如何做产品用户体验走查?
本篇文章给大家提供了一个梳理产品用户体验的问题的方法。

很多设计师都对自己产品的用户体验不太满意,但是苦于没有一个科学的方法去系统的梳理产品里的用户体验问题。
正好我之前在中心内部做了一次用户体验走查,积累了一些经验,在这里分享给大家。
一、流程拆解
产品是由不同的产品线组成的,用户不懂什么是产品线,他们只知道功能流程。
对于一个金融类产品来说,主要的功能流程有贷款、购买定期理财、基金、贵金属和股票等。而对于12306来说,它的主流程就是购买火车票。
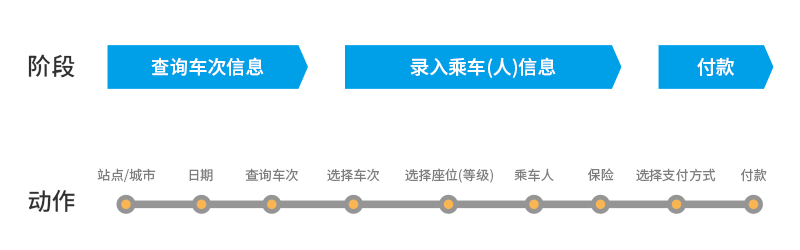
购买火车票这个流程又可以拆解为三个主要阶段:查询车次信息、录入乘车人信息和付款。

而这三个主要阶段又可以继续拆解为多个独立的动作:选择起始站点/城市、日期、点击查询车次、选择车次、选择座位等级、添加乘车人、购买保险、选择支付方式、付款。
通过产品-功能流程-阶段-动作我们庖丁解牛般拆解了整个产品,这样就可以在动作的维度上对产品的用户体验进行彻底的走查。

现在很多互联网公司都非常重视收集用户反馈的问题,这本身非常好。但是我们也要明白用户提的问题具有局限性,多数都是比较片面的,东一榔头西一棒,而有些问题是必须要我们站在整个产品的角度“俯视”才能发现的。
对产品流程的拆解和梳理还可以帮助我们从数据层面去发现用户的痛点。
设计师经常面临的一个问题在于没有数据去佐证自己的观点,我们觉得现在的产品很“挫”。于是我们按照自己的想法对产品进行了一次改造,一顿操作猛如虎,产品的日活并没有得到显著的提升。
例如对于贷款的用户来说,他们可能最关注的是贷款额度以及放款时间,至于你们页面的交互和视觉设计我真的不是很关心。所以我们可能虽然投入了很多人力,但是没有触及用户的痛点,也就等于隔靴搔痒。

用户的行为不是以我们的主观意志为转移的,为了避免盲人摸象,将产品的主要操作流程拆分为小的节点,根据埋点数据去分析每个节点的转化率。
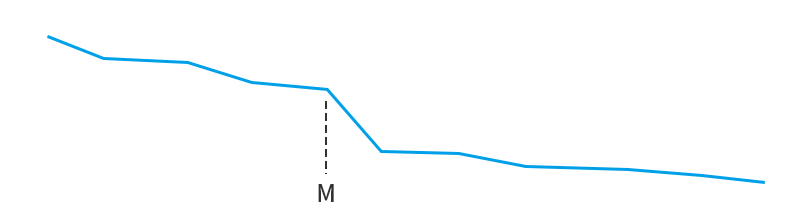
如果1000个用户进入这个流程,最终完成这个流程的用户只剩下200个,其中有500个用户在节点M流失,那么我们就需要针对节点M做出整改。有了数据作为引导,我们进行用户体验优化就可以做到有的放矢。
二、阶段
对于多数产品来说,一个页面代表着一个阶段。用户对产品的体验是以页面为纬度的,他们在进入一个页面之前会对这个页面可能提供的内容和功能有一个期望值,这个期望值就是用户的需求。
1. 收集需求
例如,对于“我的借款”页,我个人希望看到“我总共借了多少钱?借了多少笔?总的利息的是多少?最近一期的还款日和金额是多少?”
产品A没有提供总的利息,产品B没有提供最近的一期还款日和金额,用户要了解这两项信息必须进入每一个借款账单去查找,增加了操作步骤,这就是我们需要优化的点。

