其实你也可以轻松设计微信原型

微信作为我们日常使用频率最高的App产品,我们每天的启动次数与使用时长几乎占据了使用移动终端的一半时间。学习产品设计的你,是否有没有想过有一天我们自己也可以设计出可交互的微信原型界面。微信是一个超级庞大的App,由于时间原因本文只讲解到微信的二级页面,更深层次的页面不再展开,线框图的使用也不在此文中详细讲解,重点讲解如何通过Axure实现相关交互效果,讲述实现过程中的思路和方法。
我们先来了解下移动端App设计时的尺寸如何设置,要搞清楚这个问题得知道屏幕分辨率和物理像素的相关一系列问题,如要讲述清楚,可能需要单开一篇文章,大家可以查看移动设备的界面设计尺寸了解相关知识。
一、准备工作
以1280*720为我们的设计尺寸,确定了尺寸后,打开Axure,设置全局辅助线,养成设置辅助线的习惯可以帮我们将原型做的更规范、更美观,做出高质量的线框图。打开手机中的微信,我们先来观察下微信的一级主界面,主要包含:微信、通讯录、发现和我共四个频道页面。界面中的顶部显示时间、电量的状态栏、以及上方的顶部导航和底部的导航栏在设计中使用的频率较高,我们可以将这些经常用到的内容设置为母版,简化我们的操作。状态栏的高度设置40,顶部导航高度设置为90,底部导航高度设置为100,宽度统一为720。设置下母版的拖放行为,状态栏的拖放行为设置为固定位置(固定坐标0,0),顶部导航的拖放行为设置为脱离母版,底部导航的拖放行为设置为脱离母版。(因上下两个导航在每个页面中的内容略有不同,所以设置为脱离母版,即在页面中对此内容进行修改操作不会影响到原母版内容)
尺寸和母版设定完毕后,准备各一级、二级页面的线框图,此处省略一万字,不在此啰嗦说明。
微信和通信录界面中的瀑布流列表内容,可以通过中继器快速实现效果,这样做出来的保真度会更高,交互更流畅。中继器的使用方法请参照手把手教您使用Axure7.0的中继器(Repeater)
二、设计交互
2.1 频道页交互(一级页面)
观察交互
通过观察我们得知各频道页(一级页面)存在以下交互行为:1)底部导航栏icon默认为镂空样式,文字为黑色,当前页的icon则为绿色填充效果,文字导航也为相同绿色;2)点击底部导航中的icon或文字均可跳转到对应的一级界面;3)微信频道:上下滑动手势可以查看页面内容,点击搜索icon跳转至搜索界面,点击加号按钮可以弹出隐藏的功能菜单项,再次点击则菜单隐藏;4)通讯录频道:上下滑动手势可以查看联系人列表内容,点击搜索icon跳转至搜索界面,点击加号按钮可以弹出隐藏的功能菜单项,再次点击则菜单隐藏;5)上下滑动手势可以查看联系人列表内容,点击搜索icon跳转至搜索界面,点击加号按钮可以弹出隐藏的功能菜单项,再次点击则菜单隐藏,点击朋友圈、扫一扫等各通栏项均可以跳转至对应的二级页面;6)上下滑动手势可以查看联系人列表内容,点击搜索icon跳转至搜索界面,点击加号按钮可以弹出隐藏的功能菜单项,再次点击则菜单隐藏,点击相册、收藏等各通栏项均可以跳转至对应的二级页面,点击我频道中的二维码缩略图弹出二维码名片。
设计交互:实现的思路与方法
1、底部导航交互
为每个icon及文字设置单击事件,利用热区覆盖在对应的icon及文字上,为每个热区设置单击事件,单击时跳转至对应的频道页,导航栏的交互也可以在母版中设置好。(线框图阶段将每个频道页的icon及文字设置为绿色)

