国产设计软件实操体验:时代拐点悄然而至,让Design In China成为民族骄傲!
编辑导语:用惯了Sketch软件的作者,在“遗憾”错过了Figma以后,发现原来如今国产设计软件发展得蒸蒸日上,于是选择了即时设计、Mastergo和Pixso这三个国产设计软件,对它们进行了实操测评,最后输出了一份操作体验报告,一起来看一下吧。

作为一个从业十年,使用了5年Sketch软件的传统设计师,在“遗憾”错过了Figma以后,没想到如今国产设计软件发展得蒸蒸日上。在今年以创作者身份入驻各个设计软件平台之后,萌发了这一次独特的体验巡礼。
在过去从Photoshop转到Sketch的时候,我经历了一段痛苦的用户习惯改变,我如今还记忆犹新,但当我对Sketch彻底熟悉以后,我就再也不想使用Photoshop了。而现在,时代的拐点又悄然而至。
如今以即时设计、Mastergo和Pixso为代表的国产设计软件已经日渐成熟,他们design in china,怀着为国产设计师打造一款属于自己人设计软件的愿景,在这条无比艰辛的设计路上,付出了无数的汗水和努力,而经过多年的打磨,他们已经具备了不输于Sketch、Figma的软件实力。
趁着五一假期,我对这三个设计软件逐一进行实操测评,最后为大家输出一份操作体验报告。

一、产品介绍
1. 即时设计
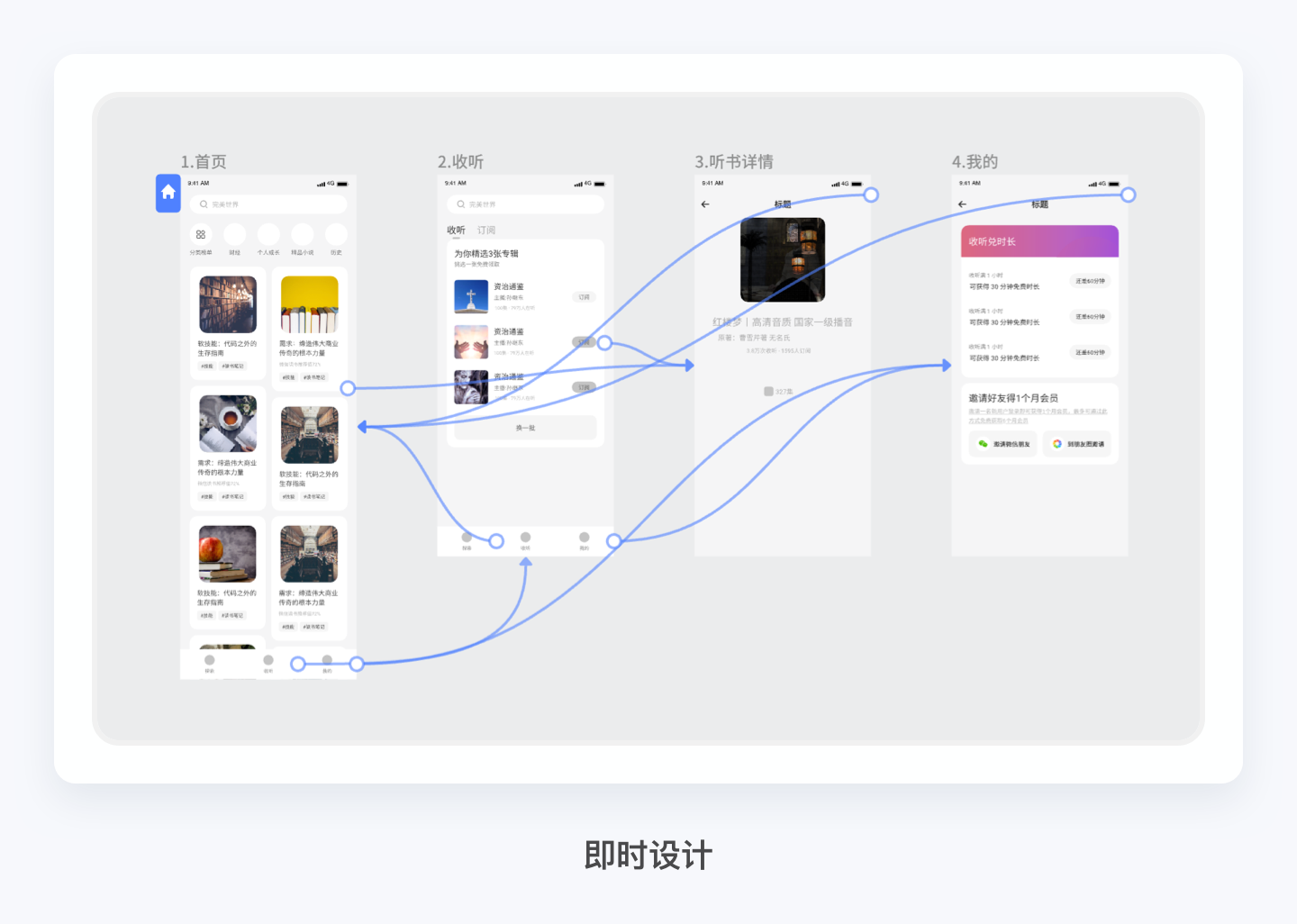
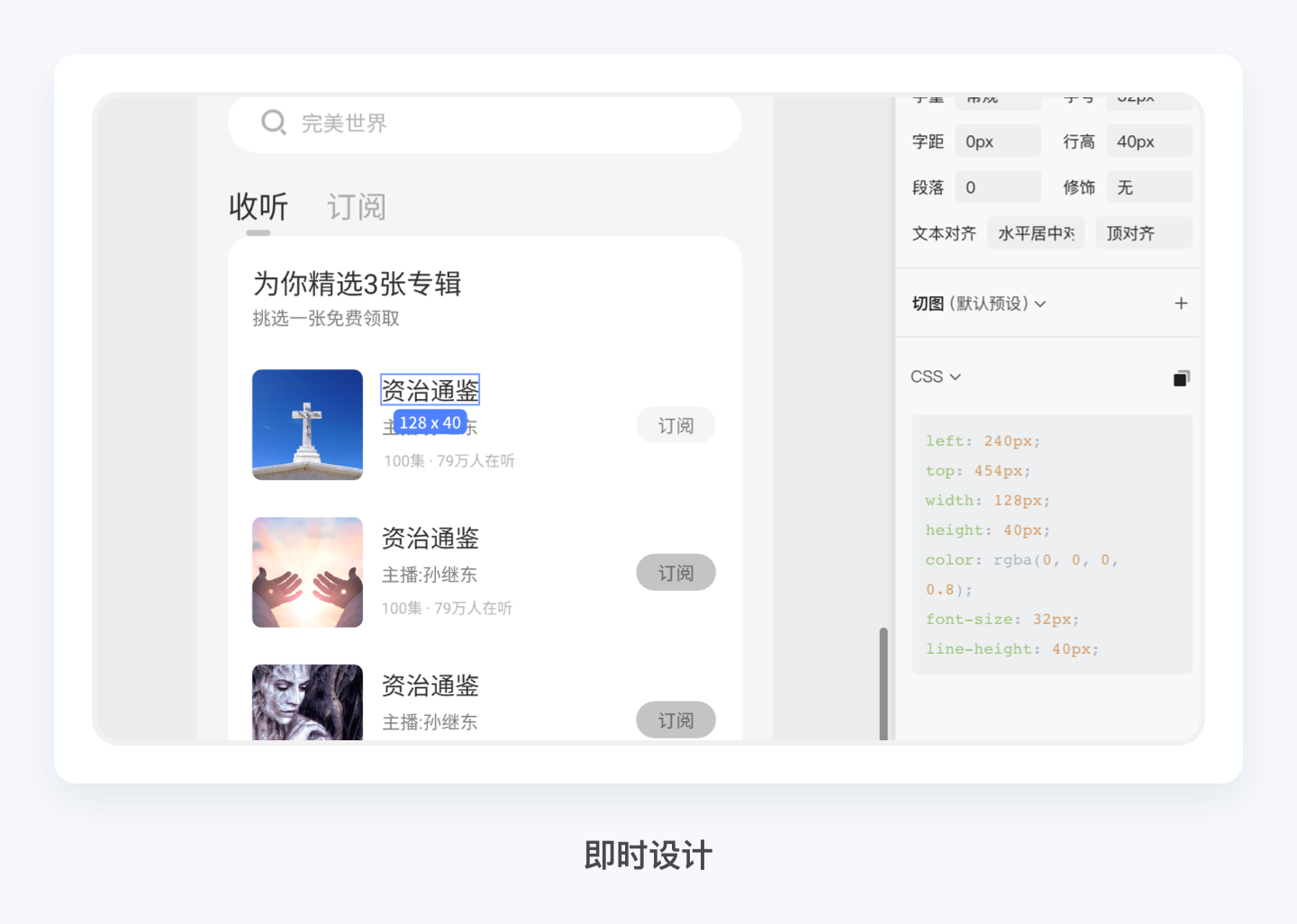
即时设计诞生时间最早,软件前身为即时原型,通过5年多的打磨,2020年9月正式上线发布。目前即时设计宣布用户数已经突破100万,从设计资源到设计创作、团队协作,致力于成为国内设计师和设计团队手中国产的主力设计工具,打通国内设计生态,为设计师提供一个在线设计平台。

2. Mastergo
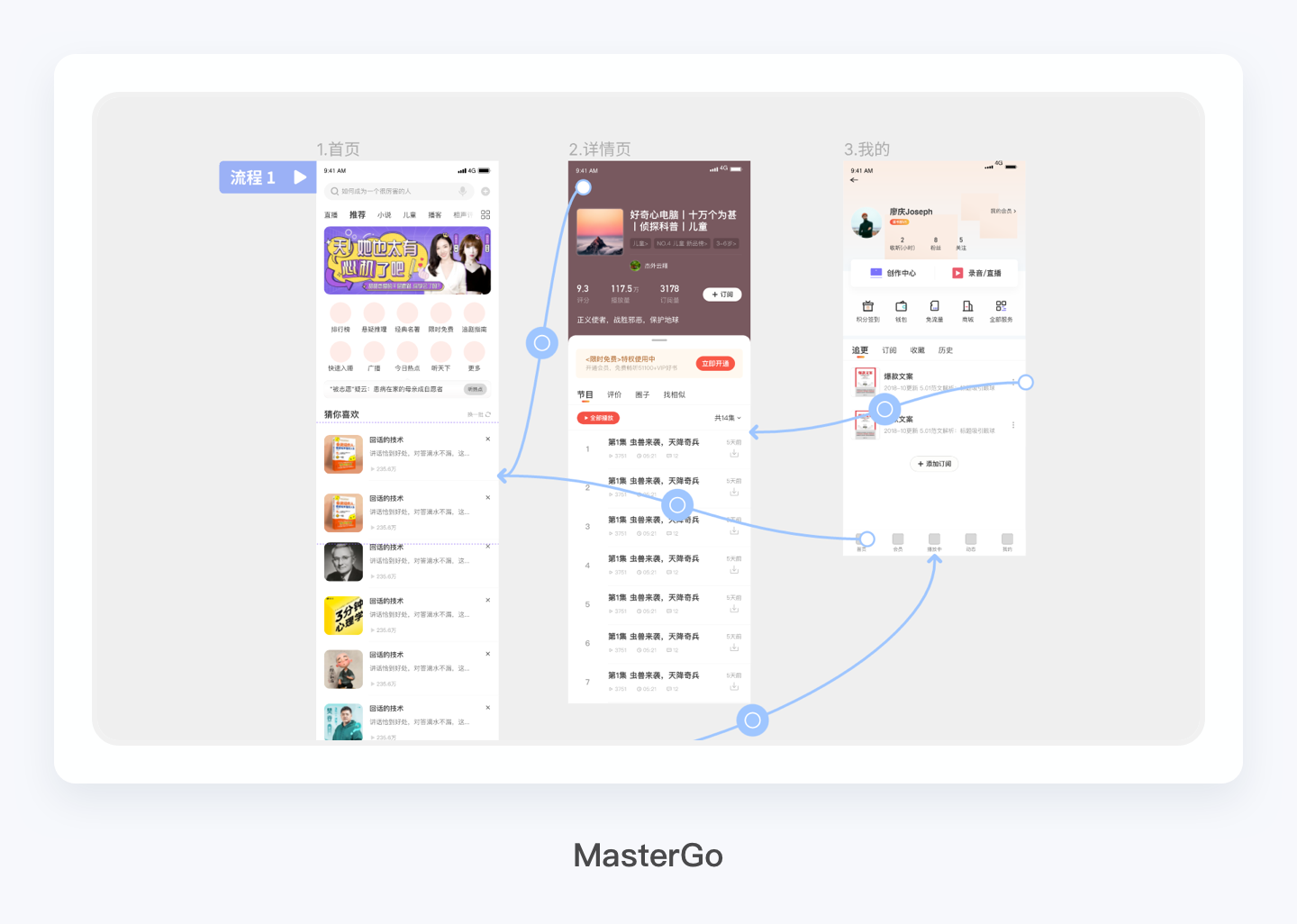
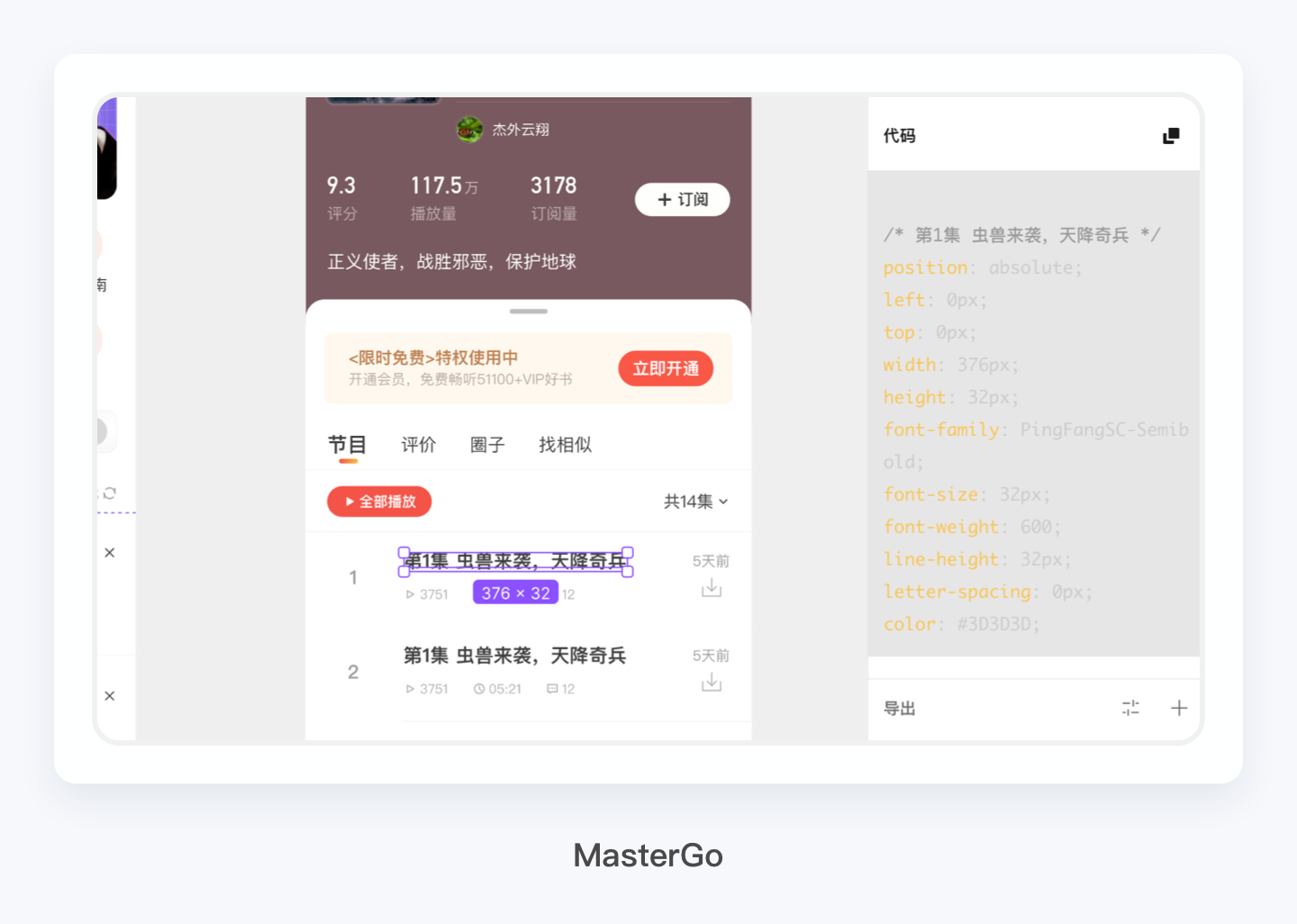
Mastergo作为国内最早的产品设计协作平台蓝湖旗下的旗舰产品,背靠蓝湖多年的用户、产品、技术资源积累,2021年2月发布测试版,10月正式上线发布,目前Mastergo联合多家国内企业打造“国产设计软件共创计划”,致力于解决开发者和使用者之间的断层沟通,真正实现产研协同All-in-one。

3. Pixso
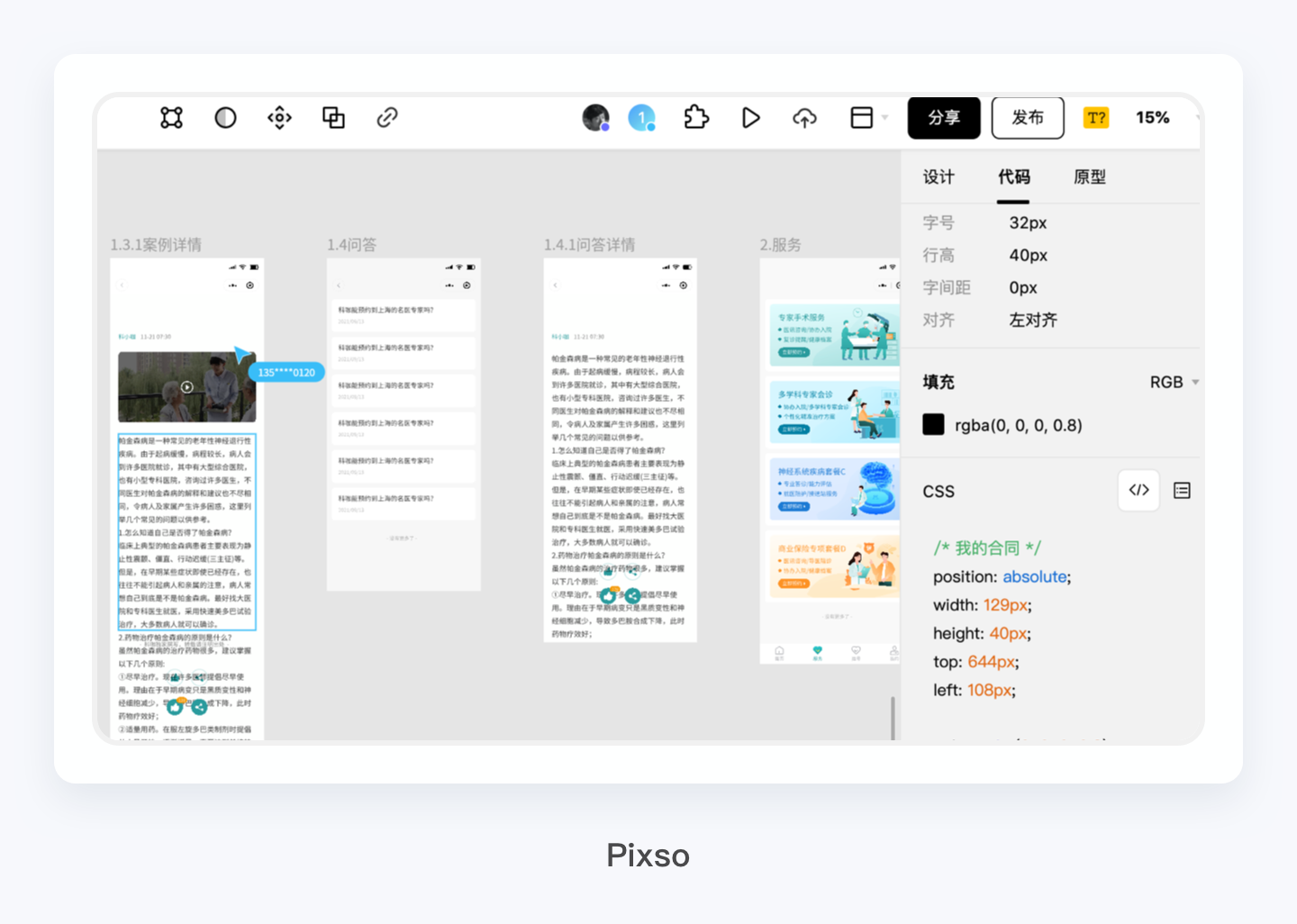
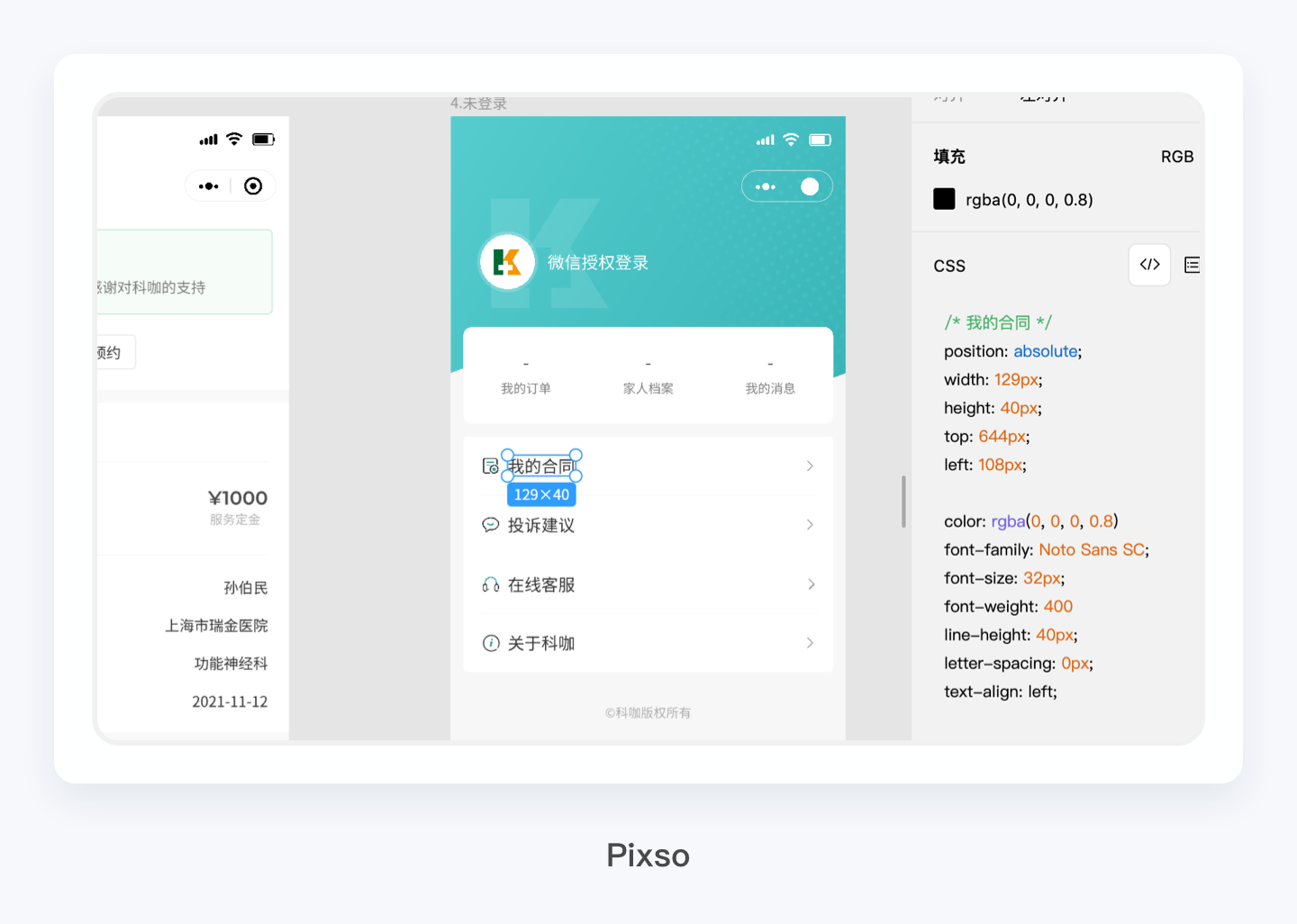
Pixso是深圳万兴科技内部孵化的旗舰产品,而万兴科技旗下拥有过多款千万级产品如亿图、墨刀等知名软件,Pixoso2021年5月发布测试版,10月正式上线发布。Pixso致力于成为新一代产品设计协作工具,集合「原型 · 设计 · 协同 · 交付 · 资源管理」全流程链路,为UI设计师和企业提供专业先进的协同设计解决方案。

