澳门旅行,一款澳门旅行资讯App的产品需求文档
澳门旅行是一款查看实时资讯、预定折扣酒店的旅游类app,用户还可以分享澳门旅游心得。

一、产品介绍
很多人来澳门玩对于澳门的吃喝玩乐、出境入境的准备、酒店的预订都很苦恼。澳门旅行是一款集资讯、出入境、购物、酒店、社区于一身的app,旨在为用户提供全面的服务,出入境的详细指导、实时资讯热点新闻、以及提供最低廉的酒店价格,让你随时了解关于澳门的一切
二、需求整理
1. 用户需求分析
随着旅游业越来越发达,香港、澳门两大沿海城市更是旅游爱好者的国内首选,众所周知,澳门的酒店打车都非常昂贵,许多想来澳门的人不知道该从哪里开始,想知道当地目前的演唱会或其他活动、天气汇率、哪里有优惠,他们需要从很多平台上去获取自己想要的信息。而对于熟悉澳门的人来说,我们则可以提供导游服务、攻略小能手给自己获利的同时也带给了新手便利
- 澳门的相关信息获取不全面
- 酒店价格昂贵
- 实时活动报名
- 免税购物
- 其他
2. 目标用户
- 缺少澳门旅游经验的用户
- 想来澳门住宿的用户
- 想及时查看到澳门的活动
- 希望购买物美价廉的正品商品
- 喜欢分享的用户
3. 需求汇总

