9个引导类型,7个设计原则,教你全面认识新手引导
新手引导设计对于帮助新用户熟悉产品操作,了解产品特点十分重要。新手引导设计得好,可有效地实现新用户留存与转化。本文笔者将从9个引导类型,7个设计原则来与大家探讨如何设计新手引导,实现新用户留存。

01 新手引导是什么
新手引导(Onboarding)最早应用于人力资源领域术语,由企业制定给刚入职新人熟悉新工作环境的步骤和方法,旨在让新人能够快速融入新环境,开始新的工作。
随着互联网发展,新手引导开始应用于互联网产品,指:引导新用户使用产品的一系列交互。
目的是帮助用户更快地熟悉产品特点和操作,传递产品的实际价值,从而提升用户活跃度和留存率,乃至转付费。
02 出现场景
1. “引导页”引导时
对于新装机且未进入过APP用户(引导过程退出也算未进入),启动后会进入新用户引导过程,形式多样,后面会详细介绍,统称为“引导页”。
设计宗旨是以实际价值传递为依归,创造良好的感知体验,目的是为了让用户快速了解产品特点,并产生好感。
举个例子:K6教育的领头羊纳米盒引导页就是通过四屏引导图片构成,传达了产品的核心能力——点读、微课伴学和网校。

2. 新用户引导时
在用户第一次进入某个界面或使用某个功能时,会进行位置、功能性和引导。
目的是为了让用户快速了解主要功能位置和功能作用,减少寻觅和探索,更快上手会让用户觉得自己更聪明,更能把握全局,这会让他们更容易成为老用户。这类引导司空见惯且样式繁多,后面会具体介绍。

3. 吸引用户目光时
有些功能是产品强烈希望用户去点击使用的,这时会使用一些动态效果或与众不同的样式引导去获得用户的关注,目的是从感官上刺激用户,增加相应的功能点击使用。
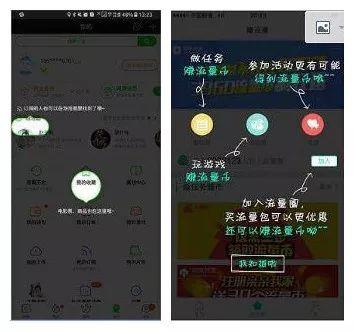
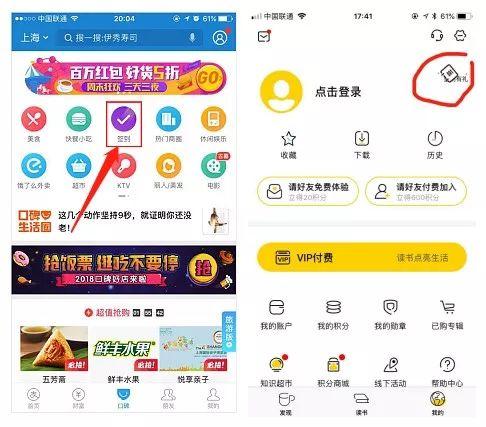
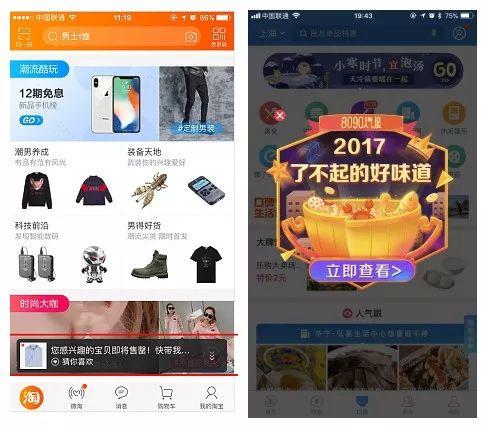
比如:之前版本中,支付宝-口碑界面中只有“签到”icon不断闪烁,第一时间获得用户关注焦点。
不过我更喜欢的是樊登读书会APP的签到设计:签到icon会随着你手机晃动而摆动,有时候会挂在上面,非常可爱有趣,让你忍不住想点击使它掉下来。

