Axure RP8 教程:图片局部开灯交互动效
感谢罗罗诺亚索作者分享的【Axure教程:图片局部开灯交互动效】文章;由于该原型是用AxureRP9实现的,因此本文将结合文章实现方法,使用AxureRP8.0实现,并升级实现方法,引用全局变量,使原型不被位置限制,可以更灵活的复制应用。在此,感谢罗罗诺亚索作者的分享。

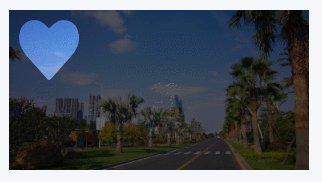
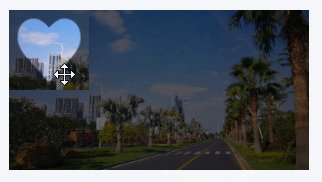
效果如下:

一、界面布局
(1)拉入一张图片2作为底图,再拉入一个矩形,命名为黑层,大小与图片宽高一致。填充色为黑色,不透明度为60%。

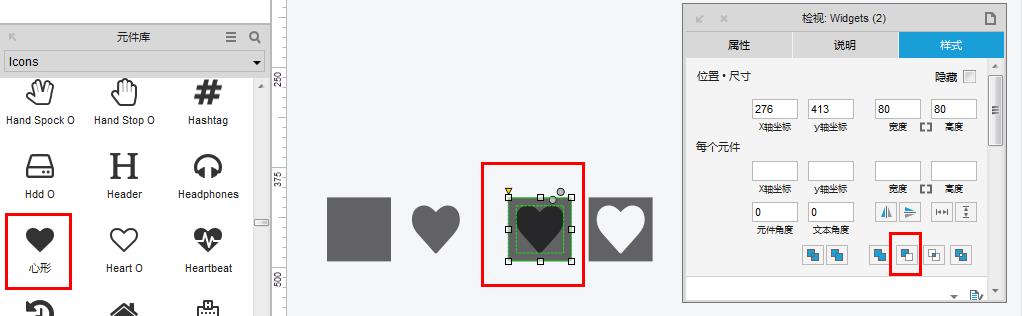
(2)复制图片2,命名为图片1。从左侧元件库的基本元件中拉入一个矩形,宽高设置为80*80,从元件库的Icons中拉入一个心型矩形,宽高设置为60*60,两个矩形的填充色都为黑色,不透明度为60%。选中这两个矩形,运用布尔运算将去顶层,得到空心的矩形。

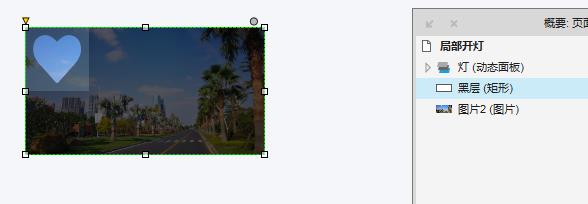
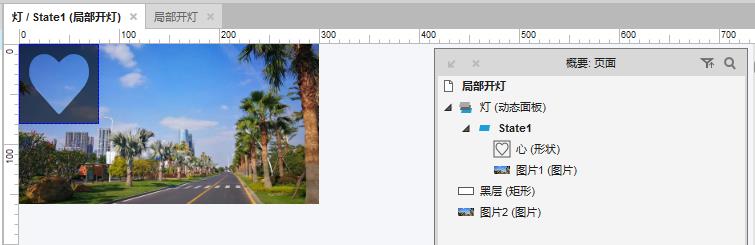
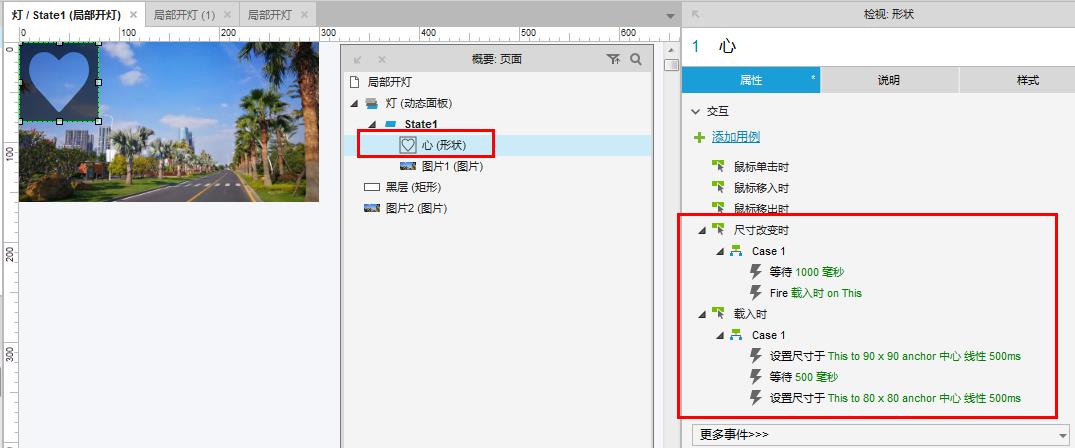
(3)将【图片1】和空心矩形【心】选中,右键转为动态面板,命名为灯,宽高为80*80。双击动态面板【灯】,将【心】移动到(0,0)位置。如下图所示:

