设计沉思录 | 中台产品服务升级之58微聊SDK
编辑导读:文章作者对主导的一个中台产品服务升级的过程进行了梳理总计,从项目的基础背景出发,到对目标进行拆解,复盘产品设计的逻辑推演过程,并对升级过后的版本进行了介绍,与大家分享。

01 前言
中台产品的基础概念:中台本质是把一些公共、通用的部分从前台业务中抽离出来,形成可复用的服务,让前台业务之间的信息形成互通和增强的能力;
其特点是业务或功能高度类似,高通用化。主要作用是为各接入方提供通用业务功能接口,帮助业务提升效率,为企业节约产研资源。
58微聊SDK是58集团内部的即时通讯工具,在业务中扮演的角色有客服、销售、商家、经纪人等。为全平台提供快捷、稳定、可定制的连接解决方案,全方位助力集团业务发展。
02 背景
随着集团业务的扩充和发展接入微聊的端口越来越多,58微聊SDK是整个集团即时通讯工具的核心“出口”,SDK体验的好坏直接影响对应业务的使用体验和发展。所以微聊SDK视觉交互体验升级至关重要。
微聊产品现状分析:
- 视觉交互样式陈旧体验差、通用能力落后主流业务线能力同时缺少业务特色;
- 高可定制化响应效率低,需要接入方二次改造成本大,阻碍业务发展速度;
- 高复用率,由于大多数新接入业务或平台基于资源成本问题会直接复用,所以微聊SDK体验的好坏直接影响接入方的使用体验。

03 目标
我们的产品目标是打造体验一流、生态完善的全链接服务,对用户使用体验直接负责,加强消息及提醒监管;希望通过重构各端微聊视觉交互,提升微聊整体视觉交互体验。
接下来将从中台产品问题收集方法、主要界面框架,视觉语言升级,代码整体升级以及沉淀通用组件库等方面来说明本次升级的具体目标:
- 提效:提升产品的复用性,节约产研资源;
- 一致性:提升体验一致性,降低用户认知成本;
- 易用性:符合使用者习惯与需求。

04 设计方法探索
首先了解下中台产品的设计难点是什么?
中台产品设计有两大难点分别是:
- 需求分析难:场景多而广,且不明确;很难找到精准目标用户;设计目标更加灵活多变
- 设计验证难:设计转化提升?用户反馈收集?
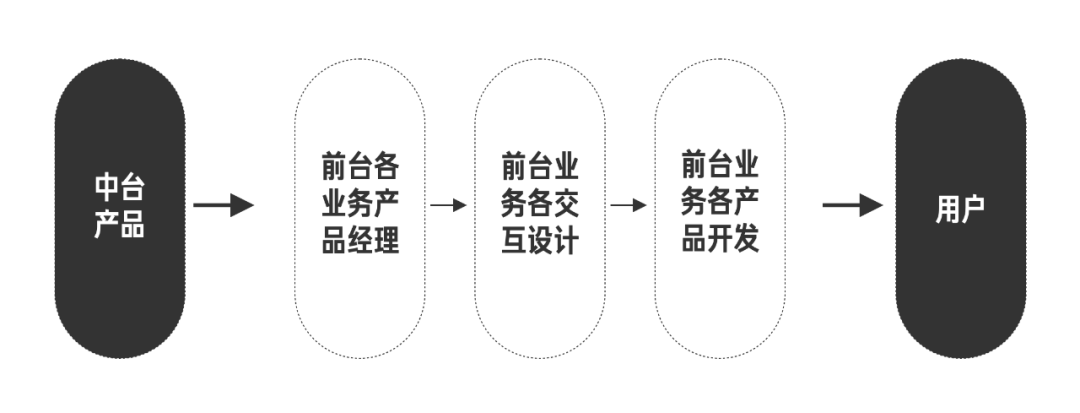
中台产品前台化过程
那么中台产品面向前台用户产品化过程是?

