从美工到设计师,影响用户行为的8个视觉策略
编辑导语:视觉设计是利用视觉符号来传递各种信息的设计,用户在使用产品时,会对上面的信息进行一个获取,视觉设计也是为了让用户关注到重点,提高用户决策;本文作者分享了关于用户行为的8个视觉策略,我们一起来看一下。

视觉设计师≈美工/图标仔,是很多“圈外人”甚至设计师自己对“视觉设计”的理解。
当然,“美”作为信息传达的载体,其本质上,也是为了吸引三心二意的用户们对我们能有多一点的兴趣和耐心(在线卑微)。
然而,我们每天都会通过视觉获取大量信息,只能看到“美”的“载体”未免也太过空虚,尤其当这种“美”还越来越千篇一律的时候。
如何通过用户的“眼”打动用户的“心”,对其行为造成真正的影响,才是商业设计应该重点考虑的问题。
虽然产品转化是产品、资源、运营、设计一整套组合拳打出后的结果;但本文还是想仅从视觉的角度,分析设计师在用户产品生命周期的3个阶段,分别可以采取的视觉策略。
如果你也在探索「影响用户决策行为」的方法,希望本文能对你有所增益。
框架包括:
- 感知期:视觉是点燃情绪的引线。
- 探索期:当脆弱的用户失去耐心时。
- 促购期:按钮大一点就能解决问题吗?
一、感知期:视觉是点燃情绪的引线
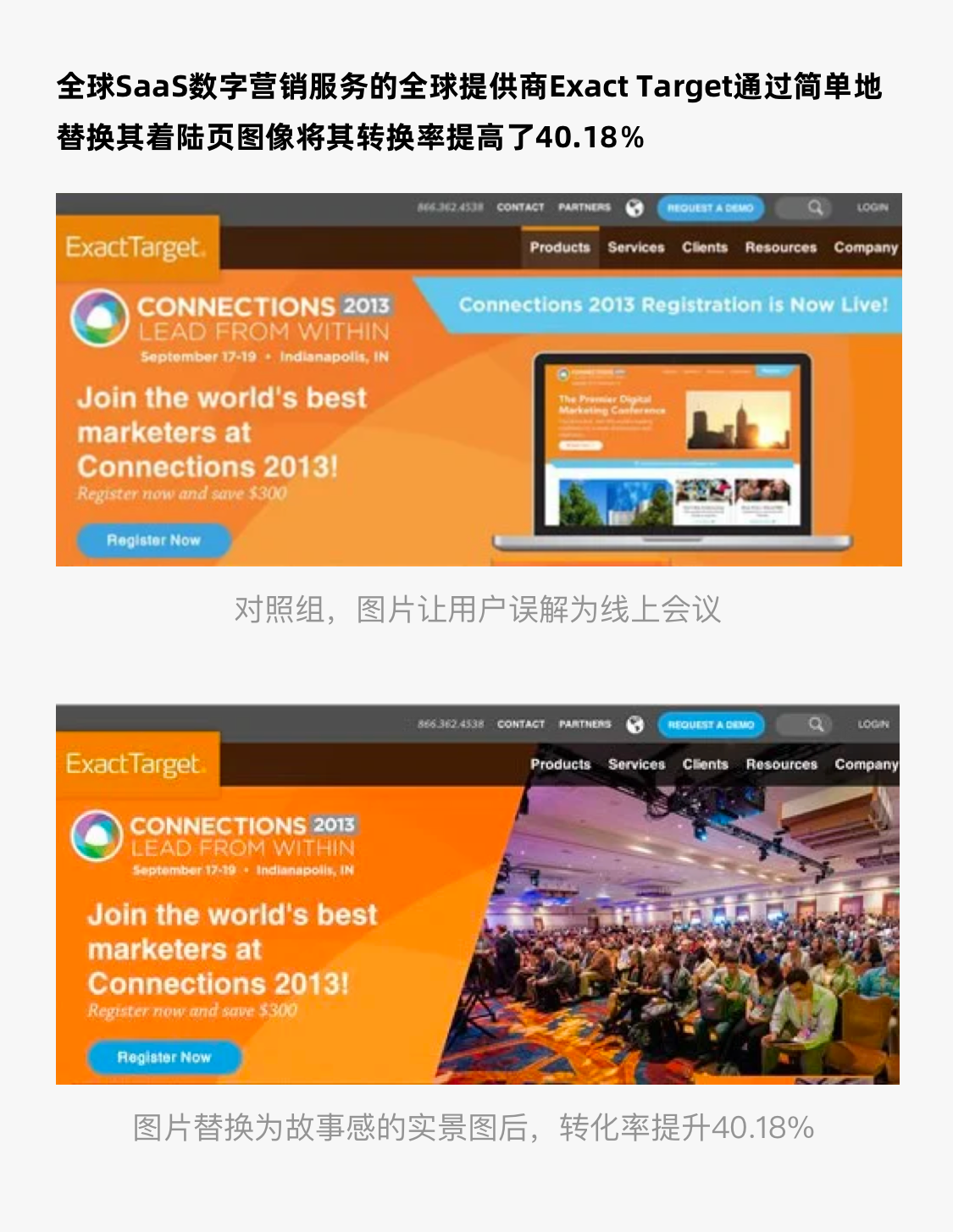
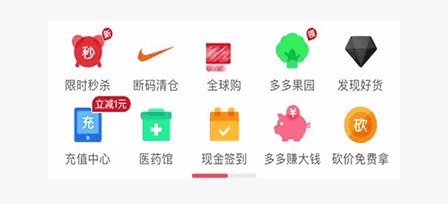
1. 策略一:为用户创造有故事的情绪场景
梁宁在《产品思维30讲》里讲,最能激发用户动机(motivation)的是人的底层操作系统:情绪——人的痛苦、愉悦、不爽促使人去改变自己、付出行动。
但梁宁老师没有讲的是:人同时也是健忘、善变的,没有人会保持一直痛苦、不爽、甚至快乐的情绪去生活,人的情绪很大程度是被当时所处的场景所唤起的。
举一个栗子:
我们国家有一段屈辱的现代史,可以说是所有国人心中的痛,但我们一直痛苦了吗?
很明显没有!因为此时此刻的我们正生活在安居乐业的场景中。

如果换一个场景,去看一场抗战影片,血腥残忍的画面铺在你面前:我们的同类,因弱小而被屠杀、濒临灭亡…你会感到痛苦吗?
你会痛苦,甚至还会愤怒,恨不能马上参军为国捐躯。
我们身处的场景触发了休眠的记忆/想象力按钮,激发了情绪反应;而健全人大部分的信息都是通过视觉获取,所以视觉也是唤起情绪最快的方式。
我们应该如何搭建一个情绪场景呢?
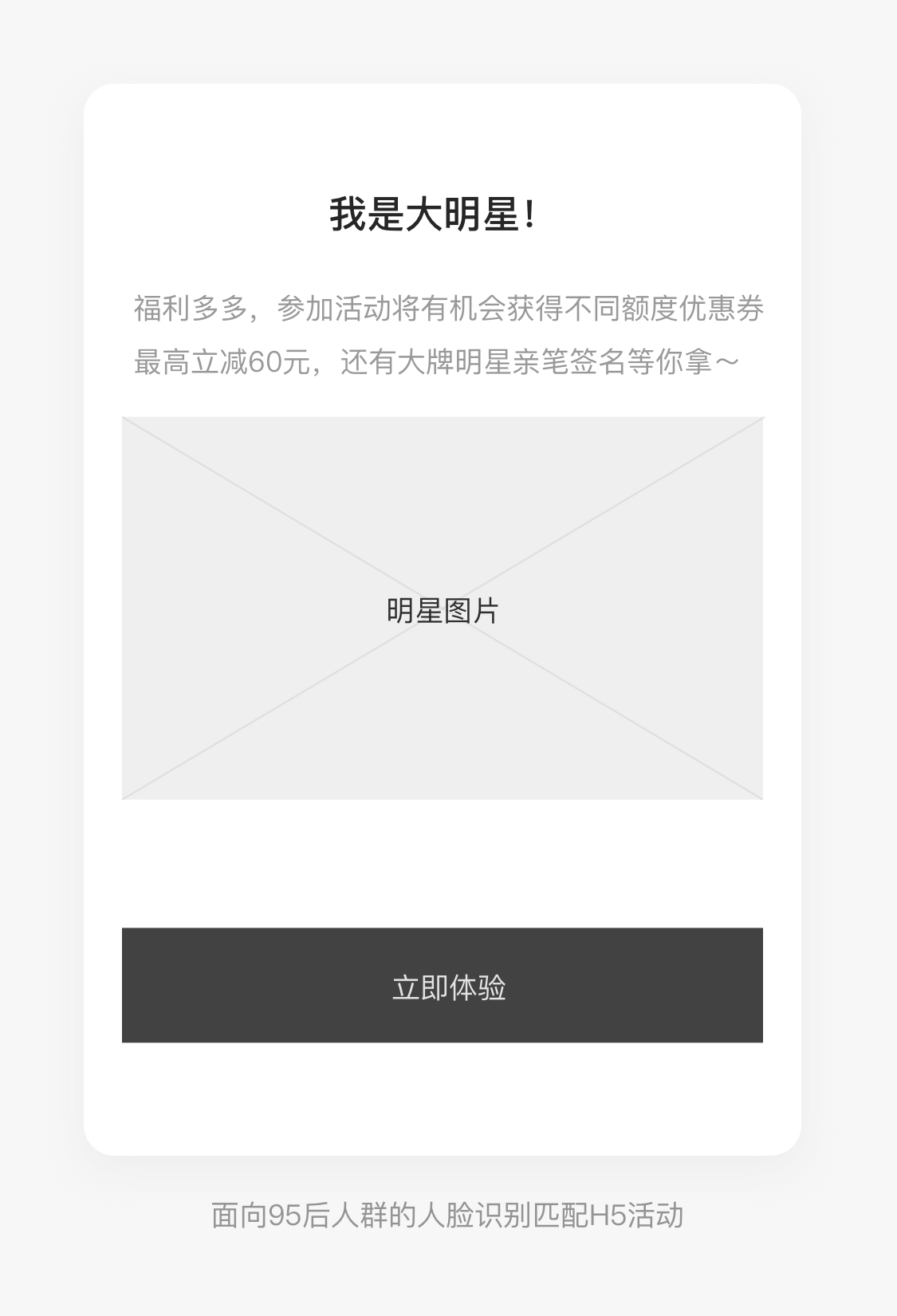
为了说明方便,再举一个生动的例子,例如,下图是一个“测试与明星长相相似度”的需求原型:

我们尝试分三步为它创造一个情绪场景:
第一步:定位——找到目标用户的群体特征。
设计的中心是人,而人是一切社会关系的总和,可能你会说,每个人都是“个性独立”的啊;但其实标榜“个性独立”本身也是特定时代群体的共性。
人的年龄范围、生活地域、爱好习惯、文化背景都可以构建群体,而人对某类“社会群体”的“归属期望”潜移默化地影响着每个人的选择和行为。
例如我们可以对95后的群体特性归纳如下:

第二步:造梦——通过视觉场景为目标用户植入情绪。
比较有趣的是上面说的是人们“期望归属”的群体,而不是“实际归属”的群体;这包括了“我期望的我”和“你们认为的我”之间矛盾所带来的不爽与痛苦。
当人们为了证明“我是我期望的样子”而不是“你们认为的我的样子”的时候,会具有更强的动机和行动力。
所以,能激发用户情绪的设计,不会仅仅是满足用户所属群体当前的需求,还会在一定程度上给予用户群体“做梦”的想象力,告诉用户:虽然你现在是A,其实你也可以是B,而我的产品可以帮到你。
根据用户群体特征,可以推导的视觉场景:

