原型剖析|如何制作出一款好玩的打地鼠游戏?

打地鼠这款游戏大家小时候都玩过,对于零编程基础的人,是否有机会自己亲手制作一款好玩又有新意的打地鼠游戏呢?在打地鼠这款游戏背后,又有哪些值得思考的因素呢?
我们邀请到了墨刀的特约导师张马克(暴走大乐哥)为大家详细剖析这款游戏的诞生、制作和后续过程。
原型地址:https://modao.cc/app/2baaf8e9b28206db85b5bb96faa1c71dca15f00b
一、产品诞生
如果这款游戏是一个产品的话,首先需要考虑到它的易上手性,打地鼠这款游戏应该是很多人小时候玩过的游戏,用户的学习成本很低,上手即玩。
那么通过墨刀是否可以实现这个游戏场景呢?这就带出了我们的第一步:熟悉必要的组件。
本次游戏制作过程中,需要以下的几个组件:
- 图片(作为素材)
- 全局手势-定时器(作为游戏规则判定)
- 状态(点击效果展示)
- 墨刀常用组件(矩形、圆形、文字)
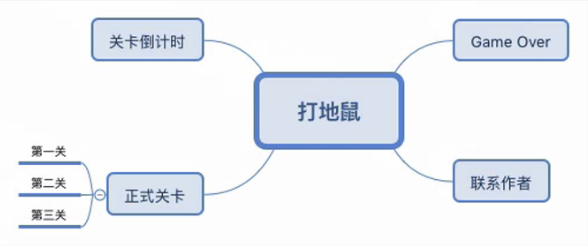
其次,我们梳理一下这款游戏的主要场景,如下图:

二、游戏制作
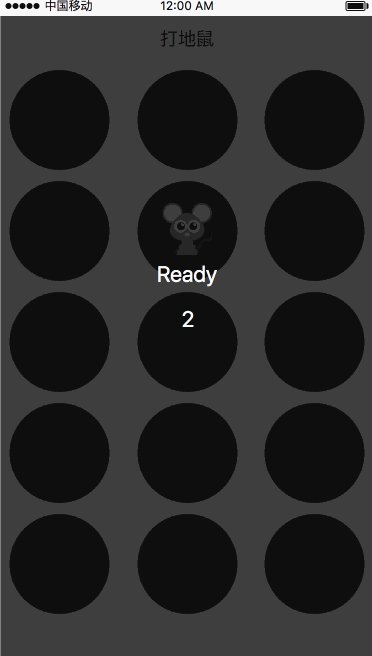
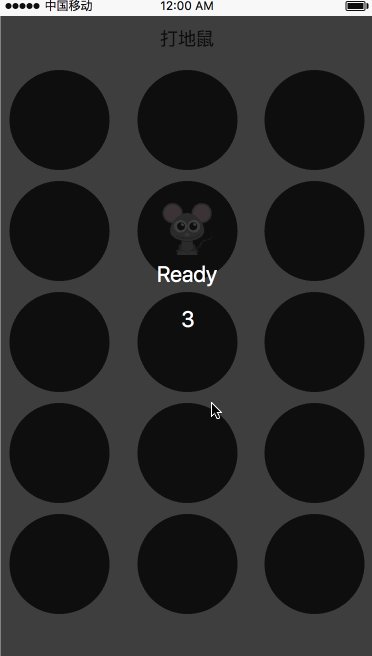
1 关卡倒计时

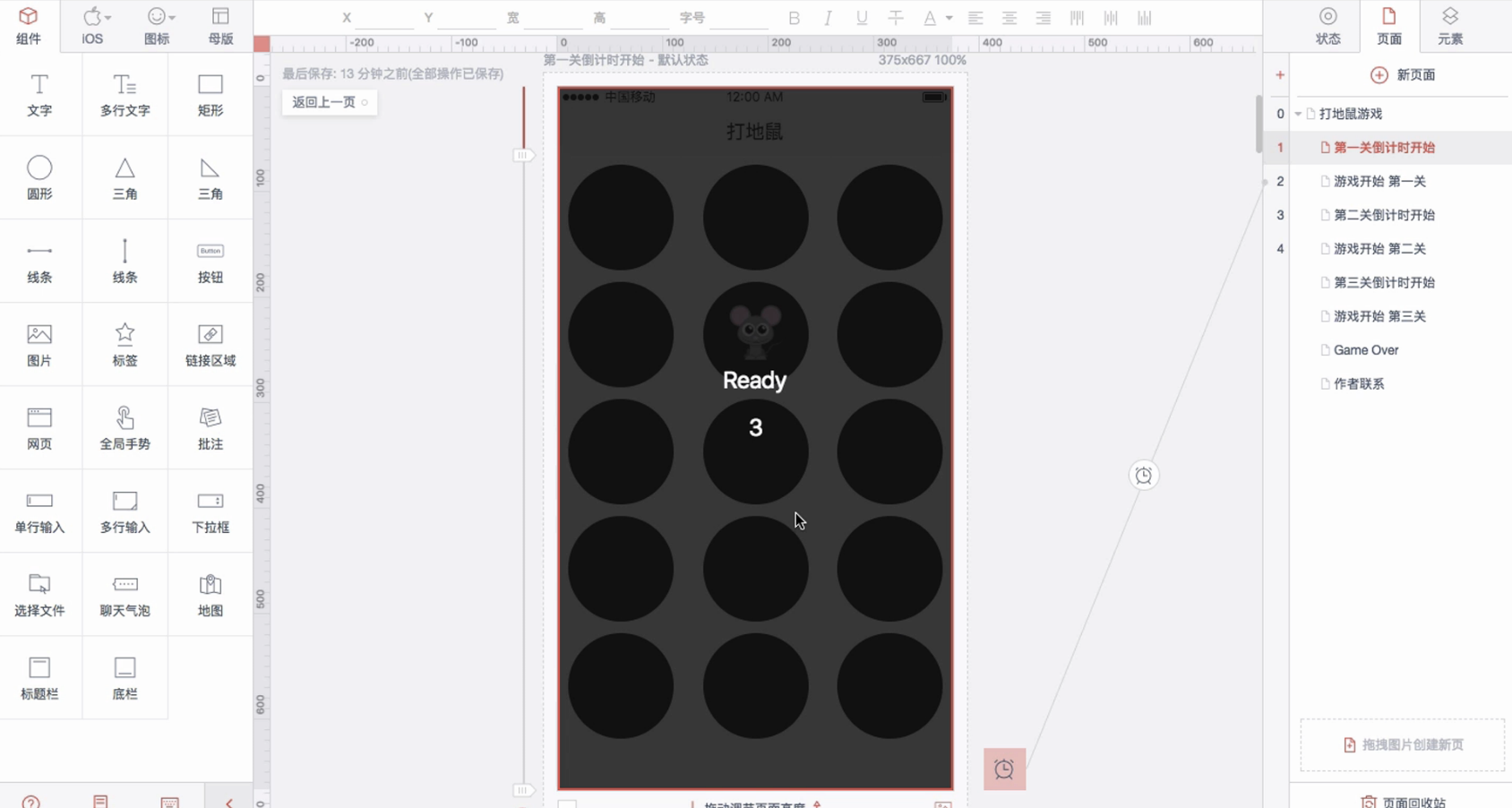
首先,添加4个状态,背景元素不变,文字分别设置为「Ready3」、「Ready2」、「Ready1」、「Go!!」,「Go!!」可以设置一个逐渐放大的效果。