二、体验用户

三、体验环境

四、体验步骤
体验步骤很简单,我选了三个优秀的APP,然后根据我自己多年的设计流程使用三个软件进行设计临摹,这样的目的是通过真正的实操使用来熟悉软件,只有这样才能全面了解它的优缺点。
1. 设计准备
1)熟悉工作台
尝试一个新的软件真的不容易,相比过去使用Sketch的习惯,我对工作台完全没有概念。所以当我首次进入国产设计软件工作台的时候,有点无从下手。不过经过了短暂的熟悉,对以在线协同为理念的设计软件慢慢能理解了。
相比传统的PS、Sketch本地软件,不需要再去思考文件需要保存在哪个硬盘,其次文件随时都在自动保存,不用担心文件会丢失或损坏。团队的概念也特别突出,过去设计这部分工作都是独立的,如今在线协作的理念就是让产品、交互、设计、研发融合在一起,实现All-In-One。
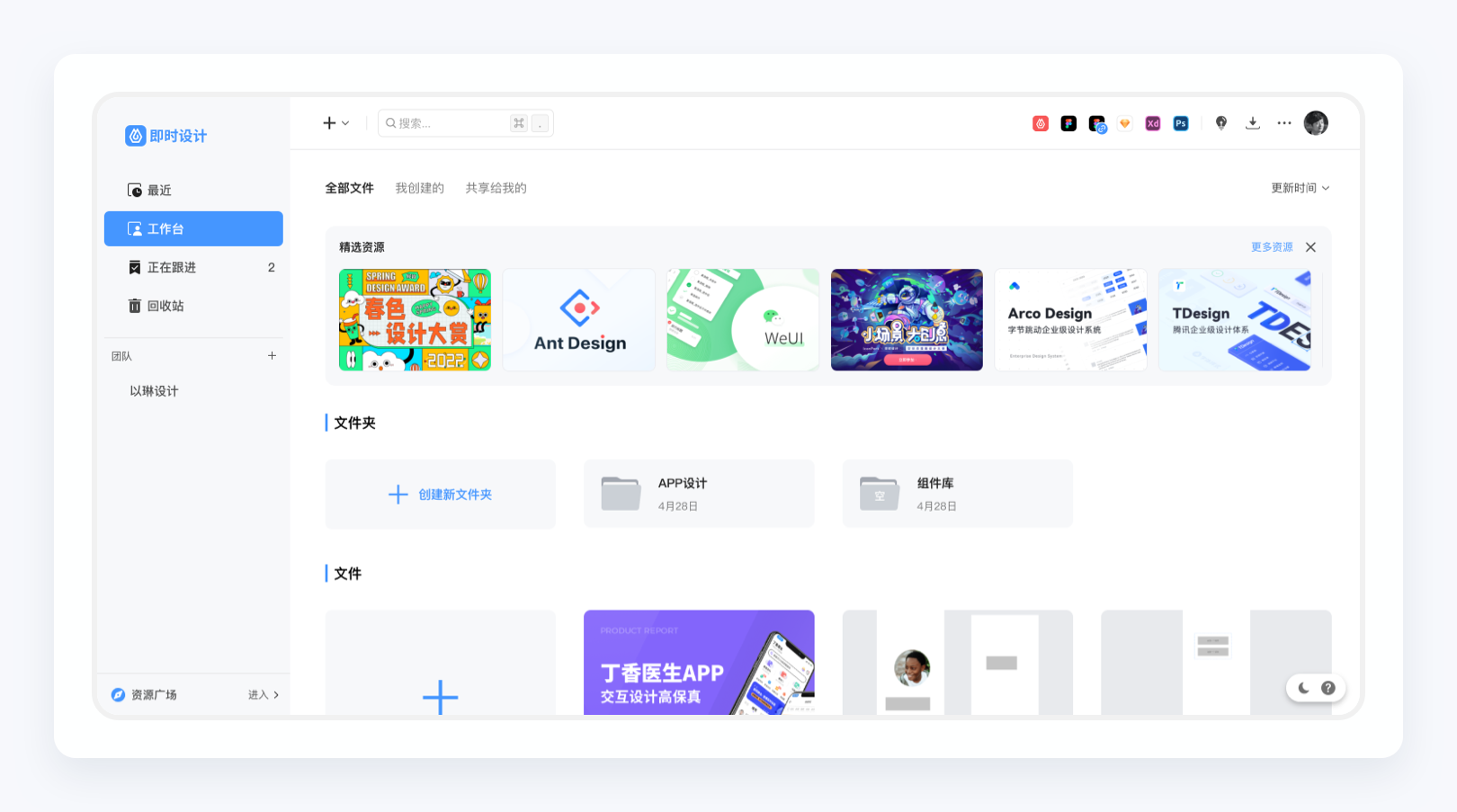
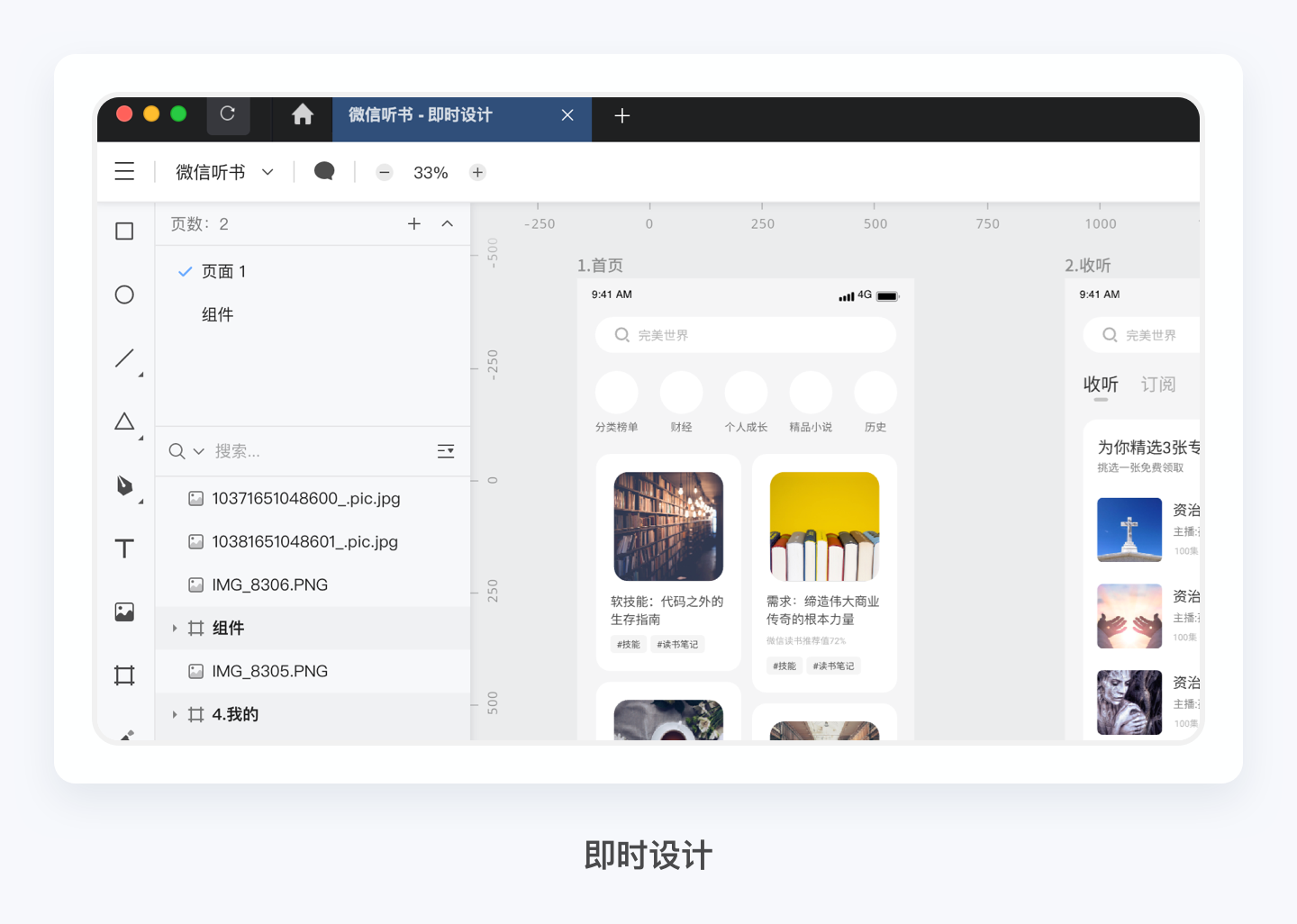
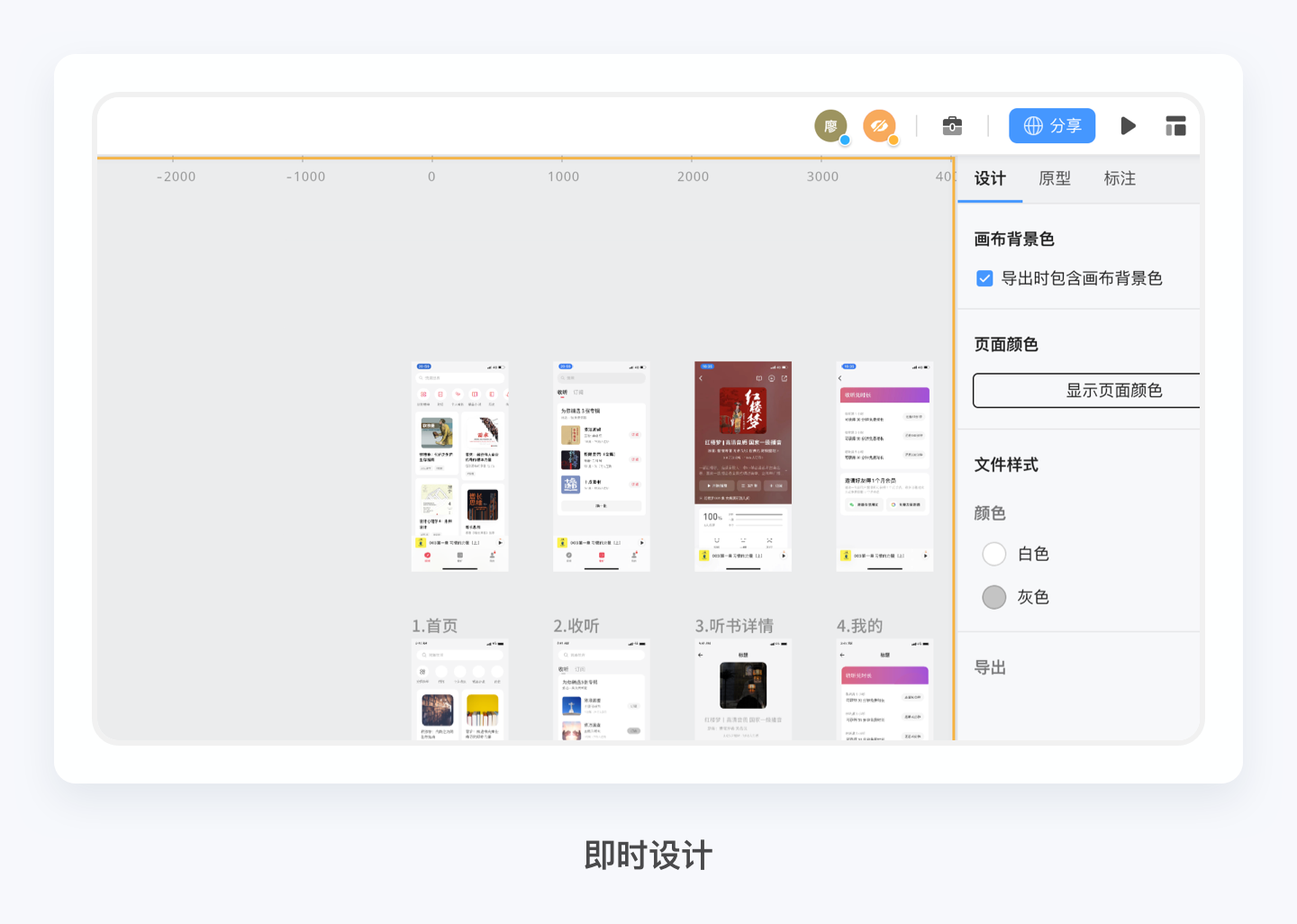
即时设计:
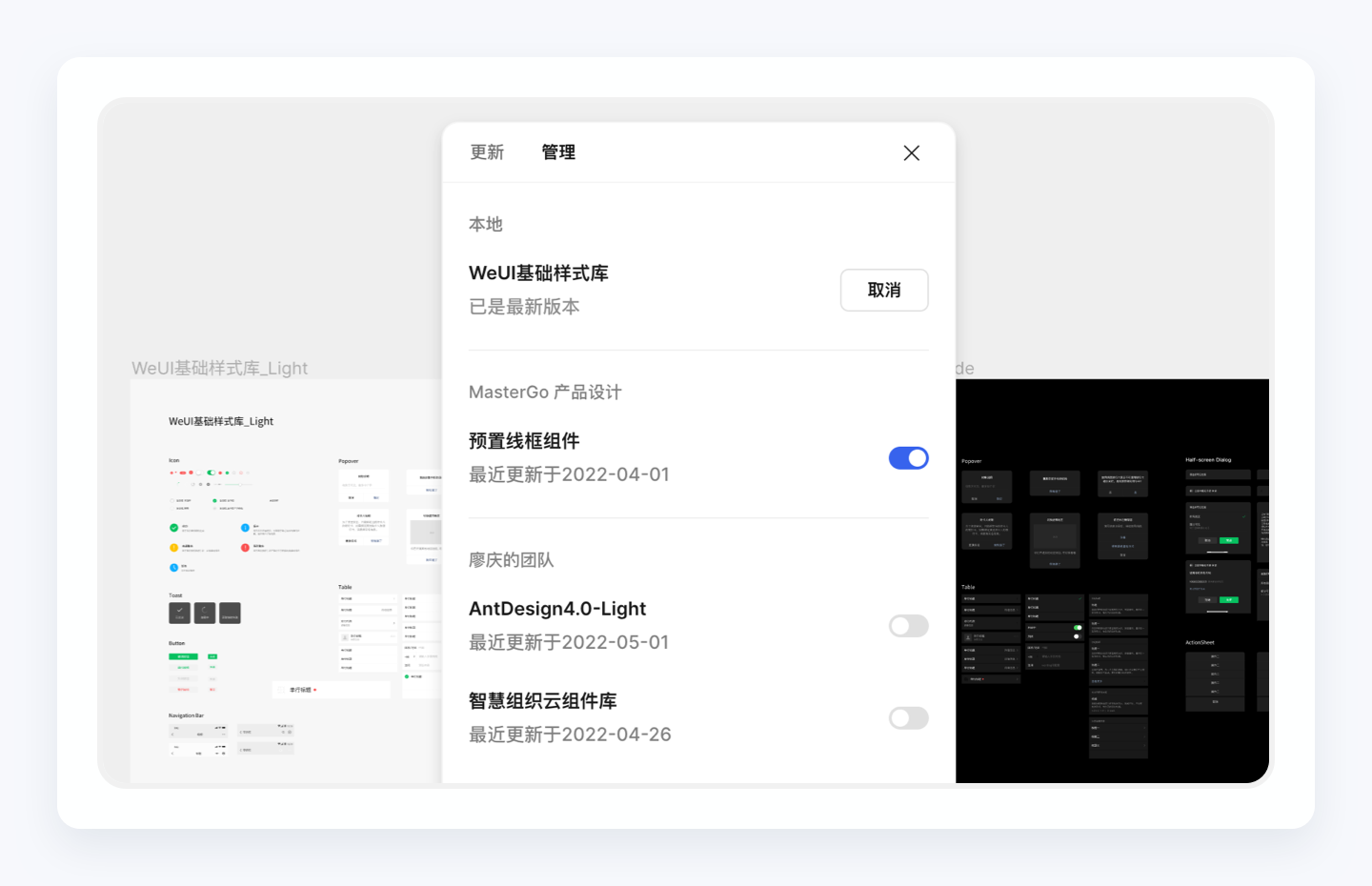
即时设计的工作台聚合了很多功能,右上角可以快速导入JSD(即时设计本地文件)、Figma(支持超链接导入)、Sketch、XD文件,左侧栏为最近工作文件、工作台、正在跟进、回收站以及团队。
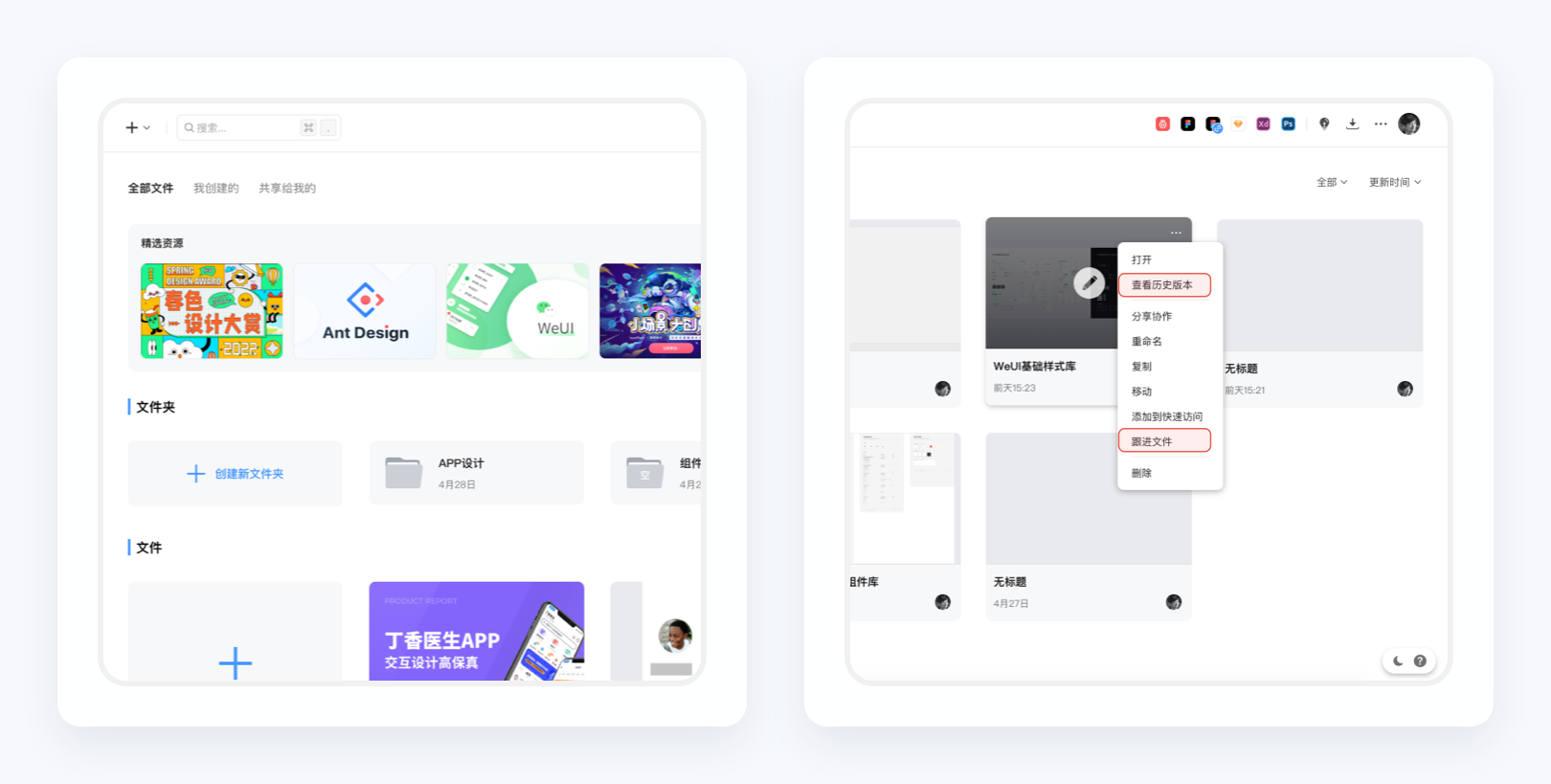
文件夹是一个非常友好的功能,这样方便设计师对设计文件进行统一的管理,其次提供社区的优质资源下载快速上手。选中文件点击右键后,有一个查看历史版本和跟进文件,这两个功能非常棒。查看历史版本可以返回对该文件操作的历史版本,再也不用担心文件的误删除或其他灾难事件了。而跟进文件可以对该文件进行全面跟踪,这非常便于协作。


