营销后台项目实操(一):如何设计砍价工具
编辑导语:在吗?砍一刀?这样的对话对我们来说简直太熟悉了。从拼多多通过砍一刀来拉新和转化用户开始,不少的产品纷纷效仿起,推出了自己的砍价工具,设计各式各样的砍价活动。那么,你知道砍价工具应该如何设计吗?本文作者为我们分享了他的实操经验。

1. 常见砍价工具的设计要点
对于砍价的玩法想必大家都非常熟悉了:砍价发起人通过分享一个带自己参数的链接给好友,好友助力成功之后,发起人就可以以对应的底价来获得这件商品。
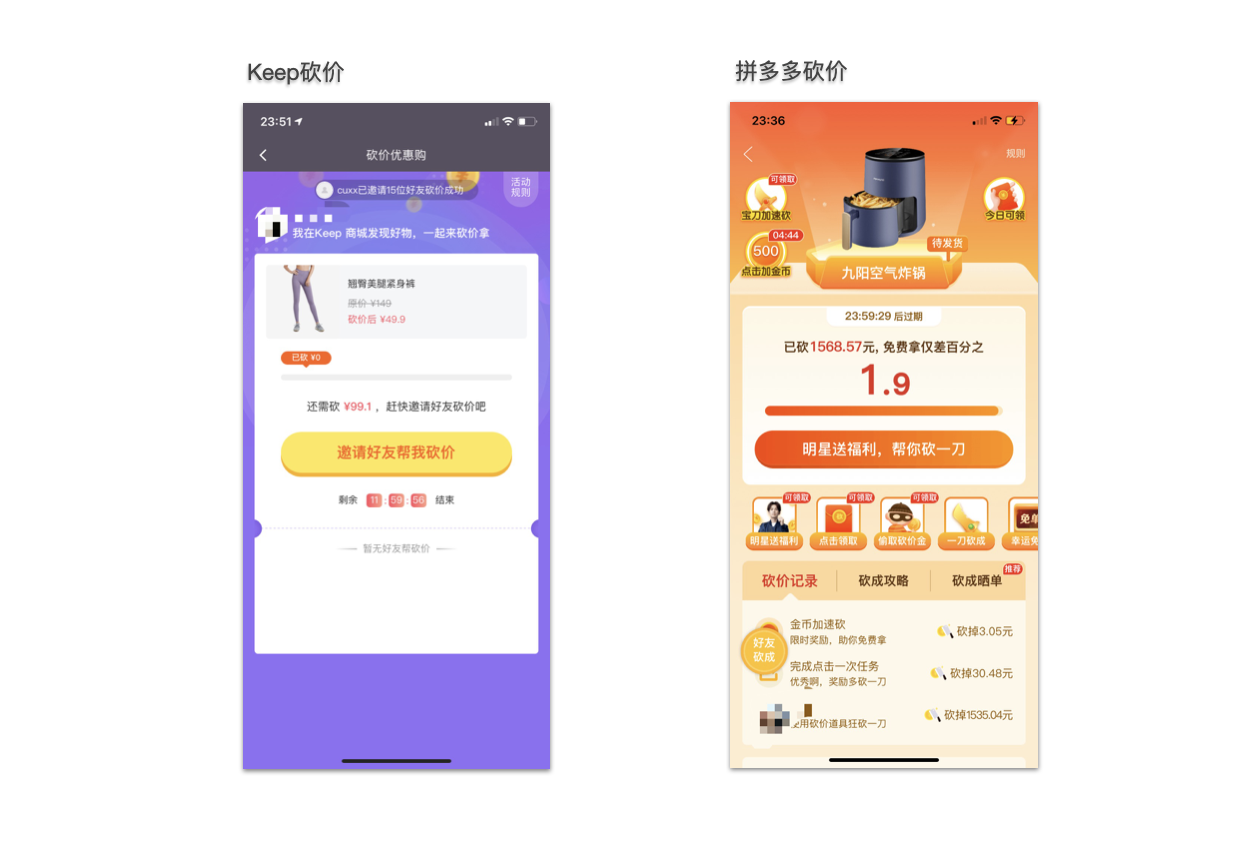
目前砍价在市面上已经算是一个相对比较成熟的营销玩法,几乎很多大厂都使用过,知名的例如拼多多、Keep、唯品会等等。
底层逻辑无非也就是通过有比较强吸引力的商品或礼品来激励用户转发分享,从而依靠发起人的社交关系链带来新用户或者是拉活老用户。

通过体验市面上大部分的砍价玩法,我总结出了一些用户视角的砍价玩法的设计要点:
1.1 对于砍价发起人
1.1.1 要有发起邀请的动机
这个就比较考验平台的选品能力,所选定的商品一定要针对目标用户,简单举个例子就是比如针对男性用户就尽量少推化妆品这些和目标用户群差异比较大的商品,不然会收窄砍价活动的用户群体。
1.1.2 要有相对明确的动作指令
