从交互和视觉两个方面来谈谈:Apple Watch设计注意清单

apple watch的尺寸为35.9mm*42mm。在交互和视觉设计上会和手机有一些不同,本文将从交互和视觉两个方面来谈谈apple watch的设计注意点。
交互设计
1. 导航
导航分两种:一种是纵向的,一种是横向的
- 纵向的:所有的选项是“平级关系”,通过纵向滑动即可查看全部;
- 横向的:这是iphone中常见的交互形式,运用到watch中更加适合“总分关系”或者“父子关系”的内容。

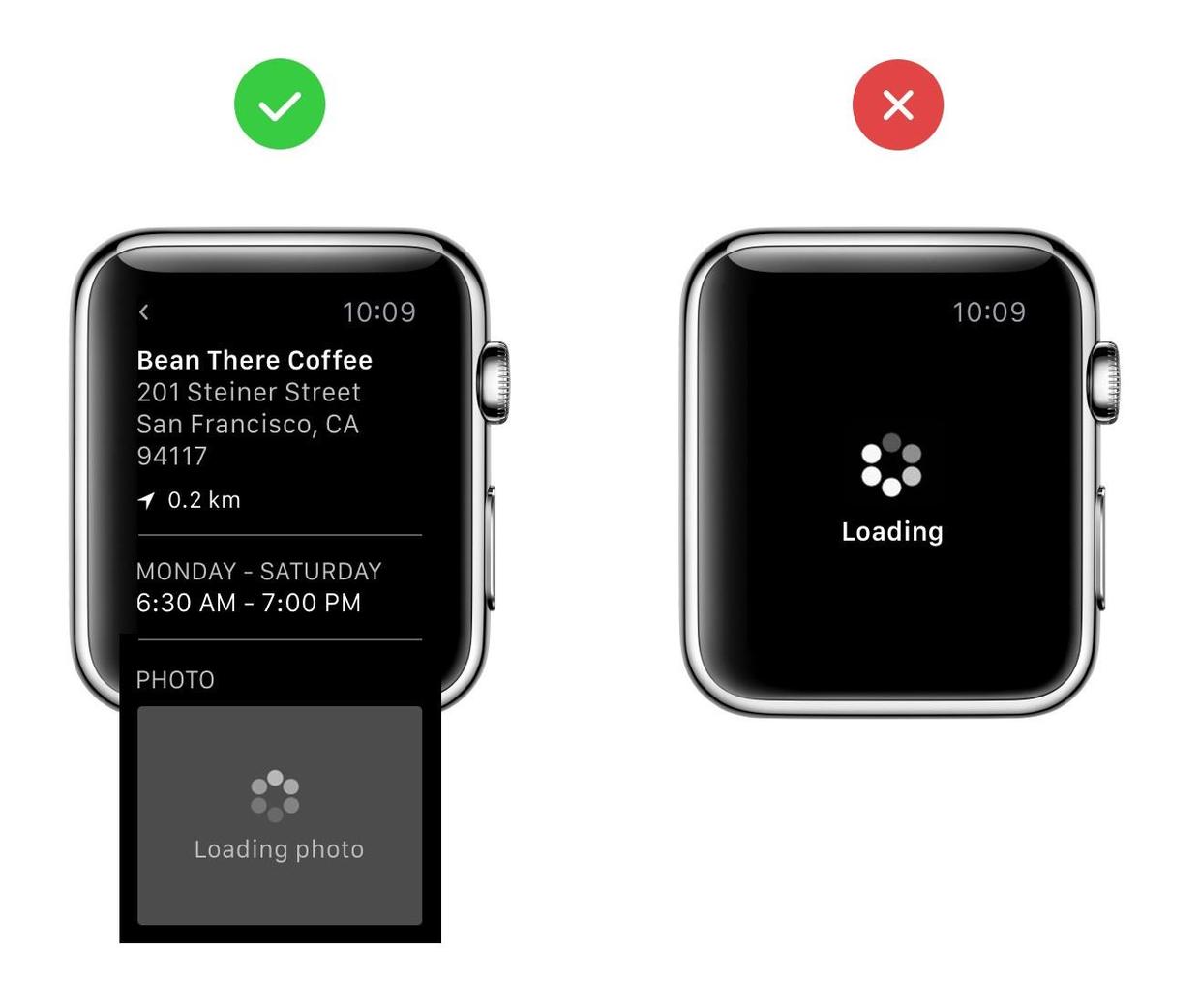
2. 分布加载
如果内容中有文件比较大的模块,比如:图片或者地图,你不需要等到所有内容加载完了再展现,可以分布来加载。

