Axure原型如何根据使用场景来设置页面样式

页面样式是我们画原型的时候不太关注的功能,但是需要修改的时候又会发现特别费时间。希望通过本文让大家快速了解页面样式的使用场景和具体用法。
设置单个页面的样式
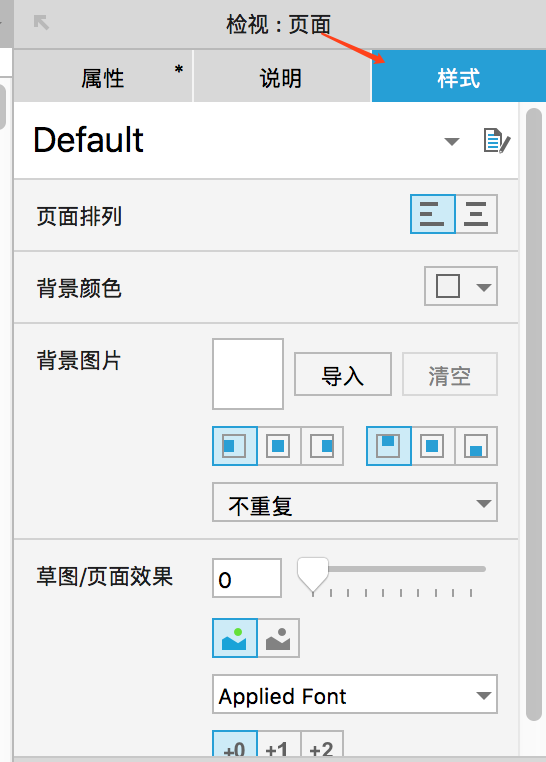
当我们需要对某个页面设置对齐、背景色等属性,请在该页面的空白处点击,然后在右边的“页面-样式”中进行设置。

调整页面排列,是指页面所有内容的排序方式,而不是某一部分。如果你画软件原型旁边还有文字标注逻辑,选择居中样式特别难看。建议尝试一下就知道其中的区别。如果只是软件原型无其他干扰物,可以选择居中样式。
背景颜色,是指整个页面以某个颜色进行填色并充满。
背景图片,是指导入一张图片并选择对齐方式,玩法很多需要实际操作才能理解。
草图效果,是指将原型变得像手绘稿一样的效果,可按照百分比进行调节,支持实时预览效果。
彩色,是指切换为黑白的时候,页面中的其他颜色则会去掉色值,只保留黑白灰以及程度之分。
字体,是指添加页面后默认的文字字体。如果你之后修改元件的字体,不受其影响。
边框,是指所有元件的默认边框大小,一般情况下采用默认0即可。
设置所有页面的样式
所有页面的样式,是指一套样式可以快速用到多个页面,而不是上面所讲的每添加一个页面就需要设置一次样式。

