视觉设计师是怎样让前端工程师 100% 实现设计效果的?

笑天涯说:视觉设计师把产品的设计图做出来后,需要和前端工程师沟通协作开发出设计效果,那么视觉设计师该怎么做呢?
知乎问题:视觉设计师是怎样让前端工程师 100% 实现设计效果的?
问题补充:发现自己设计的app和网页,在前端显示总是和设计效果偏差很远。和工程师沟通却说不可能100%呈现的,但实际上80%都没达到。想了解下,各位设计界的前辈是怎么做的,才能让前端显示尽量和设计效果一致。
下面是知乎用户@酸梅干超人 的回答,小编觉得很多价值,感兴趣的读者可以看一看,领悟一下。
首先,作为一个设计师,尤其是UI设计师,请跟我一起大声念:必须掌握前端切图流程!!
这可能意味着你得学会HTML+CSS,或者要长时间和IOS或者安卓开发人员交流他们是怎么把图片和文字排进屏幕内的。别老是抱怨你是设计怎么能去学码农的东西,设计人员对这些看似高深的源码有本能的畏惧和厌恶。无论你所在的公司在项目人员配置上如何贴心到位,但如果你自己没有掌握这些知识点,就不要妄想最后实现环节上能顺利收尾,因为你从出发点开始和程序员的认知就不对称,这些不对称是矛盾和偏差的根源。
让我们来举举例子:
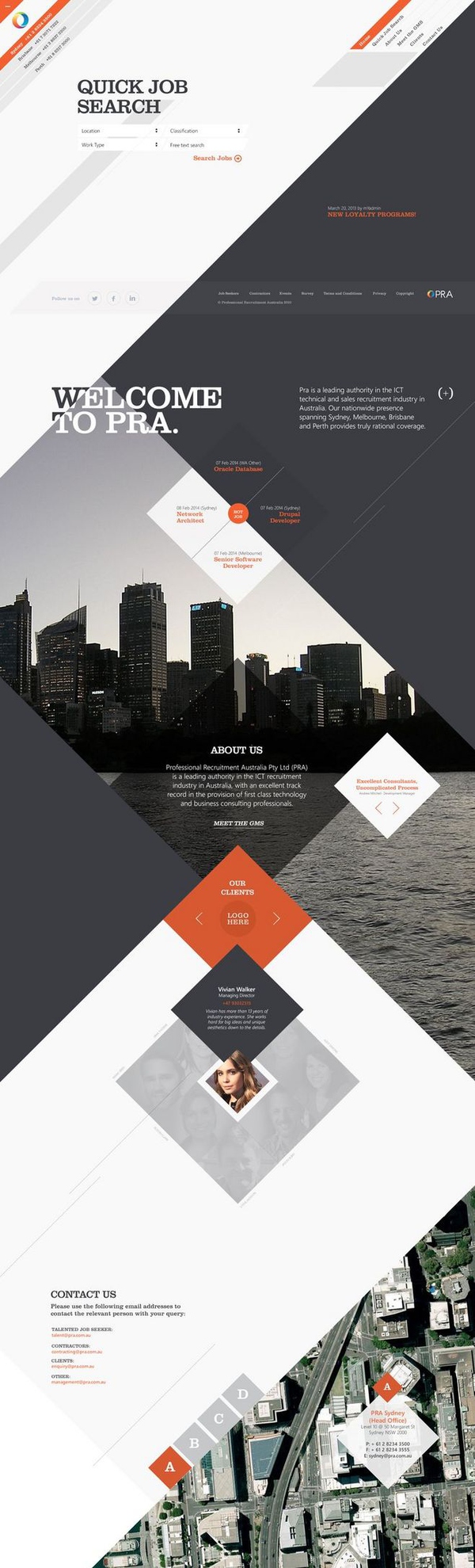
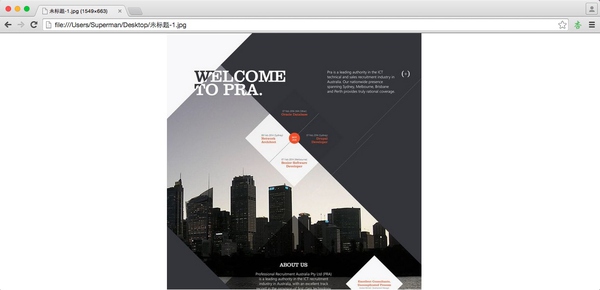
例如你设计了这么个样式,倾斜、层叠,你有没有在设计的过程中考虑过这么设计的后果(国内外高能前端请不要加入此列)?你在当前宽度画布中设计效果似乎还不错,这注定该是个填满浏览器显示区域的设计,但是放大后呢?1920宽下怎么办,难道得是这个模样??
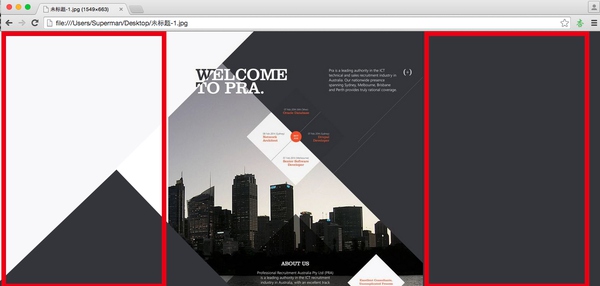
因为在水平线上无法直接延伸平铺的设计,在前端部分你让开发人员怎么帮你填补这两个区域的空白,你从设计初就不知道在对应设计类型下应该创建的画布大小(满屏响应式设计要准备好大小两种或多种方案),那进入切图环节我已经能脑补出你和开发人员是怎么撕逼的盛况了。
再者,假如我们填满这个设计稿(咳咳,比较粗糙的填上):
这些没有内容被红线框出的背景区域最后怎么呈现出来?这里面几个主要的倾斜图形上面还叠加了对应内容、图片、文字,还有前后关系,别指望前端设计人员能轻松实现,如果你用一张背景图填充,那这张背景图的大小控制得住?加载过程要多久?导出WEB用途格式图片是选择“连续”还是“优化”?
再类似这样的案例:
现在很多小年轻们迷恋追波上大神们做的牛逼的动效,于是设计的时候光静态稿件不甘心,也来做个AE特效玩玩,压根没有考虑IOS或者安卓在实现这样的效果时,需要哪些运行机制,有没有这样的控件支持,会不会不流畅等等!自己用了一整晚的时间折腾这么酷炫高大上的动画,开发这些土鳖居然告诉我不能实现恩??撕逼ING………
再普遍点的,是不是每次前端开发完你发现绝大多数元素和字体都不对,没有对齐,大小加粗等细节没有注意,但是开发拿设计稿就是没办法100%实现的借口的来搪塞你??
下面就来讲重点~~~
==========重点==========
1、设计前请审核原型
在原型步骤就想好对应的图层结构,交互特效,并和开发人员做好交流,是否可以实现,功能的评估一定要细致,否则会浪费大量的人力成本。还有原型是挺严肃一玩意儿,但是大多数团队或者设计都没有认识到它们的价值,在这里不展开原型的细节了,这还可以再写一个长评,你们懂意思就好拉,画在纸上的手稿也比没有强。

