UI中的标签使用方法,看这篇文章就够了
同一个页面标签在不同设计师手中,会有千万种变化。看到别人新设计的标签,有时你脑中就会闪现:“噢,原来标签还有这种样式,为什么我没想到呢?”而笔者就关注到了这一点,并进一步介绍了UI中的标签使用方法。

为什么我们自己就想不到新的标签设计样式呢?用了这么久的标签,你真的了解“它”吗?

我们在设计某一个页面的时候,同时需要给页面提取卖点增加标签。这时,很多设计同学可能会出现下面这几种情况:
- 借鉴:别人加什么标签,咱就加什么标签
- 顺从:产品说啥就是啥,老板说啥就是啥,开发说啥就是啥
- 脑残粉:某文章某设计说过某产品适合某种标签,这就是圣旨
- 颜控:一切原因只因为好看
- 霸道:别问为什么,我现在只能想到这类样式
一个小小的标签就可以映射出设计领域里面的很多门道。想要做好标签,首先要正确认识标签。
一、标签
标签是信息集合的一种方式,他给目标确定关键词,便于用户查找与定位。而在UI中,它作为事物抽象的定义,用于用户标记和算法识别。
1. 传达信息,建立操作预知
在视觉层面上标签常用于传达产品基本信息、优惠信息、产品卖点等。
对产品而言,它能优化信息层级,又能简单明确地传达产品特点;对用户而言,可以第一时间获取关键信息,降低用户阅读门槛。
此外标签也用于建立用户操作预知,例如音频标签、视频标签等,让用户在点击前预知点击后的效果。

2. 方便分类
标签广泛用于用户区分产品内容,进行分类,进而确定关键词,优化搜索。为用户打上不同的标签,用于区分不同用户群体,分类精准定向推送产品,例如:考拉的搜索发现。

3. 营销引流
标签还可用于吸引用户注意,建立好感,直击对应痛点,提升用户购买欲,提高点击率与转化率,最终促使用户下单。
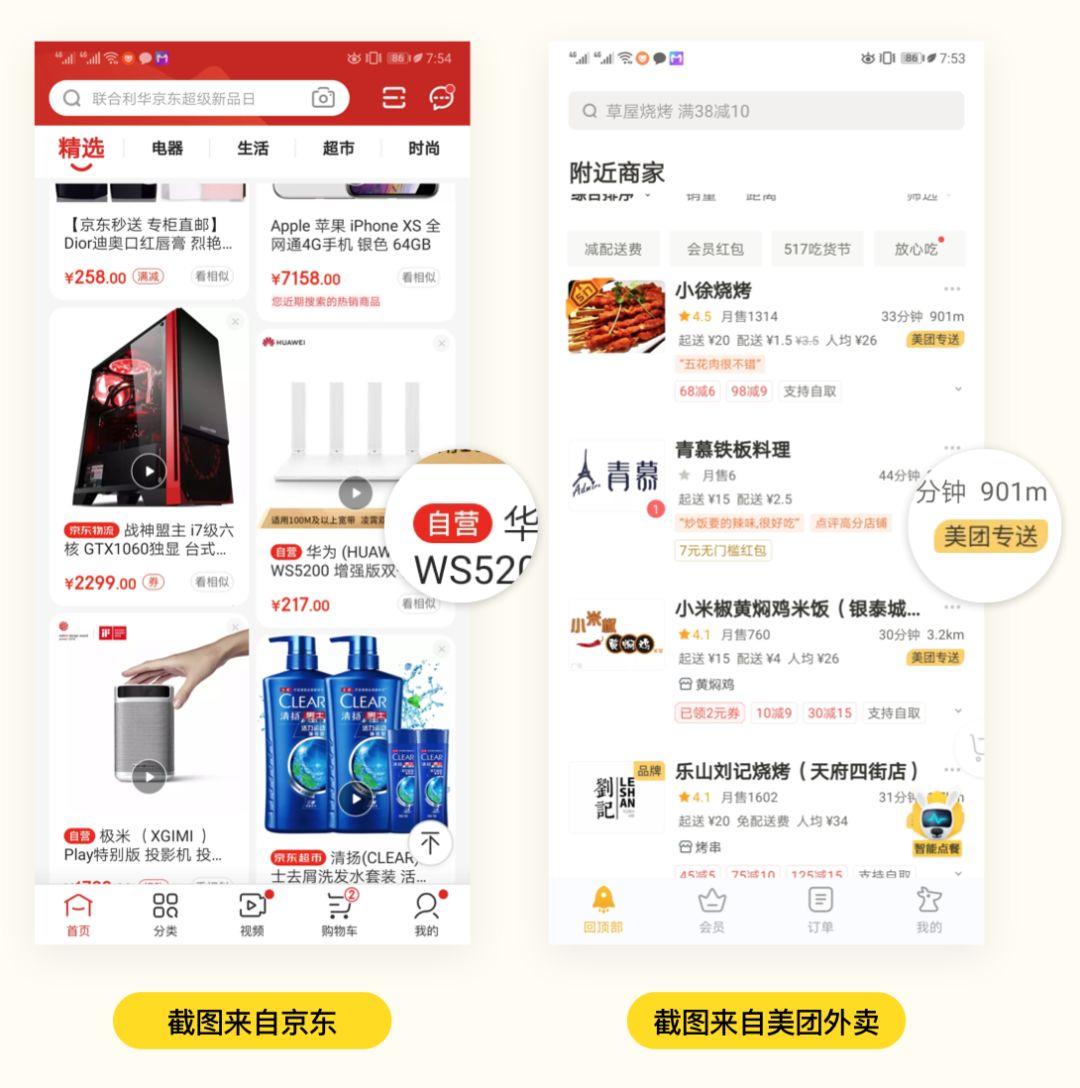
例如电商类型的限时抢购、京东自营、美团专送等。

