从前台页面反推后台系统设计
在实际工作中,由于前后端由不同的产品同事负责,在设计方案时如果对前后台都有了解,能减少双方的沟通障碍、提升需求方案设计的效率。

01 看前台
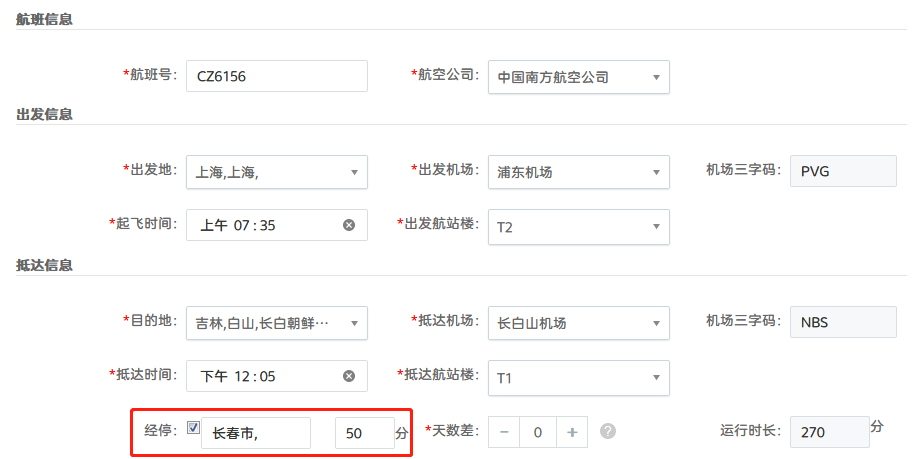
查看前台显示效果,要多看几个,尽量把场景覆盖全(比如经停和中转)

02 理字段
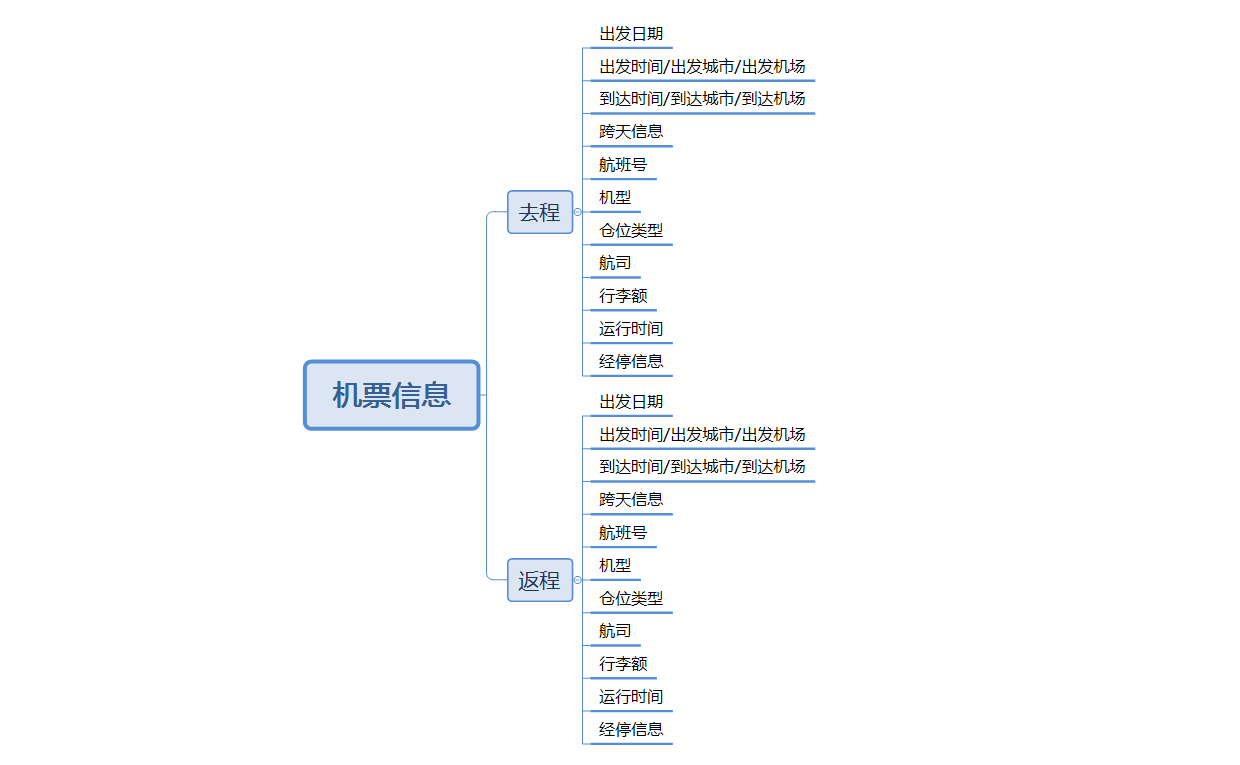
我们把字段理一理,理字段是为了确定方案里会涉及到哪些内容,如图:

03 推方案
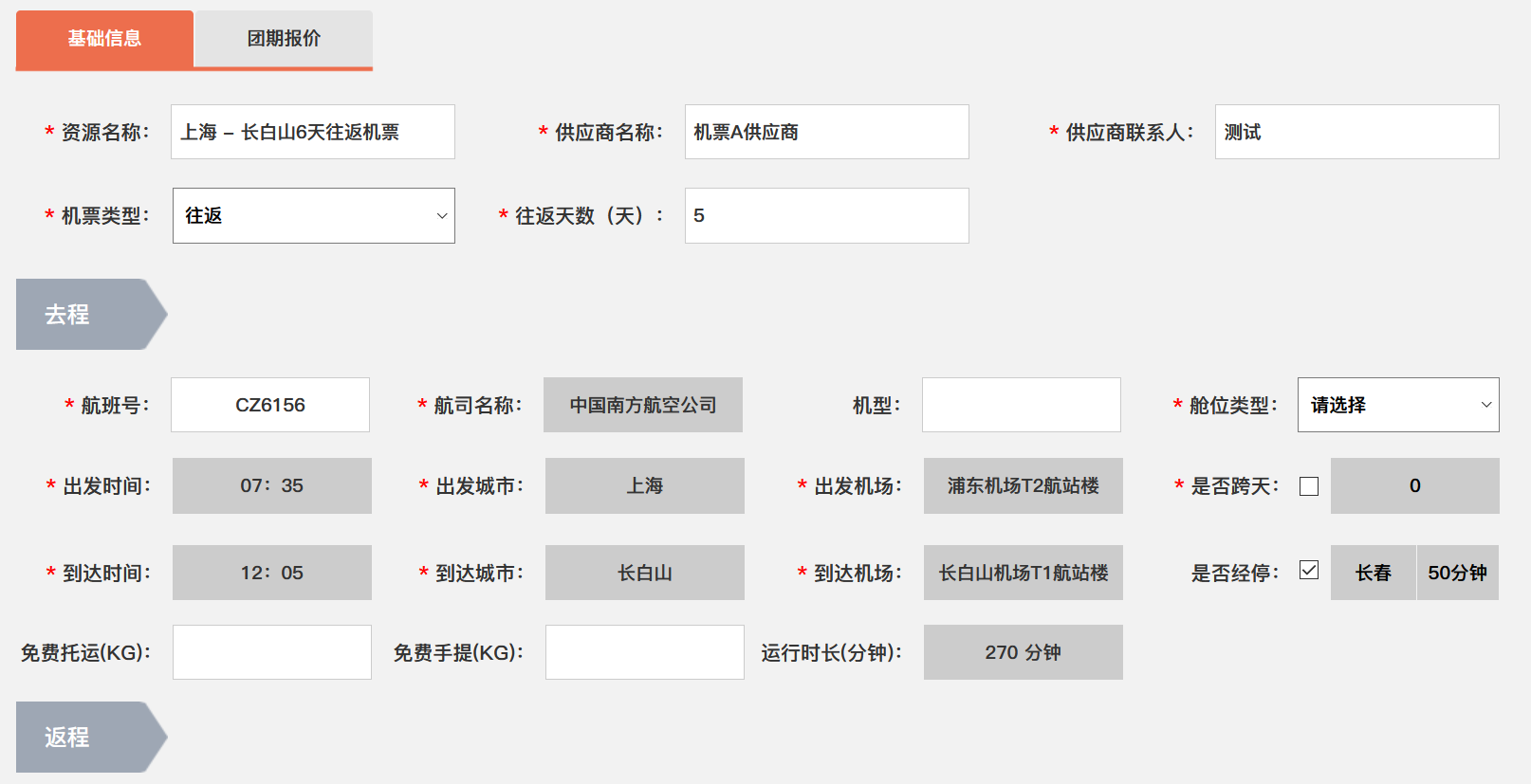
根据前台效果,确定后台的呈现方式;看机票的呈现样式,后台可以采用平铺页面填写字段的方案;
【前后台本身就是一体,当然也可以根据后台反推前台,角度不同而已】
理完字段和后台方案确定之后,最笨拙的办法就出现了:
针对我们整理的字段,前台每一个字段都对应后台的一个输入框,在后台填写每一个字段的值。

