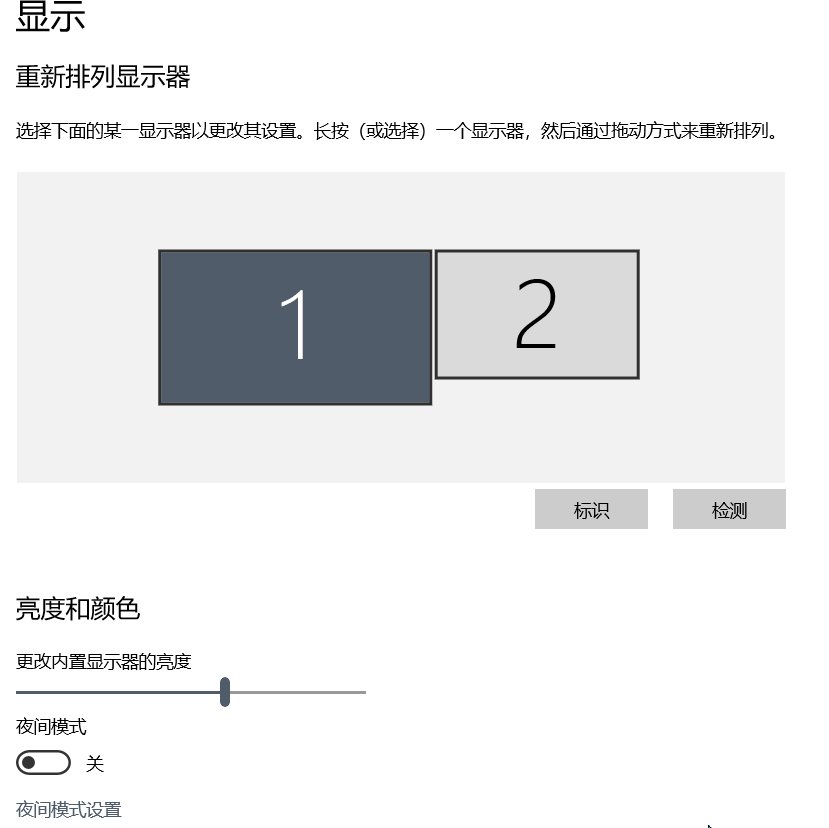
Axure Rp9教程:制作win10滑块滑动调整屏幕亮度效果
作者给大家分享了如何使用axure rp9制作滑动和动态显示效果,一起来看看~

要求

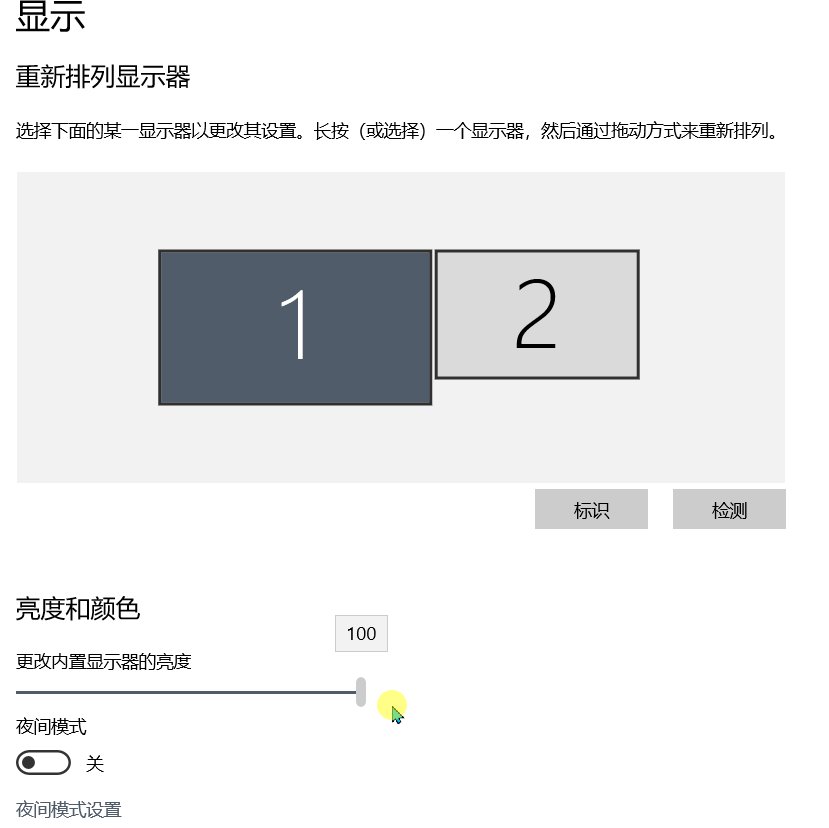
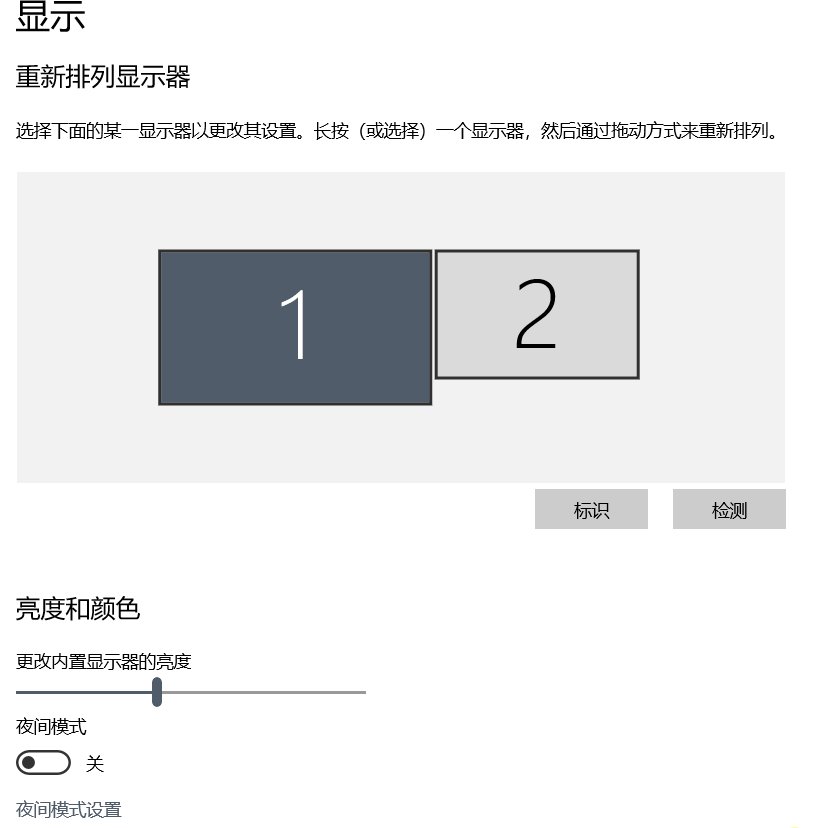
