实战分享:核桃App界面设计及视觉规范

因为最近做公司项目的设计规范,所以决定把设核桃的计规范也整理一份。但由于是概念稿,所以规范做的不算全面;而且每个产品也有各自的规范思路和维度,没有绝对的定性方法。这里只是提供一个大体方向,疏漏之处,希望给予批评指正。
2016已经接近尾声,上两天刚参加完比赛,利用这几天空闲时间,把最近沉淀下来的东西分享出来。
上个月团队小组进行友谊比赛,命题是“邮件”(沟通)。规定大家以产品思维去设计一款全新的产品,形式不限。很难得的是所有人都参加了产品设计的每一个环节。我们秉着发现问题、解决问题的态度开始了这次友谊比赛。
通过不停的尝试与否定后,我们锁定目标人群为威客群体。针对威客群体接私单的特定场景,通过用户问卷、访谈、旅程图,最后得到以下几个痛点:
- 来回寄合同,费钱费力费时间
- 执行沟通的过程中经常改需求
- 合同的拟定,需要在网上找模板
- 对于新客户,不了解,不能完全信任
- 可能会逃单、违约
针对这几个痛点,我们的解决方案是:
- 增加发送合同邮件,双方直接签约,无纸化
- 通过邮件沟通,后期作为凭证
- 平台提供各种合同模板
- 增加个人资料、信息(个人、公司网址)添加评价系统
- 定金冻结功能
所以,最后我们的产品定位是:威客人群的无纸化沟通签约工具。
通过这次尝试,大家都参与了所有流程——信息收集、竞品分析、确定目标人群、场景梳理、用户旅程图、寻找痛点和机会点、信息架构、交互稿、视觉稿。这对于我们每一个人都有很大的帮助。
因为最近做公司项目的设计规范,所以决定把核桃的设计规范也整理一份。但由于是概念稿,所以规范做的不算全面;而且每个产品也有各自的规范思路和维度,没有绝对的定性方法。这里只是提供一个大体方向,疏漏之处,希望给予批评指正。
至于为什么叫“核桃”,有三个维度的寓意:
- 与合同谐音
- 威客就是用智慧在互联网上赚钱的人,而核桃补脑,形状又像大脑,所以寓意恰巧吻合。
- 核桃的外壳是坚硬的,给人一种受保护的安全感,而邮件、合同也正是如此。
- 界面设计:林佳娜、蔡鑫
- logo设计:苏桂
- 交互设计:李祖松、丁明艳、蔡鑫
- 规范设计:蔡鑫
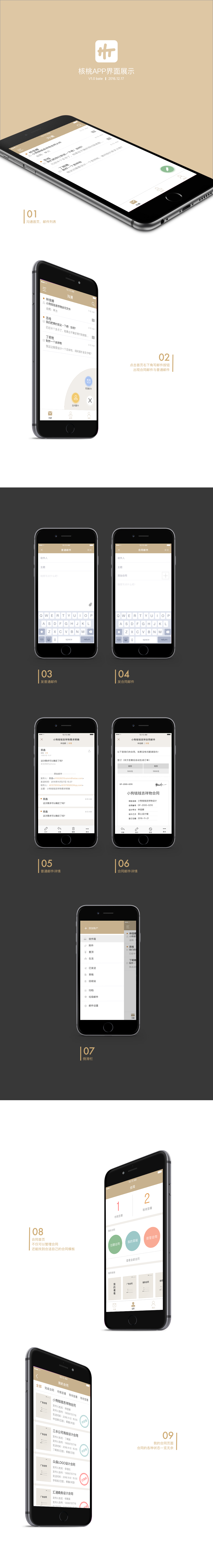
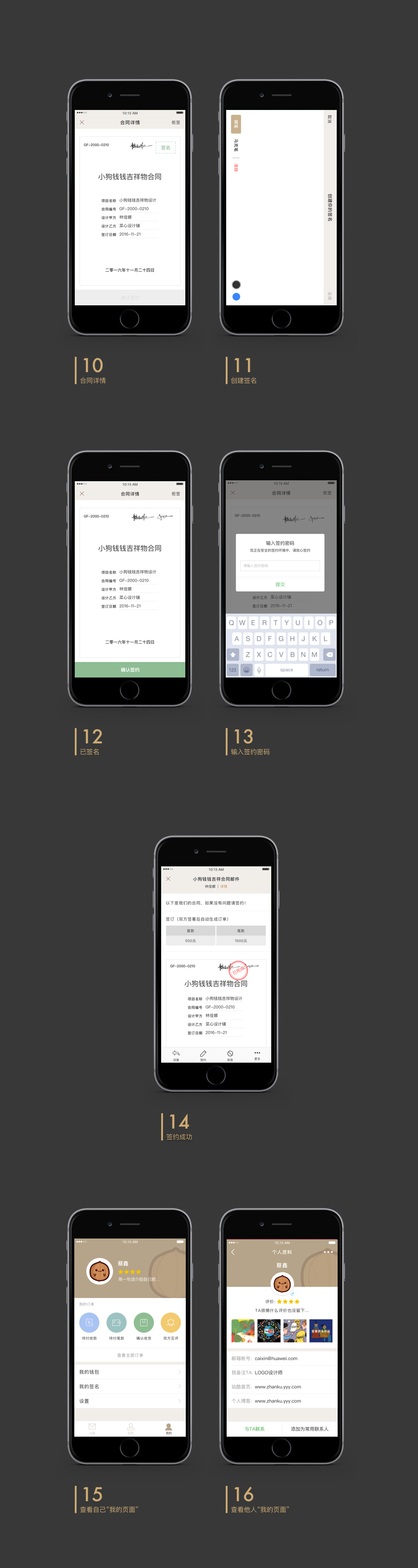
核桃APP界面展示

