概念设计 | Windows 10 知乎客户端设计

知乎自创始以来,已逐步成长为中国互联网一只不可忽视的力量。与老师傅Quora和同门师兄果壳不同,知乎走出了一条媒体化、社交化的道路,并借助知识这一人类精神食粮,成功的从屌丝气息浓重的中国互联网中脱引而出,出落的俊秀挺拔。
知乎的官方客户端只有iOS和Android两个平台,且两个平台均只有小尺寸的移动版本(知乎iPad版现已推出,但基本是iPhone版的拉伸版),而Windows平台则只有SunfungApp的“爱知乎”和Rick Zhao的“之乎”两个第三方应用暂时解渴,不过前者已长时间没有再更新,后者则因不厌其烦的“买设备”而备受指责,甚至连知乎都出现了相应的提问。
笔者并非程序员,无法独立开发出并发布应用,因而只得略尽绵力,草草构思一款UWP知乎客户端,希望借此能概览Windows 10的全新Metro设计语言并为其他开发者提供一些设计上的思路。

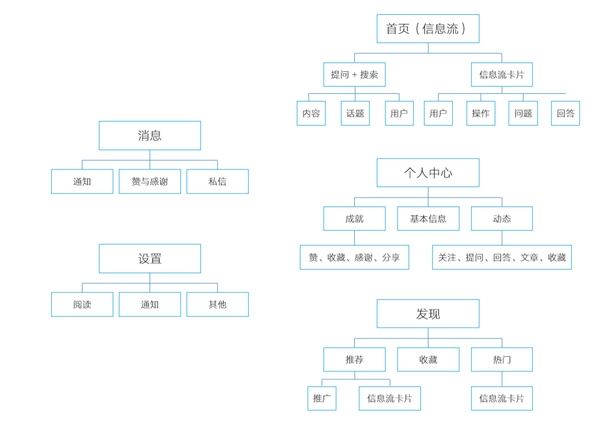
功能架构

在iOS客户端中,知乎将其底部的Tab分为首页、发现、消息和设置四项,前两者为主要阅读入口,且首页整合了搜索和提问入口,发现入口内还有热门、推荐和收藏三个子Tab,消息则为提醒类入口,设置内分为个人中心和应用设置两大类。
总结的说,知乎最核心的入口依然是首页的信息流,同时提供一个与用户无关的系统推荐阅读,而消息则是一个需要第一时间显示并快速进入的入口,同时也是后续社交化发展的重要媒介,设置和个人中心使用频率较低,因而可以适当弱化。
相较于iOS客户端,Android客户端虽然在整体设计和细节交互优化上均不如意,但却更符合知乎的业务逻辑:被强调的消息流置于首页,消息至于导航栏,明显且快捷(无视屏幕尺寸的条件下),个人中心和设置均隐藏于汉堡菜单中,不足之处在于发现入口也置于汉堡菜单中,考虑到Android平台对于汉堡菜单的利用方式,这将极大的弱化该入口的重要性。
对于Windows 10平台,汉堡菜单和操作栏的引入,使其交互语言非常接近Android平台。

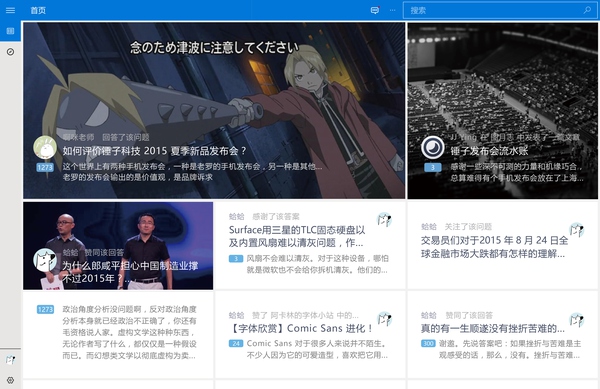
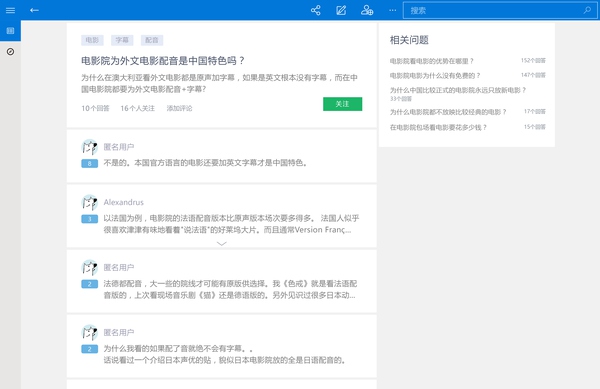
通用版知乎客户端首页顶端为导航栏+操作栏,其余区域均留给内容展示。操作栏有消息入口,搜索(提问)入口和菜单(夜间模式和无图模式)。
在字体选择上也遵循标准,暂时选择微软雅黑作为主体字体,字号为13pt(考虑到桌面版拉伸的问题,14pt更为合适,该问题将在后续推进中改进)和16pt。