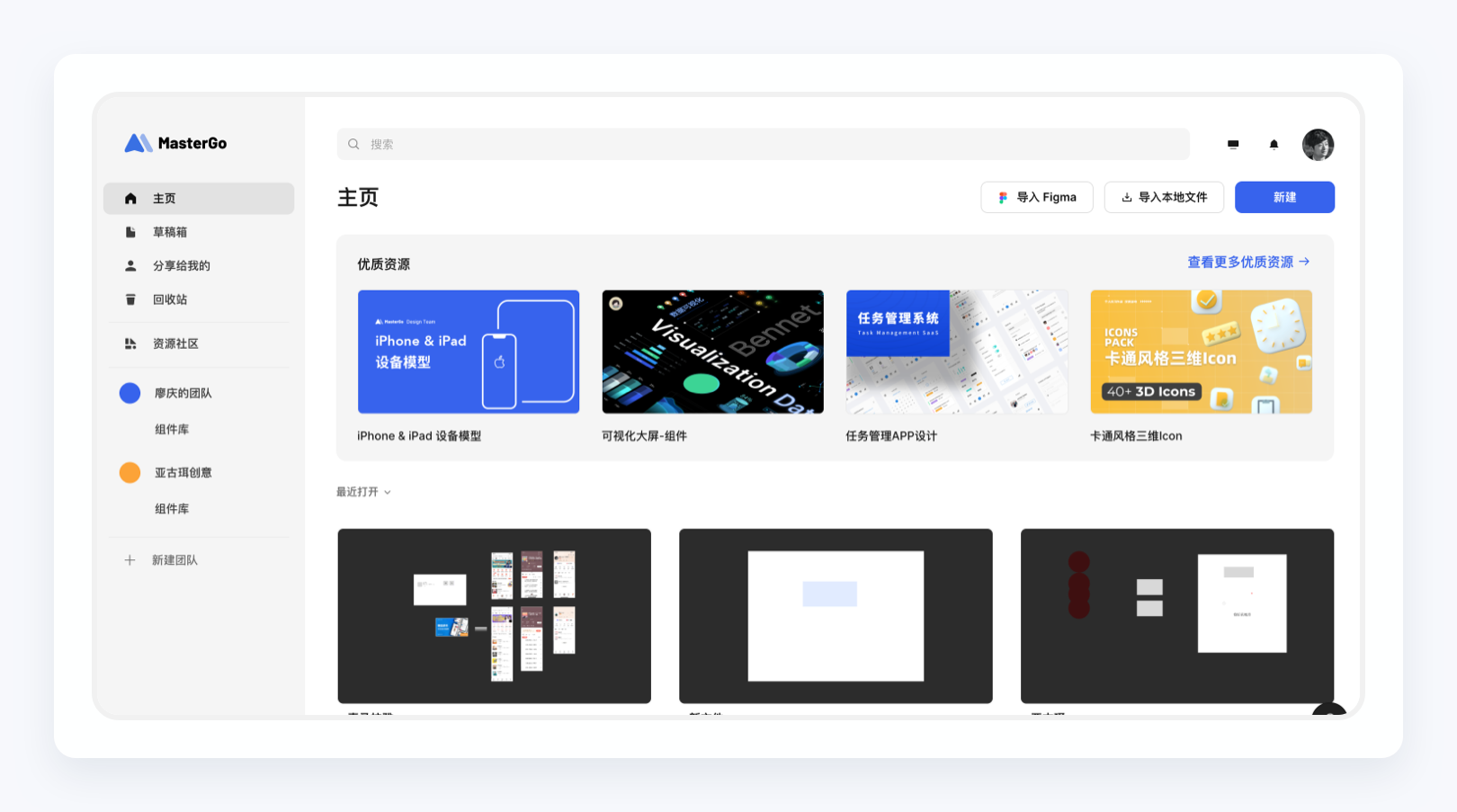
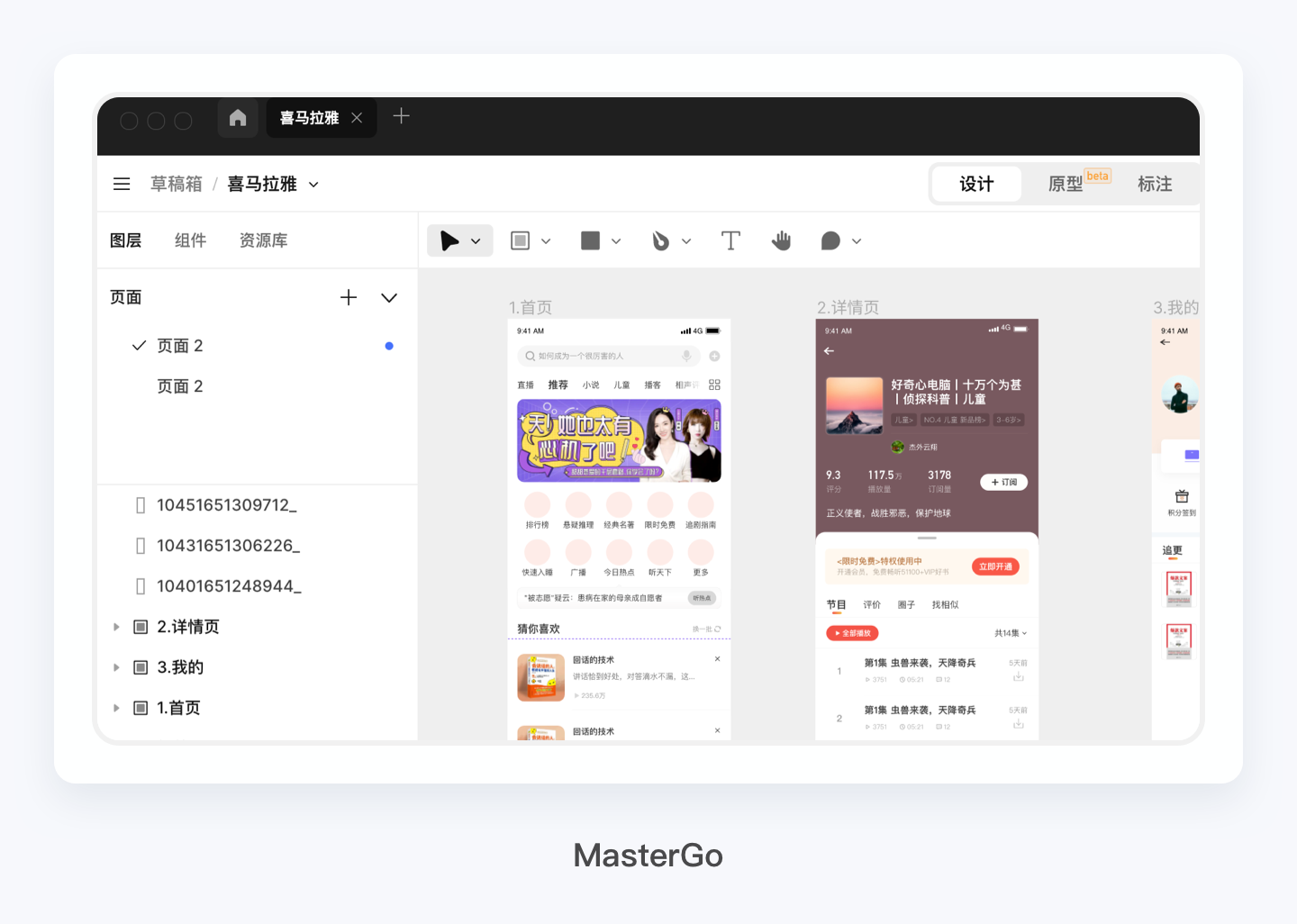
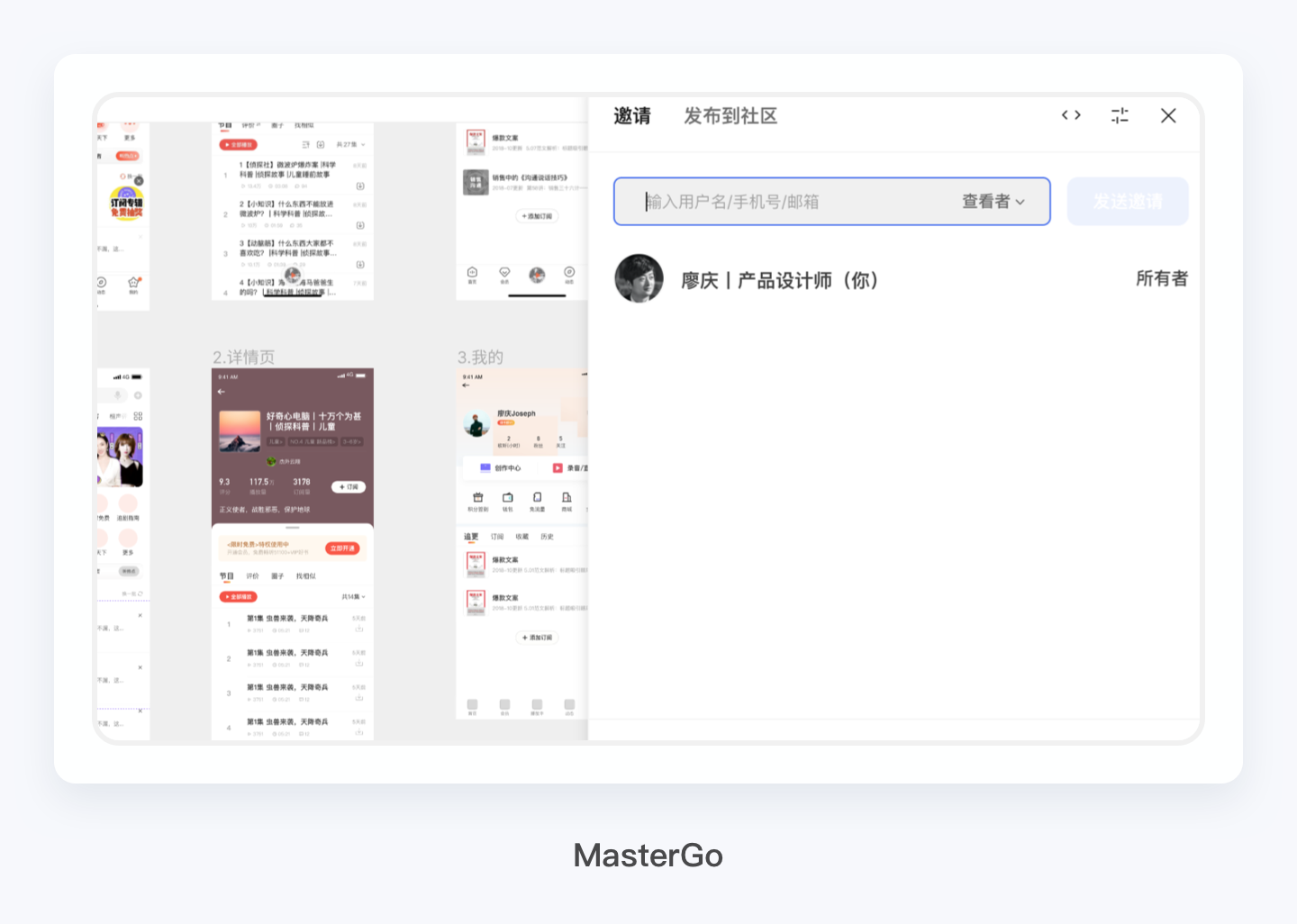
Mastergo:
Mastergo的工作台非常简洁,学习成本较低。优质资源为用户提供社区的精品资源下载,帮助快速上手,右上角可以快速导入Figma、Sketch、XD的文件,左侧栏可以查看草稿箱、回收站和资源社区,左下角可以快速建立团队。

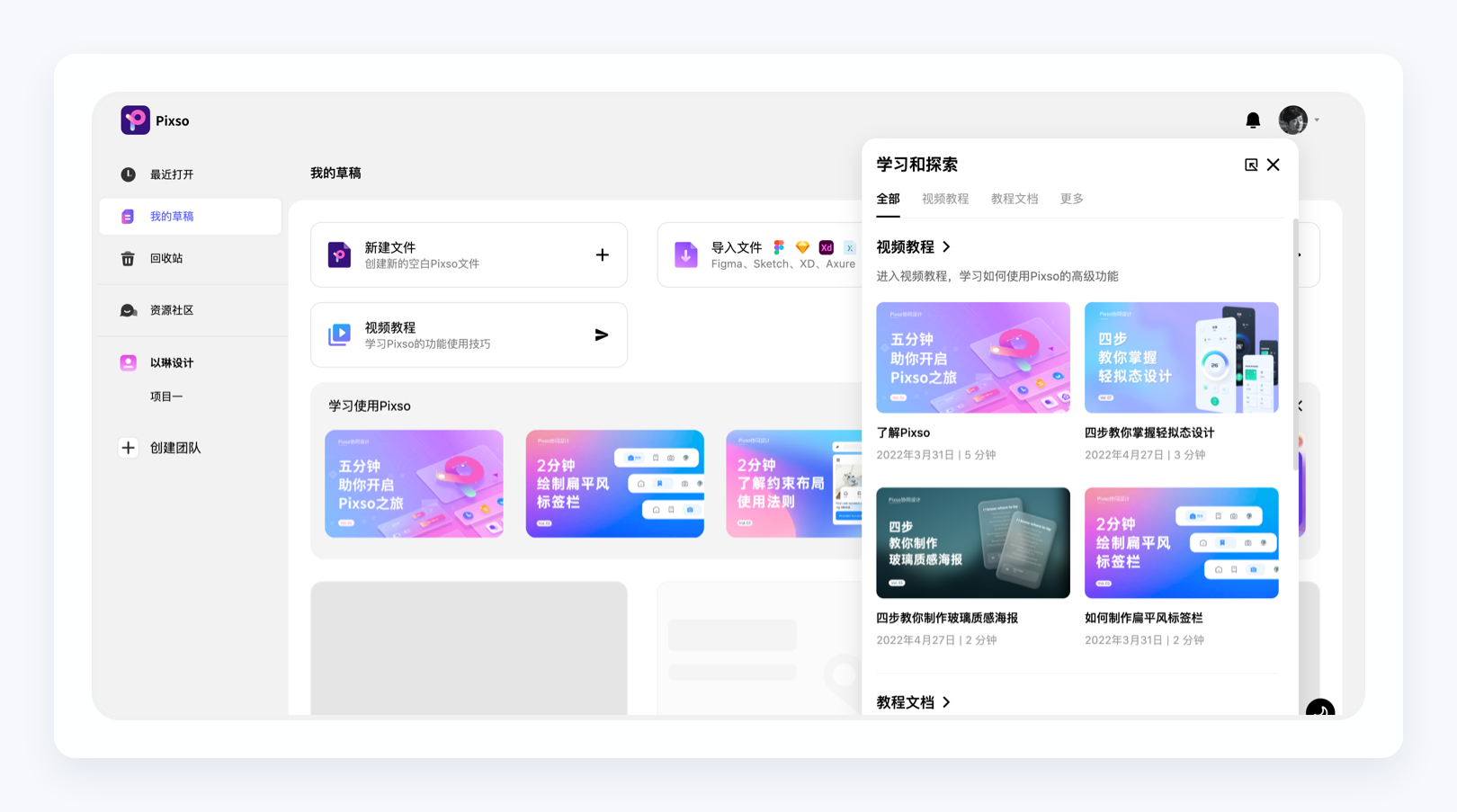
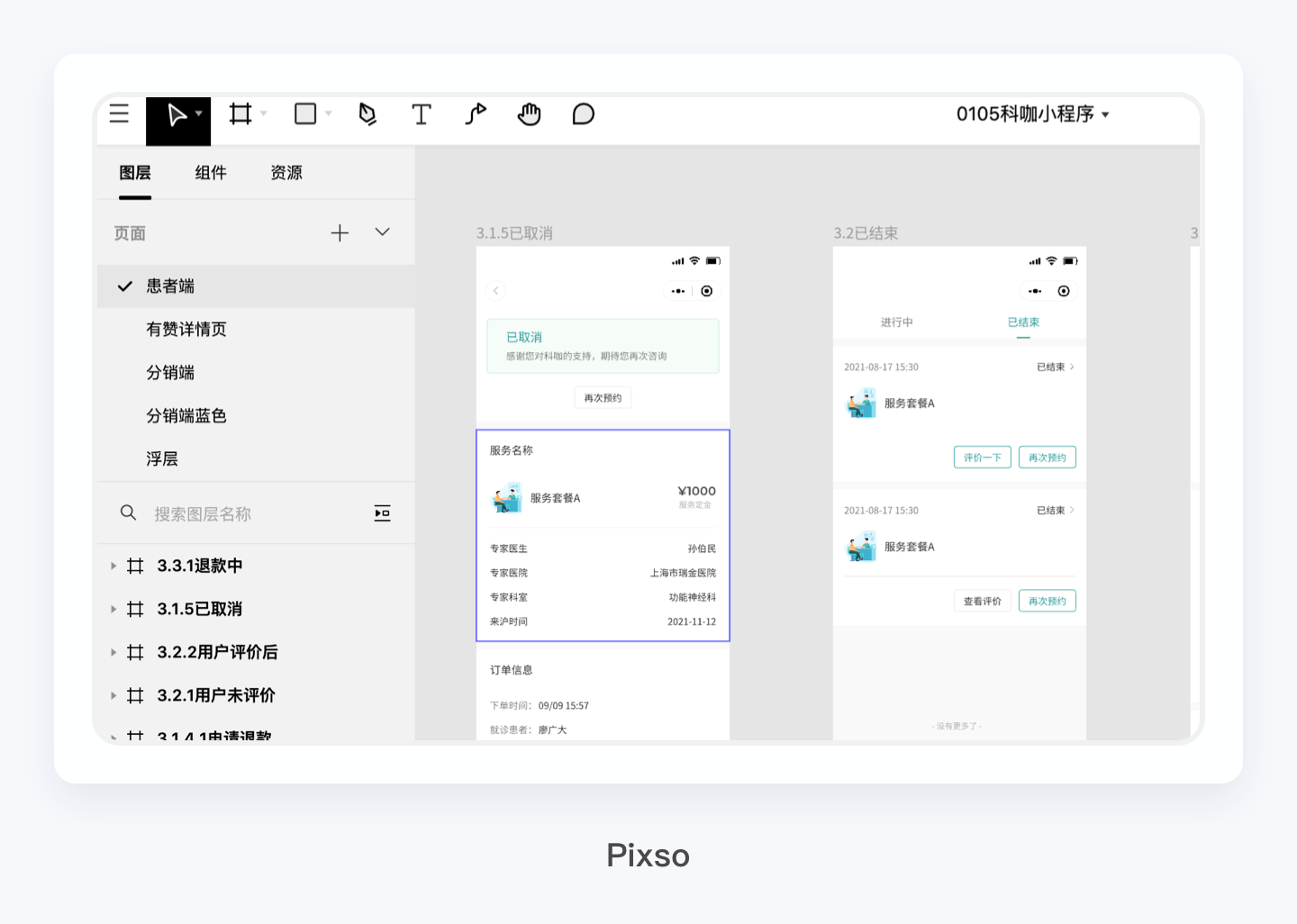
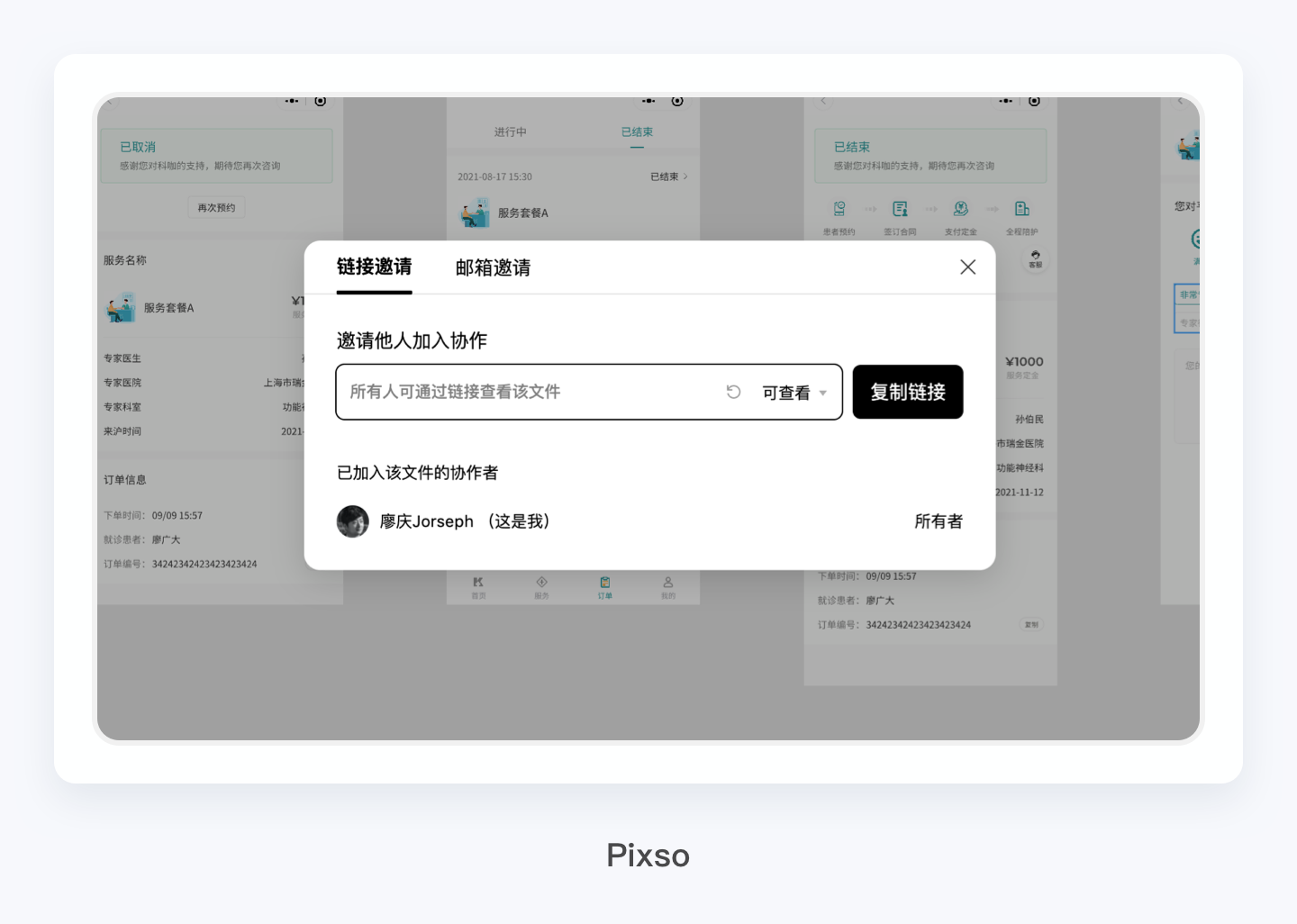
Pixso:
Pixso的工作台做了很出色的新手引导,用户打开后,可以在右边查看软件操作的视频课程,这节省了用户快速上手的时间成本。其次用户可以快速导入Figma、Sketch、XD等文件,可以访问资源社区。左侧栏分为草稿箱、回收站、资源社区和团队管理。

2)新建文件和画板
工作台熟悉以后,我将开始建立文件进行实操。这一步非常简单,点击新建,就能立马生成文件。即时设计、Mastergo和Pixso均支持多种画板的尺寸,如手机、桌面、平板、平面等。
即时设计:
新建文件后,出现了一个引导提示,这对从未使用过设计软件的新手来说非常友好,这会让他们知道怎么开始第一步。

