Axure教程:使用选项组实现多级菜单点击选中
怎么在Axure中,使用选项组,实现多级菜单点击选中效果?这篇文章里,作者总结了相关步骤如添加元件、设置事件等,做了一定的梳理和分享,一起来看看吧。

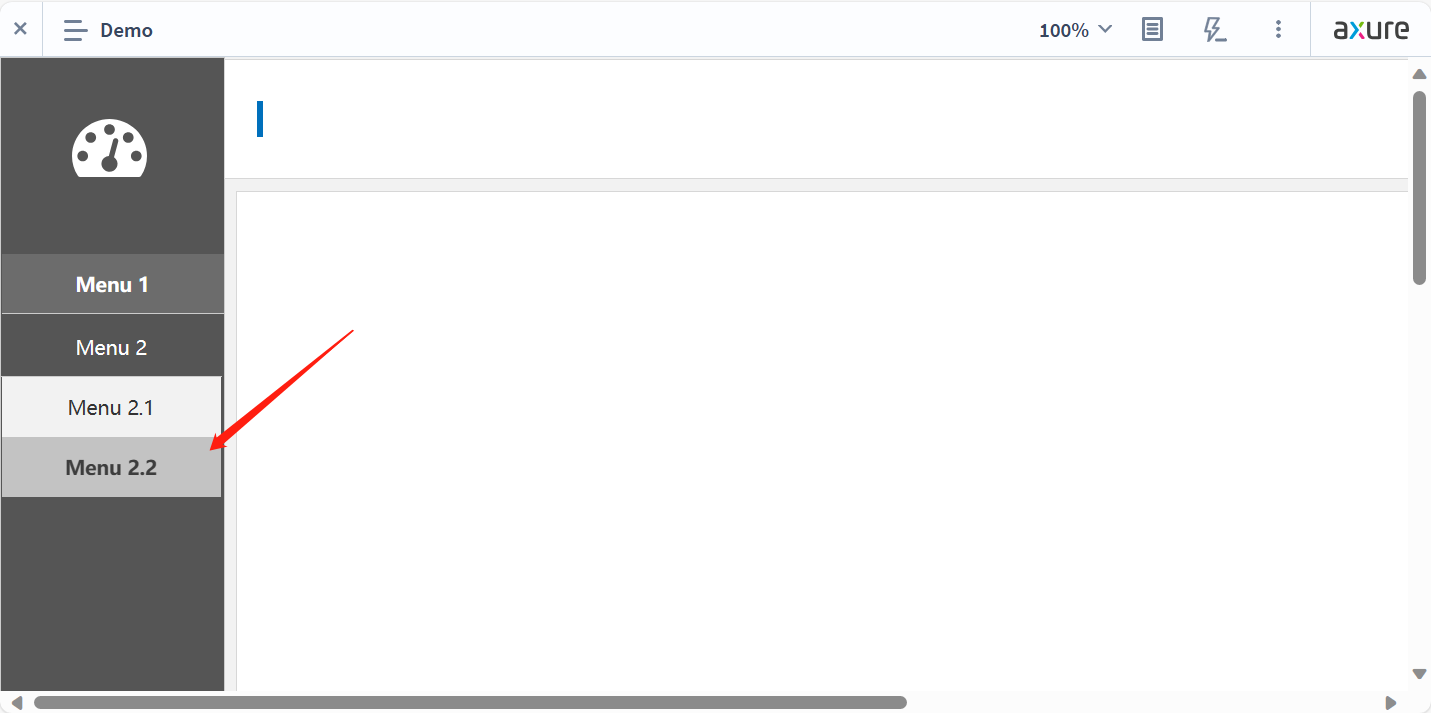
演示效果地址:https://gtrfz2.axshare.com
软件版本:Axure RP v10
适用场景:后台原型设计需要多级菜单,通过鼠标点击交互效果。
2个知识点:
- 控件选中样式设置;
- 控件的选项组概念应用。
一、添加元件
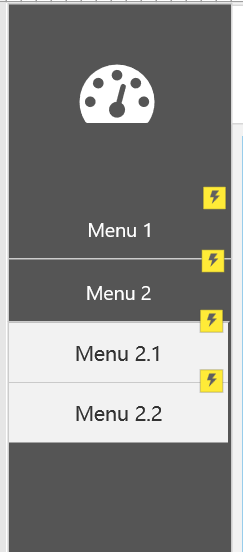
1)首先,页面增加4个矩形组件。
分别为以下分组:
- 一级菜单:Menu 1、Menu 2;
- 二级菜单:Menu 2.1、Menu 2.2(从属一级菜单Menu 2,建立从属关系接下来会讲)。

