短视频的未来展望:抖音&微视&快手竞品分析
编辑导读:刷短视频已经成为人们主要的娱乐活动,十几秒的时间就能传播快乐。抖音、快手、微视等短视频平台近几年快速发展,成为了流量的聚集池。本文作者将以这三个产品为例,进行深入的分析,希望对你有帮助。

一、行业背景
1.1 短视频的定义
短视频即短片视频,是一种互联网内容传播方式,一般是在互联网新媒体上传播的时长在5分钟以内的视频。
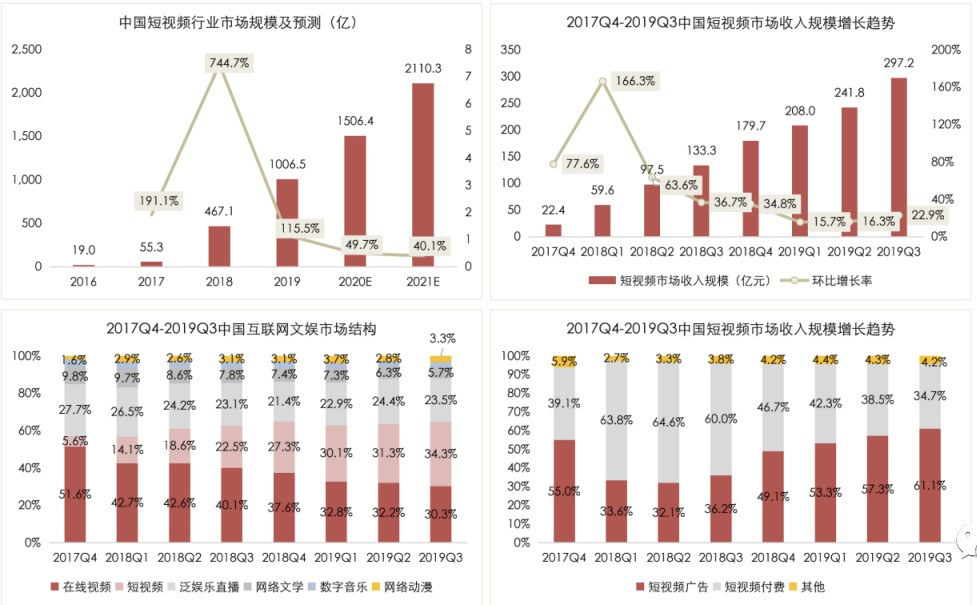
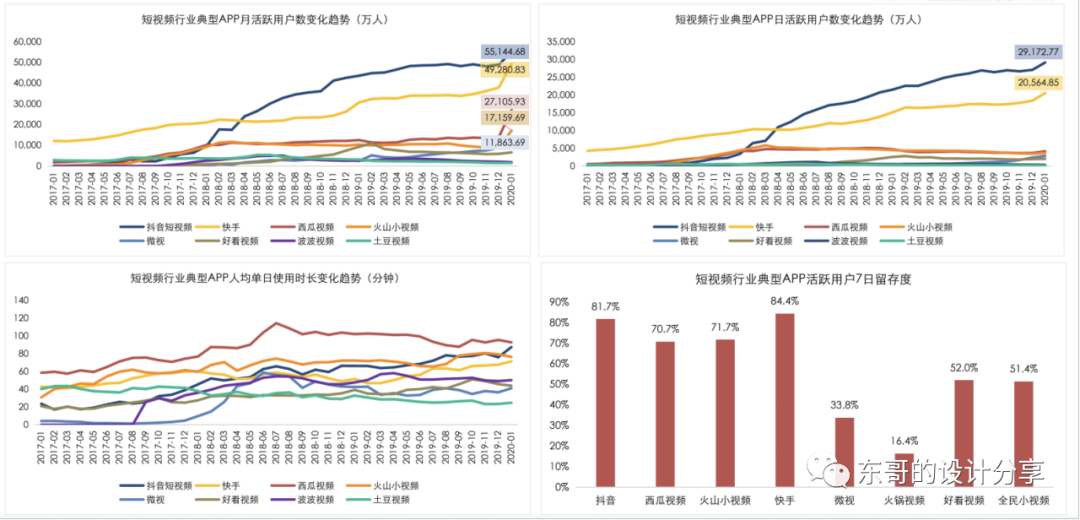
1.2 短视频的市场规模

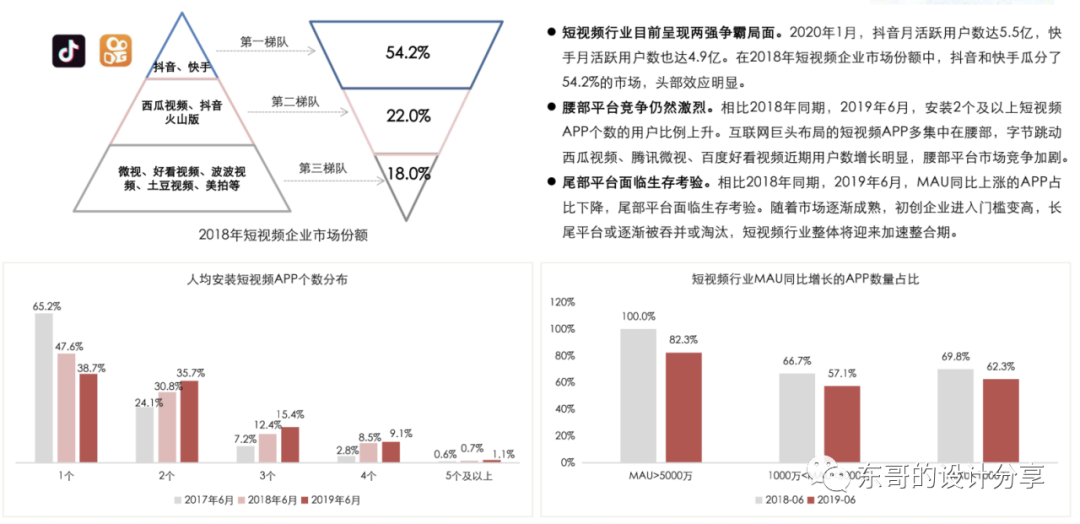
1.3 短视频市场格局


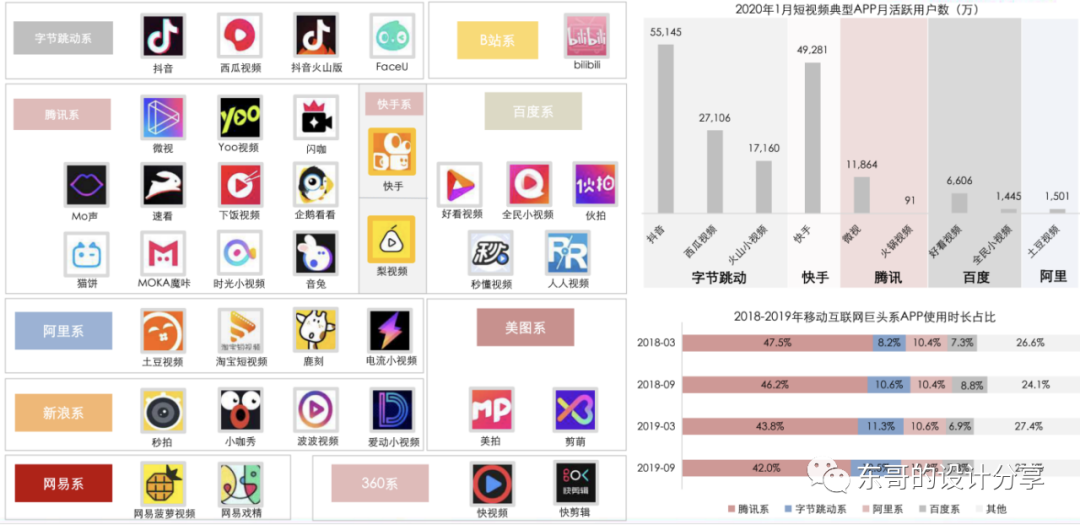
1.4 国内短视频活跃度排行榜

1.5 短视频产业链

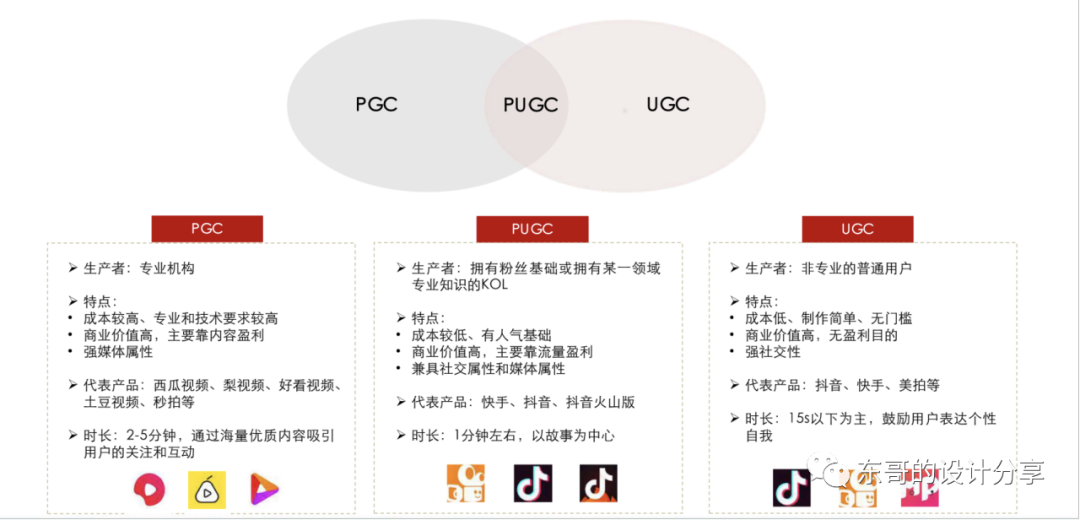
1.6 短视频的生产者

二、竞品选择
2.1 抖音
2.1.1 抖音产品介绍
抖音,是一款可以拍短视频的音乐创意短视频社交软件,该软件于2016年9月上线,是一个专注年轻人音乐短视频社区。用户可以通过这款软件选择歌曲,拍摄音乐短视频,形成自己的作品。属于字节跳动旗下的短视频APP。
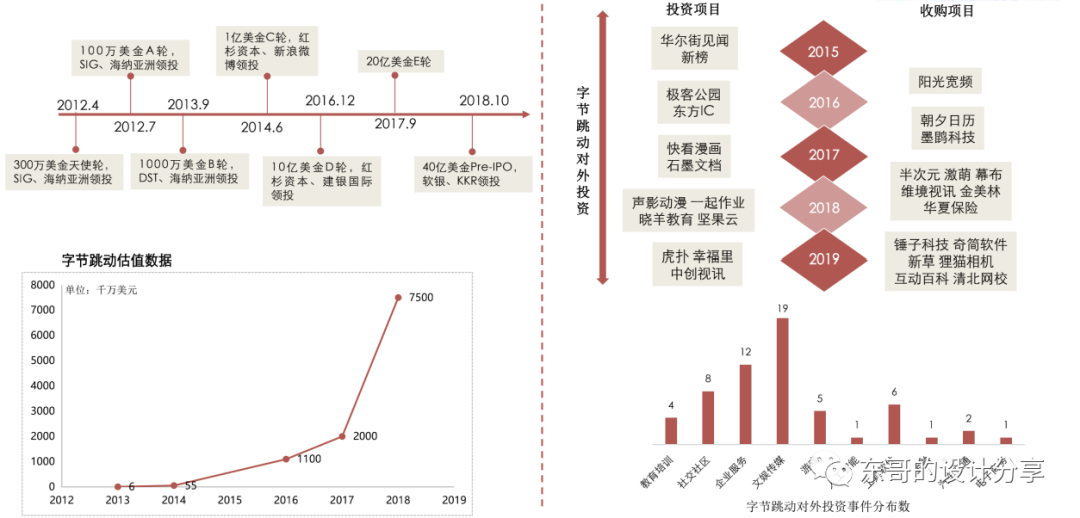
2.1.2 字节跳动的融资和投资

2.1.3 抖音产品负责人

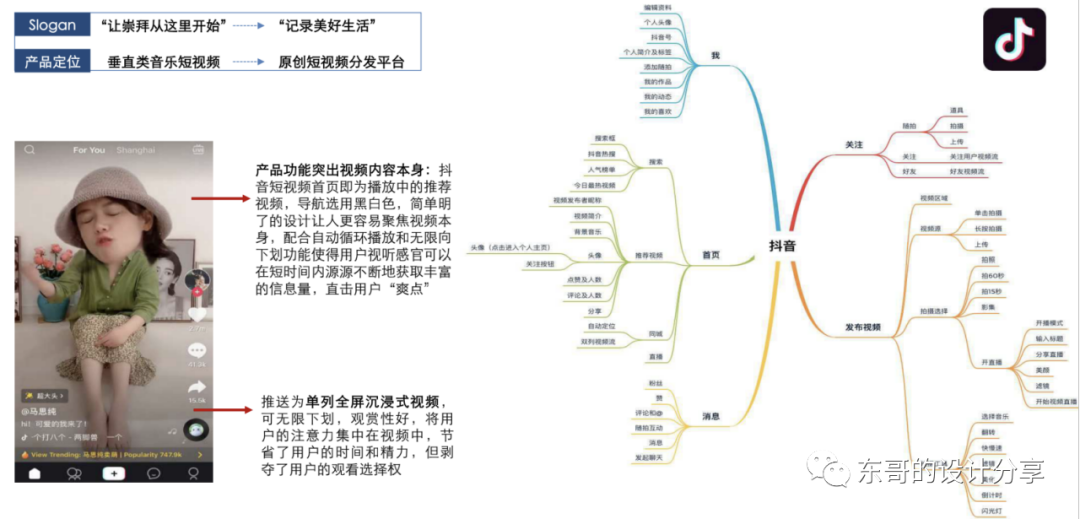
2.1.4 抖音的产品定位

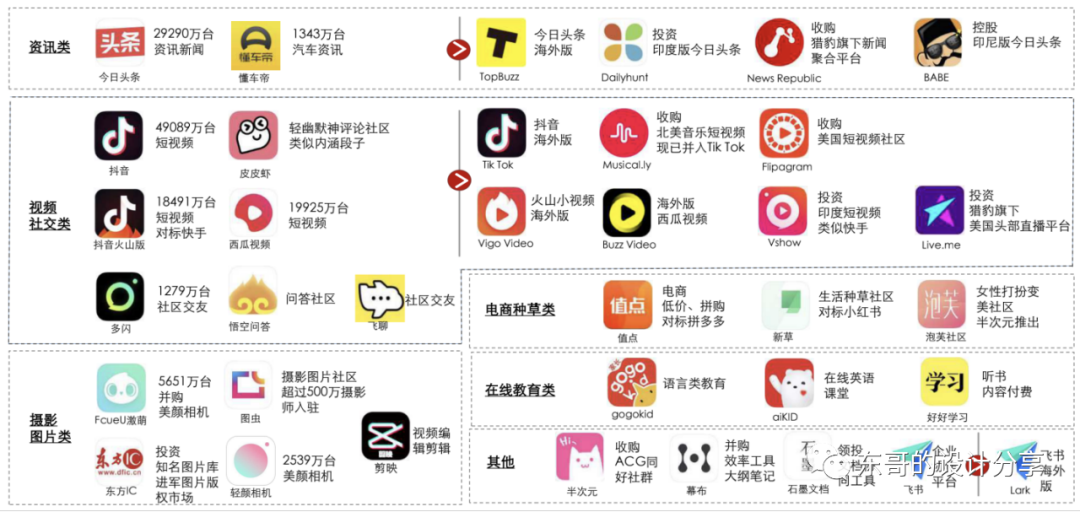
2.1.5 头条系产品矩阵

2.2 快手
2.2.1 快手产品介绍
快手APP是隶属于北京快手科技有限公司。快手 的前身,叫“GIF快手”,诞生于2011年3月,最初是一款用来制作、分享GIF图片的手机应用。2012年11月,快手从纯粹的工具应用转型为短视频社区,用于用户记录和分享生产、生活的平台。

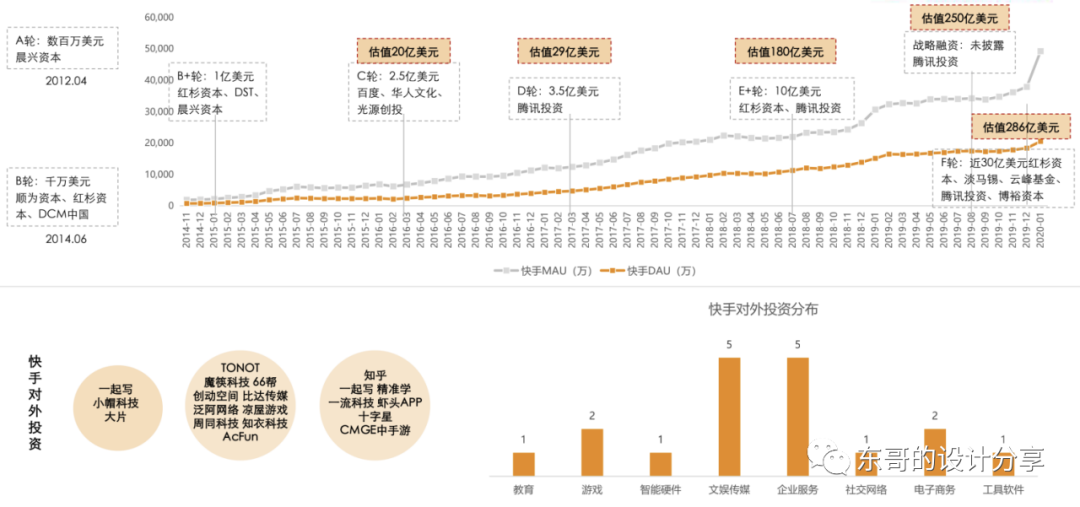
2.2.2 快手的融资

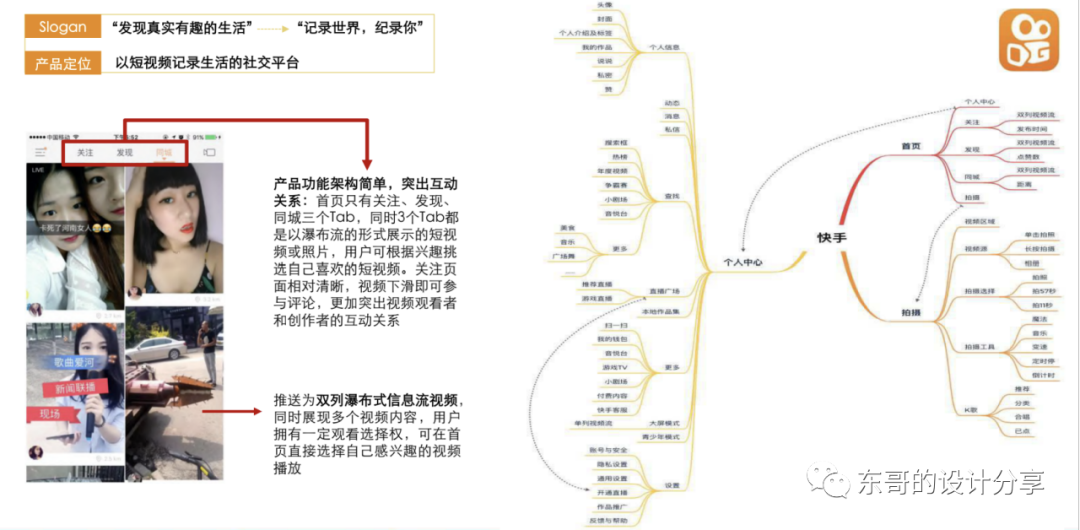
2.2.3 快手的产品定位

2.2.4 快手的产品矩阵

2.3 微视
2.3.1 微视背景
腾讯微视隶属于腾讯旗下的短视频产品,用户不仅可以在微视上浏览各种短视频,同时还可以通过创作短视频来分享自己的所见所闻。此外微视还结合了微信和QQ等社交平台,用户可以将微视上的视频分享给好友和社交平台。
2.3.2 微视产品介绍

