以云台助手为例,分享B端产品该如何改版?
B端产品功能复杂不像C端产品有个清晰的核心功能点,改版迭代也没有C端频繁,所以大部分小伙伴对B端产品设计都有些陌生。而本文刚好以最近云台助手改版经验为例,分享B端产品改版历程。带大家更好地理解B端产品设计。

一、云台助手是什么产品?
云台助手app为苏宁易购平台商家及苏宁供应商提供移动端的办公平台。面向苏宁易购平台卖家,提供待办管理、数据查看、订单管理、退款管理、投诉管理以及消息管理等功能,让商家在碎片化时间里也能移动处理紧急事务,办公自由度更高。
二、为什么要改版?
在3.0版本中我们只是单纯定义为一个移动办公工具,随着商户数的增长,用户使用达到一个级别,我们不在只是局限于一个工具产品而是定位为一个服务平台产品。基于此背景,产品改版正式提上日程,这也正是改版的原始驱动力。

(一)前期分析
1. 页面分析
1.1 首页页面状况
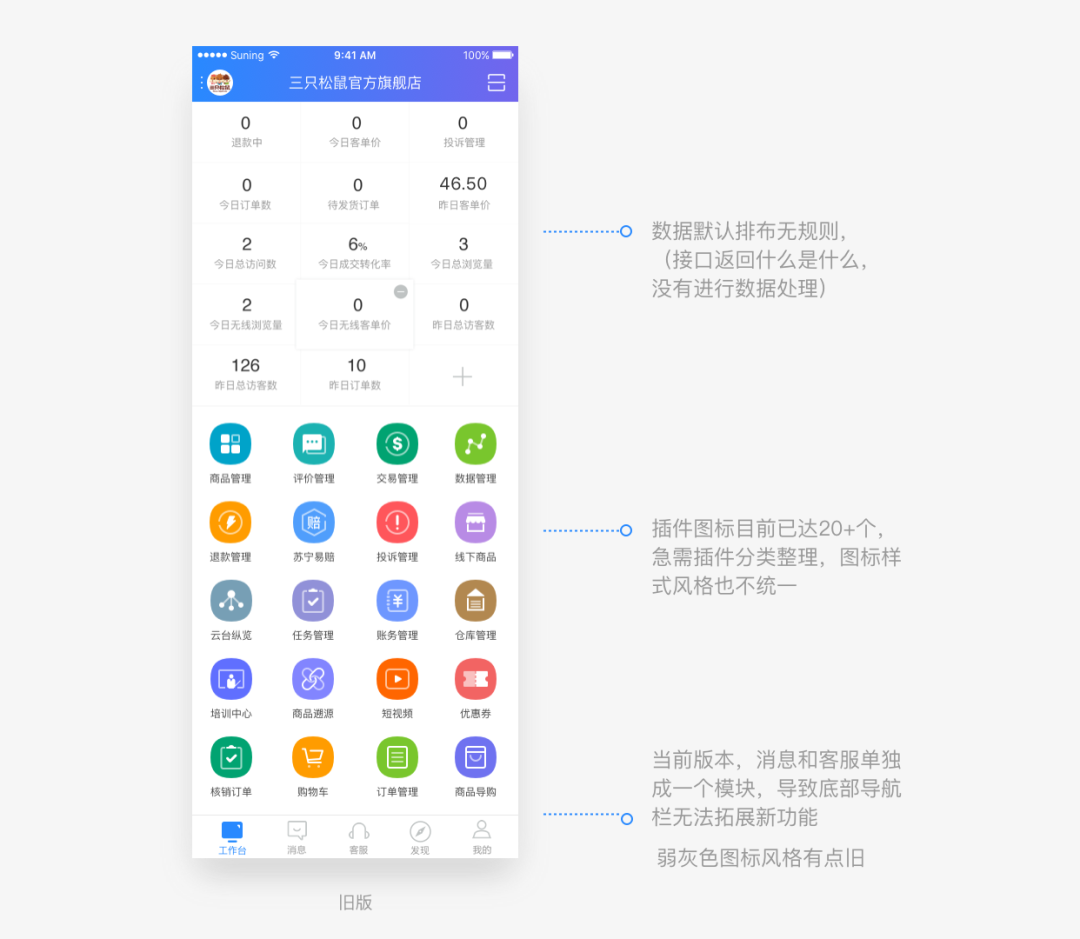
为什么选用首页页面分析?因为首页是商家处理订单、查看数据的中心场景,也是商家感知平台价值的重要“门面”。从设计视角来看,首页也是APP内体验范式及视觉风格的核心场景。
目前首页内容区域分为数据看板和插件合集两大模块。有以下几个问题:
- 内容信息单一,只有数据指标和插件功能入口;
- 数据指标默认展示无规则(数据来源于接口反馈,是什么就是什么,没有进行数据加工处理);
- 插件数量日益增多,目前已有20+多个,急需做好插件分类;
- 由于前期多个设计师前后参与,造成插件图标样式风格不统一,体缺乏品牌感知。

