Axure:菊花转(页面加载动画)如何制作
本文分享了页面加载动画如何制作,希望对大家有所帮助。

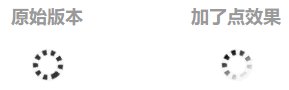
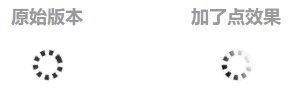
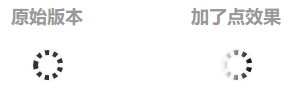
先看效果:

以下是制作步骤:
第一阶段,素材准备
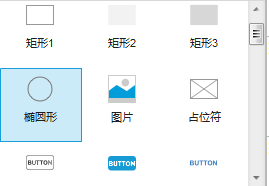
(1)拉入一个圆

注意:调整圆的大小,示例中是50*50。
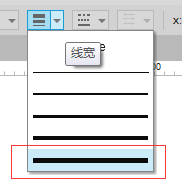
(2)设置元件(圆)的线宽为最粗 —— 这样看上去效果最明显(简单粗暴大法)

注:线宽可根据实际情况自行调整
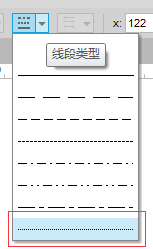
(3)设置元件(圆)的线段类型为最碎 —— 这样看上去效果最明显(简单粗暴大法)

注:线段类型可根据实际情况自行调整。
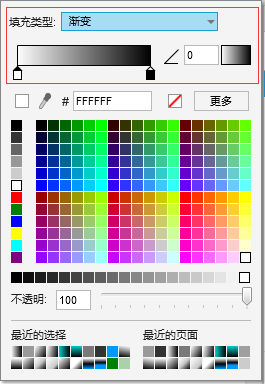
(4)设置线段颜色为渐变 —— 再加点效果,等下转起来效果更明显,
重点说明:原始版本无此设置(默认为单色:黑333333),锦上添花的一步。

注:
- 颜色可根据实际情况自行调整;
- 渐变效果可根据实际情况自行调整(拖拽那两个小尖尖)。
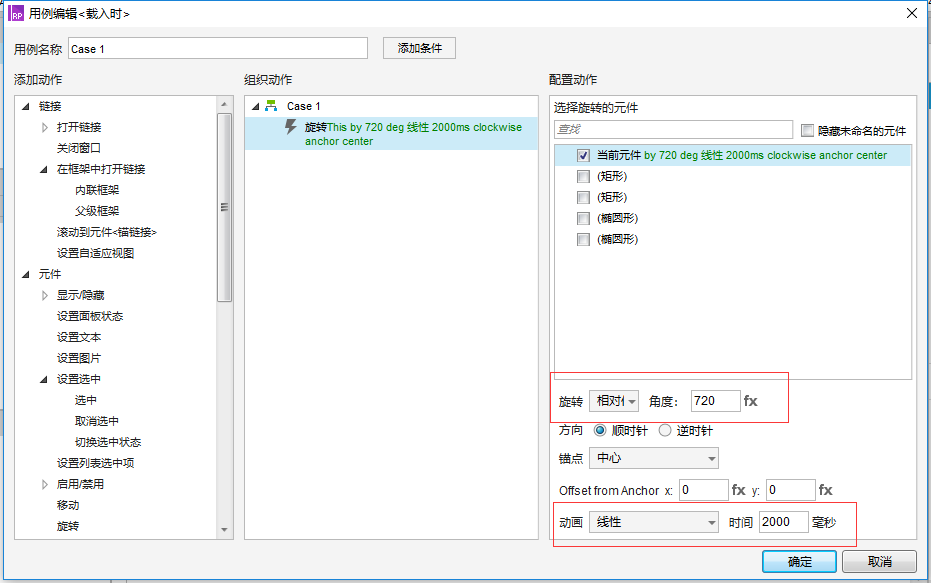
第二阶段:设置动作

注:以上文看到的动画为蓝本。
用例翻译成大白话就是:元件载入时,顺时针(方向)线性(动画效果)2000毫秒(动画时长)旋转自身720度 —— 注意是旋转720度,不是旋转到720度(相对位置与绝对位置的区别)
即,以下几个设置要关注一下:
- 旋转位置 —— 因为默认是相对位置,此示例中不需要调整;
- 旋转角度 —— 旋转的目标值,此处设置的是720度,即2圈;
- 方向 —— 顺时针 或 逆时针;
- 动画 —— axure自带的动画,选择的是线性效果(均速);
- 动画时间 —— 即动画执行的速度:时间越长,速度越慢;时间越长,速度越快。
注:以上设置,并不是唯一答案,应该在实际使用时灵活调整,活学活用。
再注:此例中用的动作进是“载入时”,同样不是唯一答案,可根据实际需求,放置在相应的动作下面。
OK,菊花转效果做好了,是不是很简单?!轻按F5查看一下成果吧。
原型链接:菊花转 ,欢迎下载交流。
对了,还有以下几个点可以拓展一下
- 如何让菊花一直转?
- 在1的一直转的前提下,如何停止转正?
本文由 @ 牧逸 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








要传授知识又不讲完整。。。 🙁
汗,哪里没有讲完整?
就是最后扩展的两点
好吧,以后的文章我再把这两个地方补充上来!
请了解一下loading.io,svg效果。回来赞我~
菊花界的葵花宝典,已收藏
赞赞赞,简直了,太爱这些个图了
你这个怎么使用,有案例吗
gif图可以直接在axure生成的页面中播放的,了解一下,菊花在网上找gif格式的就好,没必要自己画
是的,有现成的直接拿现成的,没必要去死磕。