用设计实例看心理学如何发挥作用
本文介绍五种心理学理论及其设计应用,希望能够帮助你对设计中如何使用心理学有一个新的认识。

一、双重编码理论(Dual-Coding Theory)
双重编码理论是由加拿大心理学家佩维奥在20世纪60年代末、70年代初提出的知识认知表征理论。
这一理论认为,对现实存在的言语和非言语两大类信息,人发展了相应的两个存储系统——言语系统和意象系统。前者专门编码、组织言语信息,后者则处理有关非言语的物体和事件的信息,形成事物的心理意象。
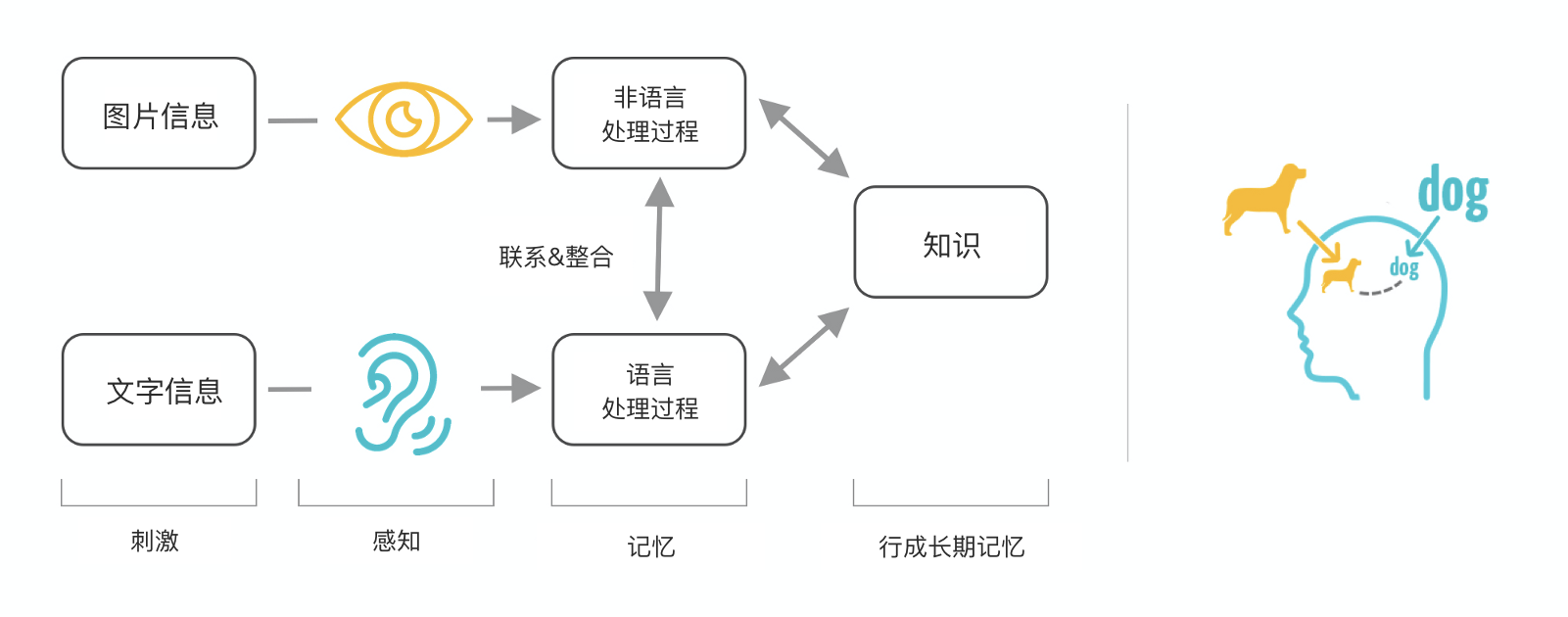
佩维奥认为,言语系统和意象系统既相互独立,又相互联结。意象系统以整体的、同步的方式组织信息,言语系统则是按序列的、离散的方式组织信息,反映出听说言语时所包括的听觉运动系统的时间特征。(解释来自https://www.pmume.com/view/n5b0h.shtml)我们可以用以下的图片来理解这个理论。