底部导航交互
2、微信频道交互
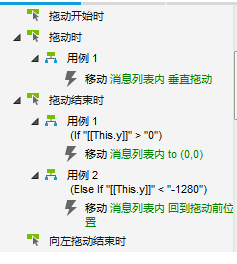
将消息列表页的内容设置为动态面板,设置拖动时事件,沿Y轴垂直移动;设置拖动结束时事件,判断当此动态面板Y坐标大于0的时候,动态面板回到初始位置(0,0);新增一个拖动结束用例,当此动态面板的Y坐标小于-1280时(1280为动态面板的高度),动态面板回到拖动前位置,至此消息列表的上下滑动交互设定完毕。下面我们在为顶部搜索icon设置鼠标单击交互事件,点击后跳转到搜索页面。最后我们在为加号图标按钮设置交互,将弹出的窗口菜单设置为动态面板并隐藏,选中加号图标设置鼠标单击时事件,选择切换可见性动作,显示时设置向下滑动的效果,隐藏时设置向上收起的效果,动画时长均为100毫秒。

消息列表拖动交互
3、通讯录频道交互
联系人列表的上下滑动交互效果、搜索icon及加号icon的交互效果同上述的微信频道中的方法一致,不在此重复描述
4、发现频道交互
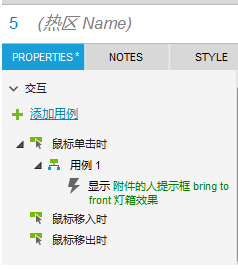
朋友圈、扫一扫、摇一摇、漂流瓶、购物和游戏通栏分别覆盖一层热区,并设置鼠标单击时事件跳转至对应的页面;将附近的人弹出的提示框设置为动态面板,为确定按钮设置单击事件跳转至二级页面,为取消文字按钮设置单击事件隐藏提示框;附近的人通栏增加一个热区,设置鼠标单击事件显示提示框,并设置灯箱效果,置顶显示;顶部导航的搜索、加号交互设置同微信频道中一致,不再重复描述。(提示框在准备工作阶段画好线框图,默认隐藏)

附近的人通栏交互
5、我频道交互
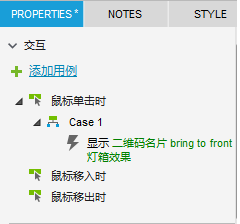
底部导航及顶部导航中的搜索、加号同其他几个频道页一致;为头像、相册、收藏、钱包、卡券、表情、设置通栏分别覆盖一层热区,并设置鼠标单击事件跳转至对应的页面;为头像右侧的二维码单独设置鼠标单击事件,对个人二维码名片设置切换可见性动作,置顶显示,并设置灯箱效果,二维码名片默认隐藏。(二维码名片内容在准备工作阶段已画好)

二维码名片交互
2.2 频道子页面交互(二级页面)
观察交互
各频道的子页面主要包含系统默认搜索、朋友圈、扫一扫、摇一摇、附近的人、漂流瓶、购物、游戏、个人信息、相册、收藏、钱包、卡券、表情和设置页面。通过观察我们发现各频道子页面主要有以下的交互行为:
- 点击各页面的返回按钮均返回至上一层页面;
- 点击朋友圈右上角的图标弹出选择图片的弹框;
- 点击扫一扫、附近的人、购物、游戏、钱包页面右上角的图标弹出功能菜单,再次点击菜单隐藏;
- 点击摇一摇、漂流瓶右上角的设置按钮、游戏页面上方的搜索按钮、相册右上角的消息按钮、收藏页面右上角的搜索和加号按钮、表情页面右上角的搜索和设置按钮则屏幕向左滑动跳转至下一层页面;
- 摇一摇设置页面、漂流瓶设置页面,点击音效右侧的按钮,则按钮左右滑动;
- 附近的人页面显示一个矩形框确定地理位置,2秒后矩形框消失;
- 点击卡券消息通知页面、相册消息页面右上角的清空文字按钮,则页面内容消失;
- 点击表情页面上方的“精选表情”与“更多表情”则切换页面显示的内容。
设计交互:实现的思路和方法
1、各页面返回交互:设置鼠标单击事件,选择打开链接动作返回上一页。
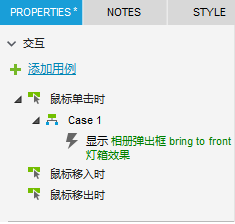
2、朋友圈交互:右上角的相册图标设置鼠标单击事件,显示被隐藏的相册弹出框,并设置灯箱效果,置顶显示。