三、需求结构
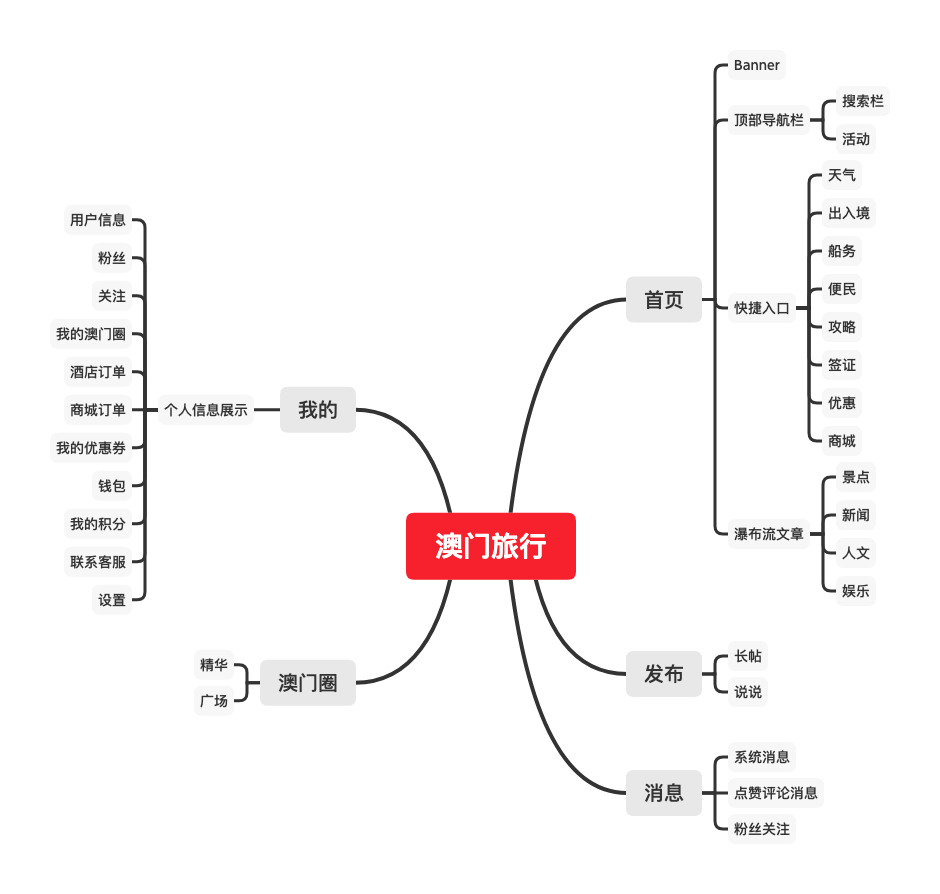
1. 产品功能架构图

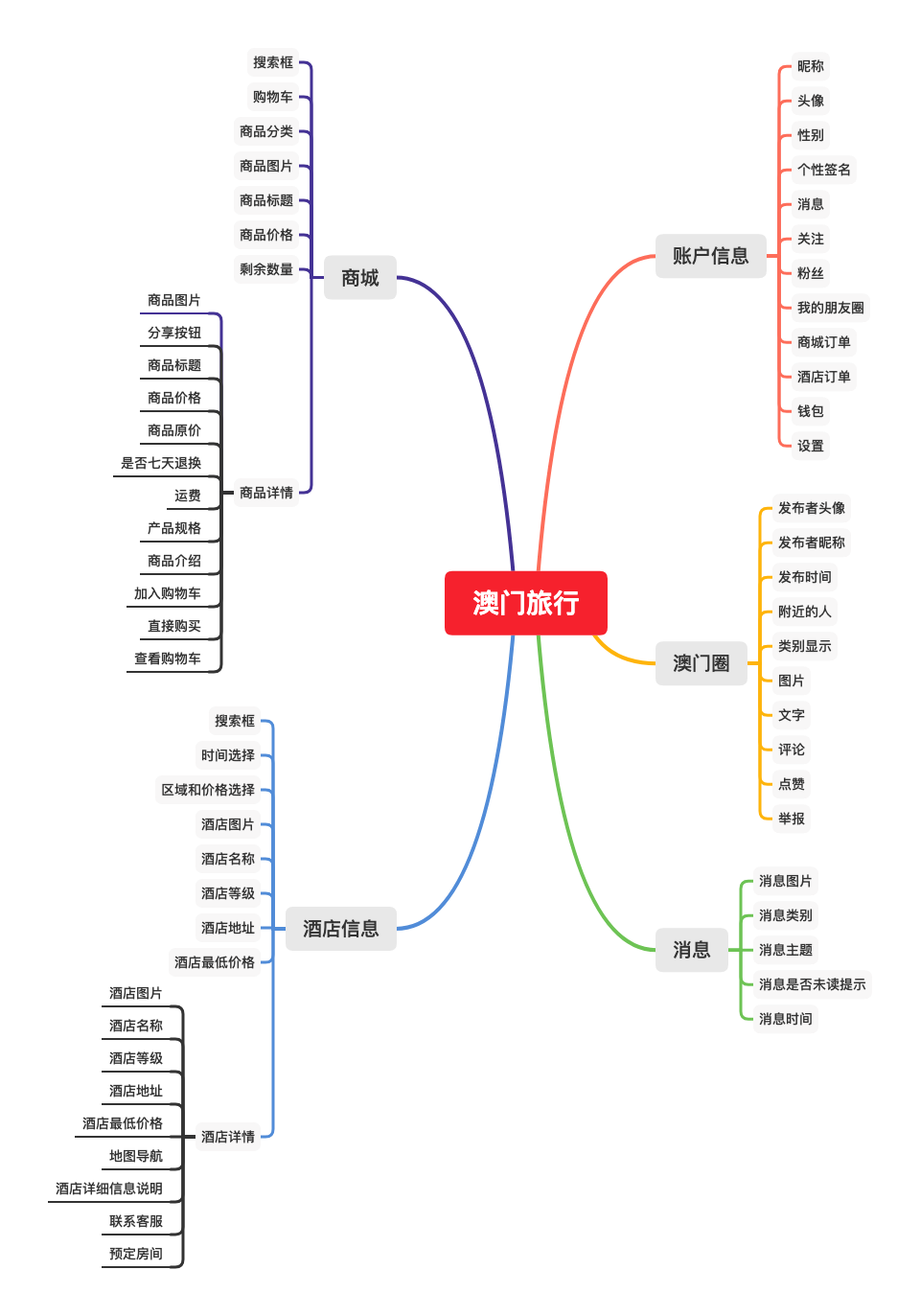
2. 产品信息架构图

3. 产品登录注册流程图

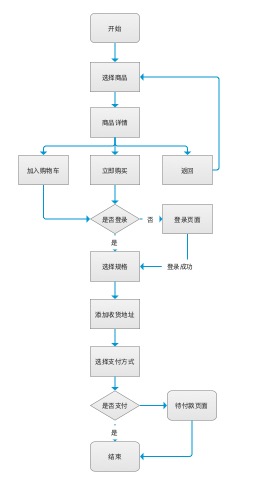
4. 商品购买流程图

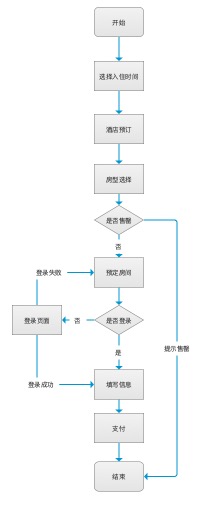
5. 酒店预订流程图

四、全局说明
1. 功能权限
未登录状态下:
- 不能发表长帖、说说、点赞、评论、关注
- 不能进入“我的”页面中下属的快捷入口中,如“酒店订单”、“钱包”等;
- 消息列表中,不能查看“私信”
- 消息页面为空并提示用户登录
进行以上操作都会转跳到登录页。
2. 键盘权限
- 点击手机快速注册输入框时弹出数字键盘;
- 点击搜索框、评论框时⻚面底部弹出字母全键盘
3. 页面内交互
底部弹窗
位置:页面底部交互页面变暗,弹窗由底部向上弹出

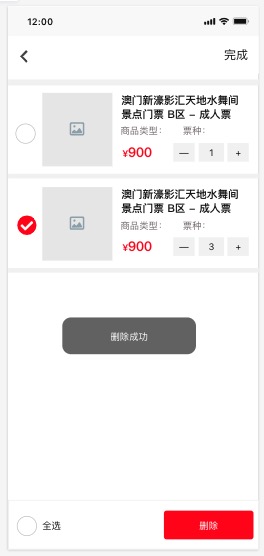
购物成功、酒店预订成功或购物车商品删除成功
位置:页面中间
交互:渐渐淡出,显示3秒后消失