app分三个模块:
- 沟通(普通邮件与合同邮件)
- 合同
- 我的

以上就是概念稿的所有设计页面,下面来主要展示一下设计规范。
核桃APP视觉规范


规范从7个维度来展示:
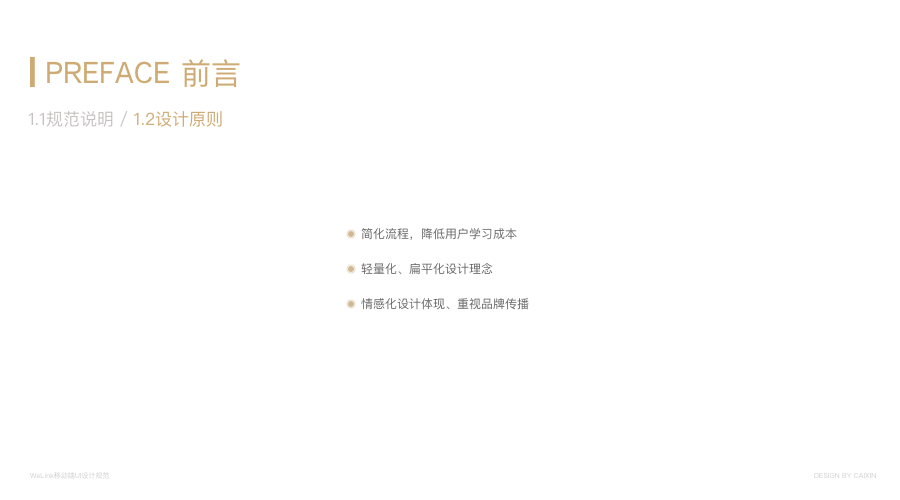
- 前言
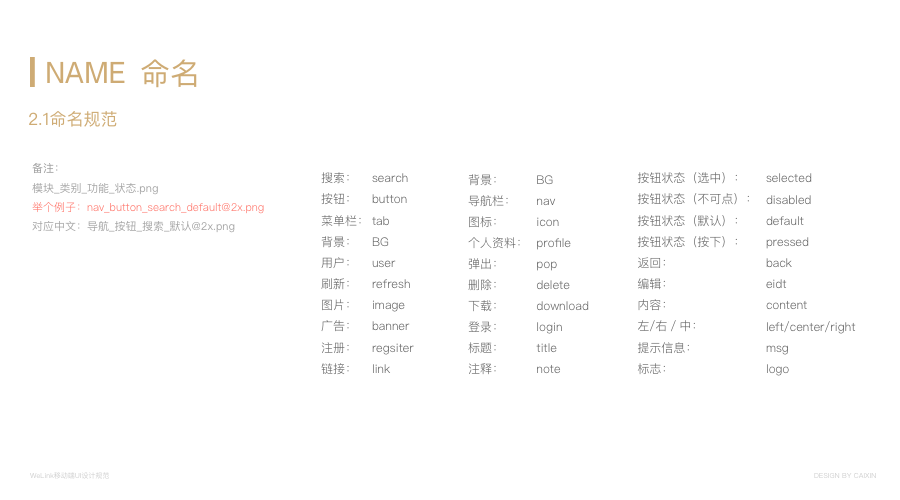
- 命名