旧版首页
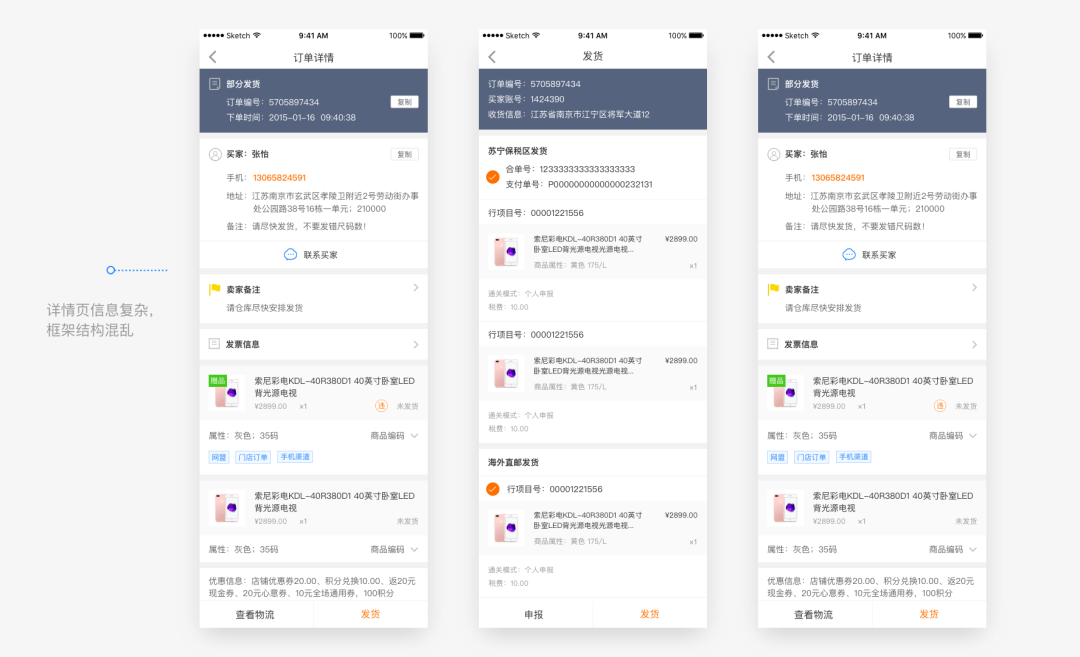
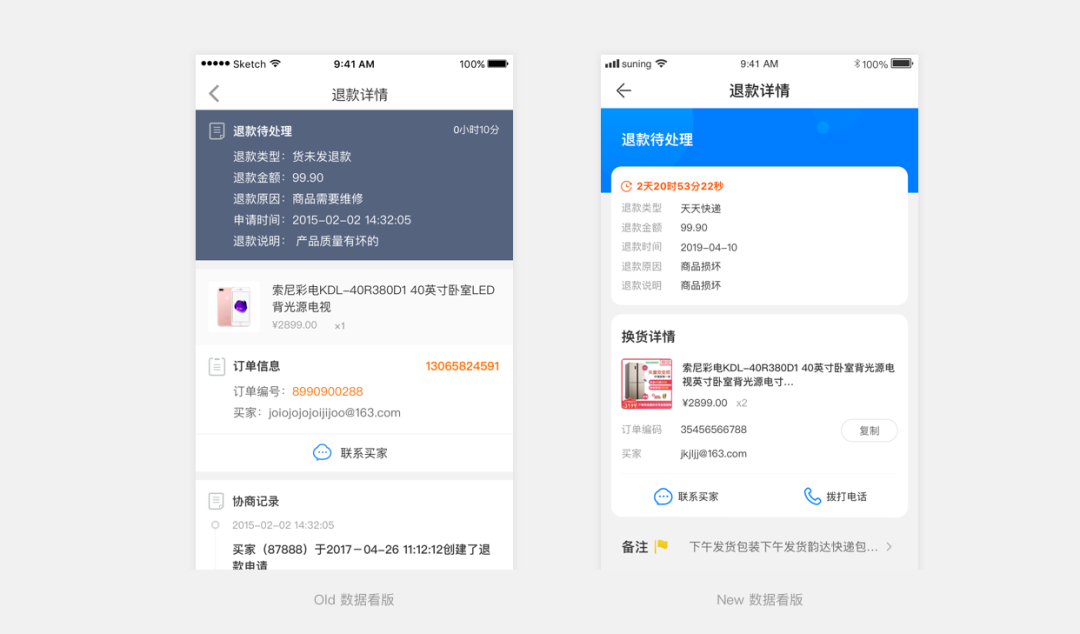
1.2 详情页状况
详情页是商家频繁操作的核心场景。一个功能对应相关详情页面操作,详情页框架结构样式叠砌严重,比较混乱,视觉体验比较差。

