新用户下单,详情页、购物车、结算页容易忽视的细节问题

本文作者分享了新用户下单过程中,详情页、购物车、结算页容易忽视的细节问题,并给出了明确的解决方案。enjoy~
1. 场景
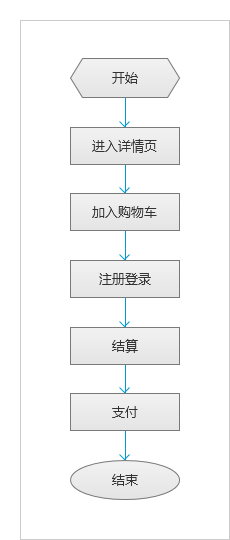
我们假设一个新用户,刚来到产品,没有注册登录过,简化的流程如图8-1所示:

图8-1 新用户下单流程图
2. 详情页
2.1 参数选择不独立
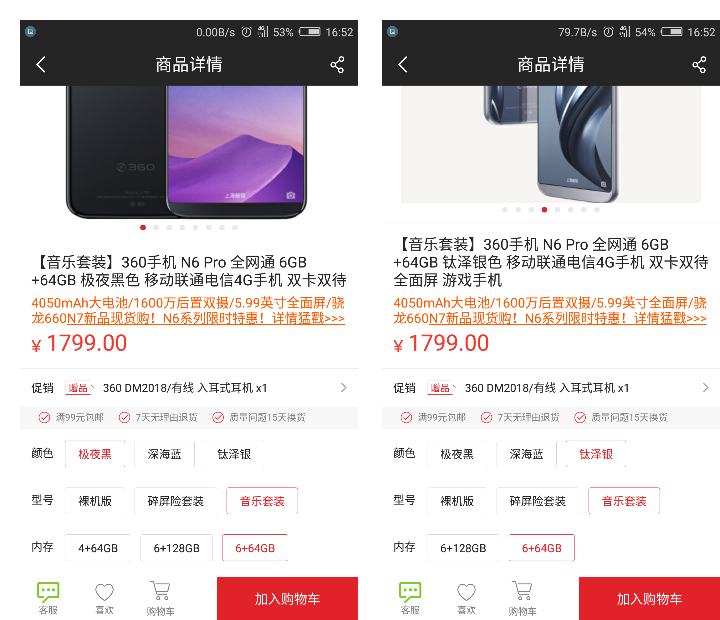
如图8-2,参数选择的逻辑是,先选择颜色,切换颜色后,列出当前颜色下的内存,也就是按照从上到下的顺序依次选择,如果有的用户要先选择内存再选择颜色,但是目前情况下,所有的内存选项并没有全部列出来。

图8-2 参数选择不独立(图片来源:360商城)
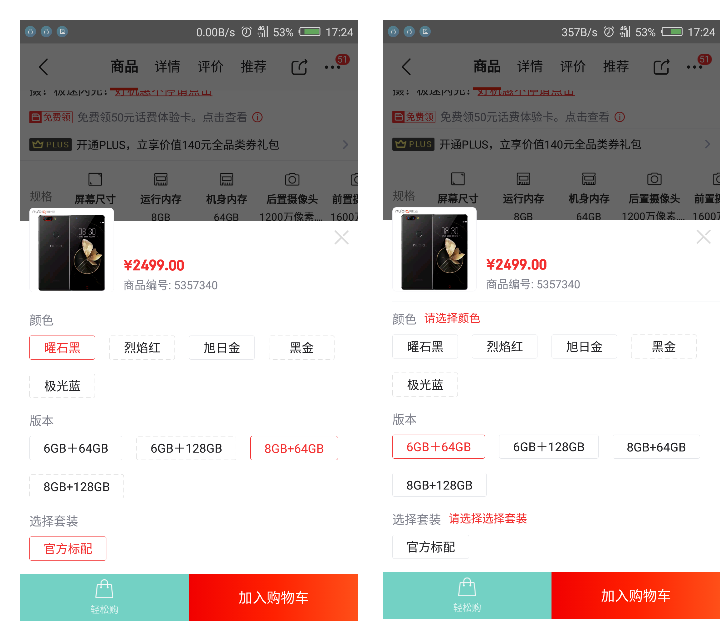
如图8-3可以看到,所有颜色和版本的参数,是全部展示出来的,用户可以通过颜色找版本,也可以通过版本找颜色。

