产品需求文档:抖音短视频
本文作者对抖音短视频APP产品进行产品需求分析输出此份文档,该文档由几个板块构成:产品结构、全局说明、产品流程图、产品页面逻辑图和页面详细说明。

一、文档综述
1.1 文档属性

1.2 产品简介
- 产品背景:字节跳动旗下产品
- 产品类型:UGC短视频平台
- 产品slogan:记录美好生活(原先为“让崇拜从这里开始”)
- 产品介绍:一款以年轻人为目标群体的音乐短视频社区,用户通过拍摄15s/60s的短视频,或者通过直播,与其他用户分享生活认识朋友,了解新鲜事。
- 产品定位:专注于年轻人的短视频创作分享app,以音乐+视频的模式展现内容,构建年轻人的社交社区。
1.3 产品用户


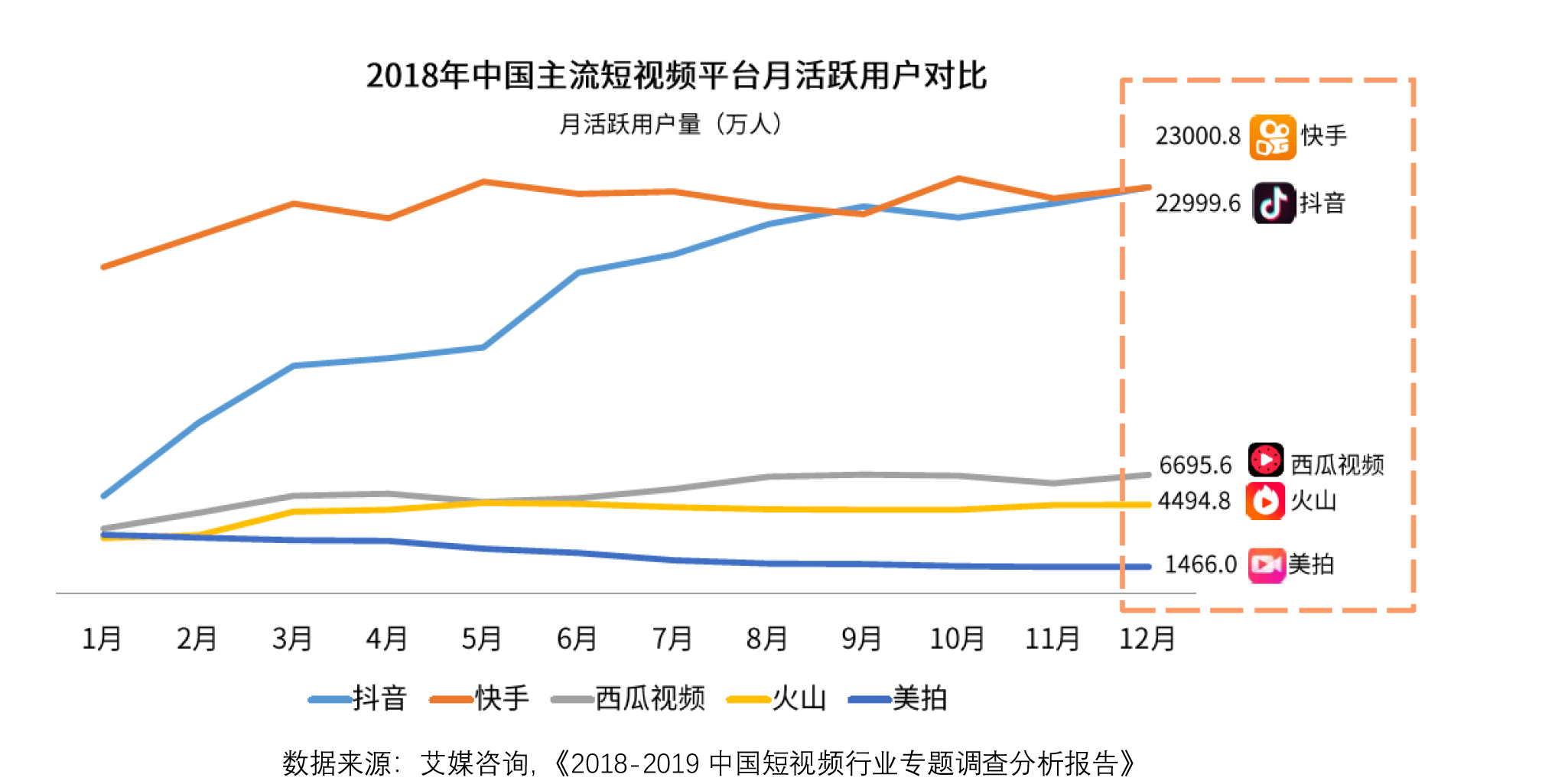
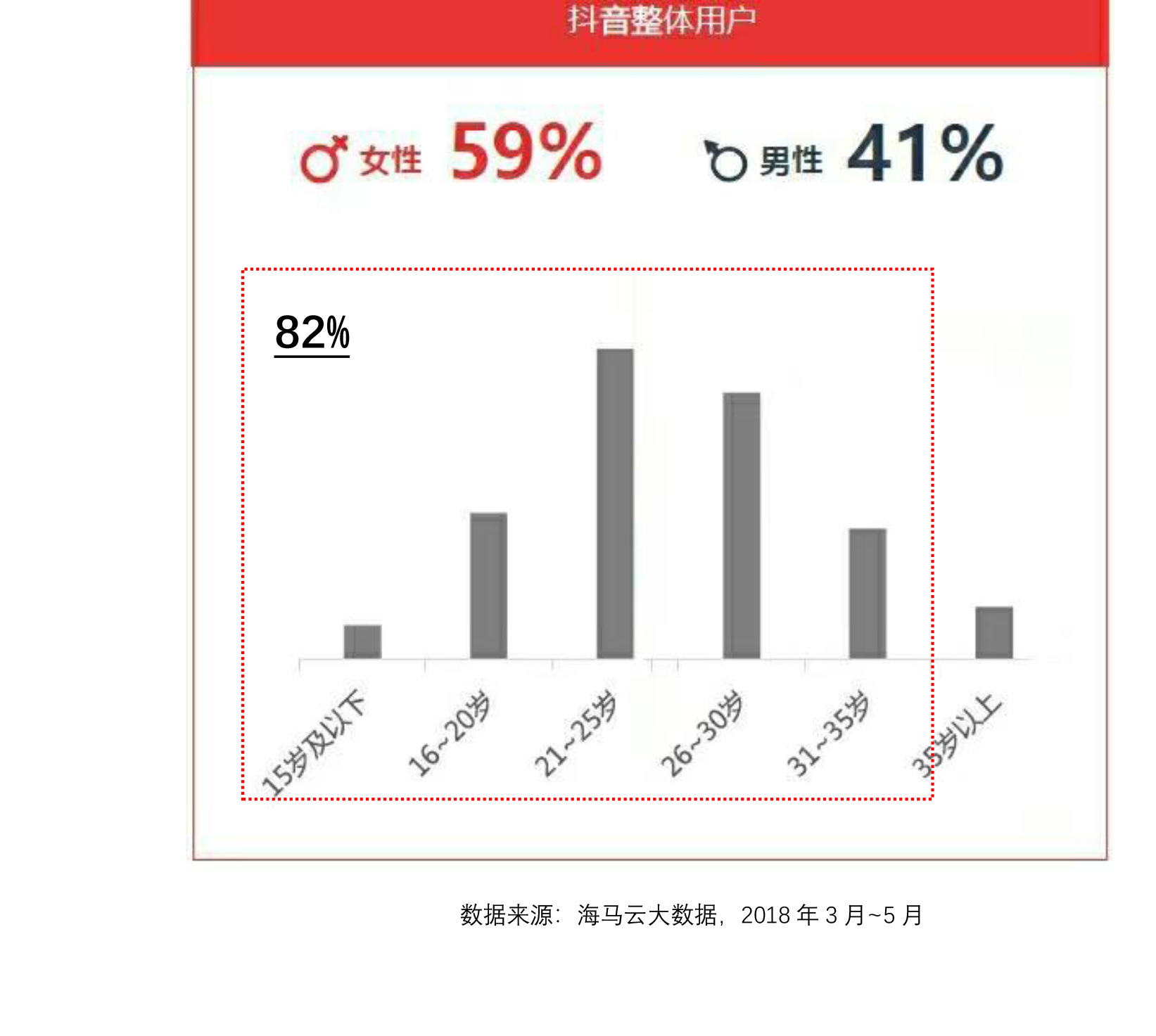
据数据统计,在2018年,抖音的月活跃用户量已经达到2.3亿,其中,将近82%的用户处在35岁以下,52%的用户的年龄段都集中在25岁以下,其中21-25岁以及26-30岁这两个年龄段的用户数最多。并且接近六成用户均为女性。抖音的用户虽然覆盖各年龄段,但30岁以下的年轻群体占大多数。
1.4 需求总结