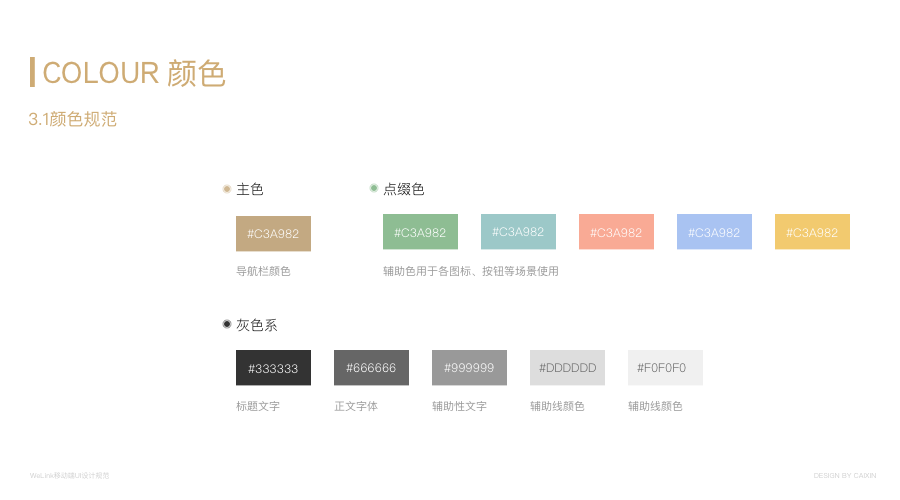
- 颜色
- 文字
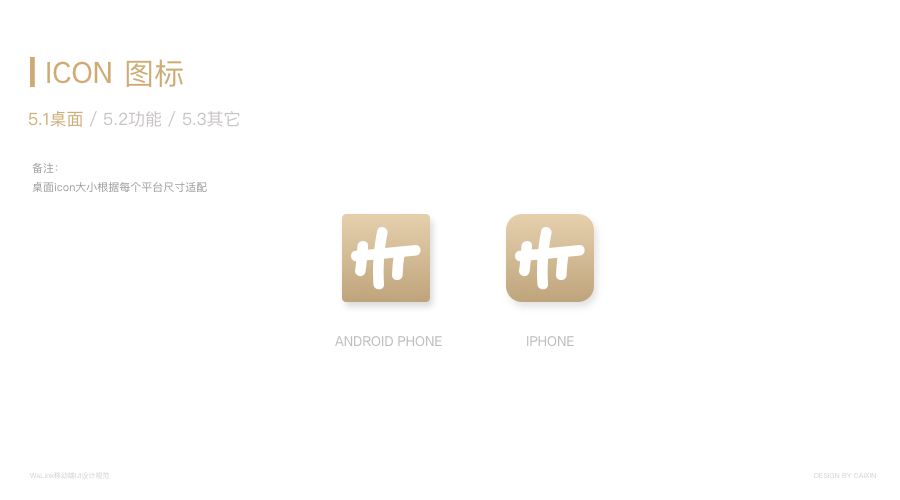
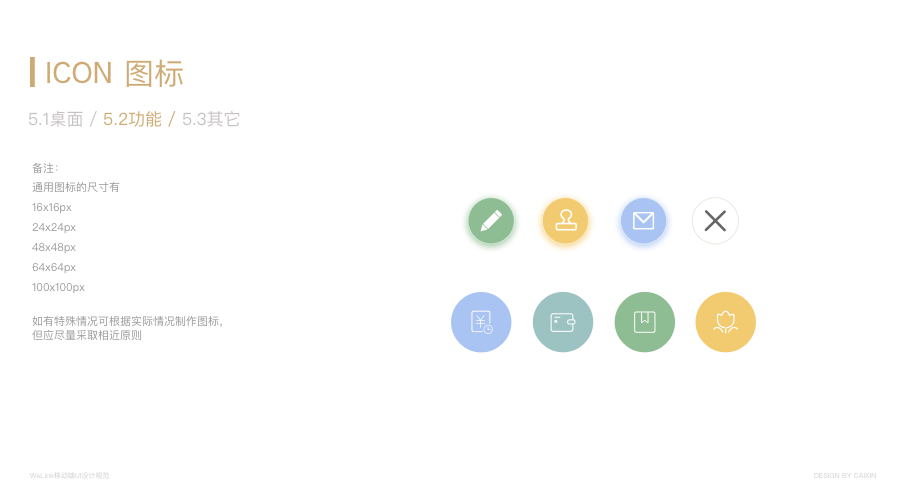
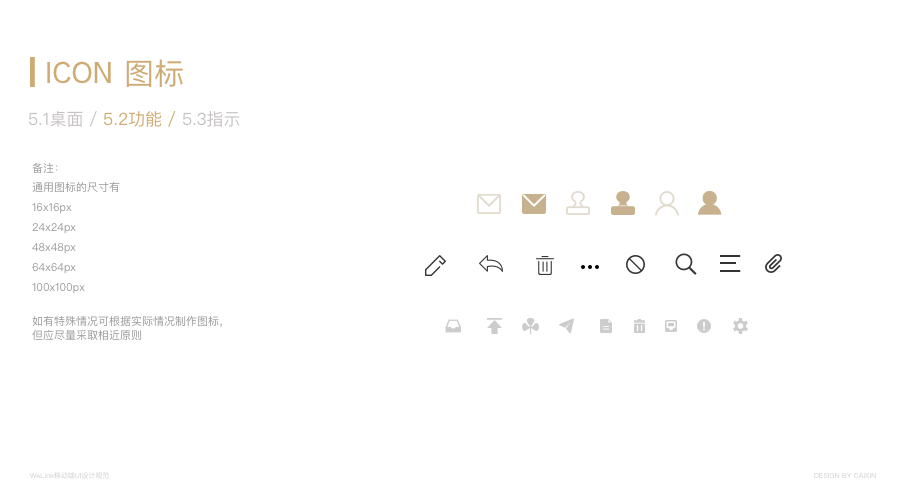
- 图标
- 控件样式
- 互动状态