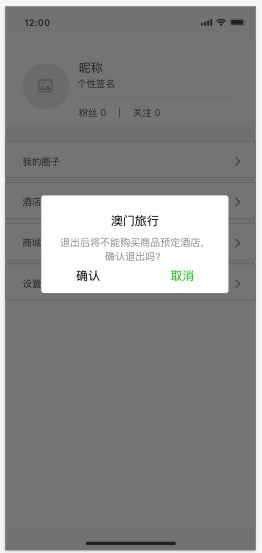
退出登录
位置:页面中间
交互:当用户点击后弹出提示

五、主要功能说明
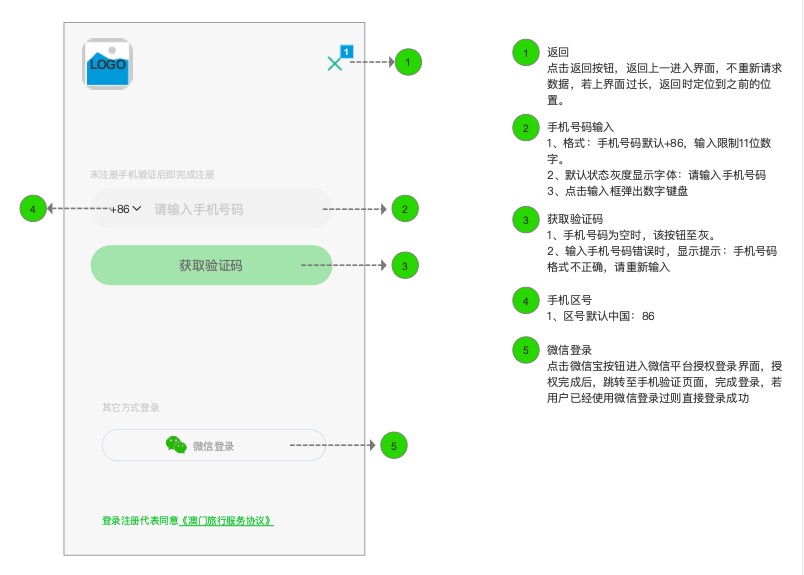
1. 登录注册

页面逻辑
- 登录注册为同一页面,用户输入手机号验证码即可进行注册登录操作
- 用户不登录时可以正常查看资讯文章,酒店和商品信息、图片、分享。
- 当用户想进行购买、加入购物车、预定酒店、点赞、评论、查看订单,发帖时,需跳转至登录页面登录,默认在【我的】-点击头像进行登录操作
- 登录只需要用户手机号和验证码,方便用户操作
- 登录操作需同意公司协议,默认用户同意协议
页面交互
- 点击【X】可返回上级页面,当前页面有上至下消失
