用户激活:围绕用户体验的Onboarding设计大法
onboarding是新用户引导流程,是刺激用户激活的增长手段之一;文章是在研究了上百个优秀网站的新用户引导后,提炼出来的方法论,很具有参考价值。本文采用方法论+案例的方式,让你快速了解如何正确设计onboarding,帮助您更好的运用到工作中。

一、文章目的
在2007年,Dave McClure提出“海盗模型”解释了实现用户增长的5个指标,分别是:Acquisition(获取)、Activation(激活)、Retention(留存)、Revenue(收入)、Referral(自传播);在这五个指标中,最重要的就是用户激活,因为拉来流量很容易,但是促活和留存比较难。
Onboarding是用户激活的常见手段之一,它的目的是带领用户快速认识产品、感受到产品的核心价值,从而产生留下来的欲望,因此设计符合用户体验的onborading非常重要。
二、了解用户心智
在设计onboarding之前,第一件事就是了解你的用户是谁?为什么注册了你的产品?一定要注意的是,Onboarding不是一堆功能的介绍,而是在用户期待的方式下,引导他们一步步完成目标。
为了像诱饵一样一步步引导用户完成操作,首先我们得明白用户期待什么,也就是用户心智。主要分为用户画像和用户心理两个部分。
2.1 构建用户画像
用户画像是真实用户的虚拟代表,主要包含用户属性、行为特征和场景描述等等。
用户画像对产品经理来说非常非常重要,就是产品经理的一项技能和武器。
比如说:
- 设计产品的时候,首先要考虑到用户画像;
- 和研发撕逼的时候,随时拿出用户画像来说服他;
- 方案有争议的时候,跳回用户画像,这个争议点是否真的影响了用户?
- ……
看一看下面这个经典案例:
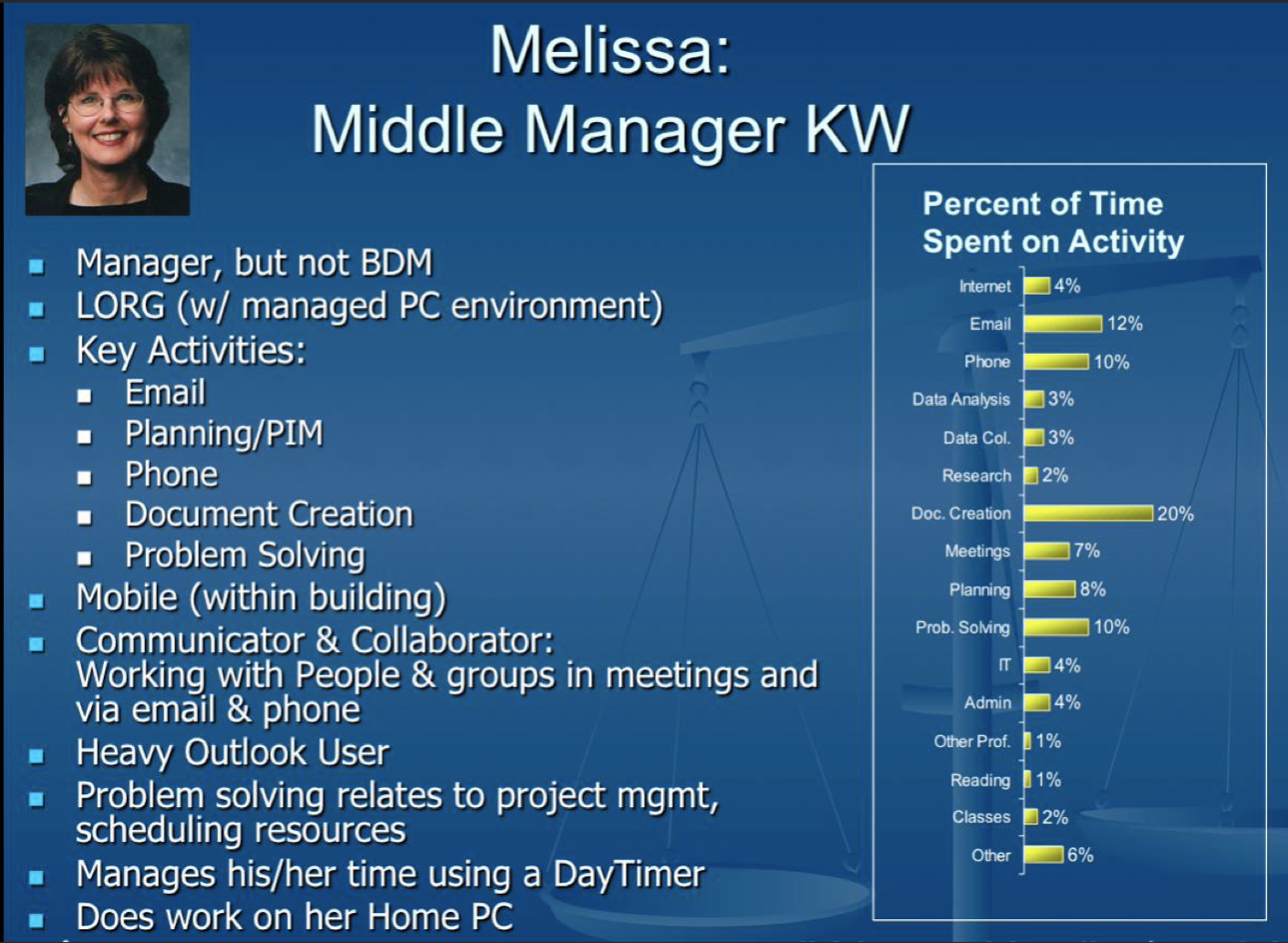