二、产品结构
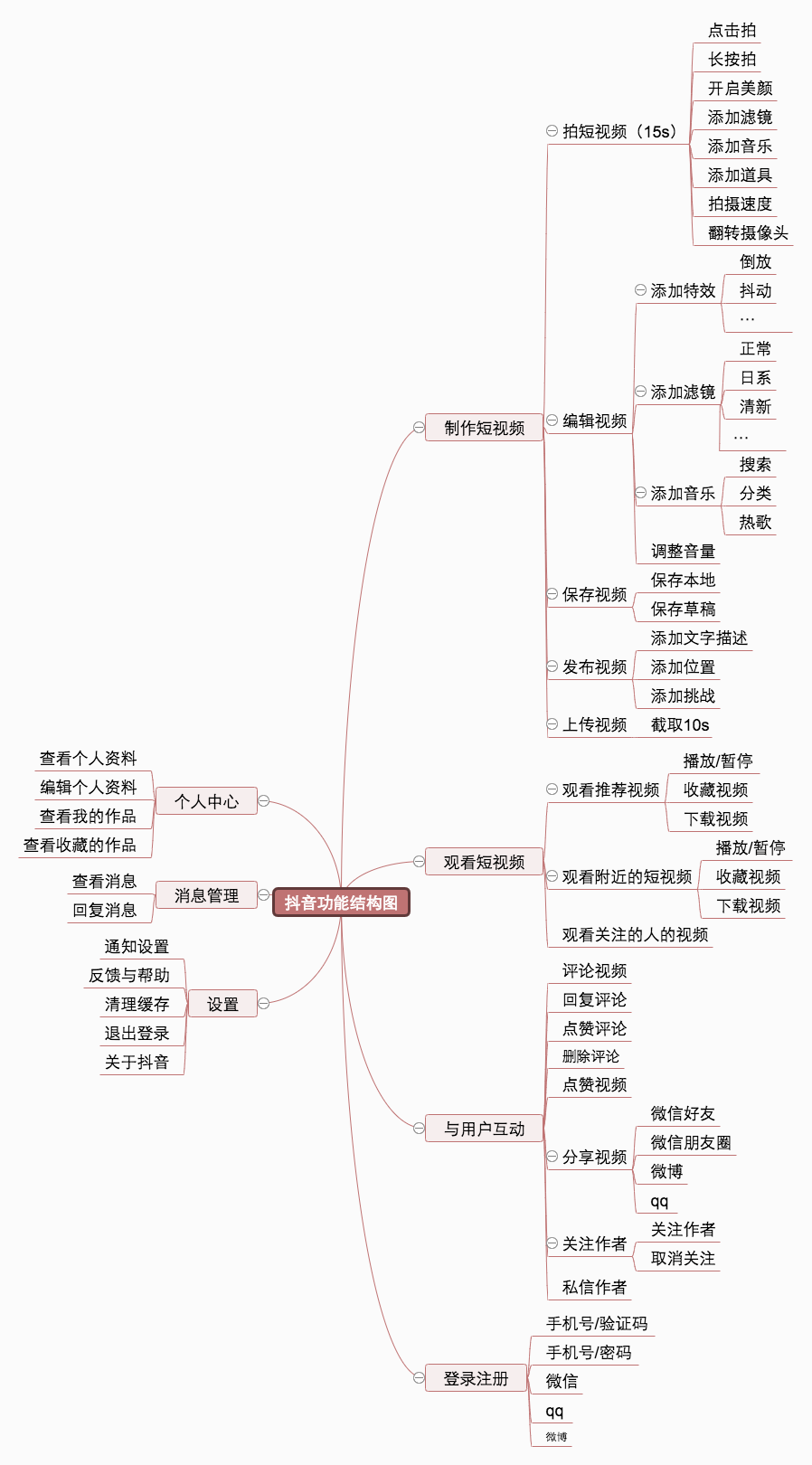
2.1 产品功能结构图

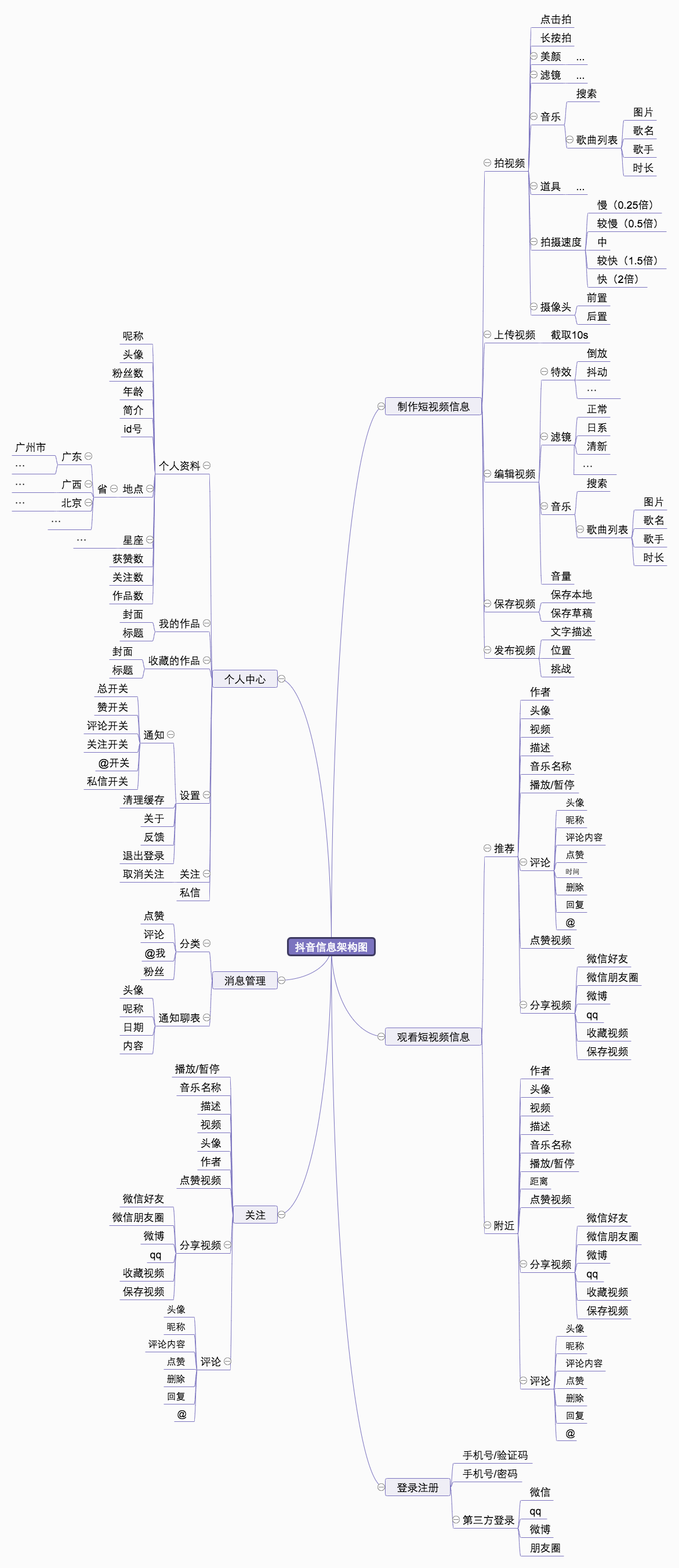
2.2 产品信息架构图

三、全局说明
3.1 登录页面
权限说明:
- 登录状态下可以进行所有操作
- 未登录状态下进入APP,不可关注好友,不可点赞,不可评论以及聊天,不可制作视频,不可查看消息栏,不可查看个人主页。要进行上述操作需要跳转到登录页面。

(1)页面名称:登录页面
(2)页面入口:未登录状态下,用户点击关注、消息、个人中心、拍摄等界面入口,或者点击使用点赞、点评、分享等任何互动功能时,自动跳转入登录界面
(3)页面功能:实现三种方式的登录——手机验证码模式、第三方授权登录、手机密码登录
(4)页面逻辑辑内容及其交互详细说明:
a. 手机验证码登录方式:
- 初始界面下,呈现手机号码输入栏、验证码输入栏、获取验证码按钮
- 手机号码默认+86,输入限制11位数字。当输入非数字内容时,输入界面不显示任何内容;输入数字小于11位时,点击登录提示“请输入11位数字手机号”当输入大于11位数字时,超过部分不显示。
- 点击获取验证码后,系统自动发验证码短信给输入手机号,验证码按钮变为60s倒计时,倒计时结束前不可再获取验证码。
- 验证码正确,完成登录,转入首页—推荐页面
b. 第三方授权登录
- 初始界面下,手机验证码输入栏下方,呈现其他方式登录提示词
- 提供各社交平台按钮,点击进入此社交平台授权登录界面
- 授权完成后,完成登录,转入首页—推荐页面
c. 手机密码登录
- 初始界面下,右上方有密码登录按钮,点击进入密码登录界面
- 密码登录界面呈现手机号码输入栏与密码输入栏。手机号码输入栏限制与上一页相同。密码输入栏可输入数字、大小写英文字母、各类符号。
- 忘记密码时,可点击“找回密码”跳转到找回密码页面,输入登录名后滑动滑块验证获取验证码,输入验证码后点击下一步进行密码重置。
- 账号密码验证正确,完成登录,转入首页—推荐页面
3.2 网络环境