对设计的要求就是页面要有层次感、主次分明,核心动作及主要信息在排版布局上要更明显,常见的策略就是增加核心按钮的动效引导点击、或者在配视觉上进行突出。
1.1.3 运营氛围的营造
倒计时、跑马灯、进度条、激励话术等等这些信息的视觉冲击力较强,都是营造氛围的好帮手。
1.2 对于砍价助力人
1.2.1 给足他们进助力页面的勇气
砍价这个老套路其实比较消耗好友关系,而且这几年大家都被某多毒打的差不多了,对这套路实在是太熟悉,所以心里多多少少都会有些抗拒。
在做活动策略的时候,要多从用户角度去思考如何才能更少的消耗好友关系,还能你好我好大家好,有3个常见的路子:
- 从邀请形式上去拓展,比如海报、小程序、H5、口令等,总有一个方便的形式让用户去点击;
- 从邀请话术上去优化,比如设置一些比较有趣味性的邀请文案,增强好友氛围;
- 给能吸引到助力人的奖励,这个还是得根据用户画像来进行选品激励。
1.2.2 路径尽可能的短
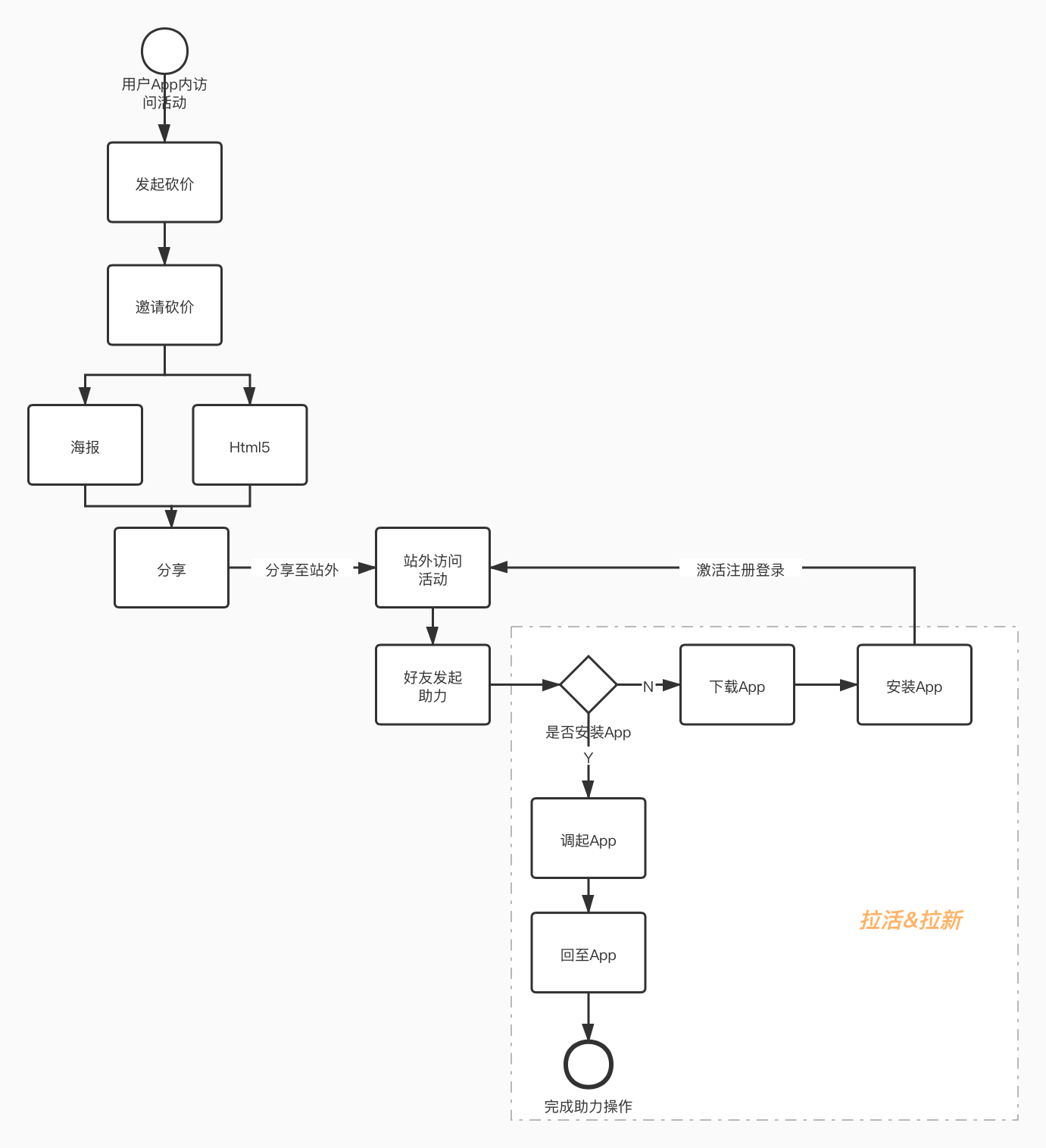
现在有很多厂都是基于微信社交关系链来做的活动,最终的目的是想把流量引到自己的平台上,过程当中可能就会涉及到用户在站外打开页面、页面交互、引导下载App、安装、激活、注册登录等这一套.
