房源详情页的设计可以有多酷,看完链家APP你就明白了!(一)
今年年初我参与到一款澳洲房产SaaS的产品设计,于是陆陆续续的体验了一些国内外的房产行业产品。今天向大家分享一下近期我在链家APP房源详情页产品体验中的一些收获,希望这篇文章对你有所帮助和启发。

1. 需求分析
在进行产品拆解前,我习惯以一个纯小白用户的角度去体验和分析,模拟用户真实的需求和使用场景,再去思考产品团队会如何去制定设计策略。
1.1. 房源详情页的功能价值
房源详情页是指新房、二手房和租房的详情页面,主要为用户提供房源的详细介绍,比如房源的价格、户型、面积、周边配套设施等。
房源详情页也是一个房源APP权重最高的页面之一,它不仅是用户访问最高频的页面,而且对用户的激活和留存发挥着关键性作用。

关于链家
链家是全国最大的新房及二手房交易平台之一,是集房屋交易与家装服务于一体的手机APP,拥有二手房、新房、租房、装修、商铺办公、卖房、查首付等众多板块,连接每个家的故事。
1.2. 用户需求分析
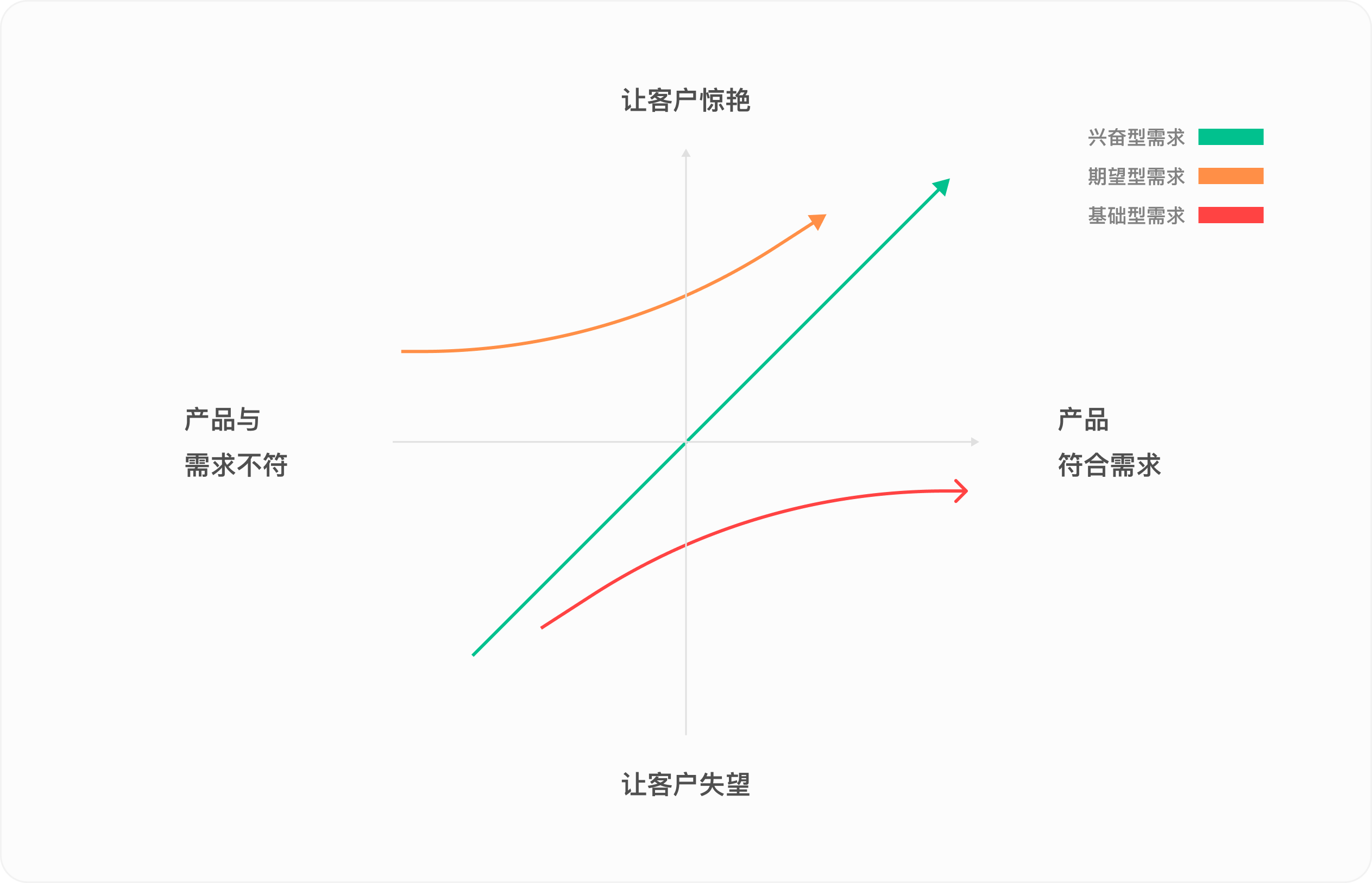
- 基本型需求:通过详情页能了解到一个房源的详细信息,比如地理位置、平均单价、销售情况、周边配套设施等。
- 期望性需求:从详情页能挖掘到更多有价值的信息,比如楼盘的升值空间、附近热门学校、小区用户真实的评价等。
- 兴奋型需求:超出用户过去在线下或是其他产品使用中的体验,比如从视觉上能感知到房源的真实场景,或是有比较创新的功能,能为用户的购买提供有价值的决策。

1.3. 使用场景分析
- 购房前:用户产生购房的初步想法,通过房源详情页进行初步的调研,从中获取基础的信息,做一个初步的了解。
- 决策中:在线下和销售沟通后,主动寻找楼盘的详细信息,比如搜集用户口碑、周边配套设施、周边楼盘房价对比等。
- 购房后:不定期查询房产增值空间、周边房价以及市场动态。
1.4. 设计策略分析
由于不涉及在线交易,房源详情页更像是一个产品聚合页,主要以信息展示为主。
我认为页面的内容策划是整个详情页设计最大的挑战,不仅要让用户在狭小的手机屏幕中高效获取到精准有价值的内容,还要考虑如何激发用户的兴趣,以及如何让房源经纪人获取到用户的联系方式保持进一步线索跟踪。

2. 内容拆解
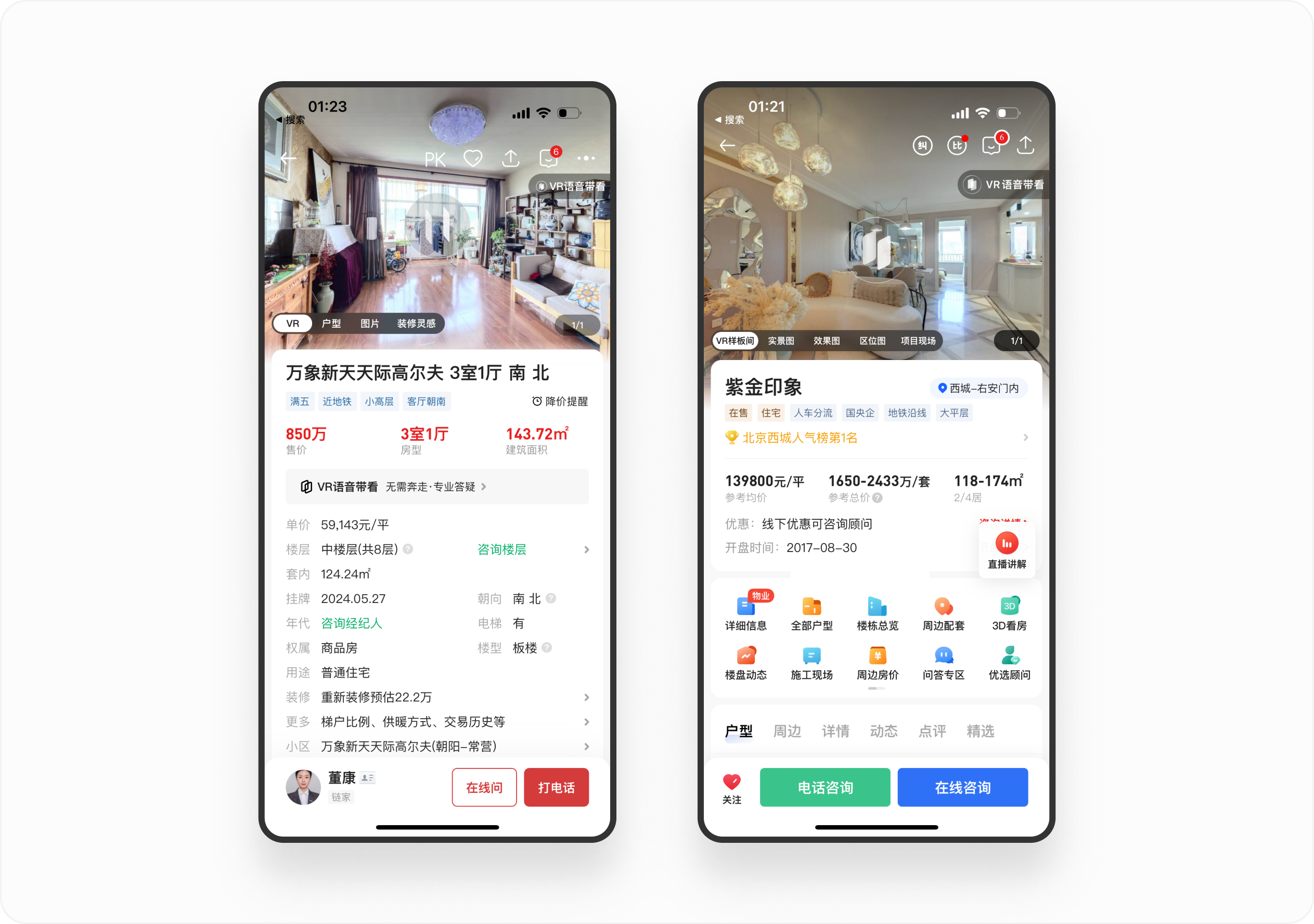
房产的销售主要分为新房和二手房,新房顾名思义就是全新的房源,一般以楼盘为单位,比如北京悦府,进入详情页后我们会发现它的侧重点是楼盘的介绍。和新房不同,二手房是以房源为主体,侧重点是房源本身,两个页面有很多相似的内容,,但页面的内容和权重并不相同。
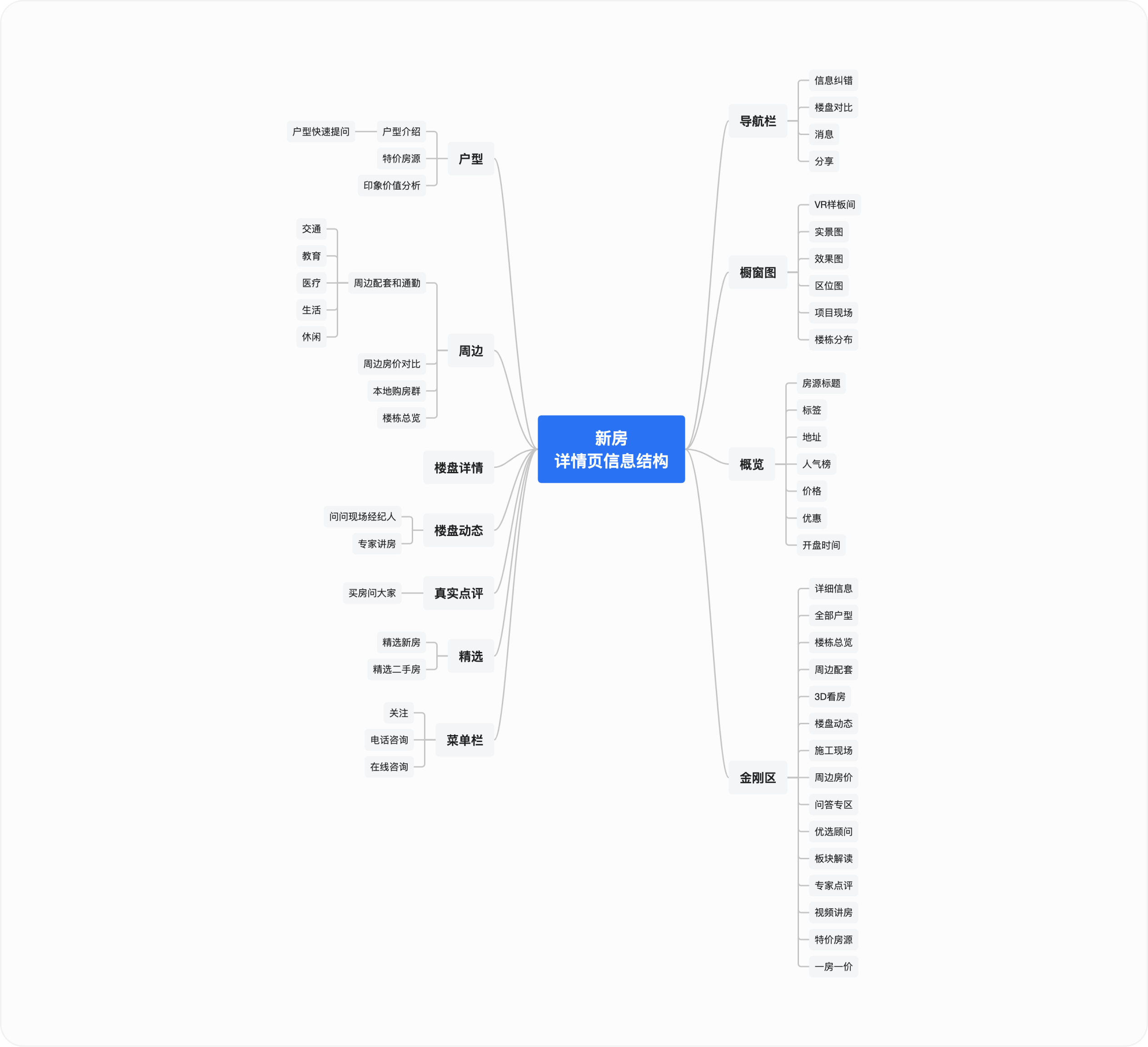
2.1. 新房

2.1.1. 导航栏
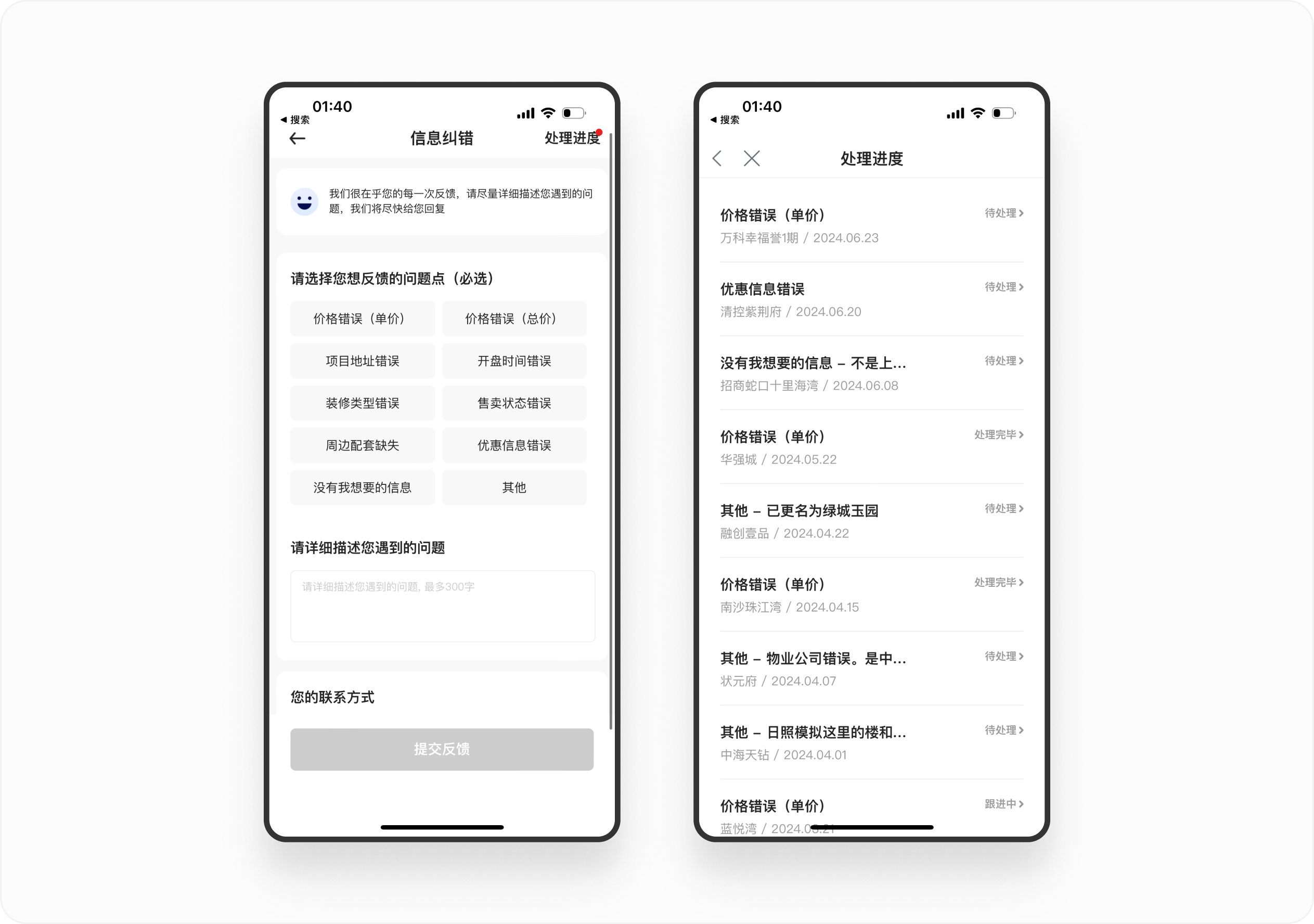
提供信息纠错、房源对比、消息和分享四个功能。
- 信息纠错:用户可以对楼盘信息纠错反馈。

设计亮点
一个贴心以及人性化的功能,不仅起到了用户对房开商的约束和监督,而且从「处理进度」的内容看,用户参与积极度很高。

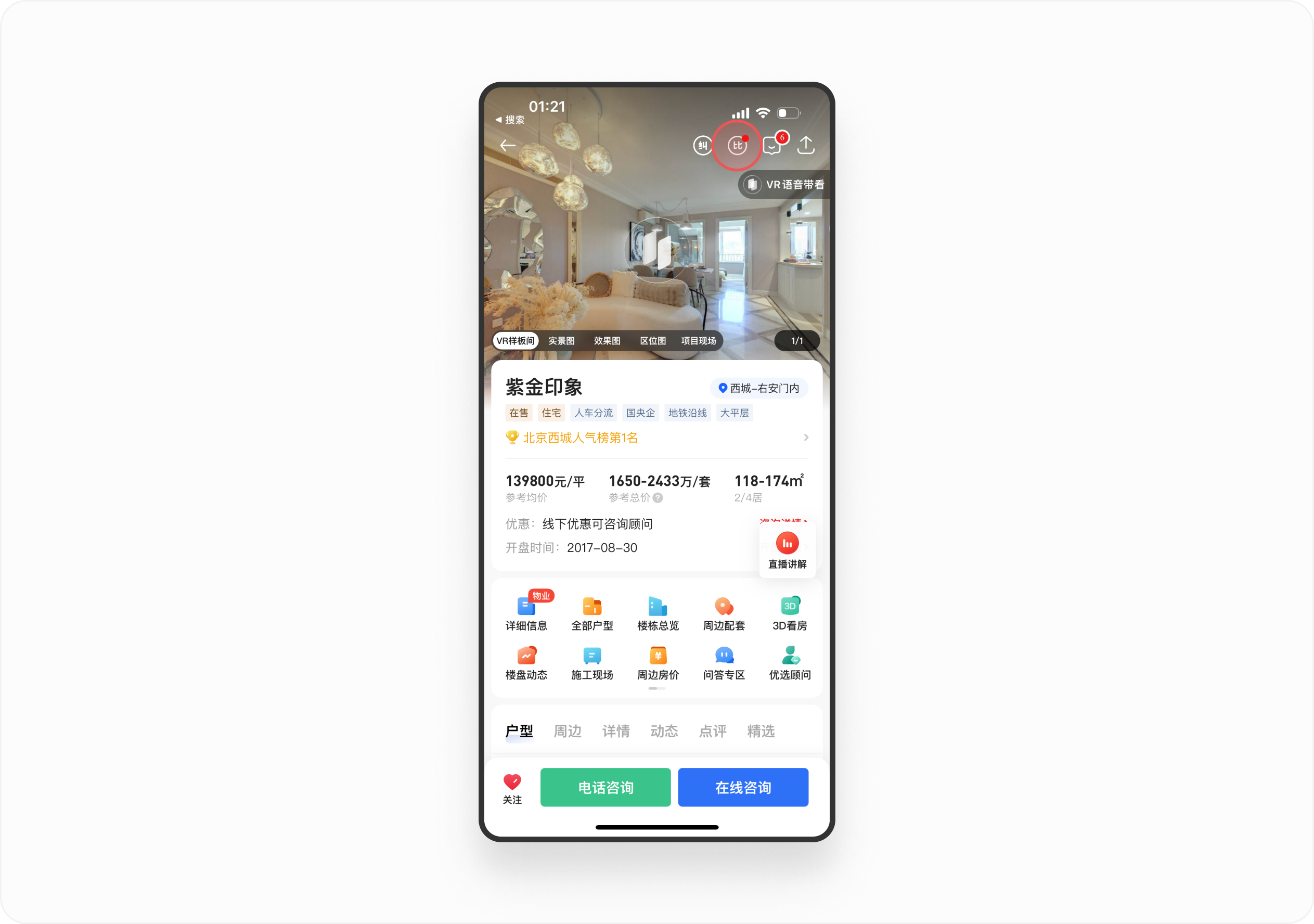
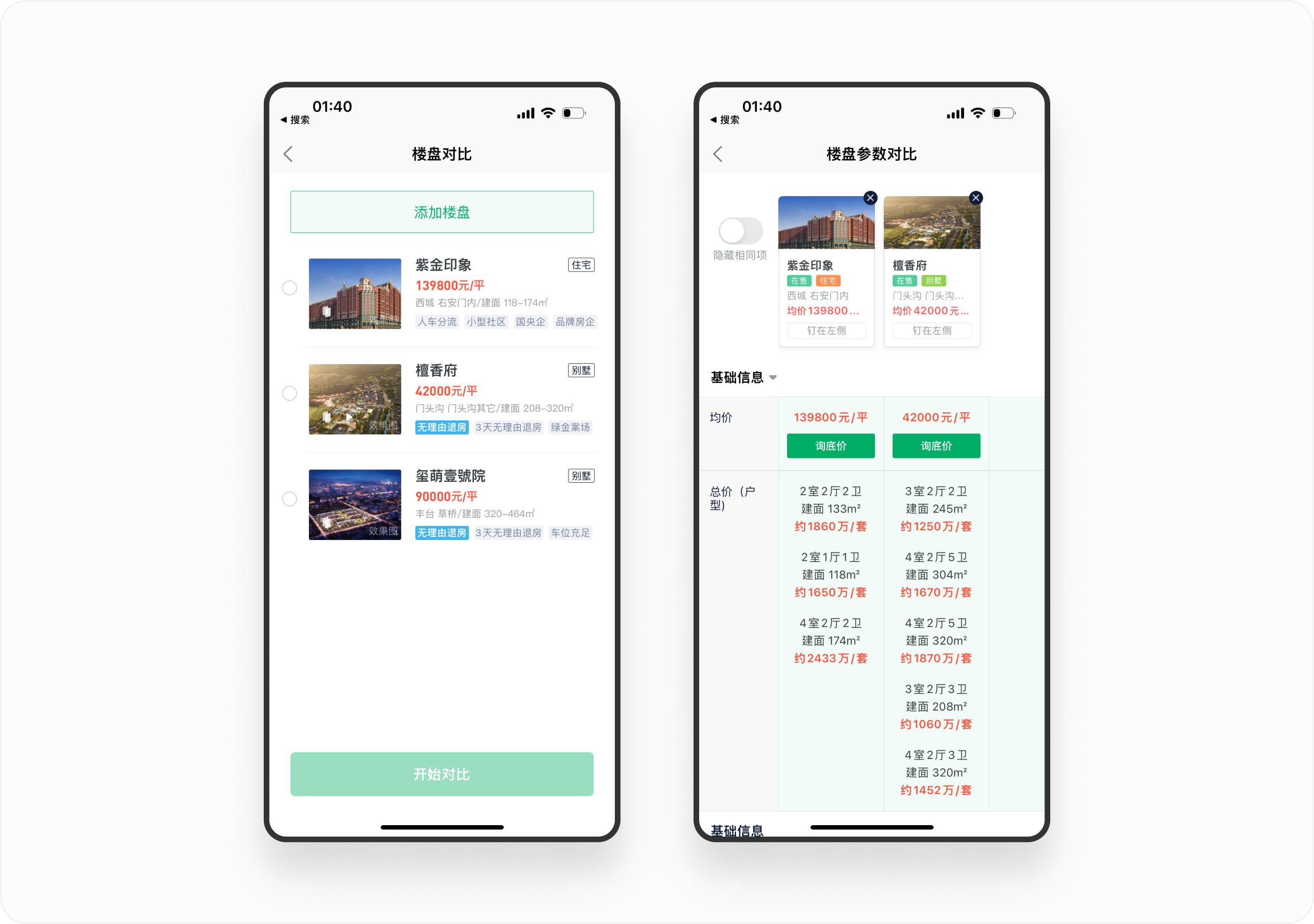
- 房源对比:用户可以添加其他楼盘进行综合比较,比如均价、总价、户型等维度,解决用户的信息困扰。

设计亮点
功能亮眼,方便用户可以加入其他楼盘进行多维度对比,为购房决策强有力支持,不过页面设计过于粗糙,视觉体验欠佳。

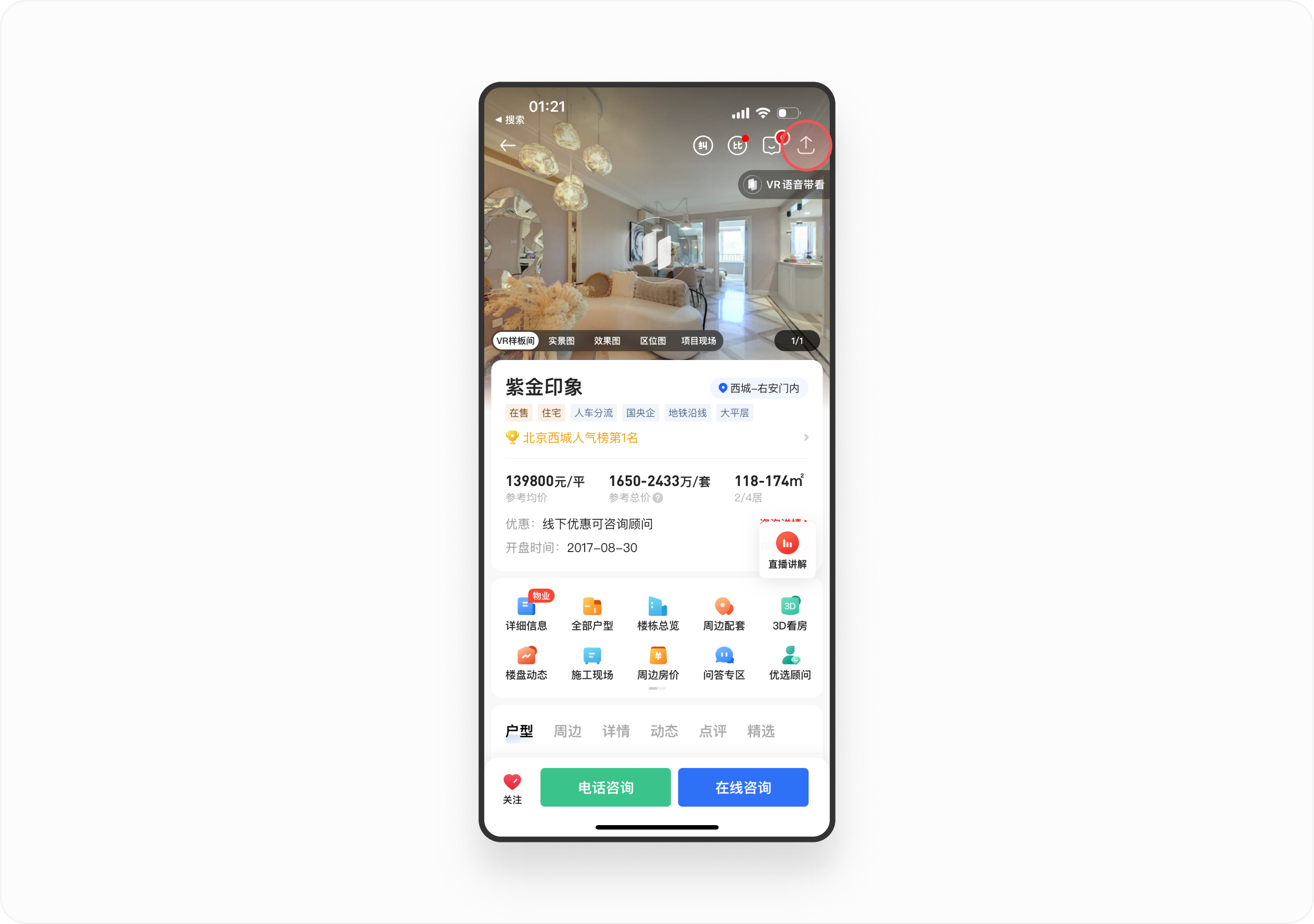
- 消息:跳转至消息栏目,可查看实时的消息通知。
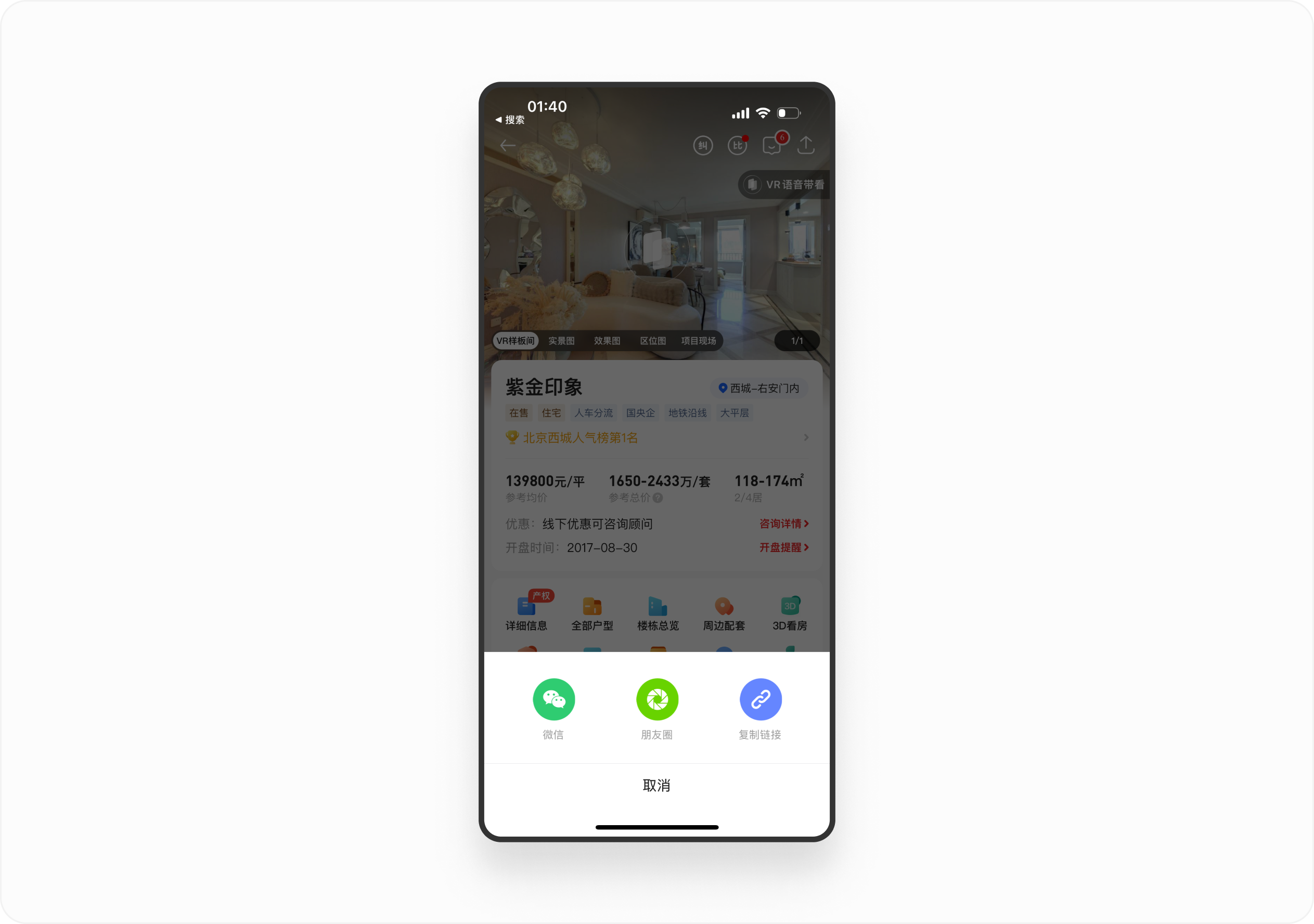
- 分享:房源分享,支持分享到微信和朋友圈。

