交互设计流程图怎么画?

设计流程图长得并不特别,跟全世界流程图都差不多,也同样是作为一种表达工具存在。
1 什么不是设计流程图?
以下是百度百科关于流程图的定义:
以特定的图形符号加上说明,表示算法的图,称为流程图或框图。流程图是流经一个系统的信息流、观点流或部件流的图形代表。在企业中,流程图主要用来说明某一过程。这种过程既可以是生产线上的工艺流程,也可以是完成一项任务必需的管理过程。
我把见过的流程图大致归纳成两类:
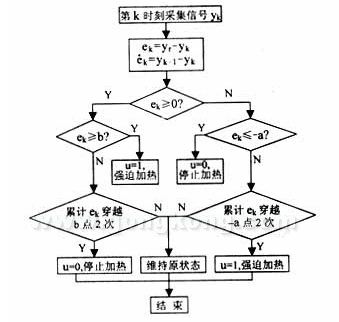
一类是表示算法或内部逻辑的,像这张图:

可以看出来这种流程图是描述算法逻辑,或者可以理解成物体的底层的运作逻辑。它的特征是底层,复杂。但它不是设计流程图。
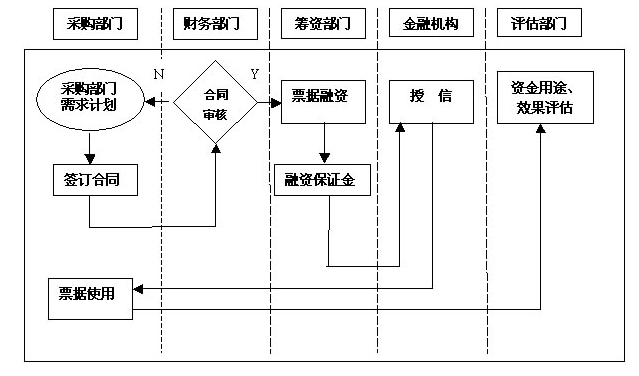
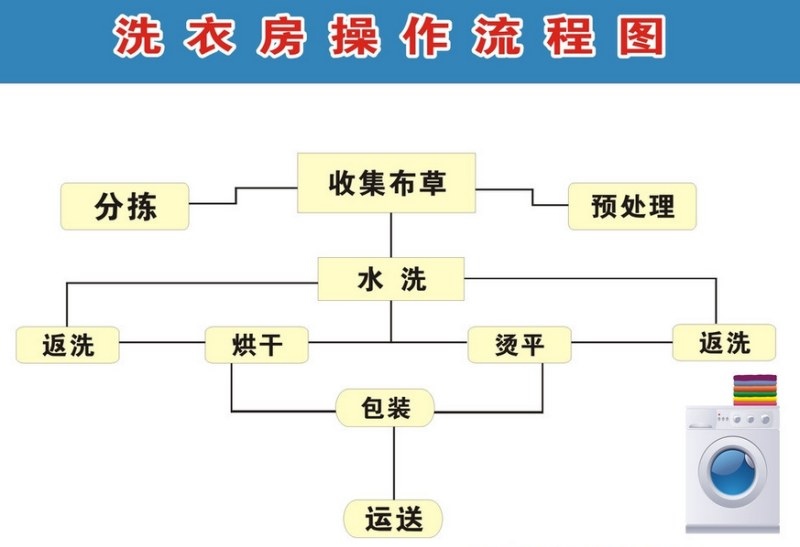
一类是表示业务或工作流程的,像这两张图:


业务流更常见于一些办事流程、服务过程,里面有各个不同的单位、人、物品参与其中,它的特征是宽泛,简单。但它不是设计流程图。
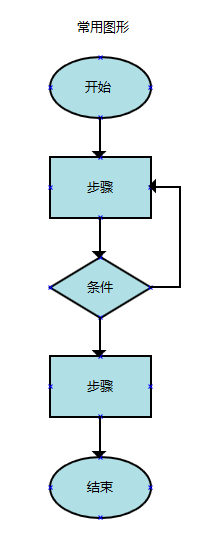
2 流程图的基本构成
从上面几张图可以看到,流程图由特定的图形构成,但具体的样子由图本身的目的和阅读者的阅读习惯(或约定)来决定,所以使用的图形并不是固定的。比如有人用圆形表示开端和结束,有人则用圆角矩形,有人有云团表示其他流程的引用,有人用矩形加文字来表示,形式不重要,达到描述的效果而阅读者能读懂才是最重要。设计流程图也遵循这个原理。