整个路径确实很长,如何缩短用户路径,也是一个值得探讨的问题点。

基于市场产品体验以及自己总结的一些规律,我准备抽象出一套适用于App的砍价玩法。
2. 设计砍价工具
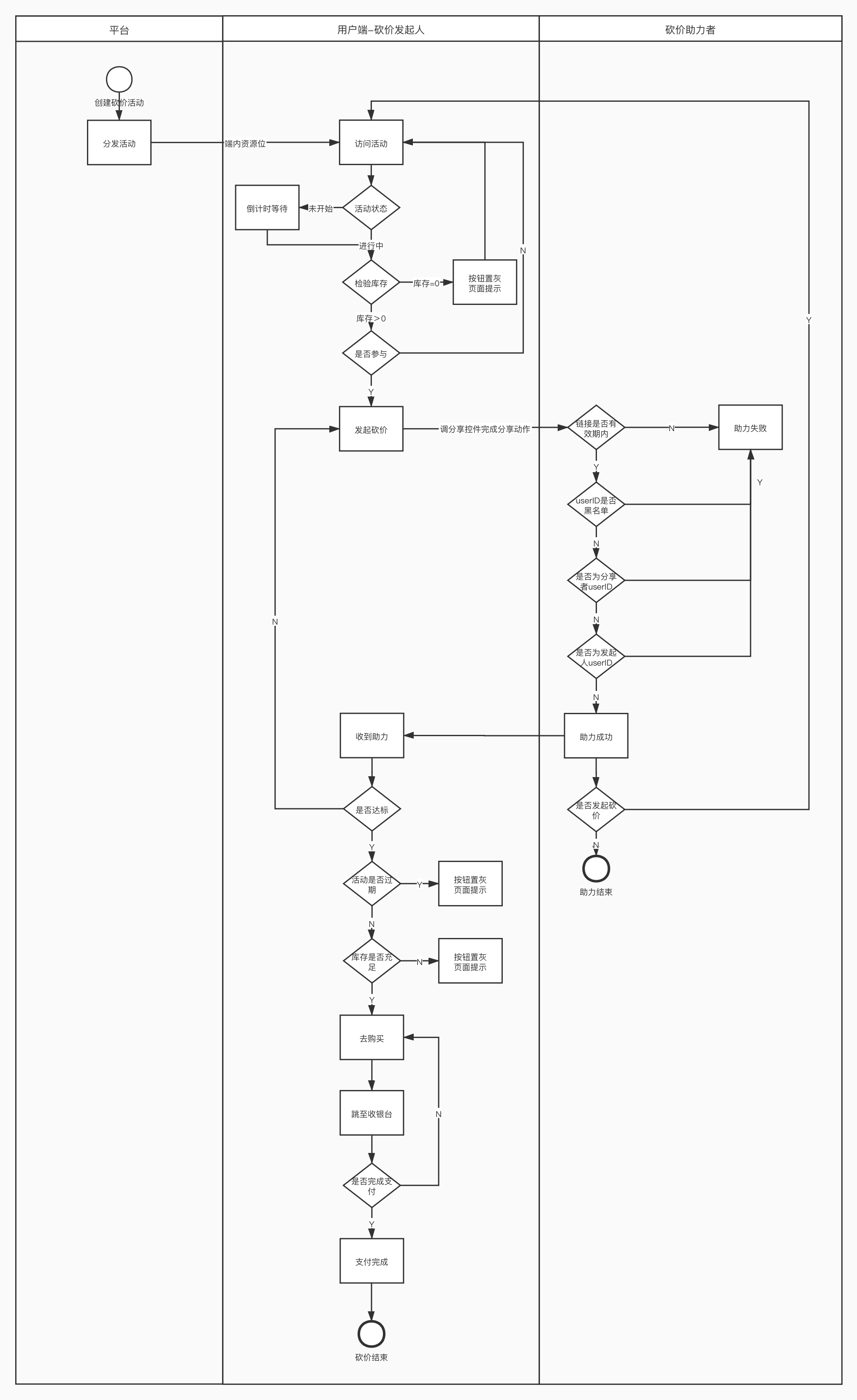
2.1 业务流程图
别一上来就画原型,我们要理清楚砍价玩法的具体业务流程:

业务流程的更侧重于玩法本身,在各个环节需要如何开展业务,需要给相关的角色做好分工,彼此形成逻辑上和业务流程上的闭环。
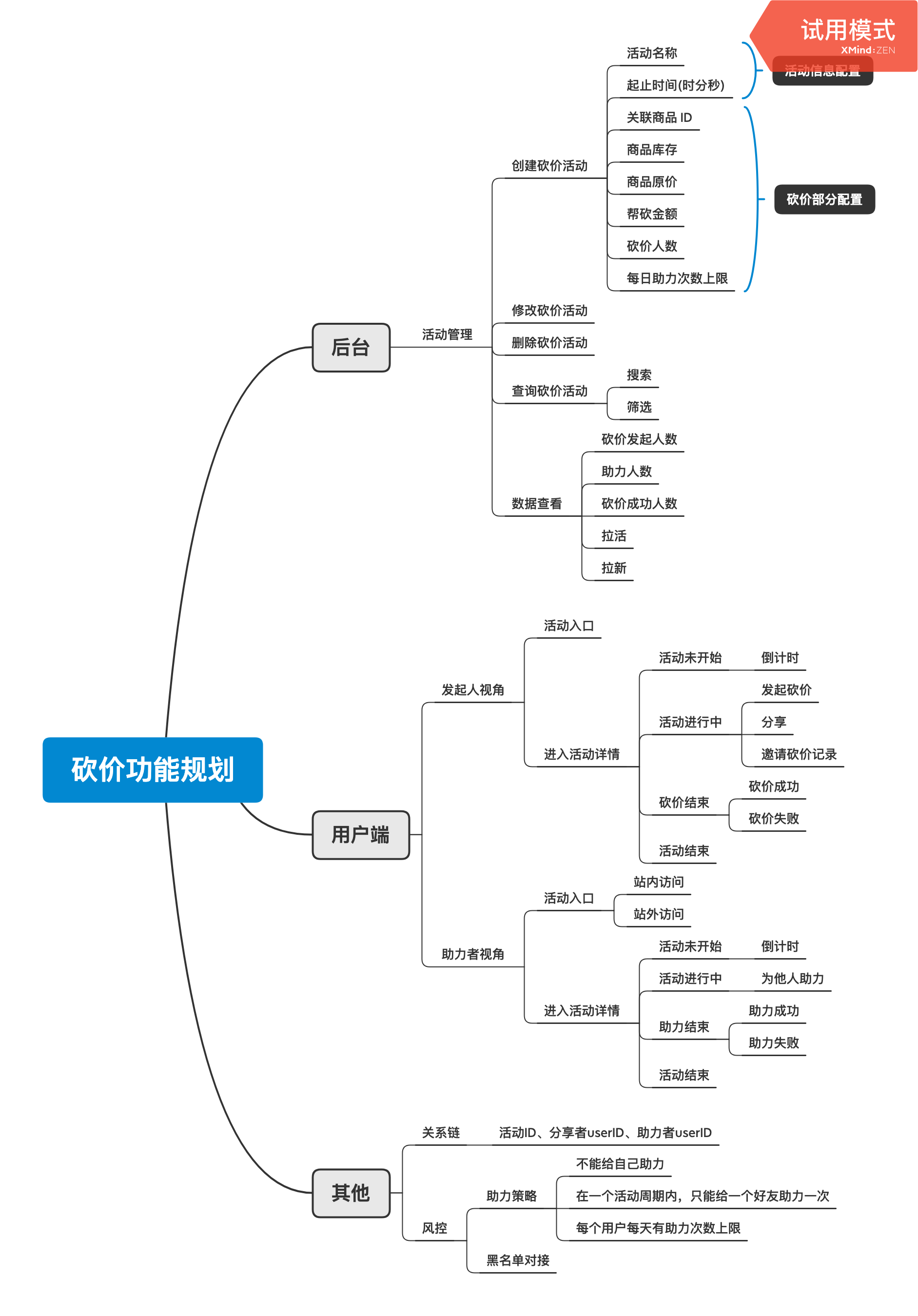
2.2 功能架构图
业务流程图帮助我们搞清楚了砍价玩法所涉及的端和角色,所以需要再针对端和角色再进行大致的功能结构梳理:

整体会更侧重于C端的交互,细节点比较多尤其需要注意。梳理完业务流程和大致的功能框架,我开始动手输出详细的产品方案。
2.3 方案设计
2.3.1 C端设计