旧版详情页
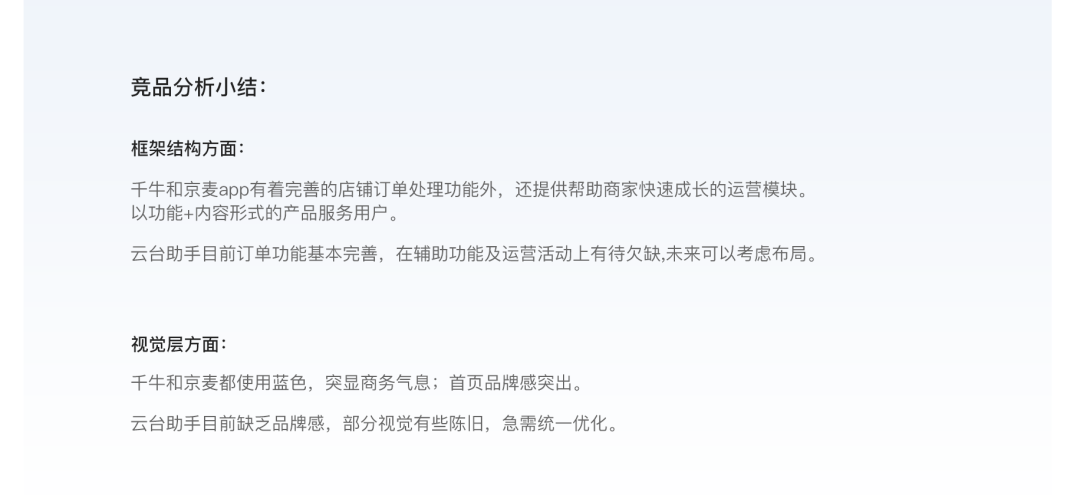
2. 竞品分析
横向上我们对功能进行产品体验分析,纵向上进行竞品分析,从而寻找功能差异点和视觉设计方向做指引。


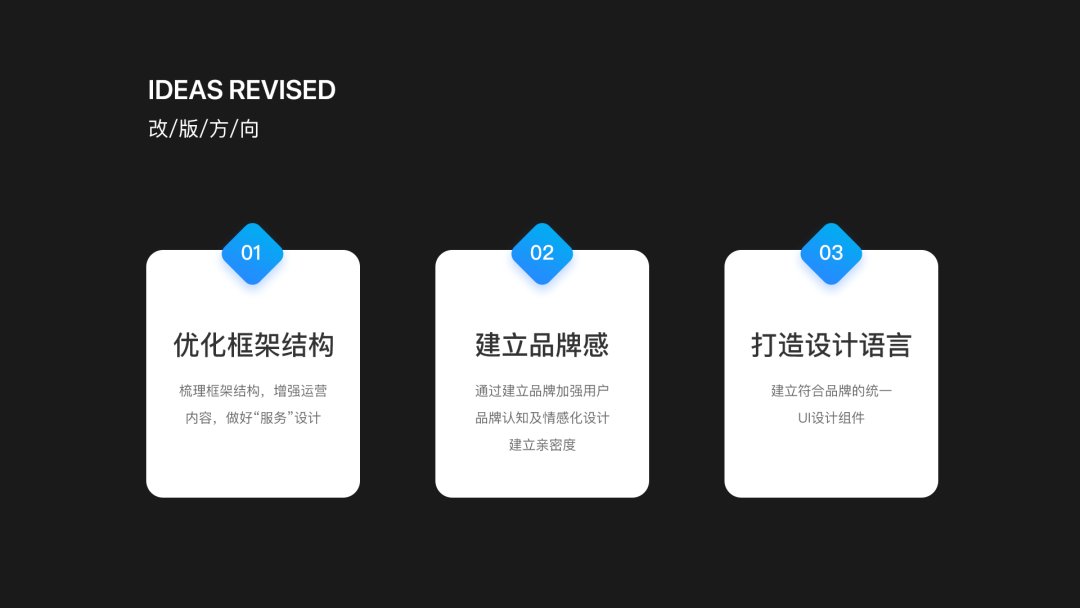
3. 梳理问题,确定改版目标
通过产品体验和竞品分析梳理产品问题,寻找问题解决思路。

