以百度外卖为例,为UI设计师们提供一种分析App的思路

这篇文章我将从大家经常用到的百度外卖(iOS v4.4.1)说开去,阐述我自己分析一款app时候的思维逻辑和过程,当然我说的不一定对,希望能给新手朋友们一些思路。
信息架构梳理
我之前一直有跟进一些app迭代的习惯,比如百度外卖就是其中之一,当它更新来到了v4.4.1之后,和之前可谓发生了天翻地覆的变化,当我重新开始尝试分析它的时候,我采取的办法依旧还是和分析一款陌生app一样,从已有产品的信息架构入手。
一个产品没有信息架构梳理,就像在盖一所迟早都会倒的楼。
信息架构到底是个什么东西呢?其实我所理解的并没有江湖传说的那么悬,我一般会把app的每一个点击事件都点击一遍,然后做相应的记录,比如我做百度外卖如下这张信息架构图大概用了一个半小时,整个过程乏善可陈:『点击一下,记录页面信息,再点击一下』如此循环。
但是这就像是破案一样,你会从中发现一些线索去了解百度外卖的产品经理和交互设计师们当时是如何思考的。
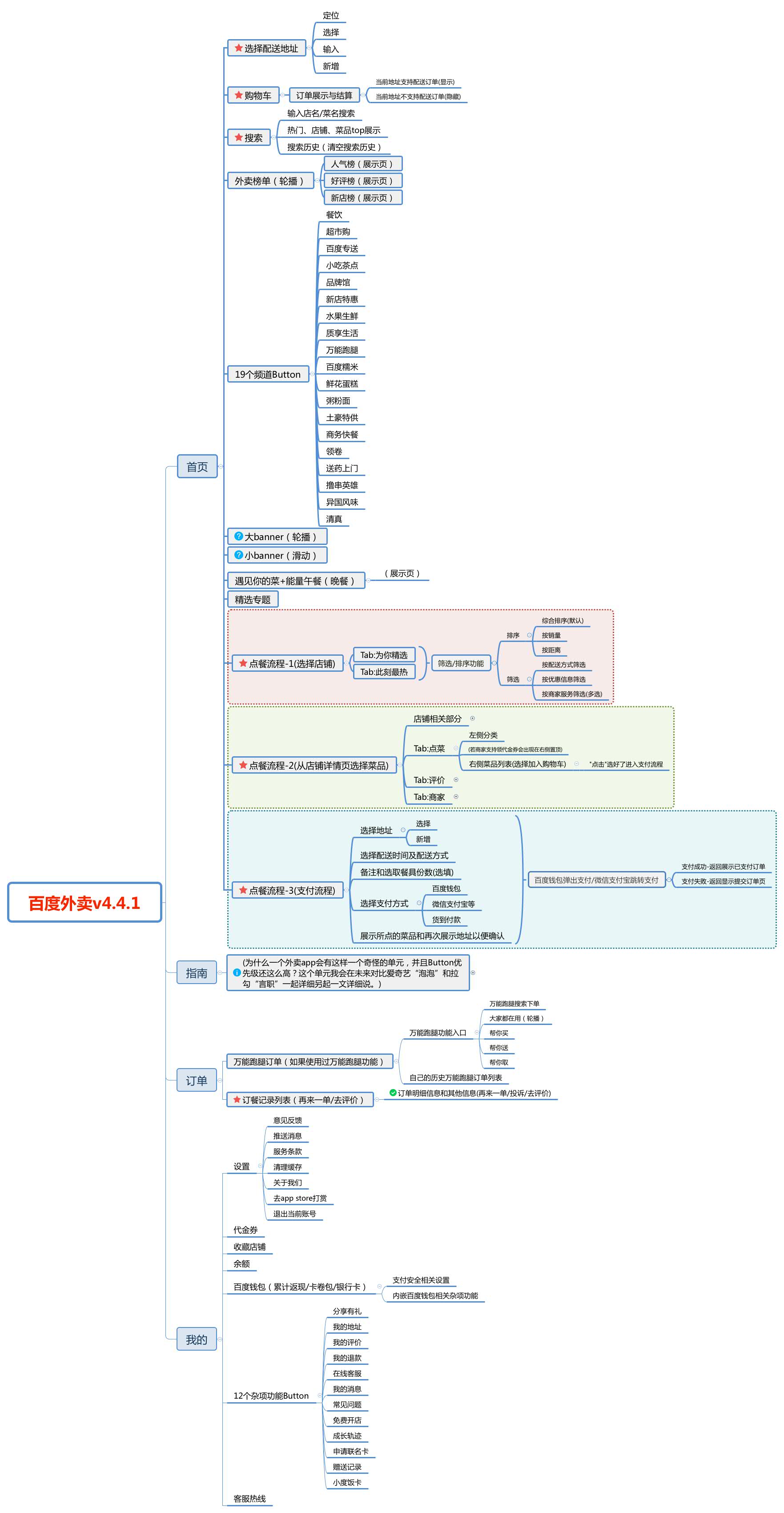
下面请看百度外卖v4.4.1信息架构梳理图:

大家可以先用这张图对比大家现在iOS手机上的百度外卖(v4.4.1)看看,由于我是整张截图可能会存在字太小页面太长的问题,没关系一会分析的时候我会截大图,而且在文章下方的“下载”按钮可以下载信息架构图。至于图上的星星点点和框框的标记,一会也会详细阐述。
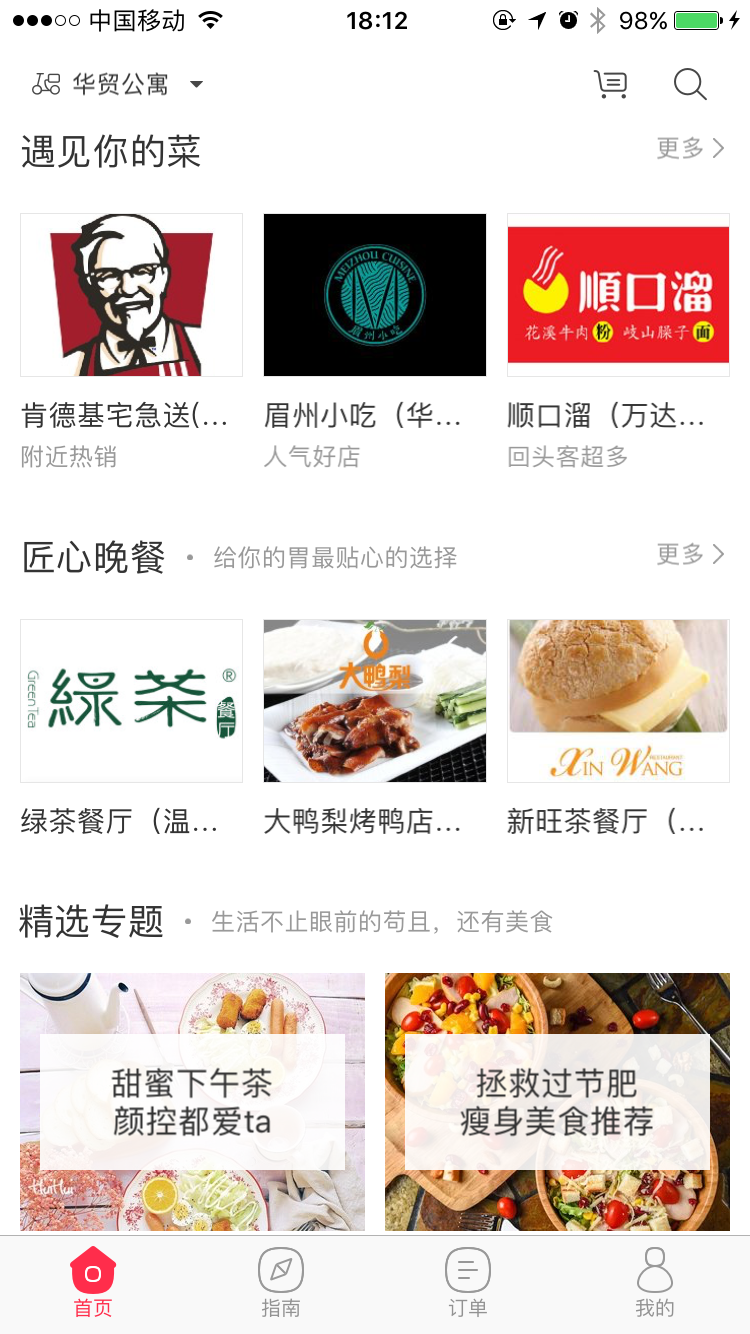
Part 1 – 首页

首页整个单元中存在几个奇妙的交互亮点:
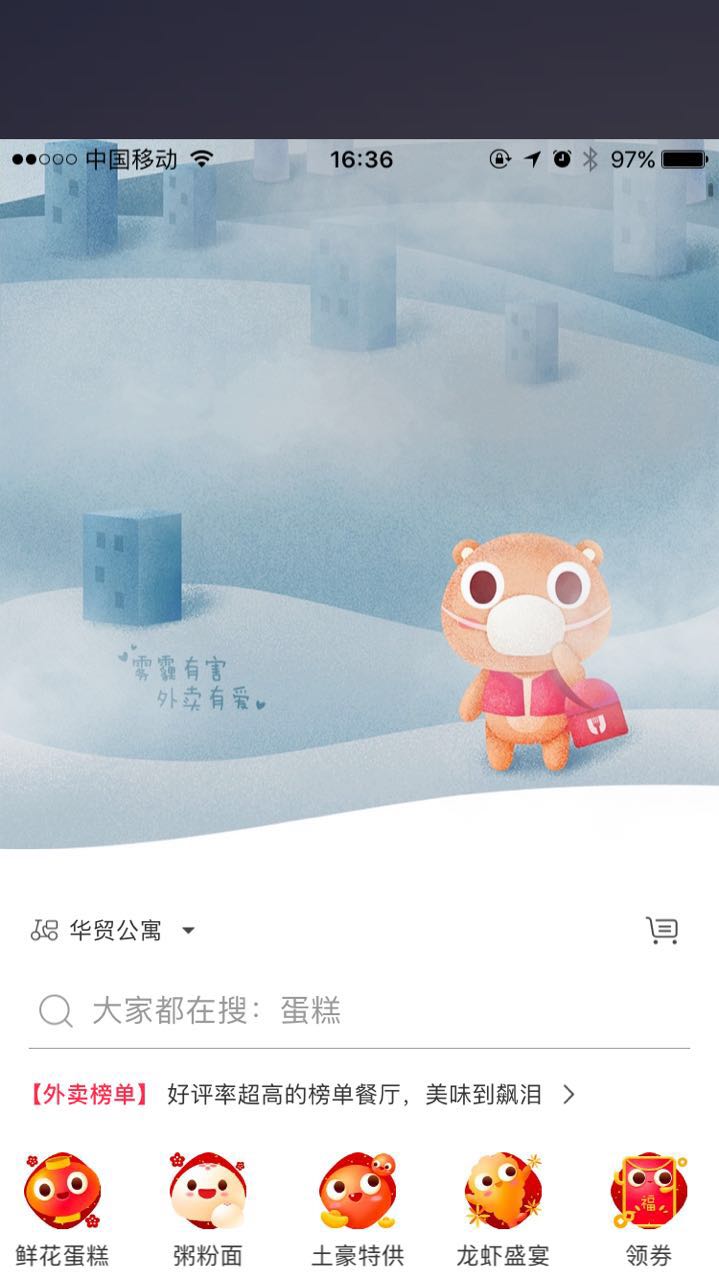
1、用力上拉,百度外卖会根据最近的一些热点更换不同的插画:
这是情感化设计的一种体现方式,偶尔给用户带来发现的惊喜。