这个理论简单来说就是人们通过语言联想和视觉图像来促进学习和记忆新的知识,当图像和文字搭配使用时,人们能够更快地回忆信息并更快地学习。这个理论的运用非常广泛,从我们使用的软件产品中可以发现几乎每个产品都使用了这个理论。
花一秒钟时间浏览手机,你会发现许多文字信息会与图像/图标搭配呈现。有人可能会说这是从视觉上让整个界面更加美观,但实际上,这正是用了双重编码理论,让用户更容易理解和记忆。

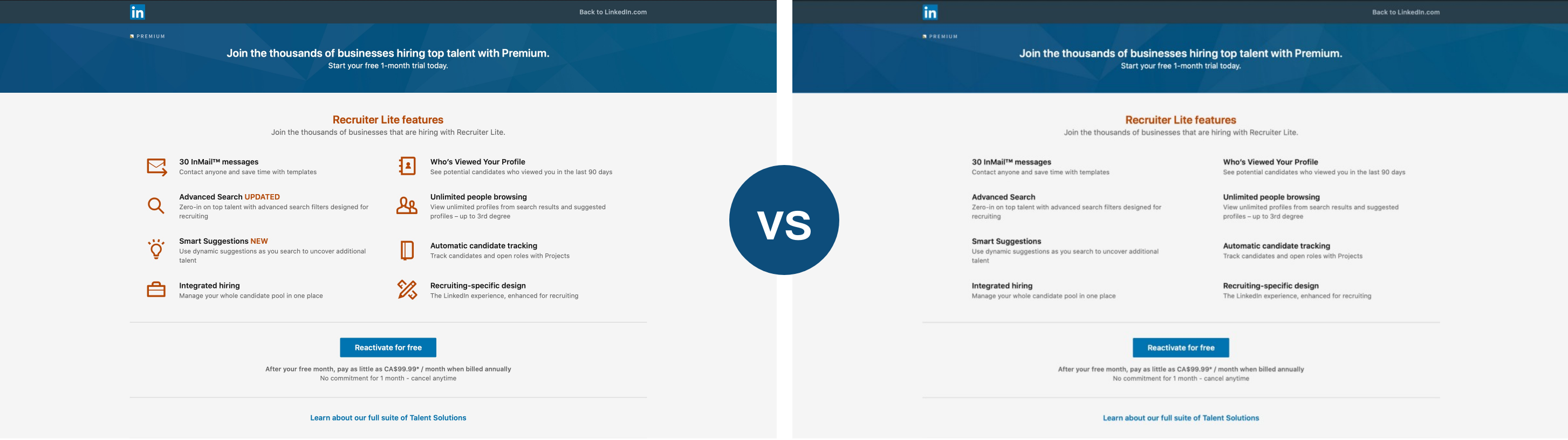
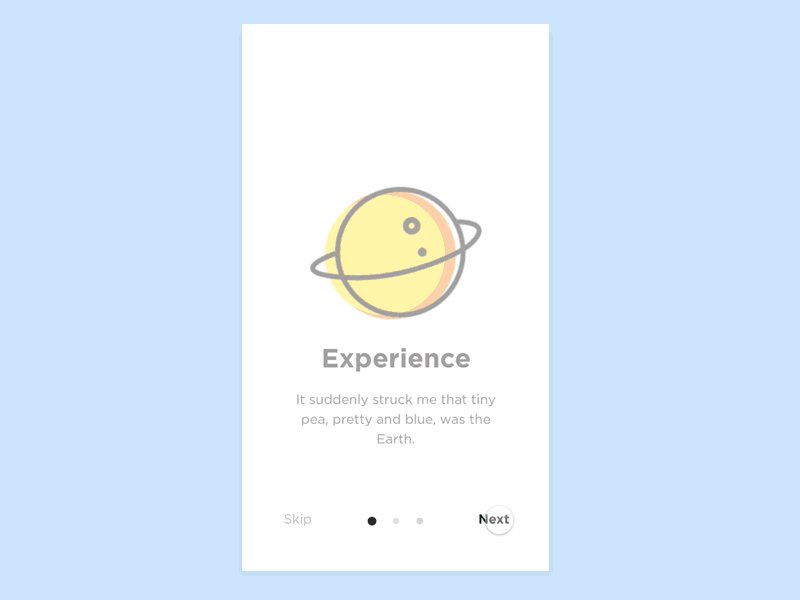
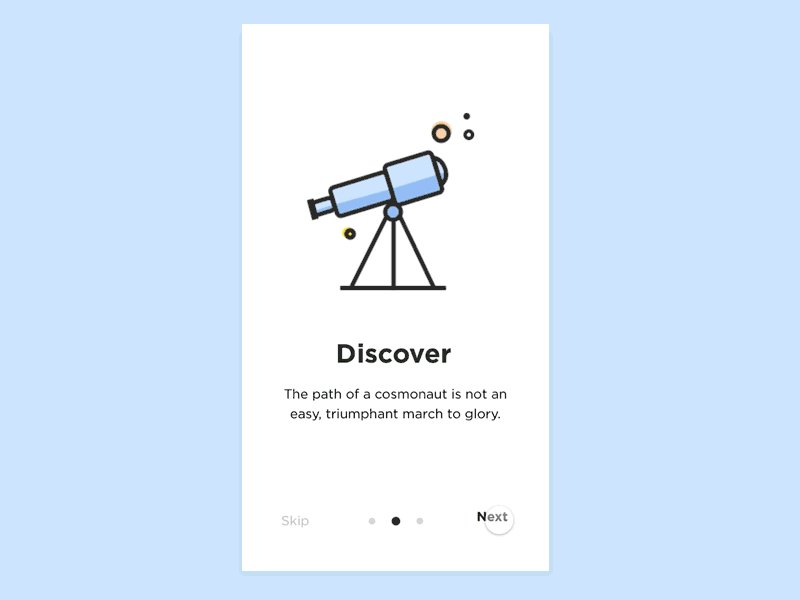
让我们看一下上面的例子。
左图是领英鼓励用户加入Recruiter Lite功能的屏幕截图,领英通过在每个功能旁边添加图标来使用双重编码理论。
