地理信息系统(GIS)体验设计实践
作为一门将地理空间信息与数据分析相结合的前沿技术,地理信息系统(GIS)广泛应用于城市规划、物流调度、环境治理等多个领域。然而,如何为这类复杂的数据密集型产品设计出既专业又易用的用户体验,是设计领域的一大挑战。本文通过复盘一款名为“智图平台”的GIS项目,详细介绍了从需求分析到视觉设计的全过程,包括页面架构设计、交互细节优化、视觉调性确定等关键环节。

地理信息系统(简称GIS),可以简单理解为“一个具有智慧大脑的地图”。它将地理空间信息与各类数据融合在一起,帮助我们分析区域特点、发现问题,从而做出科学的决策。GIS广泛应用于城市规划、物流调度、环境治理等领域。

本次复盘所分享的设计项目就是一款基于位置提供数据服务的GIS平台,我在后文中暂且将该项目称为“智图平台”(此为代称,如有雷同,纯属巧合)。
设计复盘
在接到“智图平台”的设计需求时,首先面临的是庞杂的数据内容与复杂的业务逻辑。可预见的是,项目上线后的迭代周期较长,用户反馈可能滞后,这意味着产品发布初期的容错空间极小,必须“一开始就做对”,无法依赖后期快速迭代来弥补体验缺陷。
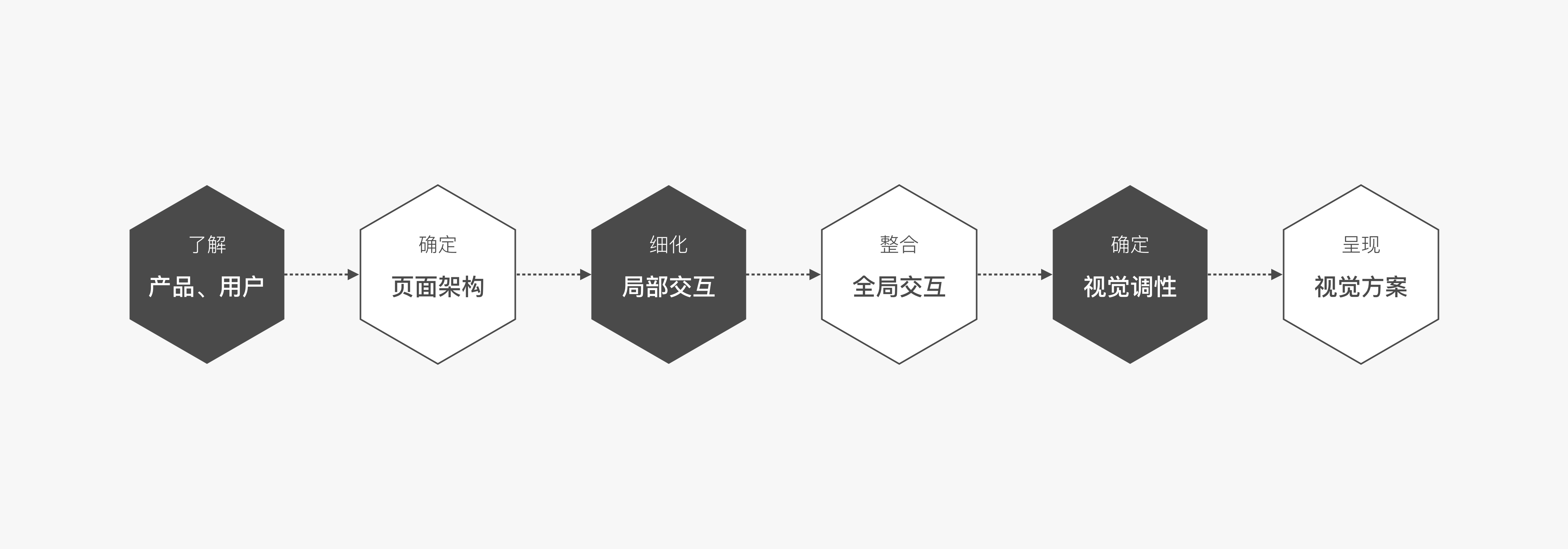
在这样的背景下,只有依托清晰、系统的设计流程,才能确保设计质量与团队协作效率。回顾整个项目流程,我将本次体验设计大致划分为六个关键节点:

接下来,我们基于这6个节点分别展开。
1.了解产品与用户
GIS 项目多面向ToB场景,主要为企业或组织提供服务。而“智图平台”的核心用户是政府部门。与传统的ToB项目相比,这类政务导向型的产品在多个方面存在差异:
- 产品层面:该领域仍处于早期阶段,缺乏成熟的标杆案例可供参考;
- 技术层面:平台功能受到底层数据能力和技术架构的限制;
- 用户层面:用户诉求往往表现为三种情况:a. 目标明确,技术可以支持;b. 目标明确,但技术暂时无法实现;c. 自身需求尚不清晰,需要引导;
所以,“智图平台”作为一个从0到1打造的产品,早期阶段主要由产品团队主导,设计师在功能构建中的决策空间相对有限。只有当用户规模扩大、平台能力提升,用户反馈才能逐步反哺产品,设计的价值也会逐渐显现。
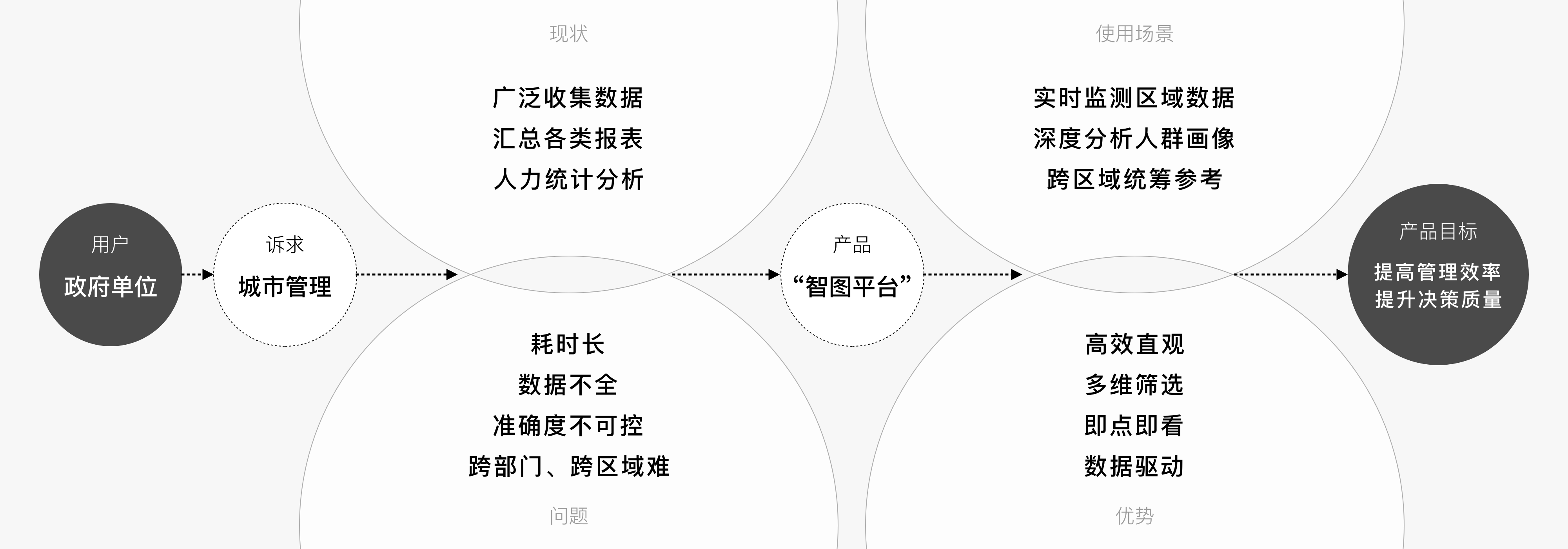
基于上述情况,设计侧在第一阶段的重点,是围绕现有功能形态进行深入分析与理解;