然后,在全局状态中添加一个全局手势,将其设置为定时器,动效时长1秒,定时器1秒,状态1、2、3分别定时跳转到下一个状态里。
这样,一个倒计时的场景就做好了。

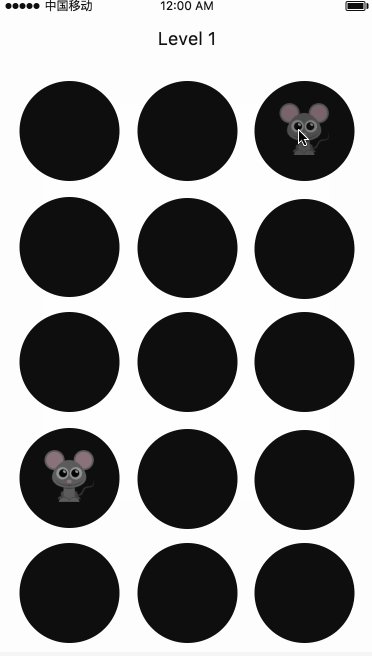
2 游戏页面
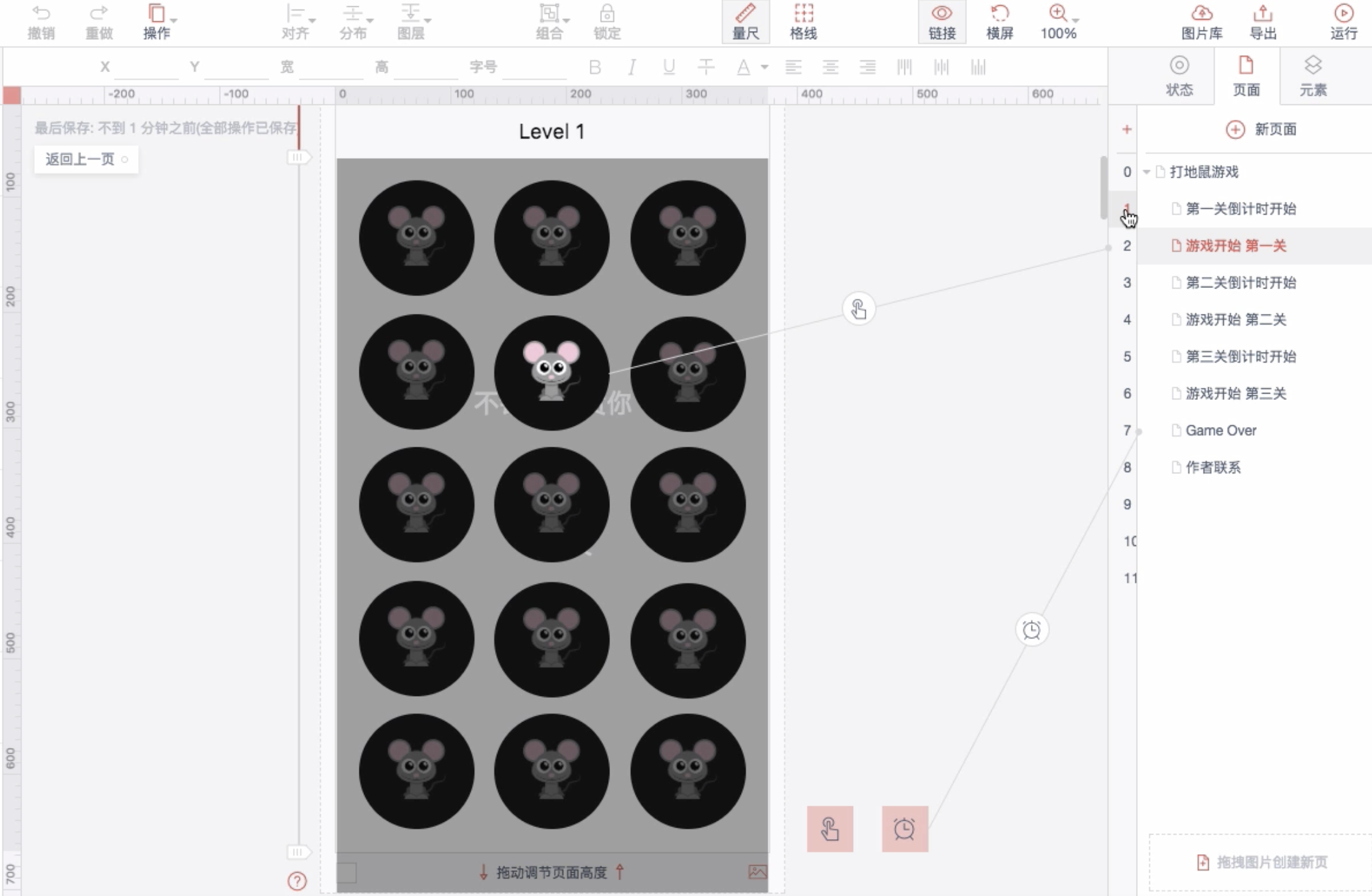
页面布局:以第一关为例,用黑色的圆形作为地鼠的洞;把地鼠的图片放到圆形中间。创建11个状态,通过显示/隐藏来控制地鼠在洞中显示的位置。

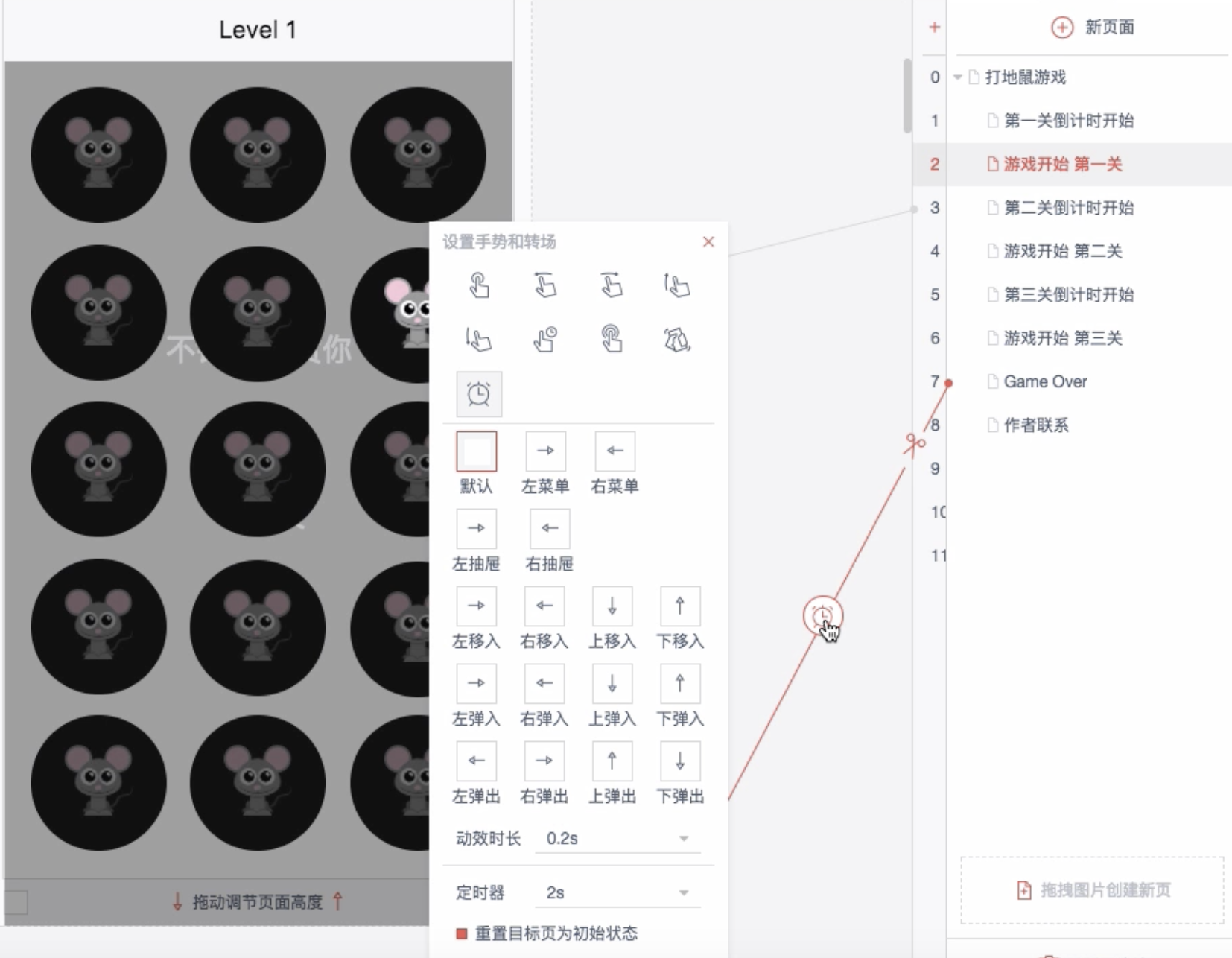
规则判定:如果游戏玩家在2秒之内点击地鼠,就会跳转到下一个状态;如果在2秒之内没有点击地鼠,就会跳转到Game Over页面。通过添加两个全局手势,设置为定时器来控制。

