做产品后才知道,大厂是这样设计“拟物化”的!
下面这篇文章是笔者总结了近百条案例心得分享出来的关于模拟真实生活环境的设计能有效提升用户留存度、业务转化率的相关内容,对此感兴趣的同学可以进来看看哦!或许能带给你一些小帮助。

看了上千个大厂APP优秀案例后,我深刻总结了近百条案例心得,之:模拟真实生活/环境的设计能有效提升用户留存度/业务转化率。
- 经验数量:8条
- 适用对象:产品/交互/视觉
- 大厂来源:腾讯/网易/自如/CELINE等
一、经验拆解
当设计能够模拟真实生活和环境时,它能够在多个层次上产生积极影响。
1. 仿真性质激发用户兴趣/参与感
首先,这种设计能够创造出一种仿真的体验,让用户感觉好像置身于真实世界中。这样的仿真性质能够激发用户的兴趣和参与感,增加用户对产品或服务的黏性,从而提高用户留存度。
包括:行为特征、事物特点、事物外貌等等。
2. 针对对性设计,提升业务转化
其次,需要深入挖掘目标用户群体的心理和行为特征,通过深刻理解用户的真实需求和期望,设计可以更有针对性地进行优化,进而促使业务转化率的提升。
二、案例解读
那么在各个大厂APP中,又有哪些优秀的【模拟】设计呢?
1. 拔河式加载下拉loading
QQ空间是以’拔河比赛’的形式来加载loading,而且可以跟随机分配的网友来一场紧张刺激的游戏:点击‘开始拔河’按钮后疯狂地向下划动屏幕,保证绑在绳子上的丝带超过对方即可获胜,特别有意思。