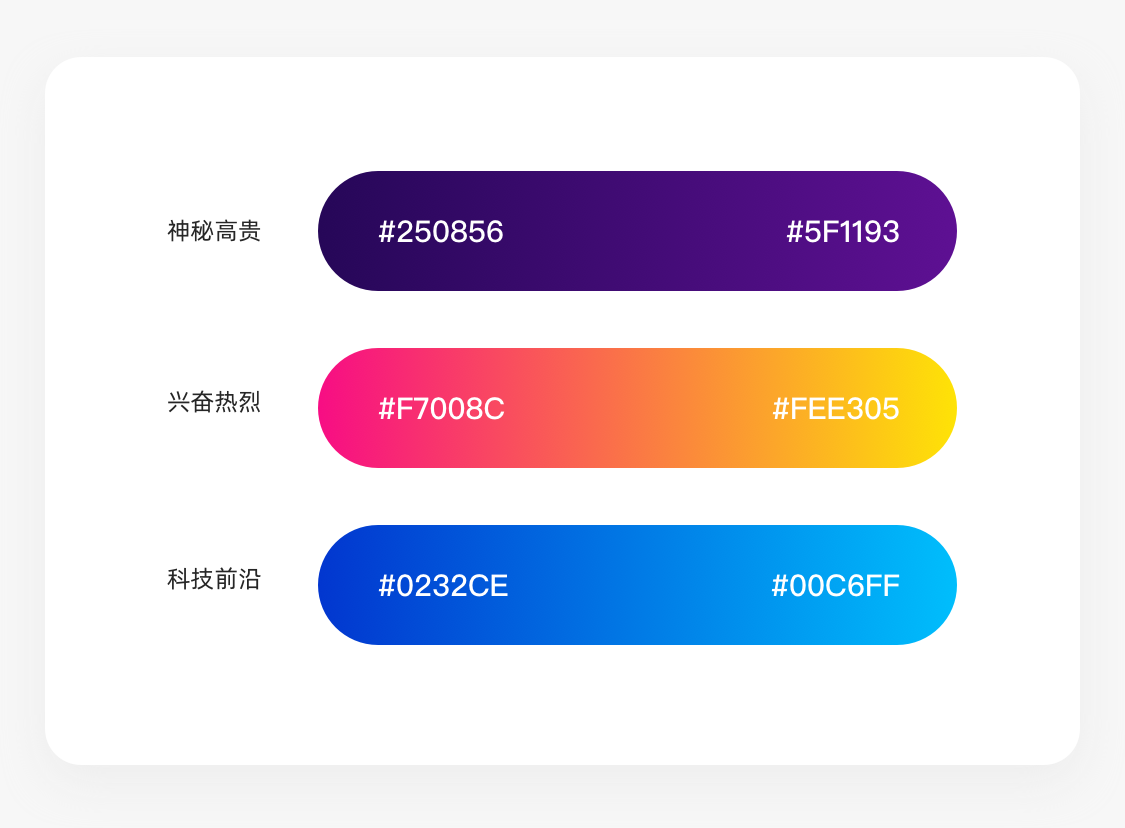
除了图像以外,颜色在用户文化背景中带有的情感属性也可辅助我们构建情绪场景,比如:
- 红色:热情、烦躁、危险
- 绿色:安全、健康、清新
- 黄色:温馨、亲和、愉快
- 蓝色:冷峻、忧郁、稳重
- 紫色:神秘、高贵、浪漫
根据想要在场景中植入的情感,选择合适的颜色如下:

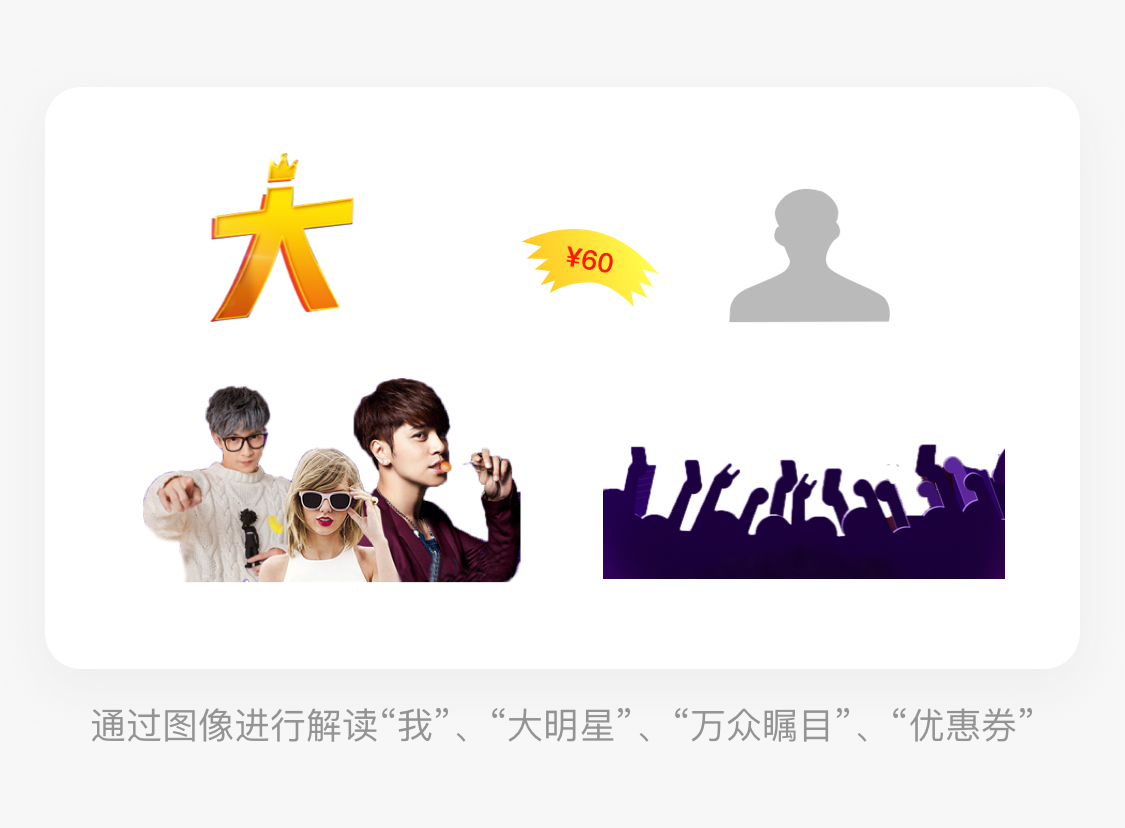
第三步:传达——图形化解读核心(情与利)文案。
比起图像,文字的一个优势是理解起来更准确,但阅读文字其实又是一件比较费劲的事情;在脑力不足的幼儿/老年时期,人甚至需要把字念出声来才能理解其中的意思。
面对小小手机屏幕的用户受到的干扰会非常多,客观上无法真正地像看电影一样的沉浸在我们创造的场景里;所以,在数字产品文案设计上,信息传递的精准和迅速尤为重要。
当我们面对需求方给出的一大段文案时,可以通过“情”和“利”两个纬度进行精简聚焦。
原文案:
我是大明星!福利多多,参加活动将有机会获得不同额度优惠券最高立减60元,还有大牌明星亲笔签名等你拿呢~
从“情”和“利”两个纬度提取关键字后:
唤起情绪:我、大、明星。
带来利益:福利超多、优惠券、亲笔签名。

然后,通过合理的构图归纳场景元素成稿:

二、探索期:当脆弱的用户失去耐心时
情绪可以唤起动机,同样也可以浇灭动机;用户在探索产品的过程中,产生了“迷惑”、“烦躁”、“不知道接下去会怎样,好迷茫“的情绪,就有可能丧失刚刚燃起的动力,放弃最后的行动。
如何通过设计降低用户探索过程中的“负面情绪”?
以下6个策略可以参考:
1. 策略一:分清主次,结构化表达信息
相较于倾听,其实大多数人都更喜欢表达,这个习惯带到产品设计中所带来的问题就是——觉得要表达的每个信息都特别重要,观众们最好能全部接收,挨个儿研读。
但其实这是不可能的,因为就算跟人面对面的沟通,双方虽然都频频点头,但也未必真的能完全听懂对方的意思;更别说,面对屏幕,跟用户单向沟通的情况了。
设计师需要从表达视角转变为观众视角,对界面中的信息进行结构性归纳(需要时可见):突出少量用户需要的重点部分,弱化大量次要部分、狠心删减掉不那么紧急重要的部分。

允许用户忽视大部分信息,专注重点信息
2. 策略二:杜绝傲慢,用用户的语言表达
用户产生负面情绪还有可能是因为接收了和其文化/专业背景不符的信息,认知上无法理解:产品设计者们在自说自话,也不管用户是不是能明白。
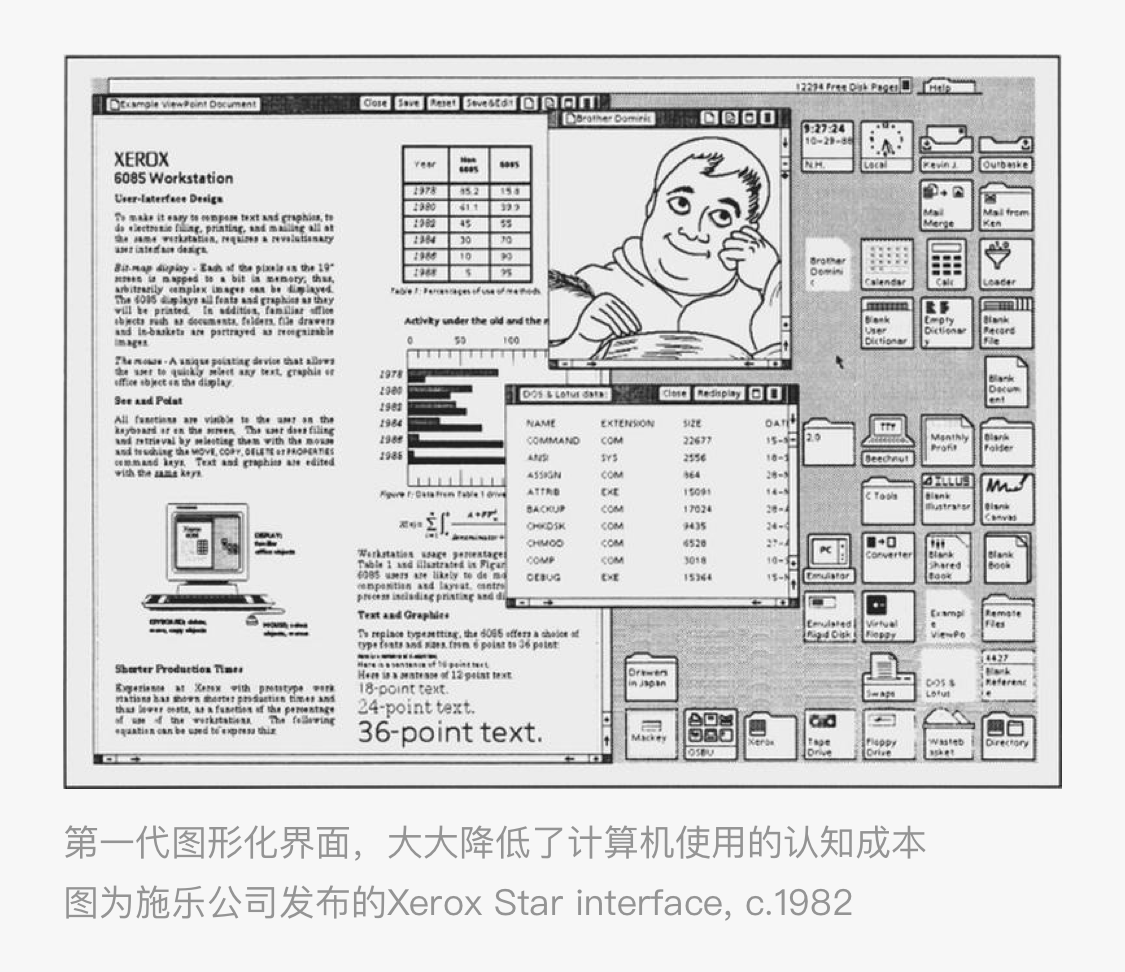
20世纪50年代,第一代计算机刚出现时,非常“高端、专业”,只能通过计算机语言命令来完成交互,不会代码的人根本难以企及;因此计算机很长一段时间也只能是在少数企业、精要机构里使用。

