百度智能小程序体验资产构建之旅 | Smart UI 探索
编辑导语:Smart UI 是一套开发、设计风格统一的智能小程序扩展组件库,由百度智能小程序官方设计团队和智能小程序团队为小程序量身设计,以增强开发者开发体验。本文作者详细分析了Smart UI。

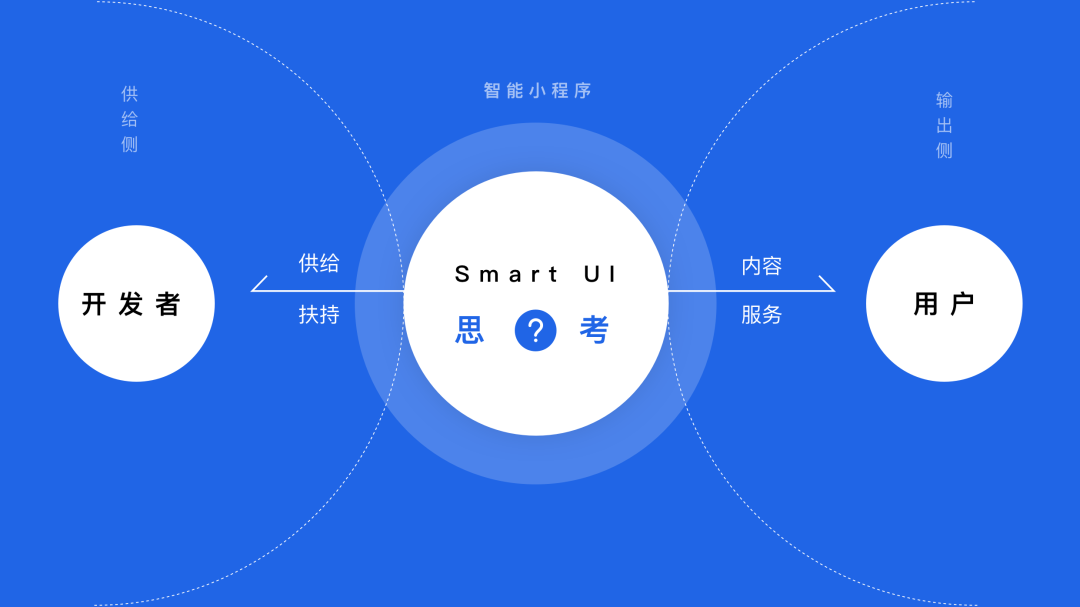
2020年以来,百度智能小程序迎来了规模化增长,开发者入驻的数量达到20w+,小程序团队也在逐渐思考:如何给予开发者更多的供给和扶持,同时也能为用户带来具备优质内容和服务的小程序。
若要达到开发者和用户需求的双赢,我们需要探索出一套丰富易用的体验资产库—Smart UI,这样不仅能在供给侧降低开发者的开发成本,又能在输出侧保证小程序用户的优质体验。

一、什么是Smart UI
其实在Smart UI诞生之前,在面向开发者的服务供给体系中,已经存在了较稳定的原生基础组件库和API,由于原生组件的局限性,无法满足更加多元和定制化的小程序设计需求,于是Smart UI这样一套扩展资产库便应运而生。