2.4 产品概述

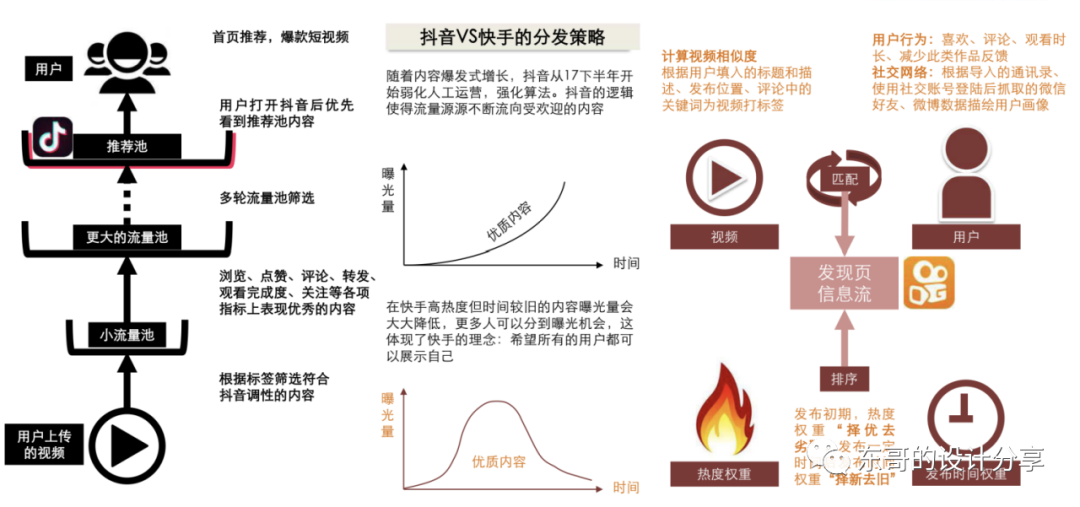
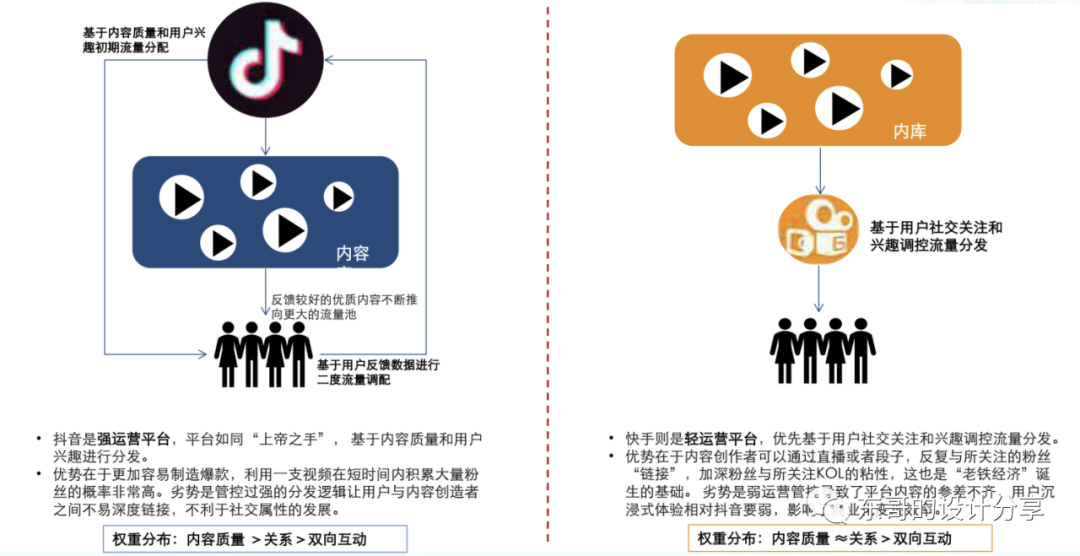
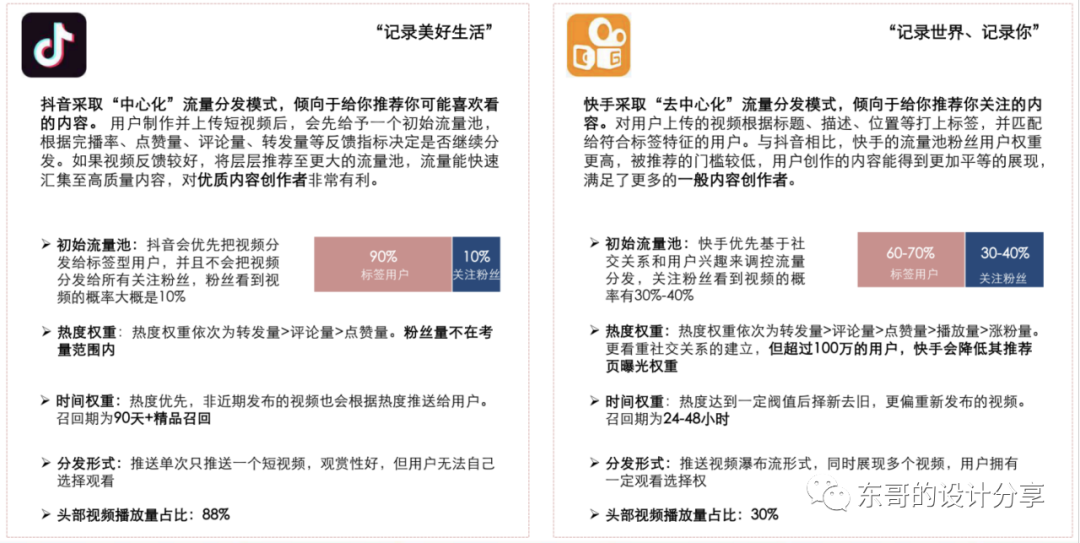
2.5 抖音快手的分发逻辑



三、产品分析
3.1 战略层
3.1.1 抖音、快手、微视产品定位
多边关系的UGC内容型产品。通过用户使用过程中不断产生内容,吸引更多的用户去观看,打造个人人设和机构品牌传播,产生消费等整个闭环。
三个产品的社交属性:
- 腾讯微视频具有很强的社交属性(相对于快手和抖音)的工具产品。腾讯的社交是其最擅长的方向,在前期的推广借助了微信和QQ两大社交工具为微视用户增长提供了巨大的帮助,在其消息模块导入了微信和QQ的关系网,强化了微视工具的社交属性。
- 抖音属于工具属性延伸出来的一般社交化产品。相对于微信、QQ等强社交产品而言、抖音更多的是基于强运营策略下(推荐页面下通过算法呈现内容)的社交的表现,用户更多的是在评论区互动和通过你的手机通讯录推荐添加好友。现在抖音往更强的社交属性过渡。
- 快手属于工具属性延伸出来的弱社交化产品。相对于微视、抖音等强产品而言、快手仅仅是用户对于视频的评论、转发、点赞关注等基本的功能。
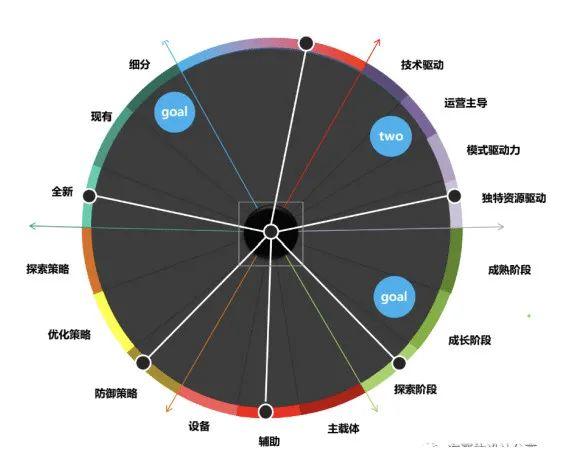
3.1.2 产品枪形思维

(理论源自慈思远)
所属市场:
抖音、快手、腾讯微视:细分市场
驱动形式:
抖音、快手、腾讯微视:运营驱动
产品阶段:
抖音、快手、腾讯微视都是成长期向成熟期过渡
目前策略:
抖音:防御策略
快手:优化策略
腾讯微视:优化策略
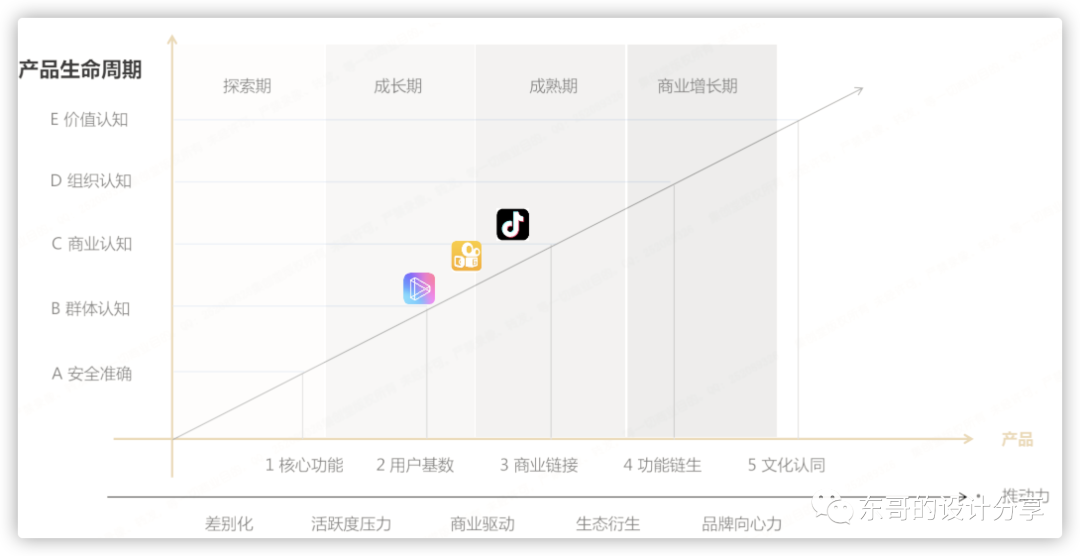
3.1.3 产品的生命周期

抖音:所处商业链接和商业认知阶段。
快手:用户基数向商业链接方向;群体认知向商业认知方向。
微视:所处在用户基数增长和群体认知阶段。
3.1.4 小结
抖音:抖音设计出发点是以音乐和短视频为切入点,主打年轻人感兴趣的短视频。是一个帮助用户表达自我,记录美好生活的短视频。抖音以智能算法推荐为基础为用户推荐感兴趣的视频。目前是运营为驱动,所处阶段是由成长期向成熟期过渡。在国内处于短视频第一名目前的策略是防御策略并开始尝试各种商业变现。
快手:最初是一款用来制作、分享GIF图片的手机应用。2012年11月,快手从纯粹的工具应用转型为短视频社区,用于用户记录和分享生产、生活的平台。由前期的工具型产品转型为UGC短视频社区,后面加入智能推荐算法,形成了智能推荐为基础,记录生活的短视频平台。目前也是运营为驱动,所处阶段也是由成长期向成熟期过渡。在国内处于短视频第二名,目前的策略是优化策略并尝试商业变现。
腾讯微视:腾讯内部其实很早开始就已经开始做短视频,但是出于某些原因被废弃了,后来看到抖音和快手等短视频火起来,“复活了”短视频“微视”。后面以腾讯强大的社交能力及资源迅速将微视挤进短视频第三名,并投资了快手等短视频平台。目前微视以追赶形式试图争夺短视频第一的宝座。目前微视出于用户增长期,也开始尝试一些商业变现的形式。
总结:抖音、快手和微视是国内短视频三大巨头,背后都有很强大的资源,其他的短视频想分一杯羹,可以从差异化方面入手,比如美拍以拍照美颜、滤镜等入手,打造自己短视频的核心竞争力。
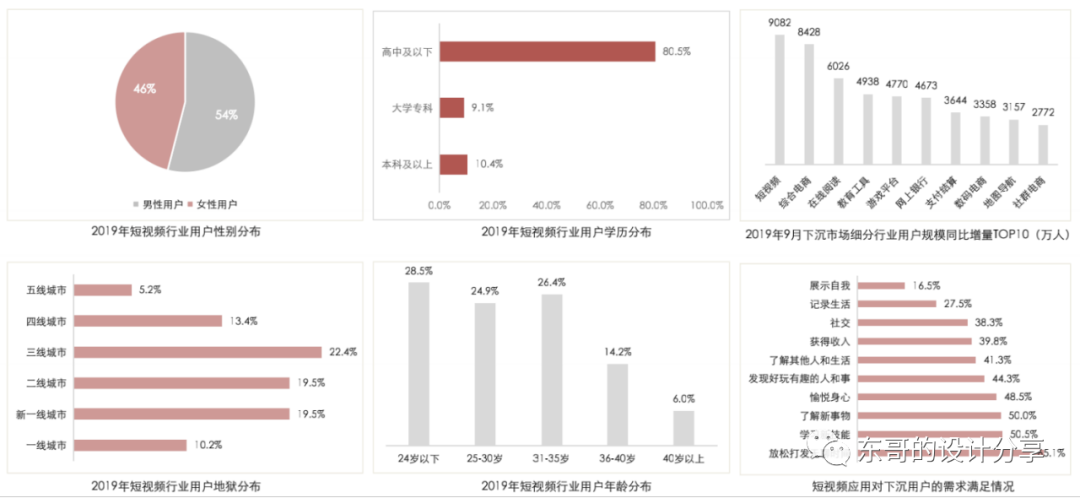
3.2 短视频的用户群体

整体偏年轻化,二三线城市为主舞台,下沉市场渗透效果显著。
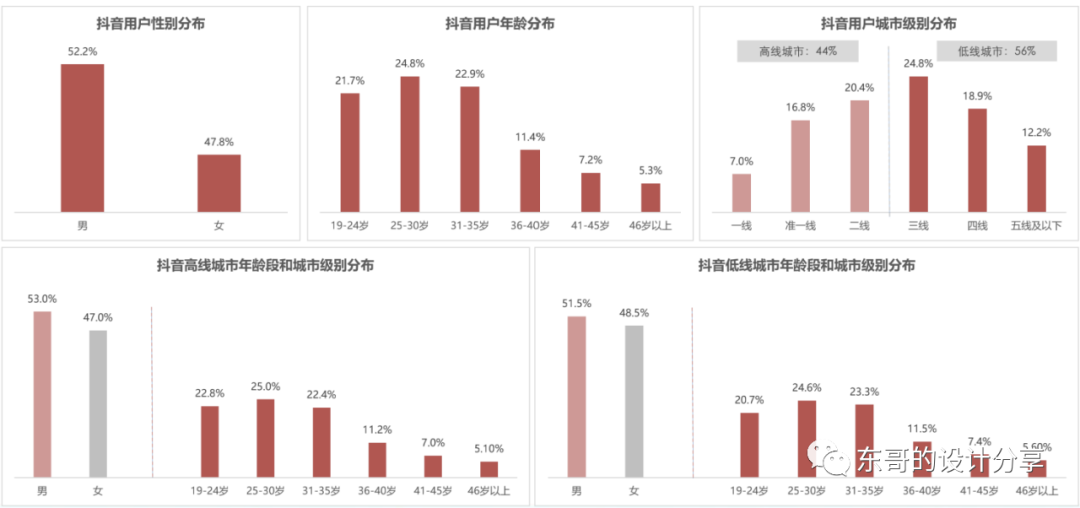
3.2.1 抖音的用户群体

主要是35岁以下用户占比近70%,下沉效果明显,低线城市用户占比已达56%。
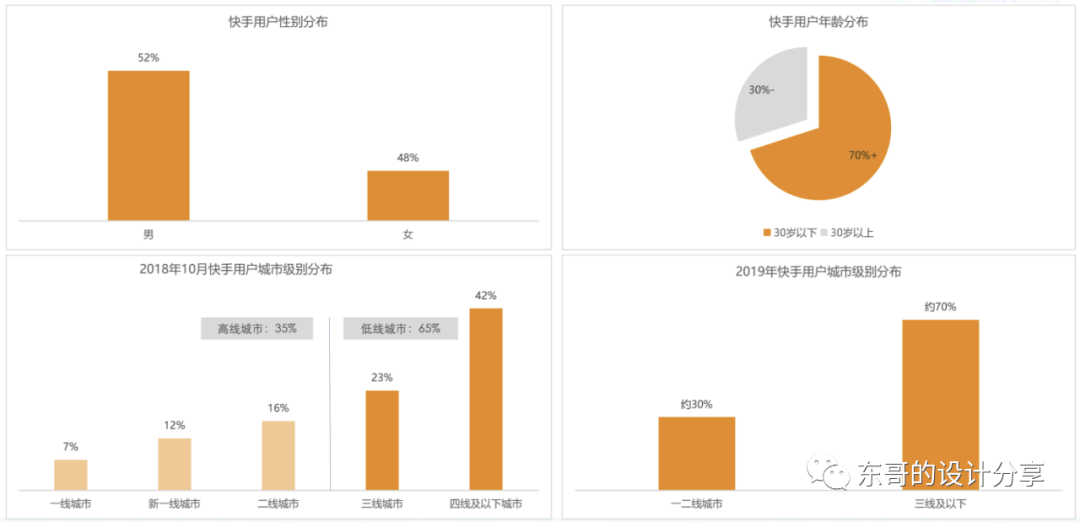
3.2.2 快手的用户群体

主要是30岁以下年轻用户占比超70%,仍以低线城市为主。
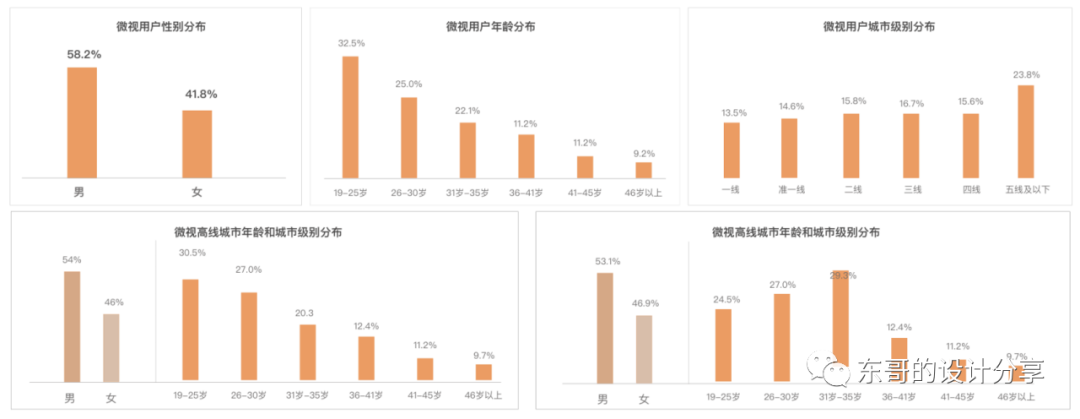
3.2.3 微视的用户群体