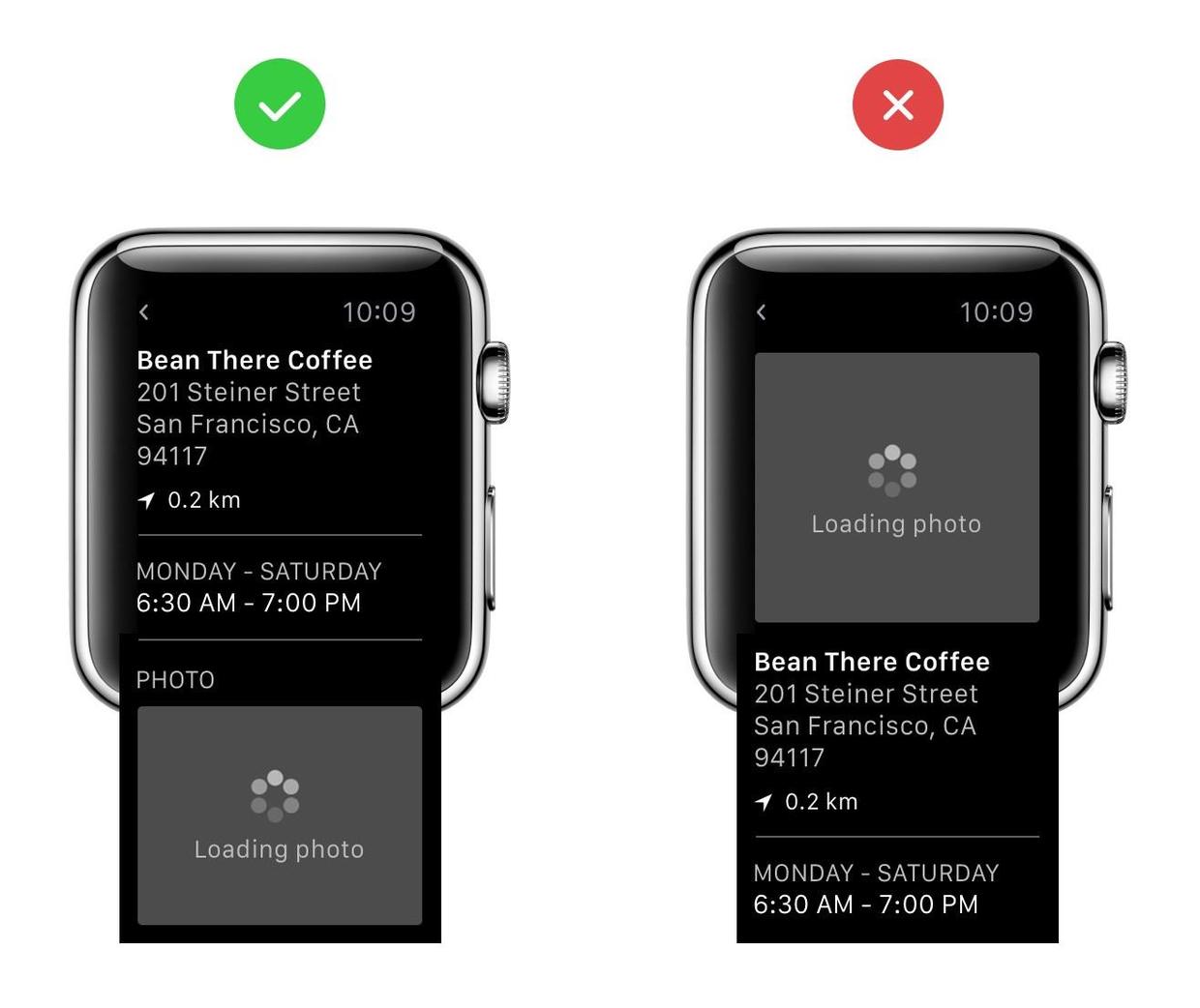
3. 重要内容在头部展现
因为看手表的时间远远短于看手机,所以在很短的时间内,要给用户尽量好的体验。

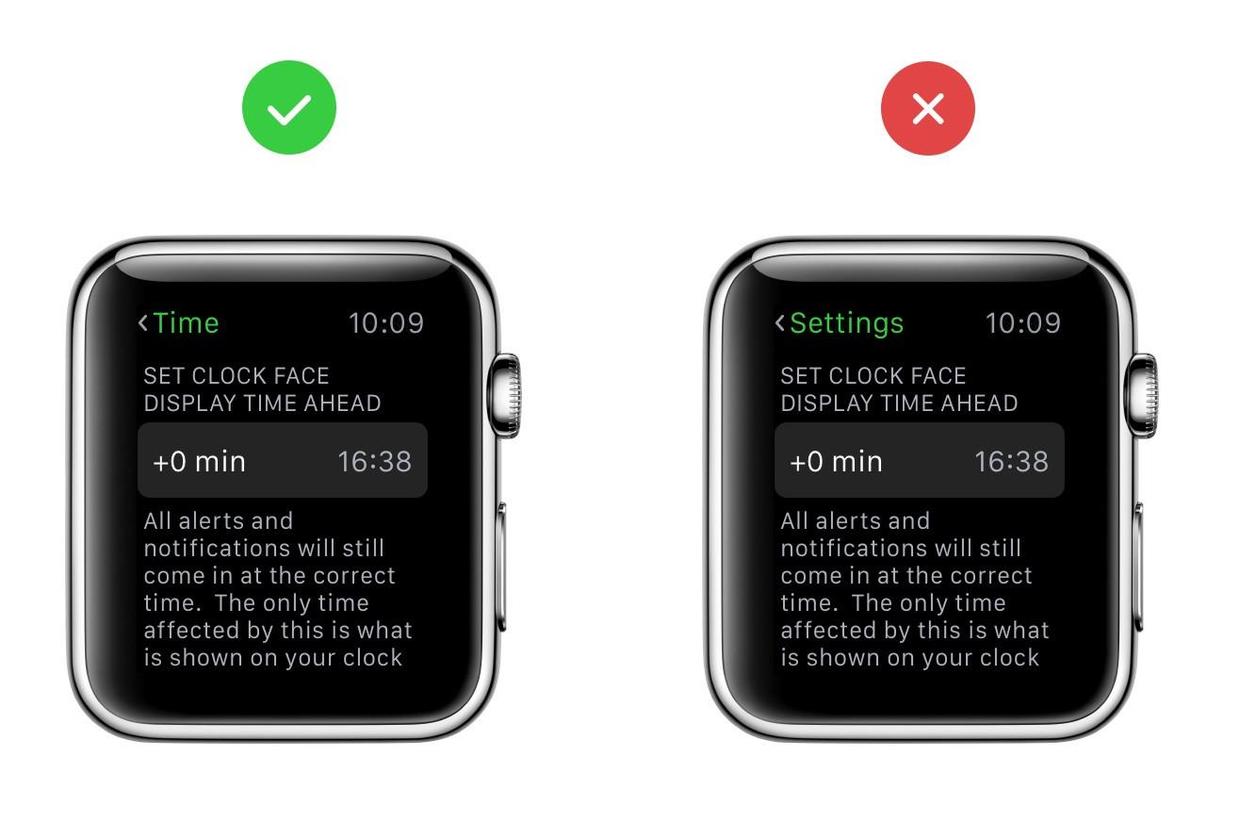
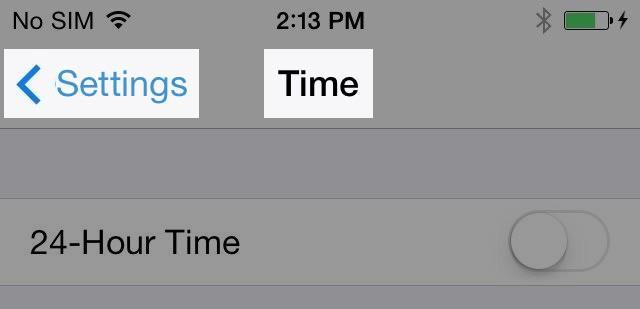