从整体框架来看,地理位置、功能、数据三者之间相互联动,使产品体验的颗粒度可以做到非常细致。通过分析逐渐意识到,“智图平台”的核心价值不仅在于可视化数据报表的展示,更在于为区域管理与政策制定提供高质量的数据洞察,成为推动智慧城市建设的重要工具。
2.确定页面架构
页面框架由模块构成,模块又由产品功能构成。“智图平台”涉及大量复杂数据,如果不进行梳理,用户的理解成本就会很高。在该阶段我分两步推进:1.梳理数据内容,明确产品范围;2.确定页面框架,明确信息流和操作流。
2.1 梳理数据内容
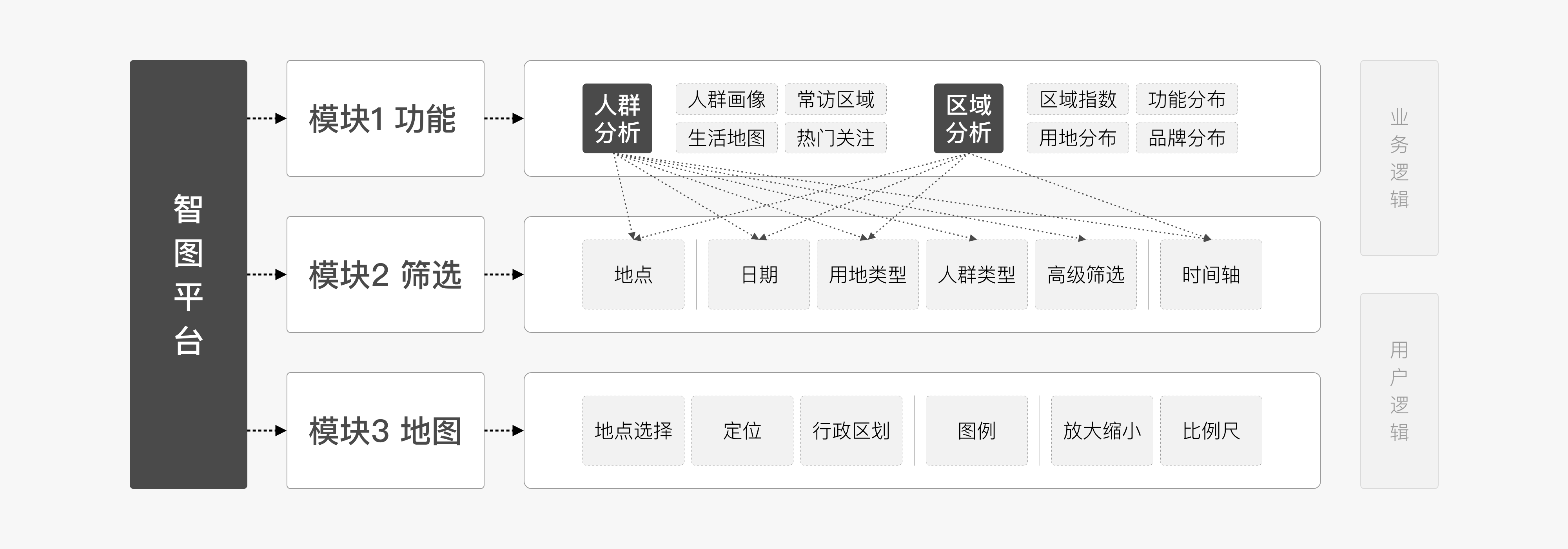
“智图平台”共包含8个数据大类,其中5个大类下设有40个二级分类项。所有数据均支持多维度筛选,筛选条件包括地点、日期、人群类别、用地类别、高级筛选(涵盖7个子项)及时间轴。地图作为整个平台的核心,主要包括地点选择、图例等基础元素。
我围绕业务逻辑与用户逻辑,分别对数据进行了罗列、梳理、归类、排序:

2.2 确定页面框架
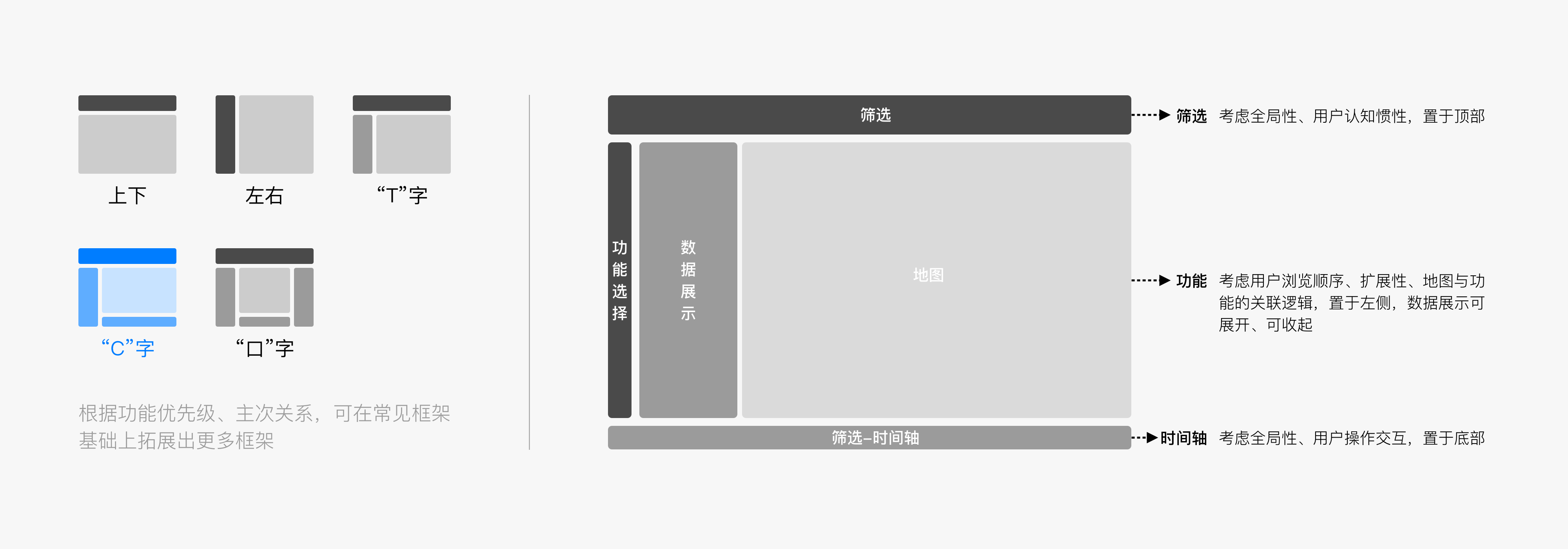
信息如何呈现、用户如何操作,都依赖于框架的设定。构建一个清晰、流畅、简洁的 GIS 页面,需要综合考虑多个维度:
①信息的优先级;
②主次关系;
③业务逻辑关联;
④用户行为路径;⑤信息密度;⑥扩展性;
调研了几种常见的页面框架,并结合“智图平台”的具体特性,最终选用了 “C” 字型布局。