主要是30岁以下年轻用户占比超55%,仍以低线城市为主。
3.2.4 抖音、快手、微视用户差异化分析

抖音、微视、快手虽然都是短视频赛道的产品,但是产品定位还是有所区别。抖音是一个专注年轻人的音乐短视频社区,目标定位一二线年轻人,坚持“时尚、潮流”的定位,打造 15S 的音乐短视频社交。微视则是直接对标抖音。用户通过微信和QQ账号一键登录,可将拍摄的短视频同步分享到微信好友、朋友圈、QQ好友和QQ空间。快手是用户记录和分享生产、生活的短视频社区平台。比起前两者的潮和年轻化的定位,快手面向用户人群更广泛,创作的内容和主体也更贴近普通人生活。由上,我整理如下结论:抖音,年轻与潮流,重“内容”;快手,真实接地气,重“人”。微视,重“引流”,抢占两者市场。
3.3 范围层
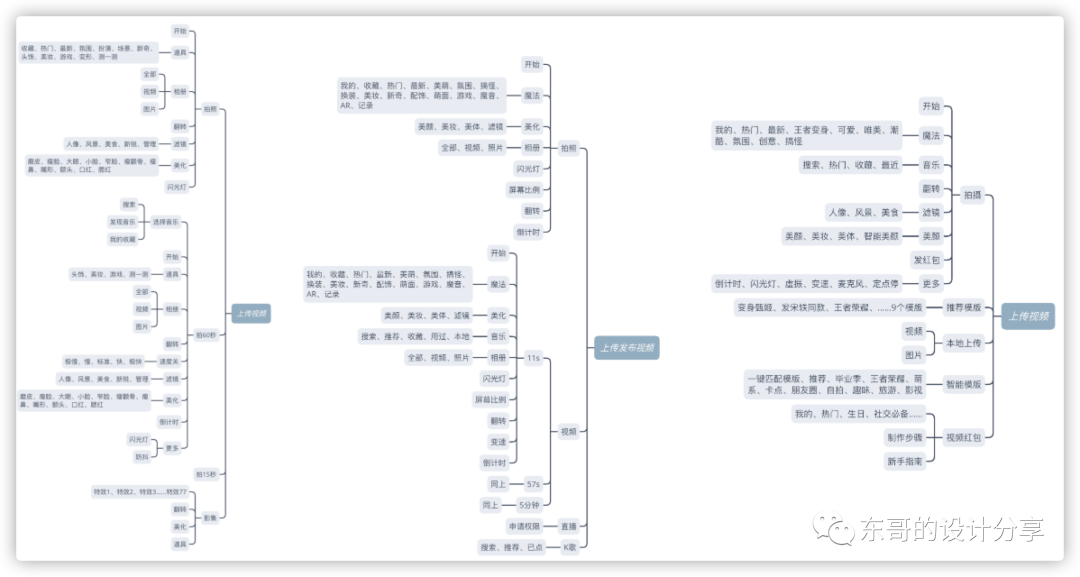
3.3.1 抖音、快手、微视脑图
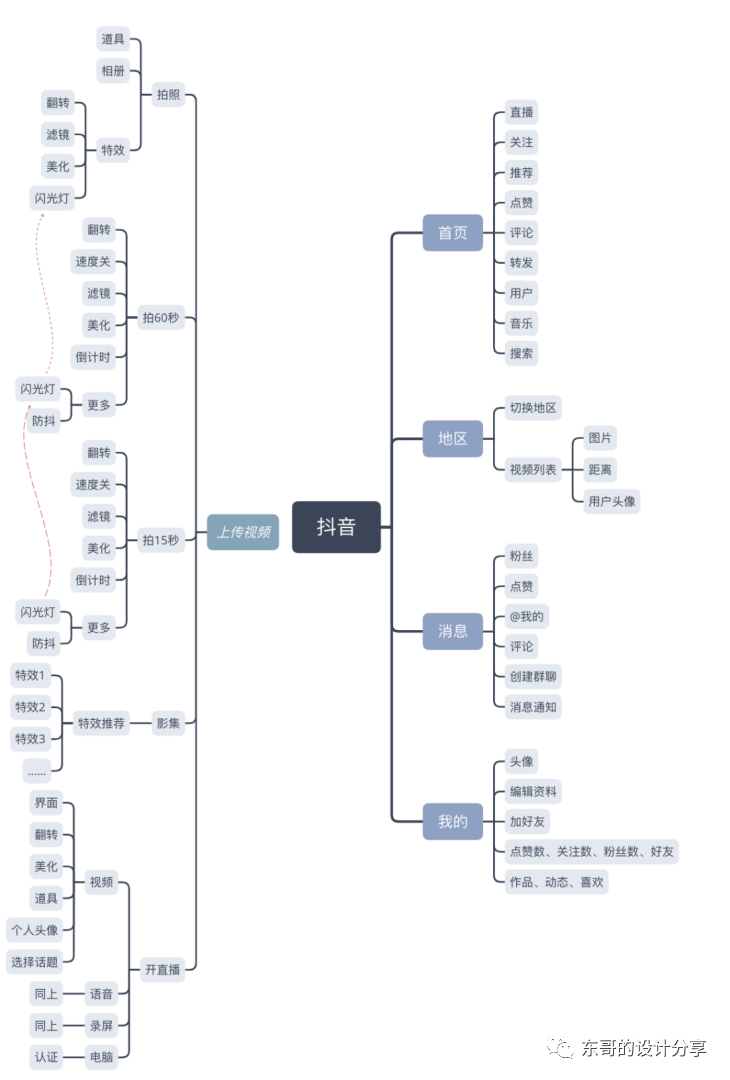
抖音:

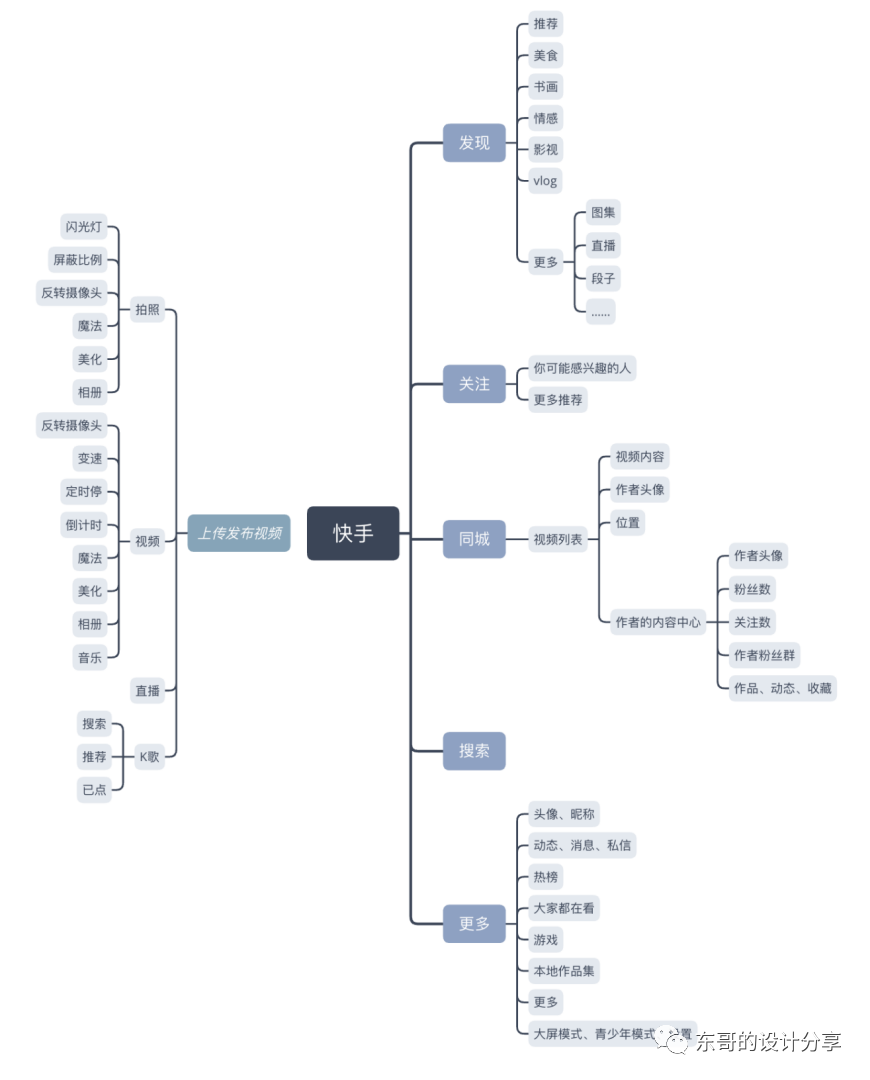
快手:

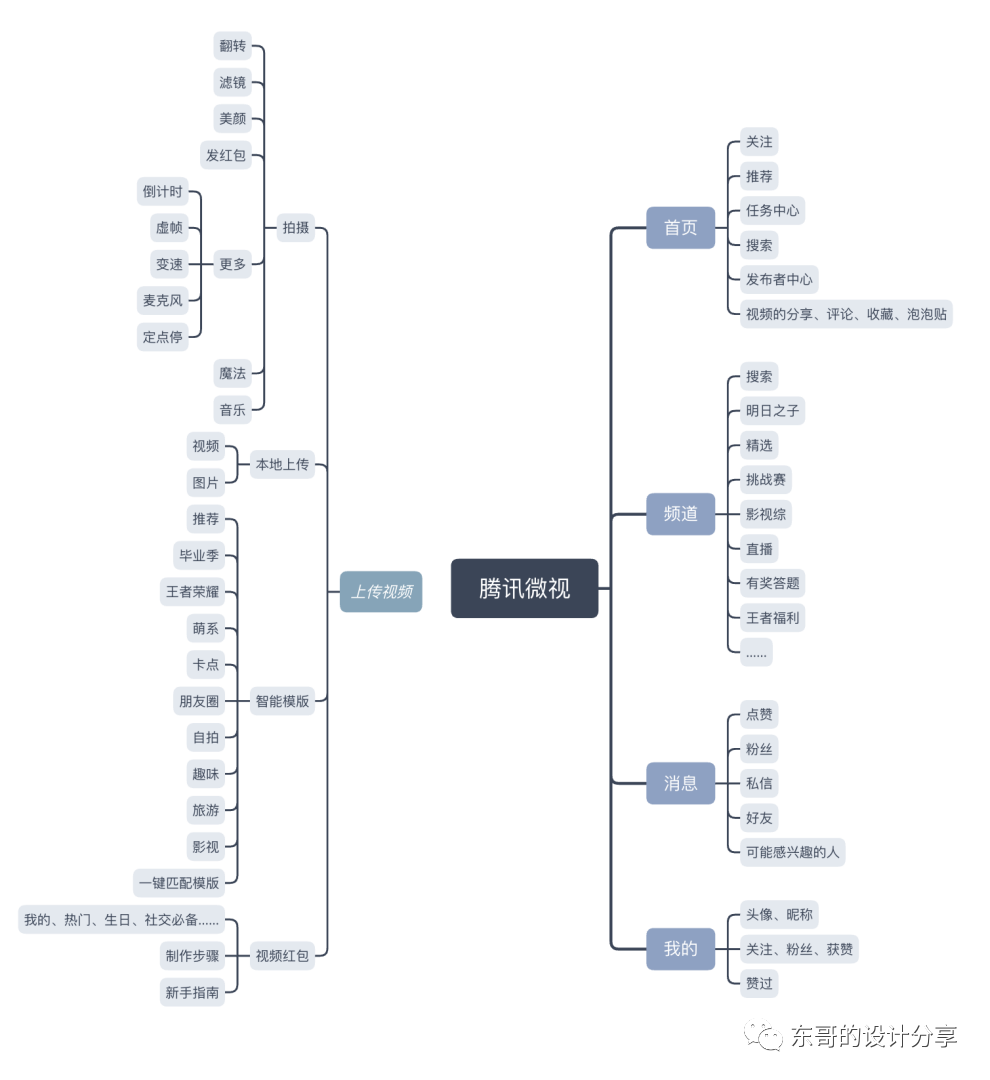
微视:

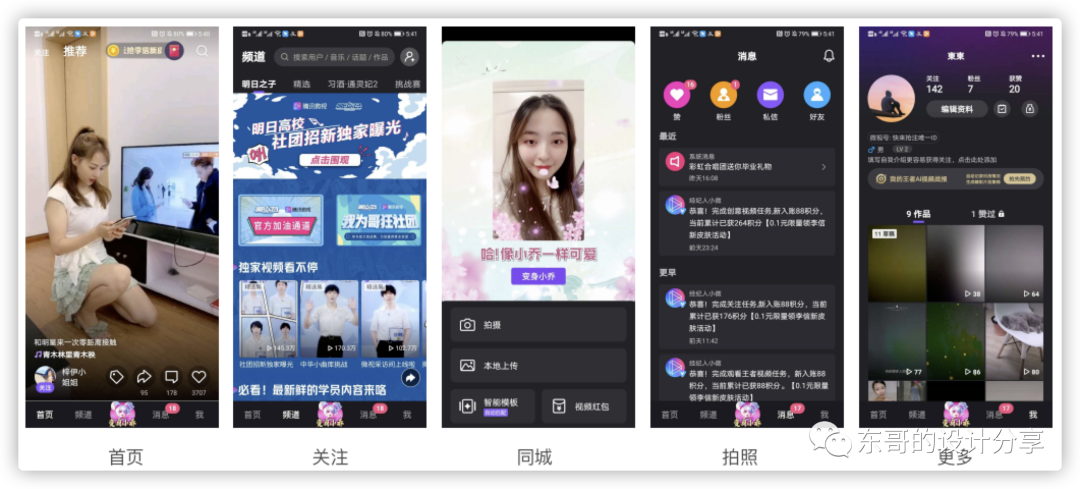
功能对比:
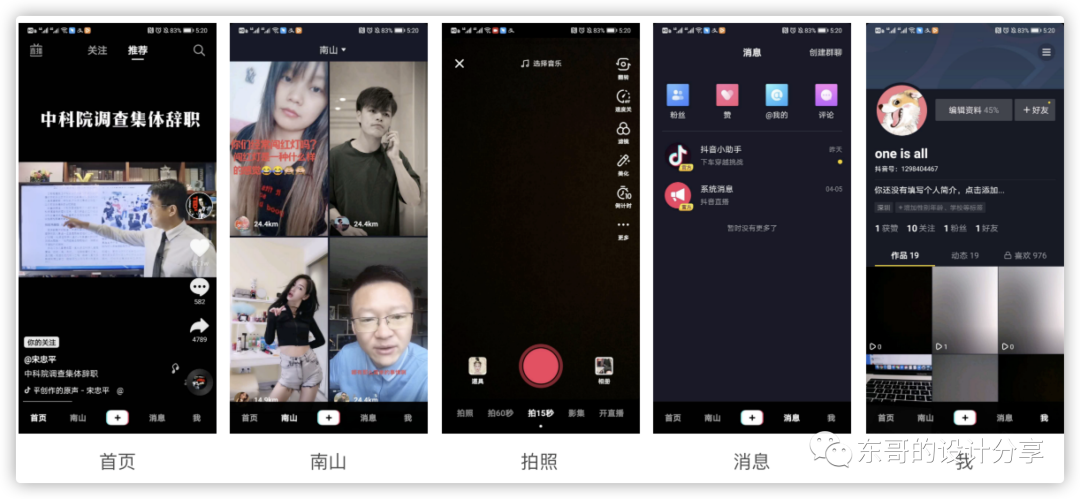
抖音:首页、地区、拍照上传视频、消息、我的5模块。其中首页包含:直播、关注、推荐、搜索以及点赞评论转发等。
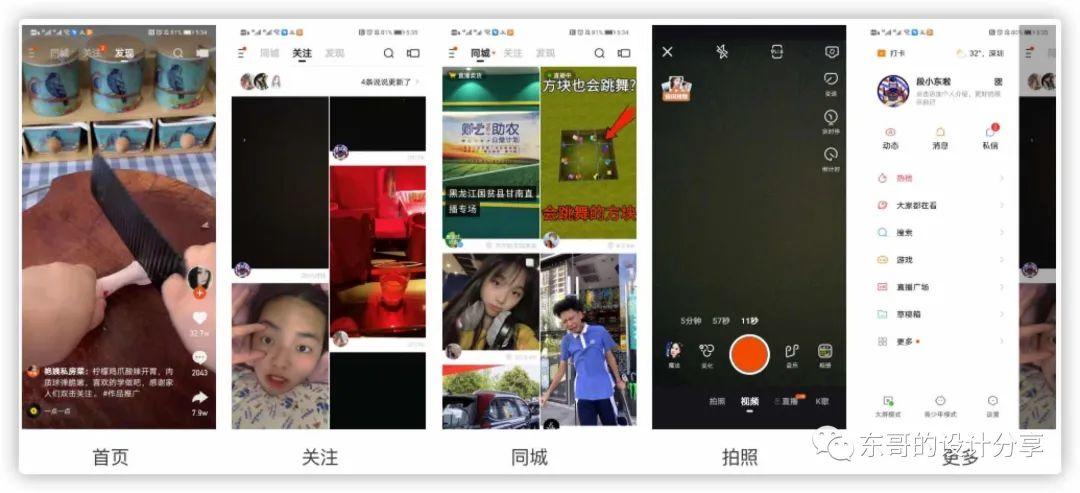
快手:发现、关注、同城、更多、拍照上传视频、搜索6个模块,其中发现、关注、同城要高于拍照上传、搜索、更多。其中发现包含:关注、推荐、搜索以及点赞评论转发等。、
微视:首页、频道、拍照上传视频、消息、我5模块。其中首页包含:关注、推荐、搜索以及点赞评论转发等。
同样功能重要性不同:
- 上传拍照视频功能——抖音和微视的上传功能做的很突出,而对于快手而言该功能层级就相对低一些。
- 直播功能——抖音的直播功能放在首页(层级一级),快手的却放在个人中心里面(层级二级),微视却放在频道子层级中第6个子栏目,而且还需要滑动才能找到,相对前两者层级隐藏的更深了。
- 消息功能——抖音和微视都把消息作为一个单独tab展示,层级一级,而快手将消息放在个人中心(二级层级)。
- 抖音首页5个tab中第二个是根据用户所在的地理位置(区)推荐视频,是变化的。微视首页5个tab第二个是频道,内容板块是固定的。快手3个一级层级的tab,基于地理位置的是位于低个,显示的区域为“同城”其范围比区更大一些。
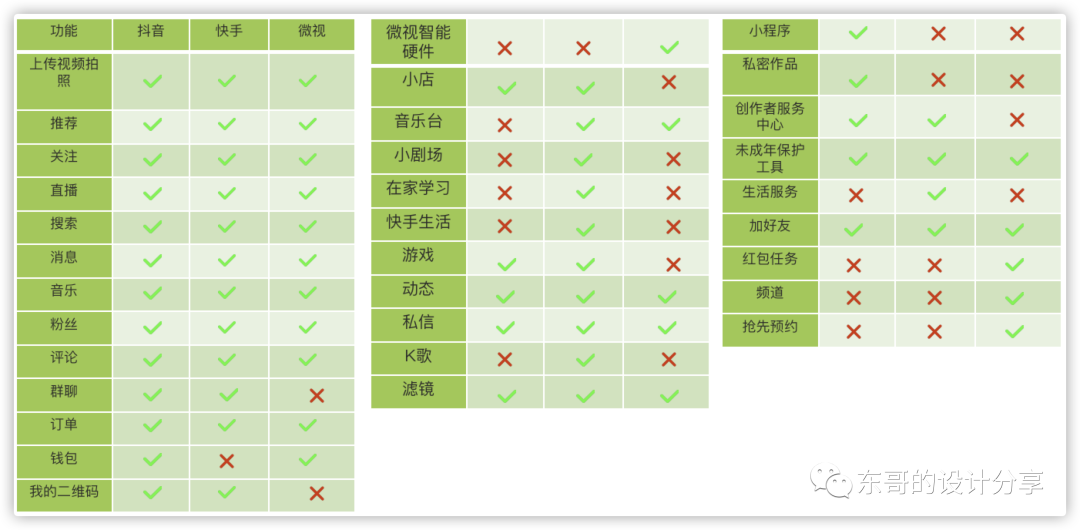
3.3.2 抖音、快手、微视主要功能对比

