我们做设计时常是在做信息的组织,差异的控制。而什么样的信息组织可以被用户更好的接收,被更有效率的认知,可以从人是怎么认知事物而来探讨下,毕竟用户的认知是具有普遍规律性的,但是模式的发现与利用并不是一件容易的事,“误解”常常也是人类特质的表现之一。
在计算机学科里有一个专业方向叫“模式识别”,Pattern Recognition。是指通过借助计算机,对人类外部世界某一特定环境中的客体、过程和现象进行自动识别的技术。这个技术在我们身边最典型的应用应该是现在各种相机里的人脸识别技术。下图是Nikon S60当年的广告海报,主推的功能亮点就是可以通过识别人脸来对焦拍摄。
 而其实“模式识别”作为一种人工智能,是模仿人类而来的,我们人才是“模式识别”最厉害的角色。除非是患有“脸盲症”这种疾病,不然我们是非常容易识别出一张人脸以及各种相关属性。喜欢评价小孩像爸爸还是像妈妈就是这种本能的体现,我们从脸上看到了些什么,提取脸部特征值做比对。而且对人脸这个“模式识别”的极度熟练,让我们一遇到有类似特征值的物体就进行调用,这就是人经常能把很多东西看成人脸的原因。记得有个“寻找你身边的外星人”的活动吗,还有各大景区热衷请游客数数某个岩壁上有几个人几张脸的项目等。
而其实“模式识别”作为一种人工智能,是模仿人类而来的,我们人才是“模式识别”最厉害的角色。除非是患有“脸盲症”这种疾病,不然我们是非常容易识别出一张人脸以及各种相关属性。喜欢评价小孩像爸爸还是像妈妈就是这种本能的体现,我们从脸上看到了些什么,提取脸部特征值做比对。而且对人脸这个“模式识别”的极度熟练,让我们一遇到有类似特征值的物体就进行调用,这就是人经常能把很多东西看成人脸的原因。记得有个“寻找你身边的外星人”的活动吗,还有各大景区热衷请游客数数某个岩壁上有几个人几张脸的项目等。  “模式识别”这是人类的一项基本智能,我们找出模式,我们找寻事物的关联性,并赋予其意义。Michael Shermer在TED上做过类似的分享,我们人类总是在做“模式识别”,而相信模式则是一种自然反应。
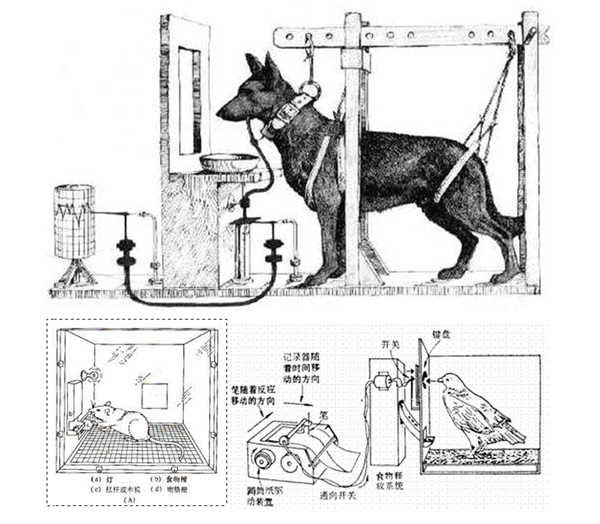
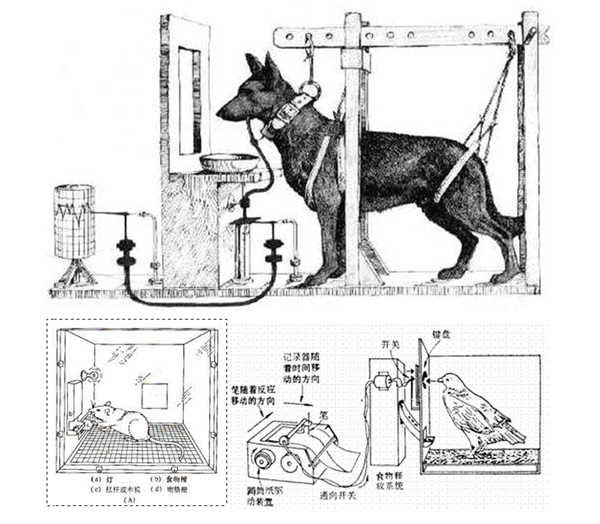
“模式识别”这是人类的一项基本智能,我们找出模式,我们找寻事物的关联性,并赋予其意义。Michael Shermer在TED上做过类似的分享,我们人类总是在做“模式识别”,而相信模式则是一种自然反应。 在小学的自然科学课本里有一个著名的条件反射实验,巴普洛夫的狗。巴普洛夫先生这样做实验,摇铃然后给狗食物,狗得到食物会分泌唾液,如此反复。经过30次重复后,单独的声音刺激就可以使狗产生很多唾液。而斯金纳也有一个著名的盒子,用来做动物心理实验。斯金纳把鸽子放进一个装有按钮的盒子里,鸽子要是按中其中一个钮,就给它一点奖赏。而鸽子总会找出一种模式,无论它们在拿到奖赏前做了什么动作,它们都会不停地重复那动作。有时候是逆时针倒转两次,正转一次,然后啄按钮。有时候是其它动作,但鸽子们都相信就是这个动作让它有食可吃。以上实验对老鼠也适用,它们与薛定谔的猫一起并称科学家手中的倒霉动物系列。