规范说明:
- 此规范为核桃App基础规范,未涉及到内容尽量采用相似性原则进行设计
- 此规范以iphone7尺寸一倍图(375×667)进行设计、标注、说明
- 输出切图格式为png
- 规范是在概念稿阶段输出,所以会有考虑不全的情况,此处只是为大家提供思路与方法

设计原则:
- 简化流程,降低用户学习成本
- 轻量化、扁平化设计理念
- 情感化设计体现、重视品牌传播

命名规范:
- 模块_类别_功能_状态.png
- 举个例子:nav_button_search_default@2x.png
- 对应中文:导航_按钮_搜索_默认@2x.png

颜色分为:主色、点缀色、灰色系

字体使用各系统默认字体,但为了统一设计稿使用平方regular字体。

字体大小:18、16、14、12、10(一倍图尺寸)

桌面图标大小根据每个平台尺寸适配



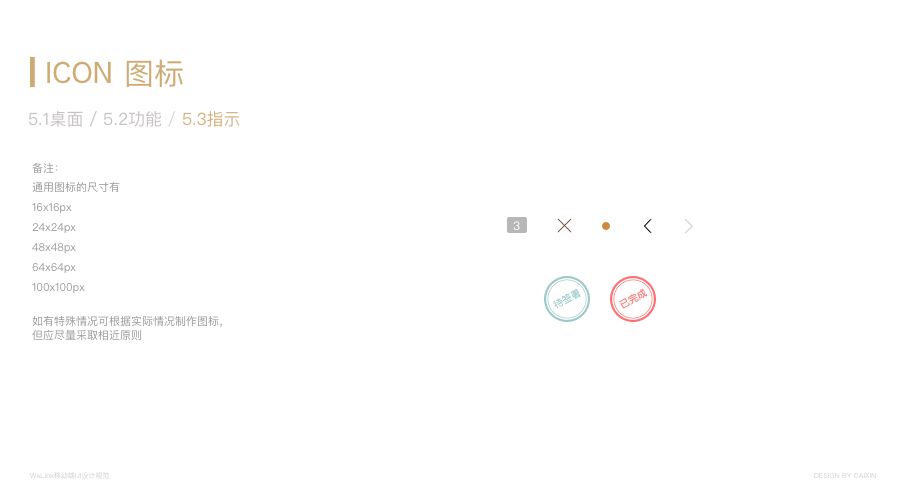
通用图标尺寸有:16x16px、24x24px、48x48px、64x64px、100x100px,如有特殊情况可根据实际情况制作图标,但应尽量采取相近原则