- 通过上图对比发现,快手的功能是最多的,其次是腾讯微视,功能做的相对较少的是抖音。除去基本的核心功能外,我们可以看到快手有游戏中心、生活、学习、k歌等功能。微视为了增加用户的增长,增加了红包任务、抢先预约的功能。而抖音为其他应用导流增加了小程序入口。小程序涵盖字节跳动旗下各类产品。
- 抖音、微视、快手,除了核心的拍照上传、关注、推荐、消息、直播主要功能外,根据自己产品矩阵内容,打造属于自己产品特色的功能,比如抖音的小程序;微信的频道;快手的生活、游戏等。都在同一中寻求变化,在变化中不断探索。
3.4 框架层
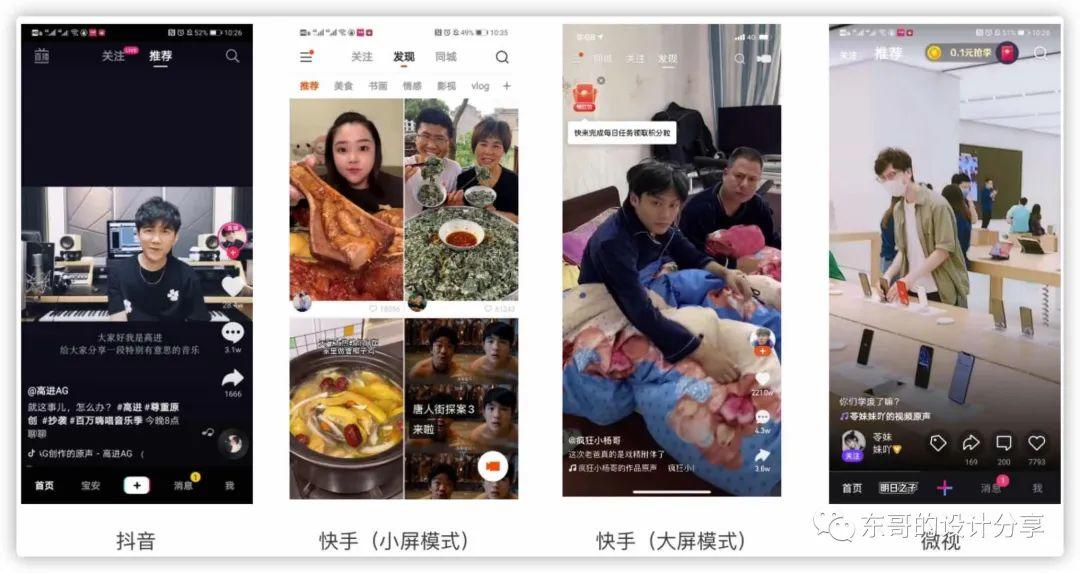
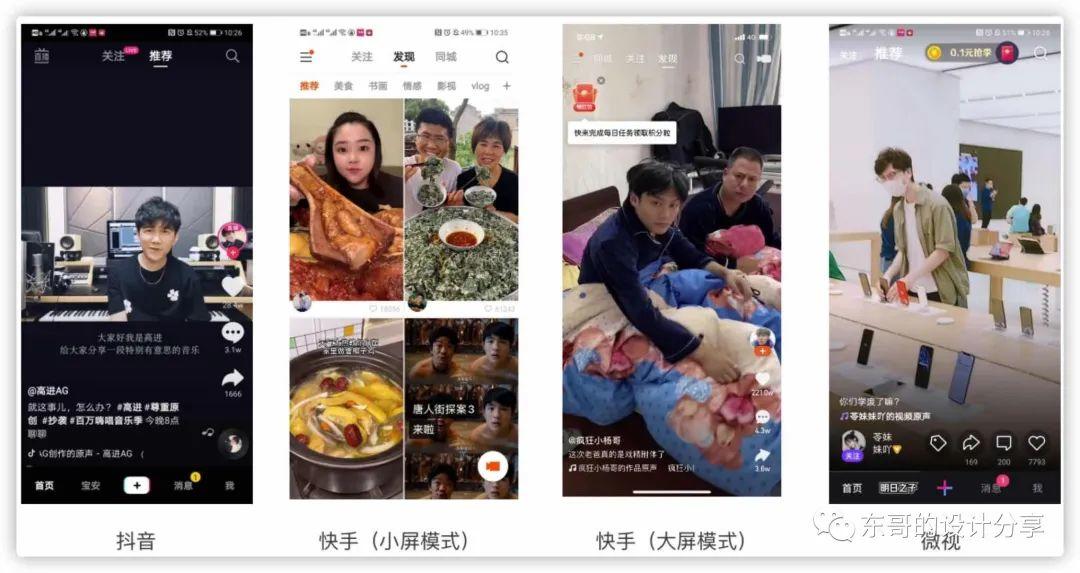
3.4.1 首页

浏览模式对比:

从以上分析可看出,三者的浏览模式几乎一致,都采用全屏循环播放模式。快手有几点差异化:
- 右滑出现的是视频列表的缩略竖版,抖音和微视则都是进入作者主页;
- 快手在当前视频会滚动显示用户评论,单击则出现【暂停】图标/进度条(大于30秒的视频)前面了解了快手的产品定位后,对于这两点差异化就很容易理解了。快手更重视“人”,这个“人”不仅仅是看视频的人,还有拍视频的人。所以左滑展示创作者的视频列表,弱化了视频的封面引导,即增加了作者作品的曝光率,又可以让观看者沉浸式浏览。而抖音更注重视频质量,所以想看作者其他的视频,也必须点击到作者主页,看到所有视频封面然后挑选。当然,除了这一点,与其背后运营策略肯定也是有一定关系的(主页有抖音小店,可加速作者变现)。
3.4.2 首页布局对比

- 快手的导航,采用了安卓的MD设计规范,将导航放于顶部,利用抽屉导航收起其他功能。这与快手的早期用户定位有关,毕竟是主攻下沉市场,三四线城市用户用安卓手机偏多。遵循MD规范是个很不错的选择。
- 快手左滑切换出作者的作品列表(缩略图)。这么做用户更加沉浸,并且增加了创作者其他作品的曝光率。而抖音与微视,左滑转到作者主页,相当于是引导用户关注作者,增加的是创作者的曝光率,更符合其培养网红/KOL的运营理念。
- 微视把点赞、评论、分享等功能图标放在视频底部,这个布局真的是有点迷之尴尬,非常非常容易误点。而且,对于习惯抖音、快手(虽然也刚优化不久)的用户来说,很不习惯。你本身就是抢人家市场来的,何必在这个地方增加用户理解成本,建议早点改成右侧(除非微视老大觉得点赞、评论等功能并不重要,只想让用户好好看视频,沉浸在里面)。
3.4.3 首页布局对比

- 抖音和微视在手势操作保持一直,快手的操作与前两者有所不同,快手的单击是切换出进度条/暂停图标,这与用户看视频的习惯相违背,我们在看腾讯视频、优酷视频、爱奇艺、西瓜视频等主流的视频,单击都是暂停。
- 快手的左滑是视频的列表,视频列表的设计没有问题,优酷app在切换下一集也有这样的列表展示,就是左滑动的操作,对于经常用微视和抖音的用户动作和目的不符合的设计。设计并没有好坏,遵循用户的操作习惯的设计都是好设计。
3.4.4 首页功能细节对比
首屏抖音和微视只有一种展示方式(全屏式)而快手默认宫格式,(快手也有全屏式)。
宫格式和全式优点和缺点:
宫格式优点:一屏幕展示四条视频,给用户更多的选择。缺点是:选择越多,用户能量消耗越大。特别对于哪些选择困难症来说非常痛苦的一件事。另外快手的宫格式点击进去直接进到视频详情页,切换视频相对于一屏幕向上滑动而言,操作难度增大。根据菲兹定律和手所占屏幕舒适区域理论,宫格式切换视频难度大于一屏滑动。
拍照上传功能:
抖音和微视都采用“驼”式tab,特点是:相对剩余的四个tab上传视频/图片的优先级更高(符合UGC短视频主旨)。但是抖音采用悬浮式,这种样式是安卓和iOS规范区别之一。这种样式运用在首页,优点:拍照上传照片/视频重要性非常高,与产品(UGC)相符合。但是这种样式的缺点是:
遮挡视频部分内容;
当背景纯白色与背景区别不清楚;
界面布局:
- 抖音和快手界面布局基本一致。头像、收藏、评论、分享都在右边,微视的在中间。抖音的音乐在下面,快手音乐在左边,腾讯没有将音乐放在首页。
- 快手和微视将用户评论在首页展示出来,抖音却隐藏。
- 抖音的图标大小一致,除了在色彩上有所区别。快手的图标除了色彩上区别外,在大小上也有区别。
微视的图标和抖音的一样,只有颜色的区分,没有大小的区分。
任务红包:
微视新加了红包任务,来提供产品的打来率和互动性。
直播入口:
抖音将直播的入口在首页展示出来,其他都没有。
3.4.2 第二个tab

地理位置分析:
第二个tab 抖音和快手都是以城市的地理位置为区分(抖音是以区为最小单位而快手是以市为单位),推荐内容,而微视是固定模块的内容,且内容的分类比较多。(猜想是将腾讯视频的综艺和自制视频内容融入进来,这也是腾讯视频资源的优势)。
首屏幕排布分析:
抖音和快手视频展示不同。
- 抖音(首屏)是左右上下对齐瀑布流设计,而快手(首屏)山下左右错位的瀑布流设计。微视虽然也是瀑布流设计但是有活动页且可以左右滑动切换视频。
- 直播。抖音和快手在瀑布流页面都有直播,点击直接进入。且都有距离标记。
位置切换:
抖音可以切换地理位置,快手不可以。
搜索功能:
快手和微视在该页都有搜索功能,抖音没有。
对齐和瀑布流和错位的瀑布流分析:
快手错位的瀑布流从视觉上会给人感觉页面较乱,且一屏可以看到完整页面没有抖音对齐的多,且向下滑动时候,人的视觉要反复的移动,长时间看快手设计样式会让眼睛更加疲劳。相比较而言,抖音(首屏)的样式会更好一些。至于滑动后采用错位的瀑布流猜想是错位的瀑布流可以让用户左右仔细看视频,减少视频的对比增加视频的打开频率。
直播的识别度:
抖音的指标以标签的形式展示,识别度更高,而快手颜色较弱,识别度相对较差。
上下视频的间隔:
抖音上下视频的间隔较短,且为黑底,区别比较明显,而快手山下视频分割较宽,产生了大量的留白,相比较而言,展示的显示会相对少一些。
头像对比分析:
抖音的头像位于视频上,虽然面积小,但是一定程度上会遮挡视频可是范围。快手头像位于视频和留白各占一半,从视频遮挡上,快手更好一些。但是快手的底图是白色,如果用户的头像是白底,识别性就不强。
距离信息:
抖音距离信息与头像在一起,从信息的聚合上来说是比较合理,而快手距离信息与头像分割两边,直观性没有抖音好。另外距离信息的识别度上,抖音的更加醒目,快手相对较弱一些。
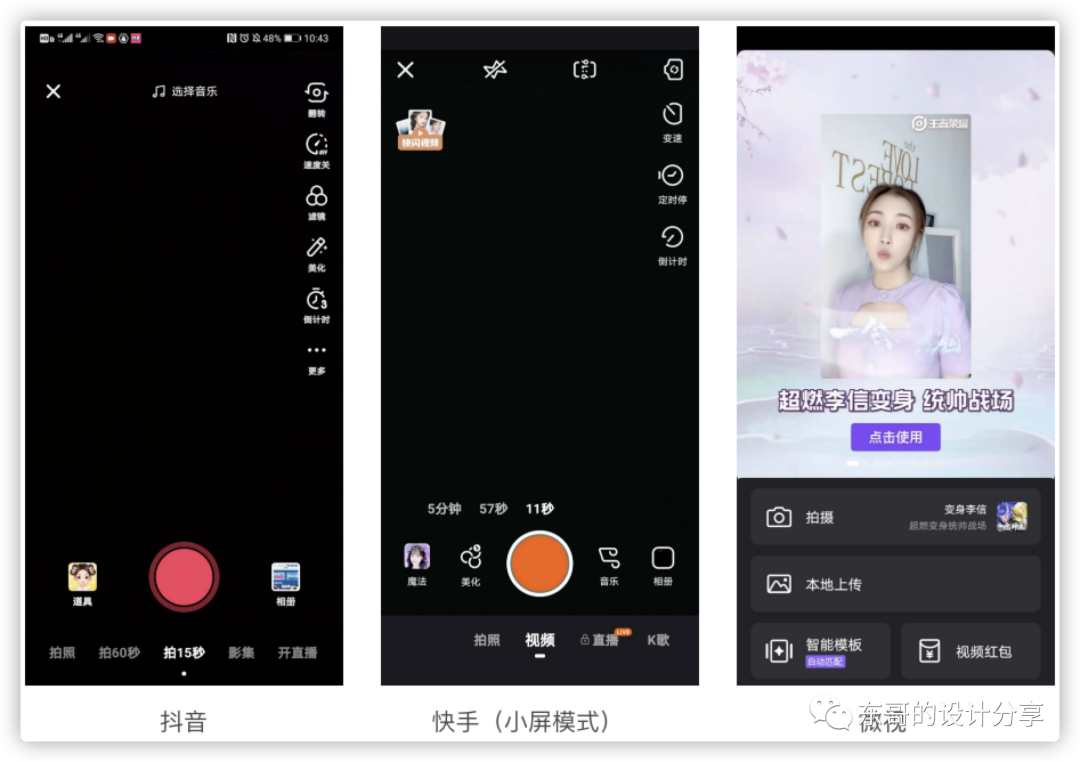
3.4.3 拍照上传

条目分析:
抖音的底部是5个tab分别是:拍照、拍60s、拍15s、影集、开直播。快手底部是默认4个tab分别是:拍照、视频、直播、K歌。
微视是角色使用、拍照、本地上传、智能模版、视频红包5个模块,与其他两个完全不同。
拍摄视频的时长:
- 抖音默认15s快手11s以内为什么?
- 抖音拍摄有60s,快手57s为什么?
- 快手支持5分钟,抖音其实也支持,只是把它隐藏的更深,为什么?
抖音上传5分钟视频路径:首页-我的-更多-设置-反馈与帮助-如何上传5分钟视频-点击链接(格式要求:推荐使用mp4格式、webm大小不超过4G,分辨率为720p(1280X720))。快手5分钟并没有额外的要求。
猜想原因是:
- 短视频定义是30s以内,数据表明大部分短视频都是在15s以内,相对于抖音的15s,在达到相同效果的情况下消耗的资源越少越好,毕竟带宽也是一笔不少的开销。
- 作者发布视频越长,对于作者创作要求越高,作者需要花费时间越久,所以平台倾向于引导作者发比较短的视频,提高平台的视频量。
- 相对于快手,抖音的用户量更大,相同视频量(数量)情况下一个视频越短,带宽费用越低。
- 抖音将发5分钟视频隐藏的更深一些。还有可能由于自己的技术5分钟视频没有快手技术强。还可能抖音的用户发5分钟视频的需求不强。增加查找路径可以一定程度筛选优质的作者。
- 抖音一分钟以上会根据作者的粉丝量逐渐解锁该功能。
一致性:
抖音的翻转、速度关、滤镜、美化、倒计时更多(闪光灯、防抖)
都是图标加文字,一致性比较好。快手的翻转、闪光灯只有图标,变速、定时、倒计时是图标+文字。一致性较差。
抖音:底部tab上面三个按钮分别是:道具、开始、相册,左右都是图片icon一致性较好。抖音的却是:魔法、美化、开始、音乐、相册。且既有图片又有icon一致性较差。
空间布局:
抖音整体icon比较小,留出可看的空间比较大。快手的icon多且杂,整体空间看起来比较拥挤,视觉感不强。
重要性和频率:
抖音界面开始拍照那一栏有3个功能,快手有5个功能。抖音的3个功能左右对称,间距比较大,用手选择起来,效率和误触更少。快手的5个功能排在一起显得拥挤,用户误触的几率更高。
底部tab功能:
抖音是拍照、60s、15s、影集、开直播;快手是拍照、视频、直播、k歌。不同功能是影集-k歌。抖音的设计是:将拍15s视频、60s视频与拍照、影集、开直播同一层级,视频时长显得很重要。快手视频与拍照、直播、K歌同一层级,具体11s、57s、5分钟 相对于拍照、直播、K歌低一层级。
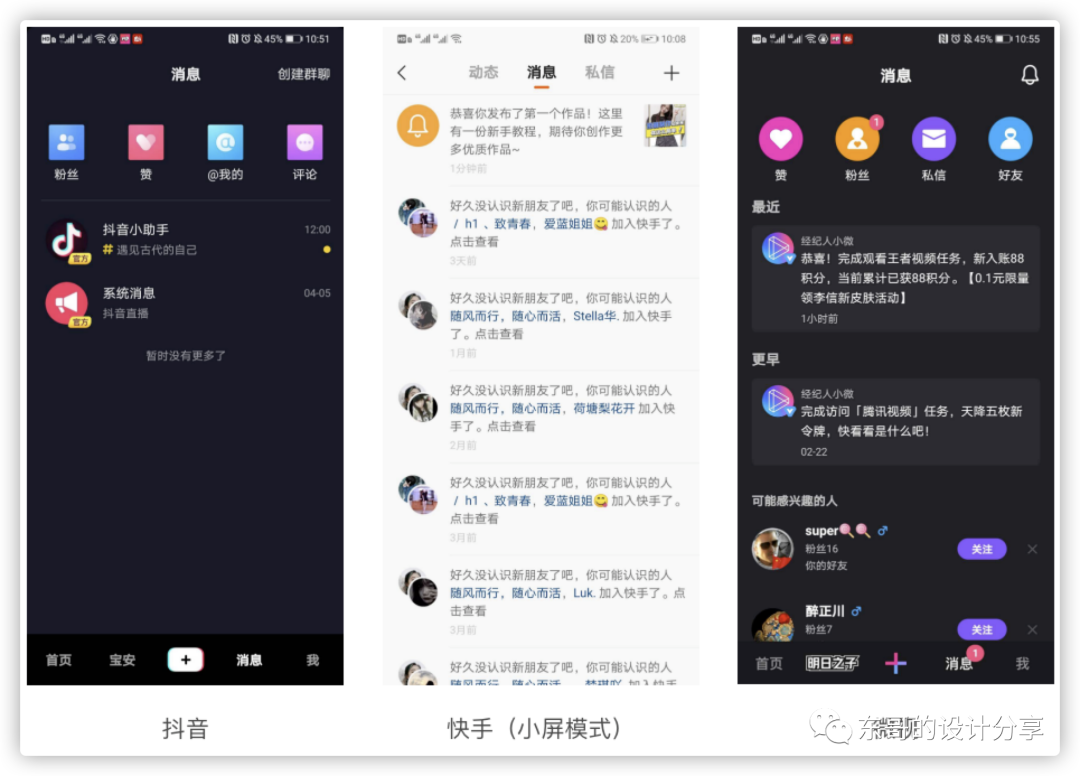
3.4.4 消息