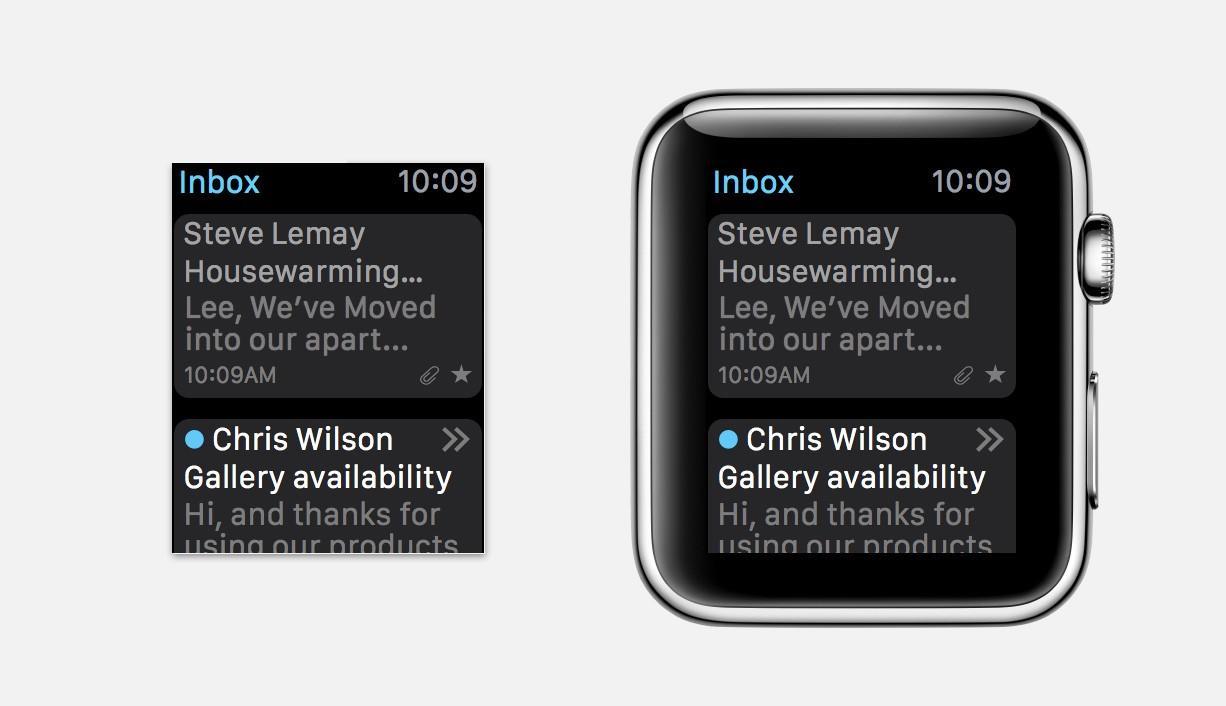
4. 返回按钮没有文字标签
返回按钮没有文字标签,那个位置通常是用来放当前页的标题。

这一点和iPhone是很不同的,iPhone会把返回旁边加上上一页的标题,而本页的标题是放在居中展现。

5. 元素要大
可点击区域的最小尺寸是75px(38mm的手表),80px(42mm的手表)。