通过以上问题分析,我们本次收集方法的重点就是“集中力量”只有集中各个业务方的交互、视觉、产品共同的力量,才能提供更贴近用户的产品,从而符合用户的使用体验,因此我们在前期调研过程中做了下面几件事:
1. 机制建立
首先2020年3月份我们成立了前台中台体验升级小分队,集合团队的力量进行问题收集及反馈,同时我们建立单周会、双周会的会议机制保证我们各方信息可以及时同步达到一致;同时我们也对前台业务的微聊产品经理发起了功能调研。
最终我们对调研和走查结果进行汇总,共发现53个体验问题和19个产品功能需求,更加明确了本次需求改版的的痛点。主要有:
(1)提升框架扩展性
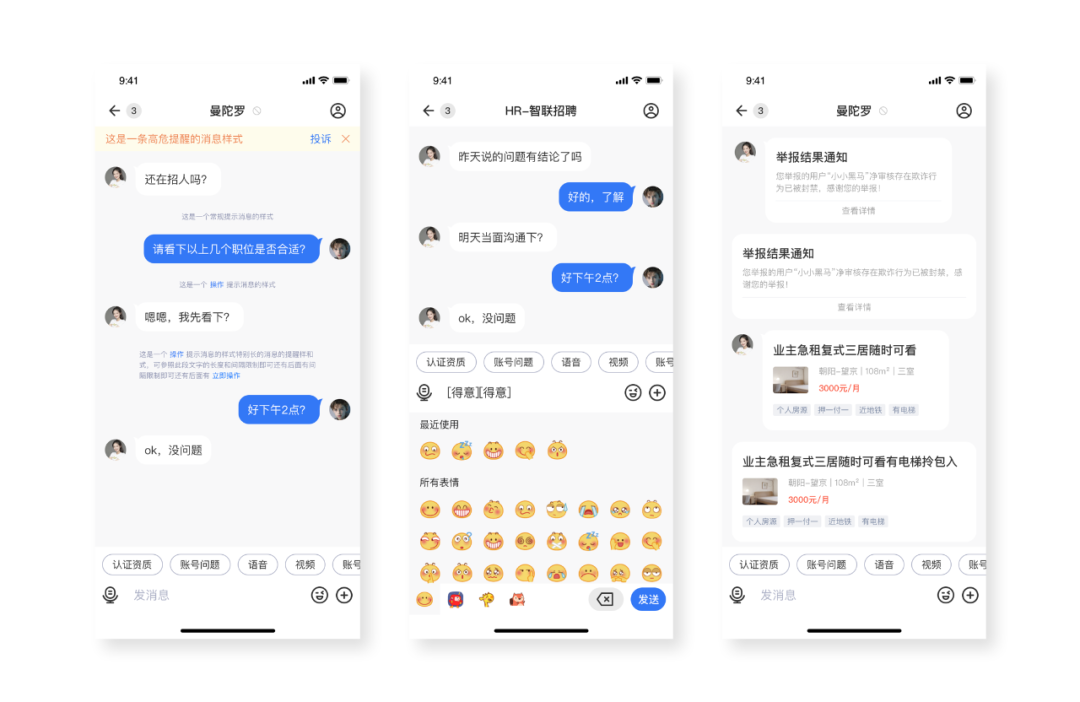
通过前期业务体验及产品功能调研,发现SDK的框架扩展存在一定的局限性不利于产品长期发展,通过高危提醒、吸顶卡片、表情扩展、通用卡样式等的增加来提升整体框架的扩展性。

