详解草图、线框、模型和原型
编辑导语:如果你从事设计工作,你经常会听到草图、线框、模型和原型等术语;许多设计师交替使用这几个术语,虽然术语是相关的,但它们是不同的;在本文中,将回顾四种类型的可交付设计,并探索哪些工具可以帮助我们去创建它。

一、草图
草图是在一张纸上或用数字工具徒手画的,给你一个基本的概念表现。
1. 什么时候?
草图在设计过程的概念化和初始可视化阶段非常有用。
一图胜千言——人们是视觉学习者,视觉比文字更能解释想法。
2. 如何做?
草图可以用纸和笔或者任何设计工具来创建。
画草图时要记住的事情:
- 不要试图深入你的草图,可以绘制粗略的草图,只要它们能帮助你传达中心思想。
- 使用模具画得更快。
练习疯狂的八分法:这是是Google Ventures Design的sprint技术,可让产品团队在短时间内可视化很多创意,该过程要求每个团队成员在五分钟内勾勒出八个想法。
给你的草图拍照,有三个原因:
- 图像可以用作项目的文档;
- 你可以将这些照片用于你的作品集;
- 像Marvel POP这样的工具可以帮助你把笔和纸上的想法转换成交互式的iPhone或Android原型。
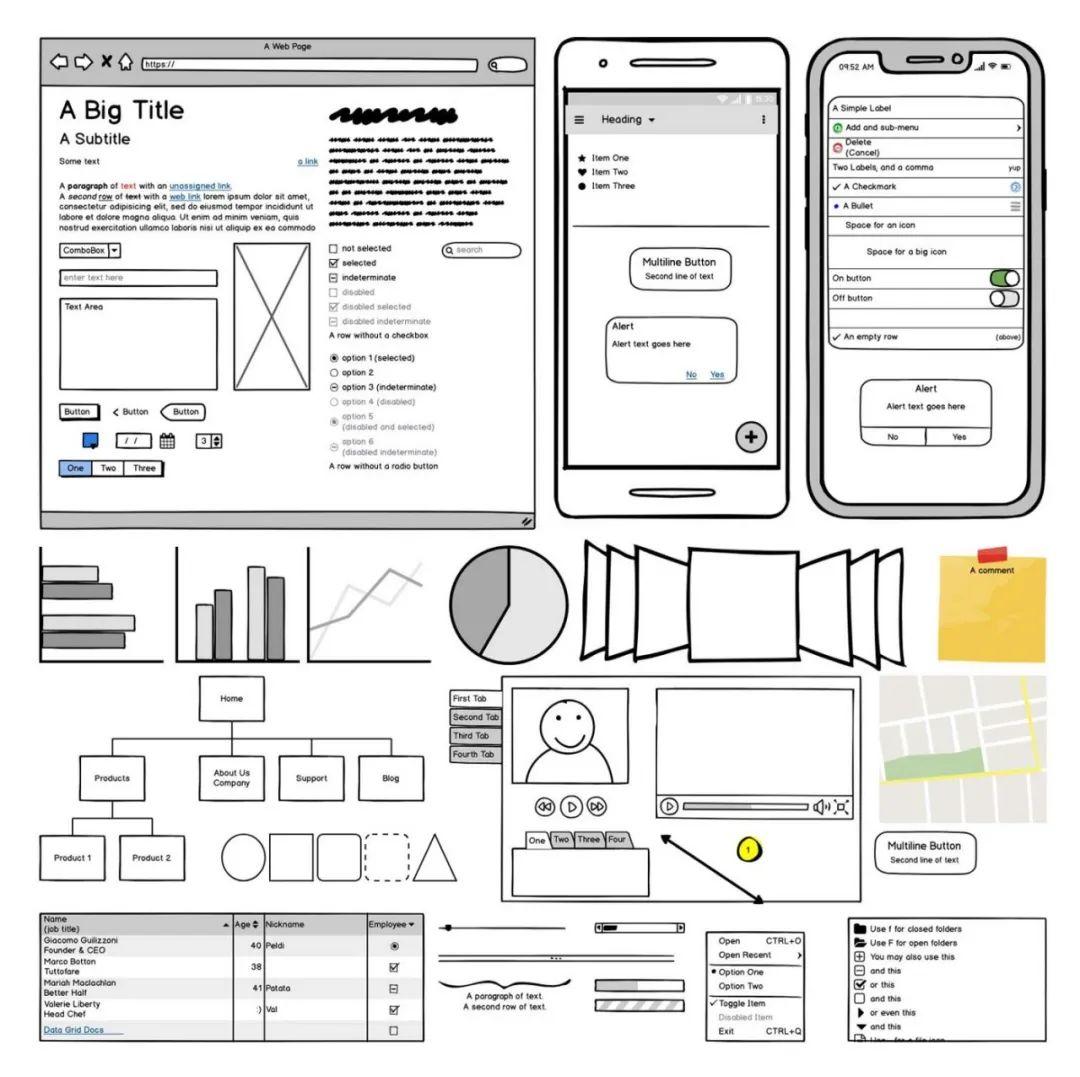
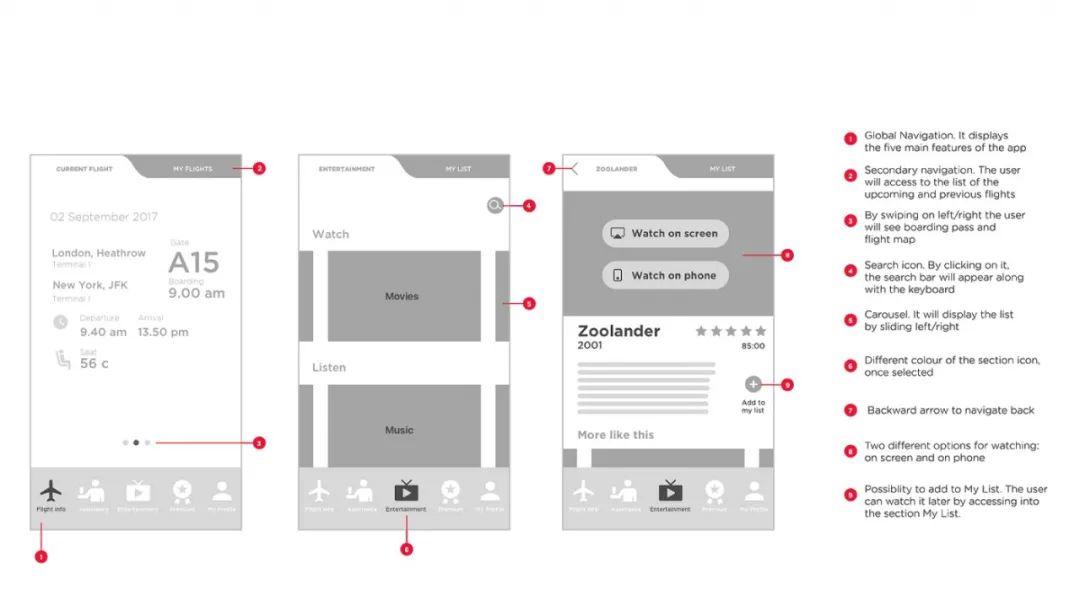
二、线框图
线框图是一种低保真度的设计产物,它只代表UI的基本元素(线框图看起来就像是用线设计的,这就是它的名字的由来)。
线框图是你设计的骨架——它们描绘了基本的UI,成为你产品的蓝图。
 1. 什么时候?