 如你所料,同为生物的人类的我们也是跟实验中的这些动物一样:喜欢赋予意义,相信某种模式。不然你以为星座是怎么流行起来的,当然各种条件要更为复杂一点。而有一个对这种现象经典概况的民间说法就是:迷信。下图是前阵子热播的《舌尖上的中国》的第一集“大自然的恩赐”的一张截图,看过的人应该记得这张图是讲海南的一位深海渔民,因为出海很长一段时间都没有捕到鱼,而祭出乳猪祈求渔获于神明的故事,最后当然是皆大欢喜满载而归。因为祭祀神明,所以获得渔获,这毫无逻辑的模式渔民却对它深信不疑。这里面说明两个问题,一个是人类擅于脑补,二是在压力状态下更擅于脑补,也就是在用户感觉失去控制力的时候,大脑会更努力的去寻找他看到事物的“意义”,以符合某种模式。Jennifer Whitson有过类似的研究《Lacking Control Increases Illusory Pattern Perception》,发表在2008年十月期的《Science》上。
如你所料,同为生物的人类的我们也是跟实验中的这些动物一样:喜欢赋予意义,相信某种模式。不然你以为星座是怎么流行起来的,当然各种条件要更为复杂一点。而有一个对这种现象经典概况的民间说法就是:迷信。下图是前阵子热播的《舌尖上的中国》的第一集“大自然的恩赐”的一张截图,看过的人应该记得这张图是讲海南的一位深海渔民,因为出海很长一段时间都没有捕到鱼,而祭出乳猪祈求渔获于神明的故事,最后当然是皆大欢喜满载而归。因为祭祀神明,所以获得渔获,这毫无逻辑的模式渔民却对它深信不疑。这里面说明两个问题,一个是人类擅于脑补,二是在压力状态下更擅于脑补,也就是在用户感觉失去控制力的时候,大脑会更努力的去寻找他看到事物的“意义”,以符合某种模式。Jennifer Whitson有过类似的研究《Lacking Control Increases Illusory Pattern Perception》,发表在2008年十月期的《Science》上。  而大脑这么努力的去寻找这些有“意义”的模式,其实是一种物竞天择的结果,是我们为了判断的“效率”,不论是你会把电插孔看成一张笑脸,还是根据一个人的体貌特侦判断其为某个地区的居民,这都是在追求判断的“效率”。前者你当然知道是假的,但是很多人乐于此道喜欢给各种电插孔赋予各种情绪;后者你可能知道不一定正确,可是第一眼的感官接触会促使你做出十有八九的判断,这些根据零散特征值而脑补到一个有“意义”的模式,就是出于我们追求效率的本能。
而大脑这么努力的去寻找这些有“意义”的模式,其实是一种物竞天择的结果,是我们为了判断的“效率”,不论是你会把电插孔看成一张笑脸,还是根据一个人的体貌特侦判断其为某个地区的居民,这都是在追求判断的“效率”。前者你当然知道是假的,但是很多人乐于此道喜欢给各种电插孔赋予各种情绪;后者你可能知道不一定正确,可是第一眼的感官接触会促使你做出十有八九的判断,这些根据零散特征值而脑补到一个有“意义”的模式,就是出于我们追求效率的本能。 像我们这样的IT互联网公司会有不同的工种构成,或许不需要一个HR的专业目光,就我们自己在日常的首次接触中也可以根据一些线索去猜测他的岗位,这位是开发,那位是PD,而你是一个交互抑或视觉。这样的判断当然不一定正确,甚至狭隘,但无可否认但我们乐于擅长于做这样的判断,我们都是下意识喜欢给别人贴标签的动物。