设计缺陷
分享功能设计过于粗糙,甚至没有朋友圈海报这些常见的分享形式。

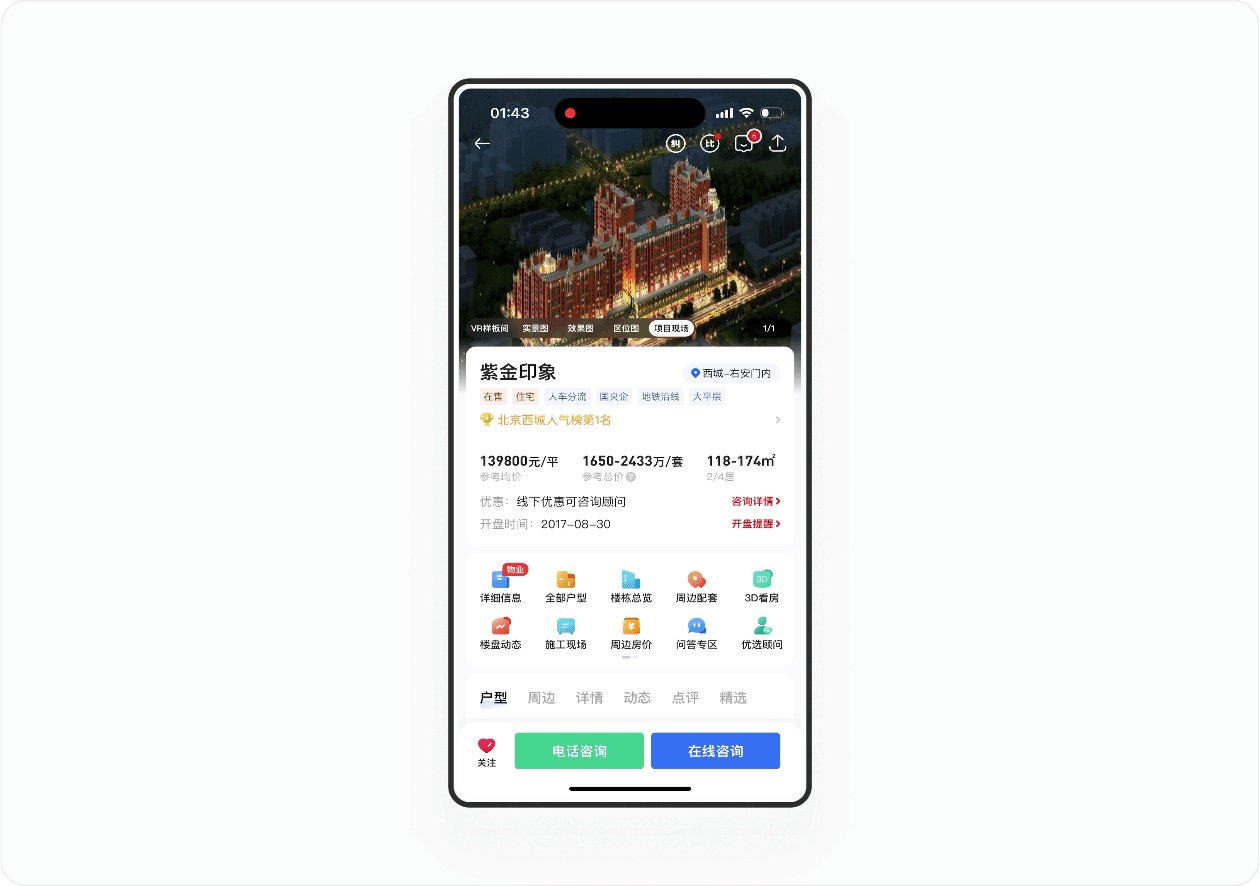
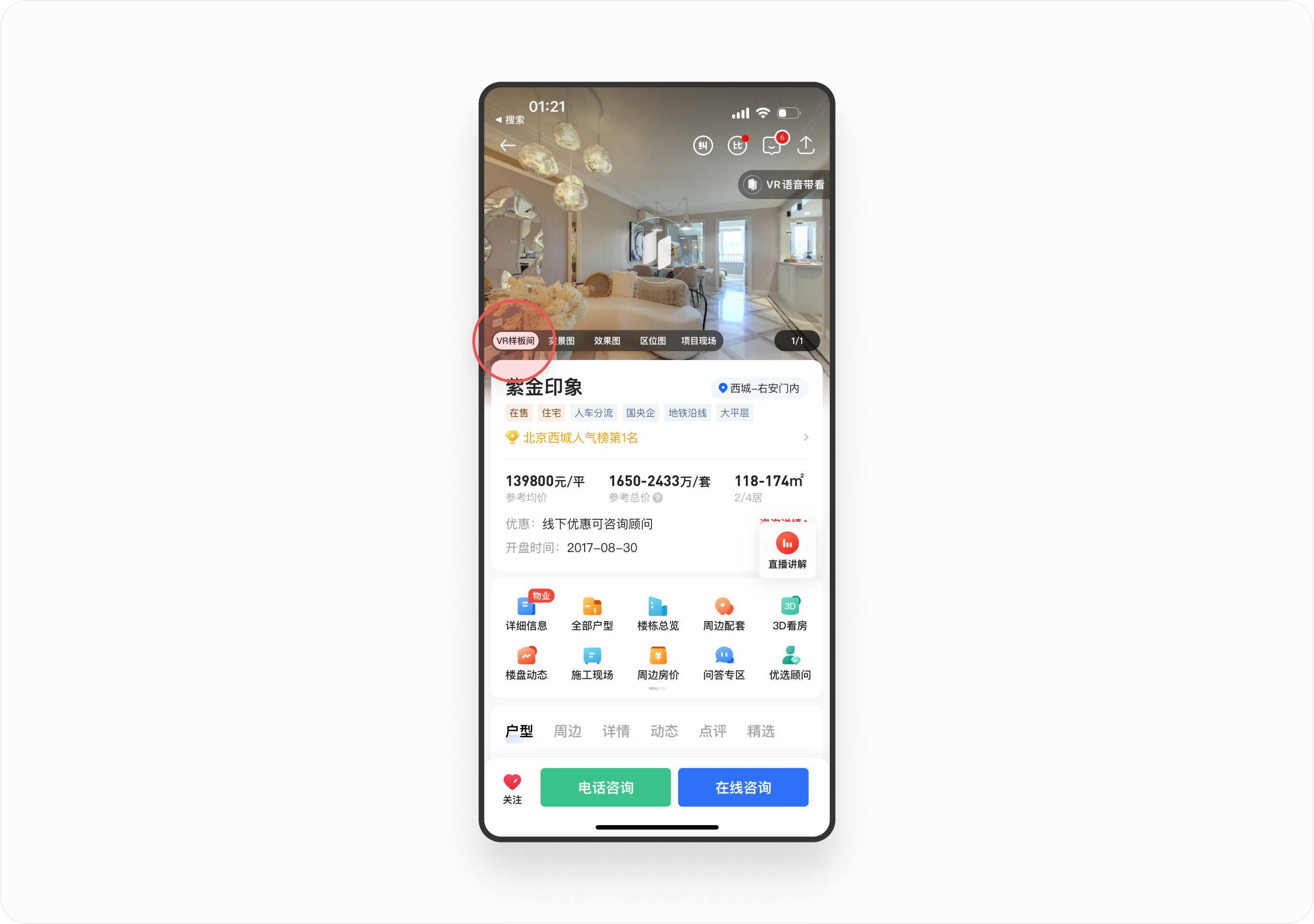
2.1.2. 橱窗图
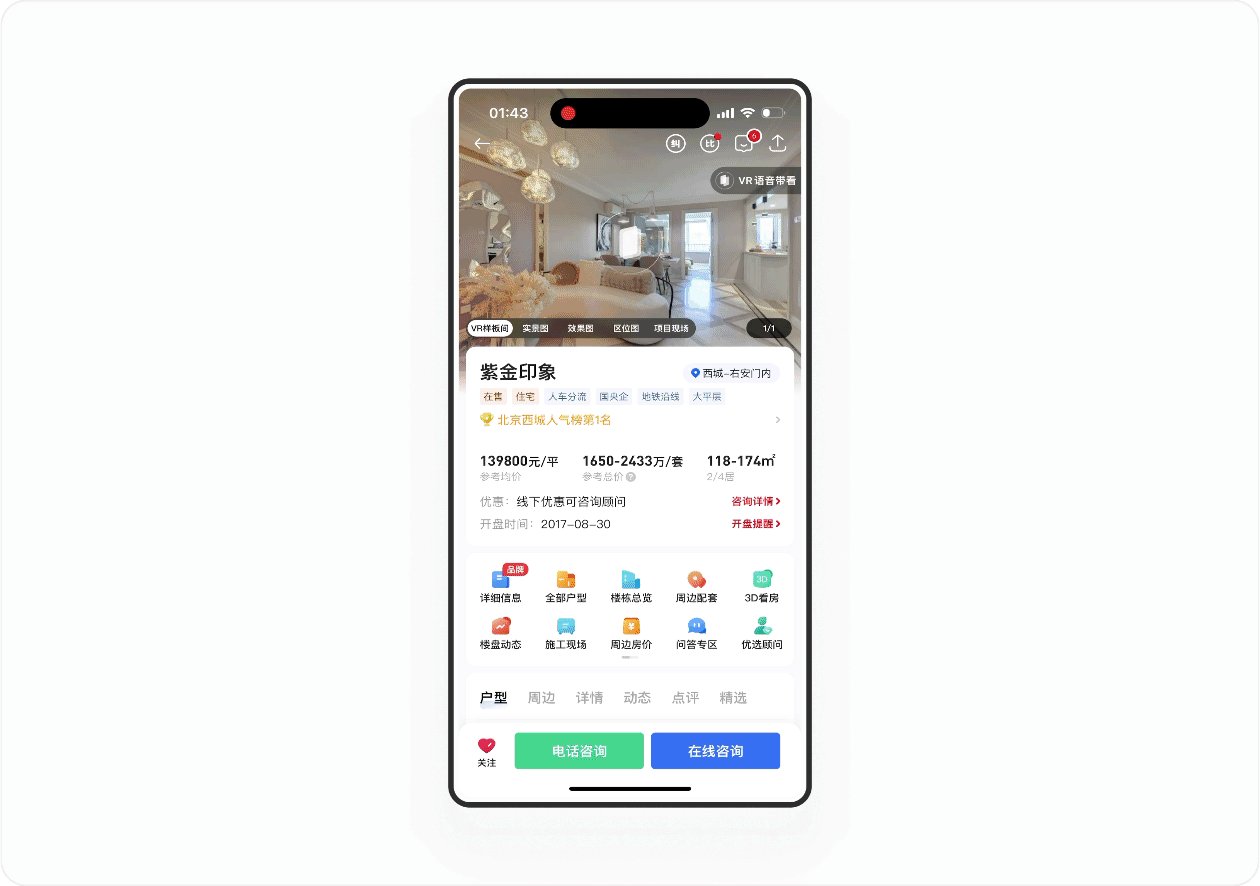
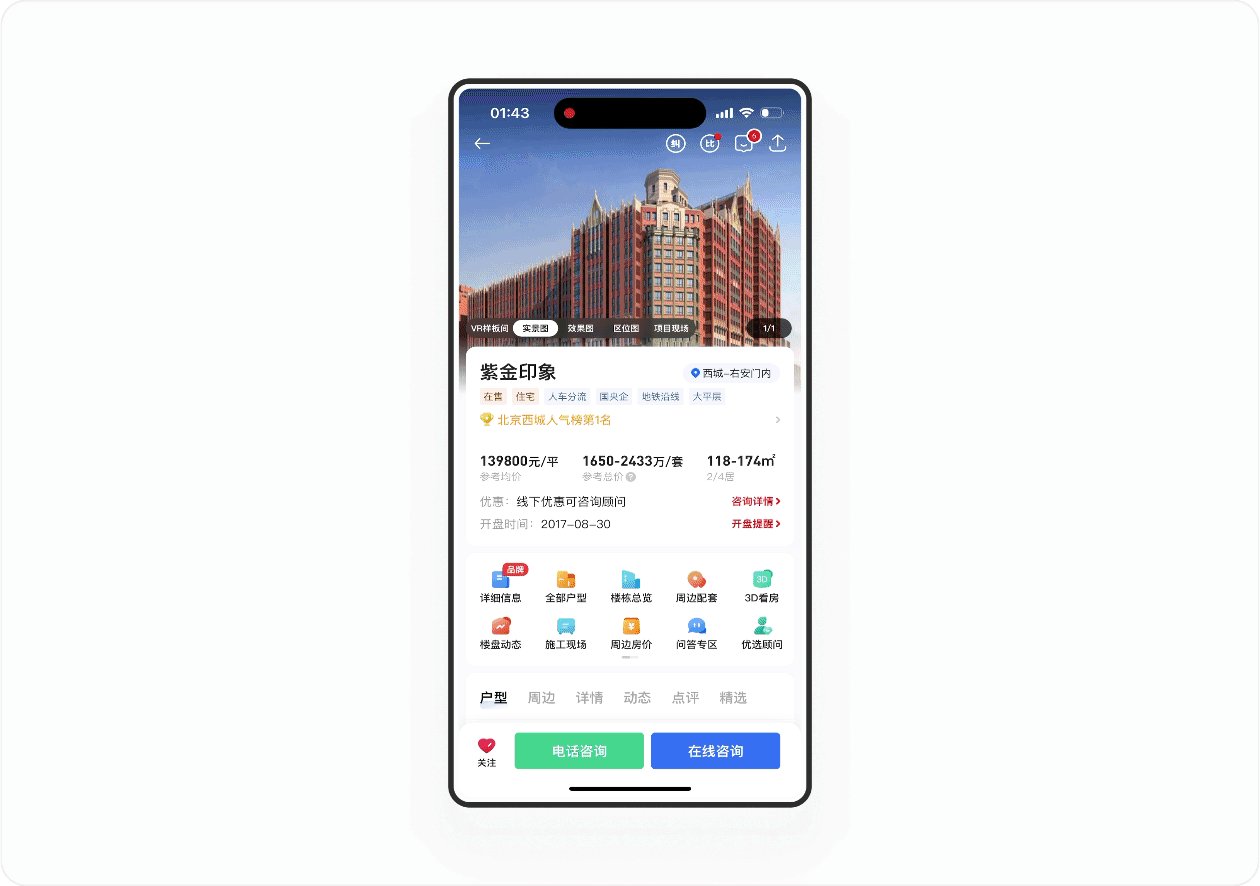
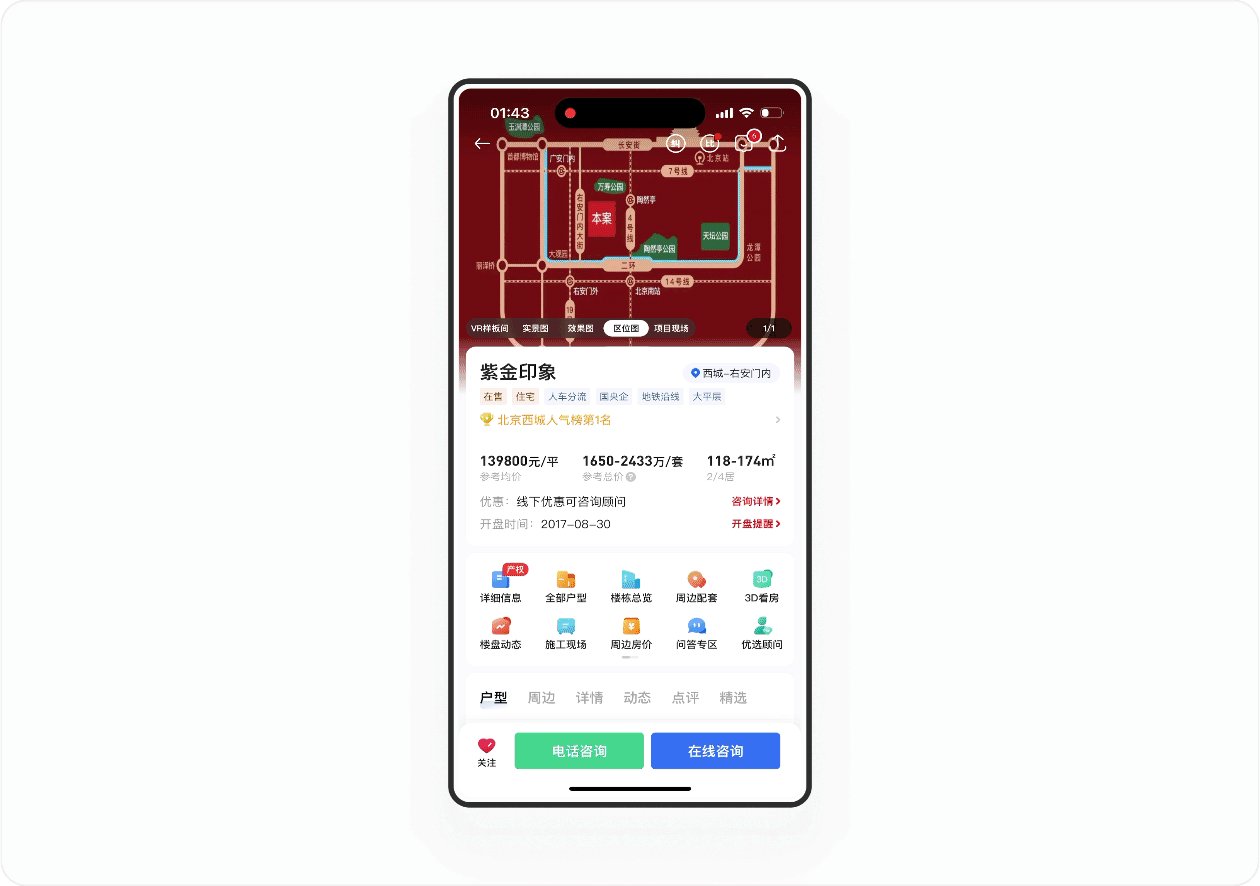
提供VR样板间、实景图、区位图和项目现场等多种观看形式和图片资源,方便用户可以多维度从视觉层了解楼盘详细信息,其中VR看房可以称得上是链家APP的一大特色和核心优势。

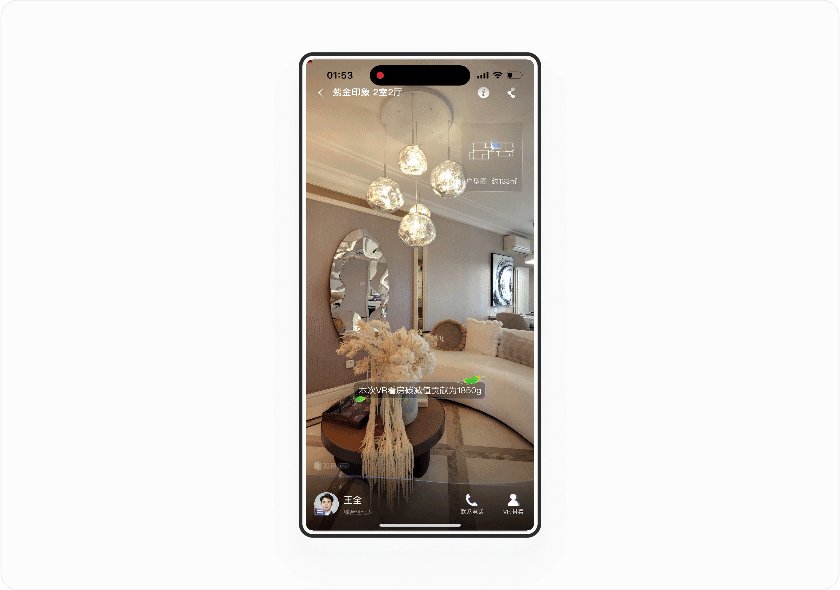
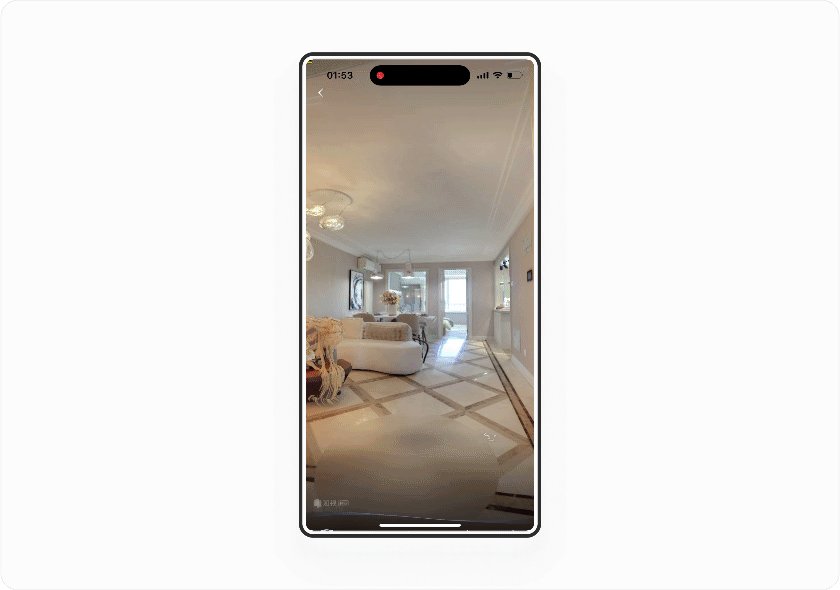
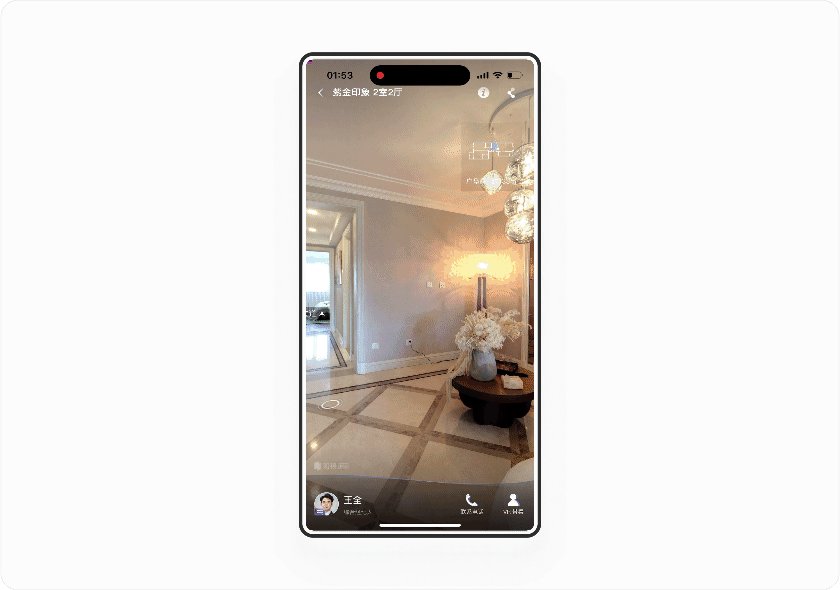
- VR样板间:点击后进入VR样板间,用户可享受亲临现场般的视觉体验。

设计亮点
非常亮眼的功能,视觉体验极佳,而且还支持VR带看,房产经纪人可以和买家实现同频交流、同频演示,极大提升了沟通效率。

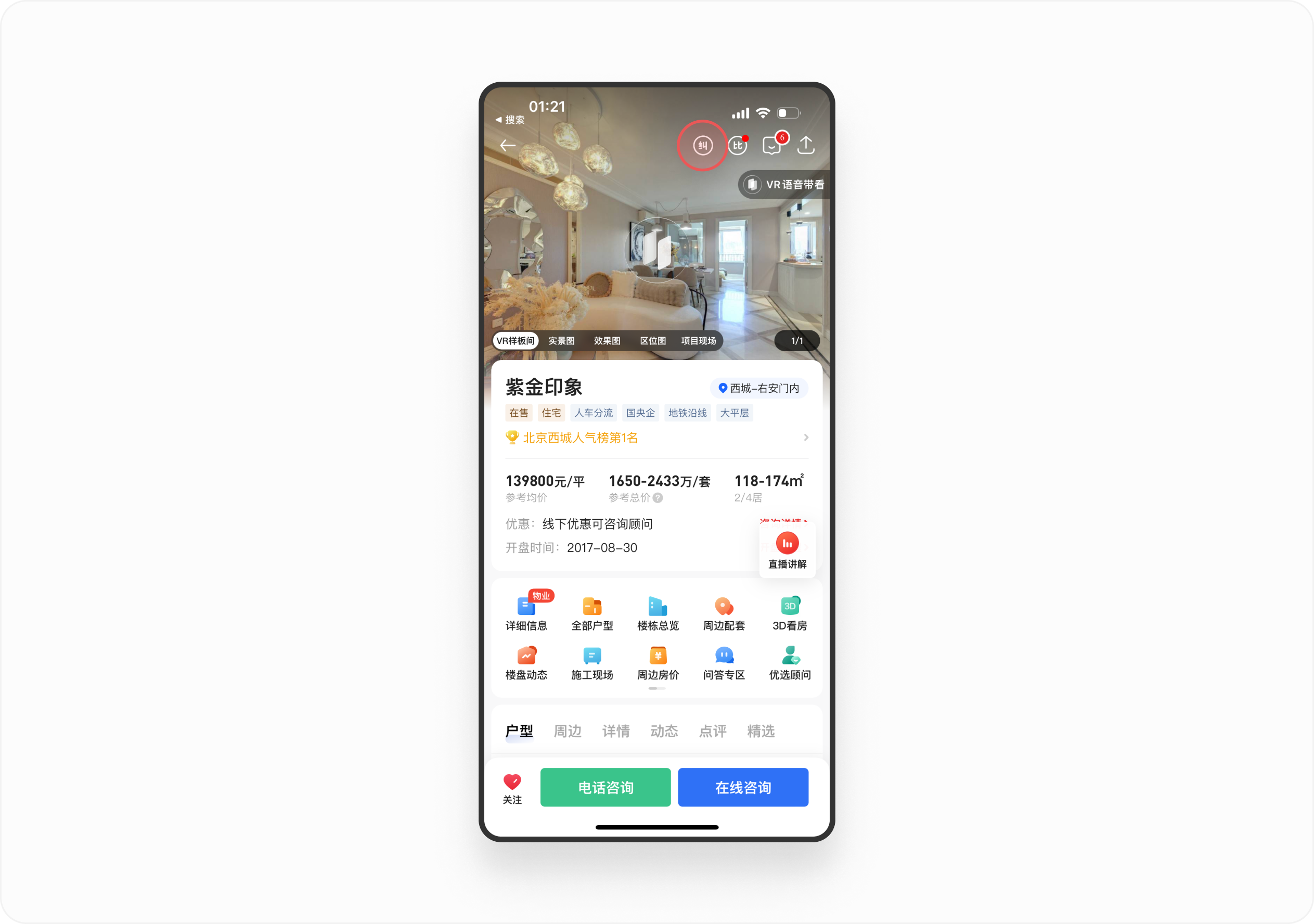
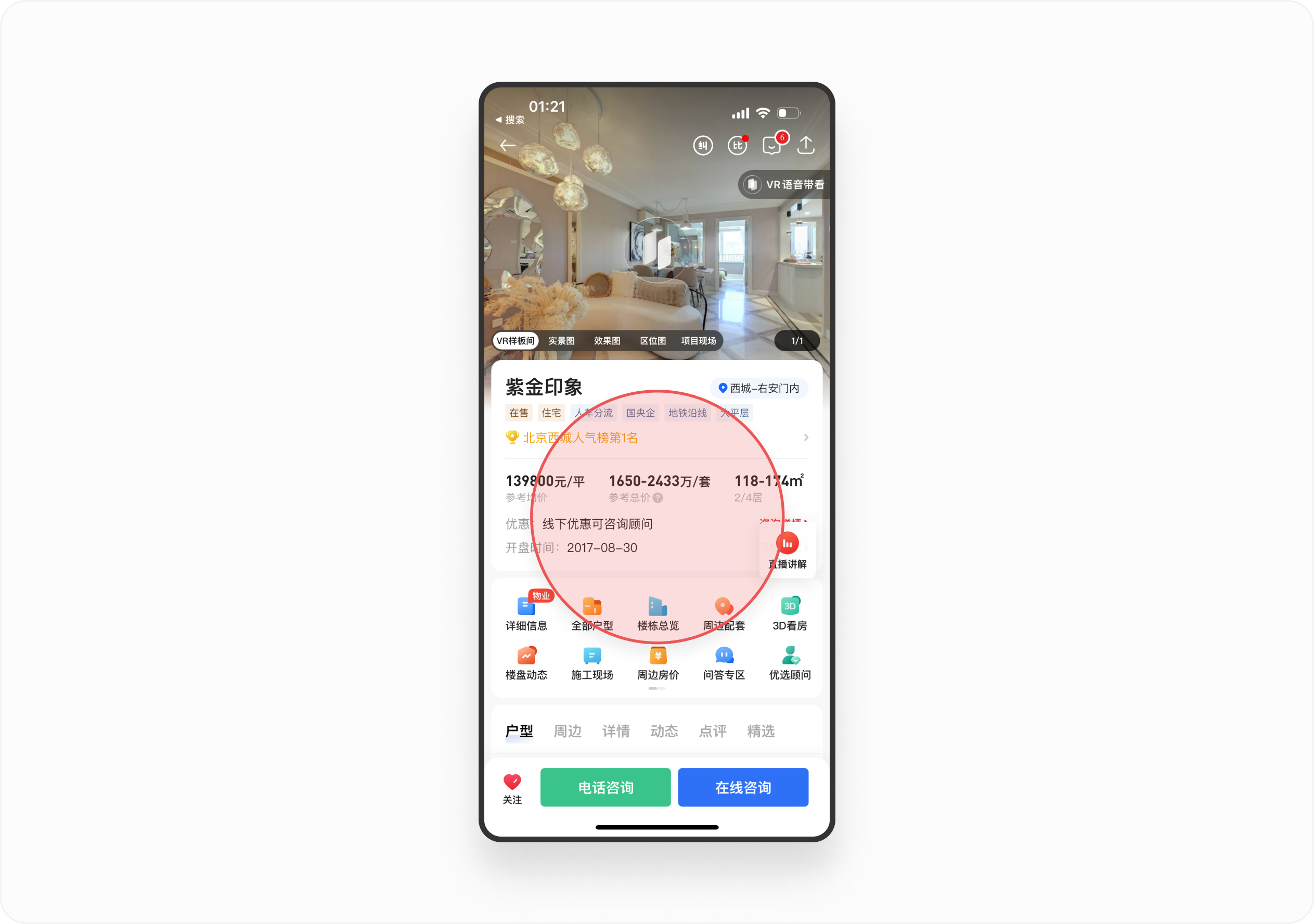
2.1.3. 概览
房源的基础信息,包含房源标题、地址、标签、参考均价、参考总价、户型和开盘时间等内容。