大多数用户并不想“博学多才”,他们只想顺利地使用产品。——Alan Cooper《交互设计精髓》
1973年,施乐公司首次发布了采用图形化用户界面的电脑Alto,开始使用普通人更容易接受的拟物化、隐喻等设计手法,不再把“后台逻辑”赤裸裸地展示给用户;计算机才能在普通人中得以广泛运用。

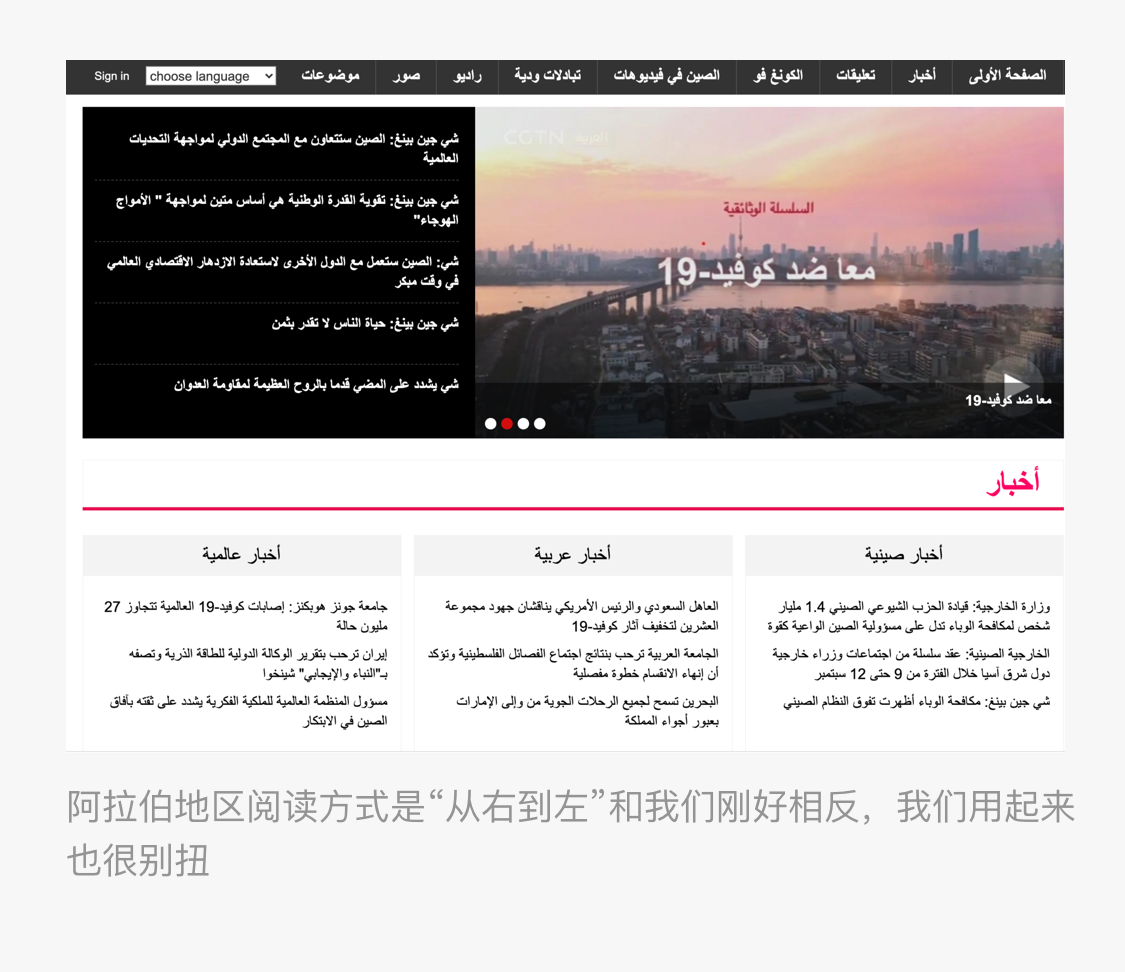
3. 策略三:尊重习惯,保持设计的一致性
习惯的力量是强大的,在《思考的快与慢》里,作者认为人的行为大部分都是通过习惯(快思考模式)在无/弱意识地情况下做出的。

只要稍微体会一下让右撇子使用左手时的痛苦,就不应放肆挑战用户已养成的习惯;除非产品有足够的垄断力,否则让用户重新学习新习惯,就是在推离用户的边缘疯狂试探。
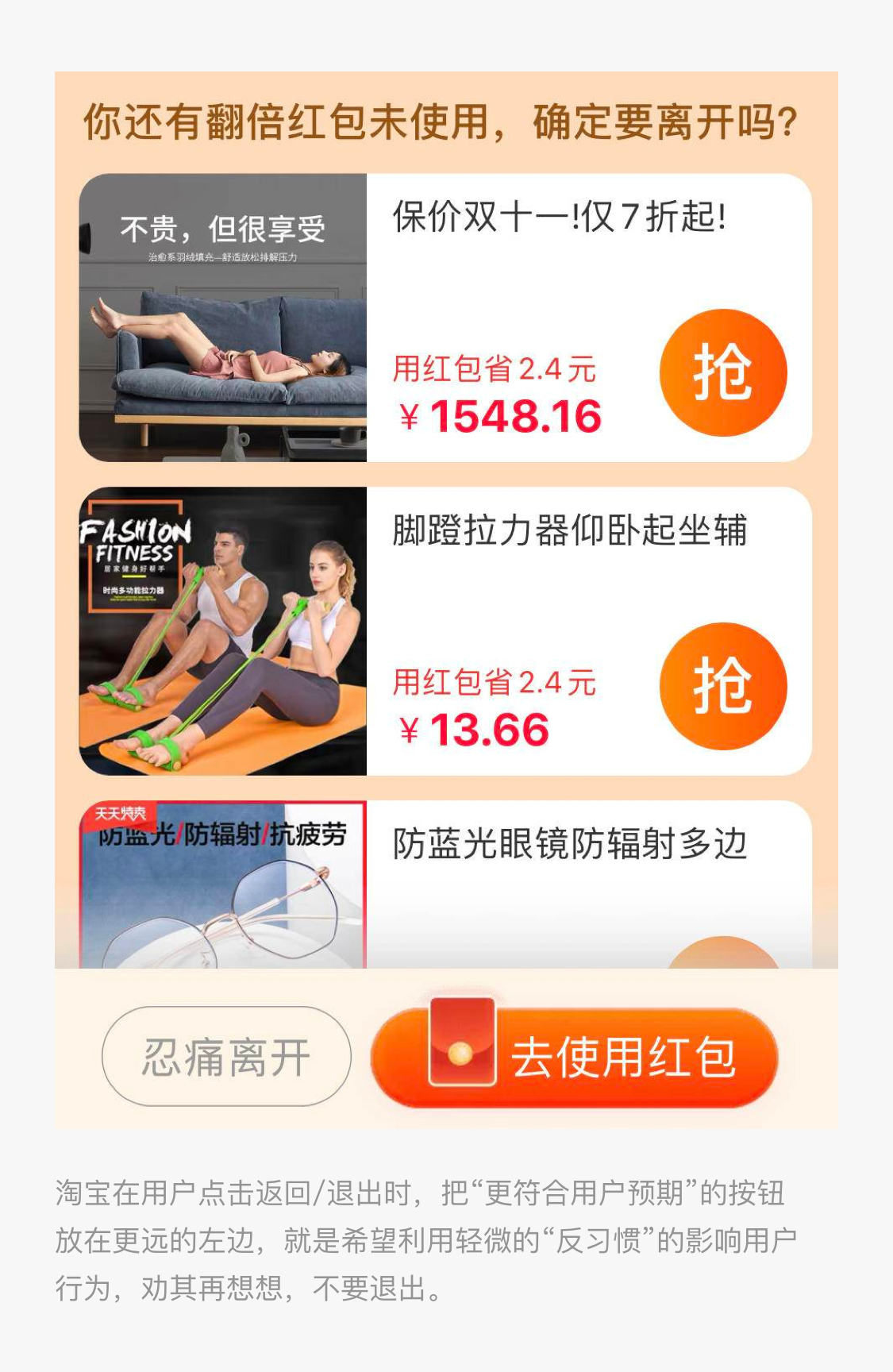
值得一提的是,恰当地利用轻微的“反习惯”冒犯也可以起到让用户“三思后行”的作用,比如淘宝的“退出挽留弹窗”:

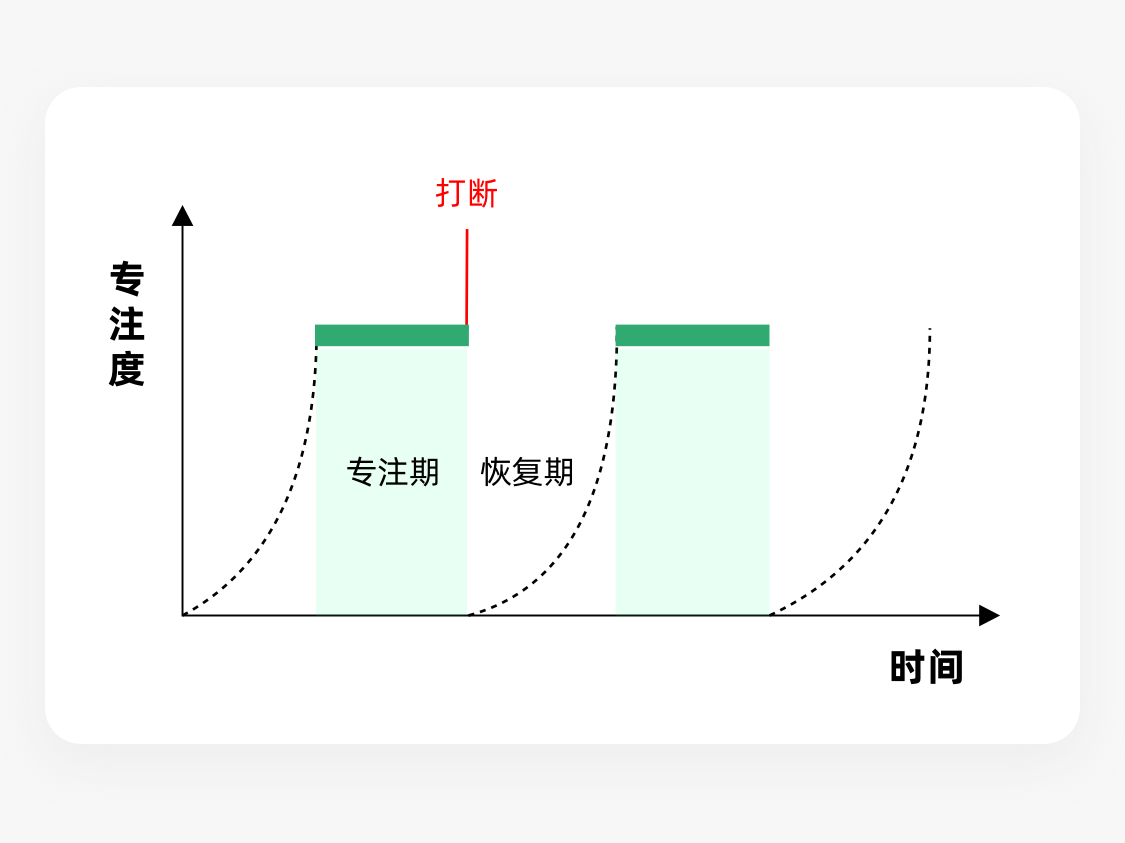
4. 策略四:保持礼貌,不打断用户
美国加利福利亚大学一项针对专注力的研究表明:专注的工作被打断后,人们重新恢复专注的时间平均为8分钟,这种现象被很形象地称为“锯齿效应”;不仅如此,还有超过50%已经开始的工作会因为被打断而半途而废。