过关:如果游戏玩家通过了10关,则跳转到第二关页面。第二关、第三关里,可以通过增加状态、缩短定时器时间来增加难度。

3 游戏优化
美观性
针对于游戏这种产品来说,还需要考虑页面的美观性,也就是我们所说的UI,这一点确实是打地鼠游戏的一个较为薄弱的点,之前su也和我沟通过,说能否加强一下页面的美观性,这个就是产品的实施成本问题了。因为我并没有过多的时间去精细的调整页面的美观性,而且也没有UI同学的细致支持和输出,在我打算做这个场景之前,针对于时间成本、目标成本也有考虑,这是最快实现的最好方式。大家如果有好的素材可以制作更为精美的游戏界面。
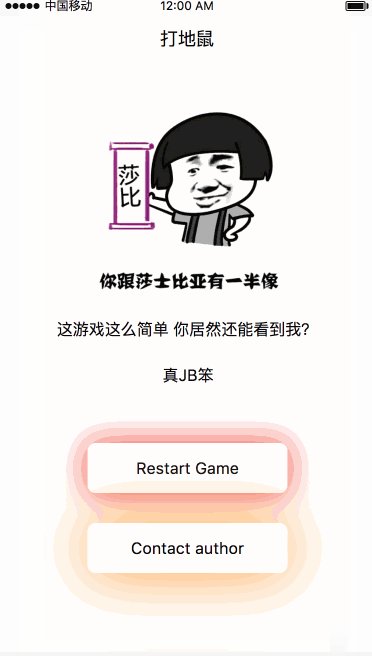
