运用视觉流,把注意力吸引到重要的事件上
编辑导读:给你一张图,你首先会看到什么?有资料显示,人会优先注意的内容:动效、鲜艳的颜色、大小、人脸、显著信息、食物等。而作为产品设计者,我们可以运用视觉流,把注意力吸引到重要的事件上。本文作者对此展开分析,与你分享。

在某个时间点上,这才是我们眼睛真正看到的世界 ↓

“这什么鬼?”
——面对上面的说法和图片,我猜你可能有这样类似的想法。
但对视觉系统的研究已经证明:我们的视觉系统呈现的整个画面里,只有中间很小一个部分是清晰的,而其他部分非常模糊。
这和视网膜里的“中央凹”有关,而中央凹带来的是中央视野,我在前面的文章里提到过,中央视野是投射在我们视网膜中央凹区域的画面,而投射在中央凹之外的画面清晰度会迅速降低,基本上等于我们隔着沾满雾气的浴室玻璃看出去一样。
就像上面的那张图一样。
所以,我们能够无障碍的看这个世界,是视觉系统在时间上的连续性构成的:中央凹之外的周边视觉信息会不断的引导眼球运动,从而使中央视野快速的浏览以补全整个视野。
抛开界面,其实我们不需要去设计“视觉流”,因为眼球运动是下意识的,不需要我们意识的投入,也不需要我们进行控制。比如阅读的时候大多数人习惯从左到右从上到下。
但界面的本质是一个人机触点(《人机交流的触点AUI》),它传递信息,也有所期望,所以这里的“视觉流”,是指界面设计对于用户视觉的引导。
如果回归到中央视野的概念,就是界面通过设计来引导用户下意识的眼动行为,以达到更好的信息传达目的。
有很多书或文章里谈到过,人会优先注意的内容:动效、鲜艳的颜色、大小、人脸、显著信息、食物、性等。
其实我们可以从两方面理解:
1)人们更关注对比度
相比起其他部分,哪个部分最特别,我们会下意识的注意它。比如在一行文字中较大的那个字:

和文字本身的大和小没有关系,我们更关注的是对比度,颜色、形状、甚至动效也是一样的,如果不考虑认知影响,视野里所有具有显著性特征的不同都会被自动注意到,这是自动发生的。
我们的注意力会下意识留意与众不同的内容,越与众不同,越受到关注。对比度,是我们下意识会注意到的内容所拥有的表现形式,究其来源,则是下面的第二点。
2)由进化带来的天性
我们吃什么?我们和谁交往?我们要躲避什么?
现代文明至今也不过几千年而已,进化还未能使人类大脑发生很多变化,我们的祖先依靠这种下意识的注意力获得了食物,繁衍了后代,躲避了危险。
这些特性被留存下来,让我们会不自觉地注意食物(或者食物图片),因为它提供我们身体的基本能量;不自觉的注意动的东西,因为它可能代表危险袭来;不自觉的注意人脸(或者人脸图片),因为它代表可以找寻同类繁衍或协作,在幼小的时候可以尽快得到依附(出生不到半小时的婴儿就会明显喜欢看有面部特征的内容),甚至也有可能代表竞争性危险……
下意识注意的内容一般都会具有这两个特性,比如鲜艳的颜色,它既可以是因为与周围的对比强烈,又可能是因为它在我们祖先生活的环境里代表有毒性。
那,他们之间有强弱之别吗?
为了活下来,大脑进化的天性会更吸引我们下意识注意某些更紧急的要素,所以在有动效的东西和有鲜艳颜色的东西同时存在时,我们会更偏向于动效。
基于一些心理学研究,不考虑个体认知差别,同等程度下,之前所提到内容引发注意力的优先级大致是:动态信息>人脸>颜色>大小>食物>形状。
我们依靠这些来引导用户不自觉的眼部运动,形成视觉流,区分信息的层级,让用户更快的注意到重要的信息,从而达到信息传达的高效率。
在实际项目的设计中,设计师常常综合使用以上吸引注意力的内容,比如既有大小对比,又有颜色对比,每一次设计界面都是对设计师处理这些元素能力的体现,在界面里展示合适的视觉流,体现了设计师本身的艺术功底和对产品的理解能力两重属性。
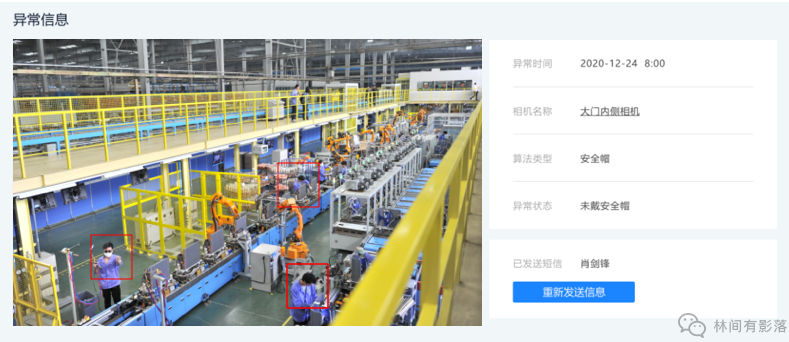
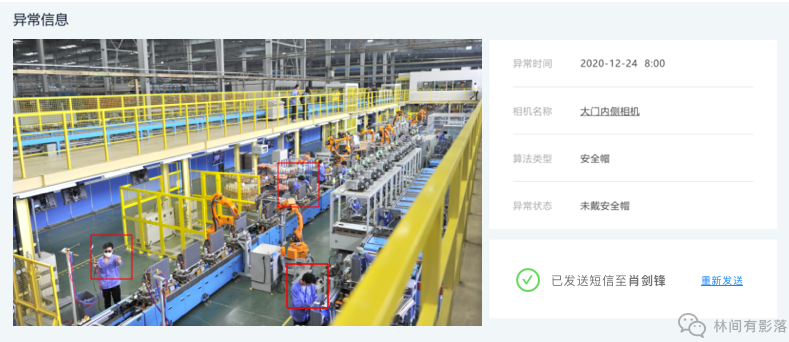
举一个例子,这是一张ToB项目里的网页界面图,我截取了它的内容区域,可以看到,整张图的视觉处理非常简单,结构也算比较清晰,那么,在这张图里,哪一块是第一个吸引你注意力的地方呢?第二吸引的又是什么呢?

