互联网产品中的反馈设计:简单而又不简单
编辑导语:我们在接触互联网产品中,往往会遇到很多的反馈设计。这个步骤虽然看起来很简单,但是却能深深地影响到用户的体验感,一个好的反馈设计可以帮助用户更好的做出决策。那么,我们应该如何做好反馈设计呢?本文作者就为我们分享了一些有效反馈的设计原则。

反馈设计是互联网产品设计中重要的一环,一个好的反馈可以告知用户当前发生了什么以及下一步可以做什么,帮助用户做出决策。
因此,如果没有一个友好即时的反馈时,将会给用户带来迷茫甚至不悦的感受。
那么我们该如何做好反馈设计呢?我们将通过以下2个部分的内容,与大家分享一下我们的看法。
- 反馈的形式
- 有效反馈的设计原则
一、反馈的形式
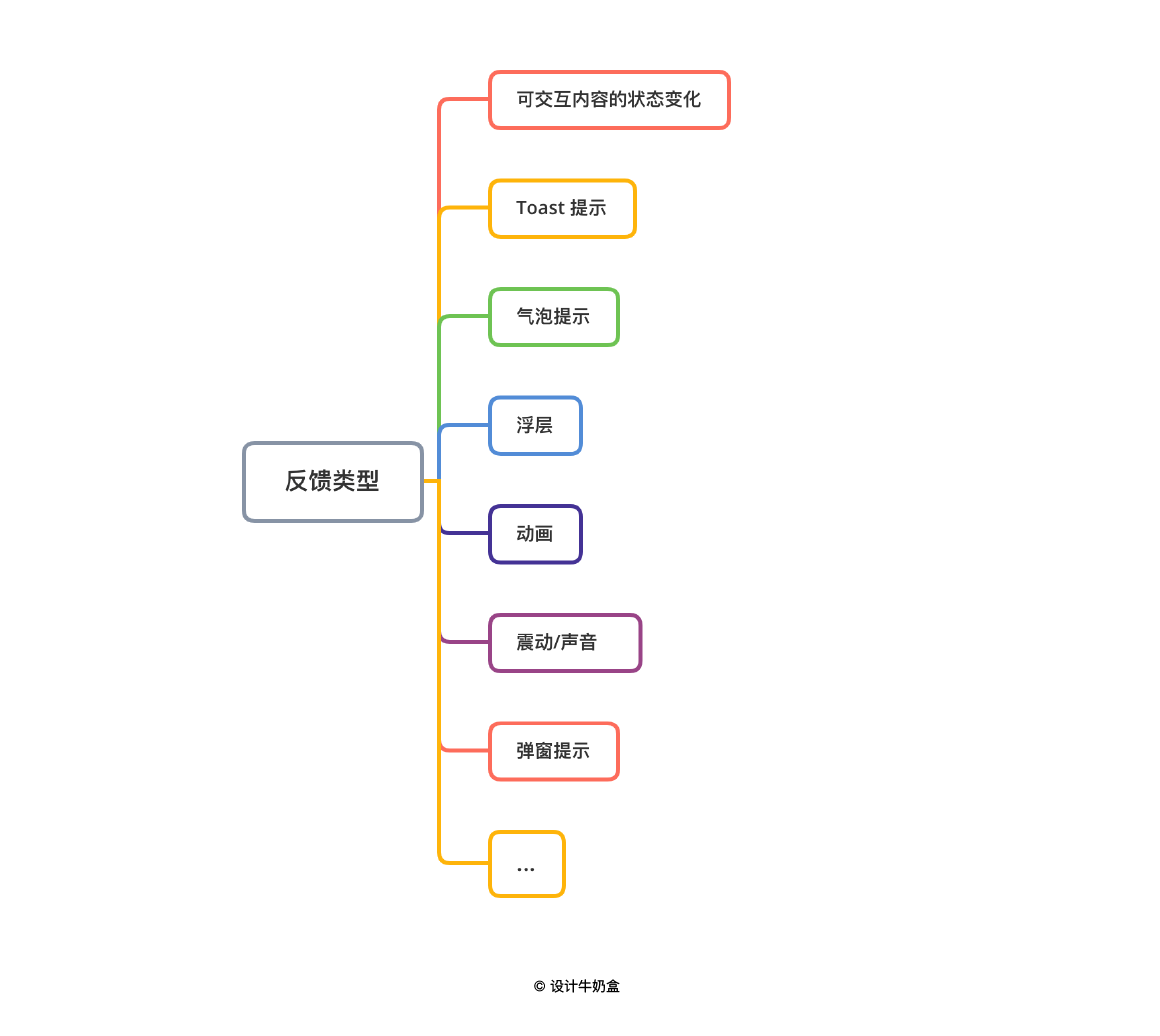
要想做好反馈设计,首先我们需要了解互联网产品中常见的几种反馈形式以及它们的优劣,这样才能在不同的用户场景中选择适合的反馈形式。

1. 可交互内容的状态变化
