十万个体验细节推导,原来都是这么回事!
编辑导语:一位优秀的设计师不仅能够提出解决方案,同时也要学会“推销”自己的解决方案。所以,对于一款好的产品,我们需要发现美的眼睛,也需要“打破砂锅,一探究竟”的探索精神。而现在,“推导”成了我们的有力武器。作者为我们分享了一些体验细节的推导,我们一起来看一下。

一、马蜂窝
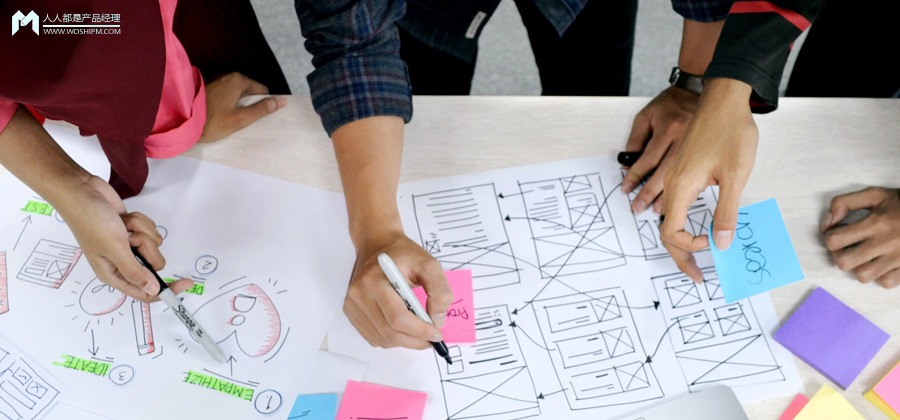
1. 有趣的快速评价功能

(1)使用场景
当用户在浏览内容的时候,想要去评价,但一时词穷可咋整?用户希望在评价时平台可以给到参考建议,或者有什么方法方便用户快速评价。
可目前用户只能自己思考内容去评价,一旦思考太久,用户就放弃评价了。
(2)设计思考
①设计目标
- 针对用户:提供用户评价文案的思路,减少用户思考时间。
- 针对产品:提高内容的回复量,提升评价的完成率。
②设计方案
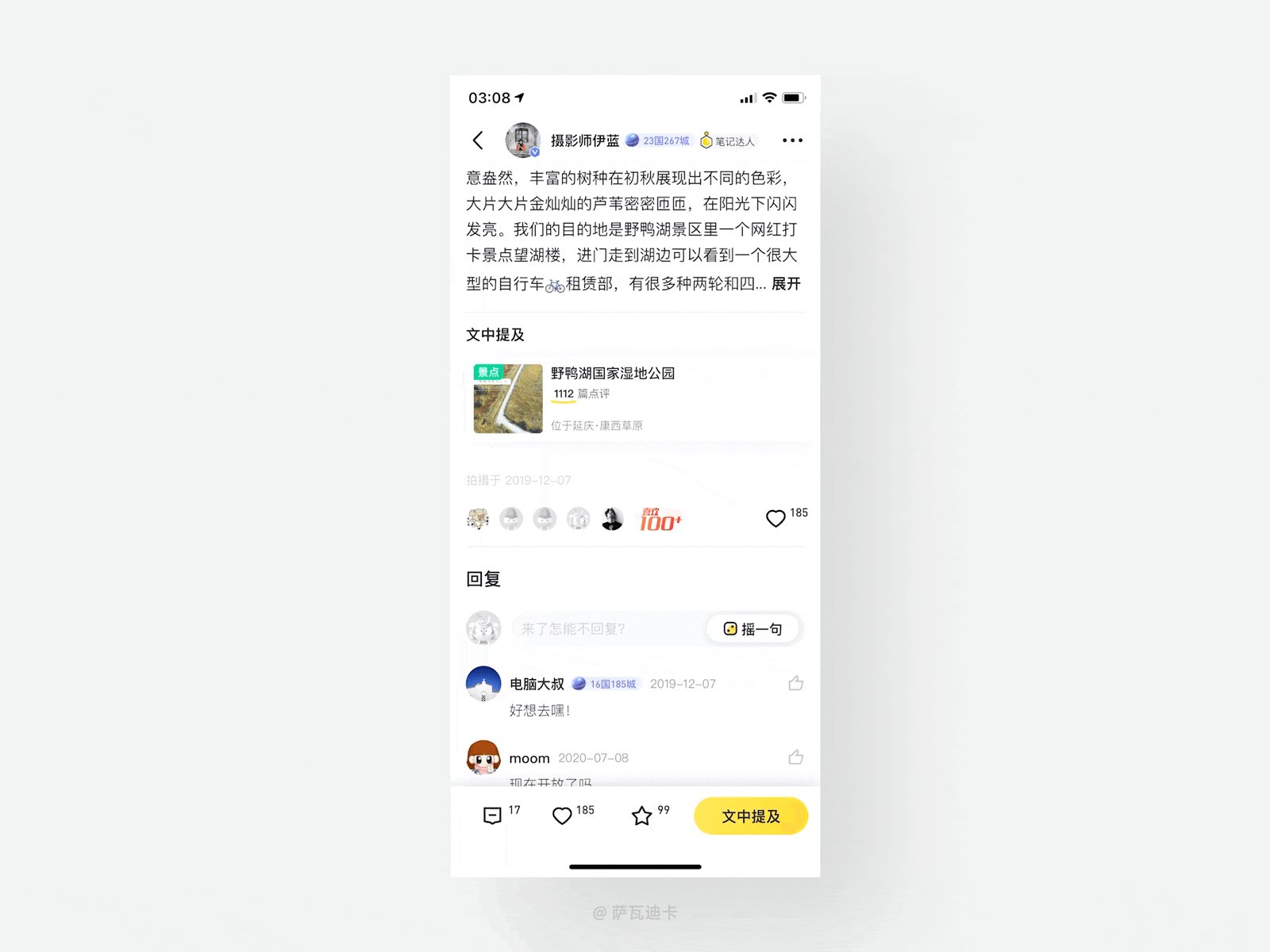
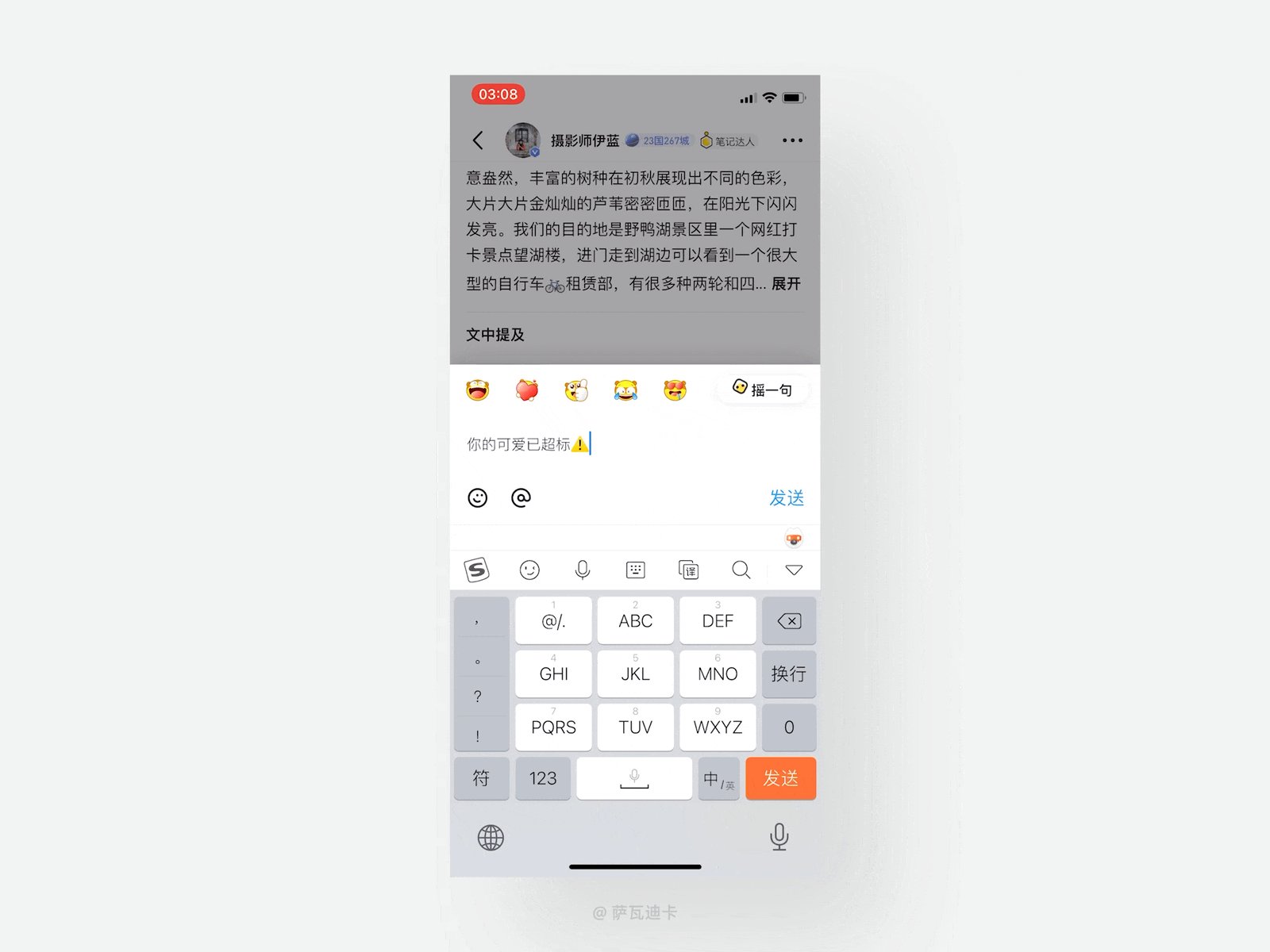
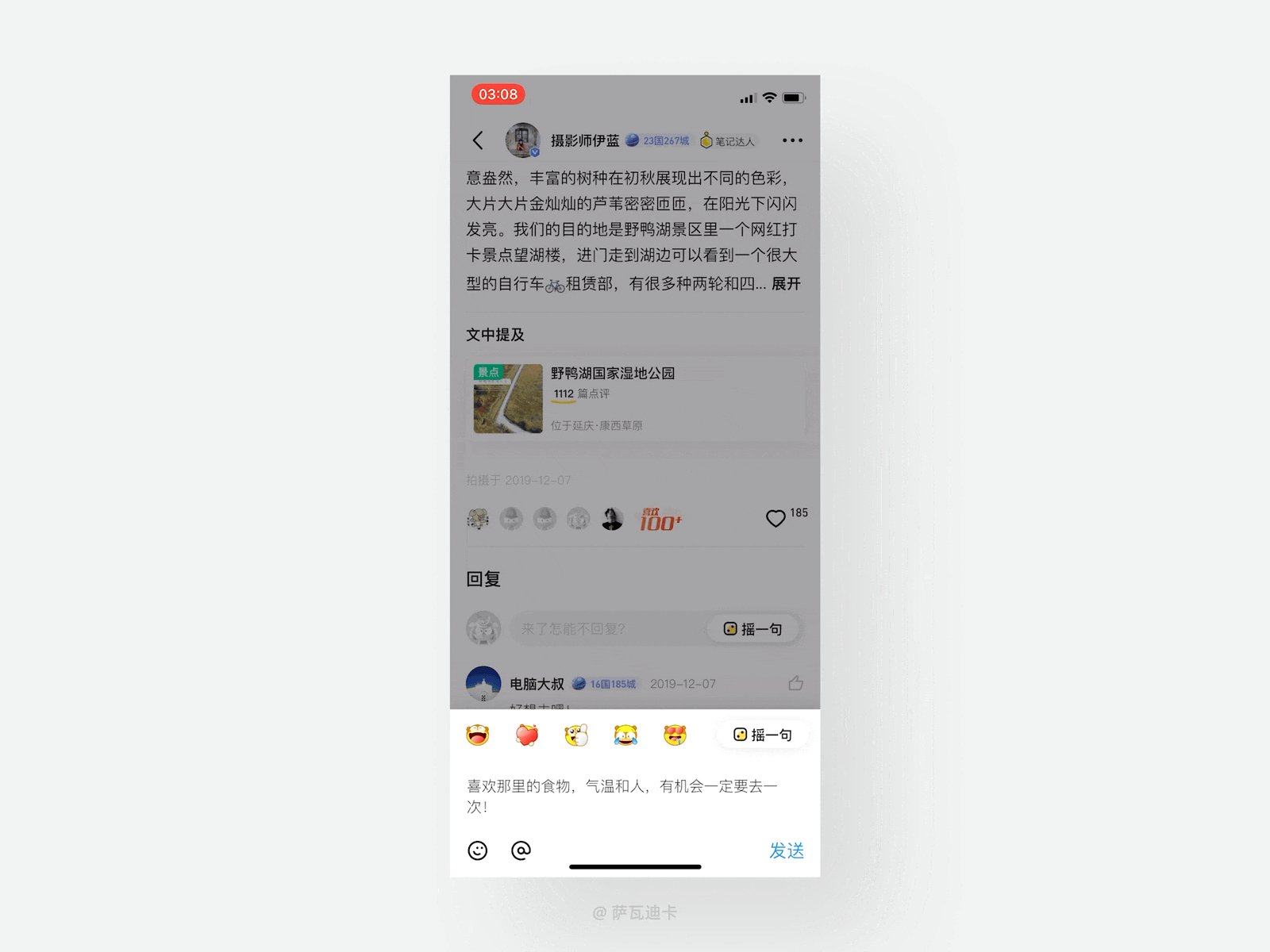
当用户准备评价时,点击“摇一句”的按钮,自动出现幽默风趣的评价文案,同时“图标筛子”也会跟着摇起来。
这让用户觉得文案是自己摇出来的,非常生动形象,这样的设计增加用户评价的乐趣,提升评价的完成率。
