电商流程中台的产品设计之:逻辑推演&业务发展策略
本文旨在总结作者主导设计的一个复杂的电商流程中台产品,从实际工作的阶段性成果出发,还原思考路径,从底层思维方式出发,复盘产品设计的逻辑推演过程,试图来构建一套解决复杂系统设计的产品方法论。最后,从产品生态的视角,提出了产品业务发展的相关的三点策略。

对产品经理而言,需求阶段的归纳总结能力、分析推理能力;设计阶段的产品架构能力、流程判定的能力;开发阶段的需求优先级、计划进度安排能力;上线后的数据反馈、迭代能力,产品从规划到落地的全流程,无一例外,都需要逻辑思维的参与。
通过对产品的观察、比较和分析,到抽象思维和逻辑推理等综合方法的运用,从而达到对事物的本质特性和内在联系认识的能力,我们可以称之为“逻辑思维”能力。
这里有必要说明一下:本文旨在总结本人主导设计的一个复杂的电商流程中台产品,从实际工作的阶段性成果出发,还原思考路径,从底层思维方式出发,复盘产品设计的逻辑推演过程,试图来构建一套解决复杂系统设计的产品方法论。最后,从产品生态的视角,提出了产品业务发展的相关的三点策略。
目录
- 思路
- 产品目标及解析
- 电商产品共性分析
- 电商产品全流程分解
- 流程模块化&组件化的思路提炼
- 流程设计器原理模型
- 流程节点属性定义
- 流程系统操作界面设计
- 产品化逻辑沙盘演练
- 业务发展策略
- 小结
一、思路
面对一个复杂的系统,我们得先确定核心诉求是什么?它集中解决什么问题?追根溯源确定系统的终极目标。
围绕产品目标,通过金字塔原理模型逐级分解目标,建立工作场景流程。
抽丝剥茧,敏捷开发。通过MECE原理逐层向下进行分解,及时沟通输出物,保证信息的无误传递,衡量解决问题的效果,不断调整和锁定问题,最后不断逼近目标直到实现目标。
建立反馈机制,工作复盘,成果复用和资产数据化。
二、产品目标及解析
通过电商系统的共性分析,构建电商流程中台,为本企业SaaS化商业模式提供底层的电商产品产出能力。
- 当我们接到产品设计需求时,给到产品经理的往往可能只是一个产品目标和业务远景。在进行产品规划和设计实施之前,首先,我们需要对产品目标进行充分的解读和分析。
- 何为电商系统的共性?
- 何为电商流程中台?流程的体现是什么?表现形式又是什么?
- 如何持续不断地给SaaS模式提供电商源动力?
同时,我们还需要做一些基于背景调研的产品规划,产品定位规划就好像是作战计划书,会一直贯穿于产品过程中,这个过程主要包括以下几个方面的工作:
- 背景调研和现状分析;
- 产品定位分析;
- 明确产品的目标用户/客户;
- 细化产品核心价值路径。
本文主要围绕“电商流程中台产品设计的逻辑推理”过程展开。
三、电商产品共性分析
这阶段的主要思路是对比分析各类电商产品的客户端、后台管理系统,找到该类产品的共性,从特殊到一般,归纳总结出电商产品能通用的产品思路。并将这些共性的功能模块描述出来,将至概念化为可通过一种开发手段集中创建的产品系列或矩阵。
通过分析可知,电商产品所拥有的一些产品共性的小流程有:商品浏览、商品展示、商品详情页、商品分类、购物车管理、订单管理、支付、结算、个人中心、优惠促销、积分、会员等级、地址管理、物流对接信息、客服版块、售后服务管理、会员卡、其他设置等相关的模块。
四、电商产品全流程分解
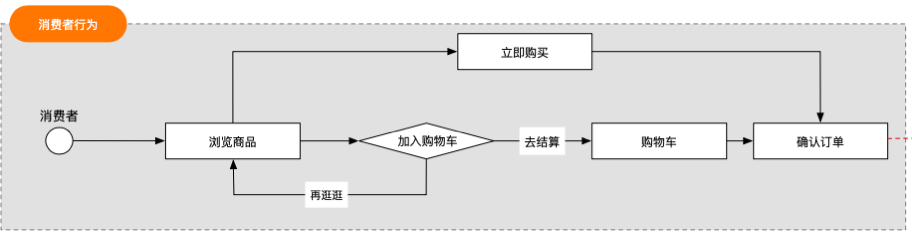
流程1:用户侧的用户消费行为
- 浏览商品;
- 加入购物车;
- 去结算;
- 确认订单。

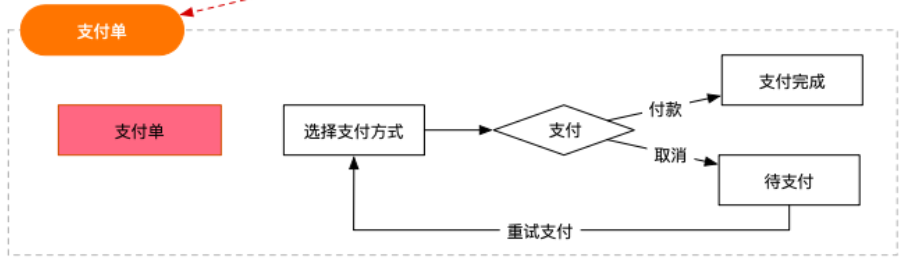
流程2:用户消费过程中的支付单流程
- 选择支付方式;
- 付款;
- 取消付款;
- 完成付款;
- 重新支付。

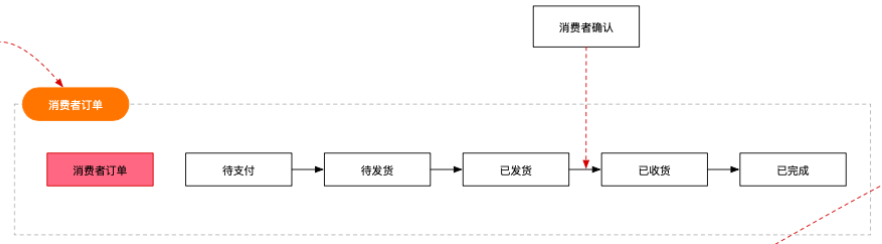
流程3:用户消费过程中的订单管理
- 待支付订单
- 待发货订单
- 已发货订单
- 已收货订单
- 已完成订单