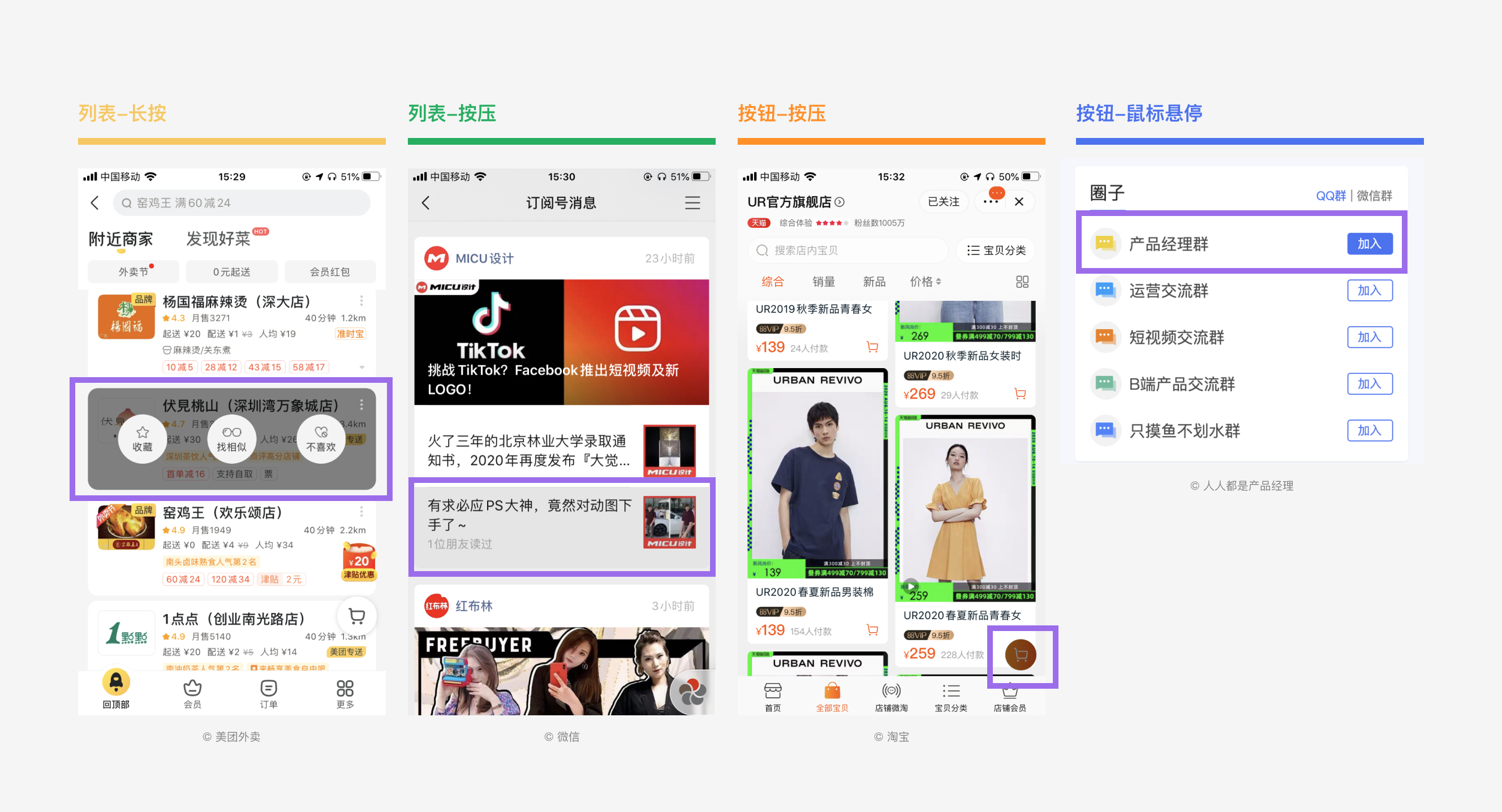
这里的可交互内容主要是指按钮、文字链等。
在现实中我们按压电灯按钮,除了灯亮了的结果反馈,按钮还会有被按下的状态变化。如果按钮没有按下的反馈,当灯不亮的时候,我们就会迷茫是电灯按钮没有被按到还是灯泡坏了。
同理,在我们的人机界面中,可交互内容除了触发结果的反馈,内容可触发以及内容已触发都需要有反馈,让用户明确这里的内容是可交互的且系统已接收到用户的操作了。

这是人机界面中最基础的一种反馈形式,也是大家容易忽视的。
因为在Web端,内容可触发的反馈提示,一般浏览器也会有默认的(鼠标由箭头变为小手);而在移动端是手与屏幕的交互,用户对可交互内容的状态变化感知不是特别的强烈。
但笔者认为,这是提升产品体验一致性以及品牌气质的重要一环。让同一类型的控件有一致的操作反馈,打造统一的交互视觉语言;不仅对产品有好处,对内部的产品设计研发团队也是有帮助的。
2. Toast 提示