- 点击手机号区号,区号下方向下弹出区号选择列表,用户可向下滑动选择区号
- 点击手机号输入框,弹出数字键盘,手机号输入正确后,获取验证码底色变亮
- 点击获取验证码跳转至验证码输入页面,用户输入正确即可登录成功
2. 首页
- 澳门旅行首页由Banner图、搜索框、酒店住宿、资讯列表、汇率、以及快捷按钮组成。

页面逻辑:
- 未登录用户可点击搜索的所有快捷按钮以及文章,点击后进入对应页面
- 点击搜索进入搜索页面
页面交互:
- 首页Banner从右向左自动滑动显示,用户可以手动左右滑动
- 用户向下滑动页面时,首页变为?,方便用户直接回到顶部
- 随着用户由顶部向下滑动,顶部搜索栏底色逐渐变红
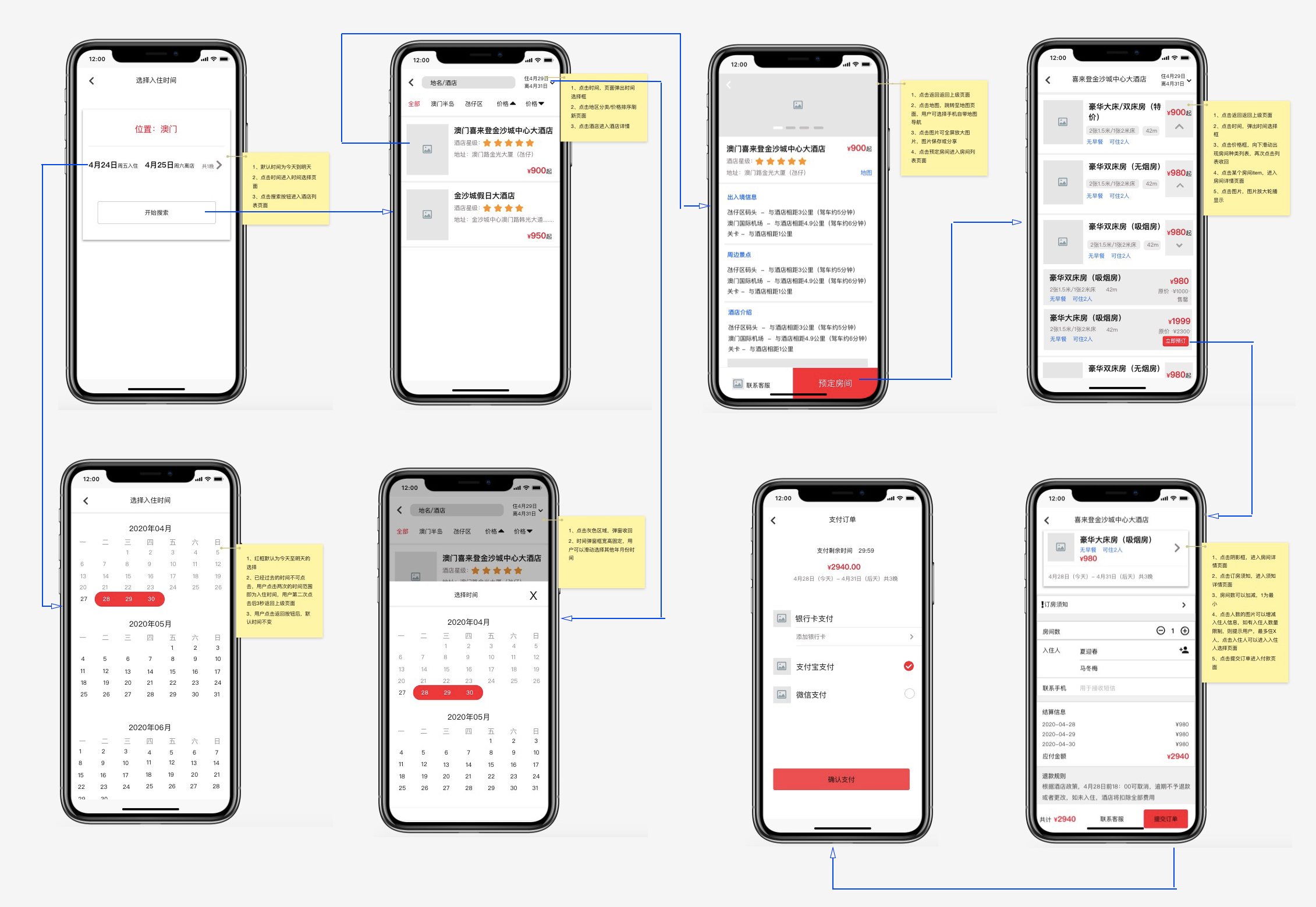
3. 酒店预订页面

