为何移动端UX设计,还需向PC端取经?

曾在frog/symbian/apple/google从事设计,目前在chrome团队的Scott认为:当下的平板或手机,都没有解决文本编辑复杂、单窗口限制等问题,桌面设备依旧是主要生产力工具。移动设计的未来会变成生产工具吗?iPad pro算是一种过渡工具,但就体验来讲,或许mobile还需要向desktop学习很多。
当时我妻子在用平板电脑时,我问她有没有回复一封重要邮件。她当即放下她的平板拿起笔记本电脑去查看。我问她:“为什么不用平板电脑呢?”她当时回了我一个“你在逗我吗?”的表情,然后面无表情地说“我有正事要做”。妻子超爱她的平板电脑,几乎每天不离手,可当需要做“正经事”的时候却用笔记本电脑来做事。尽管大部分人认为移动端是计算机的未来趋势,一些有意思的现象正在发生。在这个几乎每年出现新的科技出场代替旧科技的世界上,我们大多人却常常寻求“老派的”笔记本电脑。这并不是怀旧,而是说明移动端无法完全胜任一些深层次的问题移动端。这篇文章将解释关于解决这些问题的方法。
先王亡矣!新王万代!
新的计算范式出现后会迅速代替旧范式是公认的常识。小型计算机代替大型计算机后接着又被工作站,被台式电脑所代替。这是一条永不停歇、新老交替的洪流。移动端明显是计算机发展链条上的下一段,然而在通往支配地位的过程却举步维艰。当然,台式电脑(和笔记本电脑)不再是当初那个大量成长的产业,却不会再重复工作站、大型计算机及小型计算机的老路。
记得2010年的时候大家都清楚的意识到平板电脑将会带来产业革新。我工作的地方有专门设置“星期二平板电脑日”(“Tablet Tuesdays”):鼓励大家这一整天都只用手机或平板做事。当然这种推广策略并没有维持很久……大部分人都用回了电脑。学校虽然一开始尝试iPad各种可能性,现在也慢慢恢复了电脑使用习惯。更令人不解的是,虽然手机销量持续增长,平板电脑销量却陷入停滞、甚至开始下降。到底是怎么回事?
新兴市场效应vs原有市场效应
去了解新科技技术如何更替旧技术的会对你有较大帮助。《创新者的窘境》(the Innovator’s Dilemma)一本很棒的商业书籍详细探讨了这个主题——新科技如何经常被当下用户所忽视。至少在一开始就存在着问题,一项新的科技技术不能很好为现有用户使用,只能找新的被低估的市场。当新的市场发展起来后,新兴技术会慢慢发展成熟,开始对原有市场产生有用的价值,才会促使所有人消费。
本书以希捷(Seagate)硬盘举例讲解这个效应。1980年,他们新出的5.25英寸硬盘对当时主流计算机平台——小型计算机来讲容量太小了。当时硬盘制造者便想把这些硬盘出手,可是它们后来被快速增长的PC市场所拯救了。因为PC需要体积小、耗电量小的硬盘。在这十年间,新硬盘快速提高了容量并超越了小型计算机的硬盘。于是希捷继续更替了大部分原有的硬盘制造厂家并支配着整个PC市场。
这表明新兴科技一开始会在被低估的市场迅速发展。一旦发展起来,它会迅速成长至可以跟上原有市场的时候。我把支配市场的两步骤称为“新兴市场效应”(the New Market Effect)和“原有市场效应”(the Old Market Effect)。以现在移动技术的案例来说,新兴市场效应肯定在游戏、社交app、新闻领域已经实现了。智能手机可以做到笔记本电脑办不到的事:旅行时晒照片共享,排队时消磨时间,或是在候机时快速发新鲜事。移动端的新兴市场效应实现了一系列台式机/笔记本电脑没未曾考虑的全新使用场景。
