AI也懂Z世代?看我如何用UXbot“玩”出一个让00后都说酷的圈子App!
他用AI速写Workflow、一键生成多套高饱和度界面、量化验证“酷”的评分,3个月把抽象审美落地成83%用户愿意下载的高保真原型。这篇文章手把手拆解,如何靠AI把Z世代的脑洞做成产品,让设计师从重复劳动中解放,成为真正的“造梦者”。

当产品经理遇上“Z世代”
“你是否也感觉,主流社交App的设计语言,和Z世代追求的‘潮’与‘自我表达’越来越脱节?”产品经理阿杰(化名)敏锐地捕捉到这个痛点——他决心打造VibeVerse (潮酷宇宙),一款专为18-25岁年轻人设计的兴趣社交App。核心卖点?深度个性化的虚拟形象 Avatar 和基于强烈兴趣标签的‘Vibe圈子’。愿景很丰满:创造一个视觉炸裂、玩法新奇、真正属于年轻人的‘线上次元’。但现实很骨感:
- ‘潮酷’太抽象:赛博朋克、Y2K、毛玻璃、故障艺术…这些元素如何有机融合,不沦为视觉垃圾?
- 试错成本高昂:传统设计流程下,探索多种前卫风格?迭代复杂的虚拟形象+社交逻辑?时间预算根本扛不住!
- Z世代太挑剔:如何精准命中他们的审美G点,而不是PM的自嗨?
直到阿杰将UXBot变成他的‘赛博搭档’,一场高效征服Z世代审美的设计实验就此展开!
项目背景与挑战:定义“潮酷宇宙”的规则
项目名:VibeVerse (潮酷宇宙) –名字本身就传递了核心价值:氛围感 + 无限宇宙。
核心目标:
为用户(Z世代):提供极致的视觉冲击力与个性化表达空间(Avatar),建立基于深度兴趣的强归属感圈子(Vibe Circle),打造轻松、好玩、有态度的互动体验(动态、聊天)。
阿杰需要极速验证“潮酷视觉+核心玩法”的市场吸引力(MVP),用最小可行原型测试Z时代用户。
核心挑战(更具体化):
- 视觉语言编码与融合:如何将赛博朋克(未来感、反乌托邦)、Y2K(复古未来、乐观数码)、毛玻璃(通透层次)、故障艺术(反叛、不完美)这些看似冲突的风格元素,和谐统一地融入一套界面系统?如何避免“过于阴冷”或“过于甜腻”?
- 复杂交互的清晰化:Avatar的深度定制(捏脸、穿搭、动作)、圈子的动态流+多级互动(图文/视频、弹幕?、特效互动?)、即时通讯的个性化包装…如何设计信息架构和交互流程,让功能强大却不臃肿、操作直观且充满探索乐趣?
- “酷”的量化与验证:如何确保设计出来的“酷”,是Z世代认可的酷,而非设计团队的自我感动?如何快速获得目标用户的真实反馈?