这是微软为office做的用户画像,包括了用户基本属性、工作习惯、使用工具等等。

有的同学一看,用户画像这么复杂,干脆放弃了;千万别呀!
在构建初期,当然做不了这么完整,我们更重要的,是把产品相关的先调研出来,后续再补充其他的。
比如说为一款广告投放产品搭建用户画像,那么就会比较在意用户找渠道的方式、投放习惯、分配预算的心理等等。
打个预防针:用户画像不是一两天都能搞好的,但是是可以不断完善的,这个东西越完整越能够帮助我们研究用户心理和动机,在设计产品的时候会更贴近用户感受。
下面推荐两篇文章:
什么是用户画像:https://www.zhihu.com/question/19853605/answer/51552384
2.2 研究用户心理
研究用户心理就是弄明白用户期待什么。基于上面的用户画像,我们已经把用户分类,接下来就要了解每一类用户在使用产品前、中、后的感受,主要包括四个方面:
- 环境:用户使用产品前的环境、背景是什么
- 动机:用户为什么要使用产品?他们想得到什么?为什么不使用竞品呢?
- 心智:用户处理问题的时候他们有什么想法?
- 痛点:用户遇到的挑战是什么?
举个例子让大家更轻松理解,假设将外卖app的用户粗略的划分为三种:
忙人、懒人、不知道吃什么的人,那么对应的心理研究如下:
(1)忙人
- 环境:项目上线研发各种事情需要操心,忙到没时间出去吃饭了。
- 动机:不想在吃饭上浪费时间
- 痛点:想吃饭的时候饭能够送到面前
- 心智:平时太忙了老忘记吃饭,饿了再点餐要一段时间才能送过来,所以一般要是饿得不行就在楼下超市买点干粮。现在点餐都让同事给我带一份,吃啥倒是无所谓。
(2)懒人
- 环境:外面天气太冷了
- 动机:天气太冷不想出去
- 痛点:按时吃到想吃的饭
- 心智:一般天气一冷我就不想出去了。而且如果是饭点我也不会出去吃饭,因为到了还很挤需要排队点餐。所以一到冬天就特别喜欢点外卖,因为要错过饭点,所以都会提前点,再加上点之前先挑一挑,所以点餐也得花二十分钟。