相册弹出框交互
3、为扫一扫、附近的人、购物、游戏、钱包页面右上角的icon图标设置鼠标单击事件,增加切换可见性动作,显示时设置向下滑动的效果,隐藏时设置向上收起的效果,动画时长均为100毫秒;其中购物界面中右上角的图标设置为动态面板,设置两个状态,每个状态上传一个图标,设置鼠标单击事件的时候自动切换下一个面板状态。

切换菜单可见性
4、为摇一摇、漂流瓶右上角的设置按钮、游戏页面上方的搜索按钮、相册右上角的消息按钮、收藏页面右上角的搜索和加号按钮、表情页面右上角的搜索和设置按钮设置鼠标单击事件,面板状态设置为跳转到对应的状态页面,页面进入进出的动画设置为向左滑动,动画时长设置为500毫秒。同样的思路方法将跳转的状态页面中右上角的图标设置鼠标单击事件切换动态面板状态,返回上一层页面,则进入进出的动画选择向右滑动,动画时长为500毫秒。(提前将各动态面板下的状态画好对应的线框图,将整个页面转换为动态面板)

切换动态面板状态
5、摇一摇设置、漂流瓶设置页面交互:将大的绿色矩形框设置为动态面板,并设置为开启和关闭两个状态(绿色为开启状态、关闭状态没有填充色,默认为开启状态),针对动态面板设置鼠标单击事件,判断当动态面板为开启状态时,移动上方白色矩形按钮,X轴经过-(动态面板宽度/2-2),设置线性动画300毫秒,动态面板切换为关闭状态并设置一个逐渐进入退出的300毫秒动画;当动态面板为关闭状态时,则白色矩形按钮沿X轴经过(动态面板宽度/2-2),设置线性动画300毫秒,动态面板为关闭状态并设置一个逐渐进入退出的300毫秒动画。(这里的移动设置为相对距离)

开关按钮交互
6、附近的人页面交互:页面设置一个加载事件,等待2秒后,隐藏定位地理位置的动态面板;动态面板中为加载圆圈设置载入时事件,为圆圈添加旋转动作,设置以部件中心点顺时针旋转1440度即4圈,并设置一个2秒的线性动画。

加载刷新按钮交互
7、卡券消息通知、相册消息页面交互:将页面中间的内容区域选中设置为一个内容组合,选中右上角清空文字,设置鼠标单击事件,新增动作隐藏掉中间的内容组合。

清空交互
8、表情页面交互:将“精选表情”和“更多表情”这两个Table按钮设置为一个组,并设置部件选中状态为文字颜色变绿,将页面中下方的内容设置为动态面板设置两个内容状态。首先为“精选表情”设置鼠标单击事件,单击后将该部件设置为选中状态,移动下面的绿色线条到达当前位置,设定好当前的位置坐标,将下方的显示内容切换到对应的动态面板状态,设置200毫秒逐渐显示的过渡动画;然后为“更多”设置鼠标单击事件,单击后将该部件设置为选中状态,移动下面的绿色线条到达位置X(360)Y轴(部件的Y轴坐标),将下方的显示内容切换到对应的动态面板状态并设置一个200毫秒逐渐显示的过渡动画。(这里的移动设置为绝对距离)

精选交互

更多交互
讲一千道一万,说的再多再详细还是要靠大家亲自上手操作,为了方便有兴趣的朋友学习,这里给出源文件的下载地址:http://url.cn/2CIpnKF
作者:努力拼搏的80后
来源:简书
原文链接:http://www.jianshu.com/p/d3f087169276#
本文由 @努力拼搏的80后 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








原型过期了下载不了啊?
好
我第一个原型也是微信,后来花挺长时间做了一个学校APP的原型,感觉还不错,见jwcyber.com/athit/。
你好,在吗?