情绪调动
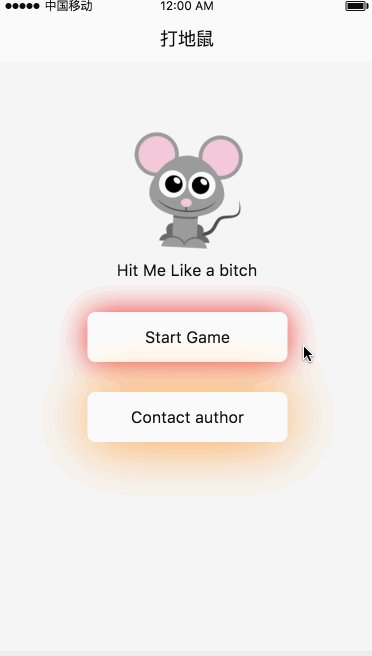
当然,一款游戏需要一部分情绪刺激,包括刺激用户多次的去玩。如,设置Game Over 页面的言语小挑衅,激发用户的不甘心;刺激用户通关的欲望,通过是可以看到我微信 我会给1块钱红包。
在刺激用户不甘心的立场上,首先这个游戏很简单也不浪费时间,Game Over页面我的图和语言很贱,肯定会刺激用户至少再玩一次的。(这里就不放图片了)
刺激用户通关的欲望的立场上,每个通关看到我微信的朋友,我都发了红包给他,在最后的奖励上,作为一款完整产品,要言出必行 一块钱虽小,但是信誉事大。
4 规避作弊
最后,要考虑到游戏本身有Bug吗?是否可以通过某种形式不用通关就看到我的微信呢?