核心点:区分发起人、助力者视角的交互,用户关系链绑定,站外交互等。
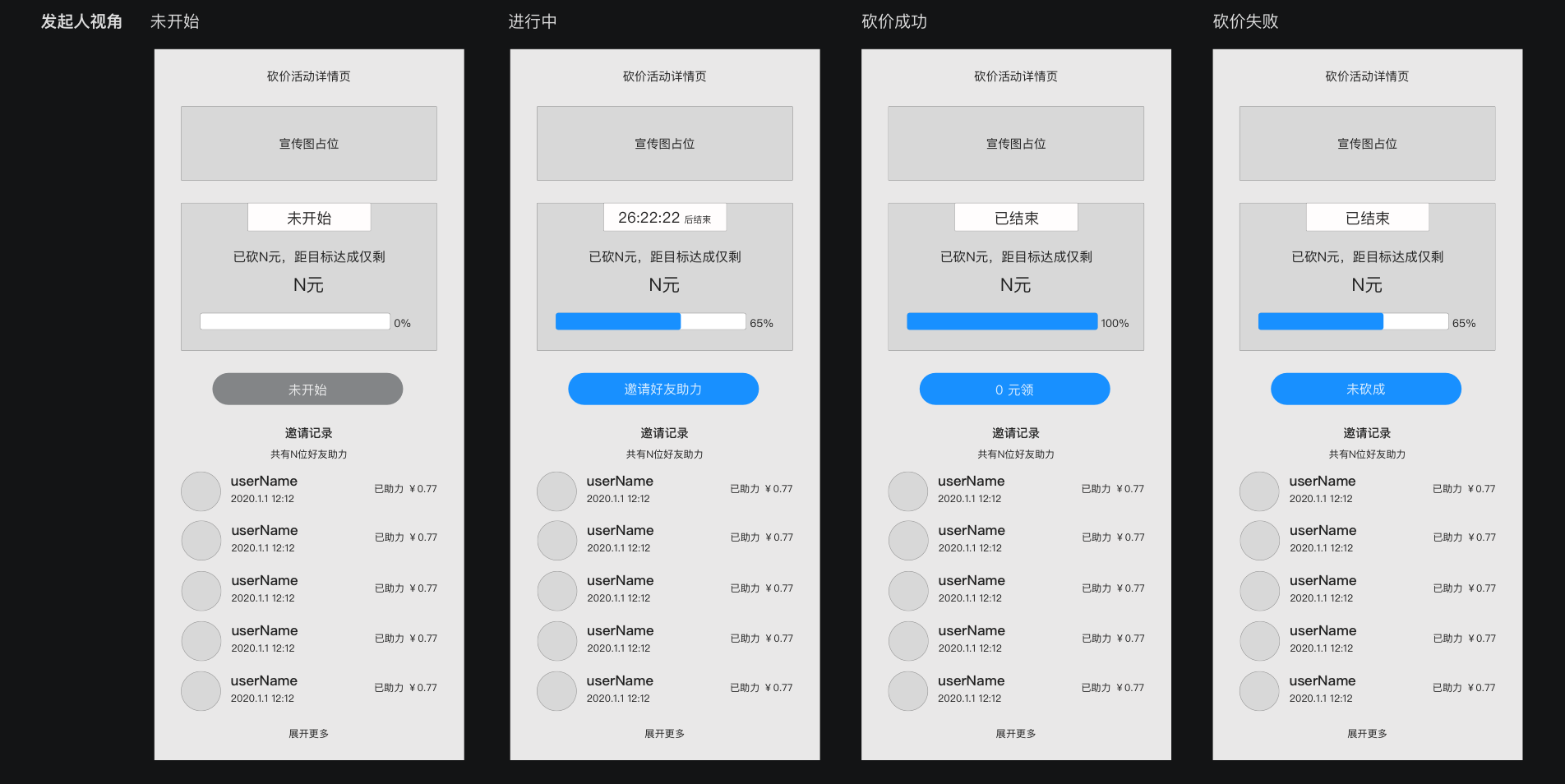
1)发起人视角
发起人在APP站内看到对应的活动,点击即进入砍价活动页。基于发起人的视角,我们更关心活动状态、发起邀请以及砍价结果。所以从这几个角度,我粗略的整理了几个核心页面。

先从整体浏览一下页面的元素,分为:活动图片的展示、砍价进度的展示、发起邀请的按钮以及邀请记录的展示。由于本方案是基于活动视角,不是从电商商品的角度出发,所以活动图片这部分一般是需要在后台去配置的,过于细节的地方,方案里就不过多阐述。
砍价进度:就是一个单纯的已砍金额和剩余金额的计算结果的呈现。
- 已砍金额:好友帮砍的合计金额;
- 剩余金额:可砍金额减去好友帮砍的合计金额 (注:可砍金额=商品原价 – 商品底价);
- 进度条&百分比:已砍金额/可看金额*100%。
邀请助力btn:需要根据不同活动状态,进行操作引导。