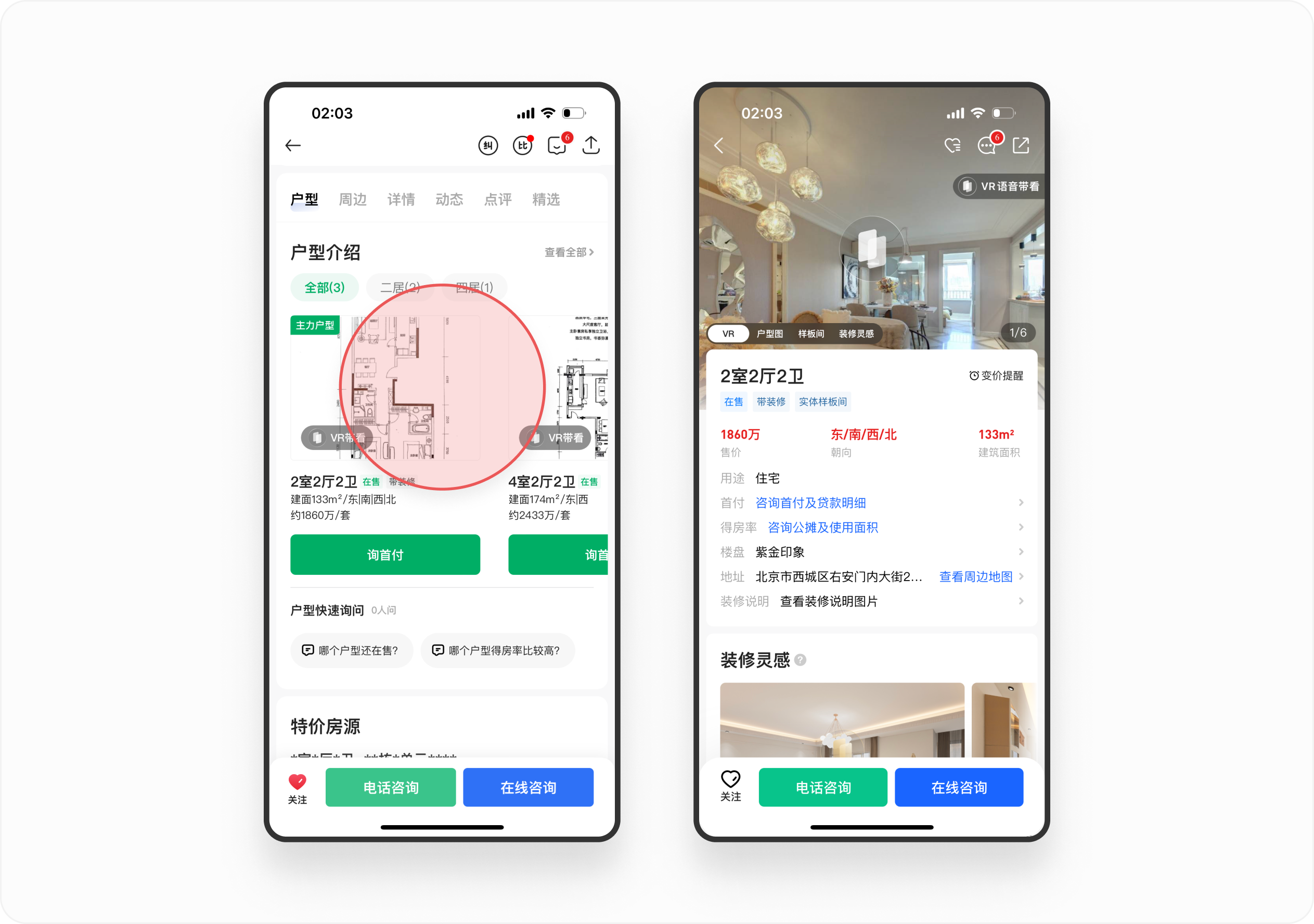
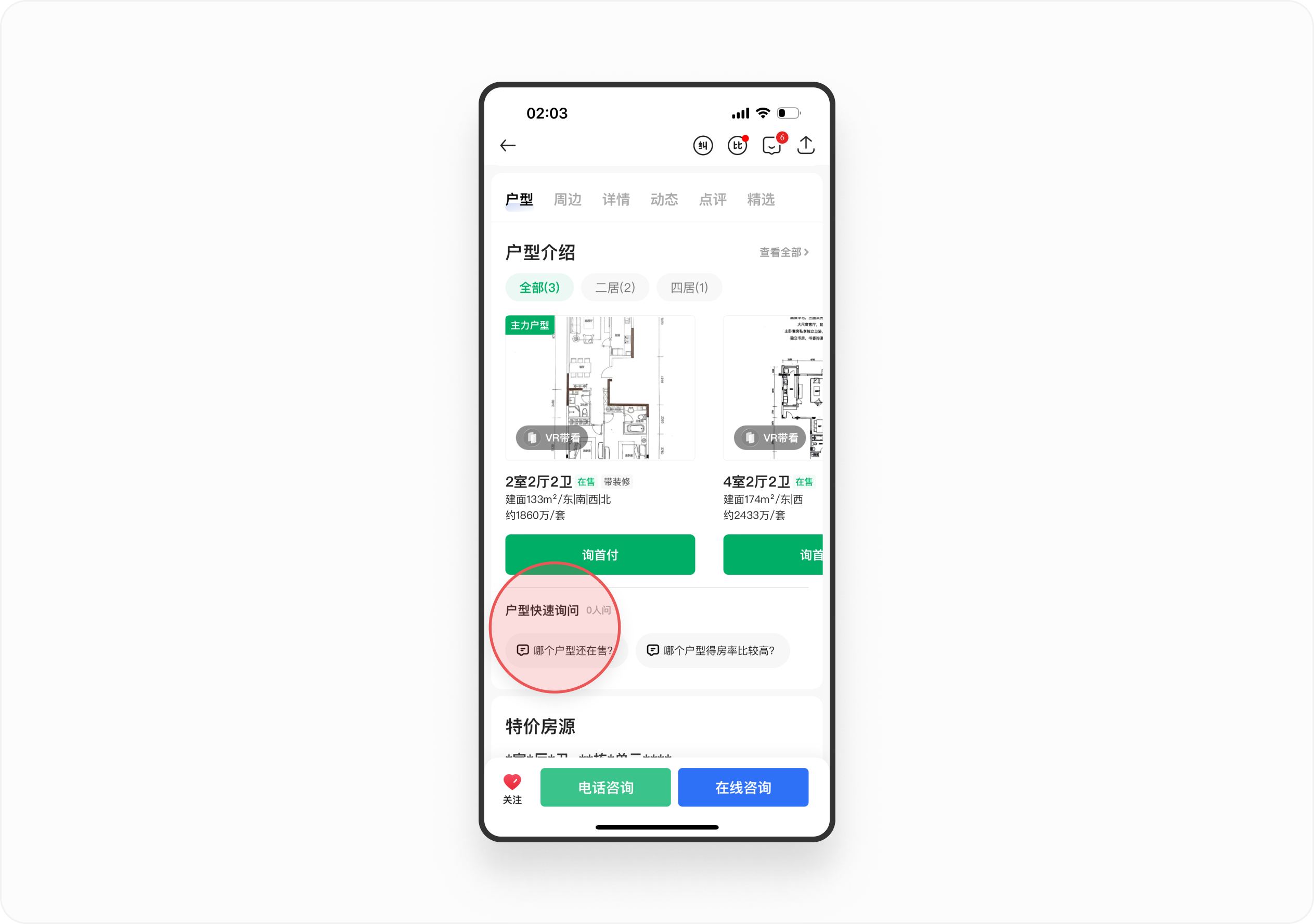
2.1.4. 户型
楼盘的户型列表,点击后可进入对应户型的详情页介绍(页面的内容和二手房相似,我们将会在下面详细介绍)。这里我们需要了解一下户型的概念,一个楼盘可以有N栋,每一栋会根据房屋的面积设计不同的户型,一个户型就是一套房源。

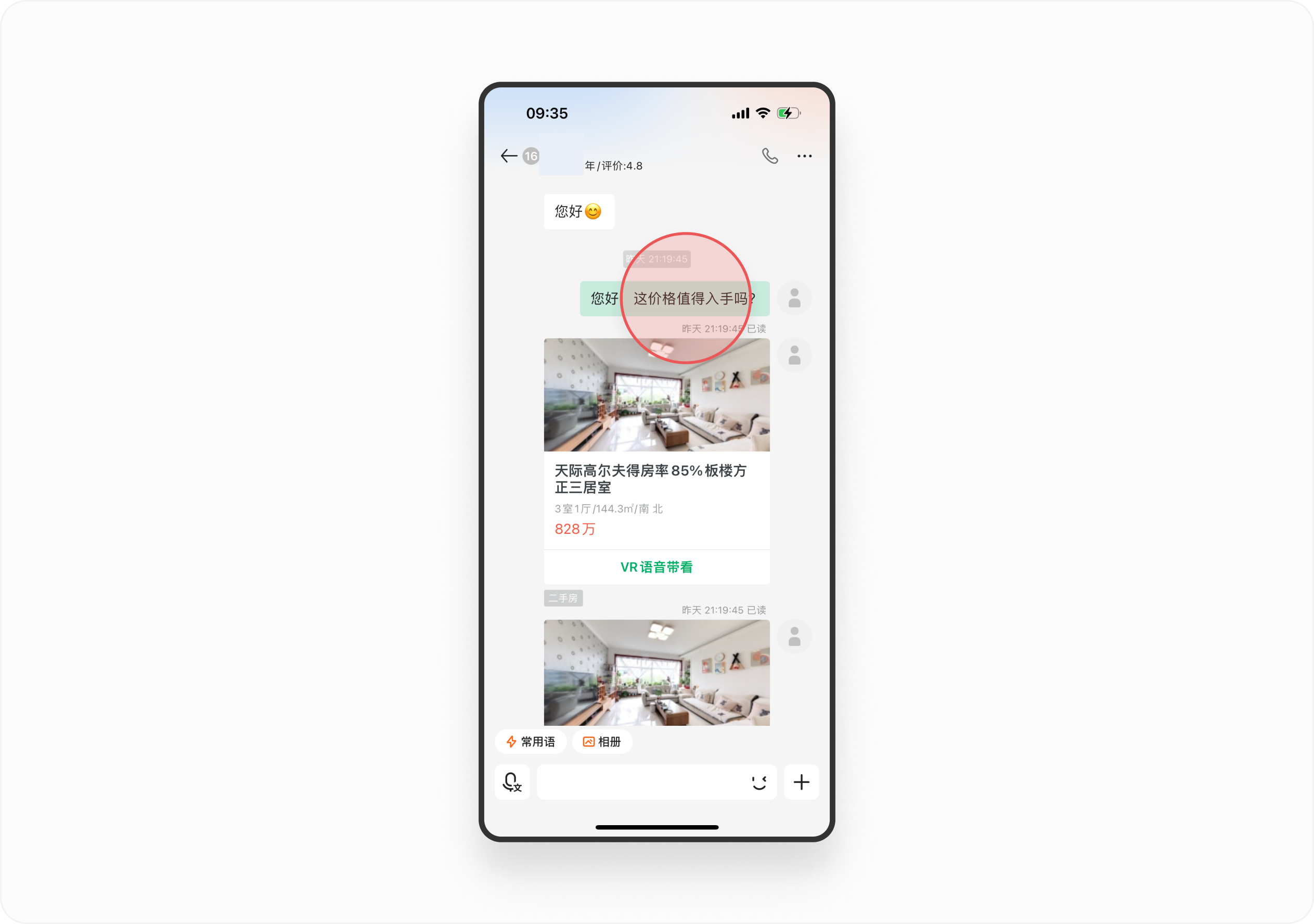
- 户型快速询问:系统默认设置了咨询标签,点击就可以和经纪人直接沟通。

设计亮点
系统内置了常见问题咨询的标签,点击就能自动发送给经纪人,提升操作效率。

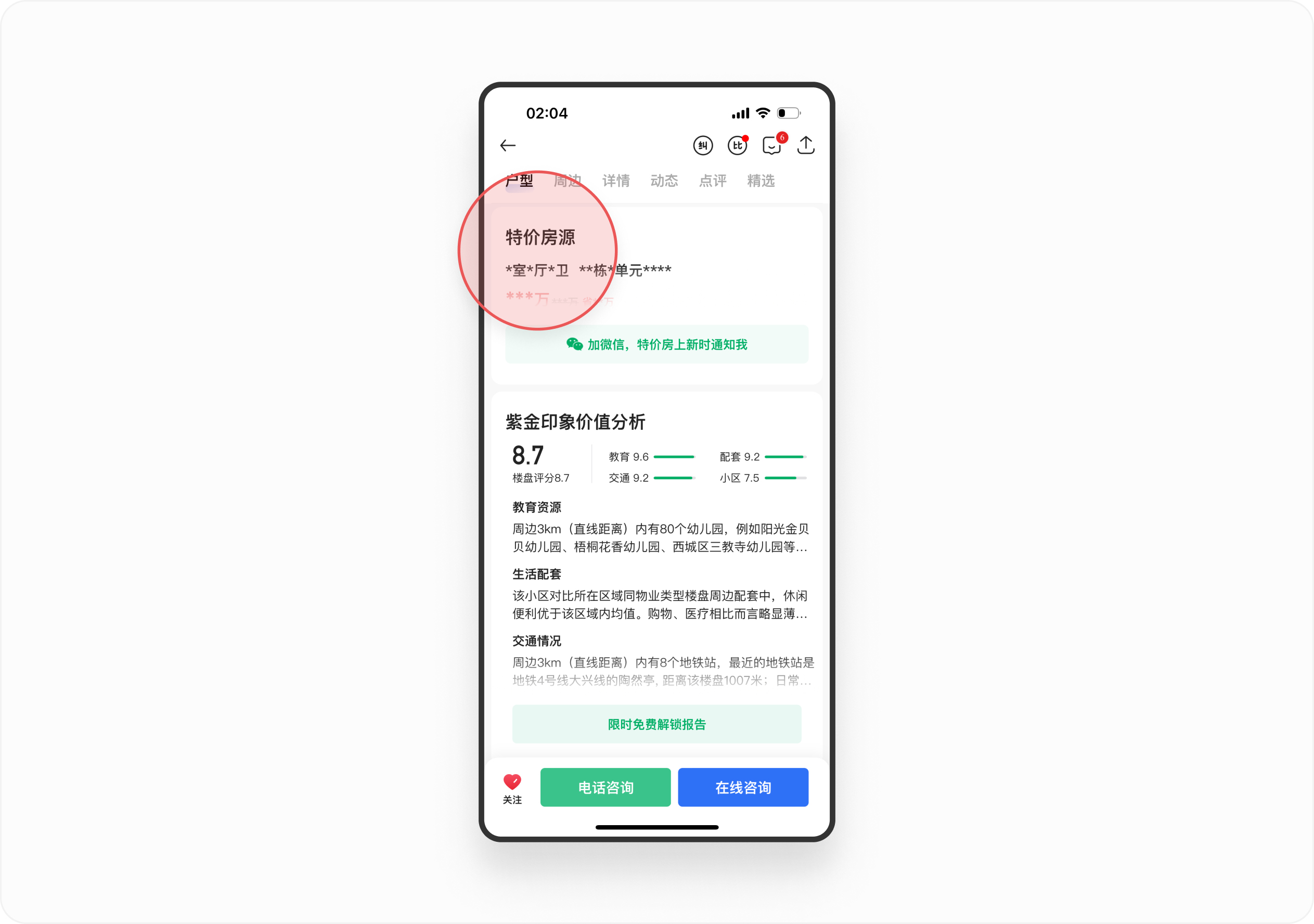
- 特价房源:小区的特价房源,点击直接跳转至微信添加卖房经纪人。

- 价值分析:针对小区量身定制的价值分析报告,包含小区概述、交通概况、优缺点分析和增值空间等。

设计优点
向买家提供全面、专业、有价值的分析报告,为用户的购买决策做有效的支撑。
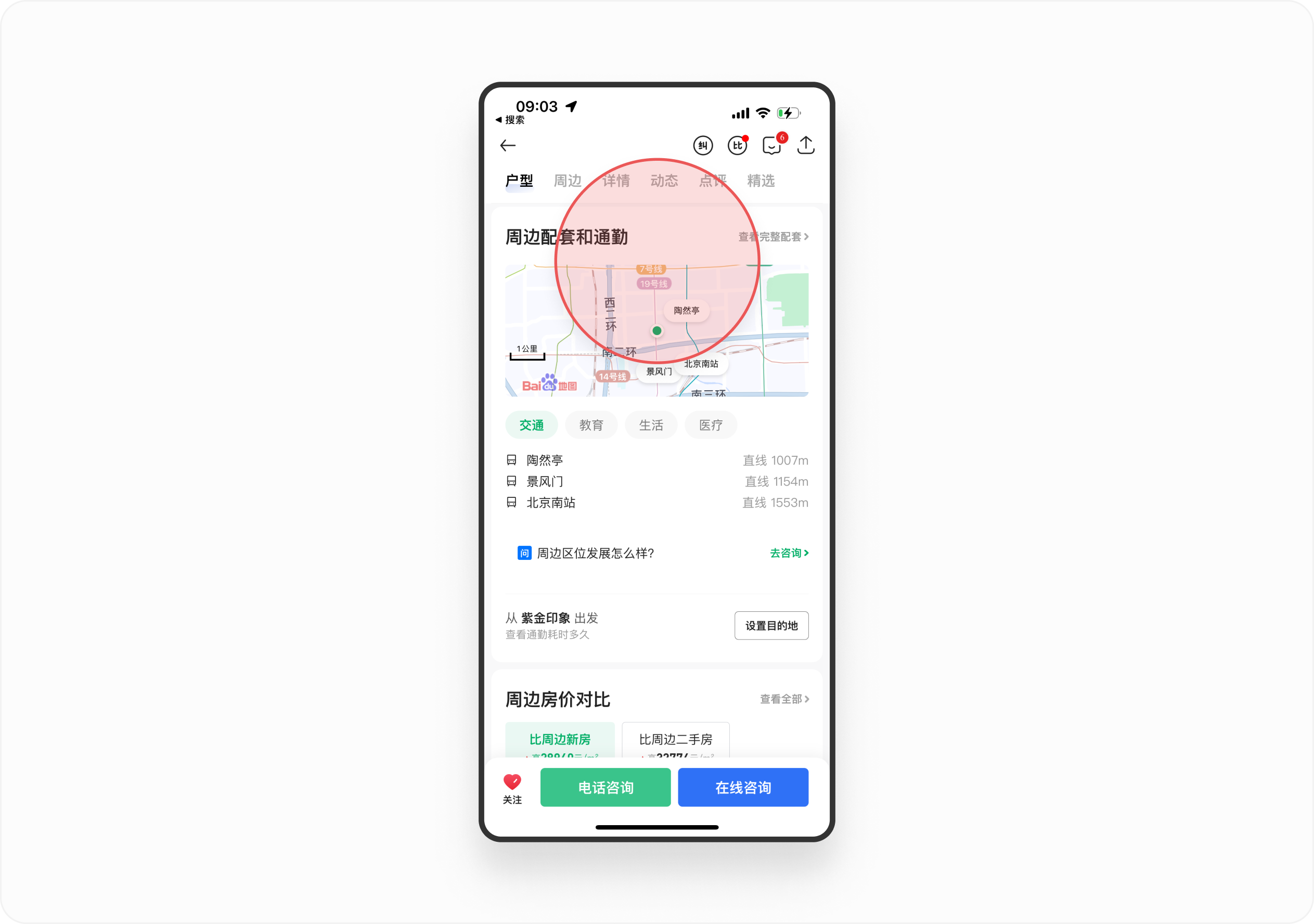
2.1.5. 周边
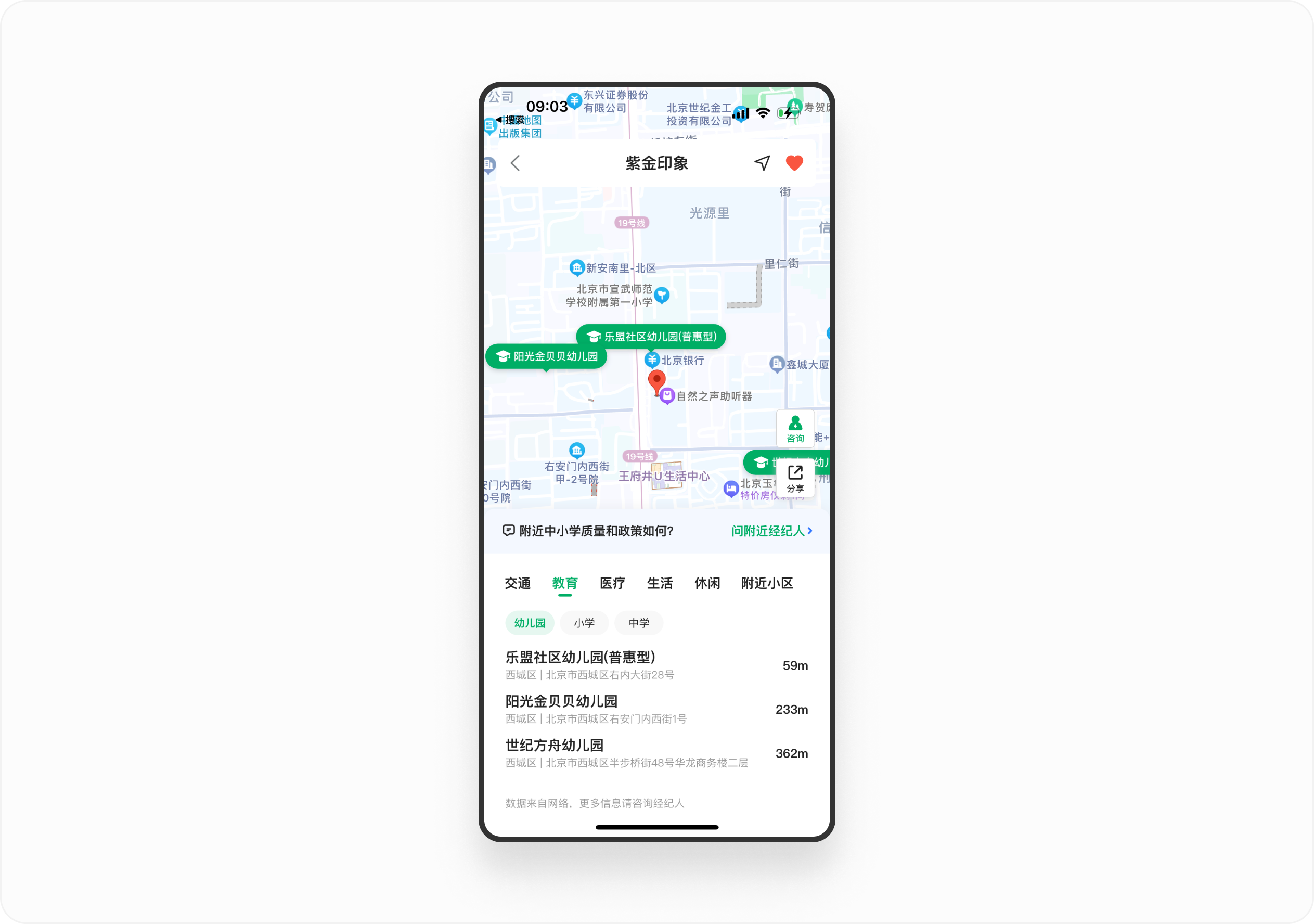
- 周边配套和通勤:向用户提供楼盘周边的详细信息,比如学校、医院、购物广场和休闲场所等配套设施。

设计亮点
通过定制化的地图导航,对周边配套资源一目了然,体验友好。

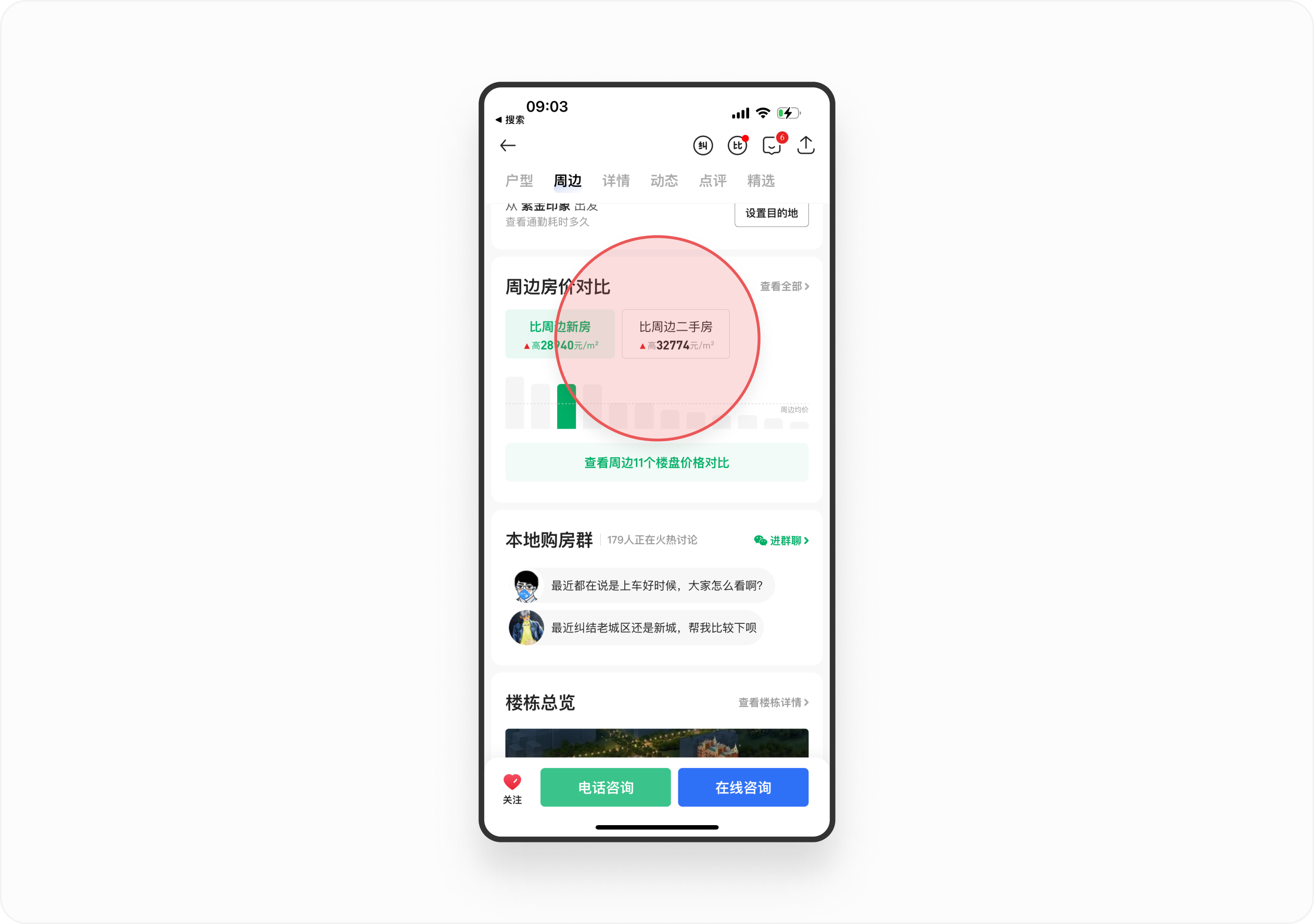
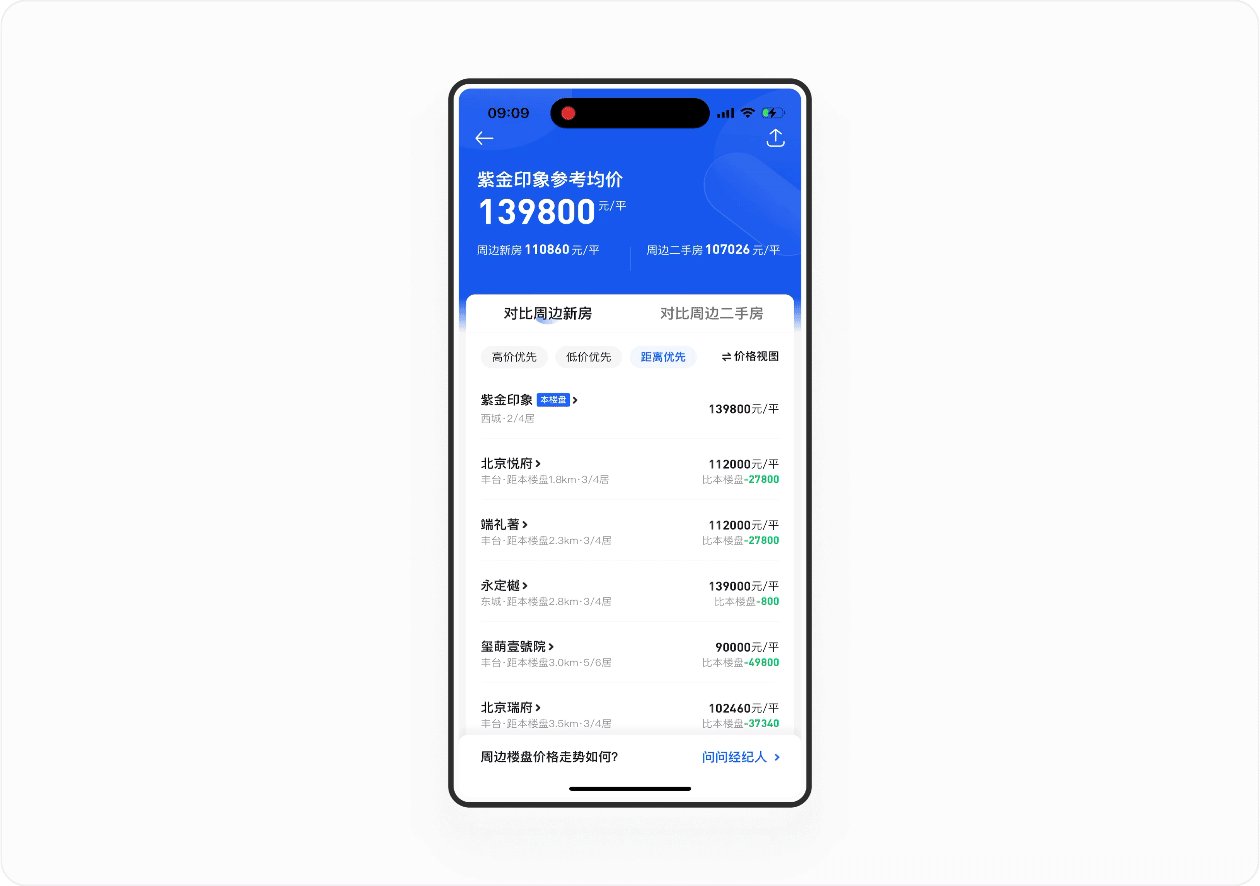
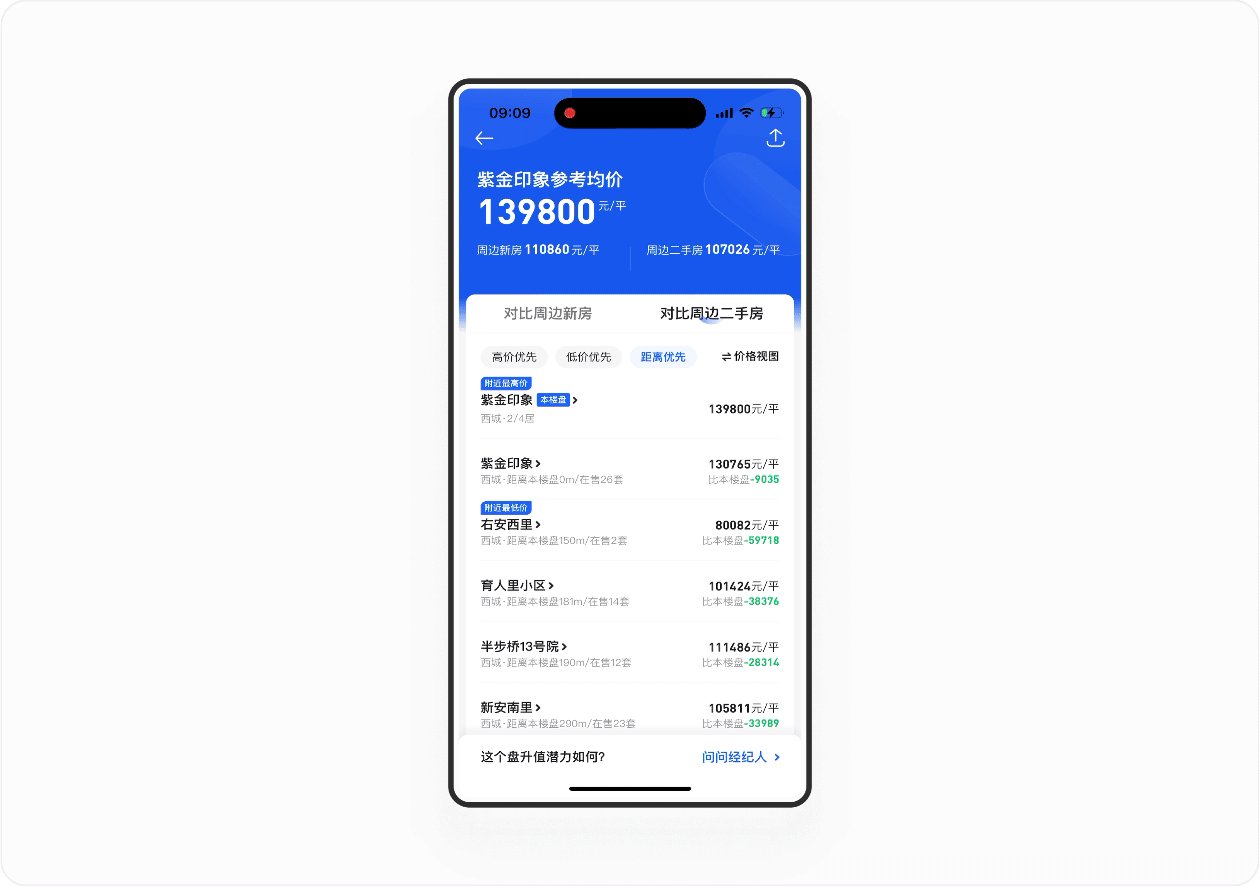
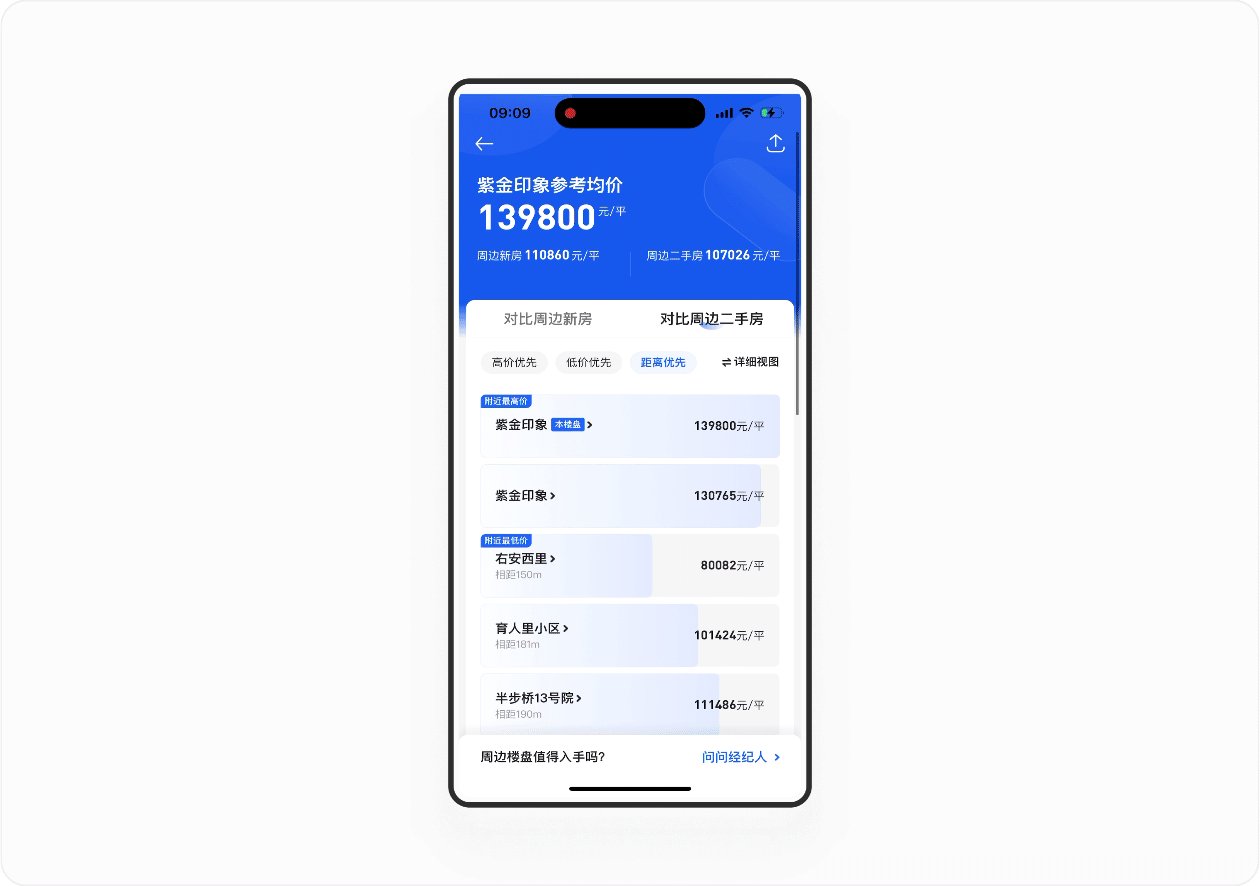
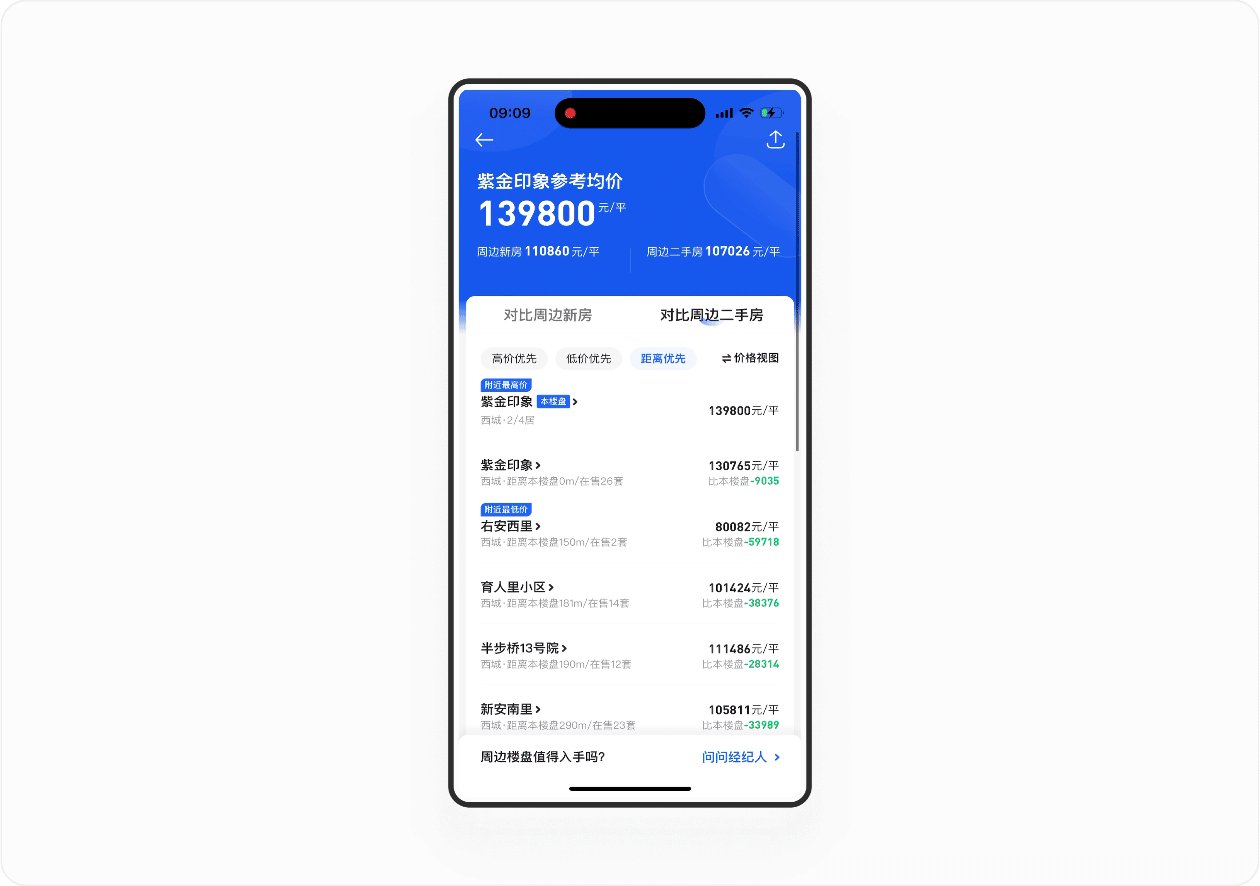
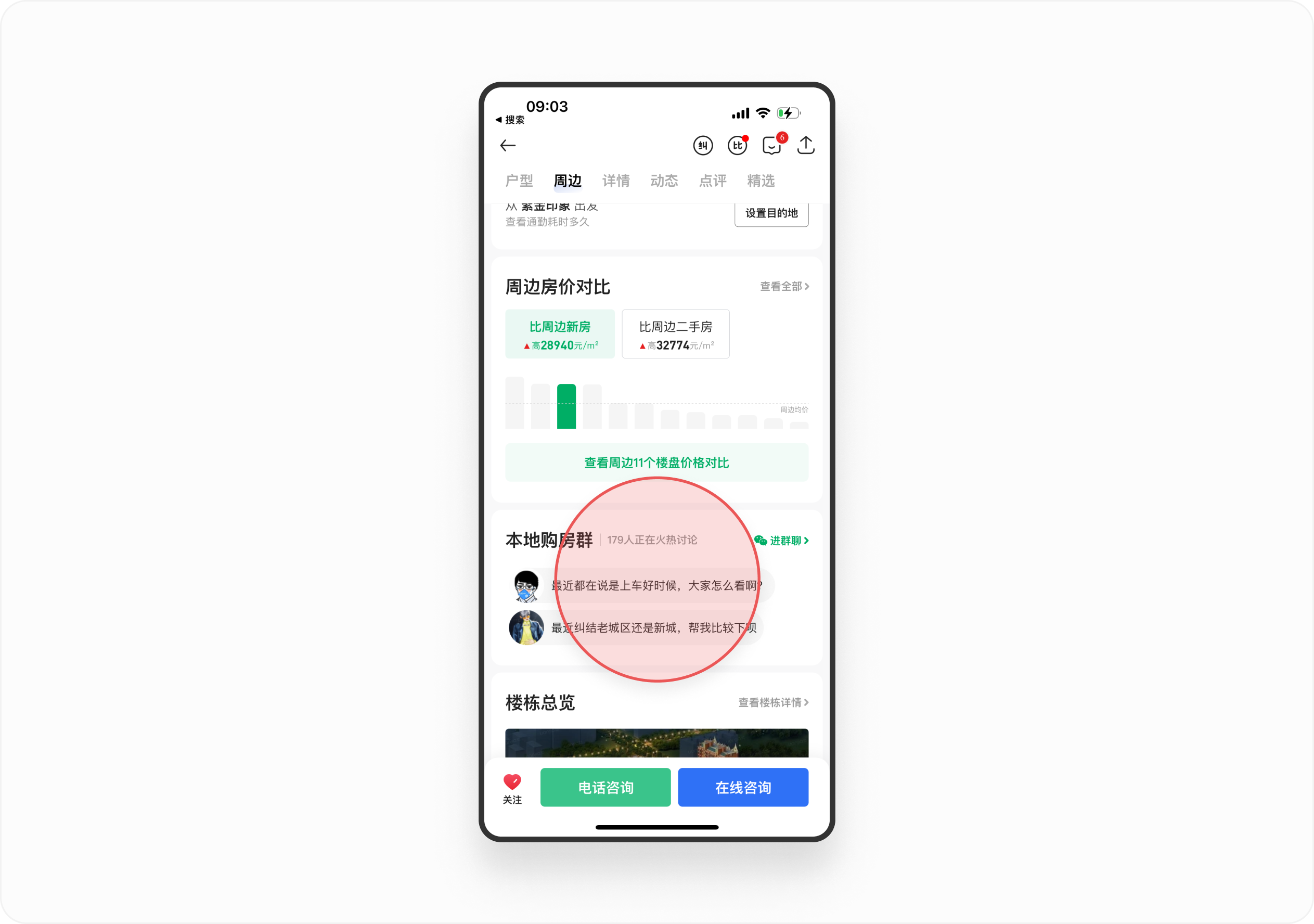
- 周边房价对比:提供楼盘和周边新房及二手房的价格对比,点击「查看更多」后还可查看更详细信息。

