交互实战|覆盖层设计:对话框&浮层(上)

什么是覆盖层?从本文的角度来讲,覆盖层指在当前页面上打开的临时界面。这些临时界面能够完成提示性的或上下文相关的任务,它们的打断性较弱,为用户保持较为连贯的使用体验。我们日常会见到的 “浮层”、“弹层”、“弹框”等都在本文的讨论范围内。
覆盖层有着广泛的应用场景,但因为各平台规范不同,又没有统一说明,所以设计过程中难免会遇到各种问题。 比如在既定场景下无法确定使用哪种覆盖层具体样式; 自己设计的自定义样式没有平台默认组件开发效率高。所以本文的目的是梳理常用的覆盖层样式和应用场景,帮助大家在设计过程中更有目的性的使用覆盖层。
今天想要讨论的是覆盖层中最为常用的两种形式:
- 对话框
- 浮层
下面将对这两种形式进行具体描述。当然,以下只代表作者本人观点,欢迎指正。
1、对话框
对话框也叫弹框、弹窗等。它是模态的,需要用户对其进行操作后才会消失。
1.1 提示型对话框
提示型对话框主要用于对系统级、应用级或用户操作结果的提示,需要确保用户知晓当前的状况或需要用户进行选择时适用。iOS平台和Android平台的对话框样式不同,但使用方法一样。

- 优点:能够确保流程正常执行,防止用户犯错。
- 缺点:对用户的打扰较大。
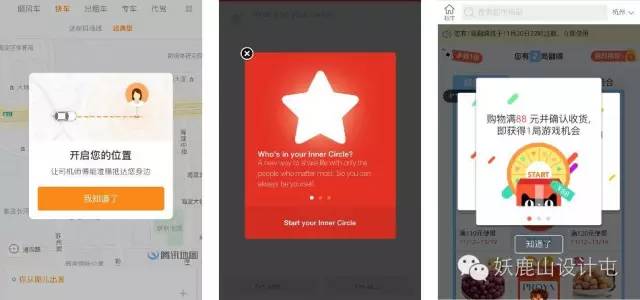
1.1.1 通知型提示
- 使用场景:通常用于通知用户某件事情完成了,或重要信息介绍等;
- 内容:一般由图文信息+1个确认性按钮,只能点击了按钮后才能退出对话框;
- 变形:有时会在对话框角上提供关闭按钮以退出对话框;图文介绍也可以分多页;甚至确认按钮可放置于整个蒙层区域响应。

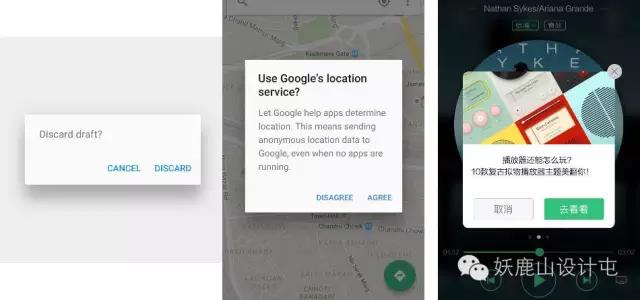
1.1.2 确认型提示
- 使用场景:通常用于二次确认、权限获取申请、引导用户执行某项操作等场景;
- 内容:一般由提示描述+2个按钮构成:描述可带标题或不带标题;2个按钮分别为一个积极的确认按钮和一个消极的取消/拒绝按钮构成,积极按钮放于右侧(积极按钮的位置设计上一直是仁者见仁智者见智,windows平台一般是把积极按钮放在右侧,而Mac OS更倾向于放在左侧,由于windows系统的市场占有率更大,许多web产品都倾向于将积极按钮放在左侧;但在移动端设计场景下,一方面在手指对于右侧按钮的操作更加敏捷,另一方面Android平台有明文规范建议将积极按钮放于右侧,所以本文建议在移动端设计时将积极按钮置于右侧)。注意:积极按钮指使得流程顺利执行下去的操作,其具体操作可以是“删除”“放弃”等。
- 变形:有时会在对话框角上提供关闭按钮以退出对话框,关闭按钮一般等效于取消操作。