每摇一句,文案自动变化,节省用户思考的时间,给用户更多的评价内容选择。
③总结心得
马蜂窝App利用“摇一句”的形式给用户在评价时提供内容建议,有效地提高用户评价时的效率。
2. 发布时贴心的小提示

(1)使用场景
你是否讨厌文案编辑到一半竟然没了,没错我也讨厌这样。
马蜂窝App用户在发布内容时,希望在发布的过程中少出点问题。可目前来说,用户老是误操作导致退出或者发表后感觉内容不够完善。
(2)设计思考
①设计目标
- 针对用户:解决用户误操作导致退出重写的问题,提醒用户对内容的完善度。
- 针对产品:提高产品的易用性以及内容发布的质量,提升发布内容的完成率。
②设计方案
用户在编辑文案时,不小心点击“关闭”按钮后,弹出二次确认弹窗(采用警告框确保能够引起用户足够的重视)来预防用户出错。同时内容会自动保存,尽可能地降低用户损失。
当用户点击“发表”按钮后,也会再次提醒内容是否完善,是否立即发表。通过贴心的提示来得到用户的重视,减少次品,提升发布内容的质量。
③总结心得
操作前的预防提示可以很好地避免用户出错,马蜂窝App在用户编辑内容时的前一步以及后一步都考虑得非常周到。虽然弹窗也会中断用户的操作流程,但这是值得的。
3. 如此形象的“顶你”方式

(1) 使用场景
当用户在浏览文章时,发现好玩有趣的文章之后,希望想表示出对它的喜爱程度,可目前只有常见的“评价”、“收藏”功能已满足不了用户想要的,也不能形象生动地表示出对文章的喜爱。
