优化B2B网站体验的10个最佳实践(下)
在进行网站设计的时候,尽管遵循一些启发式方法都只是一种理智的行为。 虽然这些启发式方法不是网页设计的固定规则,但它是一个很好的起点。

可用性原则4: Use Consistency and Standards(一致性和规范)
Jakob Nielsen:“用户不应该去猜测不同的词语,情境或行为是否意味着相同的事情,遵循平台规范。”
在设计B2B网站时可以翻译为:您最不应该做的事就是让买家在您的网站上产生混淆。他们不应该去猜测各种语言、情形或行为是否有相同或不同的含义,网站不应该充满谜题。相反,你应该创造流畅的体验,消除任何猜测。
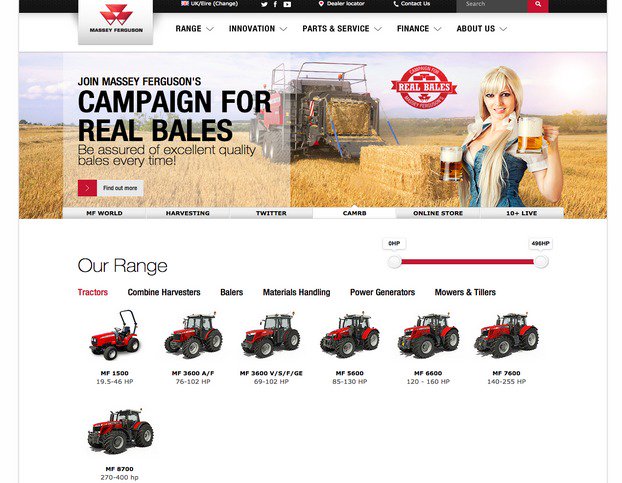
Massey Ferguson是拖拉机和全球收割业务的领导者,它的网站充分体现了一致性。在每个页面上,无论是主页还是产品页面,买家都会看到相同的空白区域,干净的布局和组织良好的信息层次结构。这会使买家保持冷静,并能够快速扫描整个站点的重要区域。保持一致性和简单使您的网站“可学会的”,这是一件好事,这样网站对您的买家来说更容易使用。

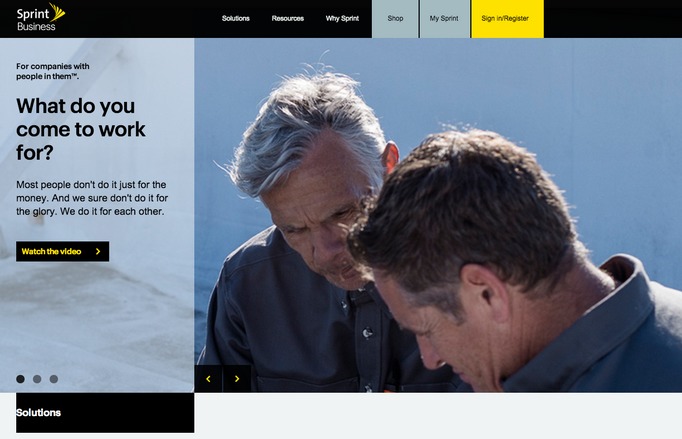
有许多很好的标准导航样式的例子,这是Sprint Business网站中的一个页面。 在整个网站中,无论您在哪里,您都会在导航栏中看到相同的元素,以便买家随时了解他们的位置。此外,从任何页面的分层导航中都会显示相同的下拉菜单方案。

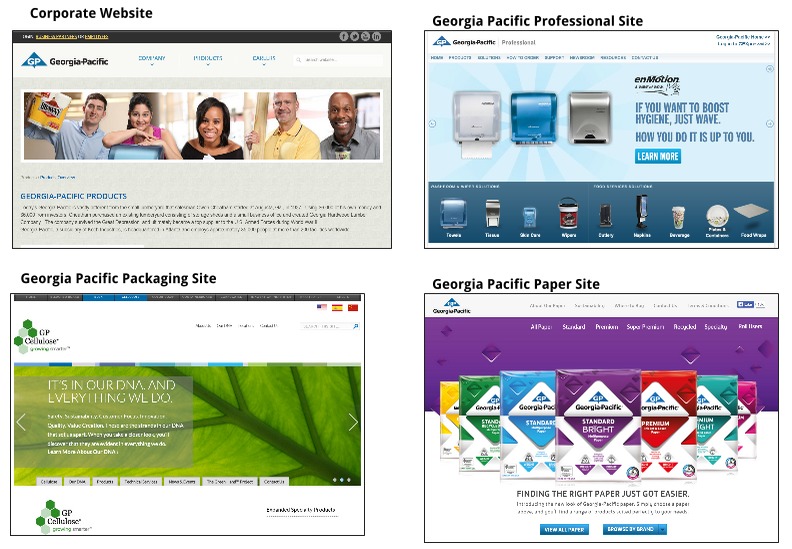
以Georgia Pacific Corporation为例。 他们是一个庞大的公司,但不同相关品牌的体验是非常不同的,具有不同的导航风格和不同的标准。这当然不是一种统一的体验,可能会给一些买家带来困惑。

人们可能会争辩说,因为公司规模如此之大且市场变化多端,所以您浏览网站的不同区域时有不同的体验,你必须考虑到这样做会:
- 当买家偶然发现差异化的地方或小型网站时,要迫使他们适应不同的界面;
- 会让一些买家以为他们离开了您的主站点。
专业建议:在网站的不同部分遵循标准外观和导航样式。
可用性原则5: Prevent Errors(防错)
Jakob Nielsen:“比提供合适的错误信息更好的是一开始就防止问题发生。试着消除容易出错的情况,或者识别这些情况,并在用户采取行动之前向用户提供确认选项。”
在设计B2B网站时可以翻译为:对任何错误的最佳防御是尽一切力量避免它们。 当您仔细而谨慎地考虑用户体验时,错误就不会出现。这可能需要对您的网站进行多次可用性测试和改进。
以下是一些容易预防的错误:
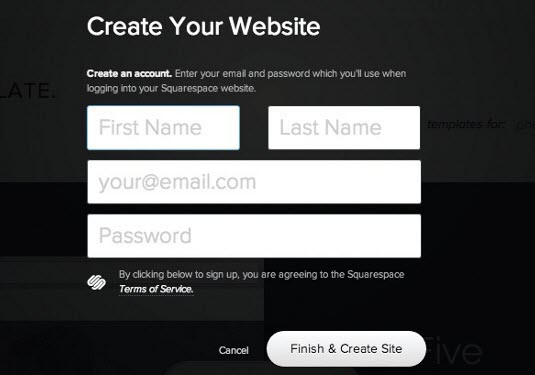
在网络表单中输入错误的信息:为了使表单简洁干净,文本框名称被放置在文本框内部,一旦用户点击文本框,他就会被强制记起应该在那里写什么。