我们给Smart UI的官方定义如下:

二、Smart UI构成模型
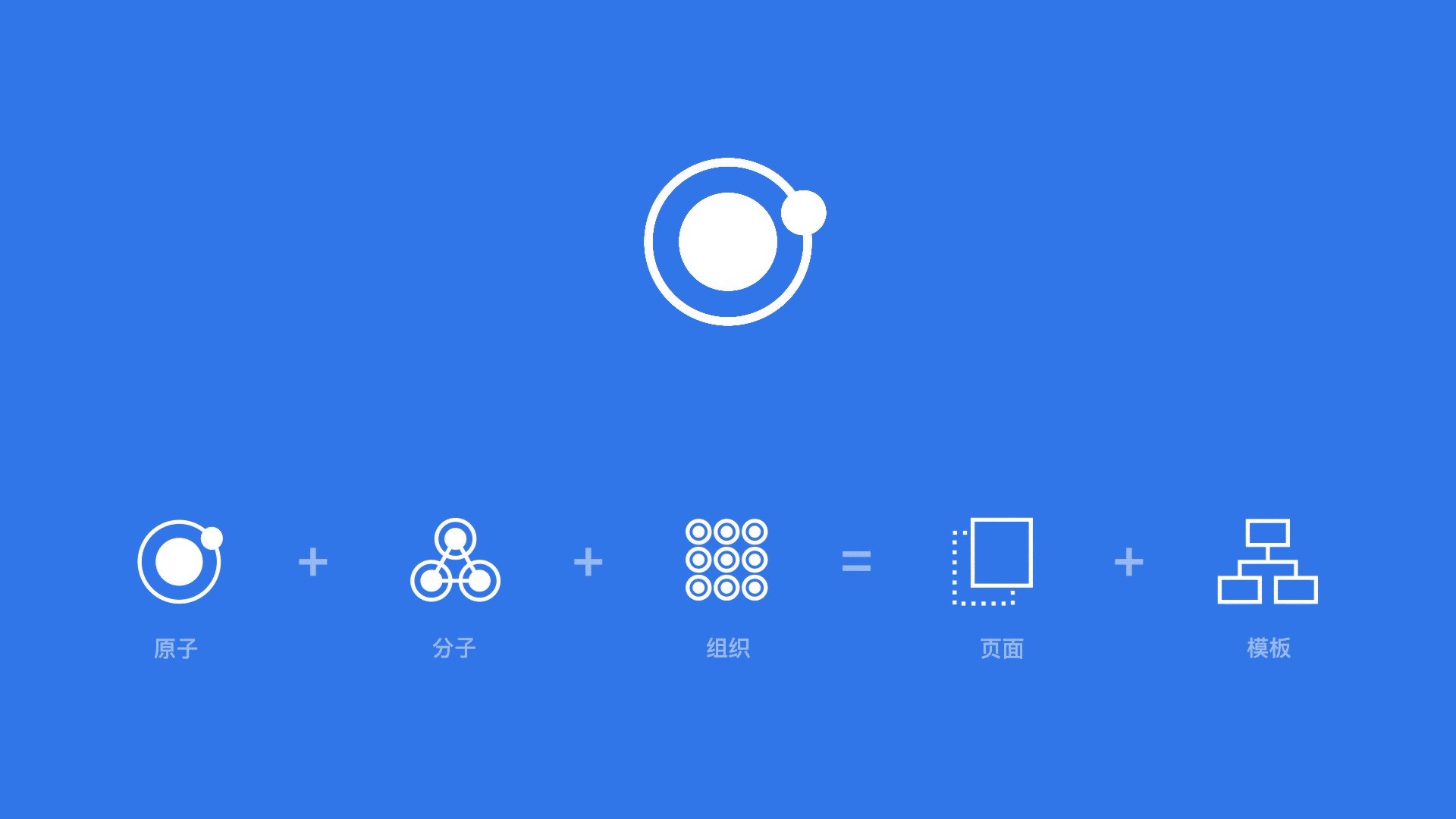
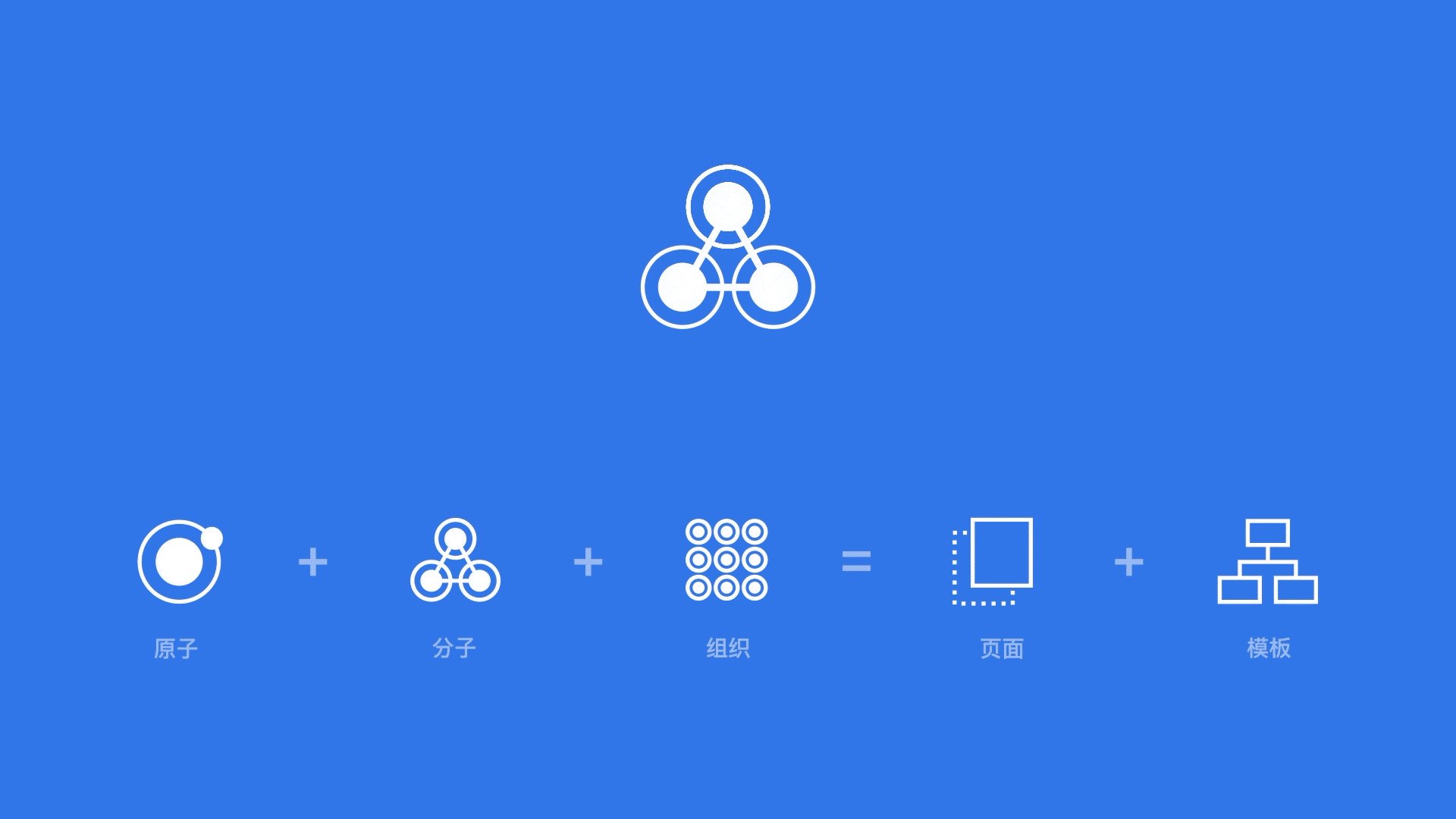
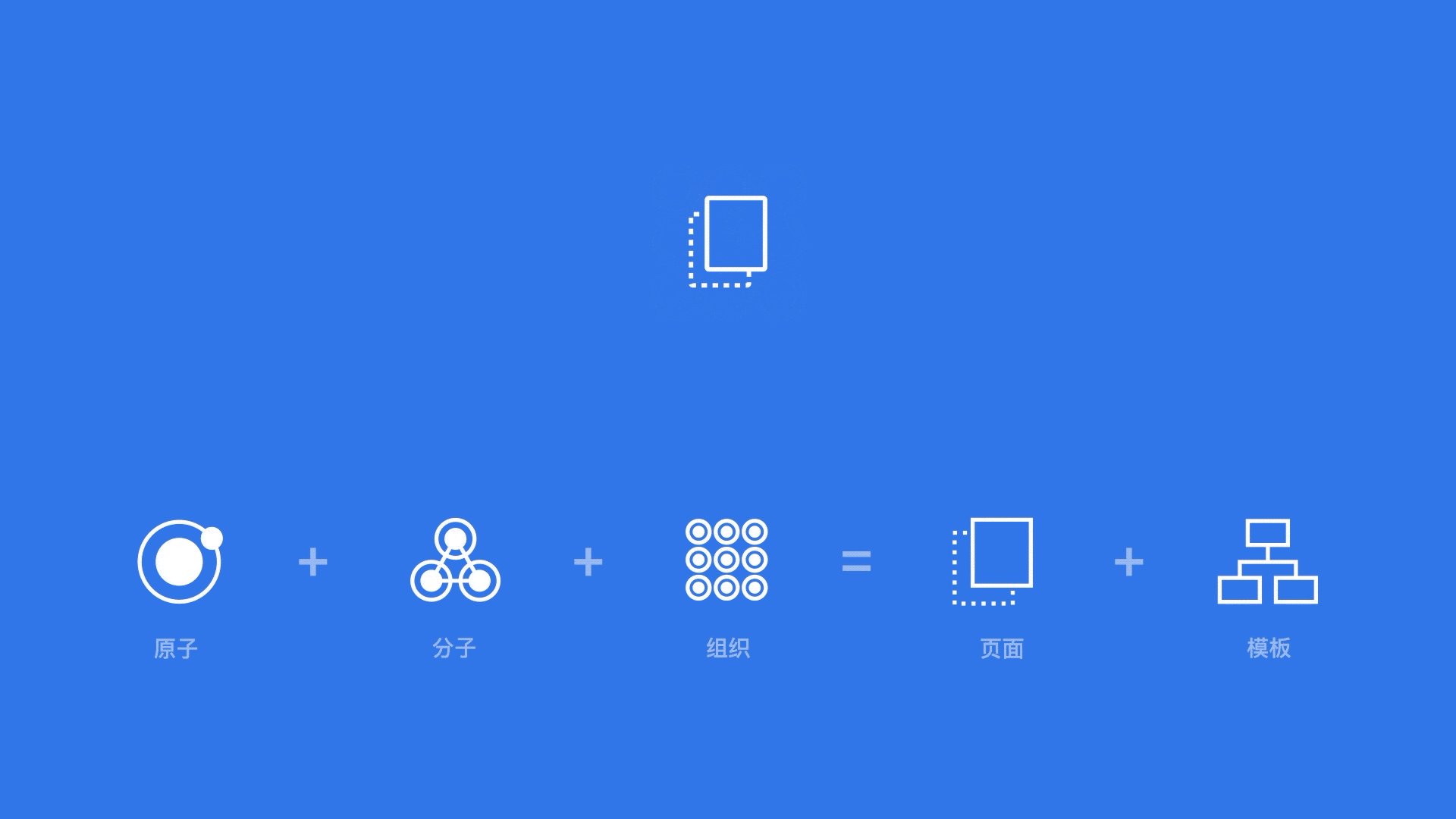
1. 原子理论拆解
由于每个小程序的内容构成千姿百态,要想满足每个开发者的诉求,我们构建的资产库必须要足够丰富,所以在构建这样一个庞大的设计体系之初,可以用积木拼装来形容它的构建过程,以单体的积木元件通过组合形成千变万化的实体。
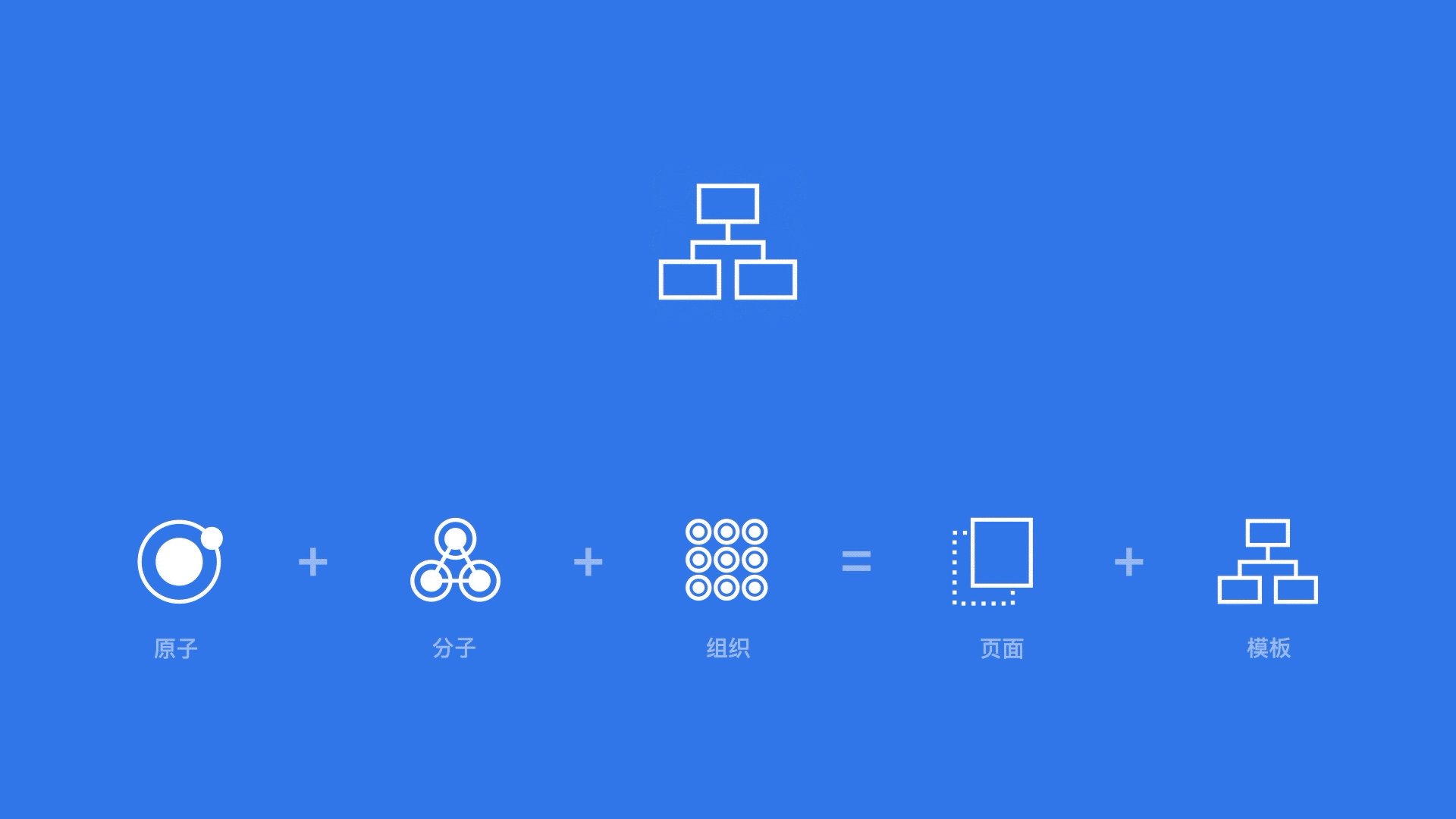
我们同时结合德国前端工程师Brad Frost提出的 “Atomic Design-原子设计”这一理念,恰好解决了我们针对复杂多样的用户界面的拆解逻辑,以原子、分子、组织、模板、页面,来进行界面分层和解构。