(3)不知道吃什么人:
- 环境:最近胃口不太好
- 动机:想不出给吃点啥,想看看有啥吃的
- 痛点:我需要知道能吃什么,餐馆可不可以做
- 心智:胃口不好的时候不知道吃啥。每次点开外卖app都要看好久,从菜品到用户评价,有些时候看了评价胃口全无。
通过分析不同群体,可以很明显发现用户心智是不同的,用户需要的东西也不太一样,这对用户引导的设计来说非常重要。
比如说对于忙的人,能够自动点餐对他来说应该很有帮助,这和让同事带其实是同一个意思;比如说对于懒的人,他们只是懒,认为点外卖和去餐馆其实是一样的,这个时候就一定要保证和在餐馆的体验是一致的,比如说送餐速度,菜品的新鲜程度等;对于不知道吃啥的用户,推送用户口碑好店或者top菜品,他们会很感谢并且有更大可能下单。
三、找到用户的aha-moment
aha-moment就是新用户第一次在产品内感受到价值的时刻,让用户忍不住“wow”~
不知道你有没有这种经历,第一次使用美颜相机自拍一看,wc也太好看了把!再多来几张?,那种惊喜感就是aha-moment。
达到aha-moment的用户一般对产品有较好的第一印象,更可能继续使用产品。所以如果找到这个点,再设计引导让更多用户到达,就能提高产品留存拉。
如何找到产品的aha-moment呢?接下来介绍三种方式,可以同时使用交叉验证你找到的是否一致。
3.1 方法一:使用分析工具
如果有在使用Google Analytics,Growingio或者Mixpannel等工具监测产品数据,就可以利用数据找到那些与用户转化留存高关联动作。
如何找到:
(1)先脑暴
充分运用你前面研究的用户心理,假设与用户留存相关的动作。
比如说外卖app,假设与用户留存的动作包括:
- 领取优惠券
- 查看优惠专区
- 使用搜索
- 下单备注
- 对菜品评价
- ……
