新媒体运营必须知道的色彩搭配常识

如何选择色彩并科学地进行搭配呢?这篇文章或许对你有所帮助。
大部分新媒体运营人员可能忽视了色彩的重要性,但事实是,Logo、二维码、文中标题、正文、海报等,大量地方都会用到色彩,更重要的是,从视觉感受的先后顺序来看,色彩会先于文字被用户感受到,形成对品牌的第一印象。
那么,如何选择色彩并科学地进行搭配呢?
如何选择主色调?
色彩搭配的第一步是选择主色调(也叫色相),色彩的意义在于展现品牌内涵和产品特征,所以,我们能看到市面上大部分的成功品牌都是有主色调的,甚至,一提起品牌名,你就会想起它们的颜色,比如,可口可乐是红色的,百事可乐是蓝色的,麦当劳是金色的,蒂芙尼是蓝色的(没错,就是有名的“蒂芙尼蓝”)。

蒂芙尼蓝
定位之父特劳特称之为品牌的“视觉锤”,新媒体在某种程度上是品牌“视觉锤”的延伸,理所当然,应该延续品牌的主色调。
如果还没有确定品牌主色调,可以参照以下 2 个步骤进行选择:
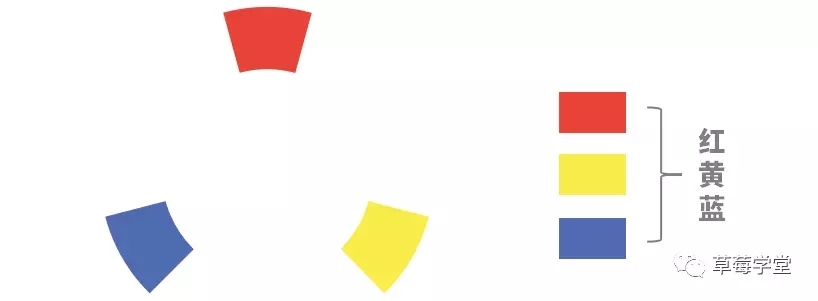
首先,要知道有多少种颜色。
我们在小学的美术课上或许就听说过红、黄、蓝 3 原色,但为什么叫 3 原色呢?因为这 3 种颜色可以混合组成任意其它颜色,但没有其它颜色可以混合得到它们。所以说,它们是最原始的颜色,简称“原色(Primary Colors)”。

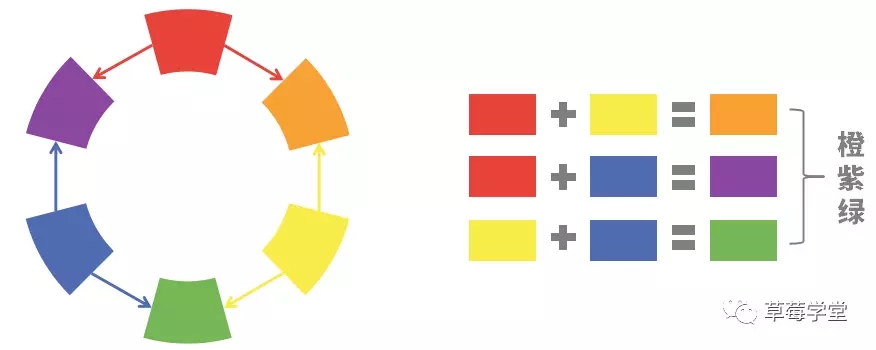
3 原色两两叠加,可以得到橙、紫、绿 3 间色(Secondary Colors)。我们最熟悉的就是“蓝+黄=绿”。

