交互设计师要懂点心理学:注意、记忆、思维
注意、记忆、思维有什么关系吗?它们能在设计方面带给我们什么启示呢?

本文将介绍注意、记忆、思维3个心理学概念及原理,它们分别给设计带来哪些启示:
一、注意、记忆、思维到底是什么关系?
它们究竟是怎么相互影响的?
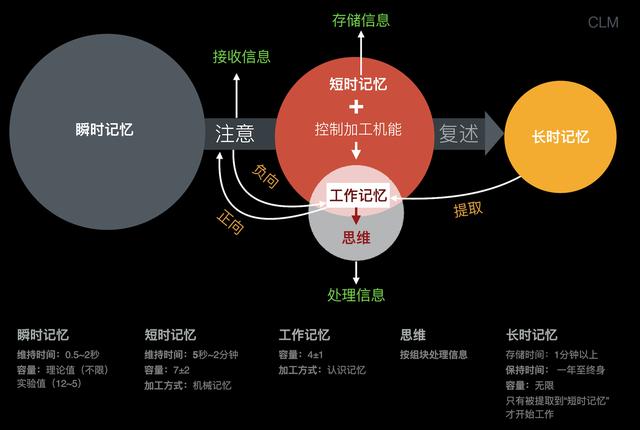
人的感知都是有选择性的感知,这个过程就是注意力形成的过程。我们的注意力受限于个人能力、受外界环境的影响,经过注意的瞬时记忆内容才能进入短时记忆。
工作记忆是指我们在执行认知任务中,对信息的储存和操作能力,由短时记忆和控制加工机能2部份组成,工作记忆会受注意力的影响,同时正向影响注意导向。
我们的记忆是碎片形式存在的,对记忆碎片的处理就是思维的工作。短时记忆经过复述进入长时记忆,长时记忆只有被提取到工作记忆,才能开始工作和影响注意导向。
如下图所示:

二、人的注意力受哪些因素的影响?
我们的注意力受限于我们的感知能力,人的感知力含视觉、听觉、嗅觉、味觉、触觉、第六感官等。而我们每个人的感知力是不同的,有些人能看到更多的颜色,看得更远(如千里眼)、有些能闻到别人闻不到的味道,我们在具体的设计中需要对我们的目标用户的感知力有所了解,才能产出合适的设计方案。
设计启示:
- 通过视觉,对信息进行分层展示,将重要的信息优先展示,吸引用户的注意力,引导用户关注、操作。
- 当前操作的反馈信息与用户当前的注视点不要超过1-2厘米,否则这些信息就会处于边界野,用户很可能察觉不到。
- 处于边界视野上的反馈信息必须足够清晰,比如使用大字体、独特的颜色,或者动效。
- 适当的采用动效、音效等,吸引用户注意(视觉、听觉、触觉),比如滴滴叫车成功后,会发出对应的音效,使用户不用打开手机,就能知道已经打车成功。音效的刺激组用户留下好的好的印象后,存储到长时记忆。
我们的注意力跟年龄有关:几乎所有人都会随着衰老,感知力下降。
设计启示:
- 避免使用小于16px的字体(40岁以后,眼睛会开始衰老,而大量的使用电子产品,会加速眼睛变老的速度)。
- 允许用户自己调整字体大小(45岁左右就会出现“老花”,从而难以在近距离阅读小的文字)。
- 注意文字颜色的对比度(色觉会随着年龄的增长而逐渐变弱)。
- 在音频或视频内容上尽量为用户提供字幕(人到30岁听力开始下降,男人听力减退比女人出得得更早,老年人甚至会出现耳背)。
我们的注意力会受外界环境的影响,信息过载会导致我们注意力稀缺。
- 视觉:在完全漆黑的环境中,站在高处你能看到48千米外的烛光。
- 听觉:在一个非常安静的房间里,你能听到6米外的手表的滴答声。
- 嗅觉:你能够闻出75平方米范围内的一滴香水味。
- 触觉:你的皮肤能感觉到一根头发。
- 味觉:一小勺糖溶解在约7.5升的水里,你也能尝出甜味。
大量的研究发现:我们阅读电子信息时注意力要比纸质信息更消极,停留的时间更短;过载、杂乱的信息会我们疑惑,降低我们注意的意愿。
设计启示:
- 用户的操作流设计,合理的流程铺垫、顺畅的操作流、贴心的节奏控制,让用户产生流的体验,更多聚焦在内容上,而不是在注意、学习流程的使用。
- 控制页面重点展示内容的数量(如果满屏都是重要内容,那么都不重要)。
- 提前规划好页面中哪些是内容是需要用户关注和在意的,提前分配好用户在这个页面中的注意力。
三、记忆的神奇数字:是7±2,还是4±1?