Mastergo:
Mastergo的界面和Sketch一样简洁,这让我有种熟悉的感觉,更容易上手。

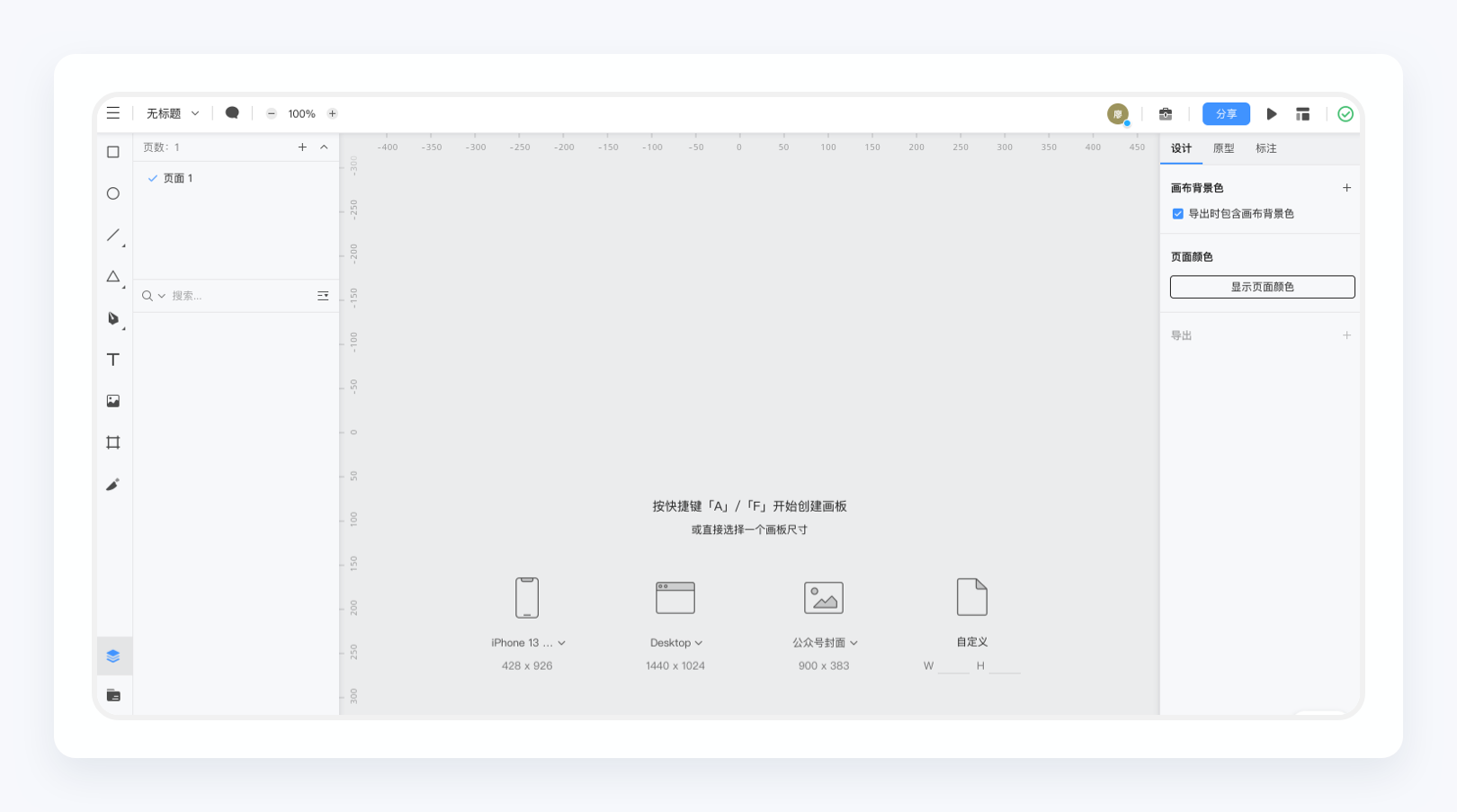
Pixso:
和Mastergo的界面相似,Pixso的设计和Sketch一样简洁,让我的上手成本更低。

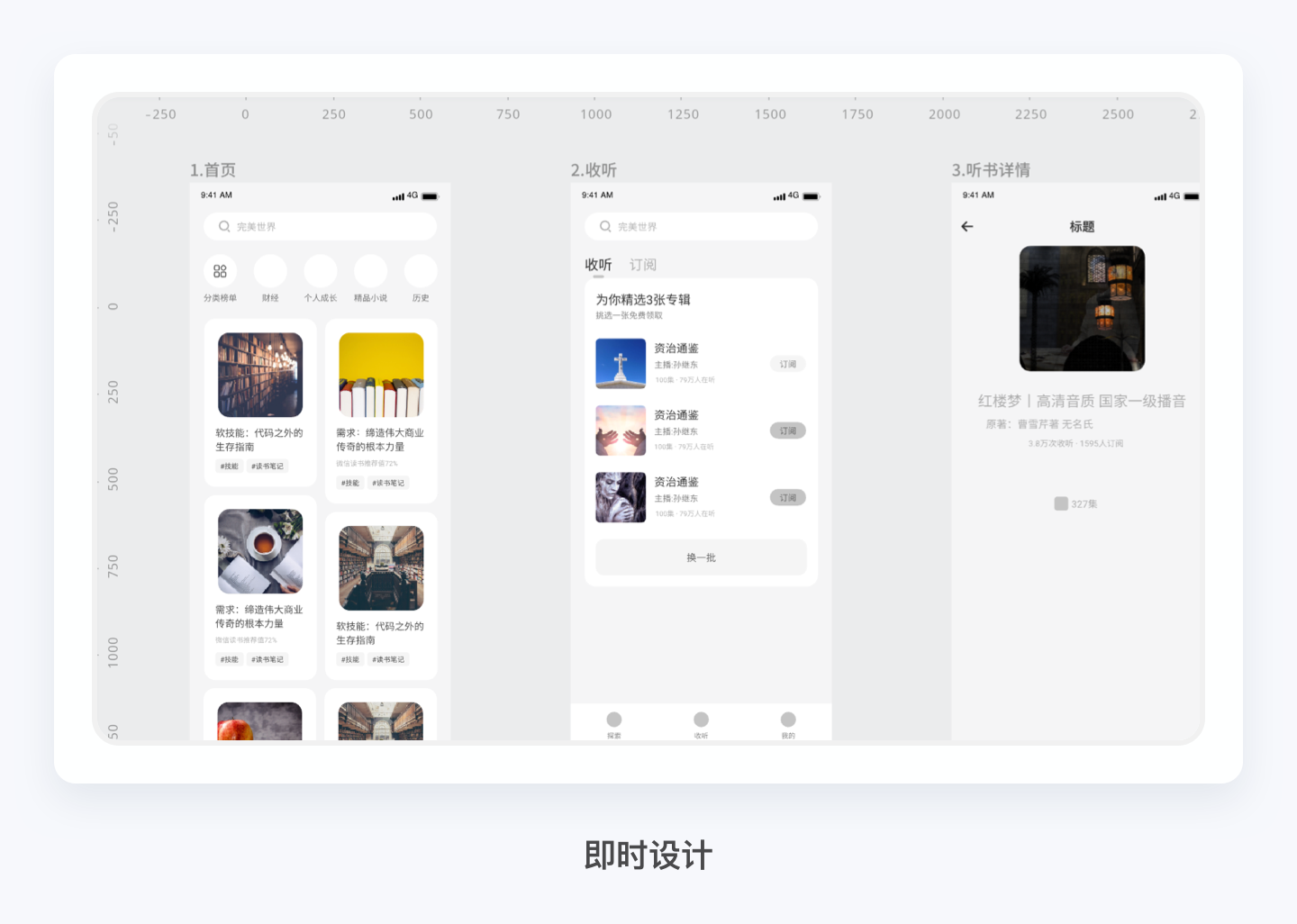
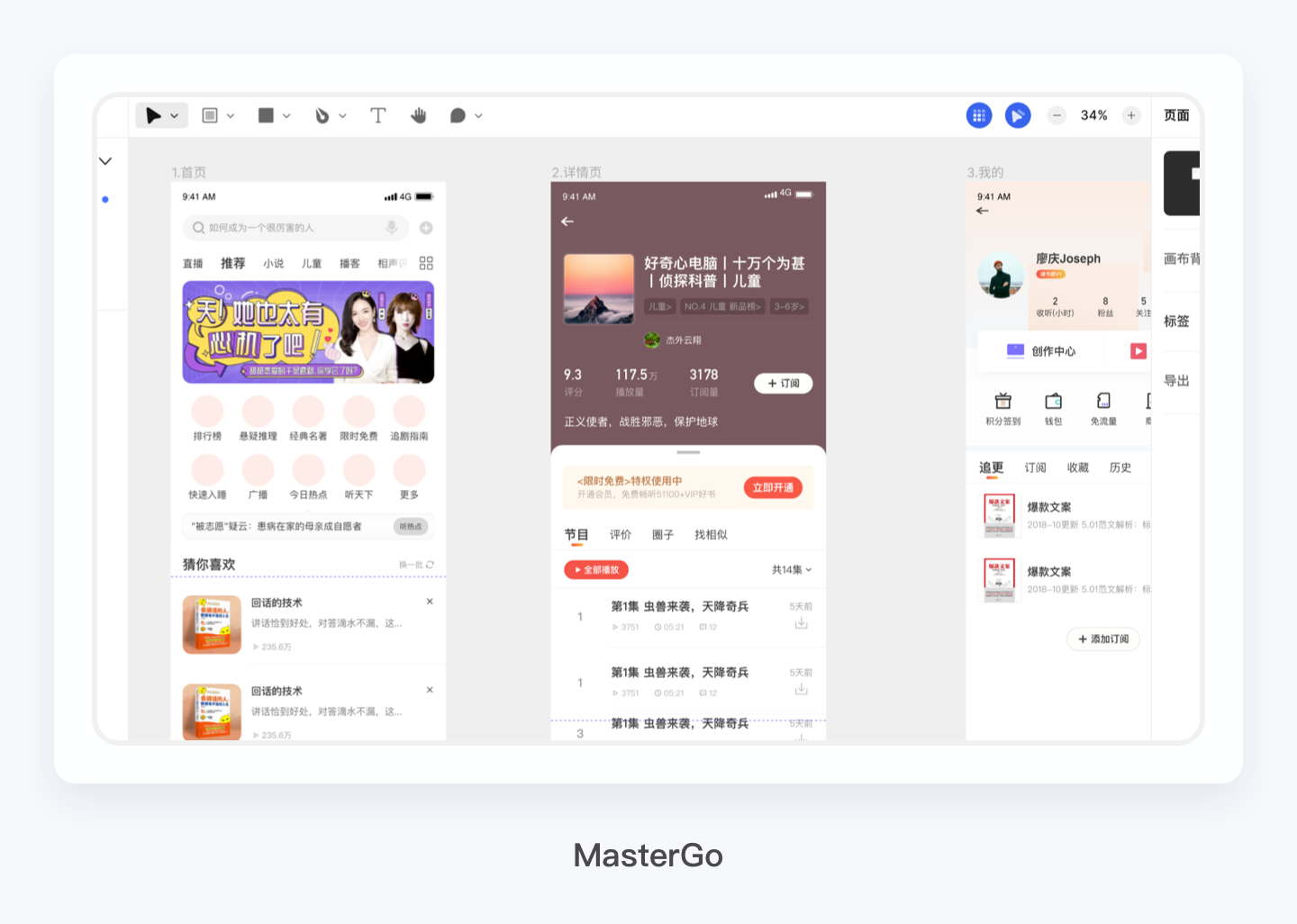
3)熟悉工作区
UI设计软件的功能其实几乎大同小异,虽然使用了Photoshop十年、Sketch五年,但其实真正使用的功能没有超过20%,所以虽然是新软件的学习,但其实更多是探索一下工作区,简单熟悉一下软件的功能分类和操作习惯。
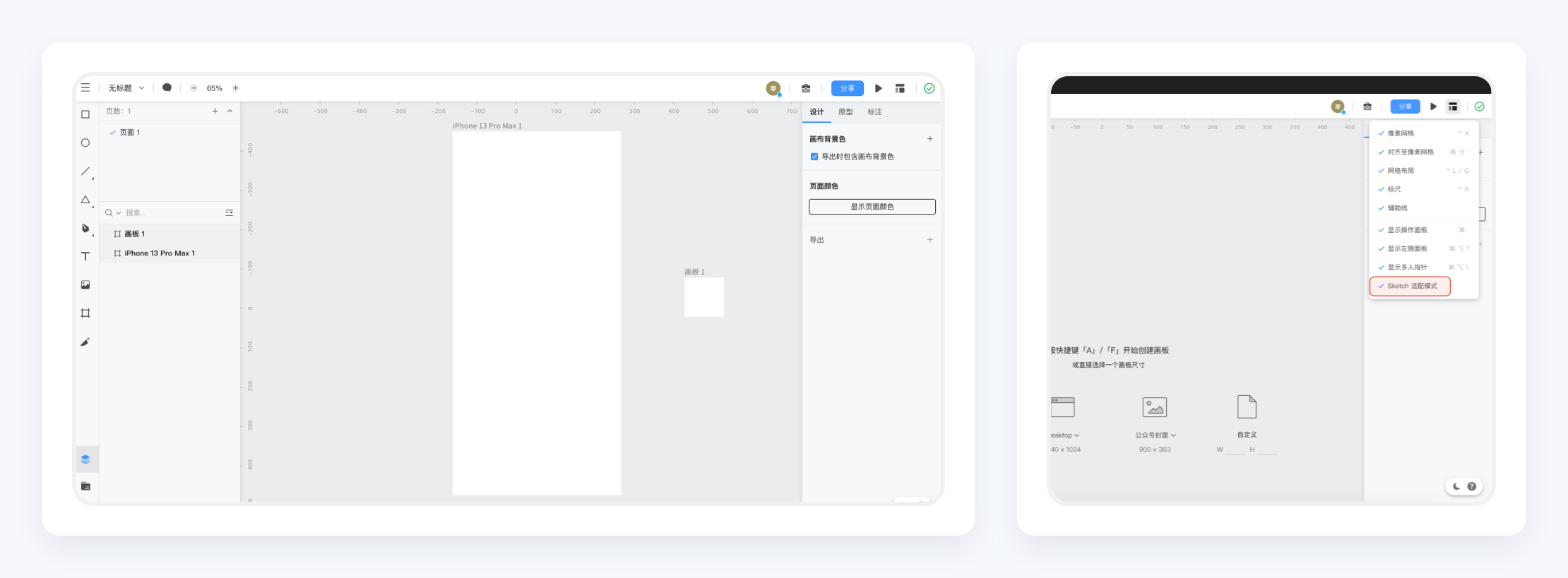
即时设计:
和Sketch相比,操作区的展现形式略显不同。不过经过我的仔细探索,我发现了一个Sketch适配模式,这简直就像和老朋友相遇一样,非常棒,我快速切换以后,降低了学习成本。

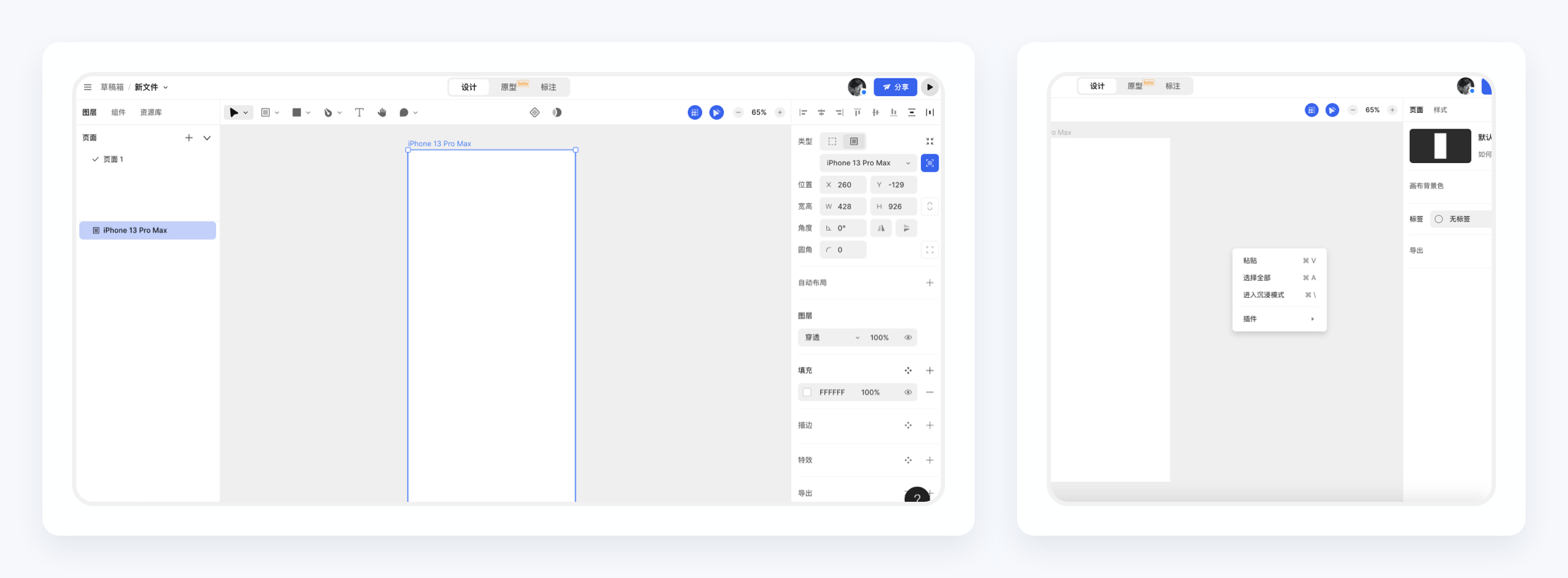
Mastergo:
Mastergo的操作面板和sktech很相似,操作习惯相近,我在文件里发现了历史版本的功能,这个功能我觉得非常方便。其次点击右键后,提供了一个沉浸模式,有点像xmind里面的zen模式,在设计演示场景中非常方便。

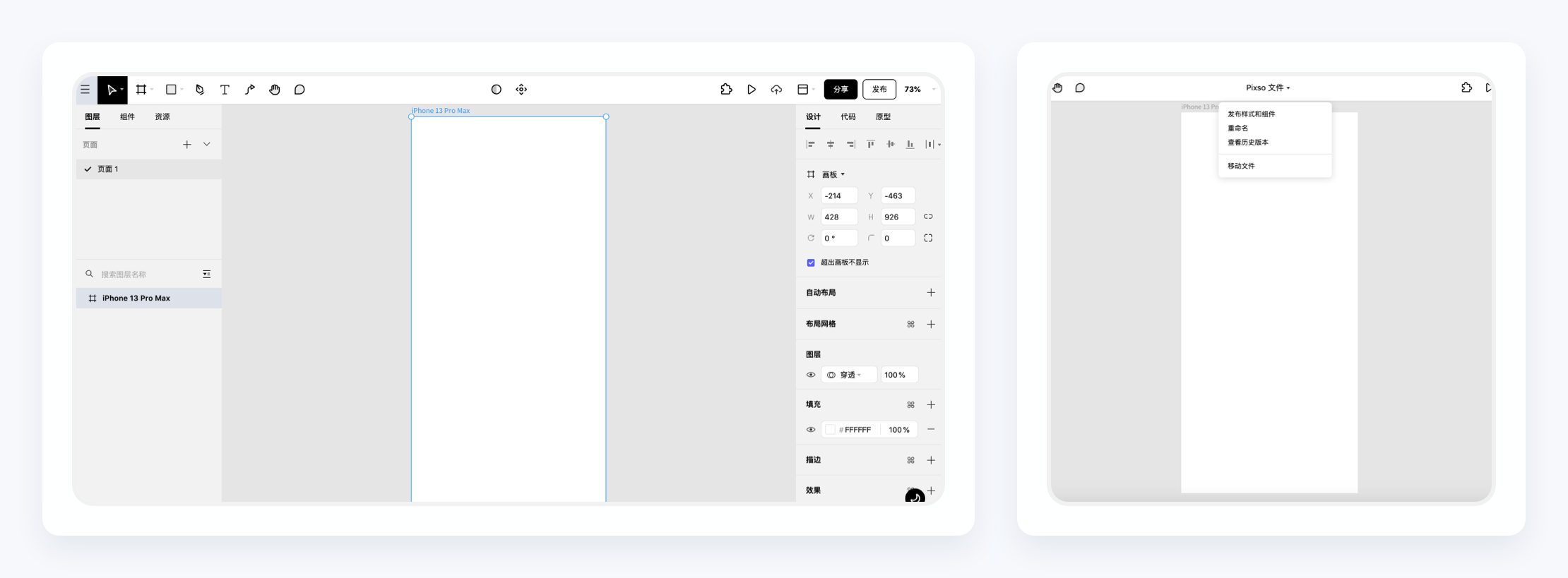
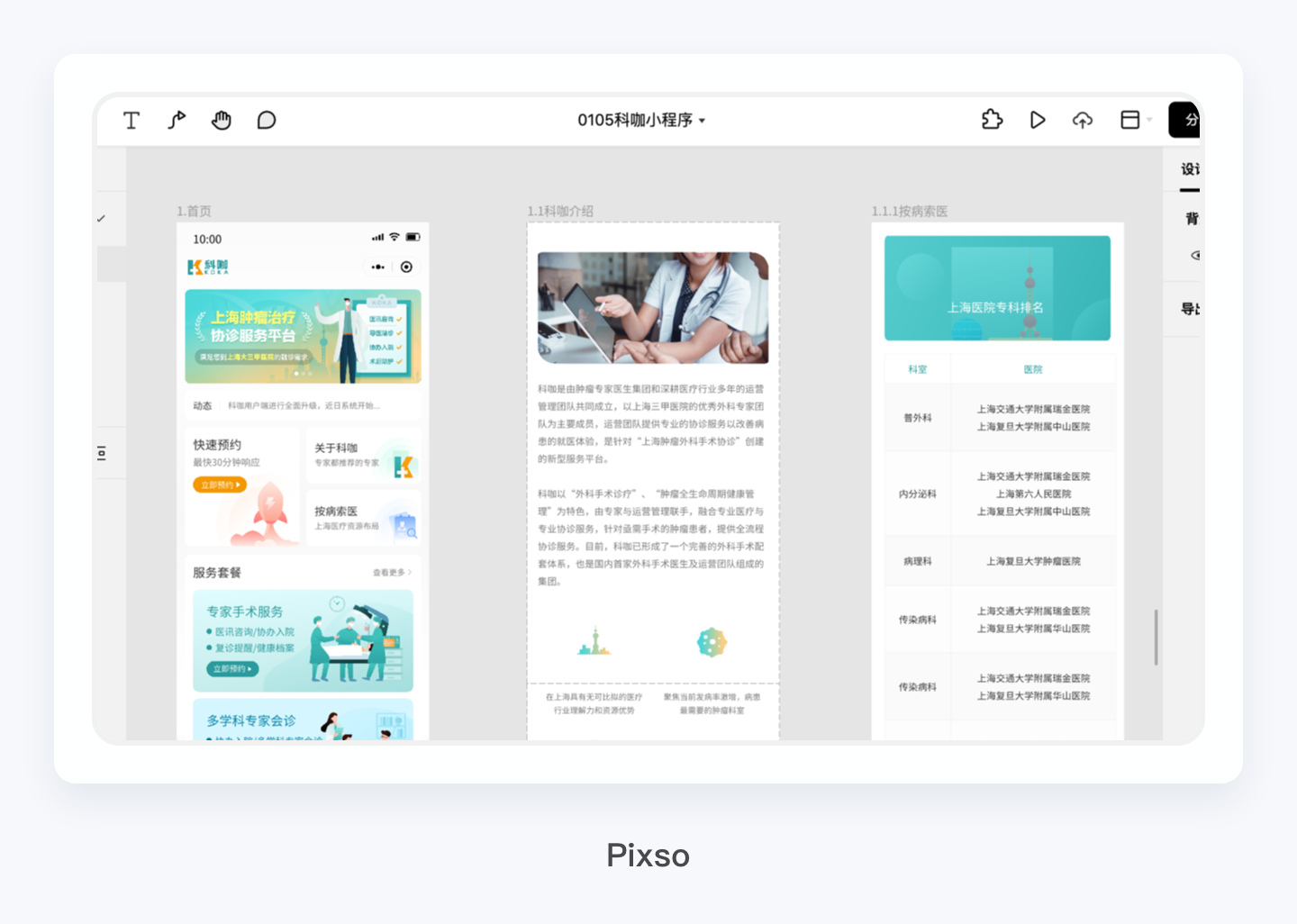
Pixso:
Pixso的操作区也和sketch很相似,非常简洁,用户习惯也差不多,上手起来很方便,其次我在文件里也发现了历史版本的功能,非常方便。