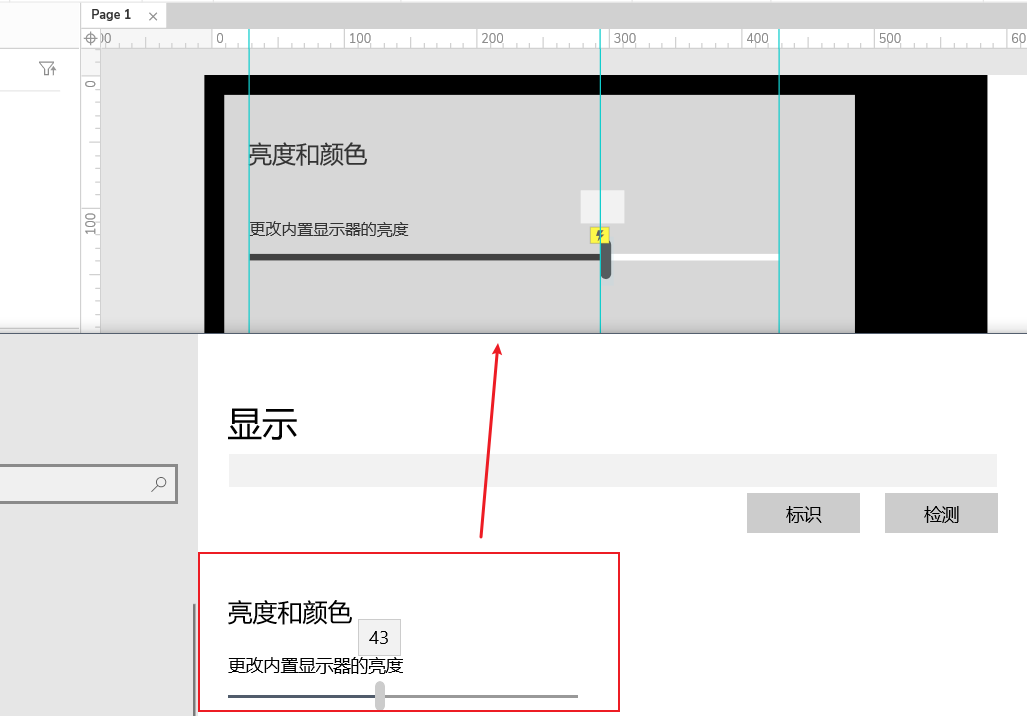
1)鼠标左右拖动屏幕变暗或变亮
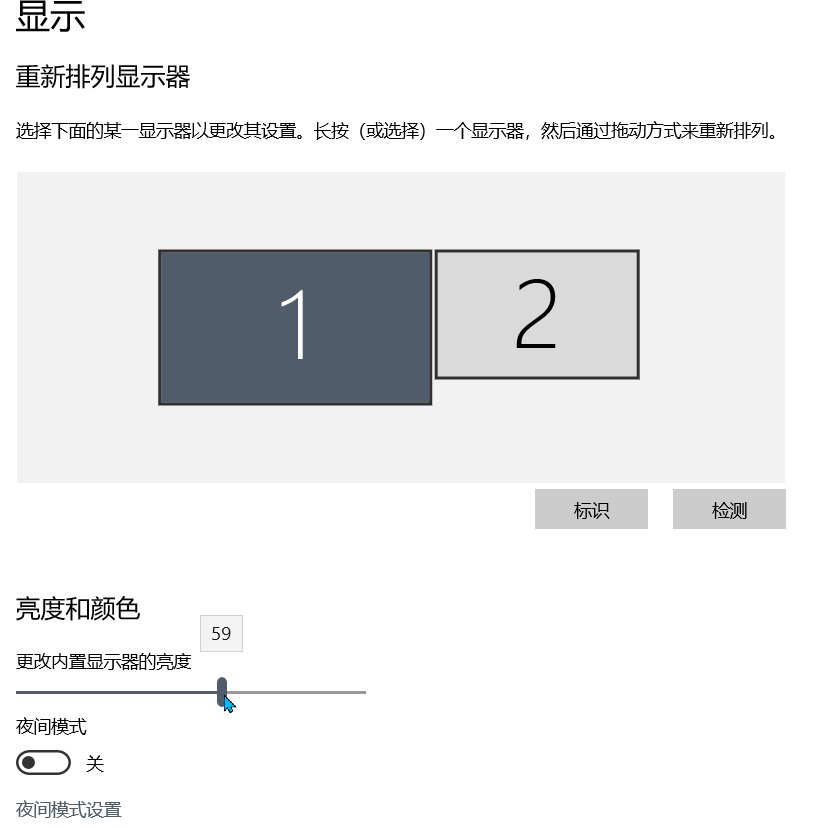
2)鼠标左右拖动上方显示亮度值、放开鼠标亮度值消失
需要用的元件如下
文本元件、矩形、动态面板
需要用到的事件
页面载入时、拖动时、拖动结束时
技巧
1)掌握跟随鼠标水平拖动左右边界范围
2)计算和转换亮度值,建议元件的宽度是100的倍数,方便换算