静态原型如下:

二、交互实现
1. 拖动事件
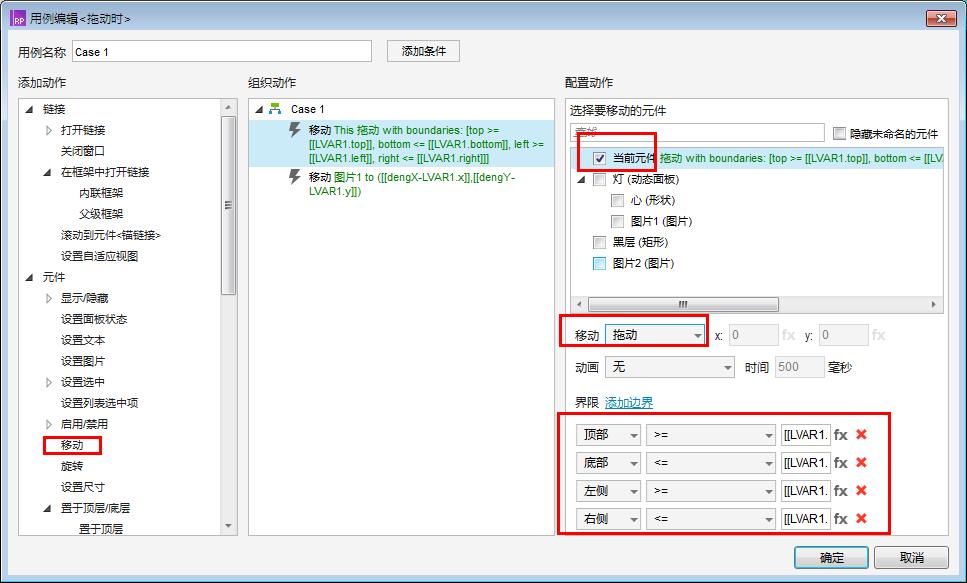
选中动态面板【灯】,添加【拖动时】交互事件,元件 》选择“当前元件”,移动为:拖动,动画:无。
注意:为了不让面板【灯】移出黑层边界,需要给界限添加上下左右四个边界,即顶部 大于等于[[LVAR1.top]],其中LVAR1为元件黑层,同理,底部小于等于 [[LVAR1.bottom]],左侧大于等于[[LVAR1.left]],右侧小于等于[[LVAR1.right]]。