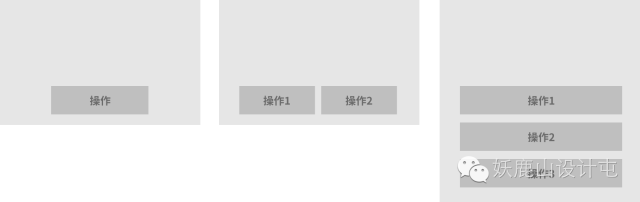
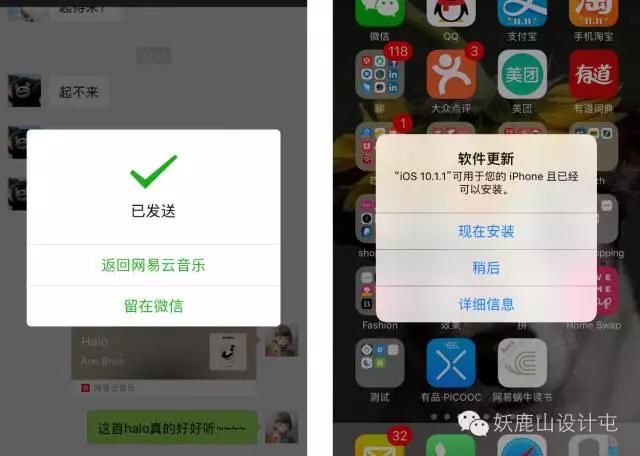
1.1.3 选择型提示
- 使用场景:需要用户选择一项操作以保证流程继续下去;
- 内容:一般由提示描述+2~3个按钮构成:描述可带标题或不带标题。

1.1.4 小结
针对3种不同的提示型对话框,主要有以下差异:

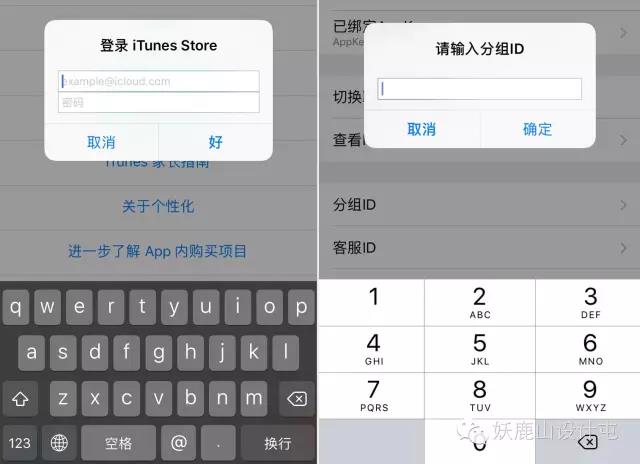
1.2 输入型对话框
对话框还可以用于某个或某组信息的输入。输入的信息不易过于复杂,点击对话框的确认键后统一执行输入内容。一般情况下,对话框上不允许再出现其它对话框。

1.2.1 单页对话框
- 使用场景:输入1~2行文本、进行一组多选操作等;
- 内容:一般由标题+输入项+2个按钮构成:一个为确认按钮,一个为取消按钮。点击取消按钮为退出当前流程,但应根据输入内容的量和重要程度制定取消时是否需要二次确认。
- 设计Tips:当输入内容为文本时,进入对话框就激活第一条输入框并弹出键盘,键盘类型需根据输入的文本类型进行定制,如字母键盘、数字键盘等。

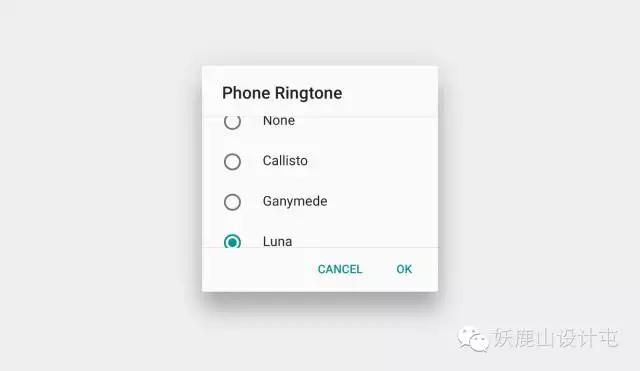
1.2.2 可滚动对话框
- 使用场景:输入内容无法在一页展示完全时,对话框可支持滑动;
- 内容:标题置顶+输入项+操作按钮置底。注意:即使对话框的内容区域可以滚动,但输入项内容仍然不宜过多。

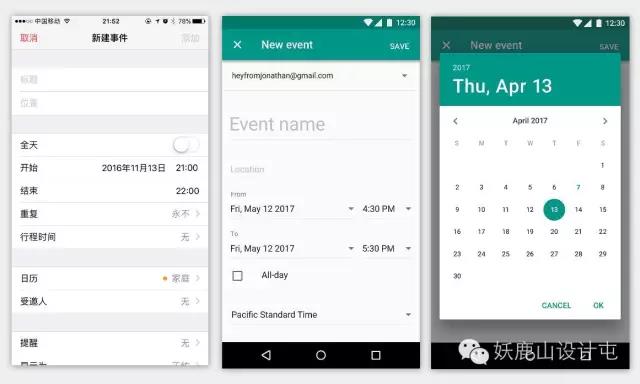
1.2.3 全屏对话框
- 使用场景:全屏对话框与可滚动对话框的使用场景其实非常类似,区别在于全屏对话框能够承载更多的内容;同时在全屏对话框上允许使用其他对话框。
- 内容:全屏对话框在形式上非常像新的页面,但其本质是一个对话框覆盖层。全屏对话框由标题+关闭按钮+确定按钮构成。页面展开时由底部往上弹出,收起时从上往下收起。