(2)设计思考
①设计目标
- 针对用户:优化用户对文章表示喜欢的功能,解决用户体验不爽的问题。
- 针对产品:提升用户浏览的兴趣,提高文章的浏览量。
②设计方案
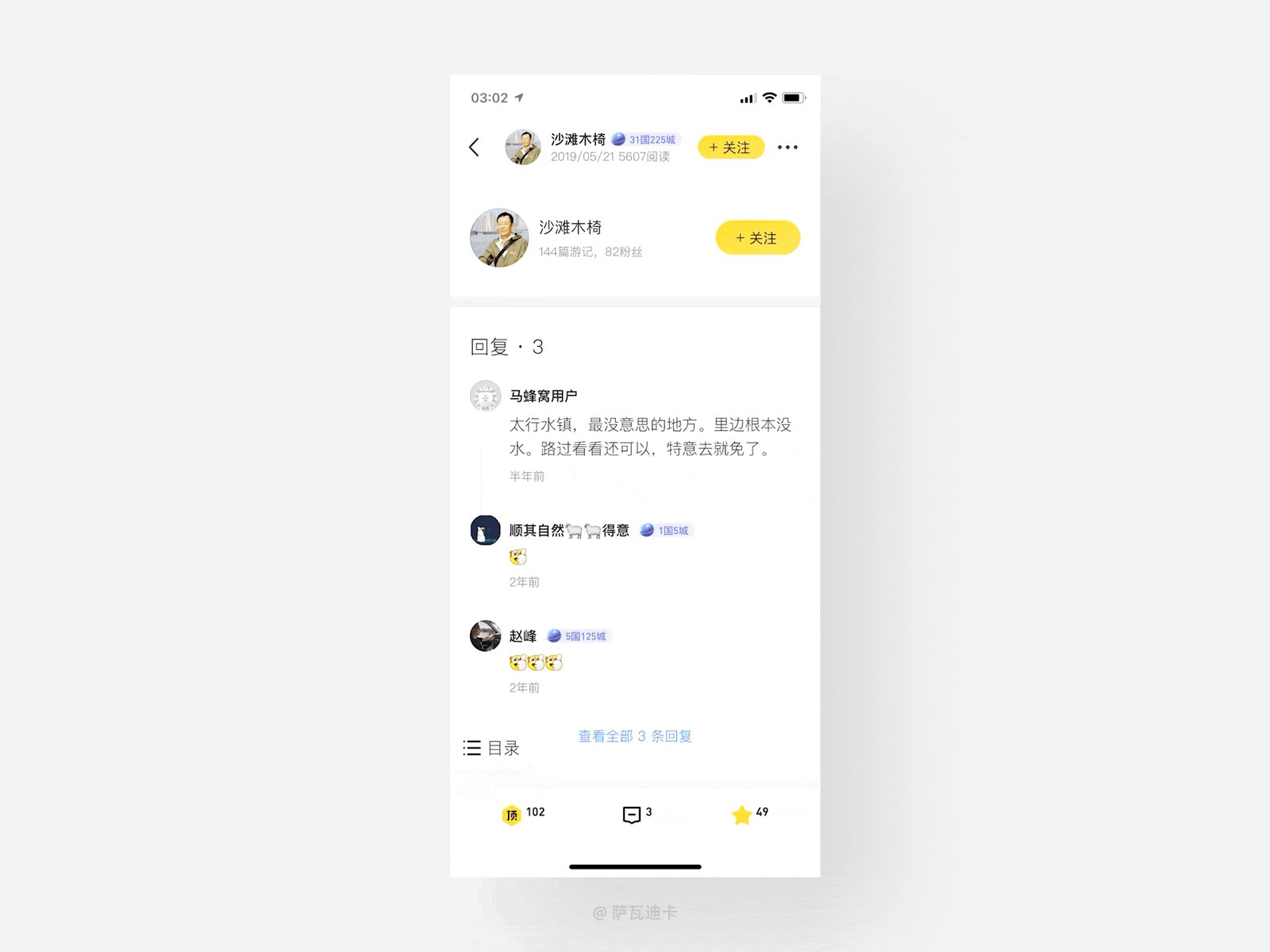
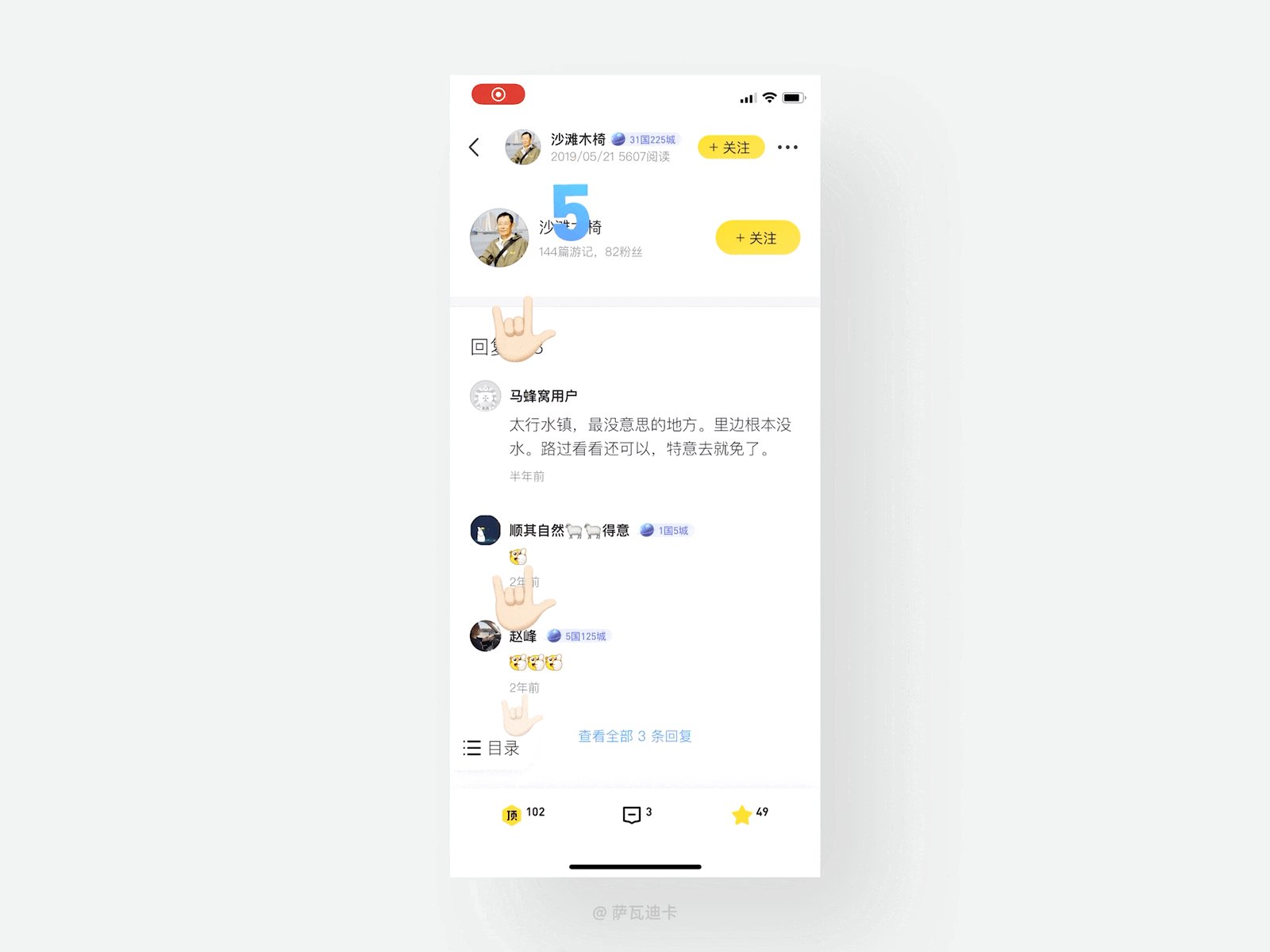
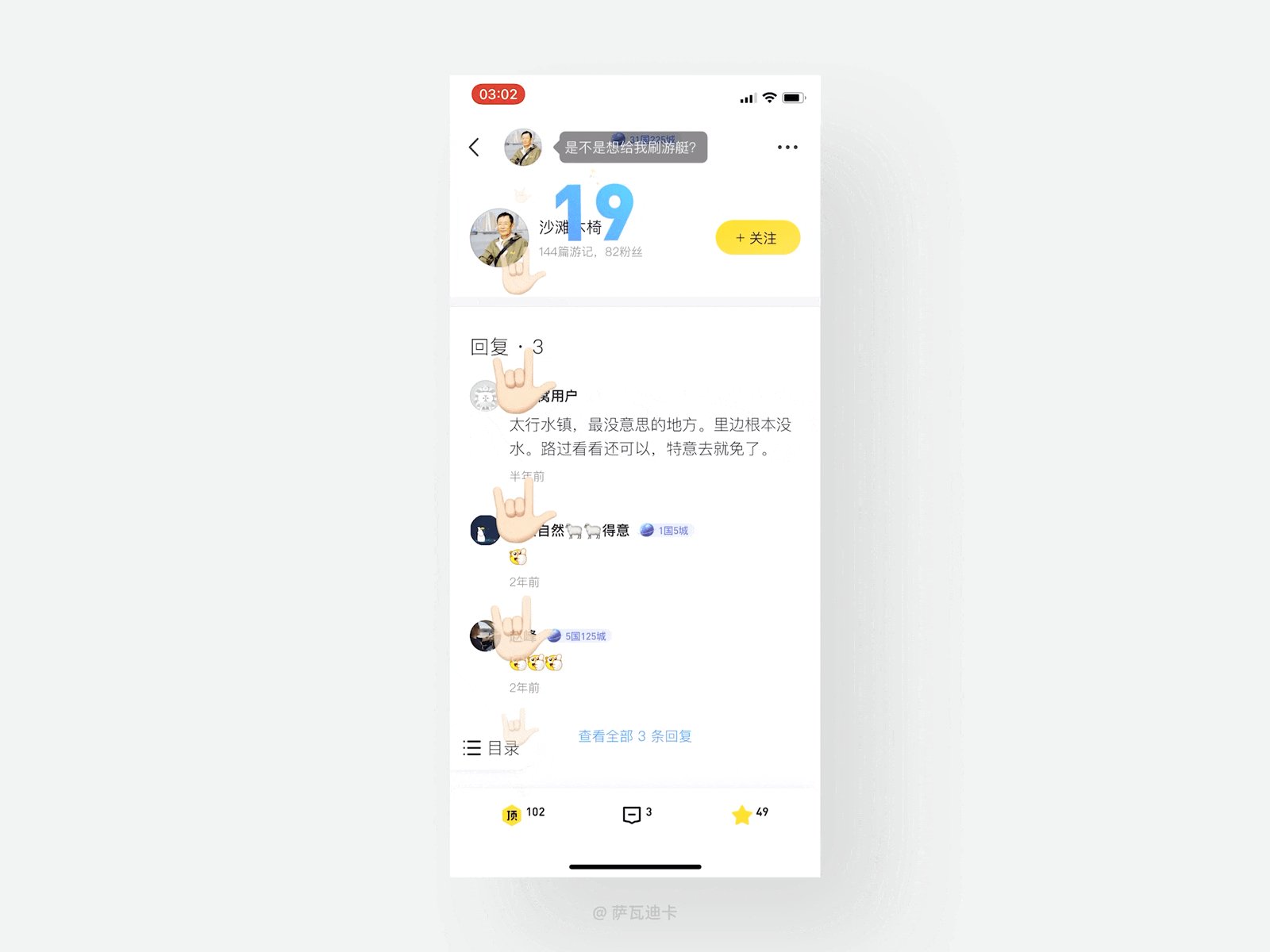
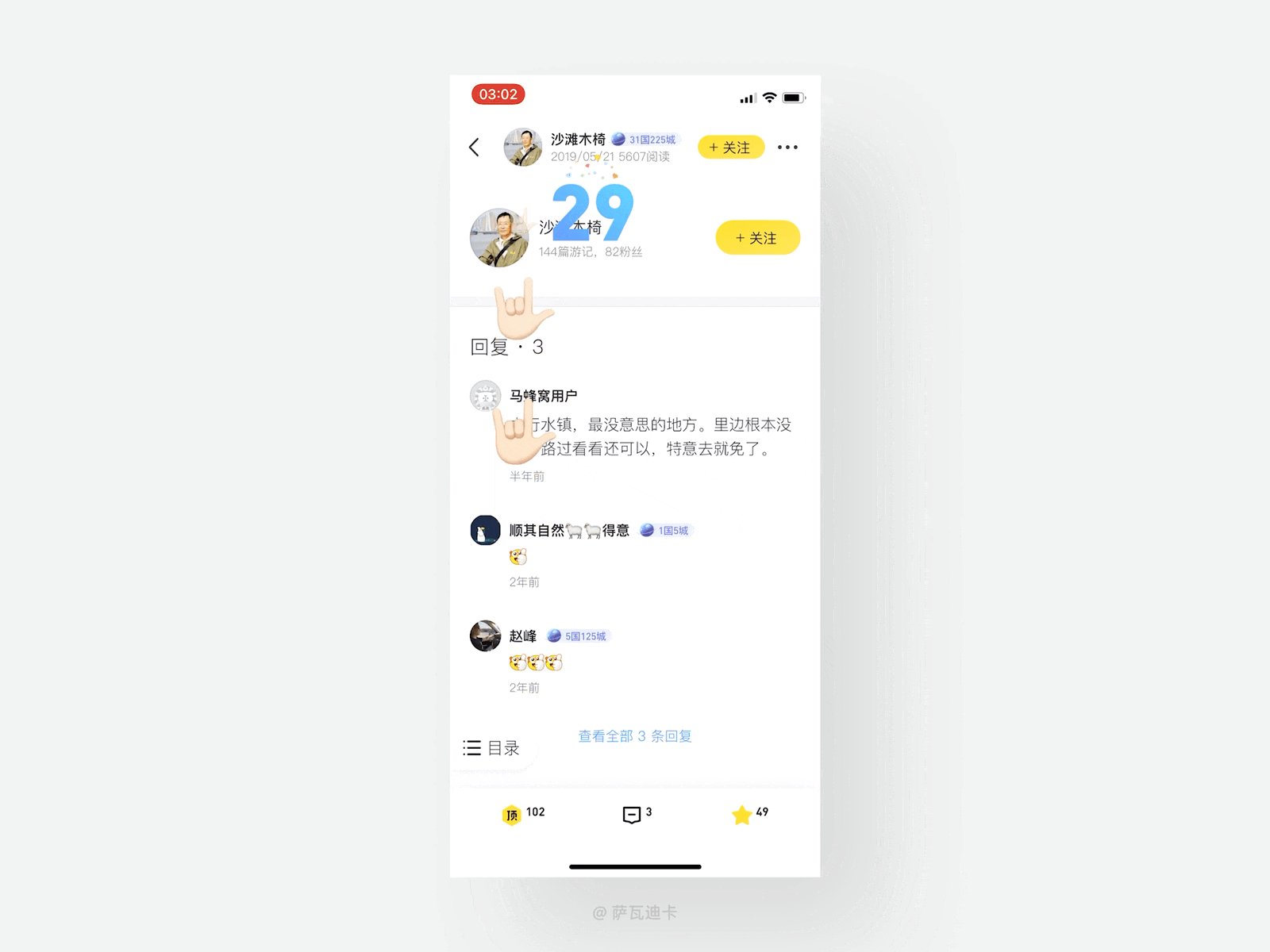
在文章介绍页新增“顶”的功能。当用户连续点击时,采用“顶你的手势”去体现对作者的喜爱。符合用户生活中的习惯,让用户觉得更加生动形象,提升兴致。
手势从“顶”端出现到作者头像端消失,产生很好的互动感。
点击次数的上涨以及绽放的微动效,仿佛是在给作者发送彩蛋。当次数过多时,作者头像就会振动以及出现幽默文案提示,仿佛在对用户说“我已经接收到你的喜爱了”。
底部“顶” 次数显示也能让用户了解到文章的受欢迎程度,提升用户对文章浏览的兴趣。
③总结心得
优秀的反馈也能很好地助力用户使用产品的体验,马蜂窝App“顶”的反馈形式,就生动形象地让用户表达出对文章的喜爱程度。
4. 收藏后的快速查看入口

(1)使用场景
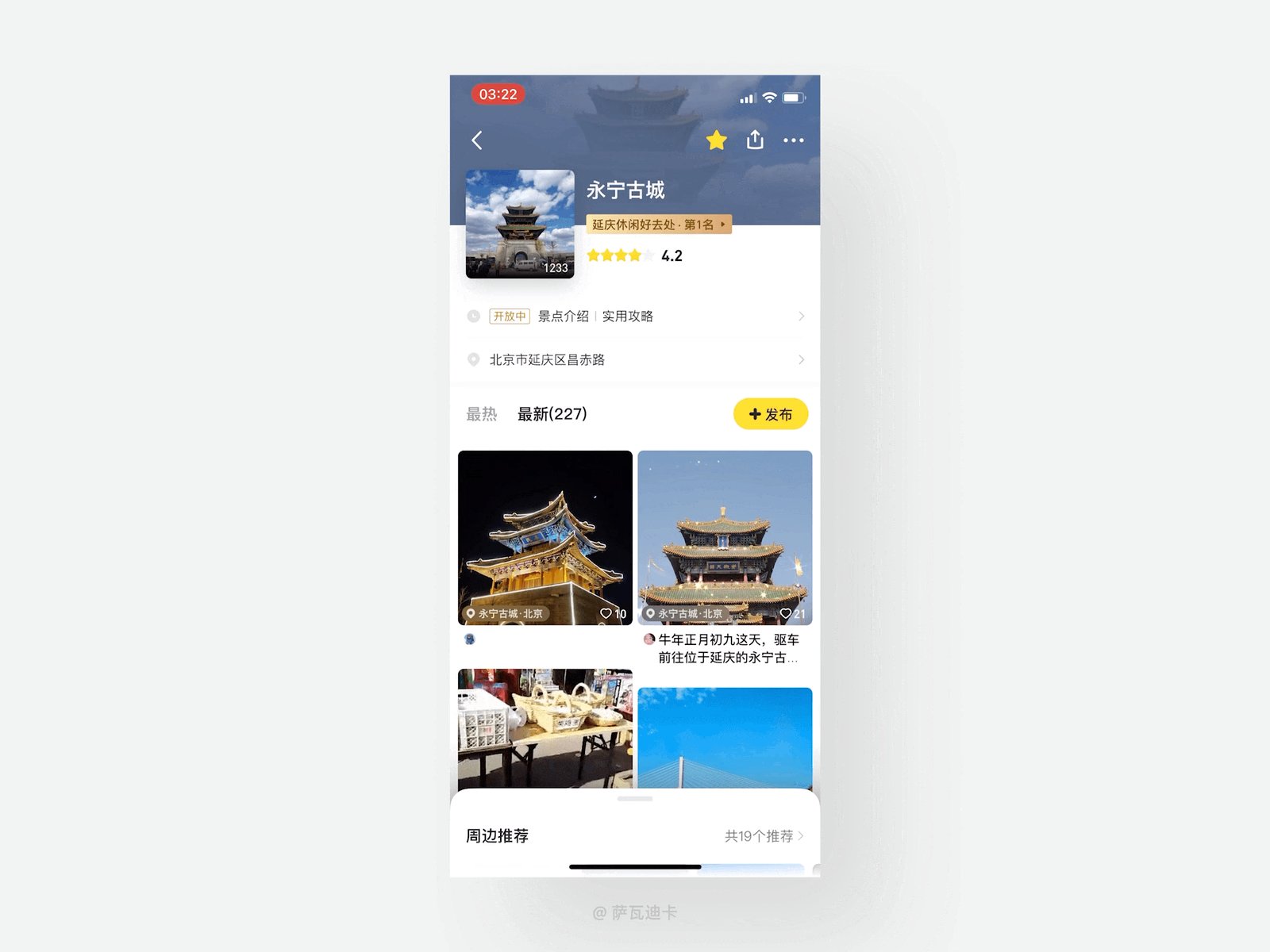
