Axure9教程:如何做推拉菜单效果
突发奇想要做一个推拉菜单效果,但是axure更新后,一直才发现有些功能更新了。研究了一下,网上没找到系统的制作流程。本篇文章在axure9环境里,系统讲解一下。

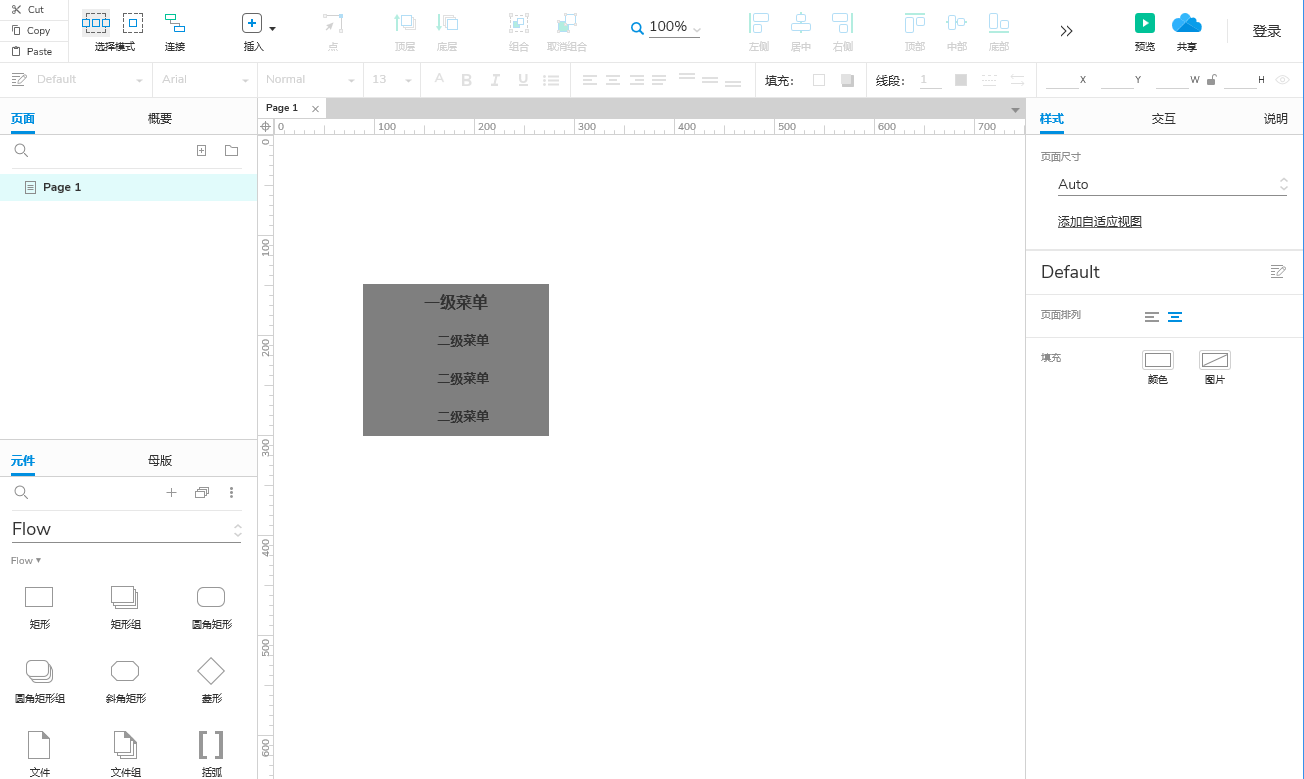
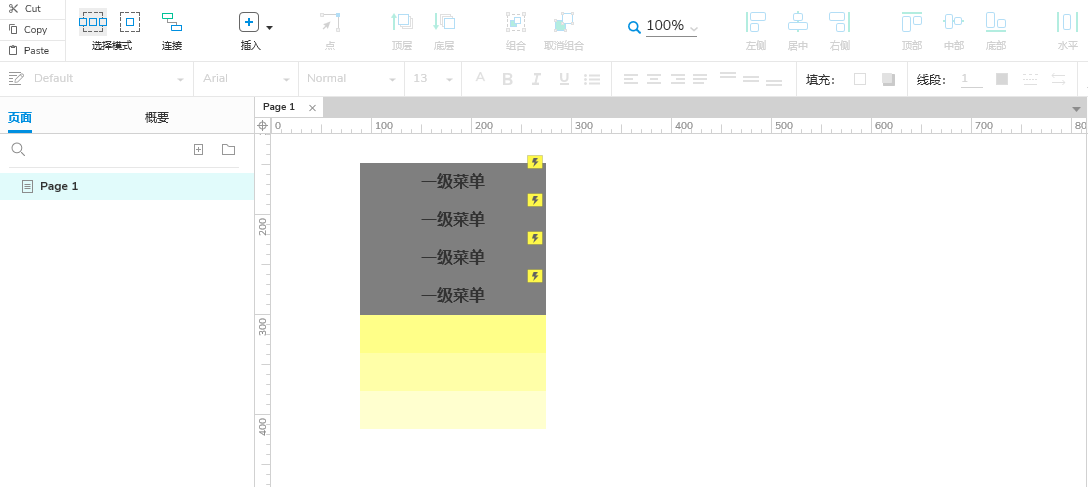
步骤一:拖拽一个矩形至页面,调整好尺寸,填充为黑色,设置名称:一级菜单;可以多复制几个,填写为二级菜单。

