豌豆荚一览产品初体验

一、背景说明
1、行业分析:
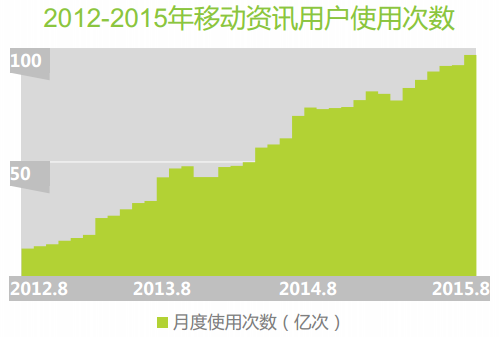
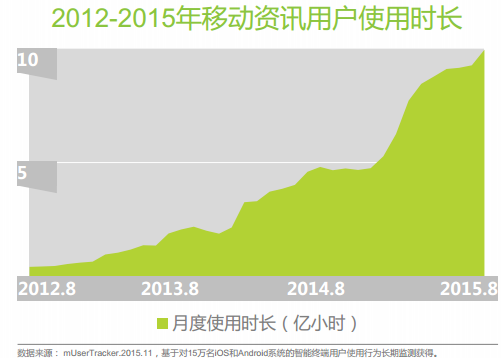
移动端咨询粘性增强,用户使用时长大幅增加;2014年移动用户阅读使用次数约50亿次,2015年移动用户阅读使用次数接近100亿次,成长率接近100%;2014年8月资讯类用户使用时长不足5亿小时,2015年8月使用时长超过10亿小时,同比增长超过100%。


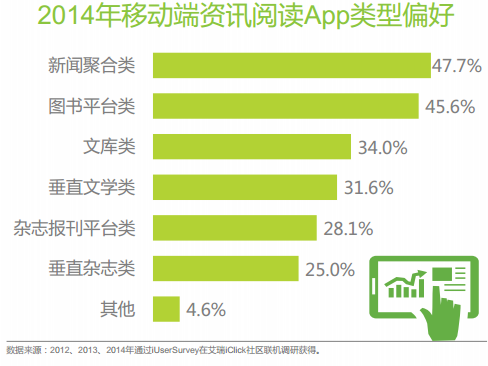
在APP类型偏好上,用户对聚合类APP、平台类APP喜好度高于垂直类APP;基于以上数据可知,2015年移动资讯类APP用户量、用户使用时长大幅增长,用户倾向于使用一个APP来聚合多个维度的碎片化信息。

2、目标用户分析:
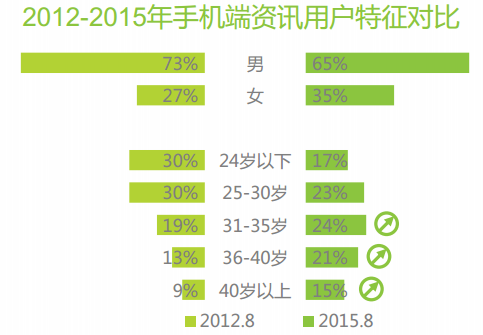
目标用户以男性居多,年龄在25-40岁为主(占比68%),不同职业用户在不同细分领域中分布差异较大。