在马蜂窝app中,用户浏览到喜欢的景点时,一般都会进行收藏。
当用户收藏过多后想要查看自己收藏了哪些内容时,希望可以进行快速查看。
而目前用户只能退出“景点介绍页”,然后从“我的收藏”功能入口查看收藏的景点内容。
(2)设计思考
①设计目标
- 针对用户:优化用户查看收藏的流程,提升用户的操作体验。
- 针对产品:优化产品流程的流畅度,提升用户对产品的好感度。
②设计方案
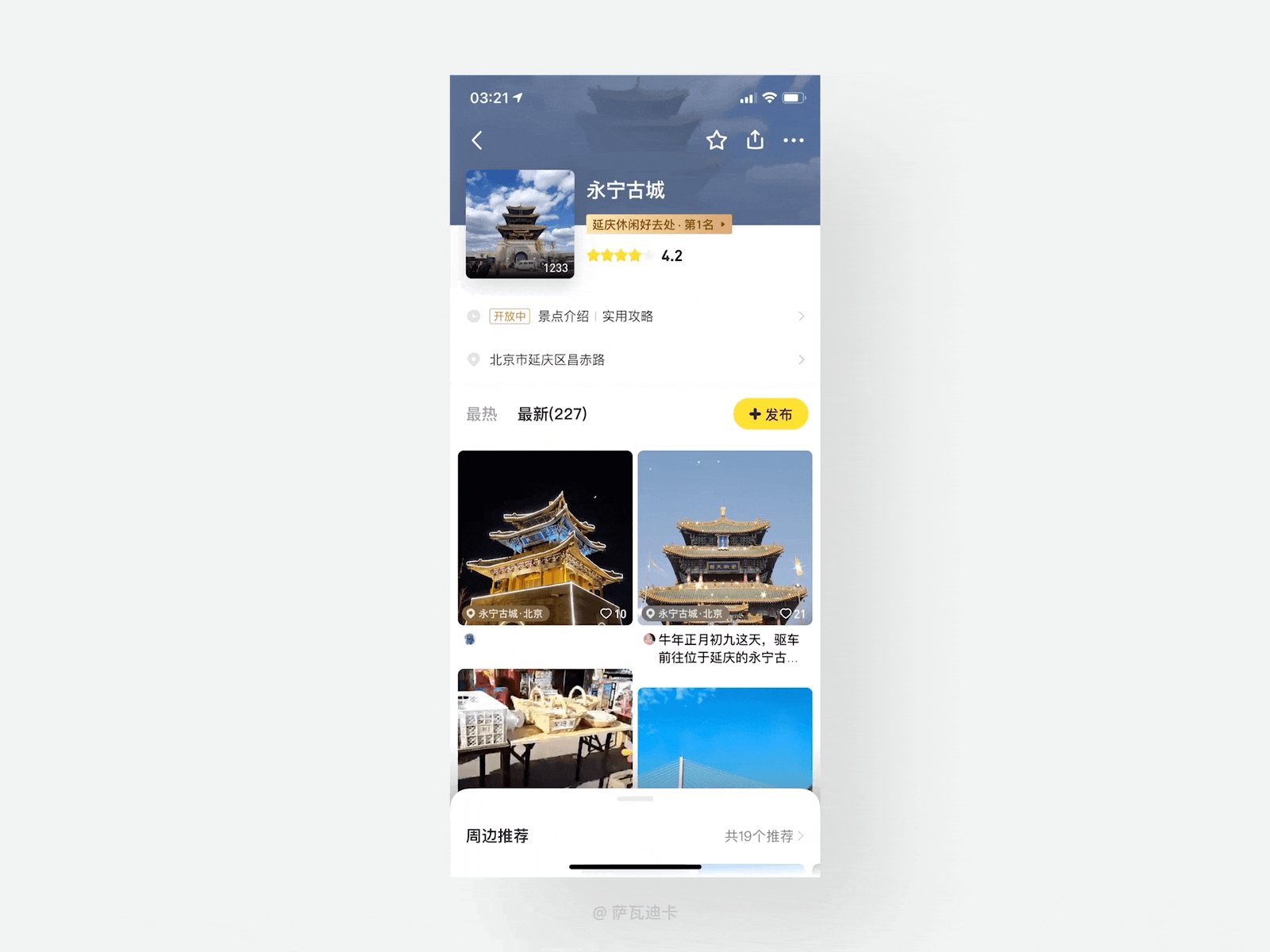
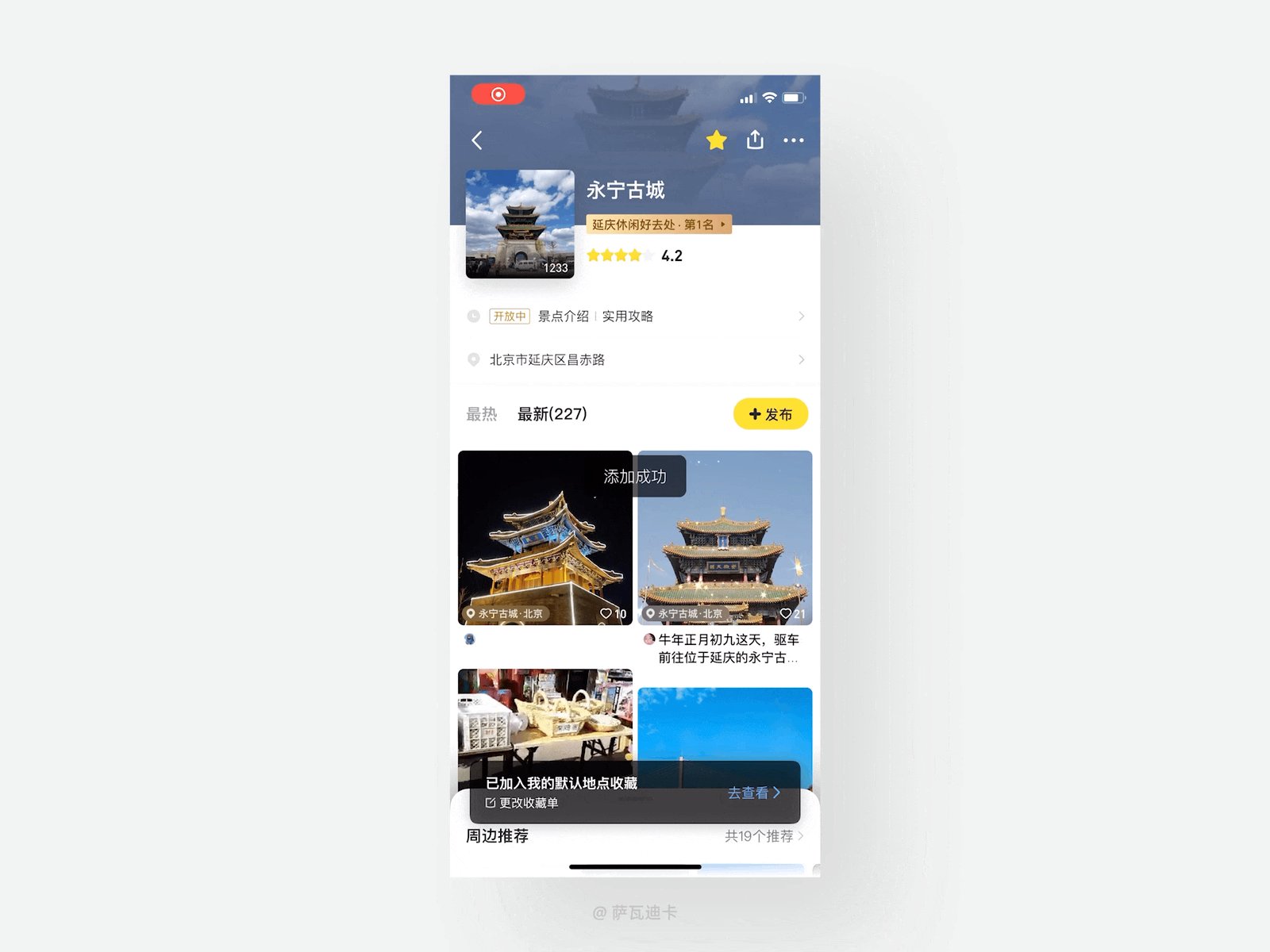
在景点介绍界面,用户点击“收藏”按钮时,出现Toast弹窗提示“收藏成功”,给出用户操作反馈。
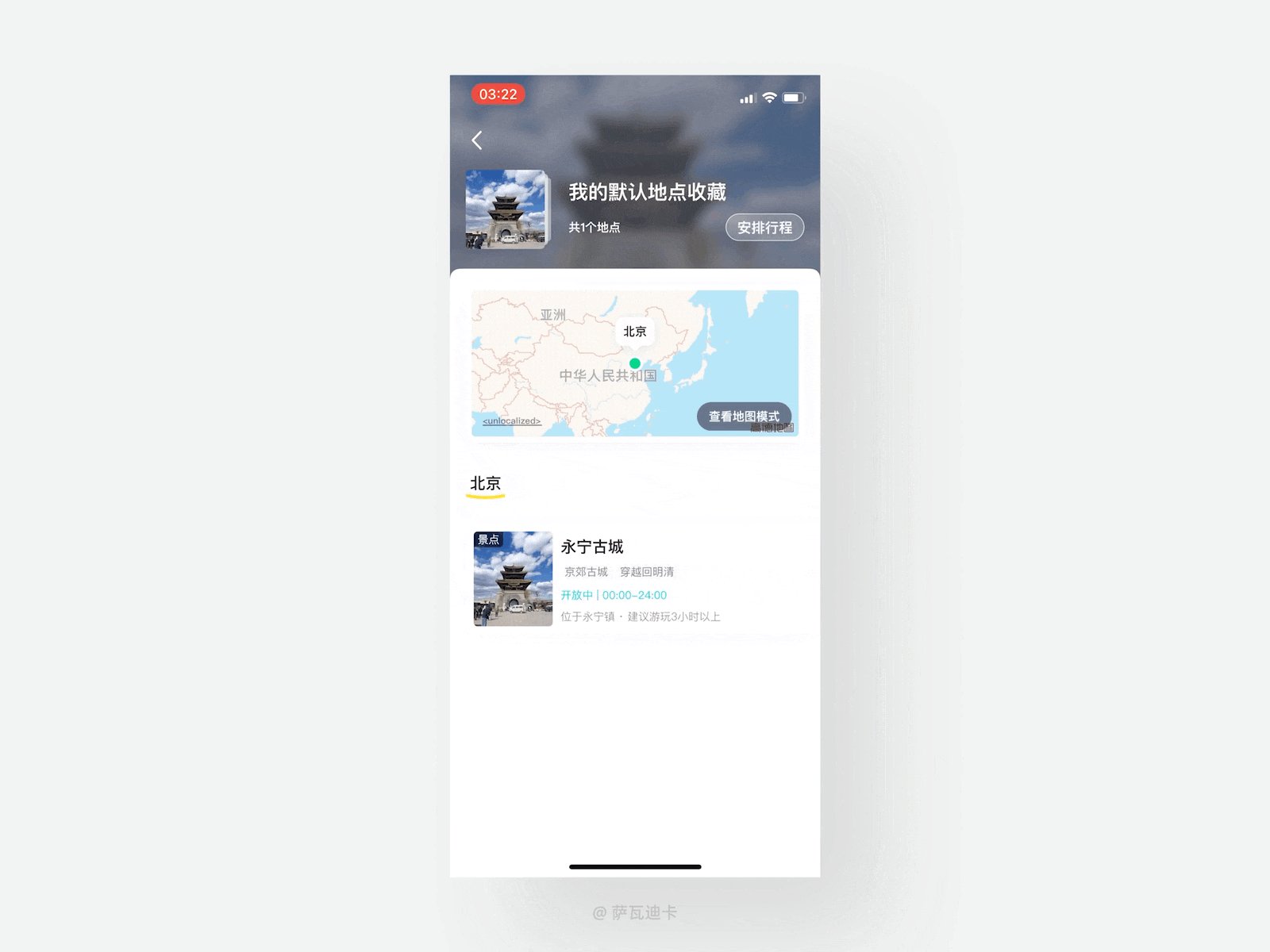
同时从下至上出现“查看收藏”的快捷入口,符合用户从上往下看的浏览习惯,点击“去查看”直接跳转到“我的收藏”界面, 舍去了其它没必要的操作,很好地提升用户操作效率。
“去查看”的文字按钮采用蓝色正好与其它不可点击的文字做了很好的区分,降低用户的理解成本。
③总结心得
一个好的流程应该尽可能的减少用户的操作,降低用户在操作中的理解成本。
马蜂窝App利用“查看收藏”的快捷入口,有效地提高了用户想要查看收藏时的操作效率。
二、顺丰速递
1. 便捷的粘贴地址信息功能

(1)使用场景