通过实施这种模式,人们可以分解每个功能,这有助于更快地掌握信息并在他们的记忆中留下印记。因此,这有助于促进和影响人们按下激活按钮。
让我们再看一下右侧的屏幕截图。
右图与左图文字信息相同,但没有任何图标。很明显,当用户查看此布局时,很难掌握每个功能的重要性。坦白地说,用户可能只是浏览一遍,然后退出页面,因为对他来说这只是一堆文字。
因此,作为设计师,记住当我们显示有价值的信息时,有效地传达信息至关重要。
如果做得正确,人们将能够更快地理解该消息,因为它将简化易学性,使产品受益并补充布局。
二、冯·雷斯托夫效应
该理论也称为隔离效应,它指出人们能够识别和记住与一组相似元素不同的元素。
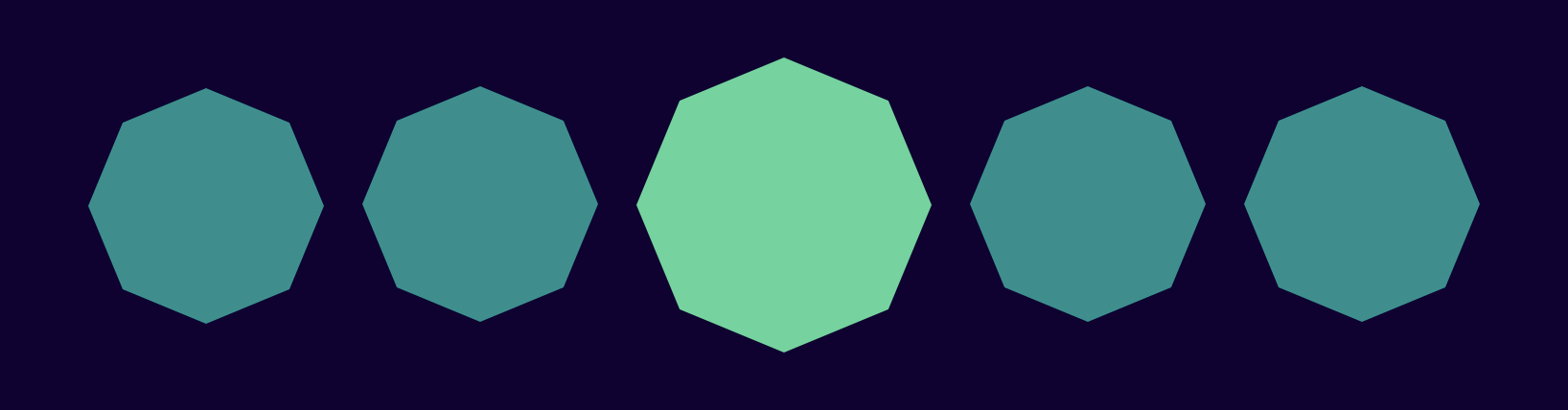
如下如所示,看看下面的图片,你首先会注意到什么?一定是中间的图形是吧?