页面框架是后续设计细化的基础,一旦方案铺开,调整框架的代价会变高,往往牵一发动全身,影响整体进度。因此,前期在框架层面多思考、多尝试,选对方向往往能事半功倍。
3.细化局部交互
通过前期的梳理,页面内容被归为功能、筛选、地图3个模块。接下来,我将按顺序对每个模块展开细化,细化的内容包括内容、交互、样式及联动关系等方面。
按照顺序逐一细化有两个好处:
1.保持设计的逻辑性,避免遗漏缺失;
2.交付时结构清晰,评审更顺畅,后续调整也更灵活。
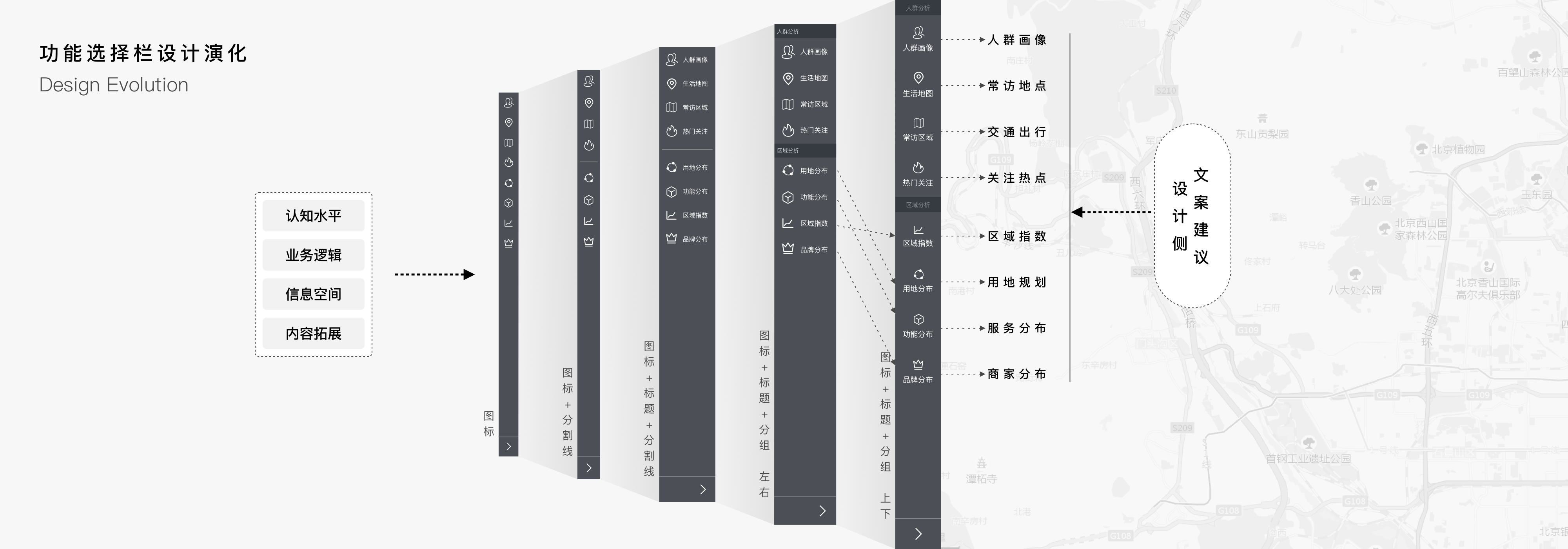
3.1 功能模块
该模块呈现一级父子结构,因此在框架图中分为“功能选择”和“数据展示”两部分。交互方式为默认收起,用户点击功能后,数据面板从右侧展开,覆盖在地图上方。

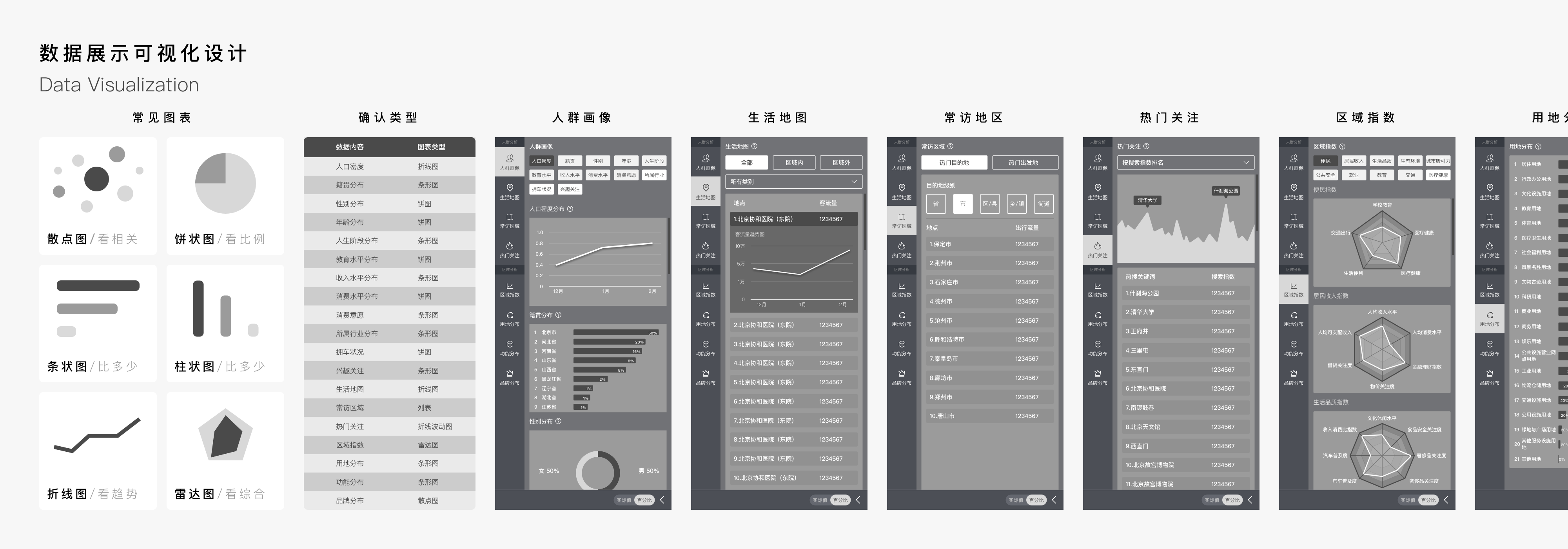
数据展示的关键,是为不同类型的数据匹配合适的可视化方案。既要体现数据的专业性,又需确保图表清晰易读,降低用户的理解难度。为此,我先深入了解数据内容,再与常见图表类型进行对应匹配。