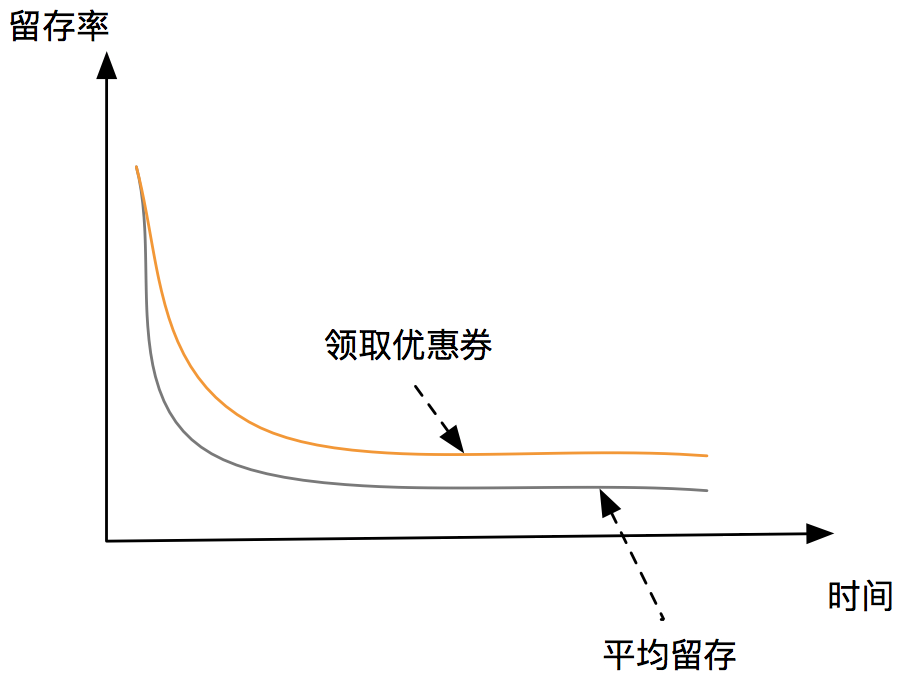
(2)画留存曲线
使用数据分析工具,画出每个动作的留存曲线还有产品平均留存曲线。

可以看出,“领取优惠券”的用户留存率更高。
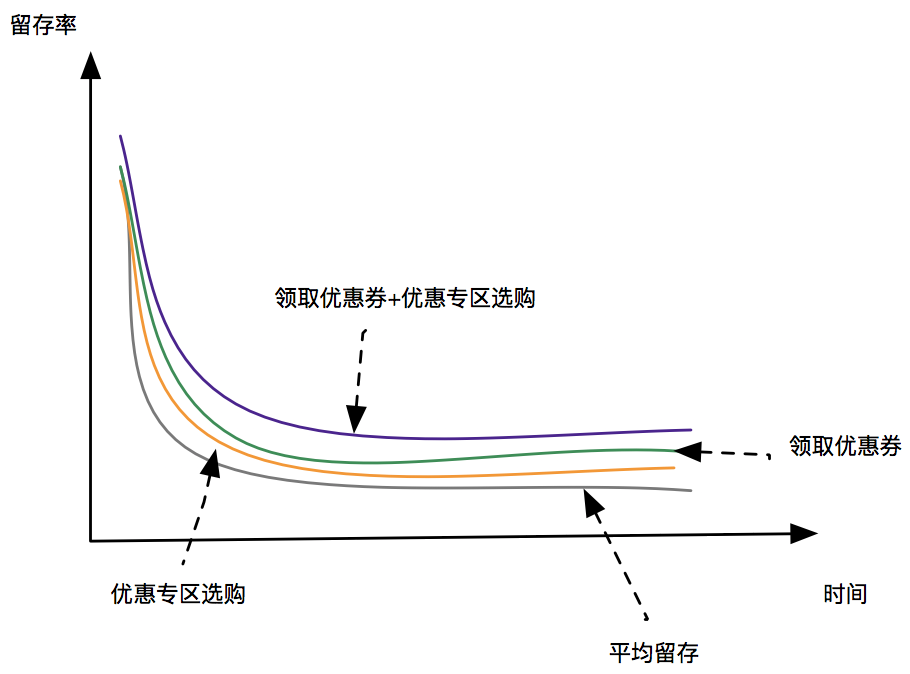
(3)组合动作
观察组合动作的留存率是否比单动作留存率更高。可以看出“领取了优惠券,并且去优惠专区选购”的用户,留存率更高。

注意:组合动作也不是任意组合,而是那些看上去有关联,比较连续的动作。只挑选组合动作中留存率最高的组合,作为产品的aha-moment。
这种方式得出的是最基础的aha-moment,不过也可以用了。
更标准的格式是:
(谁)在(多长时间内)完成(多少次)(什么行为)
比如说facebook的aha-moment就是10天内添加7个好友,这是经过长时间的实验最终得出的结论。
但是我们没有必要一开始就搞得这么复杂,我们可以从基础开始,aha-moment和用户画像一样,也是不断调整不断完善的。
3.2 方法二:用户访谈
前面构建用户画像的时候,可能已经开展了用户访谈,这个阶段需要的信息是可以直接去用户调研资料里找。
重点关注这几个问题:
- 你最喜欢产品哪一点?
- 你使用最多的功能是什么?
- 什么时候你决定要付费?
- 你在使用哪些竞品?
这些问题能够了解到用户对产品的价值判断、功能需要和付费意愿,帮助你去从用户角度考虑aha-moment。如果你通过其他方法找到了aha-moment,也可以这个环节验证一下。
3.3 方法三:研究早期流失的用户
早期流失,就是指用户来到产品后,没有多少行为就流失了。
用户流失的原因可能有两种:
- 用户对这个产品没有需求,不是目标用户,所以看了几眼就离开了;
- 产品的用户体验太差了,用户放弃了使用产品;
如果是后者,就可以通过改善页面设计提升体验让用户留下来。
如何研究呢?
