建议收藏:Axure步骤条模板
作者以信用卡申请作为案例,分享了一组Axure步骤条模板,供大家学习参考。

原型演示地址:https://www.pmdaniu.com/storage/113608/76d7dbe58f8810d7d97151ee54013da6-69620/start.html
效果演示
步骤1——选择卡片

中部图片轮播原件
交互:
(1)左右滑动切换图片。
(2)点击左右图片切换。
(3)点击左右箭头切换。
(4)点击中部图片或右下方立即申请按钮可跳转至下一步。
使用:
使用方法简单,只需要在中继器里导入图片即可直接使用,其他效果按个人需要修改。

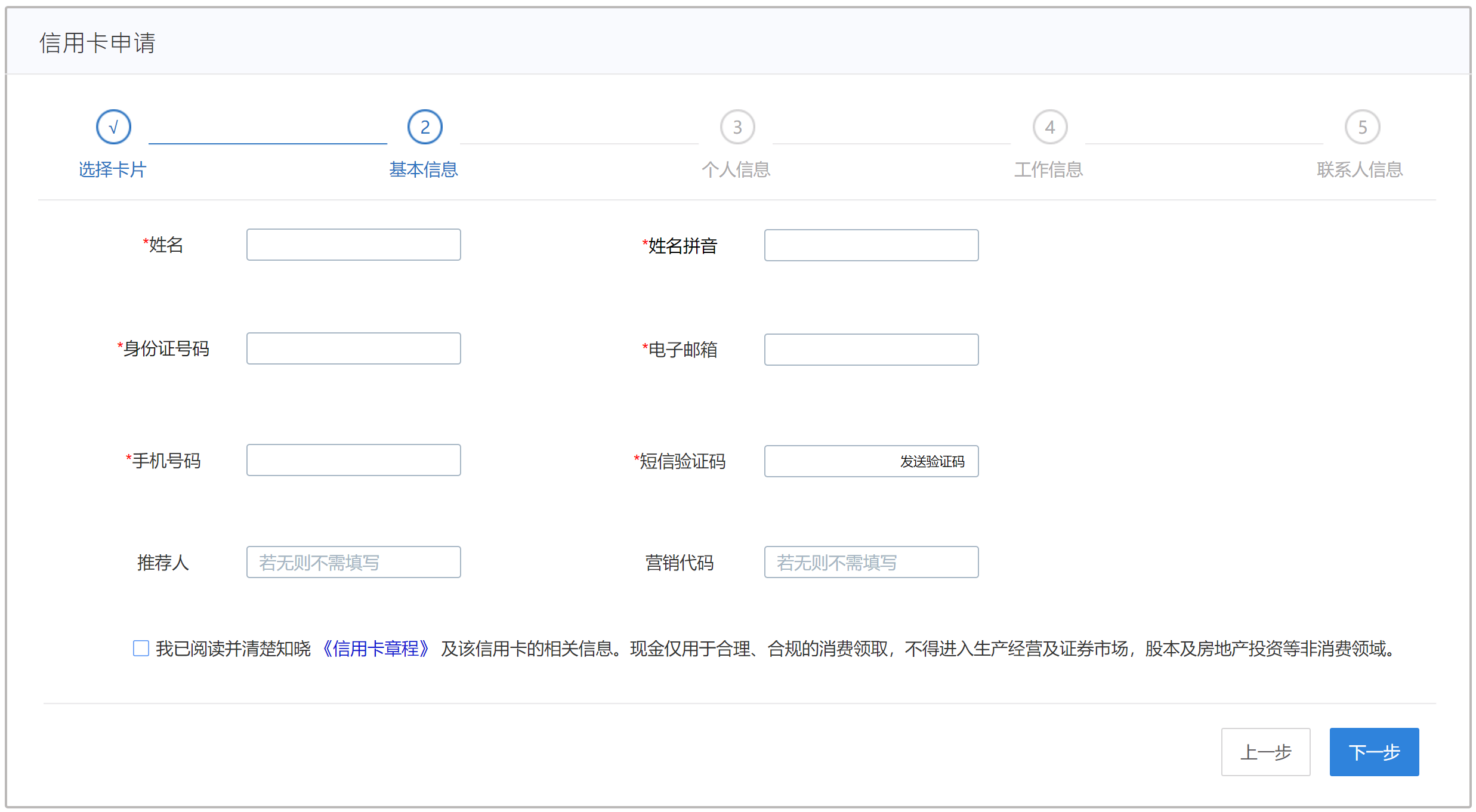
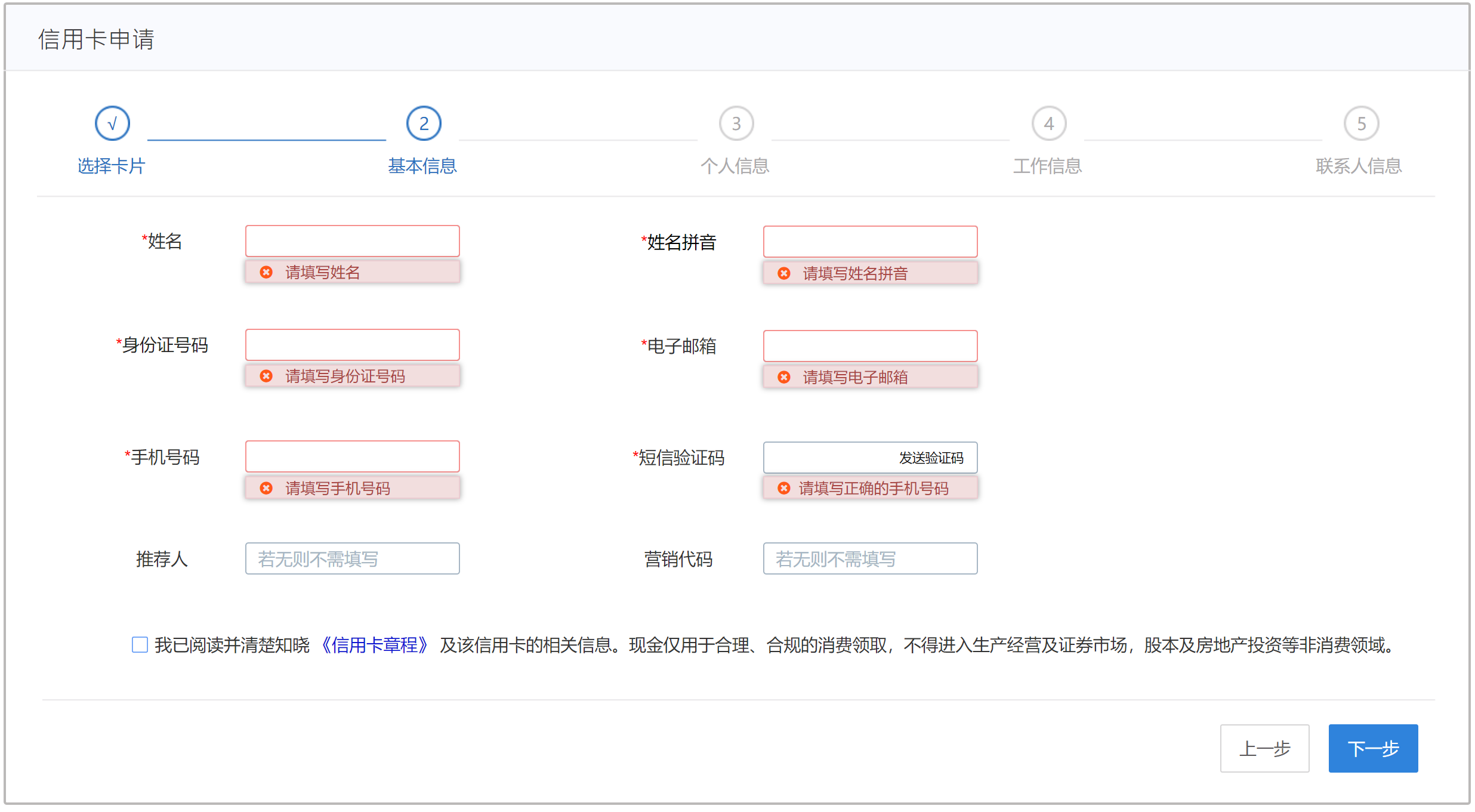
步骤2——基本信息