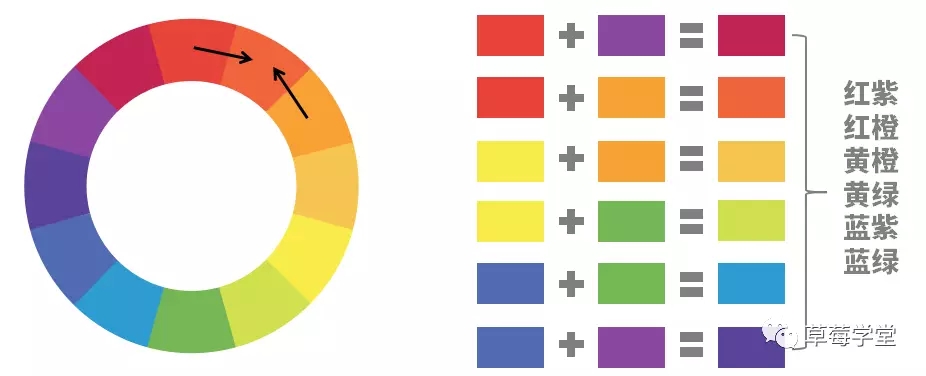
同样的道理,继续叠加相邻的 2 种颜色,可以得到 6 种新的颜色,因为是第三次叠加得到,所以被称为三级色(Tertiary Colors)。这样,一个基本的 12 色色环就形成了:

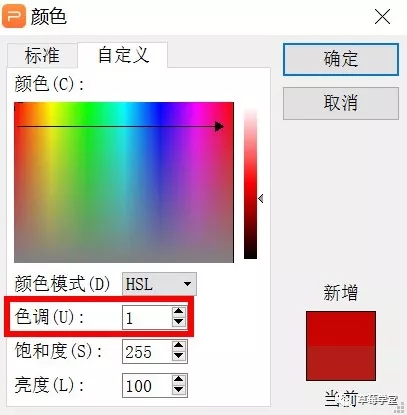
依此类推,不断叠加,我们可以得到无数种颜色,在 PPT 的颜色面板中,提供了 255 种色调,调节色调栏中的数字(0~255)就可以得到对应的色调,也可以直接在矩形颜色框中从左至右移动色标进行选择(如黑色箭头所示)。

然后,要明白不同色彩蕴含不同的意义。
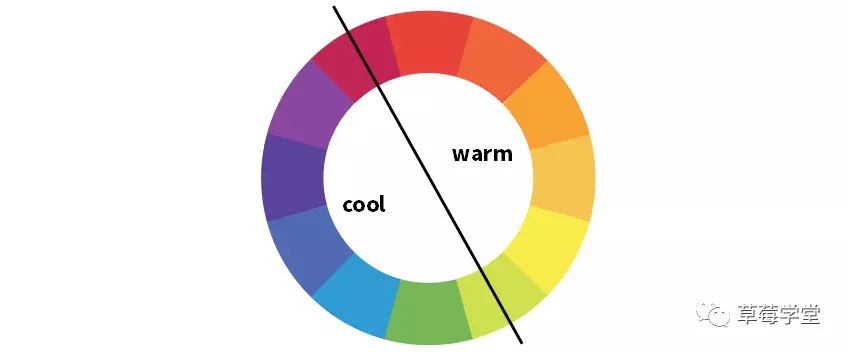
在 12 色色环中,从红色顺时针旋转到黄色的区域属于暖色,相对的部分属于冷色:

暖色在自然界中常见于阳光、火焰、血液等,让人感觉到温暖和活力。对应的关键词有感性、欢乐、喧闹、热情、女性化等。
比如,情感类自媒体,大都是以红、黄等为主的暖色系(HUGO 的主色彩偏冷,但在封面中用了红、黄等暖色调和):

主打女性用户的时尚类自媒体也非常喜欢红色:

同样的选色逻辑在美妆类自媒体中也适合:

冷色在自然界中常见于海洋、天空、植物等,让人感觉到清新和宁静。对应的关键词有理性、自然、安静、内敛、男性化等。
比如,金融理财类自媒体就更适合蓝、绿等冷色系:

除了冷暖的差异外,不同国家,不同文化也给颜色赋予了不同的意义。比如,中国人喜欢红色,觉得喜庆;日本人喜欢淡雅的色调,比如茶色;巴西人则不喜欢暗茶色,认为其象征着死亡。
如何确定风格?
主色调并不能确定风格,因为同一色调可以通过增加黑色和白色(改变亮度),或者增加灰色(改变饱和度),形成完全不同的风格。添加的白色越多,给人的感觉越清新、天真、朴实;添加的黑色越多,给人的感觉越稳重、成熟、厚重。
1.纯色:亮丽风格
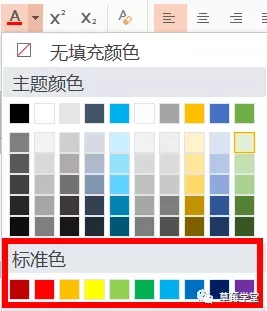
纯色(饱和度 = 255)是指不混杂黑色或白色的色调,是所有色调中最鲜艳,最吸引眼球的色调,也就是 PPT 文字颜色中的标准色:

高饱和度的纯色常见于儿童产品(因为儿童对色彩的认知有限,使用高饱和度色彩能方便儿童识别)和老年产品(因为老人们年轻时,社会流行的是纯色,相对于年轻人,老人很难改变已经形成的认知)。

但大面积使用纯色,会给人俗气的感觉,为什么呢?
因为物以稀为贵,颜色也不例外。在人工染料出现以前,人们只能从自然界中提取染料,饱和度越高的颜色越难提取,所以那时候,只有皇室贵族才能穿鲜艳的衣服,普通百姓只能穿“素衣”。但人工染料出现后,高饱和颜色的制作变得非常便宜和简单,开始广泛流行起来,所以显得俗气了。
在品牌领域也是类似的道理,为了吸引眼球,大量品牌使用高饱和度色作为品牌主色,导致高饱和度配色泛滥,自然显得俗气了。所以近年来,很多品牌为了让自己显得高级一些,刻意降低品牌色彩的饱和度:

2.加入白色:清新风格
因为上面提到的原因,可以选择在纯色中加入白色,整体风格会显得比较清新、有质感,有助于提升整体逼格。比如,大部分的时尚、文艺类自媒体都是这种配色:

3.加入灰色:古朴风格
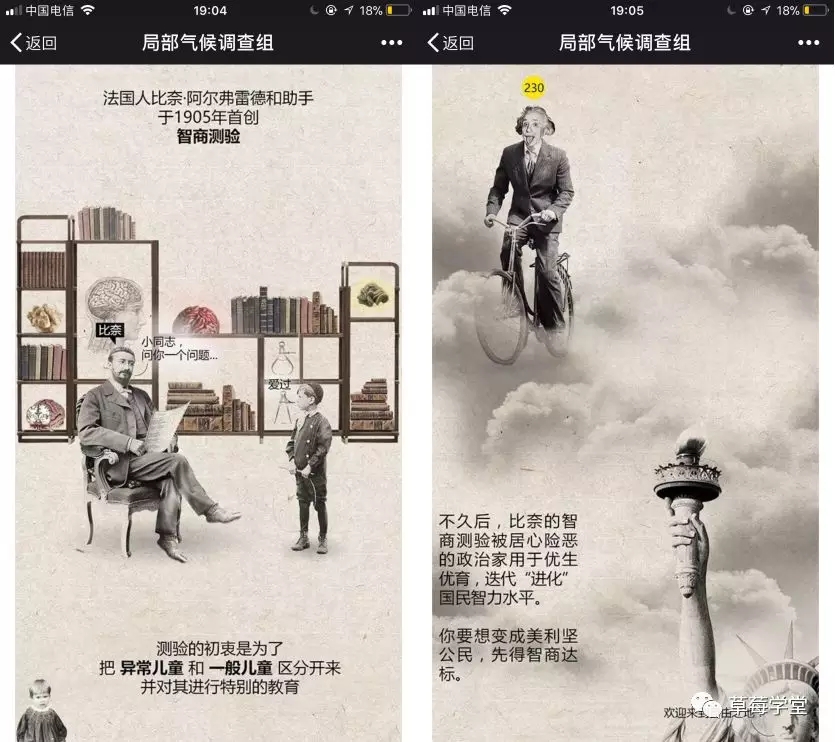
在纯色中加入灰色,就形成了古朴风格。这种风格比较适合于有复古需求的自媒体,比如,公众号“局部气候调查组”就大量地添加灰色:

无印良品的“性冷淡风”也属于类似的风格:

4.加入黑色:深沉风格
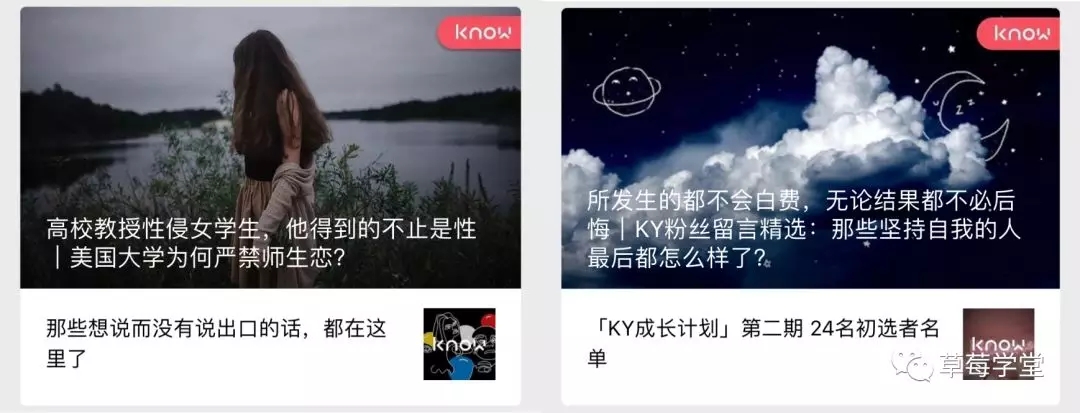
在纯色中加入黑色,就形成了比较个性化的深沉风格。主打深度内容的自媒体比较适合这种风格,比如深度心理学公众号 KnowYouself 就是以暗色系为主:

如何利用配色增强视觉效果?
确定了主色调和风格,我们需要考虑的是,如何配色?
配色非常复杂,对于小白来说,最简单的方法就是使用“单一颜色+黑白灰”,虽然有点乏味,但肯定不会犯错误。关注琛姐比较久的童鞋也会发现,“草莓学堂”也是采用单一颜色的配色方案。

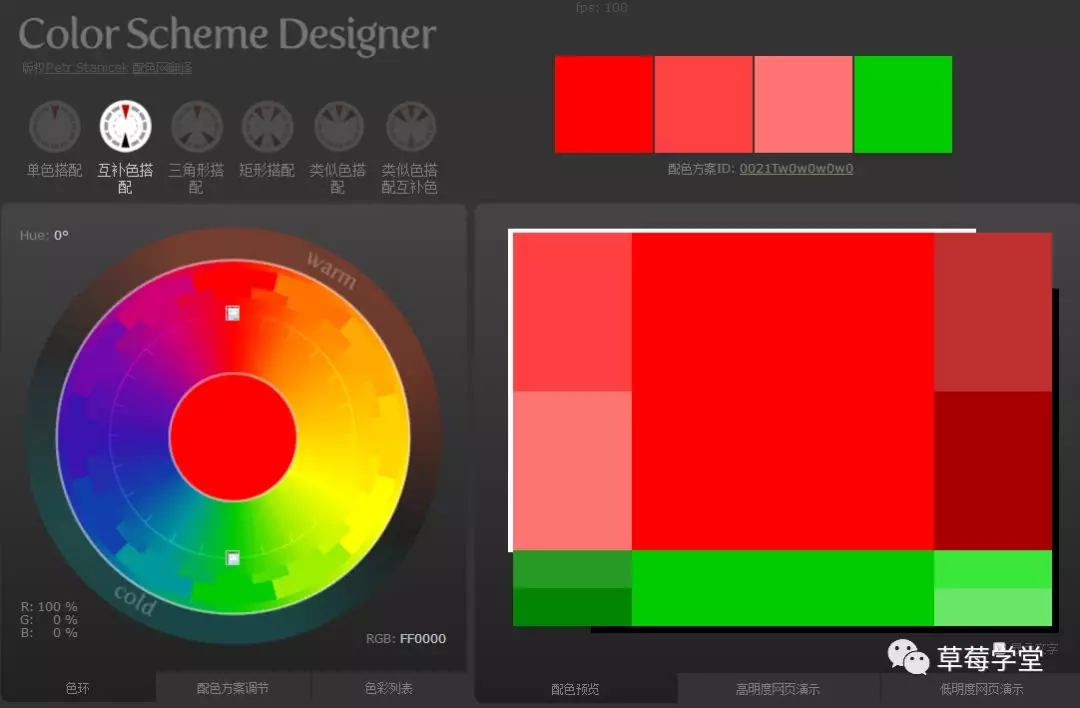
掌握了单一配色技巧的童鞋可以进一步尝试多种配色方案,以达到增强视觉效果的目的。常见的配色方案有:互补色搭配、三角形搭配、矩形搭配等等,使用专业的工具即可轻松找到专业的搭配方案(需要的童鞋可以点击公众号草莓学堂文末的阅读原文,查看专业配色工具 Color Scheme Designer)。