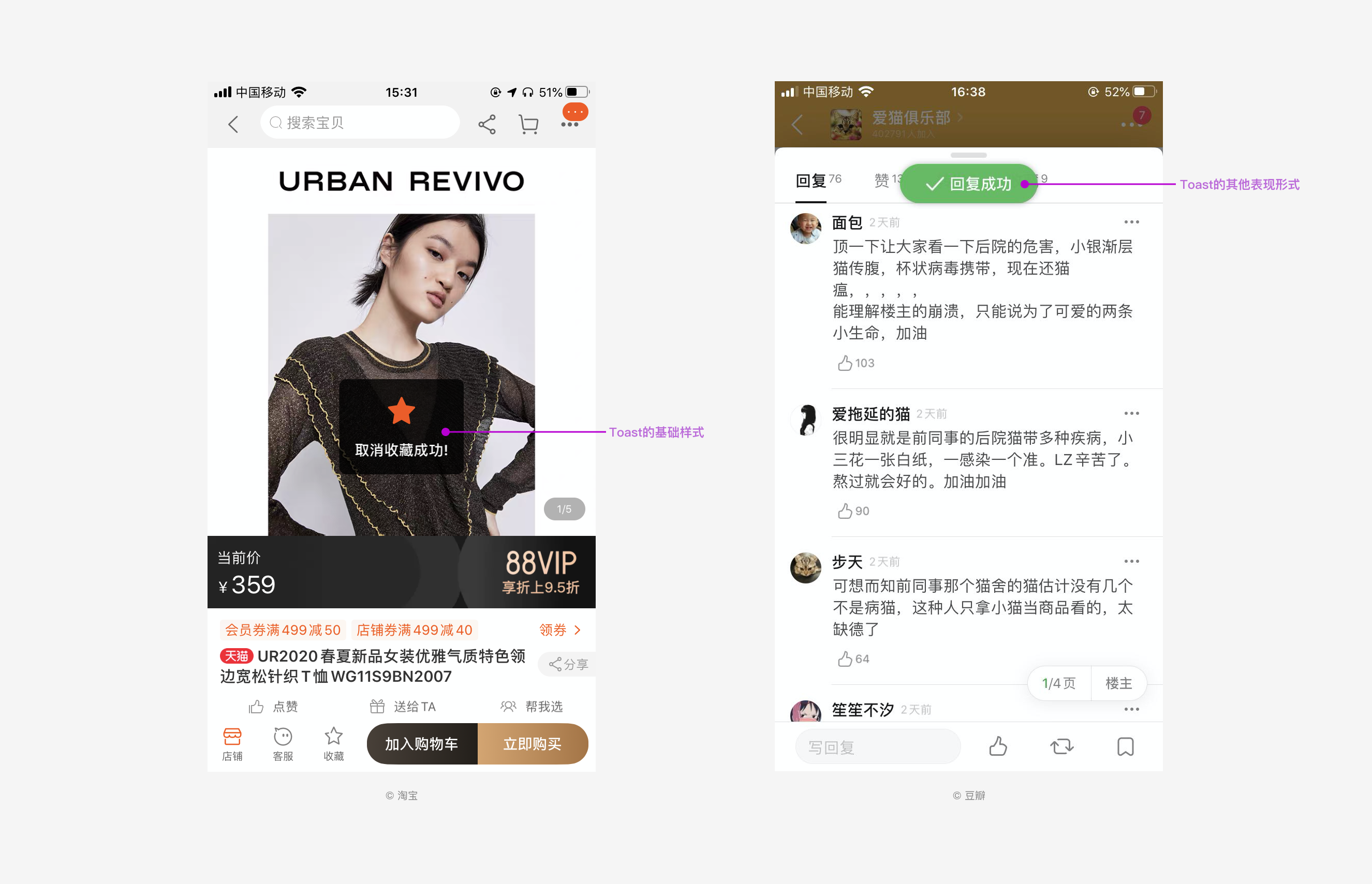
Toast提示是用于告知用户其操作结果的反馈,一般出现在界面的中间,经过2-3s左右会自动消失,不需要用户操作。

这是一种相对轻量的提示,主要起告知作用,对用户干扰小。提示的内容需要简单清晰,让用户能够迅速获取信息,了解状态。
如果提示内容比较复杂,则不合适使用toast提示;否则会出现用户没有完全看完信息,提示就消失了的情况,这是非常糟糕的体验。
3. 气泡提示
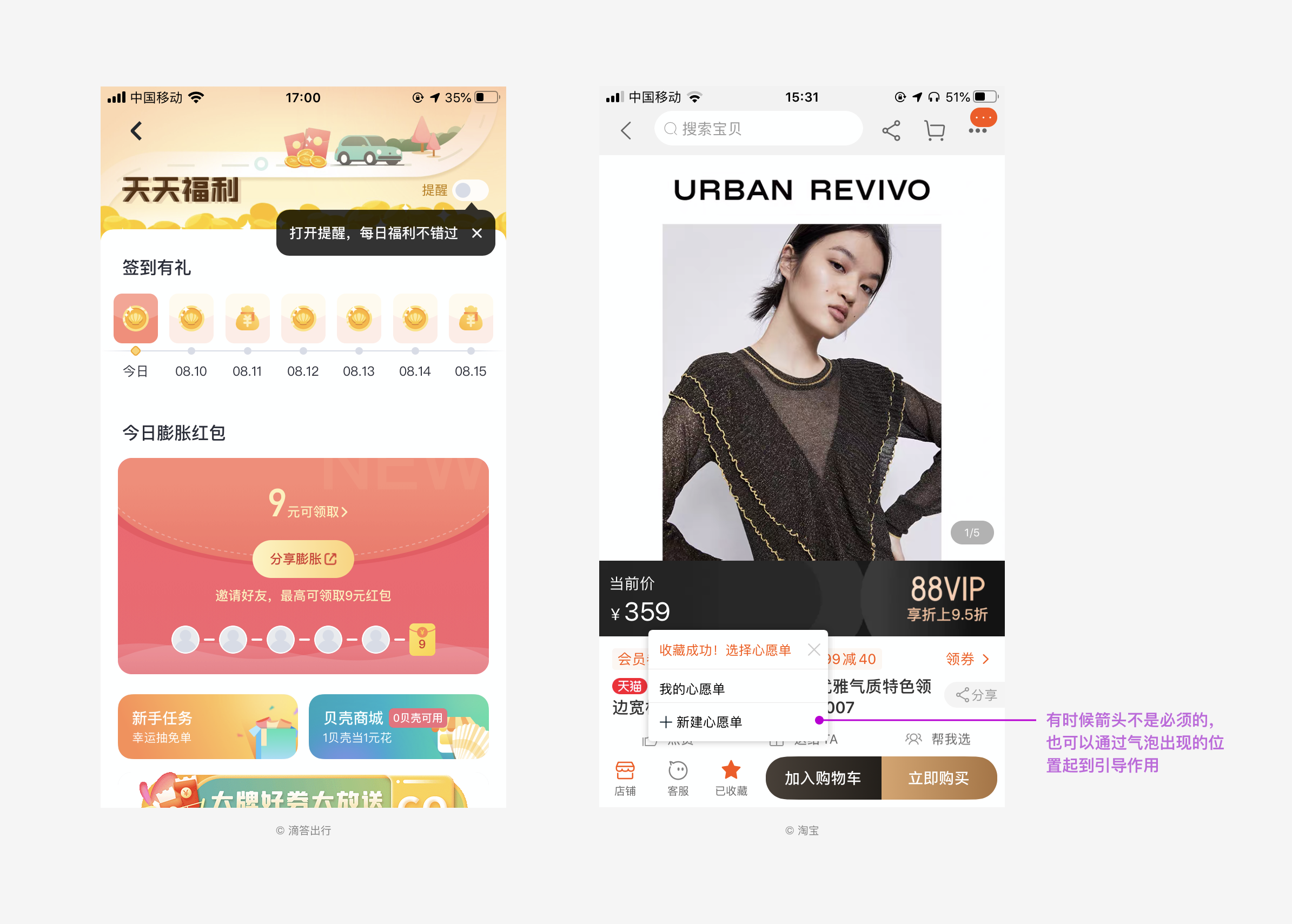
气泡提示也是一种较轻量的提示,不打断用户行为,对用户干扰小。气泡提示主要起引导作用,引导用户关注气泡所指区域,并提示用户可以做什么事。

气泡提示可通过具体的场景去定义消失逻辑:
- 当气泡提示为自动消失时,和toast提示就非常像了,但多了个引导用户的作用;
- 当气派提示不会自动消失时,会有关闭按钮,用户可通过点击关闭按钮或气泡所指区域,让气泡消失。