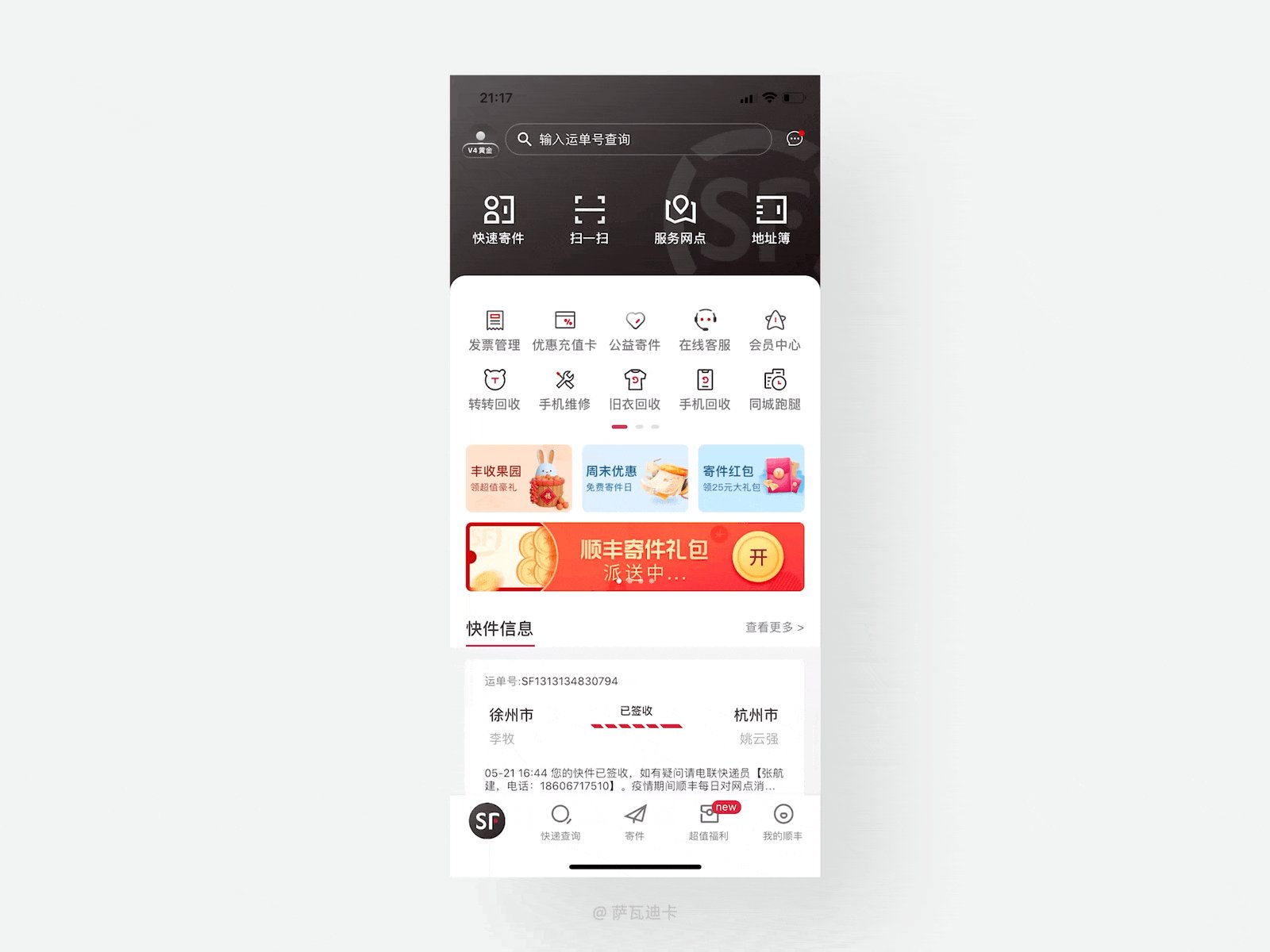
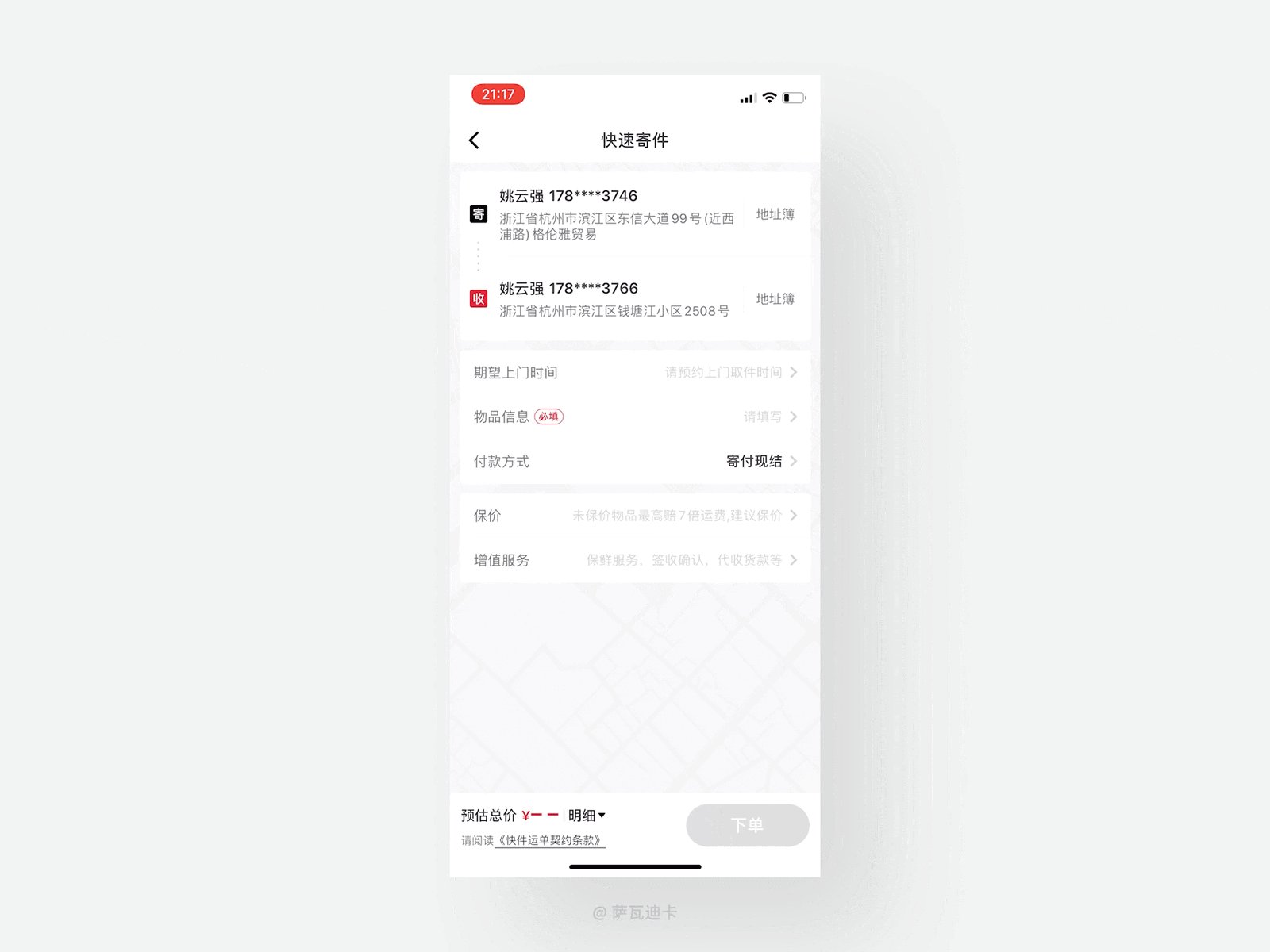
在日常生活中填写快递地址是非常麻烦的事情。用户在打开顺丰速递想要寄件时,只想希望填写地址可以变得简单。
可目前来说,用户在第一次寄件时需填写一大堆的地址信息,同时地址信息也不一定能记住。
(2)设计思考
①设计目标
- 针对用户:解决填写步骤过多的问题,提升用户的操作体验。
- 针对产品:提高产品的易用性,提升寄件流程的流畅度。
②设计方案
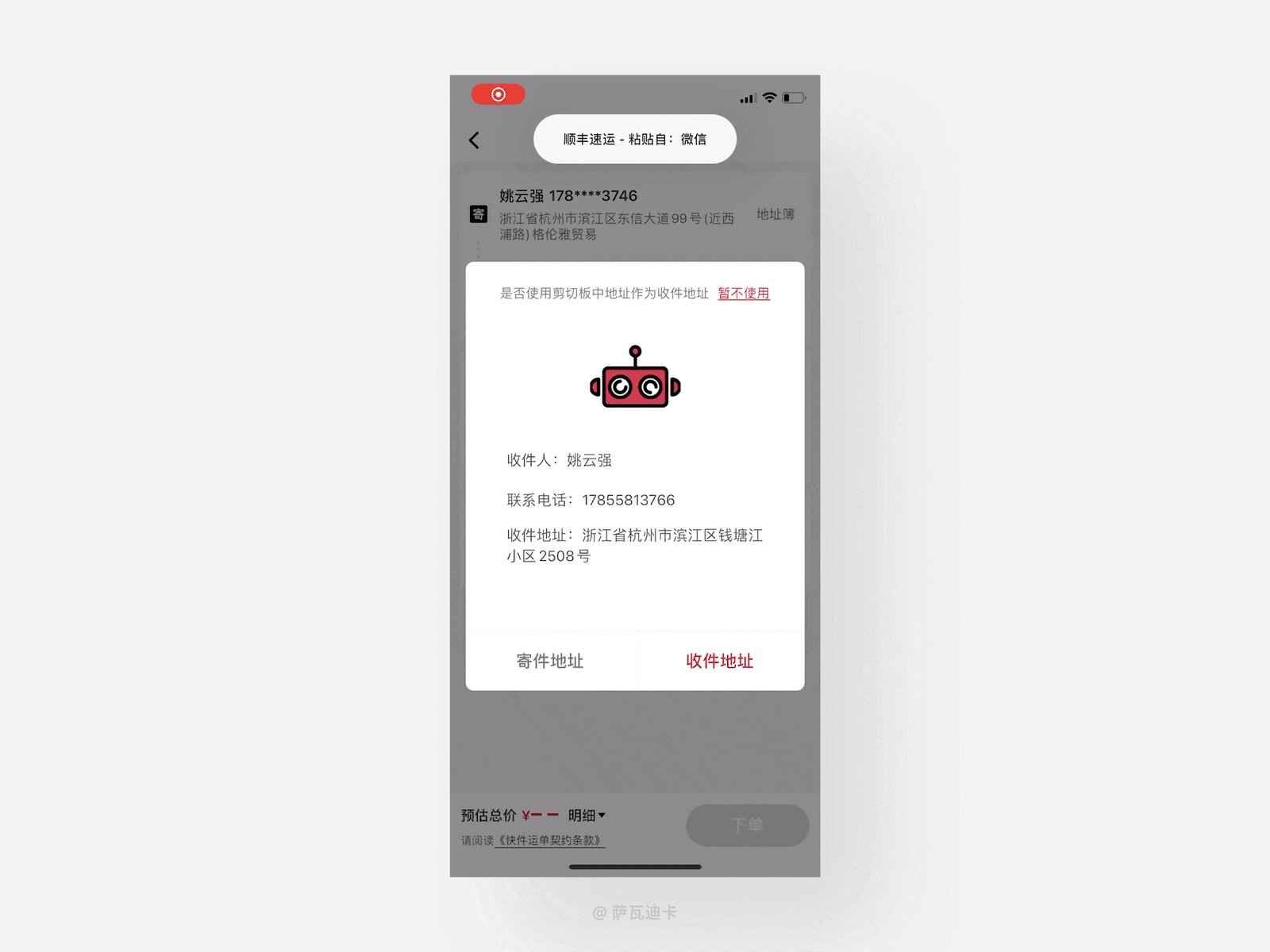
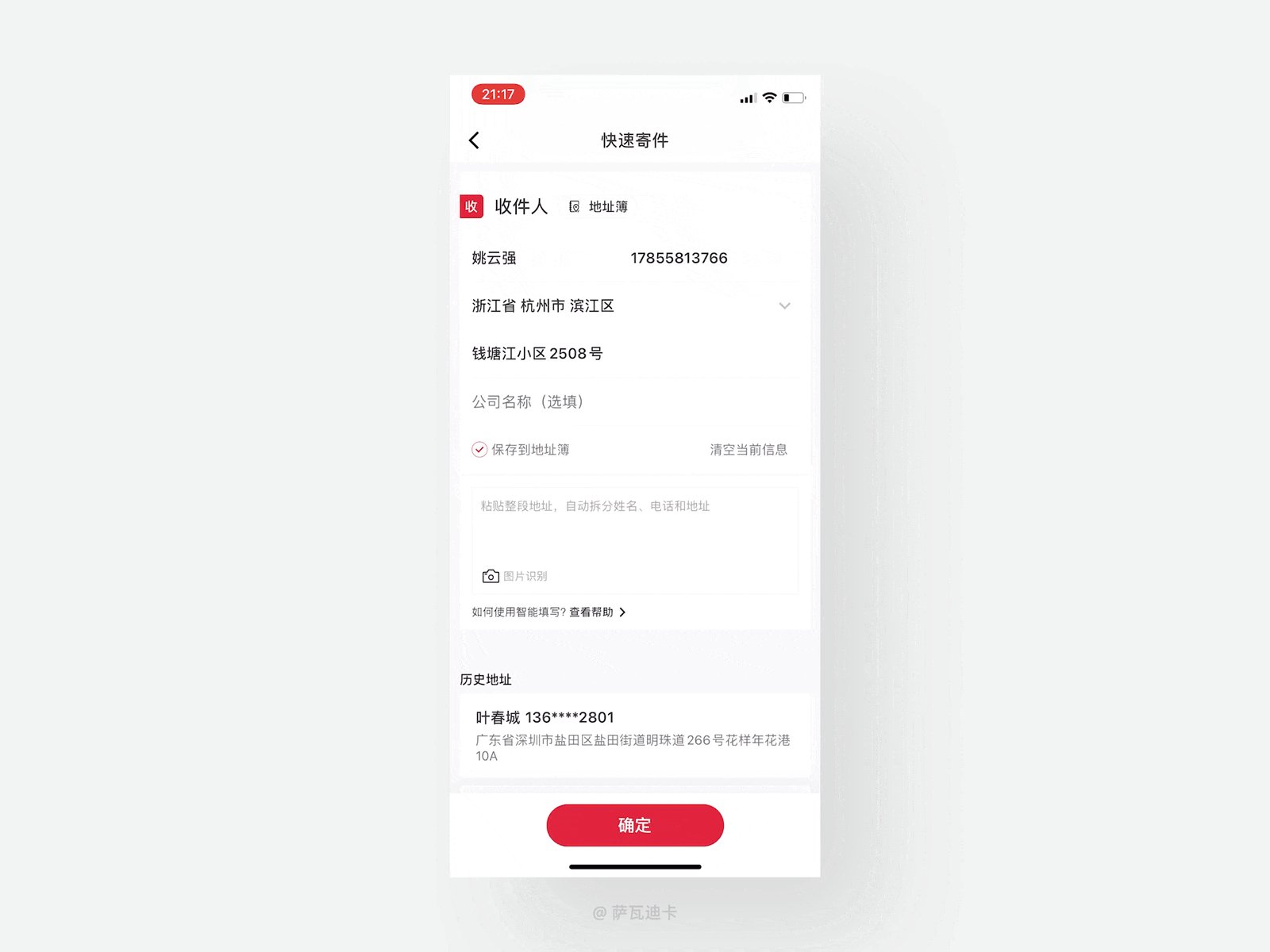
用户在寄件时,只需要复制别人发送的收货地址,打开顺丰速递后,自动弹出“是否采用剪切板上的地址”的确认弹窗(采用警告框确保能够引起用户足够的重视),点击某个地址类型,直接输入成功,非常有效地提高用户的操作效率。
③总结心得
预判用户下一步并给出快捷操作入口,将会节省用户很多操作时间。顺丰速递App的“粘贴地址信息”功能有效的解决了用户操作复杂的问题,提升用户体验与效率。
三、百度网盘
1. 简单又好用的交互手势

(1)使用场景
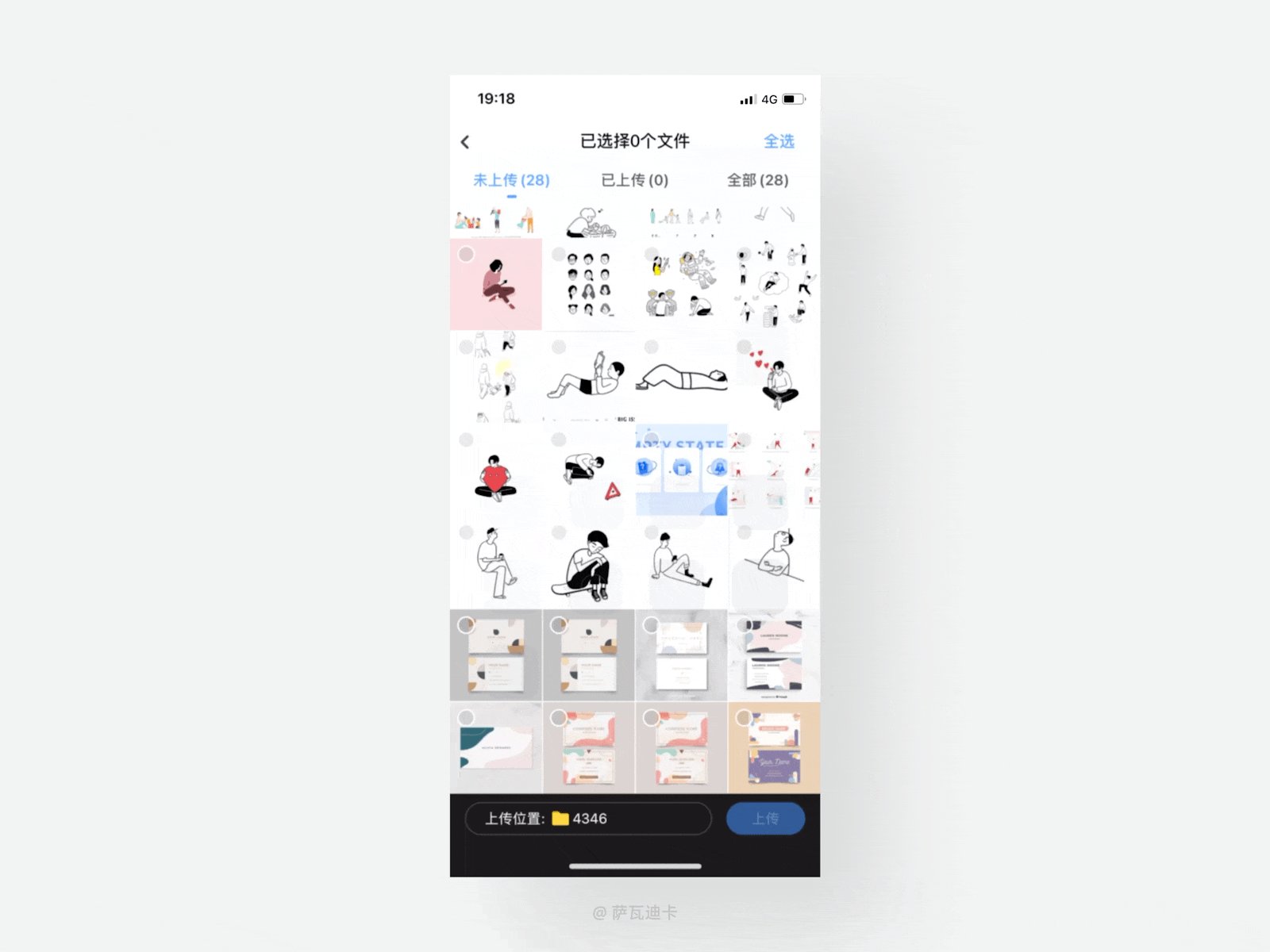
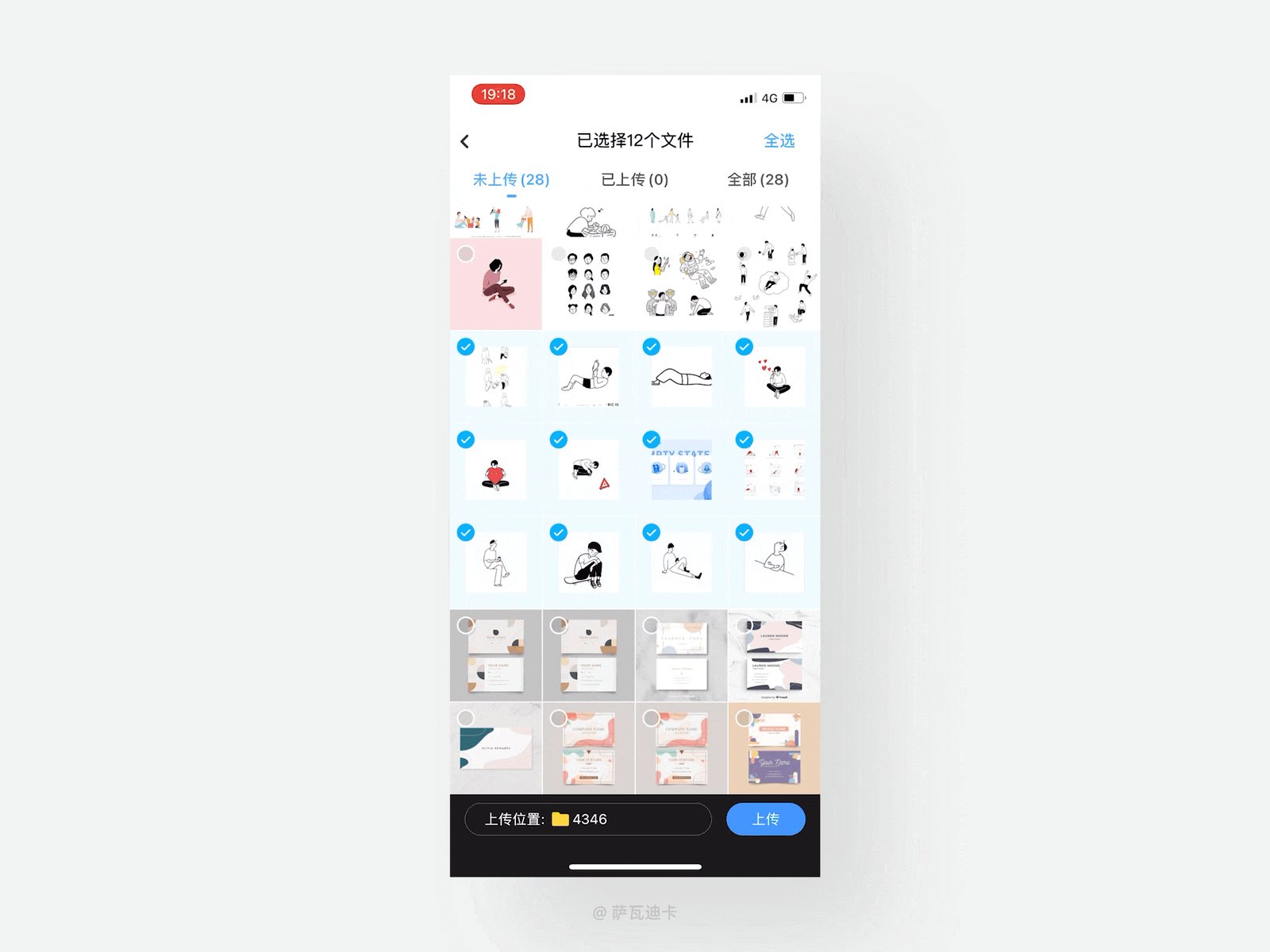