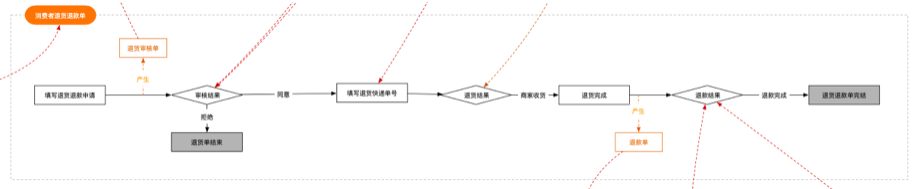
流程4:用户消费过程中的退货退款单
- 填写退货退款申请(等待审核)
- 审核结果(通过or拒绝)
- 假设审核通过,填写退货快递单号
- 退货结果,商家收货(退货完成)
- 生成退款单
- 订单金额按照原支付方式返回原支付账户
- 退货退款完成

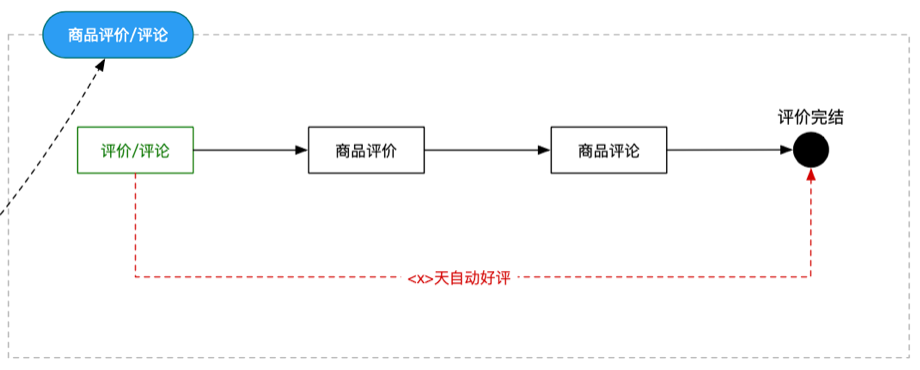
流程5:消费用户侧——商品订单评价
- 确认收货,用户侧发起评价
- 商品/订单评价、星级评论、文字评论、视频评论、照片评论等,可追加评论
- 商家审核通过可在客户端显示

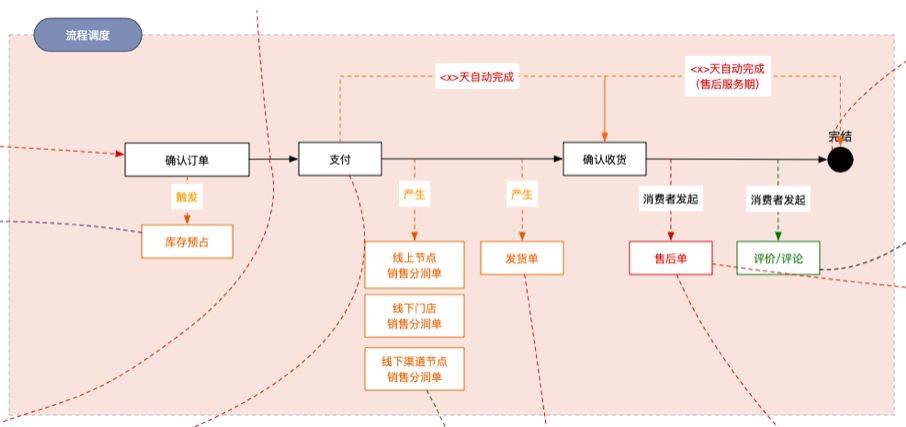
流程6:商家侧——交易流程调度
- 确认用户订单,同时触发库存预占,锁定相应的库存。
- 确认用户支付完成,产生发货单,通过OMS系统对接WMS系统,进行仓储物流发货,并回传物流信息,同步给客户端前台。
- 用户确认收货/系统自动收货。
- 消费用户发起售后申请。
- 消费用户发起商品和订单评价。
- 交易完成。

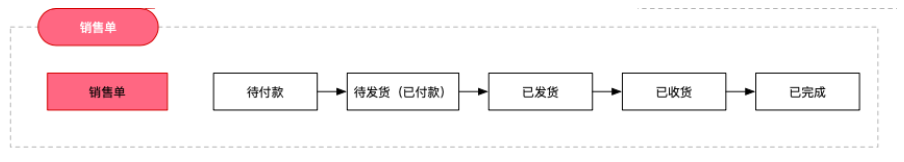
流程7:商家侧——销售单处理&后台订单管理
- 待付款
- 待发货
- 已发货
- 已收货
- 已完成
- 退款处理中
- 退货退款完成
- 订单分类管理

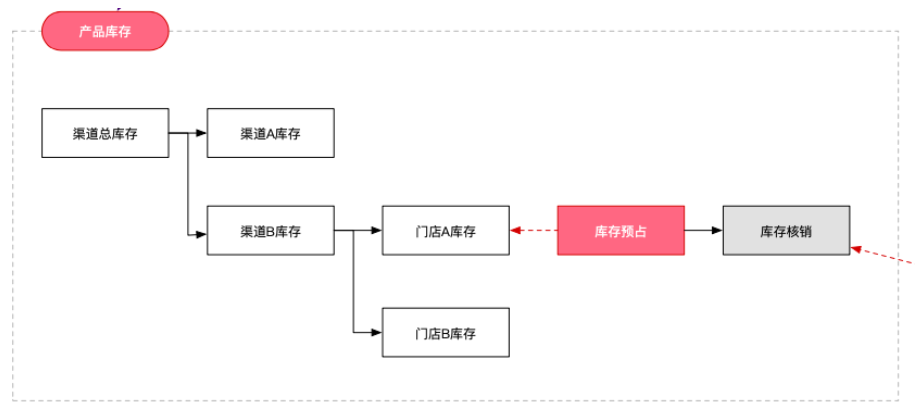
流程8:商家侧——订单库存流转
- 渠道总库存
- 渠道分发库存(通过OMS派发到不同的销售渠道)
- 线下门店渠道库存分发
- 库存预占、锁定、释放
- 库存核销