3.3 键盘输入
- 点击手机号码输入框,由页面底部弹出数字键盘;
- 点击其他输入框时,由页面底部弹出字母键盘。‘
 ’
’
3.4 评论框

3.5 分享框

四、产品流程图
4.1 前端流程
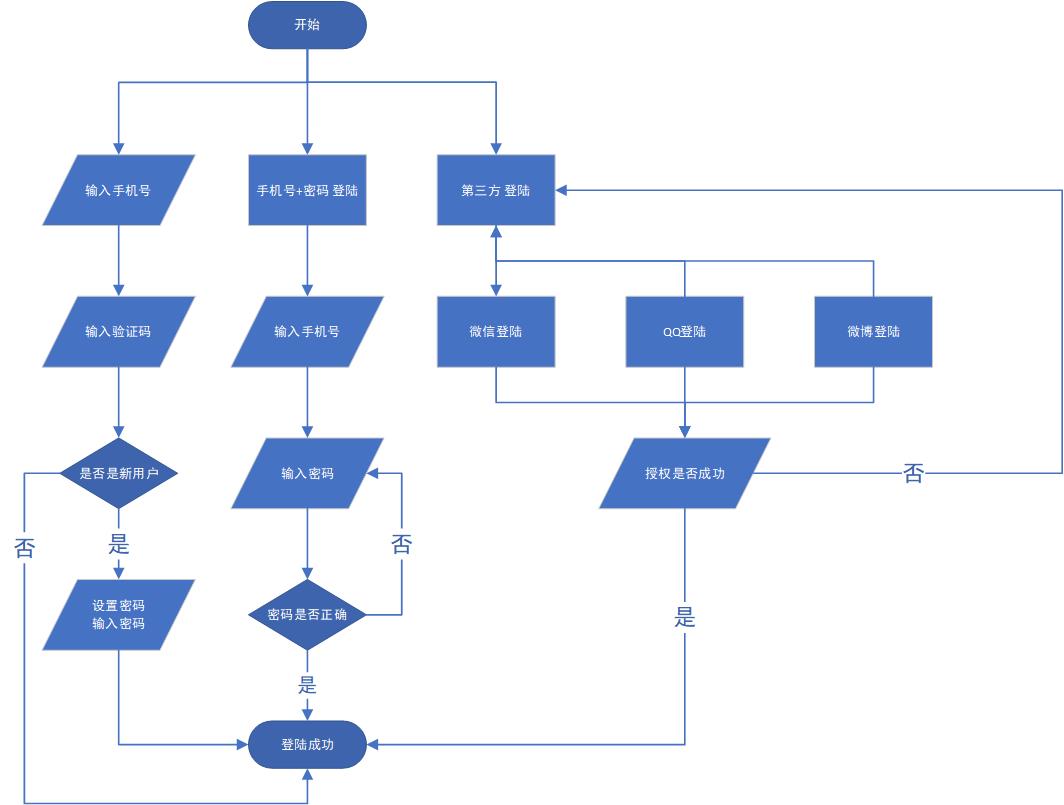
4.1.1 登录注册流程

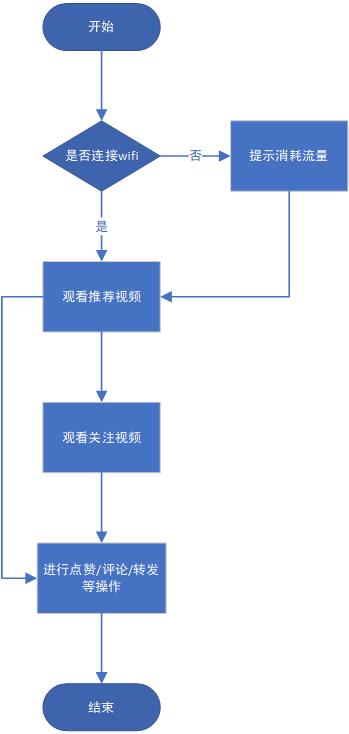
4.1.2 观看视频流程

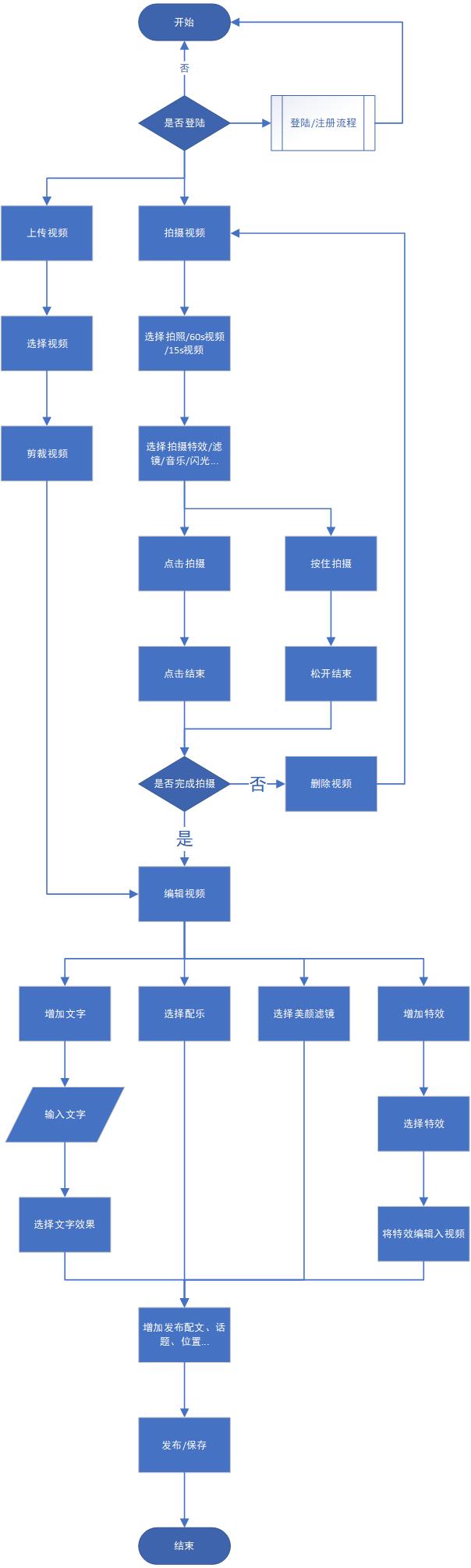
4.1.3 拍摄/上传视频流程

4.2 后台流程
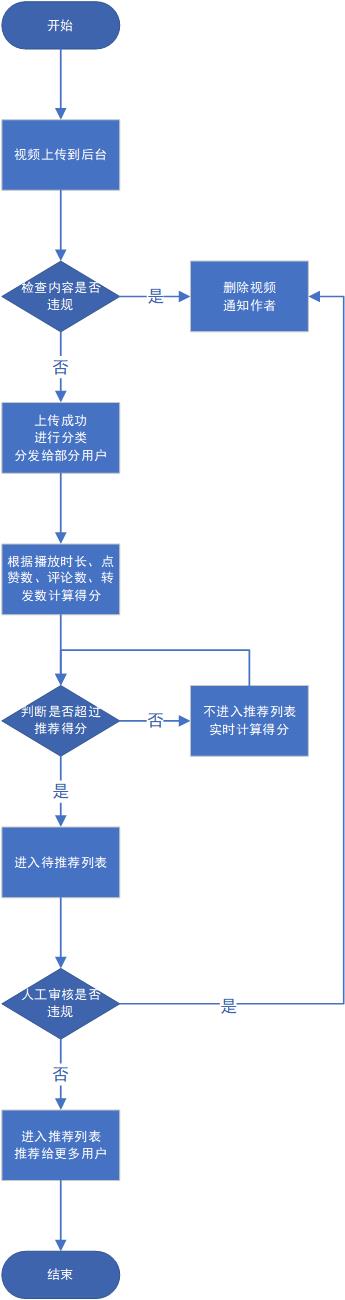
4.2.1 视频推荐机制

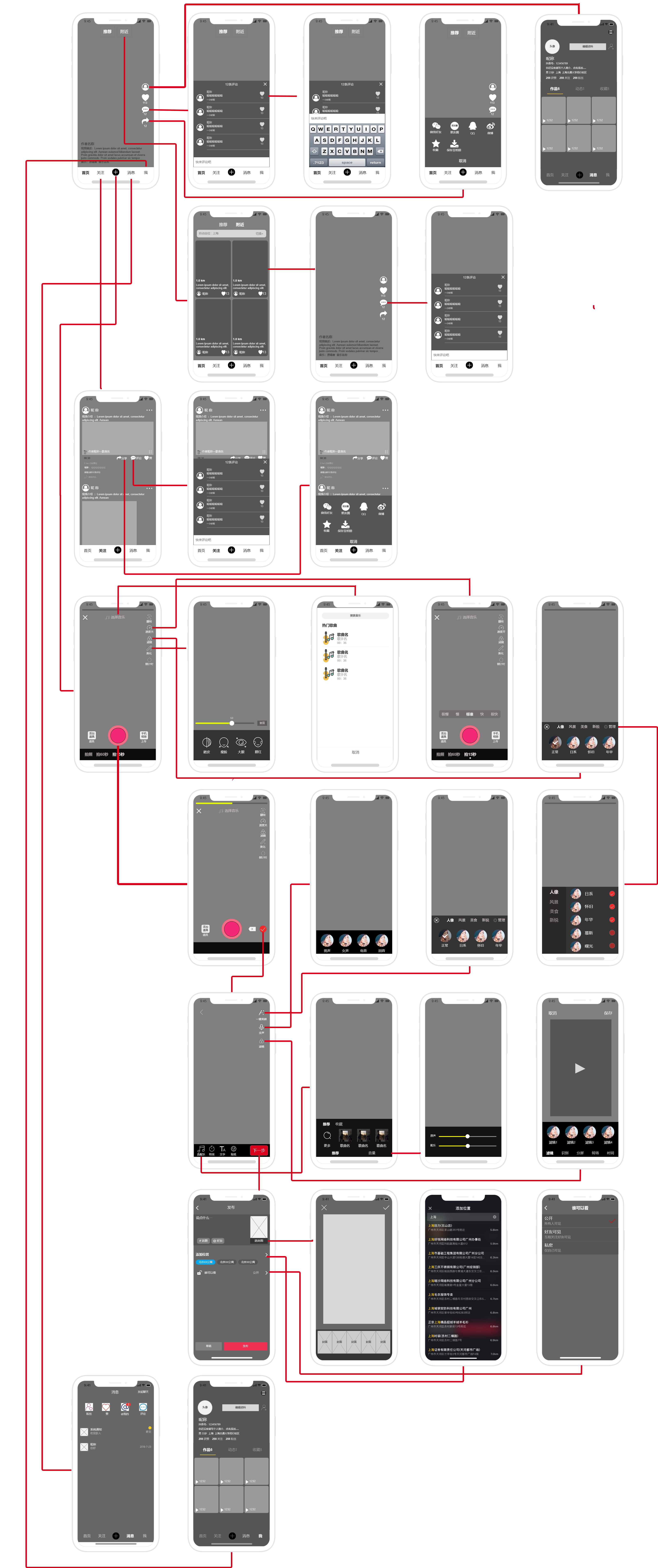
五、 产品页面逻辑图

六、 页面详细说明
6.1 首页页面
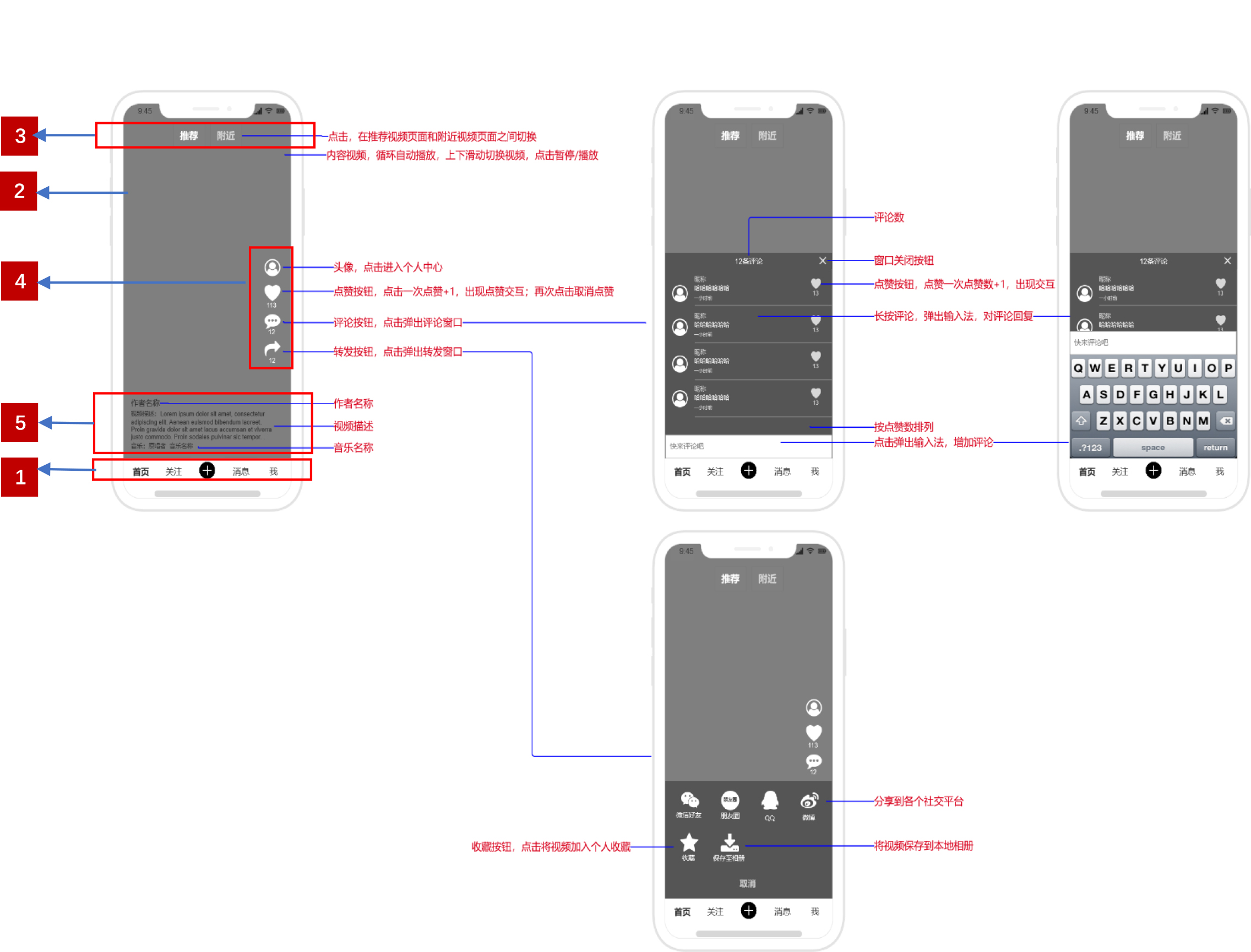
6.1.1 首页——推荐页面

(1)页面名称:首页——推荐页面
(2)页面入口:启动抖音app直接进入“首页”—推荐页面或点击主菜单“首页”按钮进入
(3)页面分布:
- 页面切换区
- 视频播放区
- 视频分类切换区
- 互动功能区
- 视频文字描述
(4)页面逻辑内容及其交互详细说明
1)页面切换区
- 为app主菜单,除拍摄视频界面外均存在于屏幕最底部,为五个页面的入口。
- 点击标题按钮可以进入对应页面,点击中央十字按钮,可以进入视频拍摄页面。