视觉设计
1. logo设计
1.1 去掉文字

1.2 简化元素

1.3 基于功能来考虑logo
比如:watch版的相机仅仅只是一个快门的功能,所以logo上突出快门就可以了。

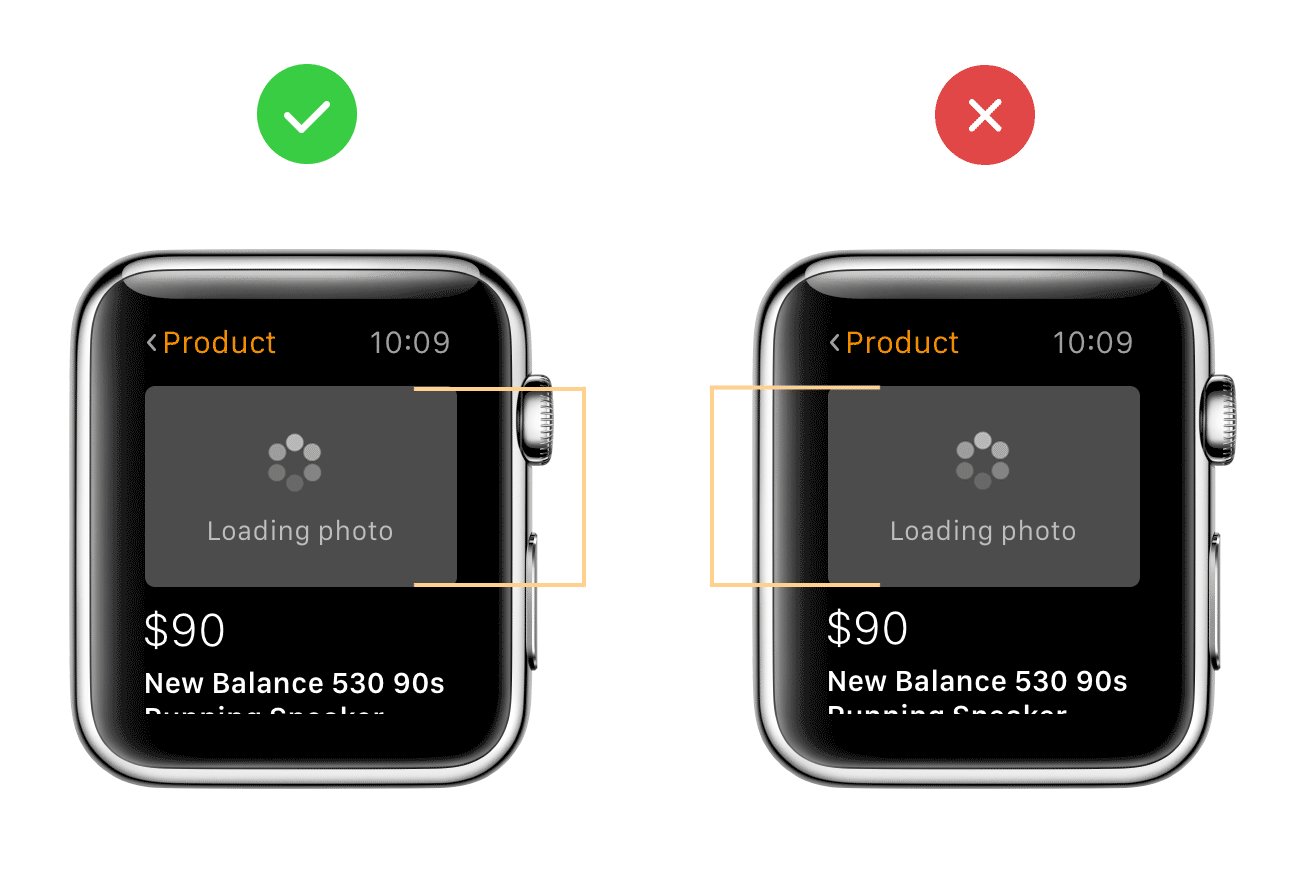
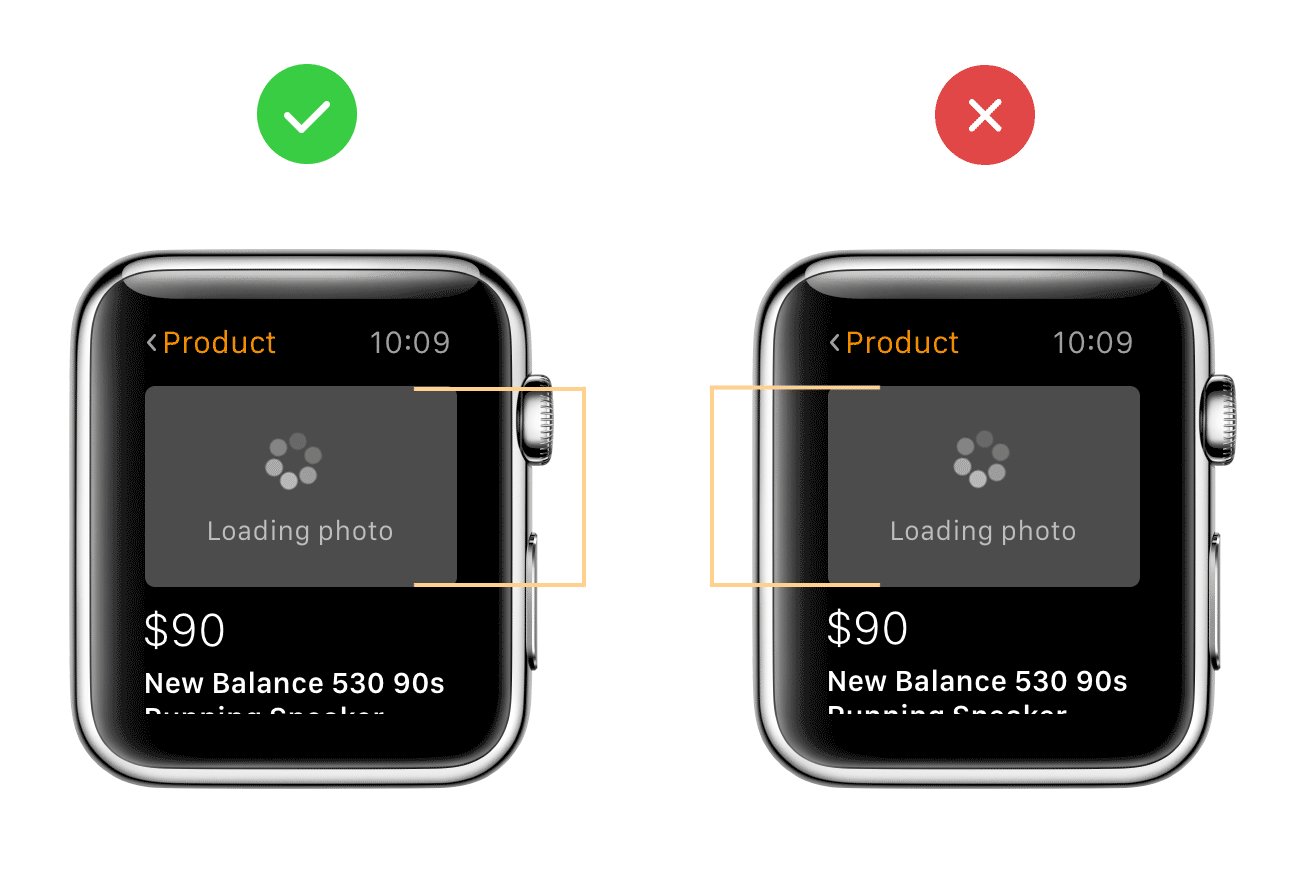
