B 端表单|复杂表单如何简单化
表单的创建易用性尤为重要,表单字段太多,用户接收的信息量也大。如何将复杂表单简单化,避免用户无从下手,放弃使用?本文总结了几点,希望对你有所帮助。

表单在网页中主要负责数据采集功能,是提交数据的一切形式。创建表单是数据从无到有的第一步(当然也可以导入,不是本文重点),有了数据之后,用户才可以对数据进行使用,修改等其他进一步的行为。
所以创建表单的易用性尤其重要。当表单字段太多,用户接受的信息量太大,无从下手,若非必须使用,用户大概率就会放弃。那么对于复杂表单如何简单化?
一、组织
《简约至上》中提到四大简化策略之一就是组织。想想我们每个人家,家里的区域会被分为厨房,卧室,洗手间等。会将床放进卧室,锅碗放进厨房,马桶放进厕所。超市里大量的货物会划分区域分类放置,等等。生活里对物体进行组织的例子无处不在,组织物体让我们的环境变得更整洁,提升自我感受。在马斯洛需求层次理论中也提到有序是人的需求之一。
信息也是一样,人们喜欢有组织的信息,有组织的信息可以减少用户的工作记忆空间,让用户注意力更集中。那么信息该如何组织?
1. 导入观点、穷究问题本质
这个观点来自于《佐藤可士和的超整理术》中作者关于如何整理信息所提出的。当作者面对客户抛出的大量信息需要组织时,重点就在于找出客户真正想达成的目标。甚至除了客户本身的意志之外,这个目标还包括来自社会的期盼。
我非常认同,此观点对于设计也依然适用。不同的业务,信息所传达的内容不同,当导入不同的观点时,信息的组织方式也会不同。例如同样是三间房,提供居住和提供办公的房间名称不同,房间内的摆设也会各不相同。因此需先定义观点,提供组织的依据。
在设计中,我们很容易就钻进细节里,纠结样式、控件甚至交互方式是否合适,导致无法客观自我检视。很容易忘记要退一步思考,“当前方案本身是否合理?” 找出观点的方法之一就是退一步思考,深入事物本质。
就拿我现在的需求来举例,新建作业时,对于作业的字段如何组织?我的思路是按照字段的必填项和创建目的来思考。必填项会影响表单创建的成功与否,是表单成功创建的客观本质。而创建作业的目的就是去思考用户真正想达成的目标,是创建任务的本质。
(1)必填项
我们经常会接到产品的需求说,这几个字段必填,然后我们就按照设计规范加上星标,但有多少人会去思考为什么这些字段要必填?设置必填字段是数据采集和管理的一种策略。其原因大致可以从以下4 种角度思考。
1)数据层面。满足数据采集的要求,避免数据不完整或不准确,提高数据的质量和可靠性,比如飞书录入员工信息时手机号+姓名必填。
2)平台需求。必填为了获取用户信息,比如问卷类,想获得用户的调研结果,设置某些问题必填。
3)数据使用者。必填项是使用者区分不同数据的依据,比如飞书创建会议室,名称+楼层+容量是必填。业务流程要求。某些业务流程要求某些信息必须被提供,以便业务流程可顺利进行。比如apple 官网下单时必须填写个人信息和收货地址等。
4)法规和安全要求。例如某些敏感信息,密码等必须设置为必填项,以确保只有授权人员才能访问这些信息。
根据用户从上到下的浏览习惯,必填项在表单中处于靠前的位置可以让用户更快的了解哪些信息是必需的,提升用户创建表单的效率。
但并不是把所有的必填项都一股脑扔在最前面,当信息间有关联时,相关信息相邻可以提升信息识别度,提高用户输入效率。
(2)创建目的