2. 优先级
收集了用户需求只是第一步,解决的是页面里“摆什么”的问题。接下来我们还要对用户的需求进行优先级的梳理,以此为依据来建立界面的信息层级,解决的是“怎么摆”的问题。
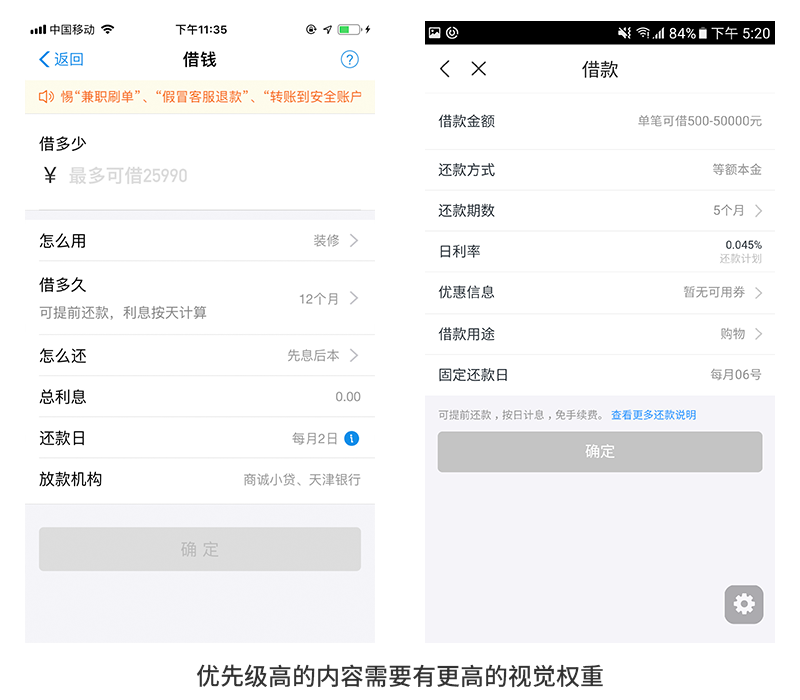
很多设计师都只停留在“摆什么”的阶段,以右图为例,这里借款页其实跟描述需求的线框图没什么区别。
产品经理负责确定这个页面应该有哪些信息,设计师需要进一步思考根据这些信息的优先级来建立界面的信息层级。用户在进行借款信息录入的时候,最主要的需求或者说操作就是录入借款金额,因此我们需要给予最大的视觉权重予以凸显。

3. 时机
“怎么摆”需要解决的不仅仅在界面布局上的问题,我们还要考虑timing。同样的信息出现的时机和场合不一样,结果也不一样。我们需要让用户在正确的时间看到正确的内容。
在知乎的搜索结果页中,用户刚开始进入是没有“向知友提问”按钮的,但是当用户滑动3屏之后,会从底部弹出这个按钮。因为用户一旦滑动了3屏,那么我们可以大致判断用户对于这个搜索结果不满意,所以我们可以邀请用户去提问。如果一开始就出现这个按钮,我们不确定用户是否需要提问。如果不需要反而会对界面信息造成遮挡,减少了用户的阅读区域。

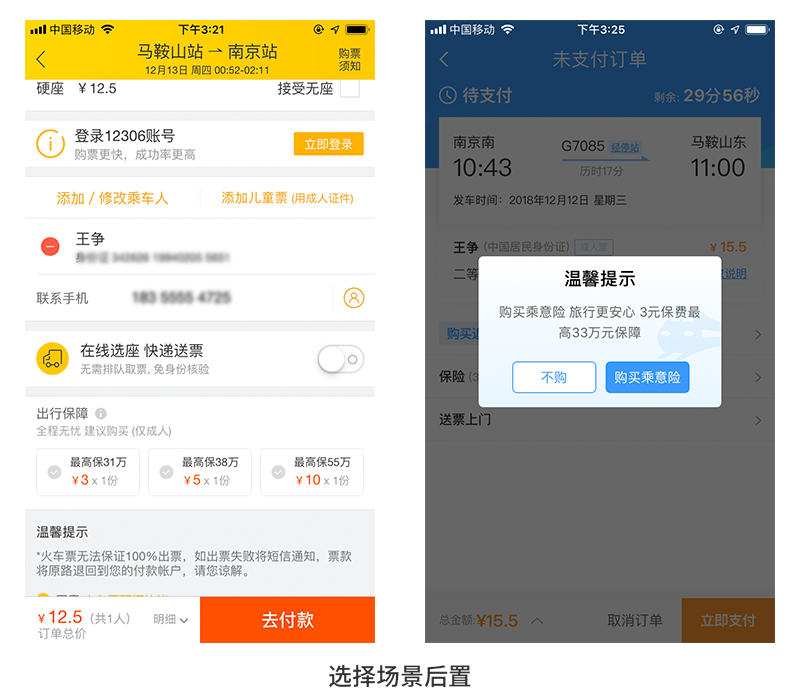
以购买保险为例,12306的处理办法是进入订单支付页直接询问用户是否购买保险,而飞猪是展示保险的商品选项。直接询问,用户要决定的是“买不买”;展示保险选项,用户决定的是“买哪个”,高下立判。