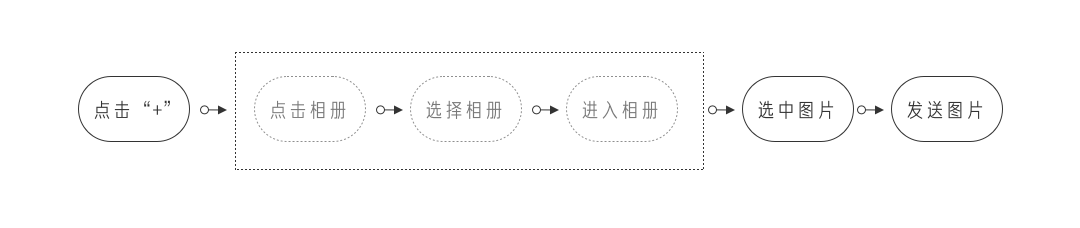
(2)缩短发送图片路径
增加图片快捷发送,5步变3步,提升图片发送效率。

2. 视觉升级
微聊产品本次视觉升级的目标是强化产品的工具特性、亲和力,同时提升用户的使用识别效率和一致性。同时针对当前版本存在的主要问题版本低-视觉陈旧、品牌感弱-独立品牌感及与主品牌58的关联性较弱、缺少业务特色-业务关联性弱业务场景欠缺等问题进行了以下优化:
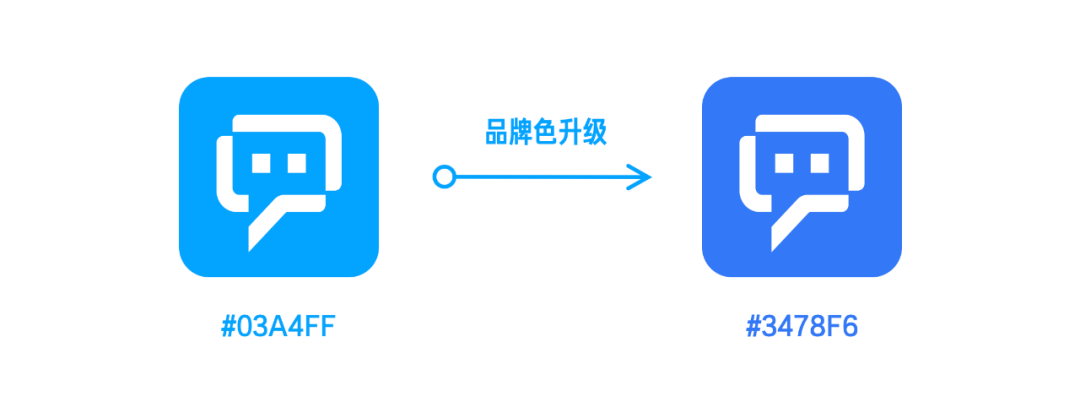
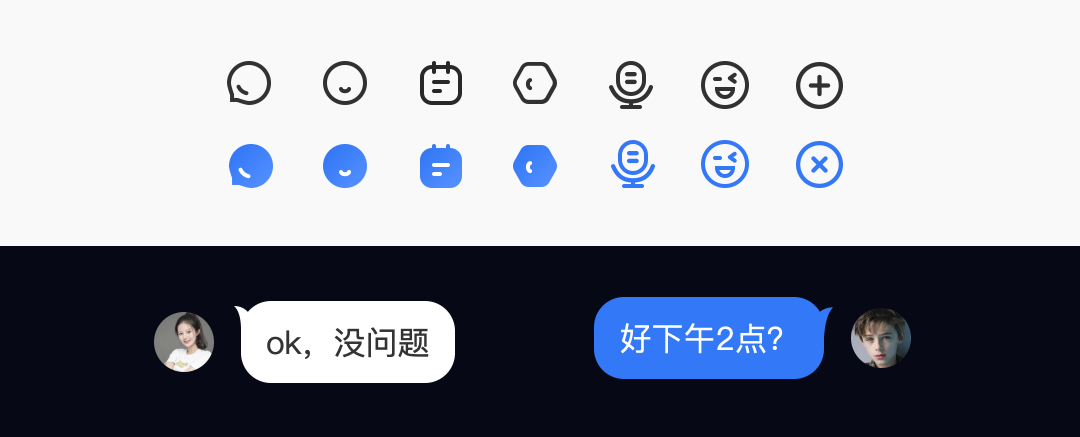
(1)品牌色优化,强化品牌工具特性:
我们重新定义了微聊的品牌色,用户进入产品界面最直观的就是色彩感知,通过对原本品牌色值、色相、饱和度的调整,让产品更显稳重,凸显产品的工具型特质。

(2)大圆角设计,增加产品亲和力:
通过对微聊界面的主要图形元素、对话卡片、通用卡片、头像、icon等视觉元素的圆角大小进行整体调整控制,让产品更加年轻有活力,同时更加适应我们业务陌人生、强利益关系的场景,增加产品整体的亲和力。