3.2 筛选模块
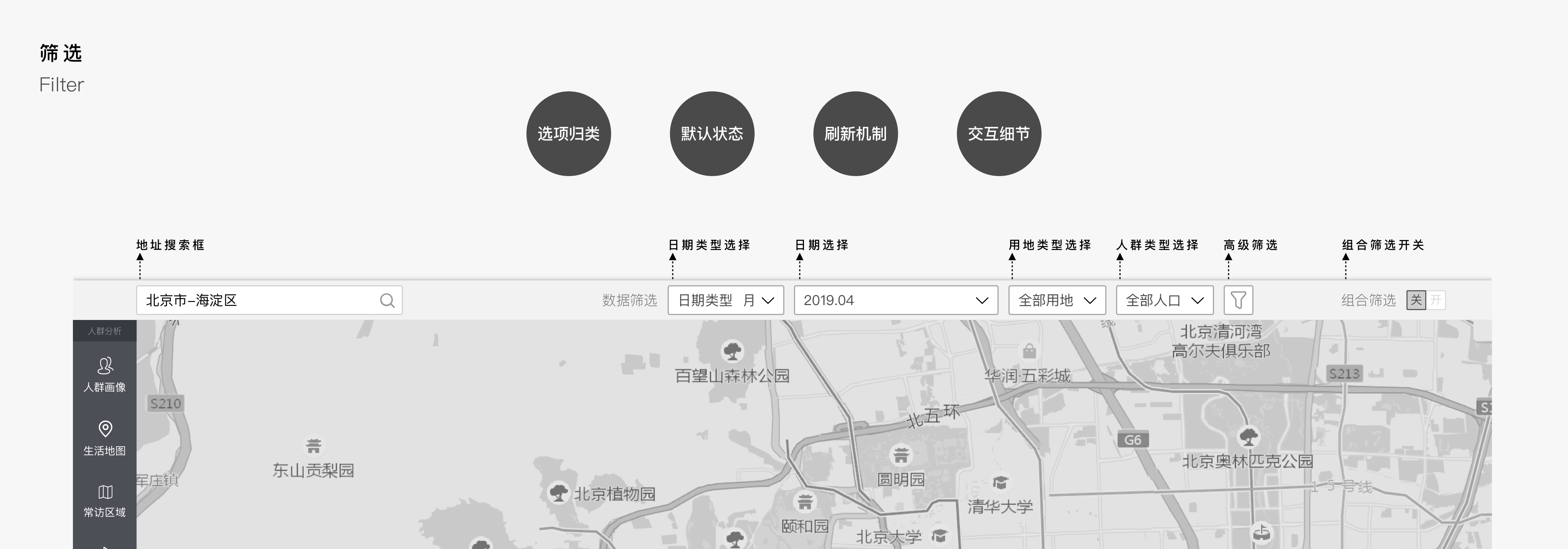
用户通过筛选操作对数据进行处理,精准获取所需信息。一个清晰高效的筛选机制,不仅提升使用效率,也增强了平台的专业感。
我将“智图平台”的筛选模块划分成三类:
- 全局高频筛选项:统一提出来,置于页面顶部,方便随时操作;
- 局部筛选项:每个功能模块对应不同的筛选内容,属于非共性选项,这部分直接放入功能数据展示区中,独立操作;
- 时间轴:作为日期筛选的形式,可拖动选择时间点或时间段。由于其全局属性,同时为了避免干扰其他内容,放置在页面底部。
对于全局筛选项,采用平铺展示的方式,筛选条件仅设一级。人群特征等复杂条件被折叠在“高级筛选”中,同时根据选项类型进行分类,整齐排列于筛选区内。

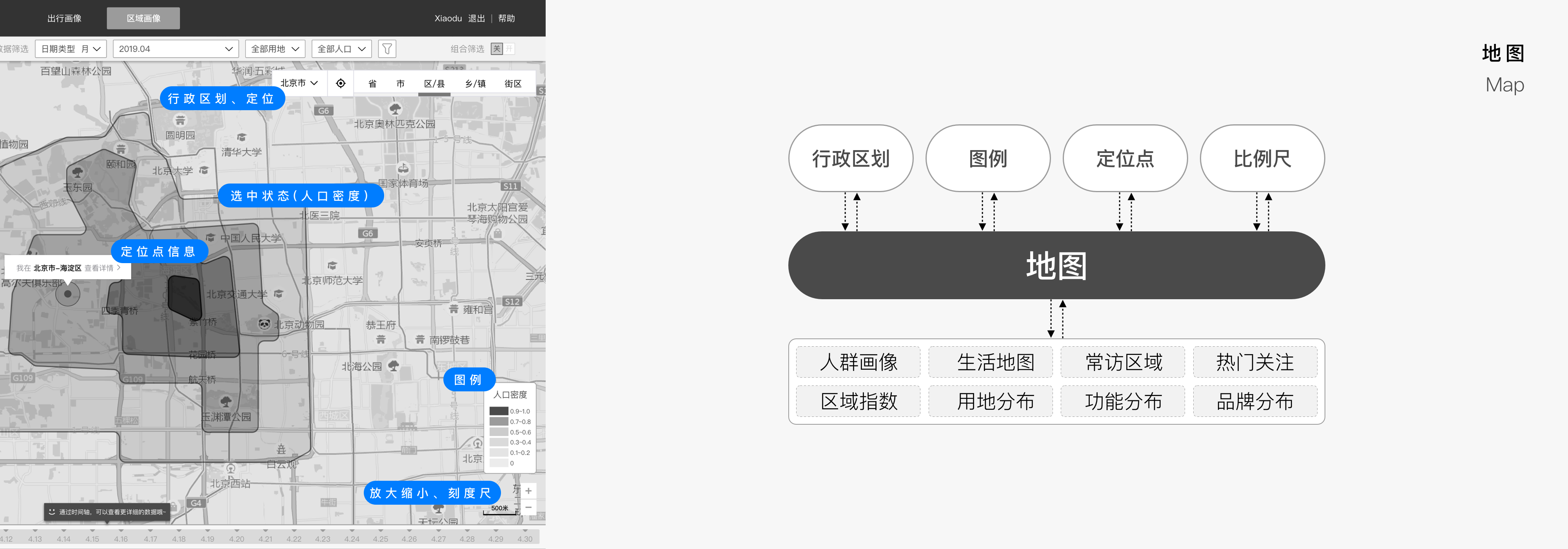
3.3 地图
作为一个基于地理位置提供数据服务的平台,地图是所有数据的基础,没有地图就没有数据。相较于传统数据报表,地图具备可视、可点、可交互的优势,配合状态切换,使数据展示更直观、更形象。
地图的设计需要明确哪些部分可以定制,哪些必须遵循规范。不可更改的部分如底图、图例、比例尺等,因已有成熟标准,调整空间较小。而可变部分主要是地图的状态,即不同功能下的数据展示形式。
在设计时我重点考虑了三个点:
- 区域位置在各功能下的数据表达及系统状态(正常、Hover、点击等);
- 行政区划选择、缩放操作、滚轮交互等地图基本操作;
- 图例的呈现方式、使用逻辑,以及如何与地图进行交互;