04 再优化
业务同事每天都要上线多条资源,人工手动录入既不方便又容易出错;
如果每一个字段都需要业务同事手动填写,那上线一个机票资源是多么麻烦的事;
此时,可以往【是否可以通过系统简化操作】的方向进行尝试。
实际情况是可以通过输入航班号自动带入信息;

于是,方案就优化成了:
1. 先录入航班信息

2. 通过选择的航班号自动带入航班信息,其他信息再由业务手动输入

05 处理业务逻辑
方案并没有结束,我们目前只是处理了可见层面的字段,还有一些隐藏的逻辑;
问:在前台点击26日这个机票资源能出现,点击27日又不出现 ——> 背后的原因是什么?
答:通过资源的团期库存判断,看团期是否存在,剩余库存是否为0。
问:返程日期怎么确定?
答:往返机票资源在基础信息模块中新增“往返天数”字段,基于出发日期计算返程日期。
【往返机票也有可能由2个单程机票进行组合而成,此处以真实的往返机票为例】
问:这个资源是哪个供应商的,联系方式是什么?
答:资源的基础信息模块新增供应商信息
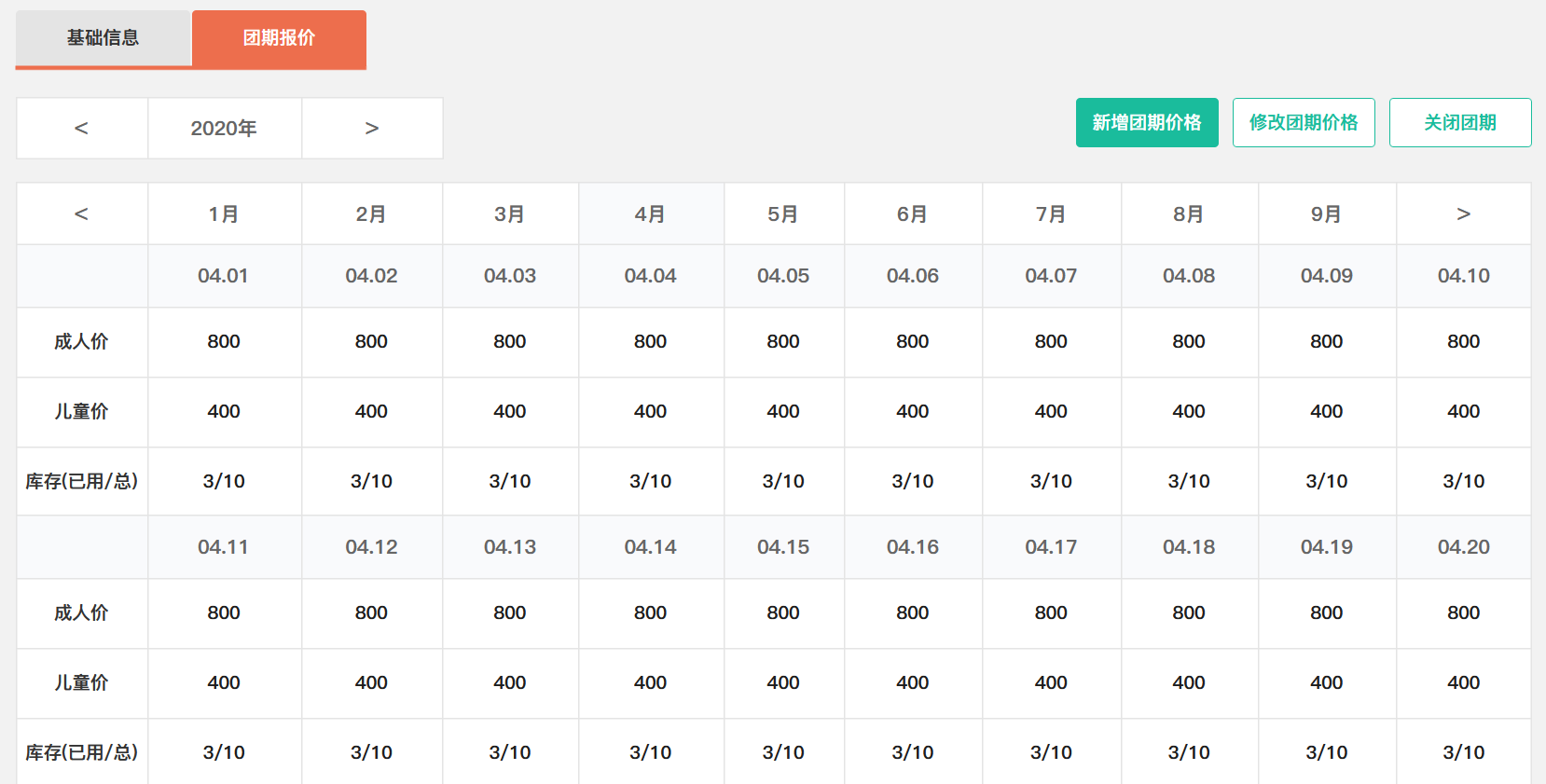
问:每个资源我们都知道有价格,而价格关联库存,这个资源的团期/价格/库存怎么设置?
答:通过资源的团期报价模块“新增/修改团期报价”功能实现