图8-3 参数选择独立(图片来源:京东商城)
2.2 切换颜色不能直接看到效果图
如图8-4可以看到,即使参数部分只保留颜色,图片部分很多时候显示并不完整,这个时候用户的操作是,切换下颜色,然后把页面拉到顶部,才能看到完整的图片,再切换下颜色,再拉到顶部,如此循环。

图8-4 切换颜色看不到完整效果图(图片来源:华为商城&360商城)
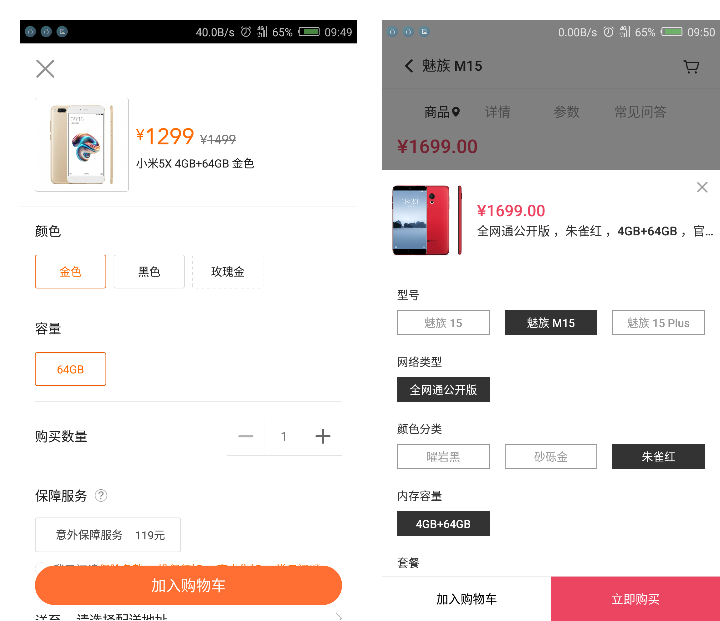
如图8-5通过选项卡的方式,看上去好像解决了上述问题,切换颜色选项后,缩略图随即切换,但是缩略图却都无法点击。

图8-5 切换颜色可以看到效果图(图片来源:小米商城&魅族商城)
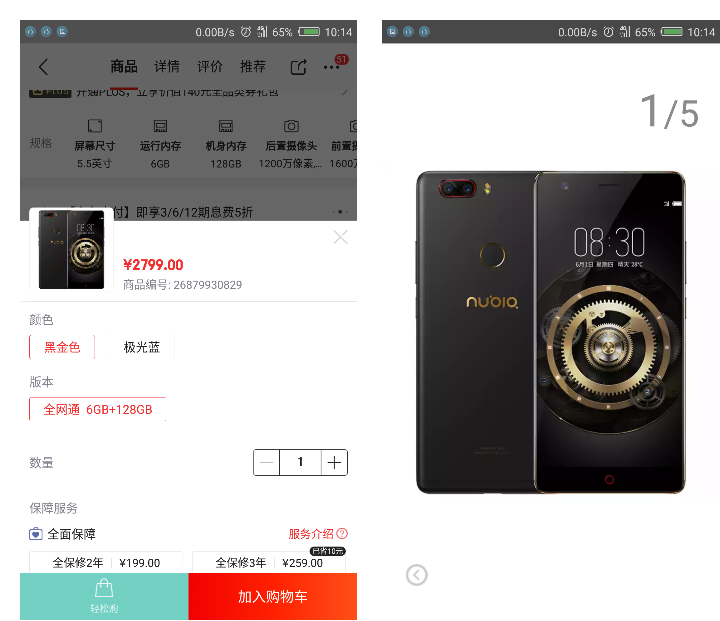
如图8-6切换颜色后可以看到效果图,点击缩略图又可以看到大图。