- 解决问题:增加loading加载的可玩性,减少因加载过久给用户带来的焦虑,同时突显了产品的个性化服务和互动性,增强了用户对产品的印象和粘性。
- 不足之处:可能会增加页面的加载时间,需要在保证加载速度的前提下平衡游戏的趣味性。
- 案例要点:将线上用户拖拽行为,转化为生活里的拖动事件。
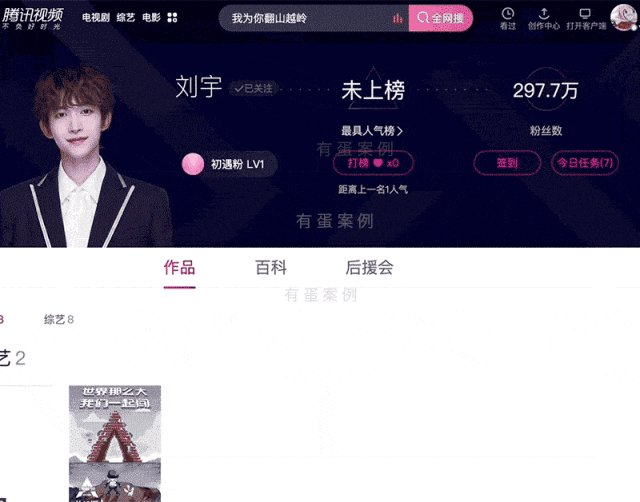
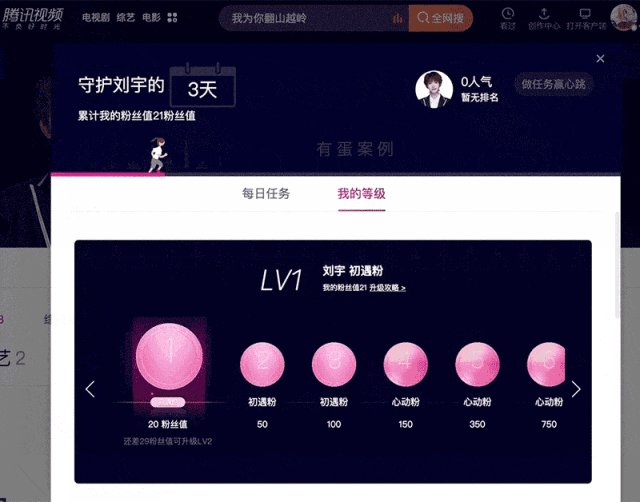
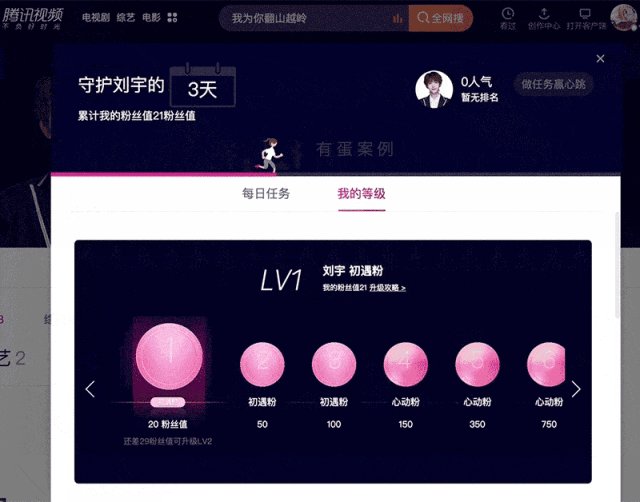
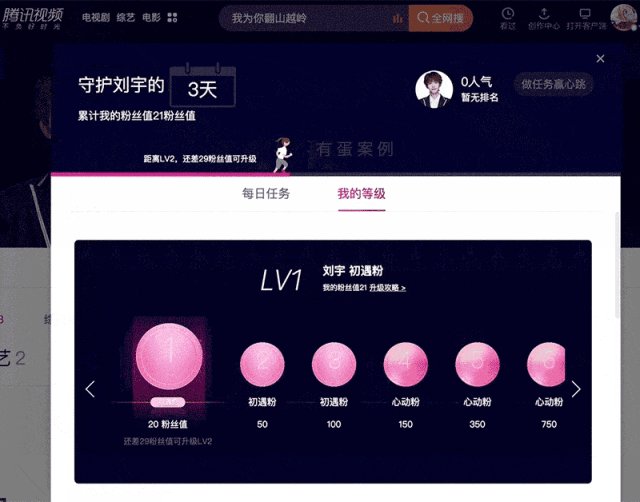
2. 奔跑式展示用户进度
在腾讯视频上喜欢、守护某个爱豆,可以看到会以【女生奔跑】的动画形象来表示当前的粉丝值,将对爱豆的守护进度可视化出来,特别好玩。

- 解决问题:传达粉丝对爱豆的守护心理:以可视化的方式表达粉丝对爱豆的喜爱和守护,让爱豆能够感受到粉丝的支持和鼓励,让用户更加投入到产品使用中增加粘性。
- 不足之处:「女生奔跑」的动画形象可能无法准确传达所有用户对爱豆的守护心理,对于男粉来说可能无法产生共鸣。
- 案例要点:将线上用户更新/打卡行为,转化为生活里的坚持事件。
3. 装扮式展示会员权益
自如的会员权益中心,当滑动选择不同的权益等级时,上面的【房屋】会实时搭配出不同权益等级下应有的装饰品,下面会高亮显示等级权益,特别形象有意思。