但不得不承认的是,我们又生活在一个注意力特别难集中的时代,时间被各种诱惑高度碎片化,已经无法真正长时间沉浸在一个产品/一本书/一个人的身上。
作为设计师,我们需要一些策略来保护用户脆弱的“专注力”:
1)如果非要有打断,出场顺序很重要
保证主要流程符合用户心理预期,顺着用户的欲望而动,不人为打断他们已经非常短暂的注意力。
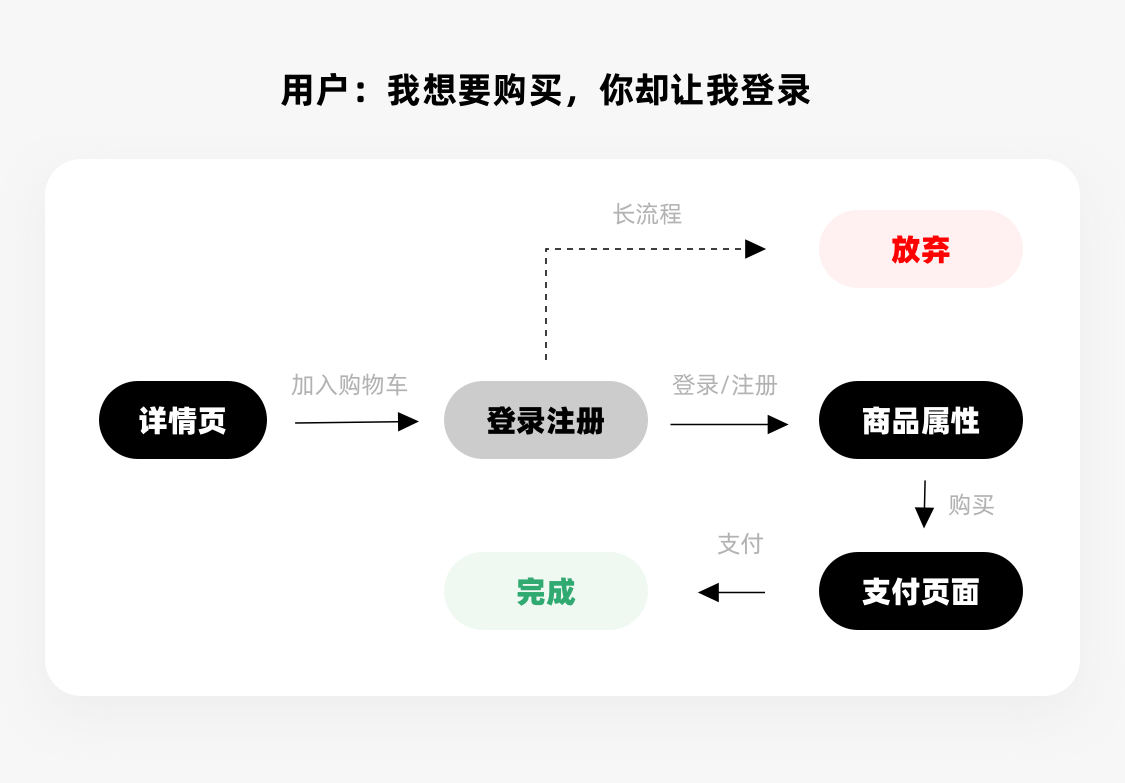
下图为“未登录”的用户经过详情页——支付完成的交互流程。
用户点击“加入购物车”却弹出“登录/注册页面”,人为打断了购买流程,如果登录流程还足够复杂,就很容易让其放弃购买。

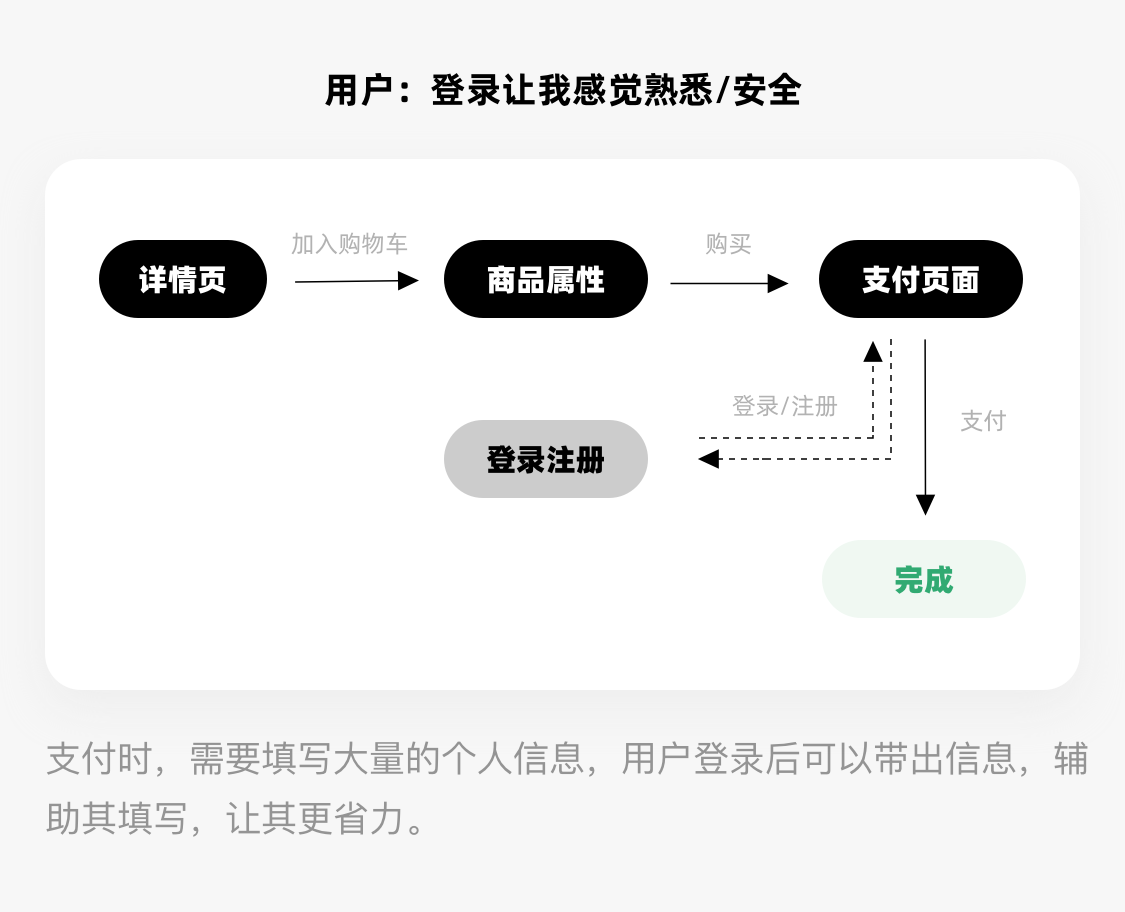
下图为优化后,聚焦主流程的完整性,在技术条件允许的情况下,将“登录/注册”作为次要流程,让其对用户专注力的打扰降到最小。

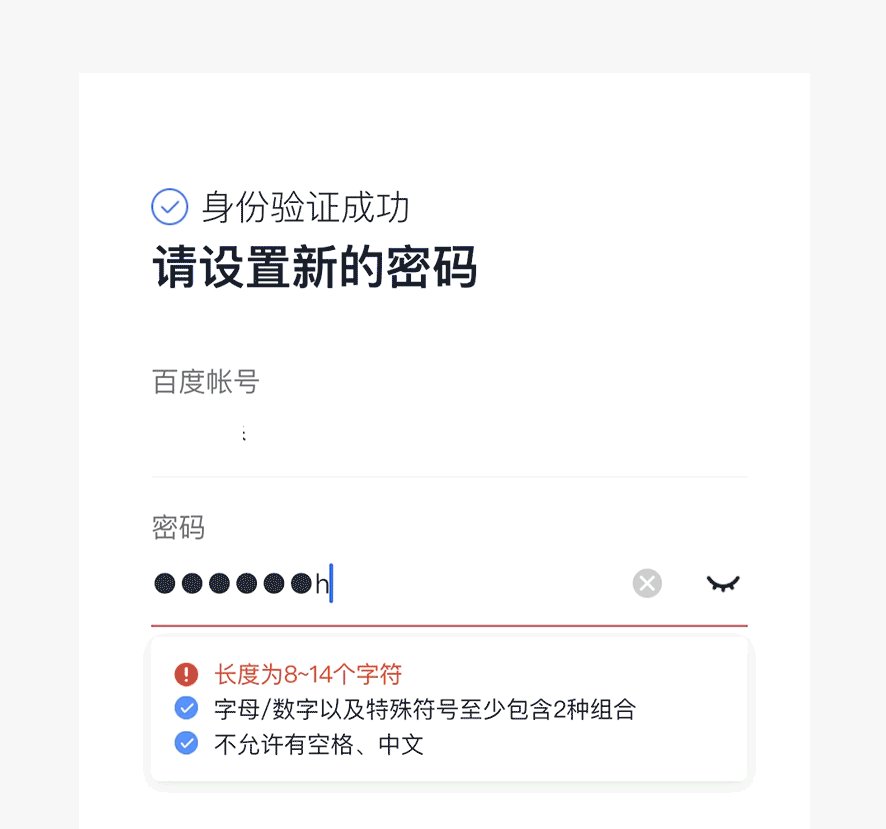
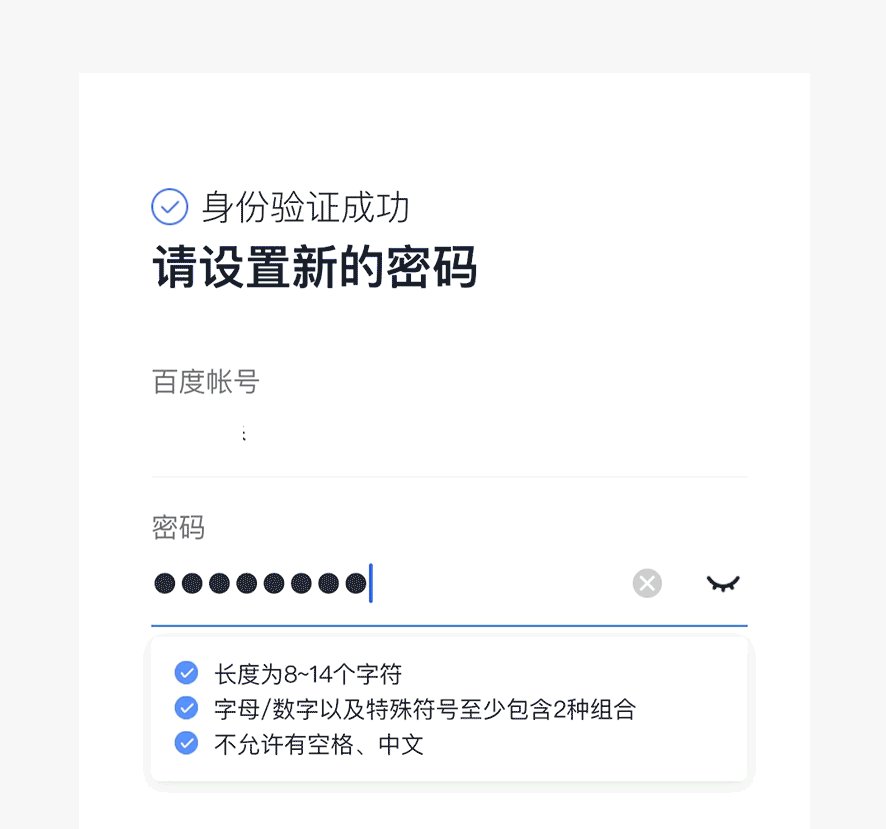
2)保持礼貌,实时闭环反馈