4. 交互(交互减步长)
标签也可作为搜索和关键字的存在,方便用户跳转到下级页面,进行流量分发,也方便用户快速、直接地找到自己想要的相关产品,做到交互减步长。

二、场景
标签样式千千万万,各式标签要怎样运用到我们的产品中?下面一个案例,我们将一一为大家讲解析。
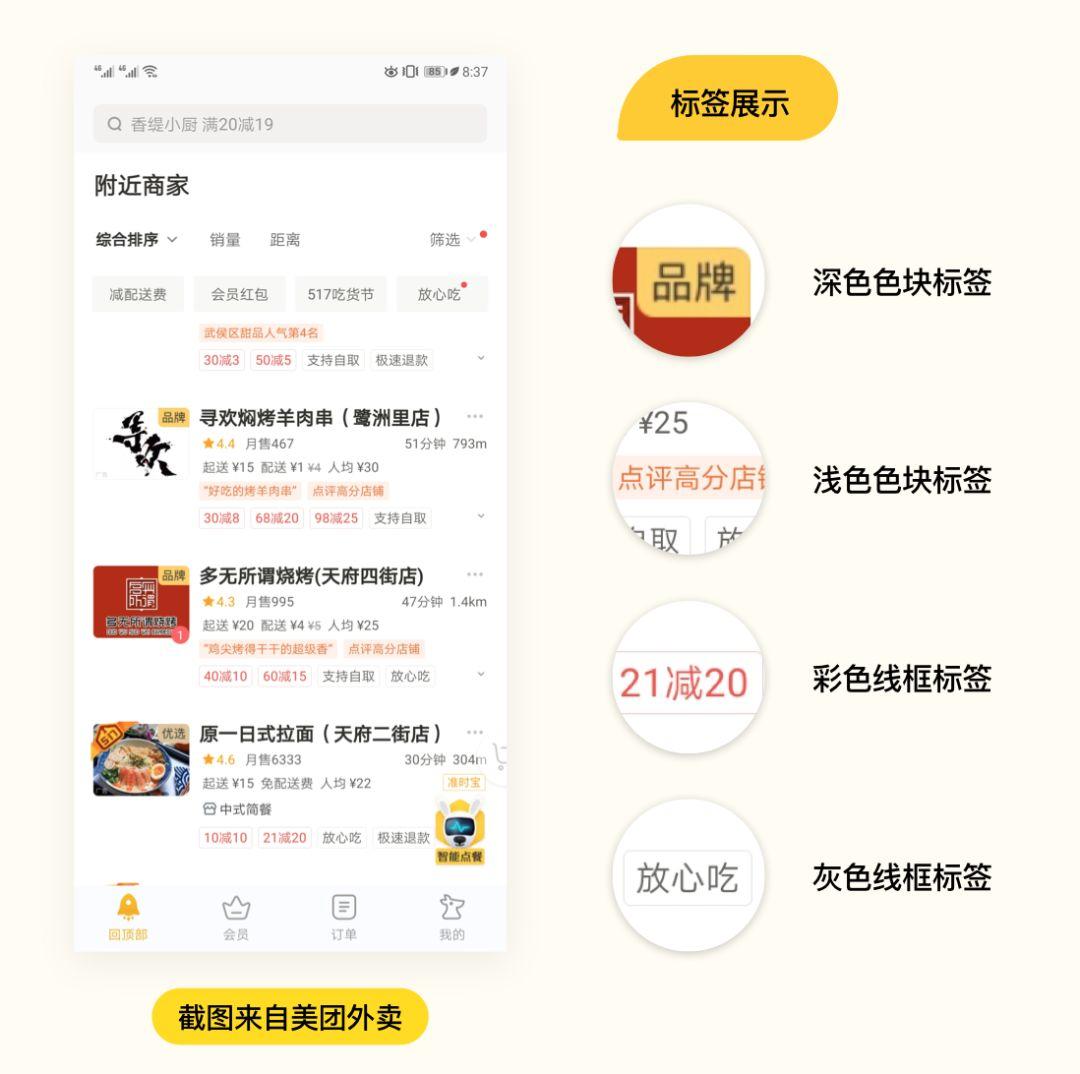
美团外卖是我们经常使用的一款促销型 APP,在美团外卖 Feed 流页面,美团用不同样式的标签将文字层级清晰的分级,让用户能立刻得到自己想看到的信息,从而达到首页的分流,促使下单。
问:
- 为什么美团外卖会有不同类型的标签?
- 在标签的样式中这些层级如何划分?