2. Smart UI模型转化
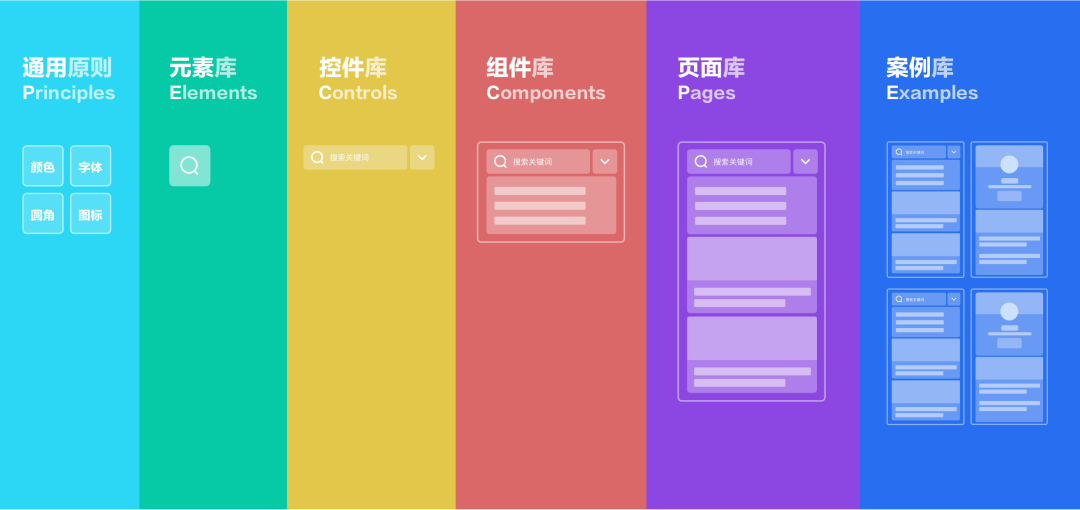
我们利用 “原子设计”的逻辑,结合小程序的界面特点,从而形成了Smart UI的构成模型,按照递进关系呈现为:元素库、控件库、组件库、页面库、案例库。
另外,覆盖于这些内容之上,还需要有全局的通用原则。将这6大构成要素进行穷举和归类,共分裂出68个资产子项,程序设计和开发所需的资源。

三、设计理念传达
小程序的设计需要在标准之上实现个性化。我们提供了一套通用的设计基准和资产,包含自然的色彩体系、严谨的字体梯度、科学的圆角应用、丰富的图标选择,开发者可以利用这套基准,结合Smart UI提供的组件和模板,灵活的进行页面设计拼装。
1. 自然的色彩体系
小程序的色彩应用建议以自身小程序品牌色为主,Smart UI 也提供了一套色彩生成方法来帮助自定义品牌颜色。