通过上面产品问题思路来归纳定义设计目标。分别是优化框架结构、建立品牌感知、打造设计语言。

(二)设计执行
1. 优化框架结构
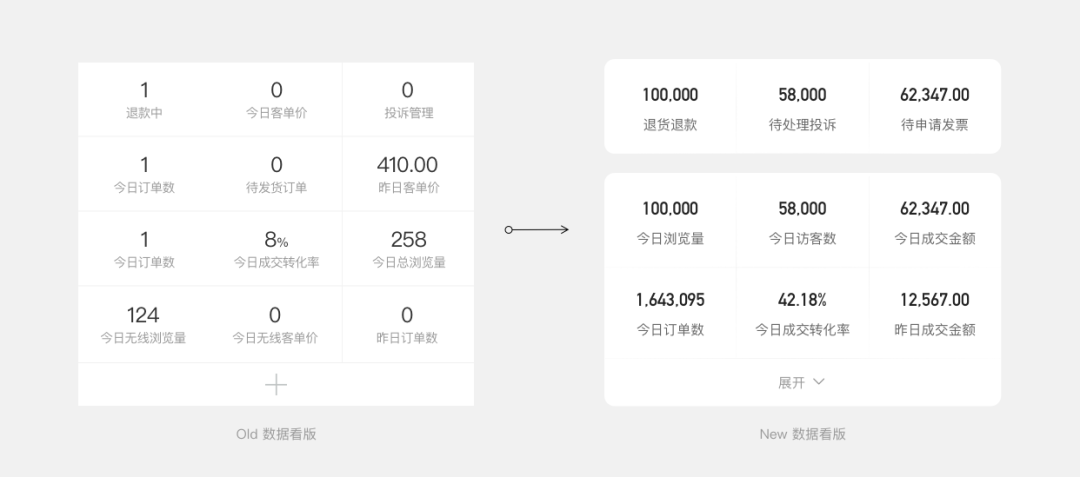
1.1 优化数据看板指标优先级
前期对首页工作台数据看板进行数据分析结果:待办订单处理点击量>今日订单数据点击量>昨日订单数据点击量。所以优先展示代办数据,商户更关心待办处理信息,待办信息也是最紧急的信息。我们将待办处理数据单独成一模块,模块布局在页面内容顶部以便于用户第一时间操作处理。

1.2 插件分类
我们将插件分为商品、订单、财务、营销、数据、金融六大类,合理的分类便于未来插件功能的管理。

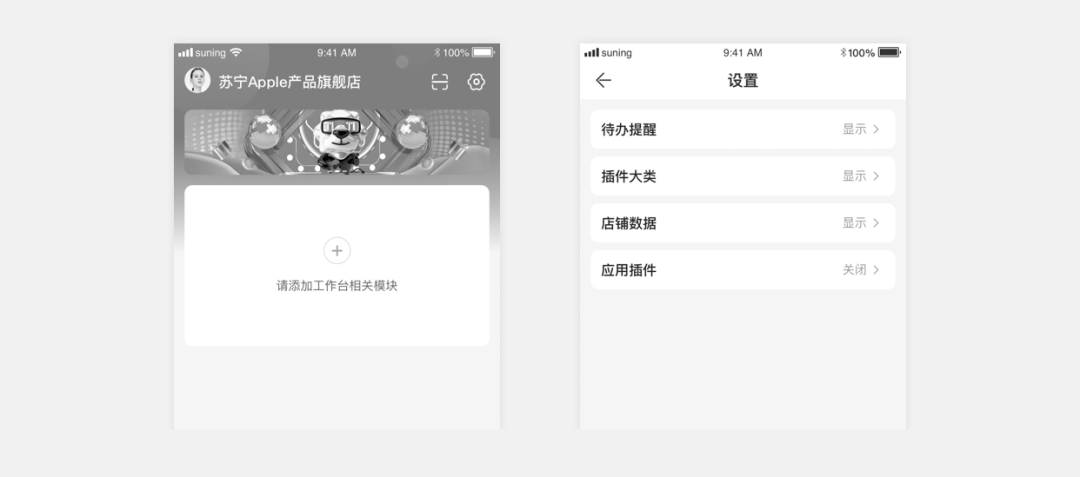
1.3 自定义功能设置
对商家群体不同,我们也进行了功能层面的个性化自定,个性化行为可供用户使用习惯自定,从而自动化呈现功能。