不做道德上的评价,这其实是追求效率的本能,这就是人做“模式识别”的体现。这也是本文议题的关键:设计要求信息传达高“效率”,而人总是本能的在认知上追求“效率”,追求的方法就是根据特征值的符合模式程度做判断。这不禁有点盲人摸象的意味,但既然我们都是“盲人”,那么你的设计是要让用户觉得是如箕如石还是如杵,就应该让用户摸到什么相关的“特征”。
再来看一个例子:
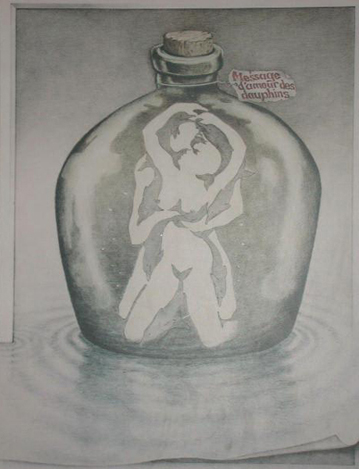
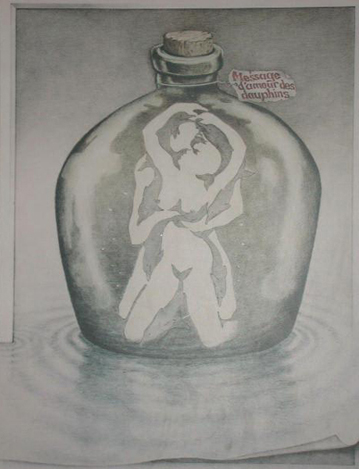
 这是一张网络上广为流传的视错觉图, 我们可以用格式塔理论来解释,n个元素相靠近组合产生大于甚至完全不同于元素的意义。但正是这些元素构成的方式,形成被你认知为某个“模式”的特征,你可以看到一群海豚或者看到其它,而看到什么取决于你对这个模式的敏感性,你对这个模式的历史特征值总结。简而言之:你在想什么,看到的就是什么。这也是对人“模式识别”本能一种的阐述。而对于设计来说,要传达什么信息,应该理解用户在想的是什么,对用户认知某种模式的特征值以及其组合形式进行提取。
这是一张网络上广为流传的视错觉图, 我们可以用格式塔理论来解释,n个元素相靠近组合产生大于甚至完全不同于元素的意义。但正是这些元素构成的方式,形成被你认知为某个“模式”的特征,你可以看到一群海豚或者看到其它,而看到什么取决于你对这个模式的敏感性,你对这个模式的历史特征值总结。简而言之:你在想什么,看到的就是什么。这也是对人“模式识别”本能一种的阐述。而对于设计来说,要传达什么信息,应该理解用户在想的是什么,对用户认知某种模式的特征值以及其组合形式进行提取。 设计切合用户的认知模式,信息自然会被高效认知。那么重点就落到人在信息认知中有什么样的通用“模式”。
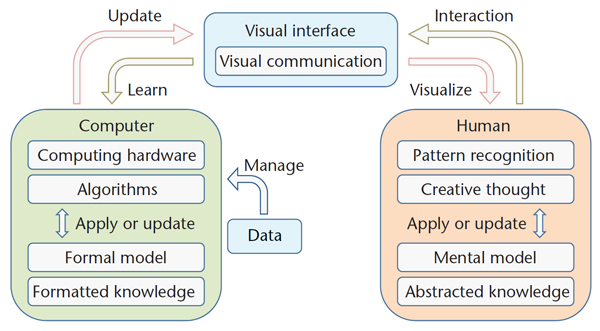
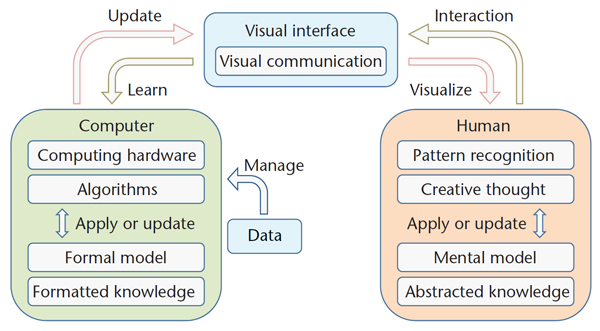
回到我们现在所做的设计上,大部分同学都是基于Web端或移动端,那么用户最后使用产品的时候就是一个人机交互的过程。Klaus Mueller教授在IEEE Computer Graphics and Applications上总结了一个可视化分析系统的人机交互过程,其应该适用于我们大部分所做的人机交互设计。
 从左到右有三个颜色的框:绿色代表计算机,储存大量的数据,可以根据数据模型和可视化算法将计算结果输出;红色指代人,人可以根据已有的心智模型和抽象概念进行模式识别,将接收到的信息形成新认知;而蓝色就是可视化界面,是计算机呈现数据信息,而用户接收信息进行人机交互的接口,也是设计师需要着力的环节。这个三个部分,和Alan Cooper总结的用户心智模型十分吻合:实现模型,表现模型和用户心智模型。而设计师也总是被教导要做的事情就是让“表现模型”和“用户的心智模型”尽量接近。
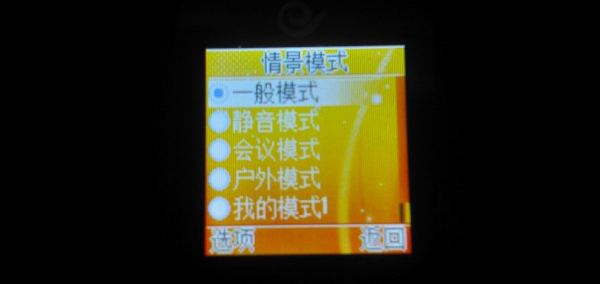
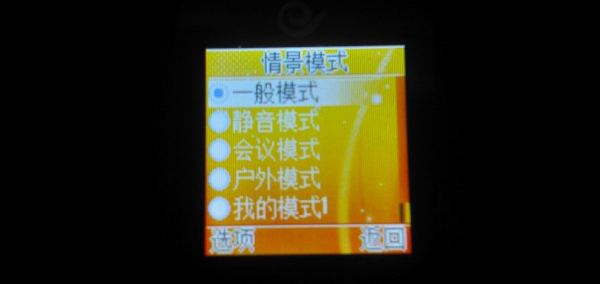