如何通过色彩引导阅读?
1.清晰易读,颜色不能太多
正文部分的颜色搭配,首先需要特别注意的就是清晰易读,在保证辨识度的前提下,正文部分尽量采用较低饱和度的颜色,对眼睛的刺激小,会更适合长时间阅读,比如:
#595959 颜色的字比 #000000 颜色的字看起来更舒服。
淡红色背景比大红色背景看起来更舒服。
此外,颜色不能超过 3 种,否则就会显得混乱:
红色,黄色,蓝色,绿色,放在一起,会有多乱,你看见了吧!
2.利用强调色突出重点内容
在统一大面积文字颜色的前提下,把需要强调的内容用强对比色进行突出,这个对比可以是色相的对比:

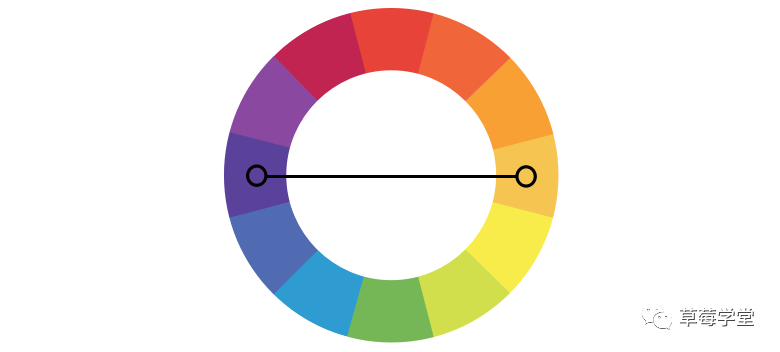
具体利用哪 2 种颜色进行对比,可以利用互补配色的原则,选择色环中处于对立位置的颜色进行配对(这样的色相对比效果是最强的),比如上图中的蓝色和黄色的对比,就符合互补配色原则:

也可以是明度的对比(黑白是明度对比最大的颜色):

小结
新媒体运营必须知道的色彩搭配常识:
- 根据品牌内涵选择主色调;
- 适当添加黑、白、灰,确定风格;
- 根据单色搭配、互补搭配等原则,进行色彩搭配;
- 保证内容清晰易读,重点突出。
#专栏作家#
琛姐,微信公众号:草莓学堂(caomeixt),人人都是产品经理专栏作家。大学新媒体教师,草莓学堂创始人,关注新媒体环境下营销、电商的发展趋势。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 PEXELS,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









“写个文章发发图片就是新媒体运营”的时代永远过去了,新媒体运营更需要具备内容、活动、社群三大核心能力的人才,起点学院联合超人气金牌讲师、500强品牌御用写手@罗俊敏打造的6周新媒体运营入门实战班!已有1800+位同学报名学习过的新媒体运营入门实战班,了解详情>>>http://996.pm/zLqVp
想要优惠添加:qdxx21 😉
非常有帮助,虽然不是搞新媒体的,但还是点个赞
有帮助就好~