让用户轻松一点,不要延长他们的短期记忆,在文本框外面列出名称。
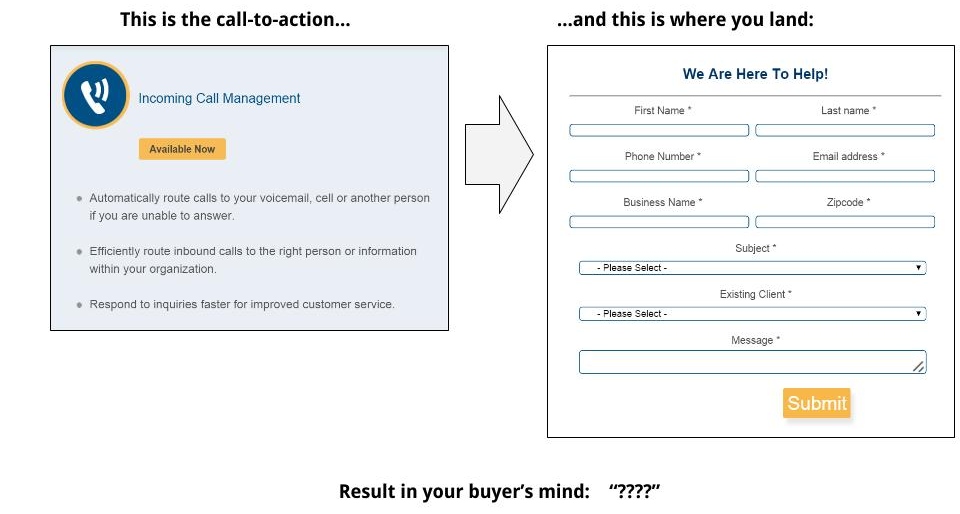
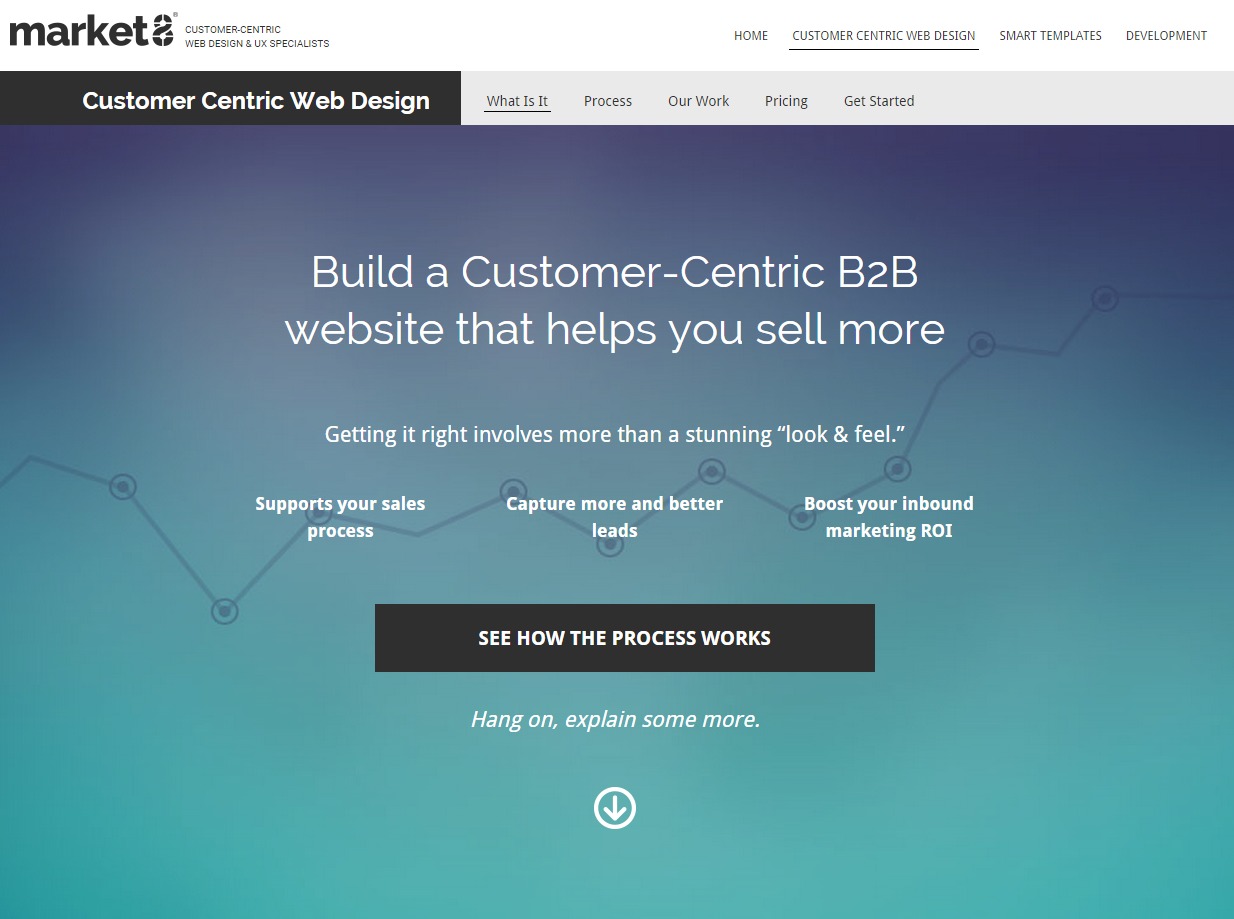
用户认为它点击了错误的地方(实际上没有): 当CTA按钮与其指向的目标网页语言不相似时,会导致您的买家怀疑或感到沮丧和焦虑。
举个例子:

落地页与期望无关,买家很容易感到沮丧、困惑,并相信他犯了错误。
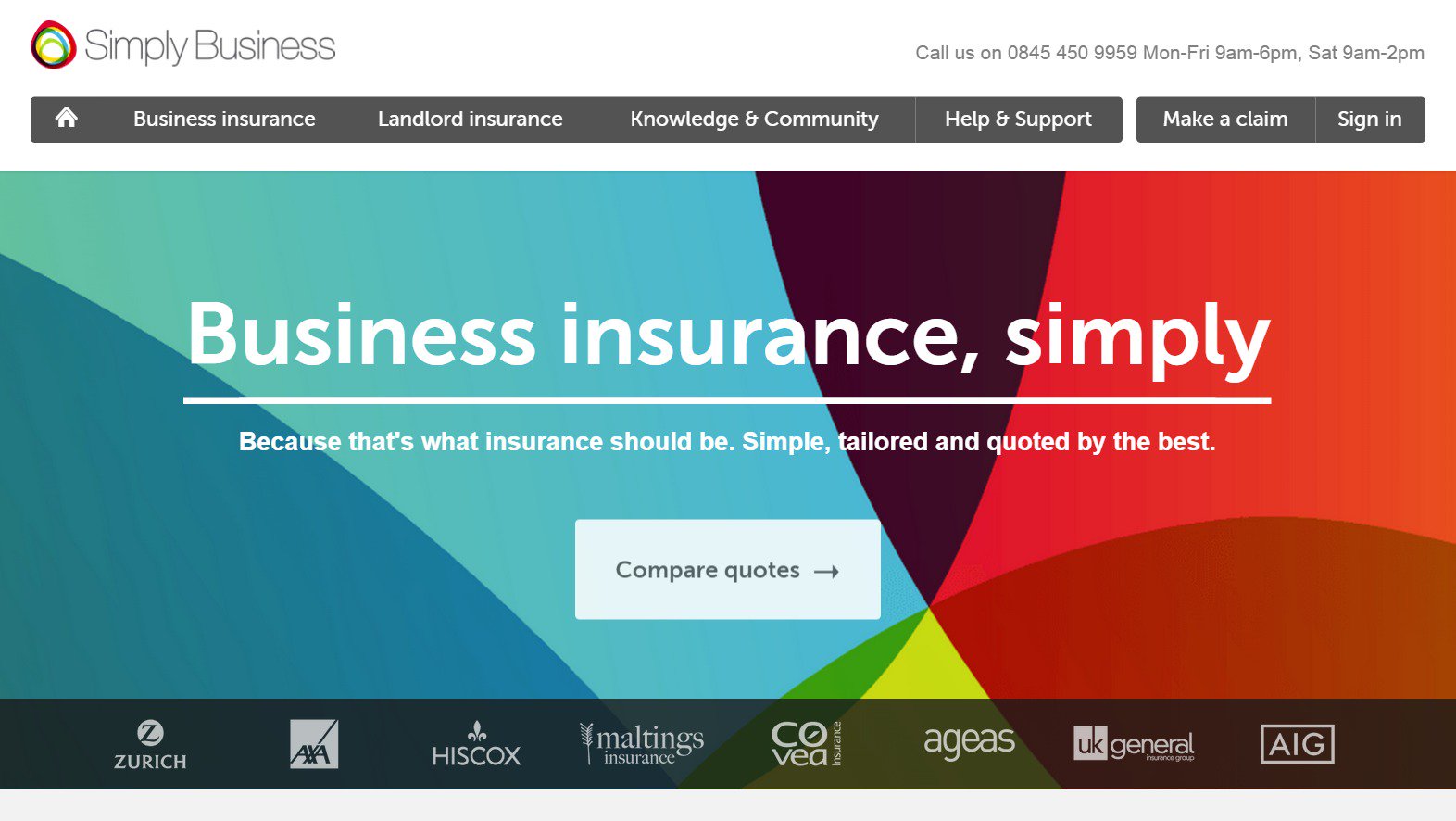
让我们来看看Simply Business的流程,邀请用户请求保险报价。首先,这是他们主页上的CTA:

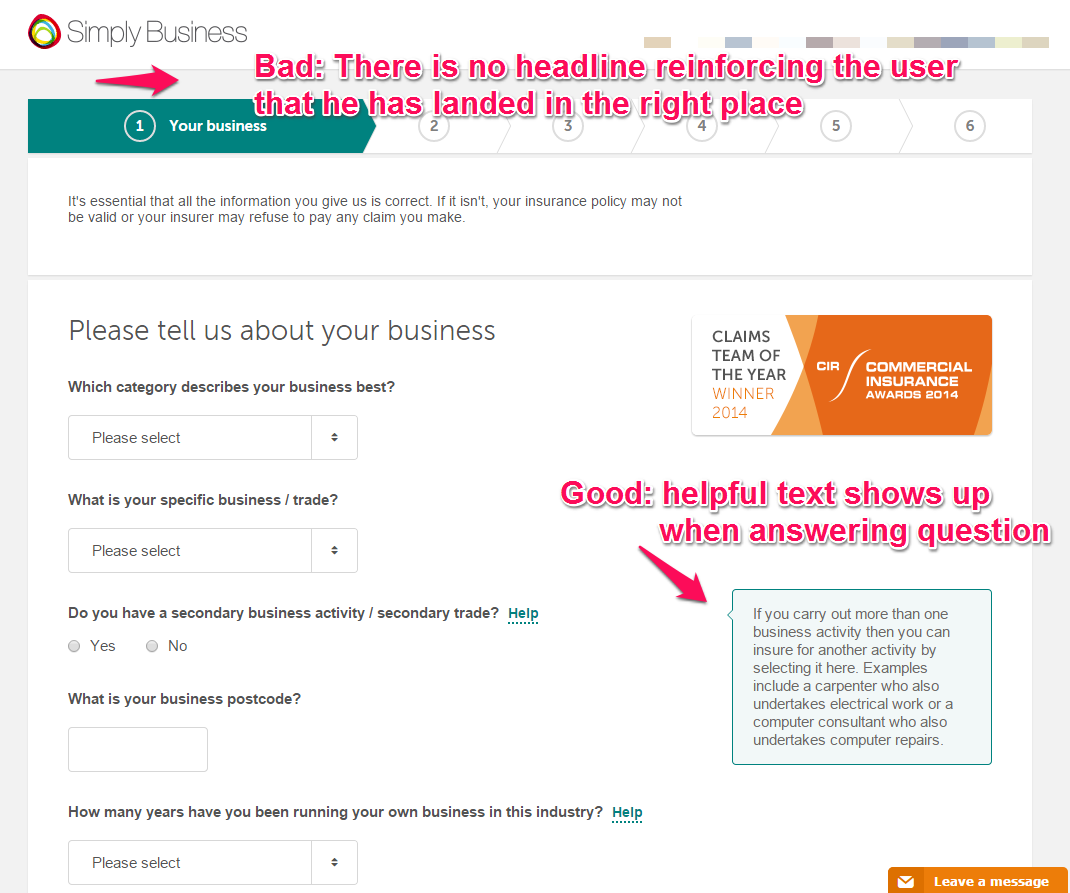
这是它的落地页,有好的地方也有不好的地方:

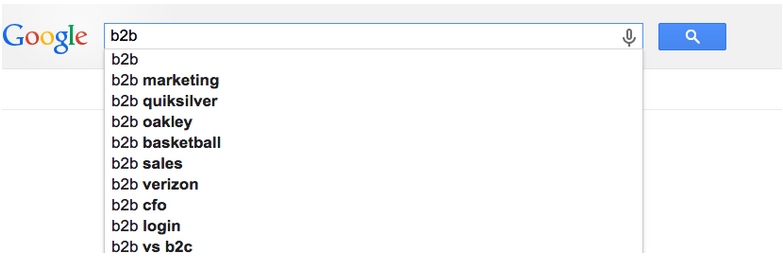
搜索框是用户犯常见错误的地方: 这就是为什么使用自动推荐功能可以为每个用户创造奇迹。以Google的自动推荐功能为例。 每次在搜索引擎中输入短尾或长尾关键字时,搜索框中都会显示可能的列表,从而避免拼写错误。

使您的买家离开您的网站:当您的买家在您的网站页面中,了解您的产品和服务,或者在转化渠道的关键页面,尝试通过消除外部链接让您的买家继续执网站上的任务。如果您必须在这些页面中放置外部链接,因为它指向一个有价值的资源,那么显示“您要离开我们的网站”警告是一个好习惯。您可以在博客中对这个问题保持随意态度,但不能在您的网站页面中松懈。
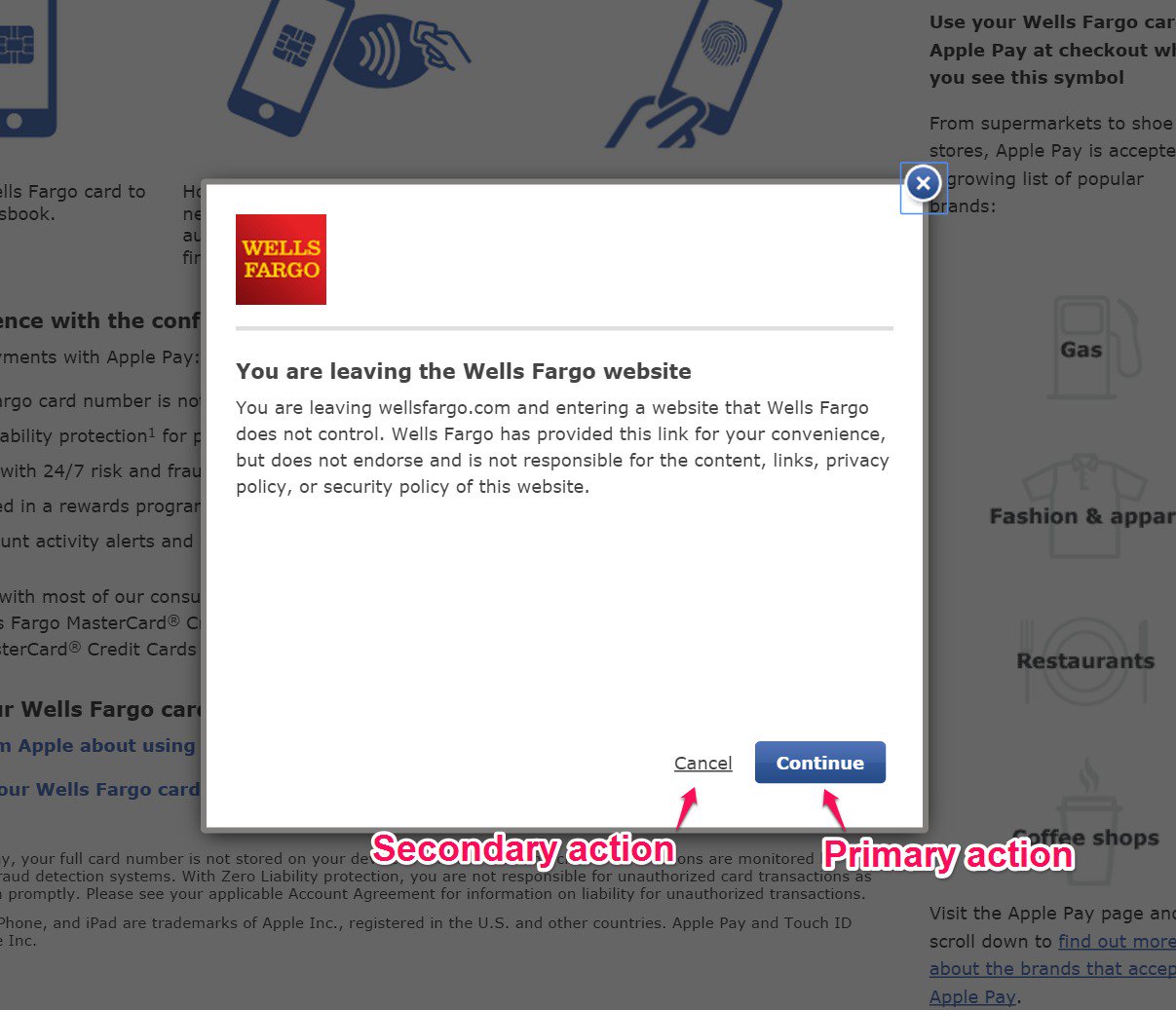
主要和次要CTA之间有明确的区别:在任何面向跳转的页面中,应始终存在最重要的下一步。这并不意味着您应该将买家锁定为一个操作,但这确实意味着您需要建立一个清晰的层次结构,并确保主要的CTA更大或字体更粗。
以下是最示例:

专业建议:保持网站各处清楚,如果有不清楚的地方,买家会犯错误,这不是因为他们愚蠢,而是因为你没有做好功课。
可用性原则6: Base Everything on Recognition Instead of Recall(识别优于回忆)
Jakob Nielsen:“通过使对象、动作和选项可见,最大限度地减少用户的记忆负荷。用户不需要记住从对话的一部分到另一部分的信息。“
在设计B2B网站时可以翻译为:您的买家需要能够在浏览您的网站时,快速识别下一步去哪或下一步该做什么。 有一些UX功能可以帮助您实现这一目标,但仍然要小心使用它们:
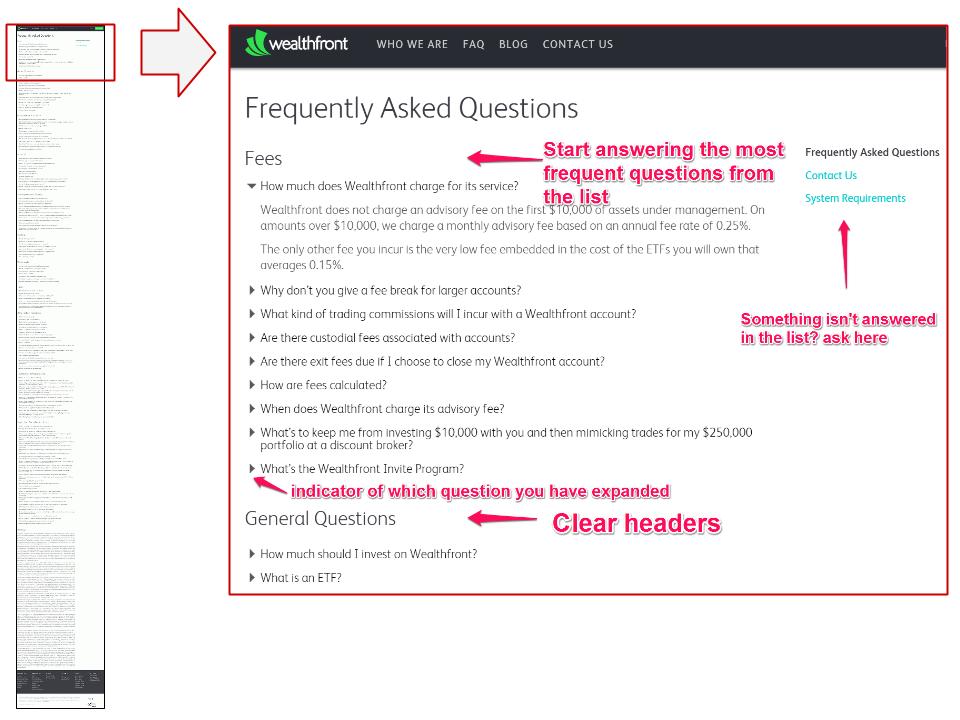
手风琴(Accordions):手风琴需要延长短期记忆力,如果问题中的措辞与他最先想到的措辞相同时,使用手风琴效果最好。
Wealthfront做对了。它通过手风琴呈现大量信息,但问题分为带有清晰标题的部分,使用易于理解的语言编写,并按逻辑顺序排列。

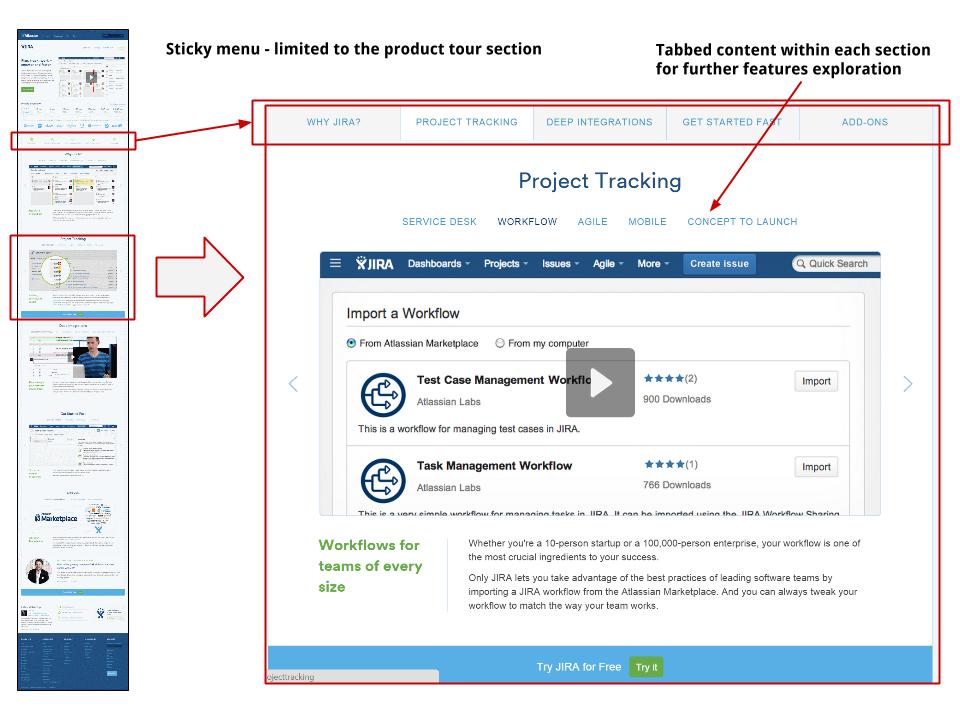
粘性菜单(Sticky menus):对于长页面,常见的问题是让买家知道他们的页面有多深。 粘性菜单是一个很好的解决方案,因为无论买家的页面有多深,他总是可以访问菜单导航选项。
Atlassian在让买家认识到他们所处的部分,以及已探索的信息方面做得非常出色。 他们使用粘性菜单和标签内容的组合,在单个页面中解释他们的整个软件解决方案Jira(这是一个非常复杂的软件解决方案)。