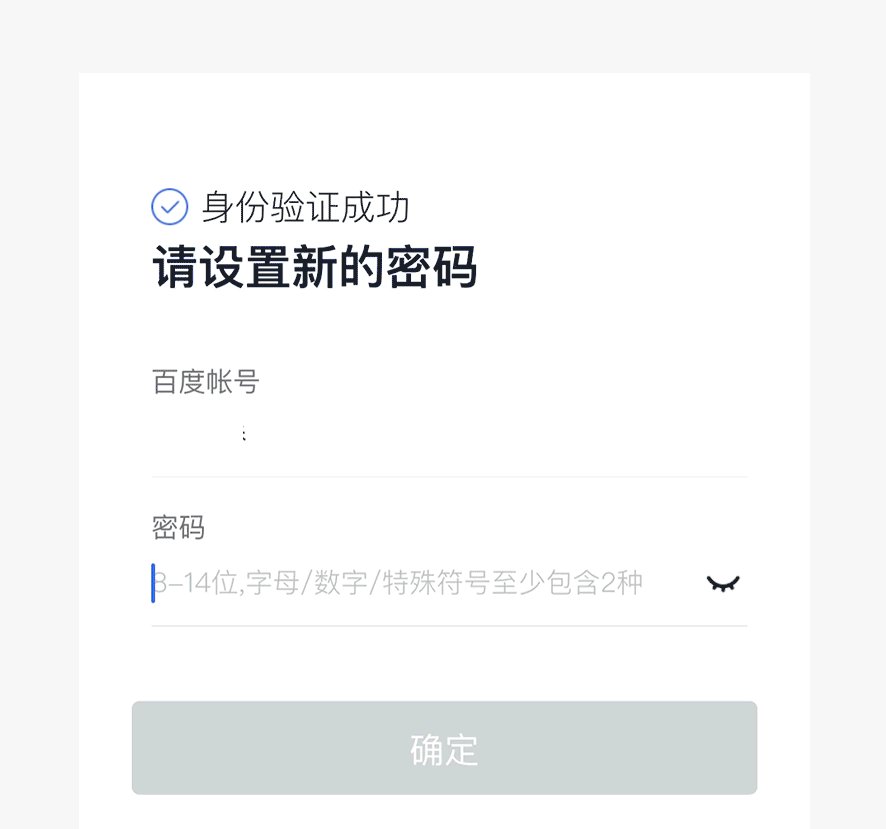
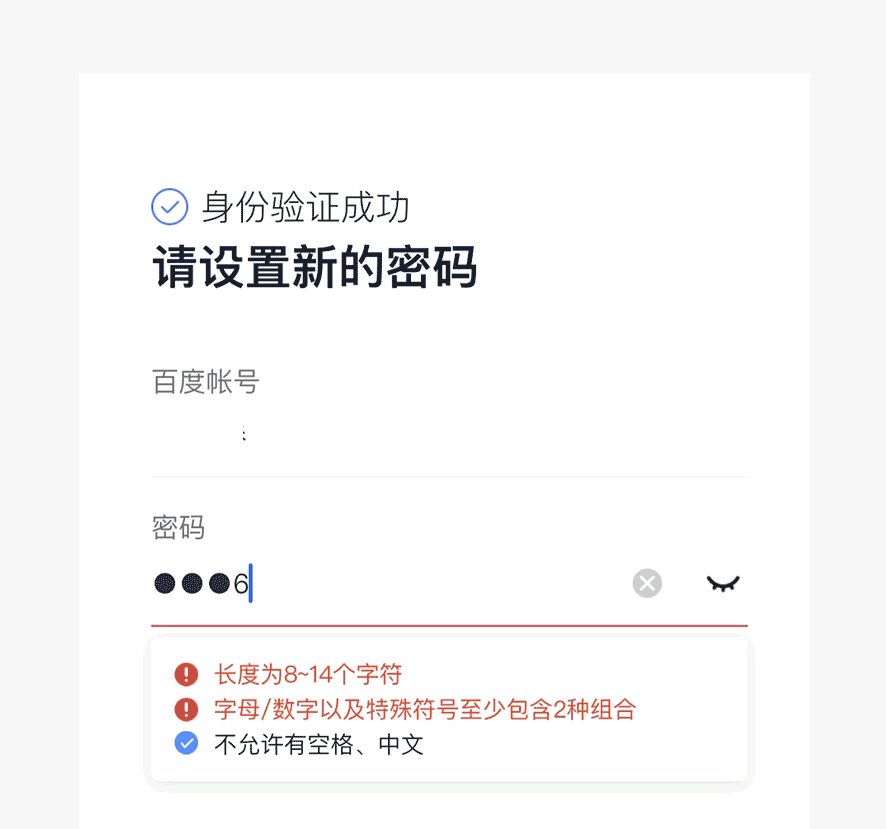
百度网盘找回密码界面:提前说明规则、任务中恰当提醒、用户犯错后给出解决方法。
5. 策略五: 降低用户的“等待”感知
人其实是喜欢即时性、确定性的动物,但是产品在使用过程中又难免会出现加载时间长、操作步骤多的情况;而当用户不知将来会发生什么时,就会很容易放弃。
可以采用以下两个方法降低用户对于“等待”的心理感知:
1)让产品设计符合用户的审美
我们的眼睛喜欢低能耗、高效的形式 。——《进化论美学》
当产品出现短暂错误时,相较于“丑”的界面,用户面对符合自己审美的界面,忍耐度也会更高。

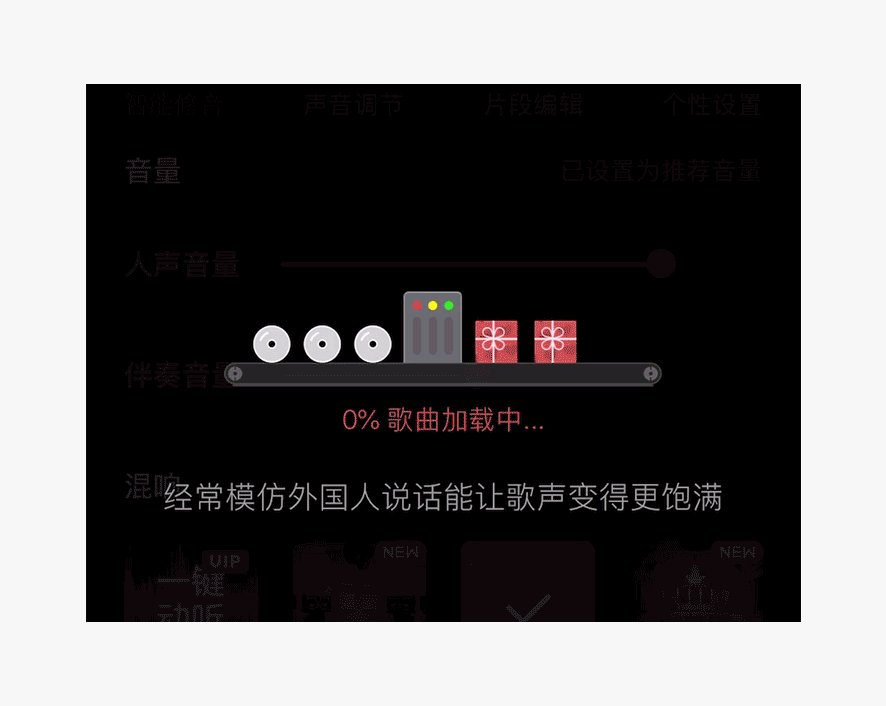
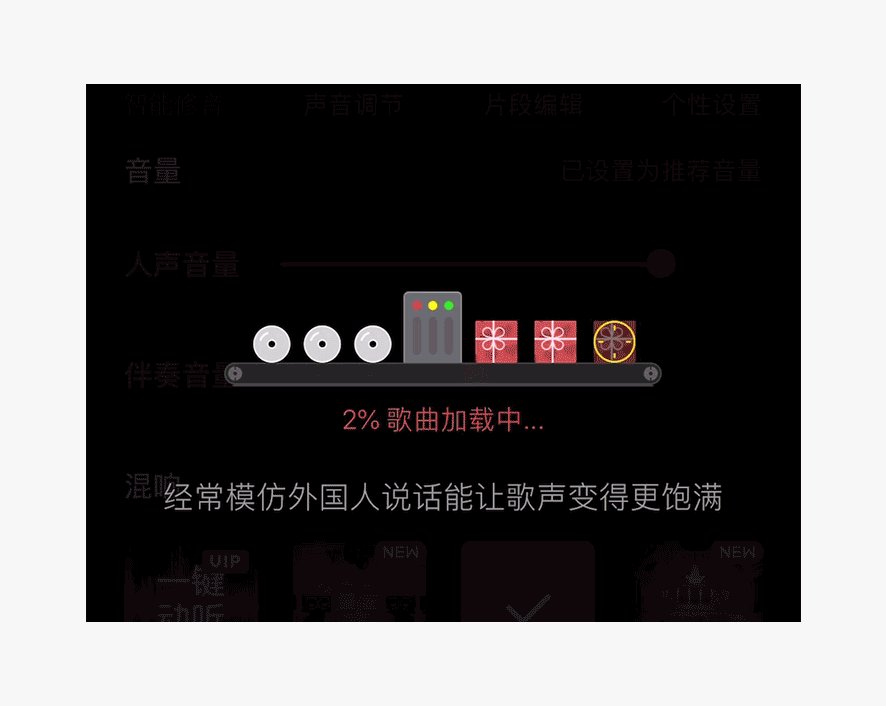
2)让用户觉得等待是“理所应当”的
对于用户来讲,产品内部到底是如何运行的真相并不重要,让等待过程符合他们头脑中的认知,缓解其对未知的焦虑很重要!

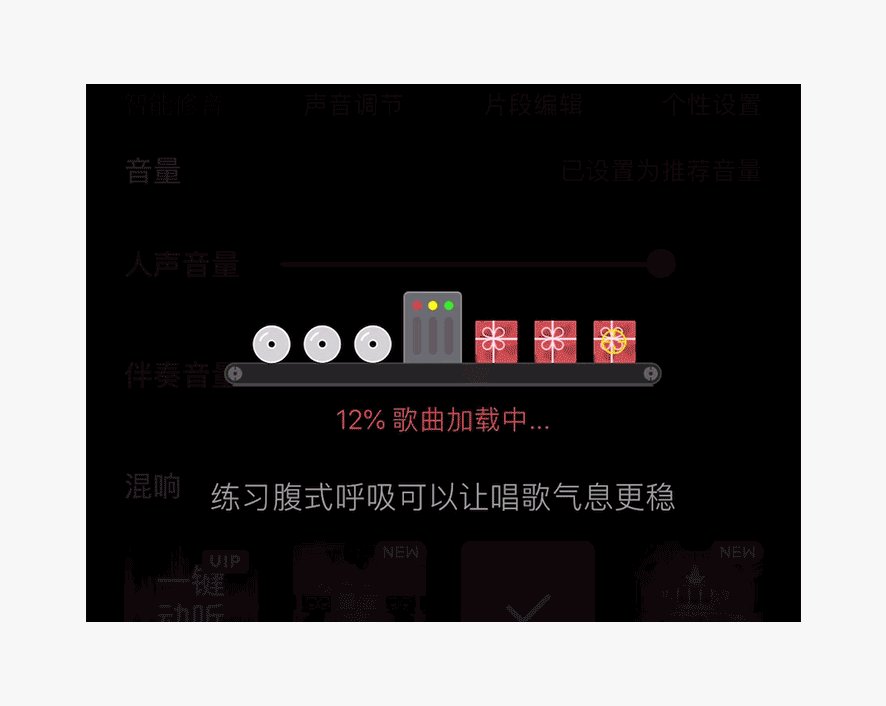
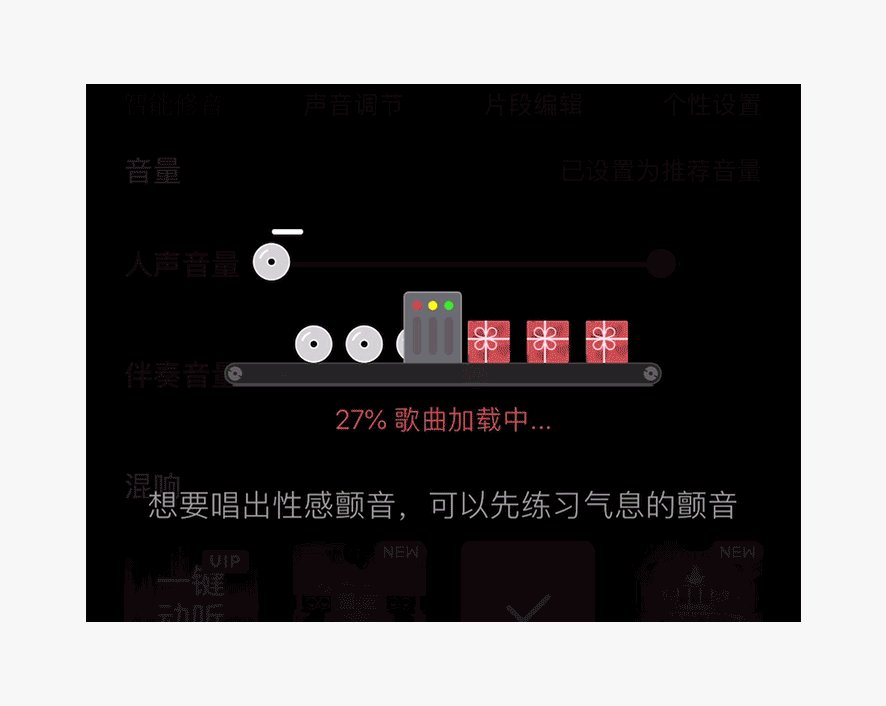
全民k歌生成歌曲时,会有很长的一段加载时间,但是设计利用这个时间,做到了让用户心里有数、有事可做,甚至觉得时间还可以再长一点。
6. 策略六: 考虑面向“视觉障碍”时的视觉设计
1)视觉障碍
世界上大约有8%的男性和0.5%的女性有颜色感知障碍(Wolfmaier ,1999)无法分辨特定的颜色(红、绿、黄、蓝等颜色)。
而且,随着年龄的增长,眼睛晶状体也会逐渐失去弹性;据统计,50岁以上的一半人有一定程度的低视力状况(视敏度低于20/40,Cathy O’ Connor )。
这其实是一个非常大的群体,对于视觉障碍人群,适用普通用户的界面策略可能会失效,但他们的诉求却似乎并没有在界面设计中引起足够的重视。