4. 功能触发时
当使用某些功能时会触发相应的操作引导,主要是预判用户的下一步操作行为或者产品希望用户接下来的操作行为去给出相应的引导。
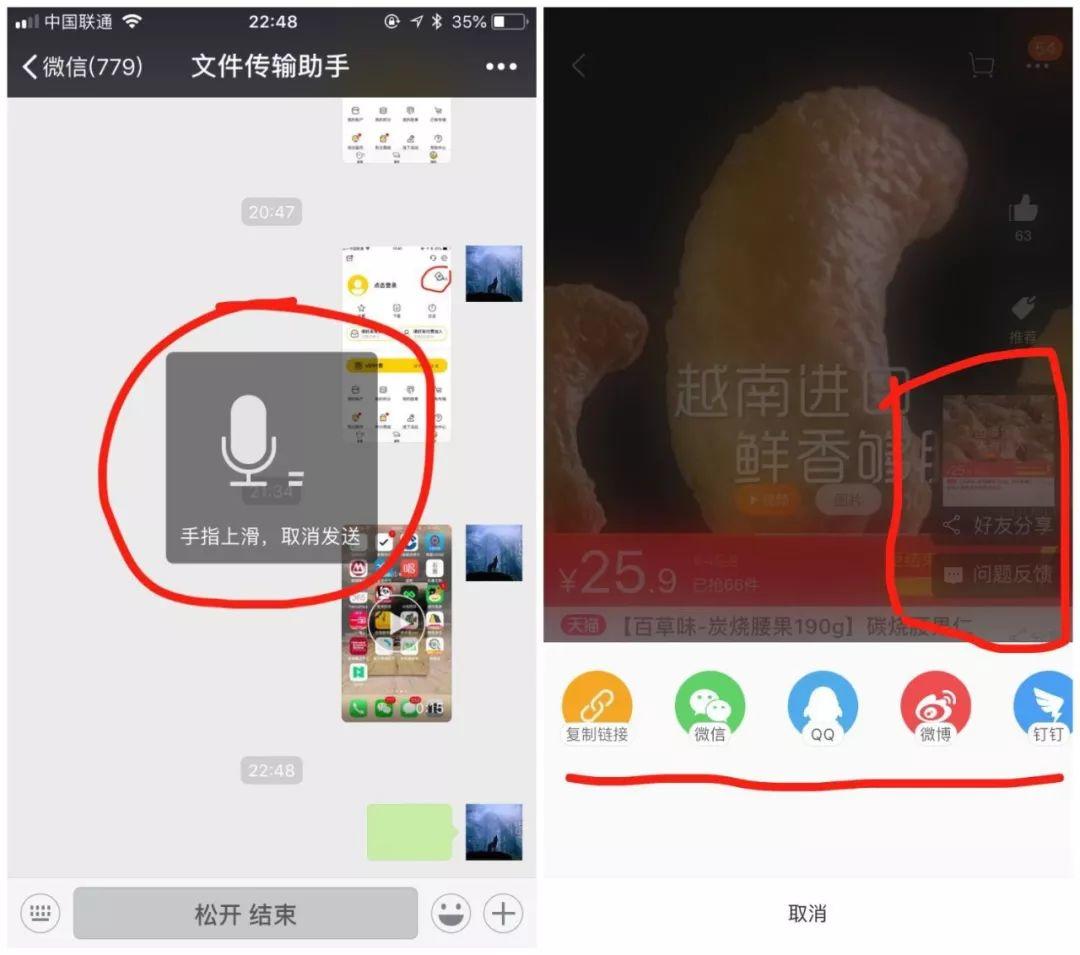
比如:微信按住说话是会提醒“手指上滑,取消发送”;淘宝截屏时,会出现“好友分享、问题反馈”并自动弹出分享浮层。