4)小结
通过对工作台、操作区的熟悉,基本上对设计软件有了初步的了解,这一步其实就是用户习惯破冰。当用户需要脱离以前的习惯耗费时间去学习新软件的时候,如何开始第一步就显得特别重要。虽然这是第一次使用,但即时设计、Mastergo和Pixso的学习成本都比较低,只要静下心花上5分钟,都能快速上手。
2. 原型设计
1)导入组件库
每个设计师应该都有一套自己的组件库,这就像一个工程师的工具箱,过往多年的设计工具都装在里面了。所以在开始作业前,我需要导入自己工作多年的Sketch组件库。组件库的导入让我花了很多时间,和我理解的方式彻底不同,原来在线协同软件的组件库需要从团队资源导入更新,这害苦了我,最后从官方用户群找到技术才解决。
即时设计:
组件库的入口在左下角,再加上没有中文的提示,我花了好久的时间才找到。进入组件库以后,需要点击共享设计库,进入详情后点击发布才能生效。这样的路劲实在太长了,第一次使用的成本太高了。

Mastergo:
组件的位置很明显,就在图层的左边,不过操作很繁琐,我需要先回到工作台的团队面板,导入组件库,进入组件库文件,然后添加到团队组件库,发布更新才能正式生效,这让我折腾了好久。

Pixso:
Pixso组件的导入逻辑和mastergo很相似,都需要在团队导入组件发布以后才能生效。

2)建立文本样式
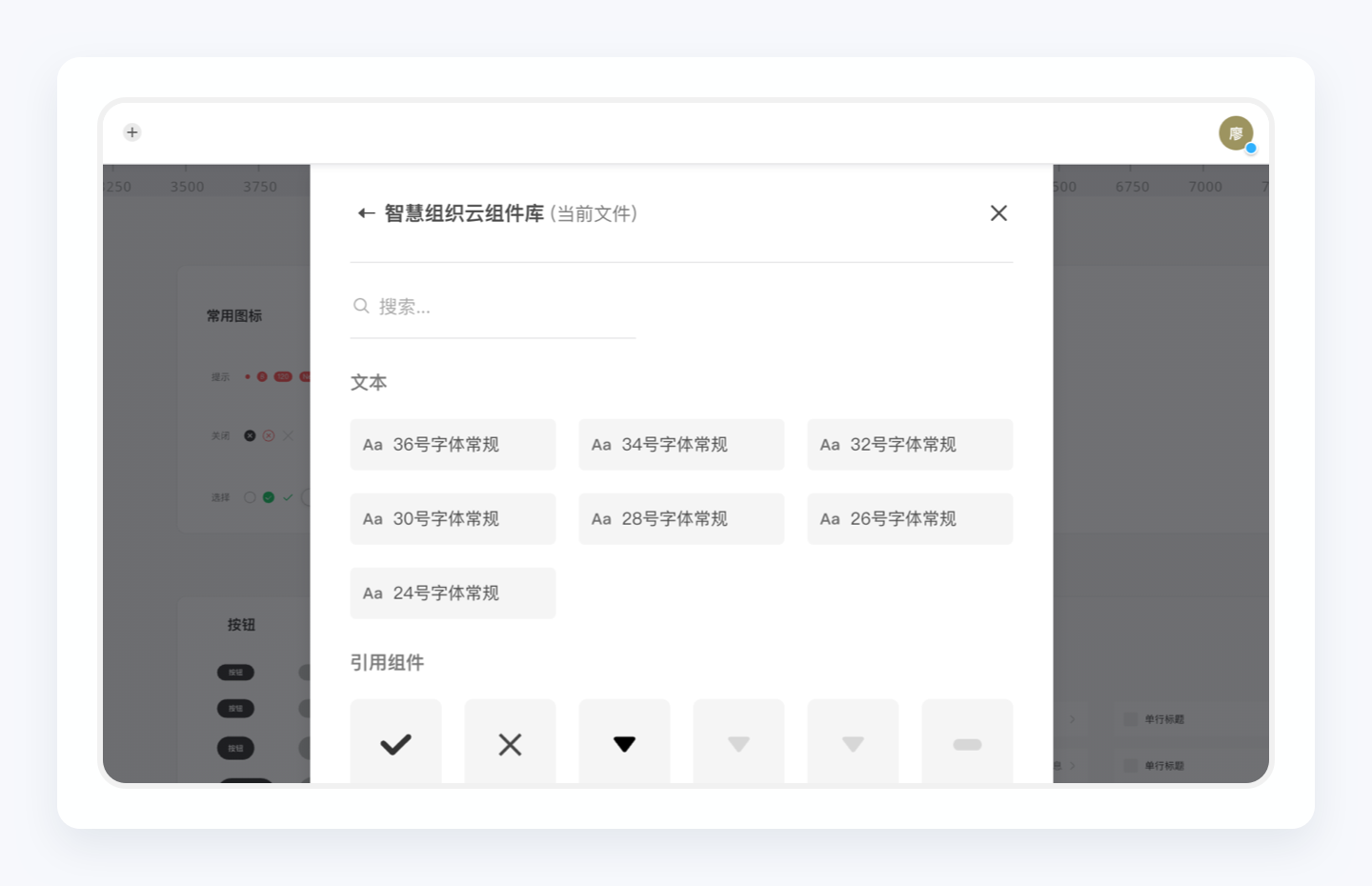
组件库虽然导入了,但是我发现均不支持导入文本样式,而文本样式是确保整个界面的字体大小、颜色保持统一的基础,所以我只能单独重新制作一套文本样式组件库。
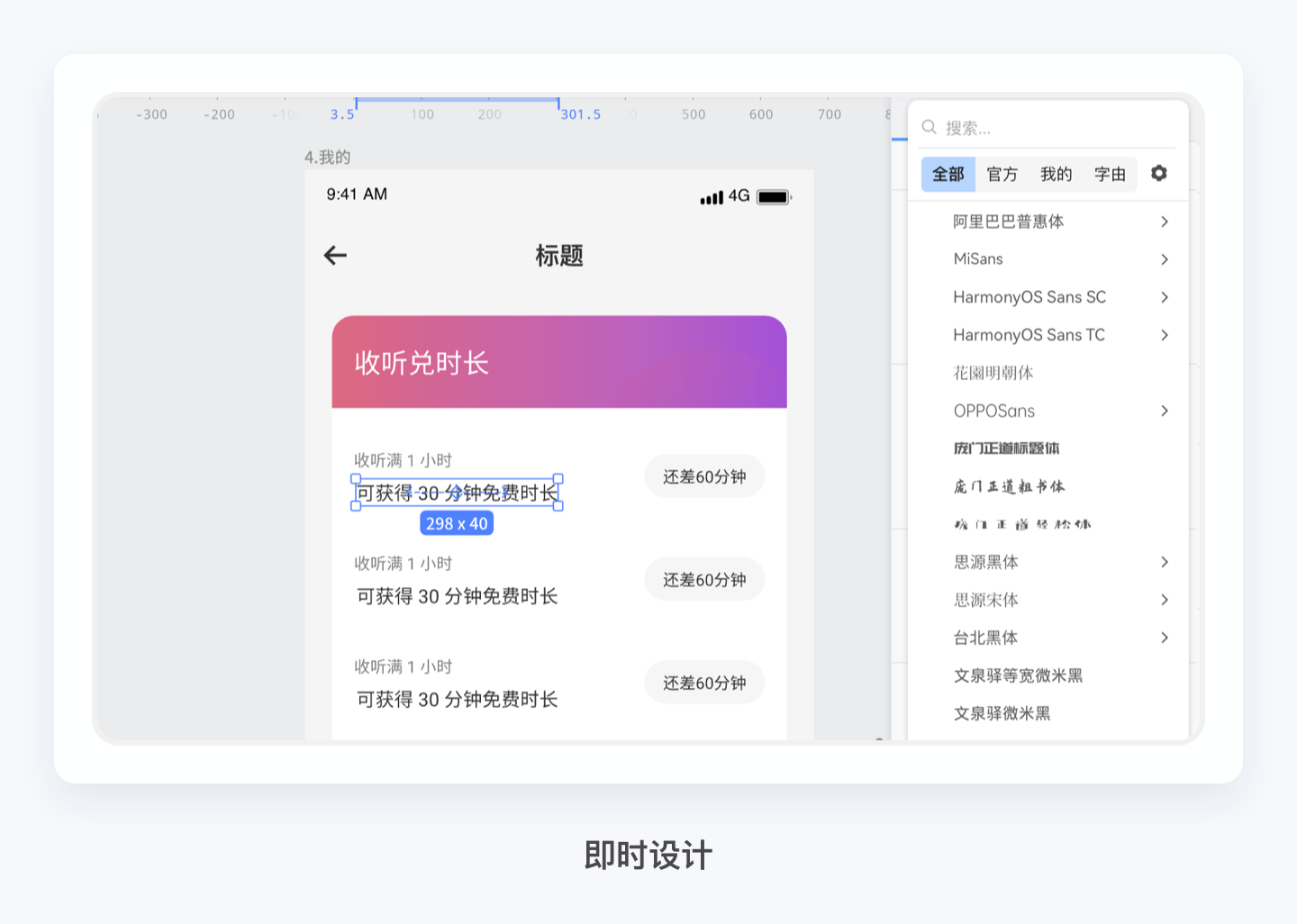
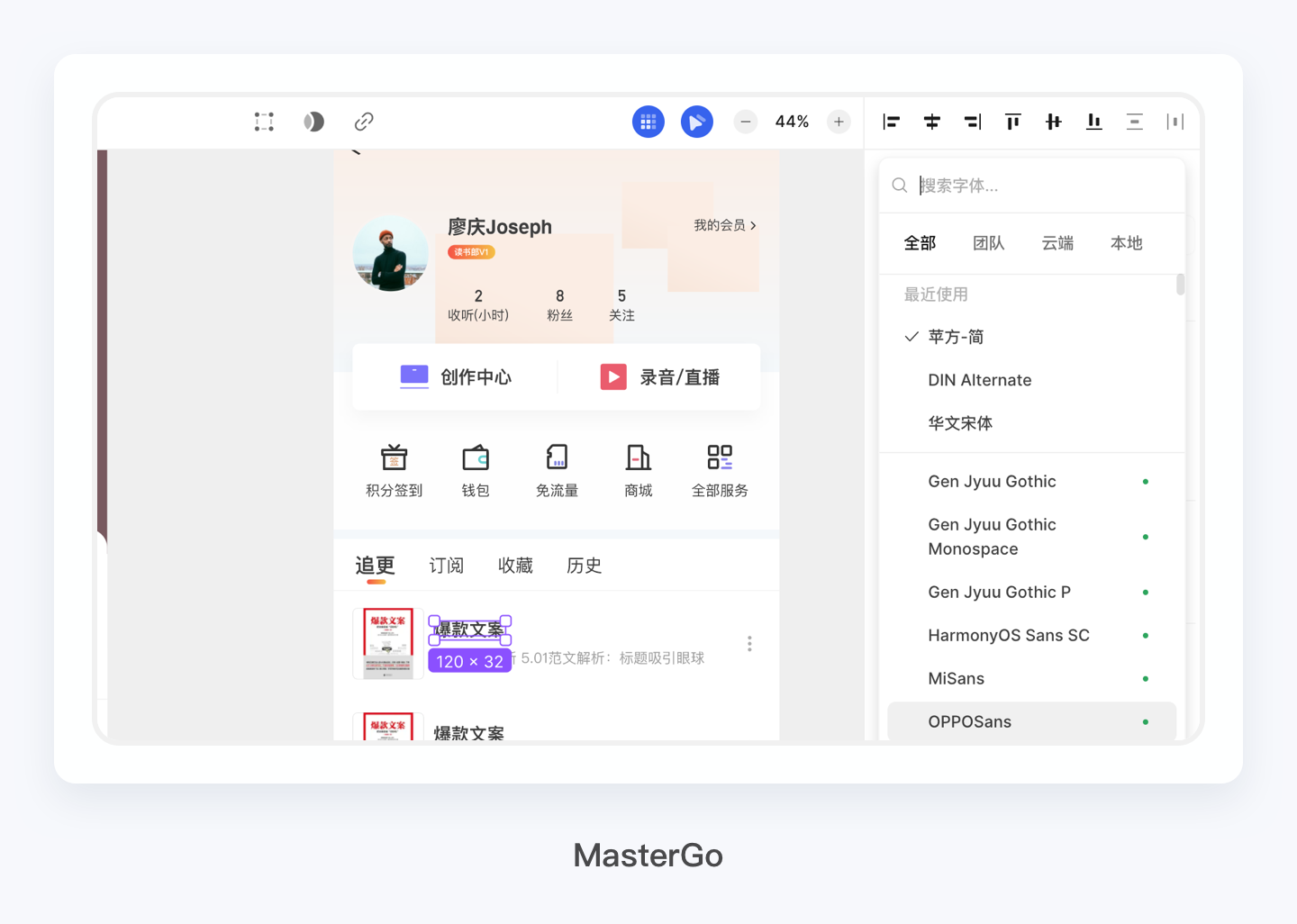
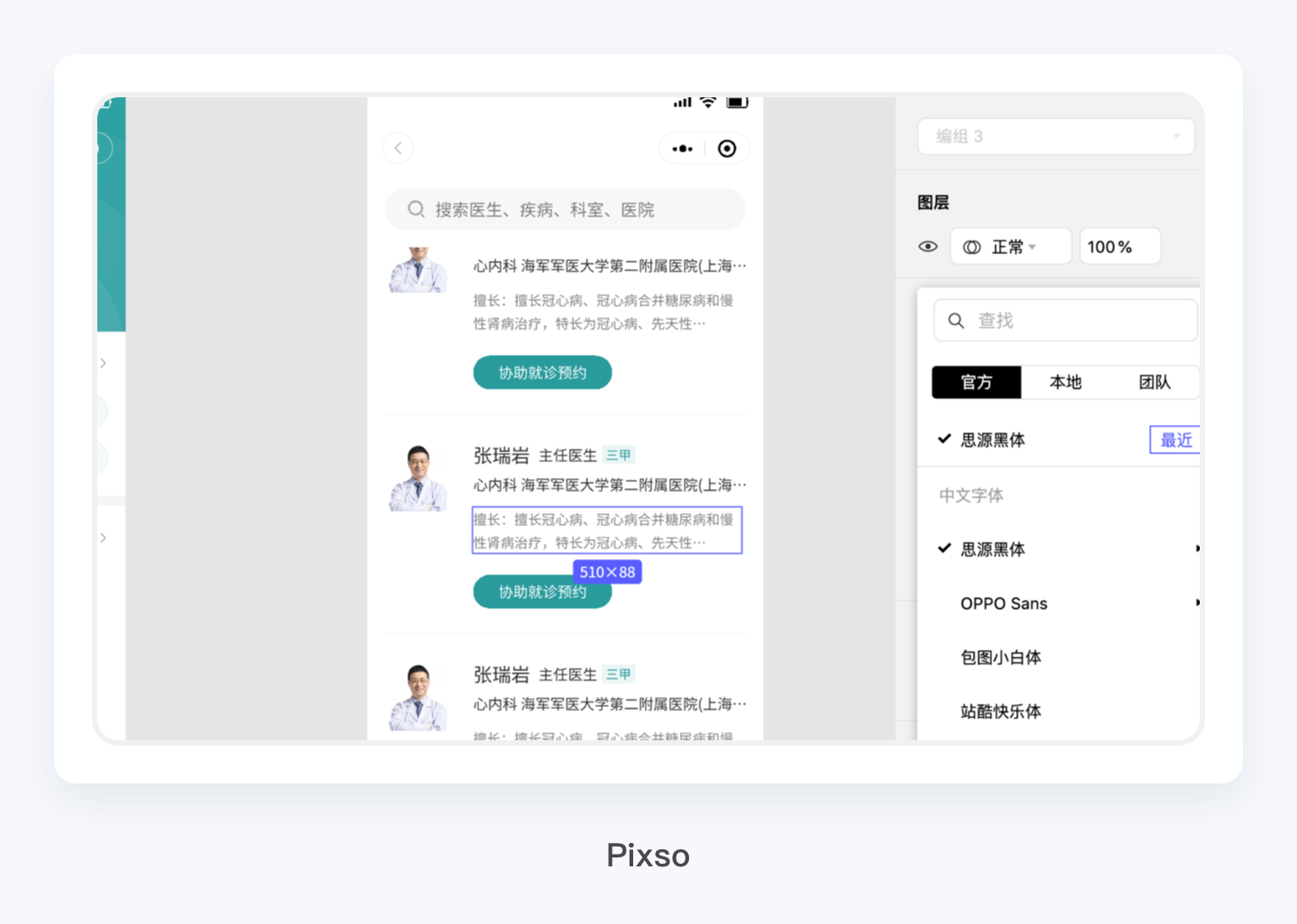
即时设计、Mastergo和Pixso均嵌入了多款免费商业字体,无需下载安装,极大节省了设计师的成本,其次有效避免设计师使用商业字体带来侵权的困扰。另外,它们都提供了本地字体下载助手,这帮助我可以快速载入本地的字体,非常方便。
最让我惊喜的地方则是字体均支持使用渐变色、支持图层混合模式,这省去了我过往使用Sketch时候要去photoshop进行视觉加工的成本,我的天,这真的棒极了。



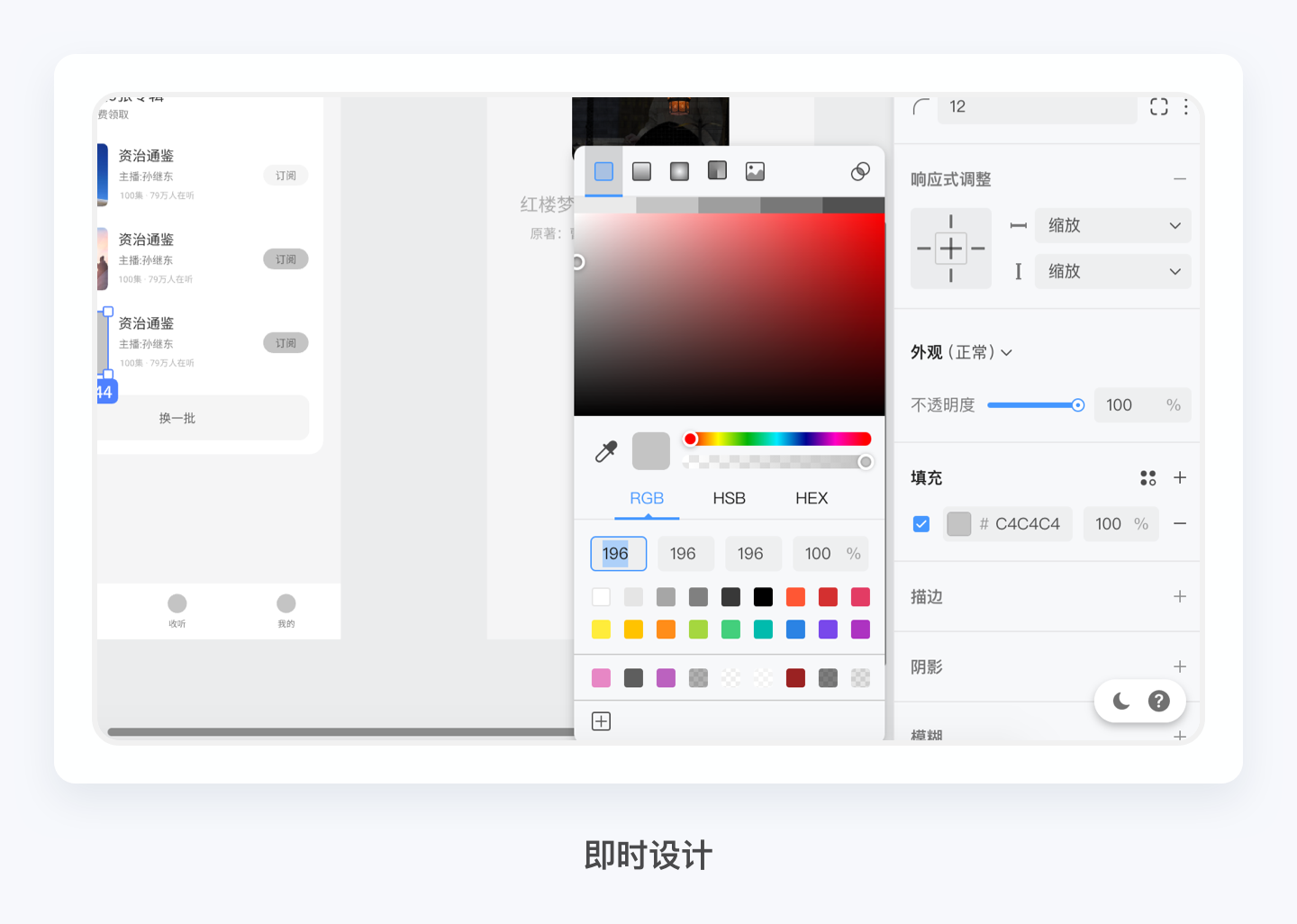
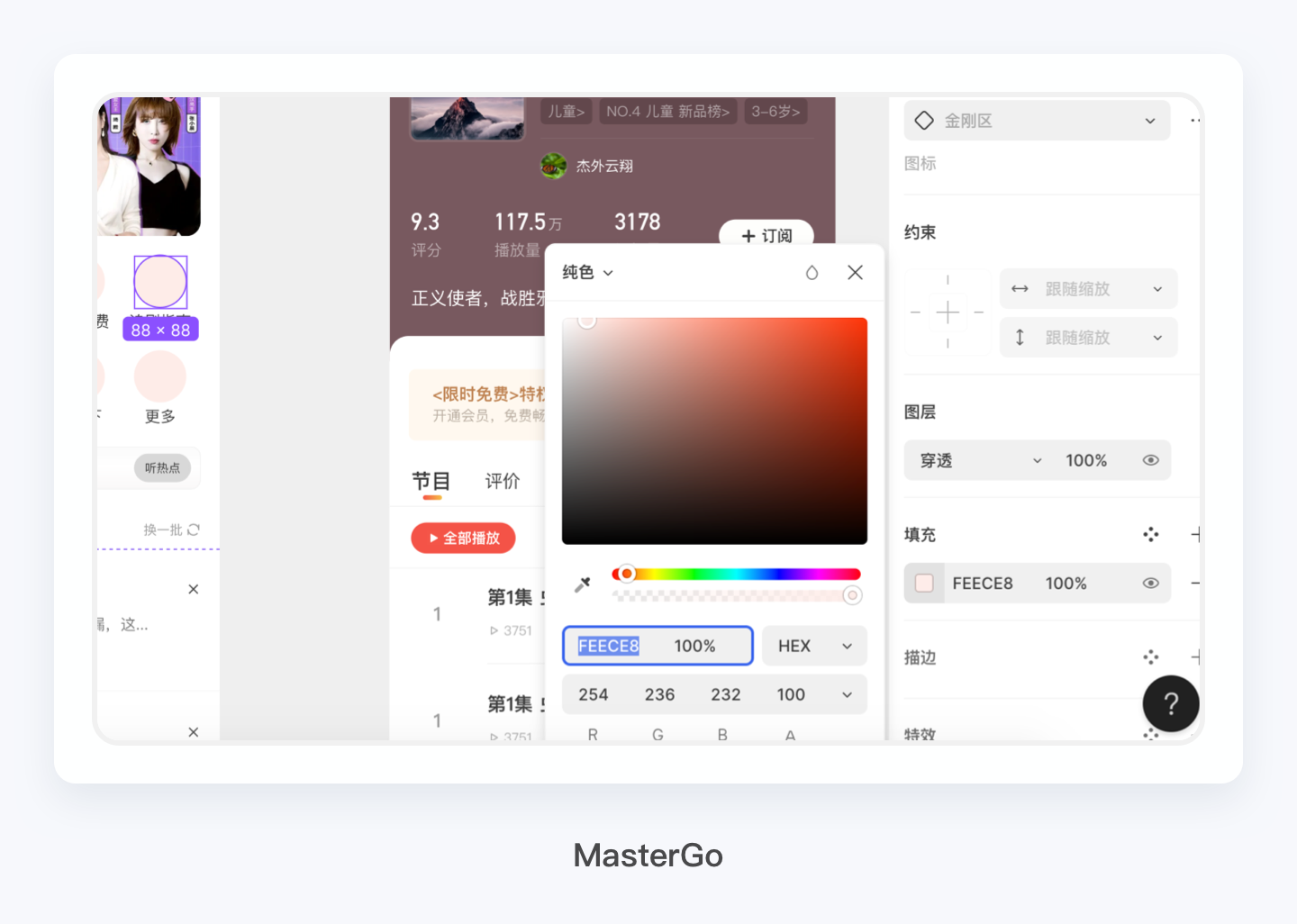
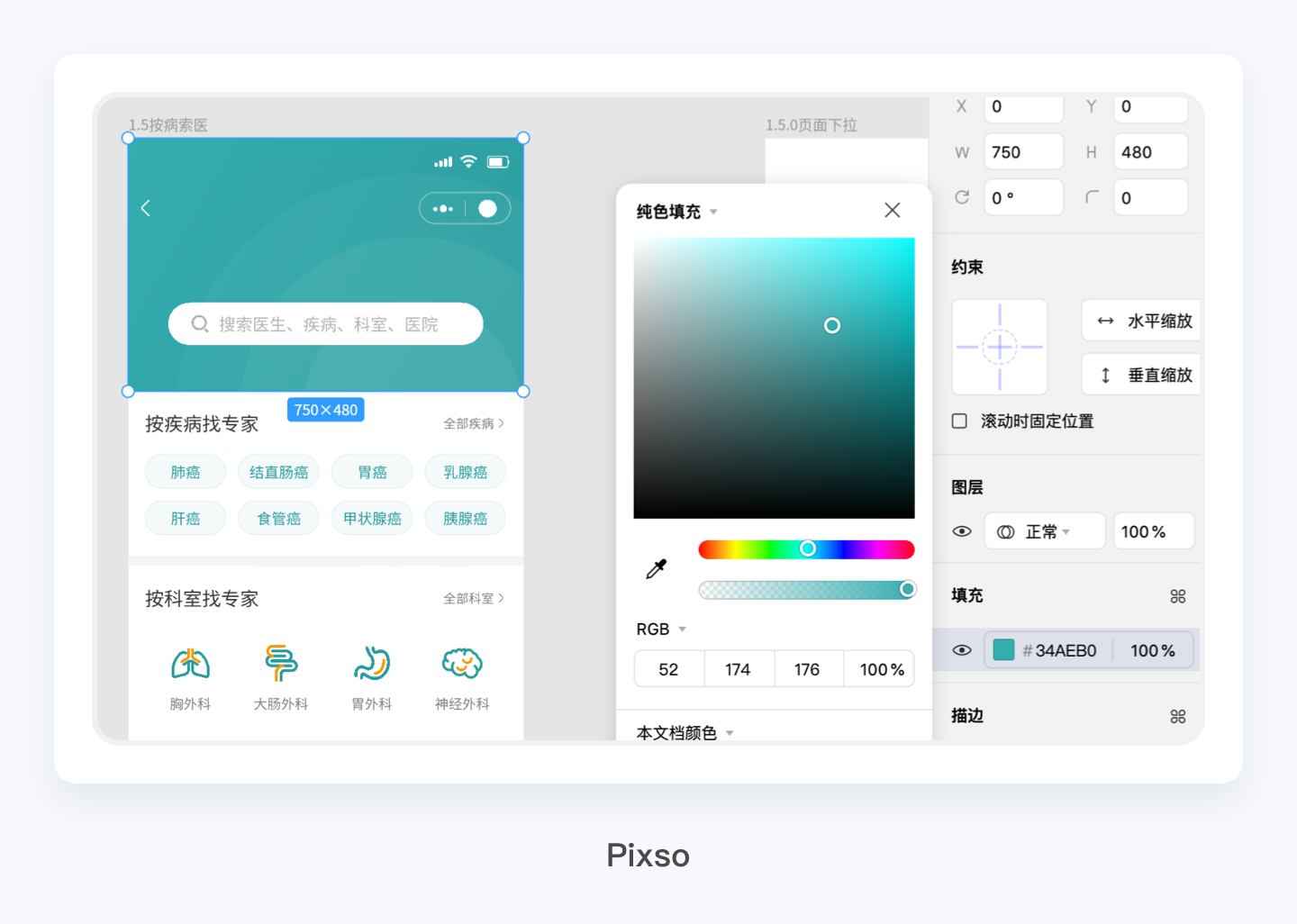
3)建立颜色样式
和文本样式一样,颜色样式是确保整个界面配色统一的基础,在我开始使用形状工具之后,就需要开始建立颜色样式,确保整个设计的颜色统一。即时设计、Mastergo和Pixso的颜色样式功能和Sketch都差不多,没有太多学习成本,轻松上手。