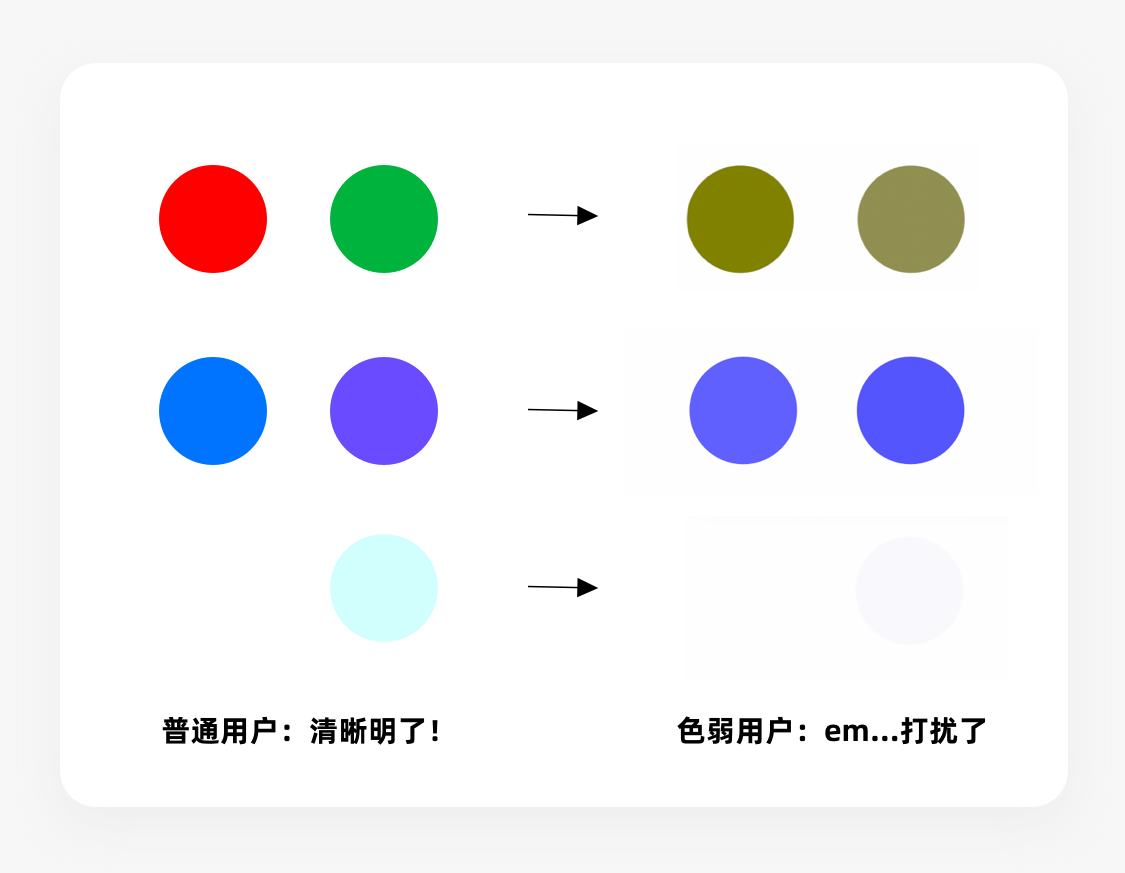
红绿色盲除了无法分辨红色、绿色,还无法分辨深红色和黑色、蓝色和紫色、浅蓝色和白色。
2)场景障碍
在强烈的光照下,会将屏幕的色彩“冲洗掉”,将彩色屏变为“灰度屏”(来源《认知与设计》)

如何减少阅读障碍呢?
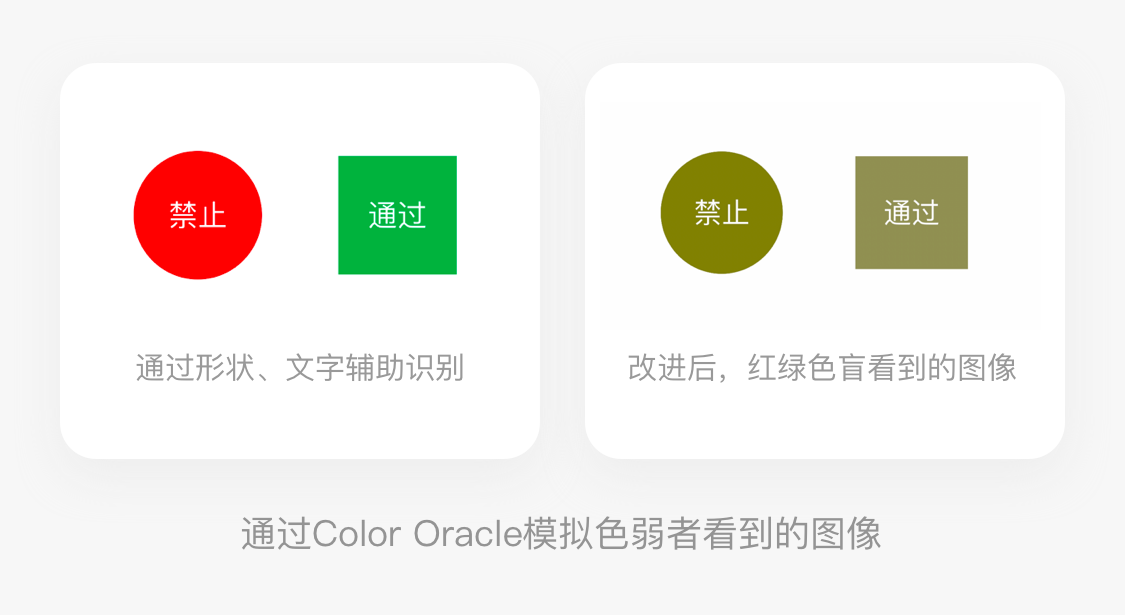
不使用颜色作为唯一信息传达方式:


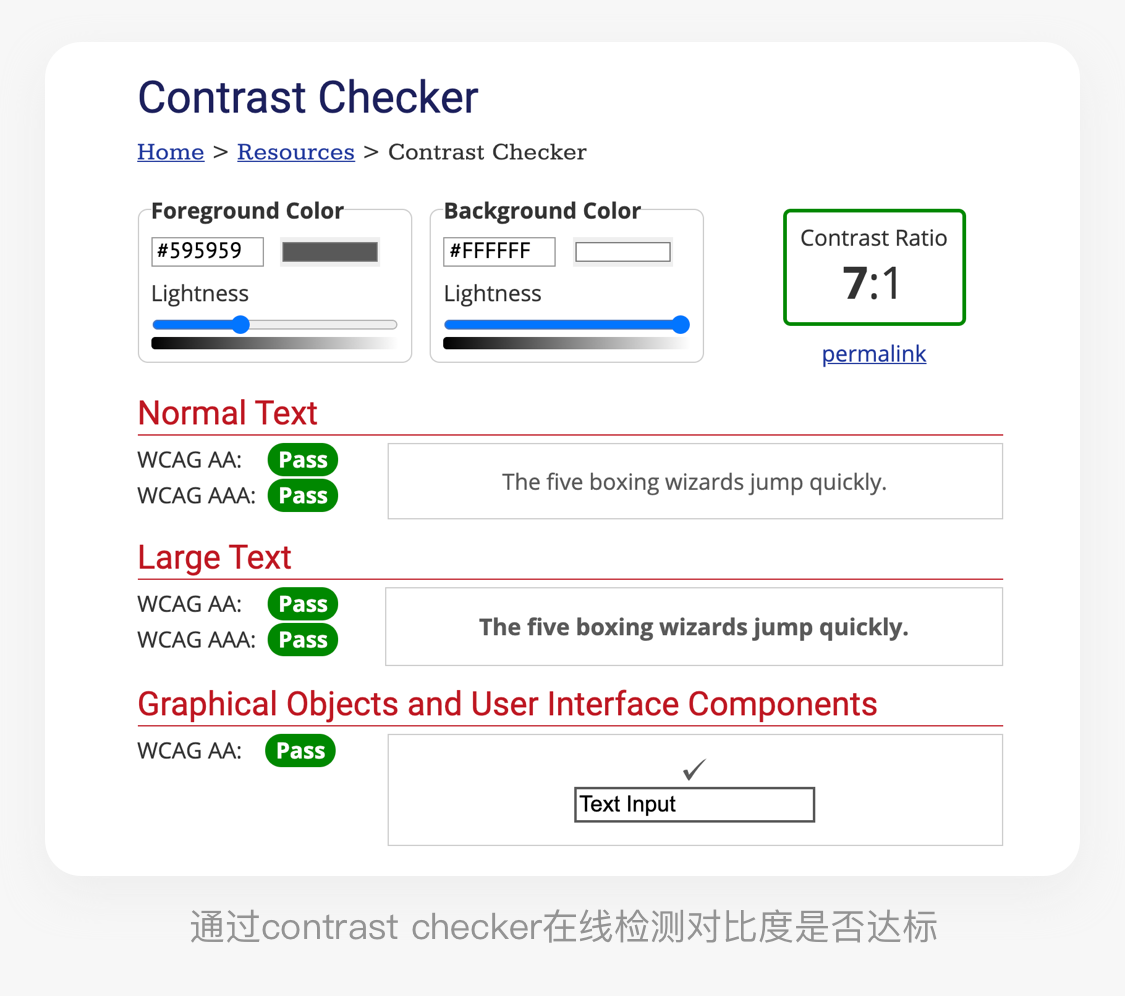
优化对比度,让更多人群在更多场景下舒适阅读:
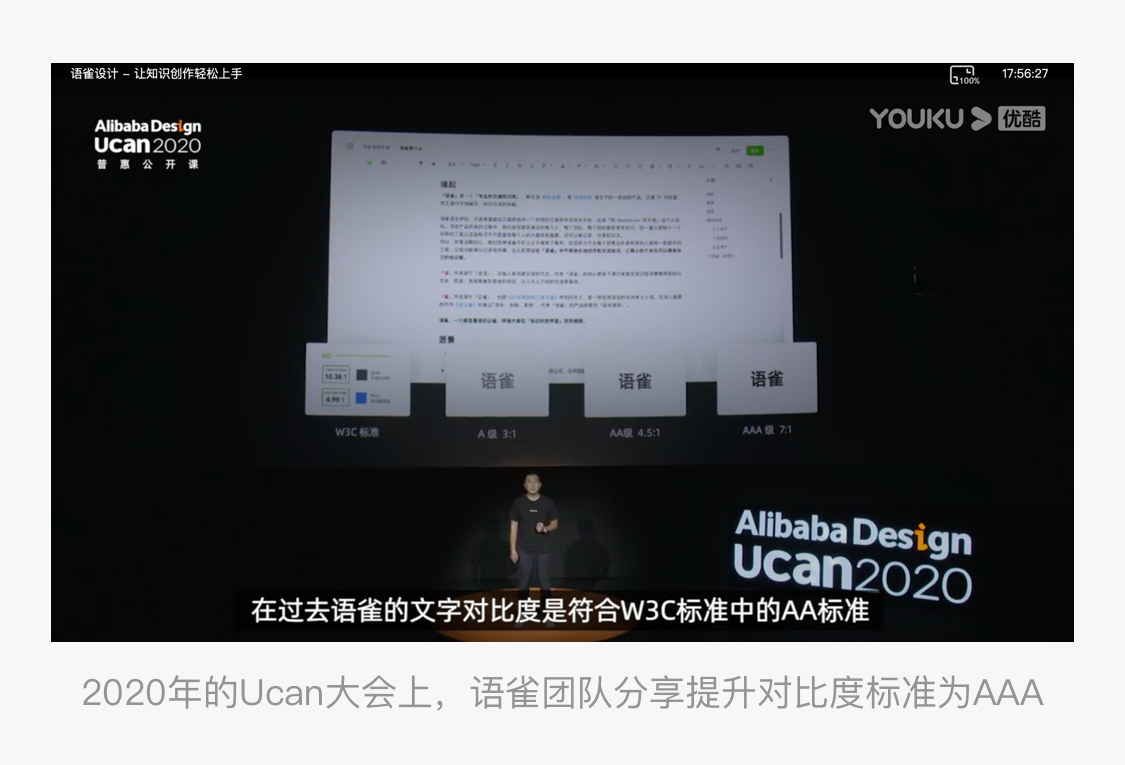
2020年的Ucan大会上,语雀团队分享了他们为了提供更友善的阅读体验,提升文字对比度为AAA级标准。