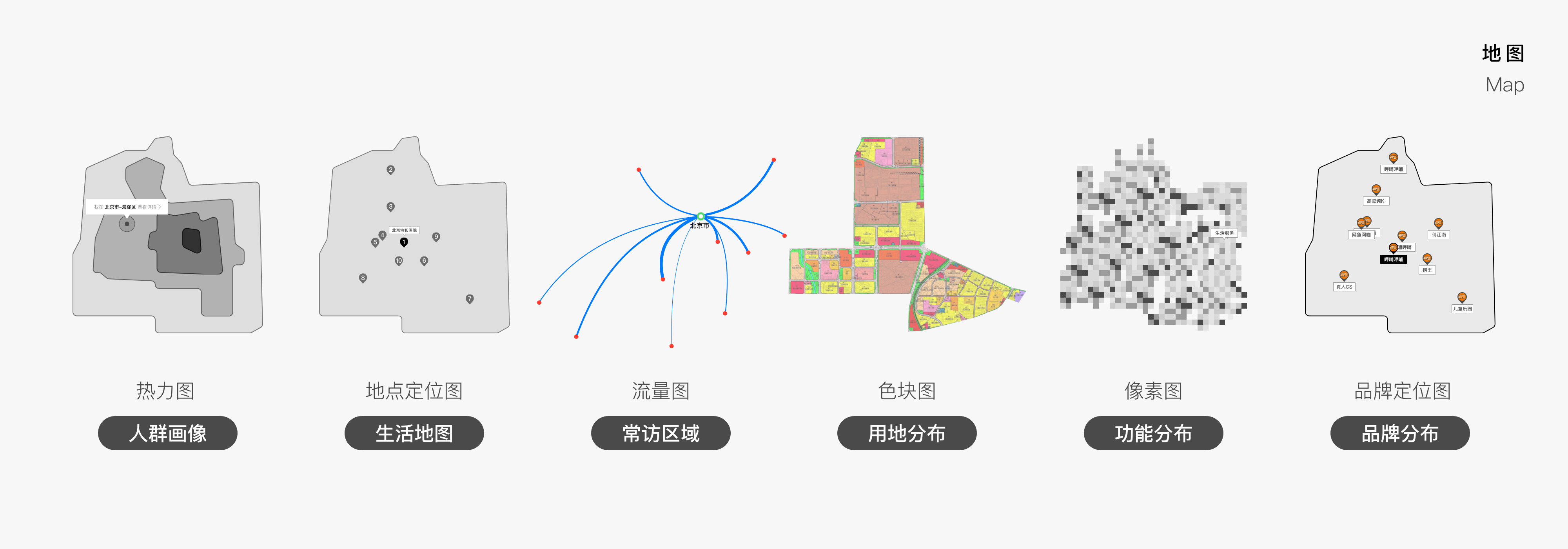
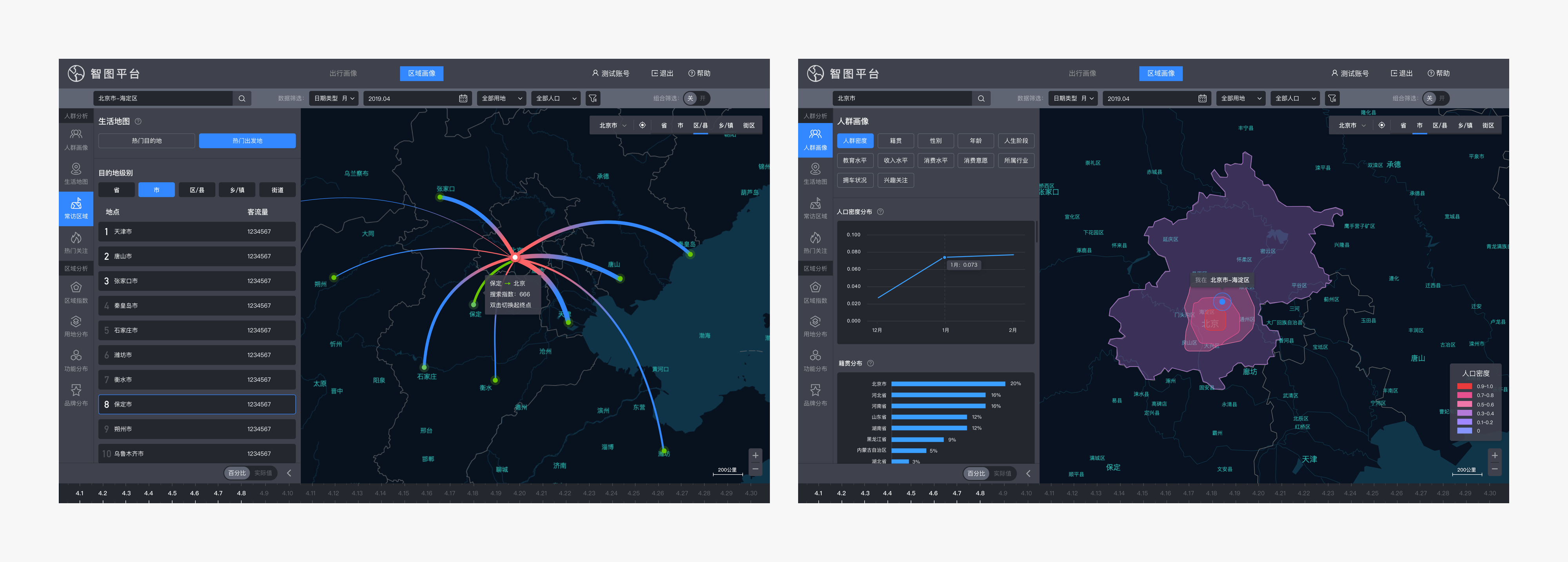
几个主要功能的地图表现形式:

4.整合全局交互
“智图平台”的三大模块已分别细化,下一步的重点,是将其整合为一个完整的交互方案。
在这一阶段,我聚焦两个核心点:1.默认状态;2.数据联动;
默认状态指的是用户进入平台后,在未进行任何操作时所看到的界面,包括当前定位、地图级别、默认功能选项、数据初始值等,各模块之间需要保持状态一致。同时,初始状态也可能出现各种异常,例如定位失败、数据缺失、网络异常等,这些情况都需要在交互方案中进行说明。
良好的数据联动可以确保用户操作与系统反馈保持一致,带来更流畅的使用体验;反之,不好的联动会打断操作流程,增加认知负担,甚至削弱用户对平台专业性的信任。
为了使方案更严谨,我梳理了所有可能的联动关系,并对关系中的交互进行细化,内容包括:各类操作行为(如点击、双击、滑动、拖动等),各类反馈状态(如点击态、Hover态、异常状态等)。

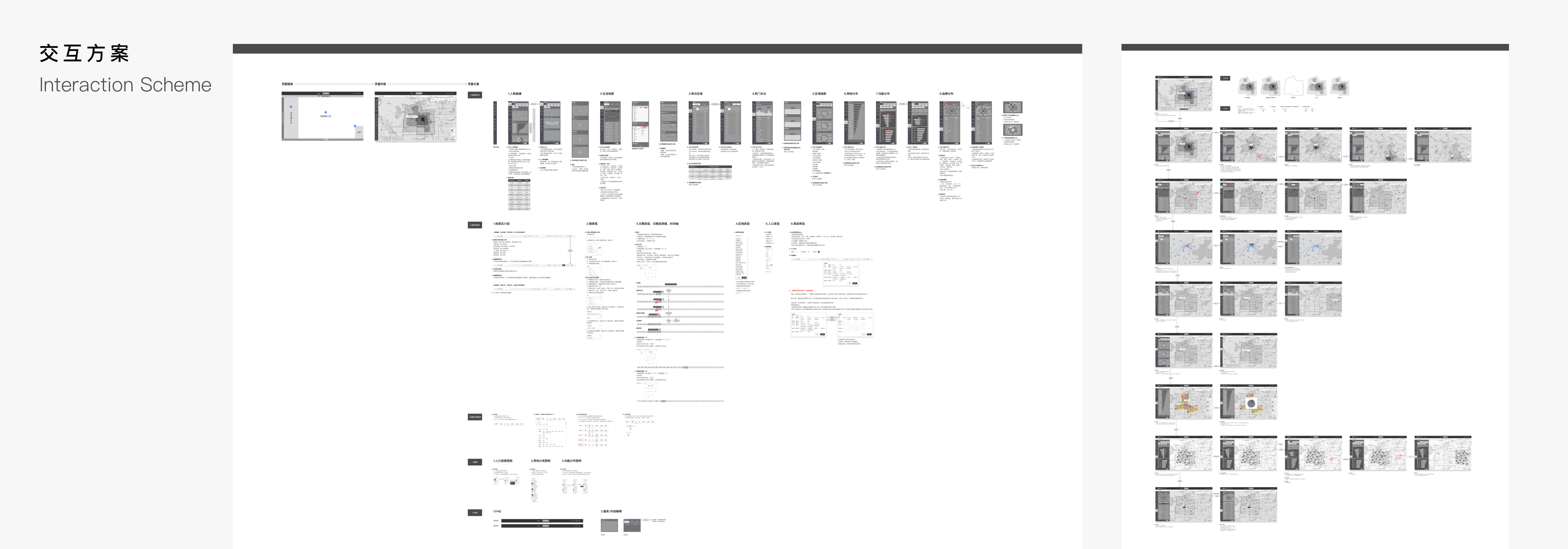
通过“了解产品与用户、搭建框架、细化模块、整合交互”这四个步骤,完整地构建了“智图平台”的交互设计方案:

5.确定视觉调性
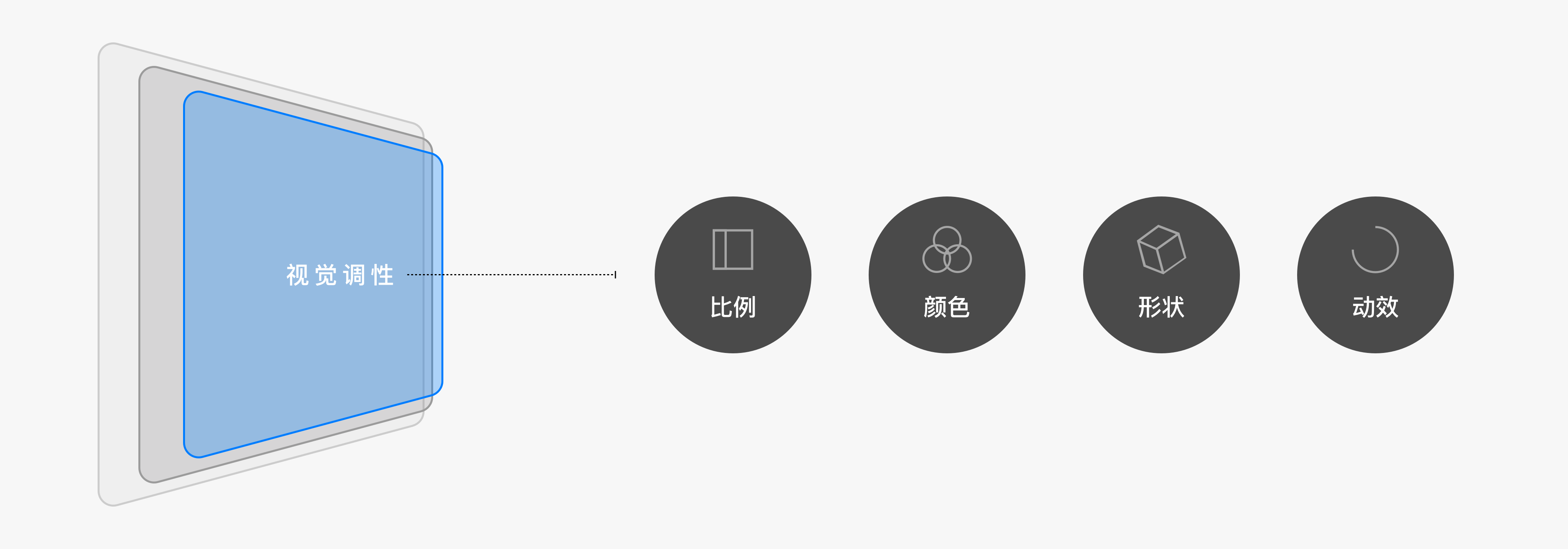
前期产品的框架逻辑和互动细节经过设计已经完善,但这仅限于设计层,要让用户真正感知产品价值,视觉设计是关键一步。对于 GIS 类产品而言,理性和专业是基础特征,数据的视觉呈现方式则为设计提供了发挥空间。我们希望通过视觉语言,为理性的数据注入一定的感性体验,进一步提升产品的整体价值感。
接下来,我们分别从比例、颜色、形状、动效四个方面,来逐步确定“智图平台”的视觉调性:

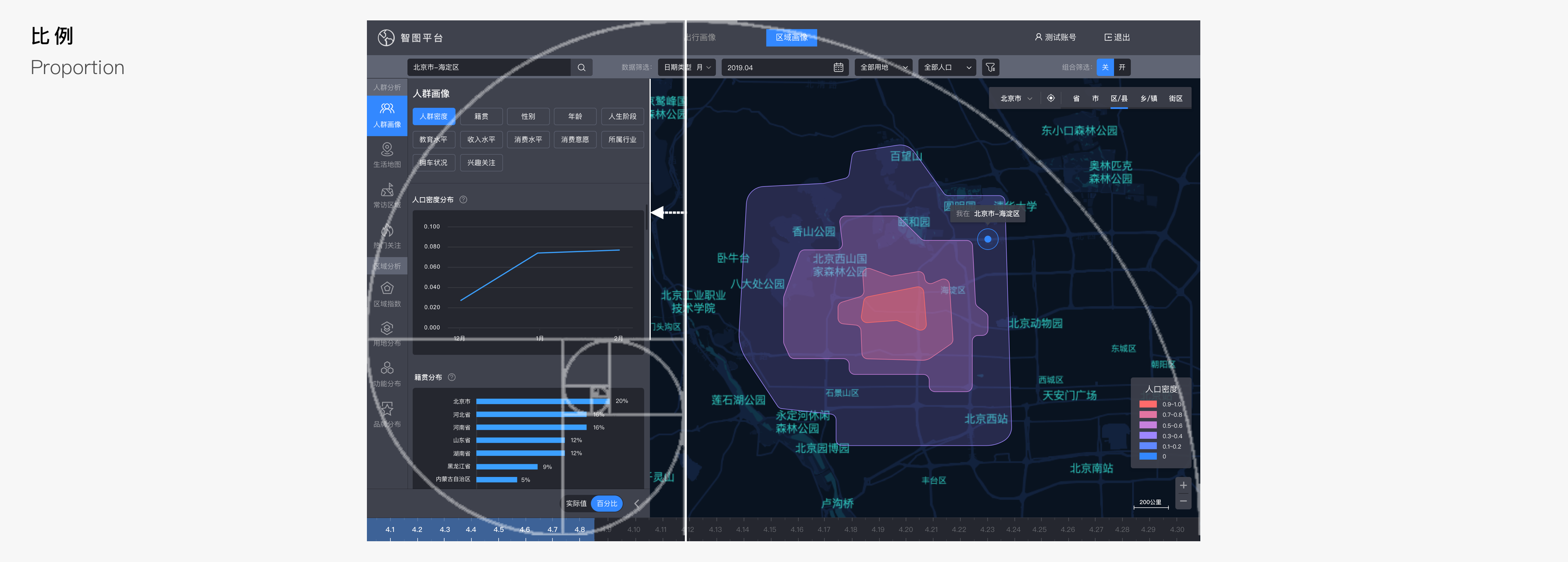
5.1 比例
比例指的是页面框架中各模块的比例,它直接影响内容的优先级和信息的展示层次。起初我们采用了较为通用的黄金分割比例来划分横向布局,但在小尺寸 PC 屏幕上,地图区域空间被压缩,部分数据被遮挡,难以体现“以地图为核心”的设计初衷。因此在此基础上做了调整,优先保障地图的可视范围。