条目分析:
抖音和微视消息通知比较相似。抖音是粉丝、赞、@我的和评论;微视是赞、粉丝、私信和好友。
- 粉丝。抖音进入粉丝列表展示你所以粉丝,并根据你的朋友关系推荐你关注。(比如有共同好友或者可能认识的人)。
- 抖音和微视的赞功能和内容类似。快手的赞隐藏的更深路径是:首页-更多-个人中心-赞。在快手上寻找赞难度明显大于抖音和微视。
- 抖音的@我的是用户在发布视频时候@好友,目的是提醒重要的人去观看。增加用户的互动性。微视的在视频中@我隐藏在右上角的消息通知里面,相对而言层级更深。不利于用户的互动。快手用户在发布视频@朋友,朋友仅在通知栏目收到一条消息,并没有单独独立出一个版本。相对而言没有抖音和微视那么强。
功能重要性层级:
抖音中消息是第一层级,粉丝、赞、@我的、评论是第二层级。
快手中消息、动态、私信同属于同一层级。微视中消息是第一层级,赞、粉丝、私信和好友是第二层级。三个产品中对于消息抖音和微视是一致的,快手将消息功能弱化。
创建群聊功能:
抖音的群聊功能,是类似于微信的语音、视频、对话功能。具有即时通讯社交功能类似于微信。快手的创建群聊是以兴趣小组的形式,类似于QQ兴趣小组。虽同为社交用户通讯特点不同。
新消息通知:
抖音新消息是未读是一个橙色的小点;微视是在最近标题旁出现“新消息”。读完后,则消失。从辨识度上,抖音的辨识度更高,且更合理。快手直接是分为最新(未读)和已读两个类别。
推荐好友:
抖音和快手在消息页没有推荐认识好友的功能,微视有。目的是利用腾讯微信和QQ的社交数据增加用户的互动性和粘性。
评论功能:
抖音是直接将用户评论单独独立一个模块。抖音是同一收归到消息里面。微视用户评论也是直接在消息(最近)这个和快手很相似。
赞功能:
抖音和微视都是将赞独立一个模块,但是抖音排在第二位,微视排在第一位。快手仅仅是消息通知。
粉丝功能:
抖音排在第一个,微视在第二位置。快手也仅仅是消息通知。
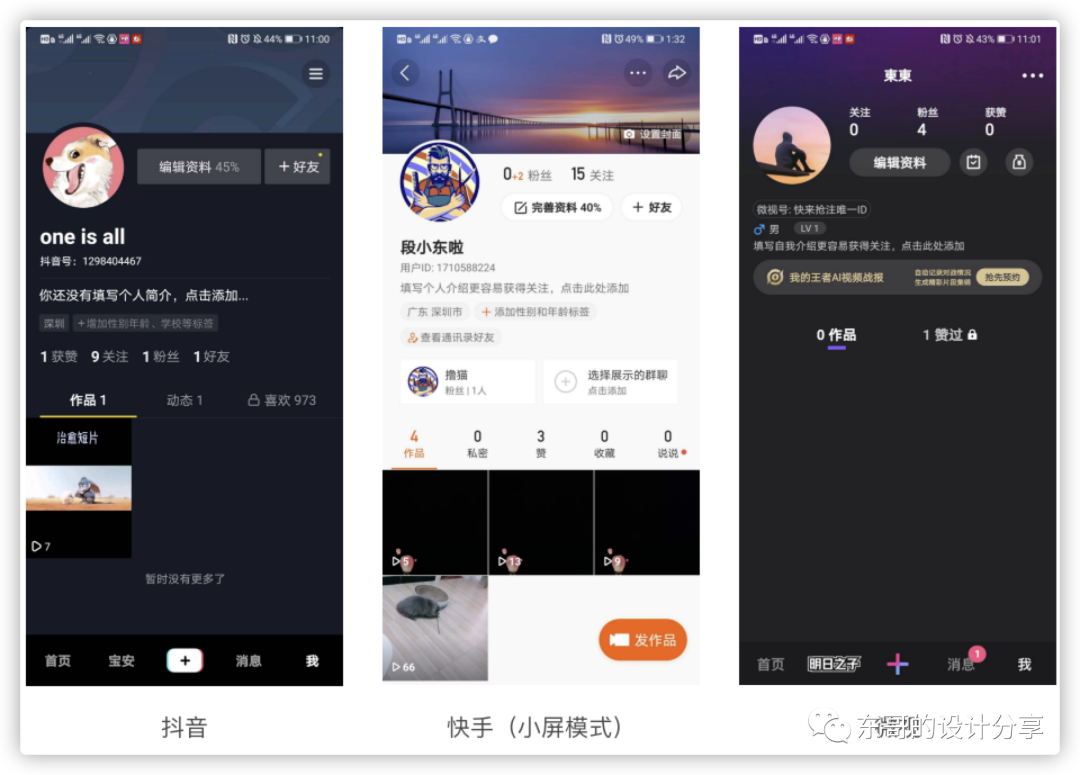
3.4.5 我的

条目分析:
抖音和微视我的是第一层级,快手是第二层级。路径是;首页-更所-用户头像-用户信息详情。设计原因:这样设计是因为快手的首页的导航结构决定的。
加好友:
抖音和快手将加好友功能放在首页,微信加好友放在消息tab中。抖音的加好友,分为好友列表和发现好友两个子模块并支持搜索。快手是推荐好友和通讯录两个模块不支持 搜索。微视只有加好友和授权qq好友链,支持搜索。
地理位置:
抖音和快手支持选择地理城市,微视在该页面并没有该功能。
获赞、关注、粉丝、好友:
在抖音产品四个是同一层级的内容。快手粉丝、关注是第一层级、获赞是第二层级内容。微视是关注、粉丝、获赞是第一层级内容,好友并没有在该模块下。
同一层级数量:
抖音同一层级有三个,快手有五个、微视有两个。同一功能的侧重点不同。这与该产品的设计逻辑和所具有的资源以及未来发展的优劣势相关。
群聊:
快手会将自己创建的群聊展示在该页,抖音的群聊功能在消息tab中。微视没有群聊功能。
发布视频:
快手在个人中心有发布视频的功能,会一定程度上遮挡自己已经发布的作品,并且发布视频在该页并不合理。之所以这样设计是因为快手的没有底部tab,发布视频这一高频且重要的功能切花tab容易被隐藏,这是该设计架构的弊端。
设置封面:
快手和微视具有更换封面的功能,抖音没有。
钱包:
微视有钱包功能,抖音也有,只是该页面微视放在一级页面,抖音放在二级页面。快手钱包放在侧边栏更多功能里面(层级更深),位置不同说明对于该功能的侧重点也不一样。
更多:
抖音的更多功能比较多涉及有:订单、钱包、我的二维码、我的收藏、私密作品、小程序、创作者服务中心、未成年保护工具、设置等。快手的更多仅仅是设置置顶作品。微视的更多只是:分享主页、我的订单、设置、反馈问题等。
青少年保护功能:
抖音是在更多的子模块,路径是我的-更多-未成年保护工具。快手的路径是:首页-更多-青少年模式。微视的是:我的-更多-设置-青少年模式。微视的路径最长,快手的最明显便捷。
3.5 交互层
3.5.1 抖音、快手、微视(上传照片/录制视频功能脑图)

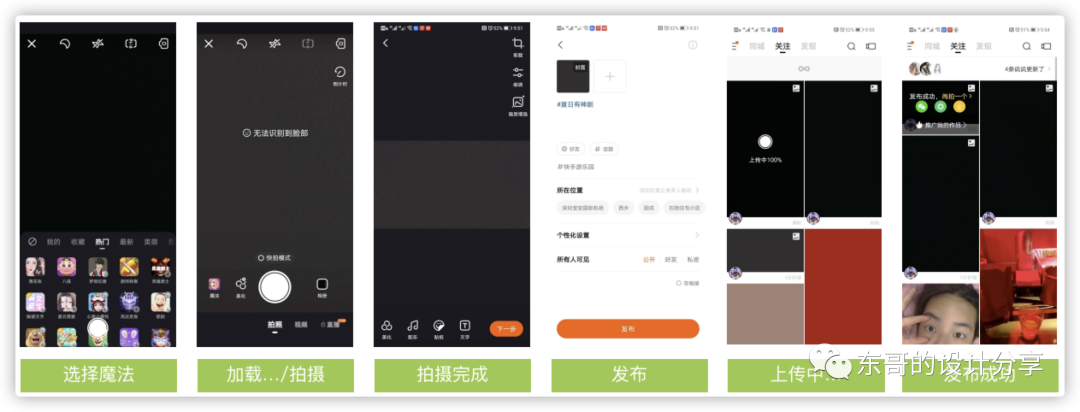
3.5.2 拍照流程
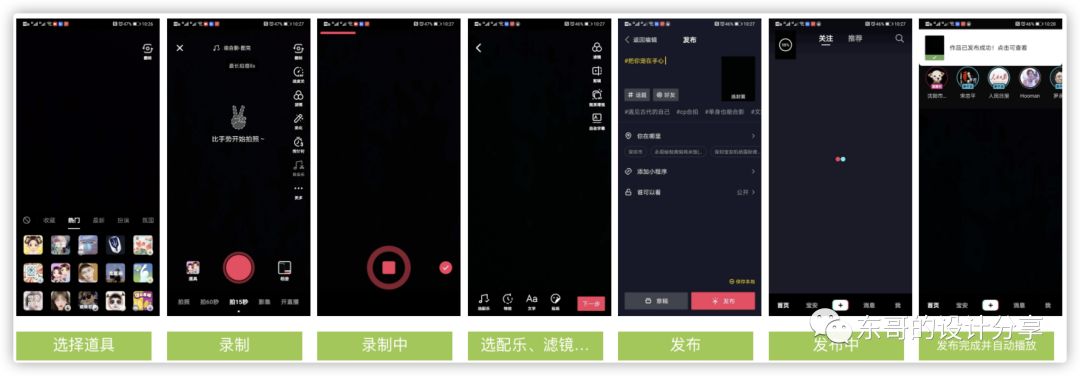
抖音的拍照流程:


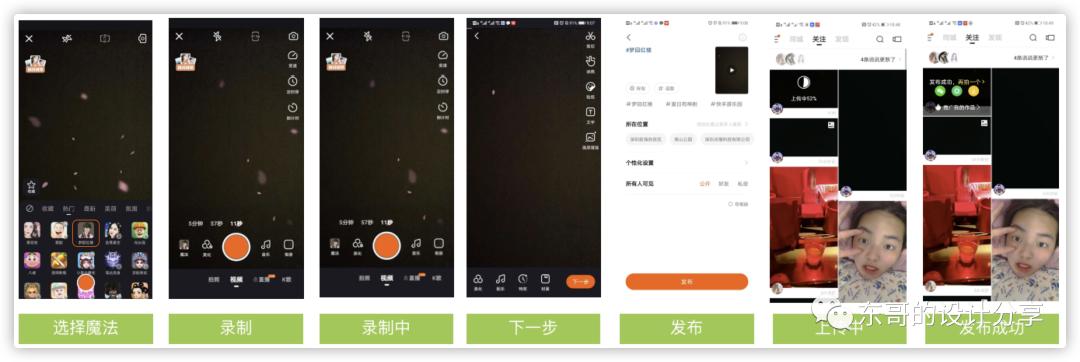
快手的拍照流程:


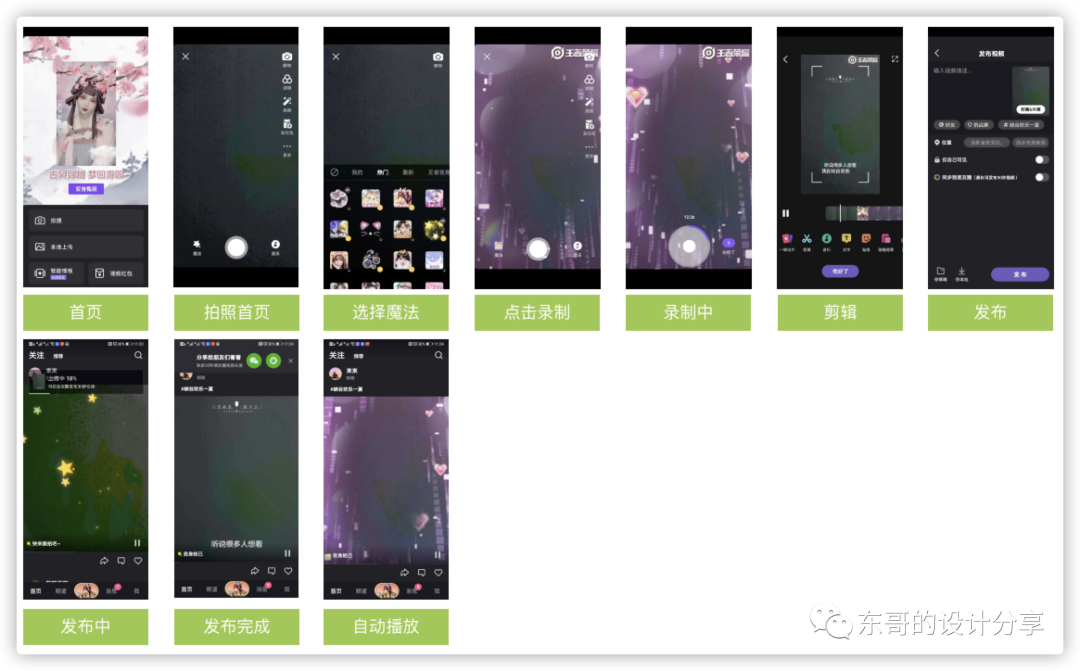
微视拍照流程:


抖音、快手、微视拍照上传优点和缺点:
抖音选择完道具,自动给用户配置音乐进入下一步(音乐自动播放)可以换配乐,点击下一步根据用户的地理位置自动加载出来,你可以选择目前你所在的位置。发布的过程中有进度的显示(在发布的过程可以播放你常看的人的视频,减少用户在此时焦虑的等待),发布成功后自动播放。
快手选择魔法,自动进入下一步(没有音乐)需要自己手动添加音乐(之前默认的音乐为啥不播放呢?)点击下一步也是根据用户的地理位置自动加载出来位置信息,用户可以选择。快手的发布加载更快,发布成功后自动到首页,但是自动播放。如果图片比加大发布的时间比较久,快手这种形式会让用户感到焦虑,相比较抖音的形式会更好点。
发布的时间对比:
抖音选择魔法拍照 加载的时间比快手久,另外从点击发布到发布完成时间加载时间比快手长。
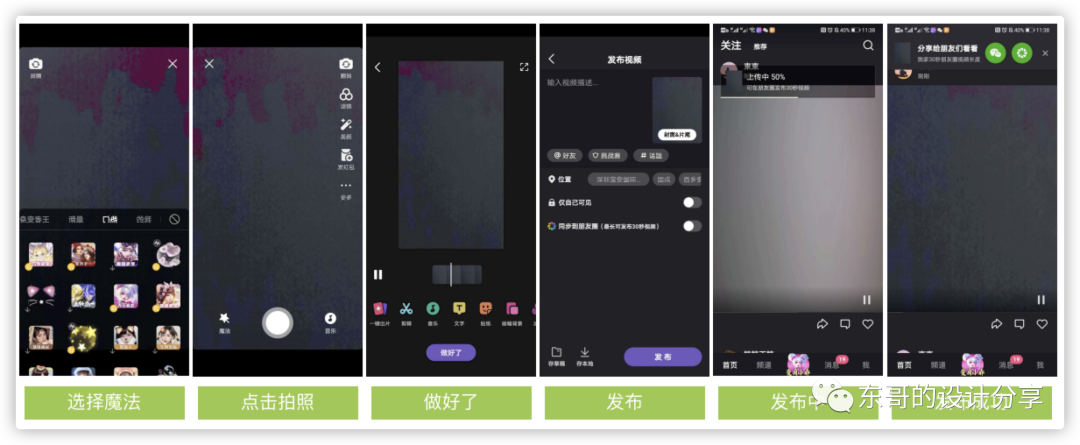
3.5.3 视录制视频流程
抖音录制视频流程:

快手录制视频流程:

微视录制视频流程:

对比分析:
抖音录制视频需要5步:1、选择道具 2、点击录制 3、下一步 4、发布 5、发布成功。
快手录制视频需要5步:1、选择魔法棒/美化 2、点击录制 3、下一步 4、发布 5、发布成功。
微视录制视频需要6步:1、拍摄 2、选择魔法棒 3、点击录制 4、编辑 5、发布 6、发布成功。
抖音和快手录制视频上传路径比微视短,少了一步编辑视频。从效率上来讲,更加便捷。
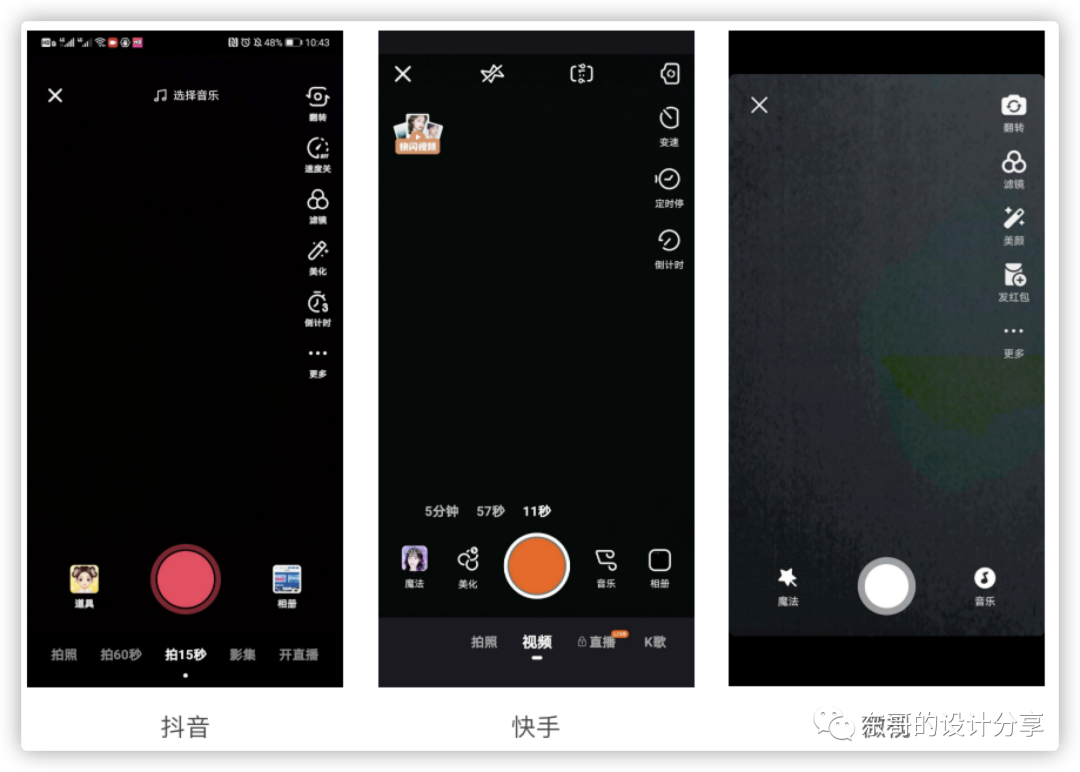
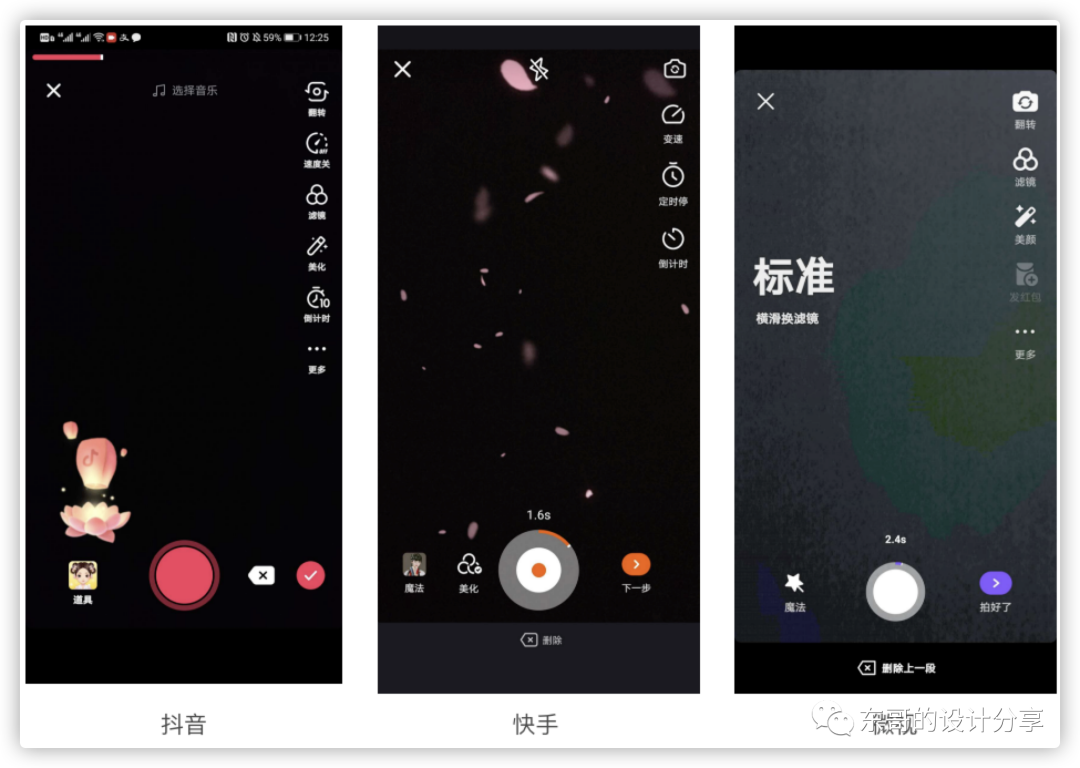
3.5.4 拍照界面对比分析

音乐功能的层级:
抖音的更换音乐位于上部居中的位置,从视觉以为是不可点击,对于新手用户很容易被忽略,相对于快手和微视,可点击性不强。
快手和微视音乐的功能,微视的会更好一点,因为微视一排只有3个按钮,微视有5个,从误触和效率上微视会更好点。
相同功能重要行层级不同:
- 闪光灯功能:抖音和微视将闪光灯隐藏在更多里面,快手放在明显的位置(顶部第一个icon)。难道是用户群体对于闪光灯的频率不同。快手大多数用户是三四线用户,在该页面的功能中闪光等的使用频率更高?
- 倒计时功能:抖音和快手都将倒计时功能放在该页面上,微视却放在更多里面。猜想原因是:抖音和快手在拍摄完视频没办法编辑,所以这里倒计时可以帮助用户在拍摄前预留时间做好准备工作。微视之所以将倒计时隐藏在更多里面,是因为,微视在用户拍摄完视频,必须进入剪辑页面(可以不剪辑),所以显得就没有其在当前页所有的功能相比那么重要了。
- 变速功能:抖音和快手都将变速放在该页面,微视却放在更多里面。猜想微视该页面功能很多,全部放在该页面会太乱,而是将所有的功能根据用户视频频率和重要行进行划分一级、二级,对于倒计时、闪光灯、虚帧、变速、麦克风、定点停相对于翻转、滤镜、互动、魔法、拍摄、音乐而言层级更低,所以统一收纳到更多里面。
同一功能细分类别不同:
倒计时功能:抖音的倒计时分为3s和10s,快手和微视都只有3s。猜想抖音是通过调研用户,根据用户对于拍摄视频的熟悉程度,特意设计10s这类比较长的倒计时,方便用户做更多的额准备工作,提高拍摄成功的几率。
发红包功能:
微视特有发红包功能,抖音和快手都没有。原因是:一方面快手和抖音用户量远大于微视,微视出于增加用户量阶段。发红包提高用户活跃度。第二方面快手和抖音都有极速版本,重点在于刷视频刺进活跃度,挣钱。第三方面,在业务设计方面抖音和快手没有设计该功能,而微视在首页就有发红包功能,而且在个人中心也有红包体系设计逻辑。
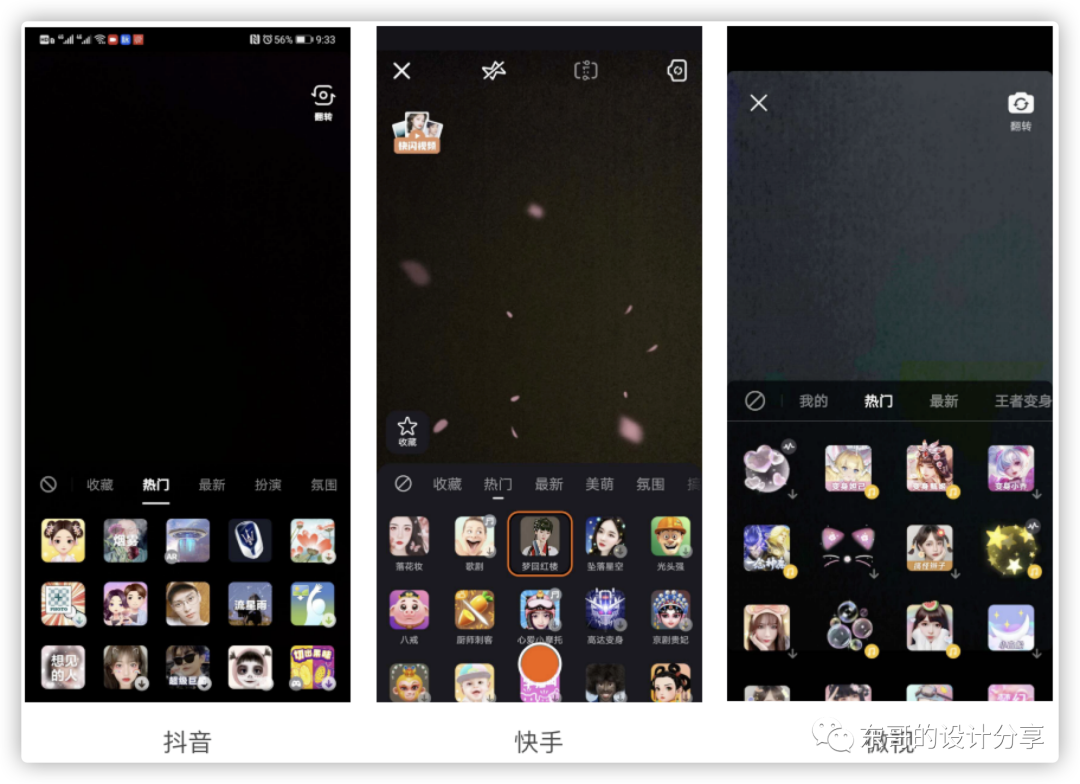
3.5.5 特效界面对比分析

特效类别:
- 抖音的特效有:热门、最新、扮演、氛围、场景、头饰、新奇、美妆、变形、游戏、测一测共11个。
- 快手的特效有:热门、最新、美萌、氛围、搞怪、换装、美妆、新奇、配饰、萌面、游戏、魔音、AR、记录共14个。
- 微视的特效有:热门、最新、王者变身、可爱、唯美、潮酷、氛围、创意、搞怪共10个。
从类别上快手>抖音>微视。
特效一屏展示的数量:
抖音和快手都是一屏展示15个(横5竖3),微视频展示4行,但是一行却展示4个共16个。微视数量大于抖音和快手。
抖音、快手和微视浮框的对比分析:
微视的浮框设计形式优于抖音和快手。理由1:微视浮框面积大于抖音和快手,手可操作的区域大;理由2:微视一行4个,抖音和快手都是5个,单个图标面积大,空间上下间隔大,误触性比快手街抖音都低,另外图标越大越容易被用户看清楚,使用的可能性就越高。理由3:微视展示3行半,其中一半可以让用户指导往下滑动还有其他特效。抖音刚好只有3行,新手用户看到这里会以为只有15个特效,在一定程度降低剩余特效的使用率。快手是刚好第三行有一小部分被遮挡,用户误以为以为是快手软件问题。所以对比三者微视这块设计是做得更好些。
特效浮框上面的开始录制按钮:
抖音和微视都在录制页面,选择特效弹框时将开始录制按钮遮挡,快手却放出来。
缺点是:在向下滑动查看特效时会遮挡中间的特效(播放按钮大小和特效图标大小一致)
优点是:选择完特效不需要点击浮框外任意处收起浮框,才能点击录制。效率更高一些。
关闭按钮:
抖音在出现浮框时,没有关闭按钮。快手和微视都有,但是功能却不一样。快手的关闭按钮不可点击,点击该区域仅仅是收起浮框,而微视是可以点击,点击后直接退出选择特效页,直接回到了初始页(该功能相当于关闭当前页面)。快手的设计容易造成误解,有按钮却不能点。微视的按钮可以点击用户只是想收起浮框但是却关闭整个页面,这种直接关闭当前页面最好加上二次确认会更好。
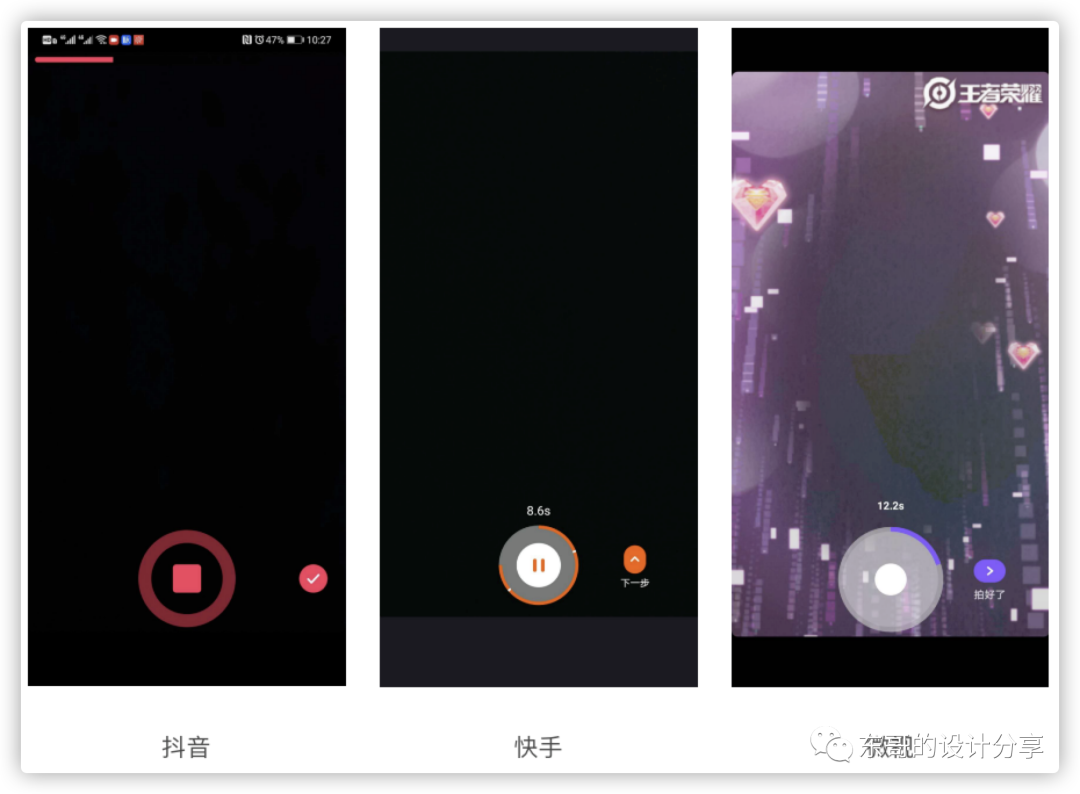
3.5.6 录制中界面对比分析

录制视频中状态:
抖音录制中进度是在顶部,抖音和快手进度都是开始圈作为进度条。微视和快手的进度条设计比抖音的好。理由:当用户点击开始时候,视觉的中心在开始按钮,但是录制视频的进度需要将视线向上移动,分离了两者关系,不够直观。同样都是开始作为进度条,微视比快手更直观,因为微视的按钮大,点击便捷性高,误触率低。
录制中三者文案对比:
抖音只是一个图标“对号”;快手是一个“箭头”下一步;微视也是一个“箭头”拍好了,从文案理解度上,微视大于>快手>抖音。建议文案为:“录好了”更直观。另外快手图标“箭头”与微视的“箭头”相比,微视的更好一些,因为“箭头”的方向性和目标性更强一些。
3.5.7 录制暂停界面对比分析

删除视频功能:
1)删除功能对比。抖音将重新拍摄隐藏的很深,只是在左上角“x”有提示:是否移除当前视频?a、重新拍摄、b取消、c、退出。不希望用户进行此操。快手和微视将删除该段视频做的比较突出,方便用户删除。
2)删除交互对比。
抖音是将重新拍摄和退出放在同一个弹窗提示上,且该页面有3个按钮,按钮越多,用户做出决定消耗的能量就越多。越难做出决定。
快手和微视频,对于删除该段视频都做了二次确认,但是确认额形式不一样。微视是弹框设计,打断性强,提示醒目,属于强提示。快手点击删除视频,同一位置的文字变为确认删除,且字号变大,这种设计属于弱二次确认。从误触的角度,微视的强提醒比较好。从用户操作舒适度上快手的设计比较好。个人认为删除视频是不可逆,所以针对这样的操作建议使用弹框,比较醒目,且给用户时间思考,减少惯性的误触。
关闭按钮:
抖音的关闭提示:是否移除当前视频?a、重新拍摄、b取消、c、退出。点击退出直接回到首页。
快手的关闭提示:放弃此次修改?a、取消、b、放弃。点击放弃直接回到首页。
微视的关闭提示:是否保存当前操作至草稿箱?a、保存、b、不保存、c、关闭。
对比分析:微视的设计更好,因为在录制暂停页面中,关闭按钮可能是误操作,抖音和快手是直接退出,微视是提醒你保存作品,显得更贴心。毕竟一旦退出作品将被删除,无法恢复。
红包功能:
微视的红包既然在该页面不可点击,是不是不出现会更合理些?理由是:不出现能够减少对用户视觉的干扰。
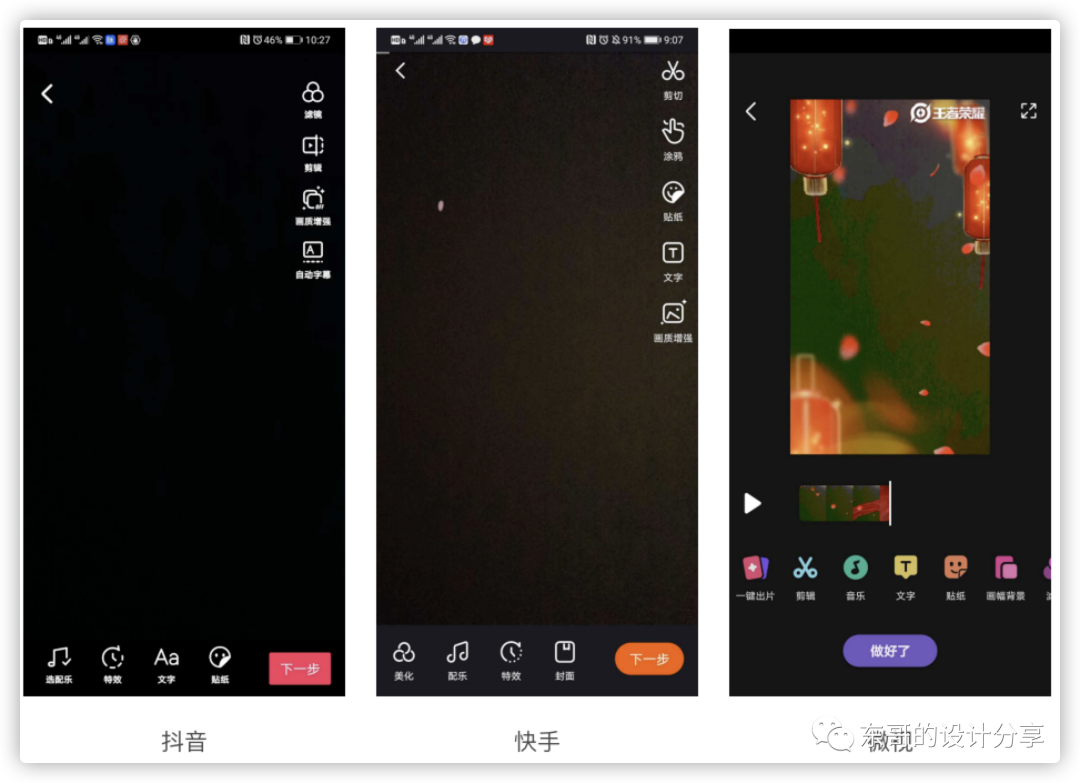
3.5.8 制完成界面对比分析