2. 多出的边缘
当你在用skech或者ps画图的时候,要考虑到这是基于一个实体硬件的,而实体硬件都是有边缘的。

3. 图片设计
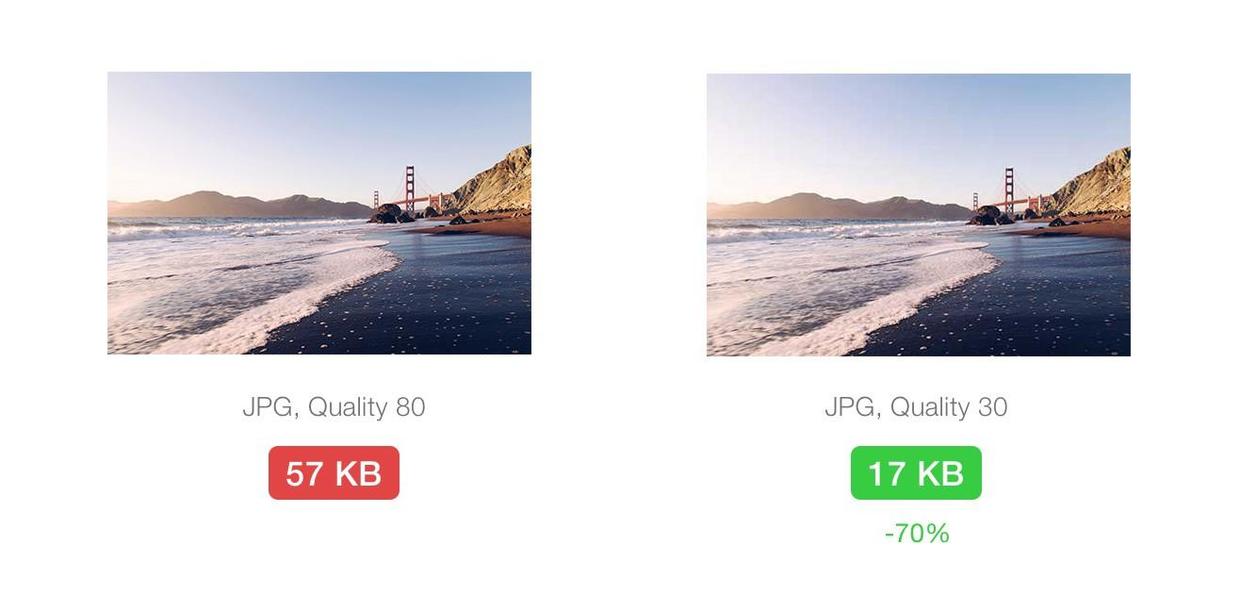
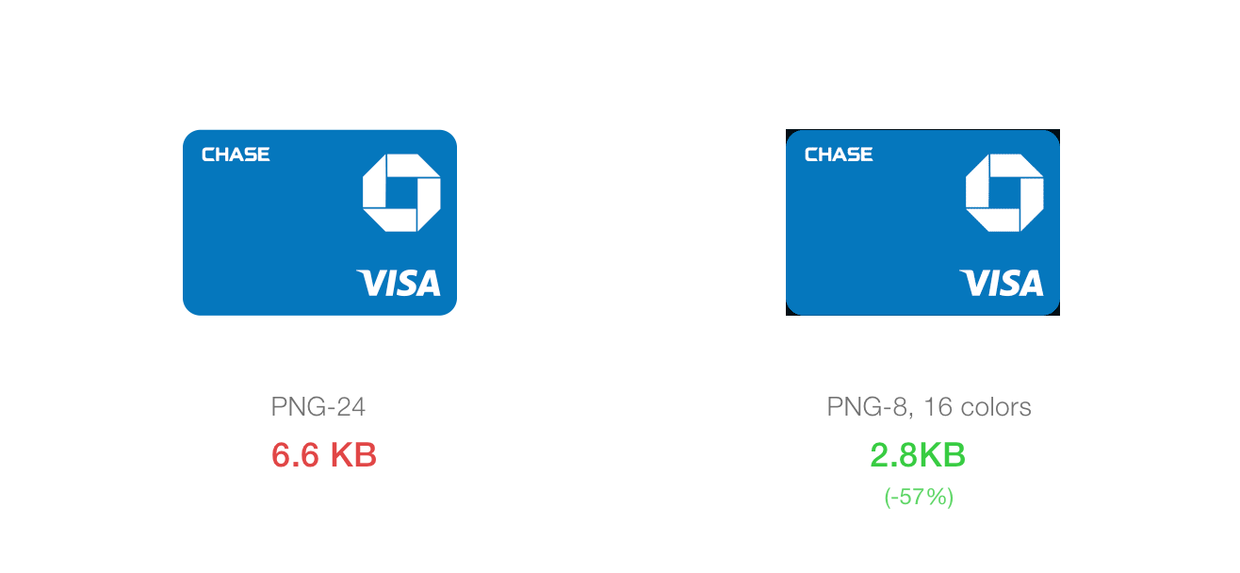
3.1 要压缩图片大小