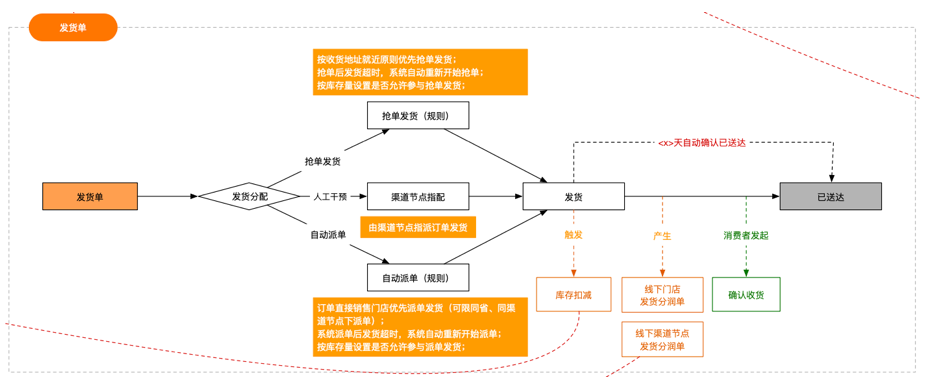
流程9:商家侧——发货单
- 发货分配
- 不同的分配方式与相应的规则设定
- 确定分配并发货
- 发货之后出发库存扣减
- 消费者确认收货,库存核销
- 订单完成,产生分润单

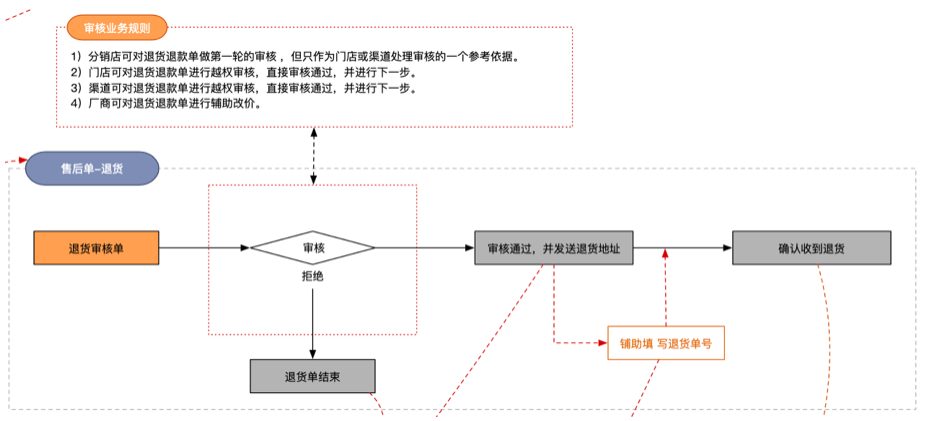
流程10:商家侧——售后退货单
- 受理消费者退货单
- 审核通过or拒绝
- 假设审核通过,并发送退货地址
- 收到消费侧用户退货物流单号
- 确认收到退货物品
- 退货流程结束

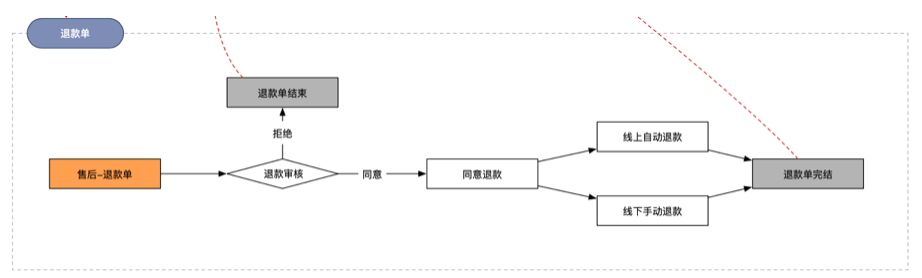
流程11:商家侧——售后退款单
- 受理消费者退款单
- 审核通过or拒绝
- 假设审核通过,同意退款
- 退款方式:1. 线上自动退款;2. 线下手动退款
- 退款订单完结

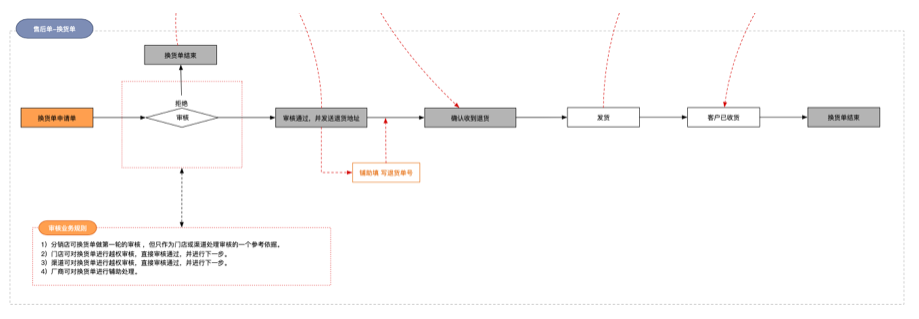
流程12:商家侧——售后换货单
- 受理消费者换货单
- 审核通过or拒绝
- 假设审核通过,并发送退款地址
- 确认收到退货
- 重新发货
- 消费用户确认收货
- 换货订单完结
- 退款订单完结