图8-6 切换颜色可以看到效果图(图片来源:京东商城)
2.3 加入购物车提示不明显
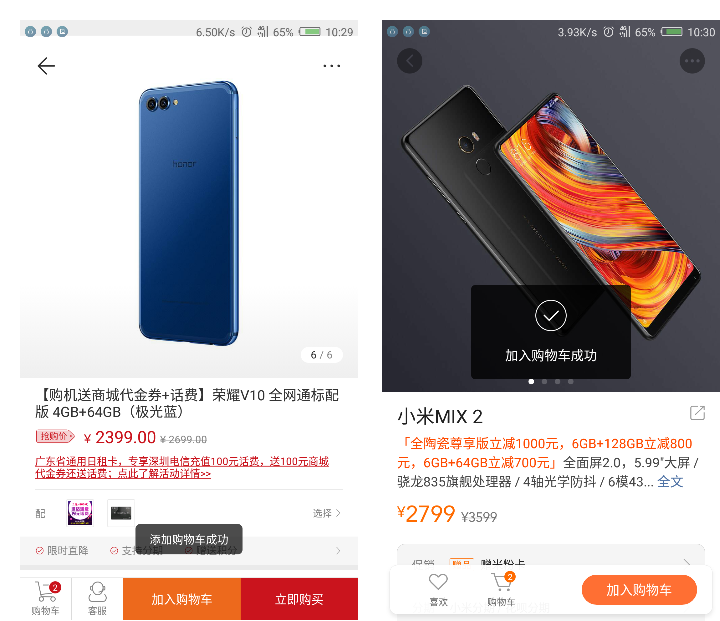
图8-7第1个图,使用的是系统默认的toast提示样式,第2个图就明显很多,所以提示的强度需要根据重要性来区分,比如加入购物车、注册的错误提示等, 这种比较重要的,用图2的强提示,而有些比如清除缓存成功、版本升级成功,可以使用图1的弱提示。

图8-7 加入购物车提示不明显(图片来源:华为商城&小米商城)
3. 购物车
3.1 未登录不能加入购物车
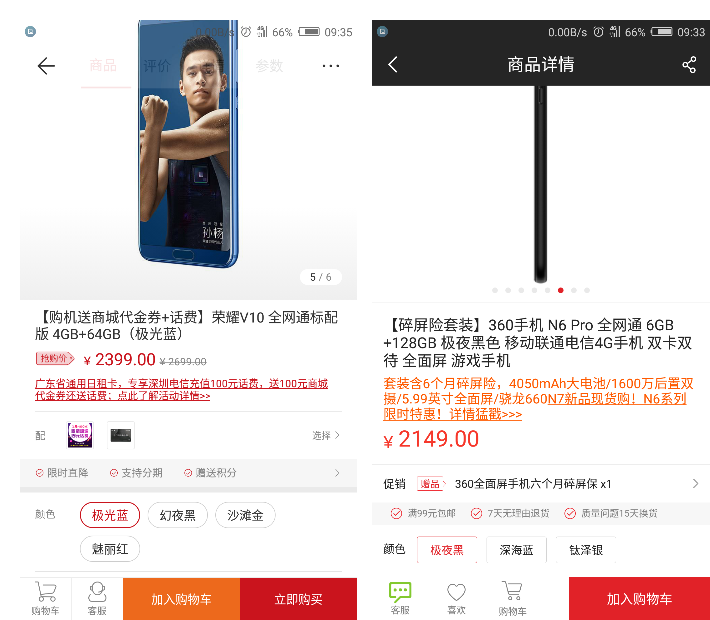
从图8-8可以看到,加入购物车的时候到底需不需要登录,行业内并不一致。加入购物车登录的好处是方便数据统计,加购的时候很容易统计到具体是哪个用户操作的,另外跟现实世界不同的是,购物车还承载着部分营销功能,比如关联推荐等,如果是针对会员等级的推荐,不登录就不容易识别。
但是以上讲的用户识别问题,技术上并不是不可以解决的,只是麻烦一点而已,比如通过cookie等方式可以给未登录的用户做好标记,等用户登录以后,再把标记用户与登录用户做关联,只是需要定期更新,有一定的准确率问题。另外从转化率的角度来说,把登录注册的操作越放后越有利于转化率提升。所以从短期来看,加入购物车的时候登录有利,从长期来看,放在结算之后更有利。