桌面端在遵循移动端的设计语言的同时,在消息流卡片中引入了图片,保证阅读时的丰富性和趣味性。
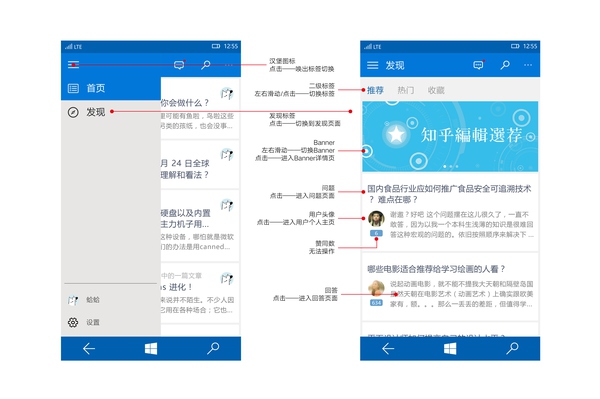
通用和汉堡
Windows 10的通用平台引入了汉堡菜单和操作栏(command bar),但使用方式与iOS和Android却不尽相同。
UWP对于汉堡的定义并不广,基本局限于根目录级Tab的切换,同时在底部整合个人中心和设置,桌面端利用鼠标和汉堡的悬停可以保证切换的便利性,而移动端则需要唤出汉堡菜单才能实现切换,这会极大的减弱用户的切换热情,虽然历经多年,汉堡菜单已被大众消费者所熟悉和适应,但依然并非入口切换的最佳选择。

UWP选择汉堡菜单更多是为了迁就桌面端应用的体验。对于桌面端应用来说,汉堡菜单已经证明了自己的优势所在,而移动端则只能牺牲切换上的便利性换取全平台的一致性。

消息

将消息置于首页操作栏,其实一开始我是拒绝的。毕竟那是command bar而不是入口,消息更应该置于汉堡菜单中与iOS端一致,但考虑到提示的明显性和便捷性,最终还是选择妥协。
消息界面最大的变化在于引入了“标记为已读”选项,尤其在“赞与感谢”标签内,标记为已读是很有必要的一个设计,毕竟,赞和感谢这种消息,看一看既可,点进去作甚?
问题和回答

问题和回答界面变动不大,不过将邀请和回答从阅读区域转移到了操作栏中,同时在回答详情界面,原问题也单设卡片列出,这在用户从消息流入口进入回答界面时,将发挥着导入和了解原题的作用。

而桌面端的问题主页则略有不同,在内容区的右侧增加了相关问题选项,回答详情页取消,点击回答即刻查看回答详情,长按或右击便可进行点赞评论等操作。
搜索和提问

搜索和提问界面基本遵循iOS和Android的设计逻辑,最大的不同在于,提问选项隐藏于而搜索页面中,而非像iOS客户端一样直接展示于首页,换句话说,这就是为了让用户先搜索,保证提问尚未提出再正式提问。
而另一个不同在于搜索子标签。现有搜索界面中,仅有内容和用户两个子标签,话题是被列入内容一栏,这本无可厚非,但考虑到话题在搜索中的实用性和对其他内容展示的干扰,单独提出作为子标签之一或许是最好的选择,希望之后知乎还可以进一步加入专栏文章的子标签选项,从而拓宽子标签的广度,减少深度,方便用户在最短的时间里精准的找到自己的目标。
设置和个人中心


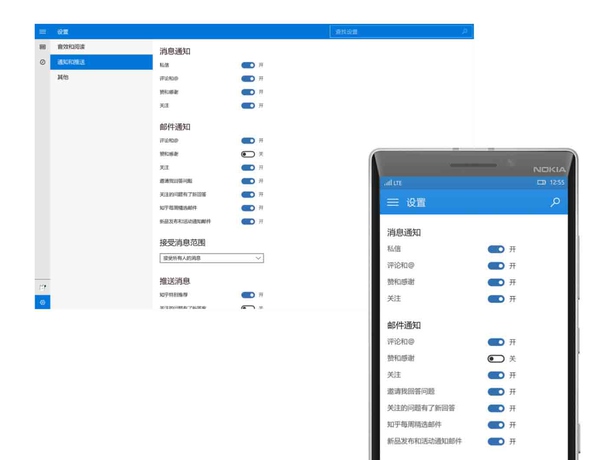
设置界面基本遵循Windows 10的系统设置界面。
最大的区别在于将消息通知的设置方式进行了重新整理,从单个项目一一设置转为通知门类一一选择,减少用户往返于上下两册的切换。
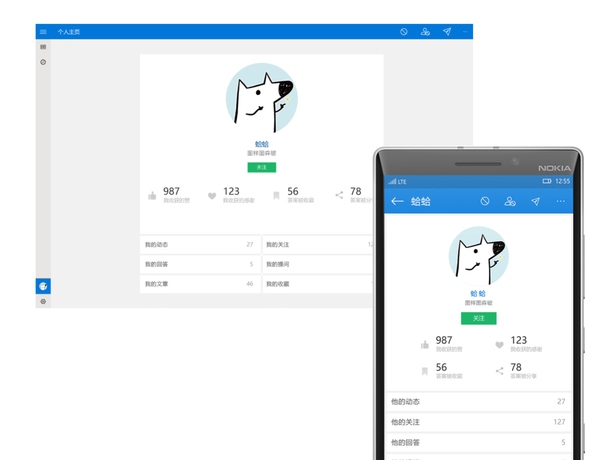
而个人中心则是改动最大的地方,将原本杂乱的个人中心内容整合为:个人信息、个人成就和个人动态三个门类,他人中心和个人中心仅有关注按键和操作栏的区别。

至此,通用版知乎客户端已大致预览完毕,整款软件尚处于概念阶段,还不成熟,设计中并没有过多涉及到细节交互,且很多地方略显稚嫩,还希望各位海涵,多多指出并给予宝贵意见。
附上原文地址:
通用版知乎客户端概念设计 – Metro.X – 知乎专栏
http://zhuanlan.zhihu.com/metrox/20205769
本文由 @苏之景苒 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







