移动端产品人必读「iOS9 人机界面指南解读」

前言
作为移动端的产品经理,官方的APP设计文档可以说是比较重要的一份资料,尤其是那些刚入行的产品新人,通读一遍文档会从概要层面上了解到很多内容,当然对于视觉设计师、交互设计师而言,也是非常重要的官方指南。
官方文档中对控件界面交互等都作出了规范说明,这对产品设计是非常重要的,不仅能确保设计出符合平台规范的应用,而且能帮助我们扩展设计思路,做到手中有术、心中有道才能设计出优秀的产品。
IOS9 人机界面指南
今年,伴随着iPhone 6S代的上市,也迎来了崭新的IOS9(也许相比前代有限的变动,并不能称之为“崭新”),IOS 人机界面指南也进行了更新,文档共分为五大部分,分别是:
- UI设计基础(UI Design Basics)
- 设计策略(Design Strategies)
- IOS 技术(IOS Technologies)
- UI 元素(UI Elements)
- 图标图像设计(Icon and Image Design)

官方文档是纯英文的,对于我这样英语水平有限的同学来说,全部啃下来还是相当吃力的,不过感谢腾讯团队的辛勤付出,逐步将其翻译成中文,目前已完成前两个部分,后续部分也会陆续放出,同学们且耐心等待。以下会尝试从产品经理的角度对每个部分进行相关的解读,水平有限,不喜随意喷。
1. UI 设计基础
第一部分主要对界面UI设计进行了规范定义,我个人认为此部分主要作为「指导原则」来使用。不仅在产品设计之初,让我们就在头脑中对设计形式有所规范,同时在遇到设计方案取舍、改进等情况时能给予我们一个评判衡量的标准。我想,遵循这部分内容要求所设计出的应用,至少在UI设计层面达到了合格的水准。
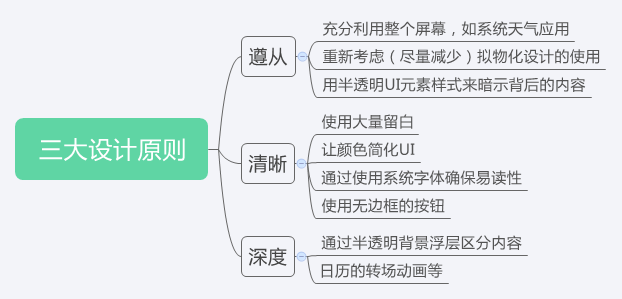
首先,文档给出了iOS的三大设计原则:
- 遵从(Deference):UI应该有助于用户更好地理解内容并与之交互,并且不会分散用户对内容本身的注意力。
- 清晰(Clarity):各种尺寸的文字清晰易读;图标应该精确醒目,去除多余的修饰,突出重点,以功能驱动设计。
- 深度(Depth):视觉的层次感和生动的交互动画会赋予UI新的活力,有助于用户更好地理解并让用户在使用过程中感到愉悦。