二、产品概述:
1、体验环境:
APP版本:2.0.0(2016年1月8日更新)
手机系统:iOS9.2
手机型号:iPhone6S
体验时间:1月15日—1月20日
2、产品概况:
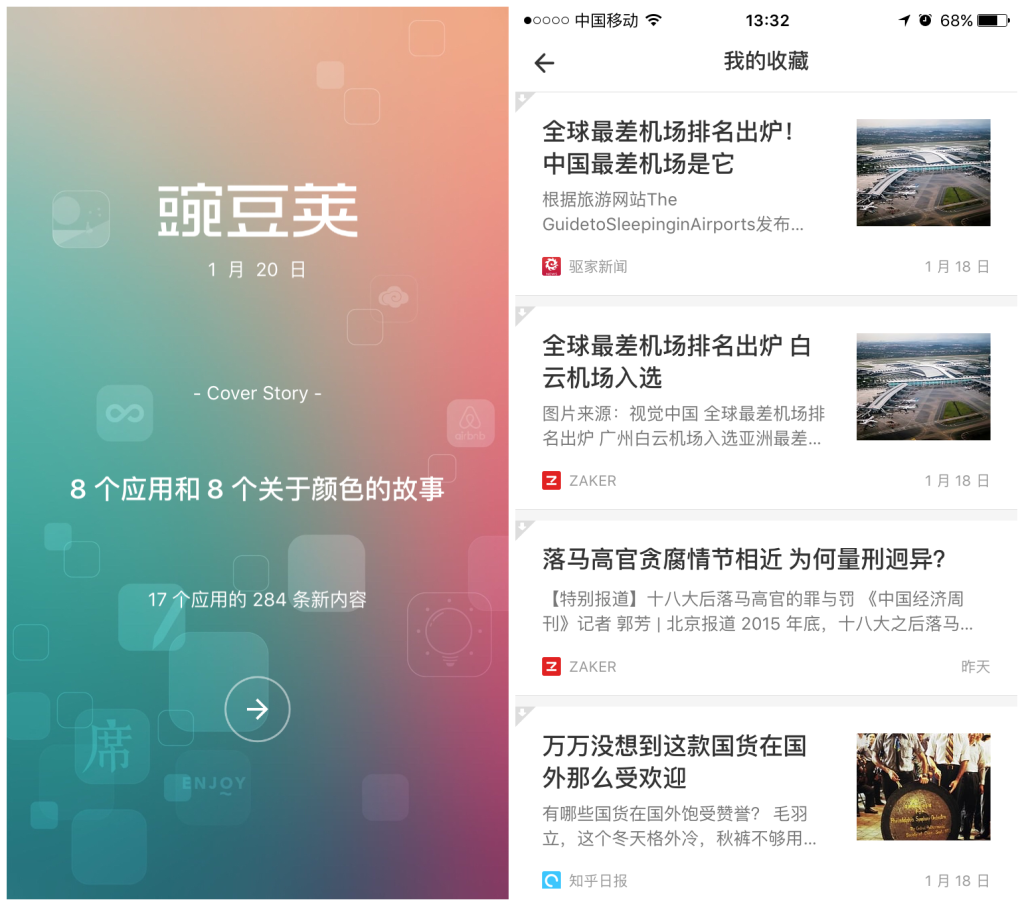
豌豆荚一览是「豌豆荚」开发的一款聚合阅读类应用,目前它收录了超过500款应用内容,可以在一个应用中看完所有感兴趣的应用,现支持安卓、iPhone、iPad 等平台。
3、需求分析:
基本需求:通过一款应用了解多款应用资讯,满足求知的愿望;
期望需求:能够快速找到自己所需的资讯,并对资讯进行订阅、筛选、分享、收藏,以满足自身生活消遣、社交、归属感、荣誉感、娱乐等需求。
4、使用场景:
阅读类APP主要有以下两种使用场景
第一种:在路上、公交车、地铁上、吃饭时、上班休息过程中、上厕所时等碎片化时间,易被人打断、适合短时间阅读的场景;
第二种:在睡前、午后、家里、床上等一长段时间,不易被人打断,适合深入阅读的场景。
豌豆荚一览在产品定位上首要应满足的是第一种使用场景。
三、产品分析
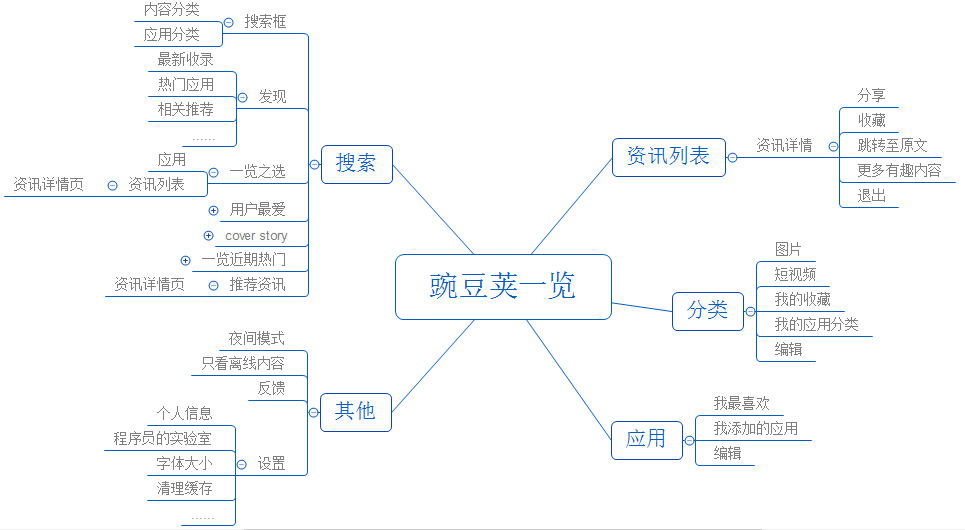
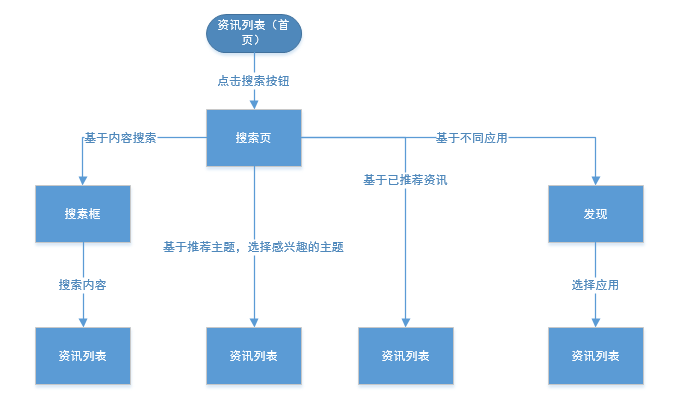
1、产品结构图