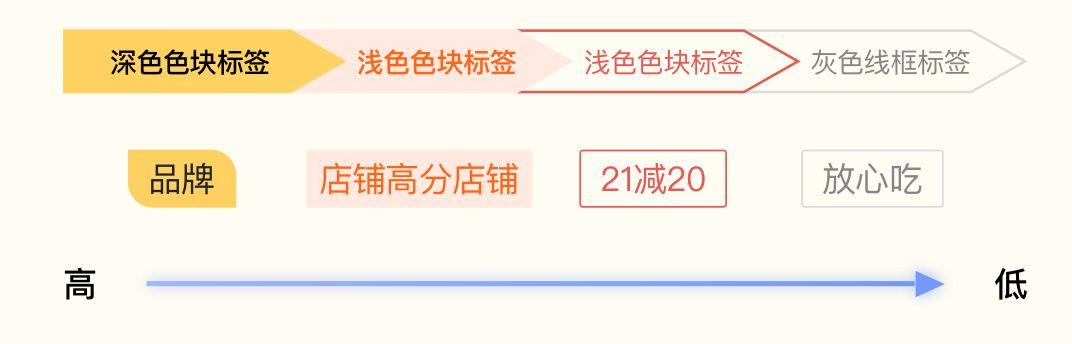
- 不同类型的标签样式都能很好的区分信息层级,降低用户的阅读门槛。
- 从视觉上,我们可以解答出来,色块占比越大、饱和度明度越高的标签层级越高,所以可以得知:

当我们得到这些模块后,凭什么来给这些信息评判等级?
我们是否可以随便将提取的信息进行层级划分呢?当然不是。
下面我们将从用户层面、产品层面、视觉层面 3 个方面为大家讲解:
1. 需求拆解
产品的角度:产品需要用户能快速筛选信息,促使用户下单。
用户的角度:用户需要商品与自身相匹配,能快速找到需要的信息。