- 启动抖音短视频app,直接进入“首页”推荐页,首页为按钮为加粗加亮,其他按钮灰暗。若转入其他页面,则转入页面按钮变高亮,其他页面为灰暗。
- 当有系统功能更新时,“我”页面按钮出现黄色小圆点提示。当有互动消息时,“消息”页面按钮出现黄色小圆点提示。点击后小圆点消失。
2)视频播放区
- 全屏播放视频,视频由后台推荐机制分发。
- 点击视频,可以控制暂停/播放视频
- 向右滑动,可以切换到“首页”界面的“附近”界面
- 向左滑动,进入播放视频的拍摄者的个人中心,观看详情。
- 上下滑动,切换播放视频,切换视频由后台分发机制设定。
- 视频在播放中,可预缓存推荐列表的下几个视频,保证切换的流畅。
3)视频分类切换区
- 可以在推荐/附近两个界面切换,所在界面的标识高亮,另一个灰暗。
- “推荐”界面,由后台推荐机制分发。“附近”界面,按距离远近排序。
4)互动功能区
从上到下描述:
- 点击头像可查看对方个人中心。
- 点赞按钮,点击后icon变为红色,表示已点赞,再次点击可取消。
- 评论按钮,点击后,底部上弹评论框,详情可看评论页描述。
- 分享页面,点击后,底部上弹分享框,详情可看分享页描述。
- 未登录不能参与互动,点击跳转至登录界面
5)视频文字描述
从上到下描述:
- 所有发布视频的用户,均以 @名称 的形式,为了区分下一行的标题,点击后进入该用户的个人主页
- 此行为标题行,最多不超过50字,可分三行,不可点击
- 此行为该视频使用的音乐名称,包括歌曲名称+歌手,以滚动形式展现,不可点击
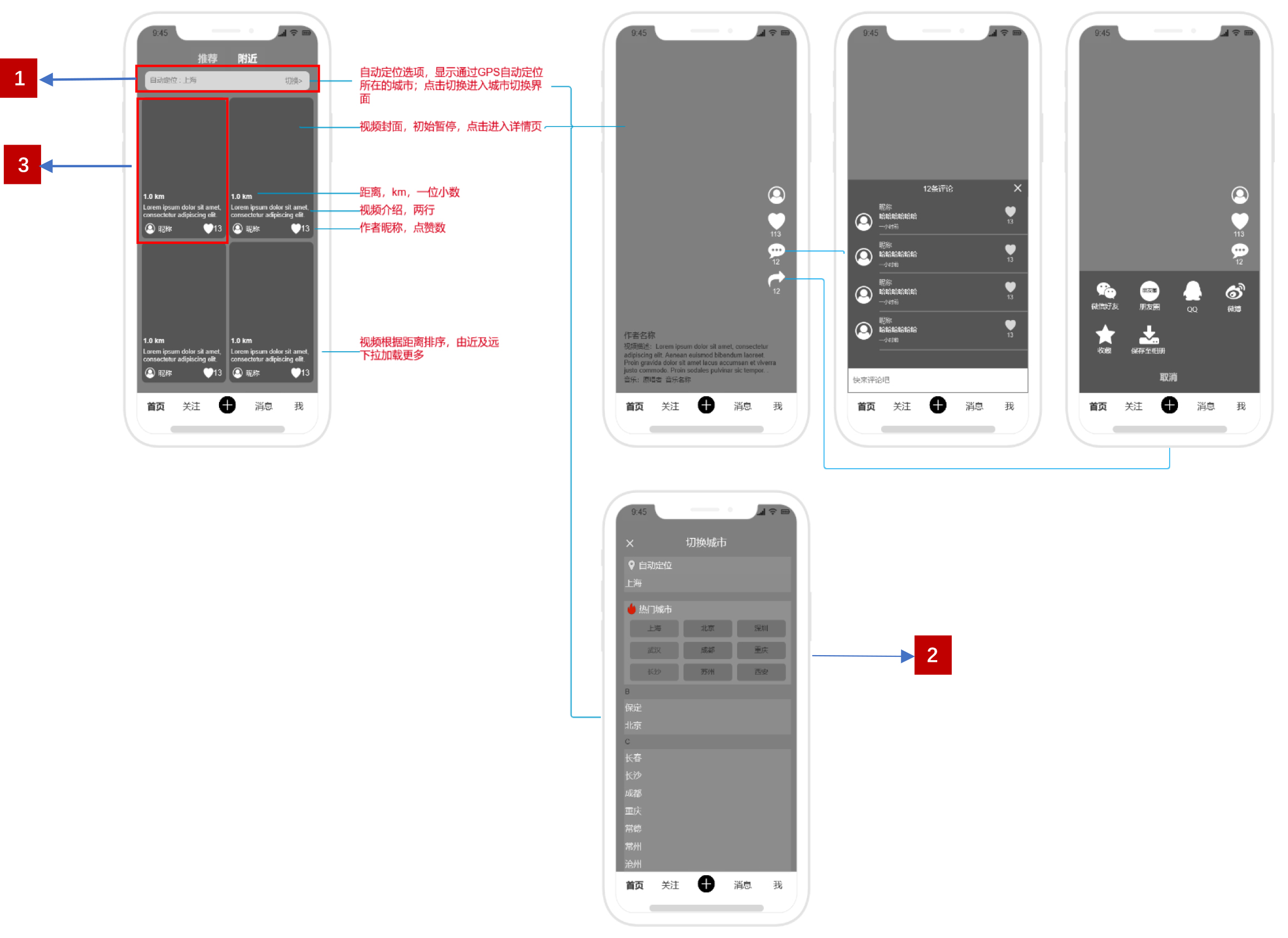
6.1.2 首页——附近页面