为了方便用户快速浏览内容或快速搜索内容的需求,豌豆荚一览整体框架设置广而浅,结构清晰,子模块深度一般为2-3层。资讯列表、分类、搜索等高频功能均放在了第一层。
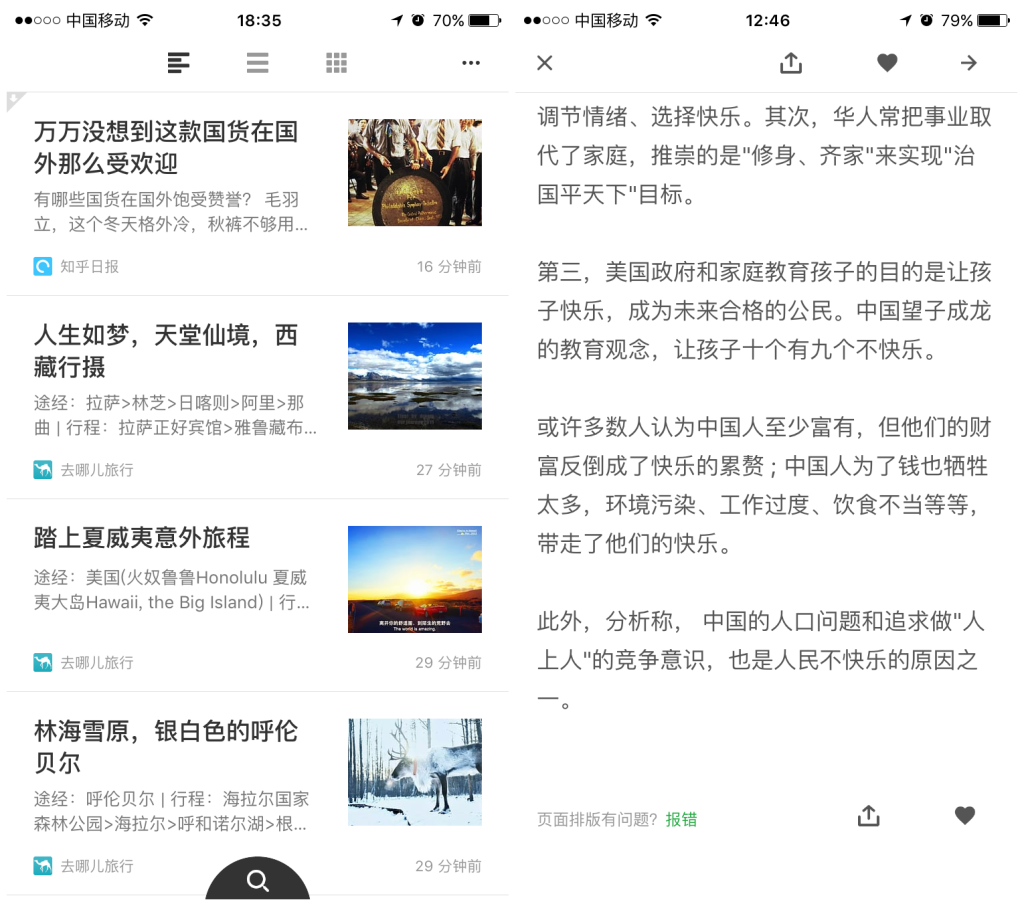
资讯列表页(首页)
框架:首页分为三部分:导航栏、资讯列表、搜素导航按钮,分类、应用编辑、搜索框等高频功能都只需要在首页点击一次便可跳转,结构设计十分合理。
交互:资讯列表与资讯详情的转场动效效果令人惊艳,点击资讯后“刷”地一下资讯详情就展现在用户眼前;
内容:浏览列表信息结构为标题、正文、内容来源应用、图片、发布时长;可在列表处针对内容进行收藏、分享和添加/取消应用的操作。
资讯详情页
功能:资讯详情页中可对资讯进行分享、收藏、跳转至原文等操作,APP意图利用用户通过对资讯的分享和收藏,满足其社交、荣誉感的需求;
框架:资讯详情页中对资讯的分享与收藏有上下两个入口,分别在详情页的导航栏与正文下方,可见应用设计者对资讯内容分享与收藏的重视(加上列表的一个入口,一共有三个入口),但建议后期可结合点击数据去掉一个入口。
建议:收藏图标表意不明,会让用户误以为表意是喜欢,建议用传统的五角星图标,以符合用户习惯。