设置本身不太复杂,和页面本身的样式设置是相似的。

当我们开始画软件原型的时候,请提前预设所有页面的样式,需注意的是并不是每一个样式功能都可以在编辑模式查看。像页面排列,背景图片不支持。
- 比如页面排列,部分PM喜欢居中,用来展示给团队看。
- 比如背景颜色,部分PM喜欢改成灰色,方便保护大家的眼睛。
建议采用预设所有页面的统一样式,然后个别页面进行单独修改,这样效率比较高。
设置多个所有页面样式
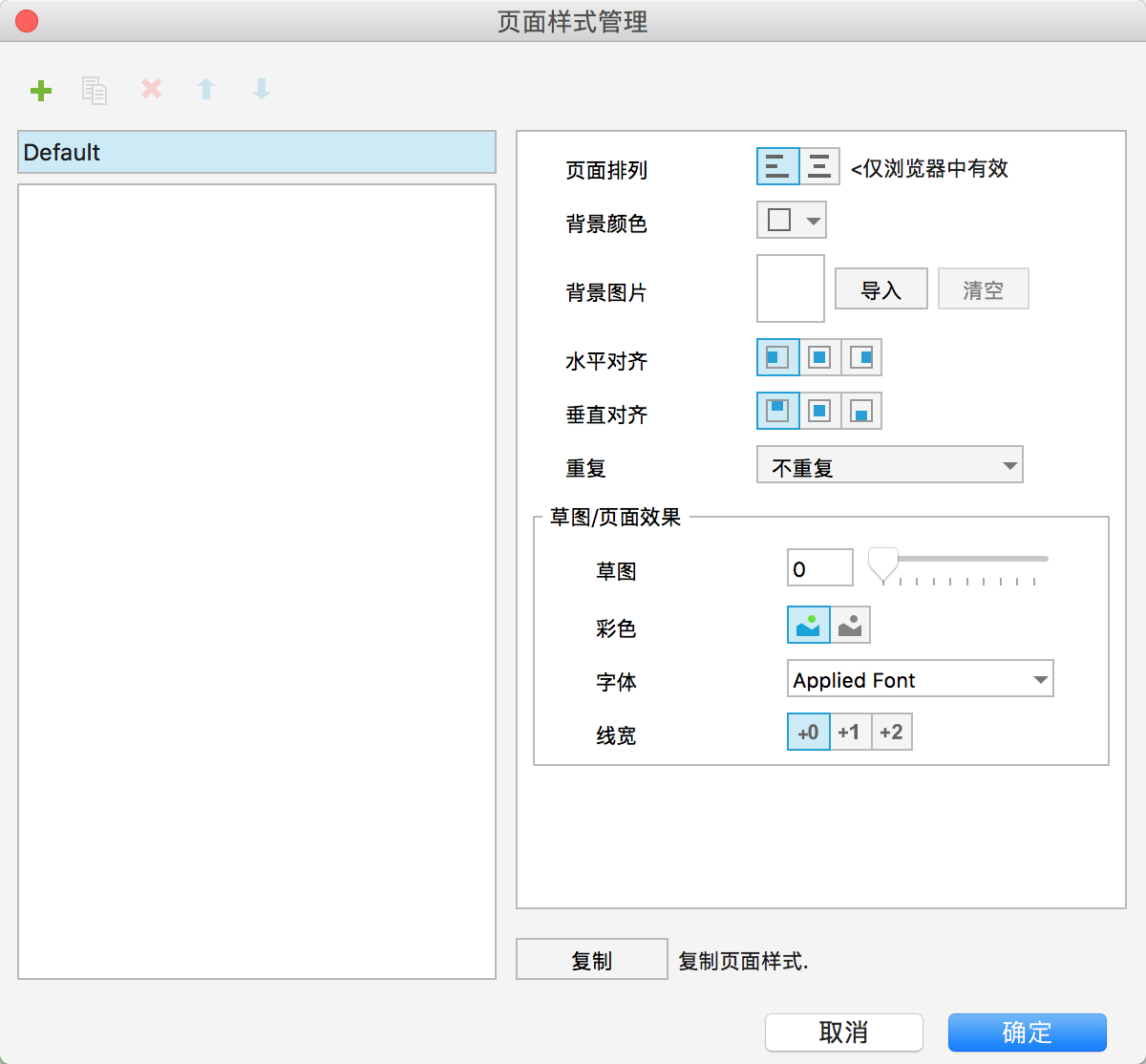
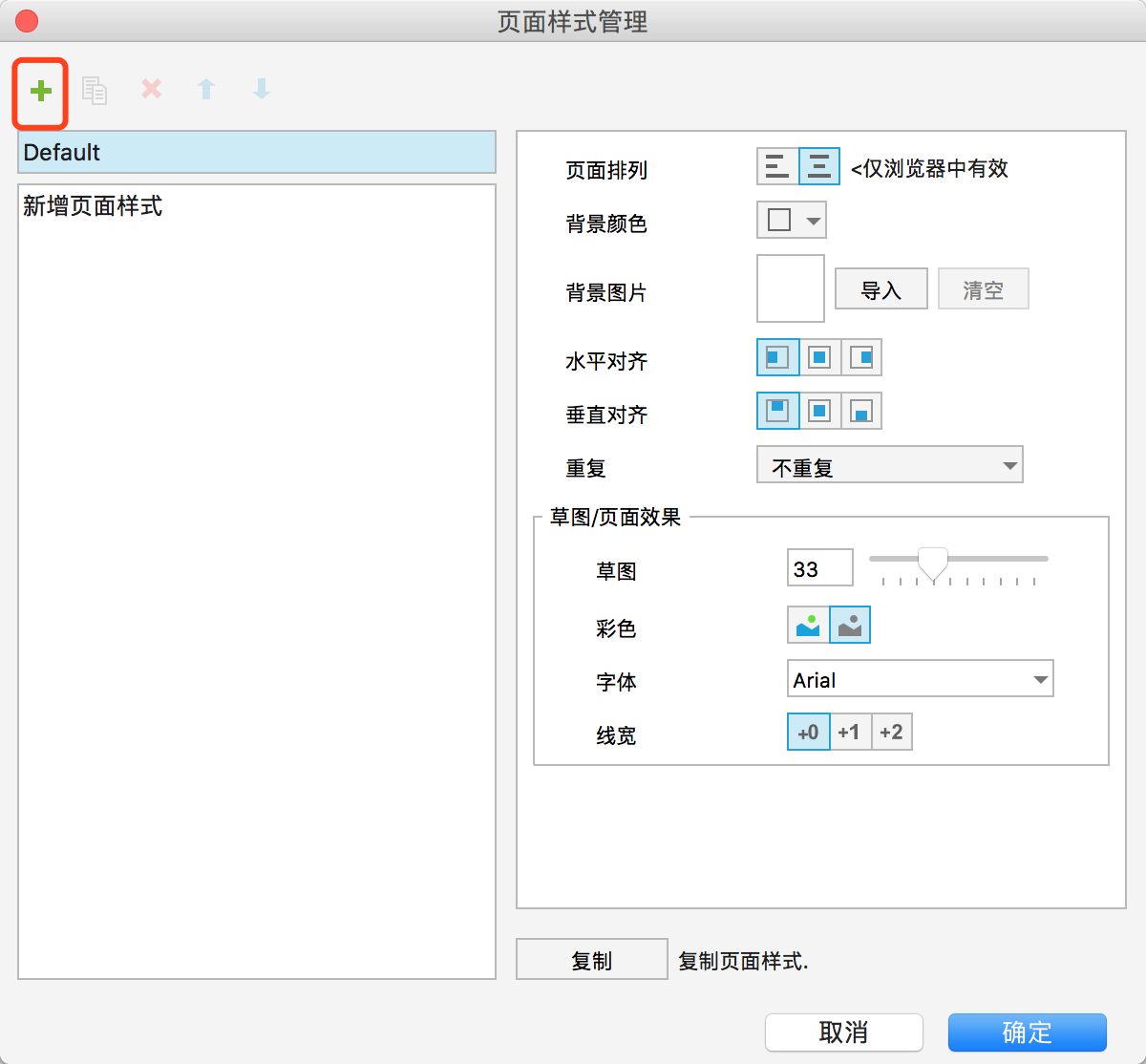
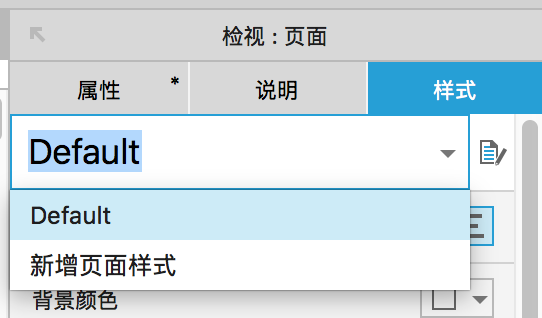
当你的原型中有多余1种的通用样式,我们可以在“页面样式编辑”创建多种样式。