“从0到1”的UXbot实战之旅:AI是效率与灵感的倍增器
第一步:用“潮酷基因”编码核心Workflow
目标:快速搭建符合产品愿景且逻辑自洽的核心骨架,明确关键用户旅程。
UXbot应用 (深度输入 = 深度输出):
Prompt指令模板案例1 (Workflow生成 – 注入Z世代洞察):
**产品名称:** VibeVerse
**核心目标用户:** 18-25岁的Z世代年轻用户,热爱潮流文化、虚拟社交。
**核心功能:** 虚拟形象创建(Avatar)、兴趣圈子(Vibe Circle)、动态发布与互动、即时通讯。
**核心用户旅程:** 用户注册后创建个人虚拟形象,加入或创建感兴趣的圈子,在圈子内发布图文/视频动态,与其他用户互动。
**期望风格:** 赛博朋克结合Y2K美学,使用高饱和度对比色(如电光紫、荧光绿),界面元素可以有液态玻璃(Glassmorphism)和故障艺术(Glitch)效果。
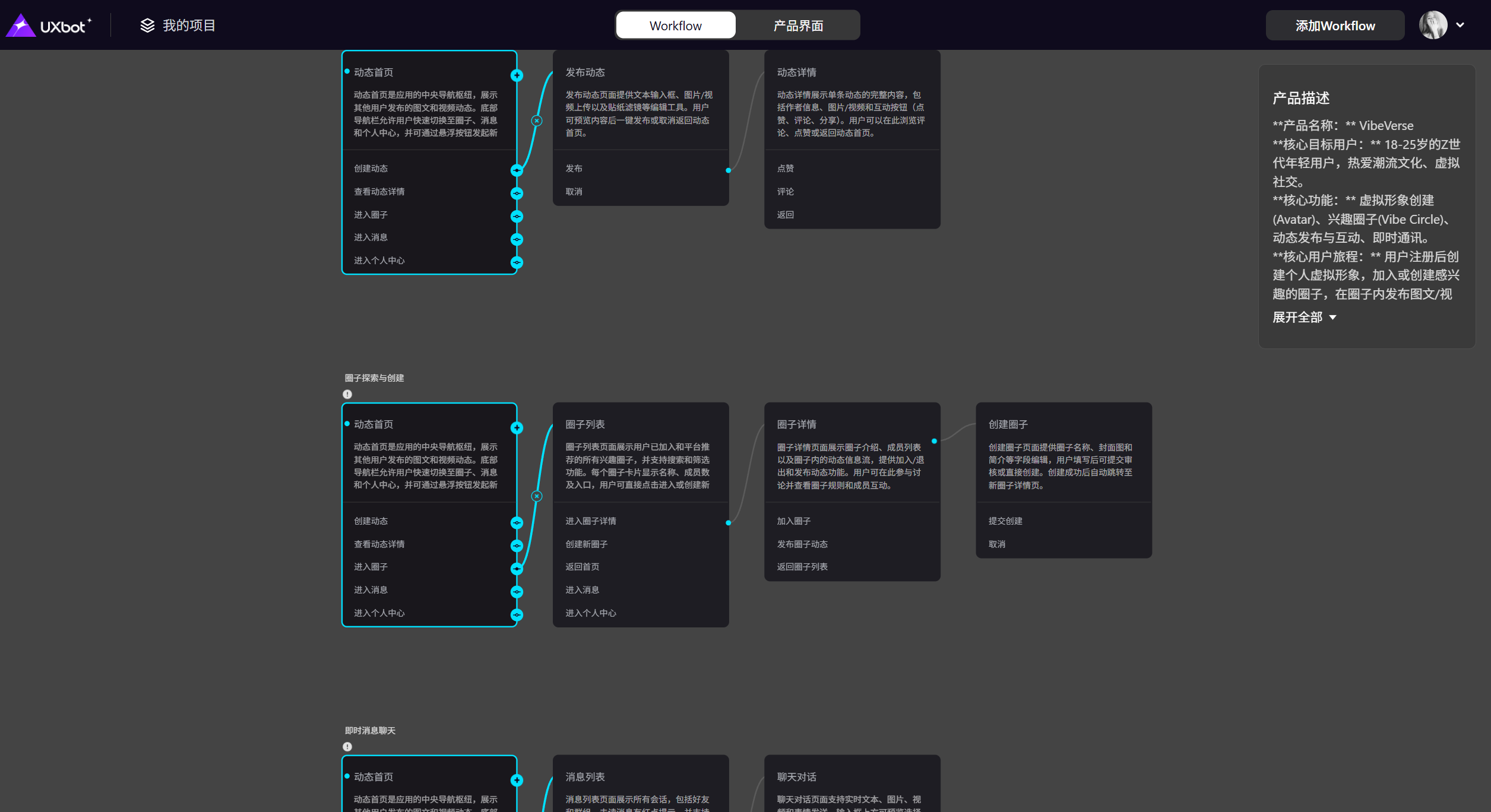
展示:UXbot生成的包含“Avatar创建”、“圈子广场”、“动态流”、“聊天界面”等节点的Workflow。

基于AI生成的骨架,阿杰强化了“Avatar先行”的策略(作为核心钩子),并简化了初期动态发布的流程(优先保证发布流畅,复杂特效作为可选)。他特别要求Workflow中标注了Glitch Art的谨慎使用原则,防止过度。
第二步:AI“调教”潮流界面
目标:将抽象的“潮酷”风格定义转化为具体、统一、且用户认可的高保真界面,并验证核心体验。
UXbot应用 (全局风格到细节魔鬼):
Prompt指令模板案例2 (整体风格优化):
(选中页面后)