从左到右有三个颜色的框:绿色代表计算机,储存大量的数据,可以根据数据模型和可视化算法将计算结果输出;红色指代人,人可以根据已有的心智模型和抽象概念进行模式识别,将接收到的信息形成新认知;而蓝色就是可视化界面,是计算机呈现数据信息,而用户接收信息进行人机交互的接口,也是设计师需要着力的环节。这个三个部分,和Alan Cooper总结的用户心智模型十分吻合:实现模型,表现模型和用户心智模型。而设计师也总是被教导要做的事情就是让“表现模型”和“用户的心智模型”尽量接近。  上图是某品牌手机的“情境模式”选项。这个设计在做铃声控制时很“贴心”的设定了几种“模式”,想让用户可以根据场景自行选择。想必是设想要让设计贴近用户的使用场景,甚至还出现了“我的模式”这样高级的功能,以应对可能都想象不到的场景,设计师也知道有场景是覆盖不到的。
上图是某品牌手机的“情境模式”选项。这个设计在做铃声控制时很“贴心”的设定了几种“模式”,想让用户可以根据场景自行选择。想必是设想要让设计贴近用户的使用场景,甚至还出现了“我的模式”这样高级的功能,以应对可能都想象不到的场景,设计师也知道有场景是覆盖不到的。 这算是一个矫枉过正的案例,设计的“表现模型”要靠近用户的“心智模型”,但不等同于必定就远离“实现模型”。在一些情况下,用户对于交互行为所对应的简单实现原理是有认知的,比如扭转开关可以控制火力的大小,比如门闭合的推拉操作,比如对活塞的抽拉。这些都是人们在日常生活中熟悉的器械操作,其对应的操作结果已经形成一种“模式”而被人所识记。利用这些“模式”对应的操作来进行交互设计便可以被用户高效的认知。例子中对手机铃音的控制,设计成多种对既定“模式”的选择,不仅各“模式”与用户心智模型的匹配程度是问题,而且让用户在多个选项的列表中进行选择本身就是费脑低效率的。
在Norman的《设计心理学》中我们已经一再读到:一个好的概念模型使我们能过预测操作行为的结果。所以这种情况只需要提供一个对声音大小量级控制的控件,可以是一个旋钮,也可以是一对“+”与“-”。再设计,给用户一个按钮做极限状态的切换,让他自己选择在需要的场合开、关声音,认知简单明了,操作结果也完全可以被预测。回忆一下家中微波炉上永远用不到的各种“解冻”、“薄块烧烤”等的快捷按钮,这些都是提供“模式”的反例,自然匹配是一个重要的原则,人对物理世界的一些普遍性认知“模式”是可以被设计利用的。“模式”是更为基础的行为,而不是想当然的情景。情景要进行拆解,直接套用会带来无法预计的额外问题。
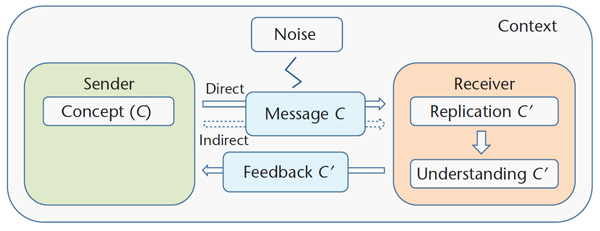
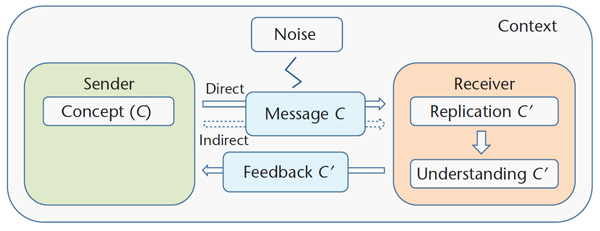
 要从人机交互过程中探讨人的“模式识别”,而就像“模式识别”是来自人类行为的人工智能技术,人与人交流过程的场景更为我们熟悉,从中研究更可以得到启迪一二。以下是Klaus Mueller在文章中总结的人与人交互的模型。
要从人机交互过程中探讨人的“模式识别”,而就像“模式识别”是来自人类行为的人工智能技术,人与人交流过程的场景更为我们熟悉,从中研究更可以得到启迪一二。以下是Klaus Mueller在文章中总结的人与人交互的模型。  从图中我们可以看到至少有四个因素影响着人与人的交流:Context,上下文情景,中国人喜欢互相询问饭否,但是厕所的相遇绝对不是这句问候抛出的理想场景;Noise,噪音,分析出哪些因素是噪音,而可以采用降噪处理;Convey,传达,Direct or Indirect,采取怎样的过程来准确的表达,可以是直接也可以是隐喻;Feedback,反馈,简单的例子就是界面设计中按钮的四态。因而,我们可以从“情境”、“噪音”、“传达”和“反馈”这四个因素审视自己的设计是否符合一些基本的认知模式。