03 引导类型
当我们了解完新手引导是什么,以及什么时候出现,接下来我们需要知道新人引导有哪些类型。
我把新手引导主要划分为两大类:一是探索型;二是教学型。
1. 探索型
探索型是通过一定的引导方式,激发用户探索欲望,推动用户前进,主要有四种方式:
① 对话/情节式
这类方式主要应用于游戏产品,通过对话或小视频展开故事铺垫,推动游戏进程,比如:前几天体验的一个游戏《神都夜行录》,结合对话和小视频,让用户了解到故事背景、人物角色、情节发展,从而产生一探究竟的念头。
无图,随便放了张,体验一天就删了,不是引导没效果,而是我都不玩手游……

② 新手奖励任务
通过新手任务获得奖励来诱导用户探索产品功能,不仅可以让用户更熟悉产品,而且还让用户获得奖励的满足,最重要的是在不断地增加用户“投入”和“财产”,从而提高流失门槛。


③ 召唤式操作引导
这个名词是我自创的,这类引导方式主要以动态为主,会有很强的视觉效果,很容易成为整个界面的焦点,多用于想要吸引用户目光时所设计。
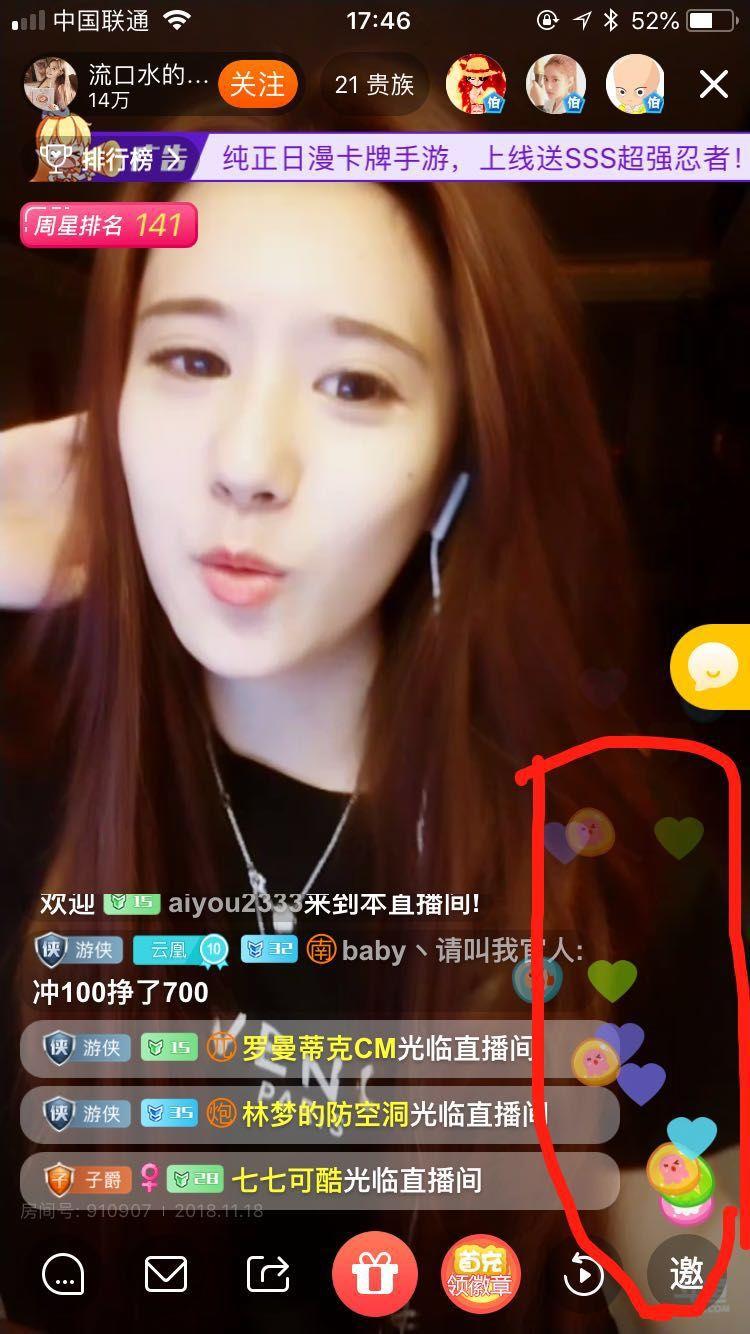
举个例子,各直播间的打赏、点赞和邀请主播功能,做了非常强烈的引导。