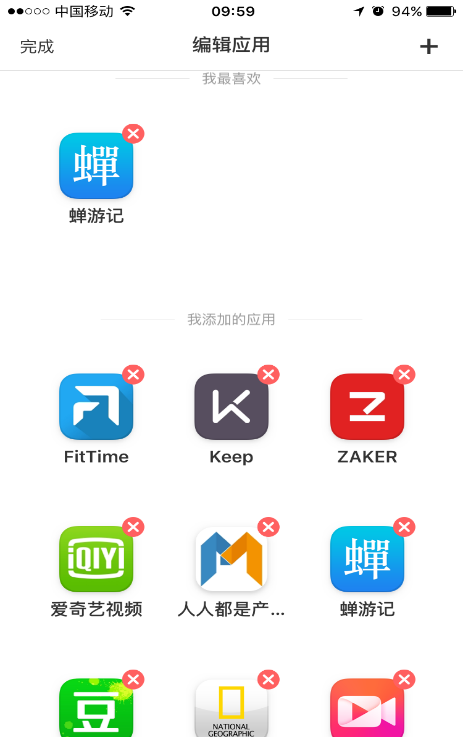
编辑应用页:
应用页面中模拟了iOS系统中编辑应用的交互模式、模仿了iOS系统的视觉设计风格,符合用户的操作习惯,增加了用户操作的趣味性。