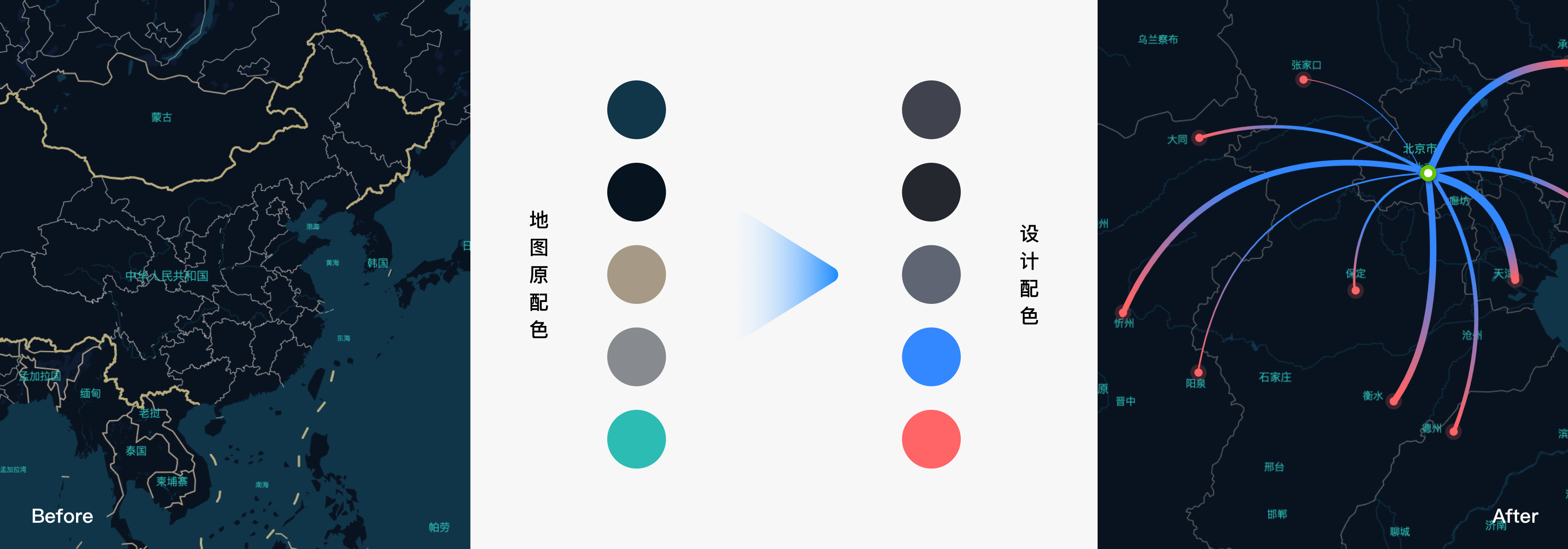
5.2 颜色
整体视觉基调选择了深色系,如基调为浅色则屏幕比较明亮,地图与数据的对比无法拉开,而深色可以有效降低屏幕的亮度,减少眼睛疲劳,更适合目标用户长时间进行数据监测、分析。结合数据与背景的色彩对比度处理,可以突出数据信息,使用户更聚焦内容。

在深色地图基础上,我们对对比度和配色做了多轮优化,最终确定以灰、黑为主色,蓝、红为辅色,蓝、红在深色背景下对比强烈,具备足够的识别性,同时保持冷静、科技感。选择辅色时尽量选择了低饱和度的颜色,以增强在复杂信息环境中的稳定性。

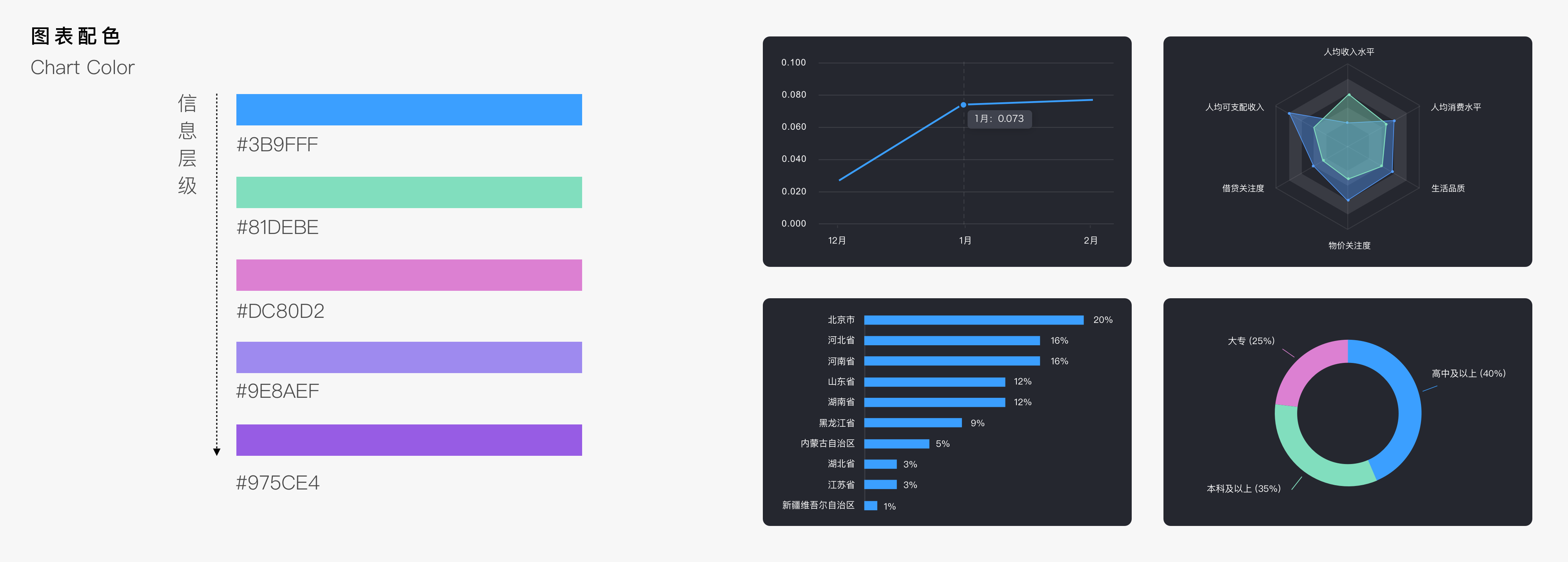
页面配色不仅局限于这几种颜色。图表中由于数据类别较多,我们设定了 5 种基础配色,并根据信息层级组合叠加,以保持数据的清晰度和整体视觉一致性。地图相关的颜色体系也单独进行了规范设计。

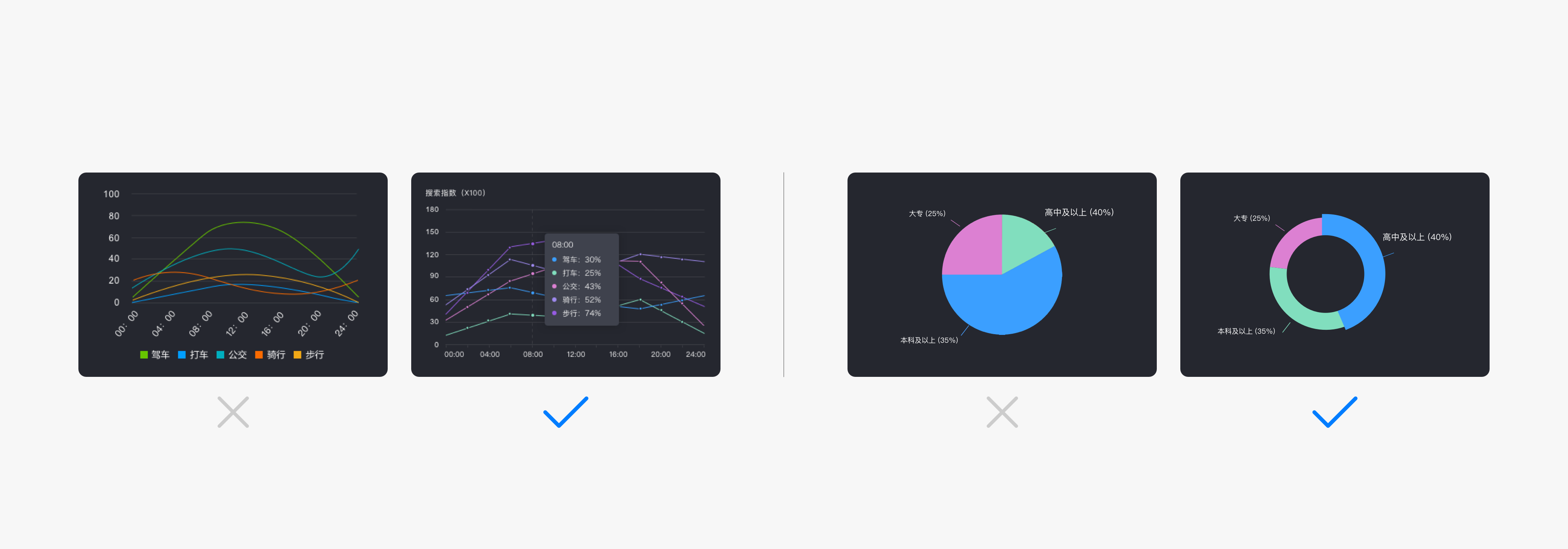
5.3 形状
这里的“形状”指的是数据图形的处理。在常规图表形式的基础上又进行了优化,提高数据的辨识度,降低理解成本。
例如,用于展示趋势的曲线图,虽然直观,但在查看具体时间点数据时不够清晰,因此我们采用了带节点的折线图;再比如传统饼图色块比例明显,但容易在GIS页面中抢占视觉焦点,改用圆环图后,既保留了比例表达,又平衡了整体视觉重心。