2. 需求分析
当我们得到需求后,要如何去分析需求的重要程度?
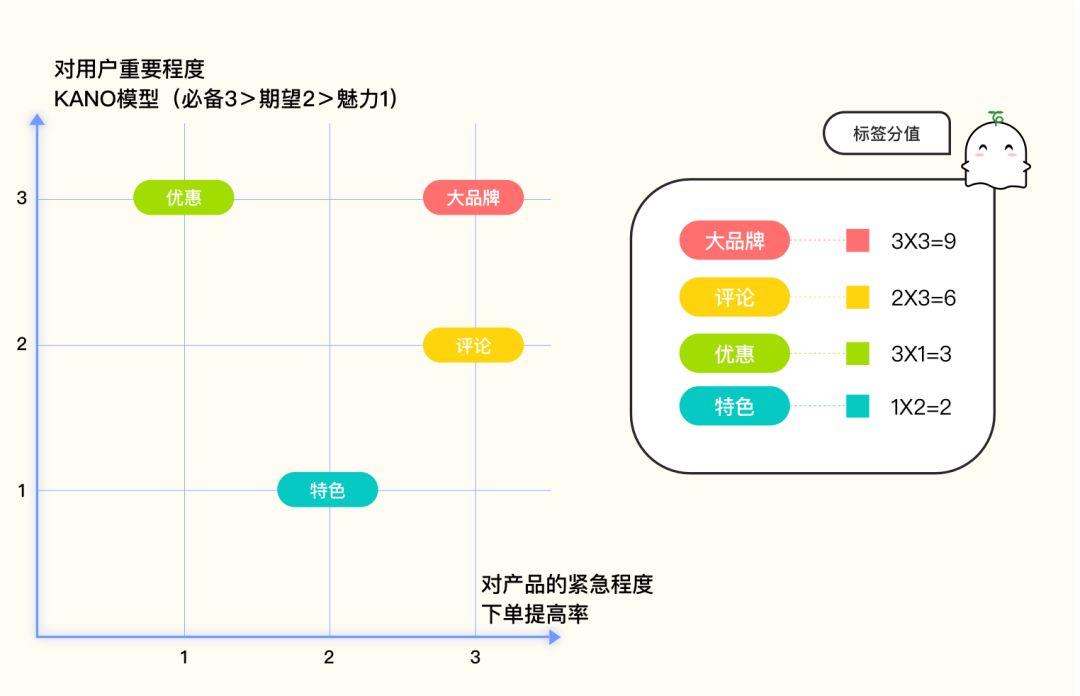
这里我们可以从用户层面与产品层面分别去了解需求对用户与产品的重要程度,在配合着KANO模型对需求进行评分,根据最后分值对需求进行视觉的层级排序。

从用户层面去了解:
(1)大品牌(干净健康、口碑可靠“3分”)
大品牌的入驻意味着平台具备较强的可靠性,而且大品牌更注重口碑,食物一般会比较干净、健康,用户会放心的下单购买
(2)优惠(优惠力度的强弱“3分”)
当我们确定平台的可靠时,食蔬的干净健康后,那么价格是否能接受,是否能最低的价格享受最好的食物也是吸引用户下单的一点。
如果一个大品牌的店铺你可以用 60 元享受 8 斤小龙虾,健康的食材、优惠的价格也是决定着用户下单的重要因素。
(3)评论(优质的评论能很好的吸引用户尝试“2分”)
当然不是所有的商户都是比较知名的品牌,当用户撇开品牌去了解一个新的店铺,之前顾客的留言点评就起着很大一部分决定的因素。
菜品是否新鲜干净、口味是否美味,这都可以从之前顾客的评论中得出。
(4)特色(保证用户需求的前提下提供的惊喜服务“1分”)
特色意味着一些小的服务,比如:今日过生日,下单后老板多送一个小蛋糕一张小贺卡。之前抖音曾经火过一段时间的视频:点一份外卖,老板会按照用户的需求画一个动漫小人物之类的。
如果在口味相差不多,价格差别不大的情况下,这些小的惊喜服务也是顾客喜爱的一点。
从产品层面去了解:
(1)大品牌(流量、提高用户信任感“3分”)
大品牌入驻可以引入品牌的流量,也提升了用户对平台的信任感,提高用户下单率。
(2)评论(优惠力度的强弱“3分”)
优质的评论对用户来讲真是真实可靠的,对于产品而言,优质的评论可以提高用户的购买率,提升店铺的曝光度与店铺对平台的依赖度。良性的评论圈能让平台用最少的成本获取最大的收入。
(3)特色(提升用户的重复购买“2分”)
对产品而言,店铺的特色服务能很好的挽留用户,提升用户的重复购买率。
(4)优惠(平台商家获利少“1分”)
对于平台商家而言越大的优惠获利越少,虽然用优惠来吸引用户是比较高效的,但是也是最下下之选。
当我们从用户层面和产品层面详细的分析了需求后,在 KANO 模型上为需求打上分值,这样我们就能在提升用户满意度的同时,完成产品的需求。