从图中我们可以看到至少有四个因素影响着人与人的交流:Context,上下文情景,中国人喜欢互相询问饭否,但是厕所的相遇绝对不是这句问候抛出的理想场景;Noise,噪音,分析出哪些因素是噪音,而可以采用降噪处理;Convey,传达,Direct or Indirect,采取怎样的过程来准确的表达,可以是直接也可以是隐喻;Feedback,反馈,简单的例子就是界面设计中按钮的四态。因而,我们可以从“情境”、“噪音”、“传达”和“反馈”这四个因素审视自己的设计是否符合一些基本的认知模式。 人的“模式识别”是一个非常复杂的过程,对一个具体的“模式”进行分析会发现是由许多条件一起并发产生影响的,但我们可以进行“模式”拆解,归纳一些用户认知“模式”的基本“模式”。接下来本文尝试探讨进行具体设计实现时可以的考虑的一些用户认知基本“模式”。
联结键
原子(或离子)相结合形成分子是因为它们之间有强烈的相互作用力,我们称之为化学键。不同的原子(或离子)在不同的化学键结合下,形成不同的分子。而在认知结构理论中有联结键这样一个概念,类似于化学键,是指知识间相互吸引的“思维引力”,是知识间相互联结的纽带,是在认知结构中能够使知识形成系统网络的联结方式。
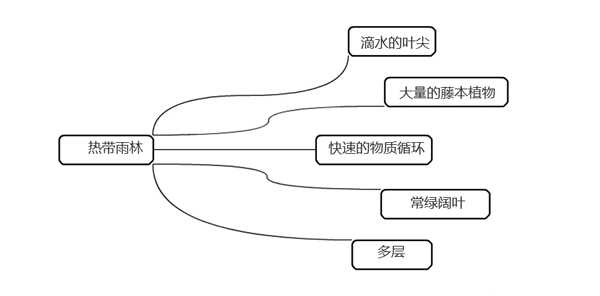
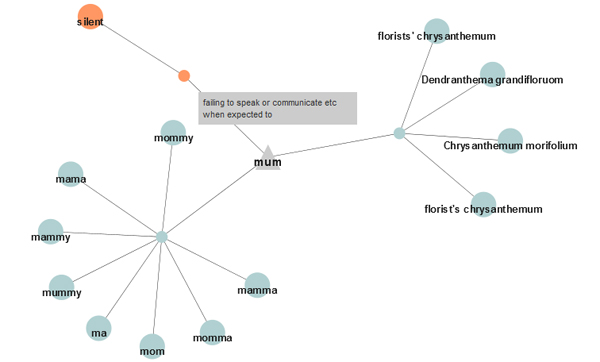
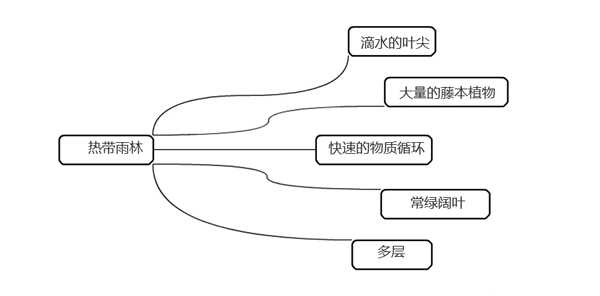
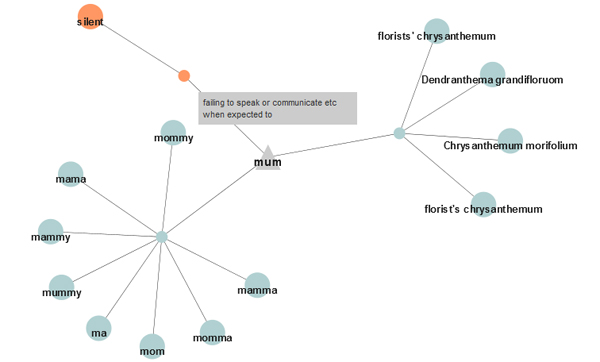
 举个例子,如上图,围绕“热带雨林”这个属性,“藤本植物”和“物质循环”等不相干的概念或事物可以被联结起来,形成一个新的信息片段。这个时候,属性键便是联结的作用力,这是用户做信息构建的一个模式。这种方法在单词的学习中经常被运用,下图GraphWord是一个基于Princeton University的WordNet词库而开发的单词释义可视化小工具。灰色的三角型是要求被解释的单词,它向四周放射出不同颜色的小圆,每个小圆是这个单词的不同解释,鼠标移到这些小圆就会显示这些解释。而这些小圆又向外生长出新的圆点,这些外围的圆点是与这些不同含义相关联的同义词或者同义词组。整个信息片段构建的形式被可视化的展示出来。
举个例子,如上图,围绕“热带雨林”这个属性,“藤本植物”和“物质循环”等不相干的概念或事物可以被联结起来,形成一个新的信息片段。这个时候,属性键便是联结的作用力,这是用户做信息构建的一个模式。这种方法在单词的学习中经常被运用,下图GraphWord是一个基于Princeton University的WordNet词库而开发的单词释义可视化小工具。灰色的三角型是要求被解释的单词,它向四周放射出不同颜色的小圆,每个小圆是这个单词的不同解释,鼠标移到这些小圆就会显示这些解释。而这些小圆又向外生长出新的圆点,这些外围的圆点是与这些不同含义相关联的同义词或者同义词组。整个信息片段构建的形式被可视化的展示出来。  信息间以合适的联结键进行组织,是可以提高其认知效率的方法。联结键的类型非常多,常见的有属性键、种属键、因果键、物流键、信息流键、演绎键、归纳键、时序键、相关位置键等。再看一个例子:如果告诉你3022万平方公里,你会形成什么概念?如果告诉你这个数值是非洲大陆的面积,你可能就会“哦”的一声。而再进一步,将这个面积和美国,中国,印度,日本,加上整个欧洲的面积总和放在一起进行可视化比较,用户对数据就会有深刻的理解并能更好的记忆下来,这种信息的比较,是利用显性信息去向用户呈现隐性信息的方式,同时加强了显性信息的认知。而对面积对比来产生大小关系的认知本身就是人的一种基本认知“模式”。