中部自动校验输入框原件
(1)中文输入框,只能输入中文
(2)英文输入框,只能输入英文
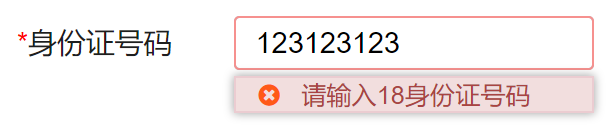
(3)身份证输入框,自动检测身份证输入是否正确

(4)电子邮箱输入框,自动检测电子邮箱是否输入正确

(5)手机号码输入框,自动检测手机号是否输入正确

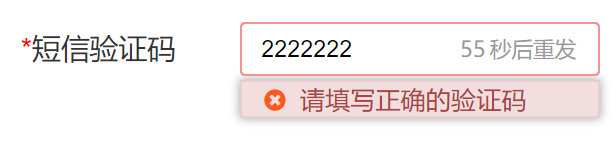
(6)短信验证码,模拟生成随机验证码,自动检测短信验证码是否正确.60秒后能重发


(7)勾选框,必须勾选才能提交

(8)信用卡章程,点击可查看章程、

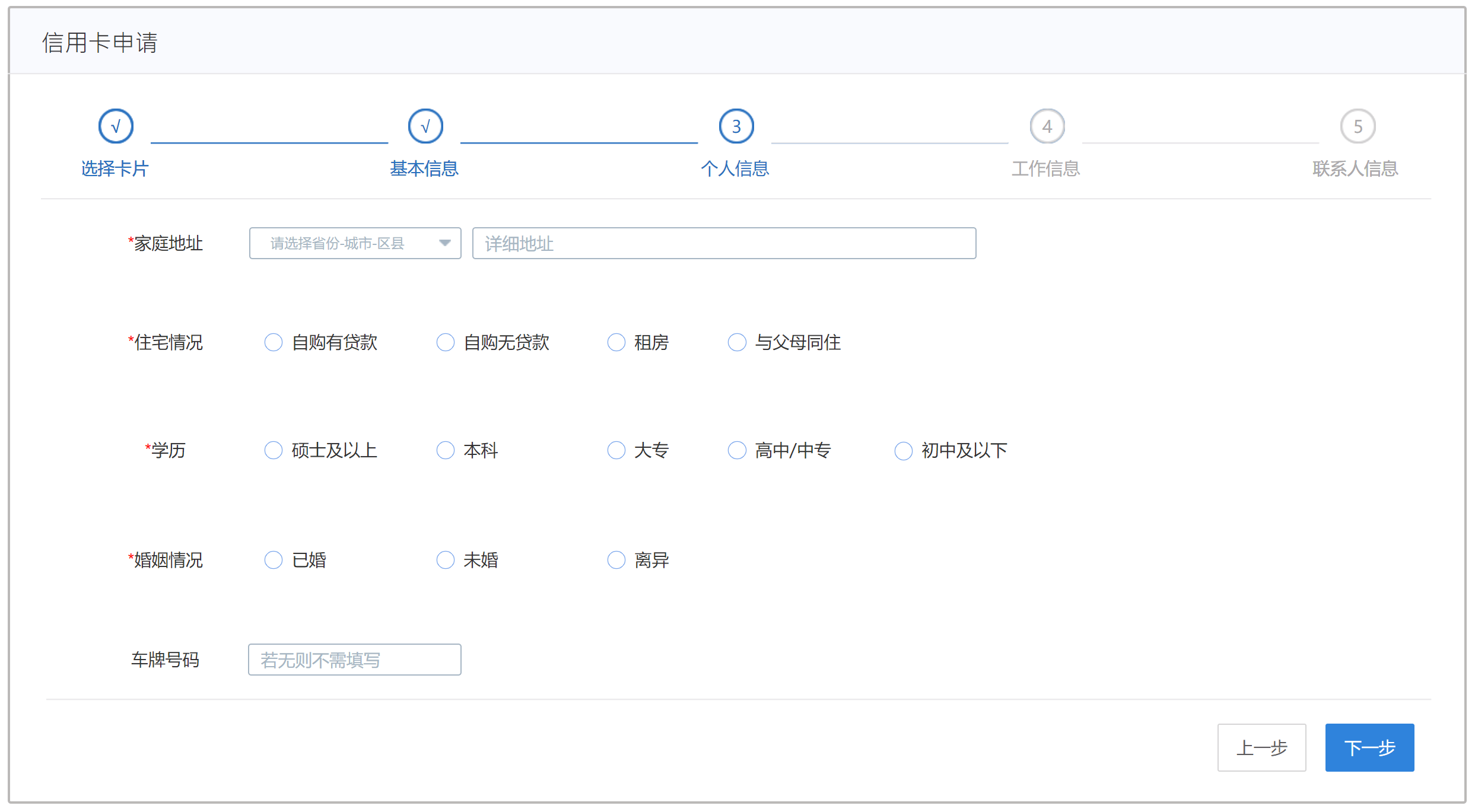
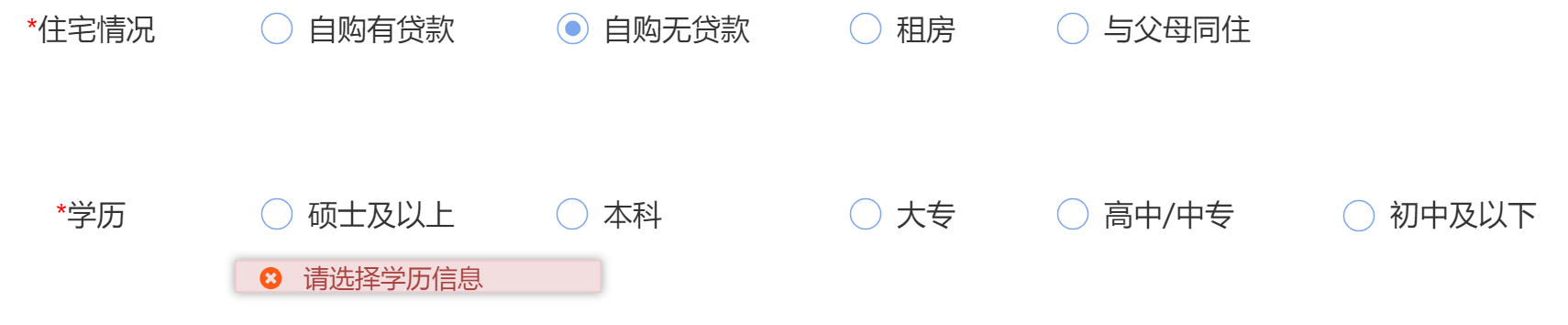
步骤3——个人信息

(1)全国三级下拉列表地址(含全国数据)