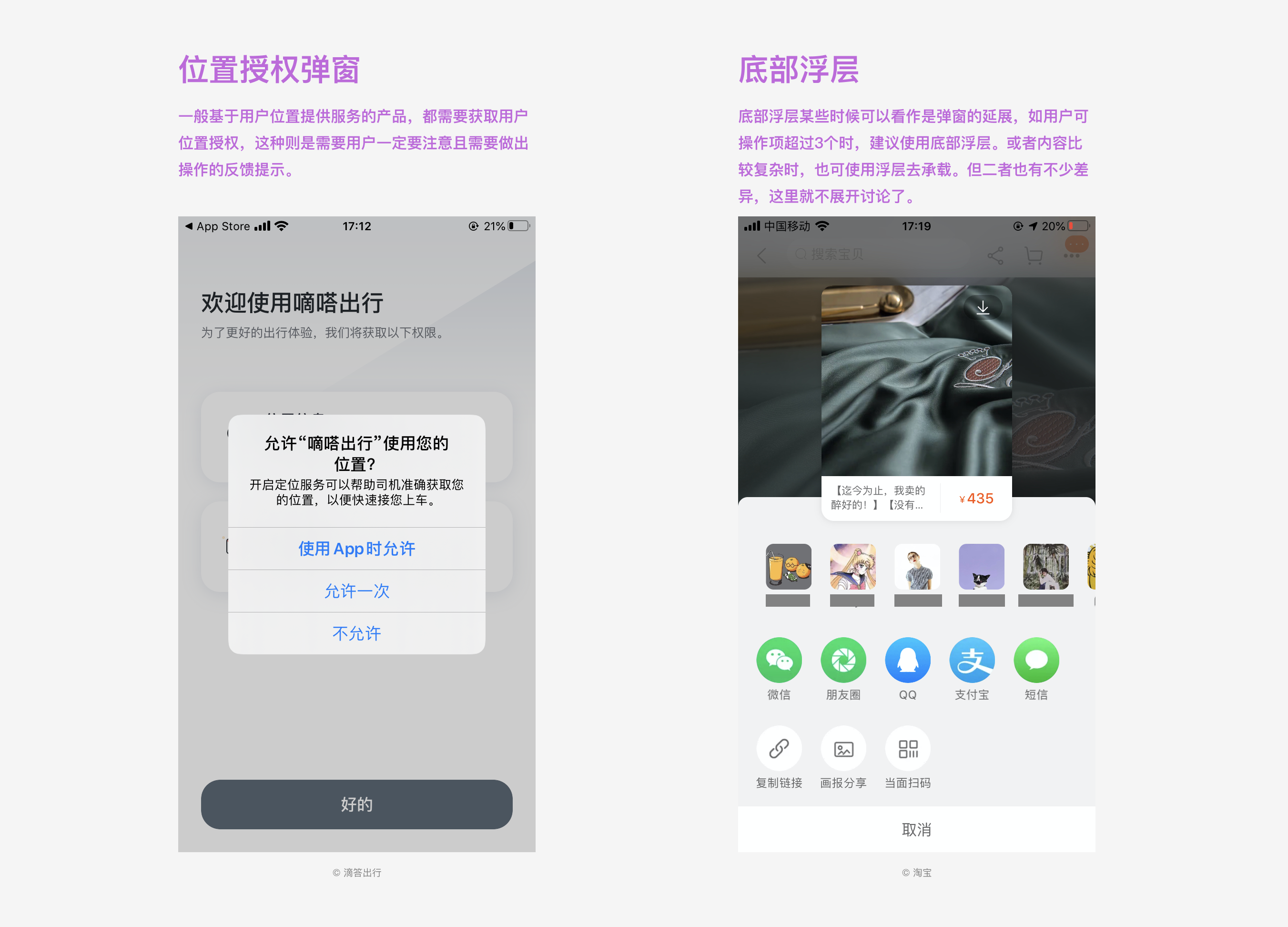
4. 弹窗提示
弹窗是一种非常强的反馈提示,主要用于告知用户重要信息或需要用户做出操作,才能进行下一步。
一般来说弹窗的按钮数量不超过3个,当用户可操作的选项过多时建议使用底部浮层的形式。

弹窗这种模态的反馈方式,可以强迫用户关注弹窗内容并做出回应。但对用户的干扰是非常强的,需要谨慎使用且确保用户有关闭弹窗退出的路径。
5. 动画
动画反馈一般用于加载过程,缓解用户等待的焦急情绪。
加载动画需要有趣生动并贴合产品调性,如现在许多app的下拉刷新动画。当某些加载过程需要较长的时间时,告知用户明确的进度或时间预估,会比仅有加载动画体验更好。
如:“已下载1.7/50M,大概还需1分钟”。如果只有加载动画且加载时间又比较久,用户就会因为对加载情况一无所知而感到十分焦虑。

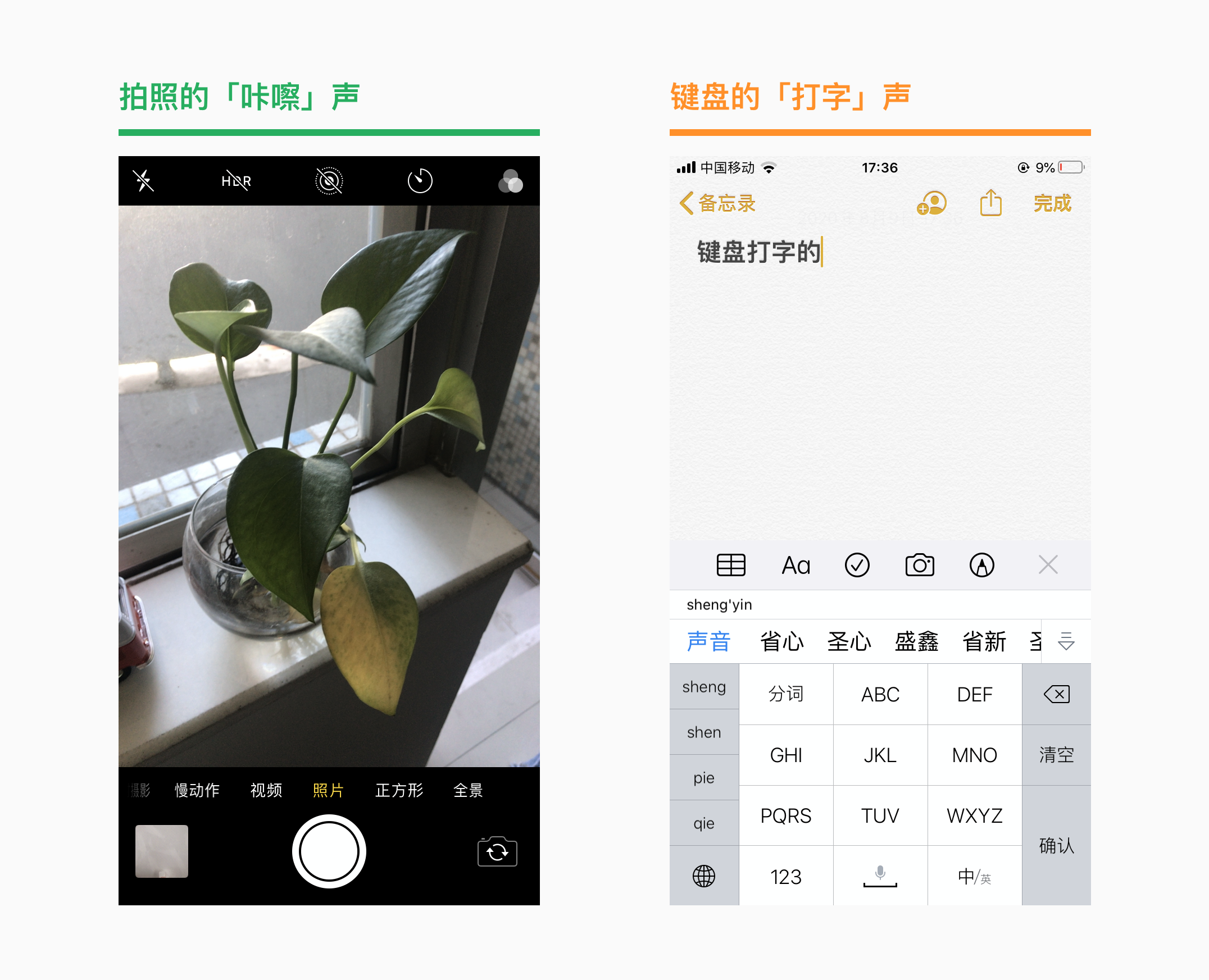
6. 震动/声音
震动和声音也是产品反馈中的一部分,是属于“锦上添花”的体验。大部分的场景下,声音和震动不一定合适,甚至没有这些“多余”的反馈,用户体验会更好。
因此在使用这一类的反馈的时需特别注意:反馈出现的时机与现实中的生活场景是接近的,即符合用户预期。

当然,在智能产品的范畴,声音的反馈是非常重要的。设计声音的语调、语速、话术就像我们设计APP的用户界面,这是智能产品的特性。这种语音交互是基于语音输入的新一代交互模式。
小结:
以上总结的反馈形式只是人机交互中常见的几种类型,大家需要用更开放的视角看待。如:现在不少产品也会根据自身产品的特性与具体的用户场景,设计出“另类反馈”。
仔细思考,其实是某种基础反馈形式的变形;又如现在也会有多种反馈形式的组合:弹窗与进度状态的结合、toast和声音的结合等。大家可以根据产品的实际场景,去思考更适合的反馈形式。
二、有效反馈的设计原则
了解了互联网产品中不同的反馈形式之后,我们来思考下一个有效的反馈应该是什么样子呢?我们在设计用户界面的反馈时应该注意哪些问题呢?