信息间以合适的联结键进行组织,是可以提高其认知效率的方法。联结键的类型非常多,常见的有属性键、种属键、因果键、物流键、信息流键、演绎键、归纳键、时序键、相关位置键等。再看一个例子:如果告诉你3022万平方公里,你会形成什么概念?如果告诉你这个数值是非洲大陆的面积,你可能就会“哦”的一声。而再进一步,将这个面积和美国,中国,印度,日本,加上整个欧洲的面积总和放在一起进行可视化比较,用户对数据就会有深刻的理解并能更好的记忆下来,这种信息的比较,是利用显性信息去向用户呈现隐性信息的方式,同时加强了显性信息的认知。而对面积对比来产生大小关系的认知本身就是人的一种基本认知“模式”。  简洁的展示
简洁的展示 在上文提到通过研究人与人之间的沟通而有“传达”这么一个要素可用于设计的审视,那么设计师在组织信息传达时也有一些技巧可以使用,这些技巧也是基于用户认知的基本“模式”。再次回到人与人之间沟通的过程,我们在向别人表达自己的意思时有一个技巧,就是要做到言简意赅,去掉冗余信息。因为人们都容易先理解比较简单的概念,在循序渐进中慢慢理解复杂的概念,最后组成新的信息片段。简洁的展示,是提高认知效率的重要技巧。
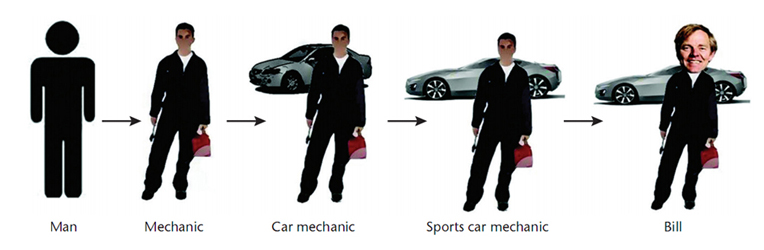
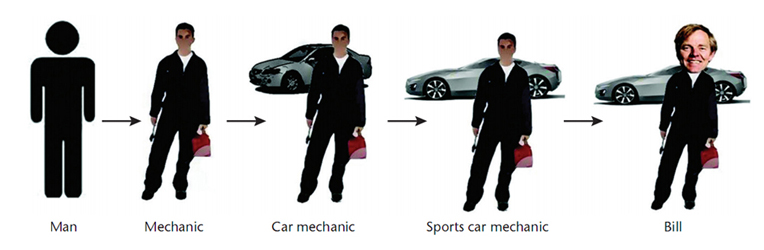
那么“简洁”就再次出现,如同作为设计师会无数次听到“Less is more”一样,简洁的设计又该如何做呢。下图是一个人们对未知对象的推导过程,语义的逐步增加而最后形成一个新的信息片段:比尔是一个跑车修理工。
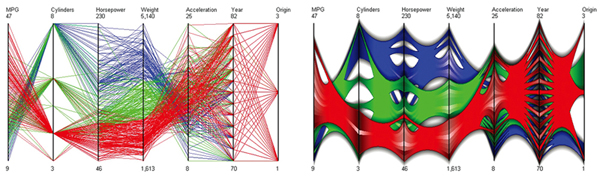
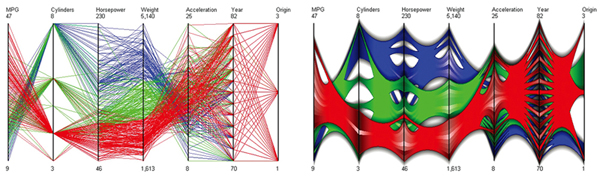
 平行坐标系(Parallel Coordinates)是一种可以把多变量的交互作用展示在二维平面上的可视化方法,优势在于发现大规模数据间的属性联系。下图是一个平行坐标系被抽象的处理后的展示,去掉一些细节,而整体上取得简洁,用户就可以更好的阅读数据的属性和趋势。在Giles Colborne的《简洁至上》(Simple and Usable)一书中,作者提出了四个步骤去“简洁”自己的设计:删除、组织、隐藏、移动。
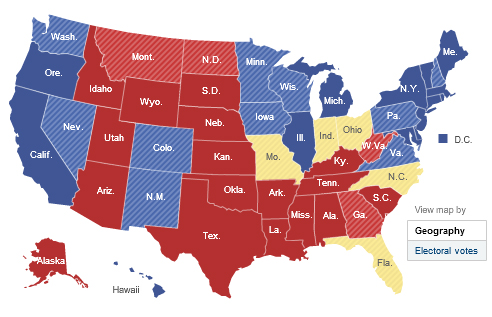
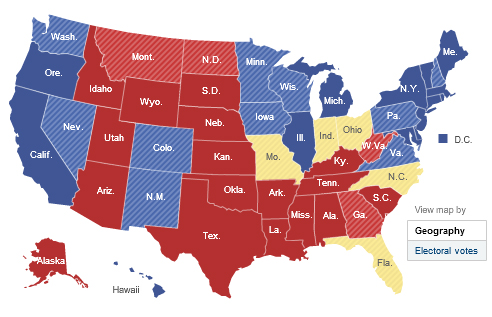