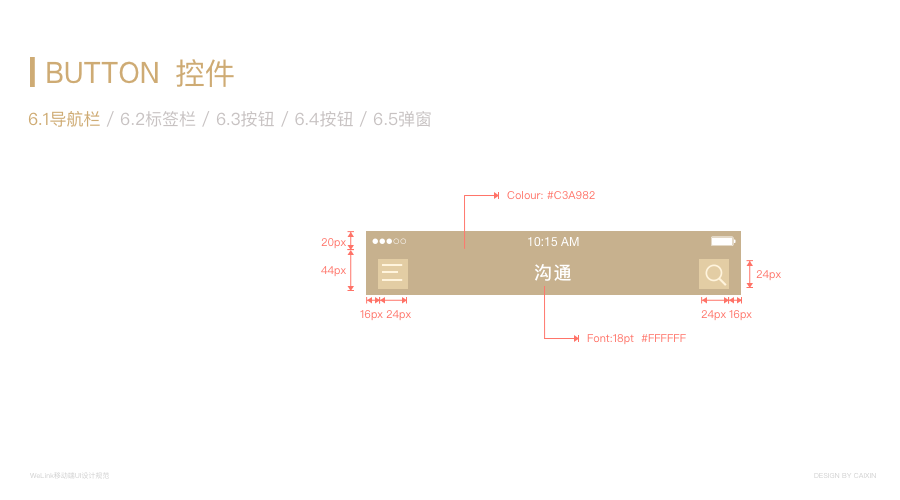
导航栏

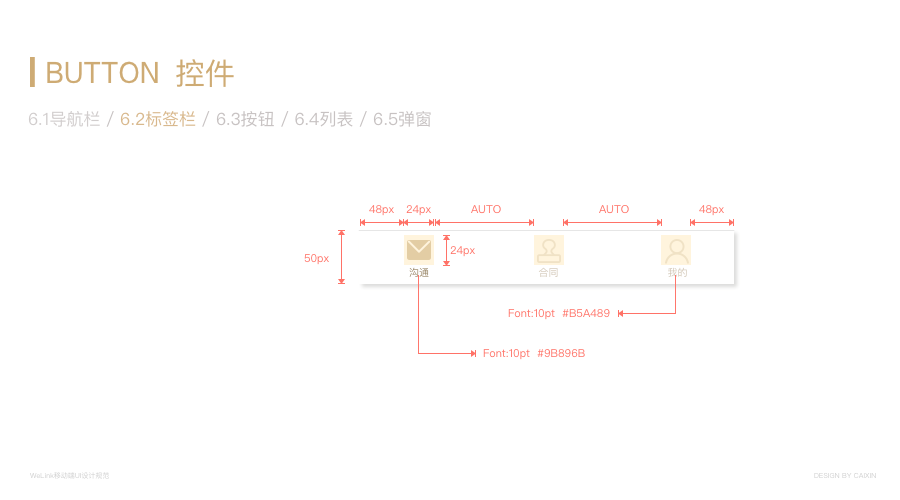
底部标签栏,高度为50px

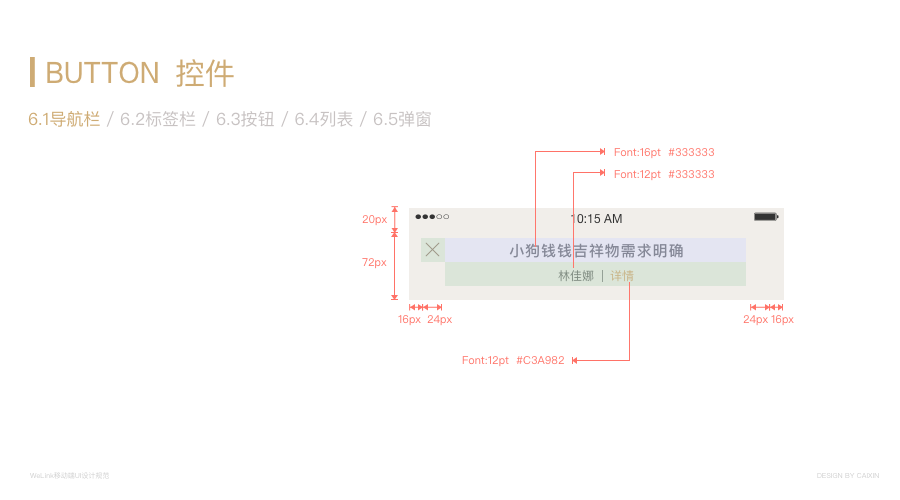
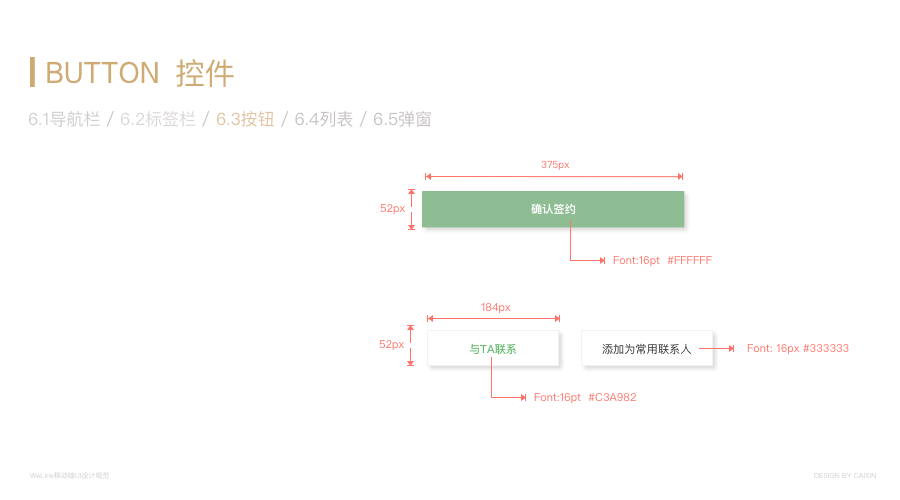