具体步骤
(1)在画布上拖入需要用的元件,并调整相关的位置、样式

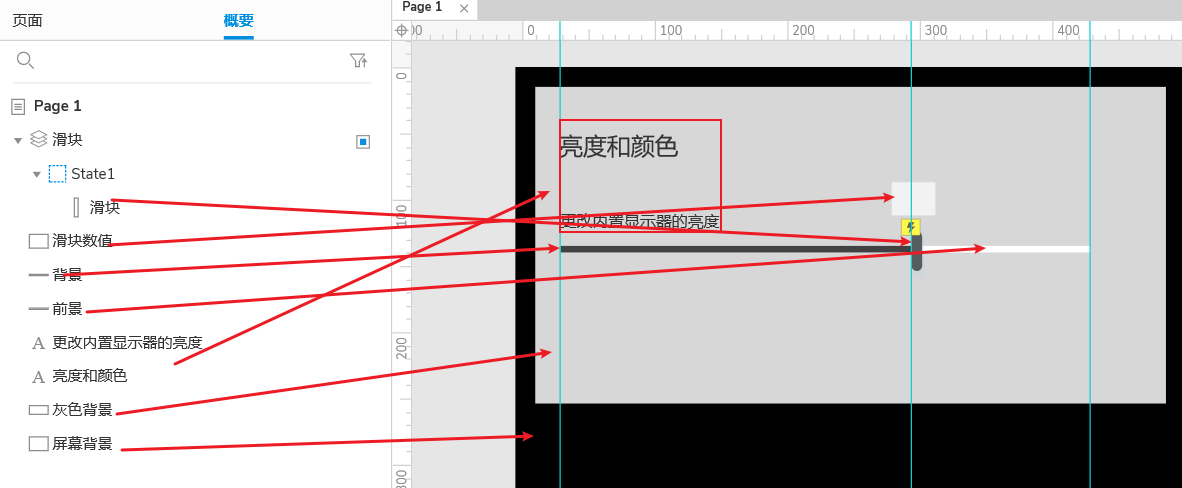
看下具体的概要层级:

(2)开始写交互事件
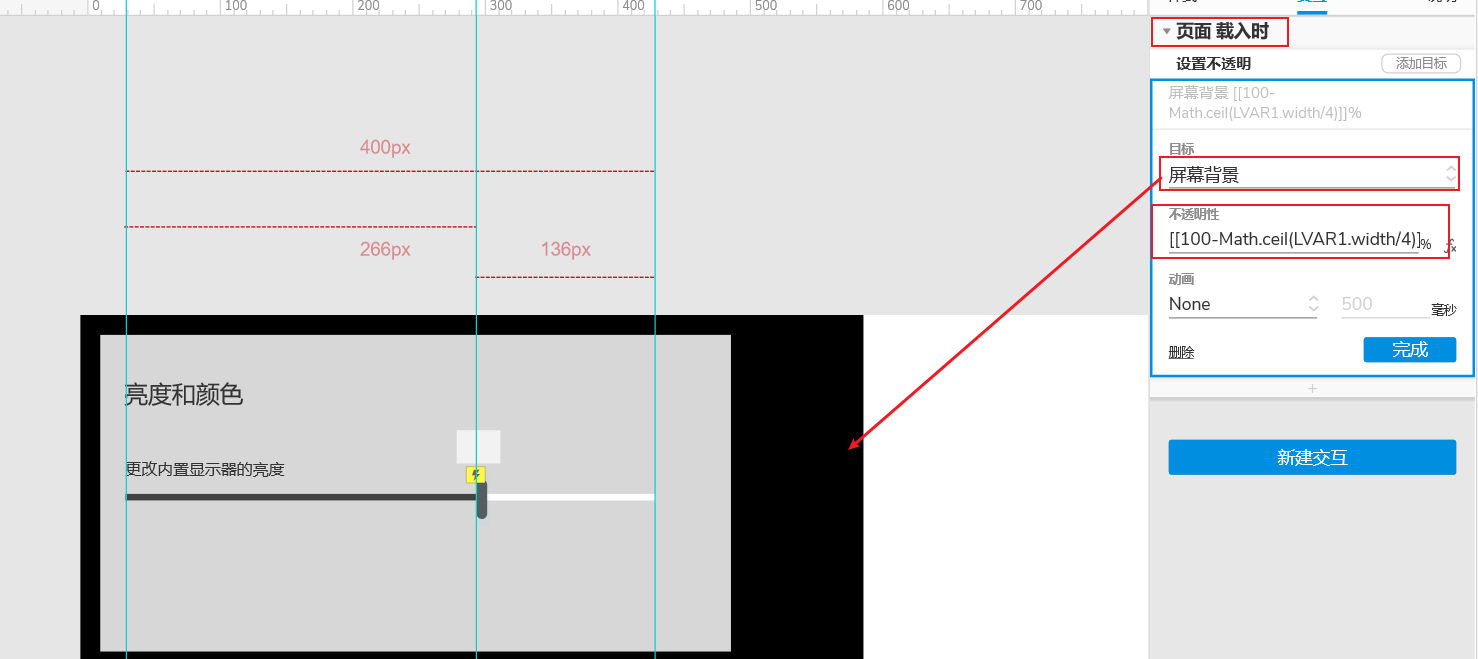
页面载入时:
默认获取屏幕背景的宽度作为亮度值,因为我用的是400px,按百分比算的时候除以了4,并向上取整,另