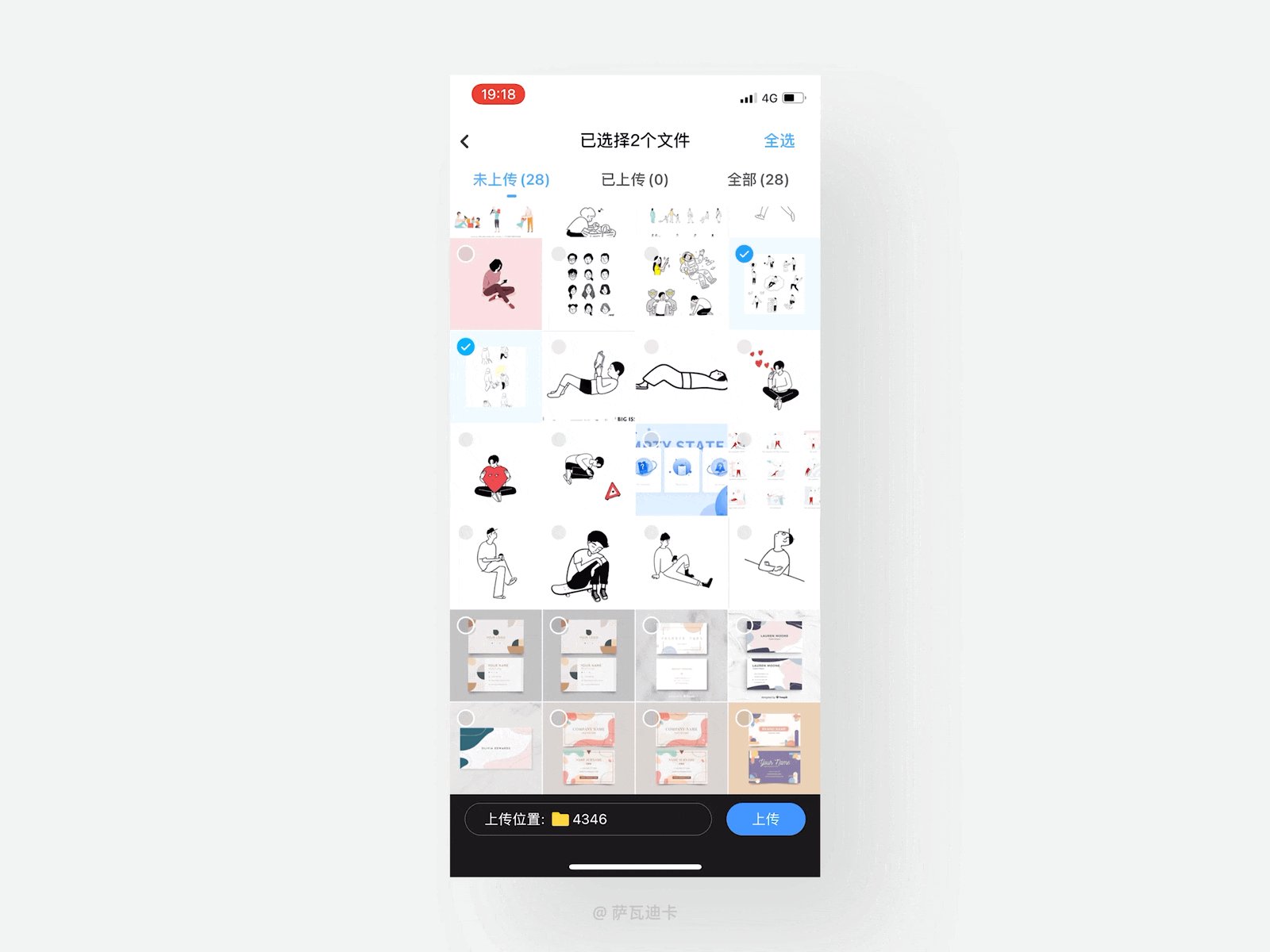
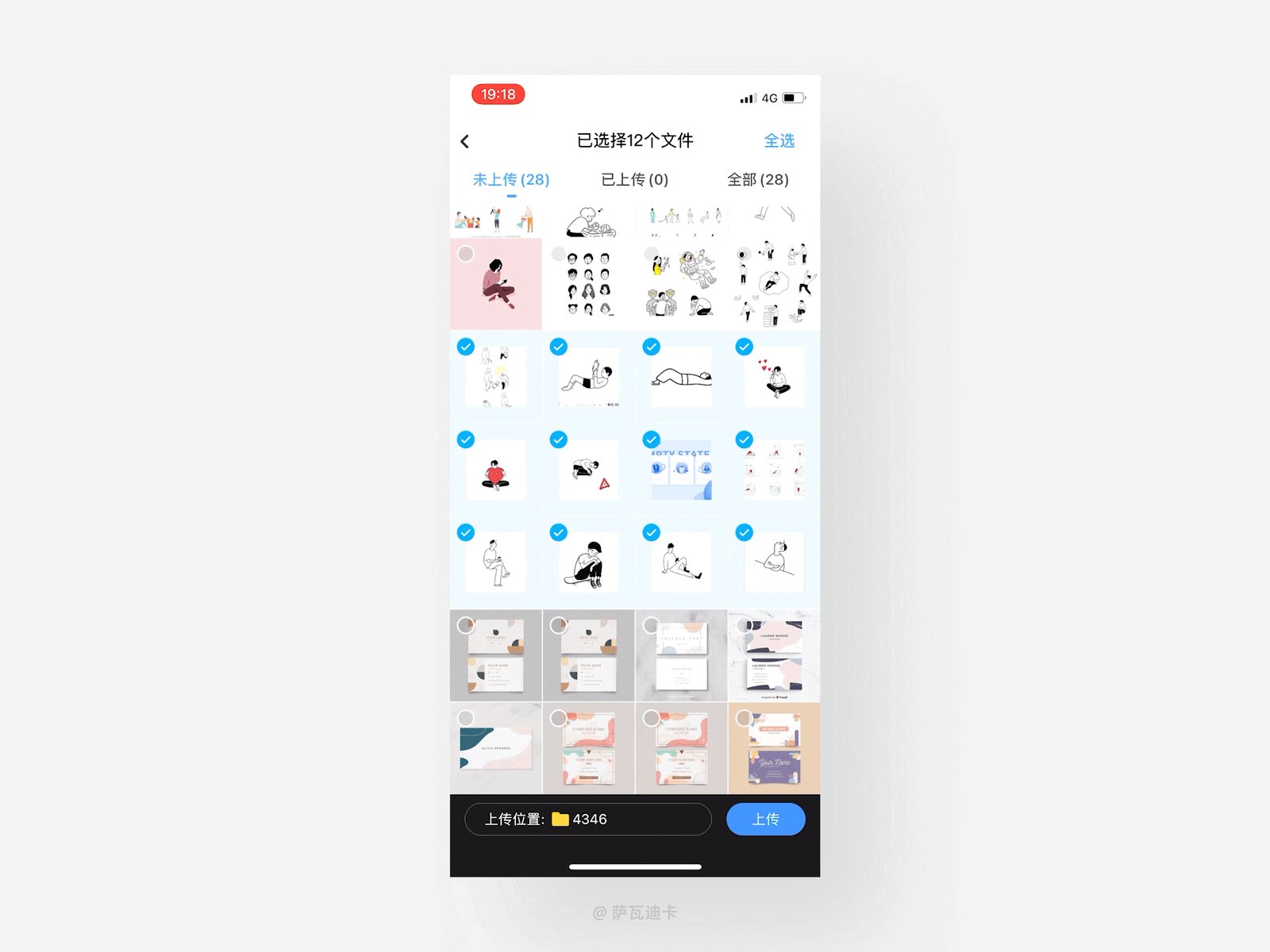
对于重复性的操作在用户心里肯定心生不悦,包括选择文件。当用户在使用百度网盘想要上传多个文件时,“全选”已不能满足用户的需求,只想希望可以方便的选择多个文件。可目前来看,用户想要选择多个只能点击选中每个文件,操作起来非常繁琐。
(2)设计思考
①设计目标
- 针对用户:解决用户操作繁琐的问题,提升用户的操作效率。
- 针对产品:提高产品的易用性,增加用户对产品的好感度。
②设计方案
当用户上传文件时,长按某个文件之后,向左滑动即可逐个选中每行的文件,返回即可取消选中(符合用户的认知习惯,降低理解成本)。
向上或者向下滑动可直接选中每行的所有文件,避免了用户逐个选中文件的麻烦,有效地提升了用户选择文件的效率。
③总结心得
便捷的交互手势可以很好地助力用户使用产品的体验,百度网盘App合理使用不同的交互手势,有效提升了用户的使用体验与效率。
四、淘宝
1. 截图后的贴心小操作

(1)使用场景
一般情况,用户不会无缘无故截图,怎么才能预判用户的下一步操作呢?
深思。用户在使用淘宝进行截图时,希望截图后可以快速满足他的某些需求。
可目前来看,用户截图后没有任何提示操作,用户只能自己去思考如何完成。
(2)设计思考
①设计目标