2. 建立品牌感
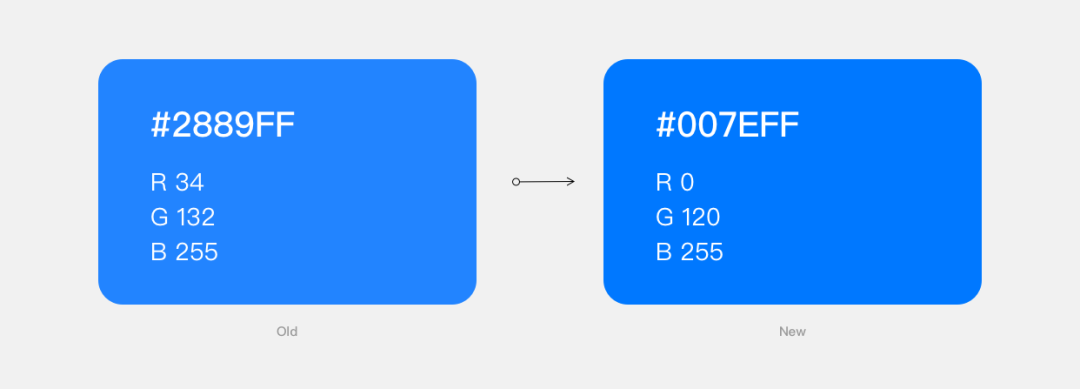
2.1 颜色升级
云台助手一直使用蓝色为品牌色,也是比较符合商务稳健气息。我们发现原版品牌色纯度较低,颜色比较陈旧,不够鲜亮。所以在新改版中使用纯度更高的品牌蓝,更加简洁大方、高效果直达。