外值越大,屏幕越亮,因为是用的透明度,值越大越暗,所以要用100来减一下,如下图所示
[[100-Math.ceil(LVAR1.width/4)]]

拖动时与拖动结束时交互:
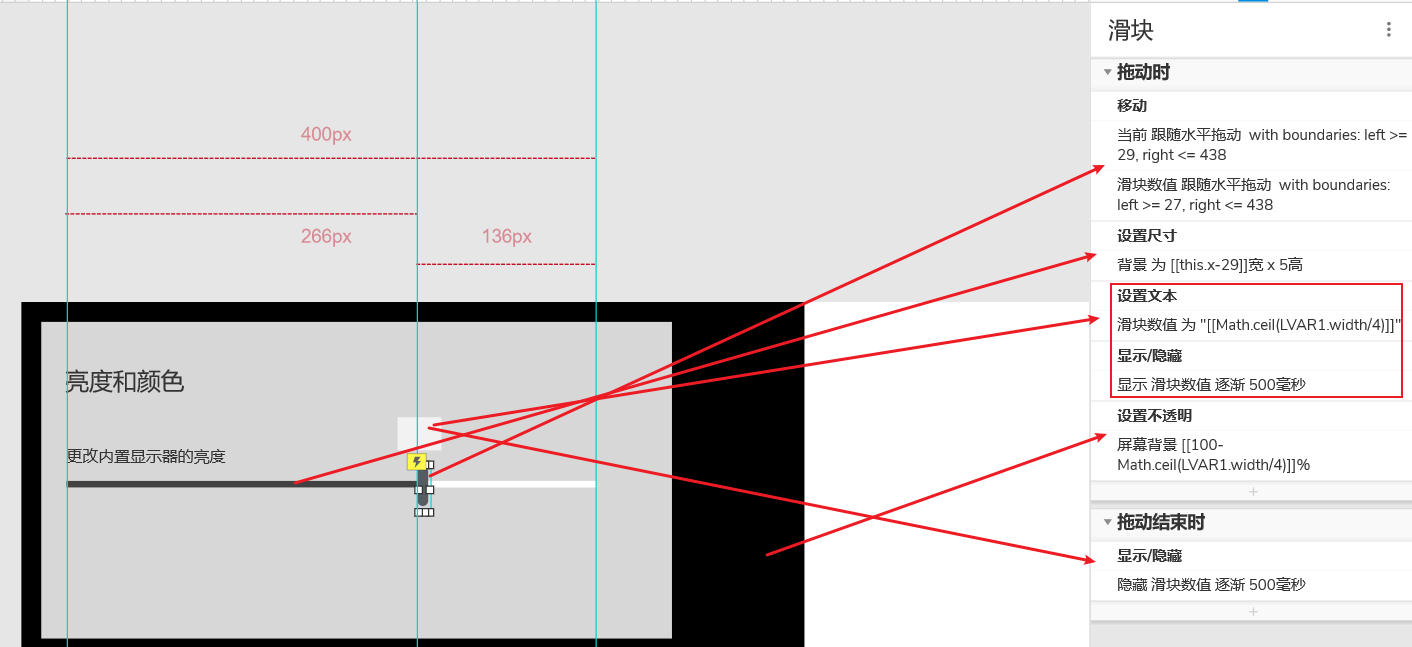
拖动时:
1)滑块跟随水平拖动,左边x坐标不低于27px,右边不高于438px,根据你画布具体的x坐标进行调整
2)滑块数值同上