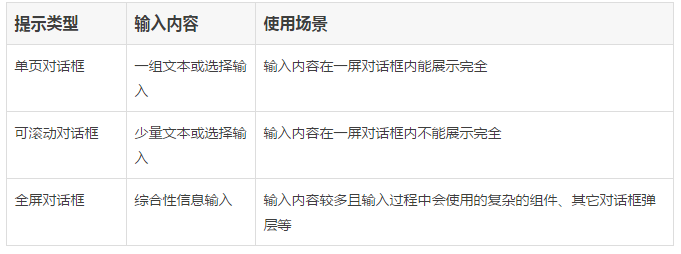
1.2.4 小结
针对3种不同的输入型对话框,均有确认和取消两个按钮,主要差异在于输入的内容:

2、浮层
本文的浮层指的是出现后一段时间自动消失的反馈信息层,它与知会提示型对话框在使用场景上类似,也主要用于对系统级、应用级或用户操作结果的提示,区别在于浮层不强求用户一定要对其进行交互,因而其对用户的打扰也更弱。

2.1 Toast
- 使用场景:用户的每一步操作都应该得到反馈,当有些操作的结果是从界面上不能直接获得,或反馈为系统反馈时,应该使用Toast;
- 内容:置于页面底部的一条半透明浮层,浮层上应是纯文本描述(在Android规范中Toast应为纯文本描述),出现2-3秒后自动消失;
- 设计Tips:描述文字在一行内为宜,需要保证用户在toast出现的2-3秒内扫一眼就知道其要传达的内容;同一时间只允许有一条Toast出现;
- 变形:也有将toast放置于页面中间或顶部的做法;toast的内容也可定制为icon+文字描述或纯图案描述等。

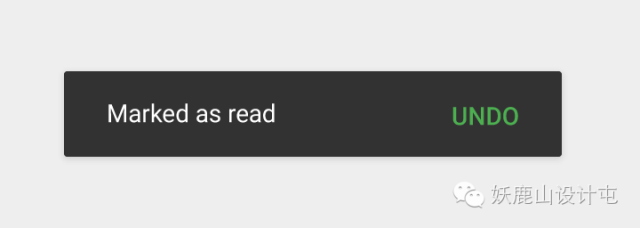
2.2 Snackbar
- 使用场景:Snackbar是Android平台特有的交互形式,它也用于向用户反馈信息,但其打扰程度介于对话框和Toast之间;
- 内容:置于页面底部的一条半透明浮层,浮层上应是简单的文本描述+0~1个按钮;浮层出现一定时间后自动消失;Snackbar并不是模态的,其出现期间用户仍然可以在原页面执行其它操作
- 设计Tips:Snackbar最多只能承载1个按钮,如需超过1个按钮则需要采用对话框形式;同一时间只允许有一条Snackbar出现;Snackbar与Floating button在同一层上,当Snackbar出现时Floating button需要同步移动,不能被Snackbar遮盖。

3、小结
上篇主要讨论了“对话框”和“浮层”两类覆盖层样式,它们最大的应用场景即是“提示”。如前文中说到的,Toast与Snackbar在使用场景上与提示型对话框类似,当需要对用户进行提示时到底是用对话框,Toast还是Snackbar呢?这也是自己在设计过程中常常遇到的问题,所以在小结中希望为大家梳理清楚。

当然对话框的应用场景并不止于此,输入型对话框和全屏对话框主要用于执行一些分支任务或上下文相关的信息补充。这类使用场景除了对话框外还可以使用Actionsheet、Bottom Sheet、menu等交互形式,这些覆盖层样式我们将会在下篇中讨论。欢迎一起讨论哦~
参考文献
【1】iOS Human Interface Guidelines
【2】Google Material design
图片来源:主要来自手机截图和以上文献,少量来自google搜索
作者:蒋蕊遥-Jerria,昵称阿遥,网易UEDC交互小鲜肉一枚,现支持杭研测试项目。商业与体验就像美食与身材,要找到其中的平衡点–对我就是爱吃又想瘦!所以学习奋斗吧!
本文由 @蒋蕊遥 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








小鲜肉?难道不是美少女吗
学习了!很关注继续阅读。