数据可视化设计(1)情感化设计指导可视化设计理念
数据可视化可以将数据可视化成一个故事,而将情感化设计融入数据可视化的设计中,能进一步引导用户认知与体验,激发用户联想并产生情感共鸣。

从这篇文章开始,我将持续更新一个设计类专题,内容主要关于大数据可视化设计。
一、数据可视化设计分析
1. 数据可视化&可视化叙事
在计算机学科中,利用人眼的感知能力对数据进行交互的可视表达来增强认知的技术,称为可视化。可视化将不可见或者难以直接显示的数据转化成为可感知的图形、符号、颜色、纹理等,增强数据识别效率,传递有效信息。除了将数据有形地展示,可视化设计更要组织数据,形成可视化故事呈现给观赏者。因此,可视化叙事是数据可视化设计中一个重要的领域,用讲故事的方式表现数据,叙述数据。
数据可视化设计的宗旨——让数据栩栩如生,让故事娓娓动听。
数据可视化设计,旨在将复杂的数据图形化,将无形的数据具象化,将散乱的数据故事化。同时,既能让可视化设计展示数据之美,又能用设计的语言将数据想表达的故事娓娓道来。
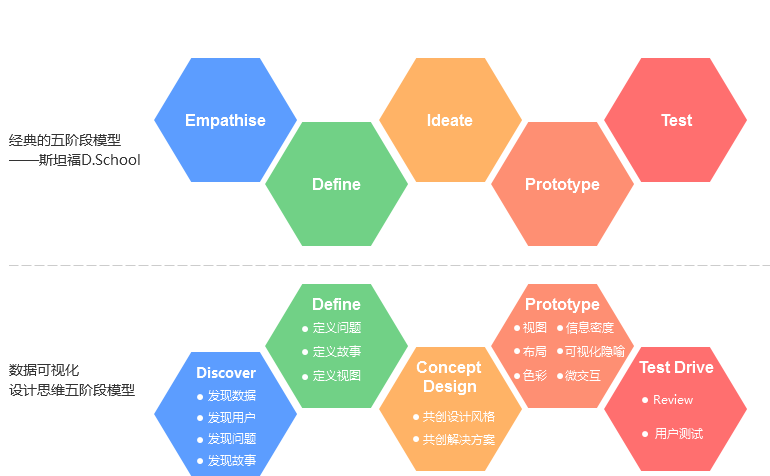
用设计思维(Design Thinking)五阶段的流程进行数据可视化设计,其流程大致如下图:(详细数据可视化设计流程待笔者后续分享)

2. 数据可视化在企业级产品中的应用
近年来金融、医疗、政府、安全等行业在大数据方向上的投入持续增加, To G&To B的大数据可视化的需求呈现爆发式增长。
首先,在表现层面上,目前政企的大数据可视化逐渐达到审美疲劳的状态,单纯的图表堆砌展示已经不能满足用户对数据可视化的视觉需求;其次,在技术需求层面上,大多数政企已不满足于单纯的「面子工程」,更多地希望大数据可视化与 AI 结合,体现出数据智能,并辅助决策。
可视化大屏是政企单位数据可视化展示的常用手段。政企单位的可视化大屏常见的使用场景有三种,分别是:参观视察、展会宣传、办公决策。
各场景中的大屏可视化场所、可视化用户、可视化目标如下图所示:

二、情感化设计三种水平相辅相成
情绪会改变人脑解决问题的方式,情感系统会改变认知系统的运行过程。好的情感化设计就是通过一定的设计手段,引导用户认知与体验,激发用户联想并产生情感共鸣,使其获得情绪上的愉悦和情感上的满足。
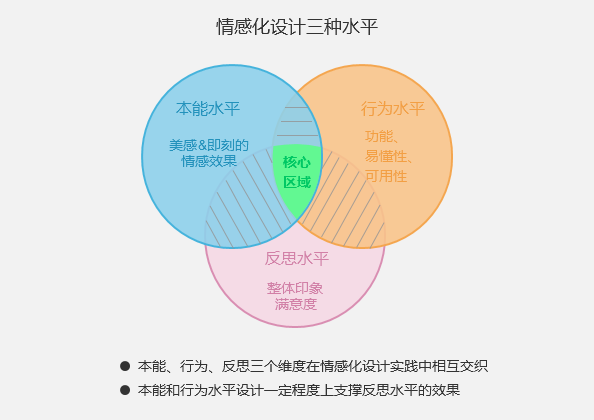
情感化设计的三种水平分别为:本能、行为、反思。本能水平的设计关注的是美感,讲究即刻的情感效果;行为水平的设计讲究的是效用;反思水平的设计对应的是对产品的总体印象。