颜色:黑、白、深灰为主底色,配合蓝紫、红橙等荧光色渐变色点缀。
材质:核心模块背景增加精细的抽象几何图形/液态玻璃质感,半透明、反光材质,突出未来感与科技冷峻美感。
图形:科技图形语言。
字体:通过字号、字重、颜色和间距的强烈对比建立清晰的视觉层次结构,引导用户视线。
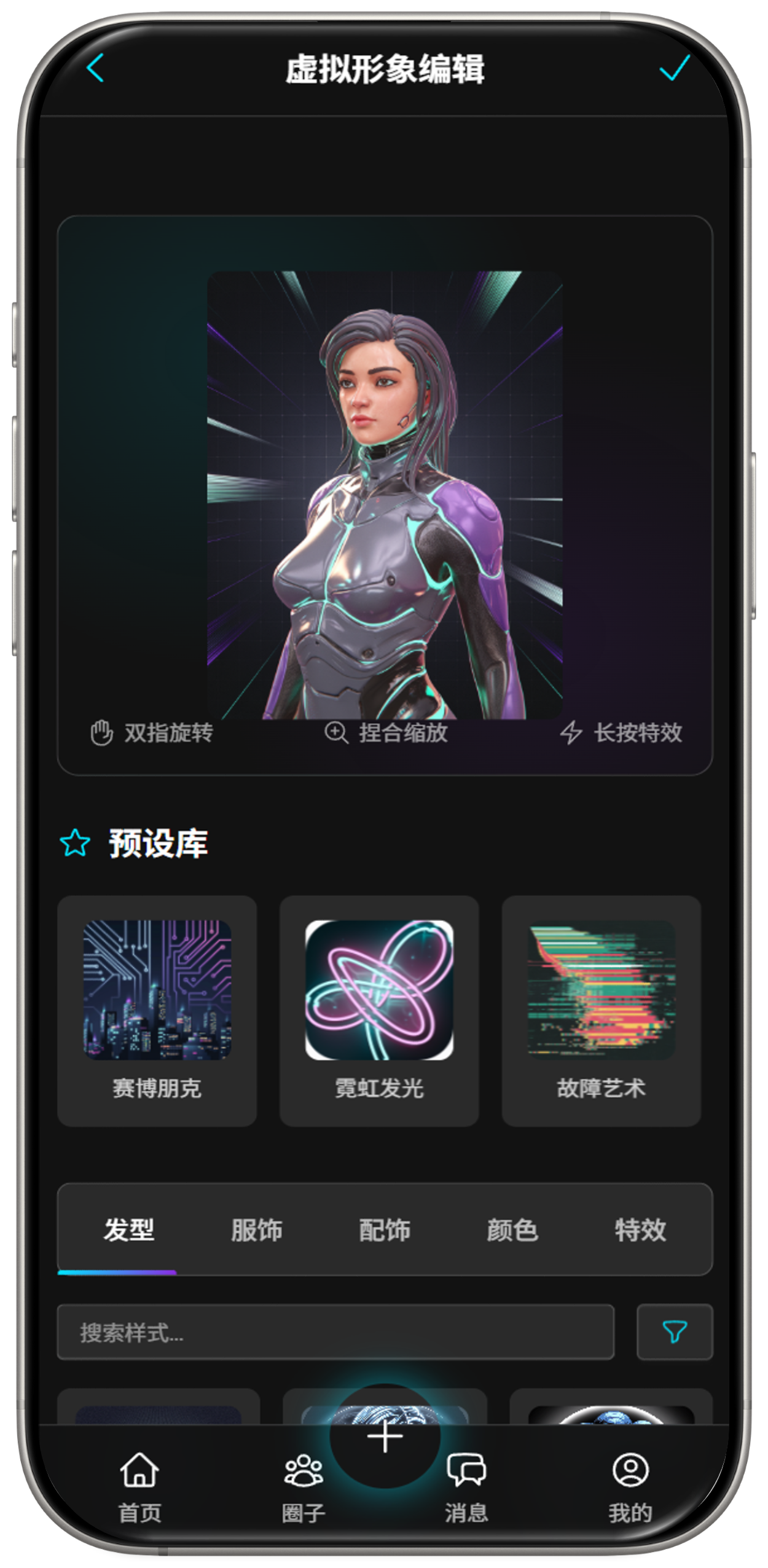
页面截图呈现:展示酷炫的个人主页(带Avatar)、圈子广场、动态详情页截图。

导出其他界面预览:
圈子广场:展示不同风格圈子卡片 (视觉差异化体现兴趣多样性)
Vibe Chat界面: 展示个性化、特效消息、Avatar头像在对话中的展现
个人主页: 展示炫酷Avatar形象、个人Vibe标签、精选动态




最终成果、反馈与核心价值:UXbot – 探索未知设计疆域的“曲速引擎”
效率革命: 从模糊概念到包含核心流程的高保真、高完成度可交互原型,阿杰得以在极短时间内探索了3种不同的赛博/Y2K融合方案,并快速迭代优化。
目标用户验证 (关键!):
原型体验测试 (20位目标Z世代用户):
视觉吸引力评分:
4.5/5(“超酷”、“有内味”、“这才是年轻人该用的App样子”)。
核心功能 (Avatar + Vibe圈子) 易用性评分:
4.3/5(尤其赞赏Avatar创建的流畅度和动态互动的趣味性)。
“愿意下载使用”意愿:83%(远高于传统社交App新品的早期测试数据)。
核心亮点反馈高频词:“Avatar超个性”、“互动特效好玩”、“界面够潮不土”、“圈子找到同好”。
核心帮助:
- “风格实验室”:将抽象的“潮酷”、“赛博朋克”等概念快速、低成本地具象化为多种可评估的视觉方案。设计师可以像调色板一样混合风格元素,即时预览效果,极大加速了风格探索与决策。