4)制作基础组件
设计组件是Sketch最吸引我的地方,我以前在学习UI设计的时候尝试过Photoshop,那种批量修改的痛苦让我每次想起都感到难受,所以自从尝试Sketch以后就彻底放弃Photoshop了。
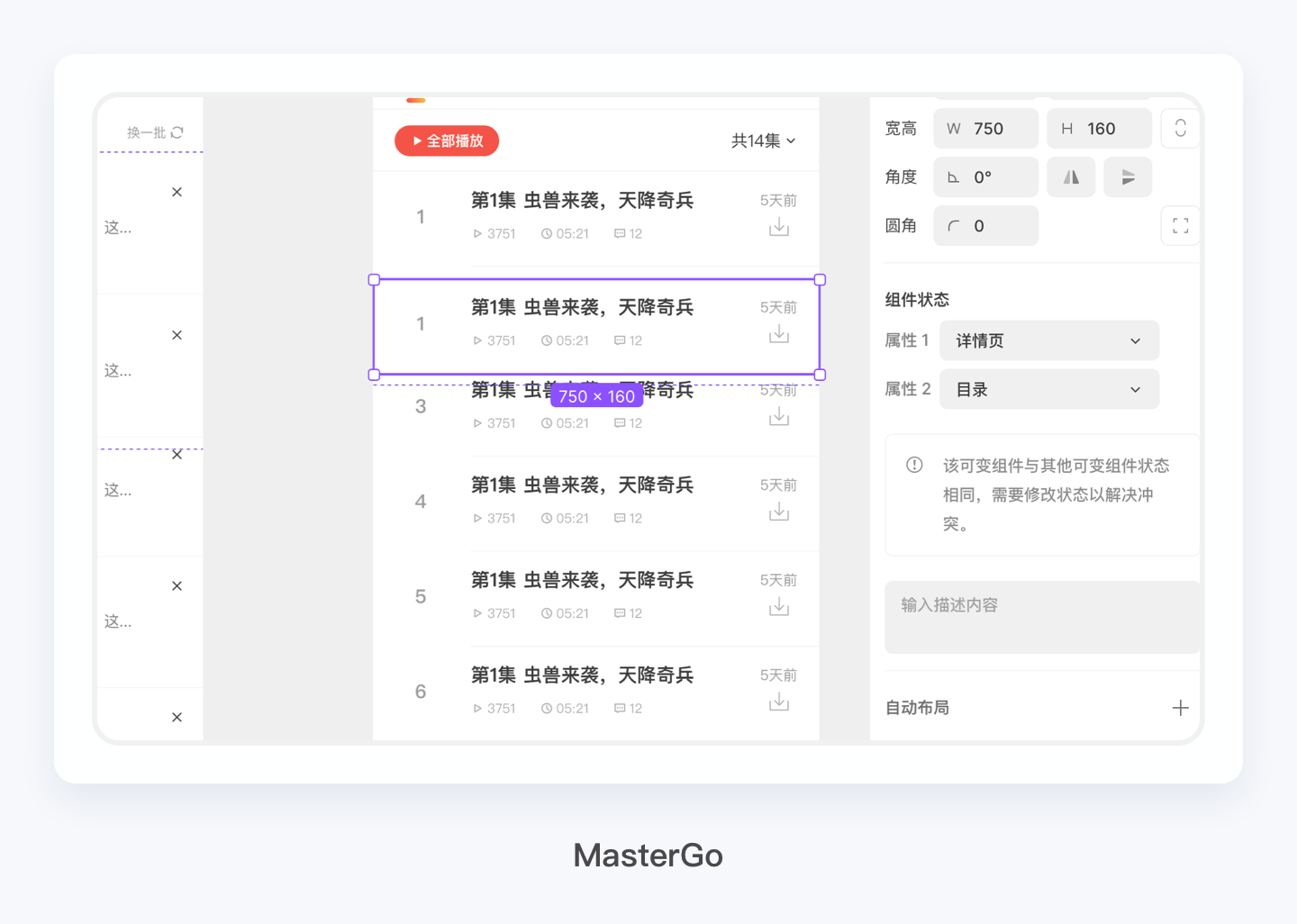
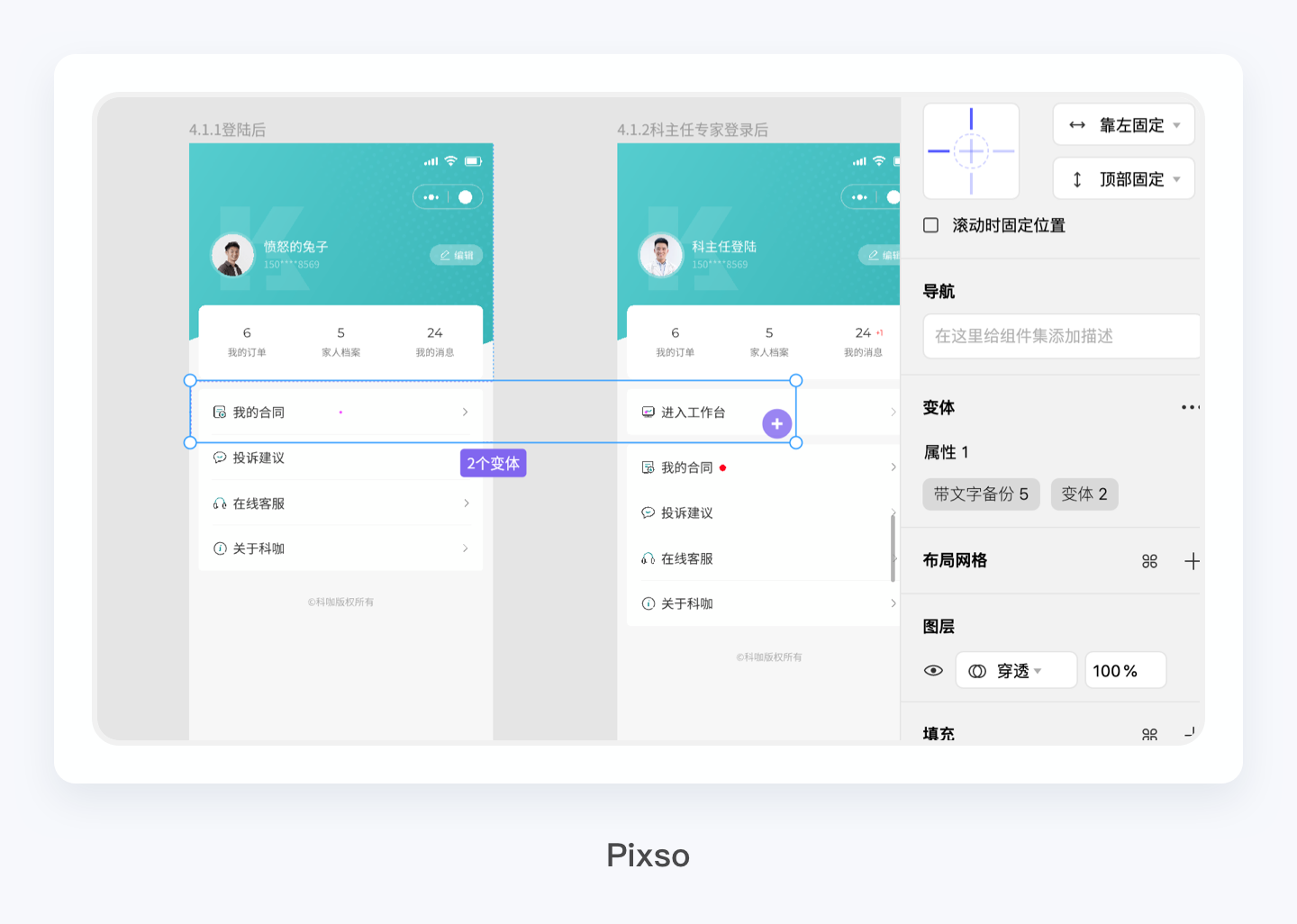
组件的建立比较简单,但相比Sketch,即时设计、Mastergo和Pixso都加入了一个变体的功能,这真的很棒。因为在Sketch里当一个组件有不同状态的时候,我需要建立不同的组件,略显繁琐,而变体的设计,可以一劳永逸,方便操作,更加灵活。
当然,对于组件的使用,如果是一个新手,需要花上不少时间成本,不过对于已经习惯组件化设计的设计师来说,即时设计、Mastergo和Pixso的设计真的非常方便。



5)完成交互临摹
通过建立文本样式、颜色样式和掌握基础组件的制作方法,接下来的工作就是根据每一个页面的结构进行拆解、临摹和组合。
相比Sketch、Photoshop本地部署的软件,即时设计、Mastergo和Pixso的操作性也非常流畅,没有卡顿,不过你尽量要保证你的网络稳定,我在制作过程中确实也遇见过网速不佳导致软件无法操作的情况,还好数据是完整无误的自动保存下来,并没有造成影响。
随着操作时间的增多,每个软件仅用1天就可以完整上手了,这种感觉棒极了。



6)小结
当我开始实际操作以后,我发现学习成本并不高,当然这和我的工作经验有关,其次即时设计、Mastergo和Pixso在功能体验方面,进行了一些关键创新,极大的提高工作效率,这是一个以外的惊喜,而当我彻底熟悉以后,我开始对它们越来越有兴趣。
3. 视觉设计
1)使用渐变
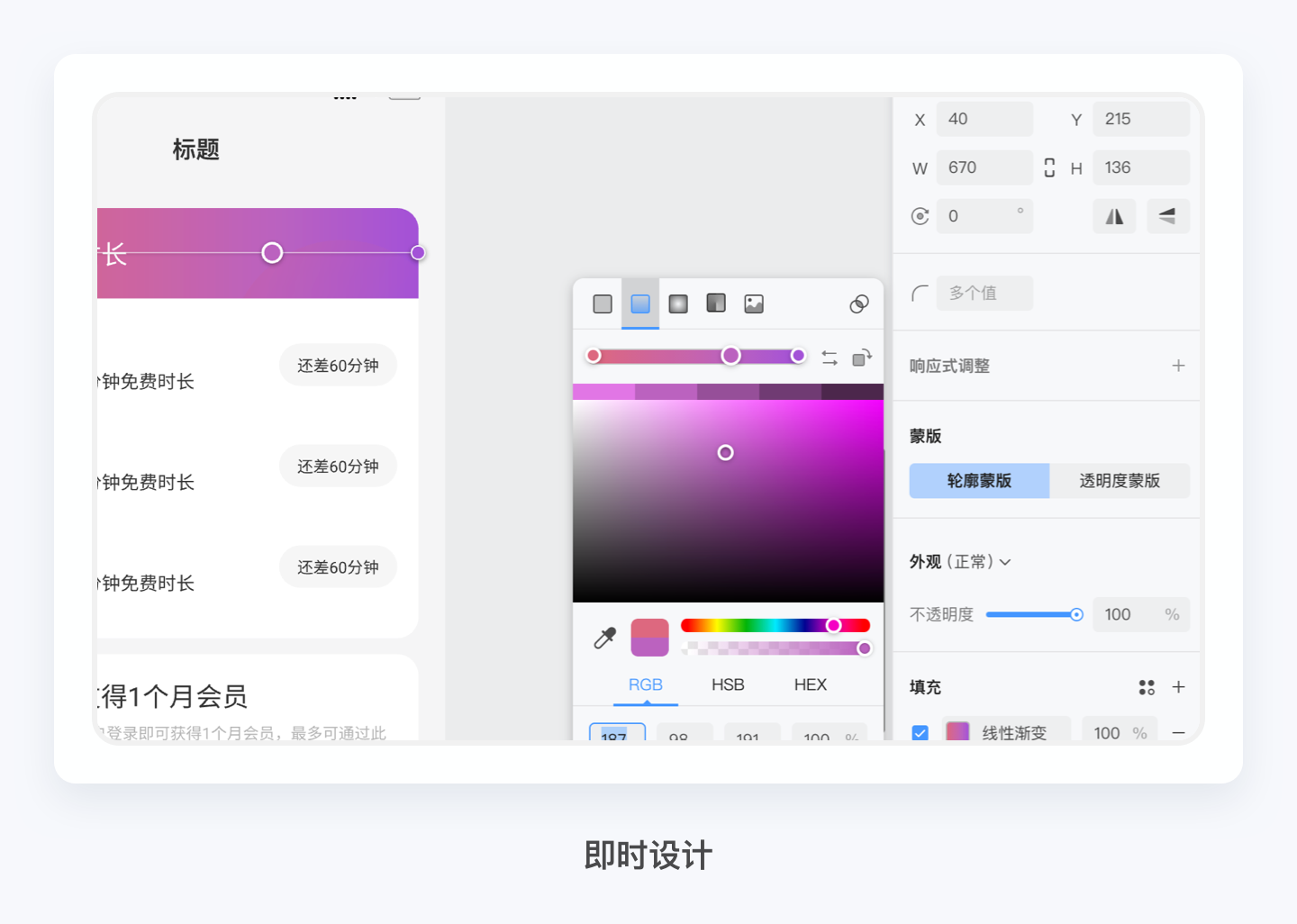
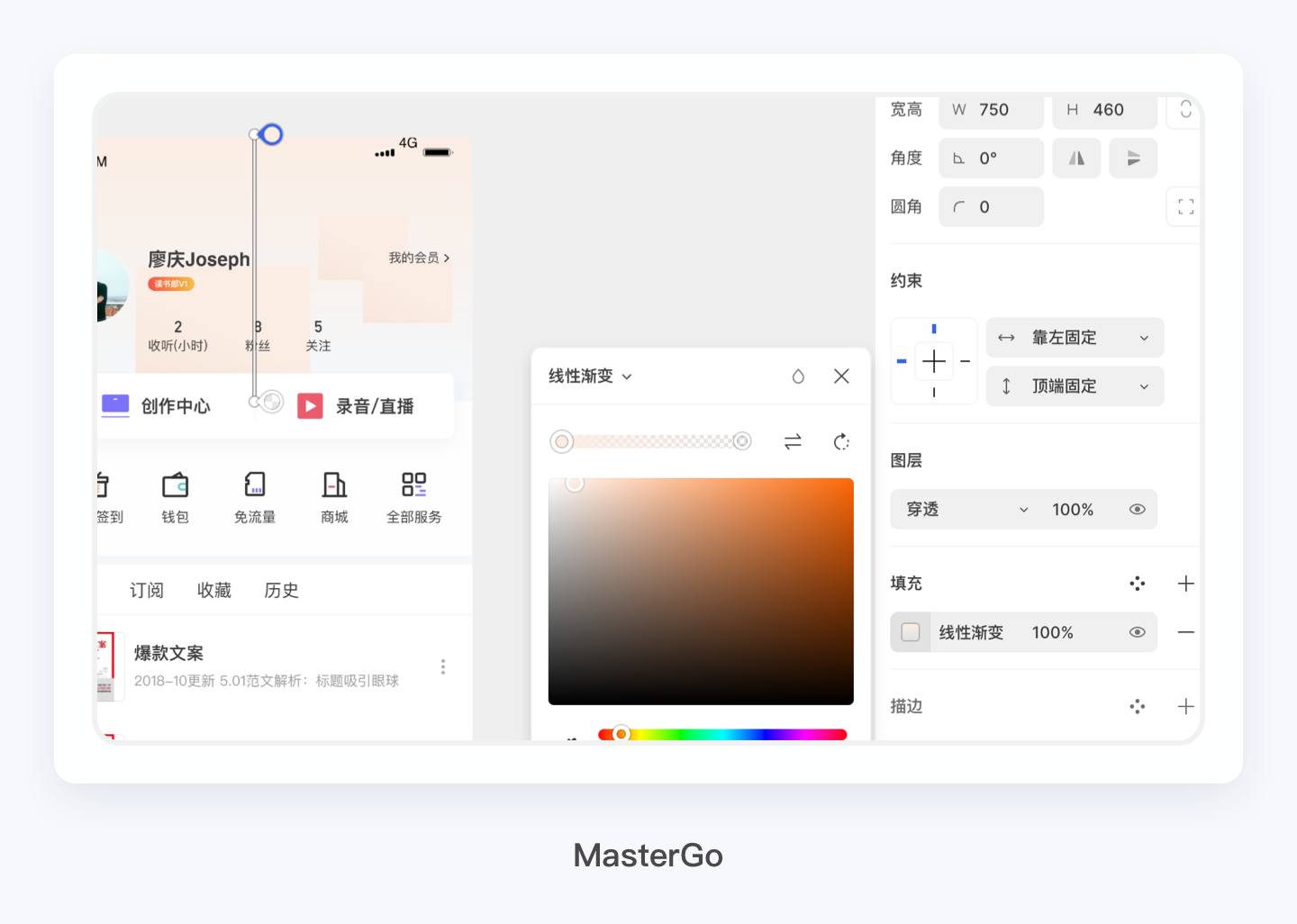
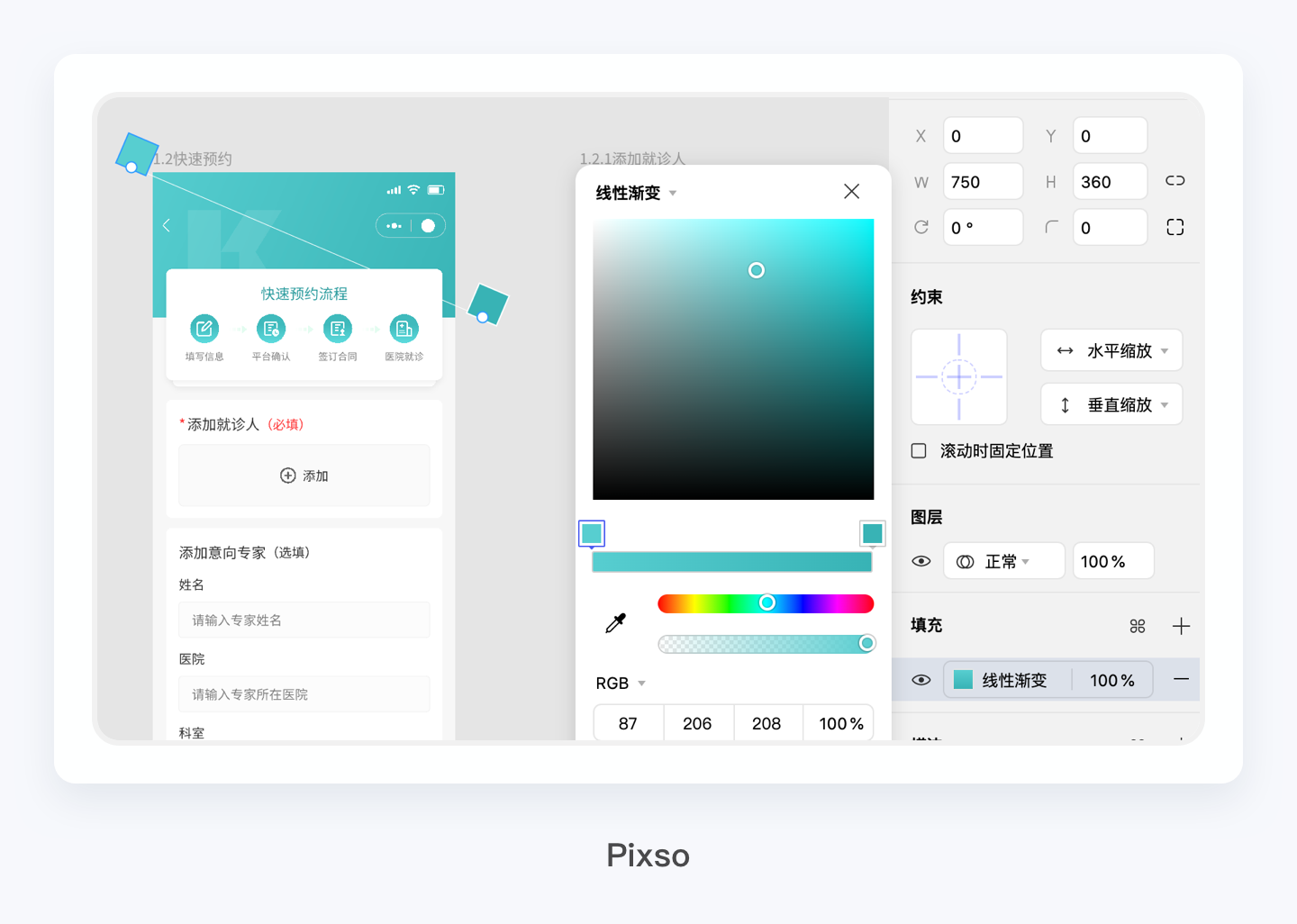
渐变工具比较简单,只要掌握渐变原理,没有太大的学习成本。其次相比Sketch,即时设计、Mastergo和Pixso都提供了优秀的插件,有很多现成的渐变效果,只需鼠标轻轻点击,设计效果就出来了,这对新手的帮助非常大,让设计变得更简单。