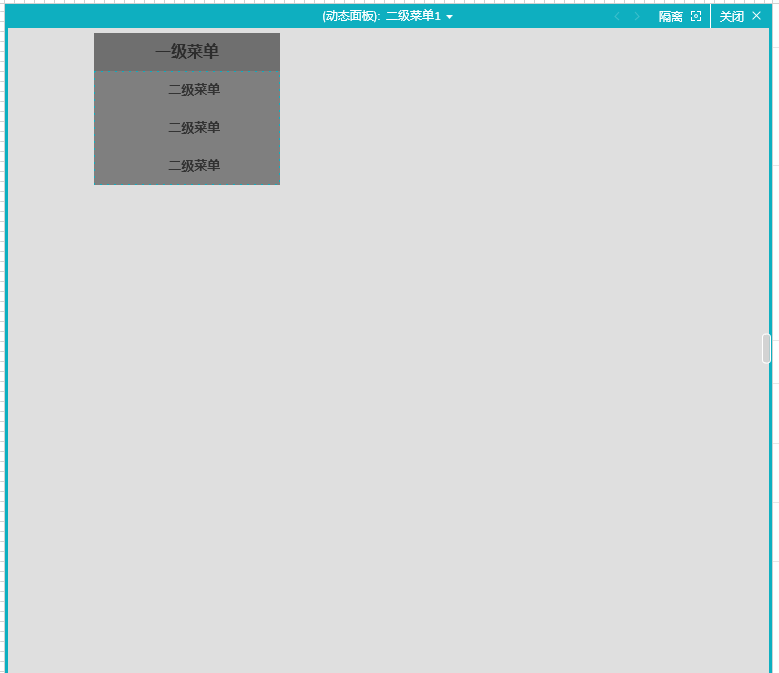
步骤二:全选三个二级菜单,点击右键,选择转换为动态面板,并设置为隐藏。

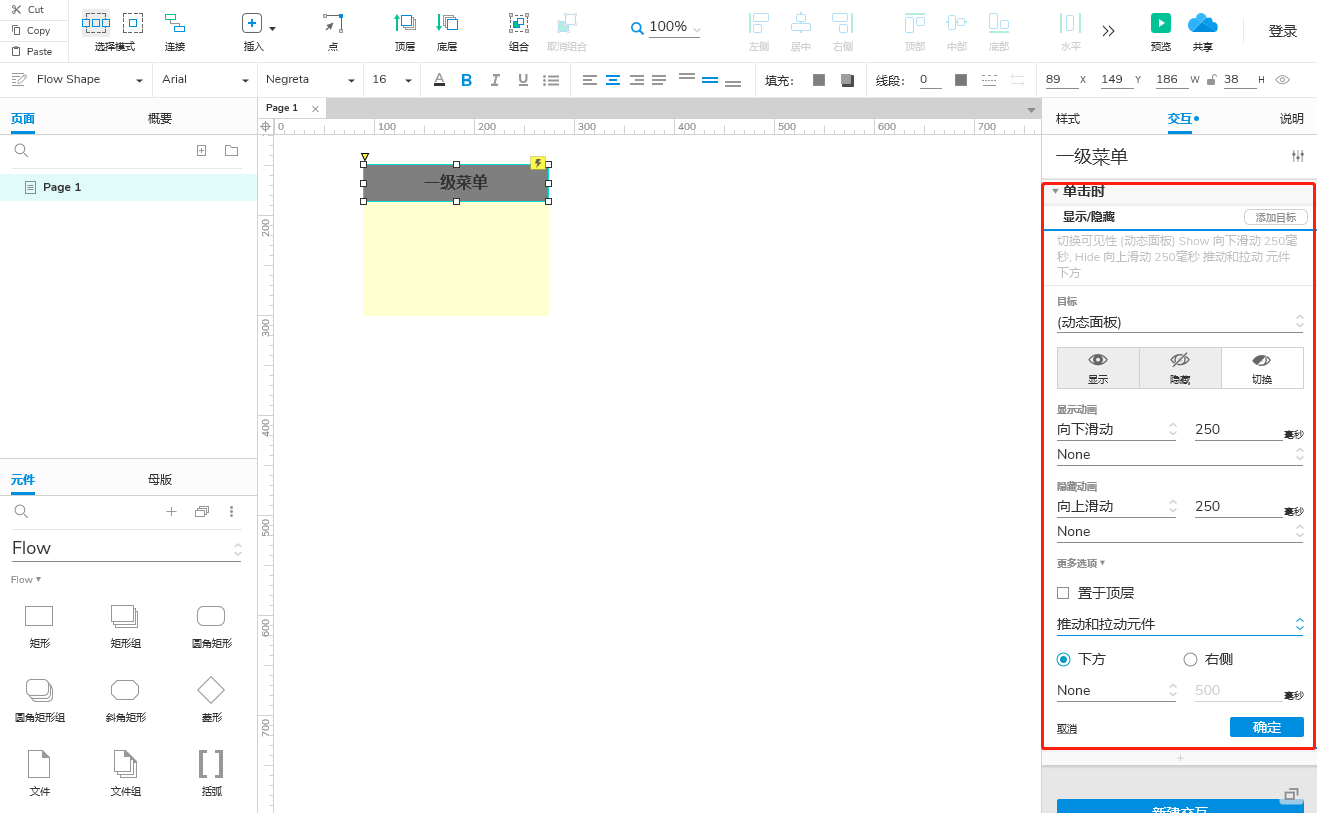
步骤三:选中一级菜单,为一级菜单设置交互:切换、向下滑动显示(时间:250)、向上滑动显示、推动和拉动元件。

步骤四:为了点击效果,可以为原件设置鼠标滑入效果。

步骤五:如果菜单比较多的话,可以多复制几个。

这样一个推拉菜单就制作完成啦!展示效果可以视情况做一些交互优化。
小提示:
- 同一个一级菜单低下,同时只能有一个菜单被选中,可以把同一个一级菜单下的二级菜单全部选中,右键选择设置成选项组。
- 如设置一级菜单只能有一个同时选中,需要修改显示方式才能完成这个效果。
本文由 @苏志 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代

















右键没有转换为动态面板的按钮啊?怎么操作。
右键最后一个,如果没有需要更新软件了
为啥做了,推拉时偶尔出现错乱
我也有这种困惑
3级菜单栏有办法做推拉吗?
QT菜单?
从最底层开始做,例如你第三层就是底层,那就第三层开始设置动态模板,一层一层套,实验过了可以
可以的,不过没必要,把时间用在需求调研分析上比较好