短期记忆指的刺激物停止后没有经过重复刺激而短暂保留的痕迹,是那些能够维持几秒至几分钟的记忆。
短期记忆容量的7±2:
米勒在1956年发表了一篇论文《神奇的数字7±2》,他提出,大脑事实上是一个受限的机器,深受短期记忆的限制,称人们在任意时间只能记住7±2条信息,超出这个限制,人类的头脑就开始出错。
工作记忆容量的4±1:
工作记忆指的是个体在执行认知任务中, 对信息暂时储存与操作的能力,“工作记忆”=“短时记忆”+“控制加工系统”。工作记忆容量的4±1,真正影响我们工作的是工作记忆。
工作记忆容量的4±1心理学对于短期记忆的研究并没有停滞,1997 年 11 月,Luck 和 Vogel 在《Nature》上发表《对特征和特征联合的视觉工作记忆的容量》(The capacity of visual working memory for features and conjunctions),发现他们测量的视觉工作记忆容量只有 4 左右。
心理学家纳尔逊·考恩(Nelson Cowan)指出,真正的神奇数字事实上只有4±1,大部份对工作记记的测试显示,每当位数(字母、单词、数字、颜色等)超过这个量时,我们就开始错过重要信息。
注意力影响工作记忆容量,注意力被认为是影响工作记忆容量的重要因素。将注意力从关注的项目转移开,会干扰工作记忆的维持。大量研究已经证实,视觉工作记忆与选择性注意这两种认知过程在功能上表现出高度一致性,二者在同一时刻能保持的最大项目数都约为4个。
记忆是碎片形式存在的,对记忆碎片的处理就是思维的工作,人脑处理信息的容量是按“组块”(chunk)来衡量的。
每个“组块”可以包含多个数字、字母,也可以是词语或其他形式,不同类型“组块”的分类方式和大小一般不同。1954年,西德尼·史密斯做了一些实验,即记忆一系列数字,史密斯将数列划分成组块,他发现,利用这样的方法能够记住和准确回忆出40个数字甚至更多,只要组块的数量在工作记忆的范围之内。
在具体的设计当中:可以采用格式塔原则(简单、接近、相似、闭合、连续),对信息进行分组,数量的控制可以参考我们的工作记忆容量。
设计启示:
- 我们的工作记忆容量是4±1,不要让用户同时处理过多的信息,但这并不是说我们在界面中放的元素不能超过3-5个,而是页面上同一个重要层级的信息,不建议超过3-5个,我们可以通过建立视觉层级,将用户的注意力吸引到关键区域。(如果都是重点,那么就都是不重点了)
- 用户是用组块来思维的,设计师要提前给页面内容分好类,如果你不分类,用户会自己分类,那时候产生的行为就不是设计师所能预估和掌握的了。
- 不要给用户过多的选项( 内容),就会想起越多相关连的事物,超出工作记忆能处理的范畴,用户就容易纠结,尽量给用户创造不需要思考的选择。
- 重要信息不要隐藏,隐藏信息的发现路径,需符合用户的心理模型。
- 页面元素、交互流程尽量保持一致性,不一致的元素会导致注意力的分散,去关注页面设计细节而不是内容。
- 保留用户的固有认知,如主流电商网站会在页面顶部放置搜索、导航,底部会放置联系我们、隐私政策等信息,如果我们盲目追求布局上的创新,会让增加用户的认知成本,去学习界面使用,而不是关注内容。
- 对于大块的文本内容,可采用突出标题、副标题、核心内容(高亮)和关键词等,采用留白来区分不同的分组和区块,使内容结构化,易浏览。
- 采用网格系统排布,尽量通过内容与留白(负空间)来区分内容,而非线条框架。
四、工作记忆会影响注意导向