这就是冯·雷斯托夫效应,这种非自愿理论在设计中经常使用,设计师设计的产品会影响最终用户的发展方向。

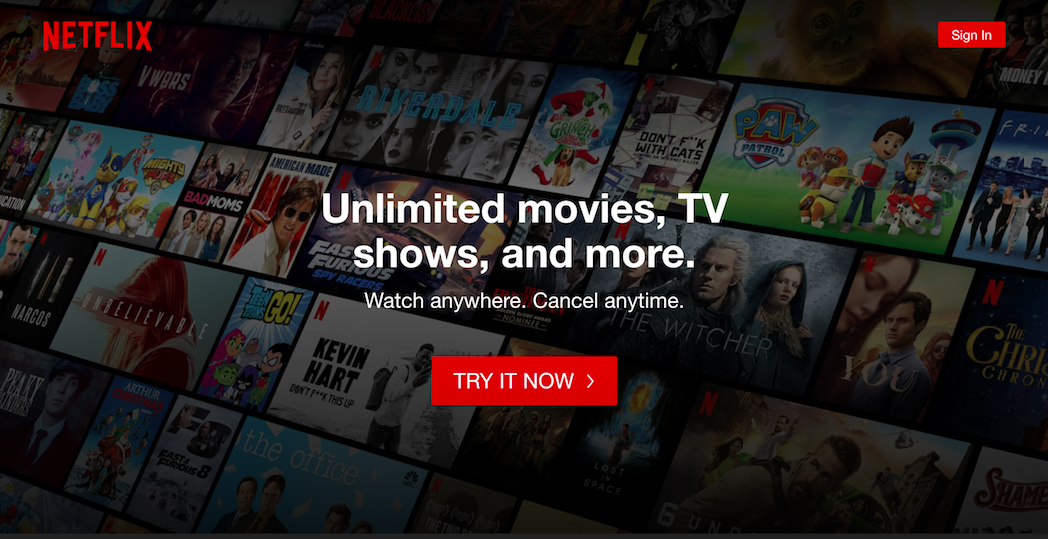
注册新用户时,Netflix使用冯·雷斯托夫效应。当用户登陆Netflix主页时,他们将看到以下屏幕截图。
如果用户不知道Netflix是什么,那么他们的注意力就会被白色的文字所吸引,上面写着“无限的电影,电视节目等等”。接着,用户的眼睛很容易被那个明亮的红色按钮吸引住,该按钮显示“立即尝试”。
这个明显的红色按钮正是冯·雷斯托夫效应发挥作用的方式,阅读文字后,唯一的红色按钮是唯一引人注意并诱使用户按下它的元素。

心理学理论证明,设计师具有引导用户如何浏览页面的能力。
当用户打开你设计的界面时,若是第一次使用,他们一定是毫无头绪的,这个时候实际上用户是被界面所引导的,他们会尝试随意点击浏览。若我们希望用户能顺利得到他想要的,或是看到我们希望他看到的信息,那么在设计的过程中一定要擅于利用冯·雷斯托夫效应,突出重点信息引导我们的用户。
我认为该效应可以和四大设计原则中的“对比”相互补充,该效应解释了为何需要对比,而对比原则提供如何做对比的方式,如通过缩放、修改颜色、修改形状、改变布局等来突出行成对比。
三、认知负荷理论
你是否曾经使用过一个让你非常沮丧而放弃的应用程序?