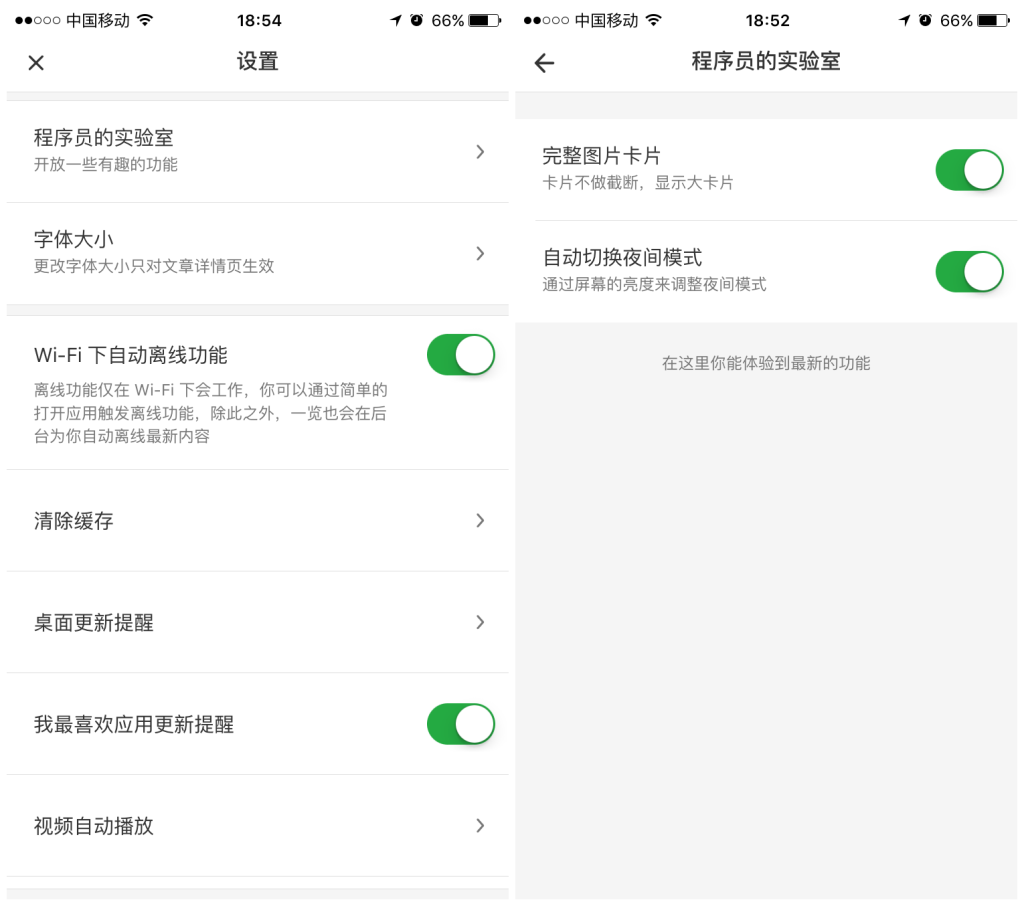
设置页:
程序员的实验室,该应用的一个亮点,将AB测试巧妙地嵌入到应用中,由用户自己选择选用,并通过后台观测数据来确定是否将功能纳入版本迭代计划中。
自动离线功能,在WiFi情况下自动离线最新应用内容,帮助用户节省了流量,提升用户阅览时的体验;但是也会造成大量缓存,造成应用程序体积较大。

2、任务走查法分析:
场景一:小张在车站等公交车,利用空闲时间打开豌豆荚一览浏览已订阅的资讯,随意浏览所订阅的最新资讯,并寻找感兴趣的资讯进行主题阅读、收藏或分享。此项任务主要考察该应用在用户处于等候场景时,通过浏览新信息满足求知欲需求中的表现。
在流程设计上,该任务操作流程非常简便,所订阅资讯就设在应用入口中,很方便用户浏览;分享/收藏按钮都在资讯列表和资讯详情页分别设有入口,用户能够很方便地进行分享和收藏处理;
但在实际浏览效率中,存在内容过载、阅读场景不适合的问题,小张只添加了17个应用,不到12个小时就有284条新内容,在浩如烟海的信息用碎片化的短短几分钟来浏览全部新内容,这实在是不可能完成的任务,另外还有在推送中豌豆荚一览竟然推送了不同应用的同一条内容,这也增大了用户的阅读成本;不同资讯类APP其阅读场景也是不同的,在一览中则全部呈现到了资讯列表中;建议增加已阅读资讯的隐藏功能并根据不同的时间段、不同的用户类型推荐不同的订阅内容,这样可以一定限度地降低用户的阅读压力。
结论:豌豆荚一览的定位中是帮助用户提升效率节约阅读成本的,但在实际上却降低了用户的阅读效率。

场景二:小张周末在家休息时想到了一个之前无意中看到的新闻,想通过豌豆荚一览进行查找;此项任务是考察该应用在休闲场景中通过主题阅读查找资讯满足用户快速检索资讯的需求。
豌豆荚一览在搜索功能设置比较全面,主要分为四类,分别为基于内容搜索、基于推荐的主题、基于推荐内容、基于不同应用的内容;在操作流程只需操作2步,就可以到达资讯列表页,整个流程非常便捷。
但在基于内容进行搜索框搜索时,精确搜索效率不高,只是近似于筛选功能,无法准确地为用户提供所需要的新闻信息。
基于主题推荐的分类也过于琐碎,分为搜索框、主题推荐、资讯推荐三个不同功能模块,且在信息架构上也不是同一层级的结构,会使用户感觉信息架构设置碎片化并一定程度上分散了注意力,并增加了用户的识别时间。
结论:内容搜索框精确搜索效率不高,基于主题推荐的分类过于琐碎,主题分类与资讯列表的页面架构过于复杂,增加了用户识别时间。