④ 气泡/弹框引导
气泡引导是所有引导方式中最轻量的引导,属于非模态,一般几秒后就会消失。
相反的是,弹窗引导属于强阻断性的,需要用户点击才会消失。两者都旨在诱导用户前往一探究竟,但也可以划为提醒的一种,所以我放在一起了。

2. 教学型
教学型引导的使用频率远高于探索型,是通过一定的引导方式让用户了解产品或功能特点,主要有六种引导方式:
① 静态引导页
这个是目前APP最常用的一种新手引导方式,主要通过3-5屏静态图片界面来展现产品特点。
特点:
由于人脑对图片的解析速度快于文字,且印象更深刻,所以一般文案简短准确,且多采用插图形式,更加形象和人性化。
缺点:
- 从用户行为角度,他们很难有耐心认真读完看完,绝大部分用户更倾向于自己探索产品,而不是看教程,回想自己使用过这么多APP也基本没留意过此类引导页内容。
- 从用户目标角度,用户打开APP总是想完成某项任务,而且通常想要尽快完成,过多页的引导不仅不会让用户停下阅读,而且反而消磨好感,所以一般不超过3页为宜。
- 用户对静态图片感知体验不强。

②动态引导
这类引导主要以视频/动画/GIF为主,通过动态形式展示产品特点或功能操作。
特点:清晰明了,非常直观地传递产品内容和操作方法,而且动态效果更容易吸引用户观看,具有更好的视觉体验。
缺点:
- 需要更精细的内容设计,吸引用户关注却无法清晰地传达主要信息,反而会减分。
- 动态效果需要加载更多的资源,会加长用户在启动页的等等,需要跟技术沟通。

③结合场景的教学式引导
教学式引导是所有引导方式中复杂程度最高,但也是感知体验最强的引导方式。这类引导会让用户参与进来,边学边用,并及时给予积极的反馈,提供给用户继续尝试动力的同时,加深了用户对产品特点的认知。
目前多用于工具类和游戏类产品,比如英雄联盟的新手练习中,会有各种标记和任务引导,当用户完成某个步骤(击杀小兵、野怪等),都会及时地给予鼓励。