(1)页面名称:首页——附近页面
(2)页面入口:通过下方主菜单进入首页页面后,向右滑动或者点击上方附近按钮进入
(3)页面结构:
- 定位栏
- 切换城市界面
- 各视频封面
(4)页面逻辑内容及其交互详细说明
1)定位栏
- 初始通过GPS定位,自动定位所在城市
- 定位栏有段为切换按钮,点击进入切换城市界面,自行切换城市分区
2)切换城市界面
由上而下描述
- 第一部分显示自动定位城市
- 第二部分为热门城市选项。将用户较多的九个城市按次序排开。点击则定位于该城市。
- 第三部分为各城市按首字母排序。根据音序顺次排列各个城市名称。点击则定位于该城市。
3)各视频封面
- 首页——附近页面,按距离远近推荐视频。视频截取一帧为封面,由近及远排序展现。
- 封面下方,存在文字说明。文字说明由上而下分别为距离(km,一位小数),视频说明(两行),作者昵称及点赞数。
- 点击视频封面,进入该视频详情页。详情页全屏播放该视频,页面结构与首页——推荐页面相同。
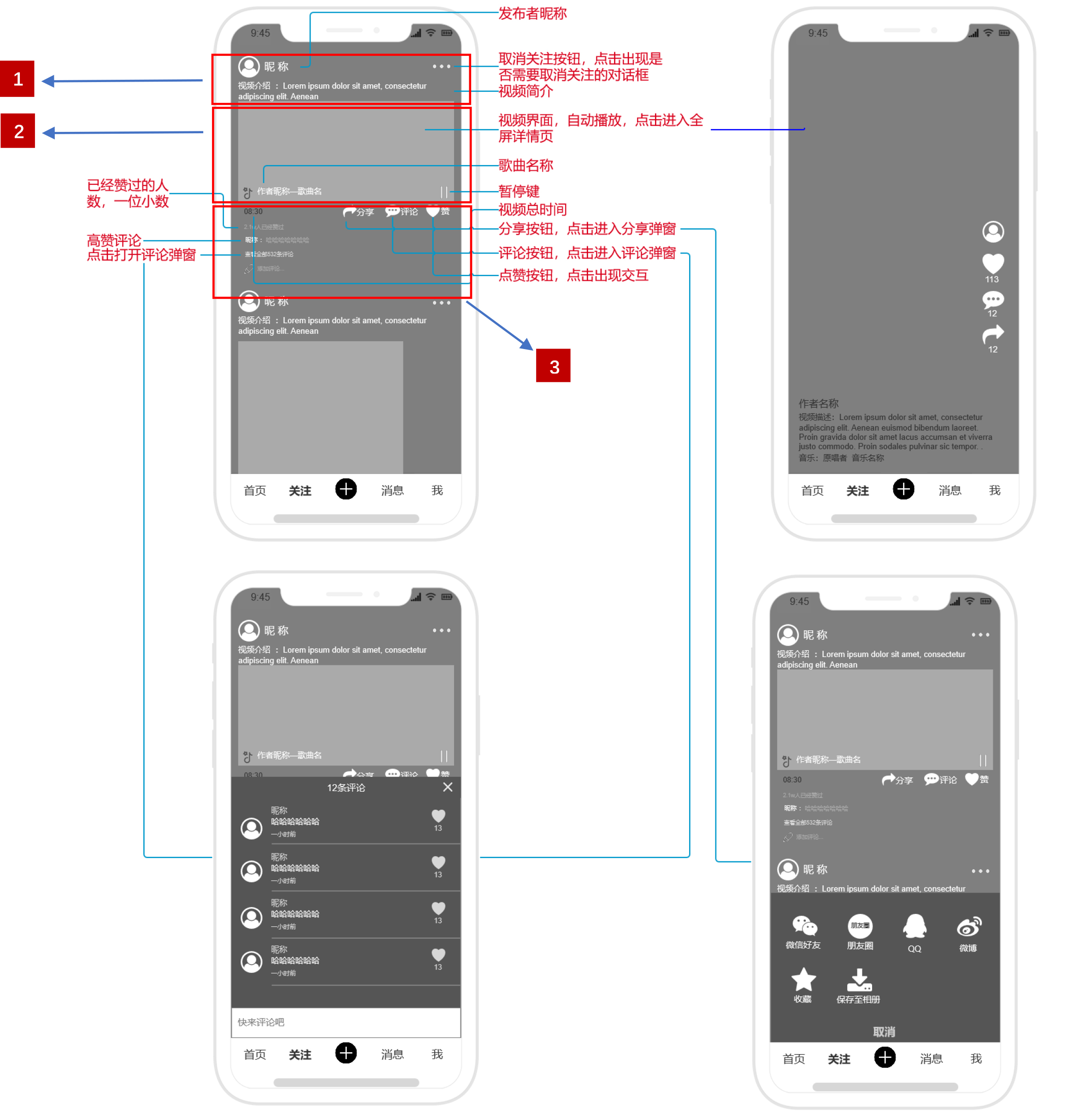
6.2 关注页面