- 解决问题:解决了提升用户对更高等级权益的兴趣,并引导用户开通高等级权益的问题。同时,通过展示不同权益等级下的装饰品,促进会员权益的销售,提升用户转化率,且更多大厂案例分析,可搜索: 有蛋案例,增加收益。
- 不足之处:系统响应时间、装饰选项的多样性以及用户体验的学习曲线。此外有些用户可能仍然希望有更多的个性化定制选项。
- 案例要点:将各种权益点,转化为生活里某种物品空间进行逐个叠加。
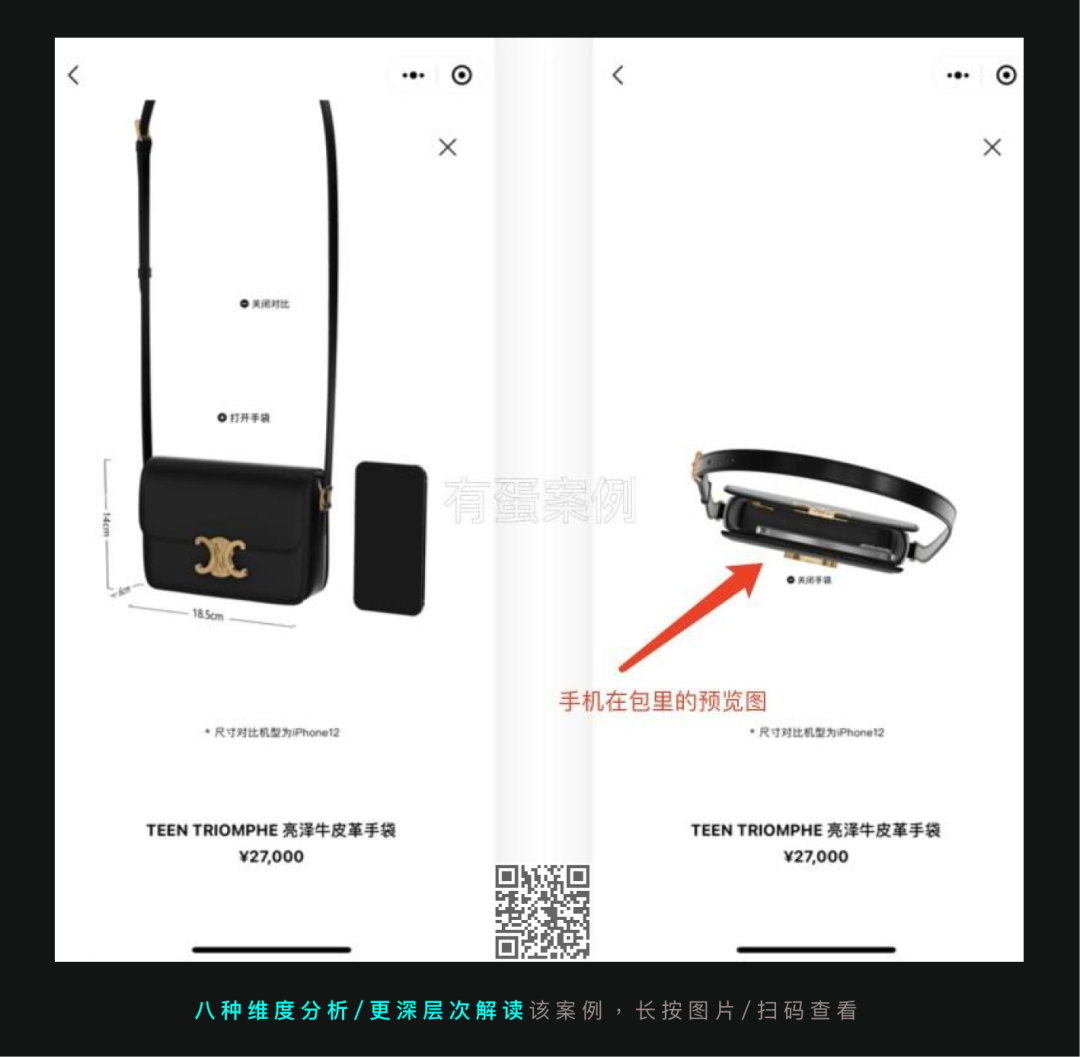
4. 直观式展示产品细节
很多女生在购买手包时会,考虑包的容量是否可容纳手机,而CELINE思琳的小程序不仅可以360度翻转看包包细节,还可以打开包包看内部构造。
官方还很贴心的设计了手机与包包的尺寸对比效果、还有手机放置在包里的样子,很nice~