平行坐标系(Parallel Coordinates)是一种可以把多变量的交互作用展示在二维平面上的可视化方法,优势在于发现大规模数据间的属性联系。下图是一个平行坐标系被抽象的处理后的展示,去掉一些细节,而整体上取得简洁,用户就可以更好的阅读数据的属性和趋势。在Giles Colborne的《简洁至上》(Simple and Usable)一书中,作者提出了四个步骤去“简洁”自己的设计:删除、组织、隐藏、移动。  我们再来看看一个例子。20008 年美国总统竞选时,《纽约时报》为其竞选结果制作了一张可视化地图。用美国标准地图来表示各个州的投票胜出情况,看起来像是一个利用了默认框架的非常合理的可视化,符合读者按地理位置组织信息的模式,便于读者根据已有的地理知识对应进行信息检索。
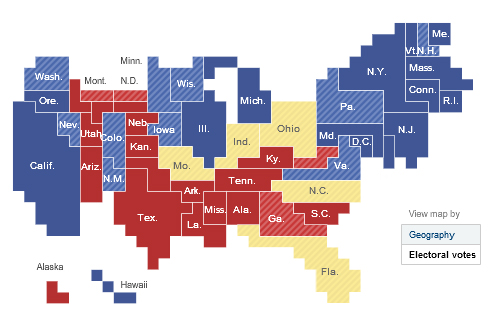
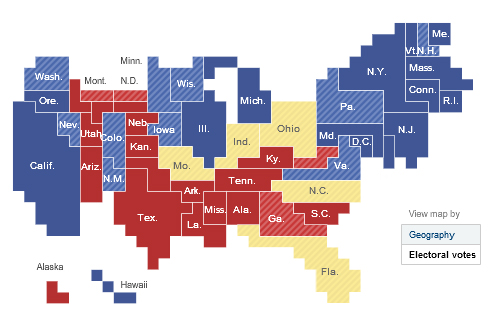
我们再来看看一个例子。20008 年美国总统竞选时,《纽约时报》为其竞选结果制作了一张可视化地图。用美国标准地图来表示各个州的投票胜出情况,看起来像是一个利用了默认框架的非常合理的可视化,符合读者按地理位置组织信息的模式,便于读者根据已有的地理知识对应进行信息检索。  但实际上准确的地理描述信息可能带来误导。在总统竞选中,读者关心的是每个州的选票计数情况,地广人稀的原因,几个占地面积非常很大的州可能加起来的票数还没有一个小面积的州的票数多,因此,地理上准确的地图实际上对于反映选举方面的影响是无用的,一个州的面积和它对选举产生的影响力没有太大关系。而且用户天然的会根据图形面积的大小来做数量大小判断, 这是一种追求效率自然的认知模式,如果不是要通过面积比对来表示数据之间的相对关系,那么就应该换一种可视化方法。按相应比例加权处理后的设计使用相当于选票数的很多方块来组成,这里牺牲地理位置信息的好处是非常准确地显示了每个党派赢得的选票和每个州相对的影响的信息,而且每个州的相对位置还保留着,便于读者找到他们感兴趣的州。在这个案例中,面积大小的比对信息用来传达选票的多少,而州之间的相对地理位置留作个体属性的判别,准确的地理面积信息反而成为传达本意的噪音干扰,经过降噪处理的可视化设计,认知要比使用准确的地理信息更高效。
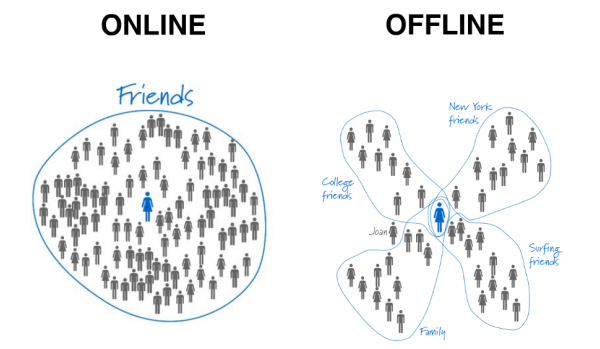
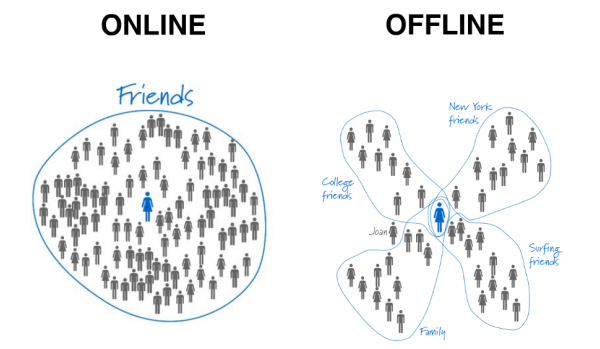
但实际上准确的地理描述信息可能带来误导。在总统竞选中,读者关心的是每个州的选票计数情况,地广人稀的原因,几个占地面积非常很大的州可能加起来的票数还没有一个小面积的州的票数多,因此,地理上准确的地图实际上对于反映选举方面的影响是无用的,一个州的面积和它对选举产生的影响力没有太大关系。而且用户天然的会根据图形面积的大小来做数量大小判断, 这是一种追求效率自然的认知模式,如果不是要通过面积比对来表示数据之间的相对关系,那么就应该换一种可视化方法。按相应比例加权处理后的设计使用相当于选票数的很多方块来组成,这里牺牲地理位置信息的好处是非常准确地显示了每个党派赢得的选票和每个州相对的影响的信息,而且每个州的相对位置还保留着,便于读者找到他们感兴趣的州。在这个案例中,面积大小的比对信息用来传达选票的多少,而州之间的相对地理位置留作个体属性的判别,准确的地理面积信息反而成为传达本意的噪音干扰,经过降噪处理的可视化设计,认知要比使用准确的地理信息更高效。  最后有一个问题想和大家讨论下,关于Google+的圈子模式。互联网产品SNS化似乎是一个趋势,但是要怎么做怎样实现,大家都还在摸索之中。不过社交动物的我们每天生活中就是在进行social,照搬现实中的模式是一个好办法。但是线上线下模式的对应不会是一个简单的套用。Google+来自Google著名的翡翠海计划(Emerald Sea),其中一个核心就是要把每个人有不同”Social Graph”这件事搬到网络上,所以就有大家现在看到的“圈子”的设计。