五、流程模块化&组件化的思路提炼

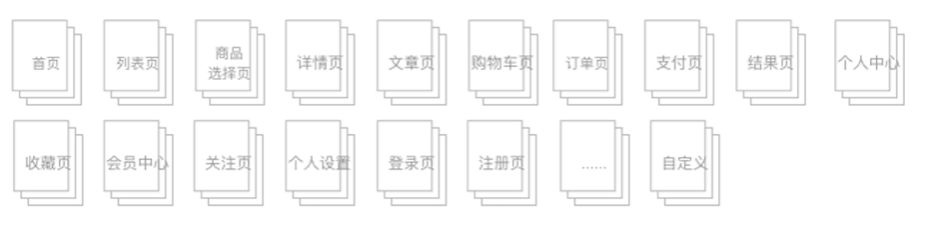
电商前台的流程分解,按照用户的产品使用路径,可以分解为首页、列表页、商品选择页、详情页、文章页、购物车页、订单页、支付页、结果页、个人中心、收藏页、会员中心、关注页、个人设置、登录页、注册页等等。
这些页面都是一个流程模块的集合,是电商前台系统不可或缺的一个环节,一起构成了电商产品的体系,而这些流程页面的共性和通用型也是显而易见的。如果,我们能将这些流程模块以SaaS组件化的形式开发成可以复用的功能,那就能源源不断给给用户快速交付产品,并应用在商业化中。

电商后台管理系统的流程可以分解为商品管理、会员管理、促销设置、物流处理、订单管理、购物车管理、地址管理、红包管理、资产管理、优惠券管理、仓储管理、内容设置、系统设置、权限管理、角色设置等模块。
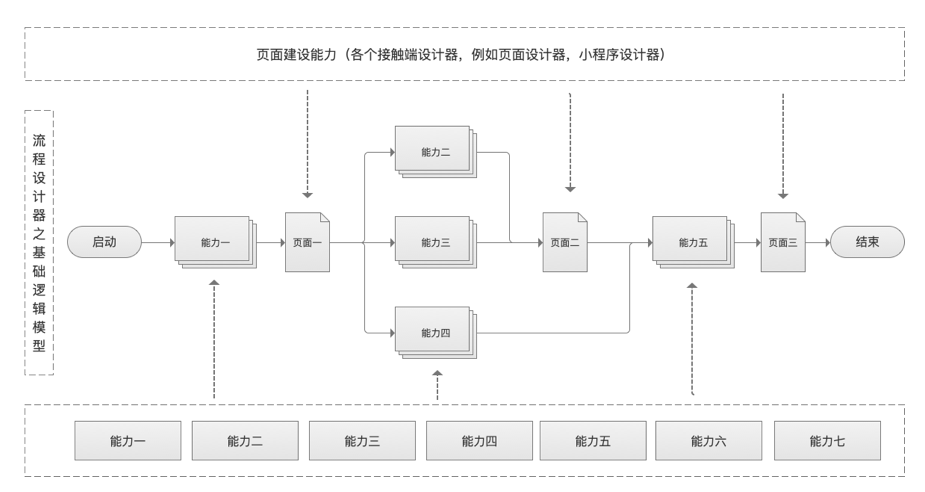
六、流程设计器原理模型
流程设计器的基本原理是通过底层能力和表层页面的流程化逻辑组合,形成一段段商业化产品,从技术层面实现产品的拼装、搭建和快速输出,同时支持二次编辑和修改。通过流程设计器的工作原理,将电商产品的设计抽象成模块化的搭建,视觉化的操作界面,隐藏运行逻辑,让运营者在良好的交互体验中完成产品模型的设计。
流程设计器的工作原理解读:
- 启动一段流程设计
- 引入一种能力模型
- 搭载一个承接页面
- 通过流程节点和流程流向组合不同的能力模型
- 搭载相应的页面
- 最终形成一个完整闭环的流程,预览发布之后可以作为一个独立的产品使用