5.4 动效
动效是赋予数据生命力的一种重要手段。原本静态、枯燥的数据,通过适度的动效处理,可以让使用过程更加愉悦,而且在某些场景下,动效也有助于用户更直观地理解数据状态
“智图平台”的动效设计主要集中在以下几个方面:
- 数据状态:通过动效展示数据流动方向、起止位置,使视觉可视化的效果更直观;
- 数据互动:点击或hover图表时,通过动效将操作结果反馈给用户,可提升互动感与参与度;
- 状态提示:在加载、异常等状态下,适当的动效可缓解等待时的不安与焦躁。

当然,动效不能只追求形式。在设计时需要考虑到系统的承载性能,尤其是在数据量大、请求频繁的场景下,动效必须流畅、响应迅速,或者不使用动效。我们要让动效为信息服务,而不是喧宾夺主。
6.视觉方案呈现(已上线)
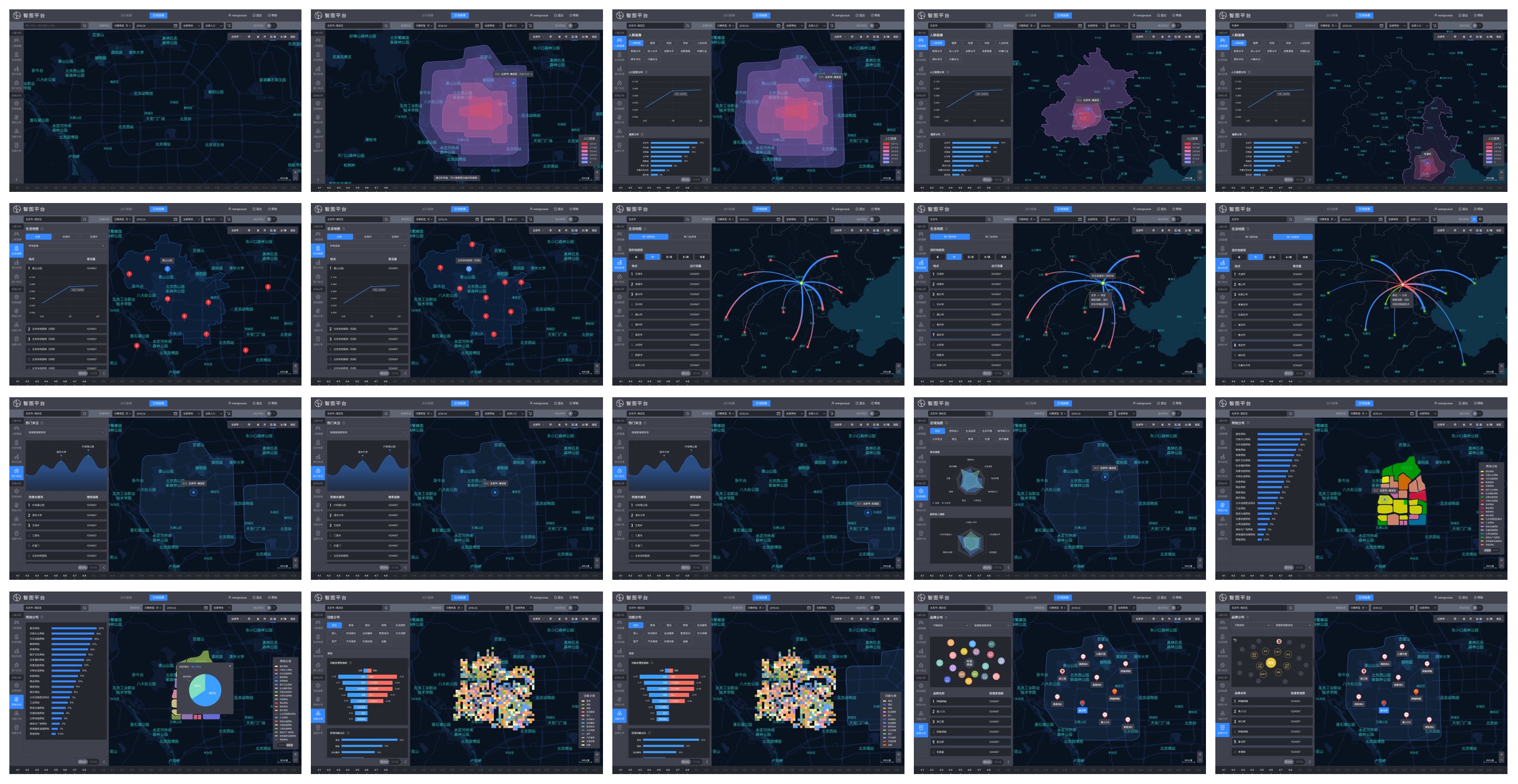
最终完整的视觉设计方案呈现如下:


设计反思
回顾“智图平台”的设计过程,除了前文所述的设计思路,也发现了一些值得反思的问题:
- 项目初期因用户特殊性,导致分析不够深入,对用户场景、功能诉求的理解有待提升;
- 缺少对开发成本和周期的预估,部分功能因技术受限多次返工调整;
- 微动效的处理相对粗略,表现力和精致度有待提升;
- 项目时间有限,颜色、形状等视觉元素尚未形成规范和方法论;
GIS作为ToB、ToG产品的一种类型,在业务逻辑、产品结构、用户角色等方面都与C端产品存在显著差异。在这里也抛出几个问题,欢迎大家一同思考:
- 当用户信息缺失、数据不足时,设计工作如何从0开始?
- B/G端产品的体验评估维度与C端产品相比有哪些不同?
- 决策者与实际使用者分属不同角色时,设计应优先服务谁?
- B端产品的设计价值如何衡量?
最后
以上便是地理信息系统“智图平台”项目的体验设计实践。设计没有终点,首版方案中的不足,还需在后续迭代中持续打磨、优化。这也在激励我们不断积累经验、持续尝试。我始终相信,只有经过深思熟虑的设计,才能更有效地助力业务发展。当然,希望本次复盘能为各位带来一些启发。
本文由 @设计来电 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