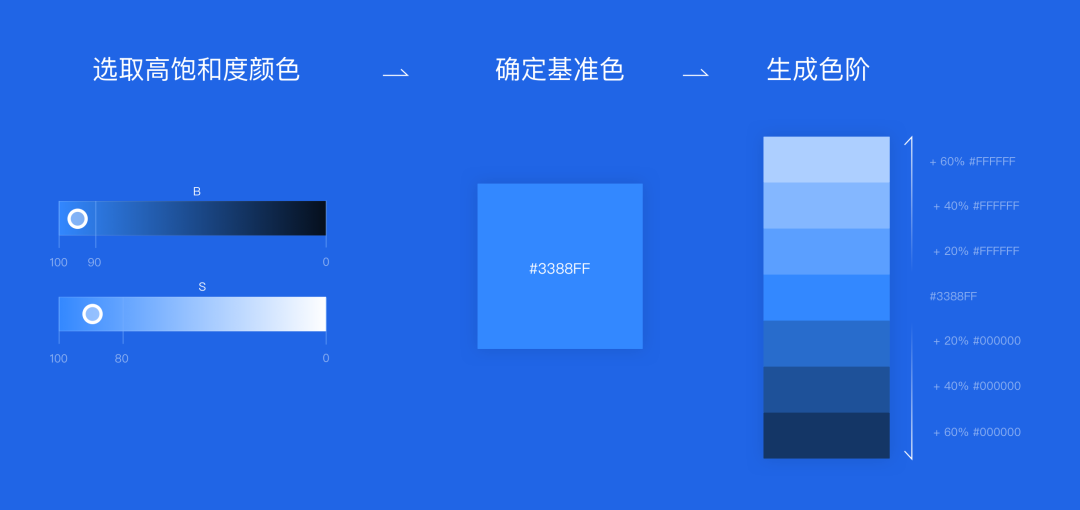
我们建议使用HSB 色彩模式,HSB是最接近人眼的色彩模式,是将自然颜色转换为计算机色彩的直接方式。
我们选取接近小程序风格的高饱和度颜色(S饱和度在80-100之间,B亮度在90-100之间)作为基准色,以20%为阶梯进行亮度叠加,从而生成7个色阶,进而匹配到该小程序的品牌色。
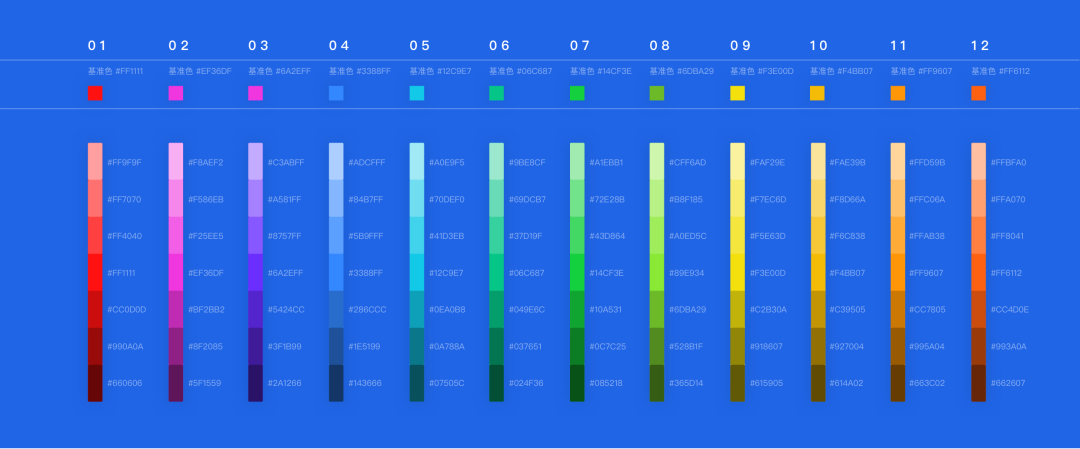
如果按照12个基准色进行计算,便可衍生为84个颜色。这些颜色基本可以满足小程序设计中对于颜色的需求。


有了小程序的品牌色彩系统,下一步就是合理的在小程序界面中去应用。应用场景可包含功能图标、关键控件、步骤状态、沉浸式背景、语义化图形等,不同的颜色应用可使小程序传达出不同的品牌气质。

2. 严谨的字体梯度
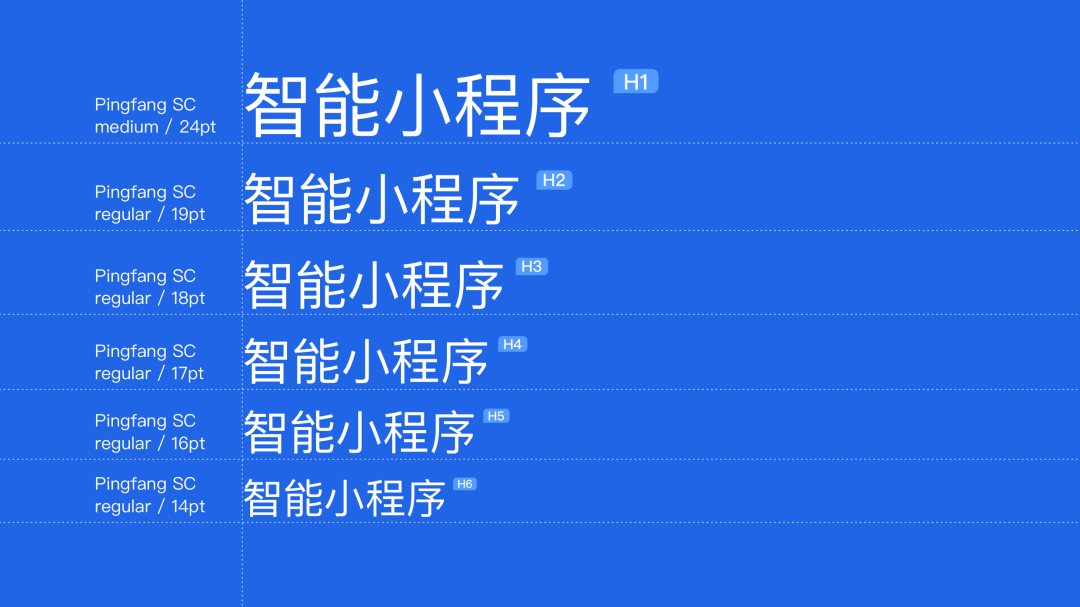