产品优势:
- 流程设计器的工作原理,最大限度地保证了产品的易用性、实用性和简化操作;
- 底层能力模型可拓展、沉淀、复用;
- 外接页面设计器可独立升级和优化。
七、流程节点属性定义
在流程设计器中,流程节点是非常重要的逻辑控制节点。它是在整个流程得以组成的必备功能。对于流程节点的种类开发、节点功能定义、功能描述以及应用场景举例是该产品设计的重要一环。
通过研究分析得出,电商流程中台的流程节点大致可以分为13个类别,每一种类别都是一个具有独立逻辑的运行单元,通过系统开发进行设定。
- 独立运行功能:这是一个独立的功能模块,是组成一个流程的单元,也可以是产品的一个独立功能。
- 一个页面:在这个流程节点中,支持插入一个静态的展示页面,内容展示形态支持:图片、文字、视频、GIF小动画、轮播图。
- 一个流程:该项功能将该流程节点定义为一个流程,允许流程的嵌套和叠加,形成多重子流程。同时,支持自制的流程再次上传复用。
- 逻辑选择功能:对2项及2项以上内容进行选择的逻辑,可实现单项、多项、全部选择。选择 A、选择 A&B、选择 A&C&D、选择 A&B&C&D、选择 A~Z。
- 逻辑切换功能:在两种状态之间进行切换,选择A即放弃B,选择B即放弃A。两者只是状态和权限的不同,用户只是在两者之间进行切换,并不存第三种选择。A/B切换。
- 逻辑判断功能:一个操作行为可能引起2个及以上的不同状态,逻辑判断功能对所有状态进行判断并反馈数据。即对用户操作行为进行响应式反馈。判断为A、判断为B、判断为C、判断为…
- 逻辑排序功能:当流程处于并发状态,需要执行多个单线流程时,逻辑排序功能可对多个流程进行优先级设定,让程序运算有章可循。
- 逻辑合并功能:对多线流程路径进行合并,输出为一条单线的流程路径,以使得流程不断继续,最终到达一个结束点。逻辑合并功能设定为两种,分别是:合并全部路径、合并自定义路径。① 合并全部路径;② 合并自定义路径(可以自定义设置合并的具体路径和具体数量)。
- 逻辑筛选功能:用于对各种限定的条件进行内容的匹配。筛选条件可以为:1项、2项、多项。当筛选条件大于1时,按照条件添加的先后顺序进行内容匹配。
- 接入第三方系统:跳转到第三方平台,获取数据和相关信息,获得第三方的服务。
- 流程启动功能:一个流程设计的开端,程序捕捉这个点之后,开启整个已设定好的流程。一个流程仅限一个开端。
- 流程结束功能:一个流程设计的结束,程序捕捉这个点之后,结束整个已设定好的流程。一个流程在经历多次分发逻辑之后,可能出现多个结束点。
- 流程连接线功能:用来连接流程中的各个节点。连接线一端带箭头,并指向下一个流程节点,系统按照连接线设定好的路径执行。
小结:本文分析和定义的13种流程节点功能,是一种产品理论设想,在理论上,可以通过不同的连接点,把一段一段的电商流程,按照一定的逻辑连接起来,以此从技术上达到快速搭建产品的能力。这种模块化的操作模式,使得产品建设的过程变得更加灵活。一种功能模块复用、技术沉淀的中台产品思维,也是一种抽象的产品提炼设计方法。
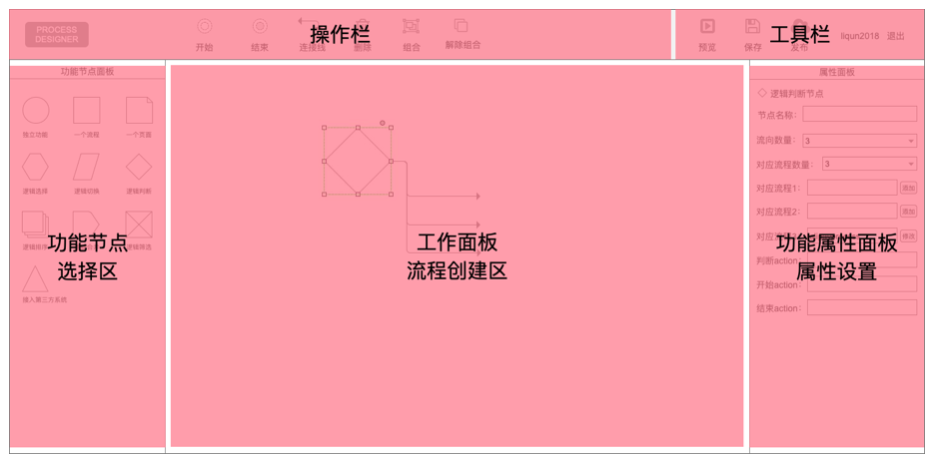
八、流程系统操作界面设计
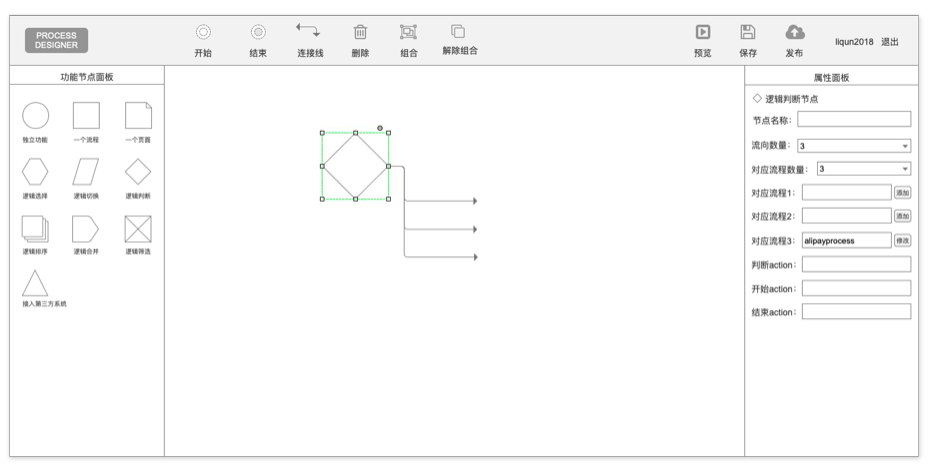
在完成流程节点的定义之后,我们可以尝试设计流程设计器系统的操作界面。如图所示,大概可以分为五个区域:操作栏、工具栏、功能节点选择区、工作面板-流程创建区、功能属性面板设置区等。当然,在实际的产品开发过程中,还需要进一步细化。

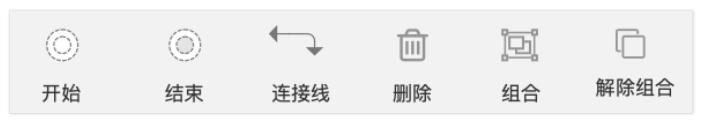
操作栏
该区域主要包括创建流程需要的主要的操作手法。具体有:开始、结束、连接线、删除、组合、解除组合等一系列的操作性指令,这些操作指令是流程设计的基础操作。

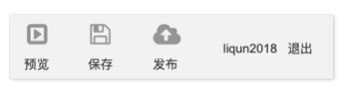
工具栏
该区域包括 预览、保存、发布等工具按钮,帮助我们更好地进行流程设计,同时还显示账户信息。

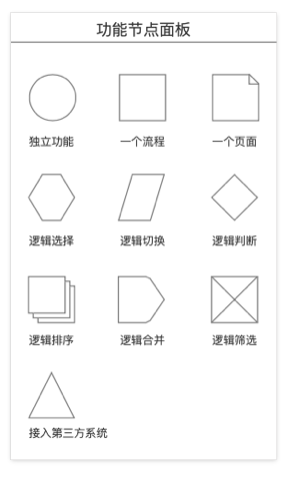
流程节点选择区
该区域主要是提供不同的流程节点的选择,这些具有逻辑属性的流程节点是流程设计器的灵魂,是产品的核心部分。在后续的产品开发和迭代过程中,可以增加新的种类。

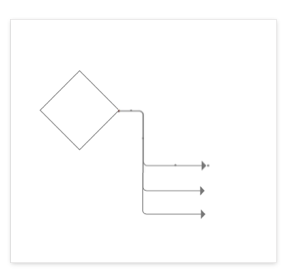
工作面板-流程创建区
该区域是操作面板区,是流程设计的阵地,流程设计的逻辑可以直观地以可视化的形式展现在这里,用户可以对此进行多维度的设置。