2. 动态面板中图片1的移动
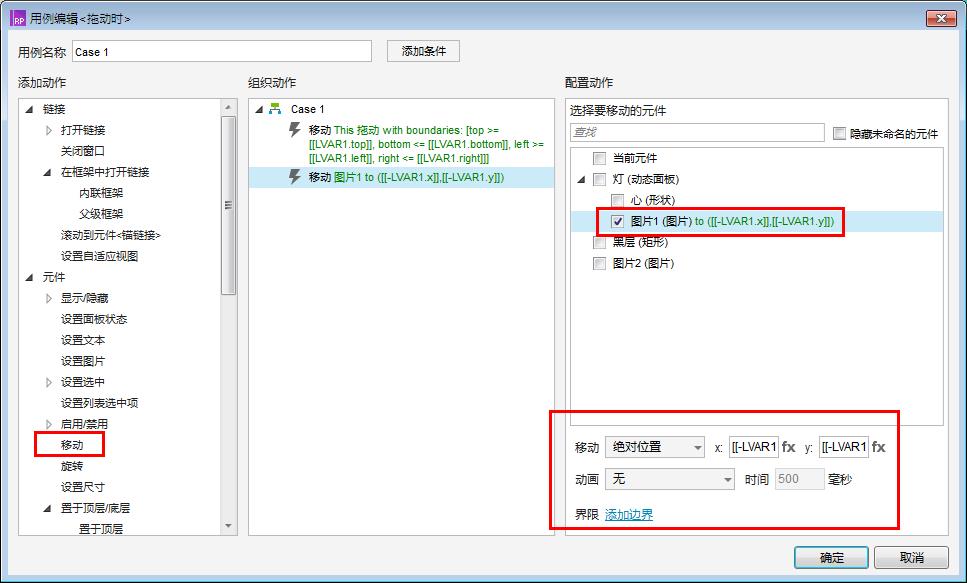
按照作者的做法即选择【图片1】,移动为:绝对位置,X轴为:[[-LVAR1.x]],Y轴为:[[-LVAR1.y]]。

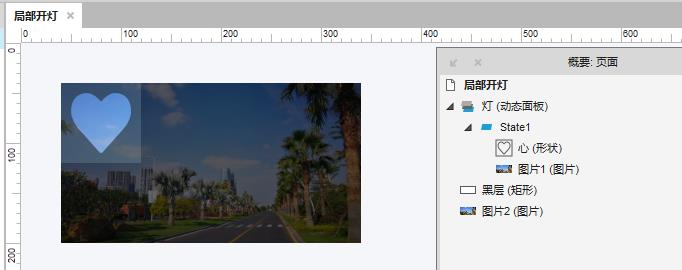
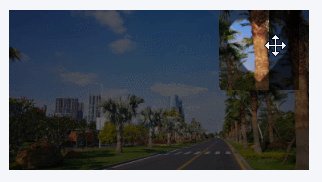
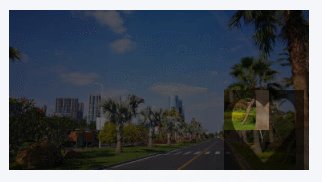
当原型的位置不是位于(0,0)位置时,会出现下面的异常情况,及图片1的位置偏移:

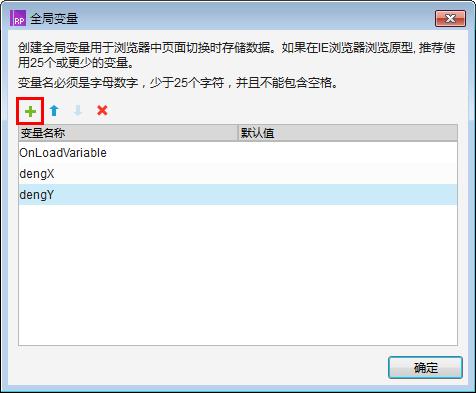
因此,为了使原型的位置不被限制,可以更灵活的应用。本文将引用全局变量,从顶部菜单【项目】》【全局变量】,添加变量dengX和dengY作为获取动态面板【灯】的位置参数。