经济vs人体工学的影响
所以新兴市场效应清晰地体现在移动端设备上,它在电脑无法涉及的领域里快速成长(我最喜欢的例子之一,即移动端设备内有给猫咪玩的游戏!)。但问题在于太多人把新旧两个效应揉到一起考虑。他们认定移动端正在形成新的市场(尤其在发展中国家),预测它将来也会更替传统电脑市场。
尽管移动端的确在发展中国家迅速成长,但说它会把台式电脑置于死路的说法也过于天真了。这些国家的用户普遍使用用移动端可能出于无奈之举。我担心人们可能会迷惑人体工学所带来的经济效应。很难说发展中国家人民用手机是因为体验性更好,更有可能是因为价格便宜。事实上总的来说这里的新旧更替成功的确是一个值得关注的课题。不过对有可以在两者间选择其一的条件的人来说,我们也没有观察到显著的传统市场效应。不同意我结论的人你们真的会下大部分企业已经为了平板电脑市场放弃台式电脑的结论了吗?当然不能。这里面一定有值得探索的地方。在我上一篇里(The Paradox of Empathy)讲到的,重要的发现总是始于普通的观察说“这还挺有趣的……”

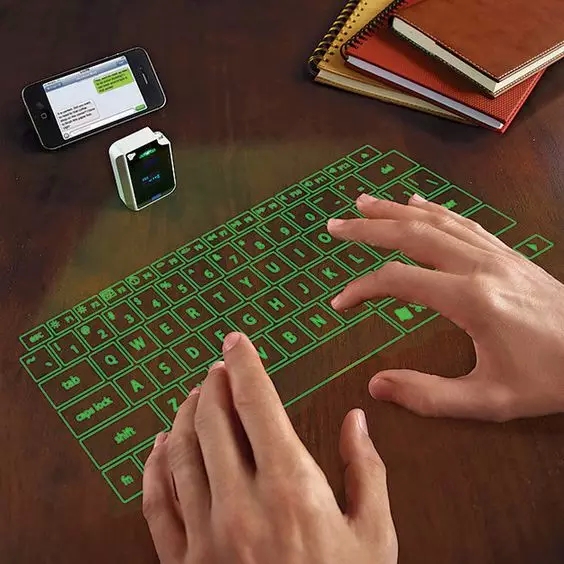
目前还是没有用手机编程的大侠吧?
来自用户体验菜鸟的报复
我妻子不是为了情怀才用笔记本电脑的。从深层用户体验上来说,笔记本电脑给了她平板电脑缺乏的表现力。传统市场效应没有(至少还没有)影响到笔记本电脑,仅仅因为移动端还未发展成熟到可以替代它的因素。但是拜托先别把这变成一场微博上的骂战,到处有人用平板电脑写邮件、展示ppt的例子。当然这些使用者都存在着,但就像我之前讲过的,他们是证明一贯市场效应的例外。这些人在手机上写一整本小说,他们更像奥运会运动员:我们惊叹他们能办到的却从未想象自己也会办到。
大部分企业依旧使用电脑仅因为人们在PC端工作效率更高。如果你想抱怨说“商用”标签已经无关紧要了,那说明你仍为新兴市场和原有市场效应的概念所混淆。我并不觉得PC端会把移动端击垮、也不觉得PC就会一直存在。我只是想谨慎地讨论PC端和移动端的用户体验区别及意义。
一切都跟“微交互”有关
我职业生涯的大部分时间都在向别人解释用户体验(UX)小细节的重要性。幸运的是Dan Saffer曾经写过一本很棒的书《微交互》来解释同样的问题。微交互,指一个提供巨大价值的产品内,所发生的细小其貌不扬的交互瞬间。我们总是会轻视——至少是普遍的低估——这些微交互赋予了一个产品的价值;同样的事情也发生在移动端和PC端的用户体验(UX)讨论上。我们太着迷于多点触控带来的技术享受,以致忽视了移动端用户体验为此做出的让步——有好处也有坏处。这几个方面来说:
1.文本精确性
如果你要迅速发一条短微博(twitter)或者写一封邮件说“五点到哦”,移动端的软键盘和笨拙的光标控制都还够用;不过如果你想认真写点东西就比较麻烦了。整体来讲在移动端上写长文本比较困难,因为在微交互层面,移动端较难控制好文本。在此列出部分效果:
- 光标定位和自动校准功能冲突
- 较难精确放置光标
- 自动校准经常造成尴尬状况
- 点击屏幕会快速切换上下文(跟电脑键盘上的箭头比较)
- 拷贝/粘贴比较繁琐(相对于电脑来说)
2.窗口精确性
手机一次只能开一个窗口。这项简化优点能让用户能忽视电脑系统自带的一系列视觉上、功能上的杂乱组件。如果只是单纯看Youtube视频或者玩游戏,使用手机就够了。不过一旦你要开始创建新内容、想要在文档之间拷贝/粘贴、或者比较分析两件草稿的时候,很明显在此会丧失移动端的表现力。这种问题会因大一点的屏幕而更为突出。平板电脑若变得跟电脑一样大小,这项简化功能就反而成了显著的限制了。