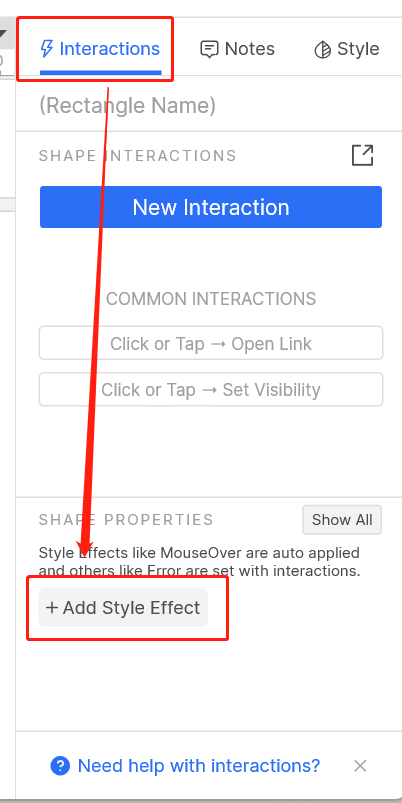
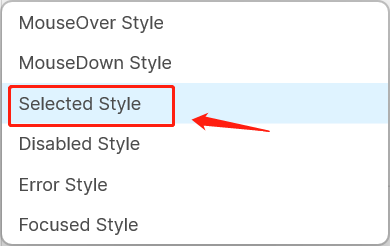
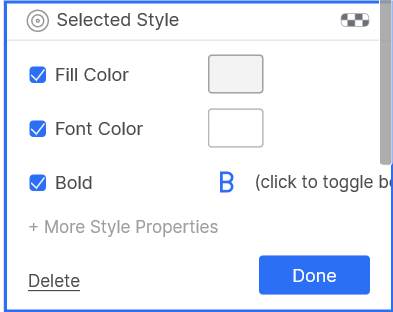
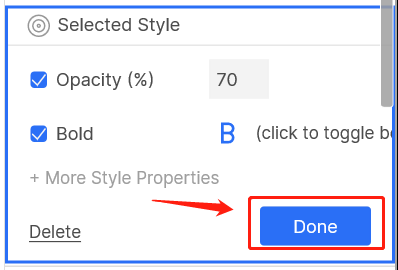
2)分别设置组件样式,这里我们选择使用控件的选中样式Selected Style,设置鼠标点击后的效果。我这里是一级菜单填充了颜色,二级菜单透明度70%,字体加粗,用以区分。

添加样式

选中样式入口

一级菜单选中样式

二级菜单选中样式
二、设置事件
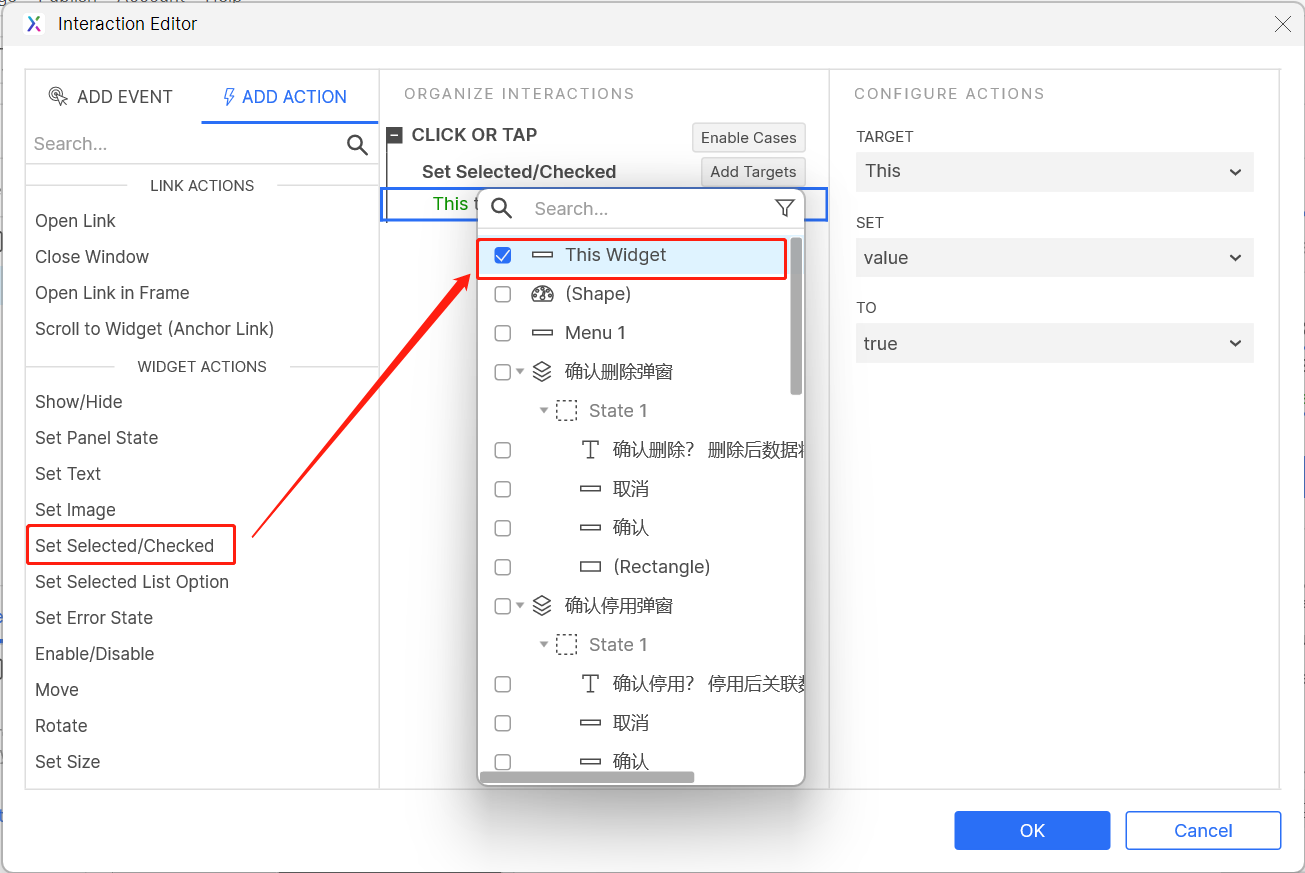
1)设置全部矩形组件的鼠标点击事件为Set Selected/Checked – This Widget。这里需要解释“This Widget”默认就是当前组件,而不用给每个组件都起名字。