3)设置背景的尺寸当前滑块值的x坐标-背景在画布的起始x坐标,我的是29px
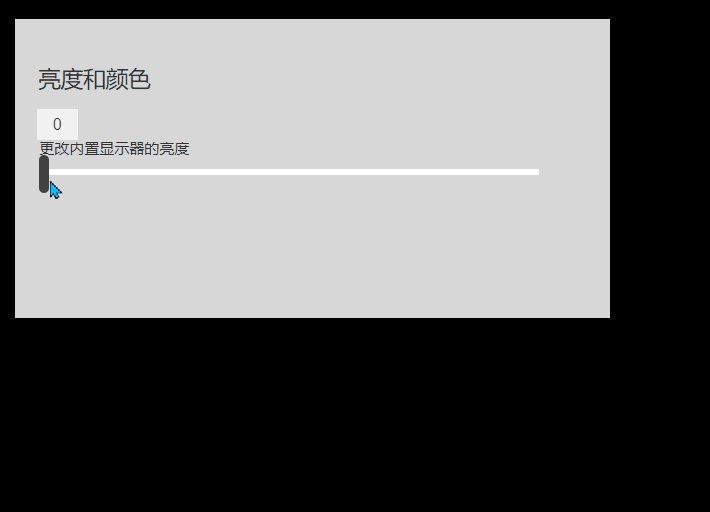
4) 设置滑块数值的文本,需要逐渐显示效果,400px按百分比取整 ,同时显示可见(默认为隐藏)
5)设备屏背景不透明度,反向用100-当前的宽度值
6)拖动结束时,逐渐隐藏滑块数值

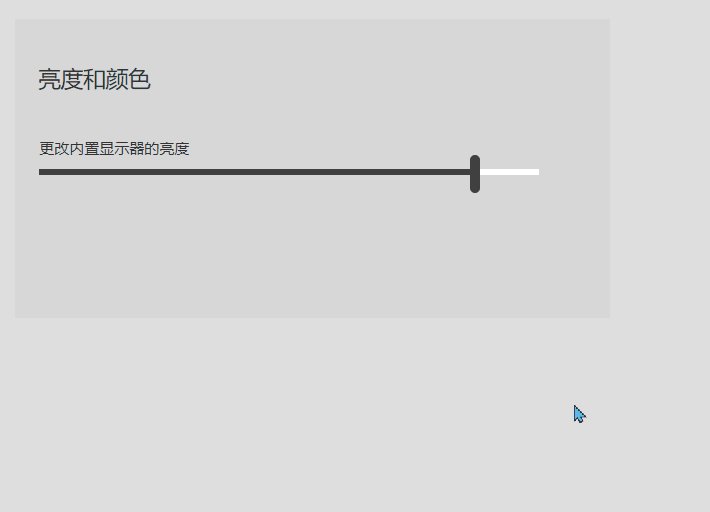