设计亮点
设计了详细试图和价格试图两种方式,方便用户可根据自己的偏好切换。

- 本地购房群:平台为买家建立的购房群,点击后跳转至微信添加房源经纪人。

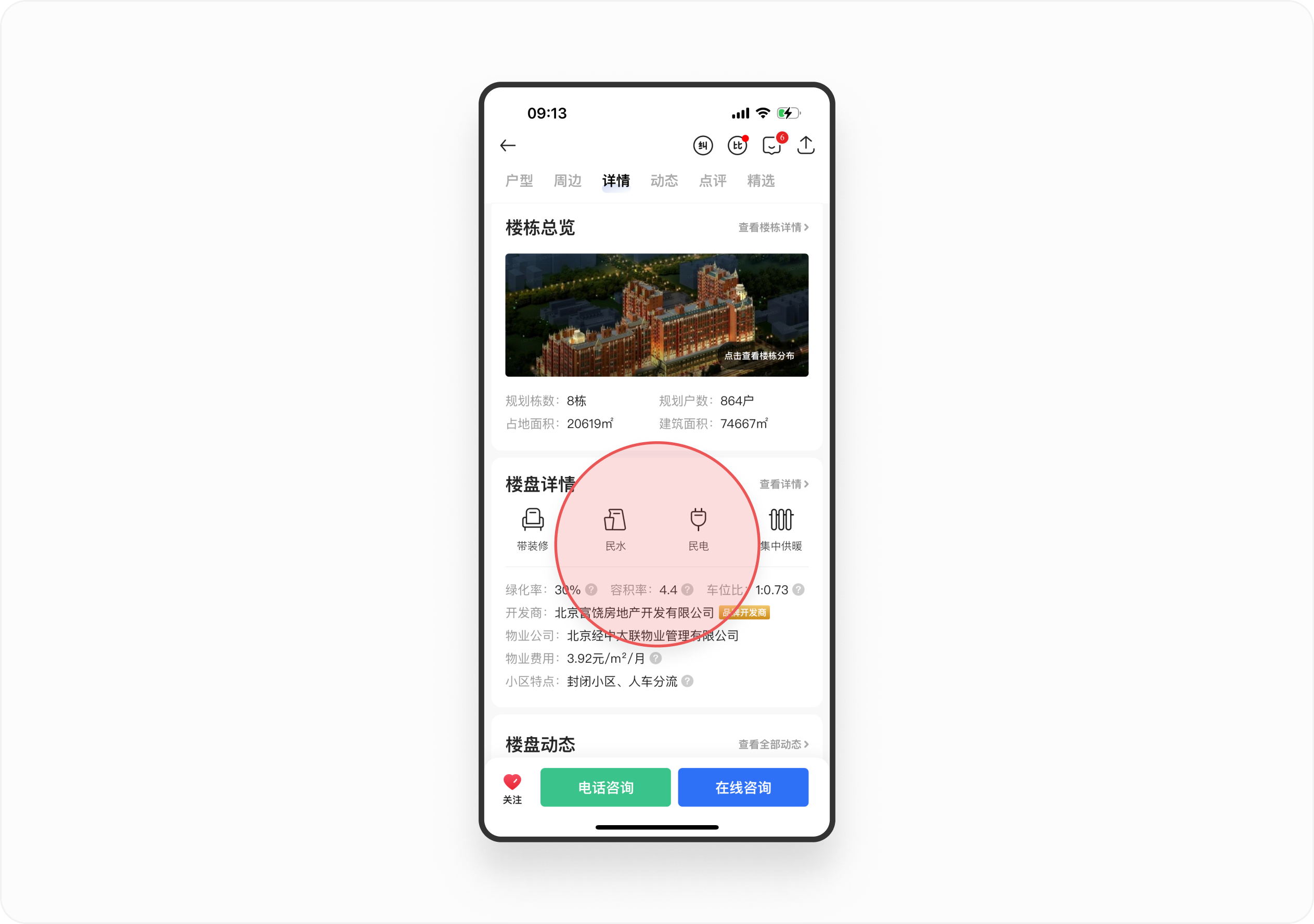
2.1.6. 详情
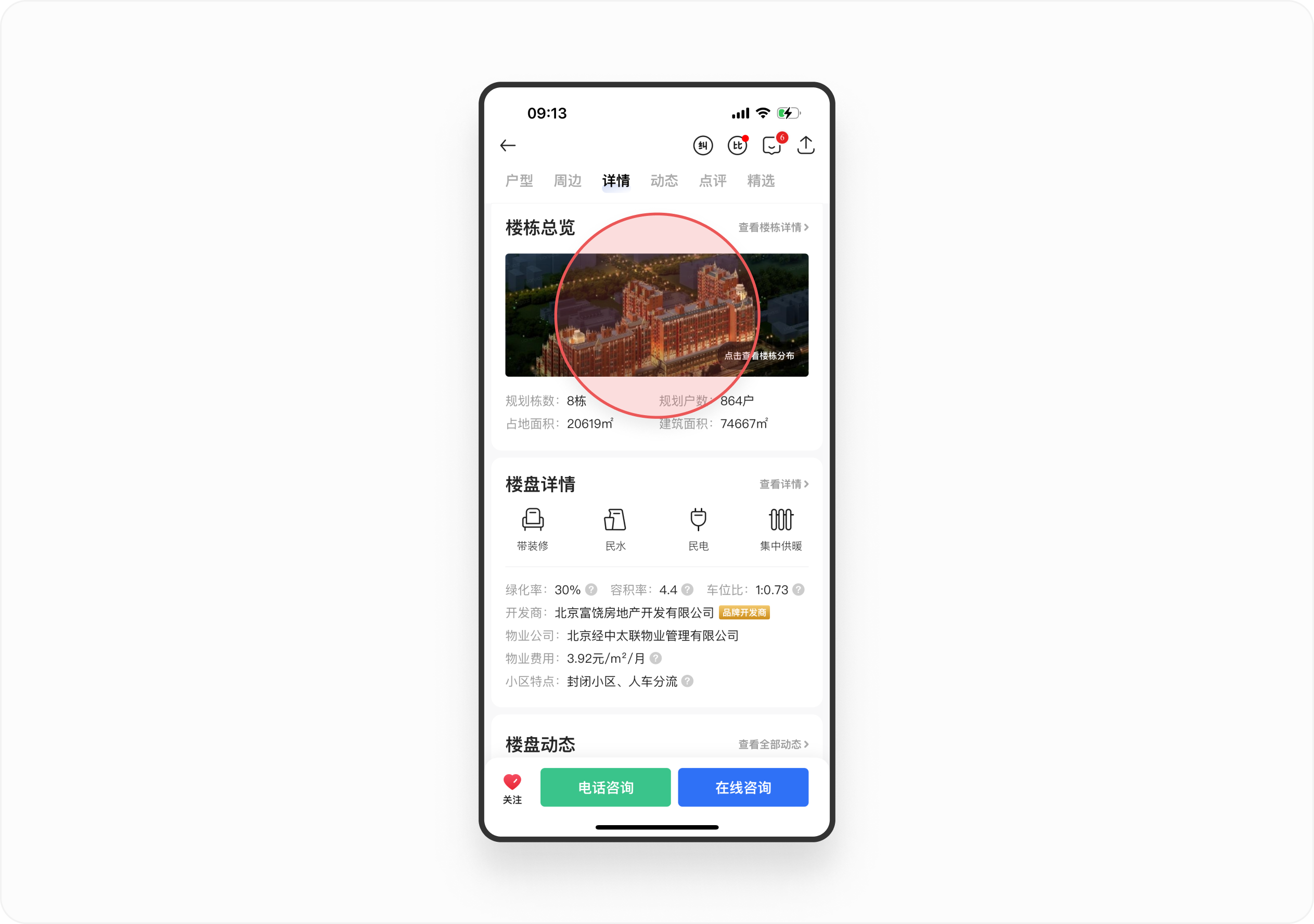
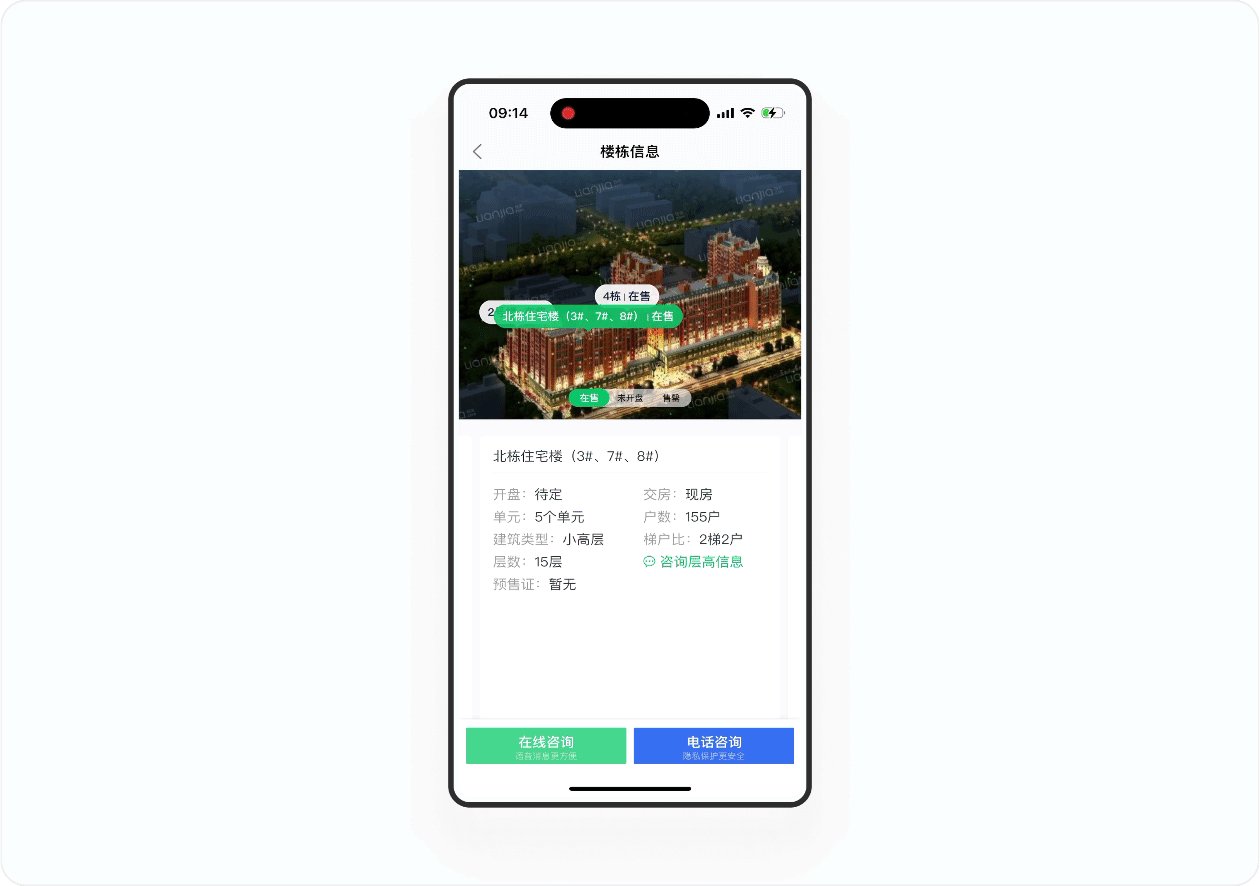
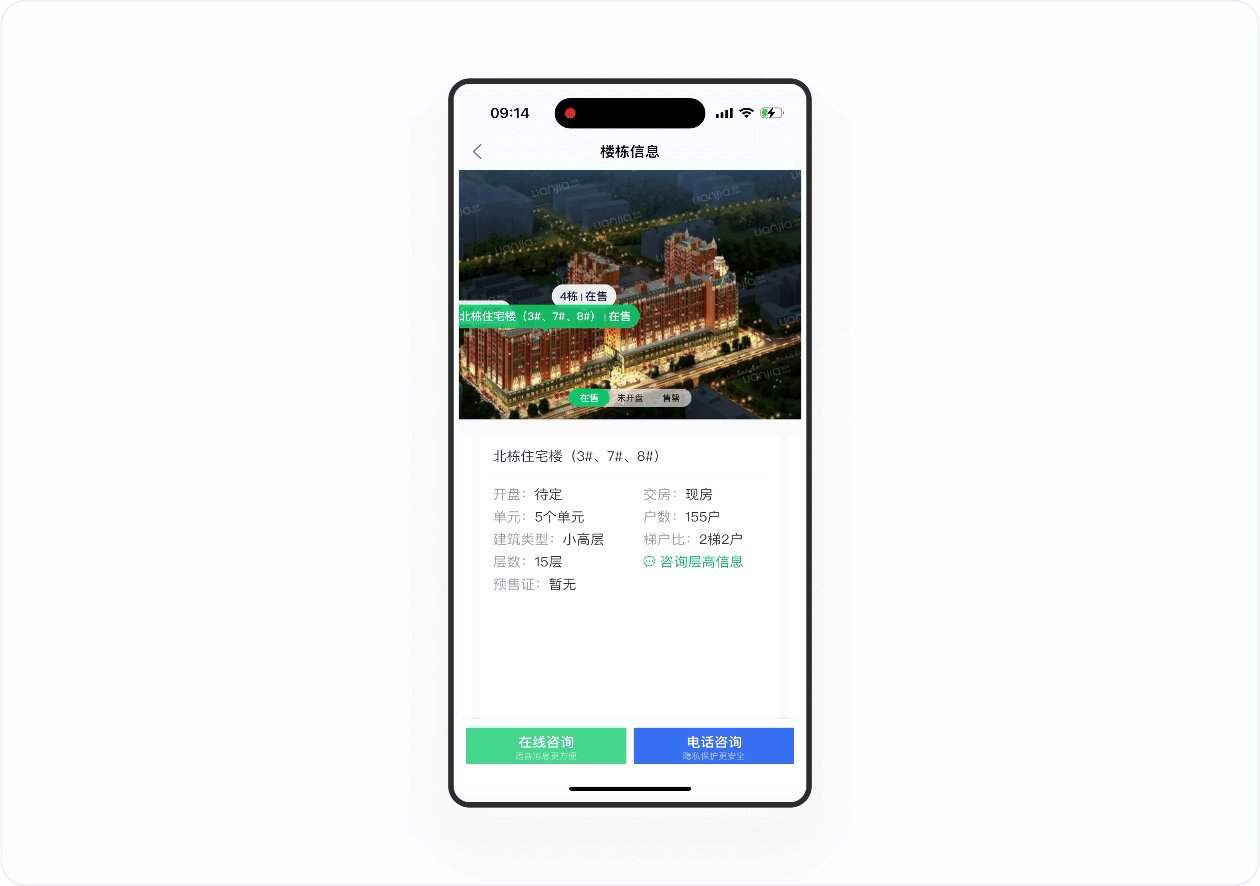
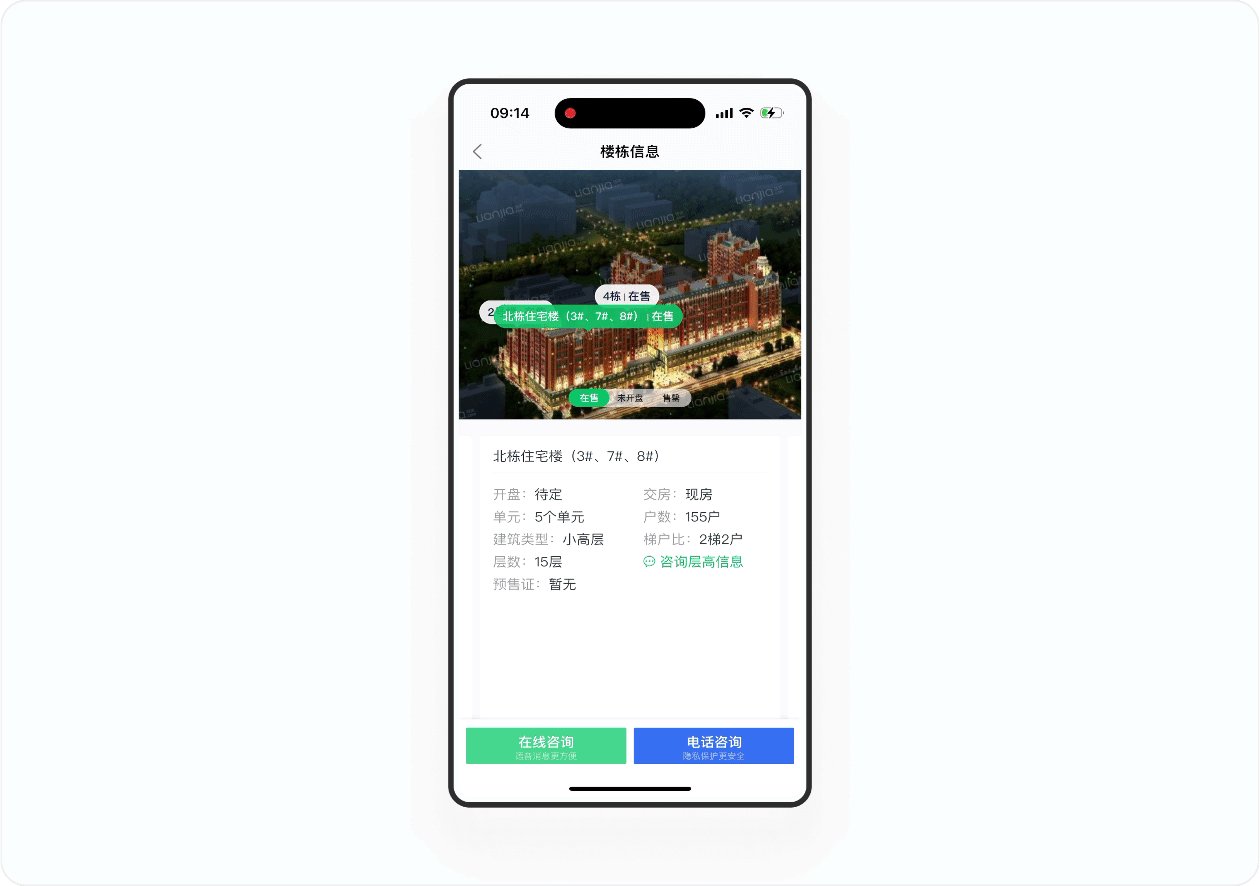
- 楼栋总览:用户可通过此页面查询楼栋在售以及售罄信息。

设计缺陷
按钮缺乏提示而且可点击区域过小,用户难以感知可点击楼栋查看对应的信息。

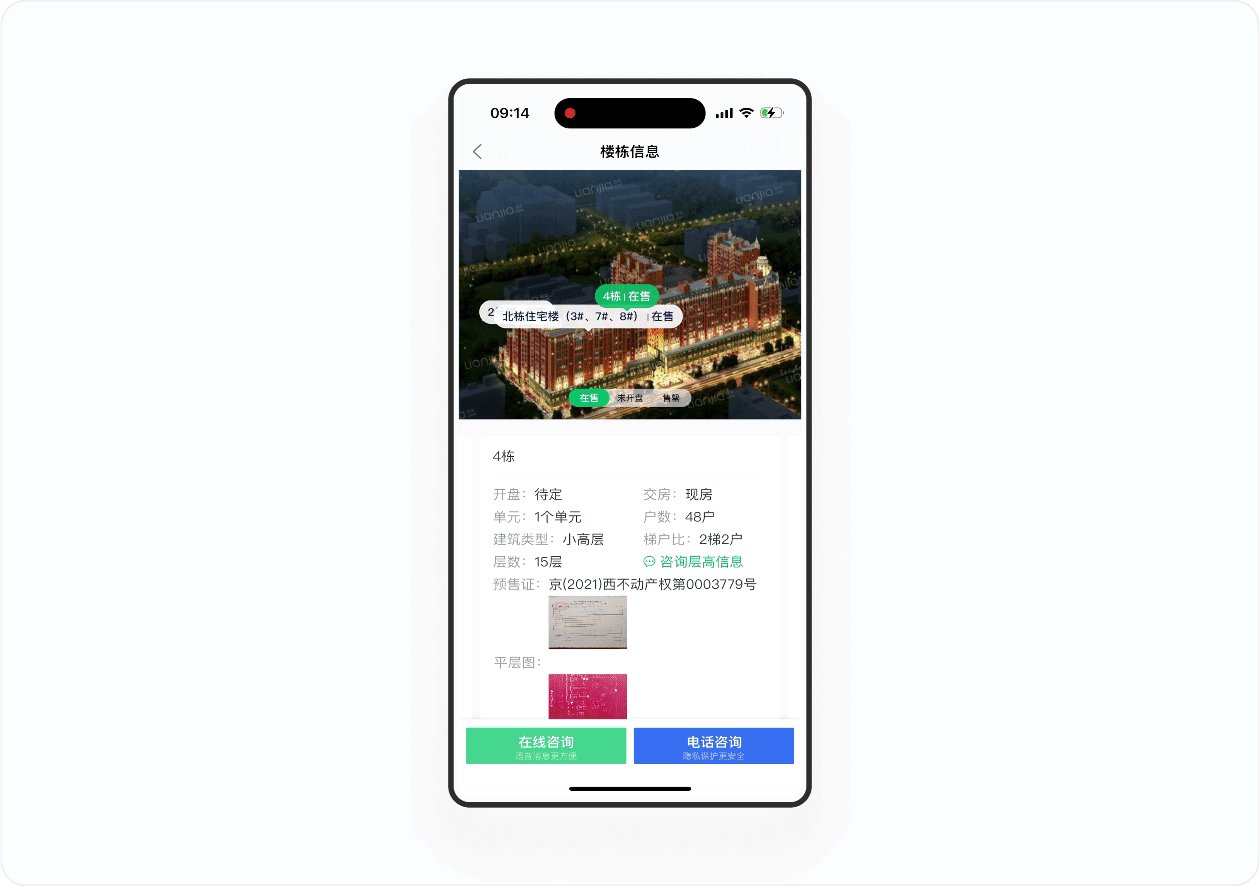
- 楼盘详情:楼盘的详细信息,包括基本信息、销售信息、小区概况和预售许可证等四大类信息。