功能属性面板设置区


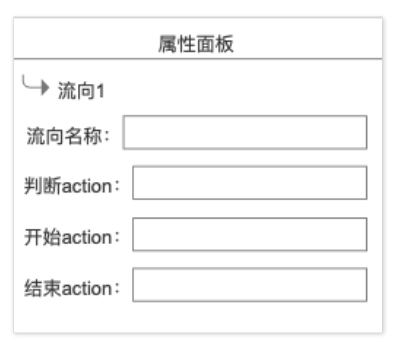
该区域可以对流程节点进行更加详细的个性化设置,也可以对逻辑连接线的流向进行设置。
可设置流向的名称、开始和结束的动作、判断这个流向的触发动作。
可设置流程节点的名称、流向数量、子流向数量、开始和结束的动作、判断这个流向的触发动作。
操作界面原型图示意:

说明:这个流程设计器的操作界面只是一个概念化设计,大颗粒度地描述了流程设计的原理,在实际的产品设计和开发过程中,还需要进一步的功能细化和逻辑判断。
九、产品化逻辑沙盘演练
经过前面几个阶段的产品研究和分析,进展到这里的时候,我们可以尝试通过流程图的形式做一个沙盘演练。来具体模拟一下,在整个的产品逻辑下,产品物外的过程。看看,这个流程是否顺畅,在这个过程中,我们也要不断优化和调整我们的产品逻辑和具体的设计方案。
(1)登录
通过“业务中台”进入系统,可通过系统初始化的账号密码登录,也可通过注册账号密码登录。
(2)进入系统
产品初始化,组建和操作程序加载。
(3)进入场景流程设计大厅
在场景创建大厅有系统设计开发好的一些固定产品,诸如:营销页面、B2C商城、KOL交易、推广但也、批零商城、B2B商城等,同时也支持自定义场景。
本文以自定义场景为例来进行产品化演练。
选择:自定义场景
请选择应用环境:PC端、WAP端

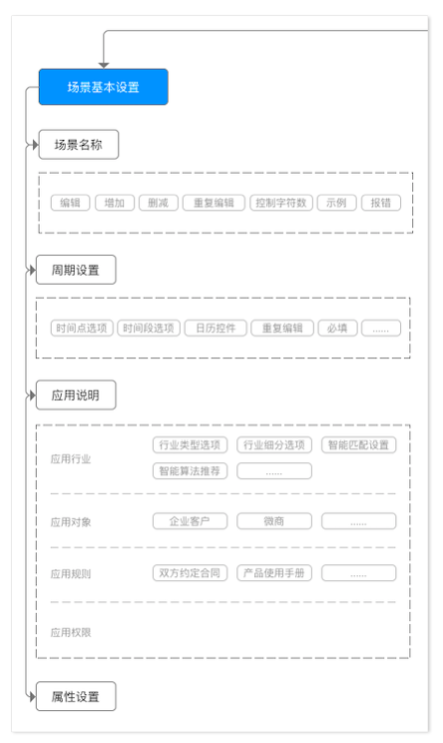
(4)场景基本设置
前提:假设选择进入PC端场景流程设计。

在流程创建之前,需要对场景流程进行基本的设置,诸如:场景名称、周期设置、应用说明、属性设置等。
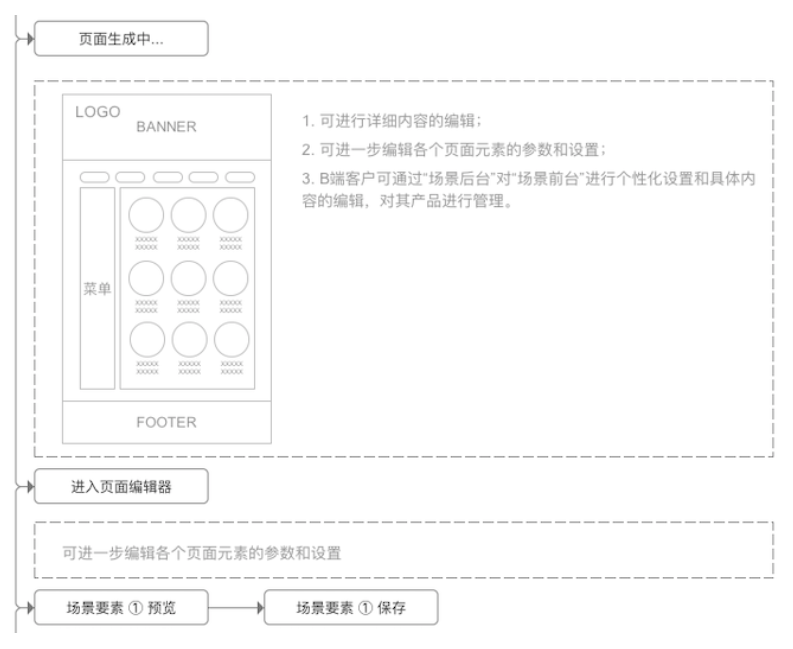
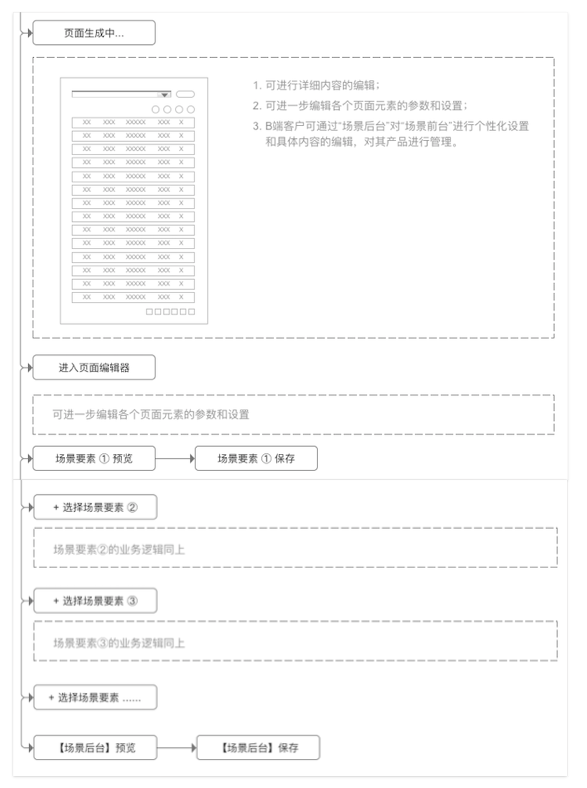
(5)场景前台设计
因为我们需要创建的目标的产品是电商产品,所以,在此,我们需要先创建一个前台的客户端。
具体的创建和操作流程见下图:

选择首页及页面设计元素:

选择页面版式:

完成页面设置以后,可进入页面编辑器进一步细化,也可以保存场景要素。

循环此种操作,可以设置多个场景要素,并保存,直到完成场景前台的制作,可整体预览,最终保存即可。

(6)场景后台设计
按照同样的方法,创建后台的产品场景。
循环此种操作,可以设置多个场景要素,并保存,直到完成场景后台的制作,可整体预览保存。



(7)场景产品设置
在完成产品前后台的创建之后,需要对产品化进行一个整体的设置。包括价格设置、售卖方式、权限设置、其他更多。

(8)场景预览与发布

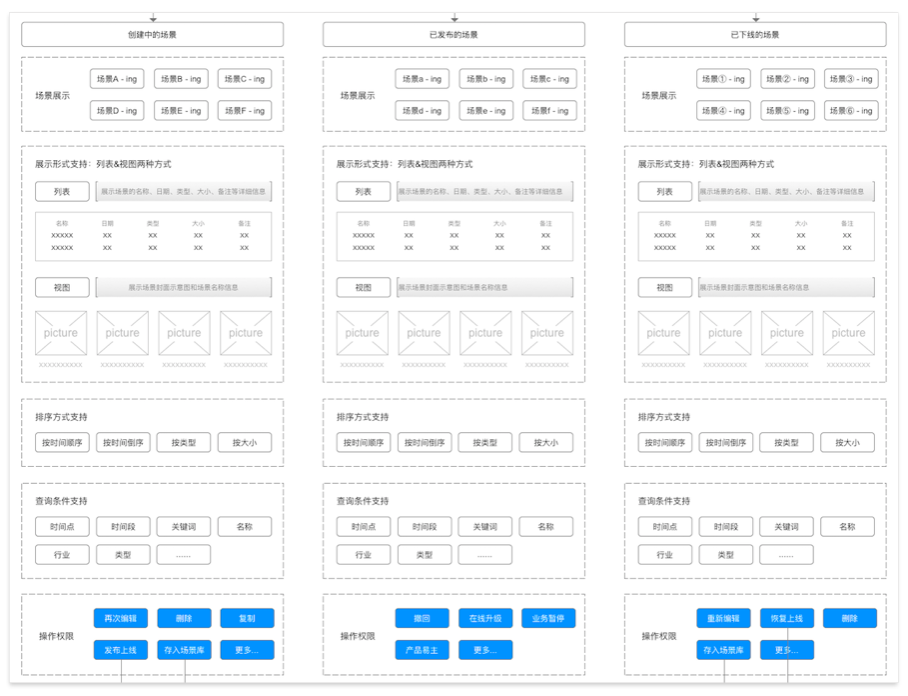
(9)场景创建的几种状态。
在流程场景创建中、已发布、已下线等不同的状态。分别支持列表和视图两种方式,支持不同的排序和查询条件,分别对应不同的操作权限。

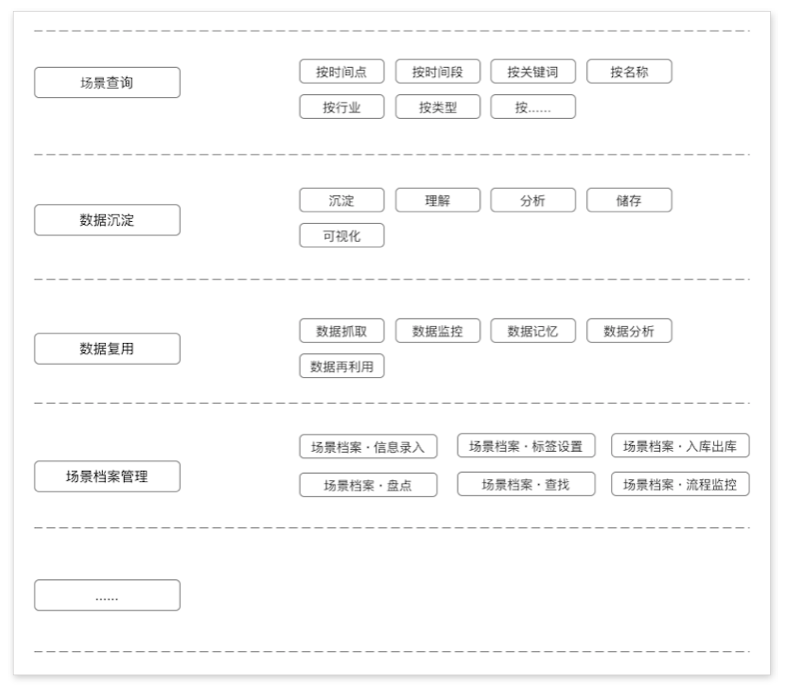
(10)场景流程储存器
“场景储存器”作为业务中台创建的场景的储存库,提供查询、检索、数据沉淀、数据复用、场景档案备份与管理的相关功能,XX公司支撑系统提供数据库支持。