机票资源的系统方案设计到此结束。
在第3点“推方案”上再插入一个酒店资源的方案:
1. 看前台

2. 理字段
略
3. 推方案
基础知识:酒店的三层结构
酒店 —> 房型 —> 政策
酒店:酒店名称
房型:同一酒店下有多个房型
政策:同一房型下会有供应商提供的不同政策
基于酒店资源的这种情况,有2种方案可以参考:
方案A:以页面为载体,每一个层级对应一个页面
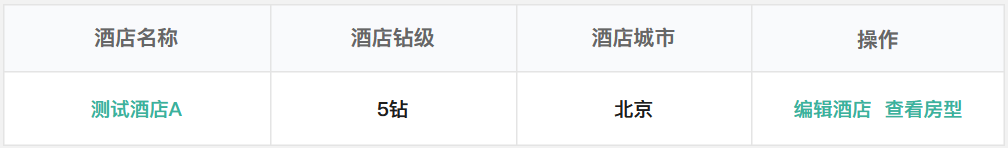
1)酒店列表页

2)点击“房型列表”,查看房型列表

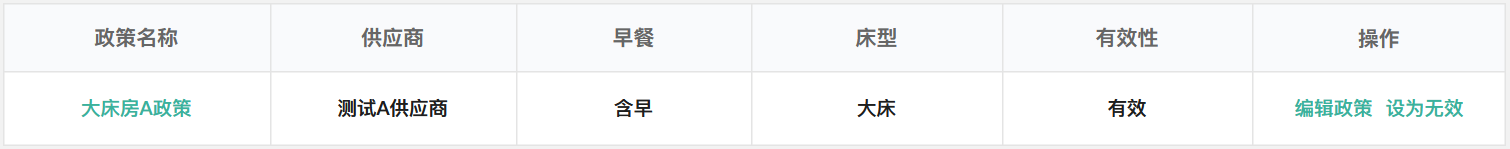
3)点击“政策”,查看政策列表

总结:每一个层级对应一个页面,进入到政策列表页就需要3个页面,再加上去维护政策的基础信息和团期报价,总共要进入4个页面
方案B:通过折叠的形式减少页面
1)酒店列表页

2)点击“查看政策”按钮,进入到政策列表页

总结:
通过在酒店列表页展开酒店可以查看到该酒店下的房型信息,这样就把房型列表页合并到了酒店列表页中;
减少了一个页面(减少页面同时减少了层级,使得酒店结构更清晰,业务同事更容易理解)
方案A和方案B都可以使用,我更推荐方案B。
实际场景下:
如果你是C端产品,你想做中转机票的前台呈现,你该知道所谓的中转机票也是在后台方案的基础上加一个中转标记而已。
如果你是B端产品,你想推进中转机票的接入,你该知道要在后台通过什么方式给到前台做区分,也能大致判断出前台中转机票的显示样式。
前后台都了解,才能更高效率地完成需求方案的设计。
本文由 @屁颠屁颠 原创发布于人人都是产品经理 ,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








感觉还是有点浅哦,一个信息的呈现,背后可能有很多中台系统的流转。害,那一块好复杂