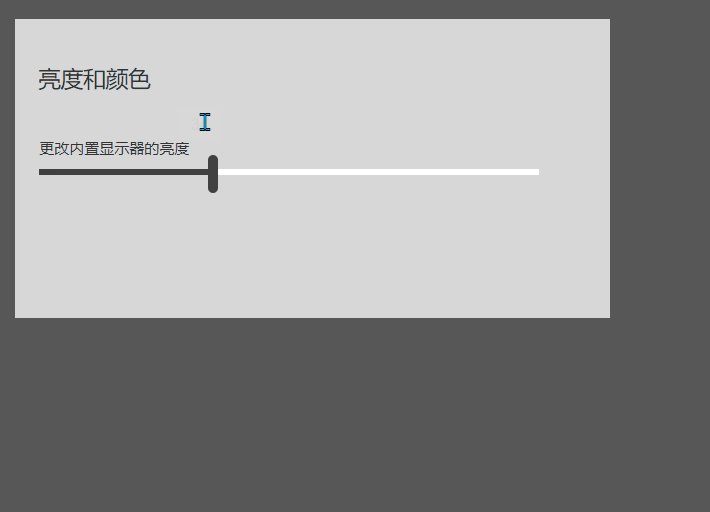
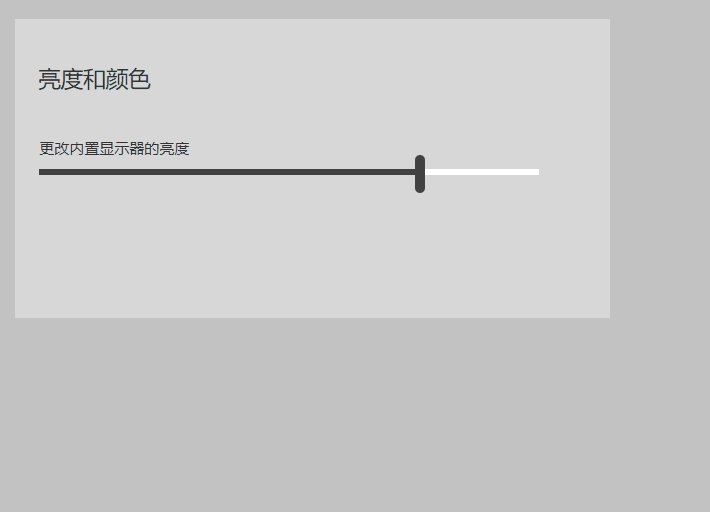
(3)看下最终效果

哈罗,大家好,这次埃文第一次发表文章,希望大家多多关照,相互学习。
本文由 @Evan 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
