- 针对用户:提供用户截图后的快捷操作,降低用户的操作路径。
- 针对产品:提高产品的易用性,同时提升商品的购买转化率。
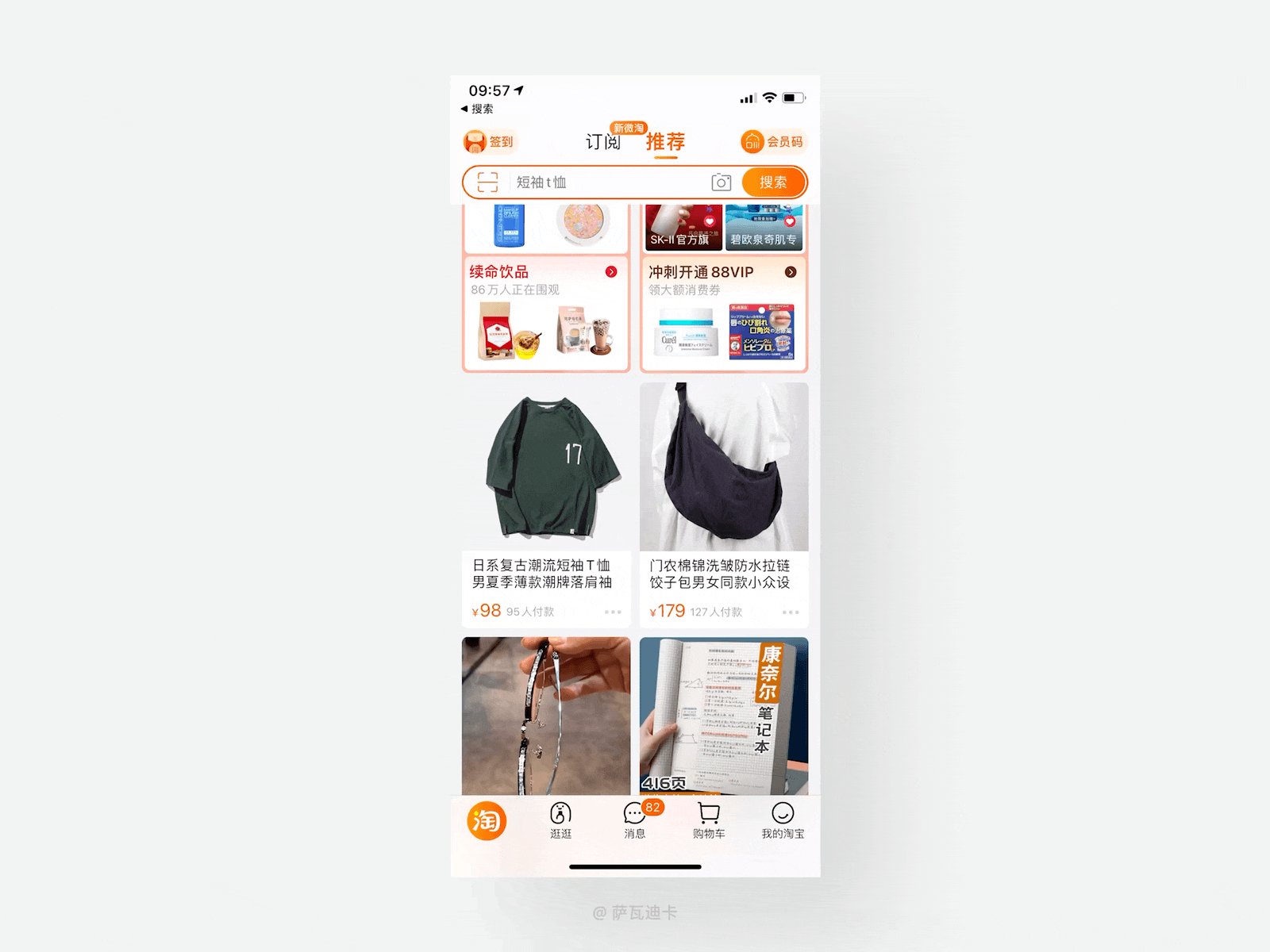
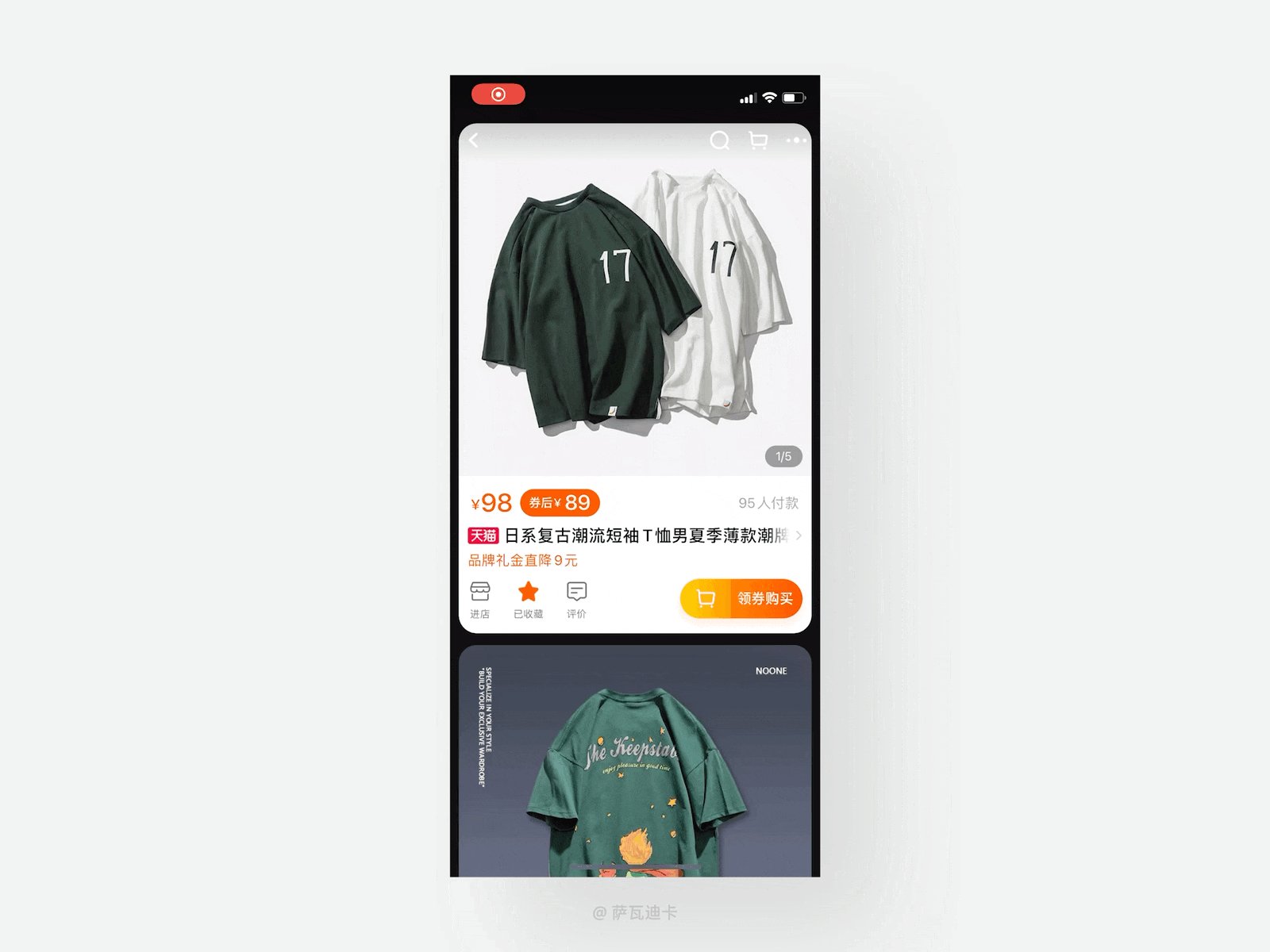
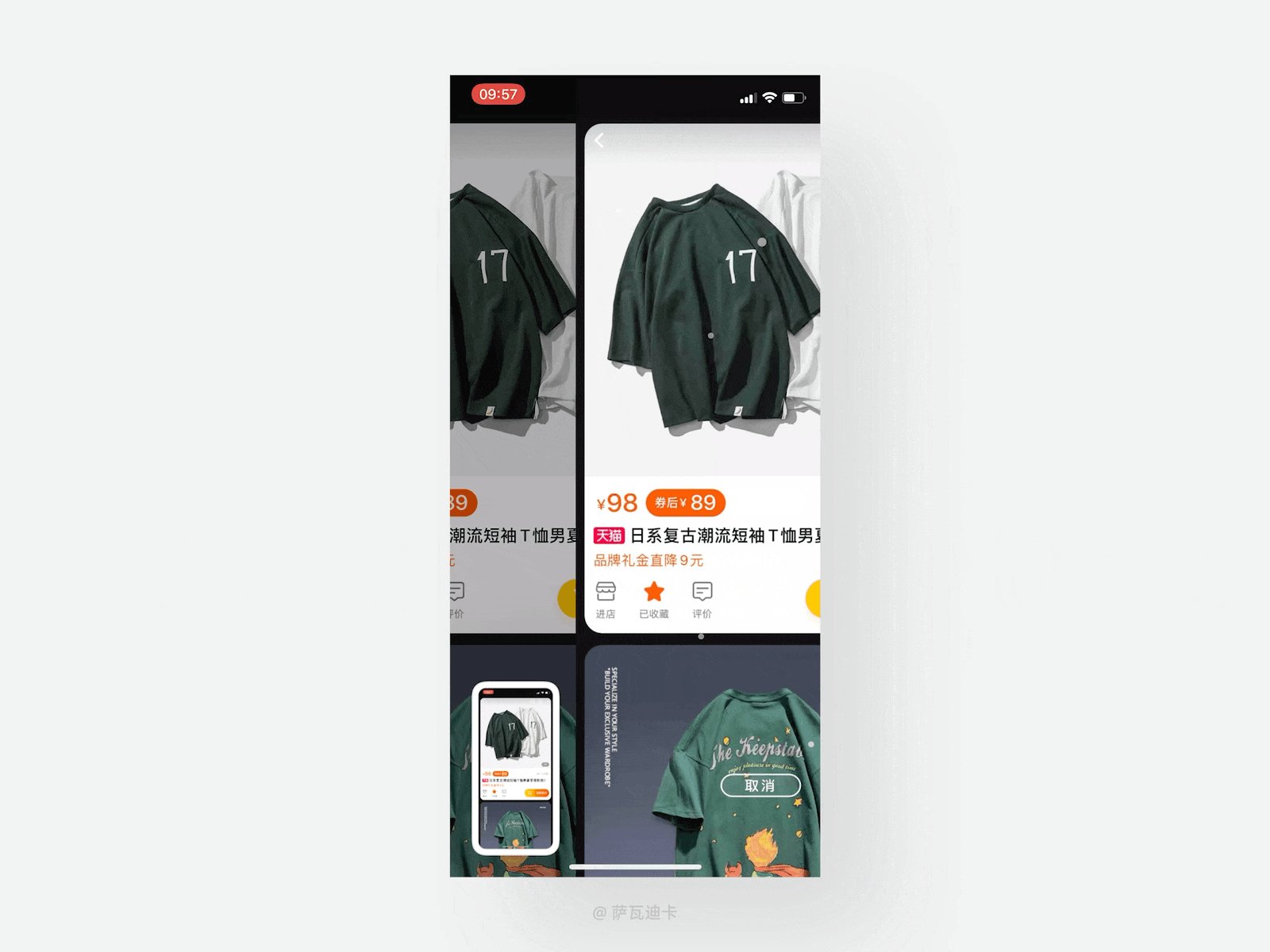
②设计方案
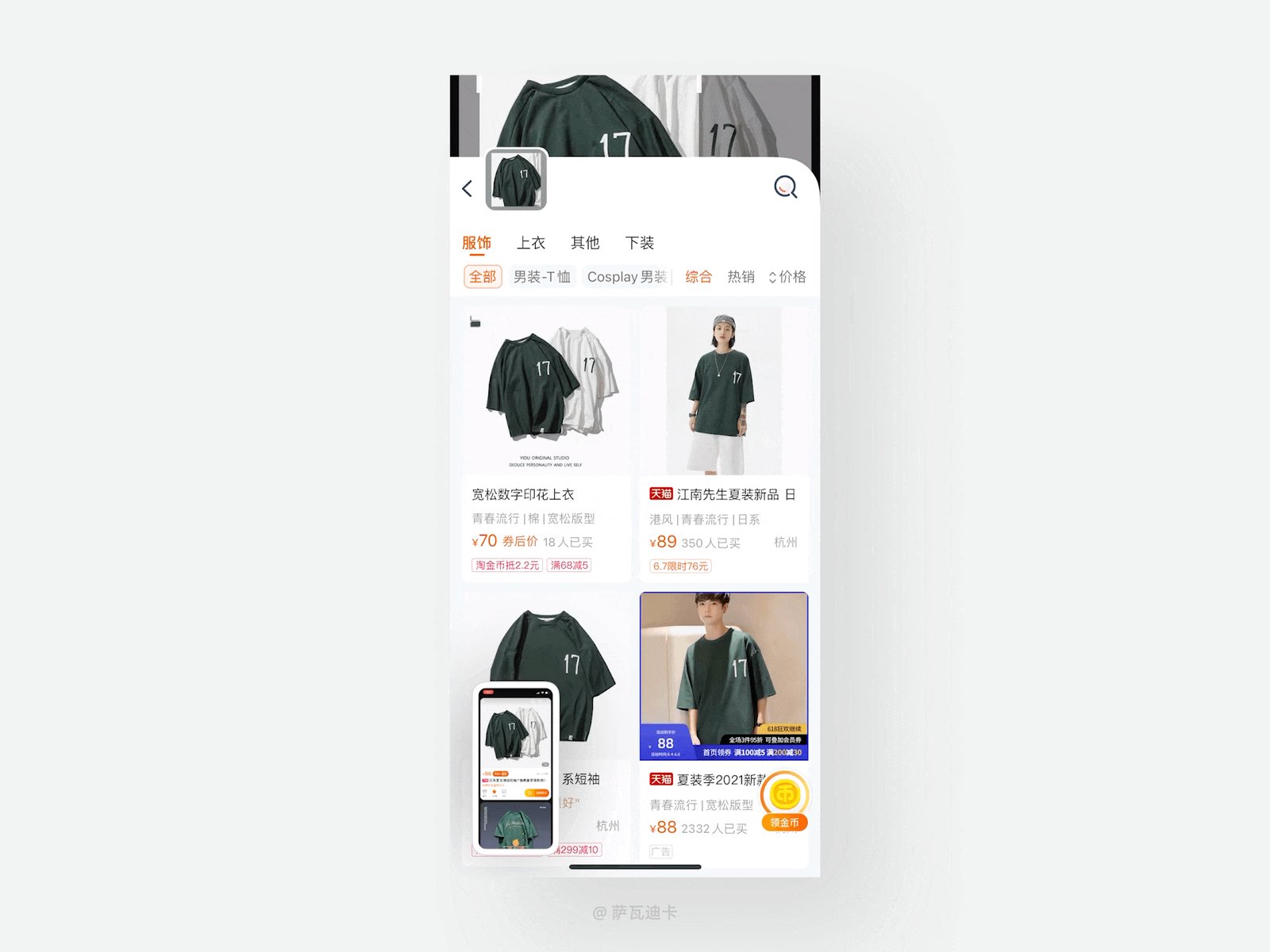
用户在浏览商品时进行截图,产品会预判用户的下一步操作(商品分享、问题反馈、图片同款),自动从右侧弹出提示操作的弹出框,出现3秒后自动消失,减少对用户的干扰,不影响用户继续浏览。
当用户点击某个功能,比如“图片同款”,自动跳转到同款商品的列表页,有效降低用户的操作路径。同时方便用户去货比三家,了解更多商品信息,提升该类商品的购买转化率。
③总结心得
精准的预判用户下一步操作,可以极大的提升用户的操作效率,淘宝APP即是如此。
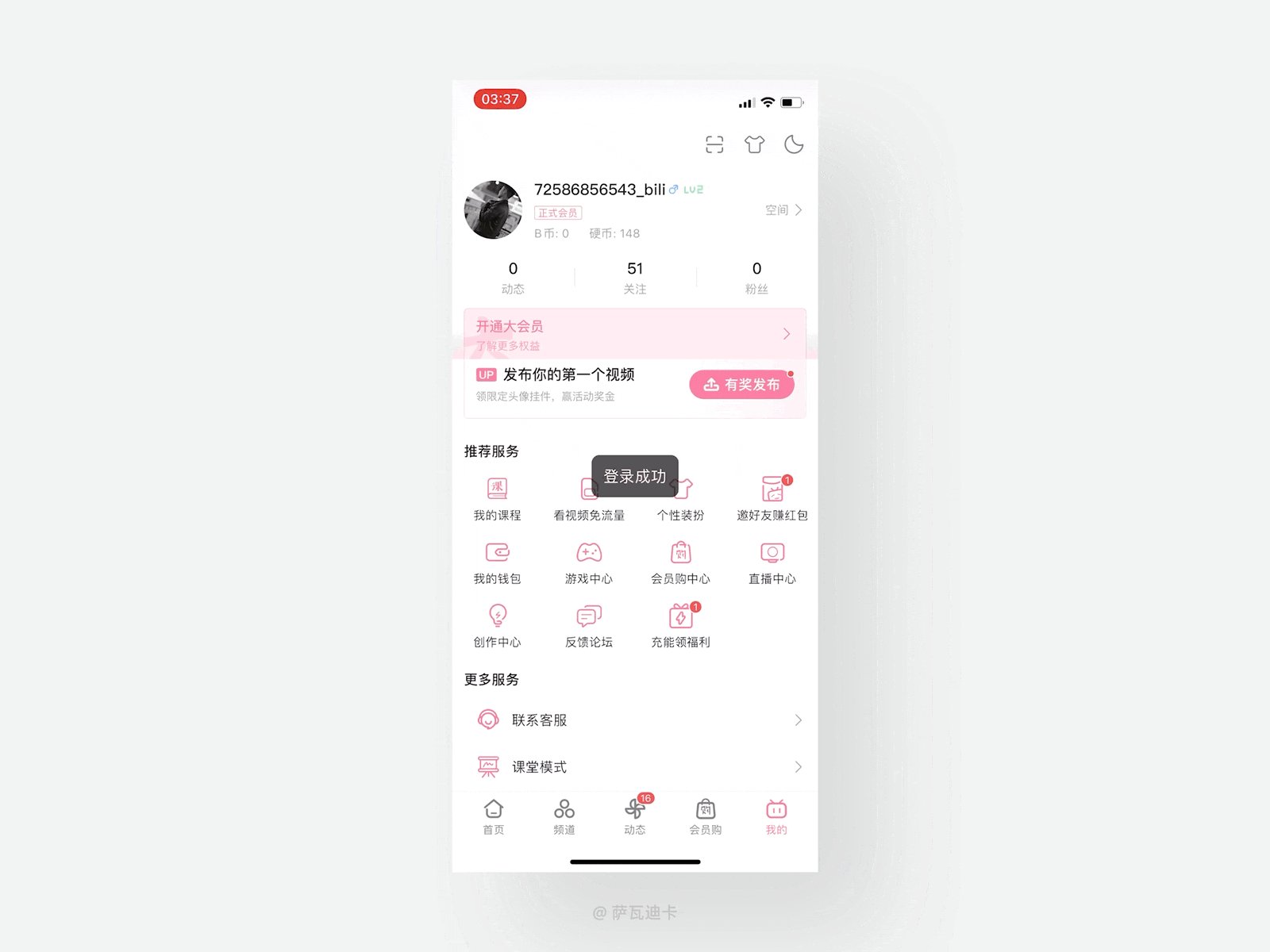
五、Bilibili
1. 登录中有趣的人物微动效

(1)使用场景
用户下载完Bilibili,想要登录App时,产品希望一开始就给用户带来新鲜感、互动感,希望通过好的体验吸引用户。然而目前在登录过程找不出好的设计亮点,体验不佳。
(2)设计思考
①设计目标