字号梯度应用—字号的选择是拉开界面信息层级的重要手段。小程序内的通用字号梯度,经过严谨的实验测试和大量的用户访谈,建议以19pt作为正文,符合最佳阅读体验,进而向上/下进行增减,可得出6档通用字号,基本涵盖了页面标题、正文内容、辅助说明等主要应用场景。

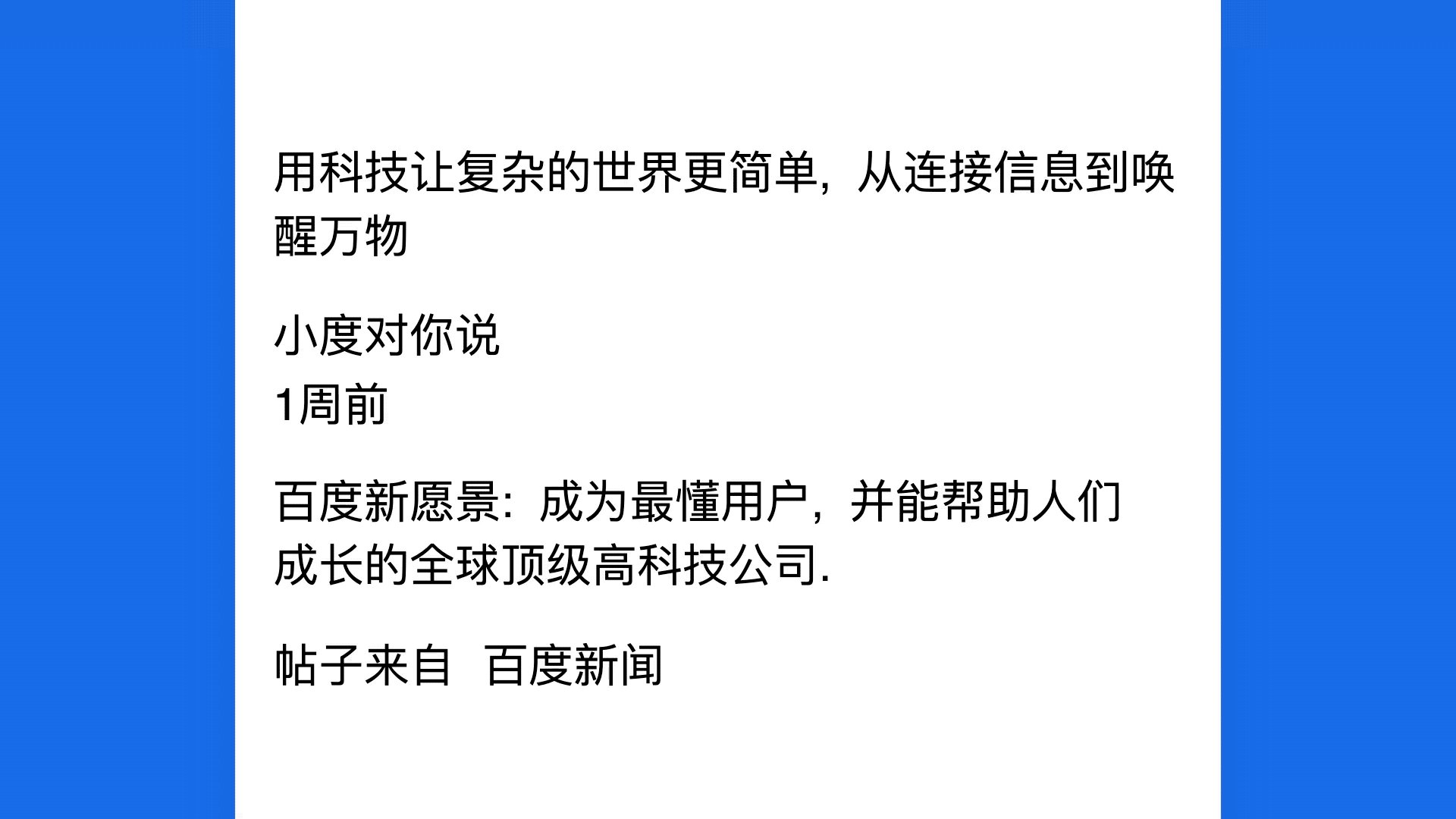
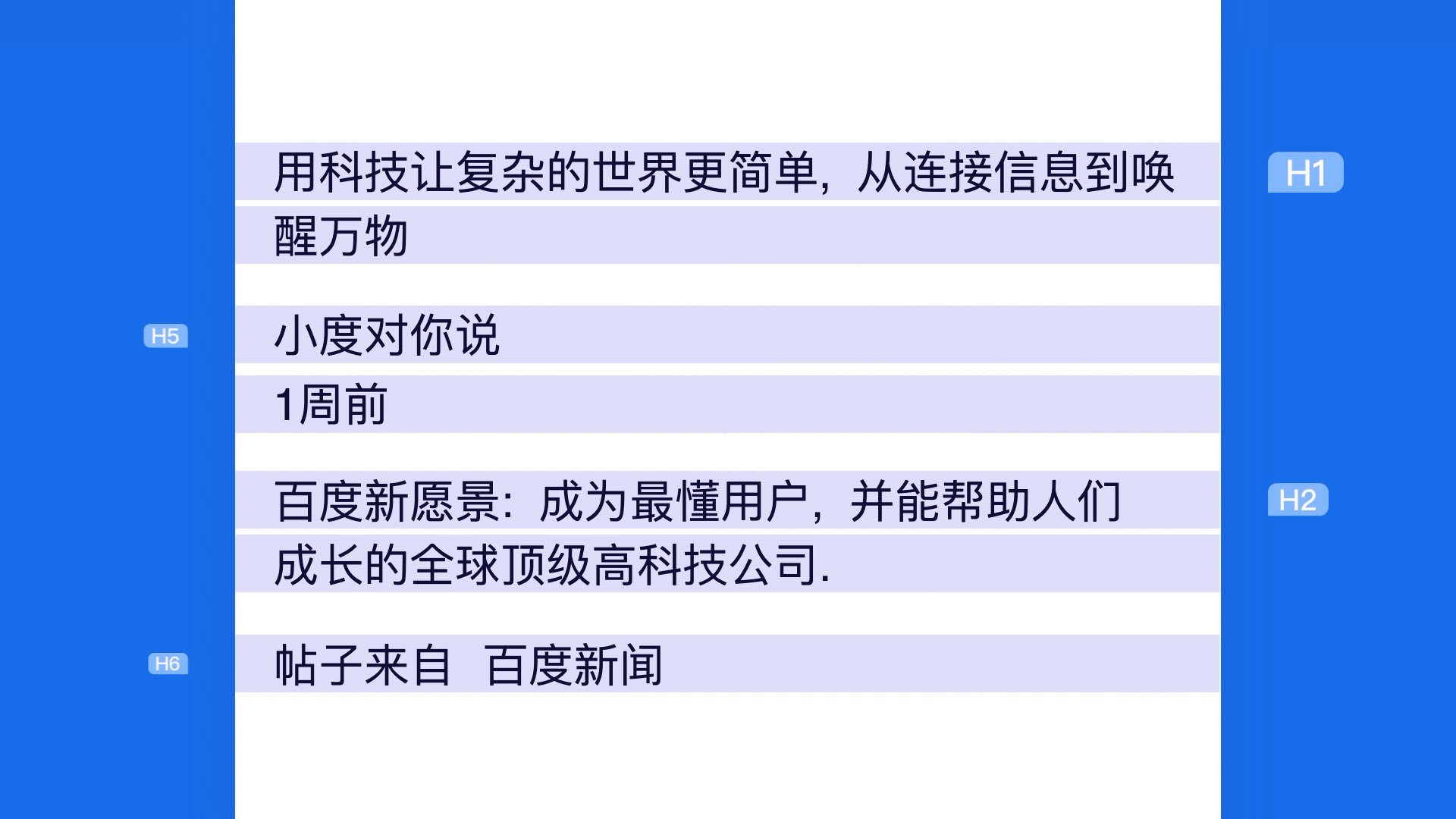
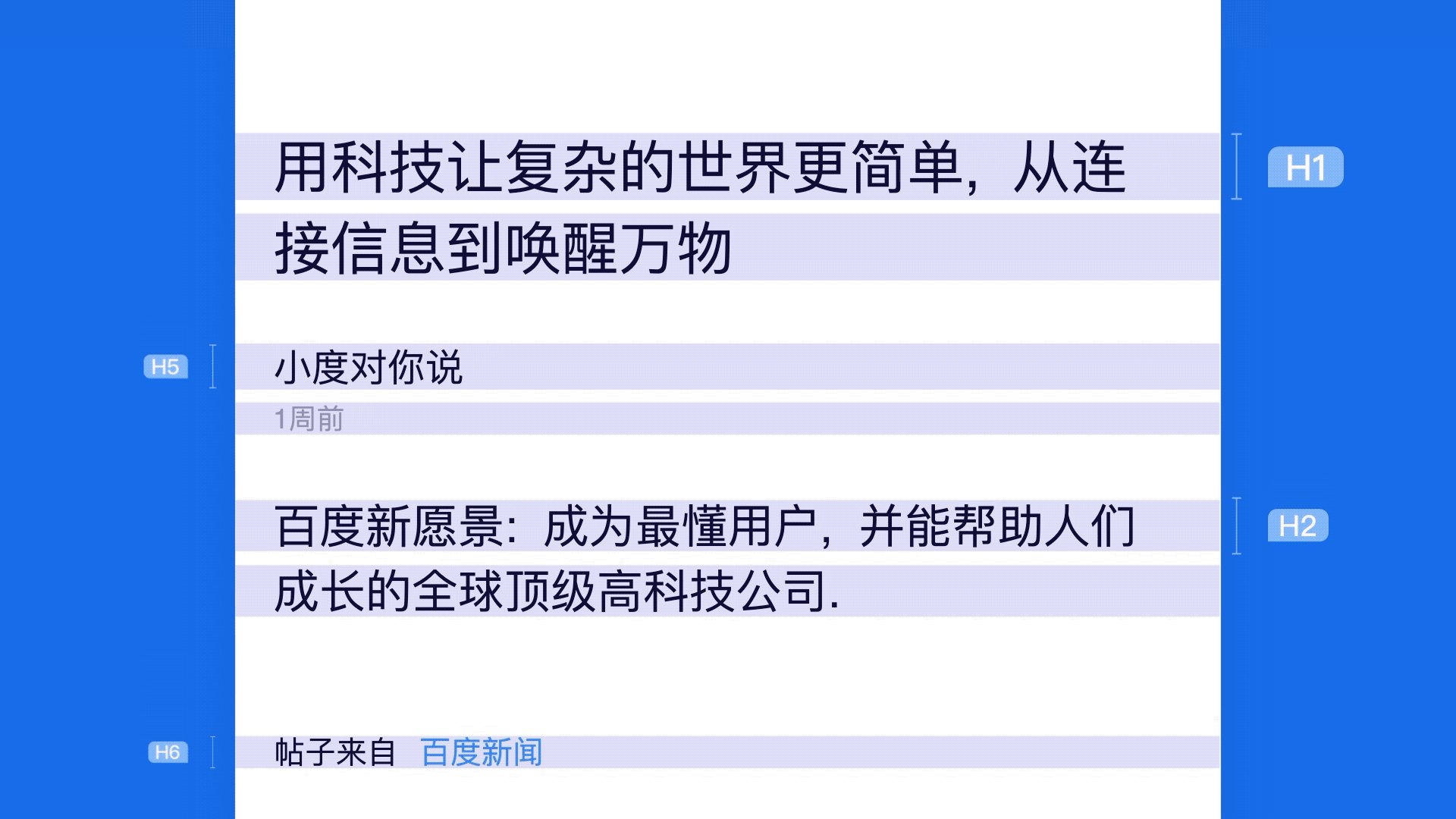
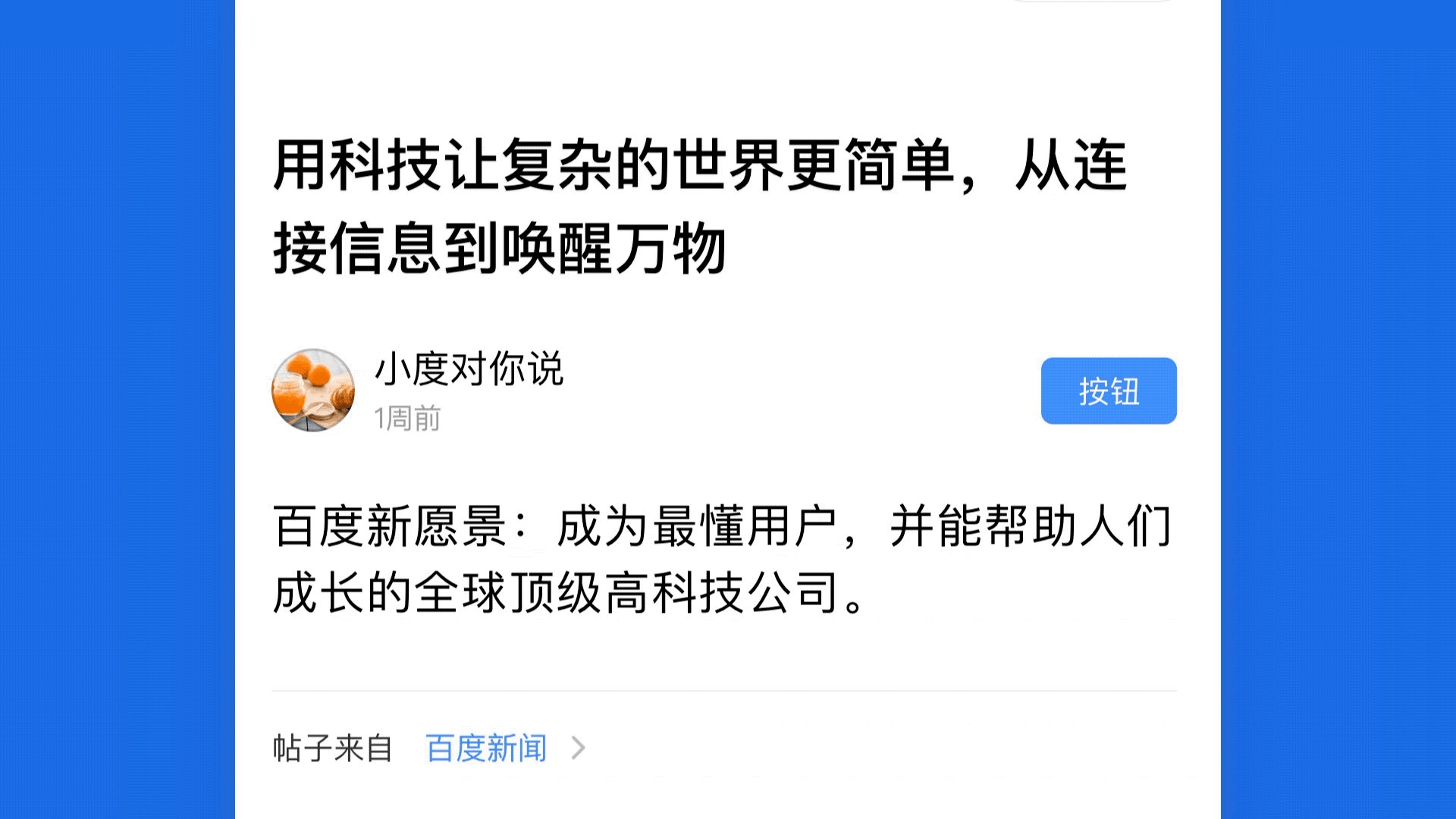
以文章落地页为例,通过4挡字号梯度的设定,能够构建出以文章标题H1(24pt)为一级信息,正文H2(19pt)为主要信息,说明文字H5(16pt)和H6(14pt)为辅助信息的一套字号应用页面。