页面逻辑:
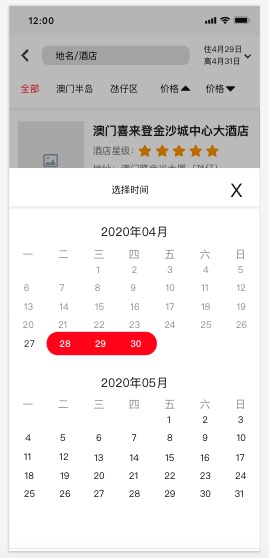
- 酒店预订由时间选择开始,用户先选择入住时间-进入时间选择页面-选择入住时间以及退房时间自动返回,点击【立即搜索】进入酒店列表页面
- 酒店列表中也可以进行时间的选择,用户点击时,弹出时间选择框,用户可重新选择时间,点击某个酒店Item进入酒店详情页面
- 酒店详情页面中banner用户点击可以放大进行查看大图和保存分享操作,点击地图进入地图导航页面,点击预订进入房间选择页面
- 房间列表中当用户点击预订时,未登录用户跳转至登录页面
页面交互:
- 时间选择页面用户选择时间范围后,范围内的时间字体变为白色,背景色为红色
- 用户在酒店列表、房间列表选择时间时,时间选择由底部弹出,上级页面变暗
- 酒店详情页面banner从右向左滑动,用户长按文字可以进行复制
- 房间选择页面中,用户点击价格按钮,房间分类列表向下展开显示,再次点击列表收回
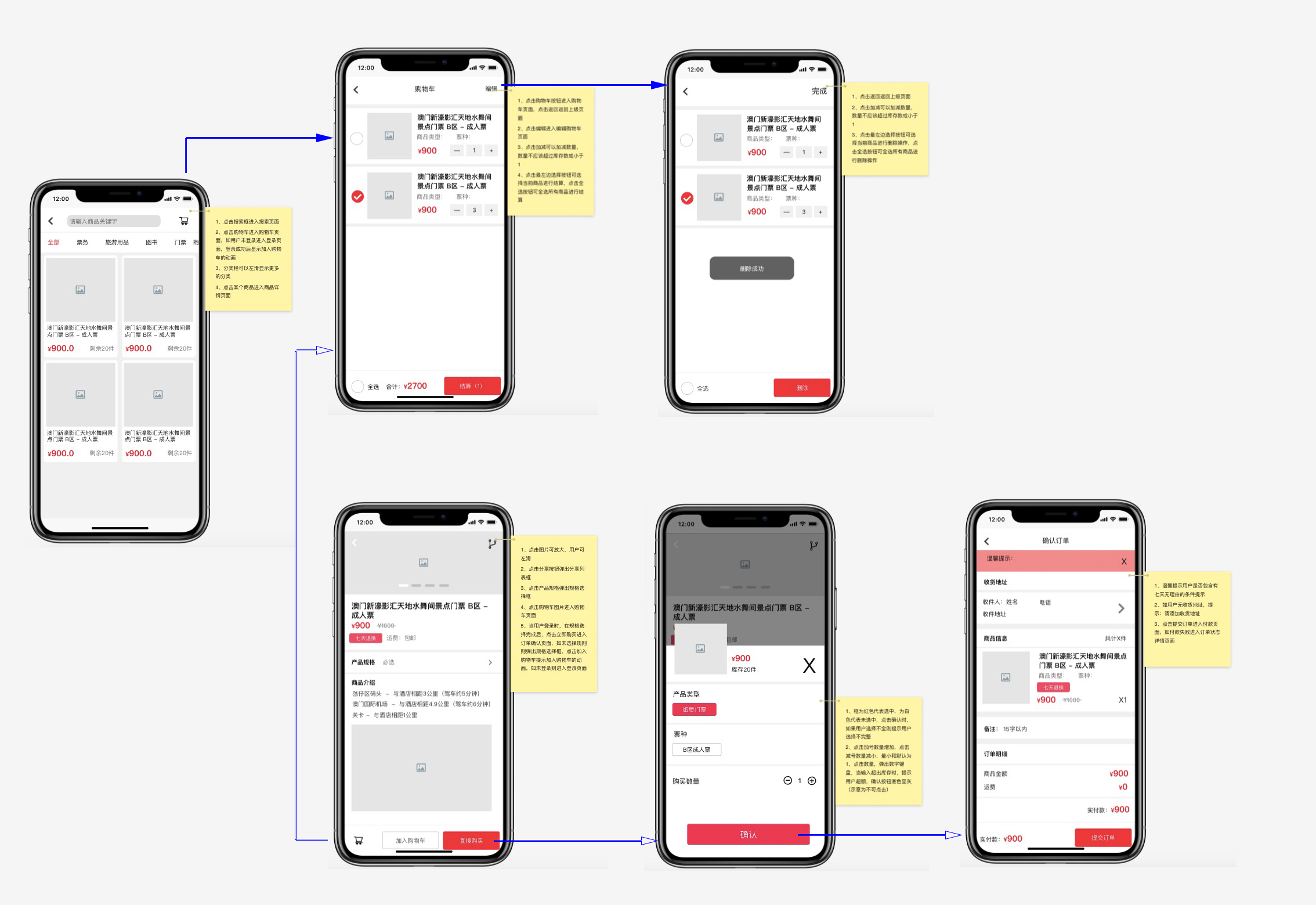
4. 购物车页面