最后有一个问题想和大家讨论下,关于Google+的圈子模式。互联网产品SNS化似乎是一个趋势,但是要怎么做怎样实现,大家都还在摸索之中。不过社交动物的我们每天生活中就是在进行social,照搬现实中的模式是一个好办法。但是线上线下模式的对应不会是一个简单的套用。Google+来自Google著名的翡翠海计划(Emerald Sea),其中一个核心就是要把每个人有不同”Social Graph”这件事搬到网络上,所以就有大家现在看到的“圈子”的设计。  每个人都有不同的社交圈子这件事没错,但比圈子怎样划分更重要的是怎样划分圈子,有点绕。我们社交圈子的形成本身是一个动态的过程,并且不断在变化,而并不只是一个分组的功能。再者圈子也是在不断动态交融,今天认识一个气味契合的同事觉得有可能成为好友,但在时间相处中发现价值观迥异,难道在social network上需要把人从“同事”的圈子移到“预备好友”的圈子,最后犹豫中又需要手工移动到一个叫“认识的人”的圈子。而什么叫“认识的人”,圈子给的定义是:“您认识,但不熟悉的人”。这实在是费脑而大动作。社交关系本身是暧昧而没有绝对区隔,会形成圈子不是我们刻意的划分,而是在过程中而自然形成的,对这种行为模式的复制,应该拆分到更小的“模式”单位,从动机上来考虑。
每个人都有不同的社交圈子这件事没错,但比圈子怎样划分更重要的是怎样划分圈子,有点绕。我们社交圈子的形成本身是一个动态的过程,并且不断在变化,而并不只是一个分组的功能。再者圈子也是在不断动态交融,今天认识一个气味契合的同事觉得有可能成为好友,但在时间相处中发现价值观迥异,难道在social network上需要把人从“同事”的圈子移到“预备好友”的圈子,最后犹豫中又需要手工移动到一个叫“认识的人”的圈子。而什么叫“认识的人”,圈子给的定义是:“您认识,但不熟悉的人”。这实在是费脑而大动作。社交关系本身是暧昧而没有绝对区隔,会形成圈子不是我们刻意的划分,而是在过程中而自然形成的,对这种行为模式的复制,应该拆分到更小的“模式”单位,从动机上来考虑。 相关文献:
1· Derek Powazek. Meaning-Making machines.
2. Klaus Mueller, Supriya Garg, Julia Eun Ju Nam, Tamara Berg, and Kevin T. McDonnel. Can Computers Master the Art of Communication? – A Focus on Visual Analytics.
3. 焦秋生. 认知结构的表征与建构.
4. Giles Colborne. Simple and Usable.
5. Julie Steele, Noah Lliinsky. Beautiful Visualization.
来源:淘宝UED




















 起点课堂会员权益
起点课堂会员权益