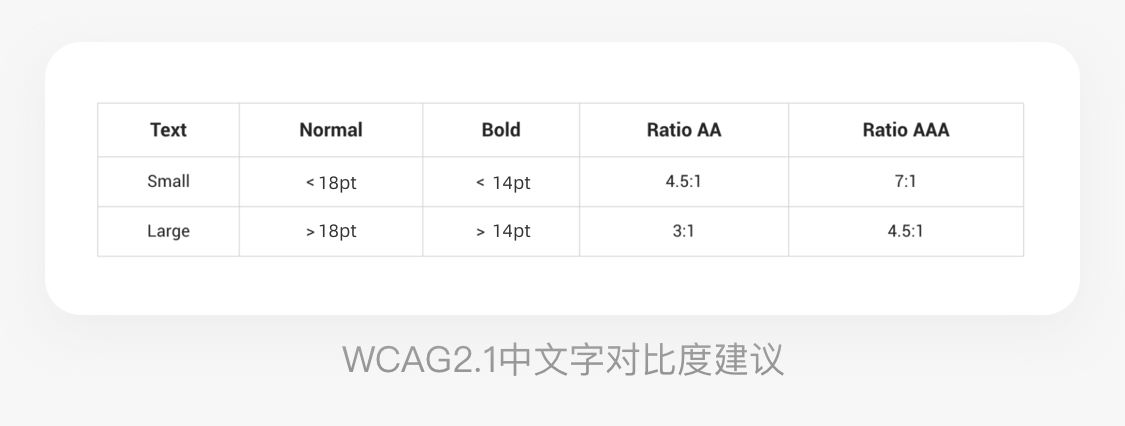
什么是W3C的AAA级标准?
按照W3C的解读,该标准针对的是三类典型的“日常生活视力(包括矫正视力)人群”,分别为:正常视力、轻微视觉障碍(也是80岁老人的典型视力)以及中度视觉损伤者。
AAA级标准就是能满足中度视觉障碍者(视敏度20/80以下)的无障碍阅读的标准。


三、促购期:“大”一点就能解决问题?
1. 策略一: 增强“召唤按钮/用语”用户感知
在工作中,常有需求方对设计师说,这个按钮的转化不行,再大一点吧!
那么,为什么要“大”一点?
按钮设计的大一点,本质上其实是产品最后时刻对用户进行的“主动推销”;但线上和线下还不一样,我们没有销售员跟在客户后面暗示说:“看了这么久了,赶紧买了吧!”

在视觉上,线上只能通过把“召唤按钮”设计的更加显眼(大多还会配合“稀缺效应”、“锚定效应”、“承诺一致效应”、“权威效应”、“互惠效应”、“熟人效应”、“社会认同效应”等运营促销手段——《影响力》);以达到增强用户感知,同时绕过用户理性思维快速促销的作用。
斯坦福教授福格(BJ Fogg)把这一系列组合拳称为:“扳机(Trigger)”即——设计通过扣动扳机快速促成用户最后的行动。
如果以增强用户的视觉感知为目的,尺寸对比其实并非唯一的影响因素:
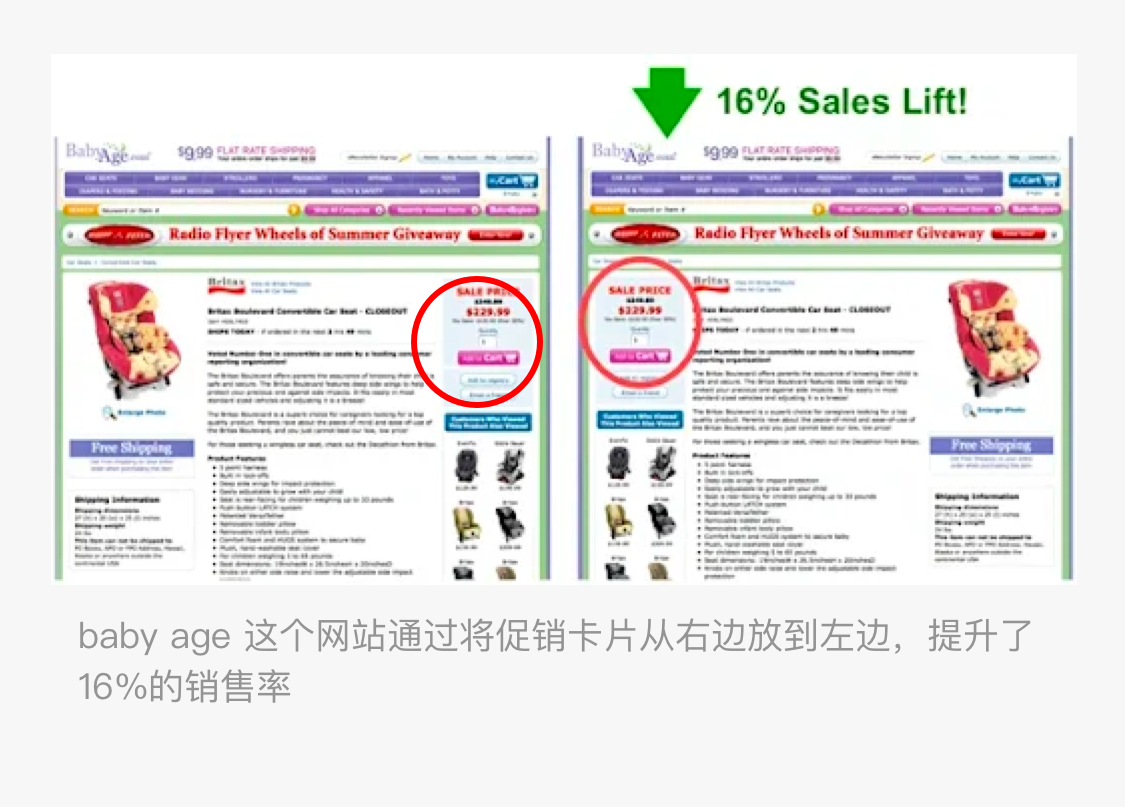
1)左、上位置注意力权重最高
下图为用户在阅读文章/促销卡片时的眼动热力图,红色-紫色/绿色分别代表着用户注意力从强到弱。

从上面的热力图里,我们至少可以归纳出用户的5个行为模型;
- 用户通过“扫描”阅读,并非逐字逐句;
- 阅读流线是从上到下、从左到右的;
- 用户会最先注意到上部、左边的信息;
- 对上/左信息无兴趣,就不会继续探索;
- 最后视觉重心会落在右/下部分。
简化为下图的模式:

所以,我们在实际的设计中,应当顺应用户的视觉重心流线,有的放矢地放置重点元素:将需要用户强感知的信息放在模块的上/左部分,结论性操作放在下/右部分。

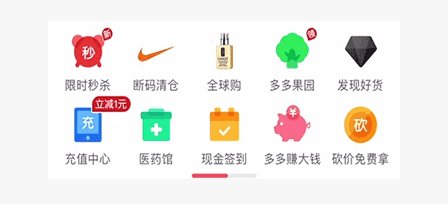
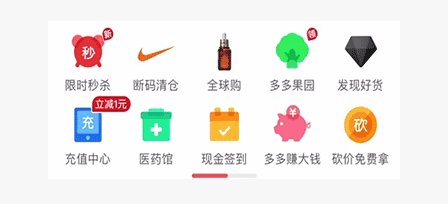
2)恰当的图像、动效可以吸引用户注意力
我们的大脑更喜欢讲故事,特别是当它们伴随着图像和视频时,而不是整页的沉重文字。——《How Eye Tracking Can Help You With Website Optimization?》