3.文件精确性
文件在大部分移动app上是看不见的。用户信息自动隐藏在app后台,每个app都有自己的UX技巧来显示这些信息。这也是很不错的简化功能,同样也能很好解决保存游戏记录常看视频之类的问题。可是一旦有几十个文件,比如想拖图片进邮件、想用两个app编辑同一个文件之类的,这些简化功能反而开始让用户望而却步了。
毫无疑问完全成熟的传统电脑文件夹对移动设备杀伤力太大了。通过把移动设备用户体验以容器模型方式限制到app里,移动app遭受致命打击:你不能用好几个app且访问内容,也无法利用云存储的优势。
但是没人在乎这些!
谁在乎呢?一项新技术开辟了新的市场,这才是真正产生作用的地方。谁会去在乎文件或电子邮件呢?这些问题会像恐龙一样消失,这只是时间问题。在《创新者的窘境》(the Innovator’s Dilemma)中有对这个问题的简单回答:
“醒来吧,嗅一嗅创新的味道,你这落伍的为怀旧情怀所蒙蔽的辩护者!”
哎呦,这话是有点苛刻了,但是我确实有听你说过……我们为什么要去在乎那些少数只想写愚蠢幻灯片的老土生意人呢?
实际上我也……不在乎。
这篇文章的重点不在于保卫台式电脑,而在于提高移动端。人体工学的巨大商机摆在我们眼前,于是我们完全被新兴市场的成功所蒙蔽完全从而感激它。我们需要由衷地承认,当在电脑桌面拖移、处理文本、窗口和文件任务时,移动端难以达到“台式电脑这一功能”。然而,这必然不意味着我们应该向后退步到台式电脑。让我们先从真挚感谢对这些缺陷起步吧。然后让我们向前一步,认真地思考下:“我们如何能解决这些缺陷?”
这里有个列表,包含着值得我们去探索的事物,以便提升高移动端UX。我想强调的是,这个列表上的每一件事都会影响到你的探索,哪怕在极其微小的程度。这就是“微交互”。这些改进并不会成为头条新闻,但它们却远远超过了它们本身的价值。这些改进是核心模块,强大的UX经验正是建立在这上面的:

以欣赏软键盘闪光点的眼光去接纳它的功能缺陷
平板电脑已经拥有了实体键盘,大多数人都会感觉到它已 “解决”了任何挥之不去的输入问题。但是,创建长文本的情况远复杂于多纯粹的打字,你还需要选择和编辑它。但移动端的UX设置做了许多小细节事情来支持软键盘,例如当用户在文本内点击时会出现全自动替代词的选择和弹出式菜单。尽管很有帮助,但这些小功能也会累积生成反面效果。当你在台式电脑上点击文本时,它只需做一件事,即移动光标。可在移动端UX中,它就是一个“复用兽”的选项择。连实行一些非常基本的操作,例如选择一个词或放置光标,都会觉得很困难。只是我们要承认这个“复用”的效果确实在帮助我们认识这些问题、并反思默认的动作优化方面仍有很长的路要走,所以我们可以通过核心的开发来改善,以使移动光标的行为更可预测。
通过压力触屏摸进行文本选择
同理,如果我们能在触屏上开发一点更具表现力的东西,这可能会给我们的UX用户体验带来更多的细节,比如我们可以在PC端UX桌面中改进基本的光标位置。目前,压力触屏摸作为一个打开应用程序的中倍受荣耀的右击方式而使用。它还可以用在更微妙的方面。例如,它有助于减小我们在选定文本或提供上述的辅助功能时受到的干扰。
更好的复制/粘贴