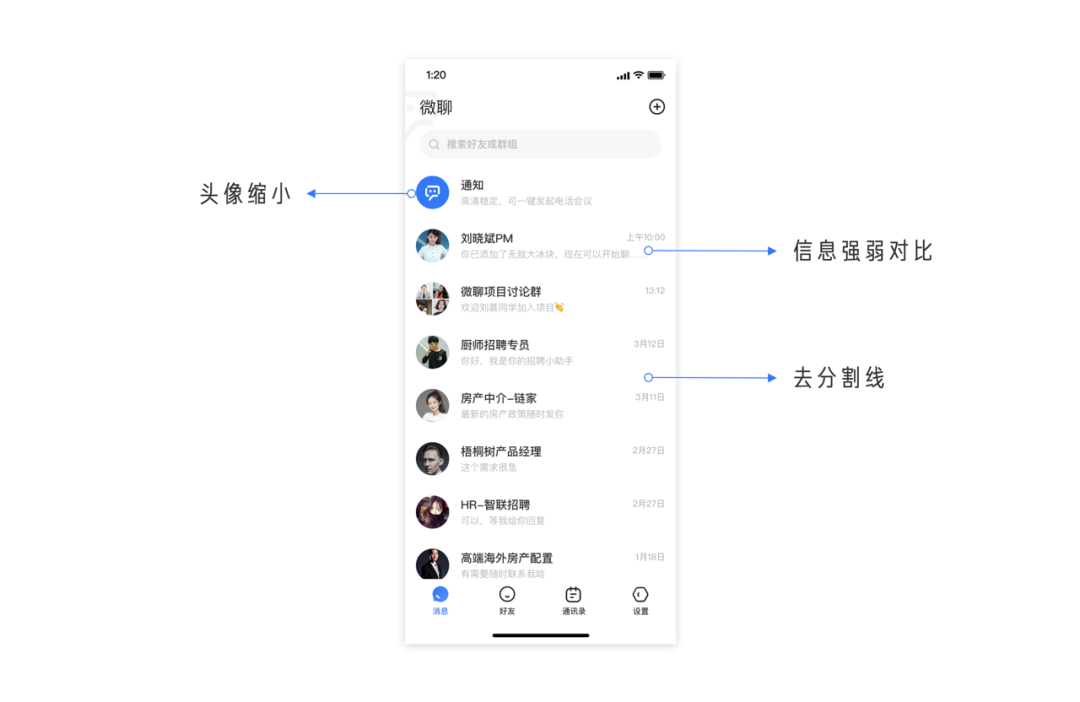
(3)简化视觉元素,减少沟通干扰:
为了减少使用双方沟通过程中的干扰元素,增加信息颜色强弱对比,强化主要内容,通过减少非必要视觉元素如线条的使用,降低使用者的识别成本,通过元素大小和间距的把控让内容呈现更加有层次感和空间感。

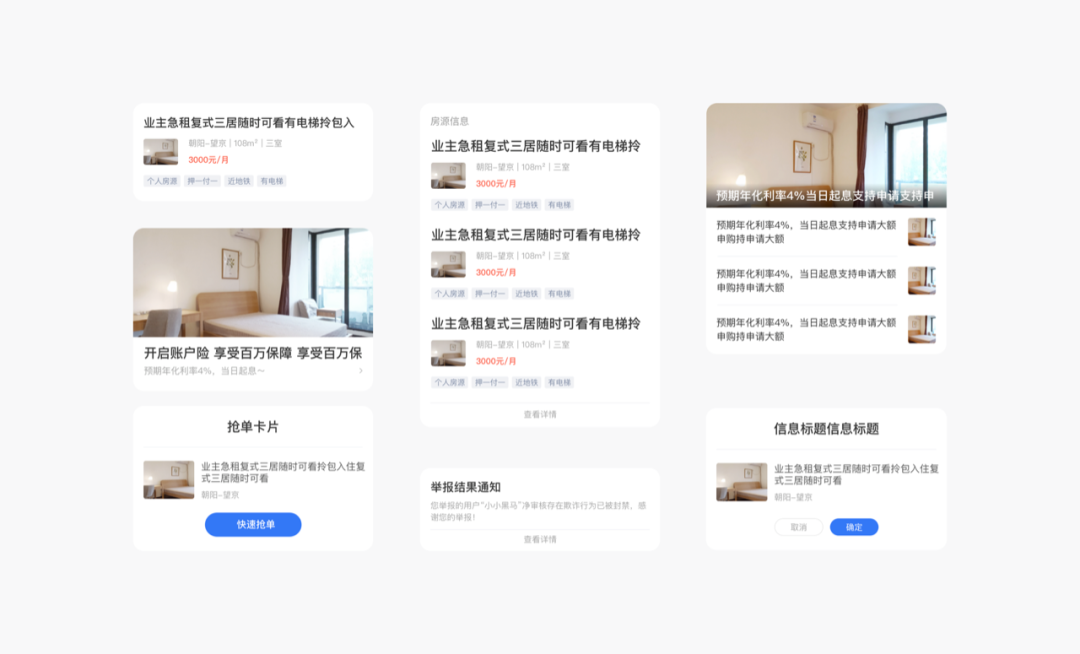
(4)通用卡片重构,强化一致性:
通用卡片样式陈旧,信息层次弱,且不能满足当前业务的快速迭代与发展,本次信息卡片重构,增加亲和力的同时兼顾信息主次对比,强化主体信息和视觉一致性。