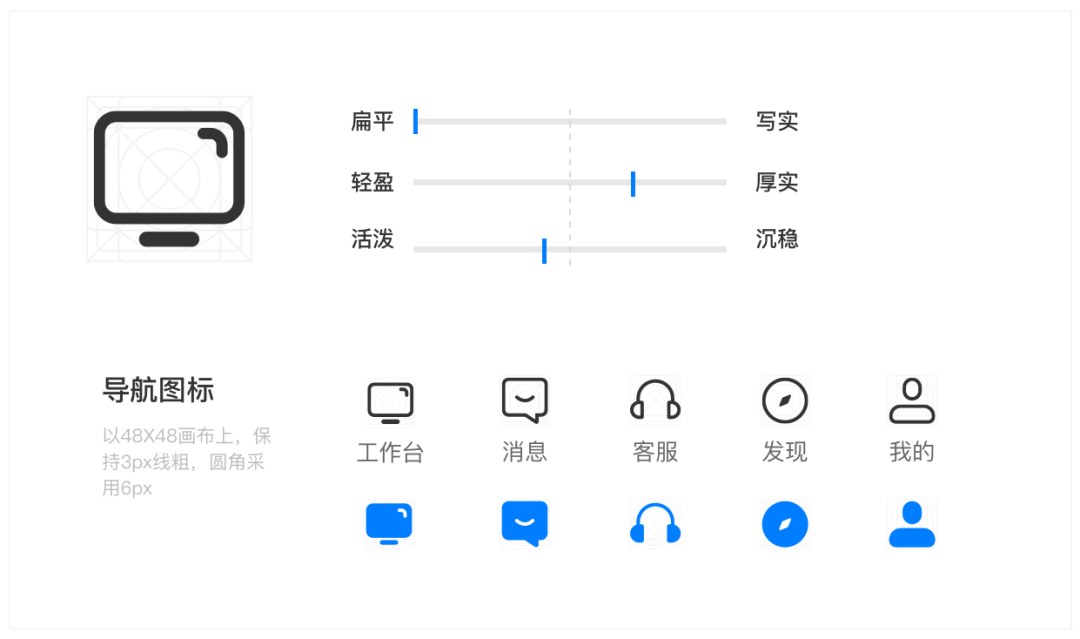
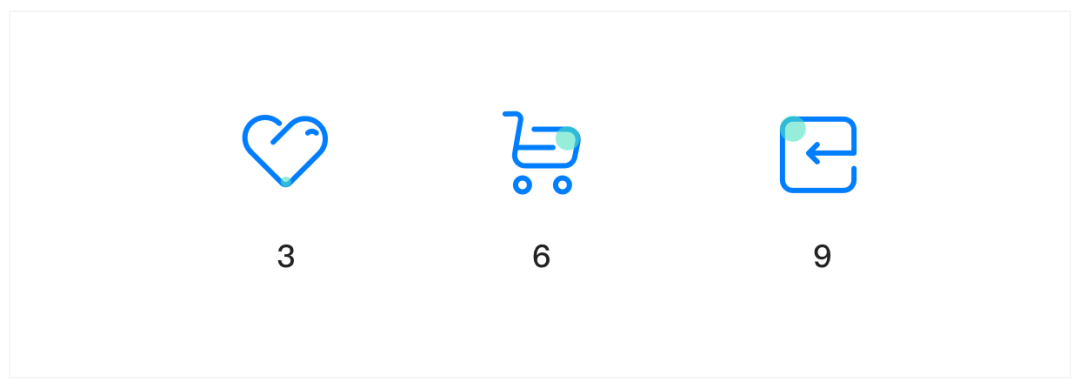
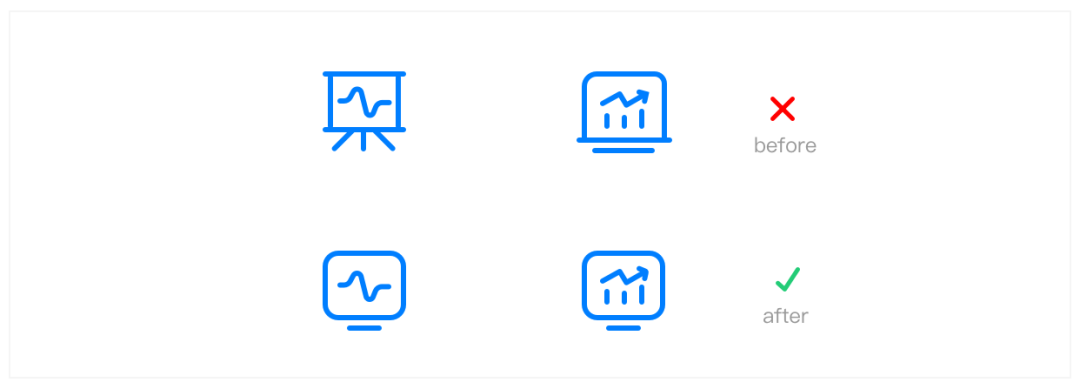
2.2 图标统一化
旧版app中,图标清晰度弱,插件图标颜色过于丰富。对于服务B类商家,B类特质具有体量感的场景,故在APP图标的表达上,基于扁平vs写实、轻盈vs厚实、活泼vs稳重的维度,图形选定扁平、厚实且带活泼的设计样式,塑造B类场景For商家的沉稳略带活泼。

同时我们定制了一套图标设计指南:
a.圆角韵律
旧版多彩多色图标太过花哨影响品牌格调,所以我们重新优化利用单色线性统一端点和圆角来创作细节,颜色上使用品牌蓝,圆角的规格推荐采用9px,最常用的分别是 3px、6px、9px。