复制和粘贴是电脑的基本操作功能,但目前太难在移动端中实现。复制和粘贴在PC端一直被放置在 桌面的“编辑”菜单中,且快捷键总可以随时使用。但移动端没有菜单或快捷键,所以它被迫被以不理想的方式置入进来,通常作为一个弹出菜单出现,当用户不想看到它的时候。我们第一步是要承认这是一个UX缺陷,然后才能找到更好的、更高效的解决方案。一种改进方向是可以在键盘上置入一个复制/粘贴按钮,这是我们已有的经验(向PC端的键盘学习)。牛顿的可视剪贴板在这方面就有着巨大的价值,它使剪贴板对用户可见,所以它不仅可以容易让用户看到有什么功能在剪贴板中,还创建了一个新的控制面板,可轻触需要复制粘贴的内容然后拖动其到目标区域。
等效箭头键
通常在打字时,你只需再返回几个字符就可以进行编辑。如果在键盘上有一些简单的箭头键这个过程就会简单得多。有一些聪明的点子可实现,比如刷过去的操作,就是将键盘变成一个可使光标移动的临时触控板。考虑到我们已经研究了键盘上的手势动作,在键盘方面就有很多可以做的提升。
多窗口模式
iPad Pro和Windows平台已经尝试过有限的双窗口的模式。超级用户们对此十分喜爱。

我们需要继续探索并推动这种方法,尤其随着平板电脑尺寸的增大的趋势。这不只是为了在多窗口之间移动数据,还能够满足一次性查看更多“内容”的简单需求。拥有滑动滚轮的双窗口模式是一个简单的功能延伸,但随着平板电脑尺寸的增大,可容纳超过两个窗口或许会也会成为新一种选择。
向其他程序显示文件
将应用程序数据暴露在可访问的文件几乎看起来像是数字版权。用户有权打开可被其他人看到或修改的文件格式。显然最有价值的使用例子是照片。大多数应用程序只需要读取访问(例如插入一张照片),但其他的应用程序需要修改访问对象。这样做当然有风险但它允许一个更开放、几近结构玩具(一套各种形状的零件,儿童可用螺栓等接合零件自由地结合成房屋,车辆等结构)的方法去使用应用程序。请注意,我们不需要退回到整套的台式电脑的桌面文件夹系统以实现这种使用方式。一个可被任何应用程序获得的,像储有用户内容的文件夹那样简单的保管箱(一个提供同步本地文件的网络存储在线应用)将是一个伟大的开端。
向云端显示文件
一个相关的观点是,通过允许将应用程序数据公开在一个简单的文件系统,你现在可以将这些文件移动到云端。我们现在都有一个以上的设备,每个设备上的应用程序具有访问相同文件的能力无疑是一项巨大的简化。这种功能在我的PC端上是理所当然的事儿,但对我目前大部分移动端上的应用程序而言,它几乎是无法翻越的壁垒。我们当然可以实现这一点,因为它几乎不涉及任何额外的用户复杂性。

Holocube公司通过内置投影仪和透明屏幕让iPad能够模拟3D视角。
结论
移动端并没有像我们大多数人预期的那样置台式电脑于死地。它显然是计算机的未来成长平台(至少,直到下一个新兴科技的出现),但我们已经遇见过度炒作新市场效应,聚焦在显而易见的“闪光点”上,却对起着关键作用的“微交互”视而不见。我们是如此热爱令人眼花缭乱的UX表面以至于忽略了已经验证与寻常的细节所带来的深刻影响。这里列出的方向太容易被忽视,但他们实际上是强大的UX经验的核心模块并且亟待被改进。只是有点奇怪的是,如此多的移动端灵感可以来源于它“不合格”的前身,PC端UX界面。
作者 | Scott Jenson
翻译 | 柴俐、李鑫然
校对 | 杨绿野
文章推荐 | 王子娟
本文由 @特赞Tezign(公众号:Tezign)原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