这三个原则可以作为一个指导思想贯穿到整个产品设计过程中,保证设计的产品能够做到:以内容为核心、内容和功能清晰可见、便于用户理解并感到愉悦。
接下来,对UIKit提供的UI组件做了大致的分类:栏(Bars)、内容视图(Content Views)、控件(Controls)、临时视图(Temporary Views)。这些组件是搭建产品结构、承载内容、实现功能的重要组成部分,在第四部分会详细加以说明(暂未翻译,敬请期待)。
然后,结合IOS系统后台特性,讲解了应用启动/停止时需注意的地方,这里和Android系统有很大的区别,如果对两个平台的区别不是很清楚的同学,需要在这里多花点心里了解一下。
另外,文档对应用交互性与反馈、动画、图标图形、颜色字体等内容都做了基础的说明。需要说明一点,这里主要是从指导思想层面进行了概述,没有涉及到细节实现的方法。
该部分章节具体的内容详见:[ISUX译]iOS 9人机界面指南(一):UI设计基础,同时对这部分的结构内容,我整理一份思维导图,在文末可以下载。
2.设计策略
第二部分主要详解了一些设计原则以及产品成型的大体过程,重点在「产品设计」。从需求的调研阶段,通过产品设计规范,最终得到应用的界面并能顺利完成相应的任务。这是整个产品研发过程前期至关重要的一环,在很大程度上决定着一款产品的成败。
首先,文档给出了六个设计原则:
- 美学完整性:应用的视觉表现和交互行为与功能结合后所传达出的整体一致性;
- 一致性:专注于让人们觉得舒适的标准和范例,并提供应用内部统一的体验;
- 直接操作:直接在屏幕上操作对象时,能更集中精力完成任务;
- 反馈:可以明示人们的行为,呈现操作结果,并更新于任务进程之中;
- 隐喻:应用中的虚拟对象和交互行为尽量与用户已经熟悉的体验相似;
- 用户控制:是人—而不是应用—发起和控制行为
在把需求转化为界面交互的设计过程中,总是会有一些共通的原则可以指导我们如何实现功能、如何处理问题等等,而官方给出的以上原则无疑是其中最具价值代表性的。
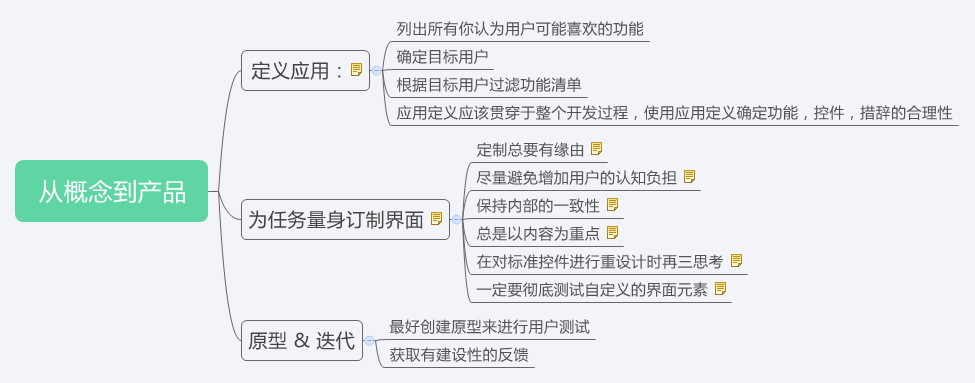
然后,讲述了从概念到产品的流程,无疑此环节就是产品经理最重要的职责,在这个环节有很多的经验都值得我们去总结学习,也在很大程度上决定着一个产品经理的优秀程度。或多或少,我们都可以从官方的文档说明中吸取一些营养:
- 定义应用:对应用主要功能和目标用户的简明具体的描述;
- 为任务量身订制界面:根据清晰的目标和易用性来平衡用户界面的设计
- 原型 & 迭代:最好先创建原型来进行用户测试,收获新鲜观点

最后,通过一些官方应用案例,从实战层面讲述了一些设计过程,能方便我们从中了解到更多有价值的知识。
该部分章节具体的内容详见:[ISUX译]iOS 9人机界面指南(二):设计策略,同样内容的思维导图在文末一并下载。
“剩余章节占位”
腾讯团队的翻译目前进行到了第二章,随着剩余章节内容的发布,本篇文章也会进行及时更新解读,文末的思维导图也会一并更新,感兴趣的朋友欢迎收藏本文,跟踪进展。
……
……
总结
如文章开头所说,官方人机界面指南是非常重要的一份基础资料,作为产品经理,我相信从中能学到很多知识,最终希望能够达到「手中有术、心中有道」,如此才能设计出优秀的产品。
iOS9 人机界面界面思维导图(xmind版)下载地址如下:思维导图下载(百度云)
本文由 @刘鹏 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