设计缺陷
详情页面设计过于粗糙,信息密度过高,用户阅读体验欠佳。

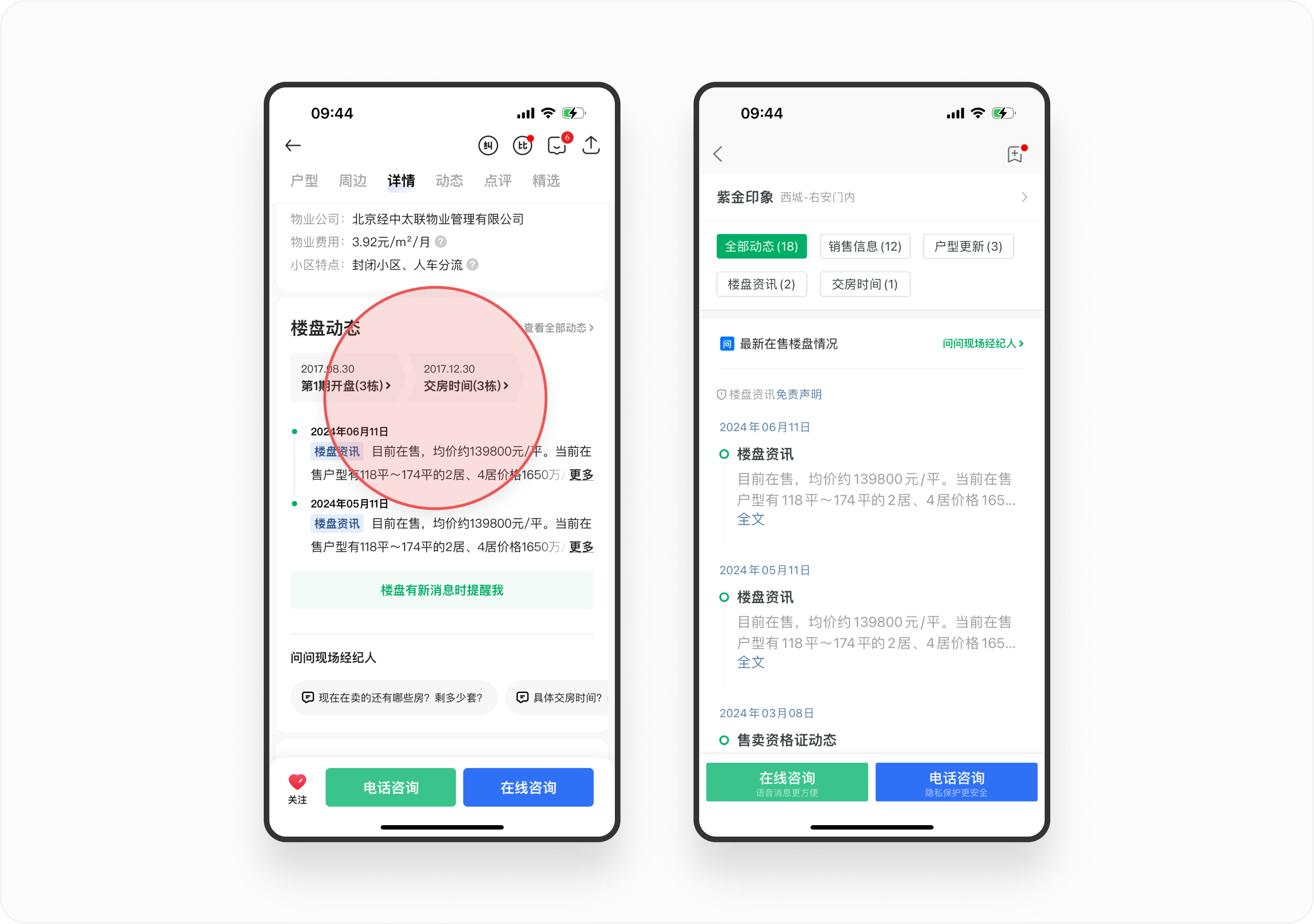
2.1.7. 动态
提供楼盘最新的动态消息,包括销售信息、户型更新、楼盘资讯和交房时间等。

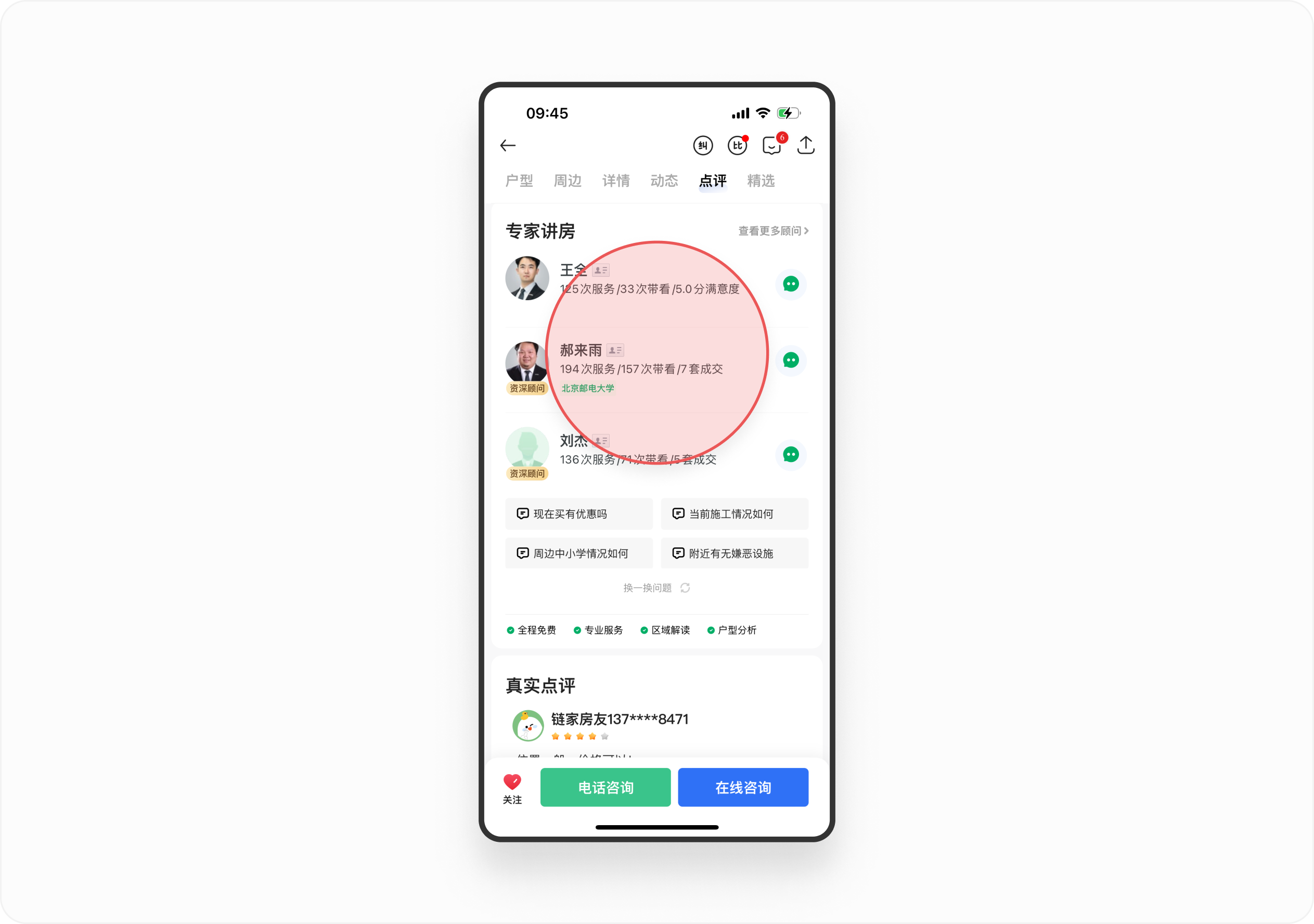
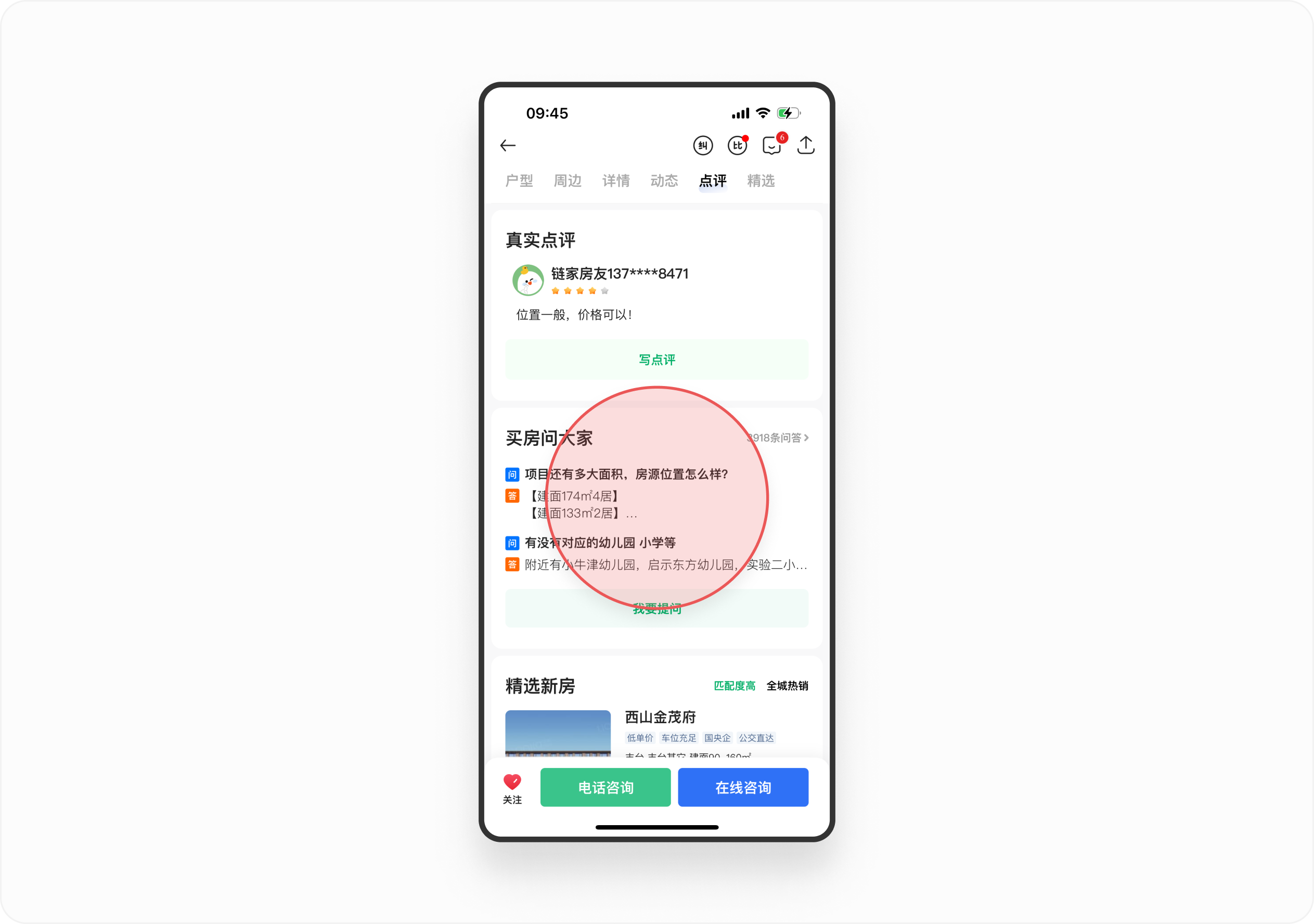
2.1.8. 点评
- 专家讲房:平台推荐的房产专家经纪人,点击后可和专家进行对话。

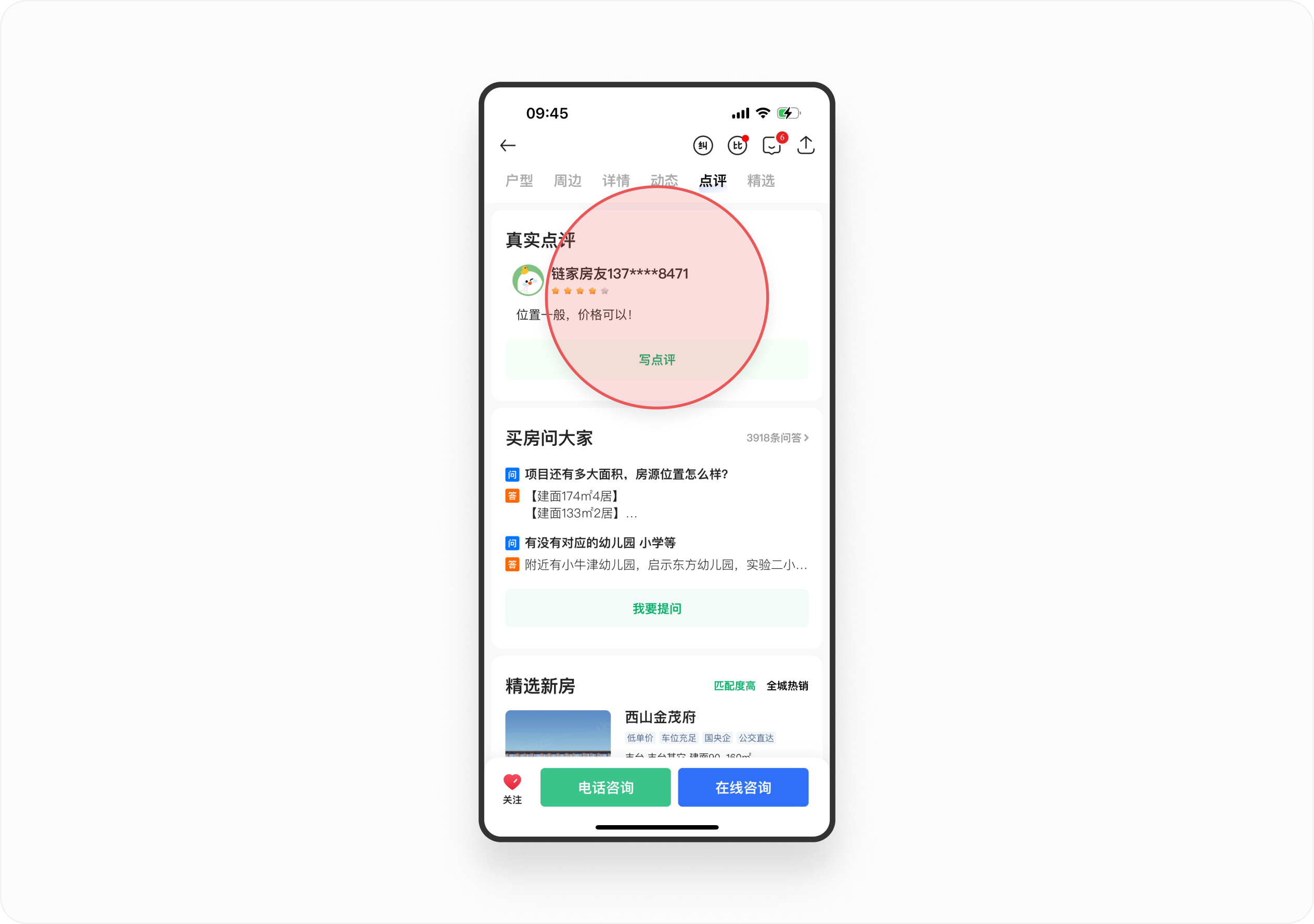
- 真实点评:用户对房源的真实评价。

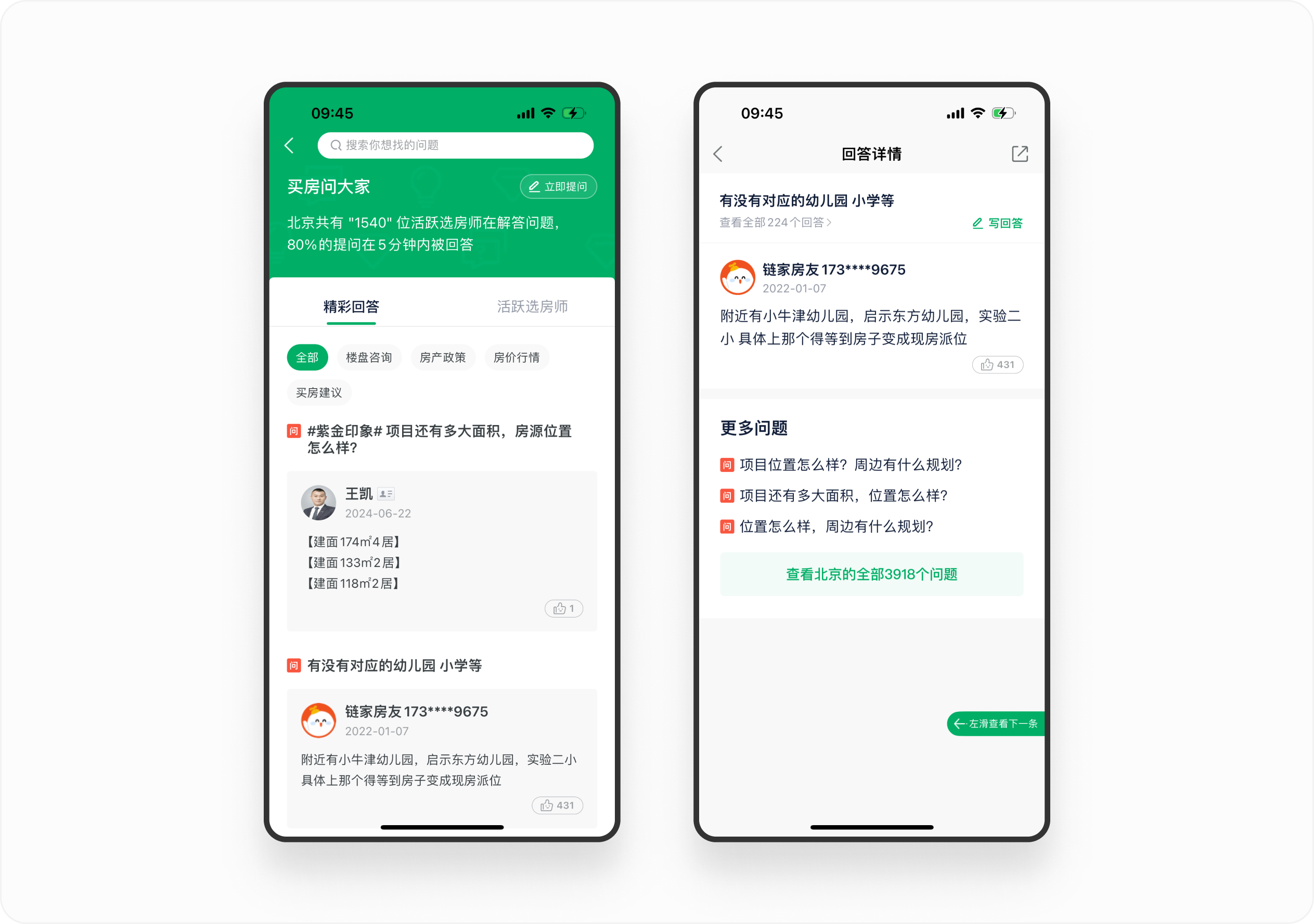
- 买房问大家:用户可在此栏目提出房源购买的相关问题。

设计亮点
非常贴心的功能,不仅支持用户免费提问,而且可以通过历史问答充分了解房源的相关问题,为购房提供充分的决策依据。

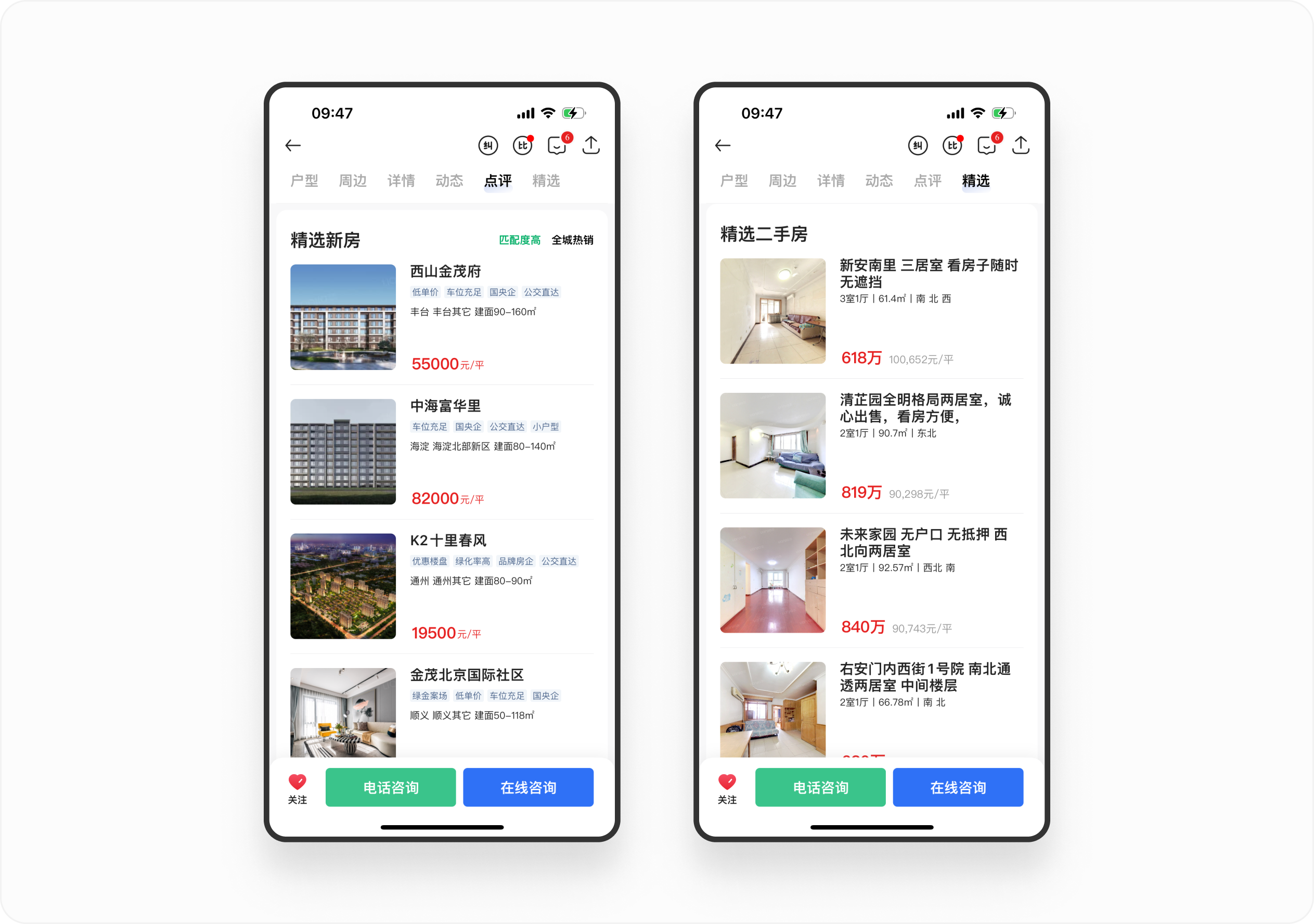
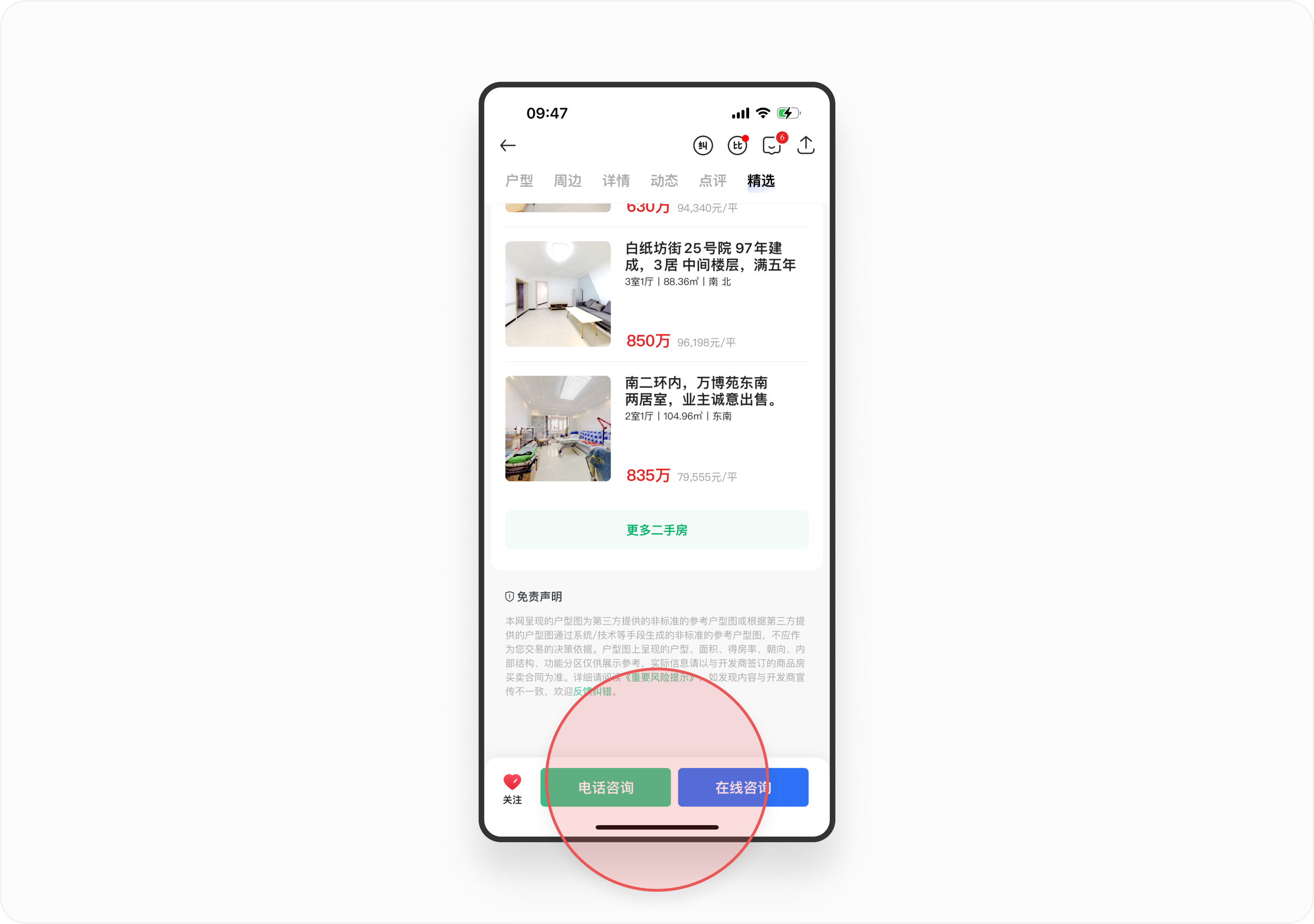
2.1.9. 精选
平台为用户精选的其他新房及二手房资源。

2.1.10. 菜单栏
在底部菜单栏,用户可以对楼盘进行关注、电话咨询和在线咨询。

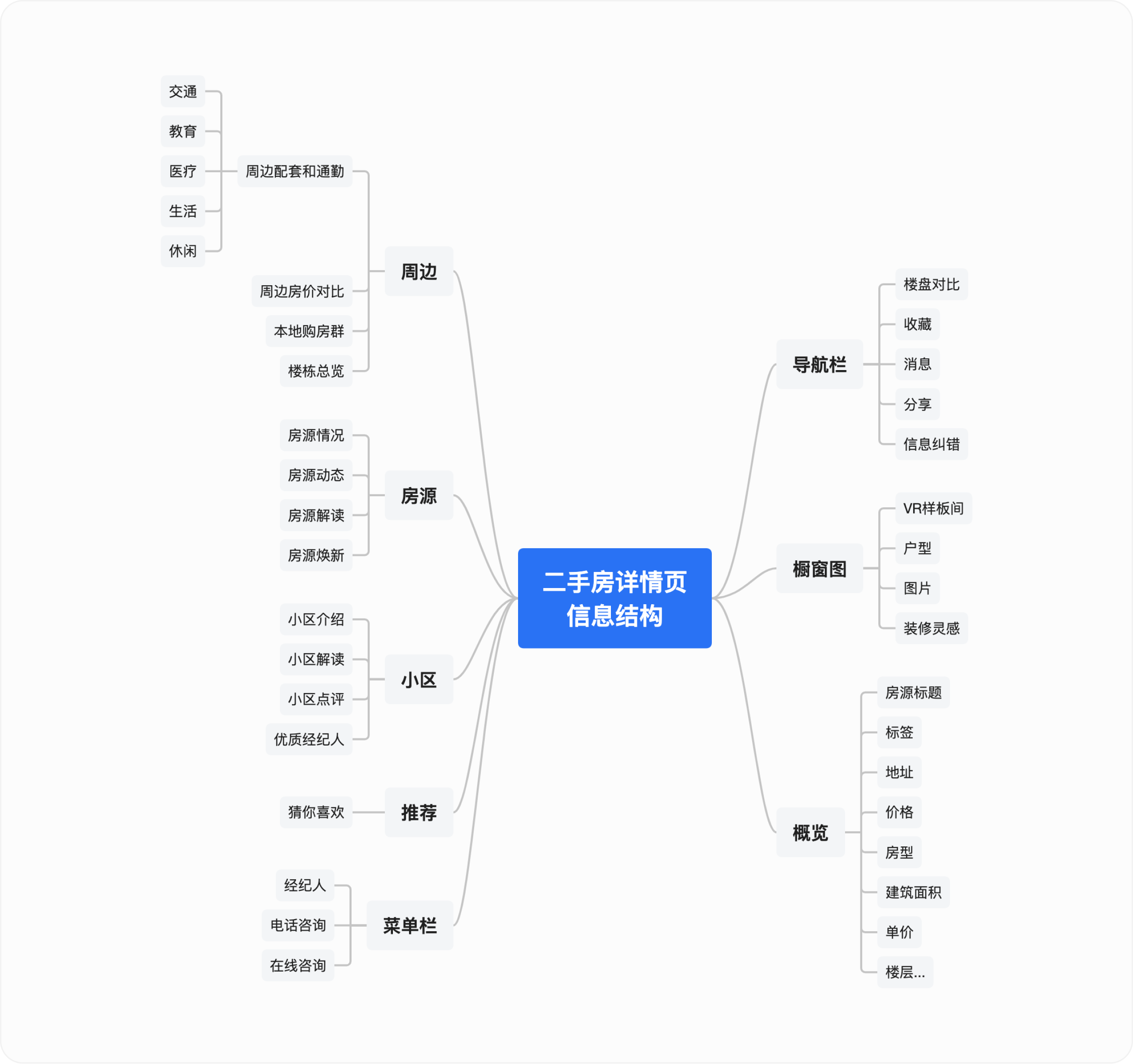
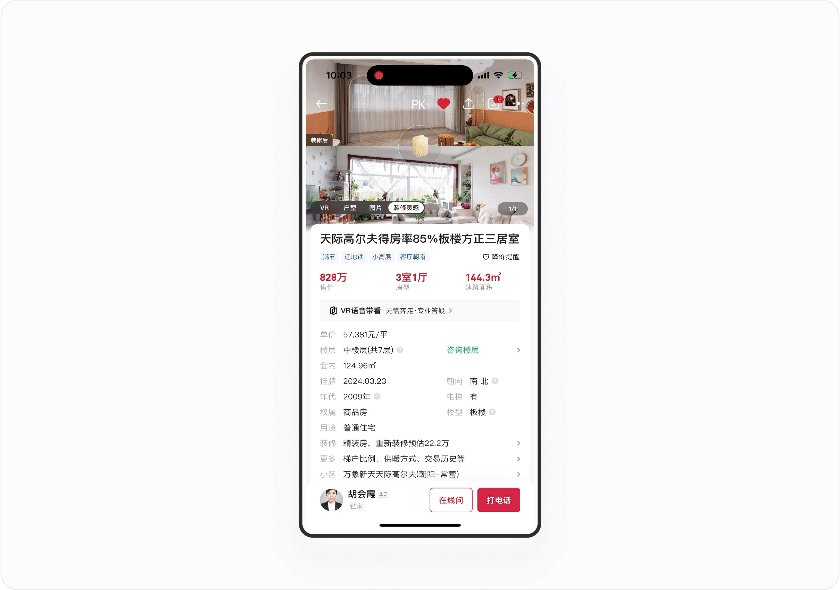
2.2. 二手房