许多研究者用金字塔的结构表述情感化设计本能、行为、反思三种水平递进似的关系。笔者认为,与其独立地看待情感化设计的三个水平,不如用联系的眼光去看待这三个水平的设计。
本能、行为、反思水平的设计在情感化设计实践中相互交织,相辅相成。好的本能水平的设计使用户产生愉悦的情绪,增强用户对行为水平设计的期待;好的行为水平的设计可以降低用户认知门槛,也能提升用户对产品的初步感受;好的本能与行为水平的设计可以提升用户对产品的印象和满意度,也就是反思水平的感受。
情感化设计本能、行为、反思三种水平三位一体,优秀的情感化设计应该置于上图的绿色核心区域,充分满足本能、行为、反思水平的设计要求,提高利益相关者的情感体验。
三、用情感化设计指导数据可视化设计理念
可视化设计师可以充分利用情感化设计三种水平中的用户情感倾向,对应地提取相关的设计理念来指导数据可视化设计,从对数据认知情感的角度更好的设计。
理念一:清晰&酷炫(本能水平)
在情感化设计本能水平阶段,基本物理特性(视觉、触觉、听觉)处于主导地位。此阶段关注的是美感,用户初步接触产品是否具有吸引力。此阶段提取的设计理念是清晰&炫酷。
(1)可视化设计要清晰,清晰是针对于数据可视化表意的维度,有层级、有规律的信息展示会提升用户在本能层面的视觉感受,使用户首先获得赏心悦目的观感。
(2)数据可视化设计在表意清晰的基础上,整体效果还需要炫酷。高端、炫酷的可视化表现效果,可以博取用户的眼球,即刻间提高用户观赏的情绪。
理念二:内涵(行为水平)
在情感化设计行为水平阶段,主要关注用户与产品之间的互动,此阶段讲究的是效用。Don Norman在《设计心理学》中说,定义优秀的行为水平的设计主要关注四个方面:功能、易懂性、可用性、物理感觉。由于数据可视化主要目的是用数据讲故事,所以行为水平的设计着重关注的是:数据传达故事、故事易读易懂、可视化内容可交互,即挖掘可视化故事,自然传达故事,故事内容易于理解。此阶段提取的设计理念是内涵。
(1)可视化设计要有内涵,数据可视化并不仅仅是展示各种酷炫的效果,更是要通过数据分析与挖掘,分析数据背后隐藏的故事,并用可视化的形式实现数据展示,表达出数据所需要传达的故事。
(2)可视化设计要有内涵,可视化设计通过具象的视觉通道(可视化图表或者可视化隐喻喻体)展示数据,所传达出的概念模型要符合观赏者的心理模型,让感知与认知无缝衔接,使可视化讲故事的效率更高、表述方式更加易懂。
(3)可视化设计要有内涵,可视化设计需要根据故事线的发展而展示相应内容。此外,观赏者能够与之互动、沟通,让可视化叙述的故事衔接得顺畅自然,观赏者获得置身故事之中的切实感受。
理念三:共情(反思水平)
在情感化设计反思水平阶段,对应的是对产品的总体印象、个人满意度。在体验产品后,用户对可视化设计的总体印象、对可视化设计是否满意等,可以反映出反思水平设计的优劣。此阶段提取的设计理念是共情。
(1)可视化设计者要共情于观赏者。可视化设计无论在感知层面的展示形式,还是在认知层面的故事内涵,都需要紧扣观赏者的关注点。这样观赏者与可视化信息交流过程中,才会获得很强的场景带入感;与可视化信息交流后,对可视化设计印象深刻,获得情感上的满足。
(2)可视化设计要使观赏者产生情感上的共鸣。可视化设计在心流体验顺畅的基础上,可以增加自然、恰当的可视化隐喻,在细节方面可以增加趣味性元素以及情感化的微交互动效,增强可视化设计与观赏者的情感沟通。
PS:此专题相关文章仅是笔者作为一名设计师的见解,如有不足之处还望前辈/大神指正,笔者会继续修正与完善后续内容,充实个人知识体系。
作者:Nemo,一名在一线奋战4年的交互设计师,执着于搭建个人知识体系。
本文由 @Nemo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








详读了文章3遍,似乎把“数据可视化”换成别的主语一样通用,对数据可视化的分析需要更有针对性的切入角度
多谢指导,内容有可复用性,但是并不完全适用哦,也就是根据一些通用理念结合可视化主题抽取一些结论
你好,我现在在做B端产品,也接触到这个了,另外自己准备做一个专注于B端的产品公众号,所以,可以转载文章么?
已读,谢谢
最近也在学习可视化设计,特别是有地图的可视化监测报警系统。你说的很好很全面👍
说得很好,