教师教学工作的流程一般分为:课程规划、备课准备、授课实施、学生评估。教师在备课环节会提前准备教材,资源,教学活动,在学生评估时会根据作业、考试、报告等形式将任务发放给学生检验学生是否达到预期的学习目标。
对于作业创建过程就可根据教学工作流程将信息划分为备课和发布教学任务。备课时仅需输入基本信息,上传相关资源,当需要发布教学任务时再去设置发布的班级(人)、考核形式相关字段。
而对于填写表单创建作业者(老师)来讲,可以按照用户专业度分为初级用户和高级用户,初级用户对产品了解不足,不想花太多时间在产品使用上,作业的基础信息需要更加明显,以便初级用户快速完成创建任务。而对于产品有一定了解的高级用户,需提供高级功能入口,供其进行设置。所以按照用户对产品使用程度的不同,发布教学任务相关字段也可以分为 2 组。
若表单总共有 20 个字段,组织后仅变为 20 个有规律的字段,当用户没有看信息的具体内容时,对量的感受还是没变,所以下一步是让用户直观的感受到简单。就好像超市里东西很多但会划分区域,但东西的量看起来仍然很多。在家里除了对东西进行组织分类,我们还会把不常用的锅碗放在柜子里收纳起来,不打开柜门看起来东西就没那么多了。
二、如何简化?
1. 分步骤
很常见的方式,每个步骤只显示一小部分字段,通过逐步引导用户完成,减少用户的认知负担,也一定程度提高了表单填写的效率和准确性。
2. 渐进式披露
渐进式披露在初始只展示用户几个最重要的选项,仅当用户要求时,提供更多的选项。对于大多数用户,降低了产品复杂性,对于高级用户也有足够多的选项/功能来满足他们。
几个常见的设计形式。
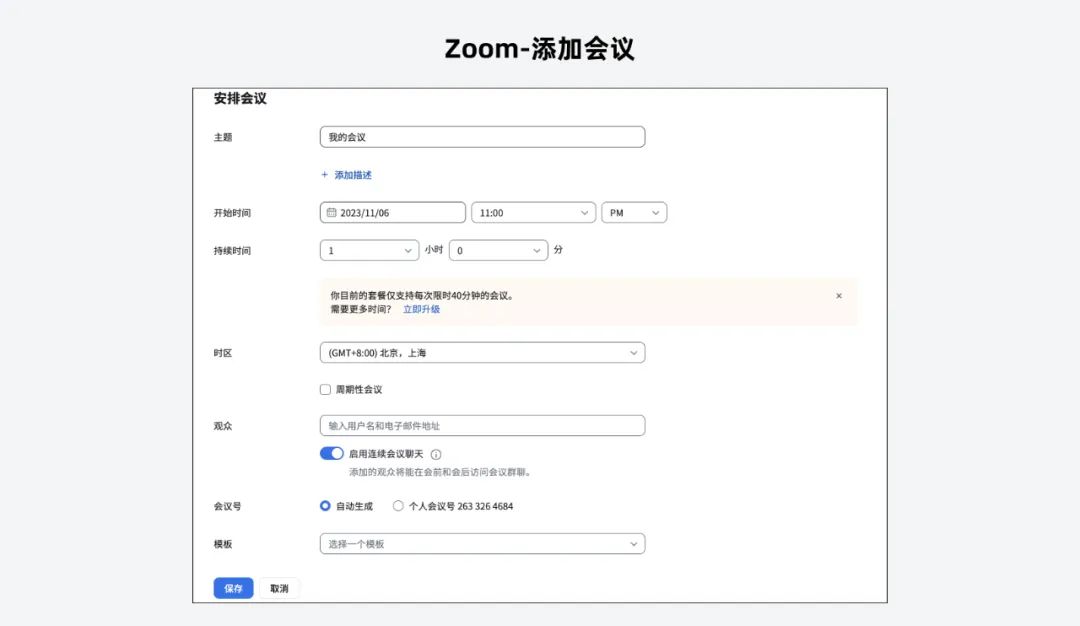
Zoom 添加会议时,仅展示添加描述的入口,当用户需要输入描述时,点击添加描述展示多行文本输入框。

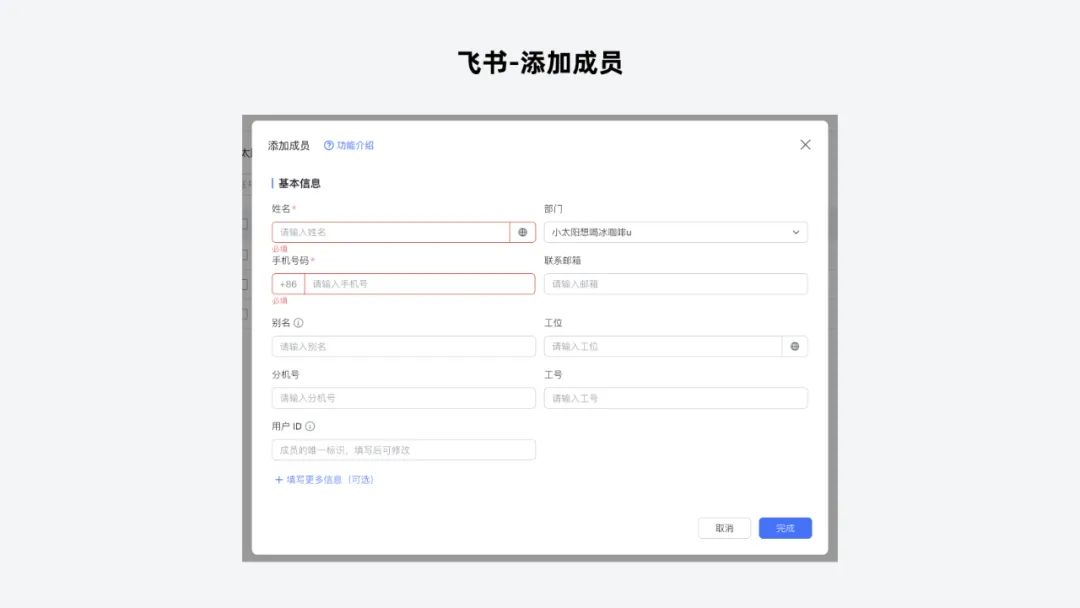
飞书管理后台添加成员信息时,将更多信息隐藏起来,仅提供入口,用户点击后展示其他信息。