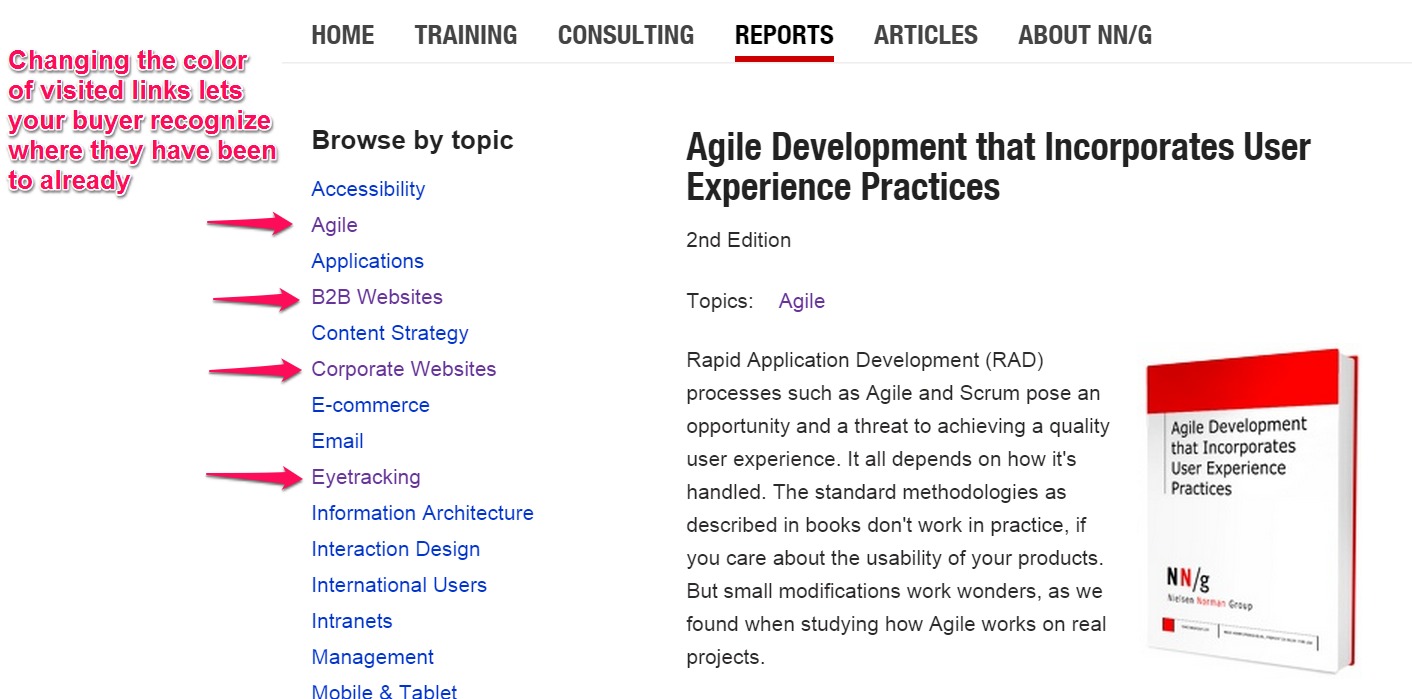
更改已访问链接的颜色:这是现代设计人员和开发人员经常忽略的原则,但这是改进识别的一种非常简单的方法。

专业建议:当他们浏览您的网站时,不要延长买家的记忆。不要强迫他们记住任何事情。指出他们的位置,他们的去向以及他们已经去过的位置。
可用性原则7: Encourage Efficiency and Flexibility of Use(灵活高效)
Jakob Nielsen:“Accelerators – 新手用户是看不到的- 可以经常加快专家用户的交互,使系统同时可以满足缺乏经验和有经验的用户。允许用户定制频繁的操作。”
在设计B2B网站时可以翻译为:网站中进行最常见的任务要最容易被找到。
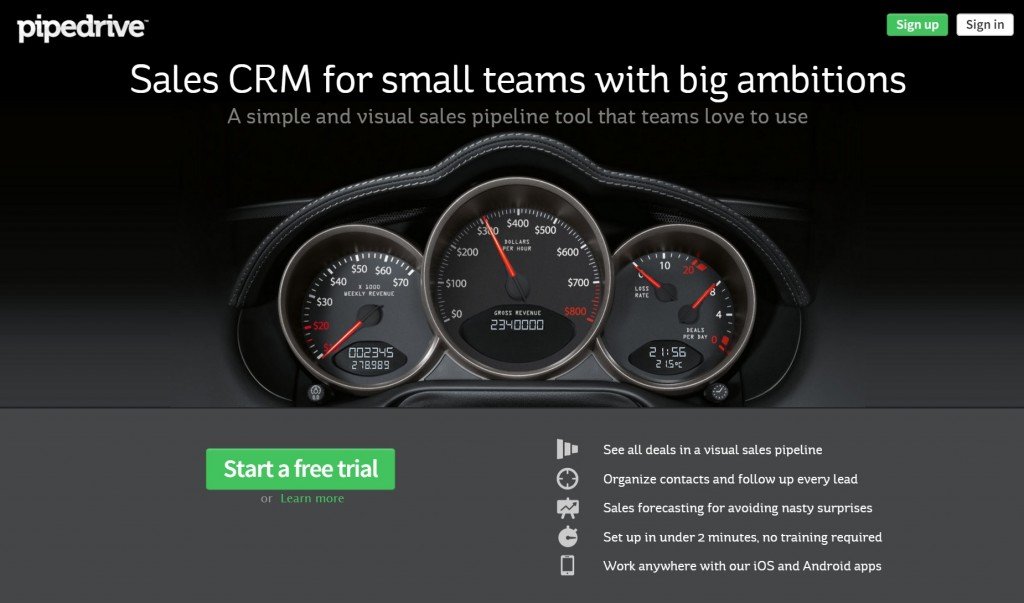
有限(但相关)的用户流程选项:Pipedrive首屏限制为4个选项:注册、登录、开始免费试用了和解有关软件的更多信息。

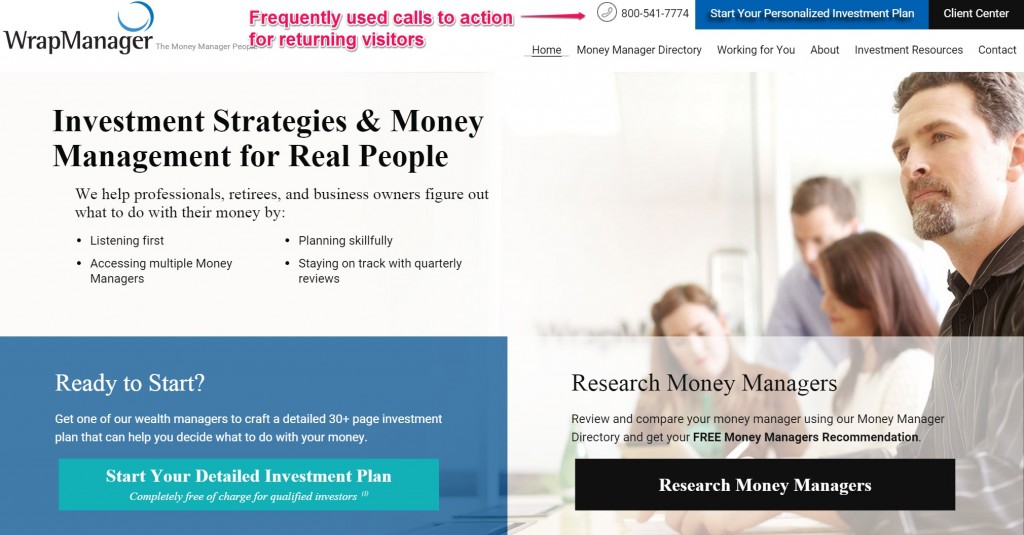
对老用户而言得体的CTA:对于网站而言,要记住的另一个重要事项是在网站顶部放置一个始终可访问的CTA快捷方式。 这一点非常重要,因为在购买过程的评估阶段,您的购买者往往会经常访问您的网站,而CTA使他们可以轻松地对最终步骤采取行动。

专业建议:您可以使用快捷方式大幅减少用户执行任务所需的鼠标点击次数。
可用性原则8: Keep Your Design Aesthetically Minimalist(简约设计)
Jakob Nielsen:“对话不应包含不相关或很少需要的信息。 对话中的每个额外信息都在与相关的信息竞争,并降低其相对可见性。”
在设计B2B网站时可以翻译为:极简主义似乎有一种即时的吸引力,事实上,更简单的设计在科学上被证明对买家更具吸引力,并且设计趋势反映了这一点。
以下是一些简单的设计示例,同时为买方提供足够的信息:

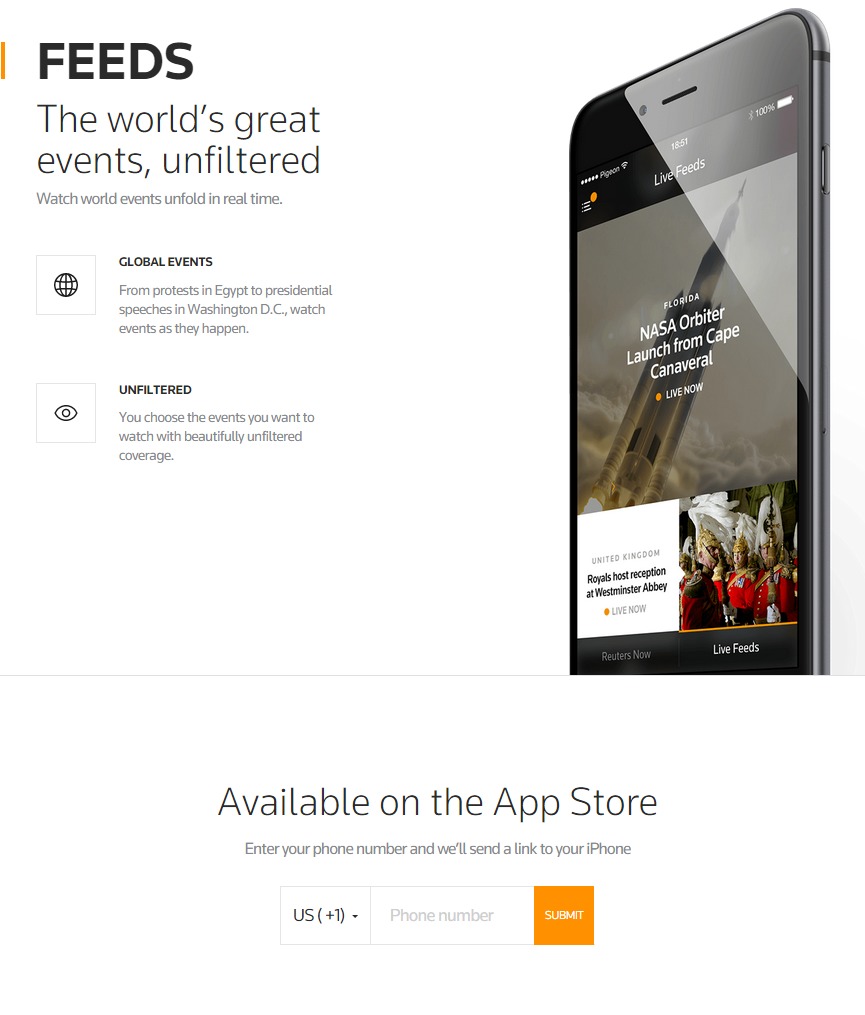
另一个在网页设计中利用极简主义优势的网站是Reuters,它的主页采用了简约的色彩对比度,足以引导买家注意行为区域。请注意大量使用空白区域,以指导我们希望买家看到的内容,并把重要的区域从背景中清晰地衬托出来。

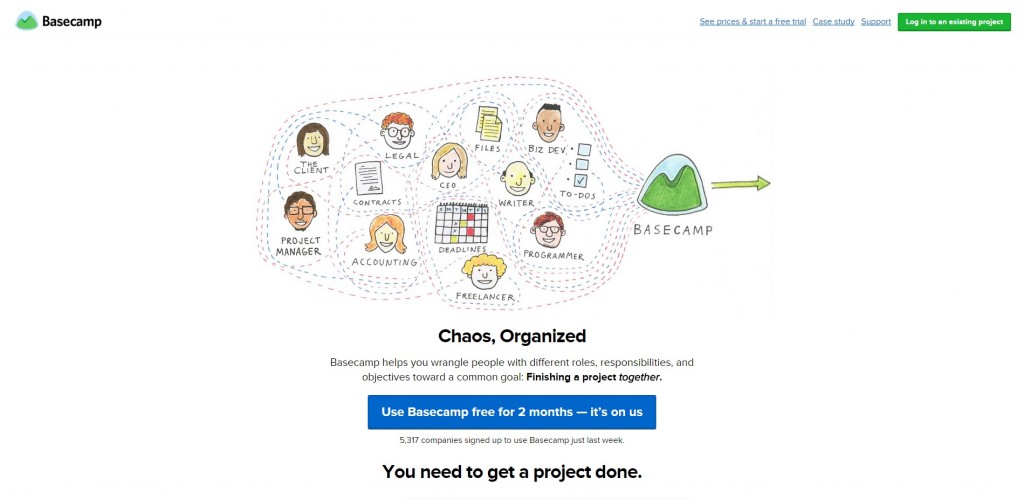
Basecamp是另一个很好的例子,针对现有用户的一个最突出的CTA(在顶部),以及一个针对新买家的最突出的CTA。

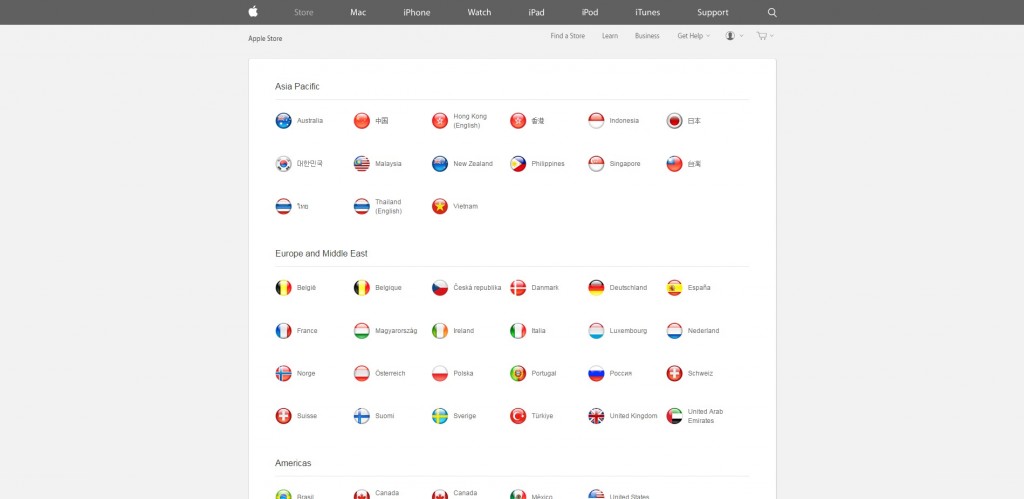
现在举个Apple的界面做例子,就是“选择你的国家或地区”页面(这可能是苹果被用作反例最多的一次)。 他们把产品销售给来自世界各国的企业和用户。考虑到这一点,您可能会认为公司会在提示他们“选择您的国家/地区”页面上选择他们的国家时,减轻其购买者的认知负担。

不幸的是,Apple让其买家在页面上从一个巨大的列表中单独找到他们各自的国家。这迫使买家必须思考和识别他们国家的名称和标志,而不是只有在他们在下拉菜单中键入几个字符后才提供匹配建议。 你认为苹果公司 – 给予买家良好用户体验的强大支持者 – 会更好地考虑该页面……但事实并非如此。
可用性原则9: Allow Users to Recognize, Diagnose, and Recover From Errors(帮助用户从错误中恢复)
Jakob Nielsen:错误信息应该用简单的语言表达(没有代码),准确地表明问题,并建设性地提出解决方案。
在设计B2B网站时可以翻译为:所有网页设计都会有错误。当错误发生时,它们非常令人感到沮丧,因此您的买家需要快速从中恢复。