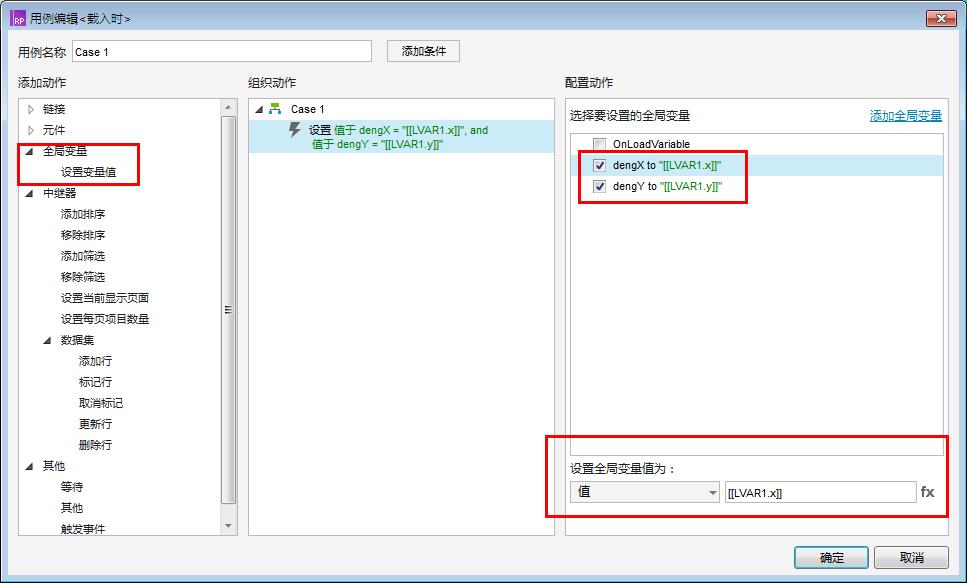
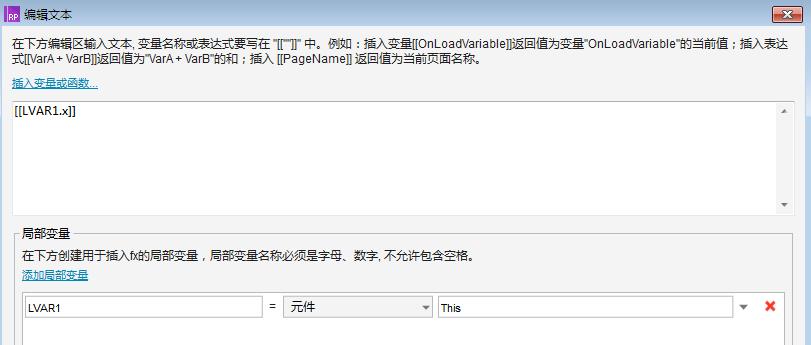
选中动态面板【灯】,添加【载入时】,设置全局变量dengX等于[[LVAR1.x]],dengY等于[[LVAR1.Y]]。其中,LVAR1为元件This。


接下来,只需要将元件【图片1】的拖动交互事件改为,X轴为:[[dengX-LVAR1.x]],Y轴为:[[dengY-LVAR1.y]]。即需要减去初始的位置。
最终效果如下:

3. 呼吸动效
选中矩形【心】,添加【载入时】,尺寸的大小变化,并控制循环即可。如下图所示:

三、作品链接
链接:https://pan.baidu.com/s/1KV2lZm_lkFewybSs2hTF4Q
提取码:uqx6
作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








看完一篇原型设计文章啦,感觉还是不太会?
🙂 想从0基础开始学习Axure么?推荐你找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
领取原型设计大礼包,多学多练,你也能成为原型设计高手哦!
啊哭泣,跟着教程做了,为什么预览的时候显示的不是加了蒙版的图片,而是控制面板里的图片。没有出来开灯的效果
你下载原型,对比原型,自己出现问题在哪
好激动,做出来了。主要问题是动态面板,我把爱心和图片都放在面板的区域里了,学习了学习了,感谢大神。 ❗ ❗ ❗ ❗
不客气,细心一点就好