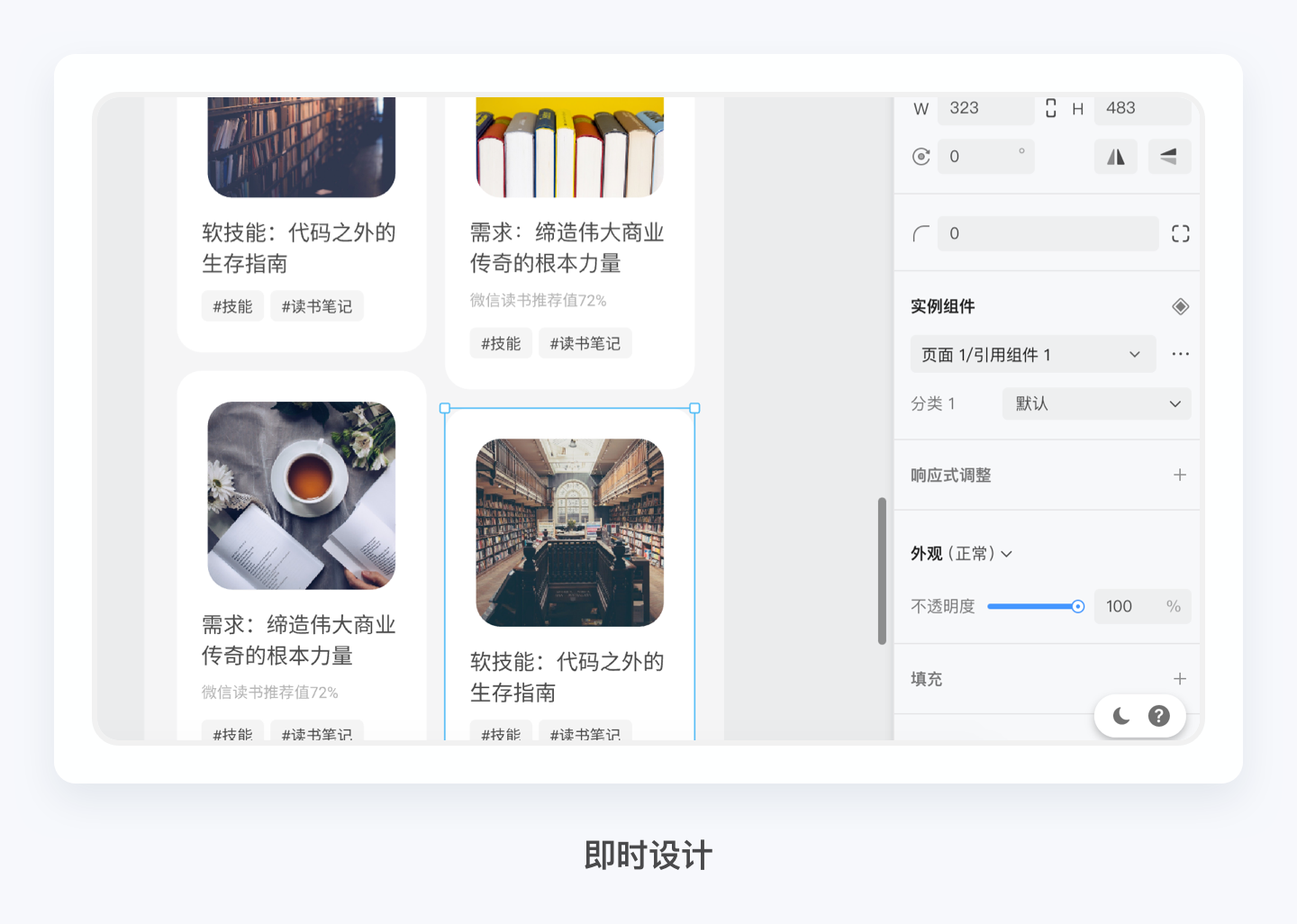
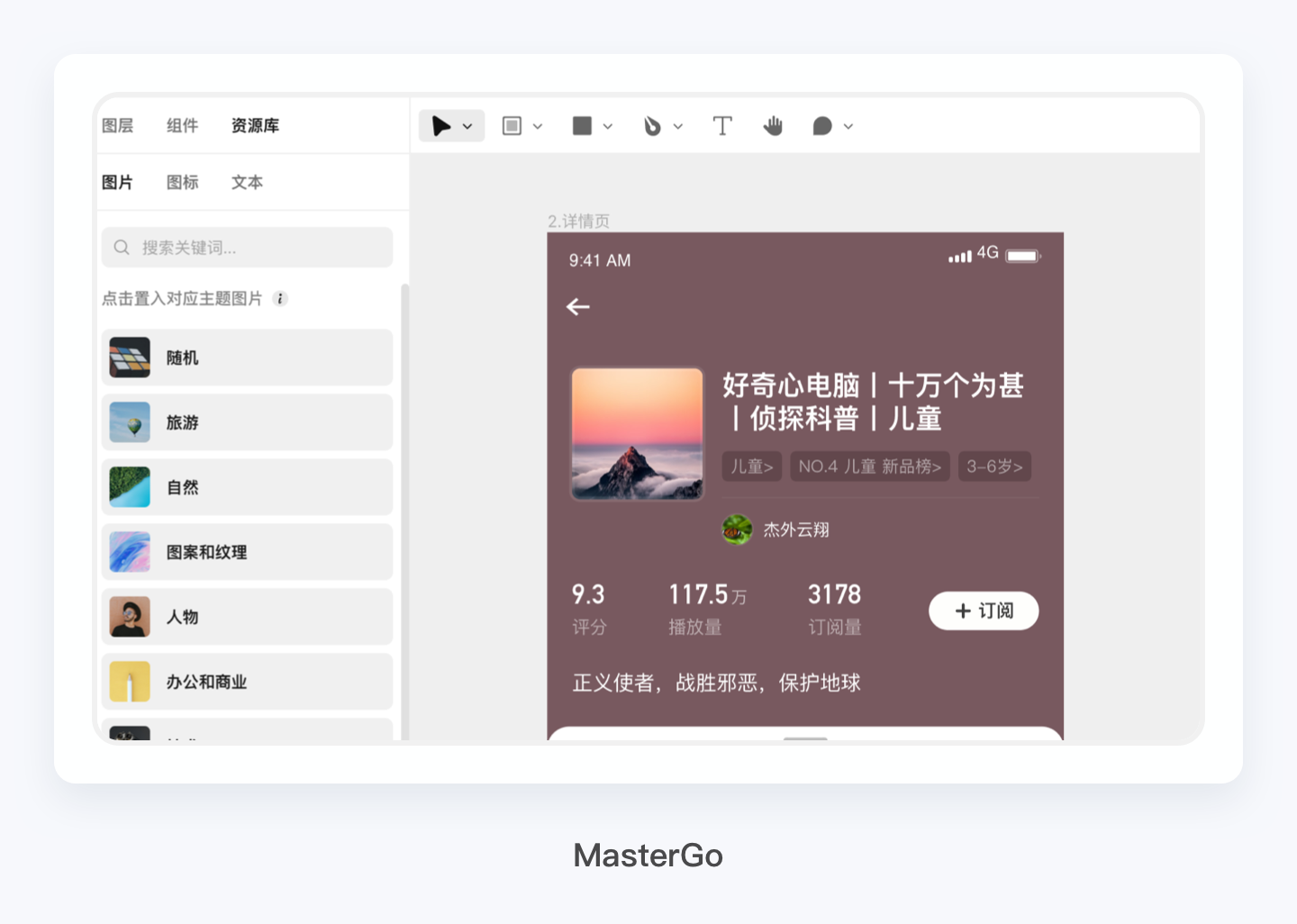
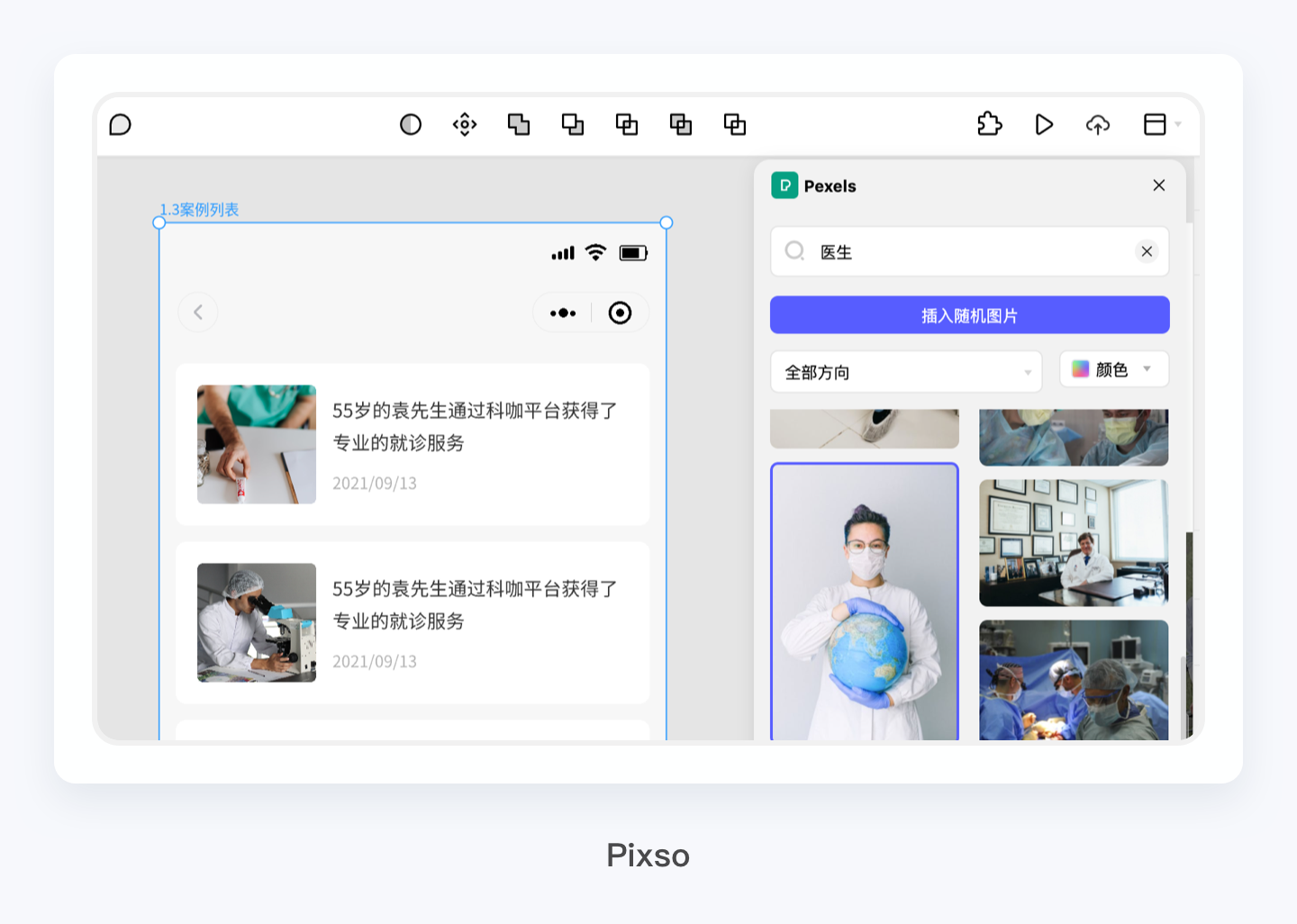
2)设计配图
设计配图可以称为这次国产软件体验的啊哈时刻,即时设计、Mastergo和Pixso都提供了非常棒的图片资源库,而且这些全部都是免费可商用的图片,这极大降低了配图的时间成本,你只需要搜索关键词,就能找到很好的配图。这不仅对新手来说是一个非常棒的功能,对任何一个设计师来说,在向团队或业务方展示初步方案的时候,太节省时间了。
而且图片的填充功能也非常棒,粘贴以后,等比自适应缩放,如无特殊处理,你都不需要做任何动作,对于新手来说,这简直就是傻瓜式操作,大大降低了设计的成本。再加上支持混合模式,视觉设计变得更加简单。



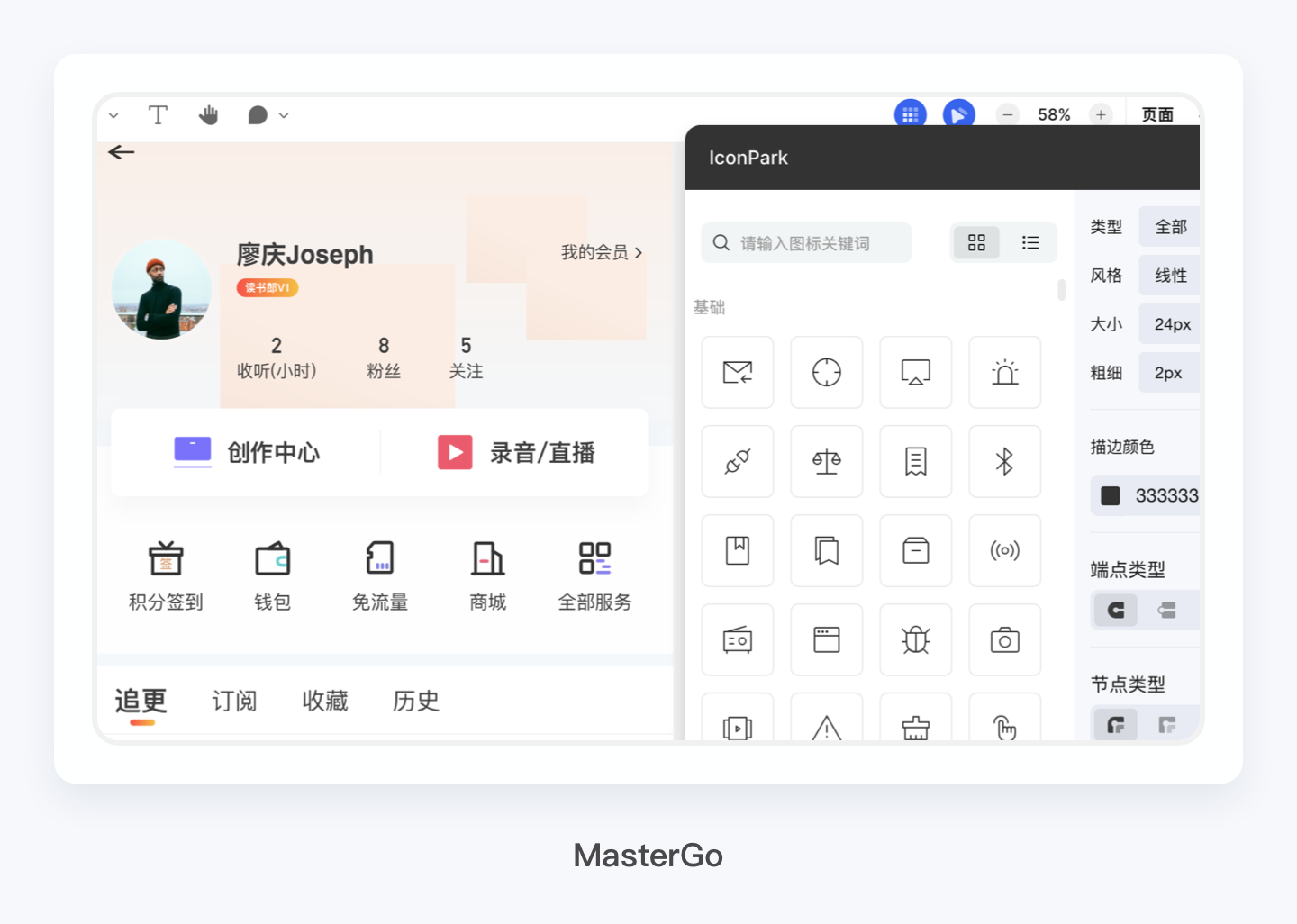
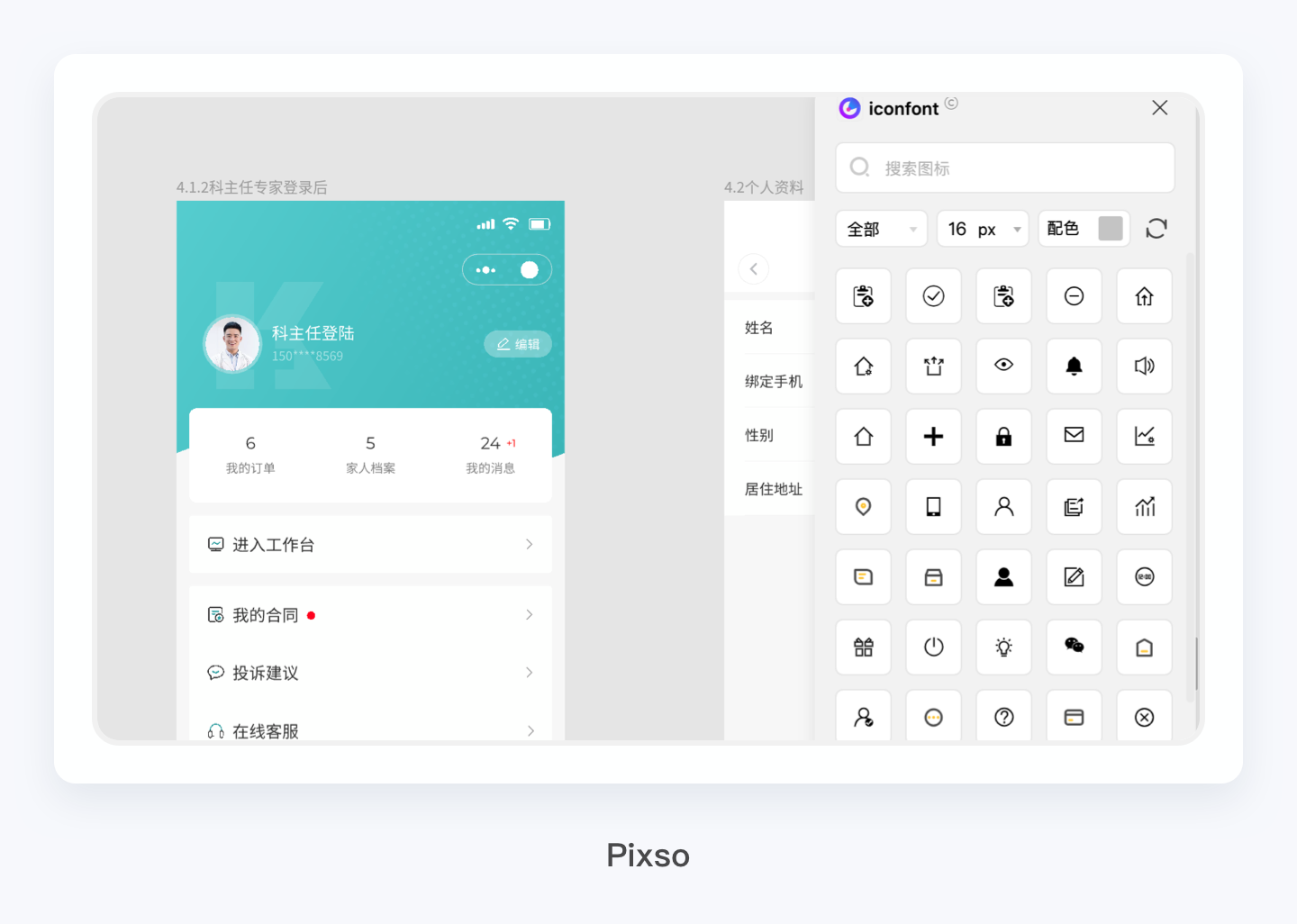
3)绘制图标
虽然从业多年,但我不擅长画图标,我一般采用iconfont插件进行二次绘制或直接交给我的同事。但这次为了全面体验,我简单尝试了几个简单的图标绘制,我发现以前在Sketch里画圆弧已经算困难的事情,即时设计、Mastergo和Pixso可以轻松搞定,真让我意识到必须要与时俱进,才能跟得上时代的脚步。
至于贝塞尔曲线、图形的算法组合,和Sketch都大同小异,没有学习成本。



4)设计走查
把所有页面设计完以后,我要开始进行设计走查。这一步将会整理各个页面的图层分类,以及页面名称。
即时设计&Pixso:
我在即时设计和Pixso发现一个特别好用的功能,批量收缩画板的图层展示内容,这对图层的管理有极大的帮助,以前在sektch里对这个问题就非常头疼。