(2)精美单选按钮组

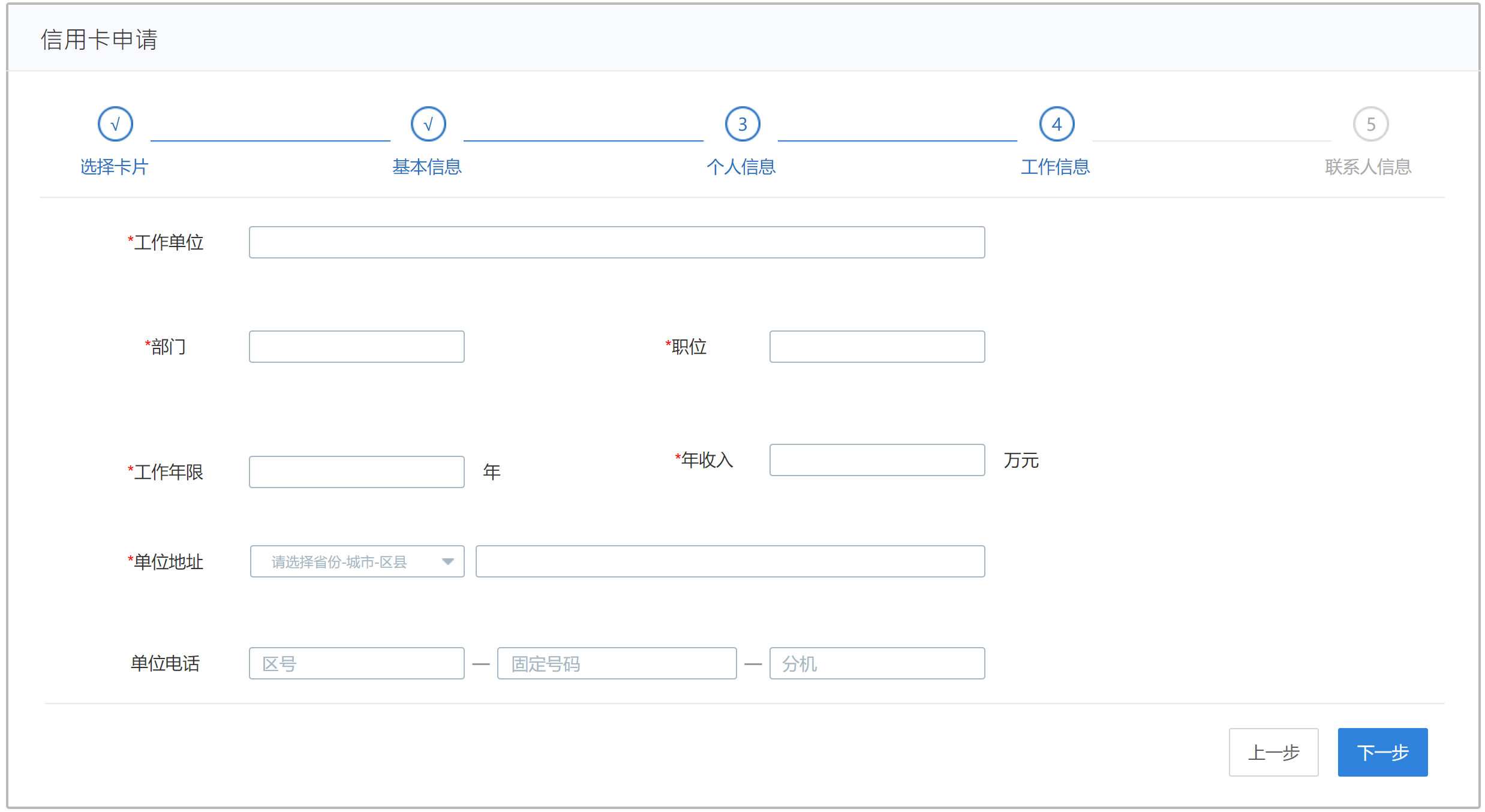
步骤4——工作信息

步骤5——联系人信息

提交完成的精美弹窗:

今天的分享到这里就结束了,有问题或者想下载原型的小伙伴们可以在下方评论处给我留言哦,我们下期见。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益















原型预览及下载地址:
https://axhub.im/pro/95e658b09ec721ea
浏览打卡
设计的源文件哪能下载呀?
666666
作者时axure9做的吗
axure8做的,9也可以用
厉害厉害