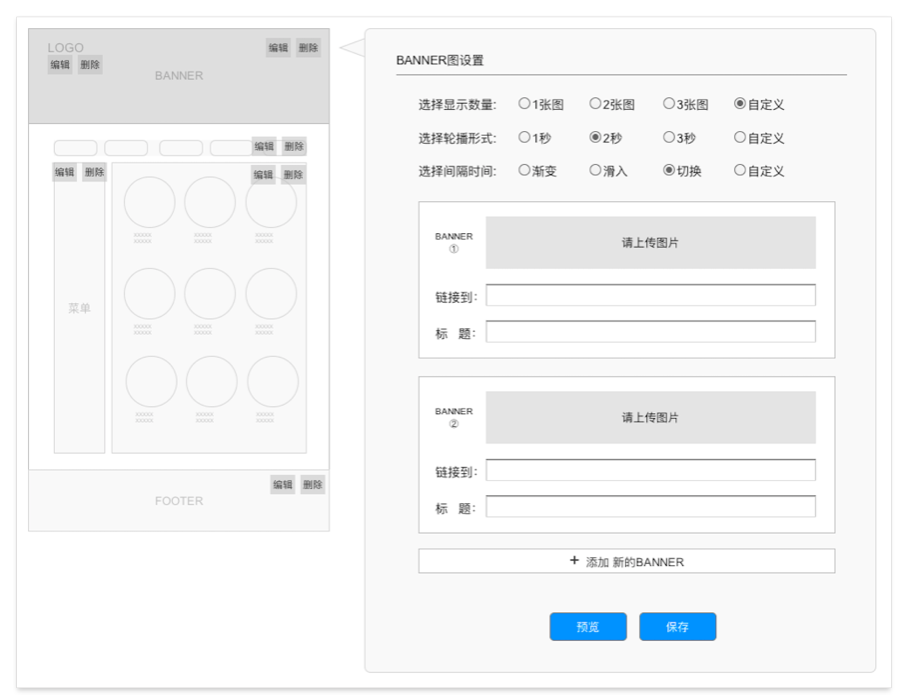
(11)页面编辑器
- 在流程设计器中生成的场景页面可在本编辑器中进行精准的细节设置和编辑;
- 下图以“BANNER图设置”的编辑作为示例,展示编辑器的业务逻辑和交互操作;
- 在编辑器中,所有组成页面的元素都具有灵活的编辑功能,包括:增加、减少、删除、自定义、个性化设置等;
- 已付费B端企业,可通过权限账号登录,并在本编辑器中对场景前台进行设置和管理。

(12)商品(场景产品)系统
- “商品(场景产品)系统”是提供针对已发布上线的场景,进行展示、售卖、管理的功能;
- 支持销售人员在线选购商品、为客户在线演示、在线下单、在线交易、支持场景产品交付等功能。

通过以上的沙盘演练,从产品理论上讲,产品的逻辑是成立的。
十、业务发展策略
1. 业务生态协作平台策略
基于电商流程中台及所在电商SaaS业务模式,建立产品的生态协作平台,通过引入第三方的“应用与服务市场”、技术开放平台以及在线课堂的维度的策略建设,帮助业务拓展,形成一个良性的产品生态圈,形成互动互助的生意圈。

2. 业务线产品组合开发策略
该业务策略重点在于产品的深化路径。包括:复用中台能力构建产品、设计开发会员管理面板、制作展示组建和模版、对接生产调度、建立营销模块矩阵。

3. 业务平台营销与服务策略
该业务策略主要是针对产品商业化的过程,提供的与客户、市场、合作方、销售方等多方的一个合作和协议策略。
针对产品的业务发展策略方面,从外部到内部,从大小到小,依次提供了三种策略。围绕大的产品生态方向提出了“业务生态协作平台策略”;围绕产品线的业务发展提出了“业务线产品组合开发策略”;围绕产品自身的商品化和面市过程提供了“业务平台营销与服务策略”。

以上策略,从不同侧面将产品放置在一个业务和生意的圈子里,在商业化运营和协作的基础上,赋予产品更多的市场价值,让产品去和用户互动,接受市场、同行、用户以及开发者的考验。
十一、小结
面对电商流程中台这种复杂系统,实际的工作中,通过MECE原理和归纳演绎法的搭配使用,能把一个复杂的问题分解成多种单一的因素,这个过程犹如抽丝剥茧,将一团乱麻理地条条顺顺。同时,恰当的时候使用金字塔原理,能帮助我们更好地梳理业务逻辑,形成清晰的产品逻辑,并运用这种逻辑推理的方式,层层递进地开展产品规划和设计。
本文思路和方法来源于本人的工作实践,仅代表个人观点,工作方法和理论基础有待进一步验证。
本文由 @Echo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








作者大大在 六、流程设计器原理模型,里面所说的引入一种能力模型。
对于能力模型的定义或者概念是什么?可否举个例子!谢谢
写得很棒哟,感谢。非电商行业,但很多问题同样遇到过,作者提炼出来了,有共鸣~~ 有两个问题想交流一下~ 第一个是产品目标和业务远景到产品功能架构的这个中间,用了哪些方法从宏观目标到详细落地符合需求的功能架构和功能设计?这是一个特别漫长和难以梳理的步骤,如何搭建这个功能蓝图的?一般采用哪些需求调研方法,如何梳理?(离业务比较远,有沟通的局限性,而且用户不知道自己想要什么,对业务的工作不了解,搭建的功能架构有疏漏;竞品厂商互相借鉴;) 最后这是设计了一个电商定制版本的流程引擎吗?这个系统的使用者是产品经理吗?看起来产品经理确定页面和流程环节之后,就可以用流程引擎搭建完整系统了,针对设计的流程,是否还需要后端开发呢?
电商小白,看完你这篇文章都可以直接拿来细分做模块了,真是太厉害了
是的,相当详细。两年的内容
对于没有做过电商的我来说,看这篇文章,广度和深度都有了,请问下用的什么工具画流程图?
流程图用process on,或者Axure,都可以
可以申请转载么 jacklovesea
太厉害了,非常全面+详细
嗯,大家都说详细,那程度怎么样呢?
超级全面!
一个比较完整的逻辑思维过程,比较详细周密。个人感觉还行!
太详细了吧,大赞~
嗯嗯,一段时间的研究成果