下面放我自己平时做的原型:

2、熟悉设计环境规范
无论是WEB还是IOS、安卓、WP等等,都有对应的设计规范文档,我下面会帖出来。如果连最基础的设计规范都不知道就开始做设计,那么你要自己承担项目拖延和被整个开发组人员问责的后果。在你动手前,请好好的做完功课,并且在每次环境大升级时跟进关注(例如新的iPhone6、6+发布的尺寸变更等)。
前人已经栽好了树,你需要做的就是在既定框架内完成设计即可。你要牢记自己的设计是基于相应的运行环境的,没有足够的能力前,不要有认为这套体系下的设计都很“土”,你是一个要成“大神”的男人,打破限制和规范是你的嗜好和品位。如有以上想法,请对着镜子里的自己说:Navie!
例如WEB设计下,12PX以下的中文字体无法被正常显示,文本只支持本地客户端已有字库,IOS的TABBAR、TOPBAR等高度是不能被随意变更任意增减层级等等。这样的稿子如果被交付,并没有强有力的逻辑说服别人,只会让你的团队感受到你的不专业,增加矛盾隐患。SO,好好看看这些文章:
擦!!突然发现一些收藏不见了~~后面慢慢更
3、制定项目设计规范
这也是提升效率和整体视觉和谐感的重点,你要在大框架下建立小体系,这是你展示自己个性的部分,记得也要用文档记录下来,在以后的改版和开发过程中,严格遵守规范的参数,减少沟(si)通(bi)成本。
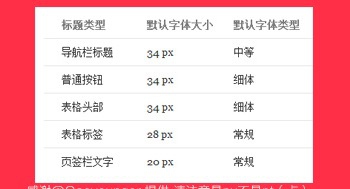
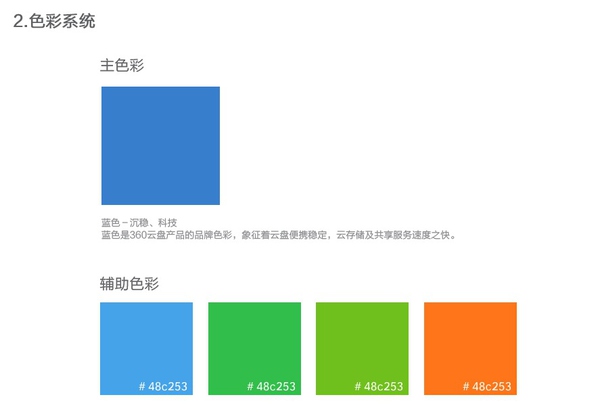
例如:主色色值、按钮的大小边框、各文字类型颜色大小、模块间隔距离等等。