- 活动未开始:不可操作;
- 活动进行中:引导发起邀请,点击直接调起分享控件,支持分享到其他渠道;
- 砍价成功:引导可以以商品底价购买该商品(例:0元领),点击需跳转至对应商品详情页,并且页面显示当前砍后的底价,走支付流程;
- 砍价失败:一般也是在活动结束时呈现该结果,给与砍价失败的提示。
邀请记录:展示已助力的好友及对应所帮砍的金额信息。
- 活动未开始&无数据:展示暂无数据即可;
- 活动进行中:展示已助力的好友及对应所帮砍的金额信息,列表默认仅展示5条数据,支持展开/收起查看数据;展示已助力的好友头像、昵称、助力成功的时间。
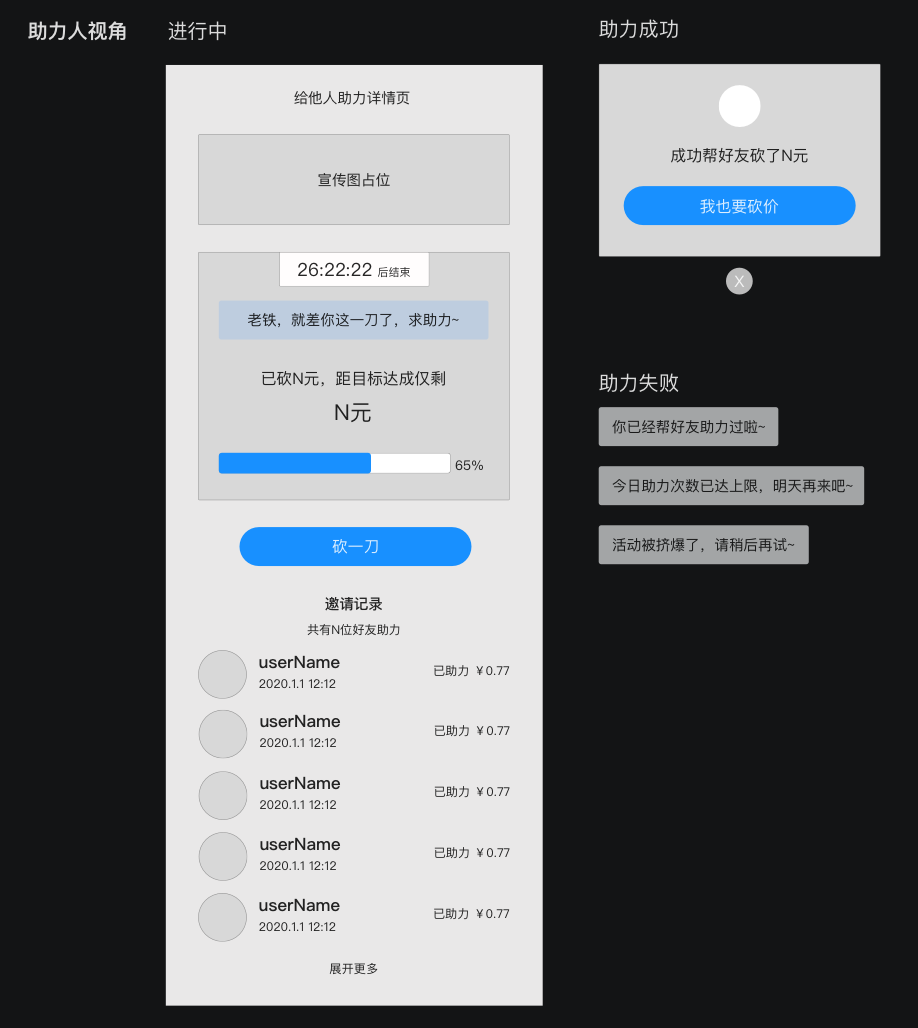
2)助力人视角
助力者的链路可能比较长,毕竟从站内分享到站外,需要助力人从站外进入他人的邀请页面,并且有所操作才能引导回至站内。
这里还有一个比较关键的点在于,需要判断助力人是否安装了客户端,如果安装了的话可以直接调起App;但是如果没有安装的话,则需要引导下载安装,做好设备追踪和好友关系链的绑定就变得至关重要。