- 解决问题:帮助用户更快、更清晰的感知包包的预览效果,更好地解决线上购物对【商品尺寸与容量评估难】的问题,大大减少预览成本和心理担忧和提高购物转化率,为CELINE品牌带来商业价值。
- 不足之处:用户可能不太会注意到这个细节,而且该小程序可能需要消耗一定的系统资源,且需要在服务器上存储3D模型和相关数据,对服务器和数据库的压力较大。
- 案例要点:将用户在现实里的购物行为/担忧点,展示在产品的介绍图上。
5. 具象化描述产品信息
支付宝在收益上设计得很具象,当用户切换不同的收益数据时,下方也会将该收益转换成可具体化的事物,不同的收益对应不同的物品,特别真实。

解决问题:有助于用户直观感受到理财产品的收益,从而增强用户对理财产品的认知和信任感,进一步加强用户与产品之间的互动性和留存。
不足之处:需要根据用户的需求和实际情况进行调整和变化,同时也需要保证不会过度夸大收益效果(各大行业的优秀案例解析,浏览器搜索: 有蛋案例),否则可能会给用户带来虚假的收益预期影响体验。
案例要点:将抽象的产品信息/数据,转化为生活里的具象事件。
类型的还有b站的弹幕速度设置,直接用人走路的速度状态(慢走和奔跑)表示弹幕速度的快与慢。

6. 实物化用户切换行为
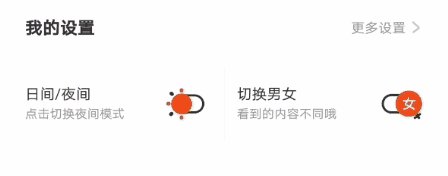
腾讯漫画的icon动效非常有趣,点击切换男/女性别的按钮时,按钮icon会根据不同的选择而转换不同的专属符号。切换亮/暗模式时,icon也会变成相应的太阳/月亮符号。

- 解决问题:解决了用户在切换性别或切换亮/暗模式时可能面临的信息传递和用户体验问题。通过动态的图标变化,用户可以更直观地了解当前状态的变化,避免了用户猜测或误解的可能性
- 不足之处:随着动效的增加,可能会增加产品的设计复杂度和开发成本。此外,如果动效设计不当,可能会导致用户分散注意力或误解,从而影响用户体验。
- 案例要点:将线上用户切换行为,转化为生活里的变化事件。
类型的还有腾讯视频,直接用【太阳与月度】来表示屏幕调节的【亮与暗】。

7. 实物化用户滑动行为
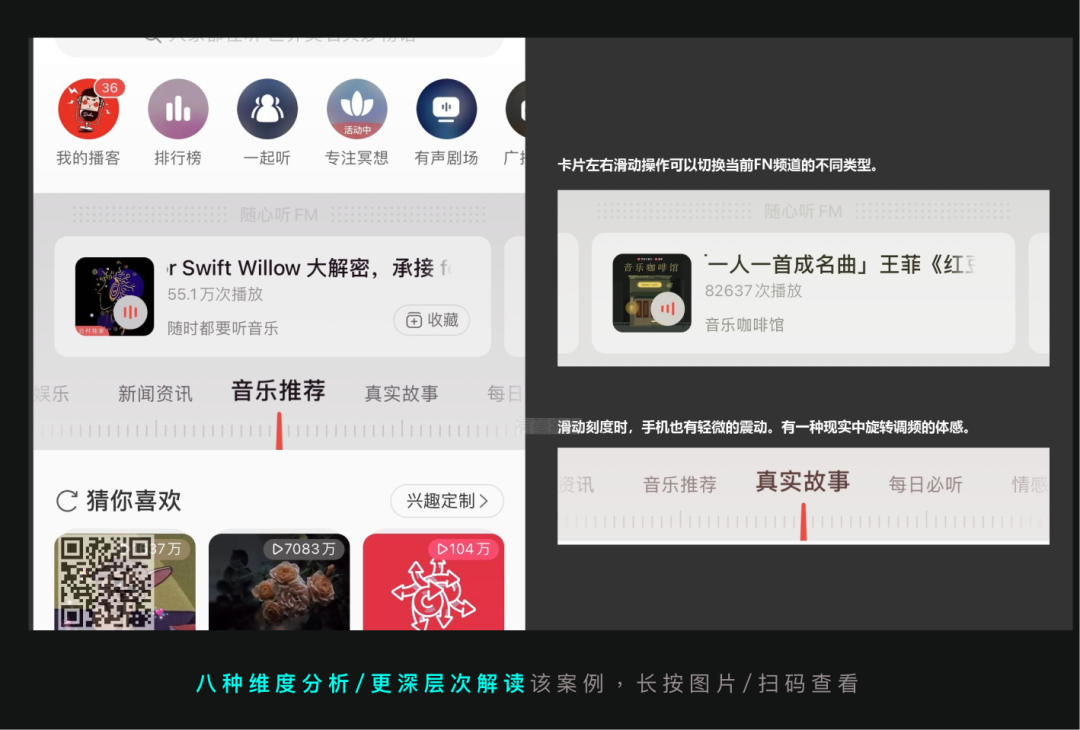
网易云音乐的【播客】模块使用了滑动标尺的形式来代替传统的Tab切换组件,模仿了真实生活中的收音机样式,并配有手机震动反馈,让用户感受到扭动按钮的真实感觉。
不同分类的博客以刻度调频的形式呈现,让用户更容易理解播客分类。