请看这个:@souhlin采集到设计规范(76图)_花瓣UI 交互设计
4、学会怎么切图
我一直认为做完PSD还是SKETCH文件,往开发那边一扔,任务搞定的想法,是相当不负责任的一种行为。因为设计不合理的部分导致导出切图的工作变困难,因你的烂摊子,开发效率降低,完全是因为你的失误,不要抱怨和找任何借口。
比如水平可平铺的背景是怎么最优化导出的?安卓适应多屏幕分辨率下,点九图是怎么进行标记和拉伸的,应该使用什么工具?需要应用透明背景的图片知道应该使用什么格式?你必须设计出自己独立也能完成切图工作的设计稿,再要求开发能够完整实现,而不是让他们又来找你抱(si)怨(bi)哪里哪里是不行的你得重做。
5、一定要有标注说明
标注的作用何其重要,开发人员对于元素的间距和文字大小还有透明元素的参数设置,是没有耐心一点点查看和检测的(没错,大部分情况会——凭!!感!!觉!!),你不好好把这些制作成文件白纸黑字,那么这个最重要的还原环节上出差错的几率也是最多的,往后修改最困难的。
下面推荐两软件:


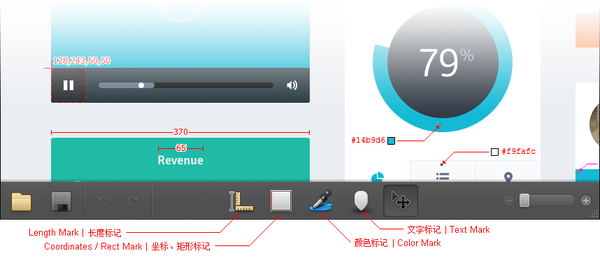
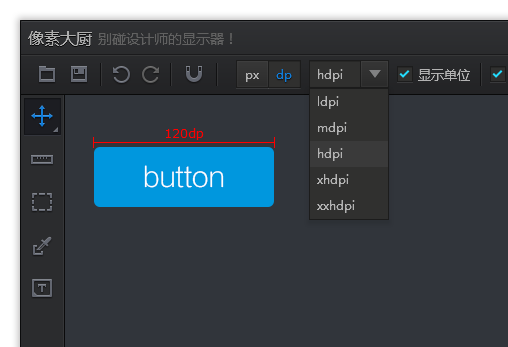
markman:index.title



pixcook:FancyNode – PxCook
用它们做出详尽的标注文件,交付开发,最后如果出现偏差,就有证据可以找出是谁的问题了。
6、结果对比调适
开发完成视觉部分内容以后,要开始校对,那么尽可能给出参照物,参照物是什么呢?
高保真原型
只有同意平台下可运行的高保证原型可以最直观对比设计到实现之间有什么偏差,并以此检查参数设置上的错误,逐个调整。
在这里强烈推荐——Invision在线原型工具
Free Web & Mobile (iOS, Android) Prototyping and UI Mockup Tool
可以制作APP和WEBSITE,并分享远程连接在手机和别的电脑上预览,下面放我之前做过一个小项目的实例(最好翻墙访问比较快):
传送门——InVision
或者PSPLAY,这个请访问官网看详情,也是可以在移动设备直接查看设计文件的工具,不过更适合设计过程中使用,但不妨结尾的时候做对比
传送门——Ps Play – 移动设计零阻力
还有就是MAC的童鞋们,使用SKETCH的MIRROR~这就不多做赘述,最近风头正劲的设计软件。

传送门——Bohemian Coding
好了~一下午打了那么多内容,还有砖要去搬了~~还有很多内容没空放上来,以后一点点更新,很多疏漏之处,欢迎指正。说了这么多,就是要告诉所有做UI设计的同行新手们,能正确的分析问题,从自身的知识能力出发来看待问题。我们和程序都是项目的执行人,需要相互间的磨合和协助共同输出产品,在对方的结果不尽人意时,请先从上面的几个点力反思,自己有哪些不足,再和对方讨论,这样不但给自己带来进步,也为团队节省更多的时间。
请一起为更好的产品努力吧!!






 起点课堂会员权益
起点课堂会员权益 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。专业线是指沿着技能线不断提升自己..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。专业线是指沿着技能线不断提升自己..












你好!
我是一名大三的计算机通信专业方向的学生,想学UI设计,目前是在自学ps跟AI,想寻求点建议,不怕吃苦,暑假也打算报培训班,想更系统的学习,目的就是希望学习到东西实习能够通过面试
UI大势已去 仅仅会PS跟AI是不够的 多看多学习 没必要培训 当然如果你实在钱多的话 你可以把钱砸过来给我 我来教你