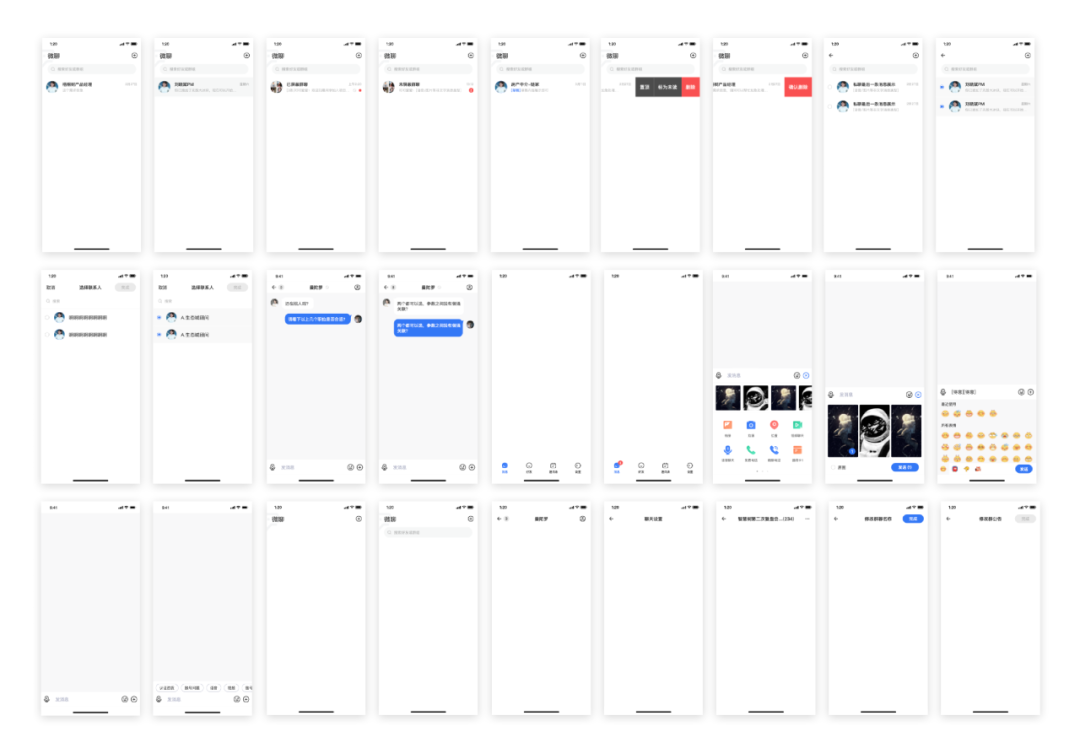
3. 组件沉淀
微聊产品包含信息列表、会话、群管理、搜索等主要框架页面,我们通过对主体框架的组件沉淀,通用视觉元素的合并抽离,形成丰富的组件库,方便业务直接复用,有效控制视觉输出的一致性。

4. 代码升级
为了提升业务接入和二次改造的效率、节约产研资源,以视觉各平台方联合打造的视觉规范为基础,技术层面对整体SDK代码层面进行同步优化,让代码接入更高效,更好的保证集团微聊产品的视觉一致性。
05 新版预告
微聊SDK预计9月底全面上线目前微聊产品支持的端口多达200+,包含了4大主流端口,分别为移动端、网页端、M端、小程序端。

四大优势
- 功能全面-基础聊天功能、业务特色拓展、及时响应新需求;
- 高效稳定-单日千万级消息收发,加密传输,离线推送;
- 接入简单-快速对接、UI集成、专业技术服务、丰富的经验积累;
- 数据反馈-核心数据报表、自定义数据报表、消息总线实时同步。

六大能力
- 会话模式支持单聊、群聊、客服、公众号;
- 消息类型支持文字消息、语音消息、图片消息、表情、位置消息、文件消息、视频消息、视频消息及自定义消息;
- 音视频通话支持音频通话、视频通话及IP电话;
- 会话管理支持会话列表、删除会话、会话置顶、会话新消息提醒、会话未读、消息数、绘画消息提醒免打扰;
- 消息功能支持消息撤回、消息阅读回执、群@消息、消息删除;
- 还有用户资料同步、敏感词过滤、离线推送、禁言。
最后感谢全体项目组成员的辛苦付出:张莉、孙巧玲、李洋、张华、李建、汪洋、申玉姝
作者:刘静颐,视觉设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@刘静颐
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