5)小结
通过对原型页面的视觉设计,我对即时设计、Mastergo和Pixso的满意度越来越高,特别是内嵌的资源插件,非常丰富,极大节省了太多的设计成本,这对新手设计师来说,真是一个极大的福利。我甚至觉得未来产品经理、交互设计师、前端工程师都能做出60分的设计稿了。
这足以说明,随着软件的门槛越来越低,对设计思维的提升特别重要,你的老板需要的,不是一个只能掌握工具的设计师。
4. 交流协作
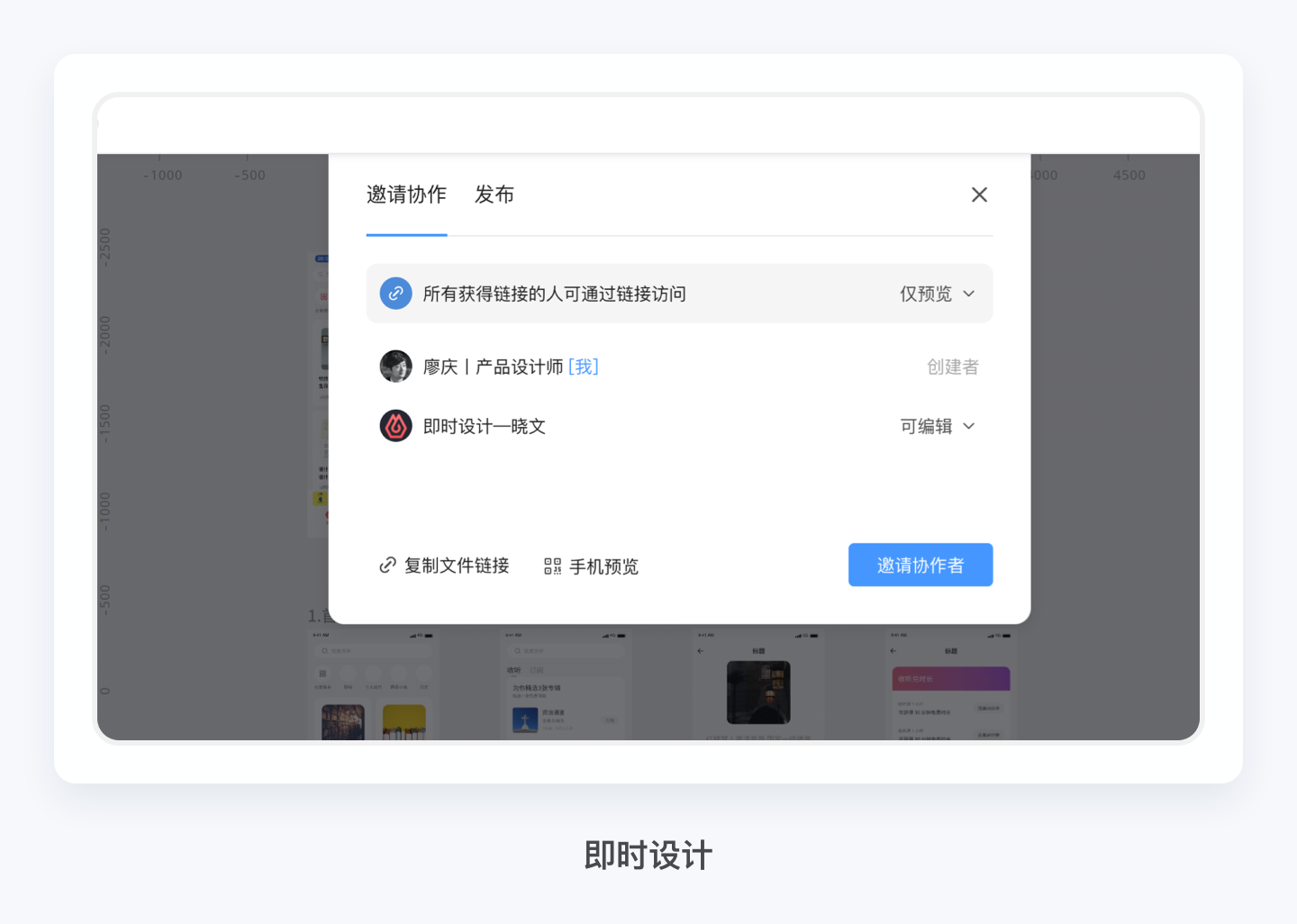
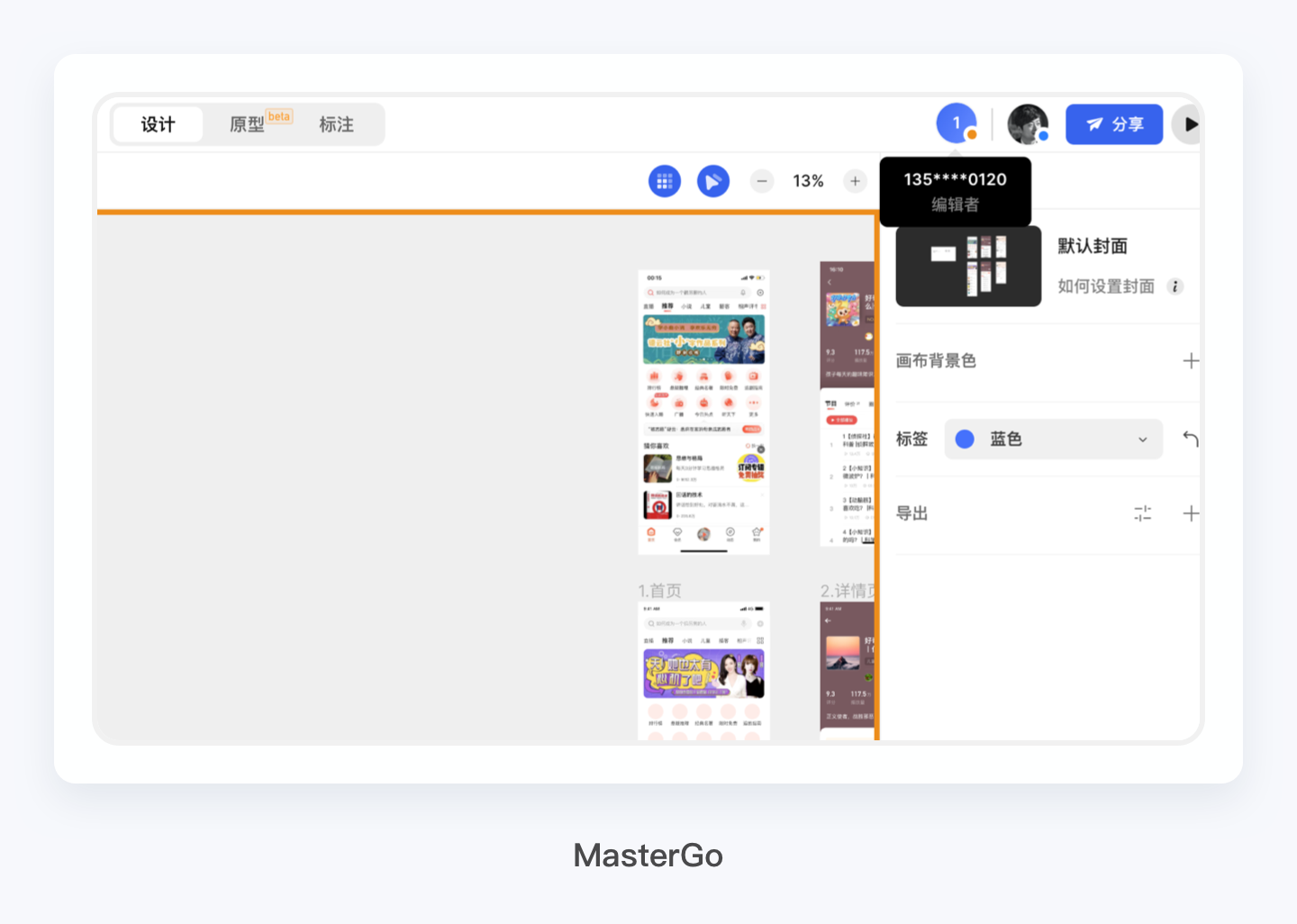
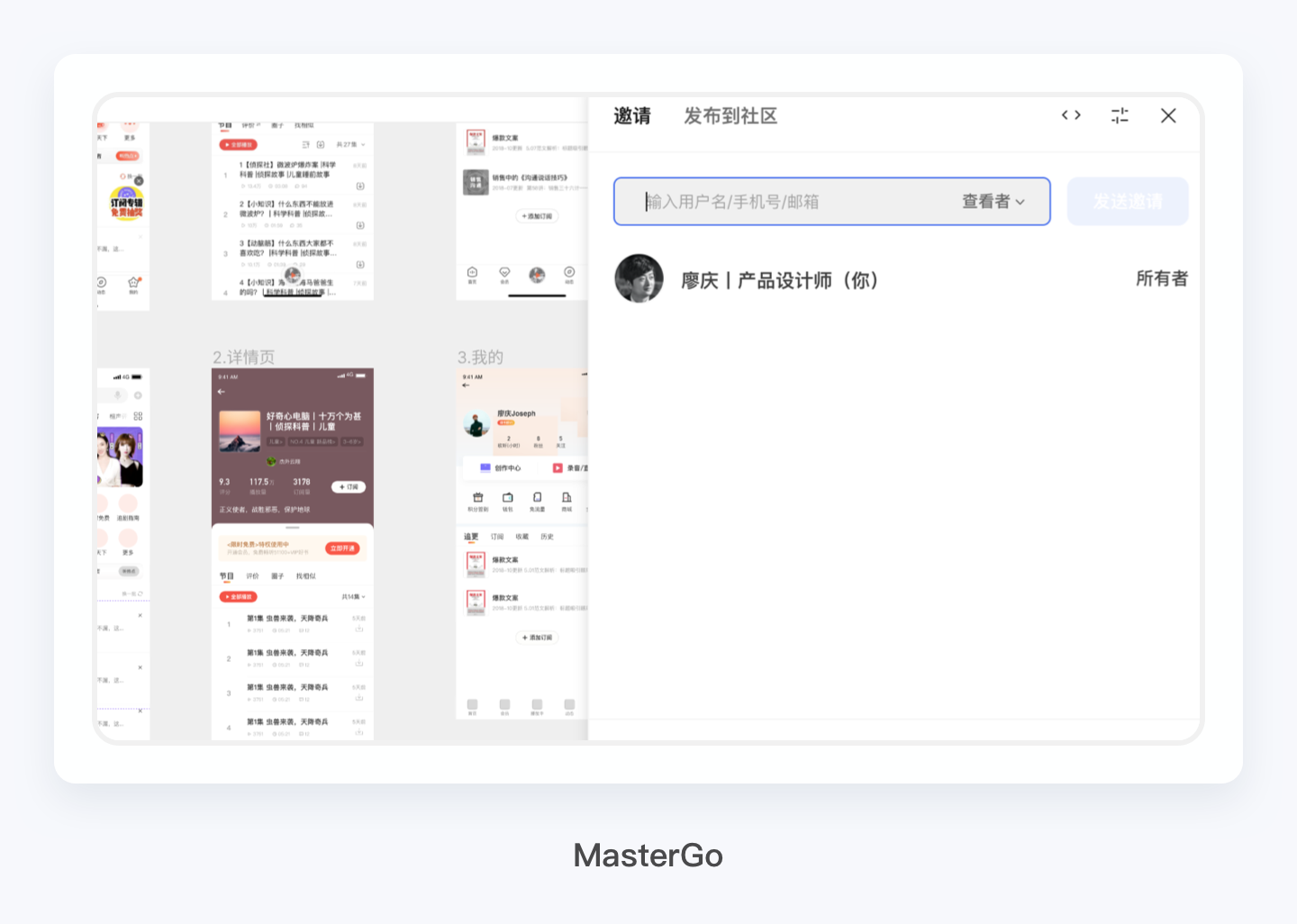
1)邀请成员
好了,设计走查没问题以后,我决定邀请我的同事参与到项目里面,尝试从未有过的协作体验。即时设计、Mastergo和Pixso的在线协作模式没有太大区别,可以直接分享链接给团队、同事,对文件也可以进行权限设置,彻底打消了我担心其他人误操作文件的顾虑。



2)在线协作
当我看到同事加入文件后的光标操作时候,我真的感到不可思议,这种感觉实在是太爽了。想想过去当我要去为同事们演示一个项目时,我需要把图片导出原型工具平台,然后写说明、做标记,最后通过分享屏幕不断解说才能确保设计方案以最好的形式传播给大家。
而现在,这极大节省了沟通时间成本,而且以最佳的传播效果向大家展示,这让我非常兴奋,像是打开了一个潘多拉宝盒。我终于能理解为什么很多设计师那么迷恋Figma了,而如今,我们有了即时设计、Mastergo和Pixso这样优秀的在线协同软件,再也不用担心网速和其他干扰因素了。



3)交互演示
把交互演示和设计融入一体真是一个非常好的创意,这真的节省了太多的时间。这两个流程节点本身就密不可分,甚至可以同步设计,过去我真的需要花很多时间导入到原型工具,然后制作交互演示,真的非常消耗时间,而现在不需要了。
就在同一个软件,同一个流程节点便可制作交互演示,真的让人感觉非常棒,感谢即时设计、Mastergo和Pixso,解决了设计师的一大痛点。



4)前端制作
为了验证在线协同软件提倡的All-In-One的设计理念,我特意把程序工程师也邀请进来,让他亲自尝试一下这样的协作模式,看看是否还需要像以前那样我把图片、图标输出,答案是不需要,他亲自体验了研发模式,他觉得很棒,可以直接开始页面制作。
这极大省去了过去设计定稿后需要制作切图,输出规范的时间。感谢即时设计、Mastergo和Pixso,这一趟体验旅程让我真的知道如果再不改变,就不是像遗憾错过Figma这件事那么简单了。



5)小结
这是我第一次体验在线协作的模式,当我把同事都加入到文件以后,大家对这样的协作方式都感到不可思议,觉得棒极了,这将会极大提高我们以后的作业效率,我也真正开始慢慢思考为什么5年前要从Photoshop转到Sketch,这就像一次心灵洗涤的旅行。
5. 体验总结
1)学习成本
我的上手时间虽然挺短,但这取决于我过往的软件经验,如果对于一个新手设计师,需要一定的时间成本,不过总体而言,在已经集合了很多设计、插件资源的基础上,相比过往的软件学习,已经降低很多。
2)操作体验
即时设计、Mastergo和Pixso的工作区和Sketch都很相似,所以操作体验都不错,只需要通过一两个项目就能完全上手,而且在很多功能上结合国内用户习惯在持续不断优化创新,有过之而无不及。
3)设计资源
即时设计、Mastergo和Pixso都集合了大量的设计资源,比如无版权可商用的字体、图片,还有各种傻瓜式的插件,这进一步降低了设计的难度,节省了时间成本。
4)软件性能
因为是云储存的Saas在线模式操作,所以软件的性能操作和本地部署的软件相对较弱,需要保持网速稳定,其次更建议下载客户端设计工作,特别是多人协作的模式。另外如果以后同时能支持离线软件版本就更完美了。
通过短短的3天设计项目的上手实操,我感觉自己基本熟悉了在线协同软件的操作习惯。总之,不管对于纯新手学习还是像我这样的从Sketch直接转到国产设计软件的设计师,我觉得只要稍微花一点心思就能即时上手。

五、用户需求分析
1. 用户为什么需要国产设计软件?
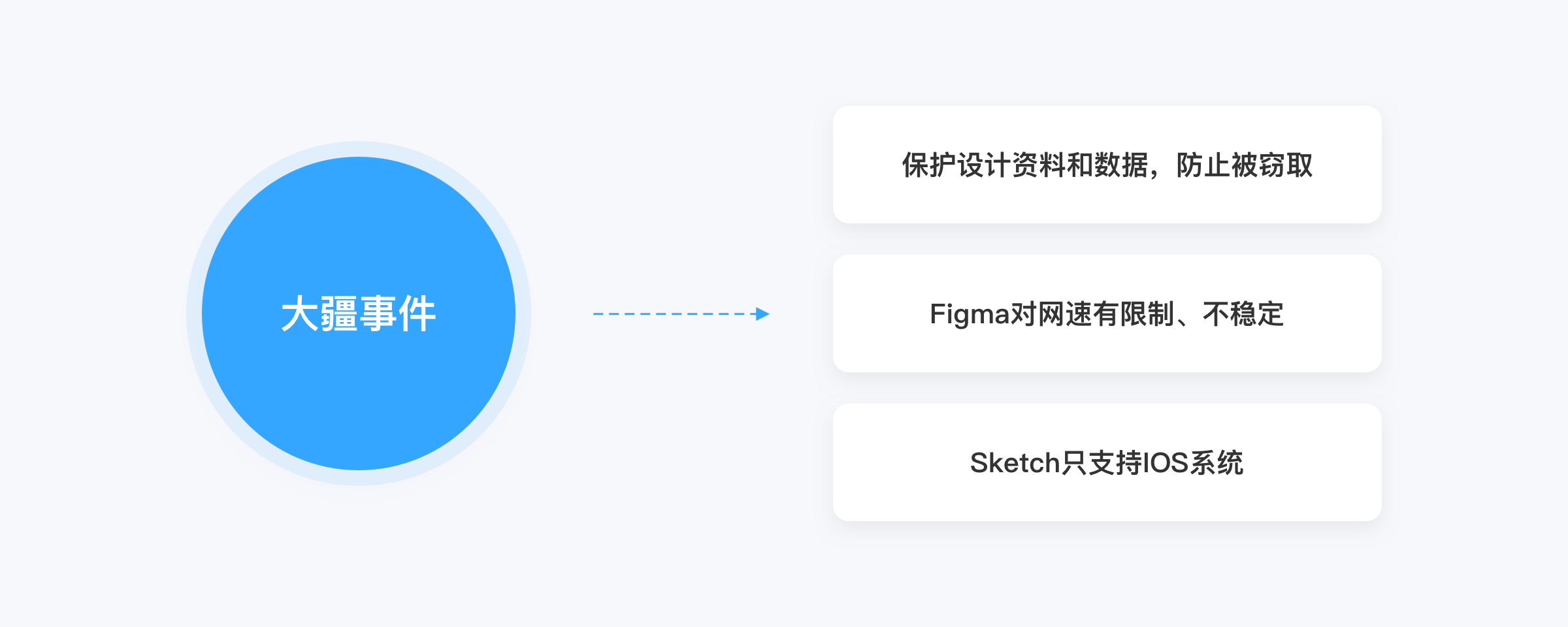
在过往,设计软件几乎都来自美国,如Adobe全家桶系列软件、Sketch、Figma等。但随着以开辟在线协同设计软件的Figma封停了大疆账号,引发了国内软件圈“地震”以后,国内的企业和设计师才有危机意识。以主打云储存的Figma类型软件不仅会导致正常工作中断,也有可能窃取我们的设计资料和数据,所以设计软件国产化是大势所趋。
其次,设计师在使用Figma这样的跨国云储存软件时,经常面临网速受限的难题,导致了协同效率极其低下。而Sketch这样的本地部署软件,又只支持IOS系统,这导致用户使用成本高,极其不方便。这场设计师的软件变革,势在必行。

2. 用户对设计软件的真实需求?
1)用户动机
设计软件的发展起点是Adobe软件旗下的Photoshop,在2010年移动互联网时代开启以后,Sketch弯道超车,以灵活、便捷的超高设计效率成为UI设计师的首选。但由于Sketch只支持IOS系统,这导致众多设计师使用成本非常高,你得先购买一台价格不菲的苹果电脑才可能使用Sketch。
所以在2016年Figma以颠覆式的创新诞生以后,作为一款不限系统,甚至支持浏览器就可以工作的设计软件,赢得了粉丝们的追捧,也拉开了设计在线协同时代的大幕。
直到今年3月,Figma封停大疆事件爆发,让国内企业和设计师才意识到,别人家的终究是别人家的,如果把所有的数据资料储存在国外软件服务器,这是一件非常危险的事情。所以用户渴望改变,也需要改变,其次这不仅仅是设计软件的层面,而是一个国家、一个企业数据安全储存的问题,动机非常强烈。
2)用户需求
①设备需求
Figma不限系统、web端浏览器支持设计的模式把设计软件对设备的需求降低到0,也让用户习慢慢了只要有一台电脑,一个热点就可以随时随地设计。
②金钱需求
设计师对设计软件的认知依旧停留在免费的时代,不管是正版软件收费的Photoshop、Sketch还是部分免费的Figma,对软件的使用付费持保留态度,购买欲望低。
③时间需求
对一个软件技能的学习其实就是投入成本,学习的时间越长就越离不开这个软件。所以想要让用户放弃Sketch、XD软件重新学习一门新的UI设计软件,这是一个用户习惯的改变,学习时间越短越好。
④体验需求
用户对改变天生惧怕,所以当尝试一个新的设计软件时候,如果产品设计不符合自己多年习惯的软件,心情会变得焦躁、不耐烦,很难坚持学习。
⑤功能需求
设计软件就是设计师的工具,是设计师赖以生存、吃饭养家的宝刀,所以选择一门新的设计软件,这把宝刀就要能为设计师披荆斩棘,而不是为情怀买单。
⑥协作需求
当越来越多的企业、团队接受All-in-one的产研协同理念以后,设计不再是一个单点的工作,而是一个产品设计的公交枢纽,对协作的便捷性、沟通效率、演示效果也会越来越高。

3. 国产设计软件面临的挑战
1)看得见的对手
从软件竞品层面分析,国产设计软件面临的无非就是Figma、Sketch和AdobeXD这几个美国软件,国产设计软件的起步较晚,虽然已渐渐成熟,但距离顶级的设计软件还有一段距离,这可以归纳为软件的稳定性、易用性、创新性三个方面。我在软件的实操的过程中就深深感受到,设计软件的不稳定性和不合理的设计带来的焦躁和苦恼。
2)真正的对手
我认为,用户习惯的改变才是国产设计软件面临真正的对手。这个时代太浮躁了,静下心来学习可以说非常困难的事情,更何况让用了十年、五年的设计师改变过去的软件操作习惯来适应一个新的软件,这是需要极大的决心才能做出的决定。
上瘾模型的作者尼尔·法埃尔就曾经描述过关于用户习惯改变面临的困难——用户总会尽力和过去的行为保持一致,哪怕是认知失调,狐狸就会认为吃不到的葡萄是酸的,这和我们的江山易改本性难移一个道理。
所以如何让用户能够轻松上手、以最低的时间成本掌握设计软件,让用户保持高频、高投入的使用,才是国产设计软件面临的真正对手。

4. 小结
综上所述,由于Figma封停大疆事件的爆发,国产设计软件真正的春天已经来临,不管是企业还是设计师,已经有了迫切改变的动机。而身后母公司均已打磨多年的即时设计、Mastergo和Pixso,也迎来非常利好的机会,所谓七年磨一剑,这正是实现国产设计软件爆发的好时代。
六、总结思考
时代的车轮只会滚滚向前,如果不接受改变,就只能被淘汰。20世纪初电话最初刚发明的时候不受待见,英国佬嘲笑美国人——“美国人需要电话,但我们不需要,我们有足够的信差”。
就连互联网的诞生,其实也是备受质疑。当时有个美国专栏作家还特意为《新闻周刊》写了一篇题为“互联网?我呸!”的文章。
而如今,对我们已经习惯Figma、Sketch、AdobeXD等传统设计软件的老用户来说,面对时代的拐点,如果只是固守自封,停滞不前,那么我们像极了曾经嘲笑电话发明的英国佬。
所以,开始尝试吧,朋友们,把设计软件留在中国,让Design In China成为民族骄傲!
本文由 @廖庆 Joseph 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益







大疆被figma封禁后,用的哪款替代工具?
设计软件功能都能做 主要是插件好用啊 这些平台没有插件啊 figma不只是功能齐全 好用的插件也多啊 效率工具最重要!!!
插件资源已经很丰富了,不知你有没有上手体验
建议你去看看figma和sketch有多少插件 做个对比再说丰不丰富吧