录制视频中返回与退出:
抖音、快手和微视在录制视频完成页,点击左上角的“箭头”可以返回修改。但是微视在点击拍好了是一个合成的过程,点击左上角“箭头”点击很久才返回回去。猜想是将合成的视频1s拆成24张图片过程,所以需要很久时间反应。
功能数量上比较:
抖音有:选配乐、特效、文字、贴纸、滤镜、剪辑、画质增强、自动字幕8个功能。
快手有:美化、配乐、特效、封面、剪切、涂鸦、贴纸、文字、画质增强9个功能。
微视有:一键出片、剪辑、音乐、文字、贴纸、画幅背景、滤镜、美颜、特效、发红包10 个功能。
相同功能优先级不同:
比如选音乐;抖音将选音乐排在第一个图标的位置,快手放在第二位置,微视放在第三位置。可以看出三个产品对于音乐的需求的重要性不同,另外对于相同功能,支持的内容量也不同。比如:抖音的音乐配乐和音量是独立分开两个tab,快手和微视是放在同一个页面。比如选文字:抖音的文字功能和选特效 、贴纸是同一层级,而快手文字是和剪切、涂鸦、贴纸和画质增强是统一层级,明显其层级弱于快手的层级。
便捷性方面:
相对于抖音和快手,微视能快捷的一键出片,更加便捷、简单。
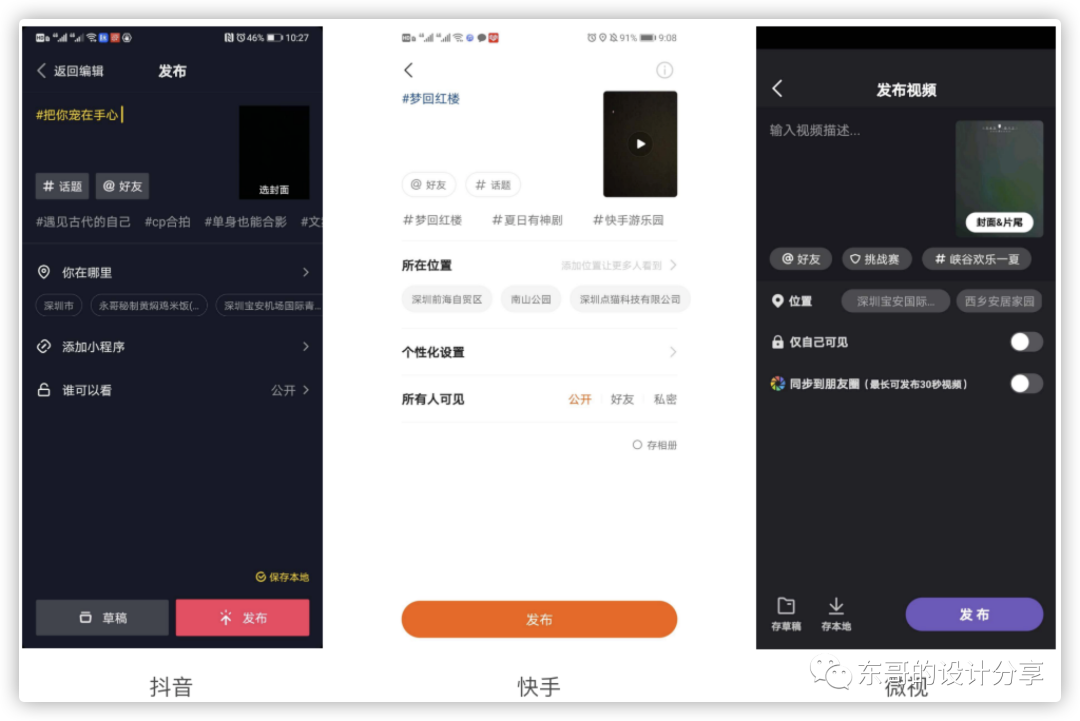
3.5.9 发布界面对比分析

存草稿和存本地功能:
抖音和微视当页都有将视频存草稿的功能,而且抖音的存草稿优先级比微视更高。微视的保存本地功能优先级比抖音的更高。快手只有你想返回上一级时,会弹框提示:要返回编辑吗?a、返回编辑、b、保存并退出、c、取消,且返回编辑颜色更加抢眼,想引导用户返回编辑。对于保存草稿和保存本地场景分析:对于用户而言,保存草稿和保存本地是完全不同,首先你存草稿是存在平台上,当你再次登录时候,可以气泡提示:您有未发布的视频,你可以快捷的查看视频并发布,而保存本地,当你需要上传发布视频时候,抖音和快手需要选择相册选择视频发布,微视则需要选择本地上传,从整个操作的便捷性方面,保存草稿的优先级要高于保存本地。从界面上看抖音的设计样式要优于微视。快手没有保存本地,而是直接保存到平台。
返回编辑:
抖音和微视返回编辑,无需二次确认,直接回到编辑页面,而快手需要二次确认,弹框提示为:要返回编辑吗?a、返回编辑、b、保存并退出、c、取消。个人觉得这个操作有点做的太强了,更加人性化的设计是,自动保存用户在该页面已经填写的信息,用户既然点击返回应该是想返回上一不编辑,并不需要弹框提示,这种反而打断用户操作流程,我们只需要贴心的保存当前也内容,支持用户修改就可以啦。
抖音和微视就是这样设计的。
选封面和片尾:
抖音和快手是默认封面,无法自己选择封面,微视可以根据作者的爱好选择封面和片尾。微视的设计更加人性化,同时在用户的吸引力和推荐方面提高用户的精准推荐。
添加小程序、个性化设置和同步到朋友圈:
抖音有自己的生态圈小程序,可以丰富小程序的内容;微视获取用户同意后可以直接分享到朋友圈;快手个性化设计是对该视频的权限设置,比如:允许别人跟我拍同框、允许下载此作品和作品在同城不显示。
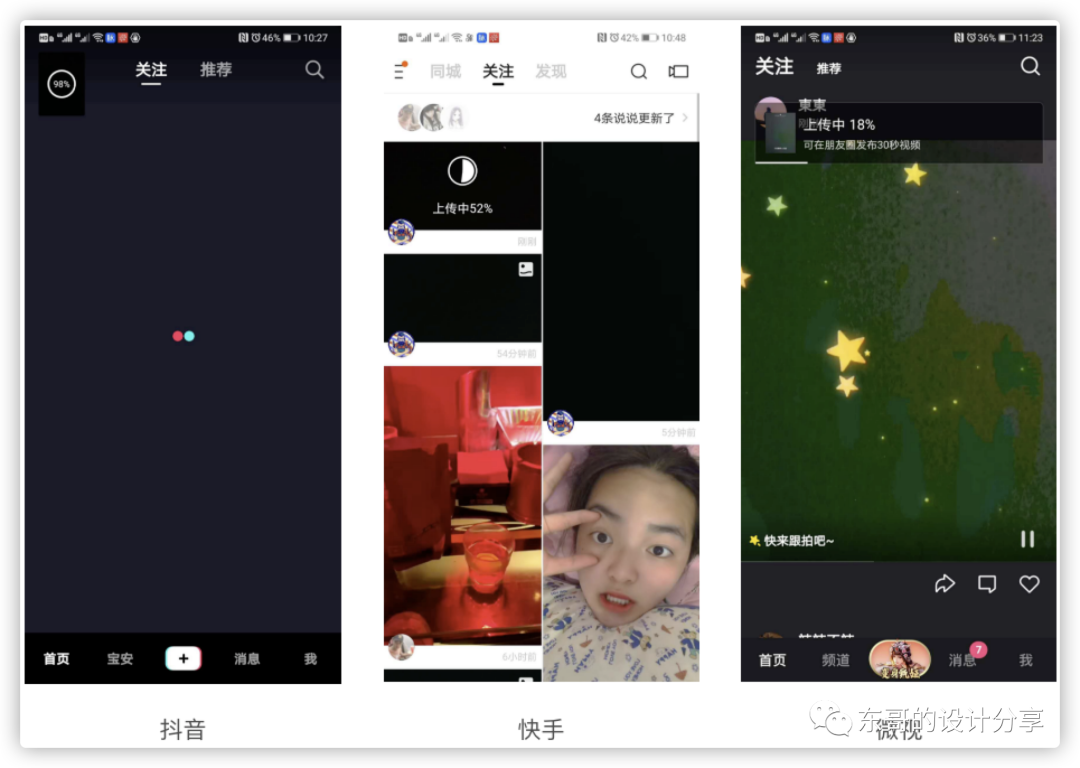
3.5.10 发布中界面对比分析

发布中对比分析:
抖音的发布中的进度是一个圆圈加数字;快手也是一个圆圈加数字和文案;微视是进度条加数字和文案。
对比分析:抖音和快手相比较,快手的设计更好。理由:抖音的上传中,识别度更高且有文字说明,更加直观。微视的设计比抖音和快手都好。理由:微视是浮框,且有进度条,位于整个屏幕上方,为了减少干扰,特意做了半透明化处理。从视觉醒目程度上比较,微视的设计优于抖音和快手。
发布中等待这段时间的处理:
抖音在发布中处理是:抖音可以自动播放你视频(你关注作者的视频),在网速比较慢的时候减少停留在该页面的等待,只有在发布成功后,自动切换到你发布的视频自动播放。这种设计很人性化。
快手在发布中的处理:快手是你上传视频等在过程中,自动跳转到首页(你关注的作者的视频),并没有自动播放。
微视在发布中的处理:微视的处理和抖音一样,都是跳转到首页,自动播放你关注的作者的视频,并且进度条并没有被隐藏,这样设计比抖音更好,在看视频的过程中,时刻知道上传发布的进度。
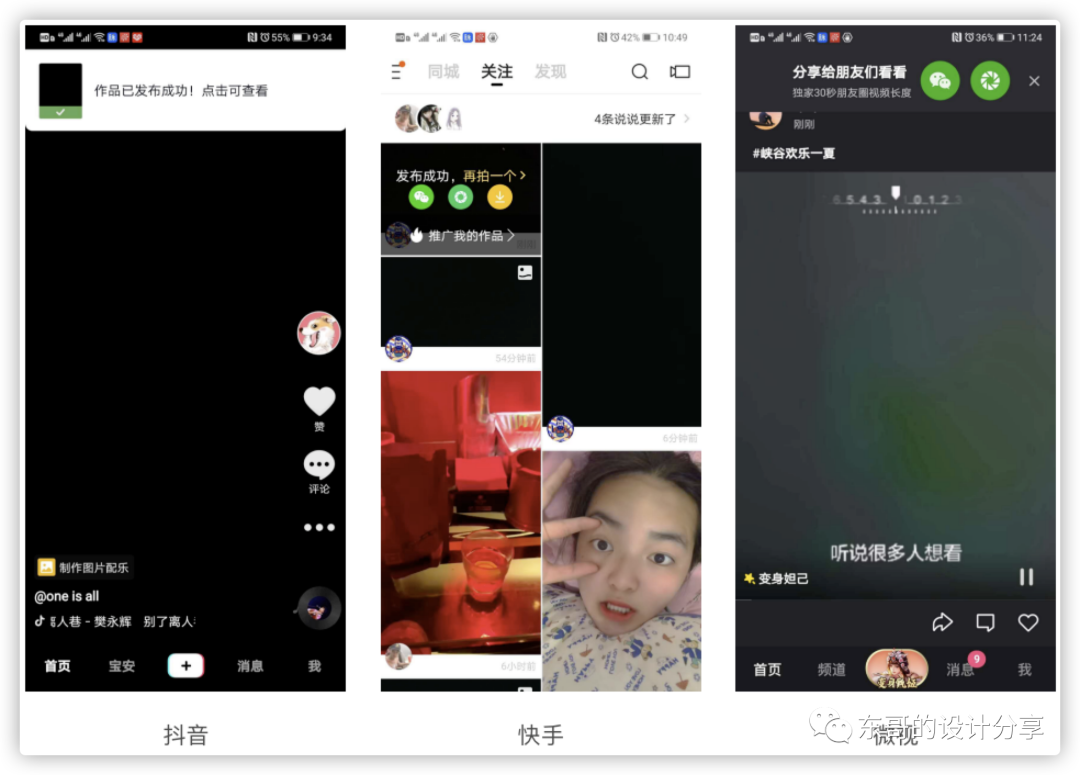
3.5.11 发布成功界面对比分析

发布成功的对比分析:
- 抖音的发布成功是浮框形式展示,且用白色区别北京的黑色,视觉上更突出,用户可以点击查看,并没有关闭按钮,是停留1-2s自动收起。
- 快手的发布成功和发布中一样都是在你发布视频的框中,视觉上没哟抖音和快手突出,但是却提供了“再拍一个”的入口,为用户再次拍视频提供了一个快捷入口,这样设计从运营的角度提高了用户拍视频的可能性。
- 微视的发布成功,也是采用浮框的形式,但是颜色上采用和背景低低饱和度,稍微区别背景的设计,并且浮夸有关闭按钮。如果用户不关闭,也是在当前页停留1-2s自动关闭。其和快手一样都引导分享到微信和朋友圈达到二次传播的目的。这样的设计也是依据自己所持有的资源所决定。与抖音相比没有引导再拍一个的提示。其原因是微视的拍视频的入口在底部的tab,入口很明显,而快手的入口只是在由上角,入口没有微视那么突出,为了弥补其缺陷,才将增加一个“再拍一条”的快捷入口。
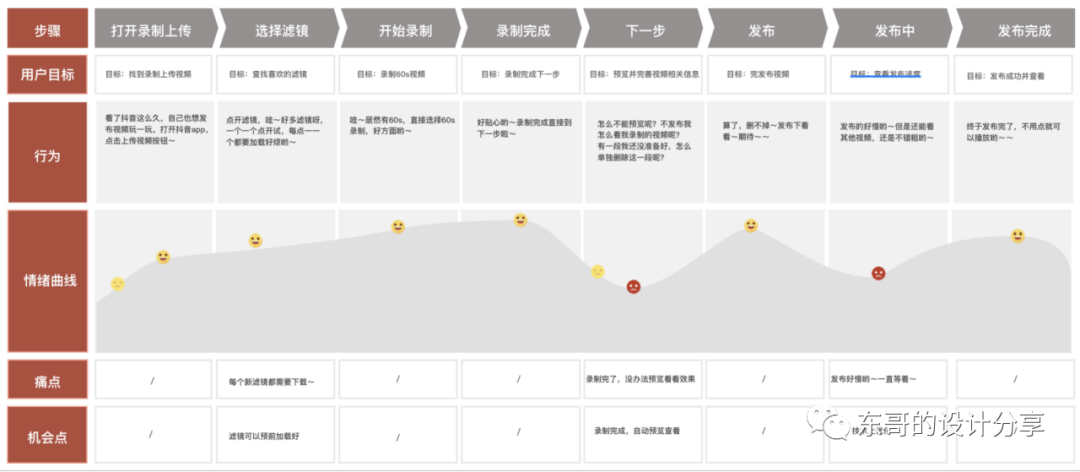
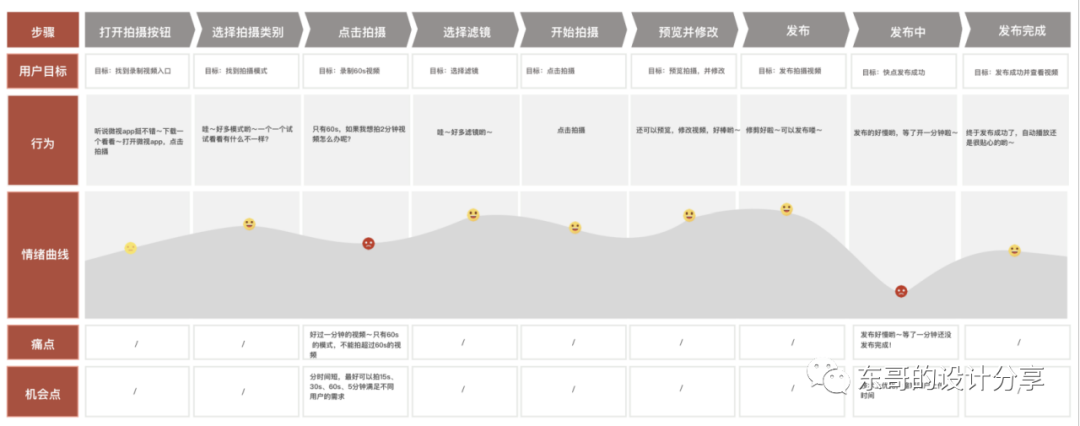
3.5.12 用户体验地图
抖音录制视频:

快手录制视频:

微视录制视频:

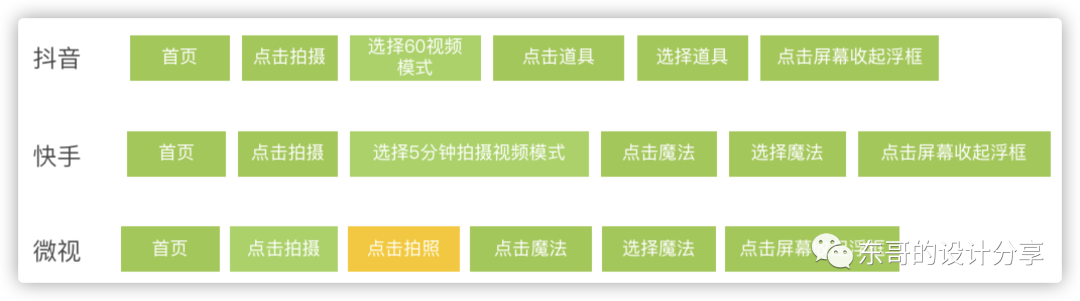
抖音快手微视发布60s操作步骤与时长对比:

分析:
- 抖音和快手都是12步完成,但是抖音和微视相差30多秒,主要原因是微视在上传花费的时间比抖音多,大致是抖音的5倍时间。
- 快手的时间比抖音多,主要是快手的操作需要14步完成,比抖音的12步多。抖音和快手在上传视频的性能相差不大,微视比以上两者都弱很多。
抖音、快手和微视发布60s短视频的对比分析(第一段)

抖音和快手点击首页拍照直接进入拍照界面,而微视是进入一个拍照模式选择界面,选择拍摄才进入拍照界面。对比之下比抖音和微视多了一步操作。
分析:这与微视的强大的特效设计能力有关,在点击拍照进入模式列表,分别是:推荐特效(7个)、拍摄、本地上传、智能模版4和大类模块,另外微视的首页拍照入口图片就是推荐特效的第一个特效的图片。快手和抖音没有这么多的模块。
抖音、快手和微视发布60s短视频对比分析(第二段)