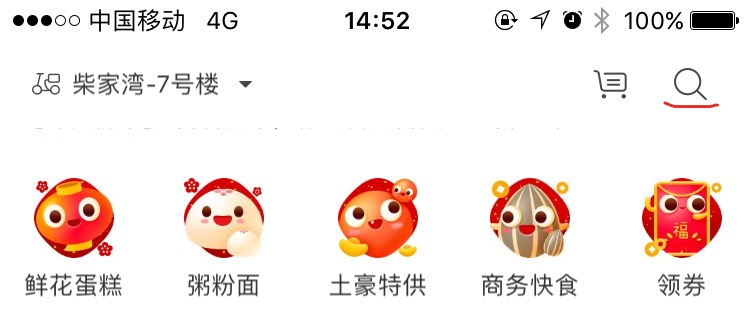
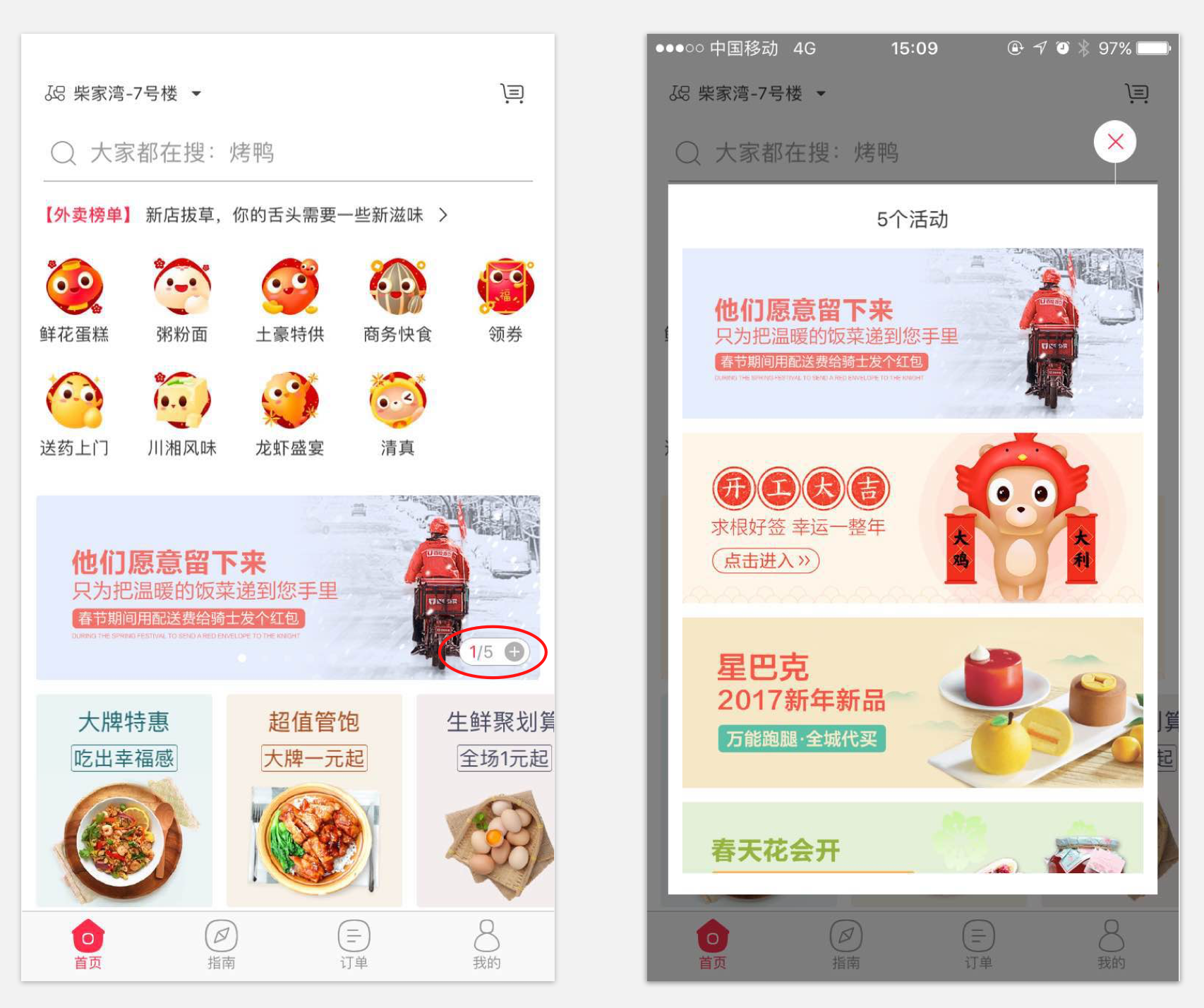
2、搜索框上滑消失过后会隐藏到右侧,如下图所示:

3、滑动到信息架构里的『点餐流程』开始时,『为你精选』和『此刻最热』两个tab会置顶。如下图所示:

4、点击大banner不仅支持滑动,点击右下角按钮可供预览。
虽然这个功能看似没有什么特别重要的作用,但这是交互设计师为愉悦用户设计的小把戏,明显我感受到了他们的诚意:

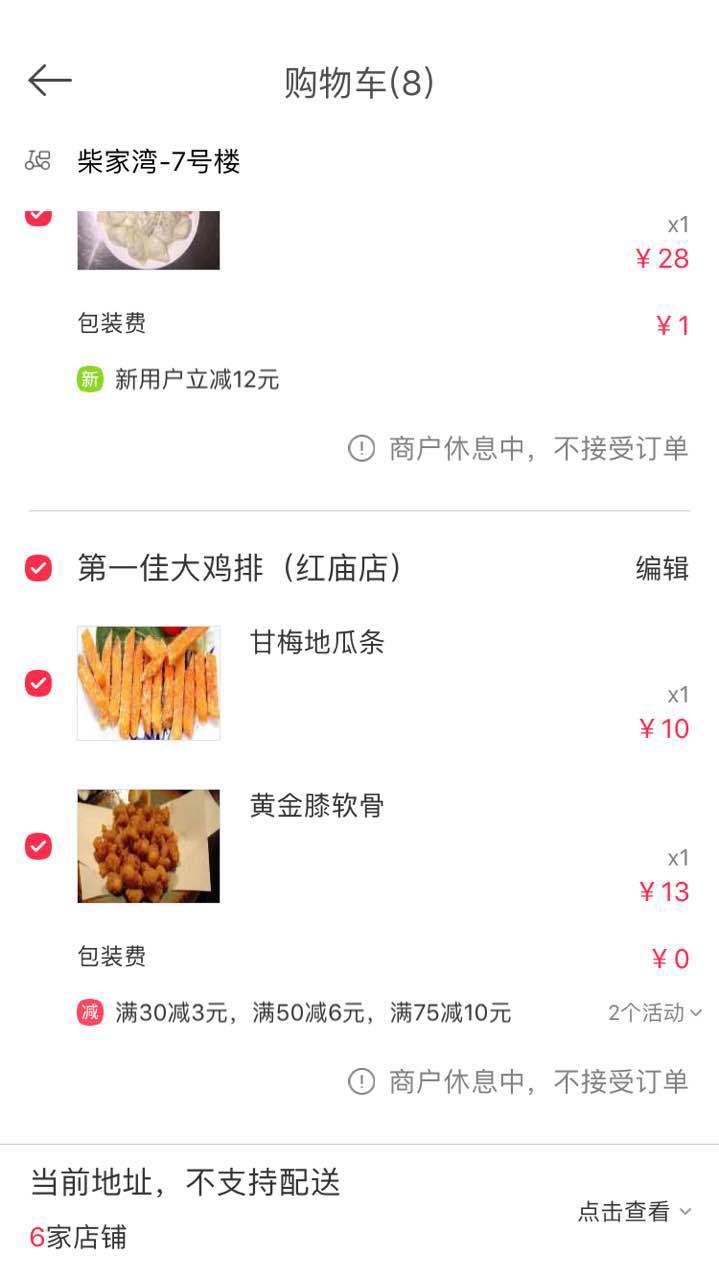
5、购物车列表隐藏当前定位不可送的物品
外卖类产品一定有一个用户情景是这样的,用户今天在家里面放了一堆食物在购物车但是未支付,过了几天在公司不知道吃什么的时候发现我还有个购物车于是打开匆忙下单,谁曾想你在家时候放置在购物车内的外卖不一定能送到单位地址,肯定是百度外卖遇到这样的用户反馈很多,所以产品做出了这样的交互:隐藏当前定位不可送达的物品。
(看到这个页面的时候我不禁脑补除了一个被广大用户投诉疲于解释的客服生无可恋的表情。)

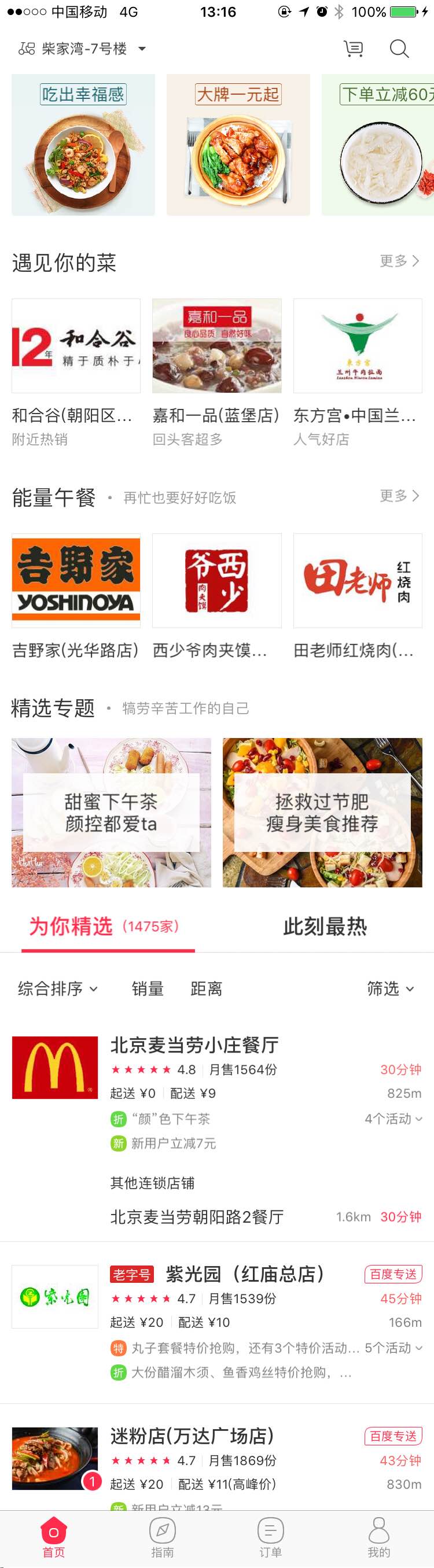
说完了一些交互亮点之后,我们回过头来看看首页的信息架构:

在我的信息架构中,我把产品的核心逻辑流程加上了红色五角星。也就是说一个外卖产品中,选择地址,购物车,搜索功能和点餐流程是一定必不可少的。其中我又把点餐流程拆解成了选择店铺、从店铺选择菜品和支付流程三个关键部分以便于大家理解。
那么既然只需要红色五角星的功能就可以满足用户的点餐流程,那么近半年来百度外卖app中加入的那些奇奇怪怪的功能是为啥呢?为了理解这个问题,我们先来看一下百度外卖这款产品半年来都做了哪些更新?答案是新增了以下几点:
- 外卖榜单
- 小banner
- 遇见你的菜+能量午餐(匠心晚餐)
- 精选专题
- 频道button数量(从8个变成了现在的19个)
而且新增的这些内容层级奇高,占据了首页的第一、二屏
关于这些新增内容在这里我有一些自己的疑问和思考分享给大家:
1. 为什么之前已经有了一个大的轮播banner之后仍然要增加一些小的滑动banner?