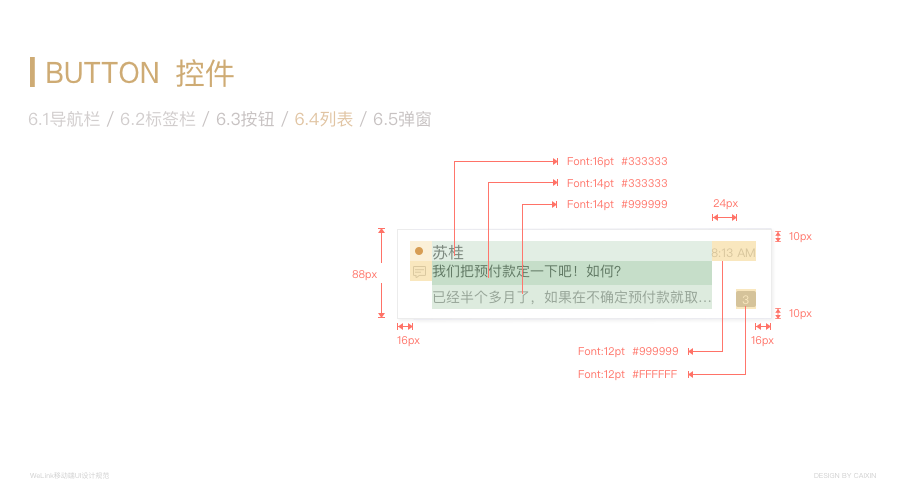
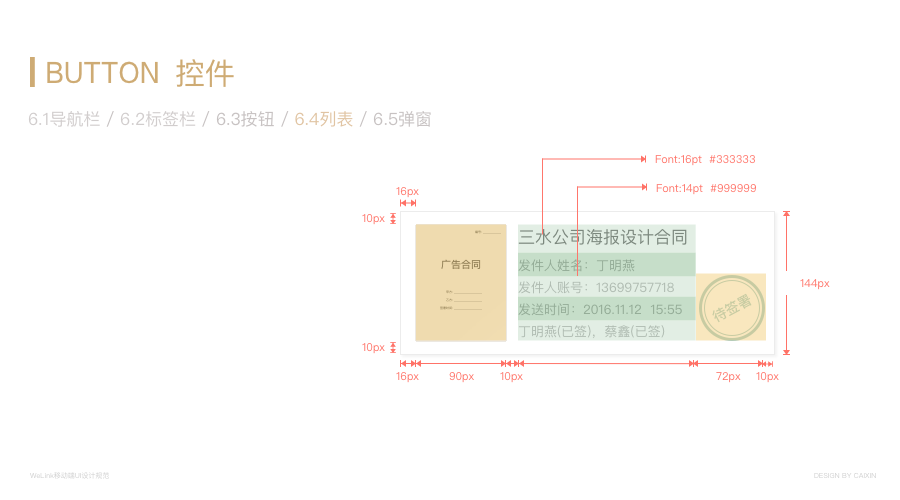
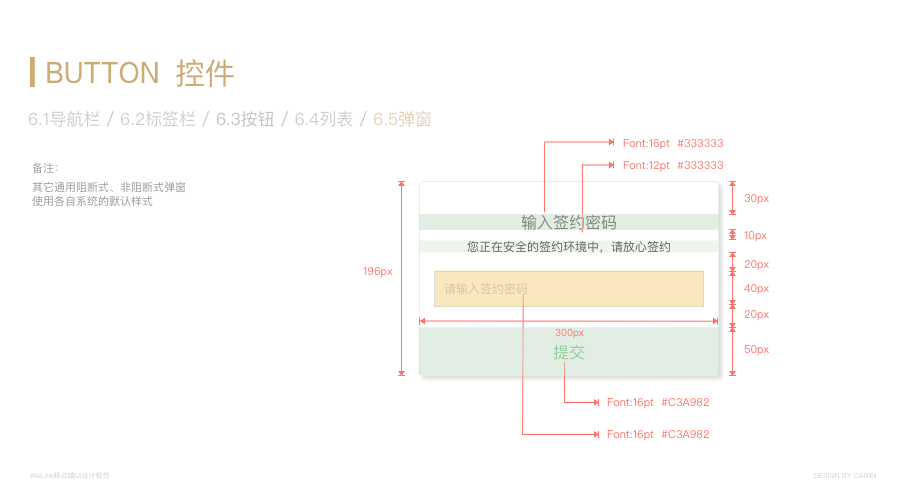
按钮共有三种样式,以后如有增加通用样式,需加入控件库。