- 解决问题:传统的Tab切换组件在分类较多的情况下会显得拥挤和难以操作,用户需要特意去寻找自己想要的分类。
而使用滑动标尺模仿收音机界面的设计,可以提升博客分类呈现的直观性和操作简单性,让用户更加轻松地找到自己想听的内容。 - 不足之处:有一定的学习曲线,用户可能需要一些时间来了解如何使用滑动标尺,尤其对于那些已习惯传统Tab切换的用户。
- 案例要点:将线上用户滑动行为,转化为生活里的转动物品。
8. 具象化用户标记行为
微信读书里对「标记线」的设计和别家很不一样:因为是读书产品,所以标记线的样式选择了我们学生时代常用的样式:
红直线、蓝色波浪形、黄色色块,而且每种标记线的笔触都深浅不一、形状各异。

- 解决问题:用户在标记文章、段落的时候有更多选择空间,方便用户记住各种不同的信息。可以根据个人喜好和需要进行标记(如果觉得设计没灵感,可以上有蛋案例 浏览更多创意),促进了用户活跃度和产品情感价值的提升。
- 不足之处:设计多样化可能会带来使用上的复杂度,需要一定的学习成本。
- 案例要点:将线上用户标记习惯,转化为生活里的标识行为。
因为篇幅原因,关于「减少用户记忆」就先举例到这,更多有趣/创意案例和分析,可以上 有蛋案例 查看。
三、最后总结
综上所述,要想减少用户的记忆/认知负担,可以总从以下这些关键词里寻得设计灵感、需求想法:
- 将线上用户拖拽行为,转化为生活里的拖动事件。
- 将线上用户滑动行为,转化为生活里的转动物品。
- 将线上用户切换行为,转化为生活里的变化事件。
- 将线上用户标记习惯,转化为生活里的标识行为。
- 将线上用户更新/打卡行为,转化为生活里的坚持事件。
- 将抽象的产品信息/数据,转化为生活里的具象事件。
- 将用户在现实里的购物行为/担忧点,展示在产品的介绍图上。
- 将各种权益点,转化为生活里某种物品空间进行逐个叠加。
好了,以上就是作者对「减少用户记忆」的一些小思考,不知道有没有帮助到你。
专栏作家
和出此严,微信公众号:和出此严,人人都是产品经理专栏作家。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








更多行业/大厂案例分析,可搜索:有蛋案例
汇聚了各行各业的产品设计案例,每个案例都有8种维度的精心分析,让您深入了解创意背后的秘密
发现+拆解优秀案例,才是高效成长的关键!