这很可能是由于认知负担,这种认知心理学理论指出,人们只能在工作记忆中保存有限的信息。有三种类型的认知负荷:内部认知负荷,外部认知负荷和相关认知负荷。
- 内部认知负荷:指内容本身的复杂性。内容越具挑战性,学习者就越有可能经历过度的认知负担。
- 外部认知负荷:如果提供的信息过多,无关或不重要,则在理解内容时会造成混乱。
- 相关认知负荷:帮助学习者将信息从短期记忆转移到长期记忆中的元素。
认知负荷这个概念有更广泛的应用。
例如,航空航天公司在设计飞机和宇宙飞船控制面板时会考虑认知负荷。在这些高风险的环境中,如果飞行员的大脑无法处理,过多的信息就会变得致命。
在考虑应该在广告中或社交媒体上呈现多少产品信息时,营销公司也会考虑认知负荷,并且游戏设计师使用它来决定游戏在淹没玩家之前的复杂程度。
先说内部认知负荷,内部认知负荷有时候很难改变,这是由内容本身决定的,但作为设计师我们应该尽可能通过其他方式控制内部认知负荷。
例如,这几年出现的AR应用程序,刚开始的时候用户对这类产品都不熟悉,不知道应该如何使用。我们能看到很多AR类产品都会通过各种方式如动画/图片提示和引导用户,降低这类产品操作的认知负荷。

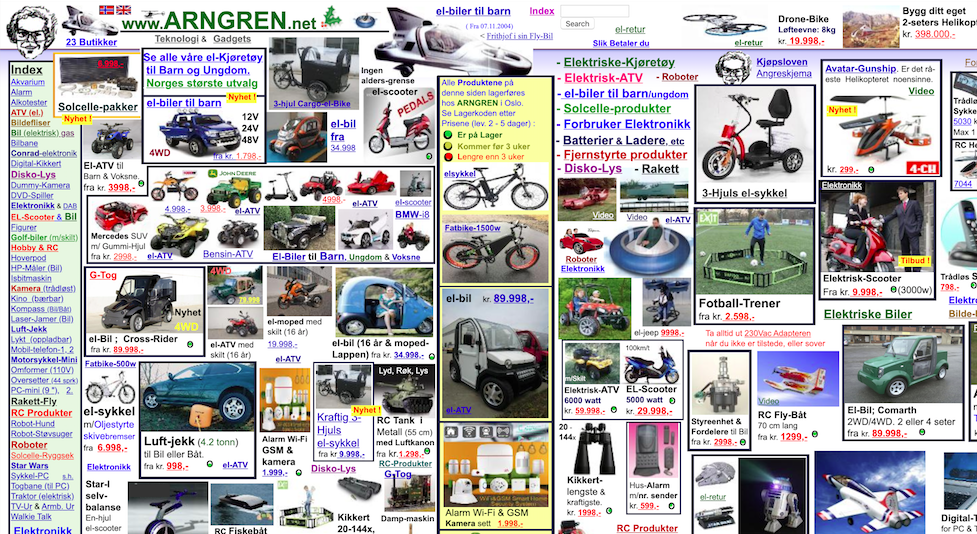
外部认知负荷是由多余的信息造成的,让我们看一下下面的例子,其实在国内早期我们也会看到很多的网页也是这样的,同时向用户呈现大量且没有分类的信息,用户看到类信息时,是一片混乱,无从入手,更别说在网站上进行什么操作。
要降低外部认知符合,需要清除多余信息,避免冗余效应发生,提炼出对用户真正有用的信息。当信息量较大的时候,应对信息做分类,按照用户的心智模型将信息分成合理的几类。