3. 视觉展示
得到标签的成绩区分后,我们需要在视觉层面上直接展示给用户,让用户能直接的接受重要的信息。

当然,标签样式不仅仅是简单的色块、描边的叠加,它还可以用样式的叠加来表现。
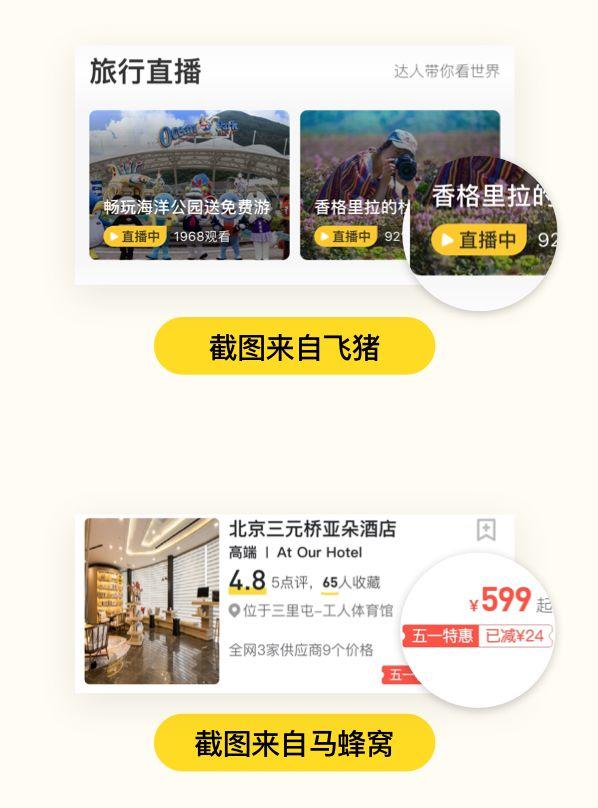
比如为了更应景,在旅游类APP、购票类APP中,我们是否可以将标签样式设计成实体票务的样式,让用户有更有代入感,更能理解呢?

三、总结
好的设计可以驱动着数据,一个小小的标签也可以在无形中给用户惊艳的感觉。本篇文章从认识标签到需求分析,从信息分级到视觉设计进行了统一的讲解。
1. 认识标签
标签可以用于信息的传达、建立操作预知,也可以帮用户及产品进行分类,也可以进行营销分流与智能场景的运用。
2. 标签视觉层级的划分
色块占比越大,饱和度明度越高的标签层级越高,越能吸引用户的注意;反之纯文字型标签与灰色线框标签层级较低,用于点缀于辅助信息的传递。
3. 标签信息层级的划分
拿到需求后,不随便的临摹竞品,有理有据的使用 KANO模型进行需求分析,得到用户与产品想要的效果。
4. 视觉设计
融入彩蛋型设计如:票务型图形标签设计、飞猪品牌元素标签设计等等,让设计更贴近品牌与生活。
生活是多元的,设计是也多元的,它不会朝着一个方向持续发展,它会发展成各种各样的样式。设计来源于生活,且丰富生活多彩的一面。
如何让设计更为出彩,要看你站在什么角度去审视自己的设计。
最后,希望本篇文章对你在标签设计上或者生活上有更多的帮助。
作者:EDC设计研究中心,公众号:EDC设计研究中心
来源:https://mp.weixin.qq.com/s/HnroU_etM5UP-MPoOibaoA
本文由 @EDC设计研究中心 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







kano模型是这个2个x和y轴?这不叫kano模型吧。。。