2.2.1. 导航栏
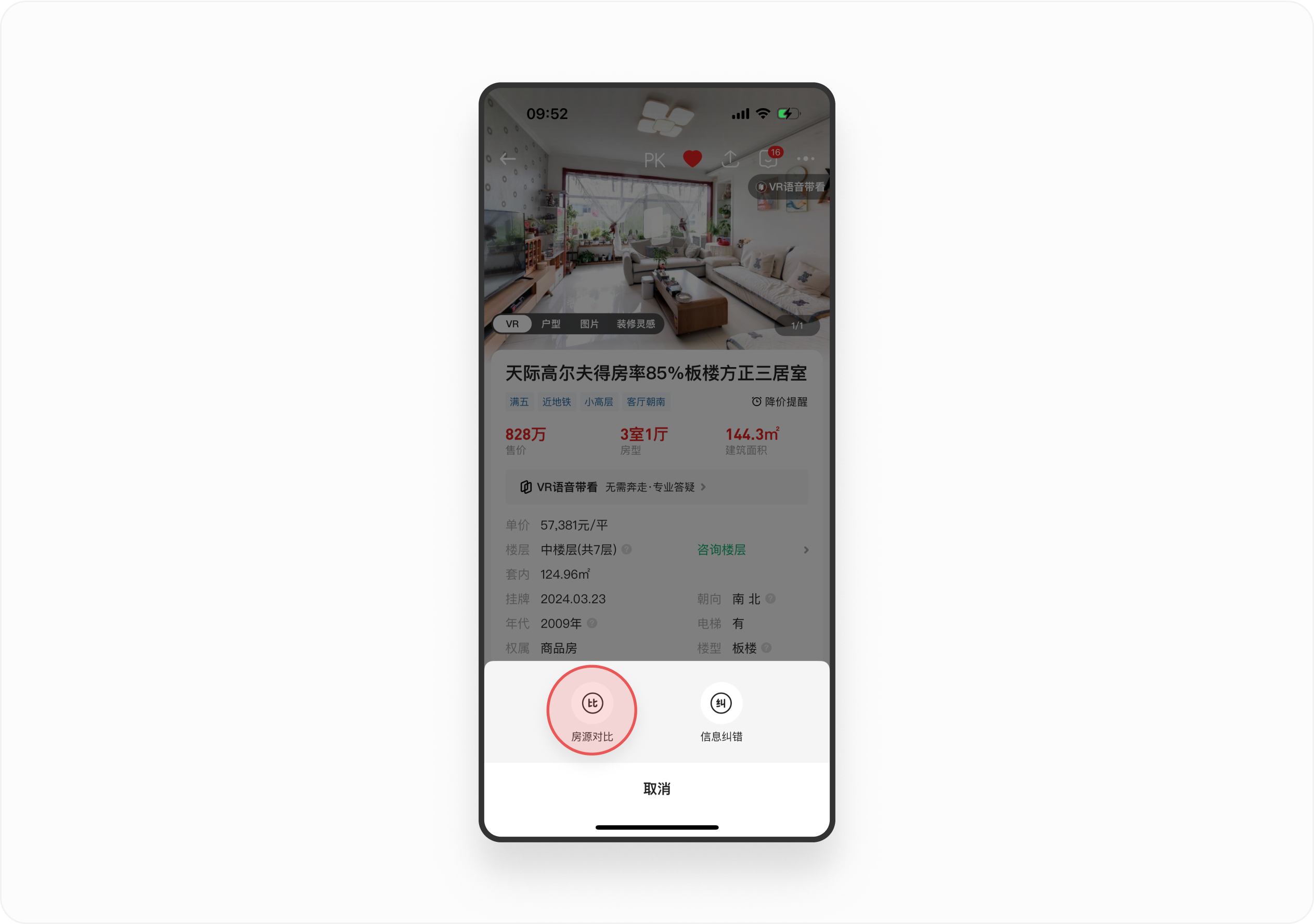
提供房源 PK、收藏、分享、消息和信息纠错的功能。
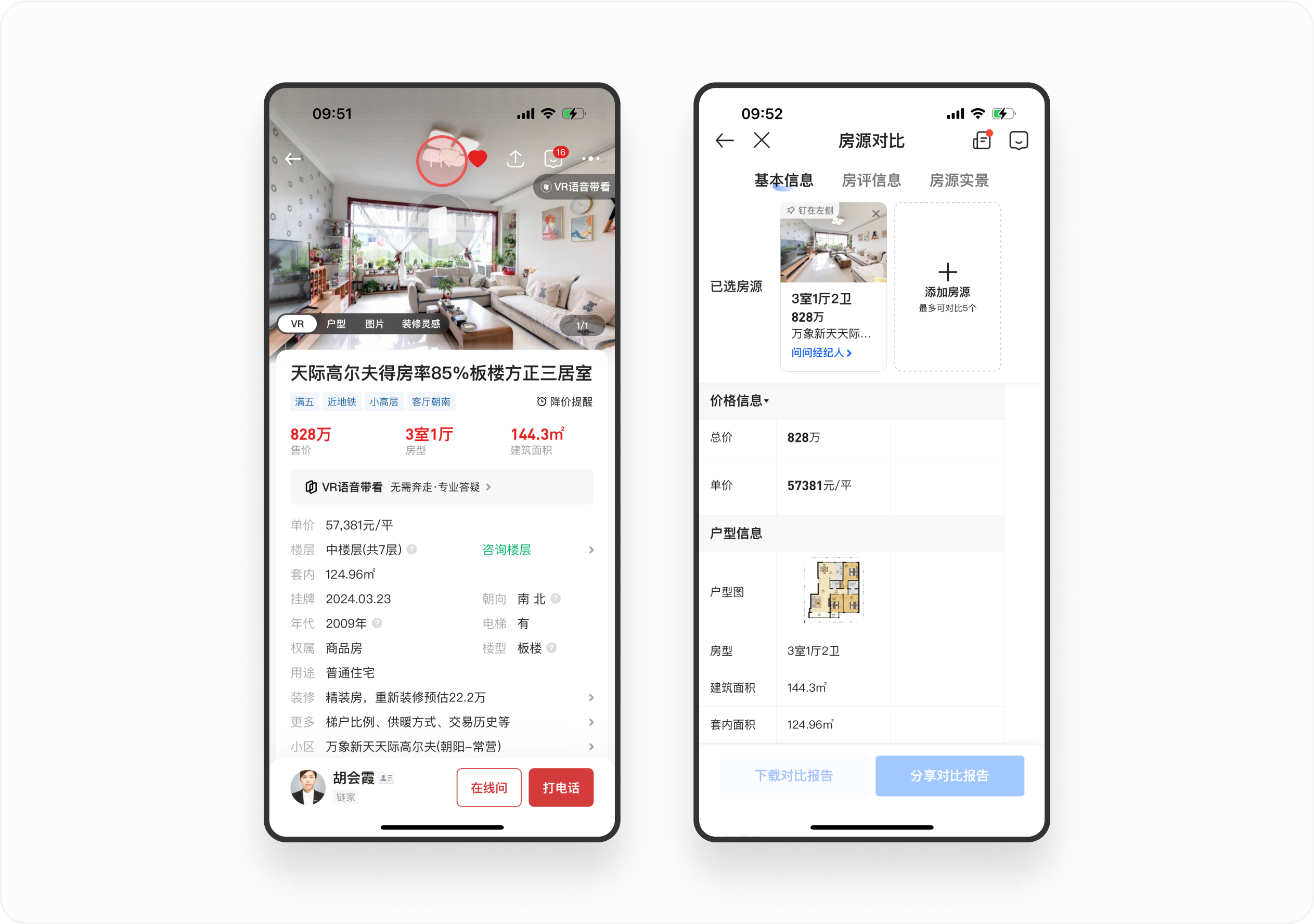
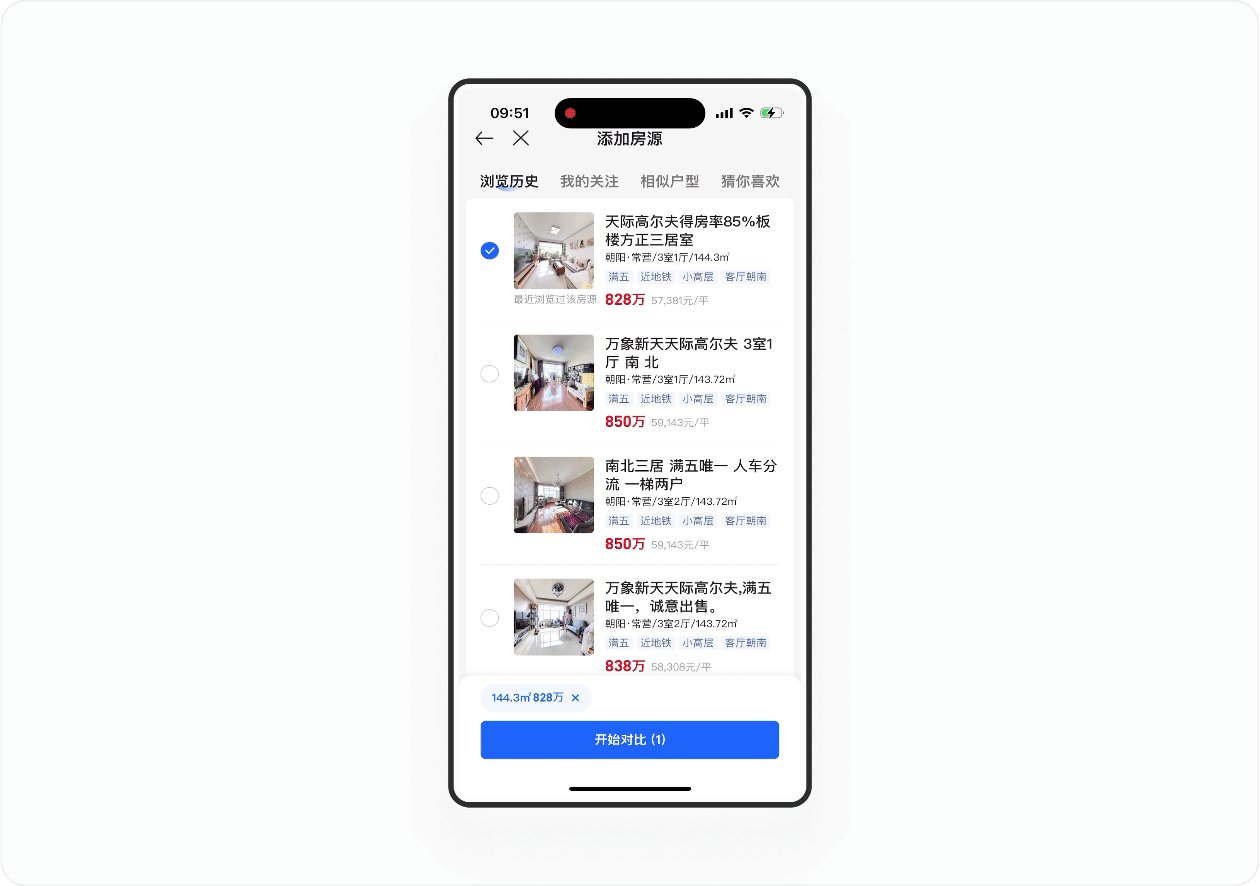
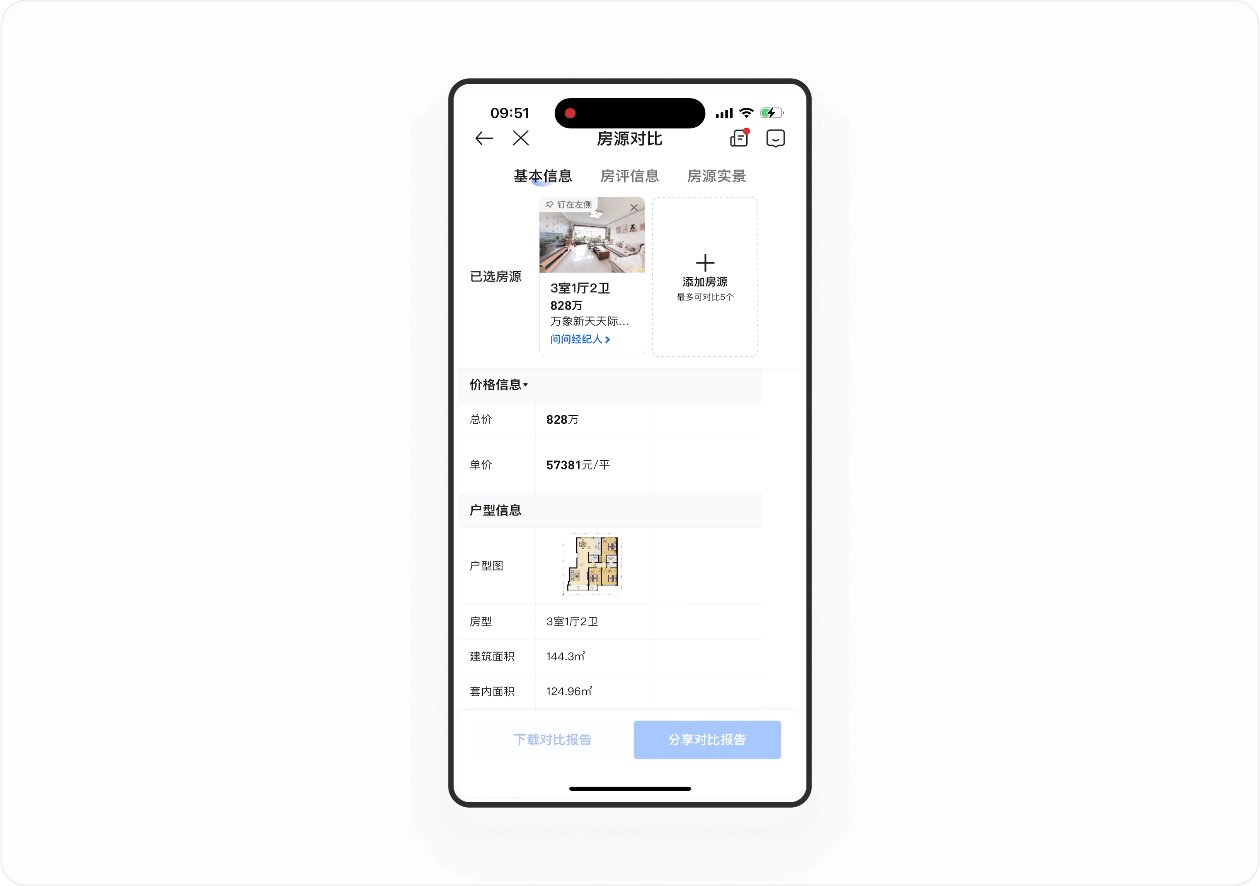
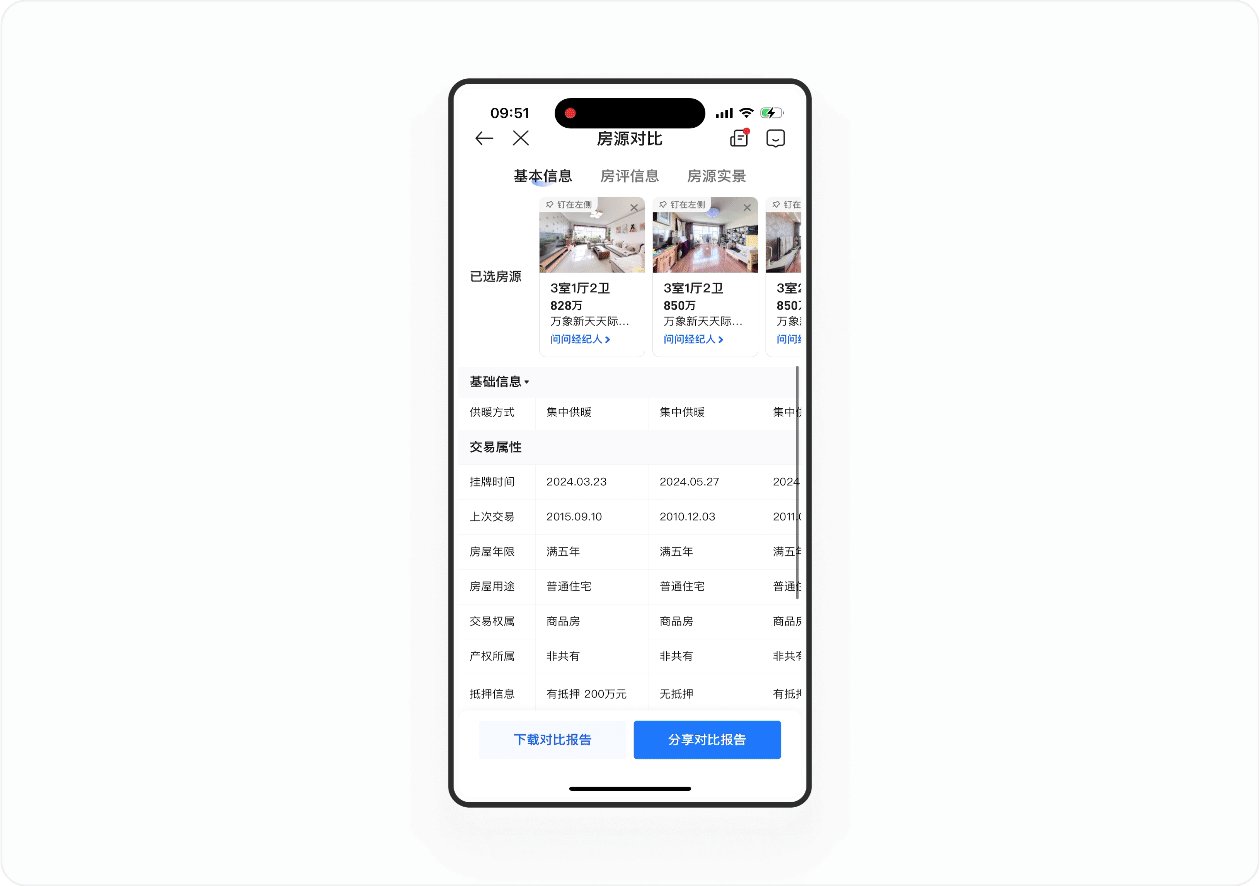
- 房源PK:和新房以楼盘PK不同,房源PK是以房源为单位,为用户提供多套房源的总和对比。

设计亮点
可提供最多5套房源进行对比,支持房源基本信息、房评信息和房源实景三大类的综合对比,信息完整、覆盖面广,极大提升用户的操作效率。

设计缺陷
点击「更多」,再次出现「房源对比」,功能重复。

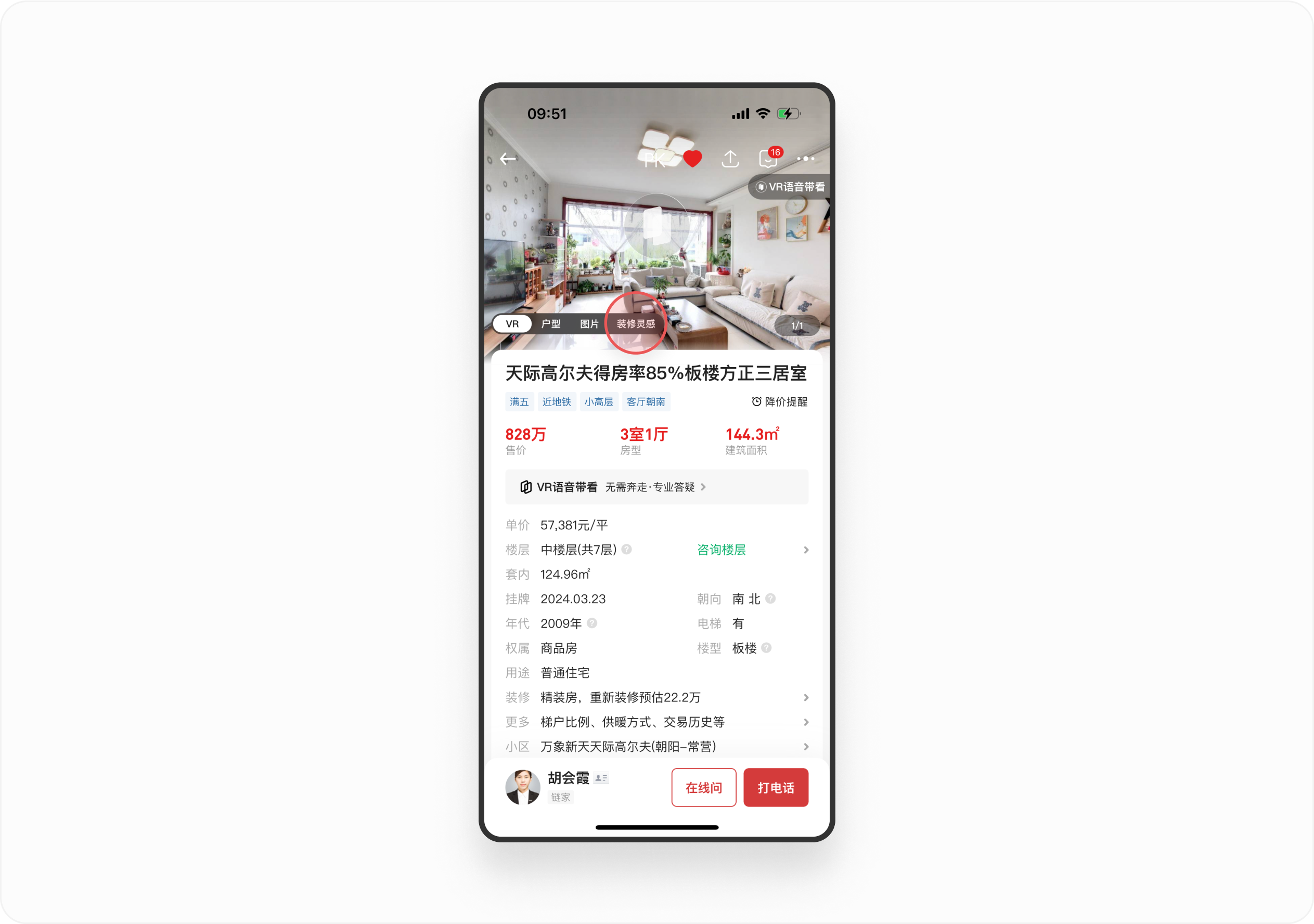
2.2.2. 橱窗图
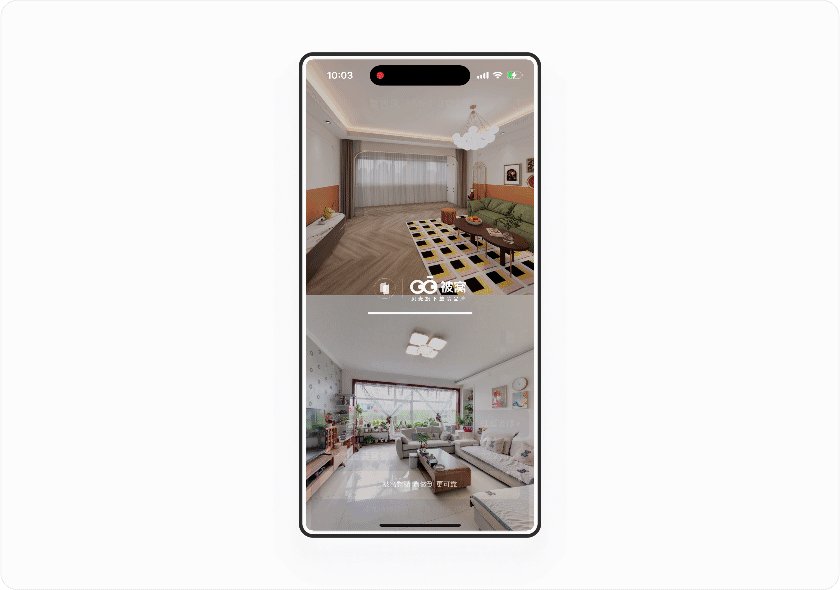
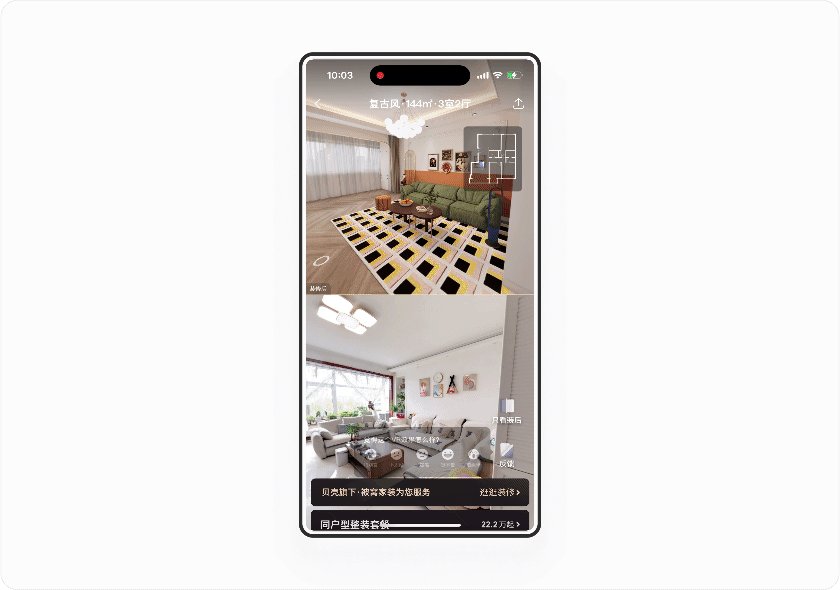
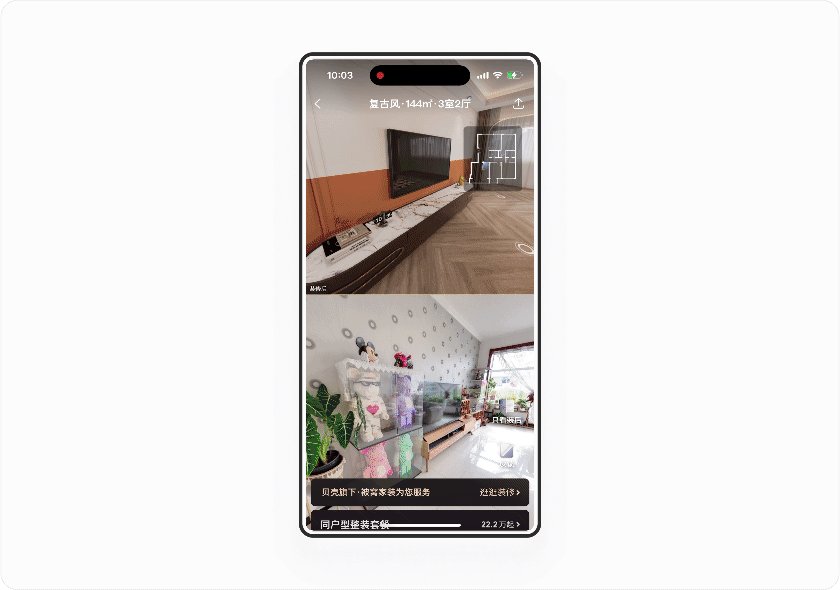
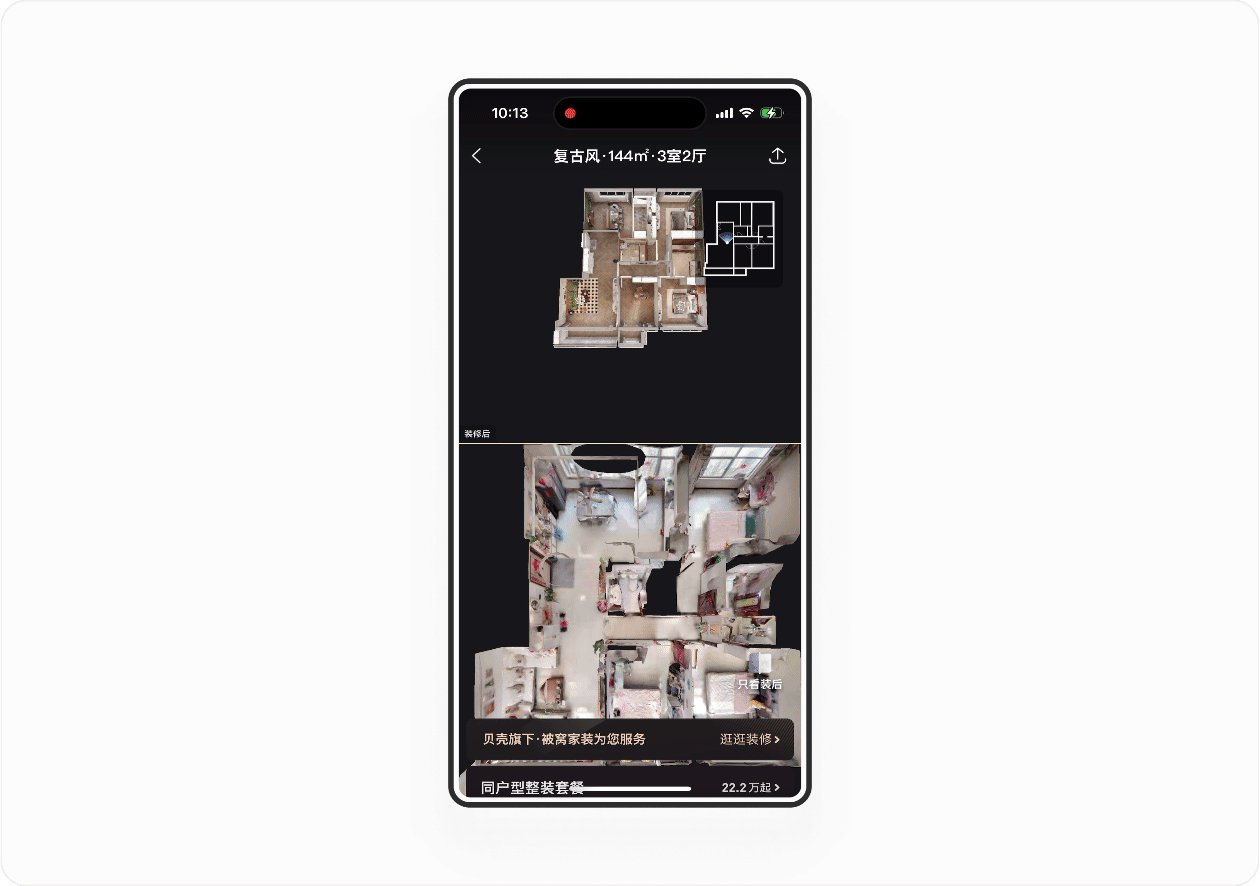
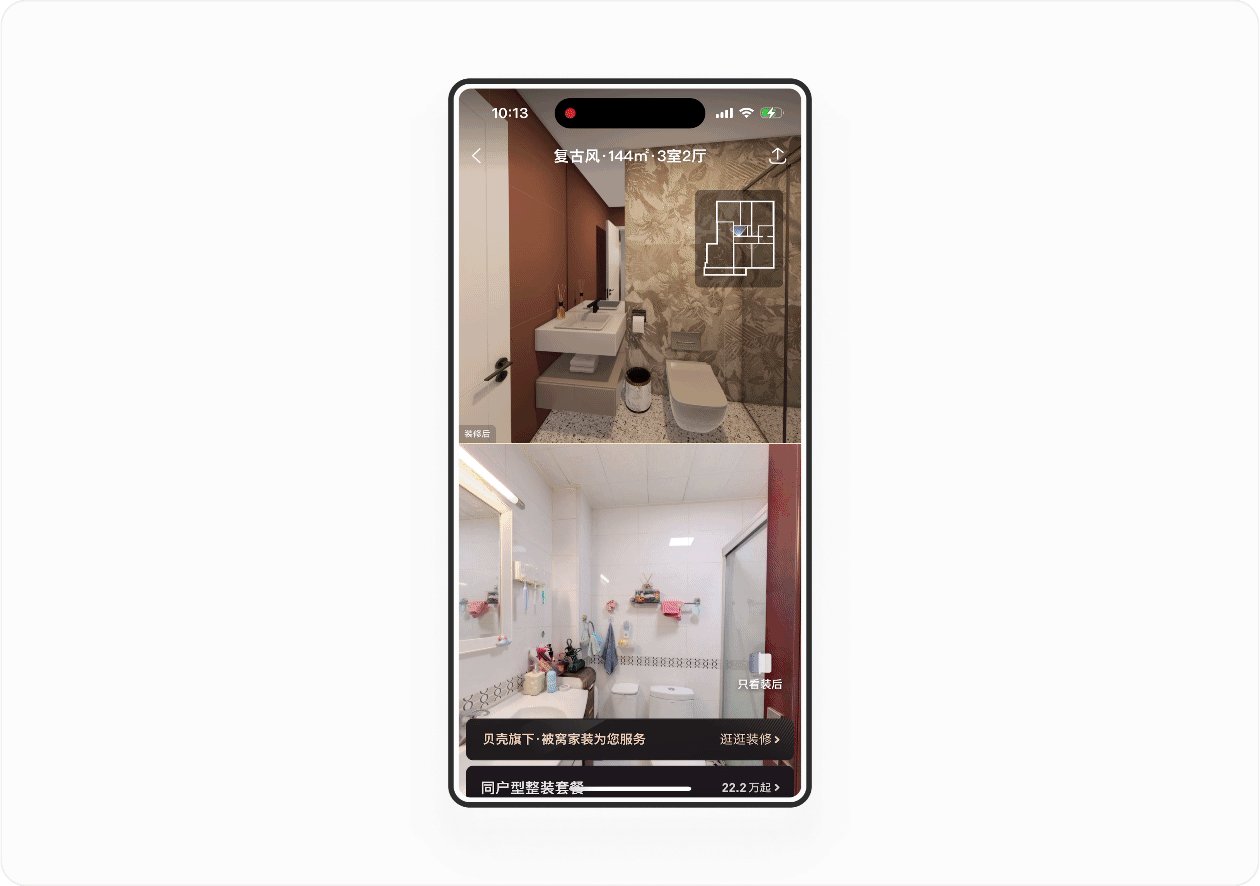
除了VR、户型、图片等形式,还加入了装修灵感,用户可一键查看房源的装修效果,有效提升购买欲望。

设计亮点
装修灵感这个功能的加入,在二手房场景中体验起来实在太棒了,就像玩游戏一键换肤,瞬间可以看到一套老旧二手房焕然一新的感觉,而且视觉展示形式还分成上下两屏同时对比的装修前后的效果,极大增强用户的购房意愿。