1. 什么时候?
线框图在产品设计过程的初始阶段最为重要。
线框图适用于:
- 评估个别页面/屏幕的结构;
- 理解相关屏幕/页面是如何一起工作的(从用户的角度);
- 准备详细的项目需求文档(线框图可以作为很好的参考)。
2. 如何做?
与草图类似,线框图也可以用纸和笔来创建;说到数字工具,Balsamiq可能是最有用的工具。
线框图绘制时要记住的事情:
- 不要给线框图添加太多的细节,线框图是产品的骨架结构;线框图的目的是评估设计,而不是修饰细节;因此,只添加将在页面/屏幕上显示的基本元素。
- 使用颜色来吸引注意力,线框图通常是用黑色和白色创建的,但也可以使用有限数量的颜色(比如一种或两种对比色)来创建视觉重音。
- 添加简短的“指向重点”注释;如果你计划向团队展示线框,请始终包含注释,注释帮助创建上下文并快速传递关键思想。
- 从静态线框创建可单击的线框,可点击的线框可以帮助其他人更好地理解您的想法。

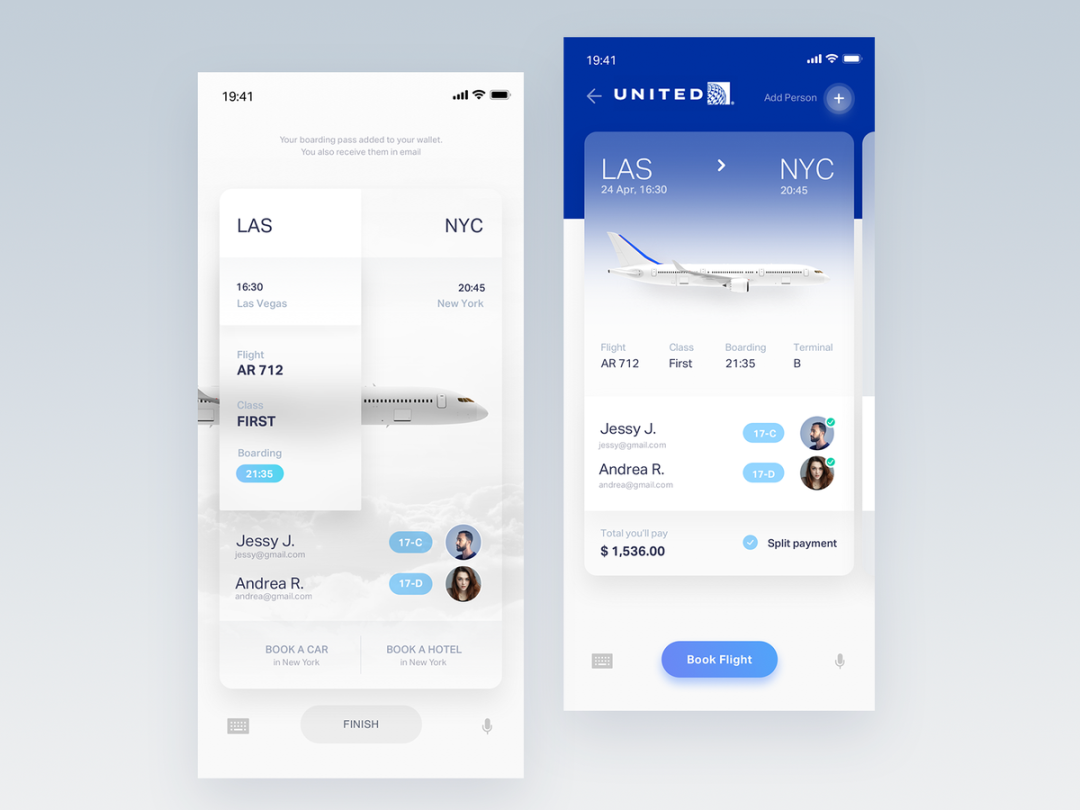
三、模型
模型是设计的中高保真可视化,模型提供了产品设计的视觉外观,并且对于评估设计的外观和感觉非常有用。

1. 什么时候?
在设计过程的视觉设计阶段,模型是非常有用的。
模型在设计新产品和重新设计现有产品时都可以使用。
当团队想要:
- 评估视觉设计决策:看看颜色、排版和图像是如何协同工作的。
- 尝试不同的风格:设计师可以尝试不同的颜色组合,看看什么配色方案最适合用户。
- 评估设计的视觉一致性:确保产品中的所有屏幕看起来像整个产品的一部分,而不是单个屏幕的集合。