(1)页面名称:关注页面
(2)页面入口:通过下方主菜单点击“关注”按钮进入
(3)页面结构:
- 视频信息区
- 视频播放区
- 视频互动区
(4)页面逻辑内容及其交互详细说明
关注页面内,为用户所有关注对象所发布的视频,按时间从倒叙排布。每一个视频所占区域均由 三部分组成。由上至下描述分别为
1)视频信息区
由上至下描述:
- 第一栏左侧为本视频发布用户头像及昵称,点击可进入对方个人界面。
- 第一栏右侧为取消关注按钮,点击之后出现询问是否取消关注的窗口。
- 第二栏为视频简介,两行,由发布者自行提供。
2)视频播放区
- 视频界面自动播放,点击进入详情页。详情页全屏播放该视频,页面结构与首页—推荐页面相同。
- 视频界面底端左侧为音乐名称,右侧为暂停键,可控制播放/暂停。
3)视频互动区
视频互动区包括用户与本视频的互动功能(点赞,分享,评论)以及对本视频其他观看者、评论者的互动功能。由上往下描述
- 第一栏左侧为视频总时长,第一栏右侧分别为评论、分享、点赞按钮。点击评论/分享按钮,从下方弹出评论栏与分享栏。点击点赞按钮,对作品点赞,点赞数加一,再按取消。
- 第二栏,显示点赞数,字体灰暗,较小。
- 第三栏开始,显示1至3条高赞评论,视评论数量决定。点击从底部弹出评论栏,并定位于所点击的评论位置。可在评论栏内对相关评论进行点赞、评论。
- 倒数第二栏,显示评论总数,点击从底部弹出评论栏。
- 最后一栏为输入评论栏,点击从底部弹出键盘,可发布用户自己对该视频的评论。
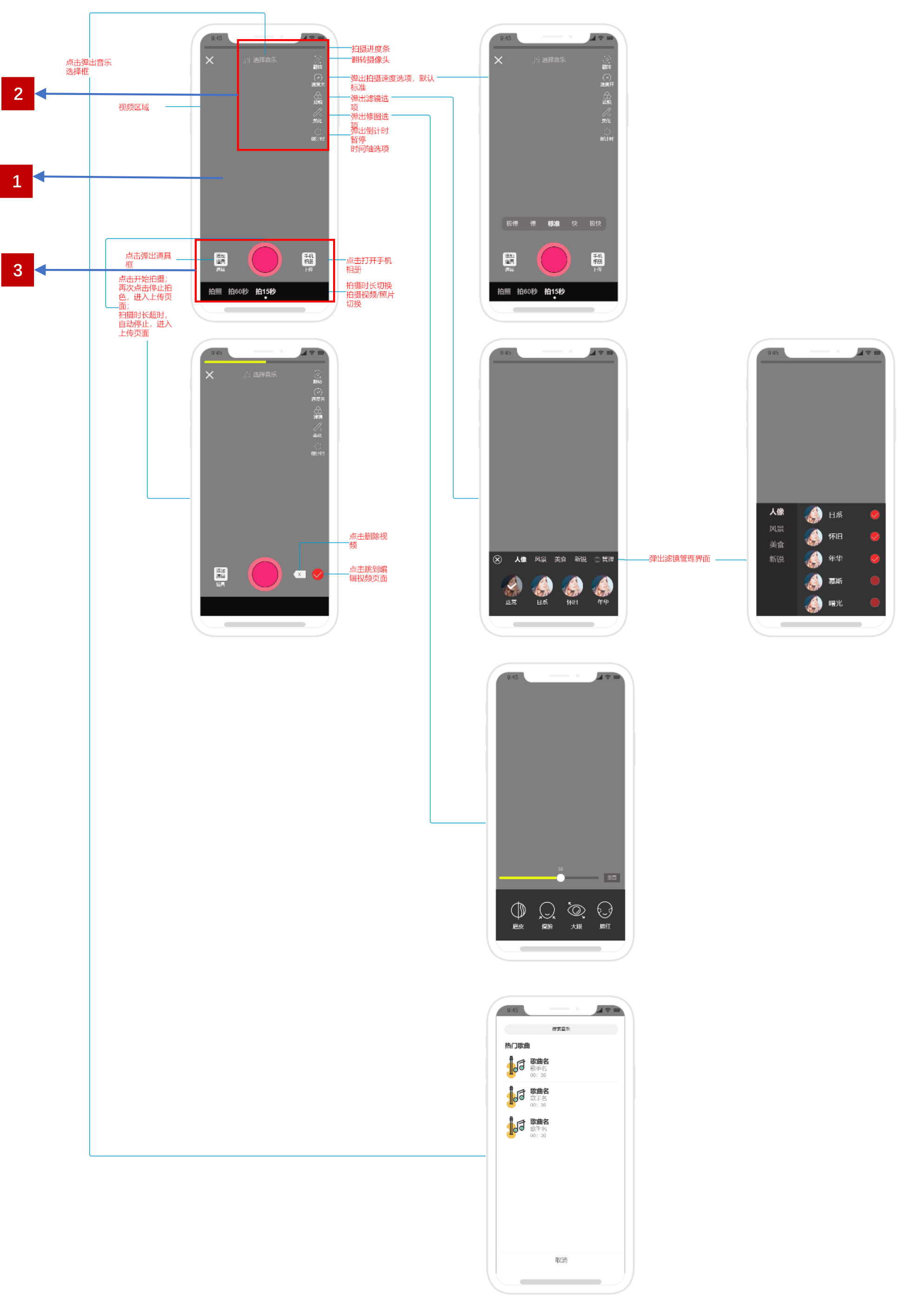
6.3 拍摄页面
6.3.1 拍摄——拍摄页面

(1)页面名称:视频拍摄页面
(2)页面入口:通过下方主菜单“+”按钮进入
(3)页面结构:
- 拍摄视频显示区
- 拍摄辅助操作区
- 拍摄主操作区
(4)页面逻辑内容及交互详细说明
1) 拍摄视频显示区
- 全屏显示摄像头画面
- 界面顶部有录制进度条,若处于拍摄录制中,出现黄色进度条
2) 拍摄辅助操作区
- 选择音乐按钮,点击弹出音乐选择窗口,可用来选择视频搭配背景音乐。音乐选择窗口对音乐分类,按音乐热度、音乐类别显示不同的音乐推荐列表,供用户选择。
- 右侧按钮从上往下第一个,翻转摄像头按钮,用于拍摄过程中前置摄像头与后置摄像头的切换使用。
- 右侧按钮从上往下第二个,拍摄速度按钮,点击出现速度选择框,视频速度分为五档。用于控制视频的播放速度。“标准”档,播放速度与拍摄速度相同,“快”与“极快”档将视频二倍速、三倍速播放,“慢”与“极慢”档将视频1/2、1/3速度播放。
- 右侧按钮从上往下第三个,为“滤镜”按钮,用于对拍摄视频加相应滤镜。点击底部弹出滤镜选择框。
滤镜选择框分为上下两部分,它将不同滤镜按风格分类,上部分可挑选不同的滤镜风格按钮,可左右滑动。点击某一按钮,此按钮图形高亮,下部分会出现相应风格分类下的各种滤镜,可左右滑动选择。点击为视频添加此滤镜。
滤镜选择框右上角为管理按钮,点击后弹出滤镜管理框,可在不同风格下选择常用滤镜,常用滤镜将在滤镜选择框中优先排列。
- 右侧按钮从上往下第四个,为“美化”按钮,点击后底部弹出修图框,修图框中存在各类修图功能选项,如“磨皮”、“瘦脸”、“大眼”等,可左右滑动选择。选择后对视频中人物进行相应的修图。
3) 拍摄主操作区
- 底部为拍摄类型栏,分为照片拍摄、60s视频拍摄、15s视频拍摄,点击可选择三种拍摄类型。
- 中心红色圆形按钮,为拍摄按钮,点击开始视频拍摄,再次点击结束视频拍摄。结束后自动会看视频,并在视屏拍摄按钮右侧出现√与×按钮。用户满意视频,点击√进入视频编辑界面,否则点击×删除视频,并跳转回视频拍摄界面。拍摄过程中,视频界面顶部黄色进度条随拍摄时间增加,到拍摄限定时间自动结束拍摄。
- 拍摄按钮右侧,为上传视频按钮。点击打开手机相册界面,选择已有视频,直接进入视频编辑界面。
- 拍摄按钮左侧,为道具按钮,点击弹出道具框使用道具。
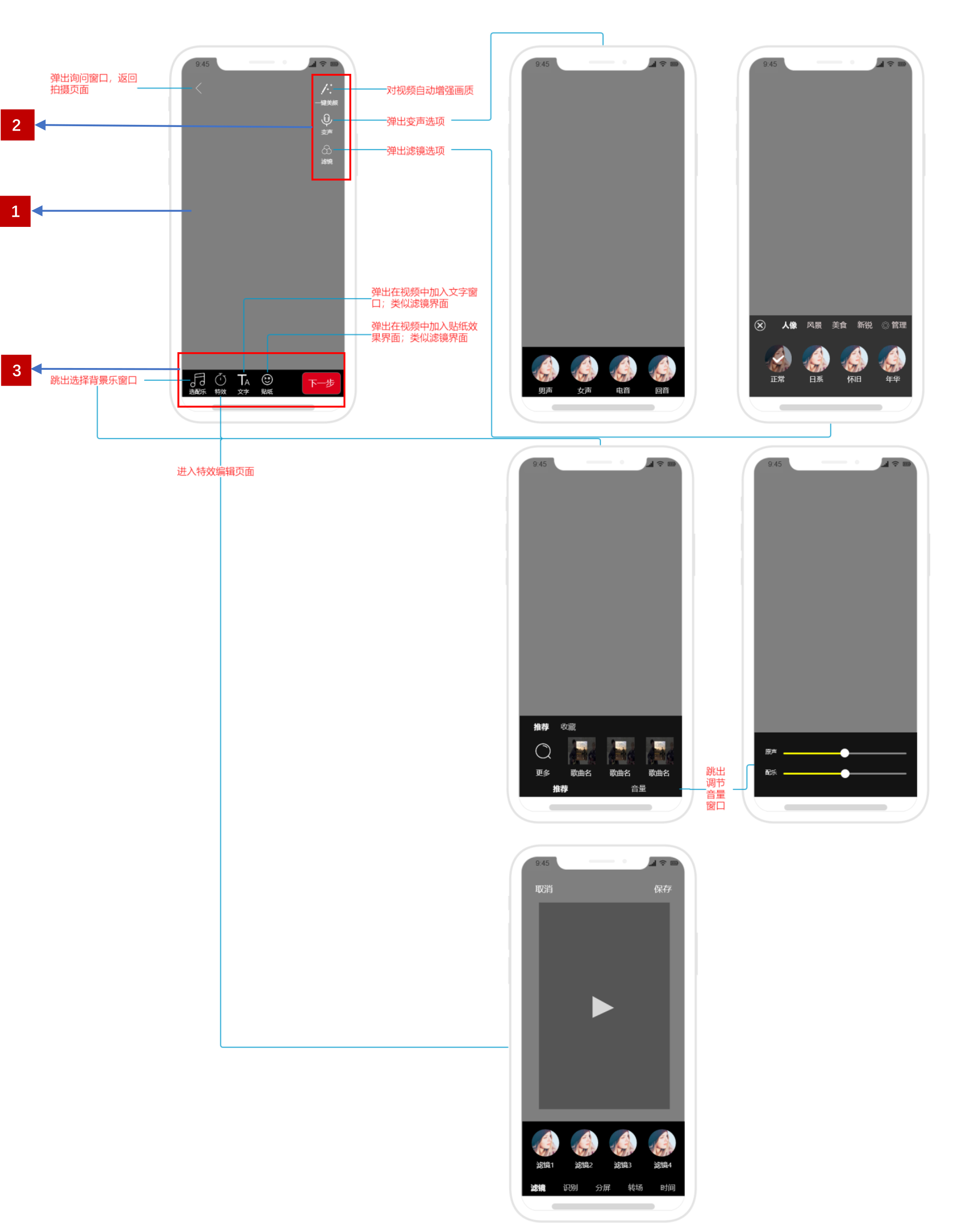
6.3.2 拍摄——编辑页面