3 设计流程图
设计流程图长得并不特别,跟全世界流程图都差不多,也同样是作为一种表达工具存在。区别只在于描述的对象和组成的内容不一样。设计流程图的一大重点是面向表现层,也就是说,描述的是界面(或叫屏幕)的变化,是用户看到的界面的行为流。什么行为呢?界面之间的跳转逻辑,也就是导航逻辑。
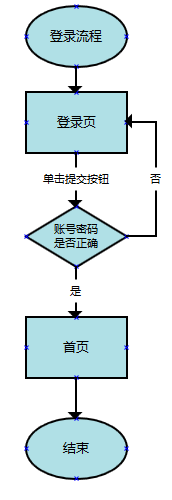
导航是信息架构的一部分(教科书把信息架构划分为组织、导航、标签、搜索四个系统),当然是交互设计的重要一环,导航的设计思路就能用流程图表达出来(或者也可以说用流程图来辅助设计吧),这也是个人觉得设计流程图的最重要运用。看下图:

从图中可以看出构成:
- 界面:一个矩形代表一个界面,这个流程中用户走过两个界面(登录页和首页),因为表达的是界面的跳转,界面是用户实实在在接触到的媒介,非界面的内容,不要出现。
- 动作:矩形之间也就是界面之间加上一个触发动作,比如从界面A点击下一步按钮,到达界面B,“点击下一步”就是连接这两个界面的关键动作,需要标示出来,上图例子就是“单击提交按钮”。
- 条件:一个动作之后可能有多种“是/否”的结果,则在矩形之间、动作之后加上一个或多个判断菱形。如上图的检验账号密码是否输入正确。
4 注意什么?
(1)坚持表达表现层
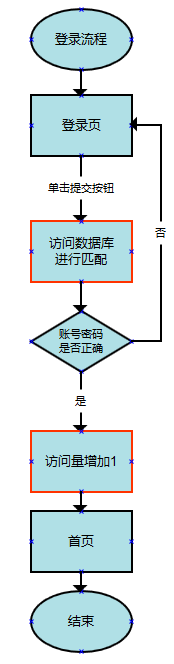
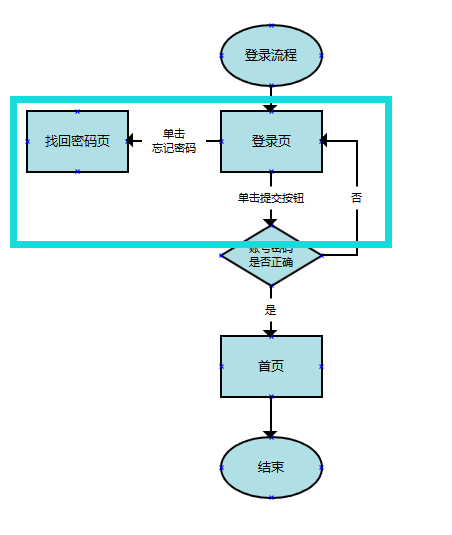
不要一个流程图里面,又有内部算法逻辑,又有界面逻辑,下图标红的矩形就是多余的,这个不关用户的事情,会扰乱你的导航设计思路:

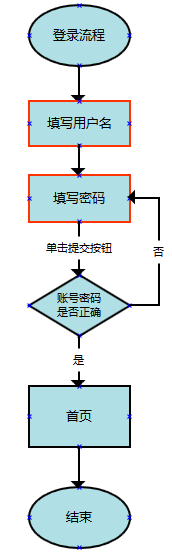
不要把步骤和界面本身都用矩形表示,比如下图标红的矩形(况且你还不知道用户填写的顺序呢,我先填密码不行啊):

(2)抛弃系统错误
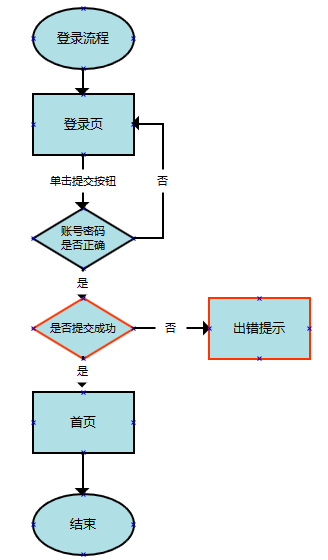
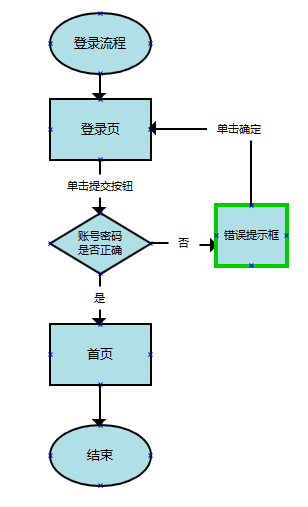
什么是系统错误呢,也就是非用户犯的错误,比如登录的时候服务器当了,网络连接错误等导致登录失败。除非你特别想强调系统错误后的提示界面,否则建议不要加进去流程图里面,因为每一步操作都可能错误,你的流程图会因此变得很庞大。如下图:

(3)形式可以很灵活
1)如果一个界面可以通往多个界面,而你又真要描述出这些跳转,那就一个矩形长出多条线路,对应标示上对应的动作就ok了。如图:

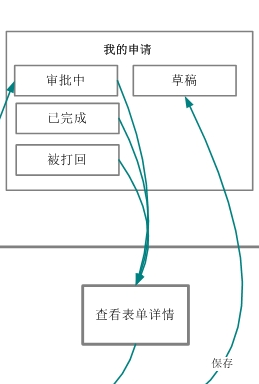
2)如果几个界面属于同一逻辑,比如实际是一个界面的几个tab,则可以这样把几个tab包起来:

3)如果你想把一些警告窗口等临时窗口表达出来,也可以自定义一些图形,比如:

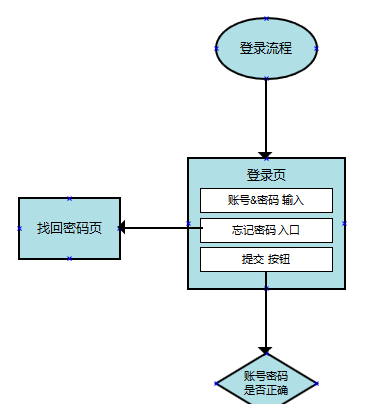
4)更详细一点,如果你想把一个界面的主要内容表达出来,也可以如下图(还可以细分里面的内容究竟是信息还是下个界面的入口):

5 没法做到的和延伸的
这种流程图对交互流程表达也不是万能的,它不适用于同界面的局部交互,比如一些工具类产品,由始至终只有一个界面,像PS。又比如某些表单的各种提示,提示在同一界面的不同位置按某种规则出现,要表达这种规则只好使用算法流程图,但其实也片面,因为我们不知道用户的输入顺序。
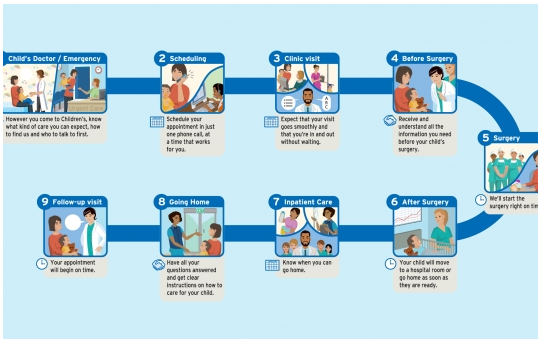
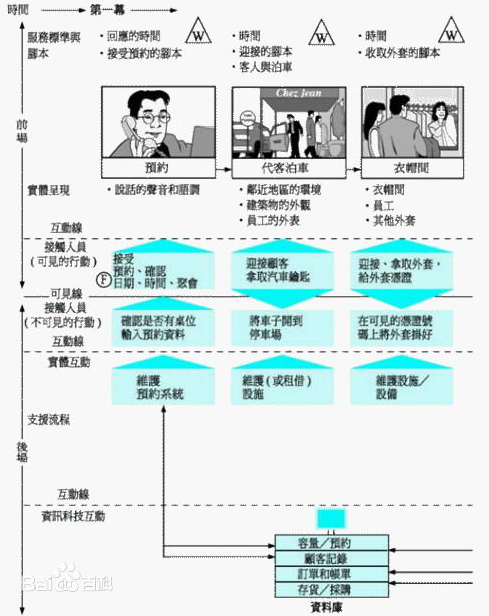
除了导航逻辑,设计师还可以在其他时候使用流程图。比如做服务设计描述服务蓝图的时候,流程里有相关的人、场景、接触点、工具、所需资源、输出等等。如下图:


source:本文有 Danis投稿,转载请注明来源于人人都是产品经理并附带本文链接


 起点课堂会员权益
起点课堂会员权益









学习了,谢谢
这跟页面流程图是不是差不多?
老师,要用什么软件把tab包起来?
了解到了更多的信息。
比如登录时,手机号或者密码填写错误了,需要提示,这里在流程图上该怎么提示引导?能否加个微信详聊?
我理解的是:伸出去一个页面返回首页
这才是牛B
对
真正的干货
学习了
😉 谢谢
部分图看不到啊啊啊啊啊啊啊啊啊啊 啊
😯
🙄
😛 😳 🙂 ❗ ➡ 😀