- 评估设计的可访问性:您的设计应该允许具有各种能力的用户导航、理解和使用您的产品;关注色彩对比。
- 向涉众展示用户界面:草图和线框图通常需要澄清,而实物模型对人们来说更容易理解。
2. 如何做?
模型可以在Photoshop、Sketch、Figma和许多其他设计工具中创建。
创建模型时要记住的事情:
- 小心Lorem Ipsum:许多设计人员使用伪文本(也称为Lorem Ipsum)填充模型;尽管这种方法可以节省设计时间,但当设计人员用真实内容替换虚拟内容时,可能会引起很多问题;内容容器的设计可能不适合实际的内容,这会导致布局的计划外工作。
- 不要为你的模型选择一个单一的设计思路,诱使你爱上第一个似乎是正确的想法,并开始改进模型;但是,这不是最佳的设计方法,设计新产品时,我们需要进行试验并尝试各种解决方案;因此,最好尝试尽可能多的不同想法,然后再选择你喜欢的想法。
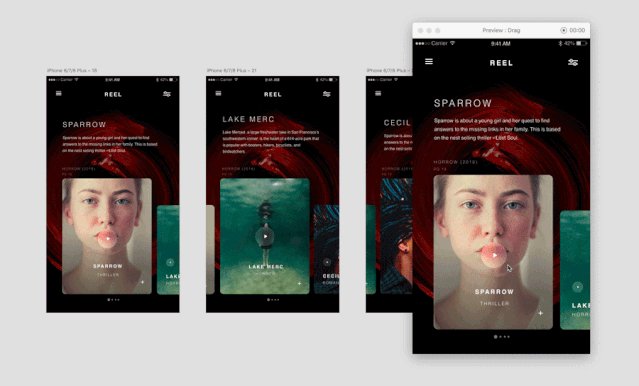
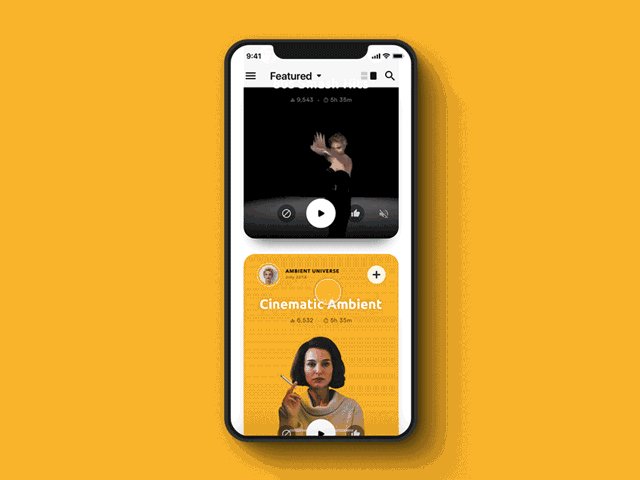
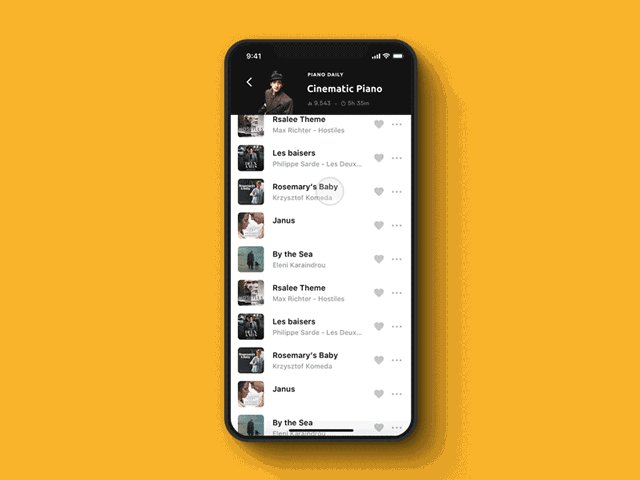
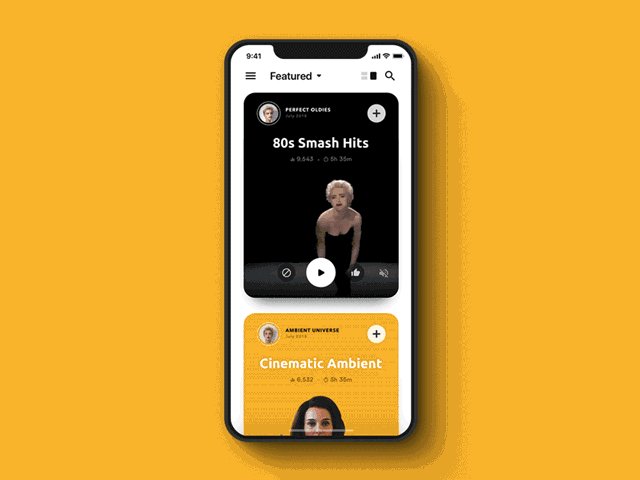
四、原型
原型是一个应用程序/网页的工作模型,原型允许设计师模拟用户交互;与我上面提到的所有其他工件不同,原型总是交互的,原型的目标是模拟用户和界面之间的交互。

1. 什么时候?
原型在设计过程的功能设计阶段非常有用。
原型可以帮助你:
- 评估用户旅程。原型将帮助产品团队识别交互流的潜在问题。