b.图形韵律
除了对重复出现的元素进行管理之外,建议考虑图标在构造上的一致性。

3. 打造设计语言
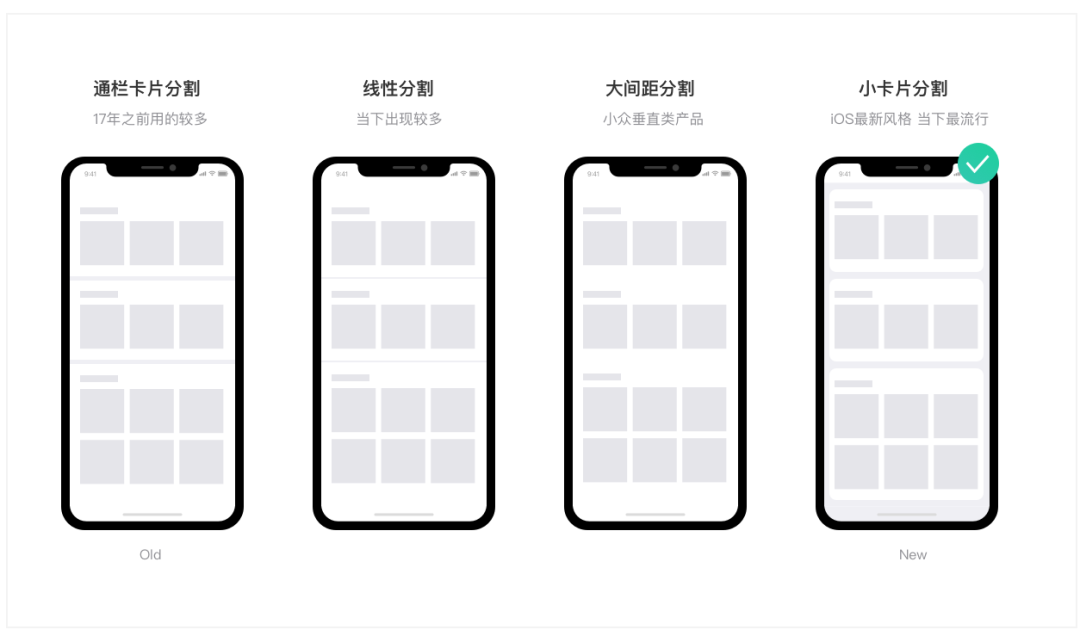
3.1 卡片化布局设计
云台助手App里有大量的插件功能及其对应的详情页,旧版通栏式设计无法更好的呈现信息,所以我们寻找更合适的布局来组建信息呈现。最终我们选用卡片式设计,它就像一个容器能包容复杂的信息,并能把独立的信息模块秩序井然的排列组合, 形成feed流设计。使用卡片设计、大标题进行模块及内容间区分,减少线条。尽量利用留白,字体大小,字重来分割信息层级。

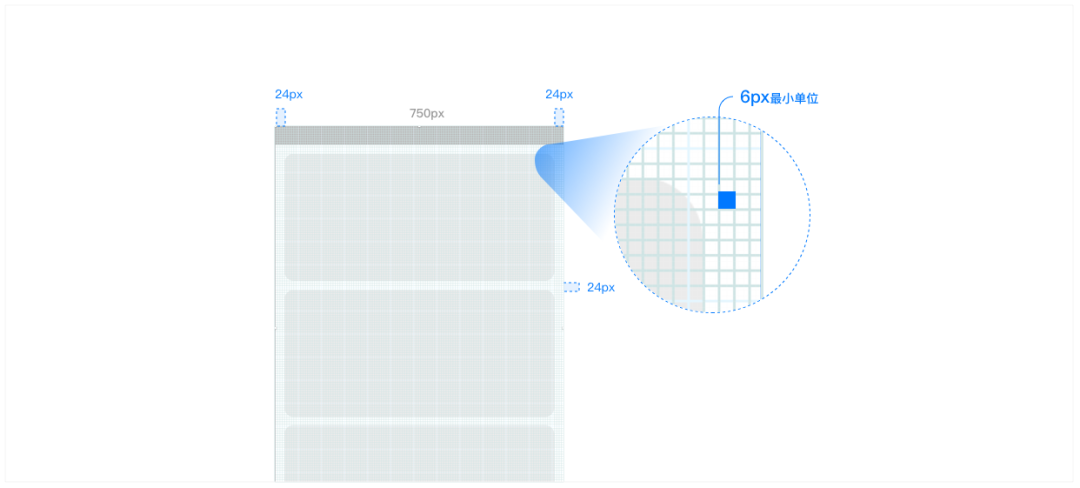
3.2 单位网格系统
网格单位系统可以让页面信息呈现更加美观和规范。一般UI中网格设计最小单位普遍在4px、6px、8px这三个偶数数值(选用偶数是为了被大多数手机屏幕宽度整除)。
在灵活性上,4px表现最佳,但是页面易被分割的比较细碎,在设计的时候比较难把控;4px,6px比较适合页面内容信息较多,布局比较复杂的产品;8px一般的设计场景都能满足,适合大多数的APP;在选用上,我们根据自身产品实际情况做出选择,最后选用6px单位作为最小单位基准,6px满足我们产品复杂的信息结构,同时尽量和易购主站保持统一。