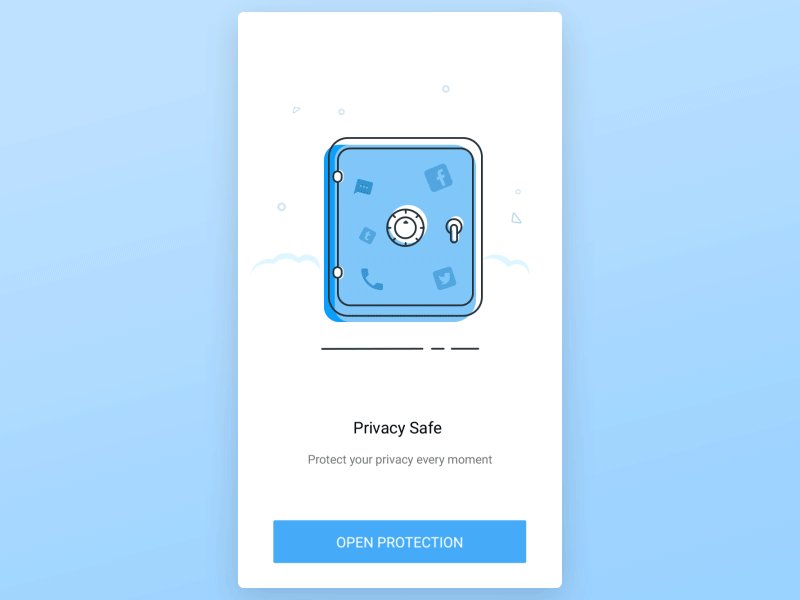
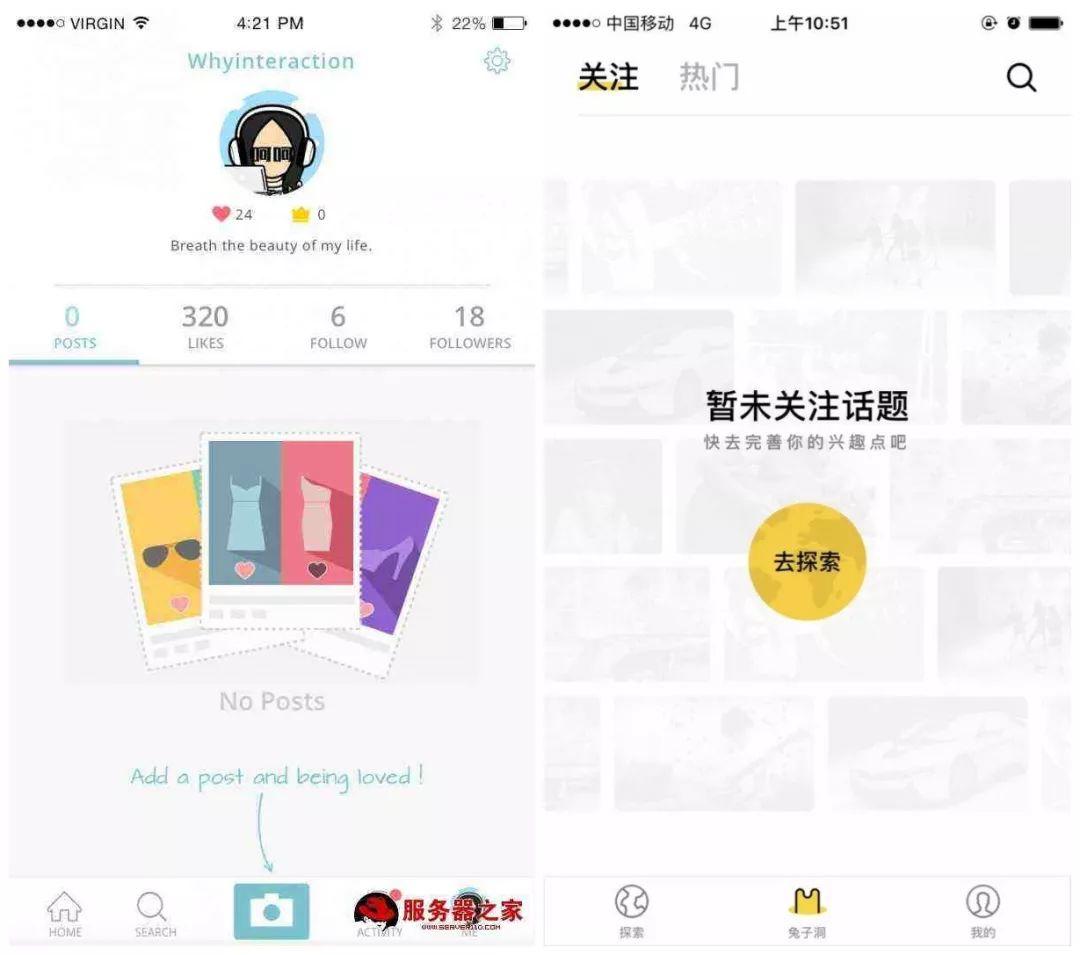
④ 空状态引导
空状态在很多产品中也是一种常见的状态,空的界面并不好看,那么如何“变废为宝”呢?
正确的做法是:加以正确的指引,推动用户进行下一步操作来填充界面,比如:Modspot巧妙地利用了空状态来引导用户发布作品。