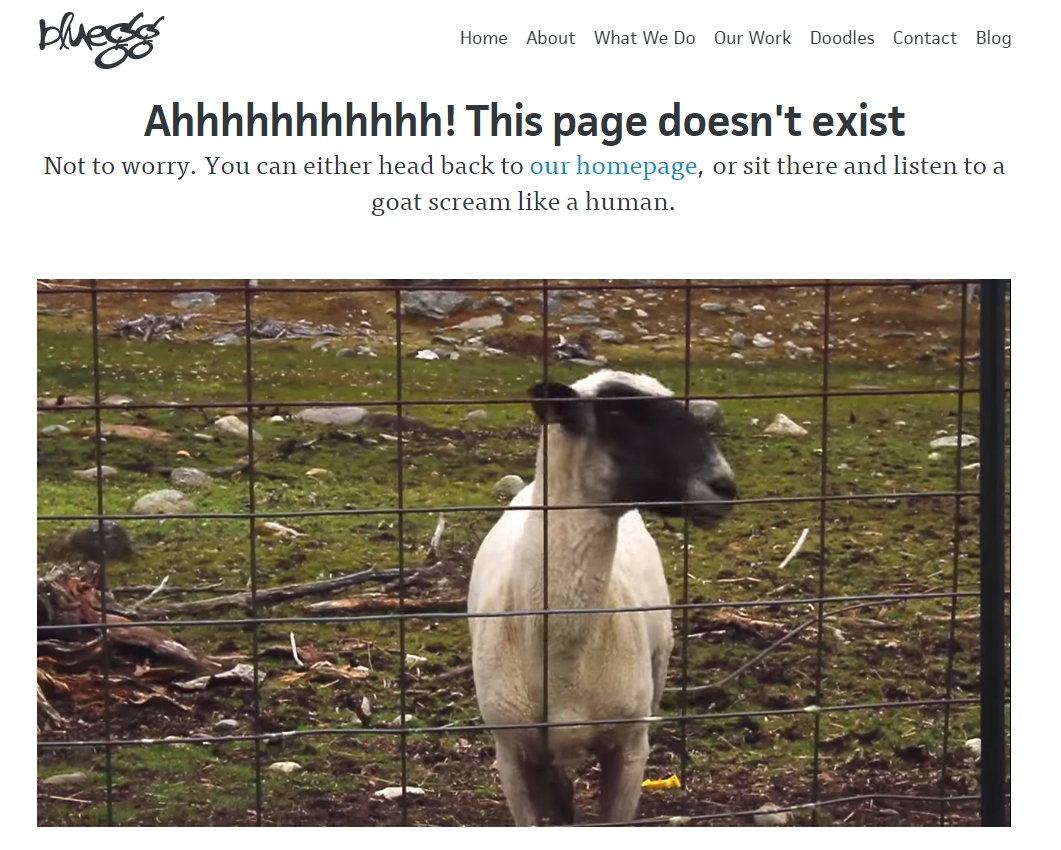
数字代理商Bluegg集中体现了如何通过其非常幽默和高效的错误页面,来减轻未找到页面的挫败感。 当然,该页面的幽默和外观都是出乎意料的,但它也为用户提供了一个功能上的好处——用户可以选择回到Bluegg的主页,用一种愉快和戏弄的方式。
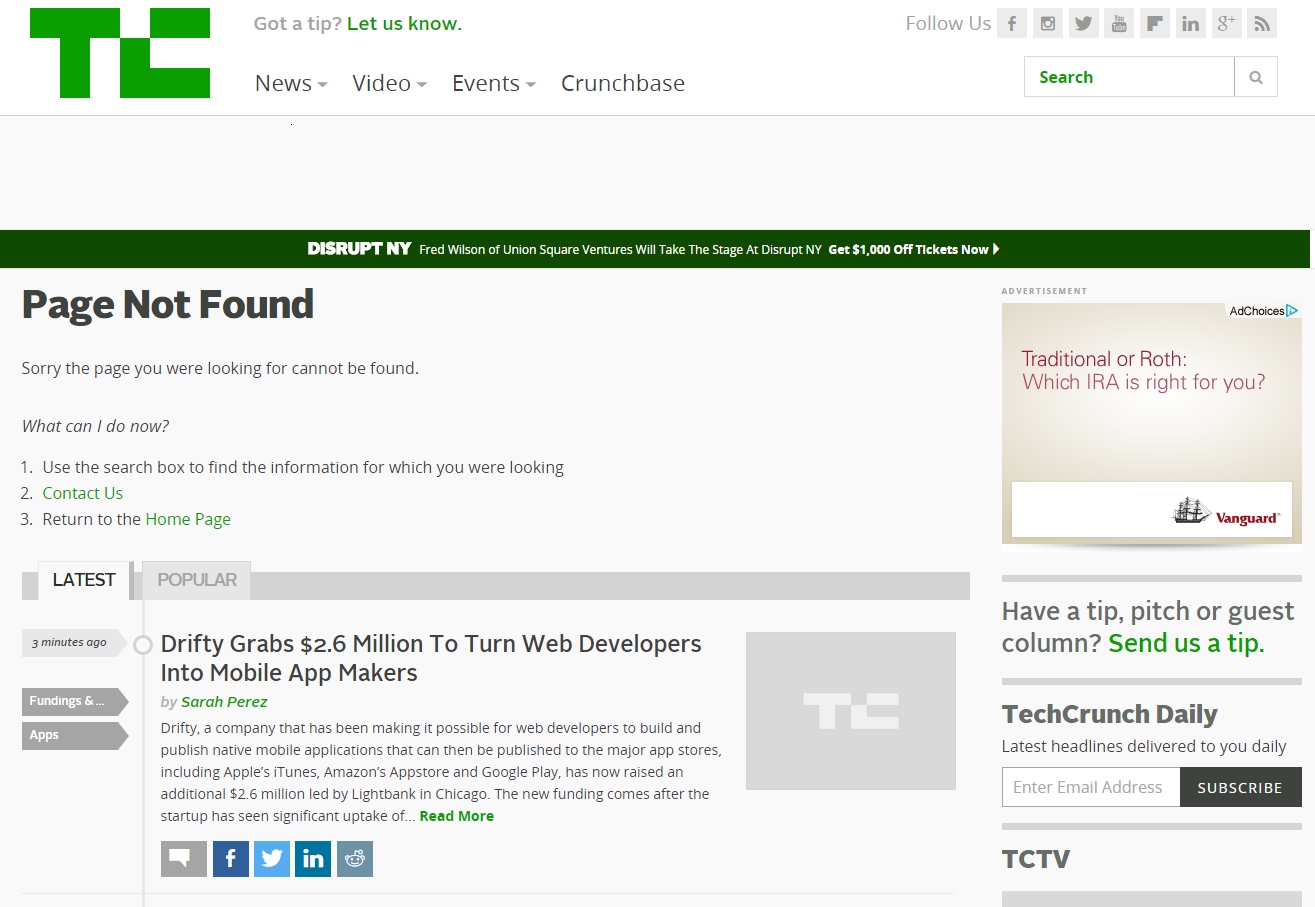
这是经典的404页面的另一个例子,来自TechCrunch。这个例子提供了更多功能性解决方案,旨在真正帮助用户。错误页面不仅提供了建议搜索功能,使用户走上正确的方向,而且还为用户提供他们可能感兴趣的最新内容。