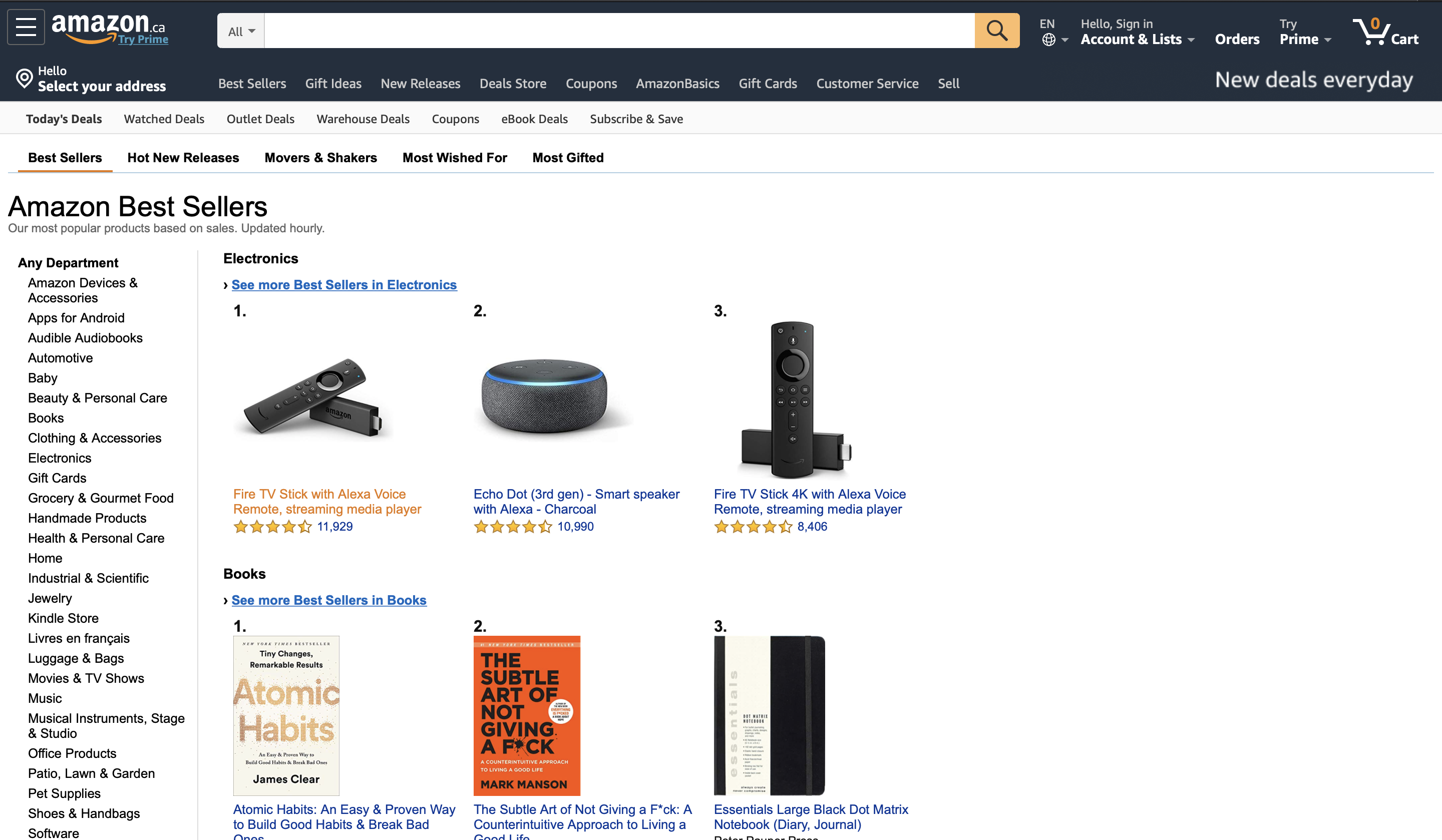
例如亚马逊,该公司知道他们有很多产品,所以他们使用分类呈现。这样可以确保只有当用户搜索显示的特定产品时,该产品才出现。
该网站使人们可以轻松浏览每个部分并以列表格式理解信息。国内的大部分电商网站也是如此,将大量的商品分类呈现。

此外,通过分离视听信息,拓展工作记忆容量;信息呈现条理化,减少用户认知搜索;抽象信息形象化,降低用户认知难度;复杂信息简单化(如使用图表),简化用户认知加工;控制信息呈现速度,留给用户足够的认知加工时间;分化复杂任务,防止用户生认知负荷超载;采用样例(worked example)教学,简化认知技能获取过程等都能从不同角度减轻用户的外在认知负荷。
请记住,错误的认知负荷类型会伤害你的产品。
人们会留下持久的印象,如果某个产品不适合他们,他们会找到替代的选择。在你的产品中显示正确的类型和正确的信息量非常重要。
始终进行可用性测试,因为最终用户可以确认你的产品是否达到了预期目标。
四、内脏反应+美学可用性效应
当一个人第一次看到东西时,内脏反应是第一个情绪反应。这种反应发生在我们大脑的边缘系统中,该系统对本能(肠道感觉)的反应比我们的意识要快。下意识地,我们的反应将决定我们将如何相互作用和表现。

如果你有使用苹果产品,相信你还能记得刚拿到苹果产品并拆开包装时的心情。在创造引起内脏积极反应的产品时苹果确实做得非常出色。但是并非每种产品都能创造这种体验。
我们总是被告知,第一印象是持久的印象。在设计应用程序时这种说法非常重要,第一次交互将确定最终用户是否使用你的产品。
强大而积极的内脏反应具有以下好处:
- 他们为以后的每次互动都设置了积极的环境。
- 如果最初的体验是非常积极的,则用户更有可能原谅产品的错误。