笔者结合一些案例总结了以下 6 点设计原则,希望给大家一些参考。
1. 合适的时机
反馈出现的时机非常重要,反馈信息必须要出现在适当的时机才能对用户产生影响。
如果是页面上的「交互反馈」,最合适的时机便是“现在、马上”。用户的注意力是稀缺的,页面上的交互反馈时间需要小于用户能忍受的等待时间,这样才能尽量留住用户的注意力。
如果是用户动线上的「引导反馈」,合适的时机需要我们仔细去分析用户场景,在哪个时间点出现更能打动用户。
2. 个性化
最好的反馈就像是用户的私人助理。
很多产品已经可以做到根据不同的用户画像/用户行为,传递给用户不同的信息,如个性化搜索、个性化推荐等,反馈同样也是如此。
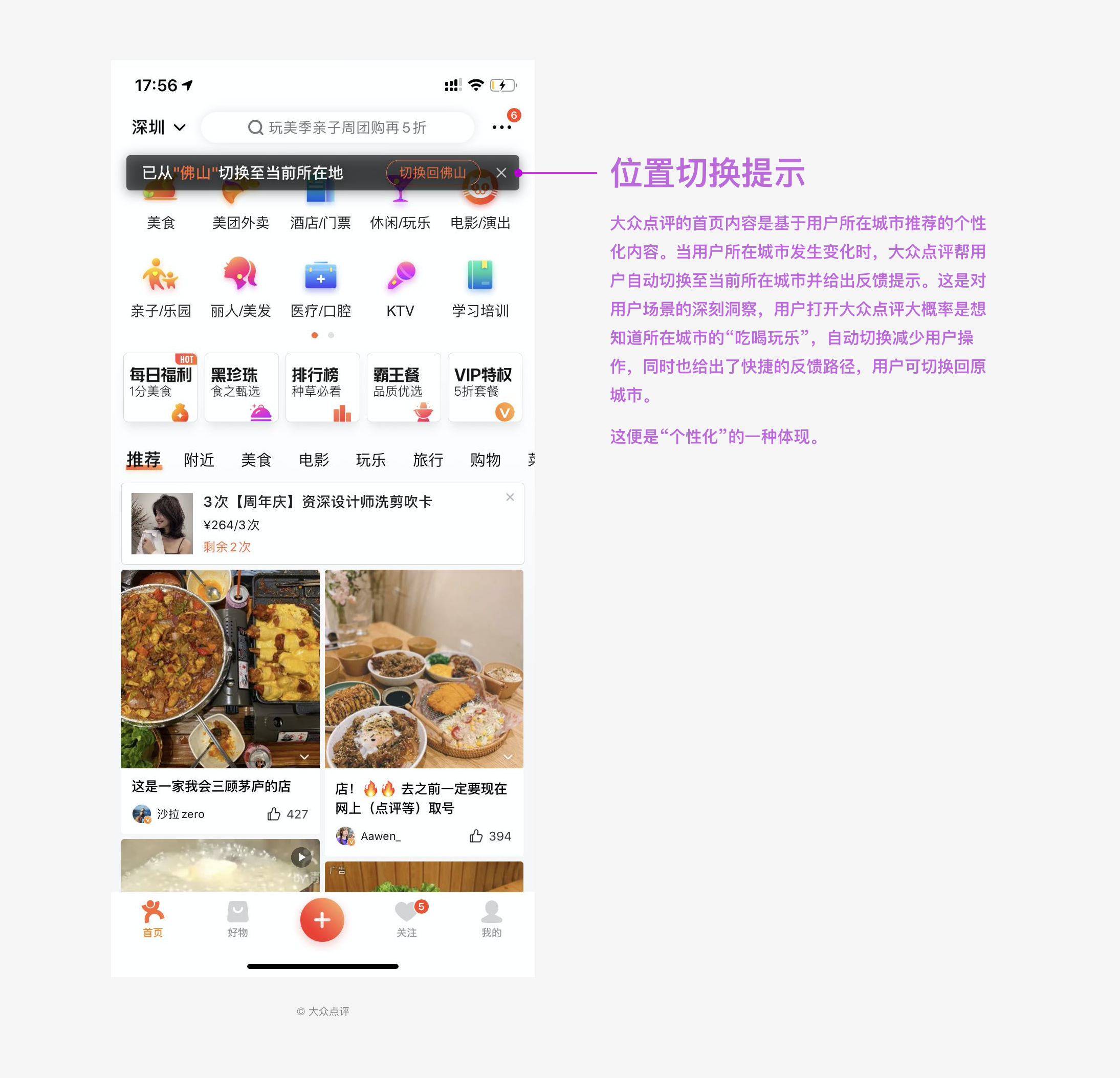
如:大众点评的首页内容。当用户的所在城市发生变化时,用户一打开APP,便会收到反馈提示,告知用户已切换城市;同时也提供给用户返回路径。
这里使用的反馈形式是气泡提示,不打断用户行为,同时又有一定的引导作用,引导用户可以在此处修改城市。

3. 避免过度反馈
反馈的数量会影响用户对信息的获取。
反馈数量不够,用户可能会对某个阶段的操作感到迷茫;反馈数量太多,无论在什么场景都给用户反馈信息,可能会使用户对信息失去兴趣并无视信息,而错过重要信息。
有个叫“倒U形曲线”的术语可以描述反馈数量与用户体验之间的关系。x轴表示反馈数量,y轴为用户满意度,可以看到随着反馈数量越来越多,用户满意度是会迅速下降——从收益变成了受损。