页面逻辑
- 点击搜索框进入搜索页面,点击购物车图片未登录用户进入登录页面,登录成功后返回该页面
- 商品详情页面中用户可进行分享、加入购物车、立即购买操作
- 当用户点击加入购物车后理立即购买时,应先弹出规格选择,如商品不需要规格选择则直接进行后续操作
- 点击右上角分享按钮,页面弹出分享框
- 购物车页面中,点击编辑按钮进入编辑页面,用户可删除商品。点击结算进入确认订单页面,用可以可以单击选择某个或者某部分商品结算,也可以点击全选,进行所有商品的结算
页面交互:
- 在商城主页面中,用户可以左右滑动分类栏查看更多的分类
- 点击加入购物车后,商品由上至下滑动至购物车图片上,购物车右上角显示购物车的商品总数量
- 用户选择产品规格时,规格选择由底部弹出,上级页面变暗
- 购物车页面中,点击某个选择框,该框背景色变红,价格随之改变
- 用户左滑某个购物车上面,出现删除按钮,右滑或点击其他区域该列右滑回去,删除按钮消失
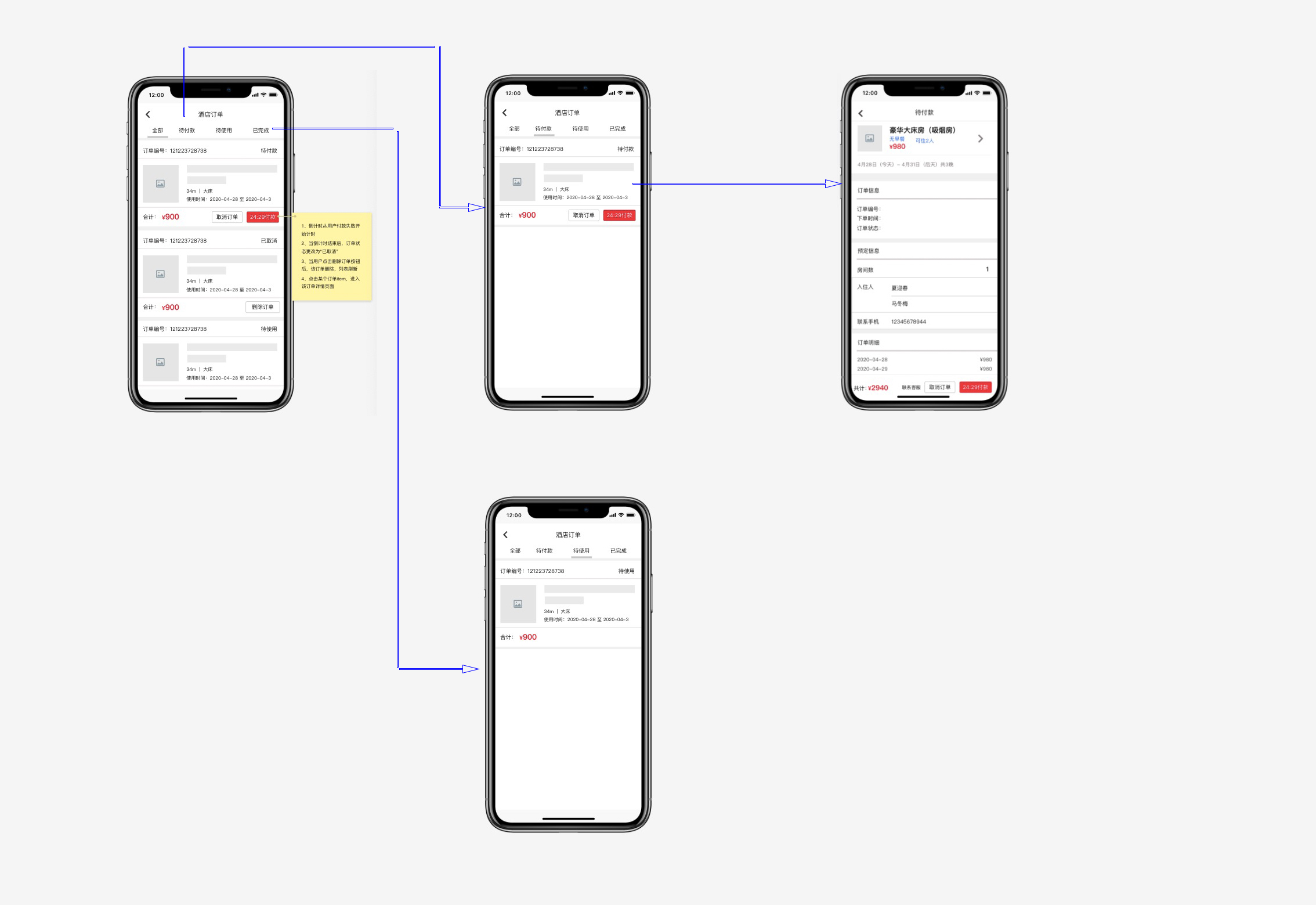
5. 酒店订单页面

页面逻辑
- 当用户未登录时,我的-我的酒店订单按钮为隐藏状态
- 用户点击某个订单item进入该订单的状态详情页面,用户也可以在状态栏中点击某个状态查看相应的列表
- 用户可以直接点击删除订单、付款等按钮进行操作
六、总结
这是笔者想转行产品的第一篇产品需求文档,我做过两个产品的原型图和需求文档,分别使用了Axure、Xmind、墨刀、以及这个网站来编辑。目的是为了熟悉每一个与产品相关的软件和网址,各位大佬可以尽情的指点,谢谢大家。
本文由 @小敏 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








个人感觉整体略微有点繁琐。交互的描述有点冗余,在PRD方面,没有异常处理的标注。
嗯嗯,感谢你的提议,我也是依葫芦画瓢,希望慢慢改正
同步学习中,加油鸭
加油加油~
目前针对澳门地区打造款电商产品,能否加个好友认识下?
可以呀,我想输入QQ号提示我有违禁词
也在转行学习中,共勉
加油 😈 😈 😈 🙂
加油⛽️