图8-8 未登录不能加入购物车
3.2 购物车商品不能直接编辑
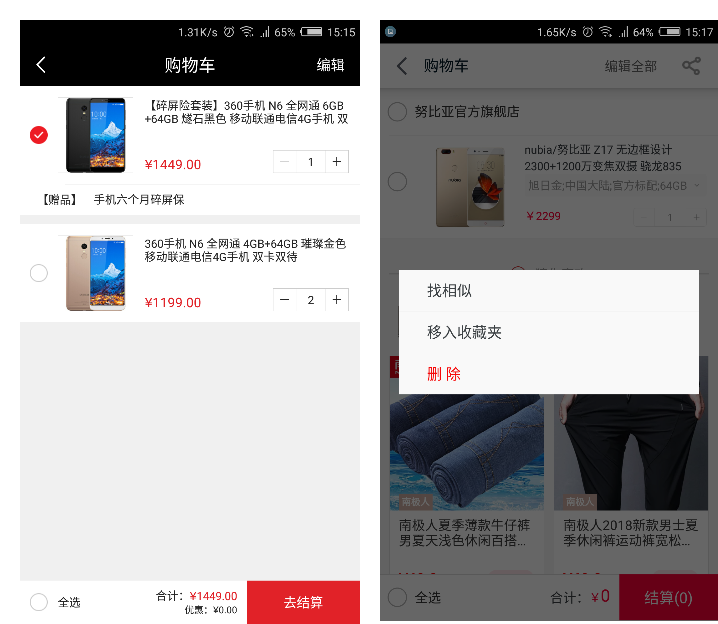
图8-9第1张图可以看到,要编辑商品,要先点击右上角的编辑按钮,再选中要编辑的商品,才能操作,而第2张图,长按商品可以直接编辑,并且可以在购物车修改颜色、规格等选项。

图8-9 购物车商品不能直接编辑(图片来源:360商城&天猫)
3.3 注册登录后先别急着结算
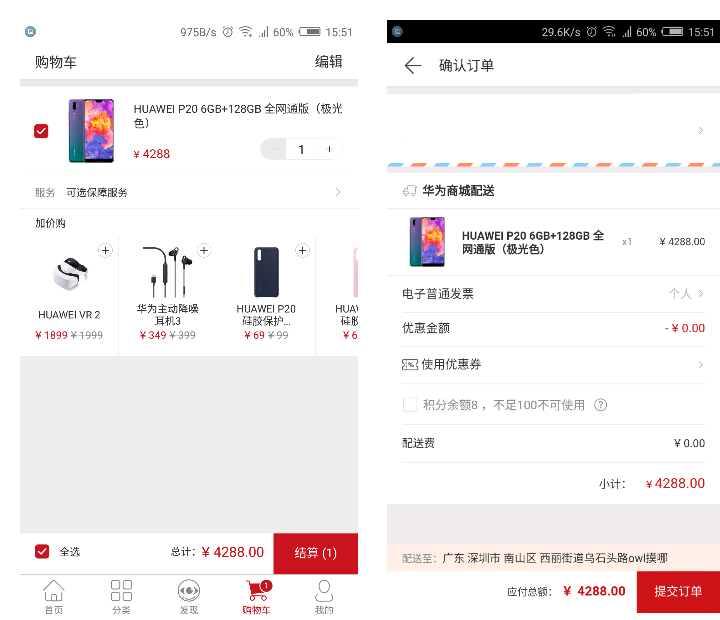
图8-10第1张图是登录前,购物车有1个商品,第2张图是登录后,直接跳转到了结算页,还是1个商品,但其实,在之前已经登录的情况下,购物车里还有3个商品。那么这里在登录后,应该把登录前购物车的商品,和登录后购物车的商品做个合并,登录后还是停留在购物车页面,给用户确认后,再进入结算页。明明可以多卖出去3个商品,结果因为太急损失掉了。