“我们并不需要只简单给出很多反馈的或者记录一切信息的设备,而是需要能够帮我们理出头绪,告诉我们少一点反馈而多一点有用信息的设备”————《屏幕上的聪明决策》
4. 情感化
反馈的内容需要传递出“情感”给用户。
这里的“情感”并不是指夸张或亲切的话术,而是指基于用户场景(即有同理心)提供给用户他关心或需要的东西,让信息负载情感,而不是仅仅传递数据。
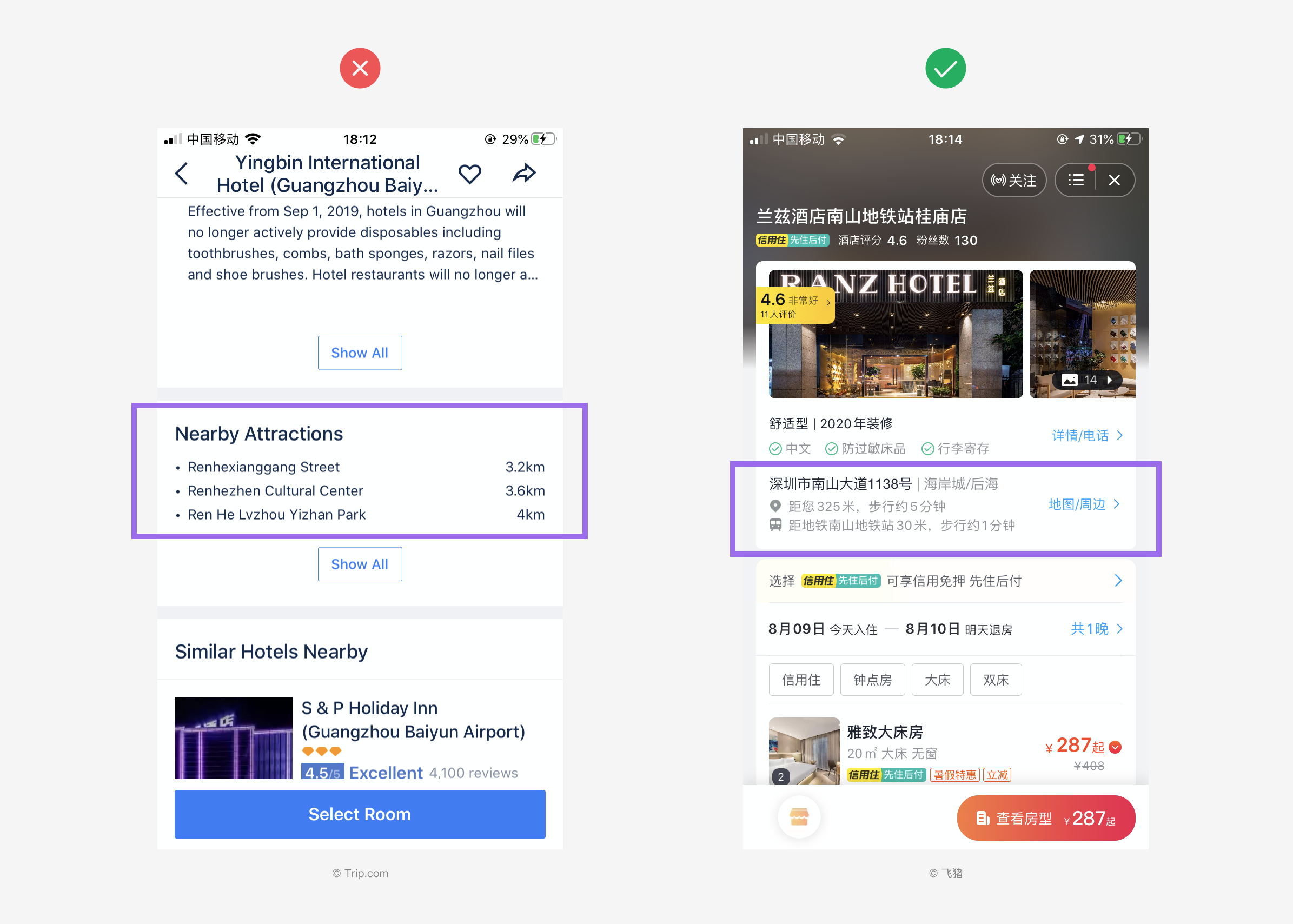
以笔者最近接触的酒店项目为例:用户挑选酒店时会关注酒店的周边信息,如酒店距离机场/景点/地标多远等等。
基于以上场景,我们应该如何设计酒店周边模块呢?
如果没有认真把自己放在用户实际场景中,可能第一反应便是展示酒店与机场/地铁站/公交站/景点地标的距离。但实际上这是不够的,距离本身不带“情感”,大部分用户并不明白”大兴机场距离酒店36KM”意味着到底是多远的距离。
我们需要转化成用户能懂语言——“大兴机场距离酒店20分钟车程”。

5. 告诉用户下一步
当反馈不仅告诉用户发生了什么,还告诉用户下一步应该怎么做时,反馈会变得更有效友好——特别是异常流程的处理,如网络异常、空结果等。
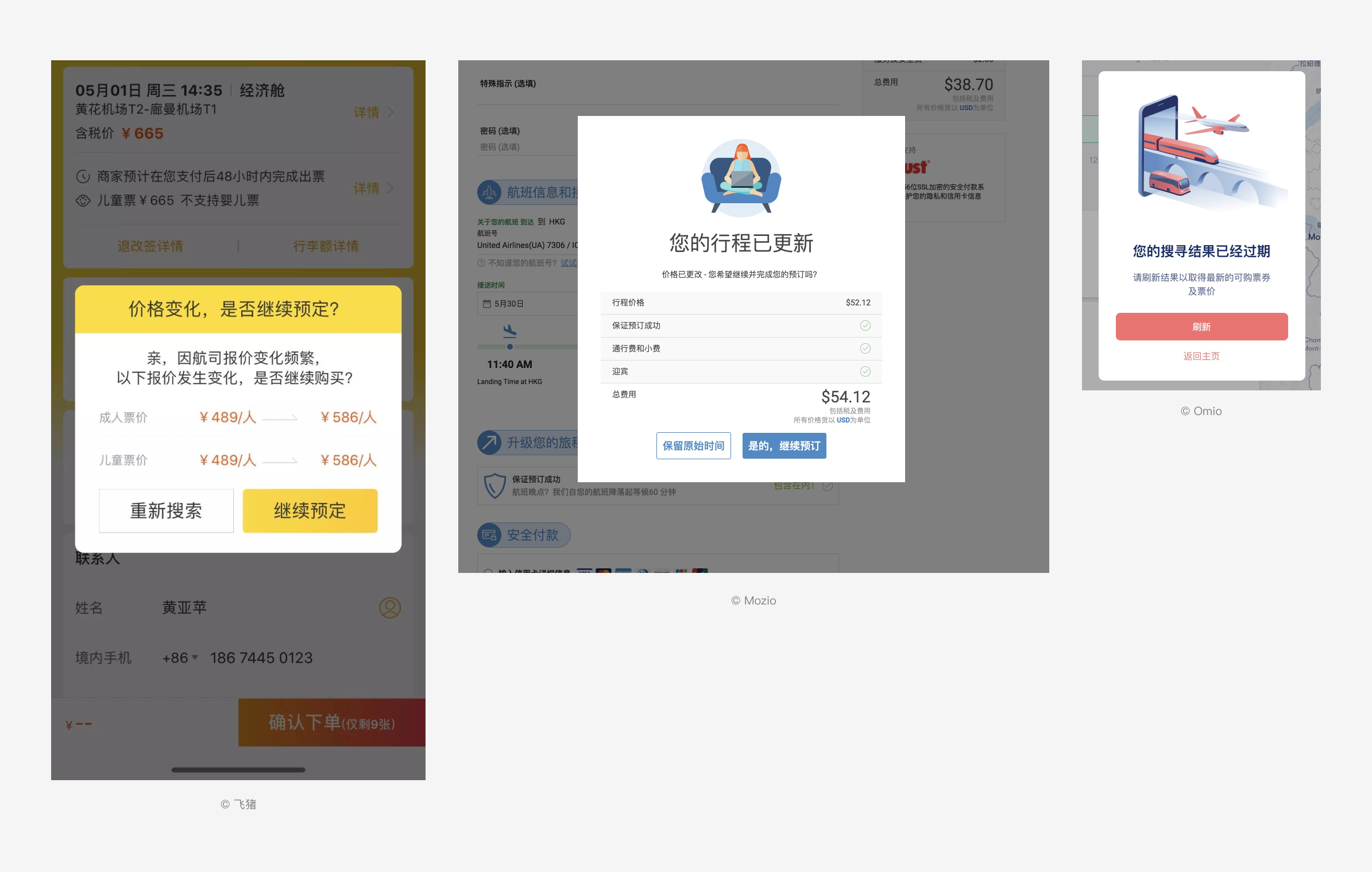