抖音有60s模式,微视默认只能发60s,快手如果选发60s视频,智能选择5分钟模式,因此才造成发60s视频多了2步操作。至于为什么快手时间只有11s、57s、5分钟三种推荐模式;抖音是15s、60s两种模式;微视只有60s模式,之前的分析已有讲过。
猜想原因是:
- 短视频定义是30s以内,数据表明大部分短视频都是在15s以内,相对于抖音的15s,在达到相同效果的情况下消耗的资源越少越好,毕竟带宽也是一笔不少的开销。
- 作者发布视频越长,对于作者创作要求越高,作者需要花费时间越久,所以平台倾向于引导作者发比较短的视频,提高平台的视频量。
- 相对于快手,抖音的用户量更大,相同视频量(数量)情况下一个视频越短,带宽费用越低。
- 抖音将发5分钟视频隐藏的更深一些。还有可能由于自己的技术5分钟视频没有快手技术强。还可能抖音的用户发5分钟视频的需求不强。增加查找路径可以一定程度筛选优质的作者。
- 抖音一分钟以上会根据作者的粉丝量逐渐解锁该功能。
抖音、快手和微视发布60s短视频对比分析(第三段)

抖音和微视发布成功就自动播放,快手需要点击,根据用户操作习惯,当自己发不完视频后,惯性的会去查看自己发布的视频,所以自动播放的设计更符合用户的操作习惯。
3.6 表现层
抖音:

(1)风格
抖音logo将品牌名称首字母“d”与五线谱中的音符元素融为一体,并通过艺术手法体现出了“抖动”的动感姿态。Logo设计中的这种艺术手法属于故障艺术(Glitch Art)中的“错位”, 故障艺术还有燥波、失真、毛刺等等其他风格。这种“错位”形式接近于我们在电子屏幕上看到的真实景象,其失真和受干扰的形态使得logo设计反而呈现出一种更加真实的现场感。
(2)色彩
抖音logo色值:#FE2C55、#00F7EF、#20081D
抖音logo色彩:主色调黑色,在黑色的基础上加入了红色降低了饱和度,使原黑色显得更加灵动。
辅助色:白色 。背景色:黑色。是非常经典的配色方案,类似有货、VICE中国、积目一样黑白配,更潮流范,更酷。「抖音」的音符使用了青色和红色叠加形成叠影,对比映衬下的白色音符有如带上了外发光的感觉,跳动的发光的灯管,结合起来蛮容易联想到蹦迪、迷幻。
(3)页面布局
页面布局,栅格清晰,比例关系协调。首页的设计顶部和底部布局合理,上下均衡,并么有出现头重脚轻的感觉。页面布局完全遵从当下互联网的产品的设计模式,布局合理,层级清新。
(4)层级表达
抖音在页面主次层级关系上表达,非常好,针对不同功能在页面中都有层级的划分,即使是同一层级,也有权重的倾向。
(5)图标
抖音在文字和图标的处理上也没放到位,icon+文字、纯文字、纯图标,大致分为这三类,整体字体统一,字号大小、比例和颜色配比都很合理。
快手:

(1)风格
快手则以橙色为主色,加上很好识别的“摄像机”标识,给人清晰地传达出快手是一款视频软件。其次,纯色搭配,简洁明晰的设计理念更符合前几年流行的 APP 设计搭配,相对也没有抖音的的更加闪亮炫酷。整体色彩搭配,白底、灰字,视觉对比不够强烈,像关注、同城等模块,白底、黑字极不易识别。
(2)色彩
快手logo 的色值:FF5004、F4AB8F、FFFFFF
快手 logo色彩:主色调橙色,背景色:白色。这样的搭配使快手的logo设计简洁清晰,符合当下app的设计搭配。界面布局色彩对比偏弱(相对于抖音和快手)。橙色相对于红色更加年轻化,活跃化,与视频青春、欢快的气氛相搭。
(3)页面布局
快手的导航,采用了安卓的MD设计规范,将导航放于顶部,利用抽屉导航收起其他功能。这与快手的早期用户定位有关,毕竟是主攻下沉市场,三四
线城市用户用安卓手机偏多。但是在现在的主流布局上并不占优势,现在大量的app采用的都是类似与抖音和微视底部tab 的布局,这样的设计未来功
能的拓展比较有优势。
(4)层级表达
快手在页面主次层级关系上表达,没有抖音和快手那样好,比如像发布上传视频作为UGC用户而言并有没那么突出,对于新手用户查找该功能有一定的
难度,因此为了弥补设计规范上的缺陷,在app的其他页面也被迫添加了发布视频的悬浮按钮。这个对对一致性方面还有影响的。
(5)图标
快手在图标设计上还是保持统一的,大部分都是图标加icon,但是对于产品相同功能,却有的只有图标,比如闪光灯的图标,没有文字辅助说明。
微视:

(1)风格
微视底色则以渐变色蓝红搭配中间形似”播放“的标识,传达出一种新潮的感觉。但是渐变色色调丰富容易引起视觉疲劳,这样的设计相对更加小众,不过也符合他们产品定位新潮炫酷。微视渐变的设计在设计对比上面根据有优势。凸显年轻化,潮、酷的特点。logo希能在多数的app当中表现的足够抢眼,所以色彩纯度足够高,渐变四色的搭配能让它从众多app中跳跃出来。
(2)色彩
微视的logo是483AFF、F043E8、FE3D74、1FAEFC四色的渐变。
微视:红是它的主品牌色,紫色,蓝色和桃红则是它的子品牌色。微视的pattern是从logo的造型延展出来的纹理设计。logo的设计更倾向于年轻人的喜好。
微视的logo设计的主旨是:拒绝雷同,发现有趣,忠于态度,潮流支配,躁动时代,极度爆炸。
(3)页面布局
微视的logo是483AFF、F043E8、FE3D74、1FAEFC四色的渐变。
微视:红是它的主品牌色,紫色,蓝色和桃红则是它的子品牌色。微视的pattern是从logo的造型延展出来的纹理设计。logo的设计更倾向于年轻人的喜好。
微视的logo设计的主旨是:拒绝雷同,发现有趣,忠于态度,潮流支配,躁动时代,极度爆炸。
(4)层级表达
微视在页面主次层级关系上表达,非常好,针对不同功能在页面中都有层级的划分,即使是同一层级,也有权重的倾向。
(5)图标
微视在页面主次层级关系上表达,非常好,针对不同功能在页面中都有层级的划分,即使是同一层级,也有权重的倾向。
小结:

整体来说,三者的视觉设计都做得还不错,因为前期产品定位的缘故,快手在三者中,视觉设计偏简单,不像抖音和微视高大上。而微视与抖音相比,很明显的是,微视在动效方面,比抖音用心很多;图标设计上面,给人的感觉也更加精致、统一。
四、商业模式&运营模式
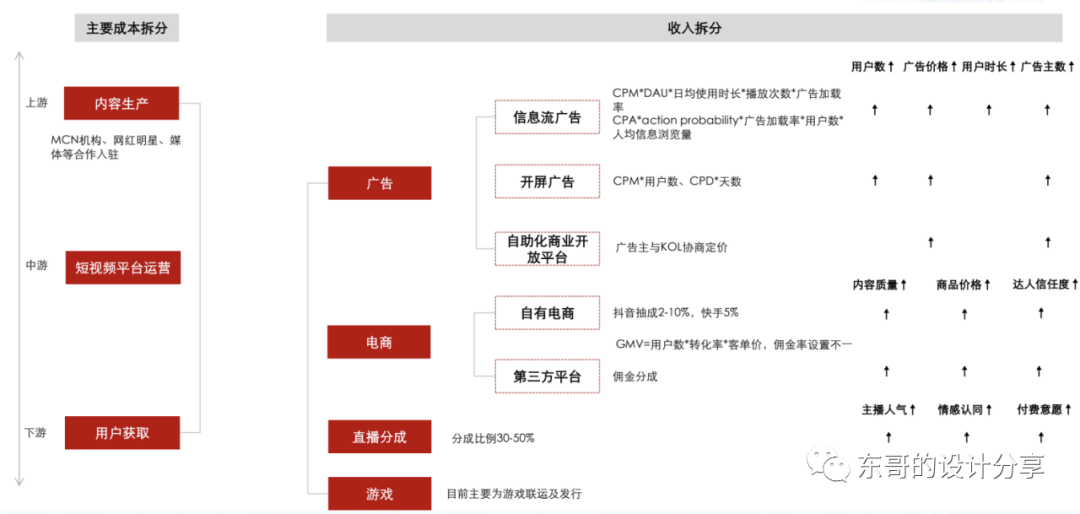
4.1 商业模式

主要收入及成本拆分:目前以广告变现为主,电商、直播、游戏等大有可为。短视频这块的盈利模式大同小异,目前主要还是以广告和直播打赏作为主要营收,抖音和快手在直播电商(抽成)未来会更多的倾向。微视更多的是依靠腾讯自身的资源,主要以广告为主要收入,未来也会逐渐的将直播电商作为营收的重要来源之一,因为直播电商的模式已经被抖音和快手验证是有效的。
抖音与快手的商业化对比:

4.2 抖音、快手和微视的运营模式对比

- 抖音在运营方面可谓下足了功夫,一路高歌猛进,短时间内起势。相对来说,快手的运营较佛系,尤其是前期,几乎是没有运营(CEO宿华:没有明星导向,不捧红人,做一只“隐形”的手)。2017年感受到了来自抖音的压力,才开始正式发力开始做宣传运营。
- 微视除了靠腾讯爸爸引流,最明智的举措就是与央视大型晚会进行了合作。不过,抖音也不是吃素的,侧面切入,与25家央企达成合作顺利入驻抖音。
- 盈利模式方面,快手和抖音的盈利模式几乎一样,只是快手更依赖主播的直播打赏的五五抽成,而抖音更依赖信息流广告。
- 微视在盈利模式上,对比前两者显得有点滞后。应该尚在找寻中,目前就算是接广告也只是腾讯爸爸旗下产品的广告。除此外,电商变现也正在孵化中。
抖音和快手的“网红”经济对比:

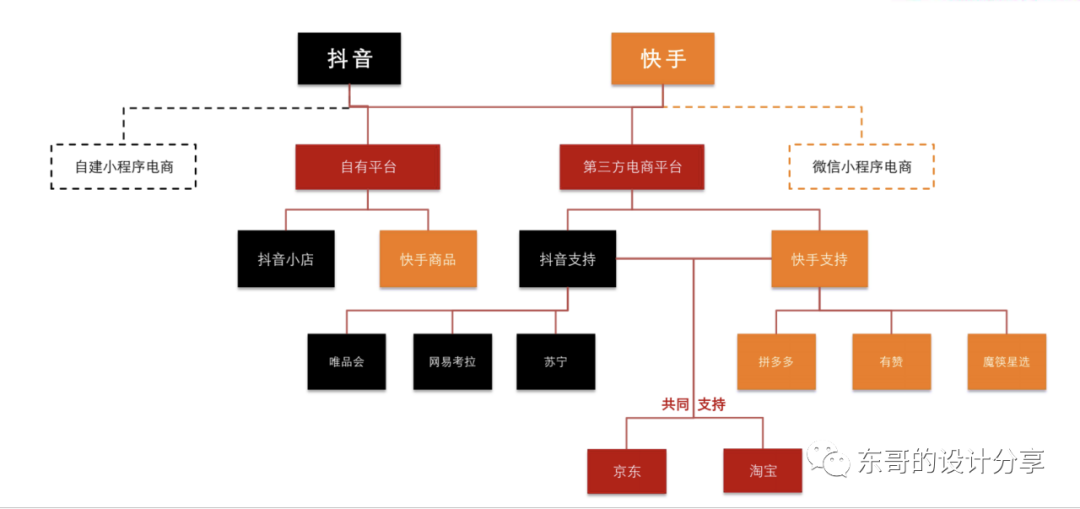
抖音和快手的商业化资源和平台:

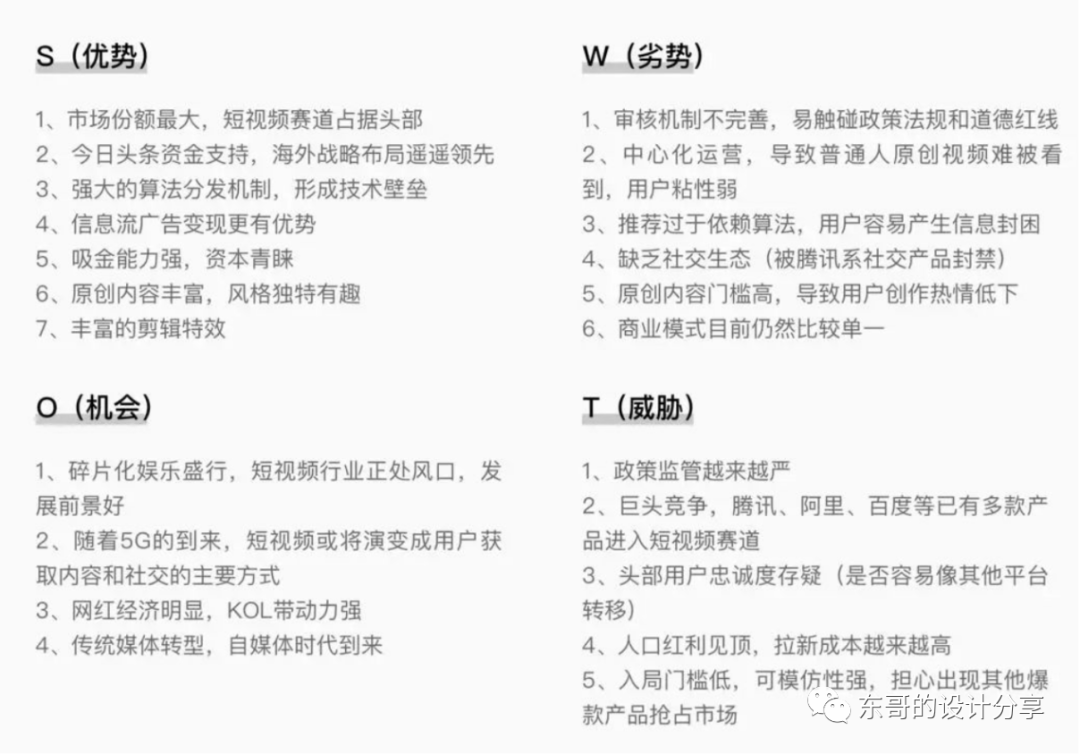
4.3 以抖音为例,对快手和微视进行SWOT分析

SO 战略:
- 利用强力的智能算法,以及有效的运营模式优势,增强内容的质量,在短视频这个风口下,快速占领用户群,抢占市场份额。
- 利用当下庞大的用户量,提高产品本身在短视频领域的市场竞争力。
- 利用母公司本身的资金支持,加大运营力度对产品的设计、运营及 UGC、PGC 等内容的质 量提升。
- 利用目前广告商的青睐,不断尝试商业化变现方式。
WO 战略:
- 在短视频风口市场,优化自身的智能推荐算法,优化用户的生命周期管理,建立用户的防流失机制,提高产品竞争力。
- 建立更加贴近用户的运营架构,优化自身产品短视频流量的分发机制。
- 加强 PGC 运营,建立平台,并尝试从 PGC 作者及广告商的商业化运作。
- 激励更多普通人创造内容,沉淀社交关系。
ST 战略:
- 利用技术算法优势、运营优势,继续增加产品竞争力,从功能、运营方式等建立自己的核心优势抢占市场份额,增强产品在终端用户的影响力,给腾讯和阿里系同赛道产品制造压力。
- 研发算法审核机制,规避政策风险。
- 利用自身的技术运营等优势,抢占大量的市场份额。
WT 战略:
- 优化推荐算法提高用户粘度,建立技术壁垒。
- 做市场下沉,抢夺三四五线城镇用户。
- 联合多流量平台,实行异业联盟政策,增强在终端的影响力。
- 完善质量把控机制,防范有关政策风险 根据产品的当下的发展阶段,选其中一个作为发展战略落地执行。实际分析过程中,我们会根据不同的需求,获得相应的结论。
五、总结
抖音&快手&微视国内外的发展:
目前抖音、快手用户渗透率较高,国内用户增长有限。目前抖音月活跃用户在一二线城市、三线及以下城市移动网民渗透率分别为40%、46%,快手在一二线城市、三线及以下城市移动 网民渗透率分别为21%、44%,微视用户在一二线城市、三线及以下城市移动网民渗透率分别为20%、30%在国内市场份额与前两者还有很大的差距。整体来看,国内未来用户增长空间有限。
抖音第二条增长曲线纵向来自于国内用户深耕与变现,横向来自于产品矩阵联动(抖音火山版&西瓜视频&今日头条等)+国际化,快手第二条增长曲线纵向来自于国内用户深耕与变现, 横向来自于新产品孵化。抖音与快手的第一条增长曲线来自于国内用户的快速增长,目前用户增长红利已逐步见顶,二者均在寻求第二条增长曲线,抖音未来增长更多来自于国内用户深耕与变 现+产品矩阵联动+国际化,而快手未来增长将更多来自于国内用户深耕与变现+新产品孵化。微视目前仍处在用户活跃度增涨,拉新促活的阶段。
抖音海外版Tiktok突围已见成效,19年全球下载量跃居第四,并进入2020年全球游戏广告投放渠道TOP15榜单,未来潜力巨大。抖音海外版Tiktok早期复制国内成功的产品和运营策略, 采用中心化算法分发方式,引入明星网红,大力进行线上线下推广,并因地制宜调整营销策略以适应当地市场需求,同时收购Musical.ly实现产品合并,TIktok海外突围已见成效,19年全球下载量跃居第四,19Q4收入达8850万美元,环比增长两倍,同比增长六倍,Tiktok有望于2020年开启货币化变现进程。国外kwai在国外的时长份额也不高,只有在巴西其时长份额超过了抖音;微视未来微视可以在国外时长,特别是东南亚开拓市场。
字节系流量优势明显,2019年手游买量渠道的市占率可能达50%以上,通过“自有渠道建立认知-轻度游戏积累画像-重度游戏收割用户”打法,逐步深入布局游戏的发行与自研。字节跳 动用户的泛娱乐内容需求与游戏用户需求重合度高,根据我们测算,字节系在2019年手游买量渠道的市占率可能达50%以上,字节系流量优势明显。字节跳动目前以子公司朝夕光年为据点, 布局游戏研发、发行、运营、推广等多个领域,通过“收购+挖角”在北上深杭四地组建超千人团队,秉承“自有渠道建立认知-轻度游戏积累画像-重度游戏收割用户”打法,逐步深入布局游 戏的发行与自研。
未来抖音在国外市场会越来越强,快手和微视也会加强对海外市场的占领,同时三个产品都会面临巨头的挑战(Facebook、youtobe等巨头)。
抖音、快手和微视风险提示:政策风险、市场竞争加剧、变现不及预期、用户流失风险等。
本文由 @设计师的翻车日记 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








前辈,我想问一下,你这个市场规模等数据都是从哪里找到的呀?
佩服啊,很详细完善
你觉得B端产品跟C端产品核心区别在哪
分四个维度,分别是用户群体,业务形态,产品思维,用户体验!您具体指哪一维度?
感谢🙏大家的阅读,有兴趣可以加我好友