生动图像比静态更能吸引注意力(拼多多)
3)使用“箭头”吸引用户注意力
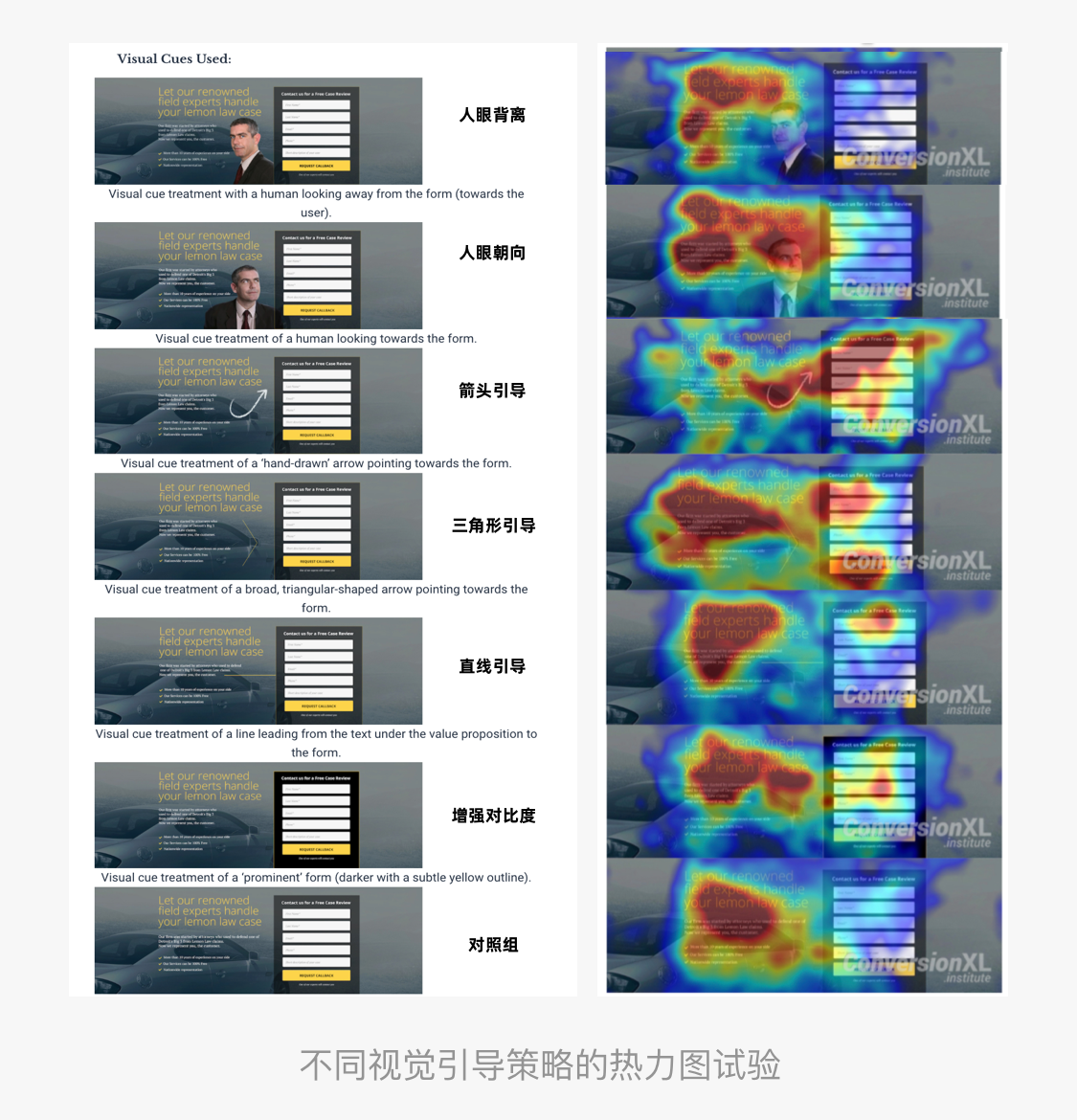
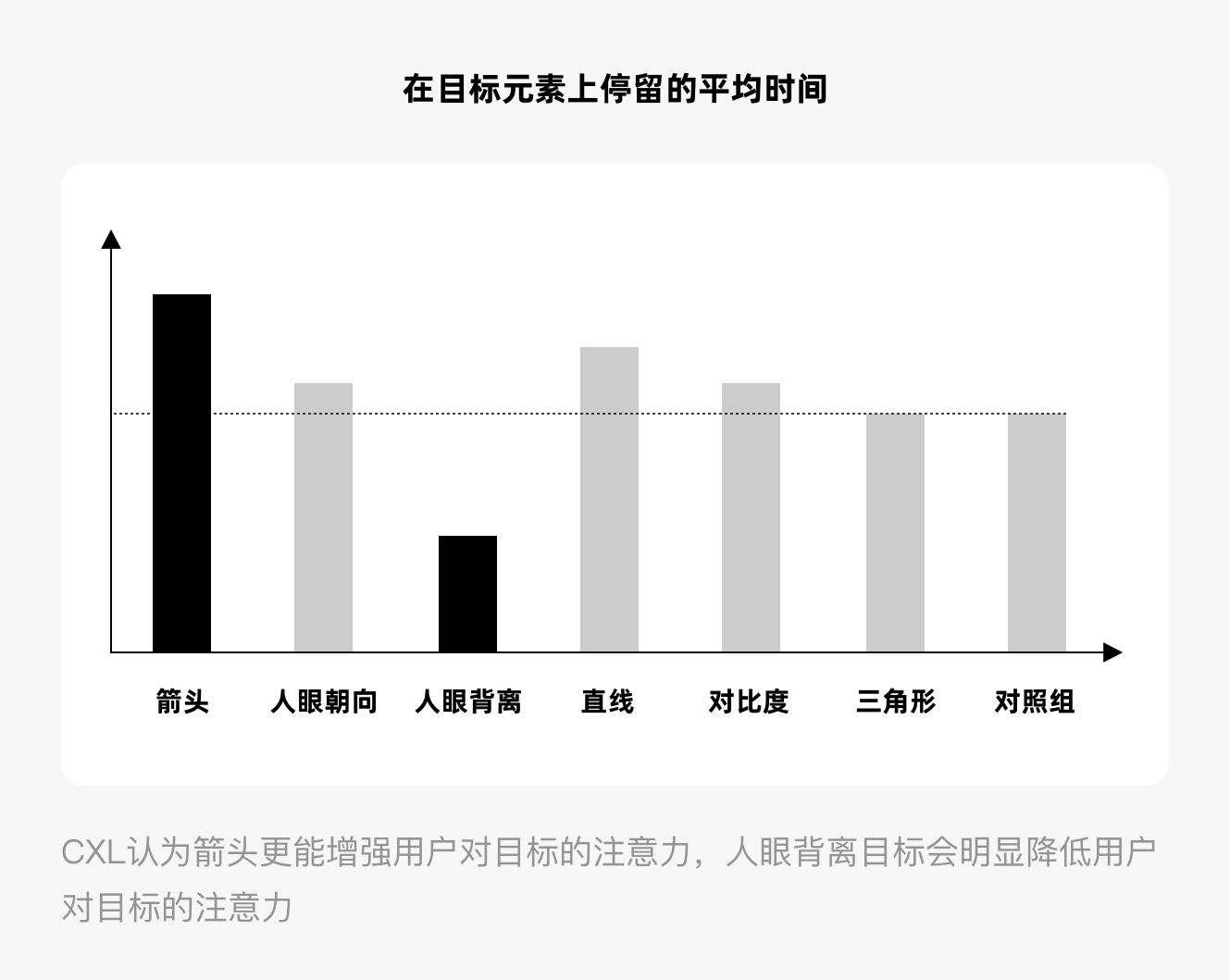
国外一家名叫CXL的机构做了一个关于视觉引导有效性的研究——《Which Visual Cues Work Best To Drive Attention?》

CXL得出了4点结论:
- 引导方式会影响用户对信息的注意力程度;
- 「箭头引导」能让注意力更持久;
- 「人眼背离目标」让注意力更短暂;
- 引导方式不能影响用户对元素的印象。

该试验结论也在实践中被广泛运用:

但是,一味增强“召唤按钮”的注意力也并非万能药。
当用户动机特别低时,扳机(Trigger)是无效的。
不要忘了福格行为模型(Fogg’s behavior model)告诉我们:动机+能力+扳机=行动。
当用户在特别高动机情况下,“体验设计师”其实是没有什么存在感的,因为并不需要我们怎么努力,用户都会主动行动。
以“体验差”而出圈的12306以及一些企业、政府内部的产品,即使用户需要忍受冗杂的界面、长时间的等待;但由于这类产品提供的服务与用户的生存需求息息相关,还具有一定的垄断、难以替代的地位;所以就算用户付出的成本极高,用户也甘愿不计成本去适应。
而用户在特别低动机情况下,我们设计师的命运就被反转过来了,任凭我们怎么费尽心机,把召唤按钮做到半屏这么大,用户也依旧不会看我们一眼。

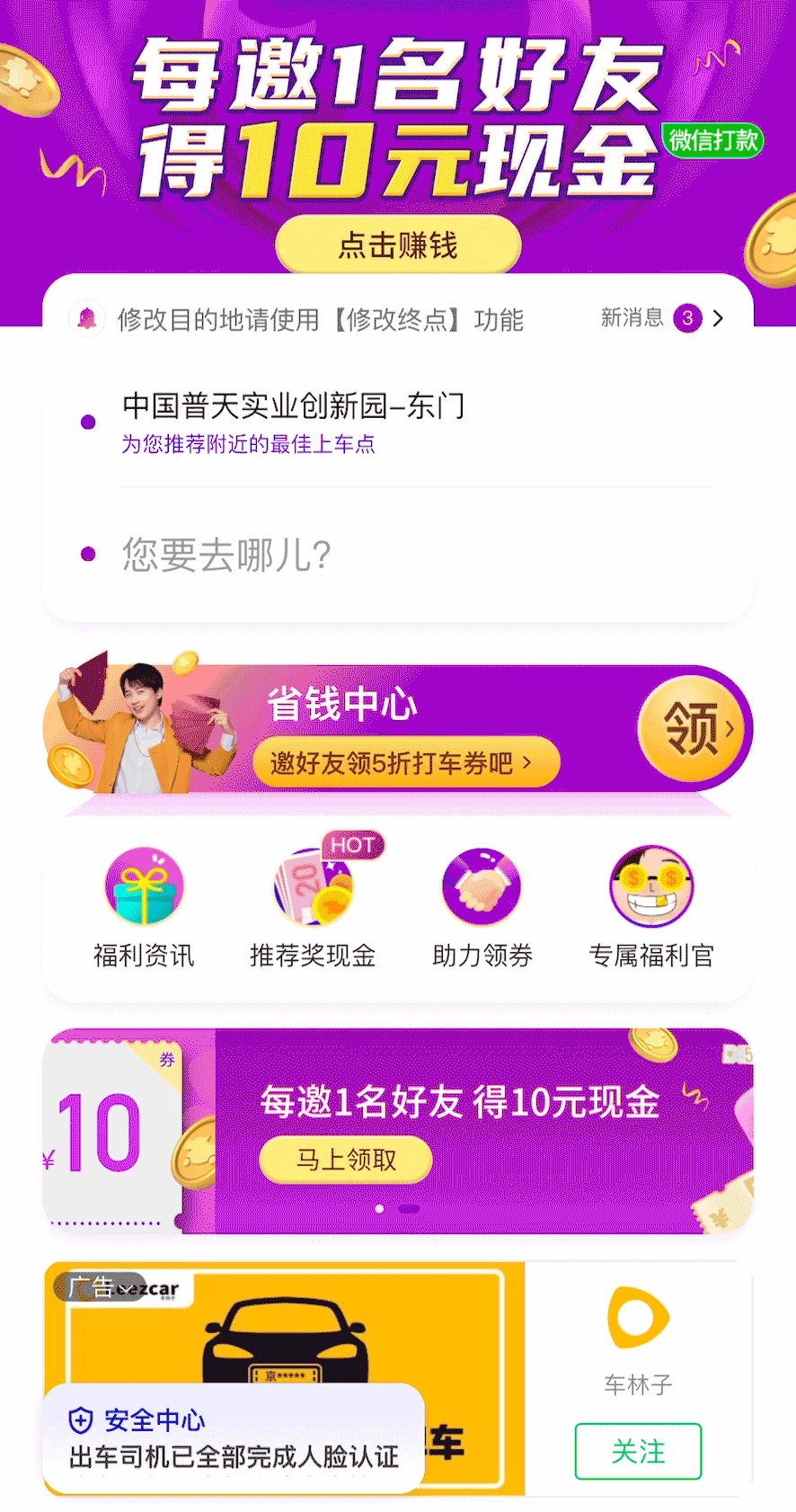
每个元素都是“扳机”(Trigger),就没有“扳机”。
注意力是非常稀缺的资源,一个女团只能有一个C位,如果大家都是主角,就是没有主角,金主爸爸们就会眼花缭乱、无所适从,不知该pick谁(席克定律:给用户的选择越多,用户做决定的时间就越长)。

每个元素都在用力招徕客人,一时竟让人有些无从下手(花小猪)
四、总结
通过这篇文章,我们分析了在数字产品销售的3个阶段可以采取的8个视觉策略,分别是:
在初次见面的感知期:
策略一,创造有故事性的情绪场景。
在关系脆弱的探索期,站在用户角度,保护他们脆弱的情绪:
- 策略二,分清主次,结构化表达信息;
- 策略三,杜绝傲慢,用用户的语言表达;
- 策略四,尊重习惯,保持设计的一致性;
- 策略五,保持礼貌,不打断用户;
- 策略六,降低对于“等待”的实际感知;
- 策略七,面向“视觉障碍”时的视觉设计。
在临门一脚的促销期:
策略八,增强“召唤”感知,触发行动。
同时也要注意:
- 当用户对信息不感兴趣时,“行动按钮”再显眼也没用;
- 用户的“注意力”非常脆弱,设计引导时要聚焦不要分散。
最后,不要忽视测试迭代的重要性,不同的产品具有差异性;通过市场反馈来快速验证、修正、沉淀并运用到后续的迭代中,才是产品和个人成长最快的方式。
ps:感谢我的朋友闫彦,在无障碍设计部分给我的指点,另外,大部分参考资料已经在文中列出,这里不再一一列举。
作者:雨桥同学,微信公众号:雨桥说(ID:yuqiaoshuo)
本文由@雨桥同学 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益