- 针对用户:解决用户在登录过程中体验不佳的问题,提升用户对产品的喜爱。
- 针对产品:通过增加设计彩蛋,提升用户对产品的好感,增加用户注册的完成率。
②设计方案
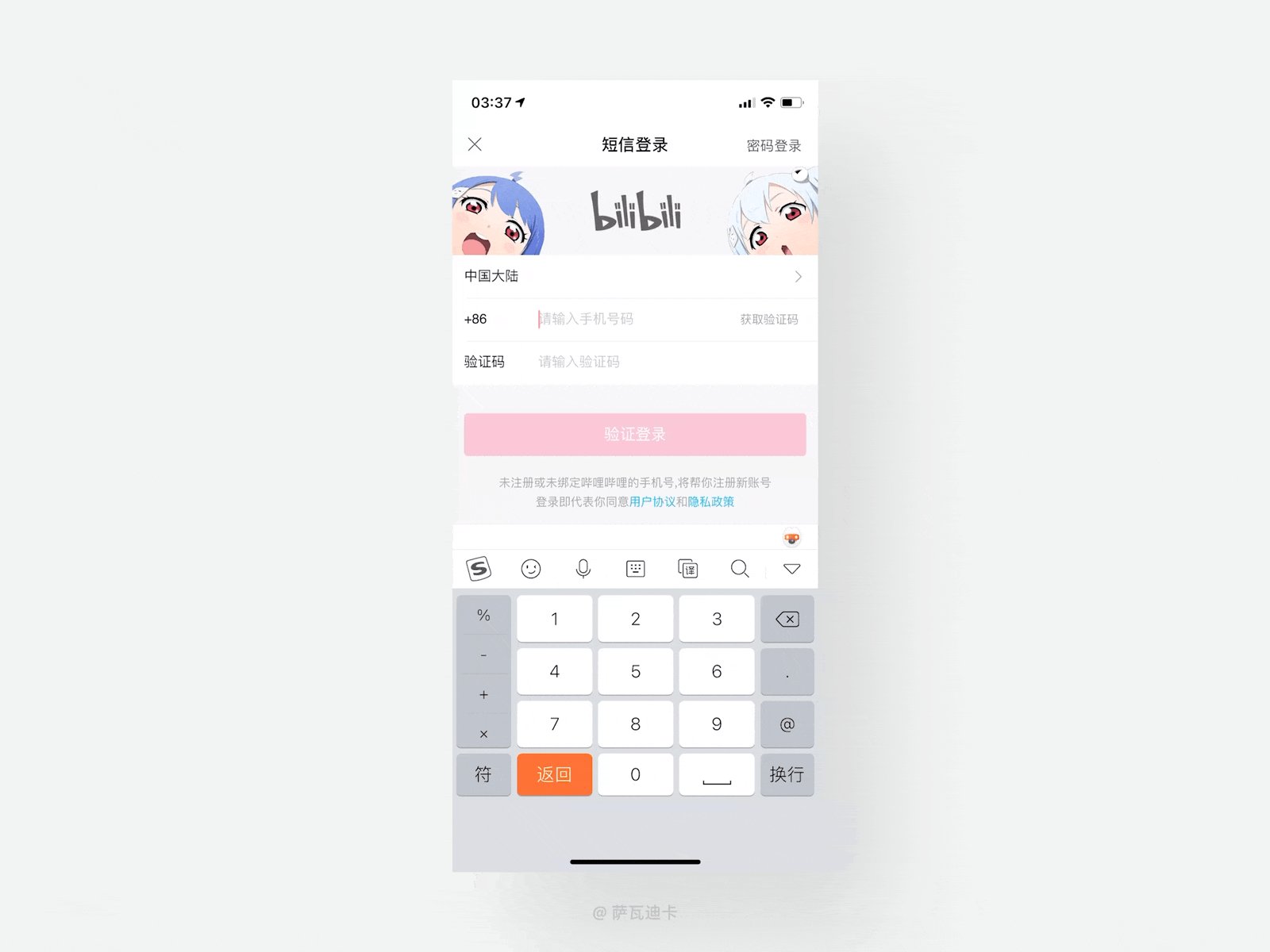
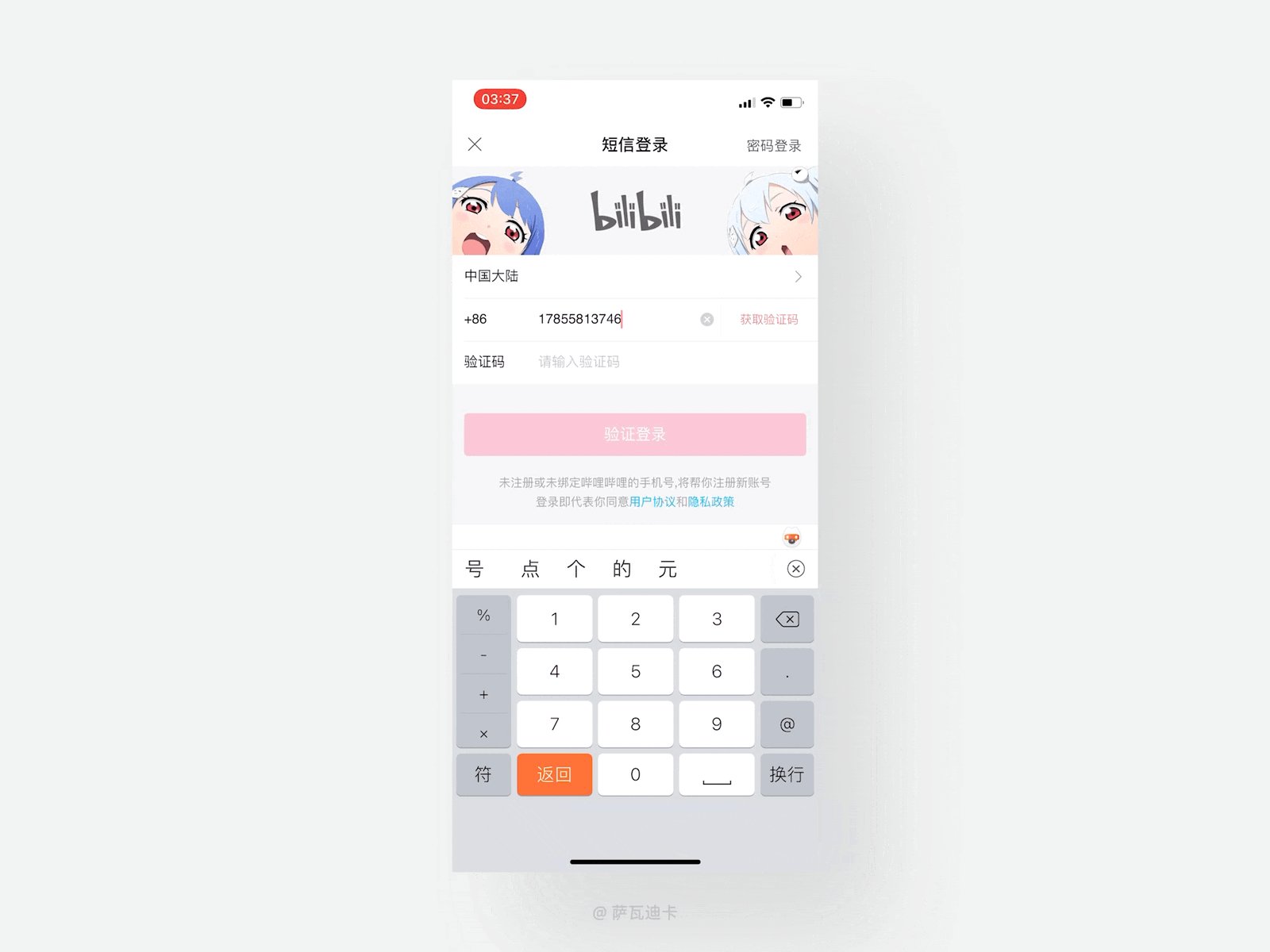
用户进入注册登录页后,当输入账号时,界面顶部banner的33娘与22娘会张着嘴,睁着可爱的大眼睛看着你,表达出对正在注册登录的你很感兴趣。
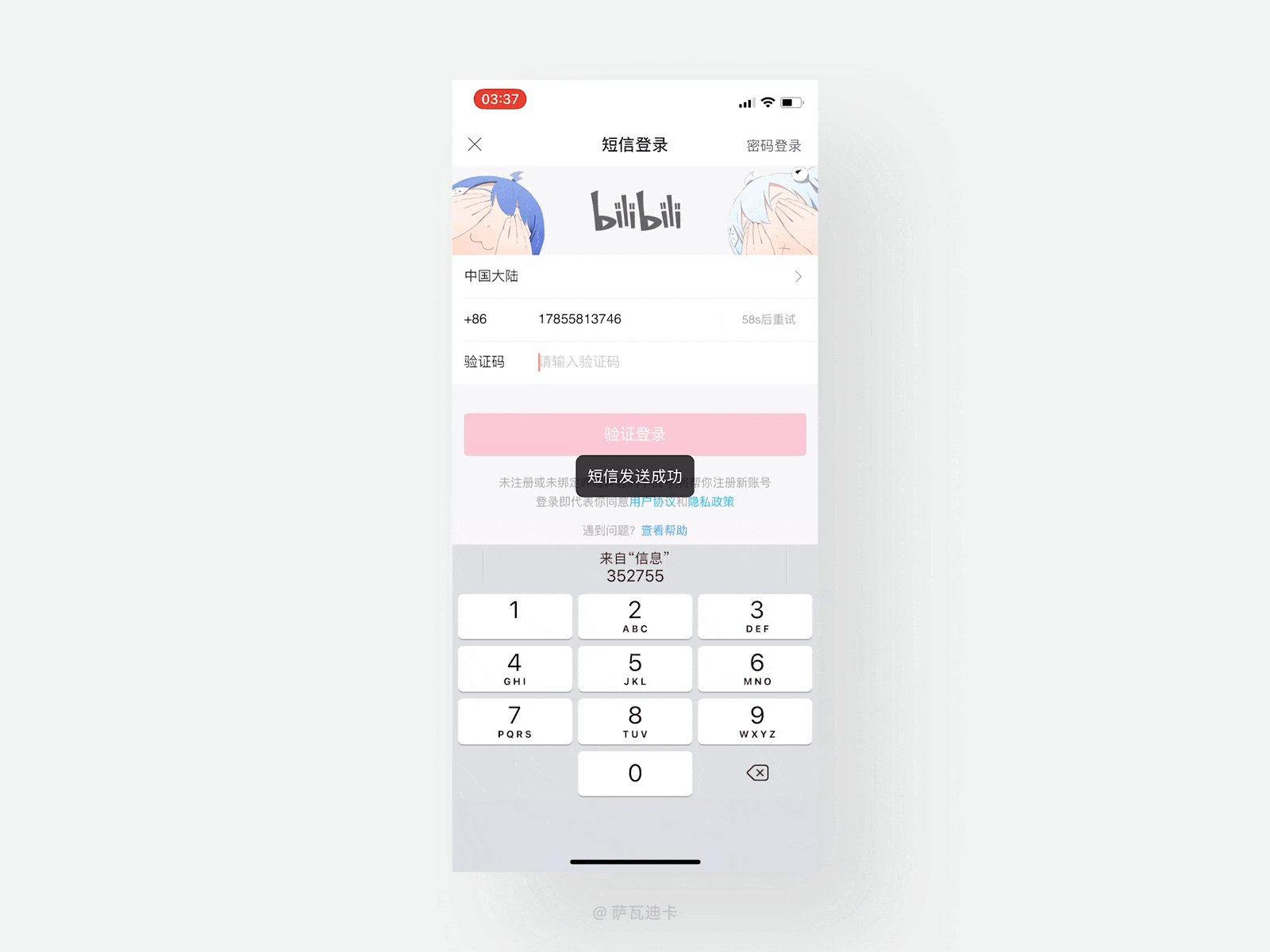
当输入验证码时,33娘与22娘则会用手捂住眼睛,闭着嘴,仿佛在跟用户互动,说“我可不会偷窥你的密码”。
这么做能带给用户极强的新鲜感与互动感,加深对Bilibili产品的好感,促使用户注册登录,同时也符合产品的定位:注重体验、强互动感。
③总结心得
Bilibili利用可爱的插画表情变化,无形之间与用户产生互动,从而吸引用户。
六、结语
在设计的生涯中,如何说服别人会伴随着我们从头到晚。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期体验细节推导分享结束,我们下期再见!
本文由 @萨瓦迪卡 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