图8-10 注册登录后先别急着结算(图片来源:华为商城)
4. 结算页
4.1 添加地址提示不明显
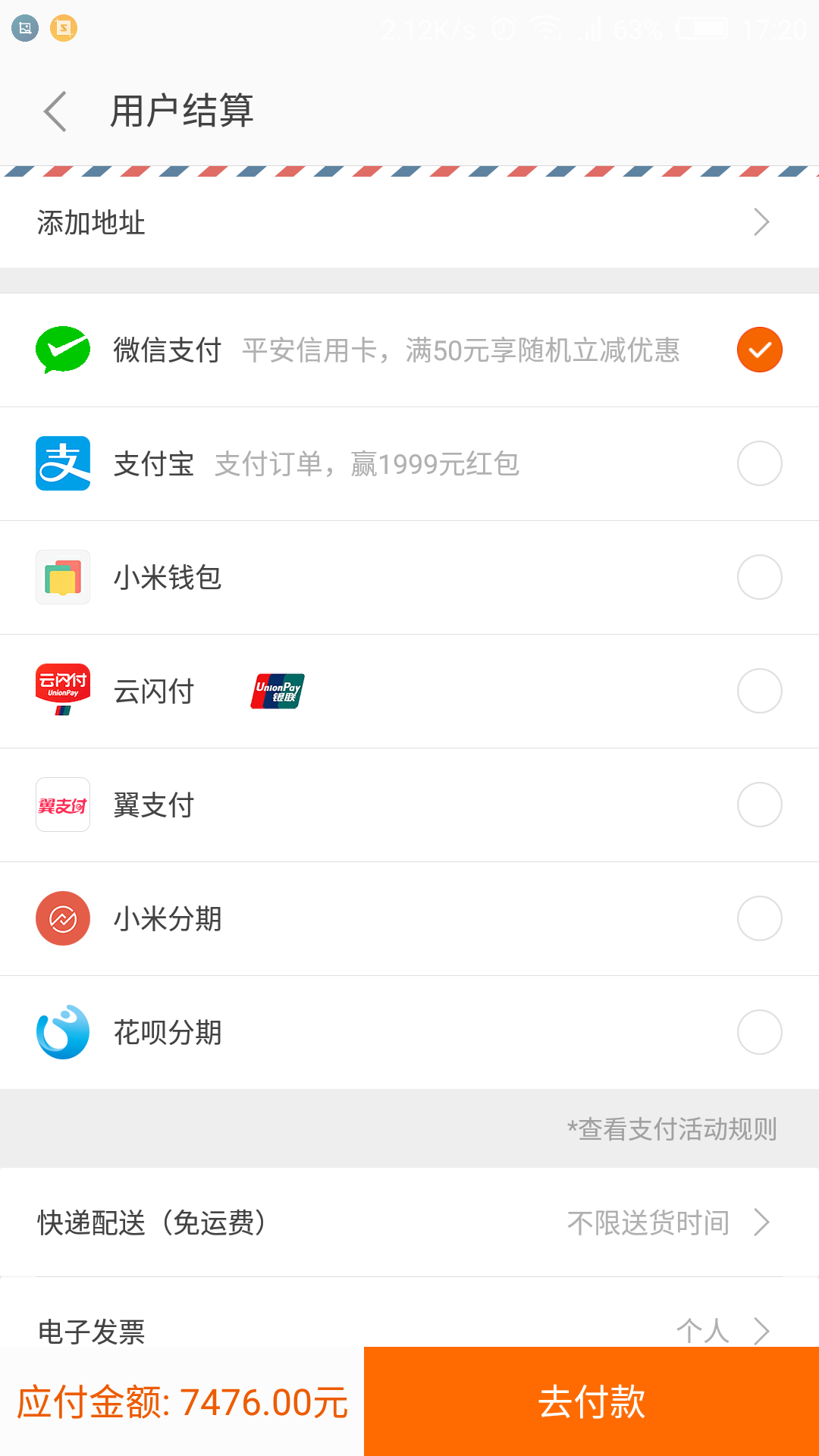
用户是在非常匆忙的情况下使用我们的产品的,如图8-11,如果用户没留意,会先把页面拉到最下面,或者直接点击付款,才发现没添加地址,所以可以把添加地址的部分设计的更明显,甚至可以在刚进入结算页之后,就弹出提示。