3.3 卡片内容轻量化
云台助手App目前功能模式复杂而场景模式很多,新的设计尽可能的做减法,去掉不需要的修饰元素,尽可能凸显内容本身。使用大卡片、大标题进行模块及内容间区分,减少线条。尽量利用留白,字体大小,字重来分割信息层级。

在旧版模块中信息缺乏视觉层次,清晰度也较弱,我们尝试把商品标题字体改为24px,加粗,这样看上去比28px标题更加清晰;所有操作功能靠右对齐,如联系买家、操作按钮。尽量保持左侧视觉重点,右侧操作区域。

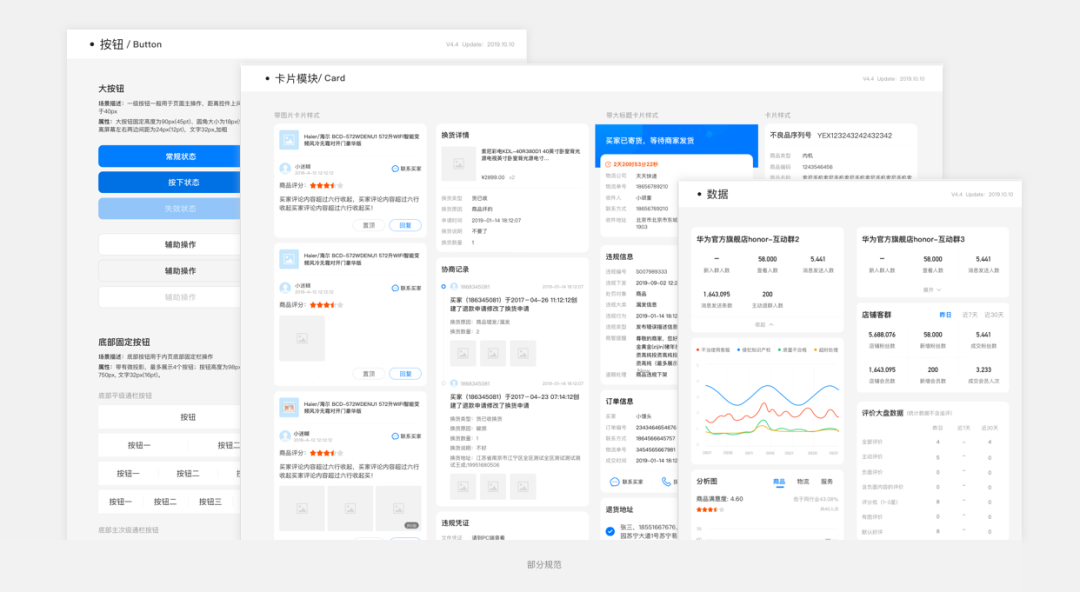
3.4 内容组件化
产品组件化输出粗略可以分为基本元素组件和业务模块组件。
基本元素组件包括按钮、表单、表格、标签、模态框等等。产品组件化的最大价值在于可以相对独立地优化产品中每个不合理的元素/模块,调整一个组件就能够覆盖整个产品相关组件优化,能够大量节约定制成本,提升产出效率,而且又能够保证产品相关体验的统一性。

三、反思
对于B端产品改版,始终以业务为导向,学会收集商户的意见、挖掘数据和了解竞品,进行小幅度快节奏的持续迭代。一款B端产品不要一味追求功能的广而全,而是要通过具体的分析搭建完整的场景,在我们搭建好的场景之上,给予用户最完整的功能以及最舒心的用户体验。
云台助手app4.0的改版,代表着设计语言的转变,从数据直观展示转化为基于用户体验框架结构升级,再到内容信息组件化及UI控件统一化,最后是产出品牌一个新的拔高点,这一步步都是设计师、用研、产品经理,开发团队等协同作战的成果。每一位成员都各有所长地在这个项目中参与与付出。
目前的改版只是开始,后续的工作会继续前行,工作上的细节还有不足,如其它功能场景还未搭建,但我们已经做好持续优化完善的准备。未来我们将更加紧密地围绕商户,提供最好的服务以及真真实实地解决商户在真实场景下遇到的问题,给予便捷的工作方式和创造更多的利益价值。
作者:陈玲玲 苏宁供应链平台研发中心 ,视觉设计师;公众号:苏宁设计
本文由 @苏宁设计 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








分析的很透彻~
❗