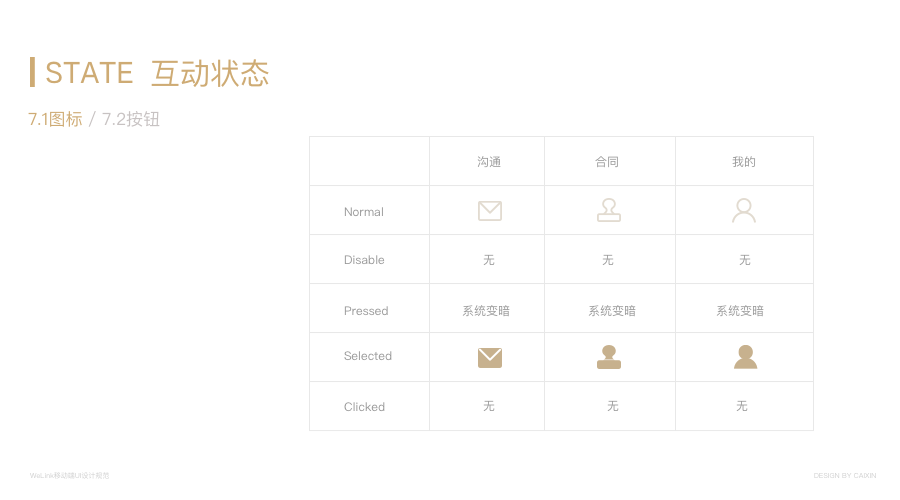
图标与按钮一定要考虑Normal、Disable、Pressed、Selected、Clicked这5个状态。


小结
有设很多计师会提出“规范只是公司给外部看的一种噱头”,更像是体现一种公司视觉形象(VI)。其实,互联网公司的产品设计规范并非是仅仅用来宣传形象的,更多用来使用、简化开发过程、使多个产品拥有一致的体验,是落到实处的东西。在一个部门含有多个产品线的情况下,此时产品设计规范最能体现其作用。
所以,我觉得规范本身其实就是一种美!
作者:菜心(微信号:410628210 微信公众号:菜心设计铺),华为ITUX用户体验设计师(主视觉),3年工作经验,参与华为Welink、3MS、连长社区等多个项目的用户体验设计工作。欢迎大家互相交流关注。
本文由 @菜心 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