图8-11 添加地址提示不明显(图片来源:小米商城)
4.2 新增地址操作复杂
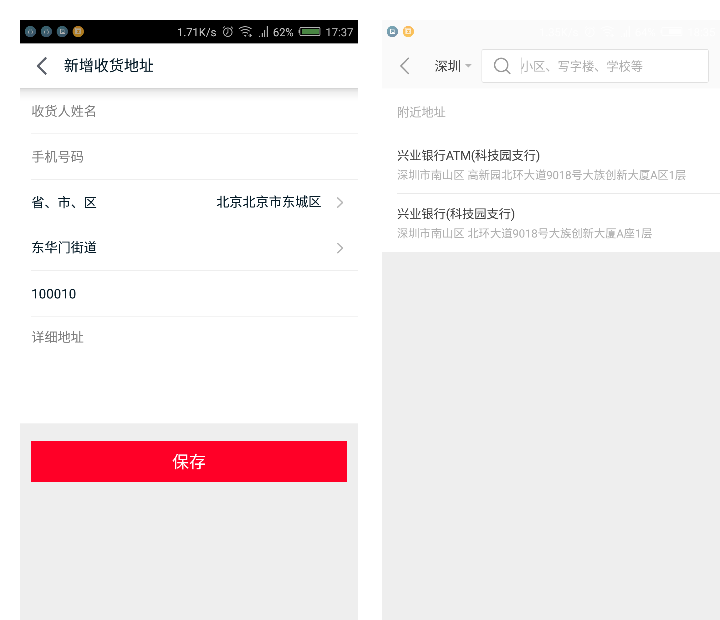
如图8-12第1张图,新增地址的操作如果全部手动输入,操作很不方便,至少可以从两方面来简化,一个是匹配通讯录,当要添加的用户信息在通讯录中有保存,可以把通讯录中联系人的名字、电话在收货地址中做自动填充。另一方面可以调用第三方的地图接口,如8-12第2张图,通过定位自动推荐附近地址,用户根据推荐直接选择,只做简单修改即可。

图8-12 新增地址操作复杂(图片来源:天猫&小米商城)
5. 总结
本文分享了新用户下单过程中,详情页、购物车、结算页容易忽视的细节问题,并给出了明确的解决方案。
作者:张旭东(微信公众号:旭东爱折腾),努比亚手机商城产品经理,前华强旗舰店产品经理,FON乐队吉他手。
本文由 @张旭东 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








努比亚还要招人不 哈哈
招交互设计师,呵~
原,华强电子世界4/5楼? 😆
错,6~8楼,呵~