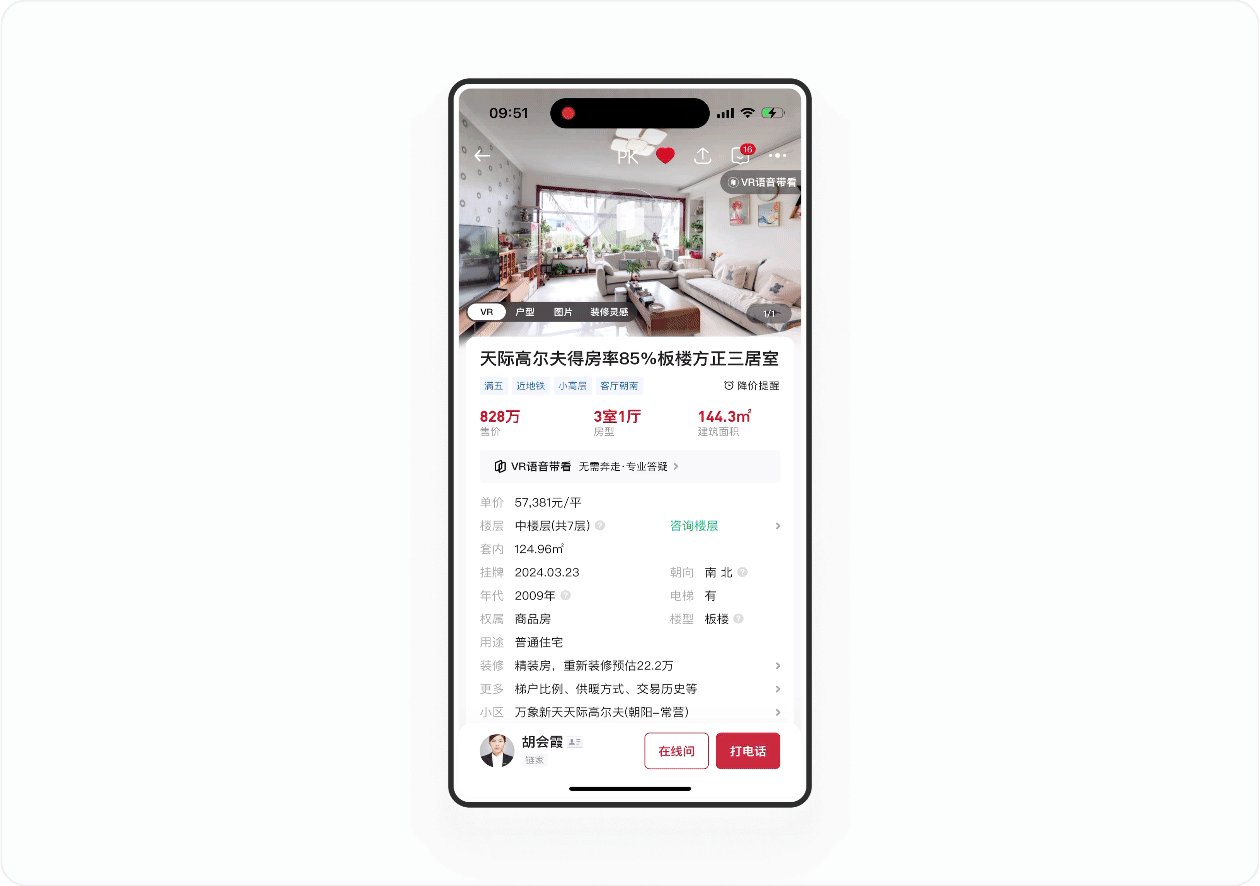
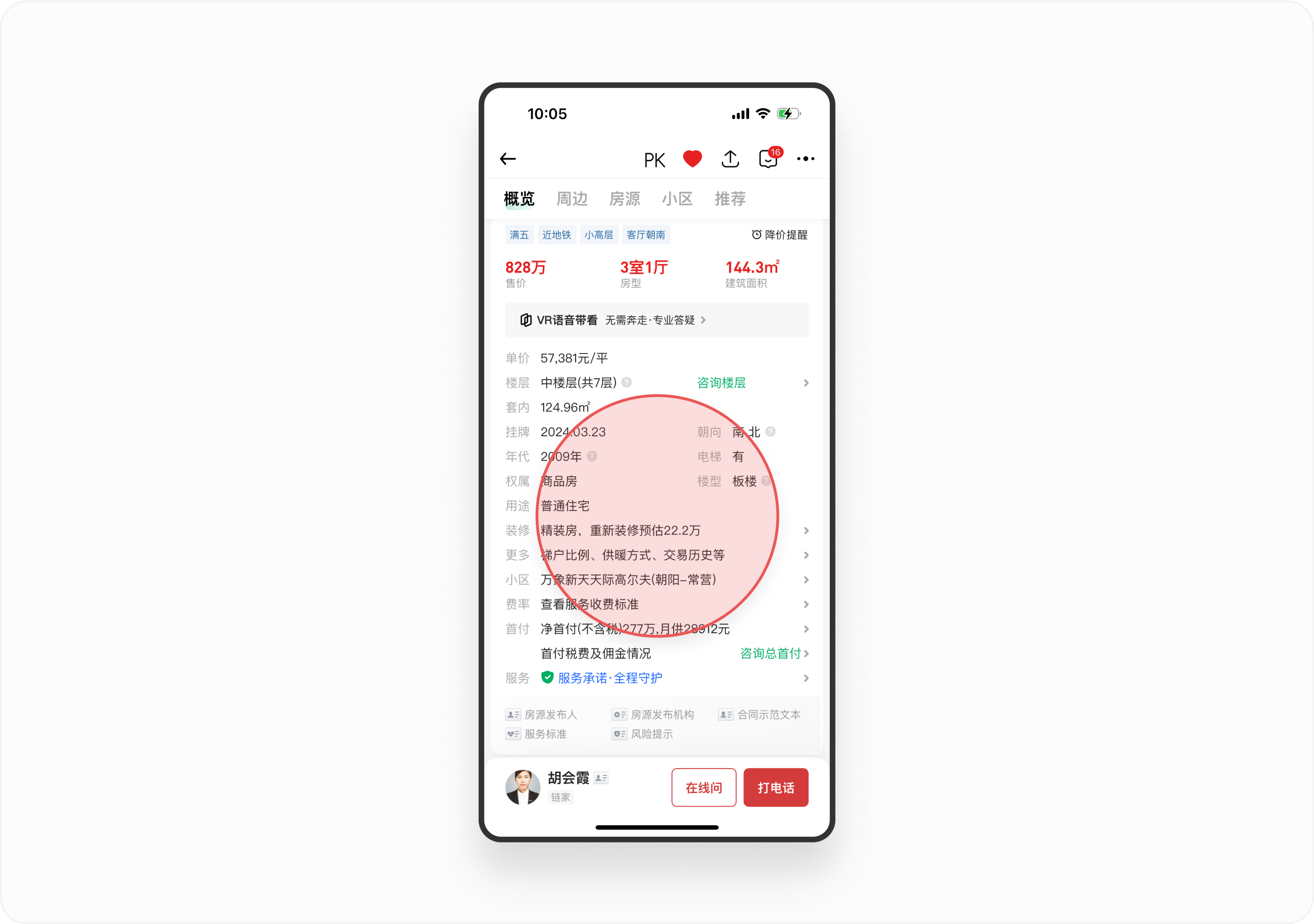
2.2.3. 概览
和新房相比,二手房的信息更完整、更丰满,基础信息,包含房源标题、地址、标签、参考均价、参考总价、户型和开盘时间等内容。

设计缺陷
信息密度太高,欠缺合理的规划,导致设计形式普通,可以考虑增加「展开-收起」或查看更多等交互形式来提升用户的阅读体验。
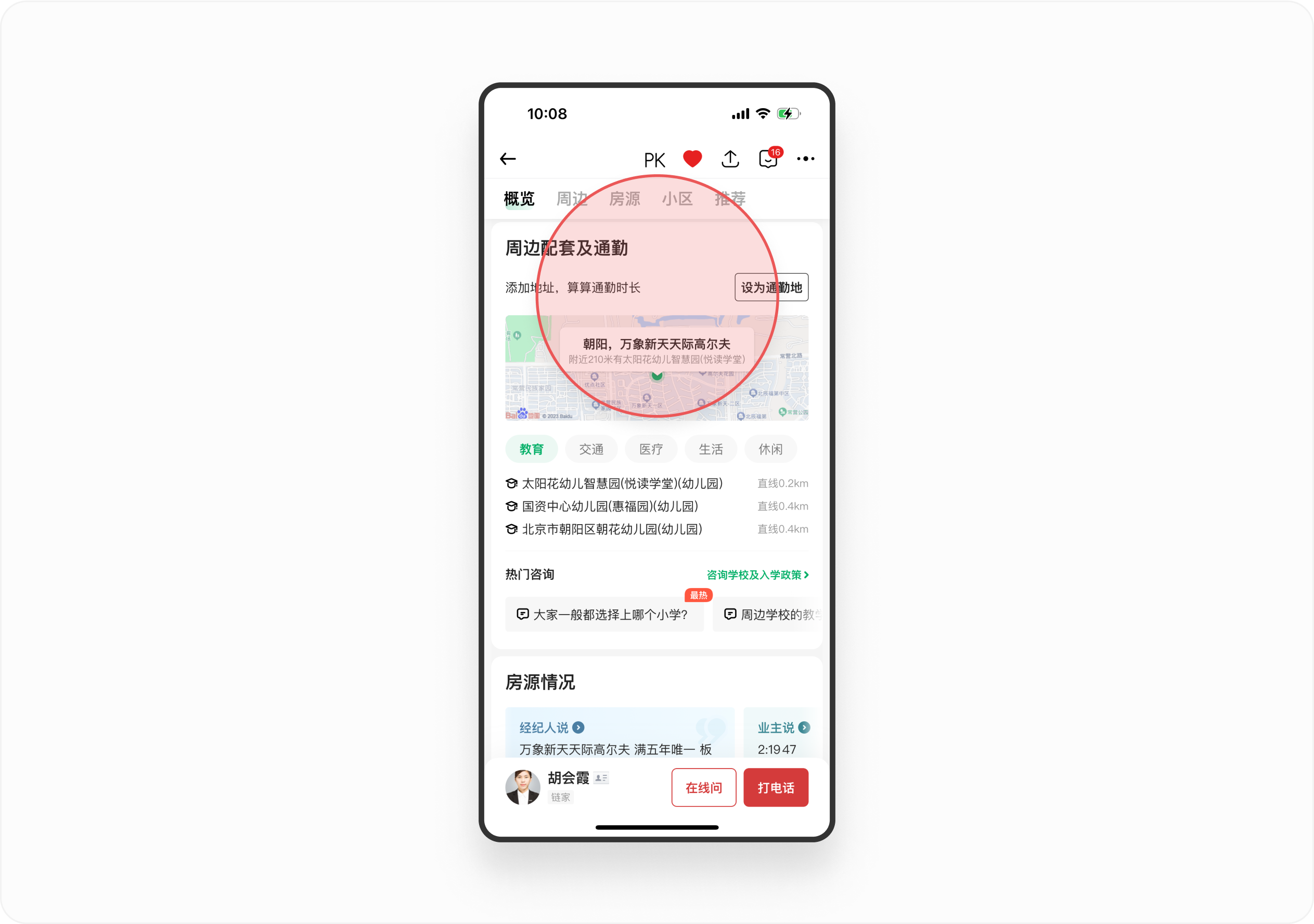
2.2.4. 周边
和新房一样,以定制化的地图向用户展示楼盘周边的详细信息,比如学校、医院、购物广场和休闲场所等配套设施。

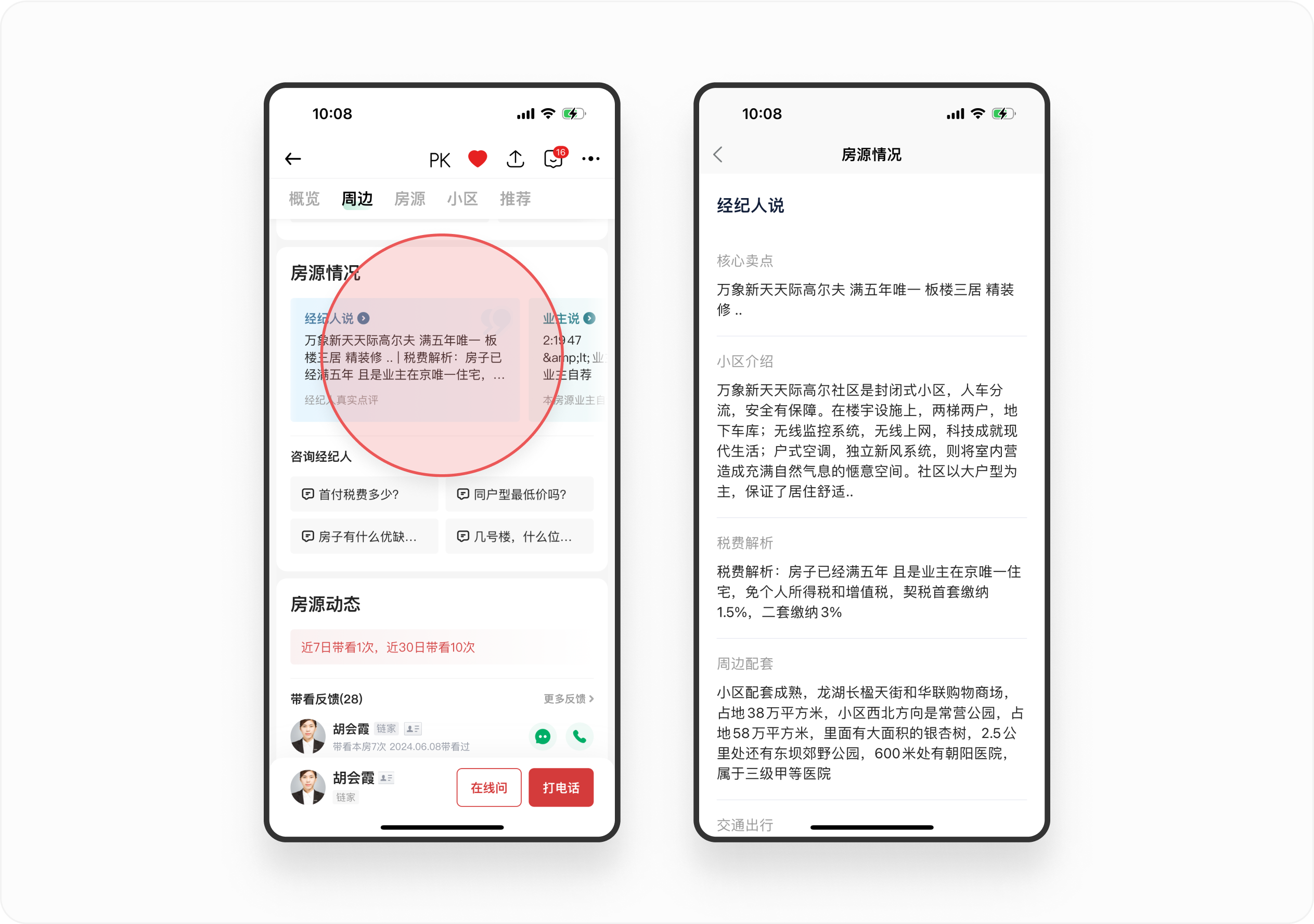
2.2.5. 房源
向卖家提供多维度的房源信息,比如经纪人评价、带看动态等。
- 房源情况:提供经纪人和业主对房源的真实评价,加深买家对房源的了解。

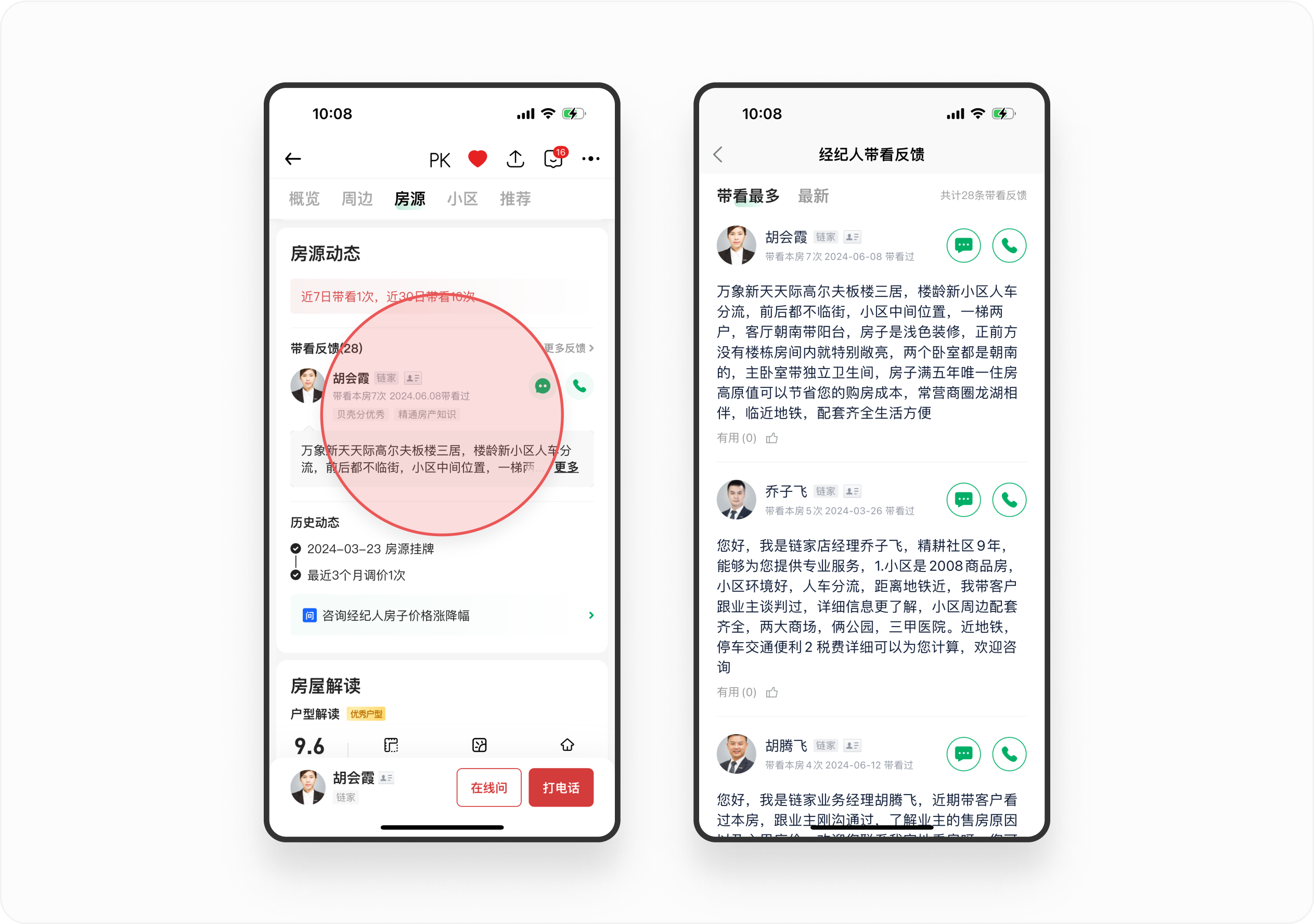
- 房源动态:房源最新的带看动态,点击更多可查看历史带看动态(带看次数越多,也可以理解为房源越受欢迎)。

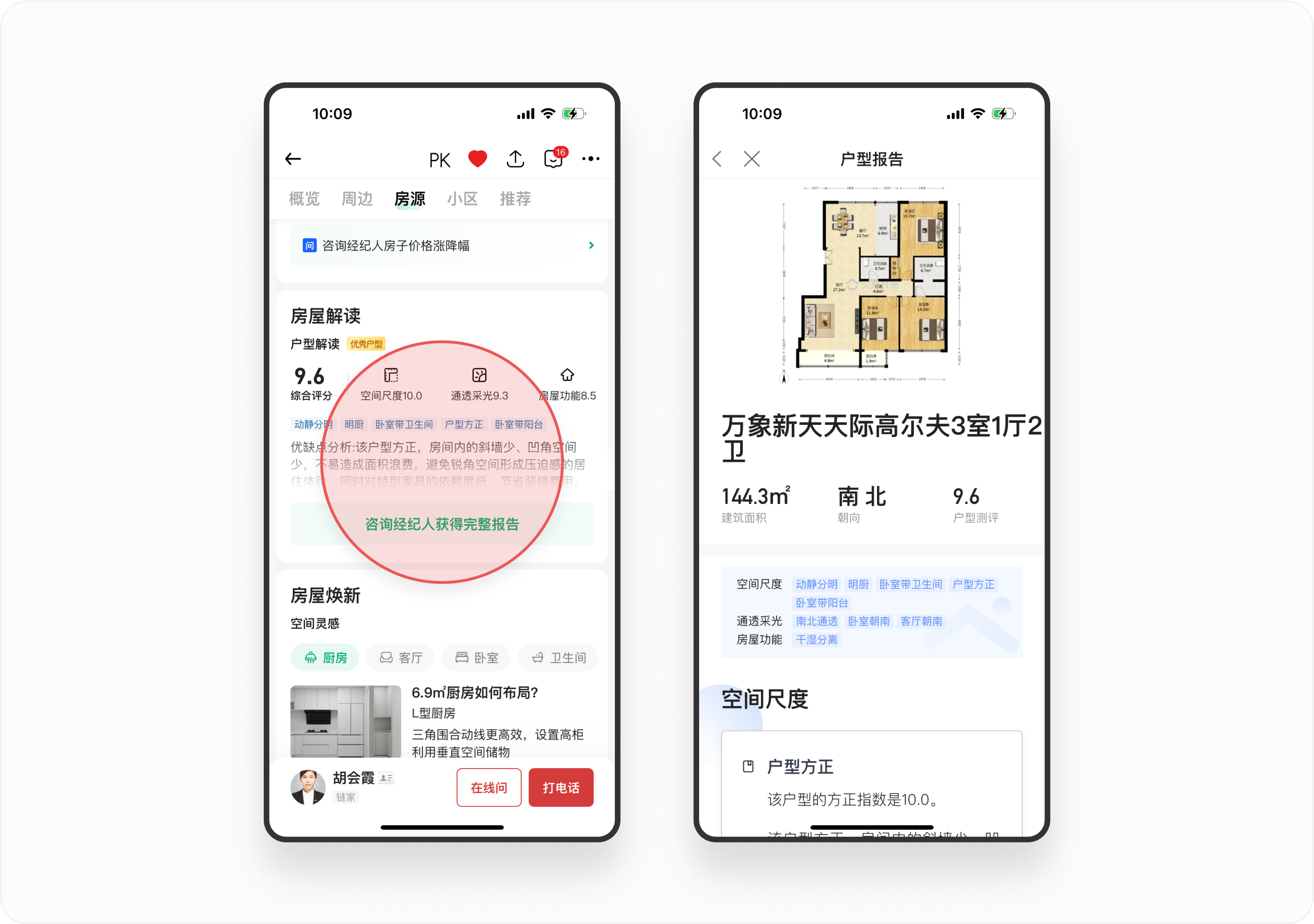
- 房屋解读:针对房源量身定制的专业解读报告,包含优缺点分析、增值空间等,点击咨询经纪人可领取完整报告。

设计优点
通过高质量的房屋评估报告吸引用户咨询,并进一步获取微信等联系方式,引流方式简单而不暴力。
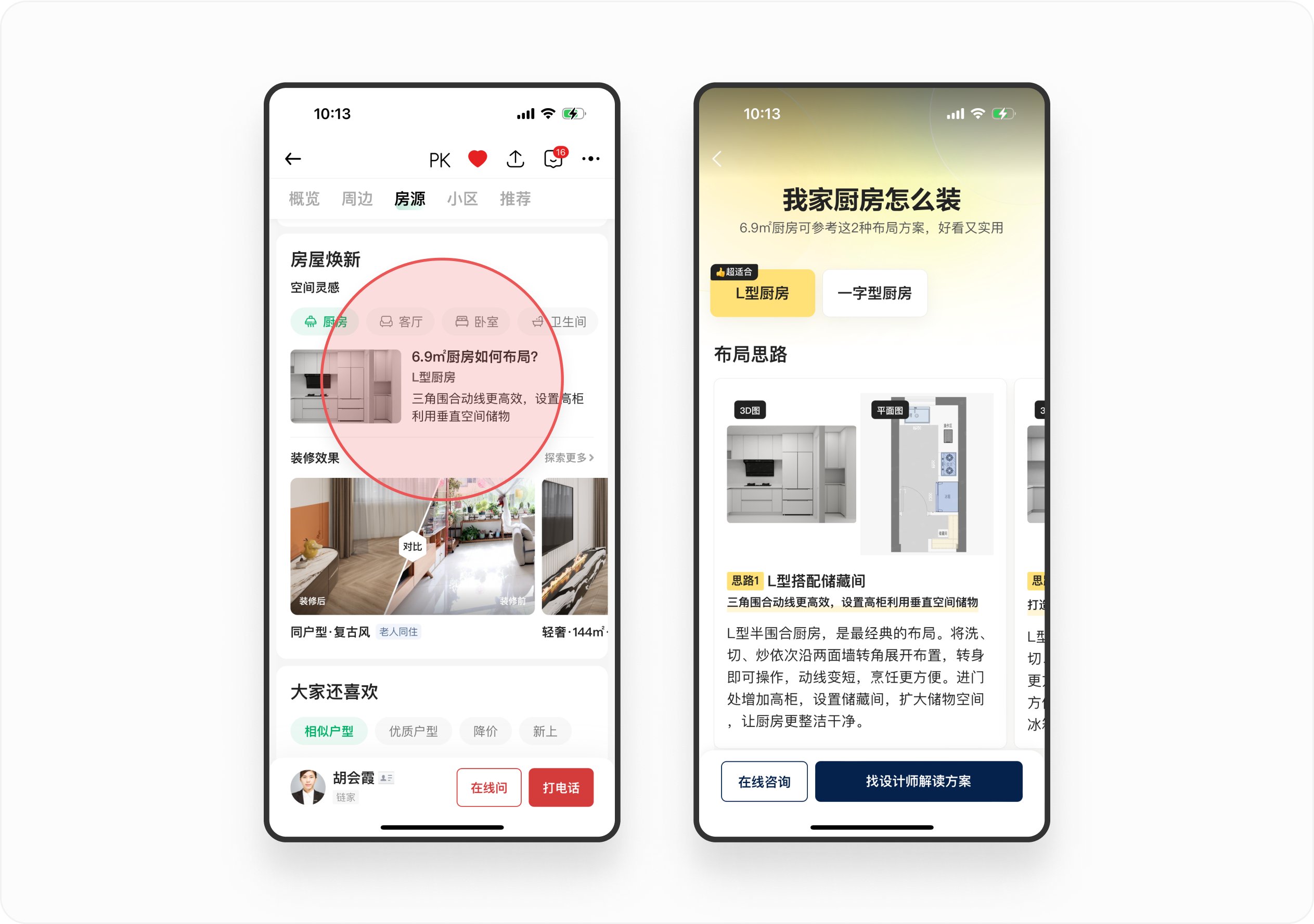
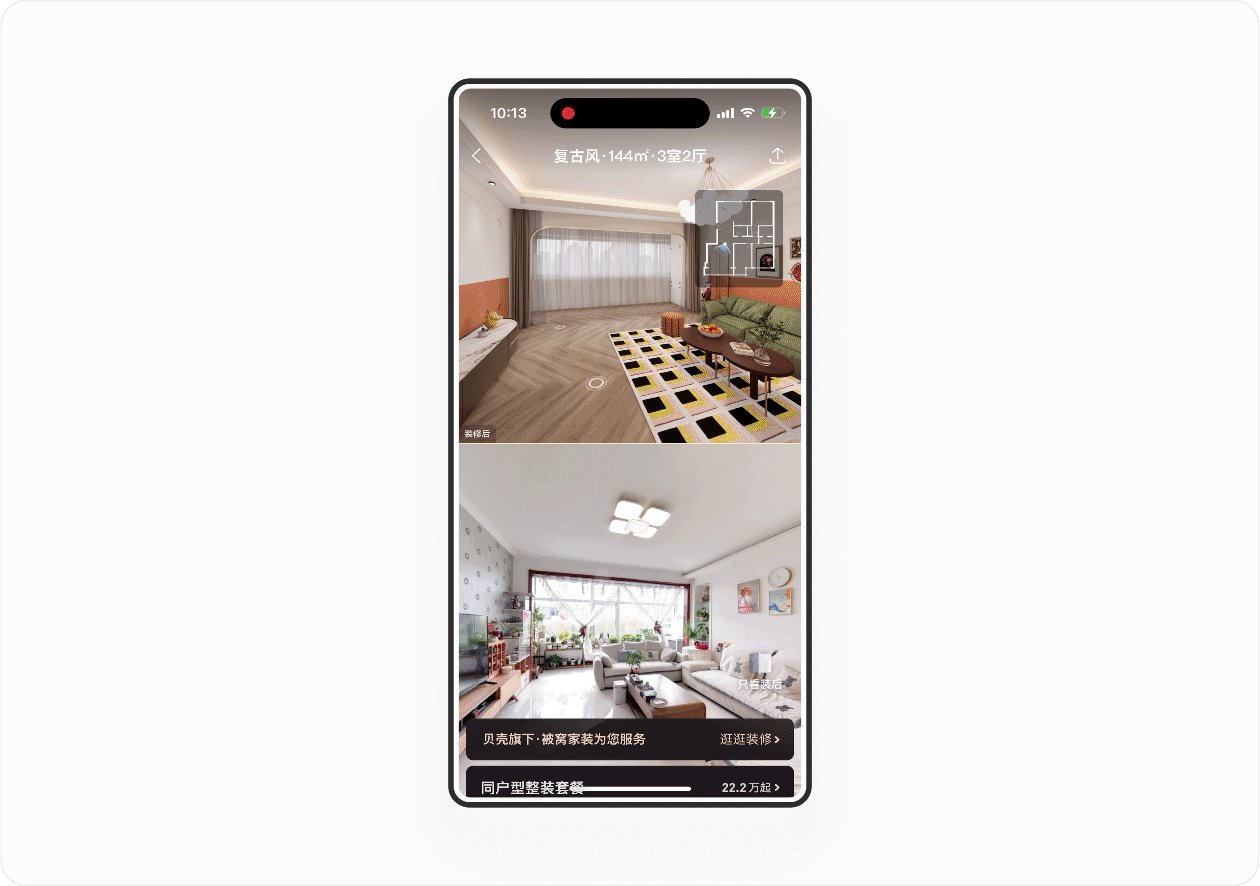
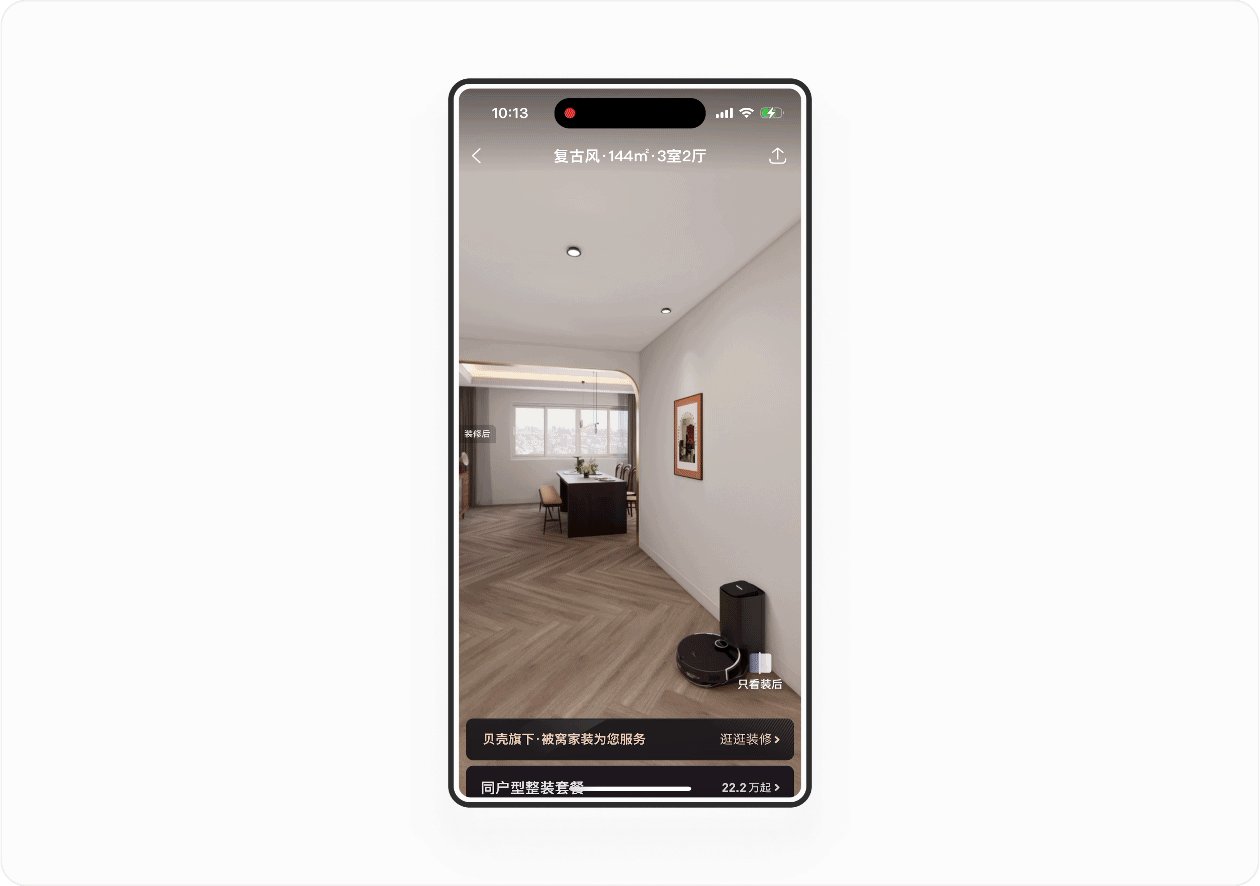
- 房屋焕新:提供对房源重新装修后的效果参考,覆盖厨房、客厅、卧室等房间,带给买家全新的房屋视觉体验。