⑤ 蒙层引导
蒙层引导适用场景非常广泛,主要有单页和分步引导,通过蒙层和文字说明,让用户了解功能位置及特性,减少用户摸索时间。

⑥其他引导
暂略。
04 设计原则(本处主要谈引导页)
新手引导的核心是:“以实际价值传递为依归,并打造良好的感知体验”,目的是帮助用户更快地熟悉产品和提升用户好感,从而提升用户活跃度和留存率,乃至转付费。
为了达成这个目的,可以从以下七个方面进行设计考虑:
1. 文案及其他内容准确精炼
必须明白你想要传递的是什么,如何表达,而且要足够简练。
2. 利用从众心理
《乌合之众》里有一句话是“数量,即是正义”,让用户感受到自己是庞大用户群体中的一员。
同样是勒庞说过:
“人一到群体中,智商就严重降低,为了获得认同,个体愿意抛弃是非,用智商去换取那份让人备感安全的归属感”。
所以,充分利用从众心理能够一定程度增加用户的归属感。
3. 提升用户感知
如果用户一开始就要求被动接收很多信息,反而会适得其反,对用户造成认知负担,从而产生疲惫和烦躁感。所以信息的传递方式就很重要,让用户参与其中会形成更强烈的感知体验,从而提升用户自身对信息消化和产品学习的速度。
4. 正面反馈,提升用户成就感
引导页是用户第一次跟产品产生交互,也是创造产品和用户之间情感联系的重要机会,你要让用户知道,他们做的很好,要承认他们的进步,并且同用户一起庆祝。
当用户完成一个重要的任务的时候,及时地给予积极反馈“太棒啦!你做得很好!”等,让用户获得被认可的满足。产品,是有温度的。
5. 进程可见
不可见的进程会让用户失去控制感,不知道什么时候才会结束,从而产生烦躁,生出产品真复杂之感。
6. 可跳过
①用户总是带着“某种任务”而来,他们是经过某种“触发”而产生下载,这个触发点是他想要尽快去体验的内容,而不是经过冗长的引导。
不得不承认的是,无论引导设计得多好,不是所有用户都会有耐心去阅读或体验完成,也不是所有用户都需要被引导。就像我们买了一个新型电饭煲,不会完整地去读完全部说明书内容,顶多跳跃性地看一些重点部分。
② 大部分用户更倾向于自己探索产品,而不是阅读教程或被引导,回想你使用过的产品,是否都有认真看引导或说明书?
③ 我们想要给的东西,用户一定要全盘接收吗?目前几乎所有的闪屏(广告页)都是可以跳过的,绝大多数引导页也是可以快速划过或跳过,符合用户基本行为认知。
④ 从长远看,统计每个环节“跳过”数据,有利于我们持续优化各个环节。而且后续数据分析中:从第一个环节就跳过的用户留存率是不是更低?没有跳过的用户活跃度留存率付费率是不是更高等。
所以最好可跳过,给用户根据自己情况进行选择的余地,更加人性化。
7. 趣味性
趣味性可以让用户更有耐心地以愉悦心态体验完你的引导,其重要性不言而喻。
05 最后
新手引导设计得当可以帮助用户更快地了解产品特点、熟悉产品操作,让用户更容易上手,从而提高用户留存。
本文是当时为了设计我司新人引导所做的一篇分析,目前我设计的新人引导已上线,下一篇将对这个项目进行完整的复盘和总结,敬请期待~
作者:三文鱼,曾经创业者,现于上海,扎根教育行业的不知名产品经理一枚,喜欢看书、旅游、商业,喜欢折腾,个人微信:qianxunlaosheng,欢迎交流。
本文由 @古道千 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







不错,加油
欢迎订阅本专栏或关注公众号,互相交流