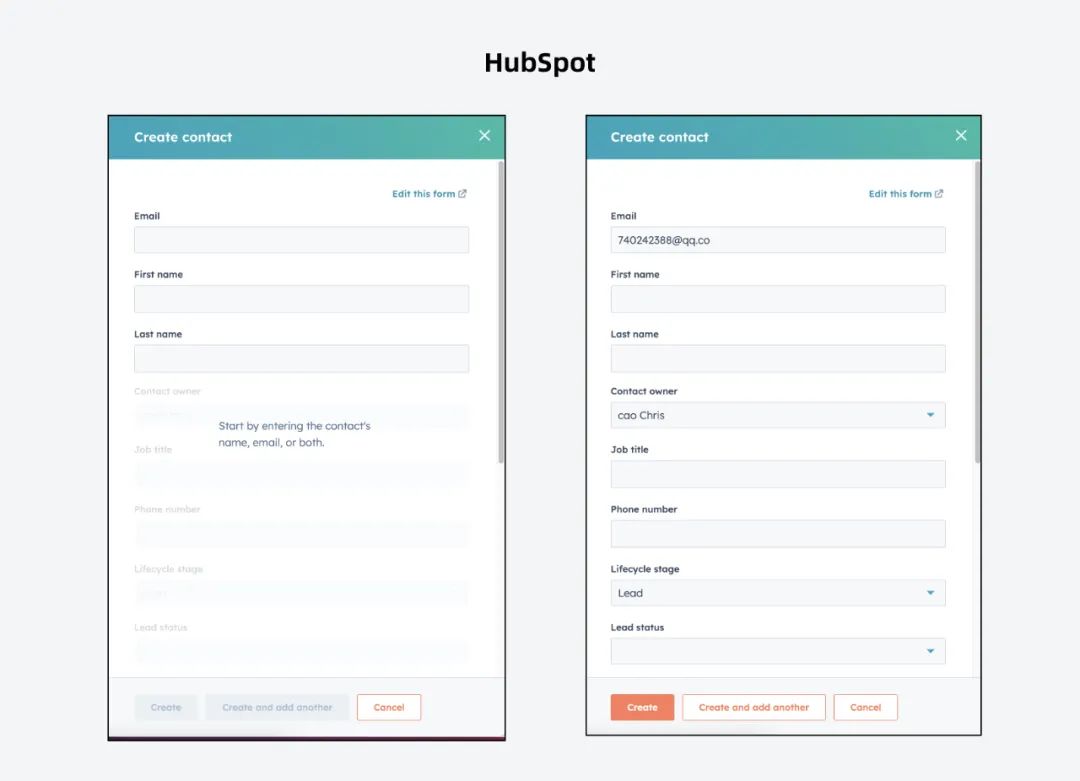
HubSpot,创建联系人时,先展示 3 条信息,当用户输入一个后,才会展示所有字段,这三条信息填写任意一条时,表单才可完成保存。

3. 创建后再设置
展示部分字段,其余设置项给默认值,且在表单中不展示。当表单生成后,用户可进入详情修改这些默认值。例如飞书创建会议室,更多的设置项在创建完后进行设置,简化了创建表达字段展示。
4. 优化字段、提升体验
比如字段默认值、自动填充内容、数据校验、选取合适的控件等等。
最后
本文的重点在于信息组织。当表单信息过于复杂时,简化的第一步就是组织信息,之后我们才可以进一步做设计形式或者交互细节上的简化。组织信息的前提是导入观点,退一步思考,深入问题本质可以帮助我们找到观点。
当我们被问题困住时,退一步思考,多问问为什么,抛弃我们的自以为是,打开思路,也许就能找到事物重要的关键。
感谢阅读,大概是这样~
专栏作家
阿青,公众号:阿青碎碎念,人人都是产品经理专栏作家。B端UX设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