(1)页面名称:视频编辑页面
(2)页面入口:完成视频拍摄后,跳转至此页面
(3)页面结构:
- 视频显示区
- 编辑辅助操作区
- 编辑主操作区
(4)页面逻辑内容及交互详细说明
1)视频显示区
- 全屏播放已经完成拍摄的视频,循环播放。
2)编辑辅助操作区
位于界面右侧,从上而下描述
- 第一个为“自动美颜”按钮,点击后对视频自动增强画质,无需设置。再点击关闭效果。
- 第二个为“变声”按钮,可以变换原视频声音风格。点击后从底部弹出变声选择框,选择变声效果。
- 第三个为“滤镜”按钮,可以为视频增加滤镜效果。其页面逻辑功能与拍摄界面下的“滤镜”按钮相同。
3)编辑主操作区
位于界面底部,从左而右描述
- 第一个为“音乐”按钮,点击可以选择视频配乐。点击后从底部弹出音乐选择框。
音乐选择框推荐栏内,根据热度推荐音乐,可左右滑动选择。收藏栏内,可以选择用户过去收藏过的音乐。点击更多按钮可以进入拍摄视频中的选择音乐界面
音乐选择框内有音量按钮,点击从底部弹出音量调节框。可以调节配乐音量。
- 第二个为“特效”按钮,可以在视频中增加特效。点击后进入特效编辑界面。原视频从全屏缩小至 界面中心。从底部弹出特效选择栏,从选择栏中选择要加入的特效。左上角取消特效编辑,返回视频编辑界面;右上角保存特效编辑,返回视频编辑界面。
- 第三个与第四个为文字和贴纸界面,可以在视频中增加文字与贴纸标签。点击从底部弹出相应窗口,过程类似于滤镜按钮。
- 第五个为“下一步”按钮,靠左,点击保存视频编辑内容,并跳入视频发布界面。
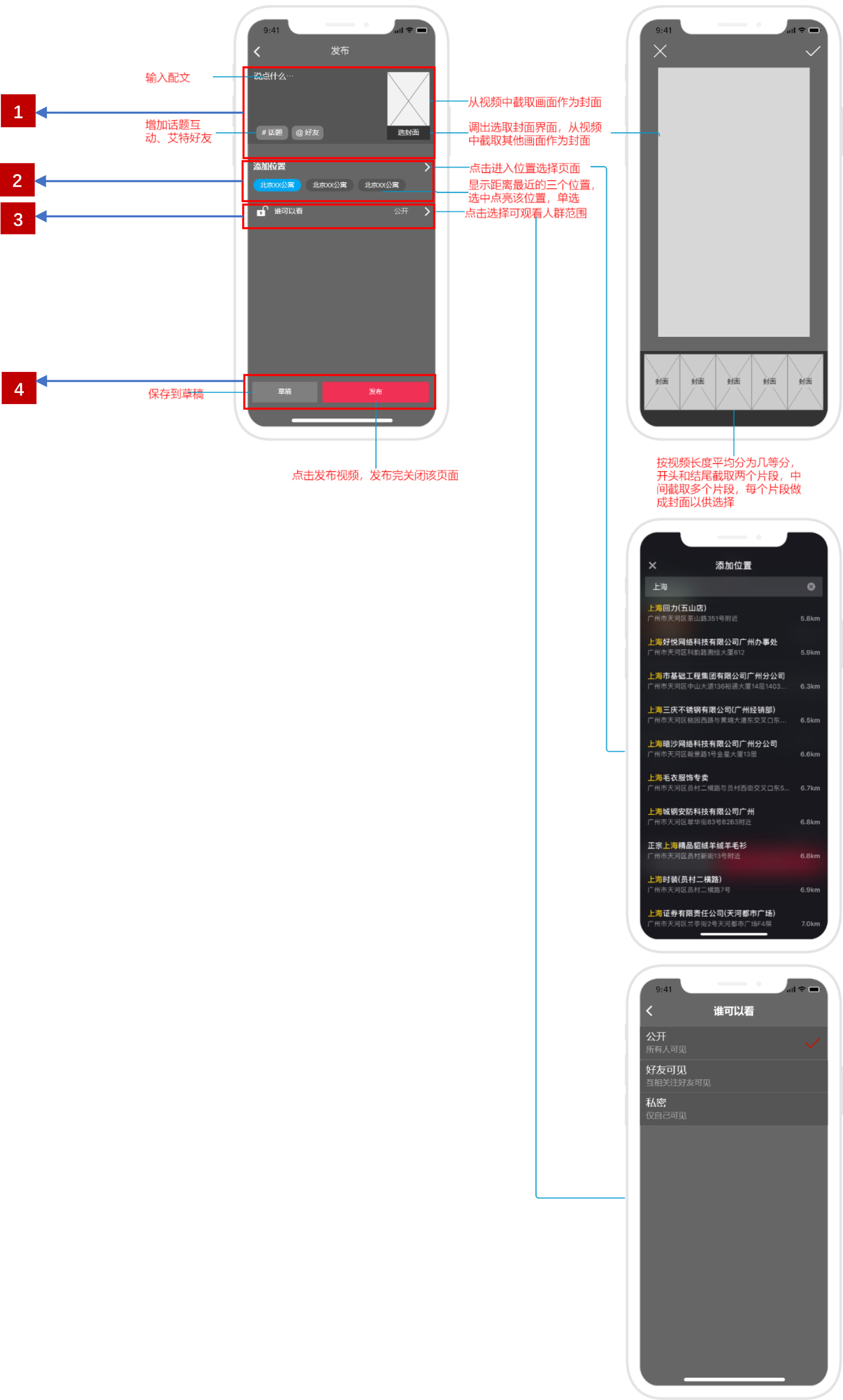
6.3.3 拍摄——发布页面