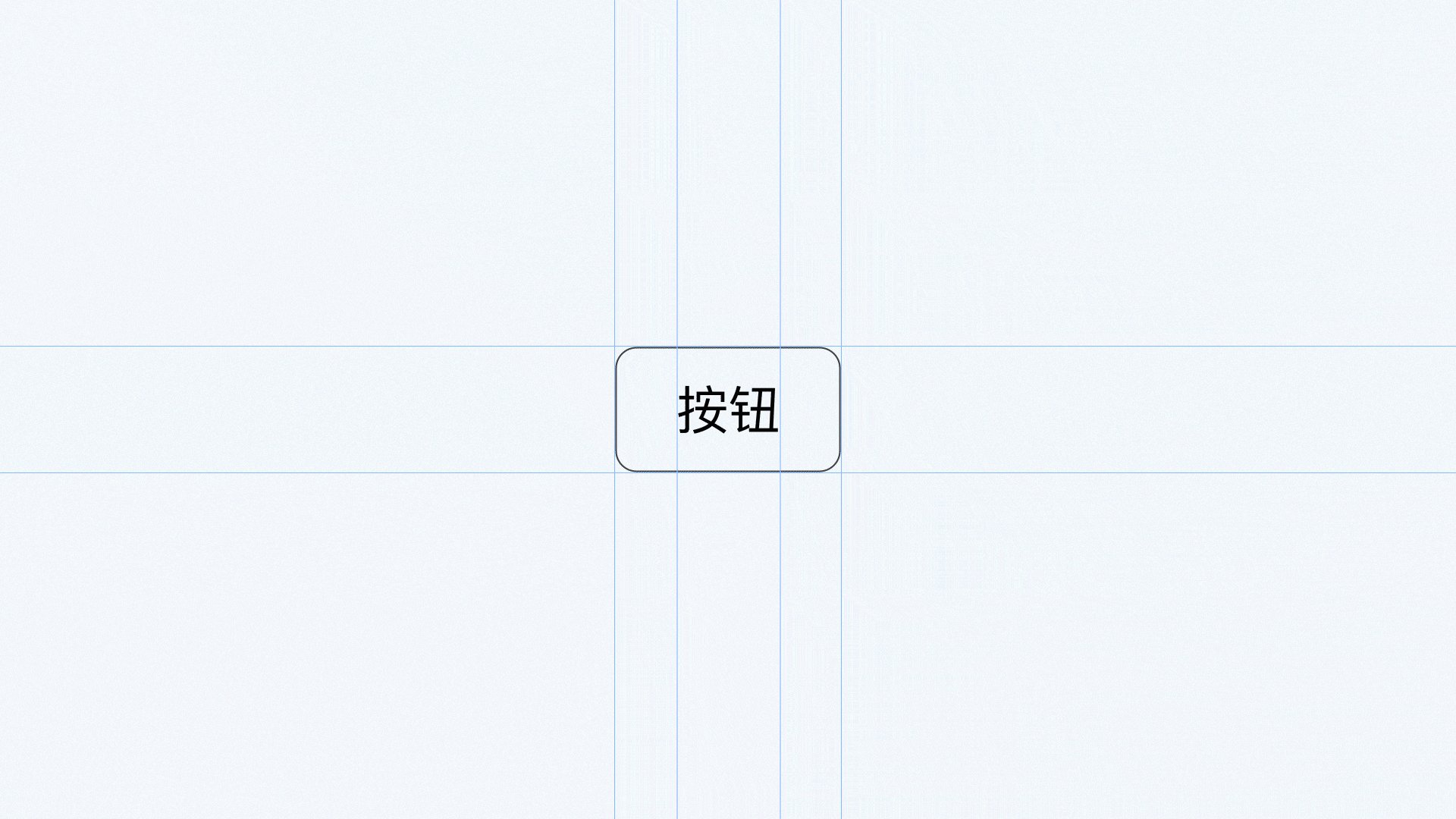
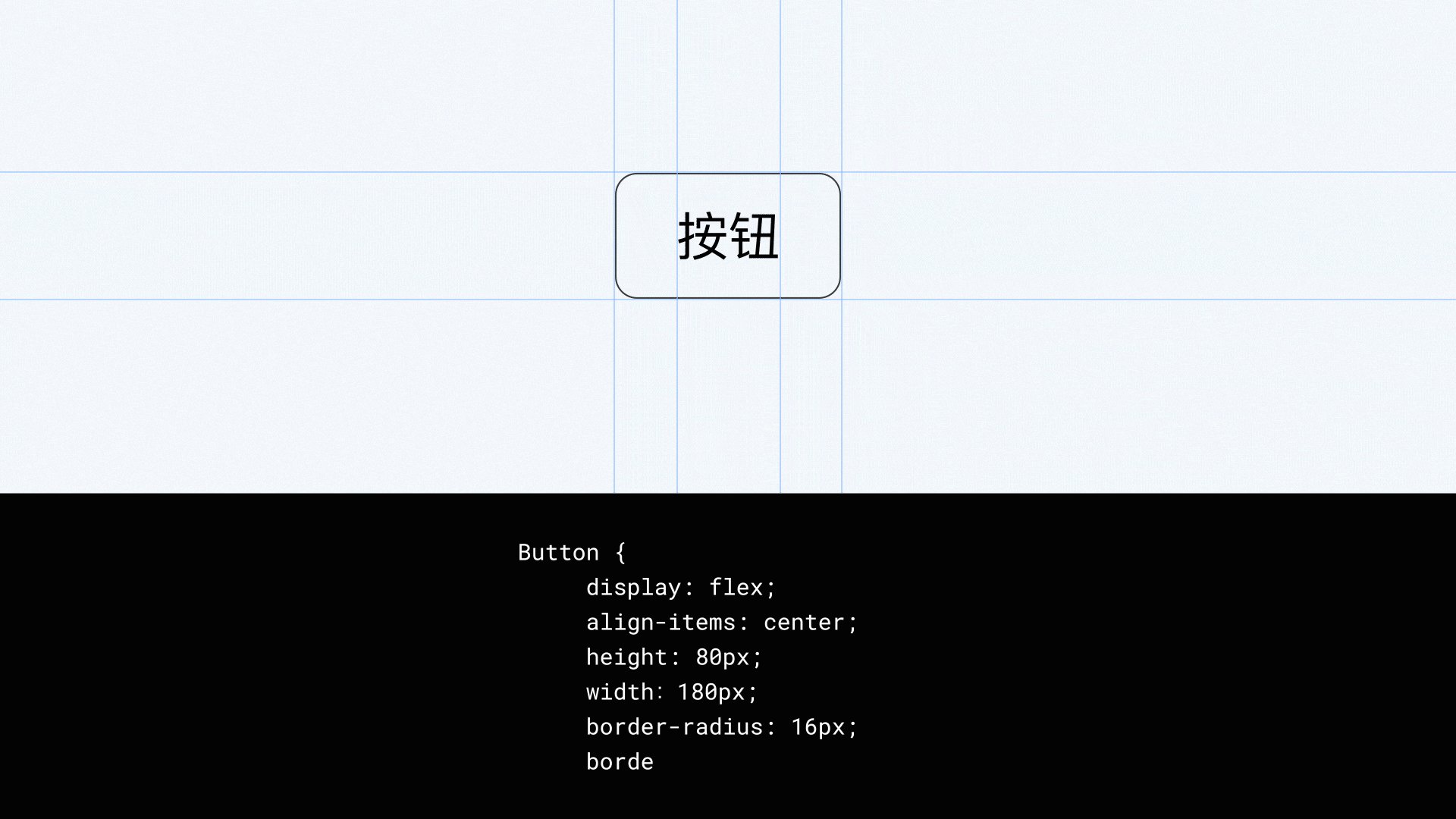
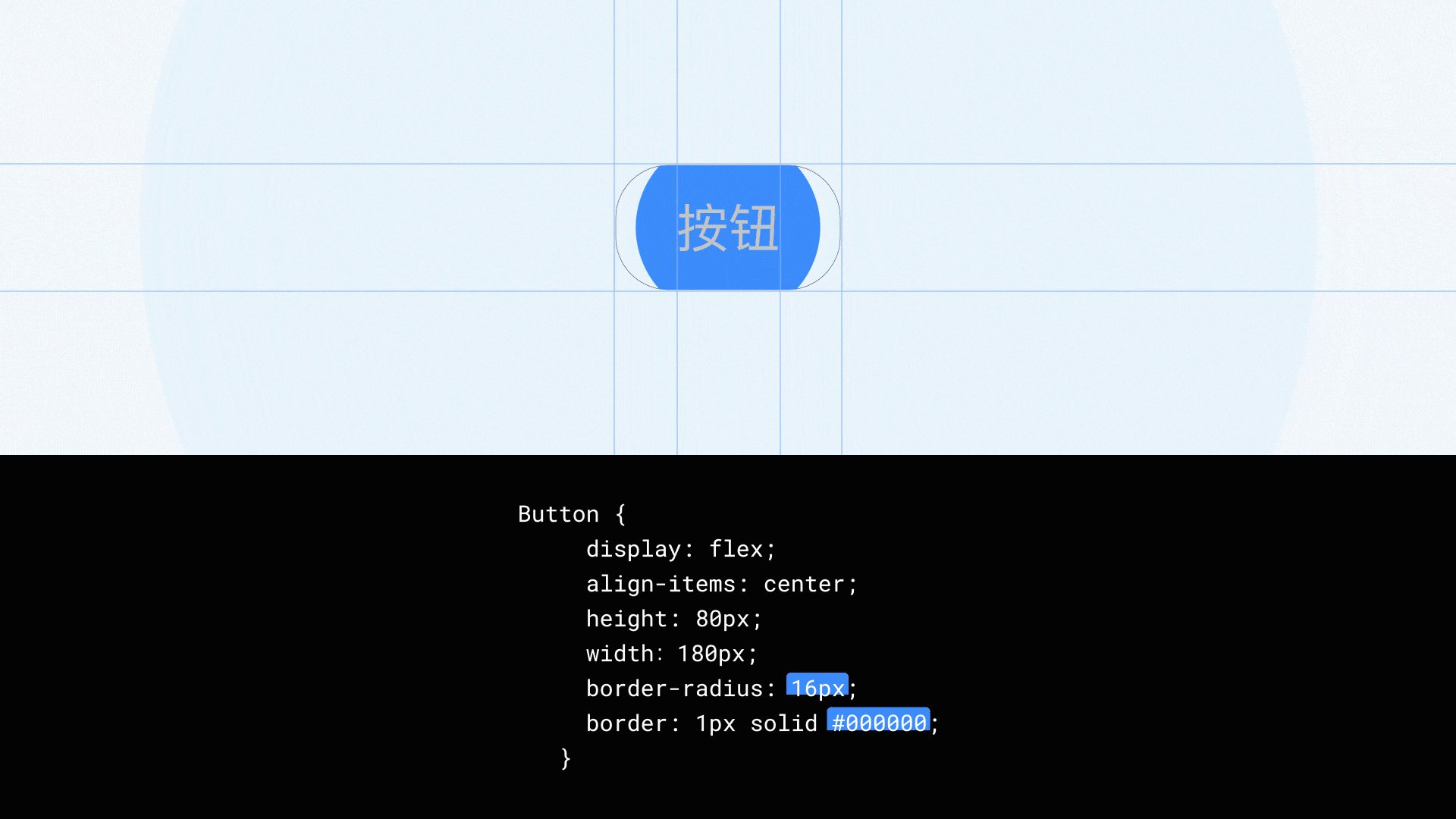
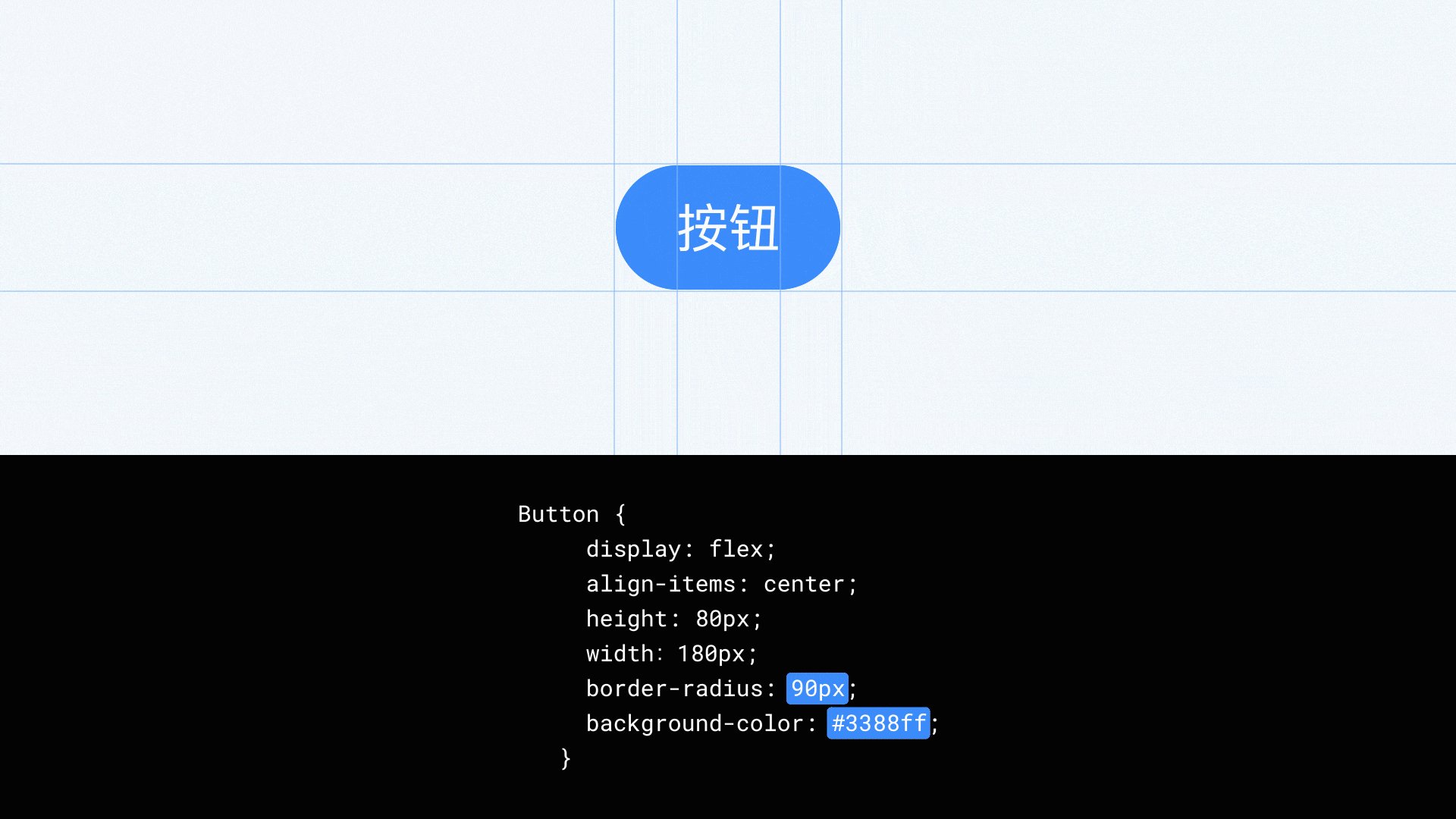
3. 科学的圆角应用
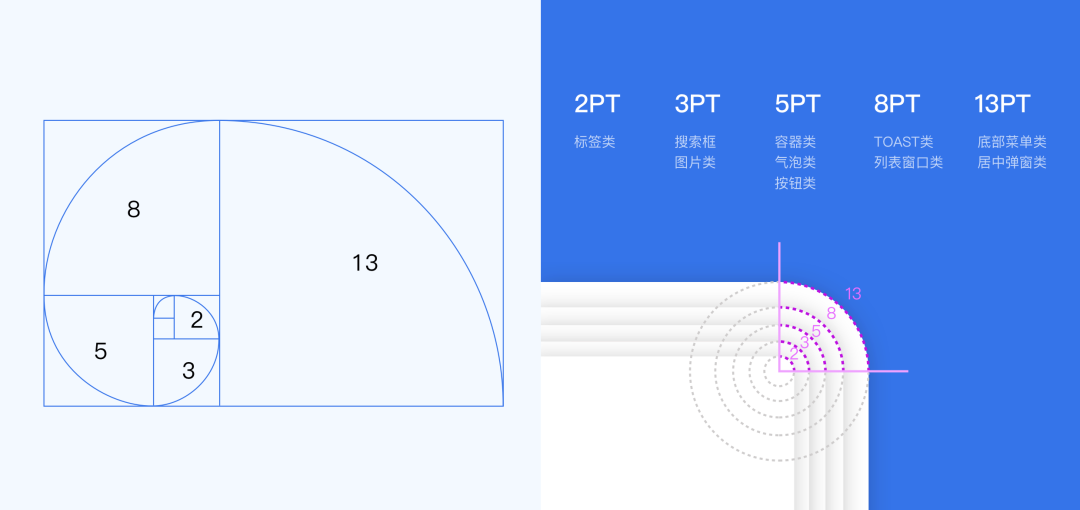
适当的圆角设计能够塑造小程序自然、友好的品牌印象,Smart UI提供了一套科学的圆角数值设计,我们认为控件圆角的大小应该与本身面积呈正相关,并且遵循斐波那契数列,按照斐波那契面积分布共分为五档:2pt、3pt、5pt、8pt、13pt,可按照由小至大的数值特征应用于不同体量的控件中。


4. 丰富的图标选择
在日常的小程序项目实践中,我们将以往沉淀的284个图标进行细节优化,使其在应用中更具准确性、多样性和丰富度,并且封装成SVG格式对外输出,塑造为一套真正能够为开发者所用的Smart UI图标库。