认同小结、支持规范
SKETCH可以试用多久啊?
原则上色不过三,你这里主色加上点缀色都好几种颜色了,会不会颜色的使用有点多了?
受教了,多谢分享,但是有个问题想请教。
双方只是在网上平台交易,那么相对应的个人信息的时候是不是也添加自己的身份验证信息什么的,还有就是如果第三方买通什么改变合同什么的
非常受教的规范文章,谢谢。所以想请教一下logo设计的含义(视觉上),说实话我有些没有看懂。还有一个----此规范以iphone7尺寸一倍图(375×667),这个尺寸是肾6吧。 😯
logo的含义:1.核桃(合同)开头字母都是HT,logo的形状就是HT,2.形式采用签字的笔触,突出app的核心功能,签合同。
iphone7与iphone6尺寸是一样的哦!
哦这样子 😯
我快速的阅读了一下,规范方面做得还挺好的,从UI设计的角度来看的话,解决了上下游及团队之间的不规范化,但对于平台本身,我还是有质疑的,平台既然是从威客延伸出来的核心需求,不知道作者对功能的本身有没有做过全面的市场调研及精准用户的分析,使用场景是很明朗化,但我觉得这种合同平台的本身,作为企业与雇佣者,线上的合同是否真的具有法律效用,因为对于法律这块的知识,大部分人还是空白的,会出现很多疑问,何况,即使是线质的合同,一般人也会非常慎重去使用,线上的就更难了。。。。如何解决这个问题?另一个,是否真如作者所说,用户对这种平台的需求性(因为不是刚需,没有经过任何的市场培育,线上合同的概念浅薄),到底是要定位成工具平台,还是沟通平台也要需求有理论依据~~~~,因为现在im的应用很多都很成熟,还有平台的名称,核桃,我第一看是并不知道这是什么,我潜意识联想到食物。我可能更多的是站在产品的角度去看代这个平台,成为真正为市场、为用户群解决问题,它的定位,是否只是个市场伪需求,这些都需要求证。 🙂
感谢读者这么详细的评论。
对于信不信任的问题,之前我在一家做线上汽车交易的公司上班,人们对于线上买车也是不信任的,他们的做法就是从熟人开始做起,一点一点的线下推广,现在已经慢慢做大了。
法律的问题,我们的愿景是与律师事务所合作,一起来规划法律方面的问题,至于怎么执行,具体没有考虑。
名字的问题,说到苹果,你想到什么?
还有,我们这个只是一个比赛,为期一个月,目的是为了让全员参加整个项目的流程,由于时间与性质的问题,产品方面考虑不周的地方还请包含,以后会尽量改进,谢谢。
导航栏的高度不对吧,底部50px,button的高度也是52px?
导航栏是没有问题的,我们自定义了大小,不过底部栏和Button确实要统一高度,谢谢提醒
规范做的挺好的,受教
谢谢支持
很棒~!请问大牛,你的标注是用标注软件做的嘛?还是用sketch自己画的呀?
Sketch 画的,平时标注都是用sketch 插件自动标注的,非常方便
还没上线吧?
只是一个比赛,设计的概念方案
设计规范的确让我学到了很多;
但是对于合同和企业的实质需要个人觉得网上签约并不是很适合,除非使用区块链技术,否则对于信息的储存安全是一大隐患;
且可学习微信的信息存在本地,可选择性让用户存储在服务器上根据吸引力;
其应该更侧重于合同正式签约以及对于纸质合同收、发状态的变更显示更有实际意义;
你的建议很对,谢谢
确实看到很多的盆友都有这方面的担忧,非纸面合同是否具有法律效力
规范本手就是一种美
规范本身其实就是一种美! 😉
视觉规范对于公司内部来说真是挺重要的。合作的设计师没有一套标准的设计规范,无论是他上游的我还是他下游的攻城狮,都感到相当痛苦。你的这篇分享,已经分享给我们的UI。再次感谢作者~
不客气,以后会分享更多干货,欢迎关注我的公众号:菜心设计铺,我会继续努力
一单出问题法律上如何维权
法律上确实存在一些漏洞,这一块没有很严谨的规划,不过在接单的整个过程中,我们是用预付款去牵制甲乙双方的,前期的话很多东西只能线下去解决
电子签名具有法律效应
签章是之前设定好的签字,通过验证流程过后确定的是电子签章,你设计的这个是签名,貌似签名不具备法律效力。 目前我们也遇到签名这个问题,但是签名人不可能人人都弄个电子签章,难倒了
你好大牛,我想问问你原型中,元件尺寸标注和那些引线说明是用axure制作的吗?
Sketch 做的
谢谢
讲的不错 学习了
欢迎关注微信公众号:菜心设计铺,以后会有更多干货
1
非常受用,感谢!想问您一个问题,您这个规范是和程序员看的还是给其他设计师看的呢
我们的目标是两个角色都可以看,目前可能做的还不够全面,正在努力研究中
法律方面的不太懂:
1、不知道网络上签的受不受法律保护?
2、合同用印怎么办?
3、如果买通了第三方,在程序中修改了合同条款及内容,没有地方可以证明
4、一般公司的合同都要纸质用印后存档,问题怎么解决
法律方面,我们的想法是“平台和律师事务所合作,在平台所操作的内容全部都是有法律效应的,我们的目标是取代纸质合同
学习了
流程——信息收集、竞品分析、确定目标人群、场景梳理、用户旅程图、寻找痛点和机会点、信息架构、交互稿、视觉稿 这些要是能详细分享。就更棒了。
可以关注我公众号:菜心设计铺,以后会分享更多干货
bucuo 😉
谢谢
视觉设计方面很棒,给个赞。 产品方面出发有一个小的疑问,如果是定位为无纸化沟通签约工具,最主要的功能就是签约(合同),这样一来是不是引导线下的合作商家到线上签约,本质上还是一个工具。但引入评价系统的时候,是不是又想往平台方去发展,如果是要不要加入即时聊天呢?
对的,我们的终极愿景是做平台的,但是从小工具做起,至于没有即时聊天也是在沟通时的一个痛点,所以如果可以做下去,后面的方向就是邮件IM 化
非常有用,太感谢了。 😐
不客气,多多交流