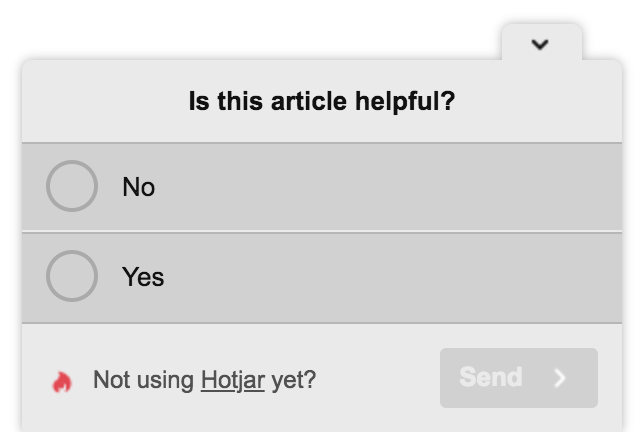
使用feadback工具,收集他们的意见,类似这样的弹窗;代表工具:hotjar。

四、设计user journey
user journey就是新用户从接触产品、注册产品、使用产品、到最后放弃使用的整个过程。
在这里只介绍用户注册产品后达到aha-moment,也就onboarding部分。
研究了很多user journey,发现设计路线包括四个部分:
- 触发事件:开始onboarding,比如说手机端下载app,web端点击按钮后跳转到注册页面;
- 注册流程:用户注册,以及跳转到产品界面。
- 初次体验:在产品内初步体验。这个阶段让用户越快感受到价值越好,刺激用户完成激活事件。
- 激活事件:就是首次给用户提供你承诺的价值,这个激活事件往往与aha-moment有关。
aha-moment和激活事件的区别:比如说相机app,激活事件就是拍照(提供承诺的价值),aha-moment就是看到照片觉得好看的那一刻(产生愉悦),当然用户之间aha-moment可能不太一样,比如说有些人拍照后发现太假了(不耐烦),换了个滤镜自拍超好看(产生愉悦)。
注意:如果用户画像中,类型不同的用户aha-moment差异很大,这个时候就需要按照用户类型设计user onboarding。
总体来说,设计分为三步:确定顺序、设计onboarding流程、设计内容。
4.1 确定顺序
这四部分的顺序App和toB产品有较大的差异 。
现在大部分app都是先让用户体验,再让用户注册。比如说一款外卖产品onboarding的顺序是:
- 触发事件:用户下载外卖app,点击打开;
- 初次体验:用户挑选菜品,加入购物车;
- 注册流程:用户如果下单之前,需要先注册;
- 激活事件:用户登录后,点击下单;
但是大多数toB产品是让用户先注册,再体验产品,所以onboarding顺序是:
- 触发事件:点击官网的注册按钮,跳转到注册页面;
- 注册流程:用户注册,注册完后跳转到产品界面,给出welcome提示;
- 初次体验:产品整体介绍;