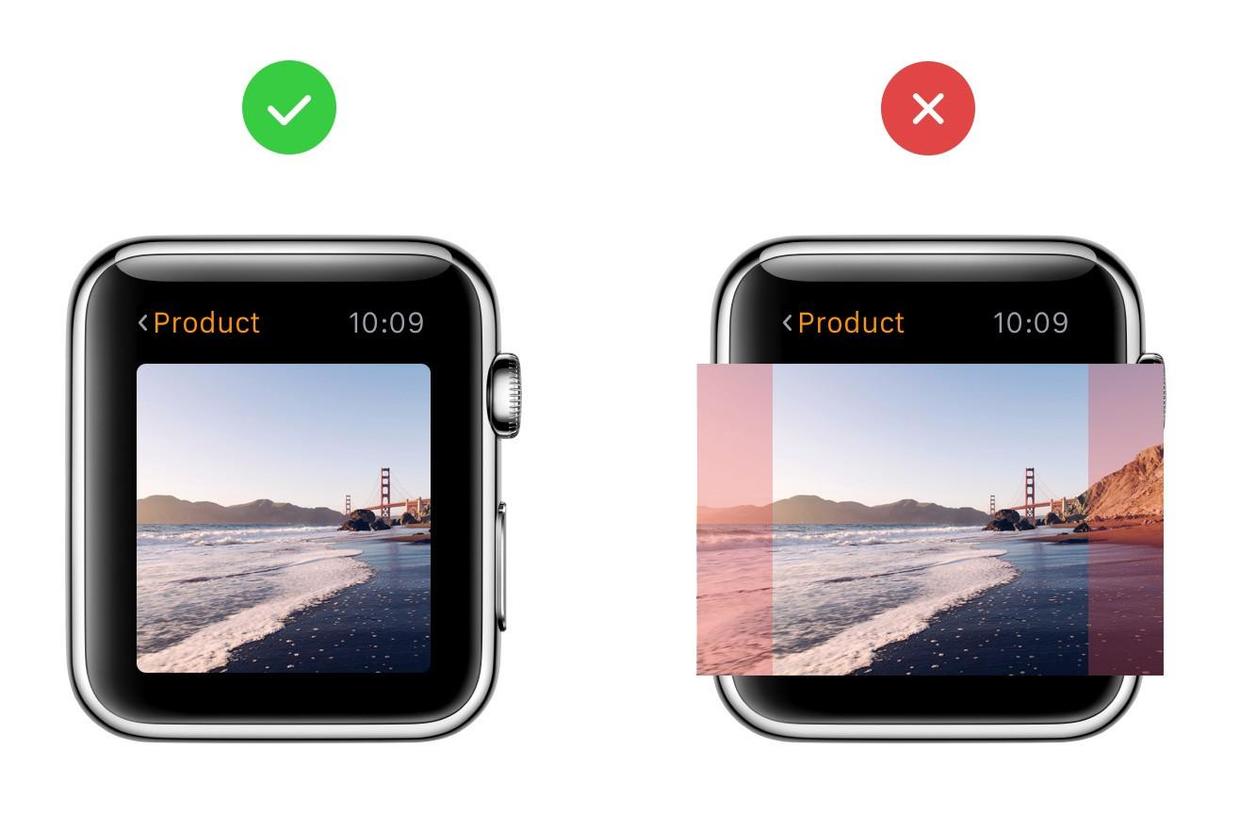
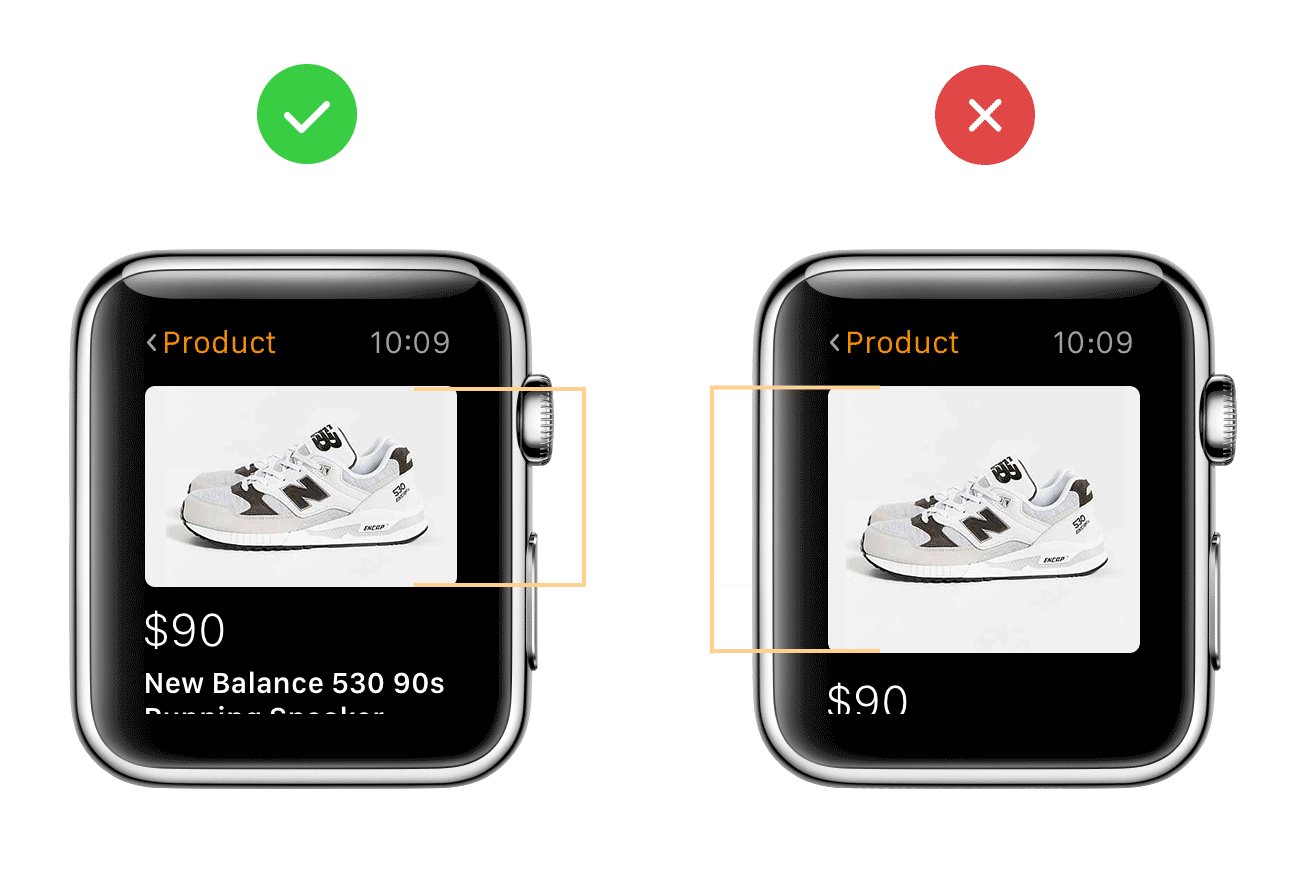
3.2 避免图片被裁剪

3.3 相比于常见的png-16,使用png-8能大大的降低文件的大小,且用使黑色代替透明,也能降低文件大小。这种做法在web和app上是很不专业的,但是在watch不失为一种不错的方法。