图片因为大小和颜色的双重对比,显然是首先吸引注意力的地方,第二吸引注意力的一般来说,是同样具备颜色和大小对比的右侧重新发送按钮。
那这整张界面是要传递什么信息呢?
这是一张告警信息的详情界面,是工厂的摄像头经过边缘识别处理上报的告警信息,后台的人员需要去进行人工确认并保证这条告警信息已经传递给现场的负责人员,说到这里,我们大概就能够知道,这样一个界面,需要第一个传递的信息是这张图片,后台人员才能针对这条信息确认机器的判断是否确实有效(右侧的判定结果在这个项目前一级的列表界面里已经可以读取)。第二个要传递的,则应该是如果这条信息有效,它是否已经确实传送给现场的负责人员。
所以,第二个引起注意的元素应该不是那个蓝色的按钮,而应该是按钮上方那条信息。
那么,如果这张界面要进行优化,我们可以在第二个需要引起注意的元素上添加图形和颜色,来吸引用户的注意。

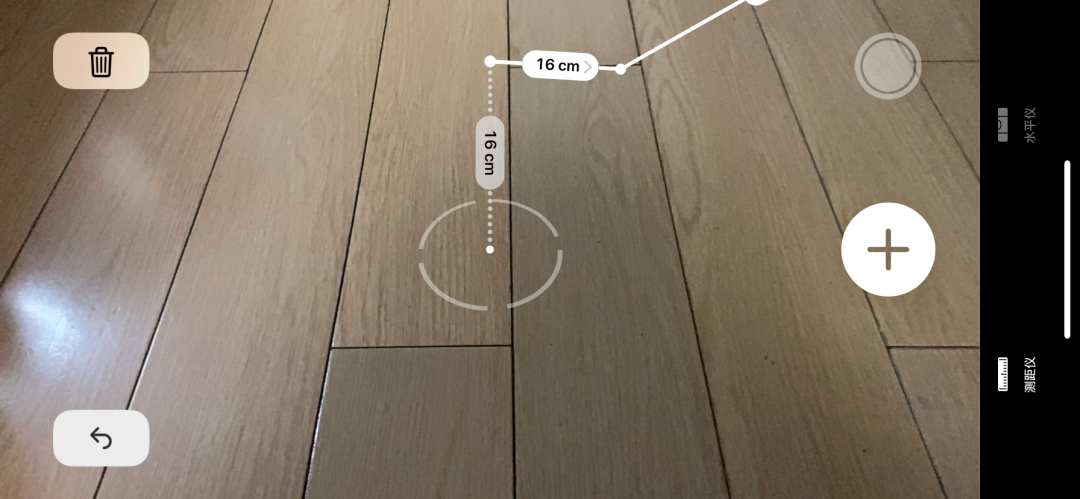
在AR的设计里也是一样,与真实环境一起作为信息传递的AUI,对于整个界面信息的视觉流设计更加重要。
下面这张图是一个测距应用的截图:

这里面,第一眼获得你注意力的是什么呢?
如果排除位置的影响和用户主动针对目标的关注,这张AR应用界面主要是通过单一的大小对比来做的,静态界面下的引导性视觉流比较弱,基本还是靠用户自主去寻找,使用的过程中,中心圆圈的部分叠加了呼吸动效来吸引注意力。
在AUI设计中,有一个难点是多变的环境,所以上图里使用白色是比较保险的一种策略,但如果这张界面要进行优化,我们也可以考虑在白色的基础上再给最重要的信息叠加其他鲜艳的颜色。
想要靠视觉流引导注意力,就需要将界面里的元素表现的与众不同,当然,这说起来容易。
要做到合适的视觉流,设计师不仅需要平衡界面内多个信息内容间的关系,还需要平衡与体验一致性的冲突,如果误用,可能就会不那么合适,如果用不好,甚至显得有些粗鲁了。就像Alan Cooper在《About face》里提到的,在网页设计早期那些闪烁的五颜六色的标签一样。

智能化与AR设计 系列篇
AUI,Augmented User Interface或Augmented User Interaction,是指有视觉或者确实深度信息的虚实结合的用户所见界面。
作者:林影落,10年+体验设计师,专注AR及创新领域设计;微信公众号:林间有影落
本文由 @林影落 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