- “一见钟情”将鼓励产品的积极社交。

设计人员在提供积极的内脏反应时主要使用的一种方法就是实现美学-可用性效应,如上图,在注册界面或成功状态时呈现精美的动效设计能让用户感到愉悦。美学可用性效应是一个心理学术语,它指出如果界面吸引人,人们将容忍较小的问题。

这里举一个《情感化设计》中的一个例子:
日本的研究人员制造了两台在功能上完全相同的自动取款机,其按钮的数字及其工作原理都保持一致。唯一的差别是其中一台的按钮和显示屏被设计得更有吸引力。在日本和以色列(研究在此进行了重复以考虑文化差异是否会带来影响),研究者们都发现更有吸引力的机器在使用中遇到的问题更少。
Norman对此做出了两种解释:
- 基本上,当我们放松的时候,我们的大脑更灵活,并更能为复杂的问题找到解决方法。相反,在我们感到沮丧和紧张的时候,大脑的思维就会像位于隧道中的人的视野那样受到限制,我们仅能看到当前面临的问题。
- 我们喜欢去做那些能让我们感到愉快的事情,我们更愿意去面对那些对我们有吸引力的问题。
总体而言,在UX设计中,这意味着你必须创建能够给最终用户以积极而持久印象的产品。
作为一个团队,你必须确保解决产品的主要问题,因为任何美学设计都无法掩盖这些类型的问题。应用程序的市场非常饱和,因此,保持最终用户的注意力以保持忠诚度而不是寻找替代者至关重要。
五、模式识别
模式识别是一种认知过程,使人们可以将呈现给他们的信息与他们存储在脑袋里的信息相匹配。
认识到模式和相似性可以使人们预测接下来会发生什么。通过回忆语义记忆来进行识别,而语义记忆是通过不断重复刺激而实现的。
“如果没有破裂,请不要修复它。”每个设计师都希望与众不同并创造独特的想法,但你必须考虑它是否会阻碍用户的体验。