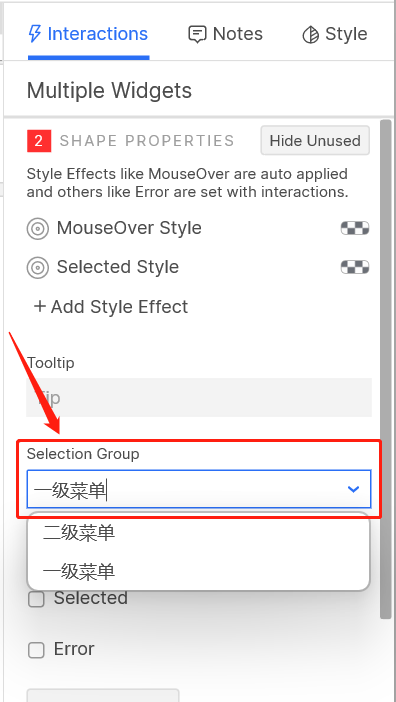
三、设置选项组
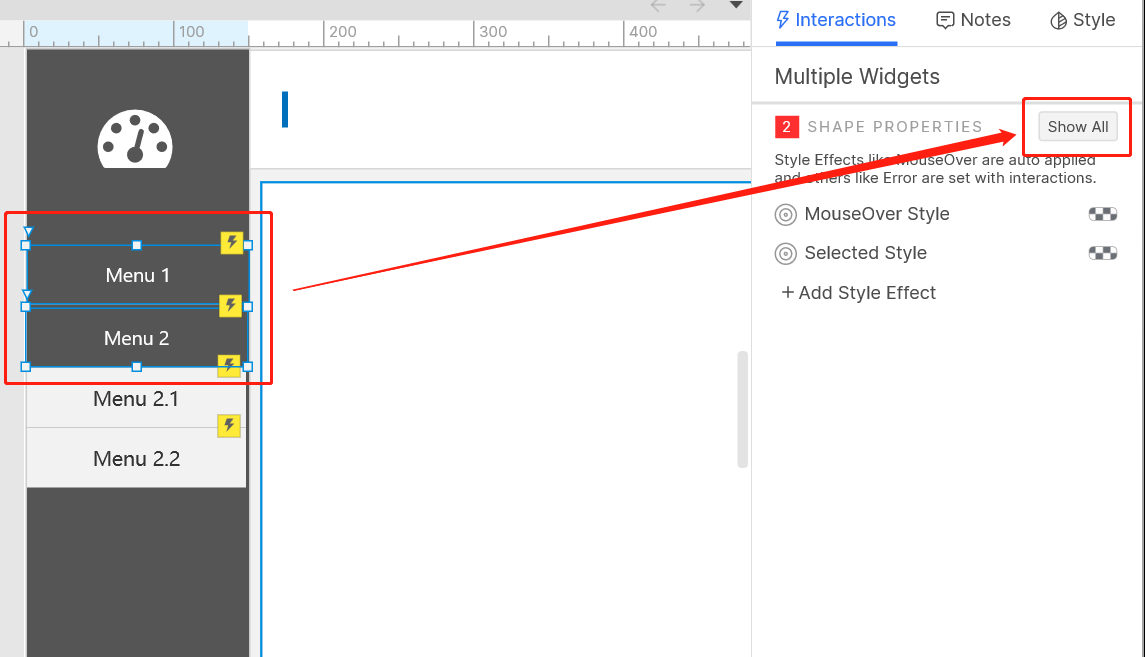
键盘按住Shift鼠标分别点击一级菜单组件:Menu 1、Menu 2,右侧找到功能入口(因为Axure 10默认隐藏了这个入口),并设置选项组为“一级菜单”。
同理重复上述步骤,设置Menu 2.1、Menu 2.2,选项组为“二级菜单”。
PS:Axure选项组的作用,即同一选项组内只能有一个组件处于选中状态。这样我们点击任一组件,其他组件就会自动取消选中状态。


大功告成,赶紧预览一下,看看效果吧~

本文由 @大脸瞄 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