以酒店/机票业务为例:这类业务有一特点是价格/库存变动相对比较频繁,因此我们需要全面考虑各种异常情况,让用户顺利完成预定。
如用户在预定过程中可能遇到售罄、价格发生变动、退改政策发生变化等情况。对这些异常逻辑的处理,我们需要思考用户有什么路径,哪个路径是用户想要的。
这样,在我们给用户的反馈内容中不仅需要告知用户发生了什么,还应该告诉用户他可以怎么办。

6. 平衡“正负”反馈
大家都知道给用户提供一个正面积极的反馈的重要性,正面的反馈可以给用户带来更好的感受。有些产品为了尽可能避免“负面”反馈使用“模糊”的提示内容,有时候这样反而会给用户带来困扰。
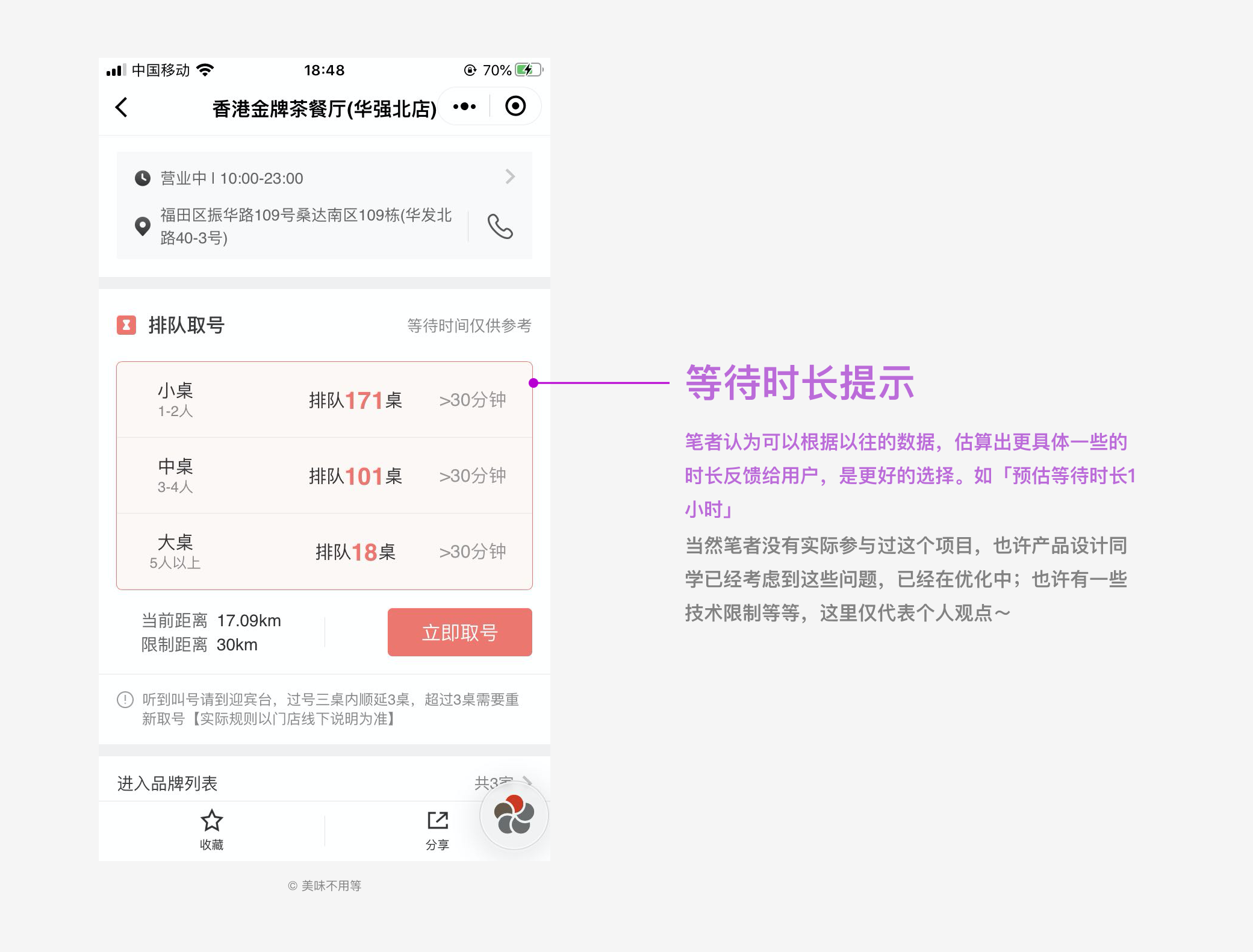
如我们比较熟悉的等座排号功能:当等待时间预估大于30分钟的时候,为了避免给用户等待时间过长的感受,反馈提示是一句固定文案“>30分钟”。
但实际上,用户因为无法确切知道等待的时长反而会变得更焦虑。大家面对这种情况,是不是会询问服务员,希望他们可以给出更具体一些的时间再去评估是否继续等待。

有些场景是不得不需要一些负面反馈的,只需要注意传递负面反馈的方式,而不能一味想要避免它。
以上便是关于反馈设计的所有内容,希望能给大家带来一些思考,谢谢~
本文由 @设计牛奶盒 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