在用户界面实践中,设计众所周知的产品时要遵循一系列原则。你可能也不会对此提出质疑,因为它就是这样,但实际原因是模式识别。
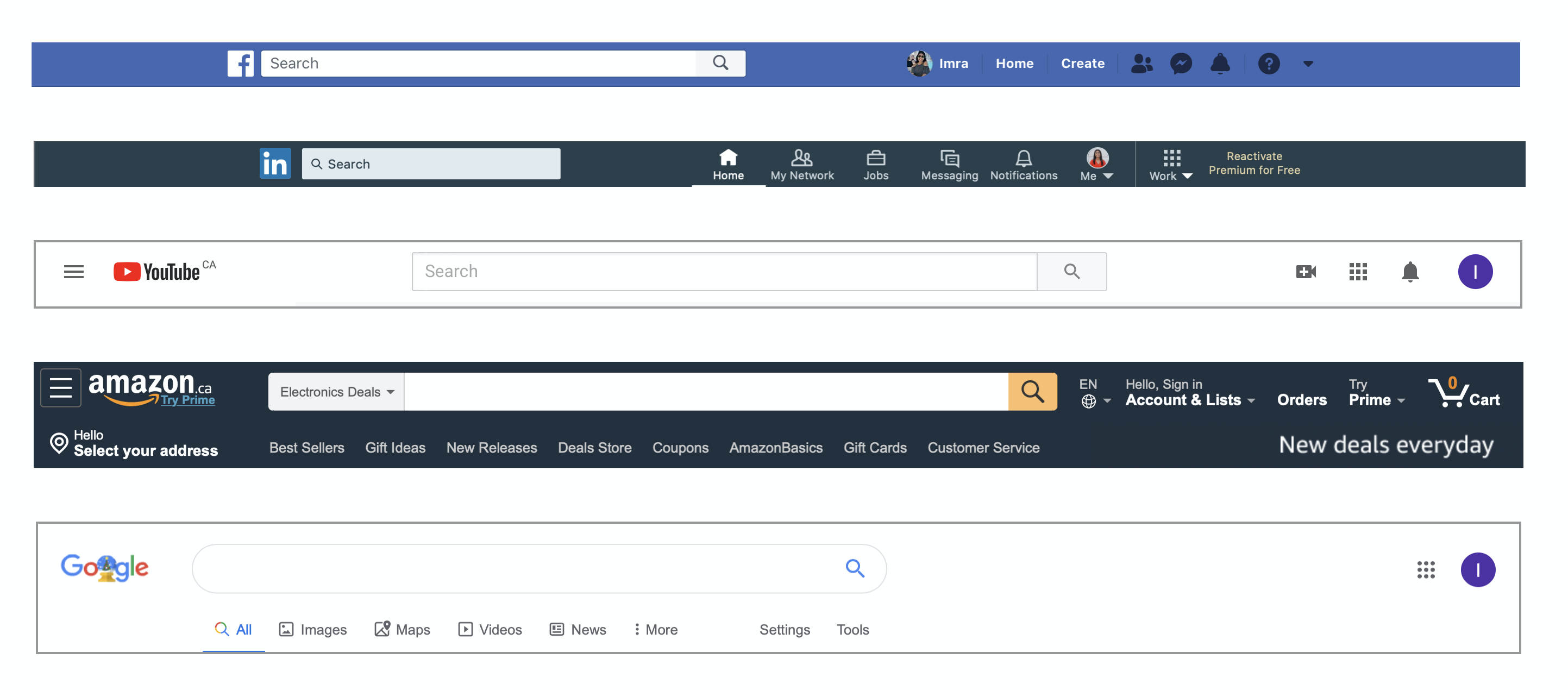
让我们看看2019年最受欢迎的5个网站的标题。

你有注意到吗?
所有这些网站都遵循一个共同的主题,例如在产品徽标旁边的中间有搜索栏。
全世界许多人每天都访问这些网站,融入人们可以识别的设计元素有助于增加参与度并专注于产品。实施模式识别元素可以被视为一种通用语言,因为拥有任何电子设备的所有人都可以理解。
在创建产品时,请务必研究如何使用模式识别来提高参与度和知名度。
我希望本文能够帮助你对设计中如何使用心理学有一个新的认识,请记住,设计一定是有其背后的原因的。
参考文献:
1. http://www.msrcw.net/kexue/ai228/
2. https://www.xzbu.com/9/view-11865569.htm
3. https://www.pmume.com/view/n5b0h.shtml
4. https://medium.muz.li/the-art-of-emotion-normans-3-levels-of-emotional-design-88a1fb495b1d
原文来源:https://uxdesign.cc/the-longest-relationship-in-design-psychology-user-experience-b2098f1d960b,其中修改并添加自己的理解和观点。
本文由 @Joley 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