我猜想可能是出于两种考:
1、为了UI的美观
在之前我的经验是,一款app,允许用户自定义的图文越少,产品就越能做到美观,外卖产品要面向很多独立商家,每户商家logo千奇百怪,比如大家看看下面这两张图的对比:

对比那种四爷牛拉logo被截断的视觉体验来说,首屏加入了一套滑动的小banner无疑是保证用户进入第一眼就能感到饱含食欲的关键。
但是我认为作为一个体量这么大的产品,不会单纯为了视觉的美观就加入这么大一组滑动banner的,百度外卖加入这个一定有更加深层次的含义,于是我苦思冥想,想出了第二种可能性。
2、为了盈利创收
对的你没有看错,百度外卖体量这么大,总会有商业变现产品经理思考广告入口往哪儿放,这么多的店铺,除了默认算法的排名以外还有没有一些别的办法可以取巧?提到变现这种羞羞哒事情总是让我们杏眼含春,欲罢不能,嘴上说不要不要,但是产品形态体现上却很诚实:(好像有什么奇怪的app产品混了进去)

3、为什么圆形的频道button数量越来越多了?
之前的外卖app,不论是百度还是美团,如今种类都越来越多了,美团从之前的8个变成了现在的16个,百度从之前的8个变成了现在的19个:(换上春节皮肤的icons)


有很多人可能和我有同样的思考,比如我现在想喝粥吃粉吃面,那我直接去里面搜就好了啊,为什么现在多出了一个奇怪的『粥粉面』?比如我想吃点小龙虾我直接去搜就好了啊为什么现在多出一个奇怪的『龙虾盛宴』?伟大的设计准则less is more为什么在这里一点都不less?
我猜想这些奇奇怪怪越来越多icons主要承担着三个部分的产品作用:
第一个作用:更加便捷的简化流程。
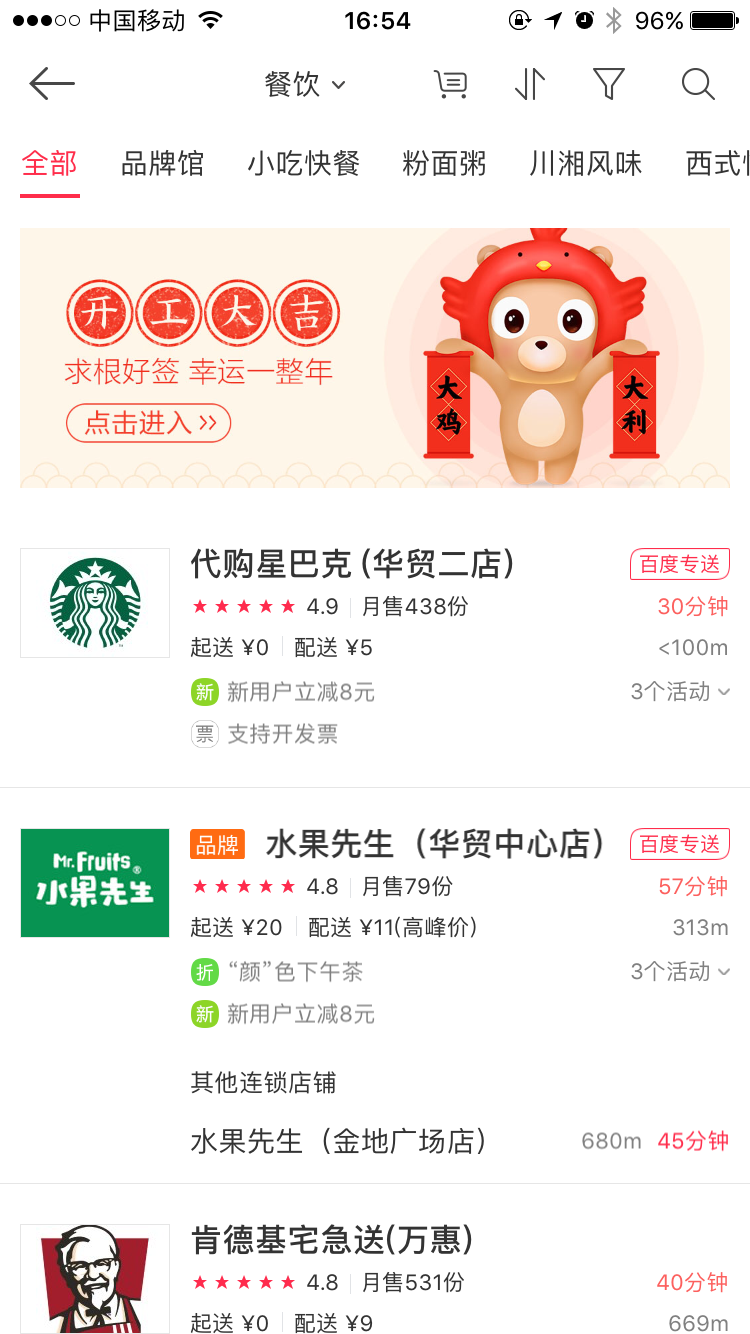
当我点击第一个『餐饮』icon时,跳转到了如下页面:

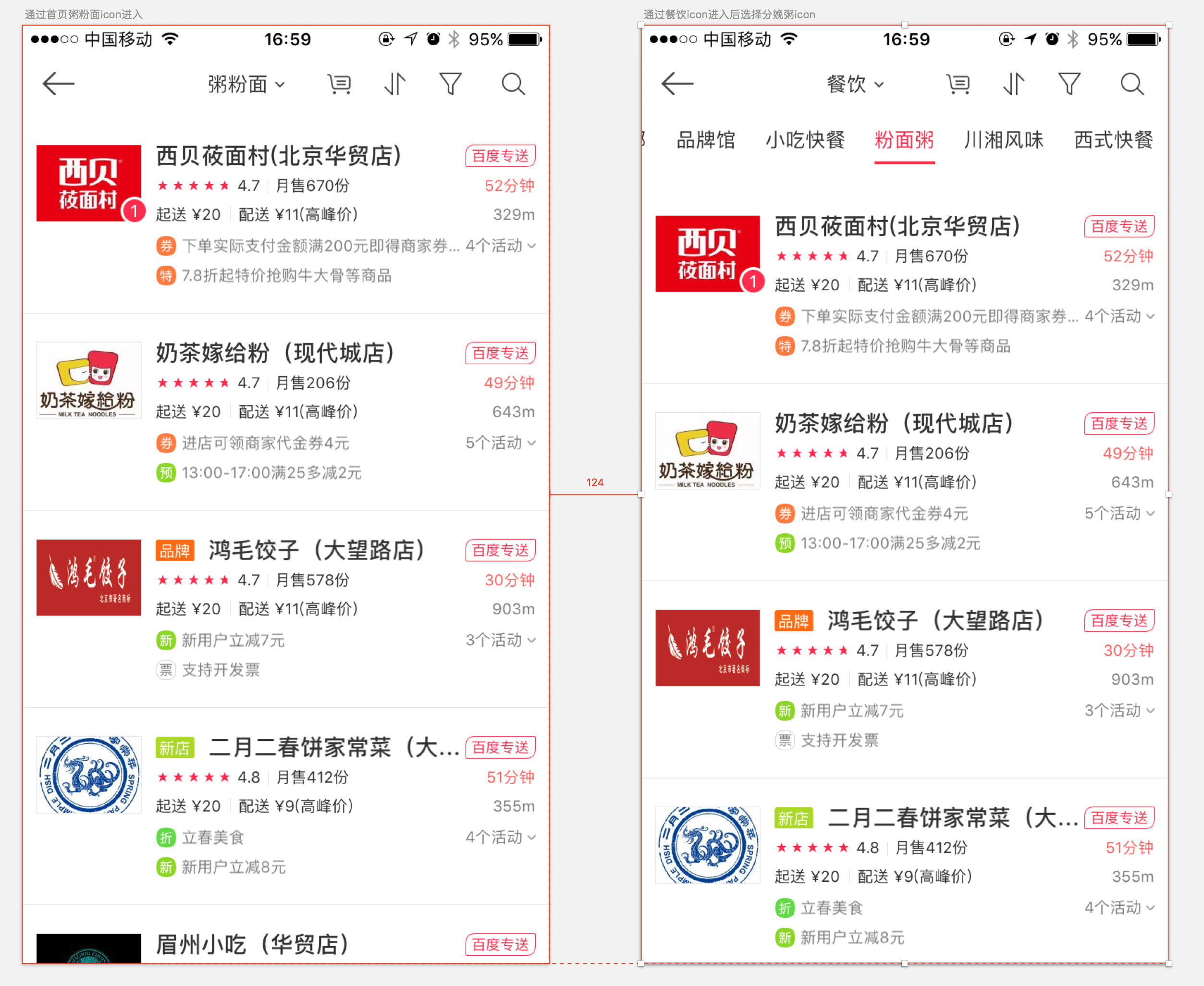
大家可以看到上面的滑动tab其实有『全部』、『品牌馆』、『小吃快餐』、『粉面粥』、『川湘风味』、『西式快餐』、『日韩料理』、『烧烤海鲜』和『香锅烤鱼』这么多种类的,那么为什么唯独会把『粥粉面』这一项提前在前面独立成一个icon?我猜想肯定是数据上点这一个分类产品的用户远远高于别的分类,所以产品经理根据数据做出的产品形态上的改变,把『粉面粥』这个tab单独提前变成了『粥粉面』这一个icon,如下图所示:(这里吐槽一下,这两个名字不统一是什么鬼!)

(这个文案不统一的问题已经得到修改)
第二个作用:突出一些用户以为没有的边缘功能和为别的产品导流。
比如百度糯米,万能跑腿,买药和订花、超市购和定蛋糕水果奶茶之类的。
作为一线城市的年轻人,我们当然在用了这么几年的外卖产品之后知道他们什么都能定,但是对于三四线城市的萌新来说,他们可能一直以为外卖产品只能定食物,所以把他们放在这里会突出效果。
(今年过年我回家还闹了一个笑话,我们四线城市父母看到百度糯米以为是过年了专门卖糯米的我也是惊了个呆 = =所以千万不要试图以为你是了解用户的,用户这种生物什么事情都干得出来……)
第三个作用:为以后的运营活动和一些奇奇怪怪的市场行为埋下入口。
不得不承认,这种图标频道的设计方式一向就不是一种优雅的办法,只是在平台类产品由于信息太多必须要有所分类之后在UI中形成的产物。
这种形态的ui设计模式最大的作用是有利于扩展产品入口,所以万一哪天你在百度外卖的这些频道icon里面看到一些奇怪的广告之类的东西也不用惊讶,毕竟是产品经理和交互设计师们也不想的。
但是我认为产品设计师不会这么无脑的为不可知的未来做扩展,事实上工作中的产品设计主要都是为了解决当前问题,所以这一点你们不要偏听偏信,也欢迎交流别的意见。
好了 聊完小banner和这些频道icons之后,我们来看百度外卖近半年来在app中新加入的『我最常吃』、『外卖榜单』、『遇见你的菜』、『能量午餐(匠心晚餐)』和『精选专题』五项:

这五项的层级都很高,大概在整个app首页的第二屏,这样设计到底为什么呢?
答:加入这五项的目的是为了减少用户选择!(划重点)
去年跨年的时候罗胖『时间的朋友2017』演讲里面曾经讲了一个故事,说的是他想请客吃饭但是不知道吃什么,于是咨询了一位吃货朋友,那个吃货朋友告诉他:你如果要我告诉你那你就必须听我的,听我的就去xxx餐馆,只点A、B、C、D、E、F这6样菜,蘸料只放甲、乙两种,不好吃你回来找我。罗胖表示那一刻特别幸福,心想这个朋友太靠谱了你还能对我再粗暴点么。。。
这个故事其实暗合百度外卖的产品逻辑:
- 『我最常吃』:喏,每次点的都是这几样,要不来份儿一样的?
- 『外卖榜单』:喏,我们这里卖得最好和最受好评的是这几样。
- 『遇见你的菜』:喏,你也是老主顾了,我们推测啊你应该最喜欢吃这几样。
- 『能量午餐(匠心晚餐)』:喏,这几样东西是别人午餐(晚餐)常吃的,不然您试试?
- 『精选专题』:喏,这是俺们运营让我们告诉你的,常吃这些啊对身体好!
你们说,有了这五项,谁还要一家店一家店的筛选?
如果用户说我非要享受那种筛选的快感,那没问题,您稍微下滑一点点儿就到筛选部分了,那部分您说了算~
可能刚开始更新的时候用户是不太习惯前面多了这么多东西的。
(用户内心OS:什么乱七八糟的推荐,老子想吃什么自己不清楚?)
但是当你接受了这个设定之后(不接受也没办法每天都要点餐啊——换隔壁美团),发现其实会方便不少。
总结:Don’t TMD make users choose.
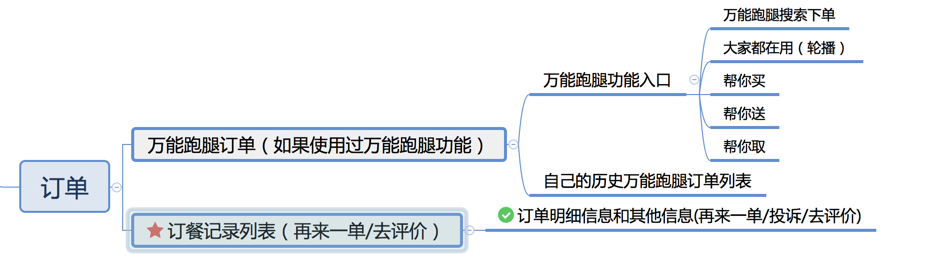
Part 2 – 订单
首先感谢大家看到这里还没有关掉,你已经阅读了三分之二了。
那我们就再来说一说第二个部分订单。
你们肯定会有疑问,第二个部分难道不是『指南』么?对的,讲道理的话,百度外卖整个app第二个单元确实是『指南』,但是大家有没有一个疑问,为什么一个外卖app会有这样一个奇怪和外卖半毛钱关系都没有的单元,并且Buttonbar优先级还排在第二个?所以百度外卖的『指南』这个单元我会在未来对比爱奇艺『泡泡』和拉勾『言职』一起详细另起一文详细说说为什么现在的大型app里面总有奇怪的东西混进来。在这里就不做过多赘述。
关于订单这个功能其实相对简单:

『万能跑腿』这个功能大家用一下就知道了我就不说展开了(也没有内容展开)
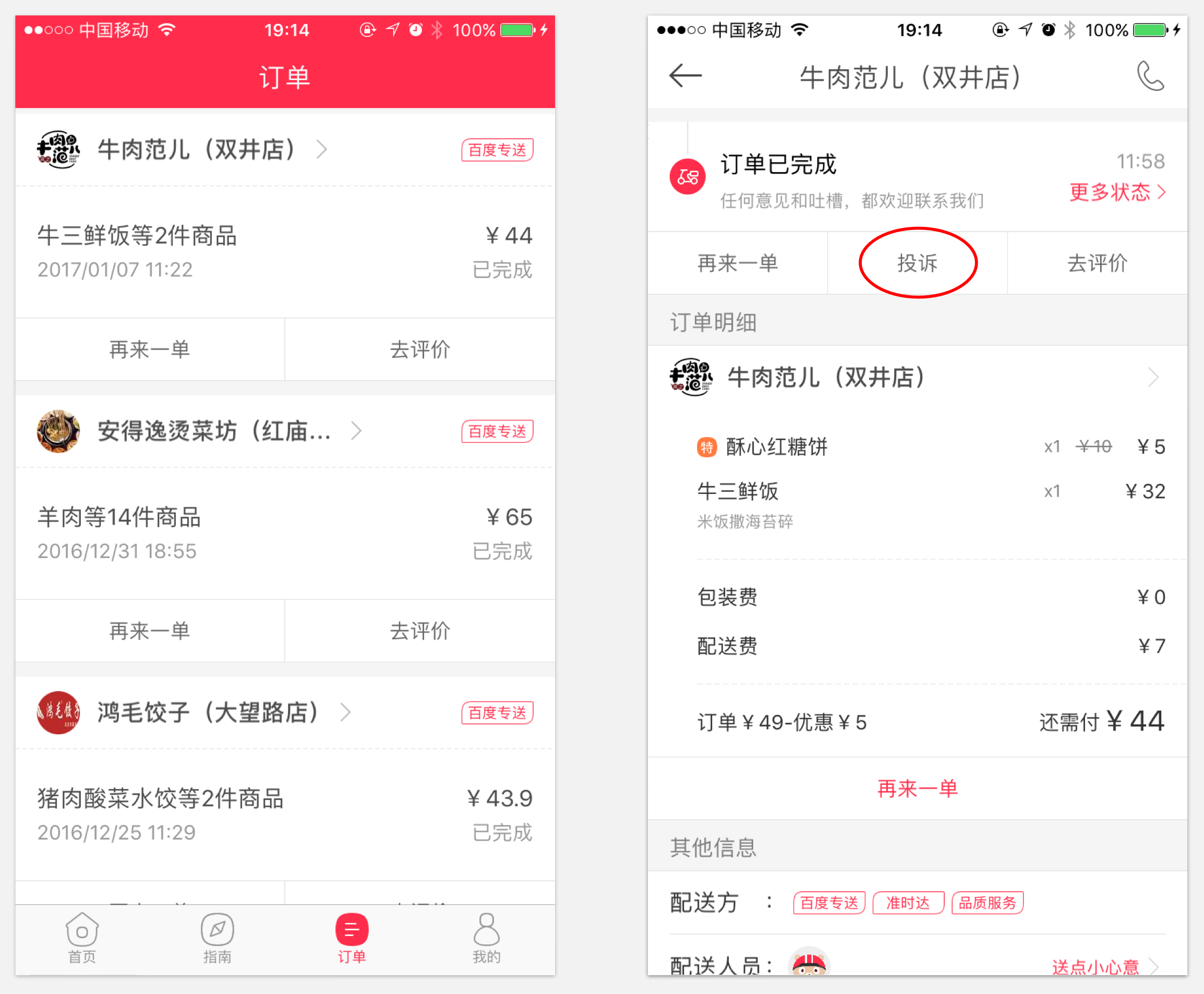
我下面着重说一下订单这个单元中中间涉及到一个产品设计中的小把戏叫埋深层级。
产品经理肯定是不鼓励用户进行投诉餐馆操作的,但是投诉这个功能又必须存在,那如何解决这个矛盾呢?办法是让投诉这个操作的成本变高:
我清楚的记得,之前用户在订单列表页就可以投诉,但是后来把投诉功能入口埋深到了下一层级——即必须点开订单详情才能投诉,如图所示:

别看投诉功能就被埋深了一个层级,但是这个小小的改动没准每个月能减少好几万单投诉呢。
既然说到这个了,那就不妨展开一些说点关于产品设计过程中某些功能信息层级的调整(下沉/上浮)规律,这些规律其实在不论是产品原型迭代或者UI设计在设计高保真迭代的时候都是可以作为理论支撑的点:
1. 某些功能是不推荐用户使用但是又不能没有的:方案是功能入口适当下沉
比如修改密码;登出账号;平台类产品的投诉,退款,退单;活动报名类产品的请假等等
2. 某些平行功能当中的某一个比另外几个点击使用率大很多:该功能入口单独适当上浮。(反之同理)
比如上文说到的『粥粉面』;比如微信更新之后把『收付款』当中的『付款』功能提前。
但是这里的下沉和上浮的度一定要把握好,不能影响并行的层级上其他功能使用。比如大家试想一下如果微信的buttonbar依次变成『朋友圈』、『信息』、『通讯录』、『发现』、『我』会发生什么事?我觉得大概率会把微信变成一个强调朋友圈的微博而削弱IM功能。
3. 某些产品策略上的功能入口:功能入口适当(有时候不是适当 = =)上浮
比如喜马拉雅的付费精品;脉脉的定制头条;拉勾的言职;今日头条之前主推的『视频』;支付宝的一堆社交。
总结:根据埋点数据或者用研灵活调整功能入口是产品设计中的常用手法,但是把握这个度的过程中,需要怀着一颗敬畏之心。
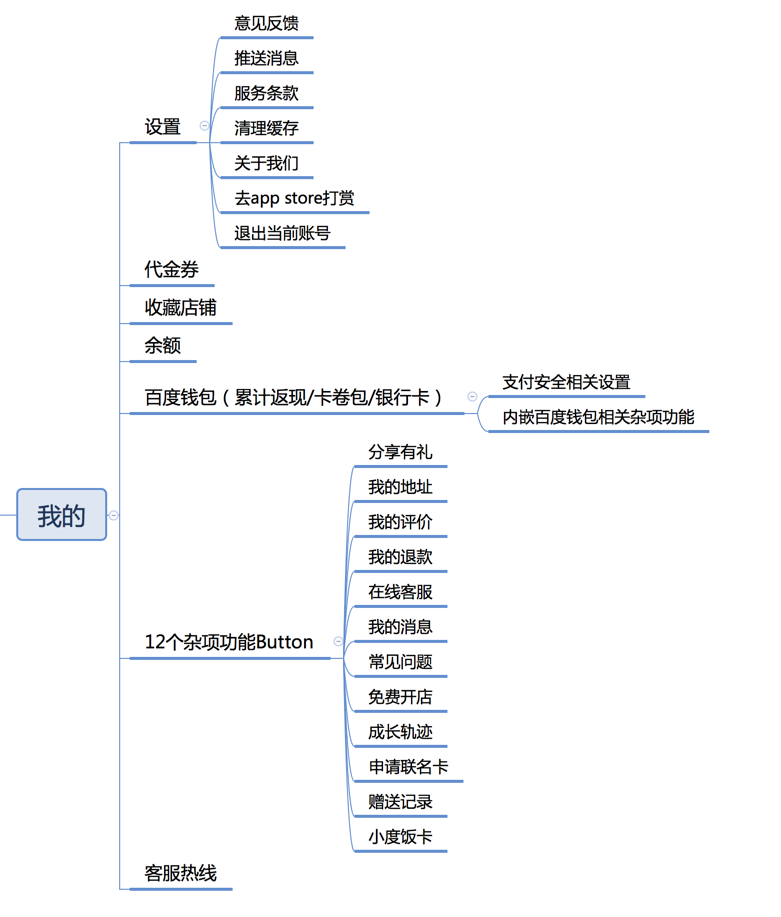
Part 3 – 我的

关于『我的』页面很常规其实没啥好讲的,但是这里面两有个小的有意思的点:

第一是陈列馆式的设计让每一个相互不搭的独立功能都能放在第一层级。
第二是从产品形态上为百度钱包导了一波流:之前的运营活动是使用百度钱包支付每单会便宜几毛钱,所以我绑定了我的信用卡。
关于什么饭卡联名卡之类的我就不细说了没什么意思,这里想起了一个百度外卖有意思的功能,大概在两年前,百度外卖还在推广的时候出了一个叫mvp的东西,一年大概是一百多块钱,买了以后全年不收配送费,后来可能由于办的人太多导致赔的太厉害所以关掉了mvp这个功能入口,那已经购买mvp的人怎么办呢?就多出了一个我的mvp的入口,到了一年之后所有人mvp消失了百度外卖就关掉了这个功能,假装这一年什么事情都没发生(2333……)。
总结
分析一款移动端产品的时候,一定要细心、耐心和敏锐。
好的设计师永远是解决问题的。
我们只需要看这些信息架构如何被这款app呈现,呈现方式是否优雅,是否有一些看似奇怪而矛盾的点,并尝试自我分析是什么导致了这些矛盾点的发生,保证自己在产品设计过程中由得借鉴就行了。
希望这次的文章能够为广大UI设计师们提供一种分析app的思路。
本文由 @Seany 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









用力上拉,百度外卖会根据最近的一些热点更换不同的插画:
这个设计不错
冒昧的叫你一声大兄弟,看了你的这篇文章让我感触良多,虽然我们有看到最后一个字,但是你得内容与思路6的飞起,这篇文章对于我已经受益匪浅了。所以现在还是冒昧的想问一句我能和你聊聊嘛,理想,工作,生活,房价,随便什么。教教我怎么转产品吧。冒昧了!!!
我现在是交互设计师~ 也不是产品
好详细啊 膜拜 学习
你好可以和你聊聊嘛?
聊啊~
你是UI转产品经理?
现在还不是产品经理,目前是UI和Ux
哦哦哦
不错不错,点赞
感谢分享
第一次看到从UI角度分析APP,手动点赞
因为本身就是UI出身的交互,所以这方面敏感一些
能不能讲一下后端是怎么架构的。现在app很多功能也都是基于后台功能架构去添加实现。