- 激活事件:完成核心功能操作;
现在也有一些toB产品把初次体验提前了,不用注册之前就可以体验到产品功能,比如说typeform(问卷产品),用户在官网就可以创建问卷,只有注册才能保存。
4.2 设计onboarding流程
确定模块顺序后,接下来需要设计onboarding流程。
这个阶段更多思考每个模块想让用户做什么,比如注册流程中,是让用户用手机号注册验证码验证,还是邮箱注册用邮箱验证呢?
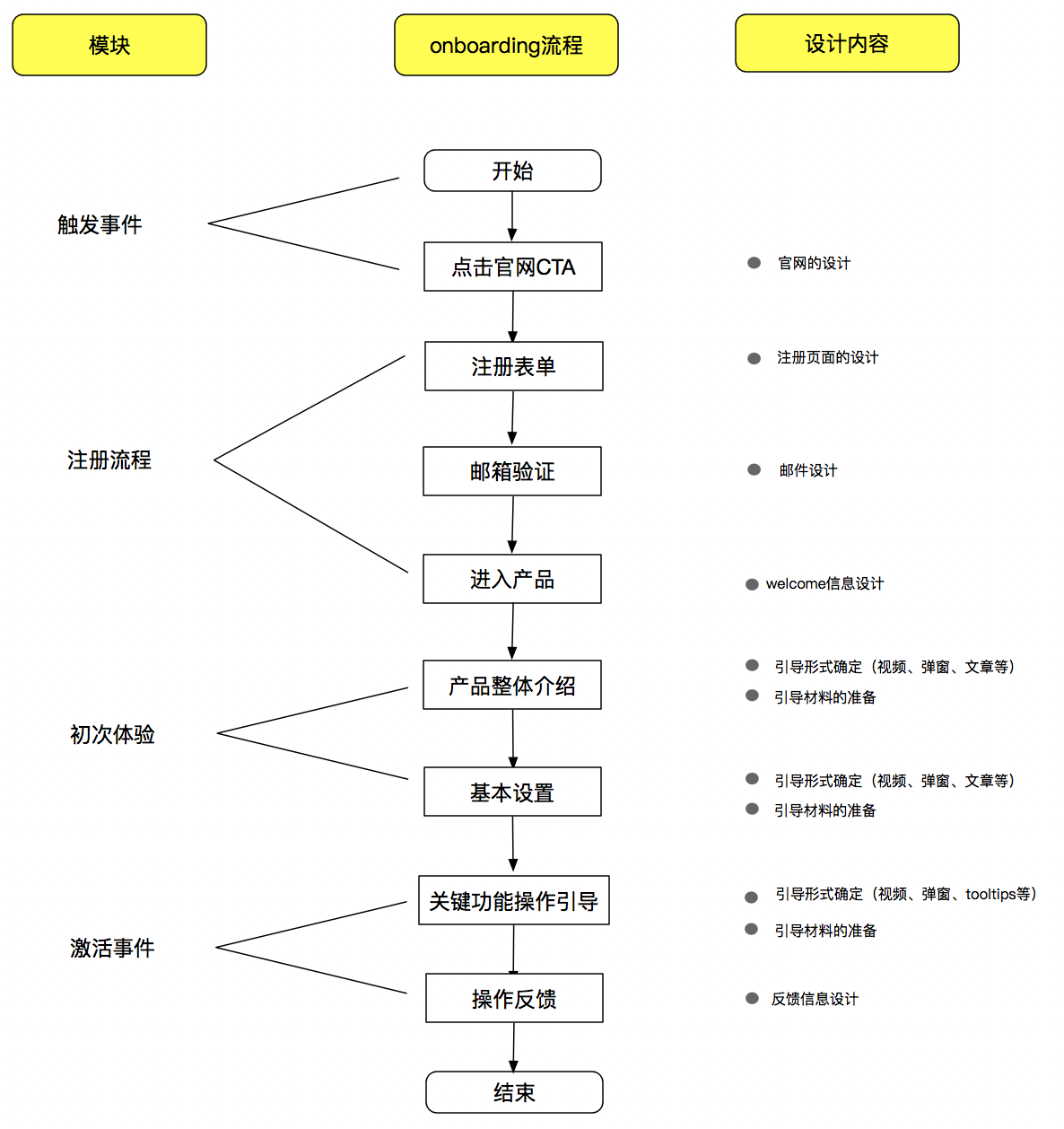
比如下图是一款toB端产品的引导框架,中间是onboarding流程,右边是每个点需要设计的内容。

4.3 设计内容
图中已经清楚标记每个onboarding阶段需要设计的内容,接下来就是填充这些内容。
设计的时候可以多多参考:
- 页面设计
- 页面排版
- 颜色配色
- 用户引导方式
- 文案撰写方式
- ……
页面的设计和引导方式都影响着用户体验,因此一定要花事件好好琢磨。
五、总结
Onboarding就是那种不用费力拉流量、设计产品就可以有效提升转化,促进增长方式,因此对产品非常重要。很多成长迅猛的toB产品都特别注重Onboarding,比如说dropbox、intercom、hotjar。
学会设计Onboarding是体验型产品经理必须学会的技能,当然,将方法论运用到实际是最好的学习方式,希望你们都能运用这个方法快速提升用户增长。
本文由 @roundfish 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








写得很好!
xiaowanzi99414 希望加一下
做了用户画像,研究了不同用户的心理,怎么在引导的时候体现呢?作为新用户,app并不知道ta属于哪一类,又如何给予不同的引导呢?
hello, 不同的用户有不同的特点,比较常见的方式是注册app后就让用户选择自己属于哪一类。比如注册小红书后就会让用户选择感兴趣的标签等。
嗯嗯 谢谢回复
文章写的很赞
快速引导用户发现产品核心价值,给用户简单惊艳的感觉
对!