- 可用性测试。通过在用户中测试你的设计,你可以在编码之前建立信心。
2. 如何做?
adobexd和InVision可以帮助你创建web、移动、智能手表甚至语音体验的原型(adobexd)。
原型制作时要记住的事情:
- 为原型选择正确的保真度,一些设计师认为原型始终是高保真的人工制品,这不是真的;原型的逼真度应与思维的逼真度相匹配,并且原型可以是低、中、高逼真度。
- 使用高保真原型来可视化复杂的过渡,当你需要显示动画状态转换时,Hi-fi原型非常有用。
- 使用高保真原型与用户一起测试概念,您的设计越类似于真实产品,你将从测试参与者那里得到的反馈越详细。
- 创建编码的原型,几乎所有产品都存在技术可行性问题,并非设计人员创建的所有内容都可以轻松地转换为代码;但是对于设计人员进行编码和创建本机原型的项目,面临技术可行性问题的风险较低。

五、总结
在设计过程中,决定使用何种交付成果,都需要考虑您的产品和团队的需求,尝试与项目的利益相关者进行沟通;例如:开发人员、项目经理、产品营销人员,了解最适合他们的方案。
在许多情况下,同一个设计项目可能需要创建所有包含以上三种设计交付成果;在合适的场合运用它们,将帮助您更接近“完美”的设计。
作者:LDesign1,公众号ID:LDesign1
本文由@LDesign1 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








在许多情况下,同一个设计项目可能需要创建所有包含以上三种设计交付成果;在合适的场合运用它们,将帮助您更接近“完美”的设计。