- “复杂交互的解构者”:对于Avatar定制、动态流多级互动这类逻辑复杂、状态繁多的模块,UXbot能快速生成清晰的组件结构和状态流,帮助设计师理清思路,避免在原型阶段陷入逻辑泥潭。
- “Z世代审美的翻译器”:UXbot对Prompt中关于Z世代偏好(高饱和、动态、个性表达、不完美美学)的理解和执行能力,成为连接产品经理愿景与目标用户真实喜好的关键桥梁。AI生成的方案成为验证用户偏好的高效试金石。
- “效率与创意的平衡器”:将设计师从重复性劳动(如全局样式应用、基础组件生成)中解放,让其精力集中于最体现创意和价值的部分(如核心动效设计、情感化互动细节、Glitch艺术的巧妙运用)。
拥抱AI,做Z世代的“造梦者”
“VibeVerse的案例证明,在追求极致用户体验和视觉创新的道路上,AI工具如UXbot不再是‘辅助’,而是不可或缺的‘战略级伙伴’。它彻底改变了前卫设计从构想到落地的速度和成本结构。掌握AI设计工具,意味着你拥有了将那些‘疯狂’的、‘酷炫’的想法快速具象化、并精准命中用户心智的能力。阿杰‘玩’出的不仅是一个原型,你,准备好用AI开启你的‘想象即设计’了吗?”
本文由 @摸鱼产品 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








摸鱼体验:
4CB1E139DF634E4286704A211D6EE271
76B657BB6B634A649271A5A4D934E637
7FE988CE71C1497F96B34DAF3742AEDC
F72B24C258A5411886866EF2B7333A25
912B32E33EE748B396ACE2ECEB228ACC