因为通常apple watch的底色都是黑色。

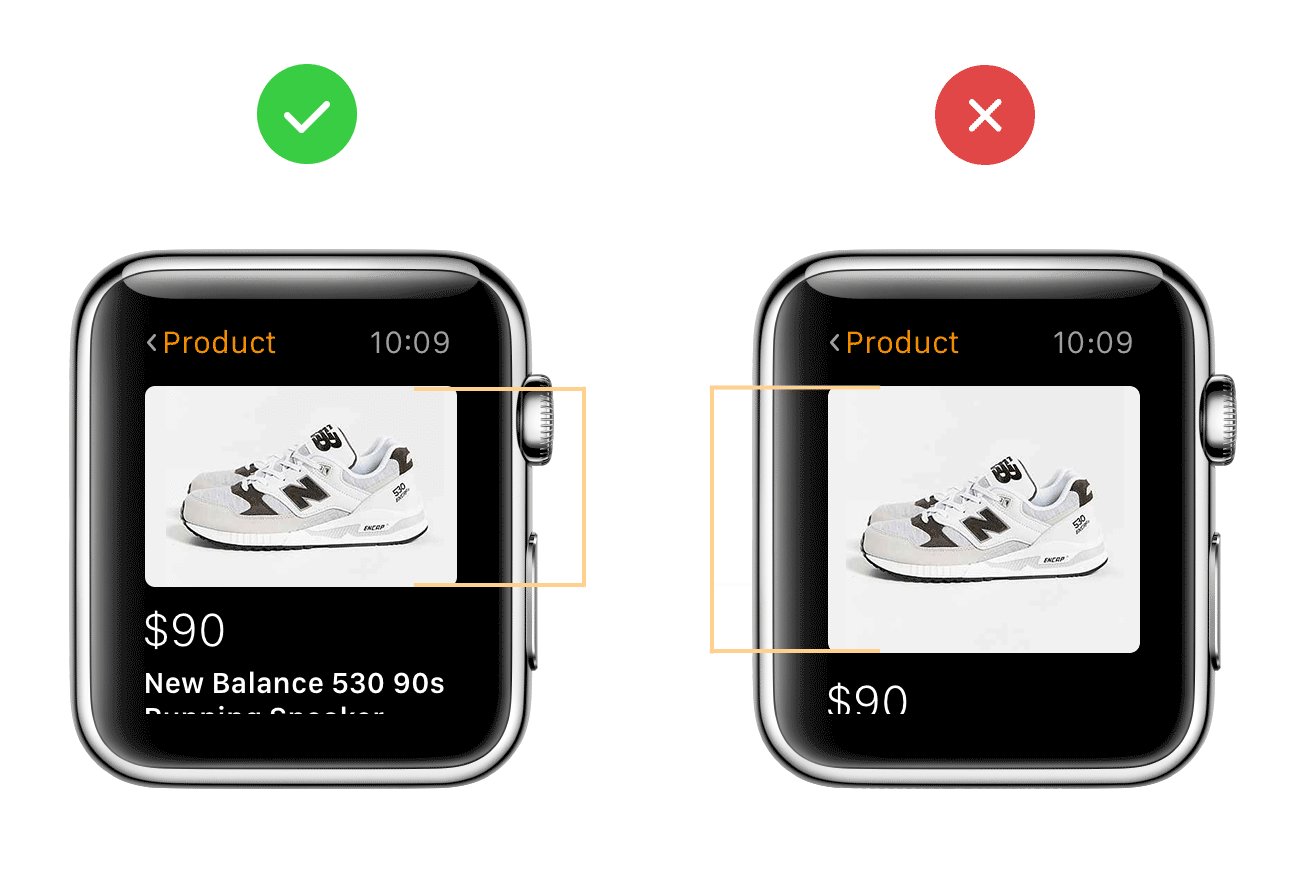
3.4 确保图片加载前和加载后的尺寸是一致的

本文由 @小吕 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