这个在论坛里,也有朋友们讨论,说我根本就没有设置通关页面。
答案是否定的!这个游戏本身确实有通关页面!有通关页面!有通关页面!重要的事情说三次!只不过基于Bug的角度我并没有将通关页面单独开一个页面,因为这样熟悉墨刀的朋友会知道利用站点地图直接作弊看到我的终点页面。
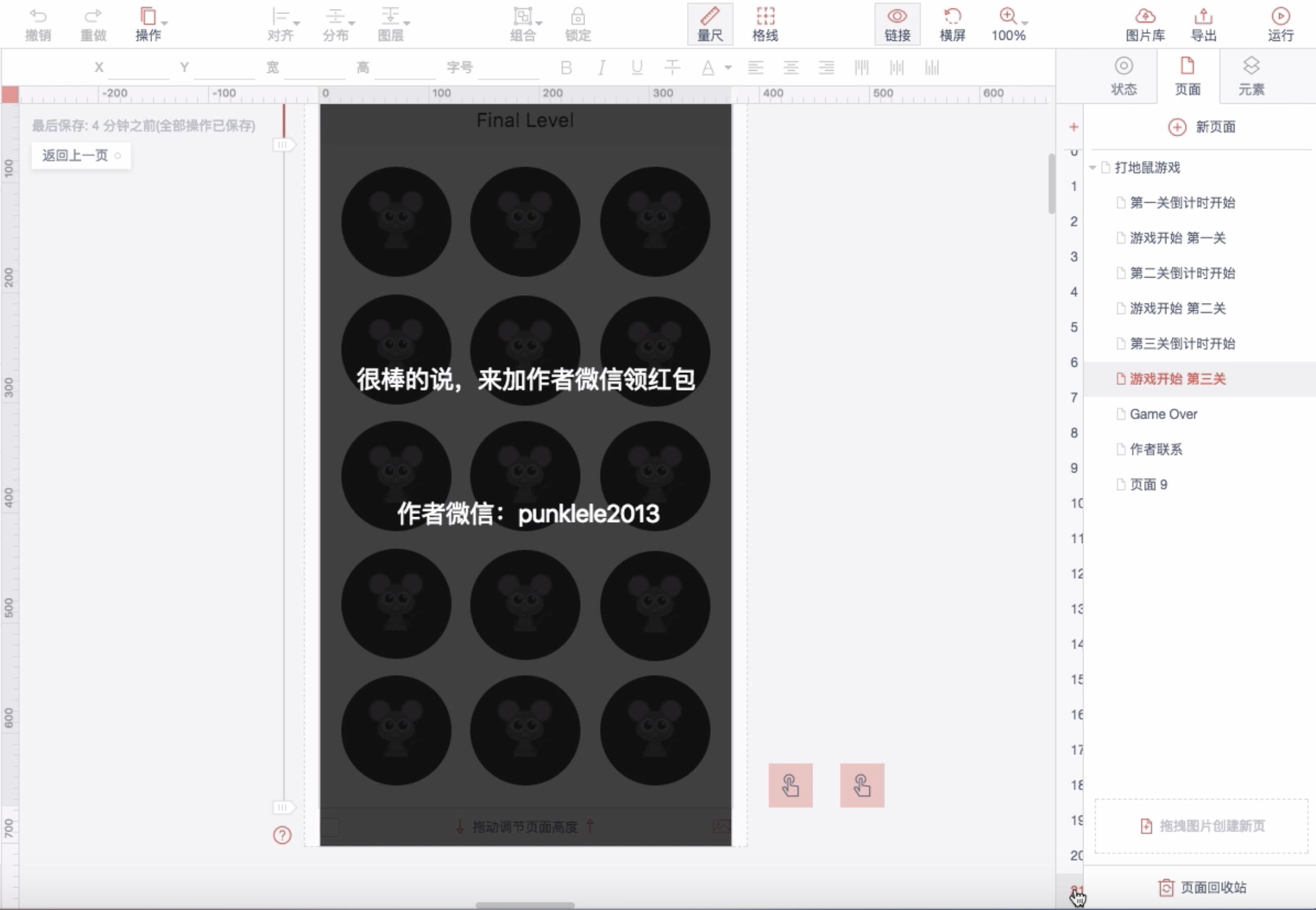
我将终点页面调整到了状态下(如图所示第三关-状态21),因为状态是不会在站点地图中显示的,这样就完美的规避掉可以利用站点地图作为终点页来进行作弊了。

二、游戏总结
打地鼠一款非常简单的游戏,但这里面涉及到的产品思维,以及如何调动用户情绪、获得成就感等要素确是所有游戏制作者都要考虑的。希望本篇分享能够让你有所收获。
本文由 @墨刀 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








不错,软件很强大。所以我选择Axure
【如果游戏玩家在2秒之内点击地鼠,就会跳转到下一个状态】这一步是怎么设备的呢?有谁教我一下 谢谢
用定时器就好啦,视频里有详细的讲解。
需要自己动手做一下
😐 第一份工作 第一个h5游戏素材图片就是用的这篇封面图