三、动作分析
对用户的动作,我们主要从易用性上进行分析。易用性的优化方向总结起来就是以下三点:
1. 更少的操作次数
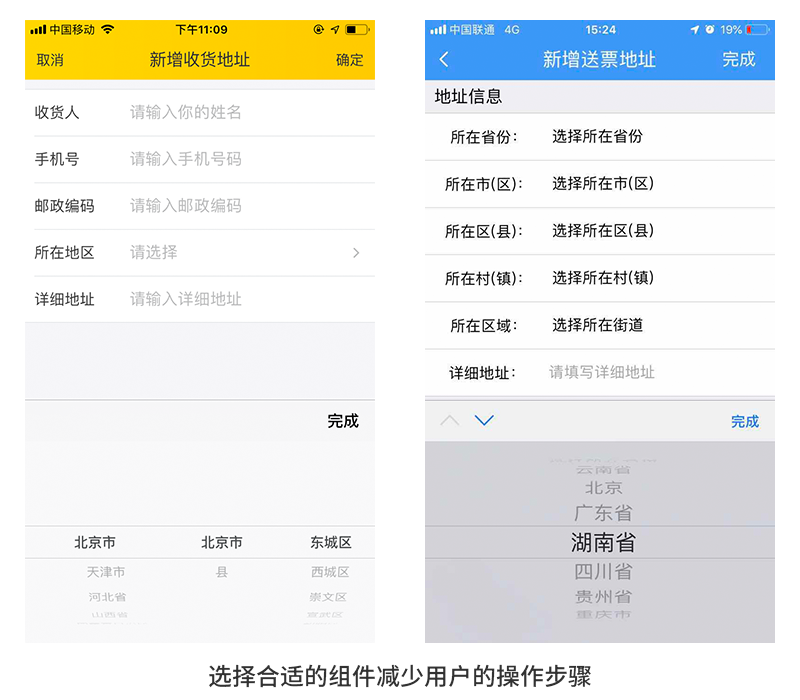
同样的省市区录入,飞猪用户只要打开1次底部动作栏,而12306中却需要打开3次。让用户用更少的操作去完成信息的录入可以提升用户对于产品的好感度。

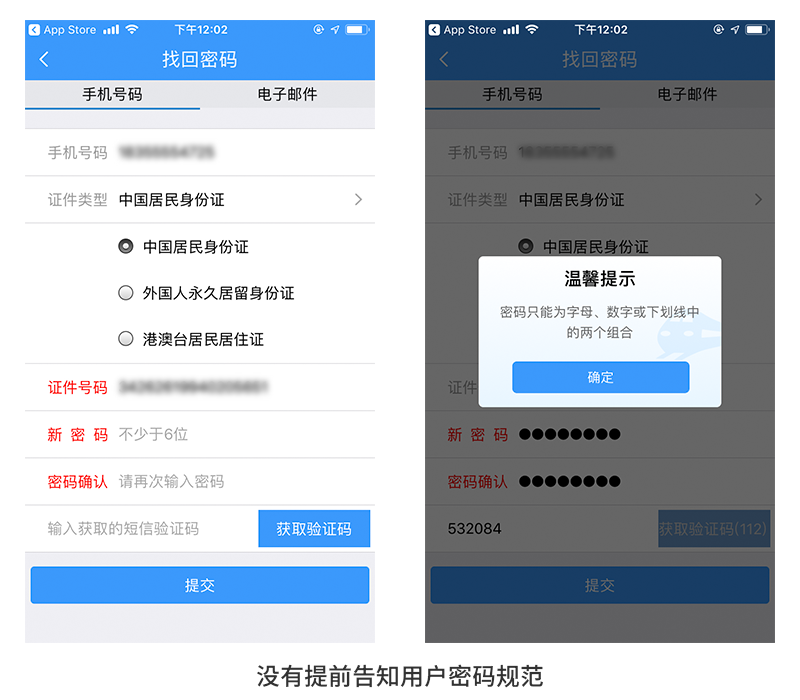
没有事先告知用户密码的格式,导致用户密码设置不符合规范,报错之后才提醒用户。这种亡羊补牢式的处理方式人为的增加了用户的操作次数。