专业建议:您网站上的任何错误消息都需要以简单的日常语言显示,以便您的买家确切知道发生了什么。 错误消息必须明确说明问题所在,并提出有用的解决方案。
可用性原则10:Offer Help and Documentation(提供帮助)
Jakob Nielsen:“即使没有文档会更好使用,但有时候还是可能需要提供帮助和文档。任何此类信息都应易于搜索,专注于用户的任务,列出要执行的具体步骤,而不要太宽泛。”
在设计B2B网站时可以翻译为:您的网站不需要任提供何关于如何使用它的说明。保持简单,但提供帮助。
您可以通过以下几种方式执行此操作:
(1)实时聊天弹出窗口
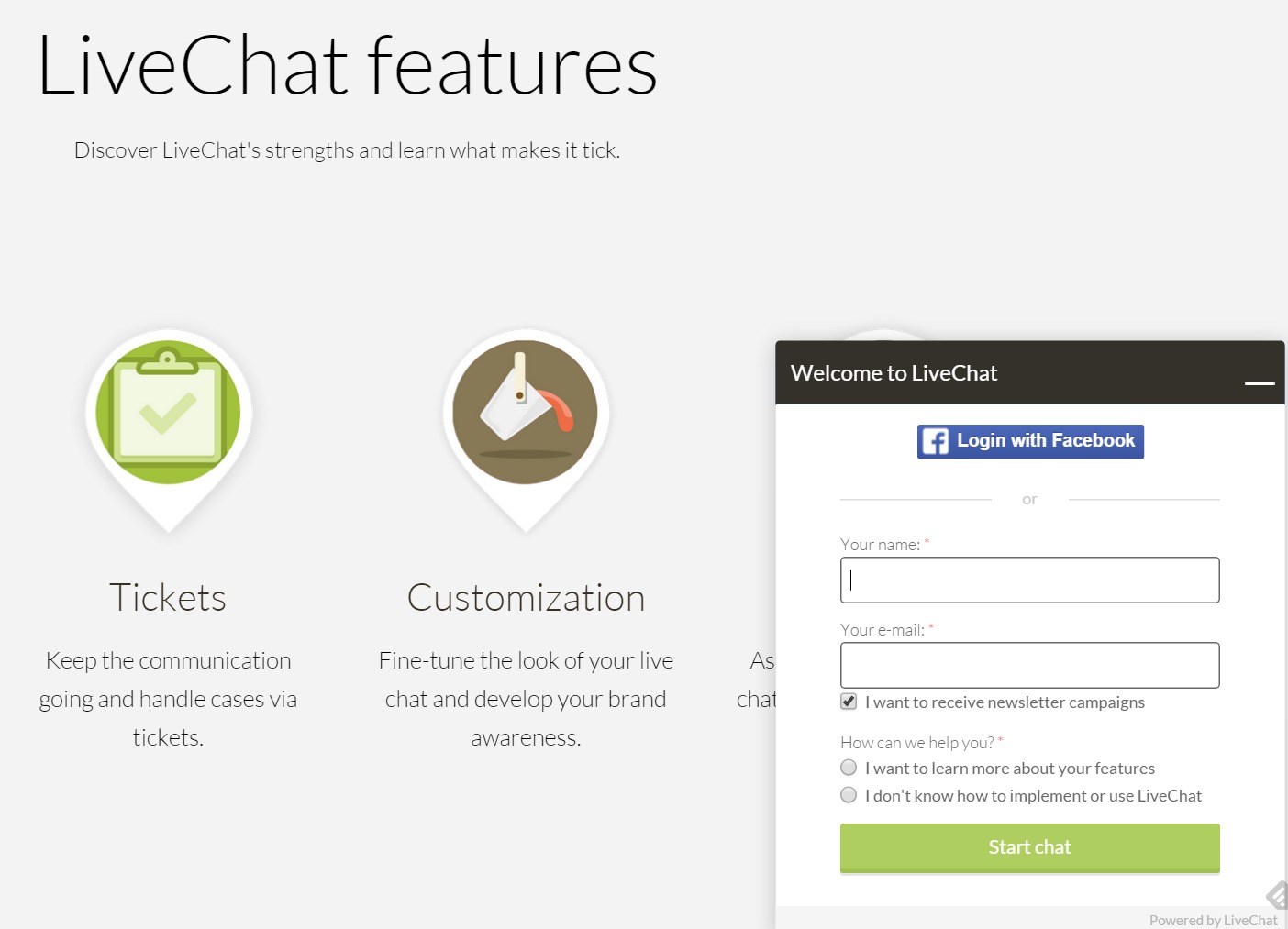
让买家提出问题的最佳时机正是他在研究信息时出现了问题,您可以使用LiveChat等工具在浏览网站时与买家进行互动。

(2)FAQ
非常有用,特别是当它们用于回应常见问题或犹豫时。 您要求的承诺越大,您需要回答的问题就越多。 这就是FAQ在定价表或相对高承诺的网页(例如“开始使用”或“注册”)中非常重要的原因。
(3)定价表
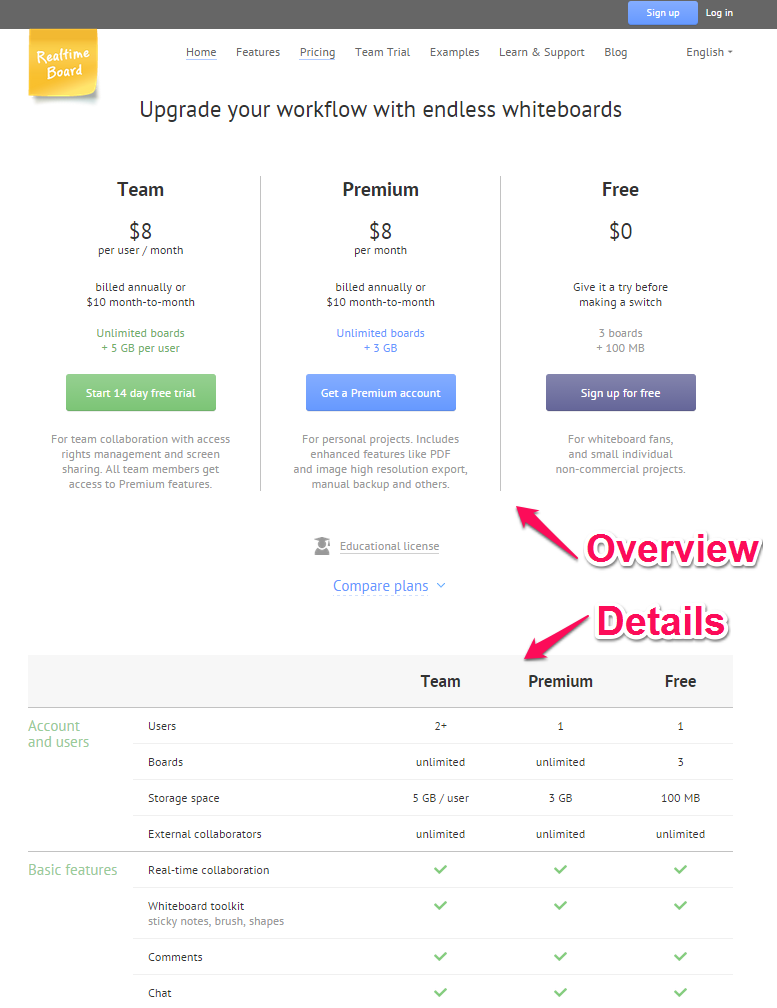
有时可能是一个充满混乱的领域,从完整的功能表中分离不同定价计划的概述是一种很好的做法。这将使您的买家很容易从高层次上了解不同的定价点,并且仍然允许他们深入了解所包含的功能。
这是一个例子,首先是总结,然后是功能比较表:

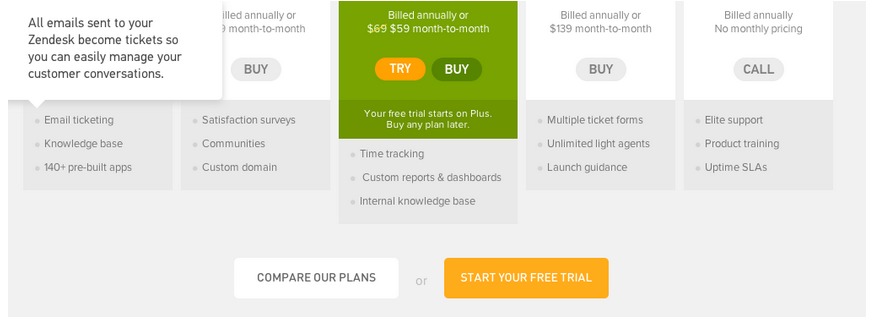
帮助文档的另一个很好的例子是客户服务平台Zendesk的定价表,Zendesk利用弹出式解释确保买家清楚地了解所包含的每个功能,消除可能的疑虑。

结论
无论您是重新设计网站还是在进行优化之旅,遵循这些启发式方法都只是一种理智的行为。 虽然这些启发式方法不是网页设计的固定规则,但它是一个很好的起点。
原文地址:https://conversionxl.com/blog/10-best-practices-for-better-b2b-website-experience/
译者:Halo
本文由 @Halo 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你好小老弟