设计优点
非常亮眼的功能,进入详情后还可以查看设计师对房源装修的灵感和思路,极大增强买家的购房欲望,并能为平台带来新的变现方式。

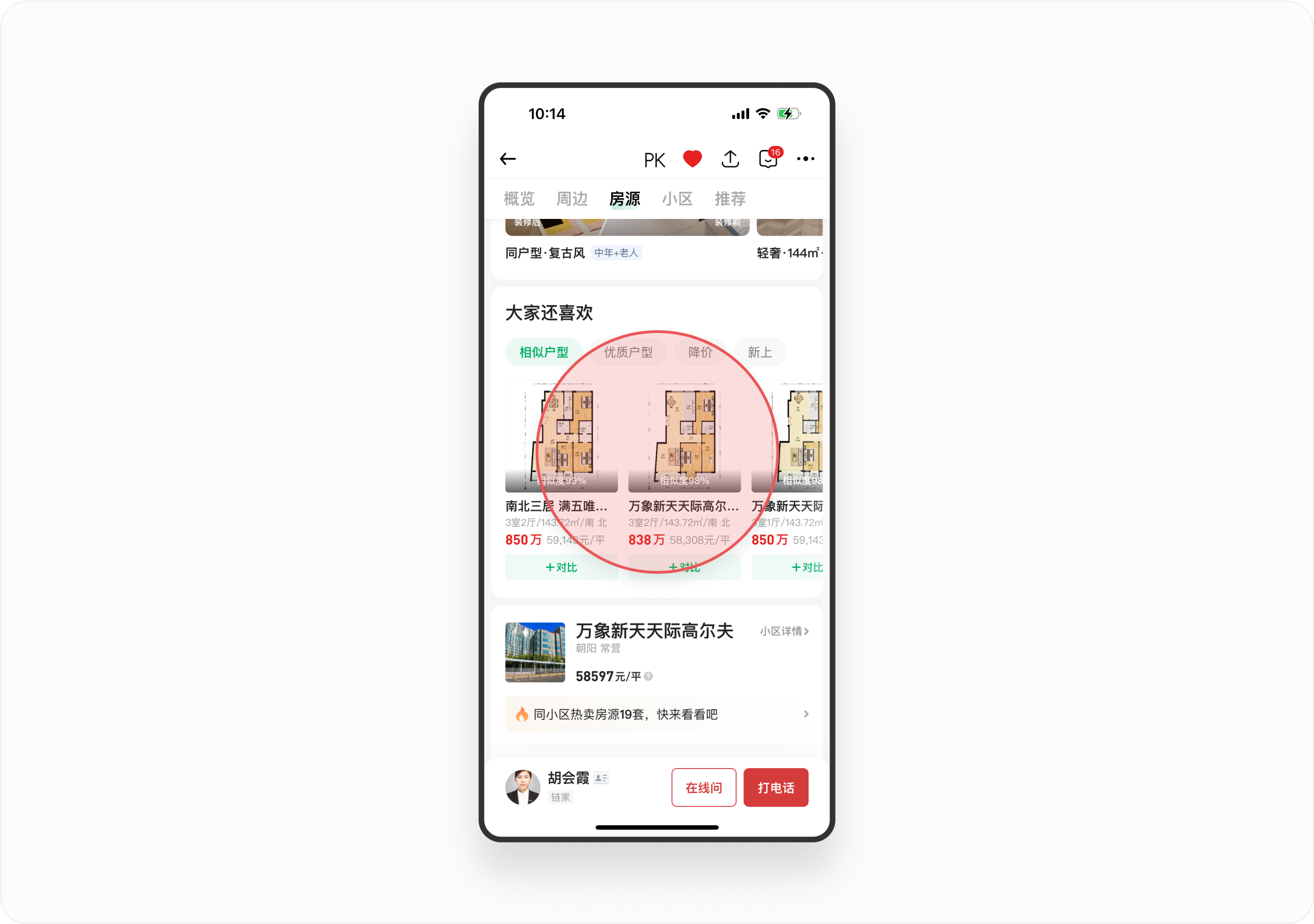
- 大家还喜欢:平台根据房源推荐的相似、优质户型,给用户提供更多的选择参考和对比。

2.2.6. 小区
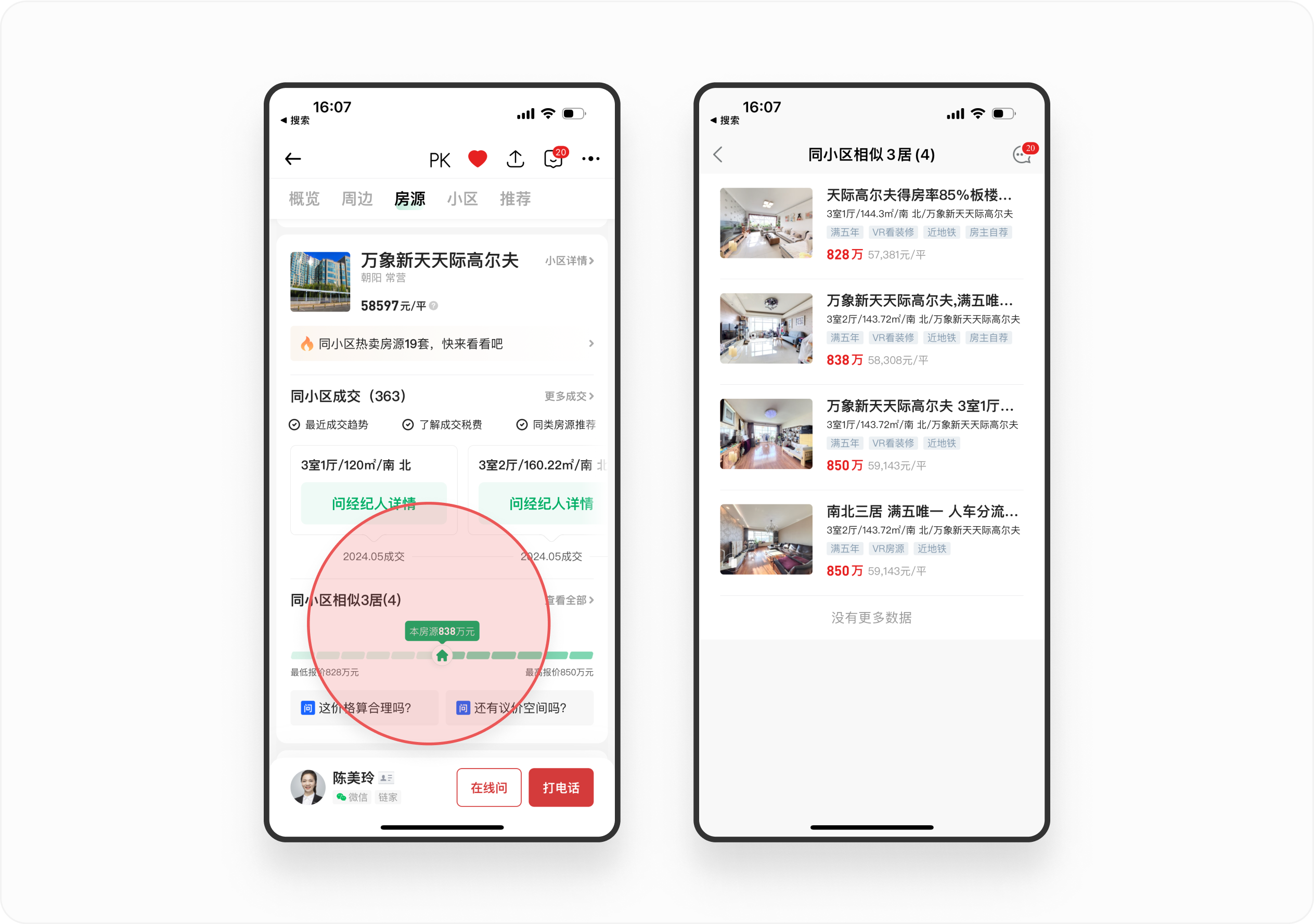
房源所在小区的详细介绍,包括小区相似房源、解读和点评等。
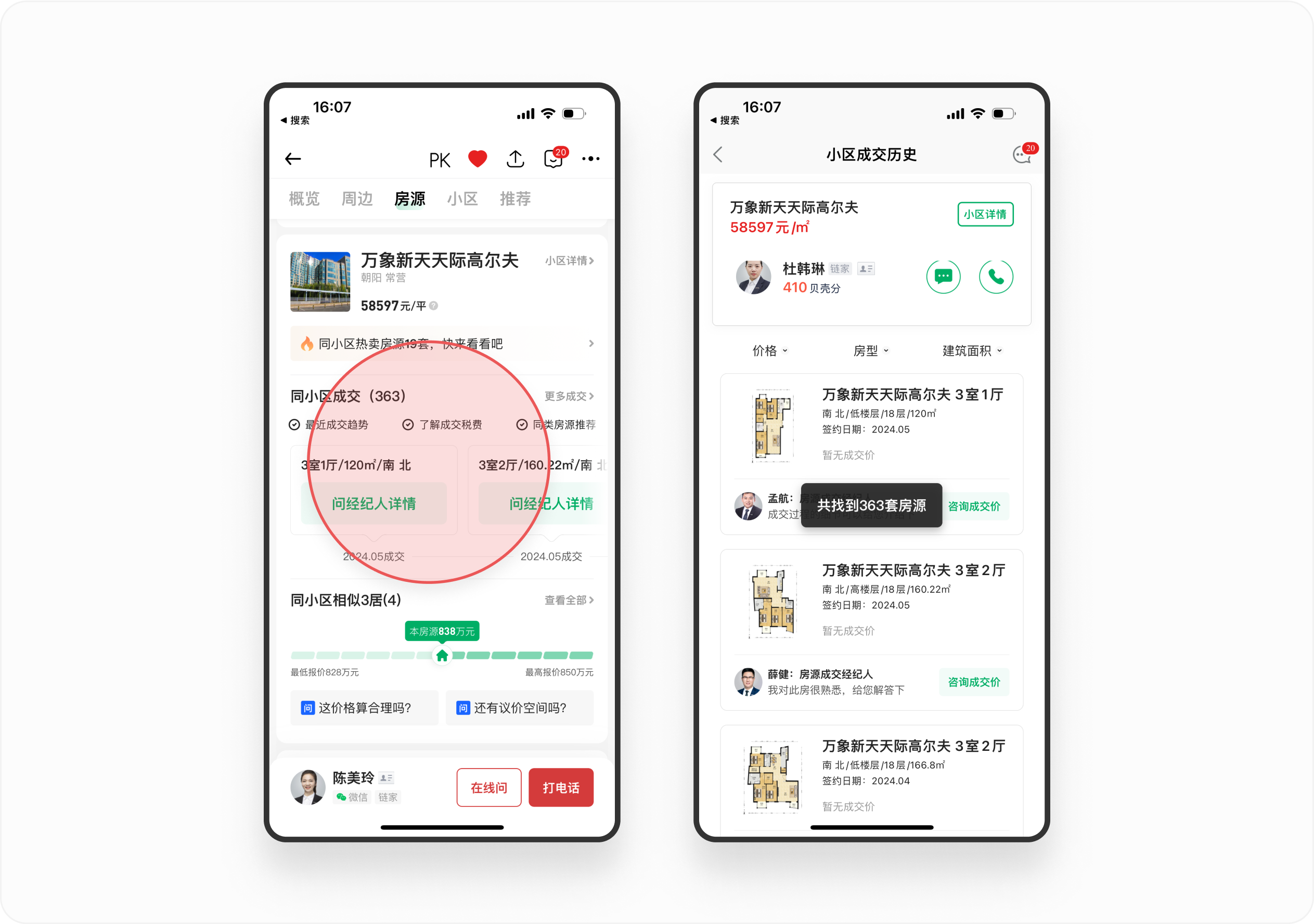
- 同小区成交:同小区其他成交房源,可以向经纪人咨询成交价格参考。

- 同小区相似:同小区相似户型的房源,提供最低价和最高价参考。

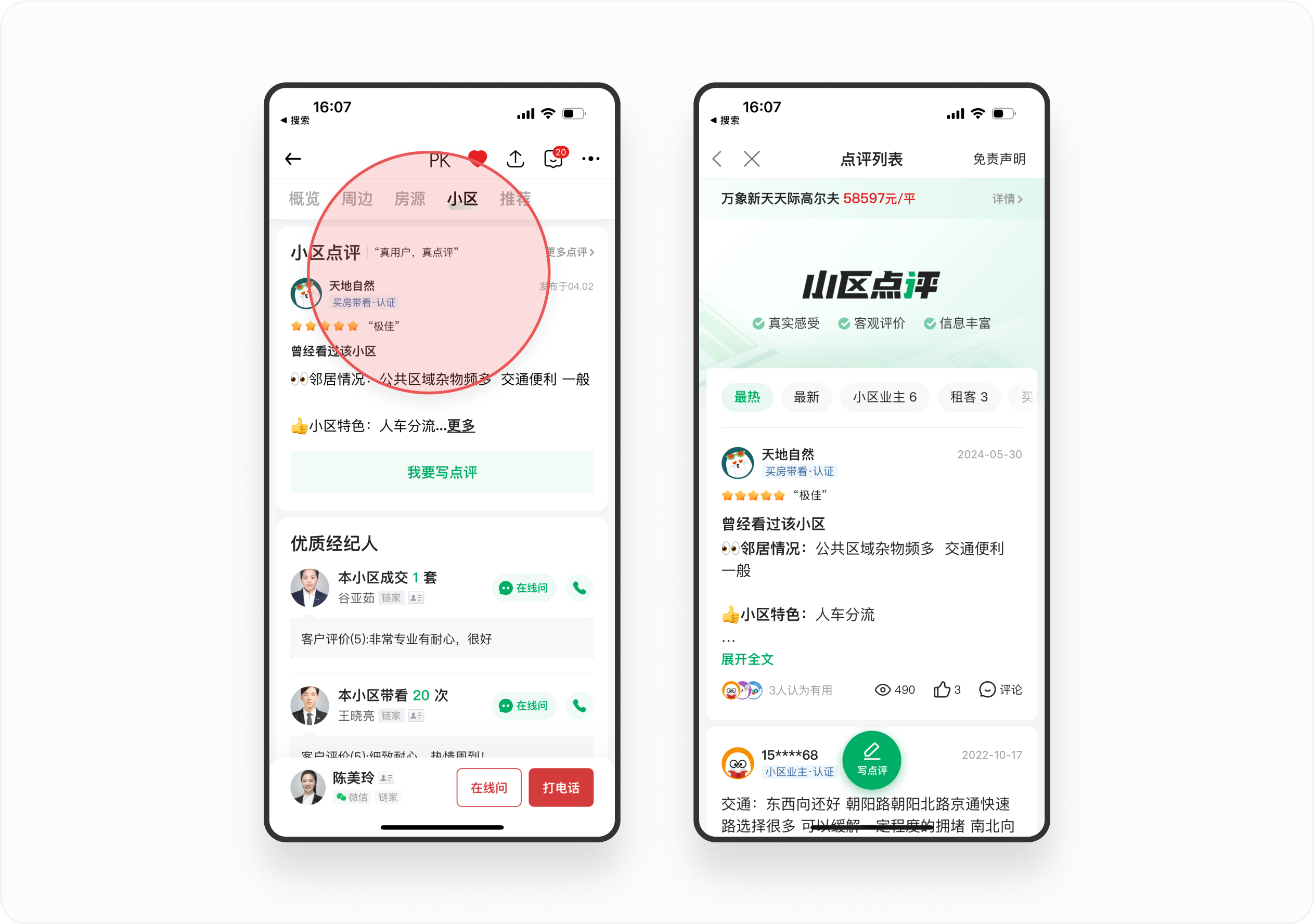
- 小区解读:对于小区综合情况的解读,内容主要由经纪人录制短视频讲解为主。

- 小区点评:小区业主、租客以及经纪人对小区真实的评价。

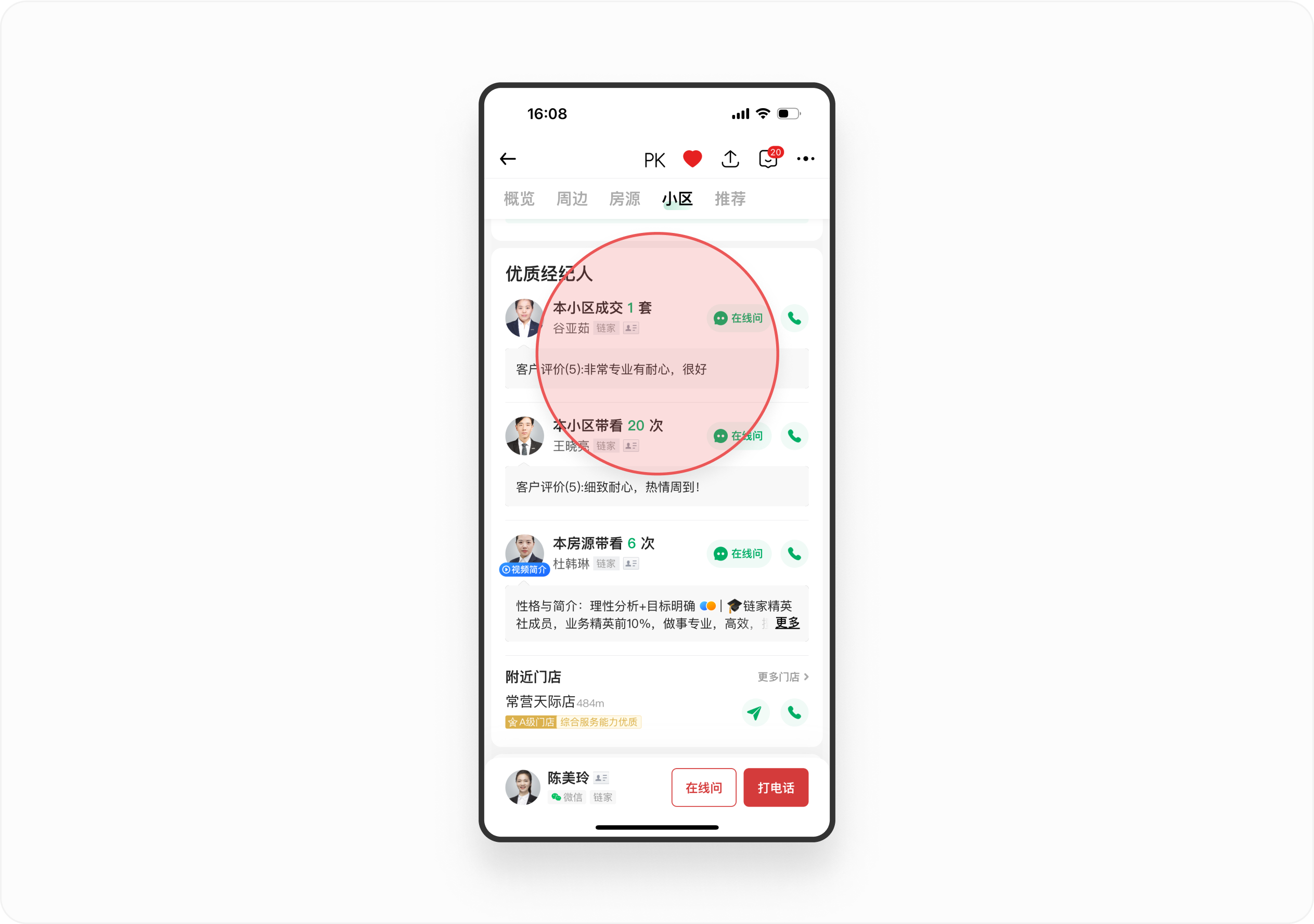
- 优质经纪人:平台推荐的卖房经纪人。

设计优点
这个部分的内容策划特别出彩,首先给用户介绍小区基础概况,然后提供同小区成交和户型相似房源的参考,然后再对小区投资分析进行解读,最后加入小区业主、租客和经纪人的真实评价,整体的阅读节奏顺畅、清晰、自然又能牢牢吸引住用户。
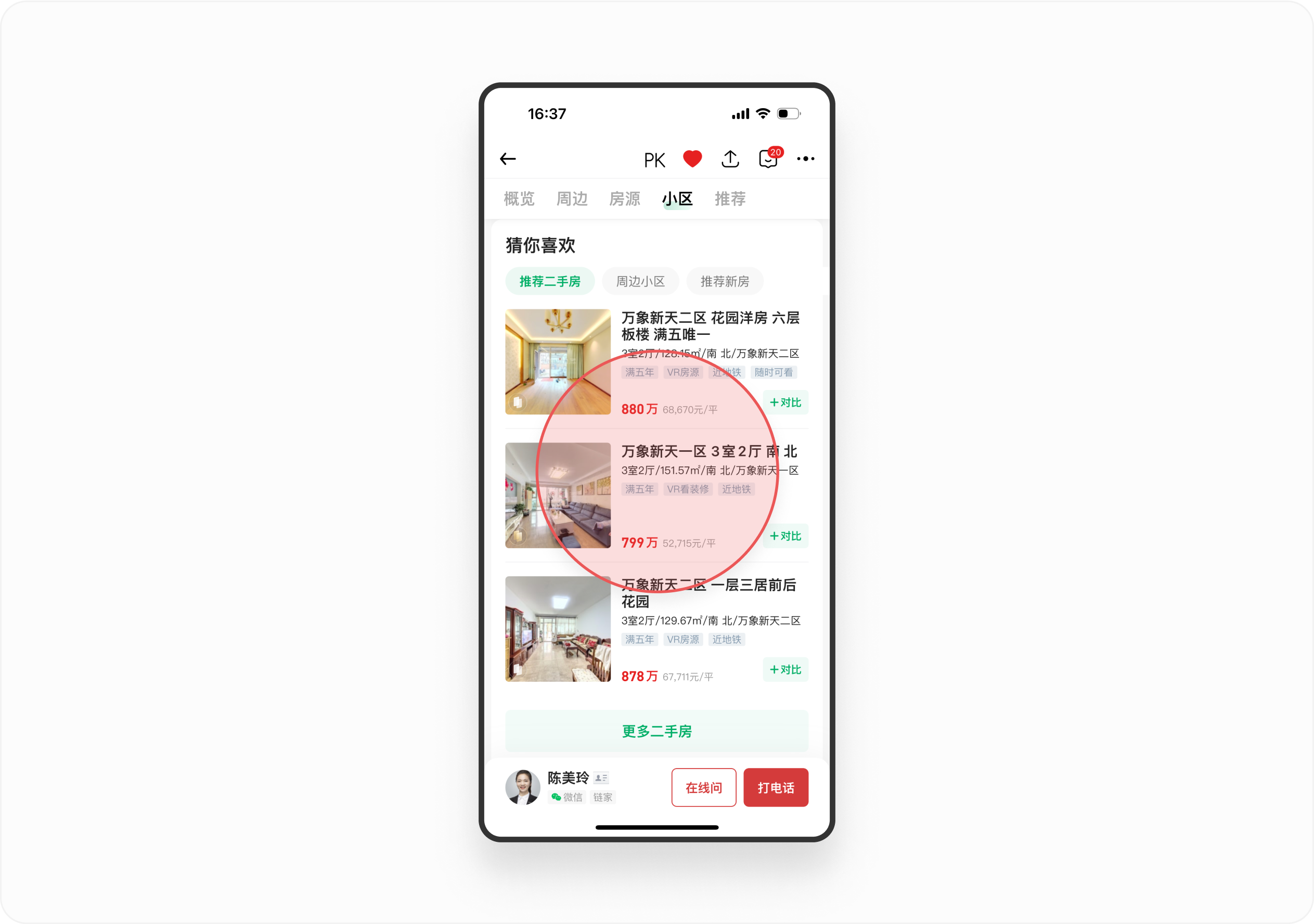
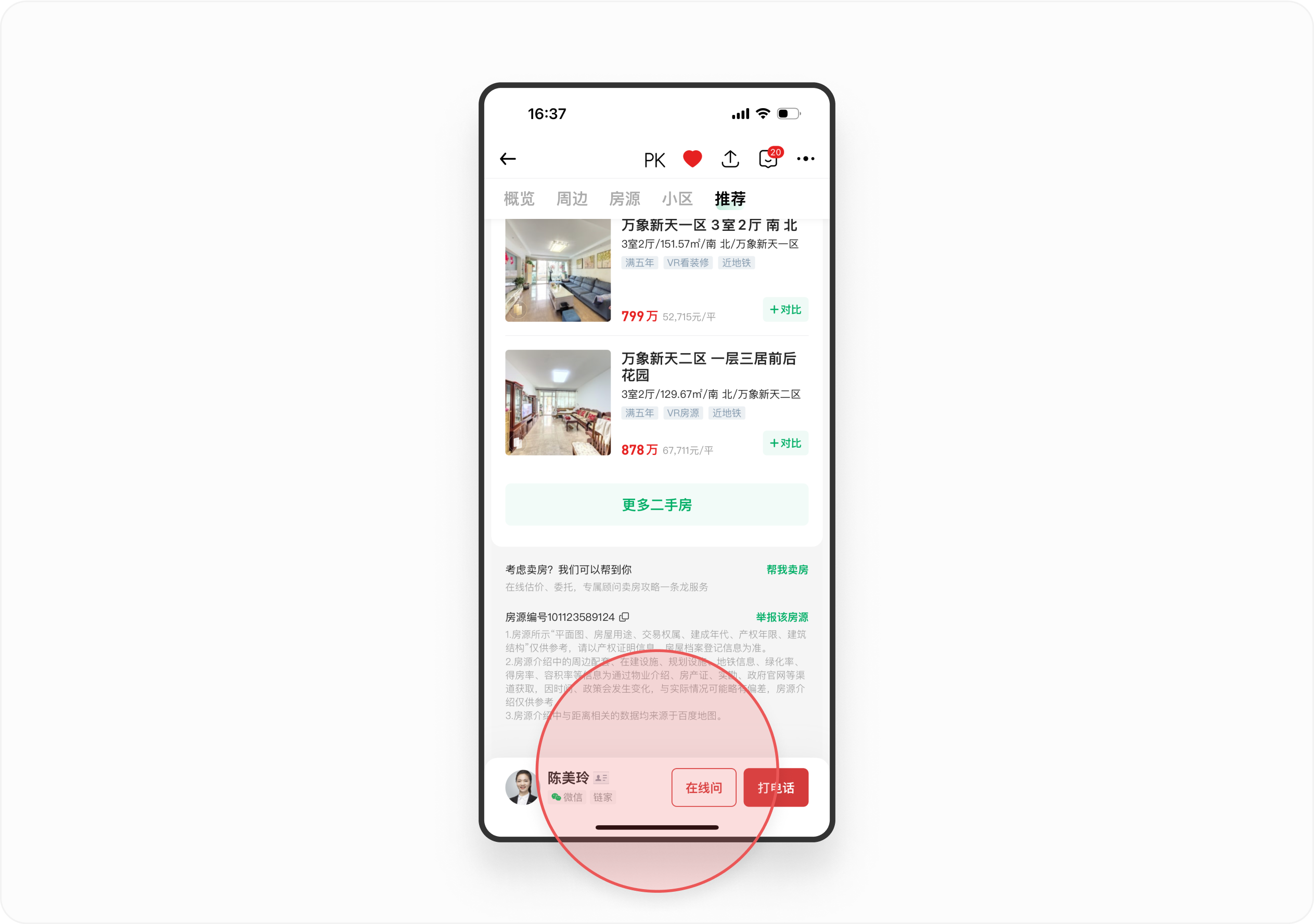
2.2.7. 推荐
平台为用户推荐的其他二手房、周边小区及现房等。

2.2.8. 菜单栏
在底部菜单栏,用户可以添加房源经纪人微信以及电话咨询和在线咨询。

设计优点
点击经纪人头像,系统直接跳转至微信添加好友界面,有效降低用户流失率。
3. 体验总结
通过对两个房源详情页的深度体验和拆解,我们从内容、视觉以及体验三个维度进行一下简单的总结:
- 内容层:整个页面的设计策略清晰、内容创新,不仅为用户提供准确、完整的房源基础信息,还从周边配套、业主点评等多维度向用户提供有价值的分析,为用户提供充足的购房决策支撑,其次还有很多亮眼的创新功能和设计,比如VR看房和装修灵感。
- 视觉层:视觉设计相对中规中矩,也许是由于内容过多,所以页面总显得拥挤和略微混乱,不过VR看房和装修灵感这两个功能丰富了房源的展示形式,向用户提供了身临其境般的视觉感官体验,极大提升了用户的视觉体验。
- 体验层:内容逻辑清晰,视觉展示形式也丰富多样,不过整个页面设计了过多触发联系经纪人的按钮,比如各种咨询标签,点击后就直接发送给经纪人,接下来便是消息中心多条消息的送达,这让用户都不敢轻易点击屏幕,体验略微欠佳。
整体而言,链家APP的房源详情页设计得非常优秀,特别是对页面内容的规划,专业、完整、清晰而又创新,真正为用户创造了兴奋型需求,让用户在进入VR看房那一瞬间,感受到了这个产品的魅力,创造了这个产品的Aha-Moment!
3.1. 设计亮点
- 新房-功能纠错:一个贴心以及人性化的功能,不仅起到了用户对房开商的约束和监督,而且从「处理进度」的内容看,用户参与积极度很高。
- 新房-房源对比:功能亮眼,方便用户可以加入其他楼盘进行多维度对比,为购房决策强有力支持,不过页面设计过于粗糙,视觉体验欠佳。
- 新房-VR样板间:非常亮眼的功能,视觉体验极佳,而且还支持VR带看,房产经纪人可以和买家实现同频交流、同频演示,极大提升了沟通效率。
- 新房-户型快速询问:系统内置了常见问题咨询的标签,点击就能自动发送给经纪人,提升操作效率。
- 新房-价值分析:向买家提供全面、专业、有价值的分析报告,为用户的购买决策做有效的支撑。
- 新房-周边配套和通勤:通过定制化的地图导航,对周边配套资源一目了然,体验友好。
- 新房-买房问大家:非常贴心的功能,不仅支持用户免费提问,而且可以通过历史问答充分了解房源的相关问题,为购房提供充分的决策依据。
- 二手房-房源PK:可提供最多5套房源进行对比,支持房源基本信息、房评信息和房源实景三大类的综合对比,信息完整、覆盖面广,极大提升用户的操作效率。
- 二手房-装修灵感:装修灵感这个功能的加入,在二手房场景中体验起来实在太棒了,就像玩游戏一键换肤,瞬间可以看到一套老旧二手房焕然一新的感觉,而且视觉展示形式还分成上下两屏同时对比的装修前后的效果,极大增强用户的购房意愿。
- 二手房-房屋解读:通过高质量的房屋评估报告吸引用户咨询,并进一步获取微信等联系方式,引流方式简单而不暴力。
- 二手房-房屋焕新:非常亮眼的功能,进入详情后还可以查看设计师对房源装修的灵感和思路,极大增强买家的购房欲望,并能为平台带来新的变现方式。
- 二手房-小区:这个部分的内容策划特别出彩,首先给用户介绍小区基础概况,然后提供同小区成交和户型相似房源的参考,然后再对小区投资分析进行解读,最后加入小区业主、租客和经纪人的真实评价,整体的阅读节奏顺畅、清晰、自然又能牢牢吸引住用户。
- 二手房-菜单栏:点击经纪人头像,系统直接跳转至微信添加好友界面,有效降低用户流失率。
3.2. 设计缺陷
- 新房-分享:分享功能设计过于粗糙,甚至没有朋友圈海报这些常见的分享形式。
- 新房-楼栋总览:按钮缺乏提示而且可点击区域过小,用户难以感知可点击楼栋查看对应的信息。
- 新房-楼盘详情:详情页面设计过于粗糙,信息密度过高,用户阅读体验欠佳。
- 二手房-房源PK:点击「更多」,再次出现「房源对比」,功能重复。
- 二手房-概览:信息密度太高,欠缺合理的规划,导致设计形式普通,可以考虑增加「展开-收起」或查看更多等交互形式来提升用户的阅读体验。
专栏作家
廖尔摩斯,微信公众号:设计大侦探,人人都是产品经理专栏作家。连续创业者,目标是成为全世界拆解产品设计最多的设计师。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