2. 更少的移动范围;
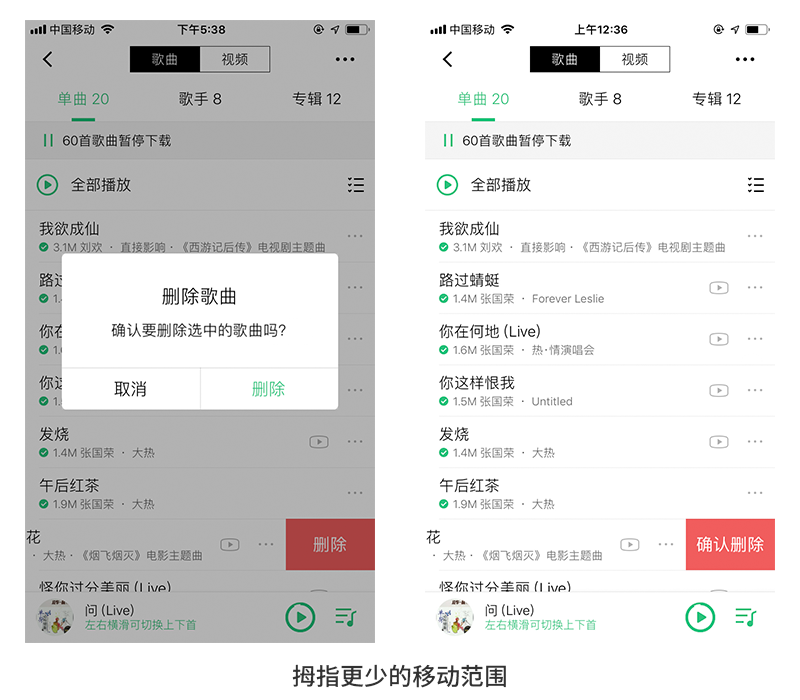
动作A到动作B,虽然操作次数只是一次,但是拇指的移动范围我们需要考虑在内。同样的删除确认操作,用户的拇指就停留在当前的歌曲项还是移动到界面中央的弹框,对用户的感知是不一样的。

3. 更模糊的落点
目前很多产品都引入了滑动手势,网易云音乐用户滑动就可以直接查看歌曲评论,而以前只能点击评论图标查看评论。滑动的优势在于更模糊的落点,点击动作要生效落点必须要在对应的范围内。而滑动手势更多是全屏操作,只要你的拇指落在屏幕内就能生效。

当然这并不是要求我们要把点击手势全部换成滑动手势,不现实。但是我们可以根据这个思路,去优化产品的易用性。下图中按钮间距过小,用户如果想展示密码明文,很容易把输好的密码给删了。就算对于某些大屏手机来说,用户也必须要仔细的控制落点,非常的不方便。

总结
以上就是我对用户体验自检的总结和分析,希望可以帮助到大家。
#专栏作家#
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很有启发性!
手动点赞
点赞
写得较多还是比较赞同,但是有些就不是很赞同了,比如删除密码的按钮这么小不是为了方便点击,真的就只是为了不让用户减少误删的操作了!希望博主思考时候出发点发散一些。
删除密码那里不是说的是距离的问题 不是大小的问题么
删除密码那个例子是想说显示明文密码的按钮和删除的按钮挨得太近了容易误操作。
棒棒棒!!!分析得太清晰了
王老师,你是坠吼的!
哈哈是写的很棒!
写的很忙!12306已经成了失败的典型,每次都会被挖出来鞭尸
666
大赞学习收藏了