助力人实际的助力动作不复杂,但也需要考虑到下面几个场景:
- 活动未开始&已结束:助力人看到的助力按钮是置灰不可点的(这样的交互会更简洁直观);
- 活动进行中:给好友进行助力,操作结果有两个,即成功或失败;
- 助力结果:助力成功:弹窗展示帮砍的金额,并且引导该助力者也去发起砍价;助力失败:也需要区分更细致的场景,如图所示,这里不过多赘述。
最核心的C端交互已经说完了,关于砍价成功去购买的流程和逻辑主要是偏电商角度,这里也不过多阐述,再来看看B端配置。
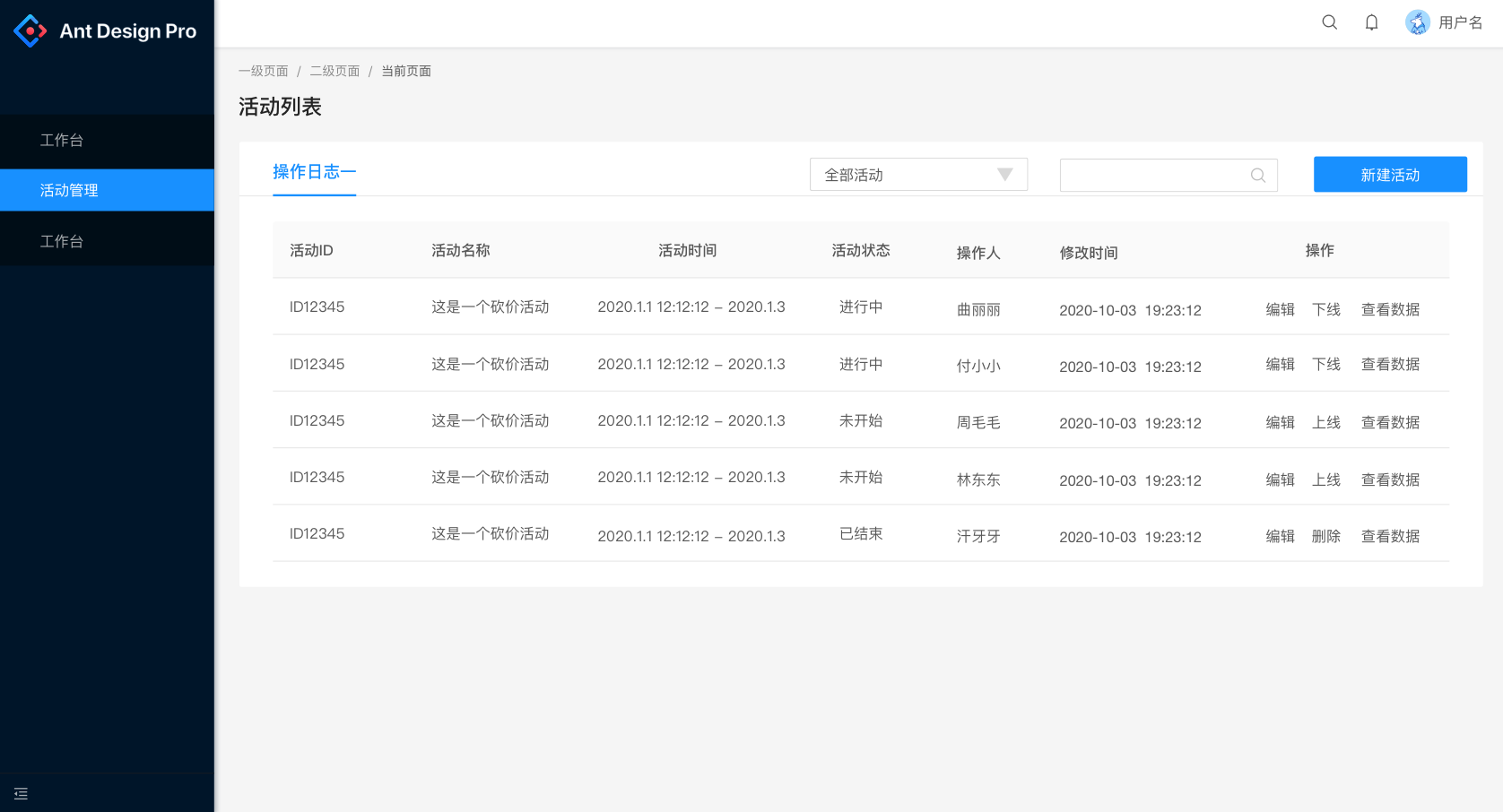
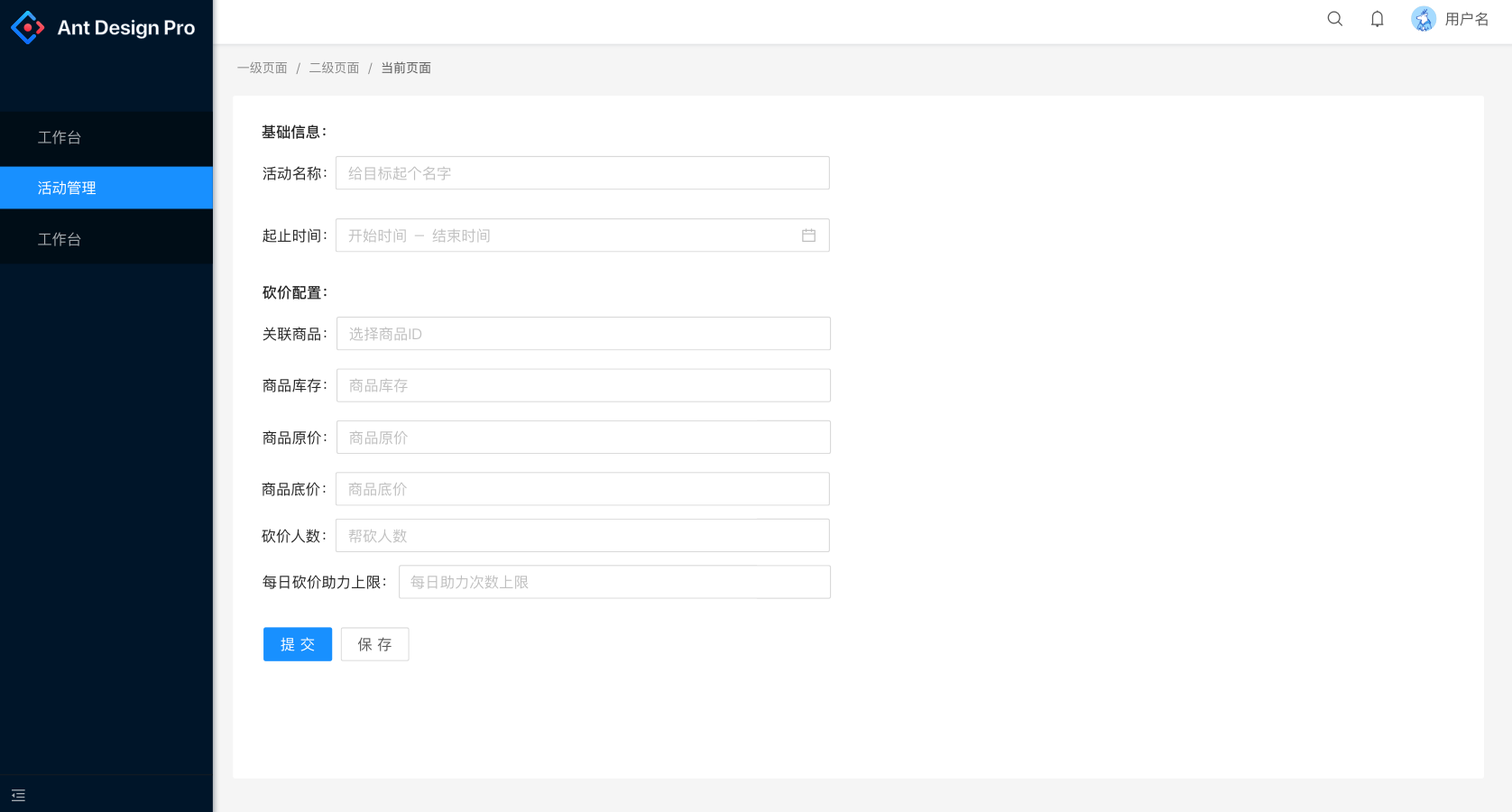
2.3.2 后台设计
核心点:砍价规则配置
因为是要抽象出一套纯活动配置工具使整个砍价链路都串起来,所以后台我会相对简单阐述。最核心功能就是选定商品设置砍价规则:
- 设定砍价区间:商品原价、底价
- 设定砍价人数/每个人砍价区间:帮砍人数
这块儿的处理逻辑类比微信的拼手气红包:让固定的人数去随机分固定一笔金额。其他次要信息我就不再啰嗦。


后台监测的核心数据我没有着重写,大概列举几个:
- 砍价活动页面的PV、UV,助力页面的PV、UV
- 砍价发起人数、助力人数
- 砍价成功人数、奖励领取人数
- 站外拉活人数、站外拉新人数
其他的数据项可以根据各自的业务指标来监测。
3. 重要的两点
上面主要是纯C端和后台的配置说明,还有比较重要的:
3.1 用户关系链的绑定
我们都知道分享的页面要带上活动ID、分享者userID、助力人的userID,但涉及到站外引导下载App的操作,过程中可能追踪不到拉新数据。所以我们的策略是基于设备ID再来绑定好友关系链,这个以后抽空展开讲。
3.2 风控
搞活动一定要做好风控,避免被薅羊毛。比如在一个活动周期内,只能给一个好友砍价助力一次、不能给自己砍价助力、要对接用户黑名单系统等等,各位小伙伴在实操过程中一定要特别注意。
4. 拓展思路
篇幅有限,其实还有很多细节值得推敲的:
- 根据分群设置砍价金额:比如老用户可以助力的少一些,新用户可以助力帮砍的多一些,这样刺激发起人去多邀请新用户;
- 根据分群设定奖励:比如新用户帮助力成功之后,可以获得平台的会员体验权益等,一方面给与新注册用户一定的激励,另一方面也有利于新用户后续的关键行为转化;
- 消息提醒要到位、及时:给即将砍价成功的用户配置消息提醒,文案上多给与一些激励等等,对用户也是有一定影响的。
- …
很多精细化的策略都是可以尝试的,欢迎大家一起分享。
本文由 @因幡晃 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








你好,可以跟你交流一下吗
欢迎~
这个分群很有意思,怎么去区分不同的群体的属性制定算法
对的