四、竞品分析
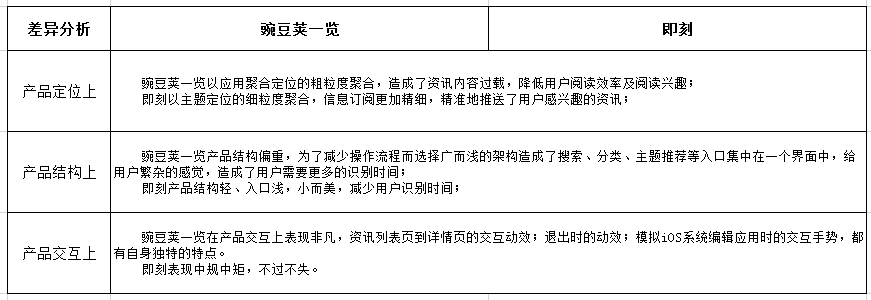
本次以定位于基于兴趣的信息推送工具《即刻》作为竞品,以数据、用户反馈、产品差异三个维度进行对比。
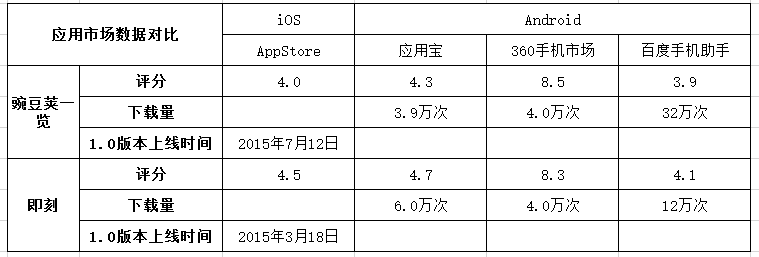
1、数据对比:

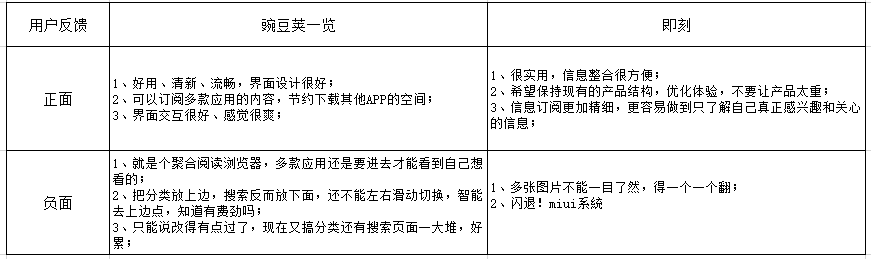
2、用户反馈:

3、差异对比

五、总结与建议
1、产品定位上,本产品定位为聚合类阅读器,号称1分钟看完所有应用的最新内容,意在提升用户阅读效率,但其推荐内容太多太杂,造成内容过载,反而降低了用户阅读效率,长此以往会导致用户失去兴趣,所以如何给用户推荐符合用户需求的精准信息是关键。
2、阅读场景不同,由于不同应用承载内容的阅读场景不相同,豌豆荚一览企图通过一个应用聚合所以应用的信息,把不同场景下用户使用的应用聚合成一个场景下是不符合用户预期的,也是不符合用户需求的。
针对以上两点,笔者建议后期应用应该在订阅内容推荐上下功夫,控制每个应用每天在首页的内容更新(如每个应用每天不能超过5条),筛选符合用户需求的应用内容进行推荐,其他应用资讯则通过其他入口进行展示;或者引入筛选机制,让用户通过筛选的方式快速锁定自己所需要的内容。
3、资讯订阅方式上,建议摒弃以应用订阅的粗粒度订阅方式,转而通过细粒度的主题(或兴趣)订阅来找到让用户真正感兴趣的资讯进行推荐,此点可以向《即刻》学习。
4、关于搜索页信息架构碎片化、入口较多的问题,建议在搜索页面去掉逐条的资讯推荐,转而只做基于内容搜索和主题推荐2个功能,并将主题推荐细分;从使用场景分析,用户点开搜索页面说明用户有意识地非订阅应用中寻找在感兴趣的内容,用户可能会基于兴趣主题来查找、也可能基于应用分类来查找,而没有筛选依据的资讯推荐是不符合用户预期的。
作者:小L,一个热爱互联网产品,学习互联网产品的非典型产品经理。
本文由 @小L 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








mark