(1)页面名称:视频发布页面
(2)页面入口:完成视频编辑后,“下一步”按钮跳转至发布界面
(3)页面结构:
- 增加配文
- 选择位置
- 可见范围
- 草稿与发布
(4)页面逻辑内容及交互详细说明
界面各部分从上往下分布,各自描述为
1)增加配文
- 第一部分为增加视频说明区域,点击区域中心,从下方弹出键盘输入视频说明。
- 此区域右侧为视频封面,封面是从视频中随机截取一帧。点击封面可进入封面选择界面,系统从视频中随机截取五帧画面,用户从中选取封面。
- 此区域左下角为话题与好友按钮。点击话题可在视频发布中参与某一话题讨论;点击好友可在视频发布中@某一好友,提醒好友观看。
2)选择位置
- 第二部分为定位区,可以添加视频发布地点。此区域根据GPS数据,自动显示距离最近的三个位置,选中点亮该位置,单选。
- 点击箭头更多按钮,进入位置选择界面,可以输入位置名称,选择相关地点。
3)可见范围
- 第三部分可以选择可观看人群范围。分为公开(所有人可见)、好友可见(互相关注好友可见)、私密(仅自己可见)三个层级,从中选取。
4)草稿与发布
- 第四部分为发布视频区域,左侧为草稿按钮,可将所拍摄视频及其编辑、发布情况暂时放入草稿箱保存;
- 右侧为发布按钮,点击完成发布,并关闭该页面,并自动转入首页—推荐界面。
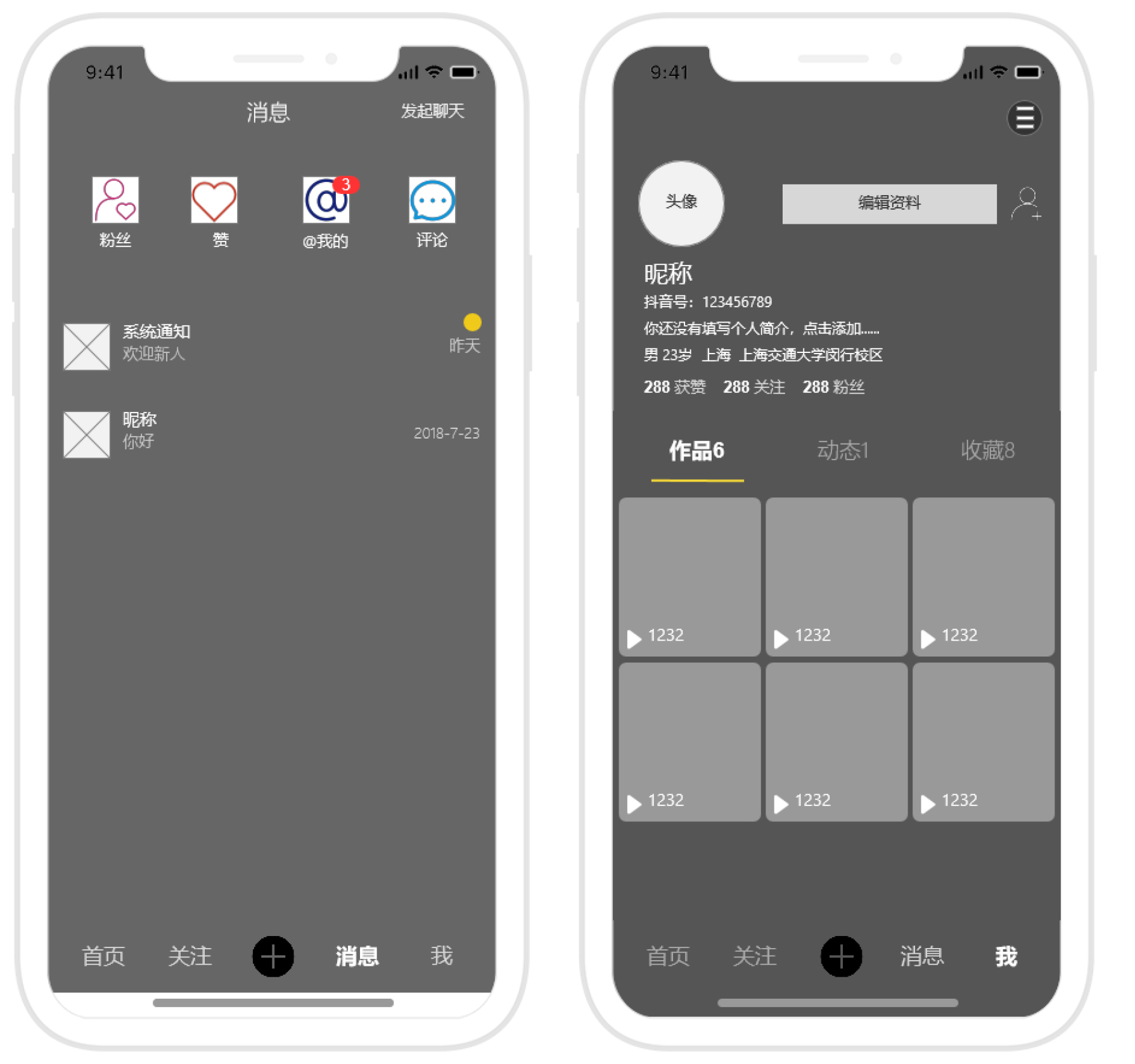
6.4 消息与个人中心页面

(1)页面名称:消息页面、个人中心页面
(2)页面入口:底部主菜单中“消息”按钮与“我”按钮
(3)页面逻辑内容:
消息页面中从上往下分为两个部分:
1)界面顶部为各个互动功能入口,从左往右依次为
- 粉丝:点击进入关注用户的粉丝列表
- 赞:点击进入用户的获赞情况列表
- @我的:点击进入用户被好友@情况列表
- 评论:点击可观看用户作品收到的评论列表
2)界面中部开始为用户与他人的聊天列表
- 每个对话框显示头像,昵称,时间和最后收到的消息。
- 未读消息会有小黄点提示
个人中心页面中,从上往下为三个部分:
1)第一部分包括用户头像、编辑资料按钮与发现好友按钮
- 用户头像:点击可观看大图
- 编辑资料按钮:点击进入个人资料编辑界面
- 发现好友按钮:点击进入搜索好友、推荐好友界面
2)第二部分为文字部分,从上而下包括:
- 用户昵称
- 抖音号
- 个人简介:来自于个人资料的填写
- 个人信息:来自于个人资料的填写,包括性别、年龄、地区
- 获赞数、关注数、粉丝数
3)第三部分为视频展示,分为三栏,可在第三部分区域内左右滑动切换
- 作品栏:用户拍摄发布的作品,按时间顺序倒序排序
- 动态栏:用户动态展示,按时间顺序倒序排序
- 喜欢栏:用户点赞过得作品展示,按点赞时间倒序排序
七、 总结
以上便是我倒推撰写的抖音APP的产品需求文档。
如今,短视频行业成为互联网行业的热点,以抖音、快手为第一梯队的诸多产品在短视频行业发力。抖音已经是一款火爆成功的产品,但是以我个人角度而言,从功能、交互角度仍有如下可以尝试的迭代方向:
- 热点榜功能太深。热搜是反映生活热点和最新时事的功能,是能增强产品影响力和舆论效应的功能。现如今热点榜入口在首页——搜索按钮——热点榜。入口太深,且首页过于抢占用户注意力。使得用户使用习惯难以养成,因此此功能难以形成类似“新浪热搜”的影响力。
- 个人关注用户不能分类。对关注的用户难以分类,往往身边朋友与明星大V混杂在一起。内容也一起推送。使得朋友、好友的内容淹没在明星大V的内容里。这不利于抖音社交属性的发展。建议可以讲关注用户分类,内容推送也可以分开。
本文由 @Ted.Z 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








最重要的是算法
执行能力不错,但是要有业务思维,不然功能堆上去其实没啥价值
上传视频码率多少?格式限制为哪些?转码分辨率什么规则
这不是prd吧,更像是把产品ui设计梳理了一遍
需要短期实习生,有项目管理经验的留言吧
你好,请问那些带箭头和线条的图是用什么软件呢
好棒,可以加您VX吗(◐‿◑)
看完了我到现在都不明白,你写这个东西是为什么,面向的对象是谁,如果是技术的话,你的需求分析没有写到,解决方案也没有写上2,反而更像是一篇产品分析
你好,我想请教一下你的手机界面素材是哪里找的?
Axure图是我自己画的 😁
同21届,找到实习了吗,我还在努力找实习,难受
目前有几个机会,还没入职
哎,自叹不如,像你学习·
您太客气,一起进步
好棒啊!
谢谢夸奖!
哈哈哈 同21届,来我们加个微信 😉
好呀好呀,我的微信是zyf539841986,坐标上海,一起交流呀
好好加油,思维比较清晰,不知道的还以为是已经入行了的人,新人做到这里算是比较优秀了(比我当初要好!棒~!)你还是下了不少功夫的,拆解、学习、模仿、实践,我也这么过来的,多多实践,实践多了,心里自然就有谱了,产品新人建议进大厂,获益无穷!
谢谢前辈指点!我会保持努力,积极争取机会的!
加油加油
谢谢前辈!
你好,我也是21届的,可以交流下吗?微信?目前在找产品实习中,我的微信是Wang157385,在北京读硕士
好呀好呀,我加了呀
21届的已经如此优秀了,我们这种看来要逐步被淘汰了
前辈太客气了 😂 我还是个菜鸡
加油,很不错;决定产品的上限是思维格局,多看,多思考
感谢您的鼓励!现阶段自己只能纸上谈兵写写画画,多看看书。希望自己能够尽快有机会去实习吧。我会努力保持思考的! 😃
1. 异常情况写的不细;
2. 产品角度,页面流程图用白底画,方便打印,而且可以不用iPhone背景,没用还占地方;
3. 我的标签里面写的也不细,有点虎头蛇尾了。
工资:15k-20k
感谢您提出的问题!我会根据您提出的问题自我反思的!十分感谢您的指导。
PS。您说的工资是什么意思呀?是对我的评估吗?我有点受宠若惊hhh
加油~!
厉害的 厉害的
菜鸟,菜鸟 😂
想问下像文档中的产品页面逻辑图,是用什么工具做的呢
我是用Axure做的,把画的页面整理在一起,然后用连接线链接。 😂 其实有点费事的。
新人,加油。文档不是重点。
谢谢鼓励!自己现在导师不放实习,只能先通过理论的东西动手试试看 😂好想去实习,在实践中学习。心里很急。
你好,我也是21届的,可以交流下吗?微信?目前在找产品实习