- 准确性:我们对图标的轮廓线进行了优化,明确出安全区、出血区、切图区的基准,确保每个图标的绘制都遵循统一的绘制模板。
- 多样性:图标库中具备线型单色、面型彩色2种图标风格。并配备Light、Dark 2种主题效果,便于在各类风格的小程序中应用。
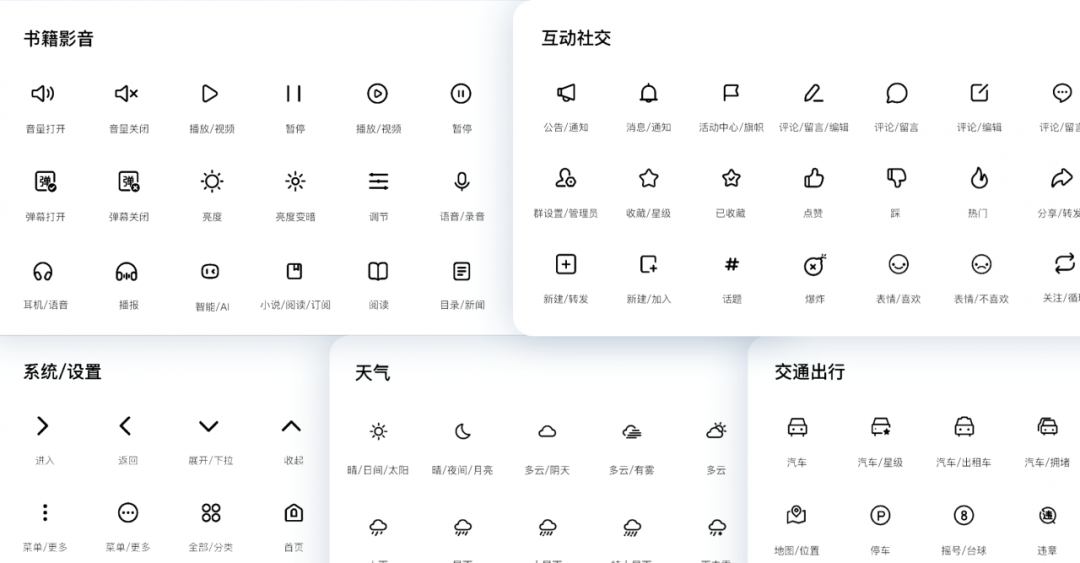
- 丰富度:图标库覆盖了7类小程序典型行业,分为系统设置类、互动社交类、书籍影音类、生活服务类、政务服务类、交通出行类、天气类。


四、Smart UI应用实践
Smart UI不仅提供了从元素到页面和案例库的一系列构成要素,并且可根据小程序需求动态进行UI样式编辑;在满足底层能力的同时,还能满足开发者个性化定制诉求。

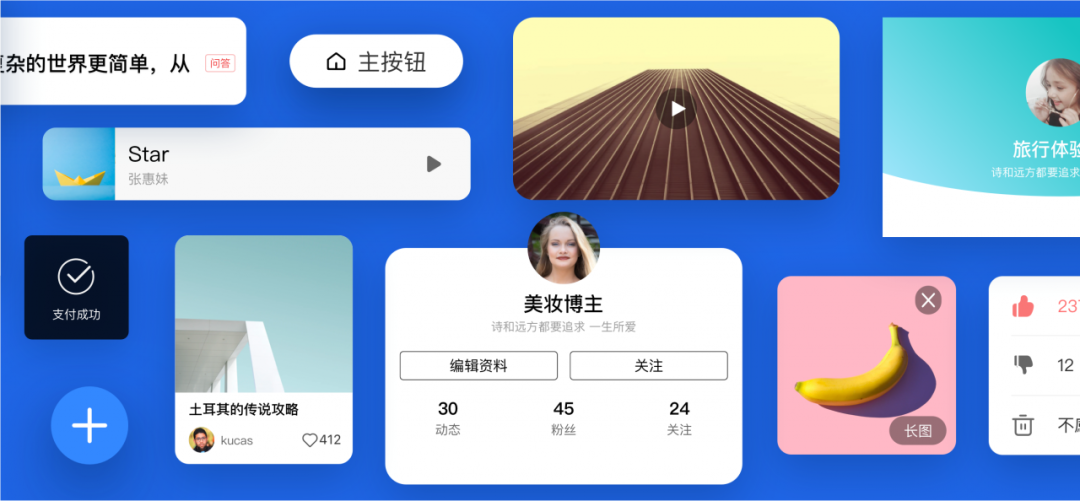
通过利用Smart UI提供的元素、控件、组件、页面、案例库等一系列体验资产,通过提取和层层递进的拼装,便可组合成小程序关键界面,并结合颜色、字体等通用原则,进行内容数据灌入,从而可低成本的完成小程序从0到1的构建过程。

五、结语
Smart UI上线后,得到了广大开发者的关注,也切实解决了许多开发者高成本的设计开发问题。
然而我们才仅仅迈出了第一步,接下来我们将致力于研究如何处理复杂的资产能力,比如前后端一体化资产设计、资产的组合规则等。
我们也将重新思考Smart UI的服务范畴和发力方向,强化垂直行业的设计解决方案、打造更加智能化的小程序资产整案,为小程序开发者输出更大的业务价值。
本文由@百度MEUX 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








大佬,我看最新的图标资源库,有的66×66尺寸的图标,有小数点,这种图标会在我们实际使用中会虚吗?
怎么判断一个图标是否需要贴齐网格呀?