工作记忆会影响注意力(熟悉度会影响注意力),有研究表明,我们看到自己偏好的颜色时,会出现注意的自动捕获效应,人们从出生开始就逐渐形成了颜色偏好,并保存在个体的长时记忆之中,当被提取到工作记忆时,就会影响到注意导向,比如:购物、上网、室内装饰、饮食等。
我们喜欢的商品款式,会影响到我们的注意导向,因此,我们可以为用户提供个性化的设计。
如:淘宝的商品展示;今日头条的新闻推送;爱奇艺的视频推荐、智能音箱通过沟通记录,会变得更智能—我说“我要听健康歌”,它就能播放“贝瓦儿歌的健康歌”,而不是播放“范晓宣的健康歌”。
设计启示:
- 提供基于用户特定偏好来匹配内容的功能。
- 影响个性化匹配的常见变量:搜索和关键字、设备类型、广告点击、数据来源、购买历史与特定零售商、位置、网站访问频率、日期和时间、点击模式和导航历史、显示用户偏好、人口统计学等。
- 具象的插画和图形配合文案的使用更利于用户记忆,因为图形超越了语言、宗教和地域,可以被用户广泛的接受。(比如,我们看到垃圾桶的图标就知道是删除、看到放大镜就会联想到搜索,因为这些已经存储到我们的长时记忆当中)
- 把控制权交给用户,可以便利地排除用户不关心的信息、通知或推荐,甚至有部份不喜欢个性化的用户,可以关闭。
- 产品大型改版时,从细节入手,潜移默化的影响用户,而不是太突然的大改,让用户重新来学习一遍。
五、面对大量的信息,我们工作记忆很脆弱
在数字化行为中,干扰我们的碎片记忆的的因素太多,有研究表明我们在屏幕上阅读的效果比纸上阅读差得多,对于年轻人而言:他们的阅读态度相比纸上更消极;有研究表明,年长的用户有更持久与专注的注意力,但是他们的工作记忆随着年上龄的增长而受到影响,因此不管你面对的年轻人还是老年人,仍要注意:
设计启示:
- 对日常的行为要提供必要的提示。
- 对于多步骤的任务,要给清晰的进度反馈以及目标提醒。
- 如果要求记住上一步的操作才能进行下一步,那么尽量避免多任务跨屏处理。
参考文献:
1. 书愿(2016)《大脑如何记忆与思考》搜狐科普
2. 观澜听涛lvi5l3(2017)《注意力、专注力与感知力、记忆力、思维力、行为力的关系是什么》个人图书馆
3. 《注意》百度百科
4. 什洛莫·贝纳茨(2017)《屏幕上的聪明决策》湛庐文化
5. 大象公会(2014)《文章吸引力的心理学原理》海内网
6. 黄晓芸(2014)《社交媒体使用对年轻人阅读行为及态度的影响研究》上海外国语大学
7. 闫丹(2011)《颜色偏好对视觉搜索中注意导向的影响》西南大学
8. 东华君(2017)《短时记忆和工作记忆有什么区别?》知乎专栏
9. 彭聃龄(2015)《关于知时记忆的研究》北京师大
10. 王宁(1998)《瞬时记忆容量的研究》河南都育学院学报(自然科学版)
11. KitWu(2015)《 要改变世界的我们忘了什么?老年人互联网产品设计注意事项》人人都是产品经理
12. 小红帽(2015)《 最新的UX挑战:个性化设计》人人都是产品经理
13. Tubik Studio(2017)《 格式塔原理中的接的性原则是如何影响排版设计的?》优设
14. 郑少娜(2017)《 超全面!聊聊交互设计背后的心理学原理》优设
15. Susan Weinschenk (2013)《 设计师要懂心理学》人民邮电出版社
本文由 @崔玲美 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