默认还是选择Default样式,然后我们可以切换成其他样式。

这种方法比“设置单个页面的样式”要方便一些。
修改Default默认样式
有时候我们原型画到一半的时候,需要调整大部分页面的样式。请选择修改Default样式。
- 比如需要给视觉设计师看的时候,可以修改Default样式中的彩色为灰色。
- 比如需要在手机上演示原型的时候,需要设置页面排列为靠左对齐。
- 比如需要将原型发给外部人员或者甲方的时候,建议用背景图片打个水印以防盗用。
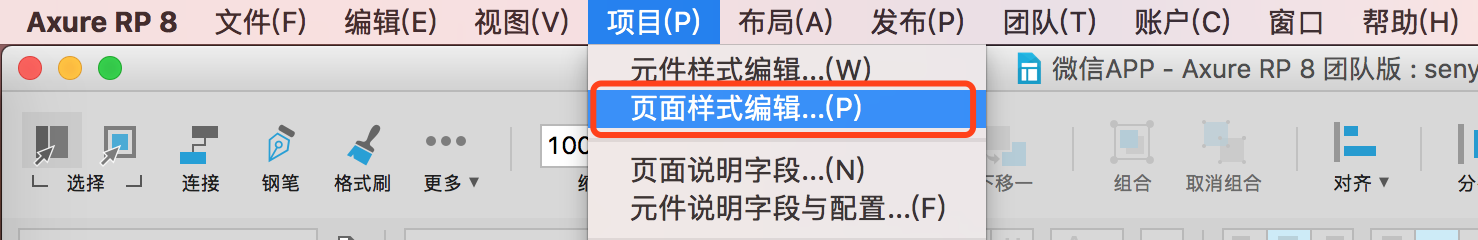
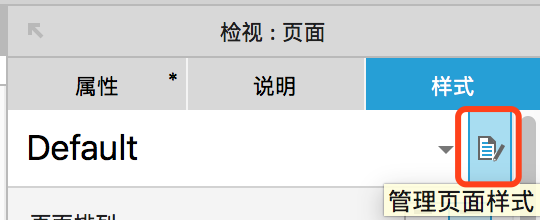
你可以通过“菜单-项目-页面样式编辑”进入,上文讲过。或者通过页面中样式旁边的编辑图标进入。

总结
页面样式本身并不复杂,但是它的使用场景有多种情况。PM需要好好理解它的设计原理,才能提升自己的画原型效率。
相关文章
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay,个人微信nuanai88。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








苹果版的比window版功能多好多啊